WordPress에서 AWeber 구독 양식을 만드는 방법
게시 됨: 2020-07-20AWeber를 WordPress와 연결하고 WordPress 웹사이트에 AWeber 구독 양식을 추가하시겠습니까? AWeber를 WordPress 양식에 연결하면 팔로어와 연락을 유지하고, 비즈니스를 홍보하고, 더 많은 판매로 이어질 오래 지속되는 관계를 구축하기 위해 더 큰 이메일 목록을 구축하는 데 도움이 될 수 있습니다.
따라서 이 기사에서는 WordPress에서 AWeber 구독 양식을 만드는 방법을 보여줍니다.
지금 AWeber WordPress 양식을 만들려면 여기를 클릭하십시오.
다음은 튜토리얼로 넘어가려는 경우에 유용한 목차입니다.
- AWeber 사용자 정의 필드 추가(선택 사항)
- WordPress에서 AWeber 구독 양식 만들기
- 양식을 AWeber에 연결
- 구독 양식 설정 구성
- 구독 양식 알림 사용자 지정
- 구독 양식 확인 구성
- 웹사이트에 AWeber 구독 양식 추가
AWeber 구독 양식에 WPForms를 사용하는 이유
WPForms는 최고의 양식 빌더 플러그인입니다. 모든 유형의 WordPress 양식을 만들고 사이트에 쉽게 게시할 수 있습니다.
WPForms는 AWeber 양식을 WordPress에 추가하는 최고의 플러그인입니다.
- 기본 뉴스레터 구독자 양식을 만들거나 추가 필드를 추가하여 AWeber 구독 양식을 사용자 정의할 수 있습니다.
- 이메일 목록을 늘리면서 사용자 등록 양식을 만들고 이벤트에 사용자를 등록하는 기능.
- 100가지의 양식 템플릿 중 하나를 사용하고 AWeber와 쉽게 통합할 수 있습니다.
- 설문조사 또는 설문조사를 양식에 쉽게 추가하고 설문조사 질문을 통해 수익을 높일 수 있는 귀중한 데이터를 수집하십시오.
- 가장 초보자에게 친숙한 WordPress 문의 양식 플러그인이며 끌어서 놓기 빌더를 사용하여 AWeber 구독 양식을 매우 쉽게 만들 수 있습니다.
- 웹사이트에서 사용자가 자신에 대한 완전한 세부정보를 제공할 수 있도록 대화형 양식을 만들어 더 높은 전환율을 얻을 수 있습니다.
- AWeber 양식 작성에 대한 모든 질문에 답하는 데 도움이 되는 친절한 지원 팀에 액세스할 수 있습니다.
- 그리고 훨씬 더.
이제 기본 AWeber optin 양식 이상으로 이동하고 WPForms를 사용하여 이메일 목록을 작성하려는 이유를 알게 되었습니다. 이제 AWeber 계정을 WPForms에 쉽게 연결해 보겠습니다.
WordPress에서 AWeber 구독 양식을 만드는 방법
AWeber와 WordPress 양식을 연결하려면 다음 단계를 따르십시오.
1단계: AWeber 사용자 정의 필드 추가(선택 사항)
AWeber 양식을 만들기 전에 사용자 정의 필드를 추가할 수 있습니다. 이 완전히 선택적인 단계에 대해 고려해야 할 몇 가지 사항은 다음과 같습니다.
- 기본 이름 및 이메일 주소 외에 WPForms에서 AWeber 목록으로 추가 데이터를 수집하려는 경우 이 작업을 수행할 수 있습니다.
- WPForms를 사용하면 모든 양식 데이터를 매우 쉽게 저장할 수 있으므로 이메일 목록에 추가 필드와 데이터를 저장하려는 경우가 아니면 AWeber에 사용자 정의 필드를 추가할 필요가 없습니다.
- 이름 및 이메일 주소 위에 최대 25개의 사용자 정의 필드를 저장할 수 있습니다.
- 이 단계는 기술에 익숙하지 않은 기본 사용자에게는 약간 까다로울 수 있습니다.
- 이 튜토리얼의 2단계를 완료하면 사용자 정의 필드를 WPForms AWeber 통합에 연결하라는 메시지가 표시됩니다.

그러나 간단하게 유지하고 사용자 정의 필드를 추가하지 않으려면 이 첫 번째 단계를 건너뛰십시오. 그것은 전적으로 당신에게 달려 있습니다! AWeber 구독 양식은 어느 쪽이든 훌륭하게 작동할 것입니다.
그리고 AWeber에 사용자 정의 필드를 추가하기로 결정했다면 AWeber에서 사용자 정의 필드 생성에 대한 이 튜토리얼을 확인하십시오.
2단계: WordPress에서 AWeber 구독 양식 만들기
이제 WPForms 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 단계별 가이드를 참조하세요.
다음으로 WPForms » Addons 로 이동하여 AWeber Addon을 찾습니다.
AWeber 애드온을 설치하고 활성화합니다.

