WordPress 준비 사이트를 만드는 방법(3가지 방법)
게시 됨: 2024-12-06WordPress 웹사이트를 변경하는 것은 두려울 수 있습니다. 사이트가 손상될 수 있기 때문입니다. 디자인을 수정하거나 WordPress를 업데이트하는 등의 작은 변경 사항도 때로는 문제를 일으킬 수 있습니다.
그렇기 때문에 WordPress 준비 사이트가 필요합니다. 이는 웹사이트의 테스트 버전과 같습니다. 이를 사용하여 실제 사이트에 영향을 주지 않고 안전하게 변경 사항을 시험해 볼 수 있습니다. 그런 다음 변경 사항을 실제 사이트와 병합하세요.
준비 사이트를 만드는 방법이 궁금하더라도 걱정하지 마세요. 이 단계별 튜토리얼에서는 3가지 방법으로 WordPress 준비 사이트를 만드는 방법을 보여줍니다.
- 웹 호스팅 사용
- 플러그인 사용
- 수동 준비 사이트 생성
더 자세히 알아보고 싶으신가요? 좋습니다. 시작해 보겠습니다.
WordPress 스테이징 사이트란 무엇입니까?
메인 튜토리얼을 시작하기 전에 WordPress 스테이징 사이트가 무엇인지 알려드리겠습니다!
WordPress 준비 사이트는 변경 사항을 안전하게 테스트할 수 있는 웹사이트의 비공개 복사본입니다. 라이브 사이트에 영향을 주지 않고 업데이트, 새롭고 인기 있는 WordPress 플러그인을 시험해 보거나 디자인을 조정할 수 있는 샌드박스 환경과 같습니다.
이 준비 사이트는 실제 웹사이트와 동일하게 보이고 작동하지만 방문자와 검색 엔진에는 숨겨져 있습니다.
귀하(또는 귀하의 팀)만이 이 정보를 볼 수 있습니다. 변경 사항을 테스트하고 모든 것이 완벽하게 작동하는지 확인한 후에는 해당 변경 사항을 라이브 사이트에 적용할 수 있습니다.

WordPress 준비 사이트를 만들어야 하는 이유는 무엇입니까?
WordPress 웹사이트를 운영한다는 것은 수시로 변경하는 것을 의미합니다. 플러그인 업데이트, 새 테마 설치, 사용자 정의 코드 추가 등이 될 수 있습니다.
하지만 문제는 작은 실수라도 사이트를 중단시킬 수 있다는 것입니다. 방문자가 귀하의 사이트에 액세스할 수 없게 될 수 있습니다. 준비 사이트가 가장 친한 친구가 되는 곳이 바로 여기입니다.
필요한 이유는 다음과 같습니다.
(i) 안전한 테스트 환경
준비 사이트는 변경 사항을 시험해 볼 수 있는 개인 공간을 제공합니다. 라이브 사이트에 위험을 주지 않고 새로운 플러그인을 실험하고, 다양한 레이아웃을 테스트하고, 버그를 해결할 수 있습니다.
(ii) 다운타임 방지
방문자가 웹사이트를 사용하는 동안 웹사이트가 중단되는 것을 상상해 보십시오. 실망스럽죠? 준비 사이트에서는 모든 업데이트를 실제 출시하기 전에 테스트하고 다듬어 사용자에게 가동 중지 시간이 발생하지 않도록 합니다.
(iii) 비용이 많이 드는 실수 방지
때로는 업데이트로 인해 플러그인이나 테마 간에 충돌이 발생할 수 있습니다. 스테이징 환경에서 테스트하면 이러한 문제를 조기에 발견하고 해결하여 큰 골칫거리(및 잠재적인 손실)를 방지할 수 있습니다.
(iv) 스트레스 없는 업데이트
보안과 성능을 위해서는 WordPress 업데이트가 필수적입니다. 준비 사이트를 사용하면 이러한 업데이트를 라이브 사이트에 적용하기 전에 먼저 테스트하여 문제가 없는지 확인할 수 있습니다.
방법 01: 웹 호스팅을 사용하여 WordPress 스테이징 사이트를 만드는 방법

이제 웹 호스팅을 사용하여 WordPress 준비 사이트를 만드는 방법을 보여 드리겠습니다. 우리는 사용할 것입니다 -
- 호스팅어와
- 블루호스트
이 세그먼트를 준비합니다. 세부 사항을 살펴 보겠습니다!
I. Hostinger를 사용하여 WordPress용 준비 사이트 만들기
Hostinger는 스테이징 사이트를 생성하는 가장 편리한 방법 중 하나를 제공합니다. Hostinger 사용자라면 다음 단계를 따라 작업을 완료하세요.
- hPanel이라고도 알려진 Hostinger 계정에 로그인하세요.
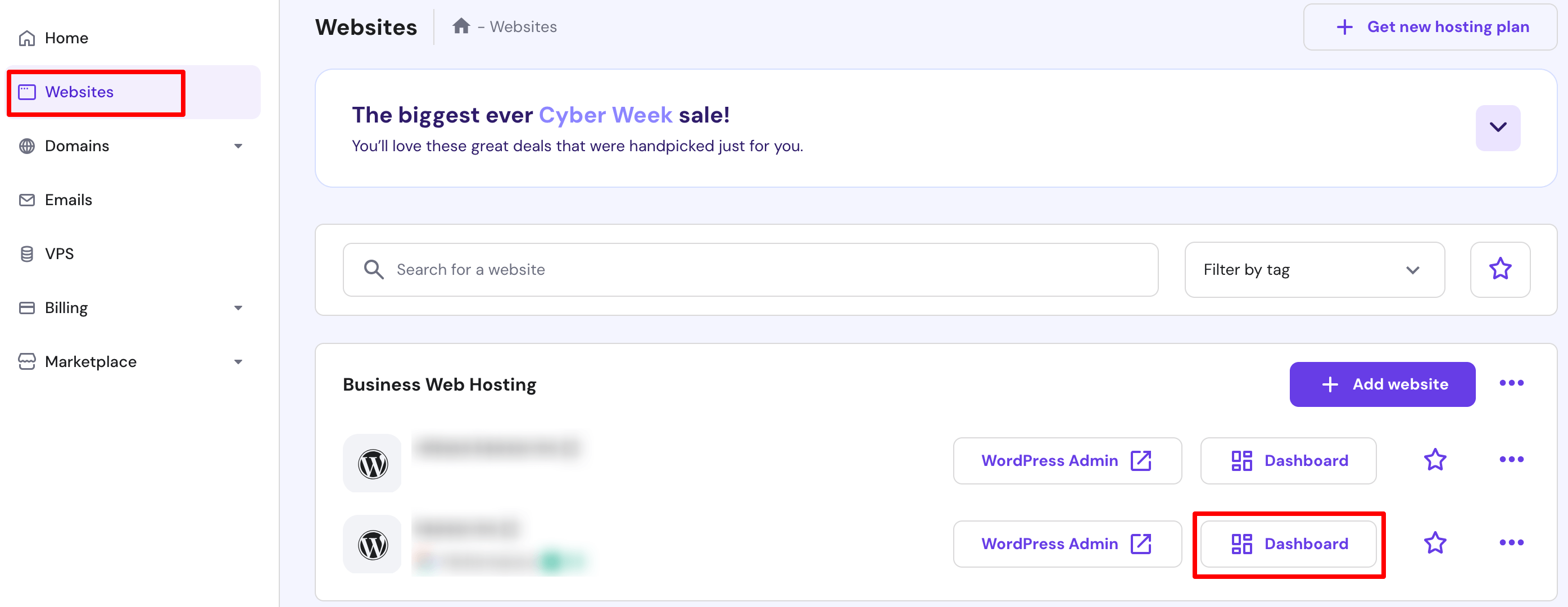
- 웹사이트 옵션을 클릭하고 스테이징을 생성하려는 웹사이트를 선택합니다(동일한 호스팅 서비스를 사용하여 여러 웹사이트를 실행하는 경우).
- 그런 다음 대시 보드 옵션을 클릭하세요.

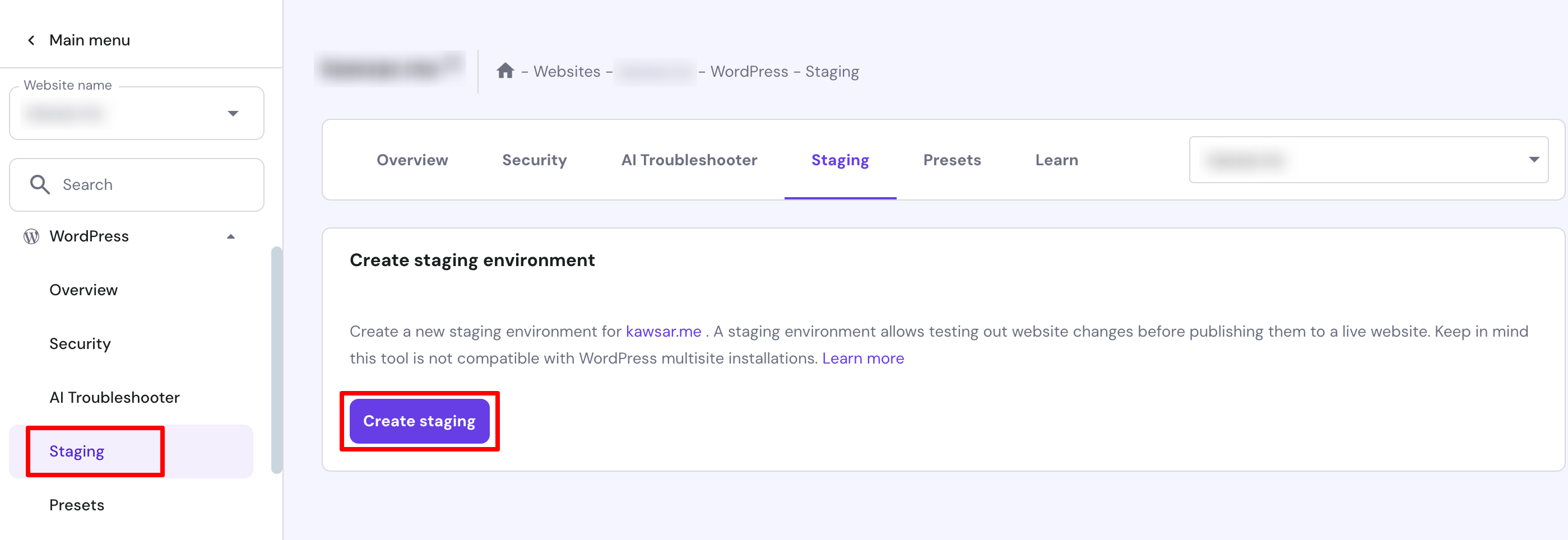
- 새 인터페이스로 리디렉션됩니다. 이 화면에서 WordPress -> Staging -> Create Staging으로 이동합니다.

