웹사이트용 WordPress 갤러리 슬라이더를 만드는 방법
게시 됨: 2020-03-25웹사이트나 블로그에 WordPress 갤러리 슬라이더를 추가하는 방법을 알고 싶다면 제대로 찾아오셨습니다. 이 가이드에서는 WordPress 미디어 라이브러리의 이미지를 표시하는 슬라이더를 빠르게 만드는 방법을 보여줍니다. 그런 다음 슬라이더를 블로그 게시물과 페이지에 삽입합니다. 그런 다음 한 푼도 투자할 필요 없이 웹사이트에 더 나은 WordPress 갤러리 슬라이더를 추가할 수 있는 더 강력하고 창의적인 플러그인을 살펴보겠습니다.
그러나 시작하기 전에 WordPress 갤러리 슬라이더가 무엇인지 빠르게 정의해 보겠습니다.
WordPress 갤러리 슬라이더란 무엇입니까?
일반적으로 WordPress 갤러리 슬라이더를 사용하면 여러 이미지를 슬라이드쇼 형식으로 표시할 수 있습니다. 블로그 게시물이나 페이지에 사진이나 기타 이미지를 삽입하는 대신 슬라이더를 만들어 콘텐츠에 추가한 다음 방문자가 슬라이드를 클릭하거나 스와이프하도록 할 수 있습니다.

이렇게 하면 페이지의 공간이 절약 될 뿐만 아니라 방문자가 콘텐츠를 보는 것이 매우 편리해집니다. 또한 이미지와 기타 콘텐츠를 원하는 방식으로 쉽게 구성할 수 있습니다. 방문자에게 프레젠테이션이나 스토리를 안내하는 일련의 슬라이드 또는 사진 컬렉션을 만드는 것은 WordPress 갤러리 슬라이더를 사용하는 좋은 방법입니다.

이제 WordPress 갤러리 슬라이더가 무엇인지 다루었으므로 널리 사용되는 무료 플러그인에서 만들 수 있는 슬라이드쇼 유형을 살펴보겠습니다. 그런 다음 WordPress 웹 사이트에 더 세련되고 고급 이미지 갤러리 슬라이더를 추가할 수 있는 더 강력하면서도 동등하게 무료인 도구를 공유합니다.
기본 WordPress 갤러리 슬라이더를 만드는 방법
기본적으로 WordPress에는 슬라이더 기능이 없지만 슬라이더 모듈이 있는 Jetpack 플러그인은 새로운 WordPress 설치에 정기적으로 포함됩니다. 따라서 Jetpack을 사용하는 것은 종종 많은 WordPress 웹 사이트 소유자를 위한 이미지 갤러리 슬라이더를 만드는 표준 방법입니다.
이 가이드에서 더 강력한 무료 옵션을 사용할 수 있습니다.
Jetpack WordPress 갤러리 슬라이더 사용
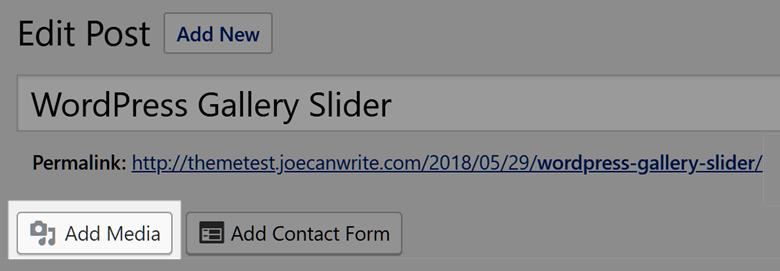
Jetpack으로 WordPress 갤러리 슬라이더를 만들려면 먼저 사이트의 대시보드에 로그인하고 플러그인 페이지를 방문하여 Jetpack 플러그인이 설치되어 있고 웹사이트에 활성화되어 있는지 확인하십시오. Jetpack이 설치된 플러그인 목록에 없으면 여기에서 이 도구를 웹사이트에 추가하는 방법에 대한 지침을 찾을 수 있습니다. 사이트에서 Jetpack을 실행하고 새 WordPress 게시물 또는 페이지를 만들고 편집기 도구 모음에서 미디어 추가 버튼을 클릭합니다.