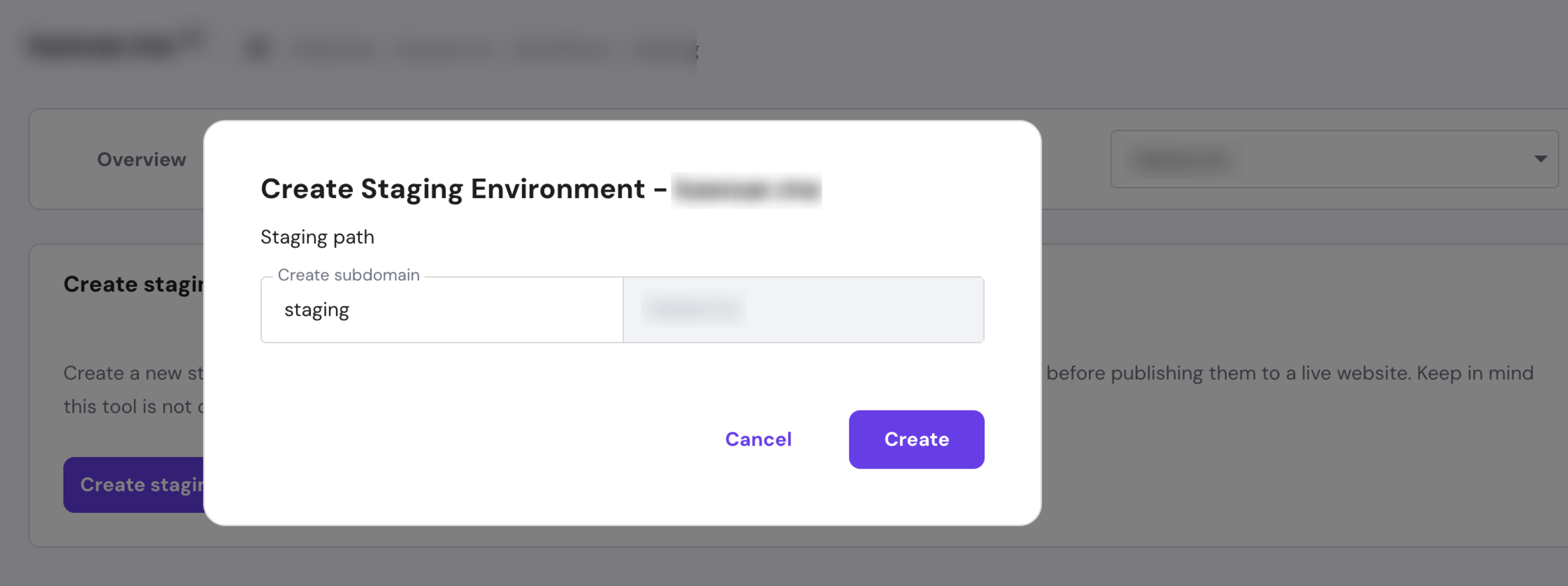
- 하위 도메인 이름을 입력하고 만들기 버튼을 누르세요. 프로세스를 완료하는 데 최대 15분이 소요됩니다. 확인 메시지를 닫으려면 닫기 버튼을 누르세요.

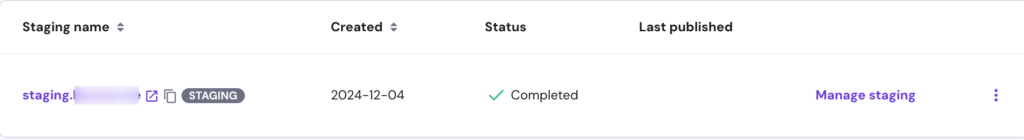
- 완료되면 준비 사이트 목록까지 아래로 스크롤하고 새로 생성된 환경 옆에 있는 준비 관리를 클릭합니다.

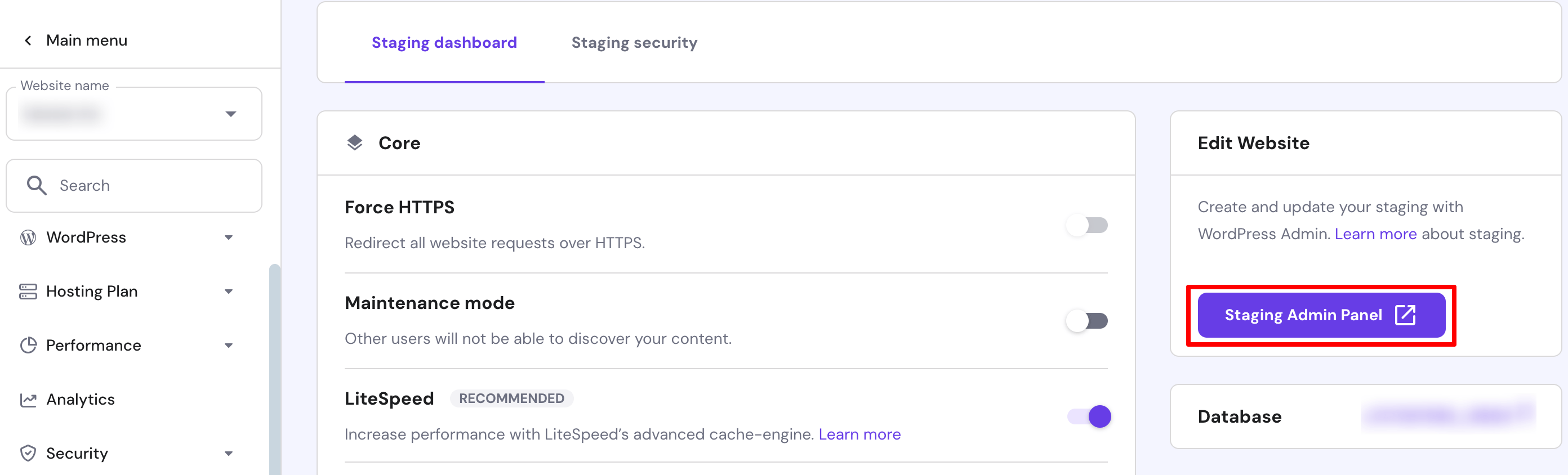
- 스테이징 대시보드에서 스테이징 관리 패널을 선택하여 WordPress 관리 영역에 액세스하고 변경을 시작합니다.

축하해요! WordPress 사이트에 대한 준비 웹사이트를 성공적으로 만들었습니다.
변경 사항을 라이브 사이트에 배포하는 방법
필요한 사항을 모두 변경한 후 다음 단계에 따라 라이브 웹사이트에 배포하세요.
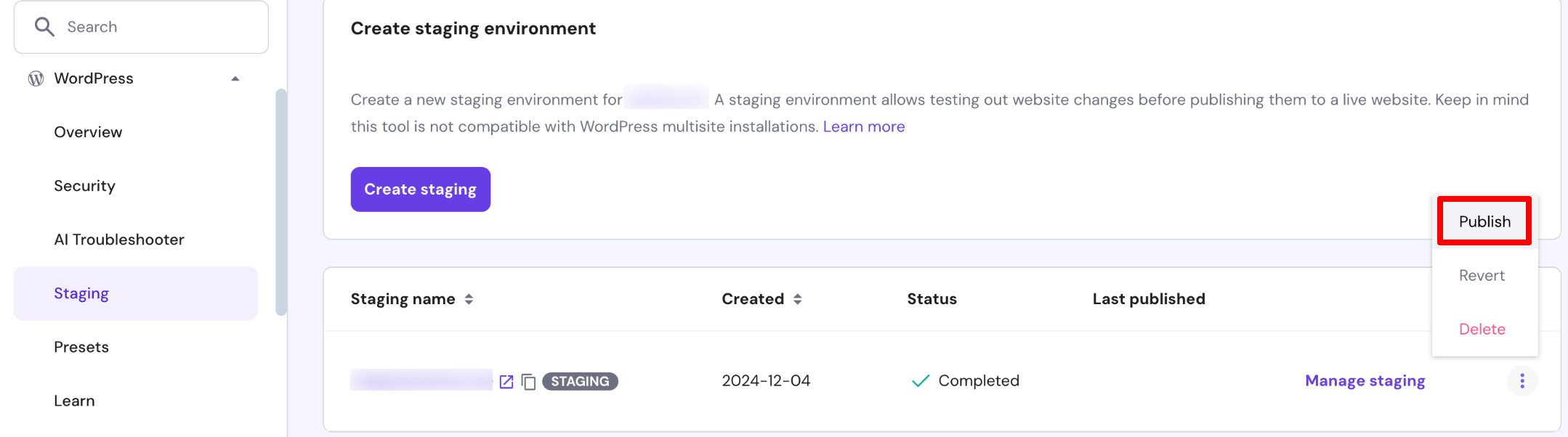
- 준비 사이트 목록에서 최근 수정된 준비 사이트 옆에 있는 점 3개 아이콘을 클릭하고 게시를 누르세요.
- 고지 사항을 읽고 게시를 눌러 확인하세요. 프로세스를 완료하는 데 약 15분 정도 걸릴 수 있습니다.

참고: Hostinger는 WordPress 웹사이트 전체를 자동으로 백업합니다. 필요한 경우 세 개의 점 아이콘을 클릭하고 되돌리기를 눌러 사전 준비 버전으로 롤백합니다.
II. Bluehost를 사용하여 WordPress용 준비 사이트 만들기
Bluehost는 준비 사이트를 만드는 가장 쉬운 방법을 제공합니다. Bluehost 사용자인 경우 준비 사이트를 만들려면 다음 단계를 따르세요.
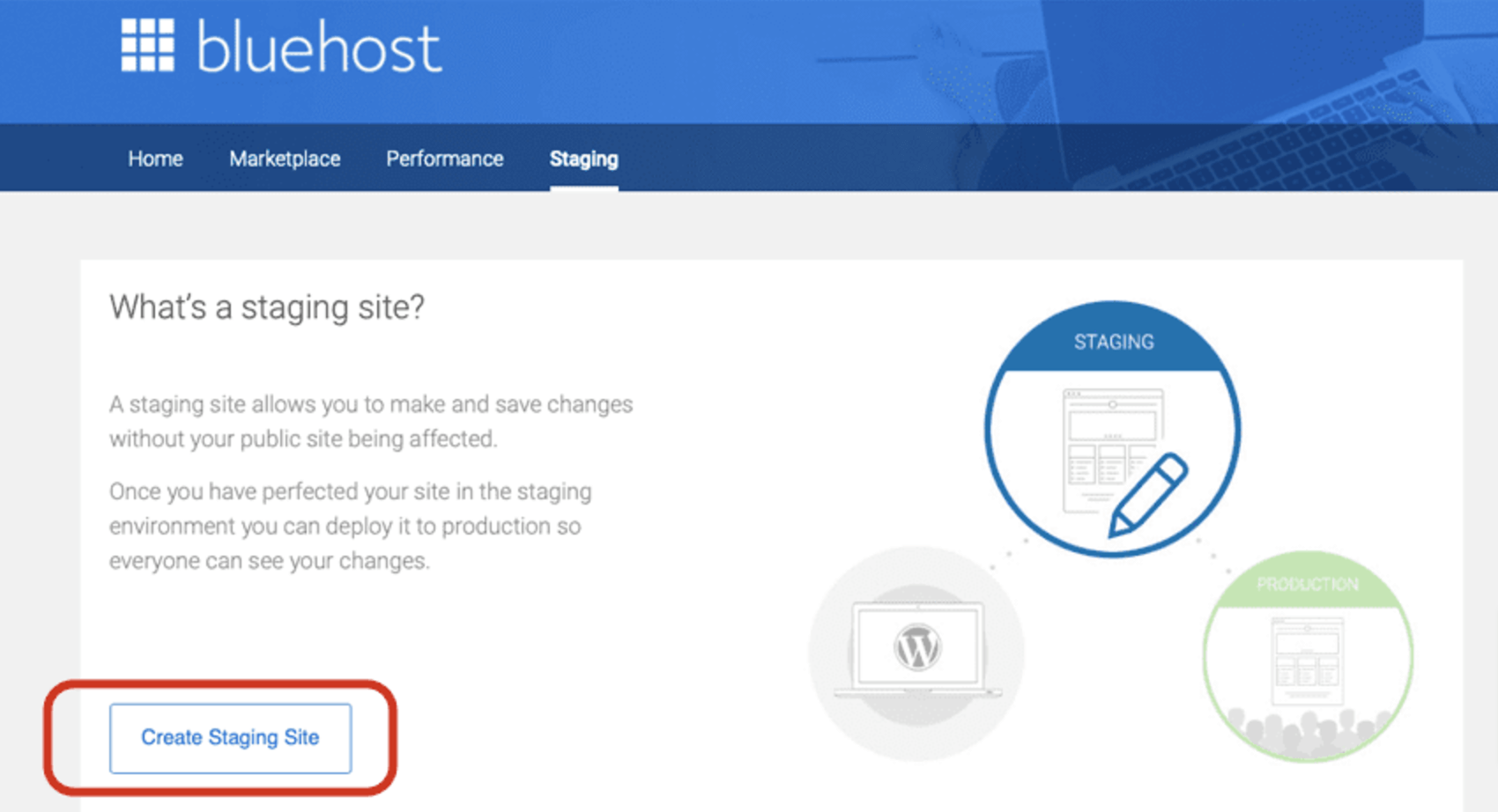
- WordPress 사이트에 로그인한 다음 관리 패널에서 Bluehost -> Staging 으로 이동합니다.
- 준비 사이트 만들기 를 클릭합니다.

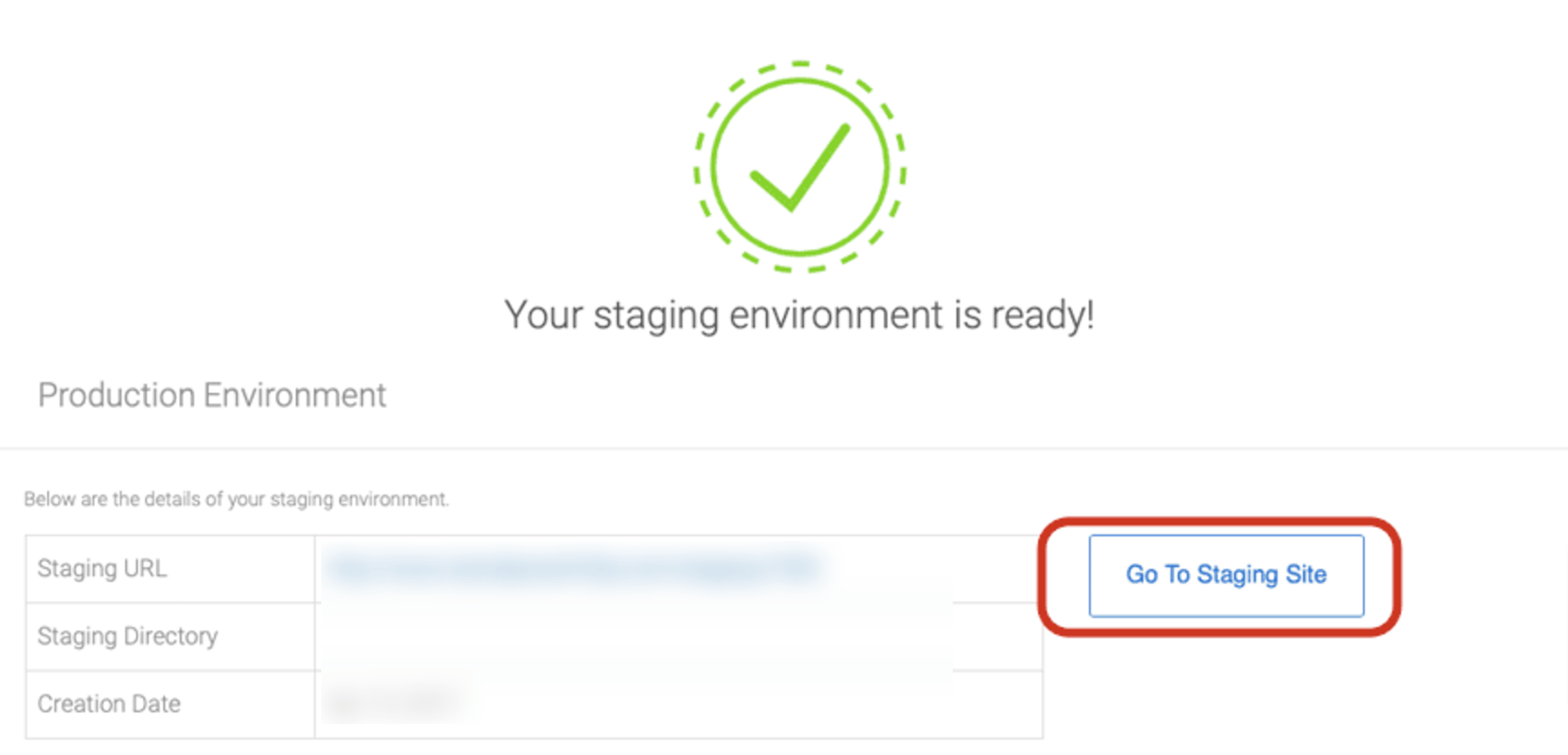
- 준비 사이트를 만드는 데 몇 분 정도 걸립니다. 완료되면 " 스테이징 사이트로 이동 " 버튼을 눌러 스테이징 사이트에 로그인하세요.

준비 사이트로 이동 버튼을 클릭하면 사용자에게 라이브 버전이 표시되는 동안 사이트를 원하는 대로 변경할 수 있는 준비 사이트로 리디렉션됩니다.
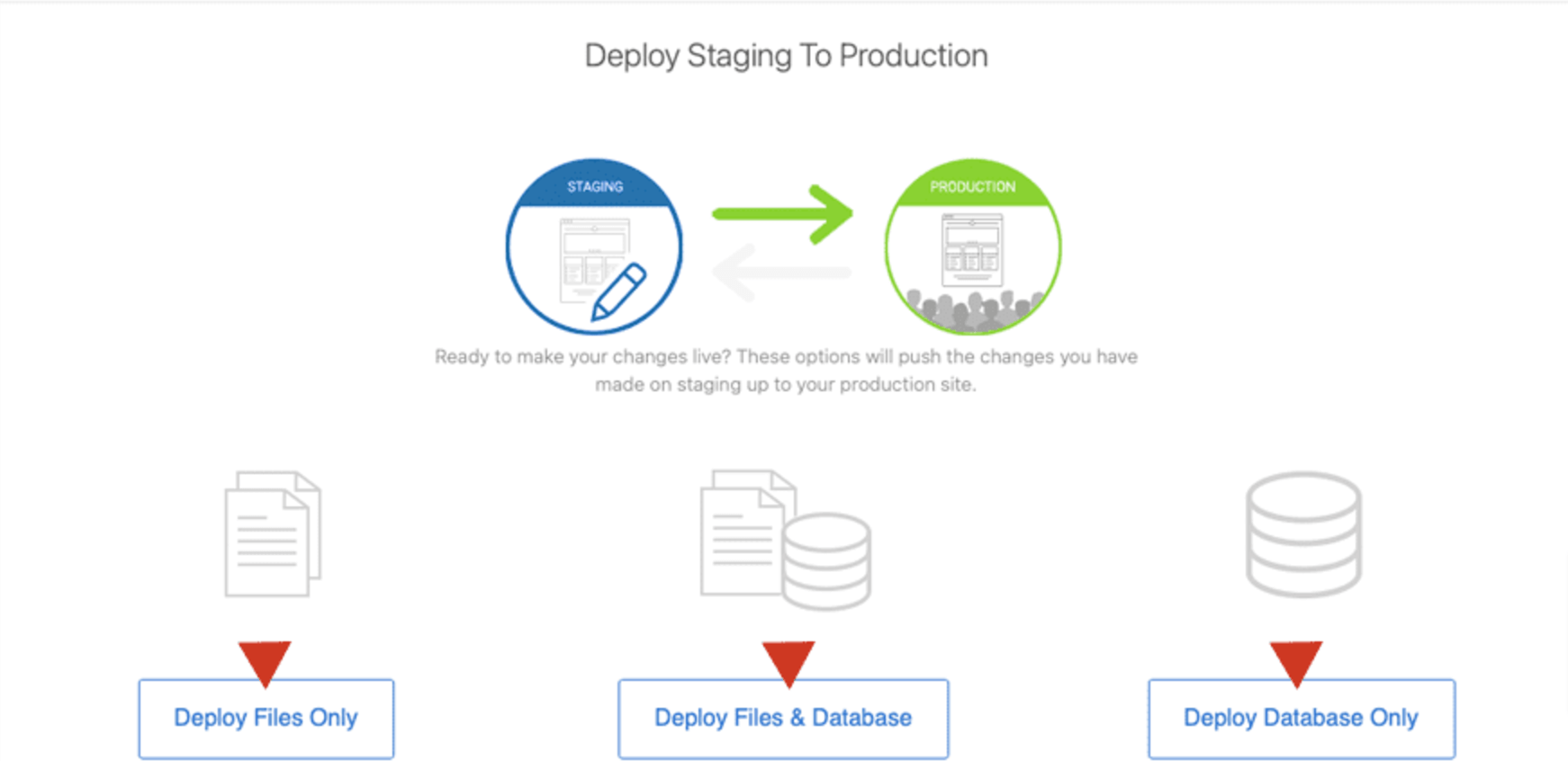
변경 후 Bluehost를 사용하면 준비 사이트를 쉽게 배포하여 라이브 사이트를 덮어쓸 수 있습니다. 선택할 수 있는 몇 가지 옵션이 있습니다. 파일만 배포 , 파일 및 데이터베이스 배포 또는 데이터베이스만 배포 . 옵션을 선택하고 해당 버튼을 클릭하세요.

사이트 크기와 콘텐츠에 따라 프로세스가 몇 분 정도 걸릴 수 있습니다. 프로세스가 완료되면 준비 사이트를 프로덕션에 성공적으로 배포하여 라이브 사이트를 덮어썼습니다.
방법 02: 플러그인을 사용하여 WordPress 준비 사이트를 만드는 방법
플러그인을 사용하여 WordPress 스테이징 사이트를 쉽게 만들 수 있습니다. 이 작업을 완료하는 데는 여러 가지 플러그인이 있습니다. 하지만 이 튜토리얼에서는 다음을 사용할 것입니다.
- WP 스테이징 플러그인 및
- WPvivid 백업 및 마이그레이션
WP Staging 플러그인을 시작해 보겠습니다!
I. WP 준비 플러그인을 사용하여 WordPress용 준비 사이트 만들기
WP Staging 플러그인은 이 카테고리에서 가장 인기 있는 플러그인 중 하나입니다. 올인원 백업, 스테이징 및 복사기 플러그인입니다. 이제 WP Staging 플러그인을 사용하여 WordPress 스테이징 사이트를 만드는 방법을 확인해 보겠습니다!
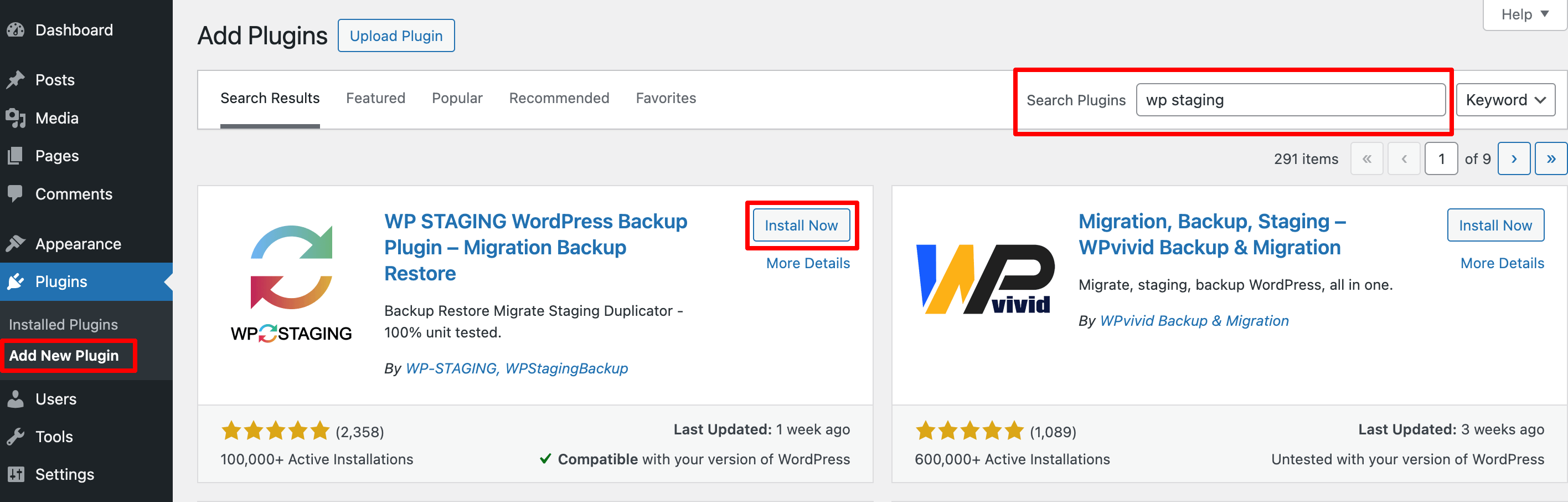
- 먼저 WP Staging 플러그인을 설치하고 활성화해야 합니다. 플러그인을 설치하려면 WordPress 대시보드로 이동하여 플러그인 -> 새 플러그인 추가 로 이동하세요. 그런 다음 플러그인 이름을 입력하고 플러그인을 설치하고 활성화합니다.