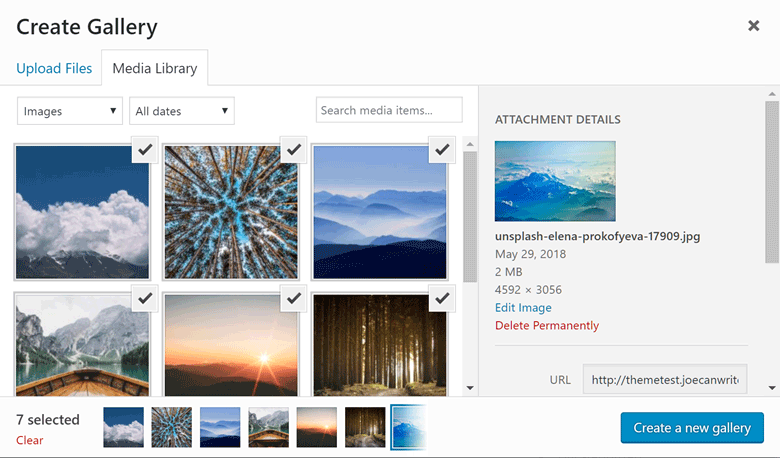
그런 다음 WordPress 갤러리 슬라이더에서 사용하려는 이미지를 업로드할 수 있습니다. 또는 갤러리 슬라이더에서 사용하기 위해 이미 미디어 라이브러리에 있는 이미지를 선택할 수 있습니다. 슬라이더의 이미지를 선택했으면 새 갤러리 만들기 버튼을 클릭합니다.

다음에 표시되는 갤러리 편집 화면의 유형 드롭다운 메뉴에서 슬라이드쇼를 선택할 수 있습니다. 다른 설정을 검토한 후 갤러리 삽입 버튼을 클릭할 수 있습니다.
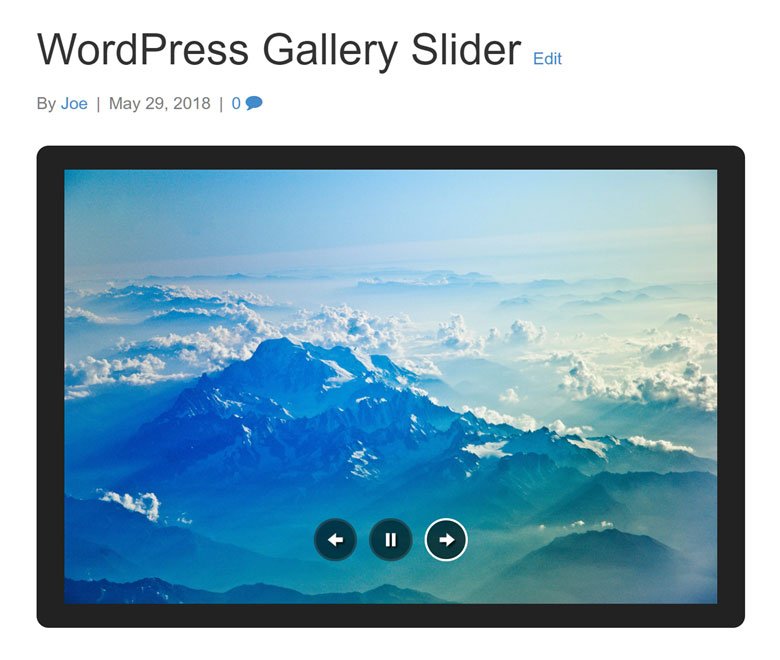
이제 이미지 슬라이더가 게시물이나 페이지에 추가되어야 합니다. WordPress 갤러리 슬라이드쇼를 테스트하려면 페이지 오른쪽 상단에 있는 미리보기 버튼을 클릭하십시오.