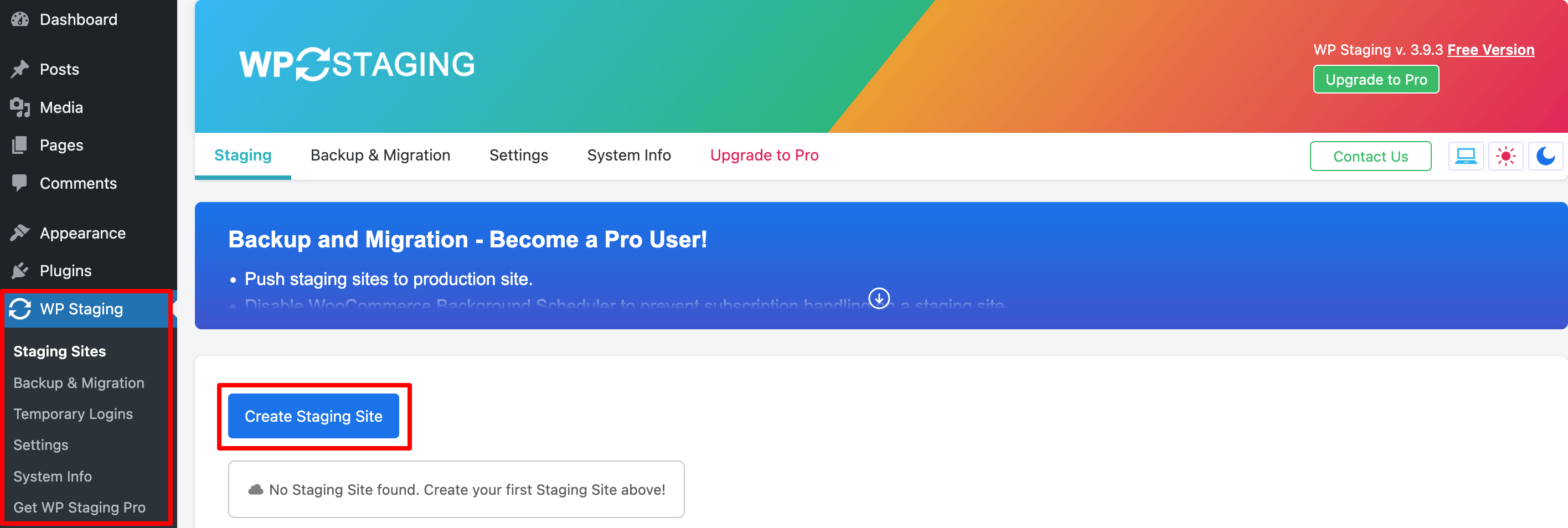
- 플러그인을 활성화하면 왼쪽 사이드바에 " WP Staging "이라는 새 옵션이 표시됩니다. 이제 이 인터페이스에서 " 스테이징 사이트 만들기 " 버튼을 클릭하세요.

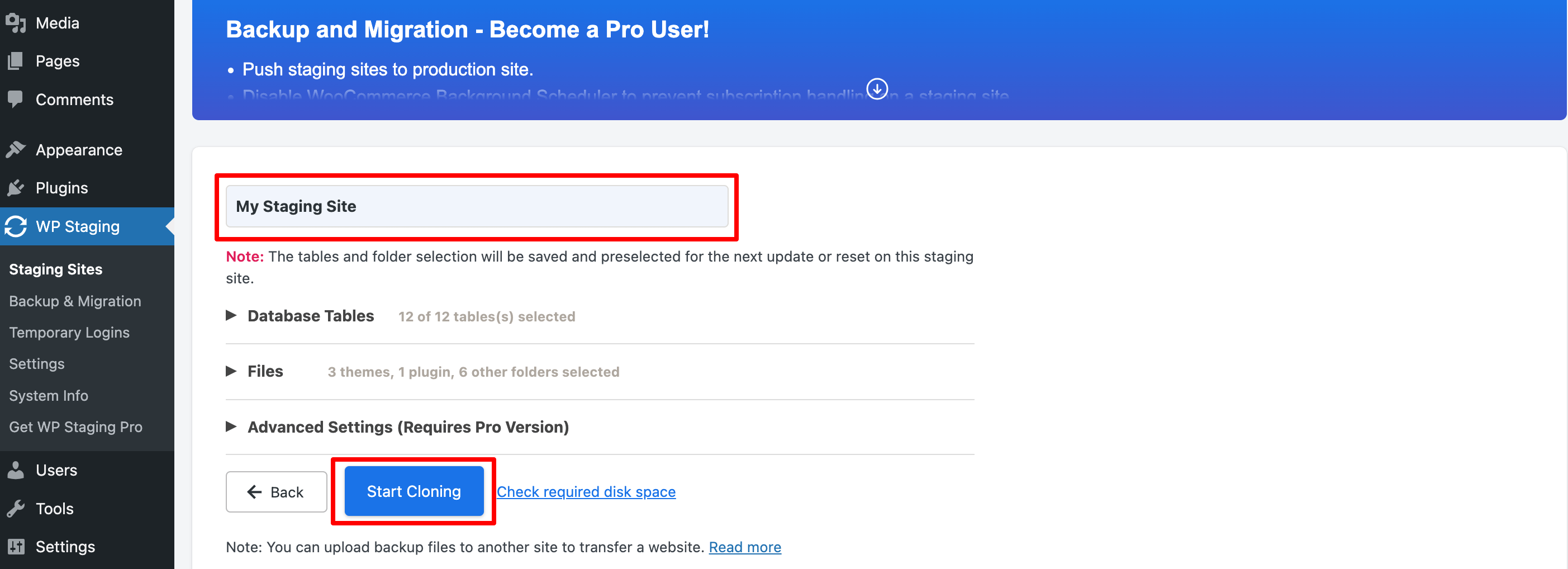
- 이 인터페이스에서는 준비 사이트 이름을 입력해야 하지만 필수는 아닙니다. 이름을 입력하지 않으면 대신 임의의 숫자 값이 지정됩니다. 고급 용도로 사용하려면 특정 파일이나 데이터베이스 테이블만 복제하도록 선택할 수도 있습니다.

참고: 특히 대규모 라이브 웹사이트가 있는 경우 " 사용 가능한 디스크 공간 확인 "을 잊지 마십시오.
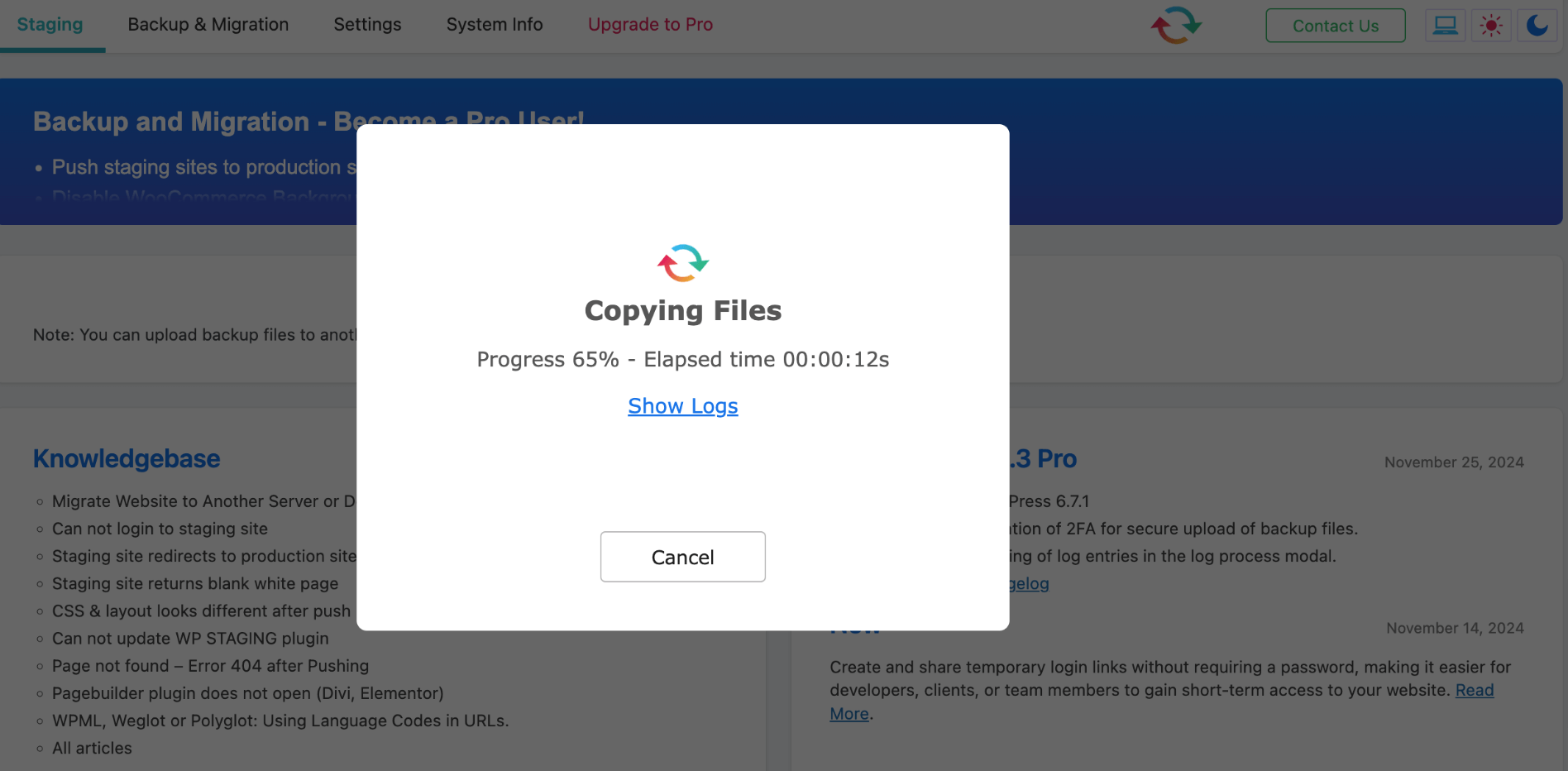
- 복제 시작 버튼을 누른 후 웹 사이트 크기에 따라 전체 프로세스를 완료하는 데 몇 분이 걸릴 수 있습니다.

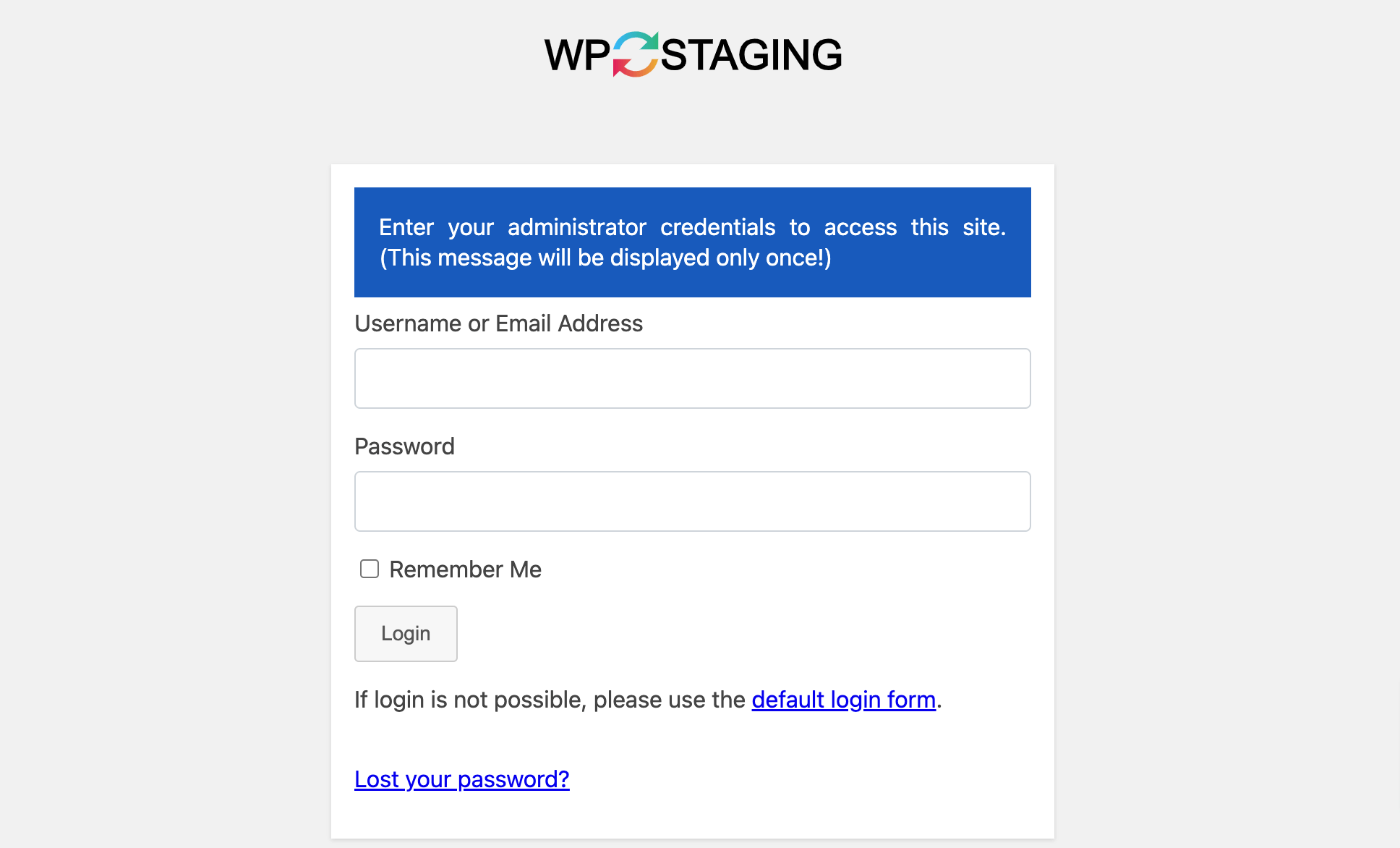
- 완료되면 사이트 자격 증명으로 로그인하여 준비 사이트에 액세스할 수 있습니다. 그런 다음 자유롭게 테스트를 시작해 보세요!

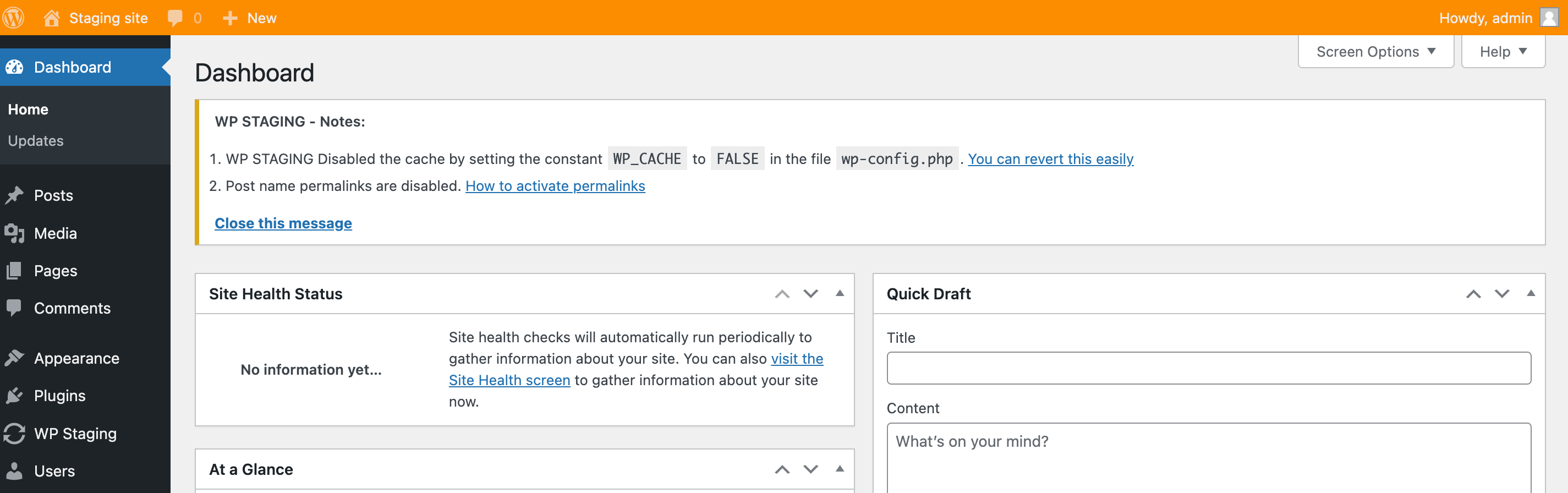
- 주황색 관리 표시줄을 보면 준비 사이트에 있는지 항상 알 수 있습니다.

참고: 관리자 계정이 있는 사용자만 준비 사이트에 액세스할 수 있습니다. Google이나 웹사이트 방문자 모두 해당 내용을 볼 수 없습니다.

II. WPvivid 백업 및 마이그레이션 플러그인을 사용하여 WordPress용 준비 사이트 만들기
WPvivid는 백업을 수행하고 사이트를 쉽게 마이그레이션하는 데 사용할 수 있는 또 다른 인기 있는 스테이징 플러그인입니다. WPvivid 플러그인을 사용하여 WordPress 웹사이트용 스테이징 사이트를 만드는 방법을 확인해 보겠습니다.
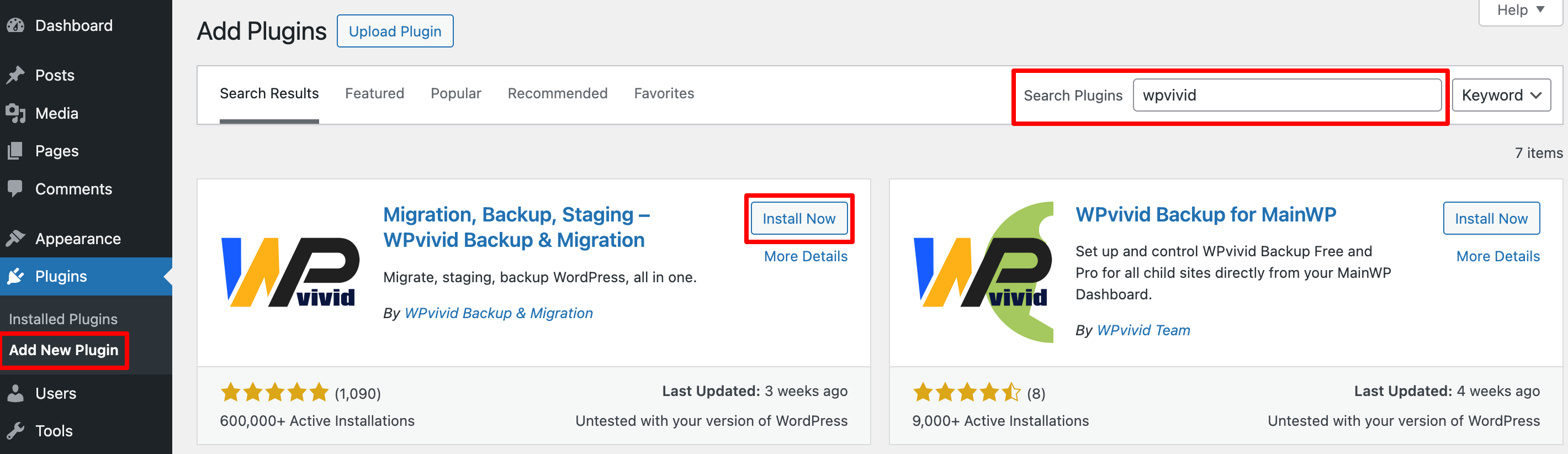
- 플러그인 -> 새 플러그인 추가 로 이동하여 WPvivid 플러그인을 설치하고 활성화하세요.

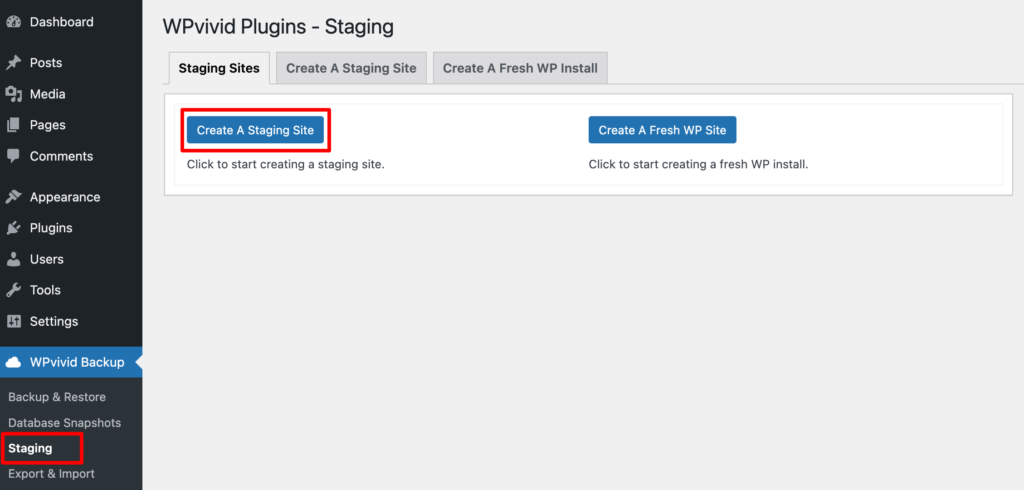
- 플러그인을 활성화한 후 WPvivid Backup -> Staging 으로 이동하여 “ Create A Staging Site ” 버튼을 누르세요.

참고: 알 수 없는 오류 가능성을 배제하기 위해 준비 사이트를 만들기 전에 캐시 플러그인을 일시적으로 비활성화하는 것이 좋습니다.
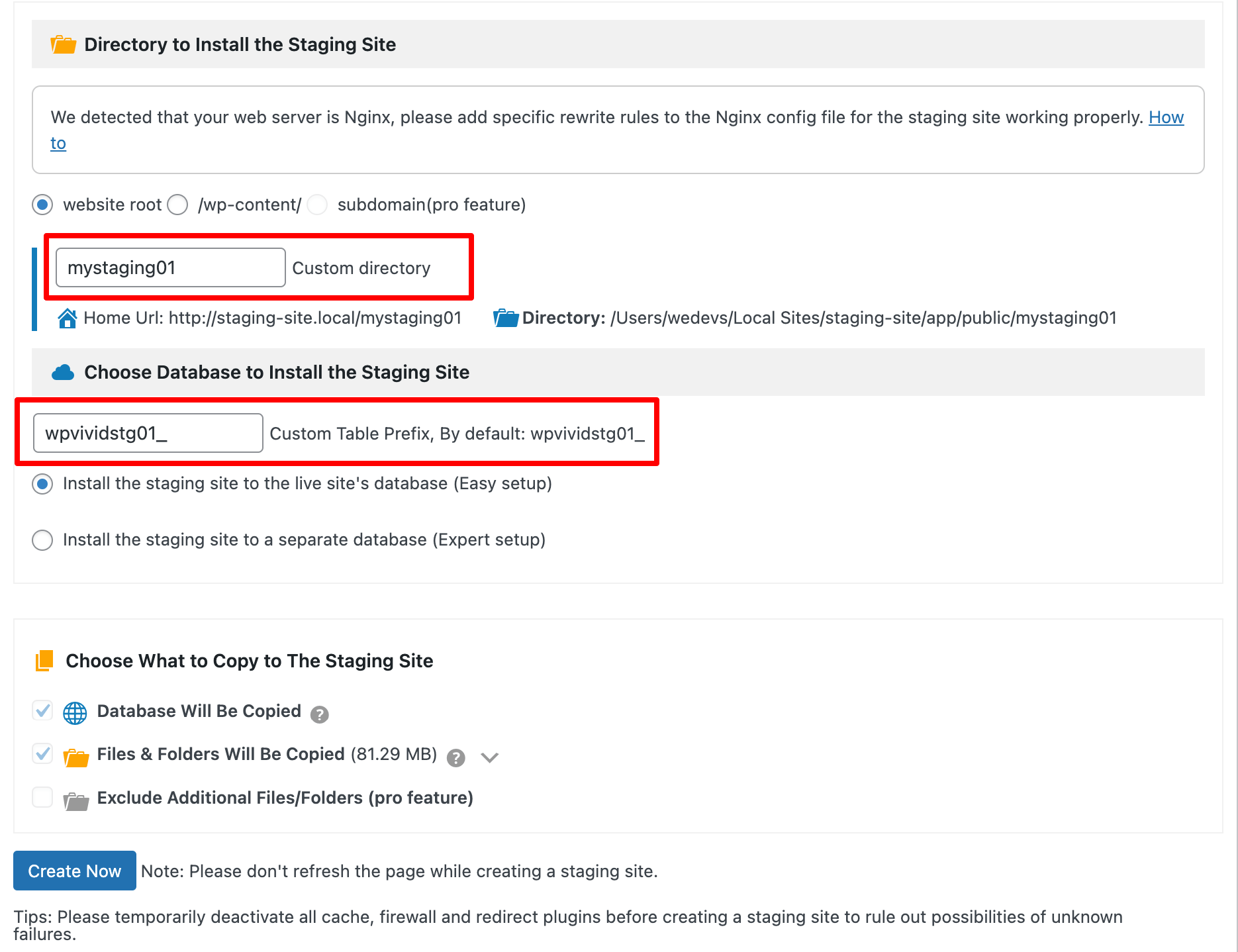
- 먼저, WordPress 설치 아래에 준비 사이트가 저장될 디렉터리를 선택하고 준비 사이트의 이름이기도 한 준비 디렉터리의 이름을 지정합니다.
무료 플러그인을 사용하는 경우 하위 도메인 기능을 사용하여 준비 사이트를 만들 수 없습니다.
- 다음으로, 준비 사이트에 대한 데이터베이스를 선택하고 준비 테이블 접두사 이름을 지정합니다.
다음으로 준비 사이트에 복사하려는 라이브 사이트의 콘텐츠를 사용자 지정할 수 있습니다.
- 기본적으로 플러그인은 전체 데이터베이스와 WordPress 파일을 준비 사이트에 복사하지만, 복사하고 싶지 않은 특정 테이블이나 파일/폴더를 제외할 수 있는 옵션도 있습니다.
- 테이블을 제외하려면 '데이터베이스가 복사됩니다' 옵션을 확장하고 복사하지 않을 테이블을 선택 취소하세요.
그러나 이 플러그인의 무료 버전을 사용하여 파일이나 폴더를 제외할 수는 없습니다.