이제 몇 단계만 거치면 WordPress 갤러리에서 선택한 이미지를 웹사이트나 블로그의 게시물이나 페이지에 표시하는 기본 슬라이드쇼를 갖게 됩니다 .
그러나 Jetpack 슬라이더는 기본 WordPress 갤러리 슬라이드쇼를 만드는 데 충분해야 하지만 진정으로 눈길을 사로잡는 주의를 끄는 슬라이더를 만들고 싶다면 특별히 제작된 슬라이더 플러그인을 선택해야 합니다. 고맙게도 기능이 가득 차 있으면서도 사용하기 매우 쉬운 무료 옵션이 있습니다.
Smart Slider 3로 WordPress 갤러리 슬라이더 업그레이드
예, 예상하셨겠지만 슬라이드쇼가 제공할 수 있는 잠재력을 최대한 활용하기 위해 권장되는 WordPress 플러그인은 Smart Slider 3 플러그인 입니다. Smart Slider 3의 유료 버전을 사용할 수 있지만 이 플러그인의 무료 버전은 Jetpack 슬라이더 모듈 및 기타 많은 WordPress 슬라이더 플러그인보다 훨씬 강력합니다 .
Smart Slider 3의 기능과 사용 편의성에 대한 더 나은 아이디어를 제공하기 위해 이 무료 슬라이더 플러그인으로 WordPress 갤러리 슬라이더를 만드는 방법에 대한 빠른 가이드를 제공 합니다.
Smart Slider 3로 WordPress 갤러리 슬라이더 만들기
Smart Slider 3의 무료 버전은 공식 WordPress 플러그인 디렉토리에서 사용할 수 있으므로 몇 번의 클릭만으로 WordPress 사이트의 대시보드에서 설치할 수 있습니다.


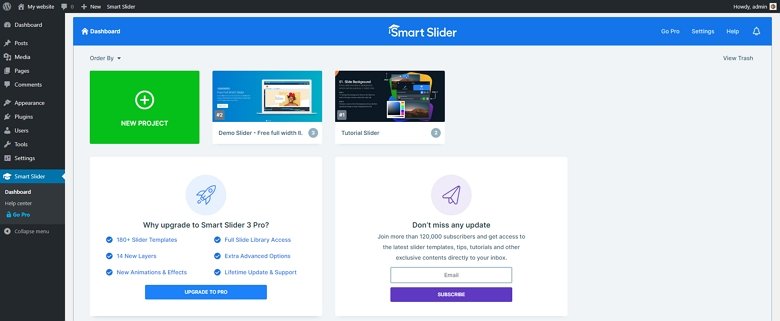
이제 사이트에서 이 무료 플러그인을 활성화하여 훨씬 더 창의적이고 세련된 WordPress 갤러리 슬라이더를 웹사이트에 추가할 수 있습니다. 시작하려면 적절한 사이드바 메뉴 링크를 클릭하여 WordPress 대시보드의 Smart Slider 섹션으로 이동하면 됩니다.

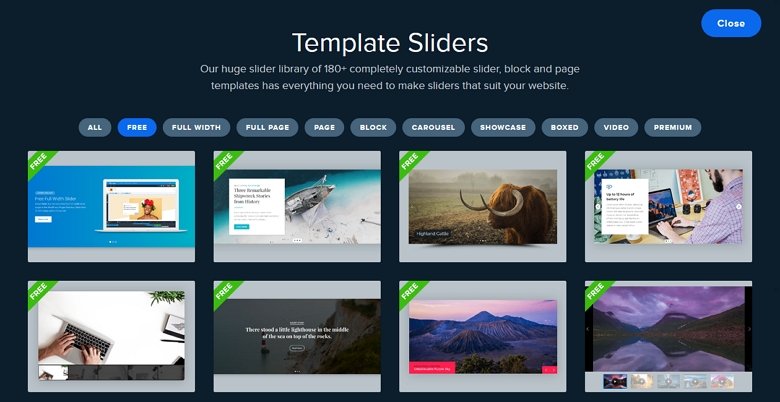
Smart Slider 대시보드에서 시작하는 데 도움이 되는 자습서를 보고 데모 슬라이더를 확인할 수 있습니다. Smart Slider 3 무료 버전을 사용하는 사용자라도 다양한 프로젝트에 쉽게 적용할 수 있는 세련된 슬라이드쇼 템플릿에 액세스할 수 있습니다.