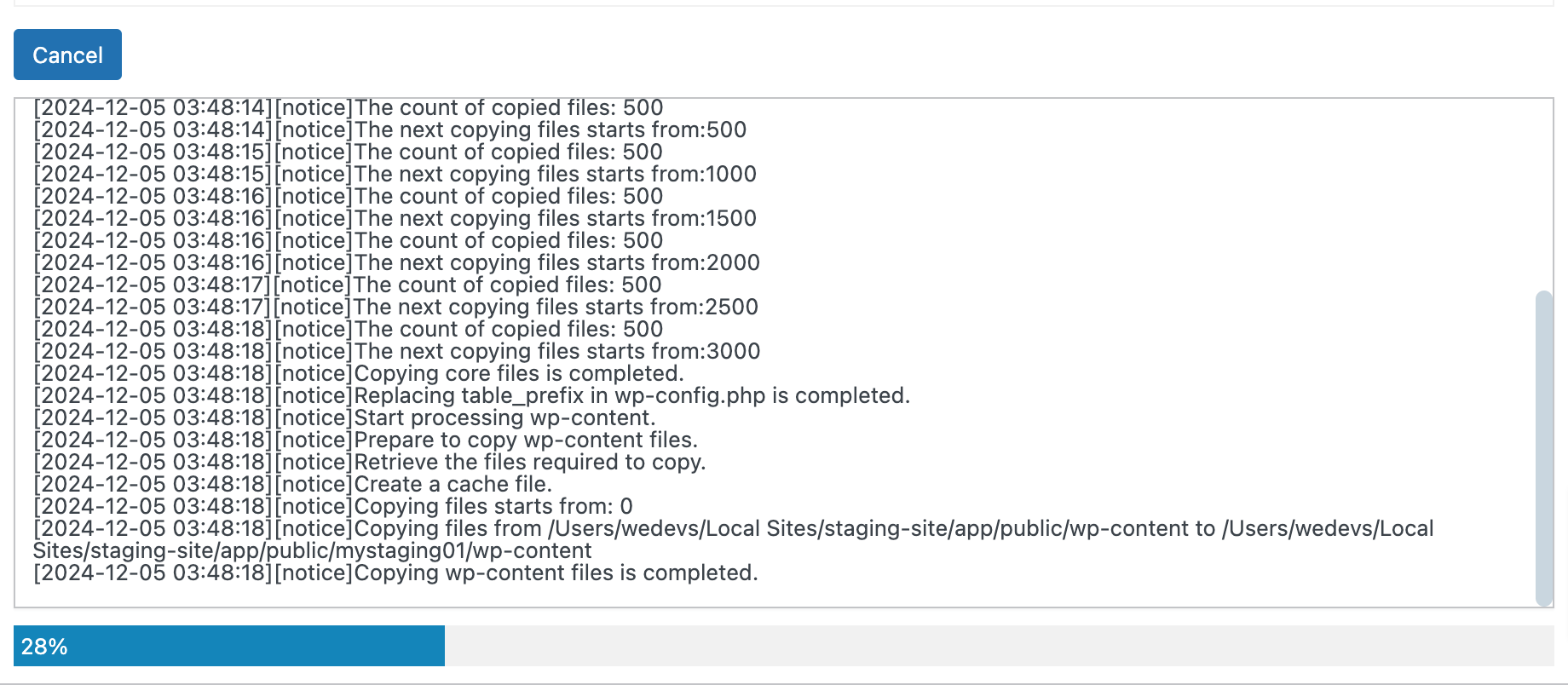
- 구성이 완료되면 지금 생성 버튼을 클릭하여 준비 사이트 생성을 시작합니다.

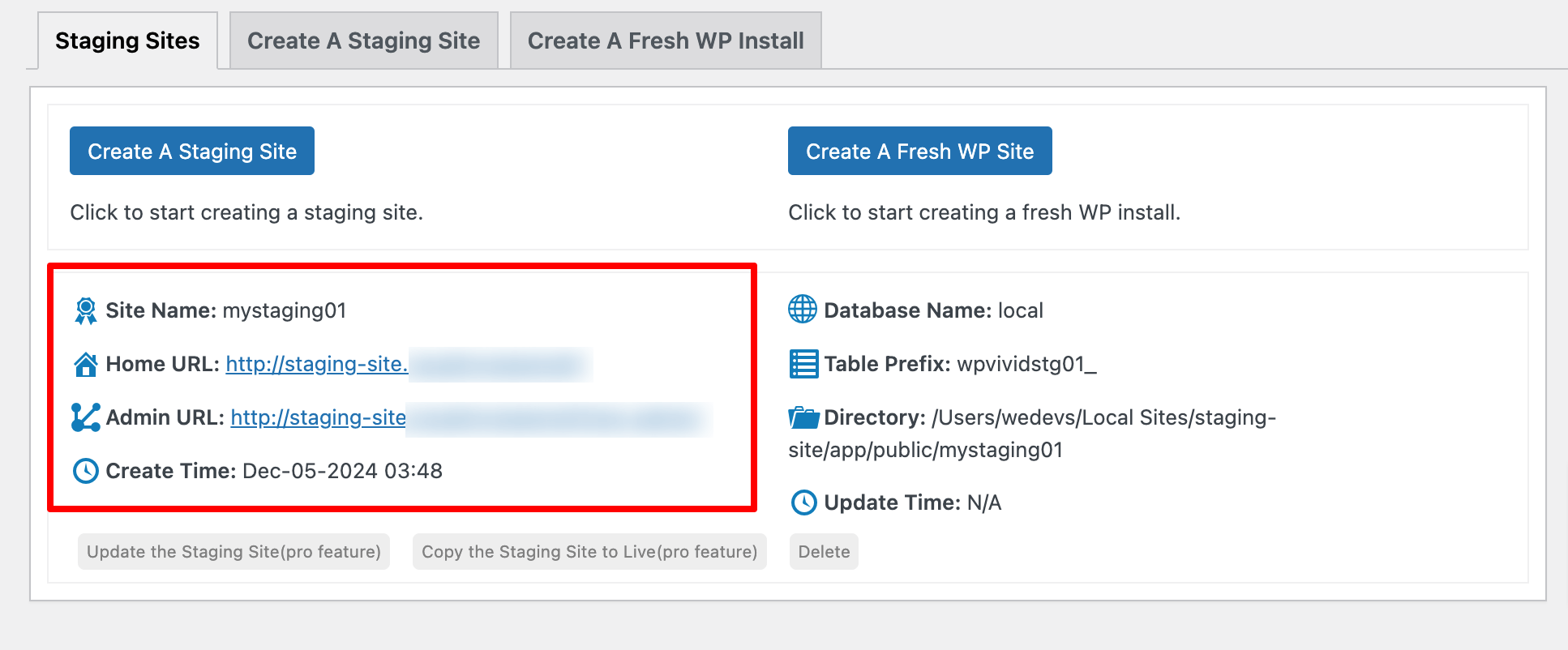
- 완료되면 모든 준비 사이트가 표시되는 준비 사이트 탭으로 이동하세요.
- 그런 다음 목록에 표시된 로그인 URL에서 준비 사이트의 관리 영역에 로그인할 수 있습니다. 준비 사이트의 WordPress 대시보드에 대한 로그인 자격 증명은 라이브 사이트의 로그인 자격 증명과 동일합니다.

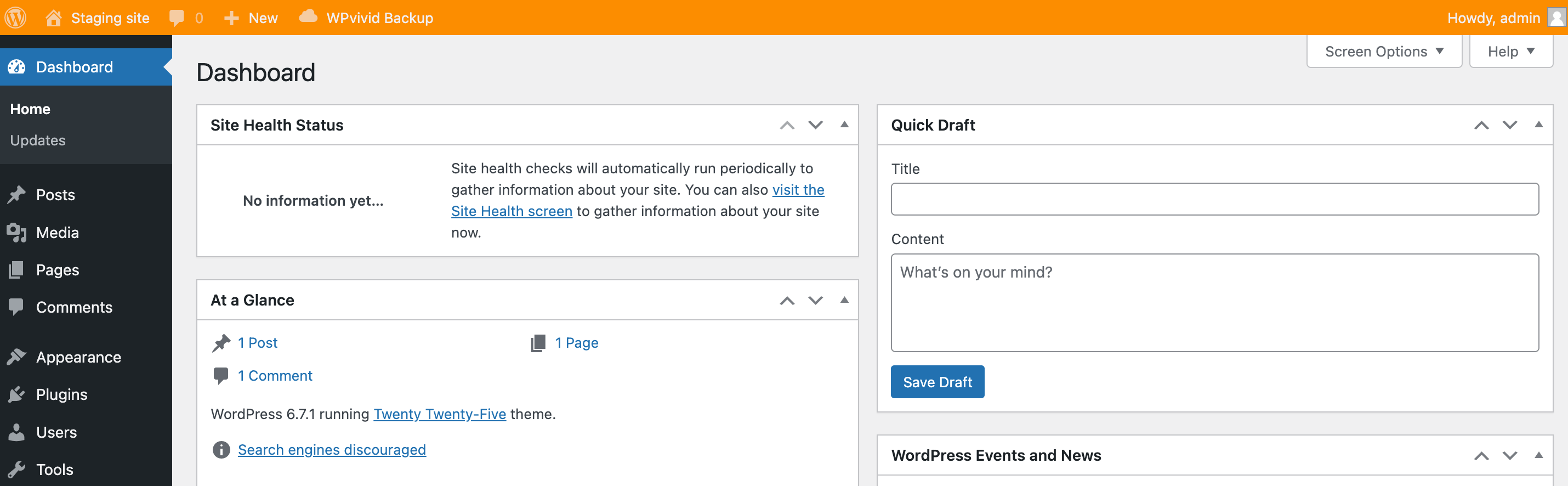
- 주황색 관리 표시줄을 보면 준비 사이트에 있는지 항상 알 수 있습니다.

방법 03: WordPress 준비 사이트를 수동으로 만드는 방법
기술적인 측면이 더 뛰어난 사람이라면 이 방법을 사용하여 준비 사이트를 만들 수 있습니다. 작업을 완료하려면 아래 단계를 따르세요!
01단계: 하위 도메인 생성
- cPanel에 로그인하세요.
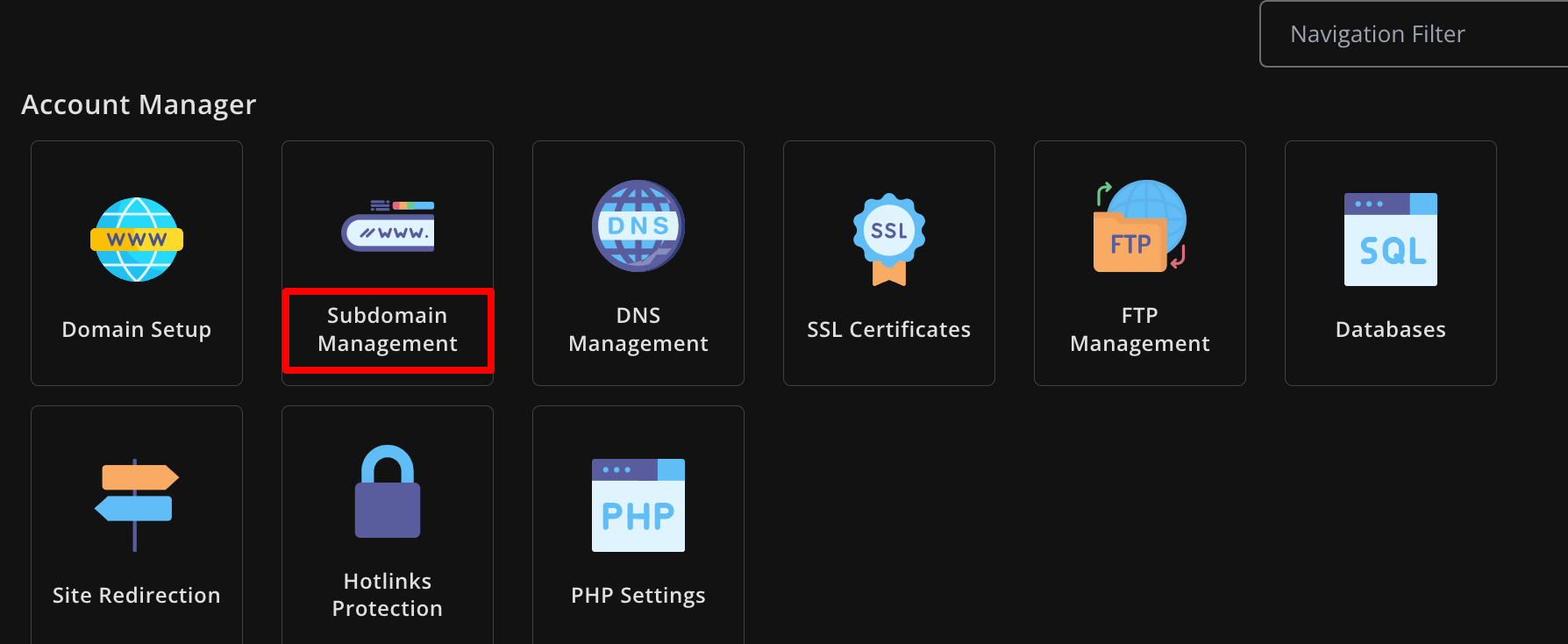
- 하위 도메인을 생성하려면 도메인/하위 도메인으로 이동하세요.
cPanel의 스타일은 다를 수 있지만 실제 옵션은 동일해야 합니다.

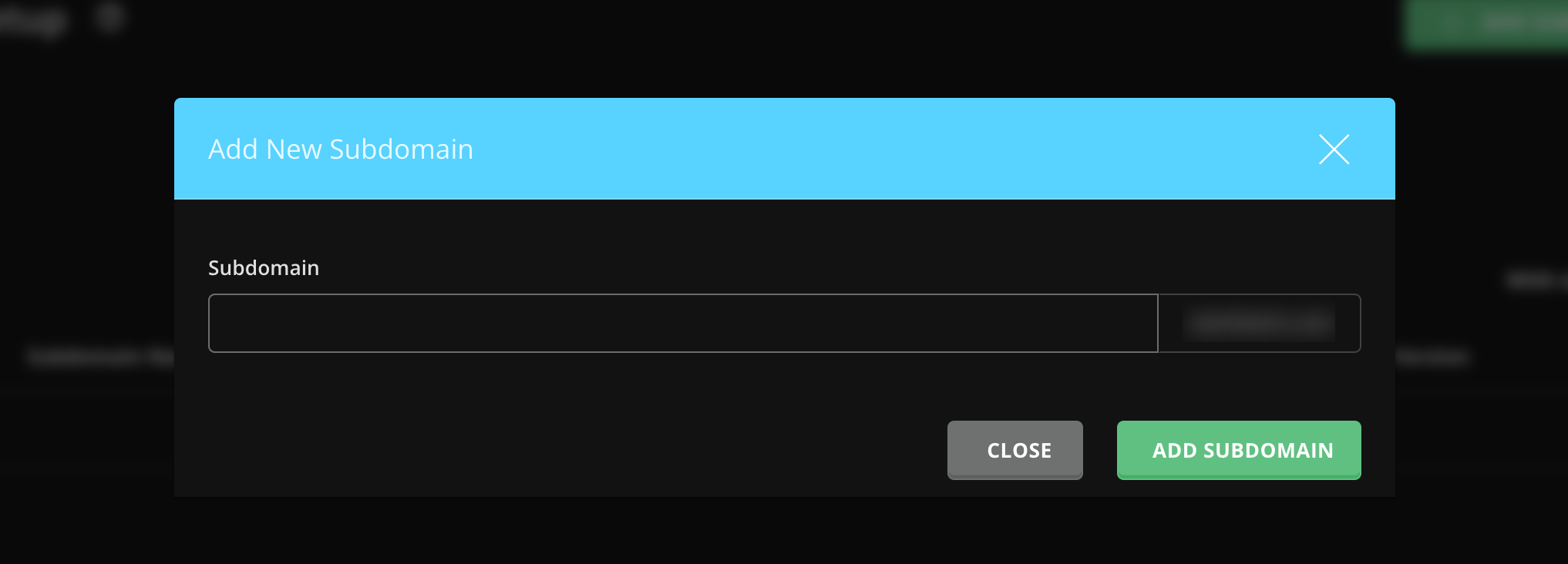
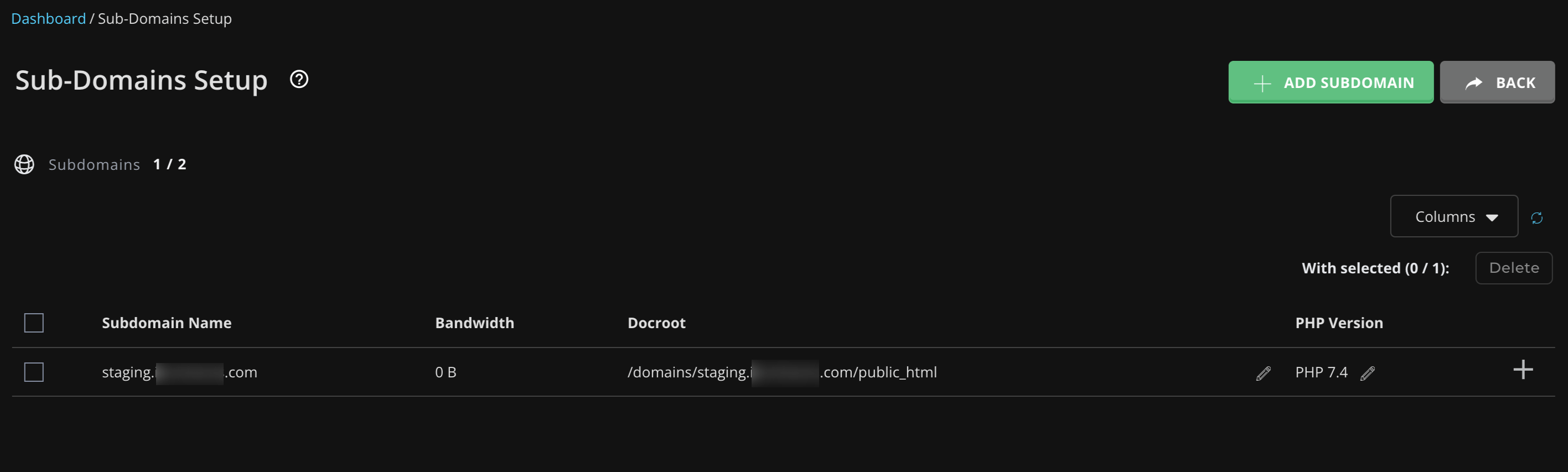
- 이름을 지정하여 하위 도메인을 만든 다음 “ ADD SUBDOMAIN ” 옵션을 누르세요.

준비 사이트에 대한 하위 도메인을 성공적으로 만들었습니다.

02단계: 모든 사이트 파일을 하위 도메인에 복사
- 이제 파일 관리자 -> public_html 로 이동하여 모든 파일을 복사하세요.
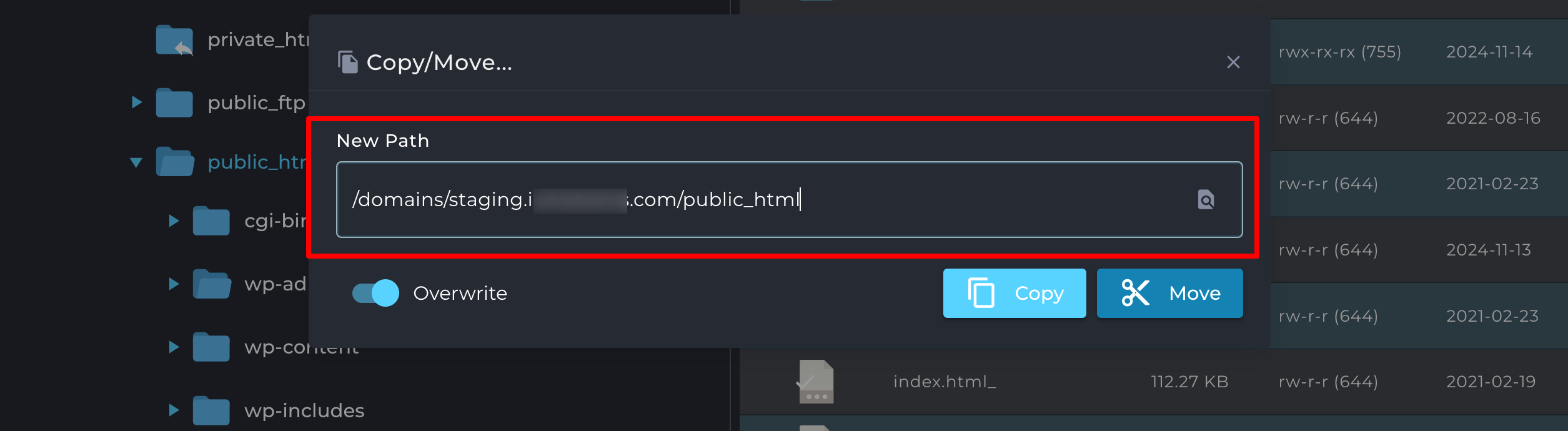
- 이러한 파일을 새 하위 도메인에 해당하는 폴더(예: public_html/staging/ )에 붙여넣습니다.
- 모든 파일을 복사하는 동안 새 경로를 설정하여 파일을 새 대상에 쉽게 복사하고 붙여넣을 수도 있습니다.