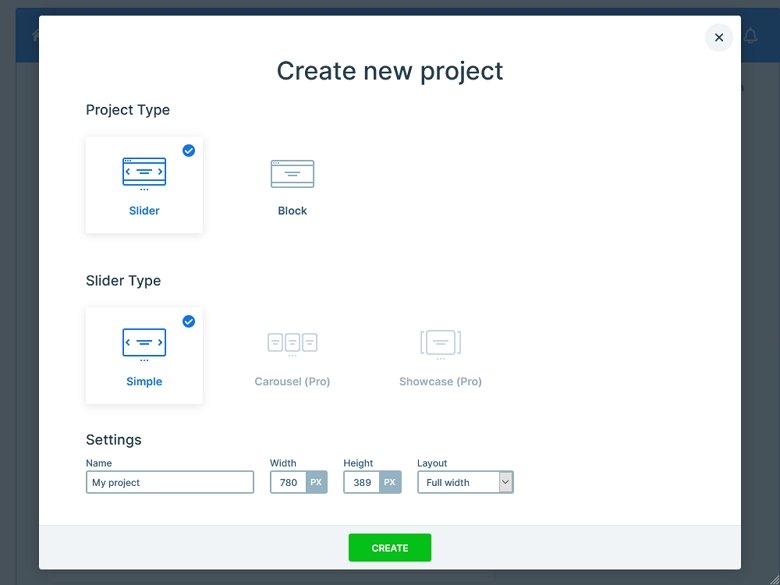
그러나 이 플러그인을 사용하여 처음부터 자신만의 WordPress 갤러리 슬라이더를 만들고 싶다면 새 슬라이더 아이콘을 클릭하여 첫 번째 단계를 수행하십시오. 그런 다음 이 화면에서 슬라이더 이름을 입력하고 만들고자 하는 슬라이드쇼 유형을 선택할 수 있습니다.

Smart Slider 3는 다양한 방법으로 사용할 수 있지만 시작하는 가장 쉬운 방법 중 하나는 이미지를 대시보드로 끌어다 놓는 것입니다. 그런 다음 WordPress 웹 사이트에서 사용할 슬라이더를 미리 보거나 게시할 수 있습니다. 그게 다야
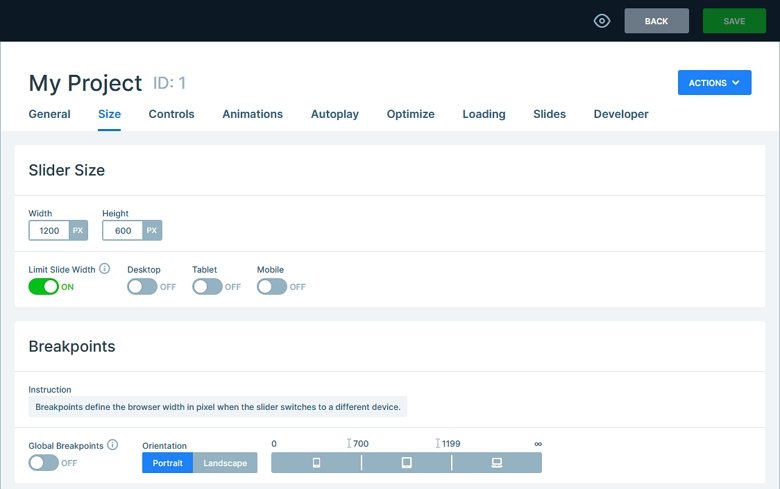
그러나 페이지를 아래로 스크롤하면 스마트 슬라이더 컨트롤이 나타납니다. 제어판에서 재생 버튼의 스타일을 쉽게 선택하고 이미지 축소판을 활성화 또는 비활성화하고 선택적 애니메이션 설정을 구성할 수 있습니다.

단순히 이미지를 슬라이더 영역으로 끌어다 놓고 기본 설정을 사용하거나 개인화된 슬라이드쇼를 만들려는 경우 Smart Slider 3를 사용하면 매우 간단합니다.
Jetpack과 달리 Smart Slider 3 슬라이드쇼 의 개별 슬라이드를 편집하여 각 슬라이드가 표시되는 시간을 정의하고, 슬라이드 축소판 이미지를 변경하고, 추가 이미지를 포함한 텍스트 및 기타 콘텐츠가 포함된 슬라이드 에 레이어를 추가 할 수도 있습니다. Smart Slider 3에서도 WordPress 갤러리 슬라이더에 클릭 가능한 버튼을 추가하는 것이 간단합니다.