03단계: 준비 사이트용 데이터베이스 생성
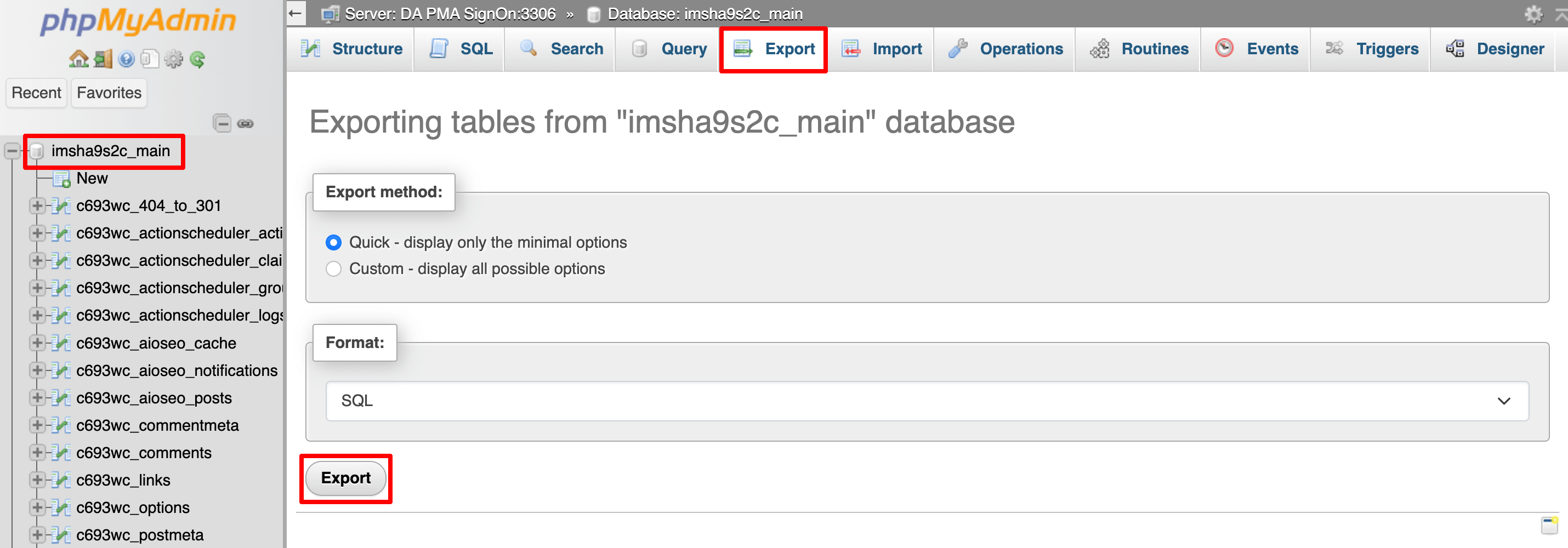
- 그런 다음 phpMyAdmin 으로 이동하여 라이브 사이트의 데이터베이스를 선택하십시오.
- 내보내기 섹션으로 이동하여 내보내기 버튼을 클릭하고 파일을 컴퓨터에 저장합니다.

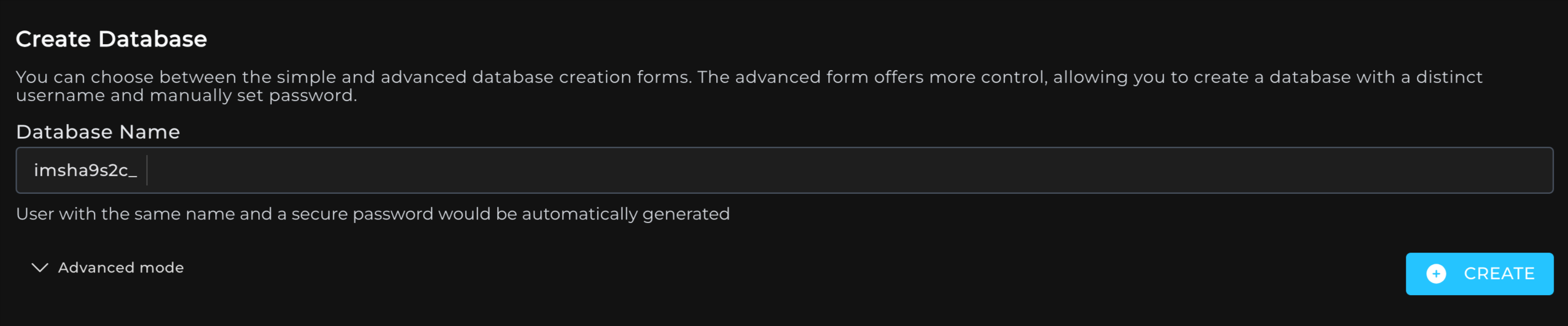
- cPanel의 MySQL 데이터베이스 , 데이터베이스 또는 MySQL 데이터베이스 마법사 로 이동하여 준비 사이트에 대한 새 데이터베이스를 만듭니다.

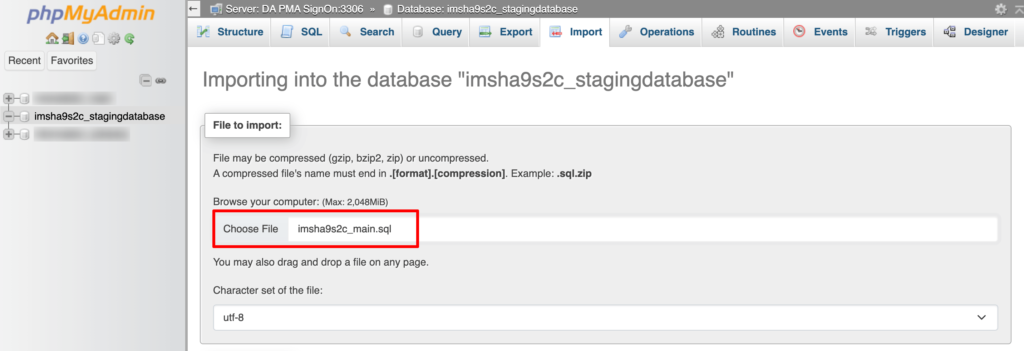
- 새 데이터베이스를 생성한 후 다시 phpMyAdmin으로 이동하여 새로 생성된 데이터베이스를 선택합니다.
- 가져오기 탭으로 이동하여 다운로드한 데이터베이스 파일을 업로드하고 가져오기 버튼을 누르세요.

이제 준비 사이트에 라이브 사이트 데이터베이스의 복사본이 있습니다.
04단계: 데이터베이스 연결 업데이트
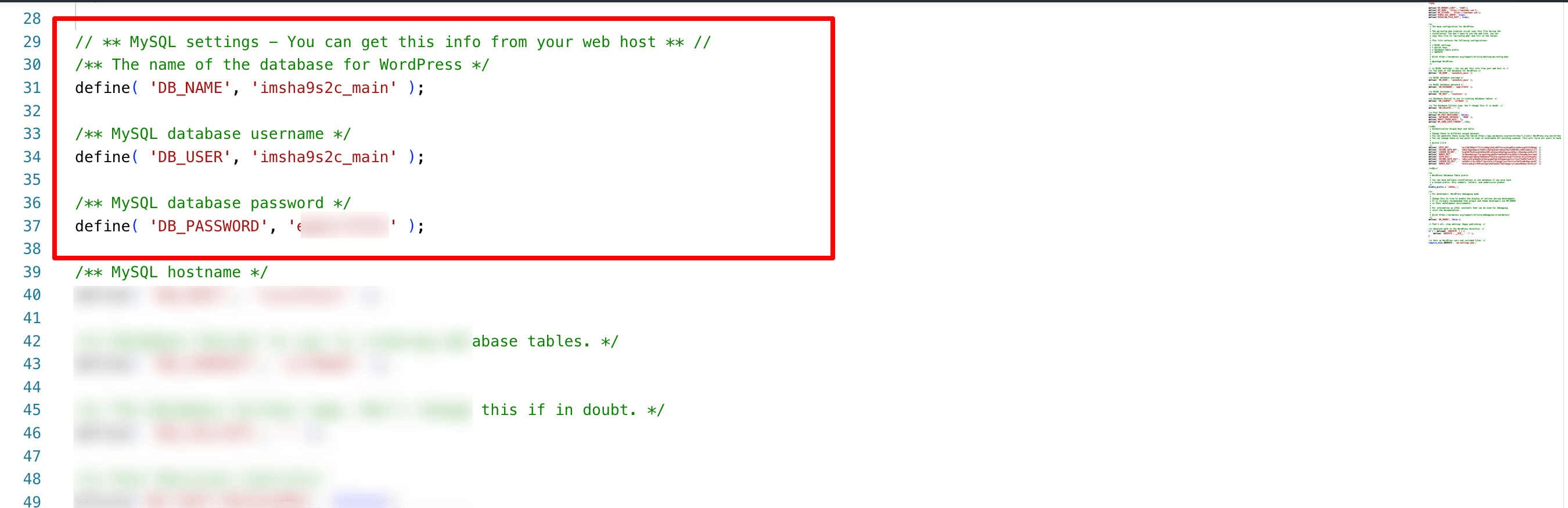
- 파일 관리자 에서 준비 사이트 디렉토리에 있는 wp-config.php 파일을 찾으세요.
- 방금 만든 새 준비 데이터베이스와 일치하도록 데이터베이스 이름 , 사용자 이름 및 비밀번호를 업데이트하도록 파일을 편집합니다.
- 변경 사항을 저장합니다.

이제 준비 사이트가 라이브 사이트와 별도로 자체 데이터베이스에 연결되었습니다.
05단계: 준비 사이트에 대한 별도의 URL 확인
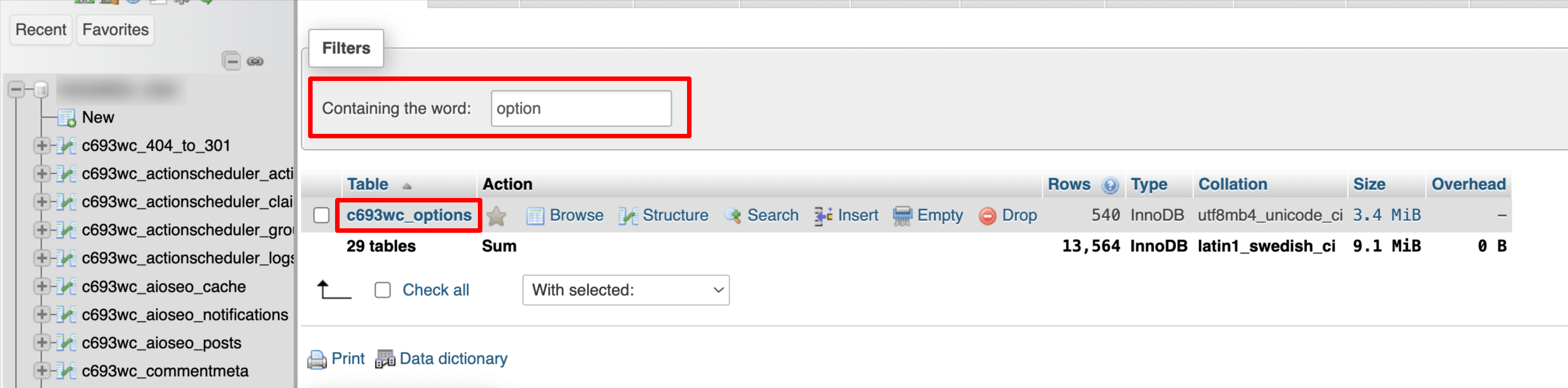
- phpMyAdmin 으로 돌아가 준비 사이트의 데이터베이스를 선택합니다.
- 옵션 테이블을 찾으세요.

- 새 하위 도메인(예: https://staging.yourwebsite.com )을 반영하도록 siteurl 및 home 필드를 업데이트하세요.

이제 준비 사이트는 라이브 사이트 URL 대신 하위 도메인 URL을 사용하여 두 환경이 겹치지 않도록 합니다.
06단계: 라이브 사이트에 변경 사항 푸시
준비 사이트를 수동으로 설정하는 경우 WordPress 파일을 복사하고 준비 환경의 데이터베이스를 라이브 사이트로 다시 내보내거나 가져와야 합니다. 이는 위에 표시된 cPanel의 파일 관리자 및 phpMyAdmin 도구를 통해 수행할 수 있습니다.
WordPress 스테이징 사이트를 만드는 방법 – 엔딩 노트
귀하의 사이트에 대해 진지하게 생각한다면 WordPress 스테이징 사이트가 필요합니다. 라이브 사이트가 손상될 염려 없이 업데이트를 테스트하고, 문제를 해결하고, 새로운 기능을 시험해 볼 수 있는 안전한 공간을 제공합니다.
준비 사이트를 설정하는 것은 추가 단계처럼 느껴질 수 있지만 장기적으로 시간, 스트레스 및 잠재적인 골칫거리를 줄여줍니다. 또한 방문자를 위해 웹사이트를 원활하게 운영하는 데 도움이 됩니다.
귀하의 웹사이트에 대한 하위 테마를 만들고 싶으십니까? WordPress 웹사이트용 하위 테마를 만드는 방법에 대한 초보자 가이드를 확인하세요!
이제 WordPress 스테이징 사이트와 관련된 질문이 있거나 스테이징 사이트를 만드는 동안 문제가 발생하는 경우 아래 댓글 상자를 사용하여 자유롭게 공유해 주세요. 우리는 당신을 돕고 싶습니다. 즐거운 무대 되세요!