WPForms AWeber 애드온이 활성화되면 WPForms » 새로 추가 로 이동하여 새 양식을 만듭니다.
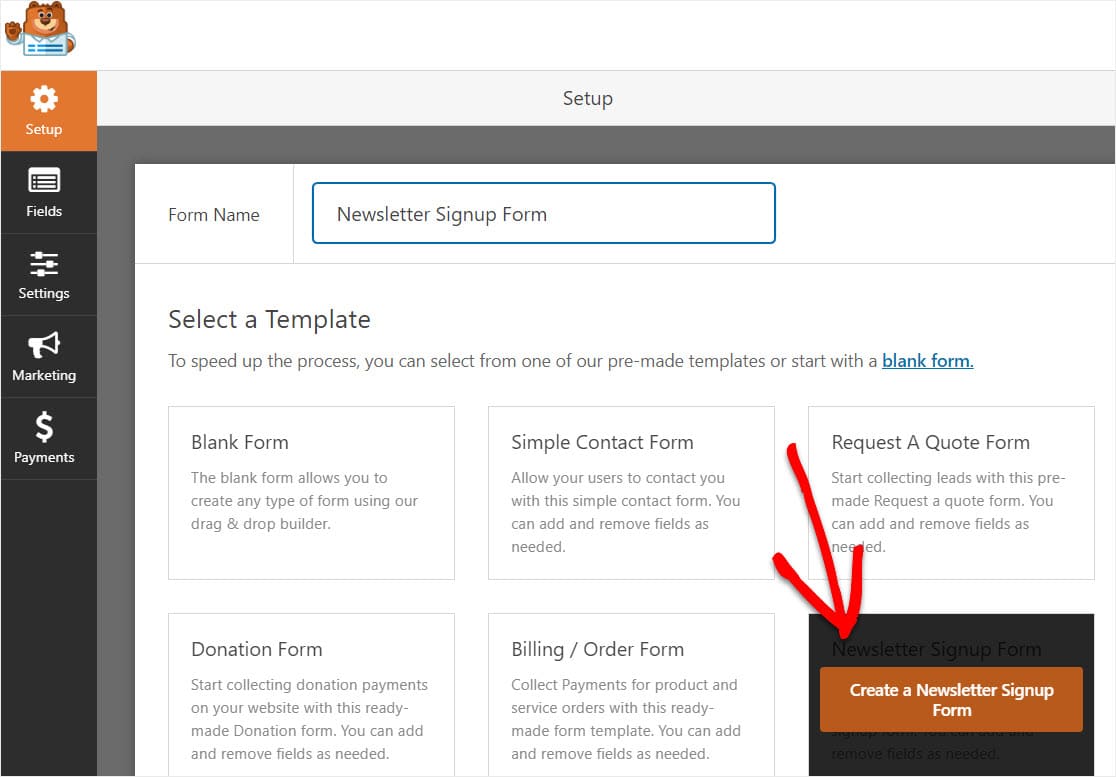
설정 화면에서 양식의 이름을 지정하고 뉴스레터 가입 양식 템플릿을 선택합니다.

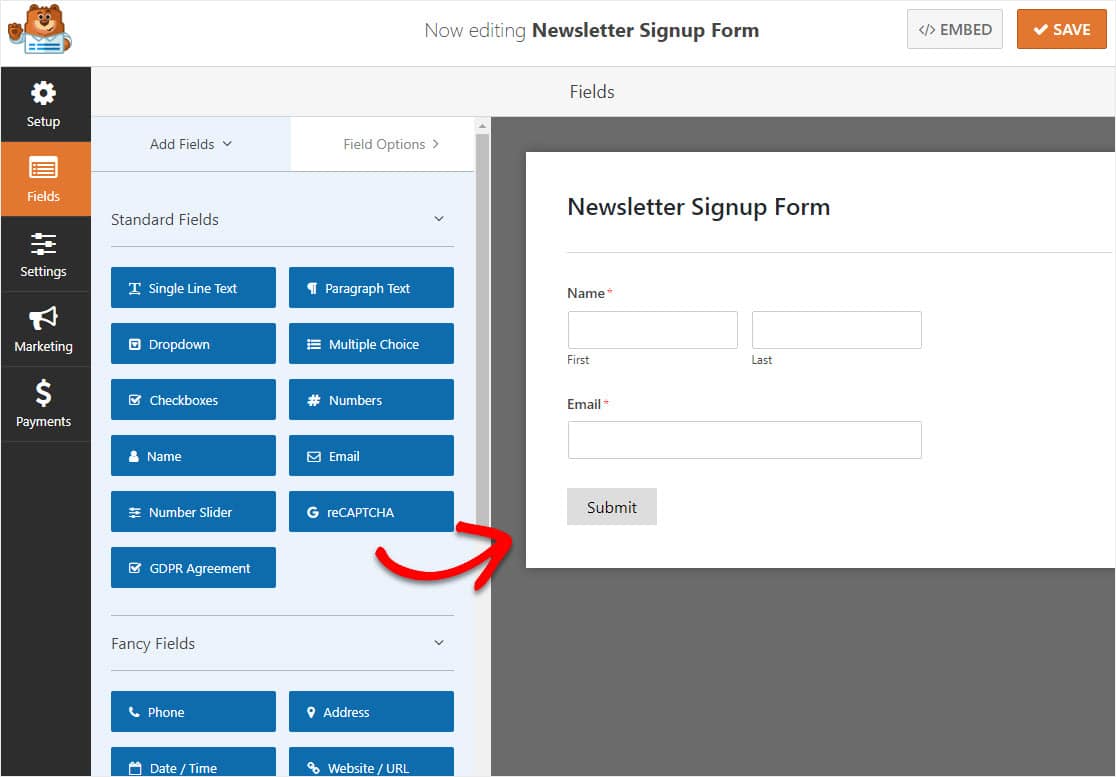
WPForms는 간단한 뉴스레터 가입 양식을 만듭니다.
여기에서 왼쪽 패널에서 오른쪽 패널로 필드를 끌어 추가 필드를 추가할 수 있습니다. 그런 다음 필드를 클릭하여 변경합니다.
양식 필드를 클릭하고 끌어 AWeber WordPress 구독 양식에서 순서를 다시 정렬할 수도 있습니다.

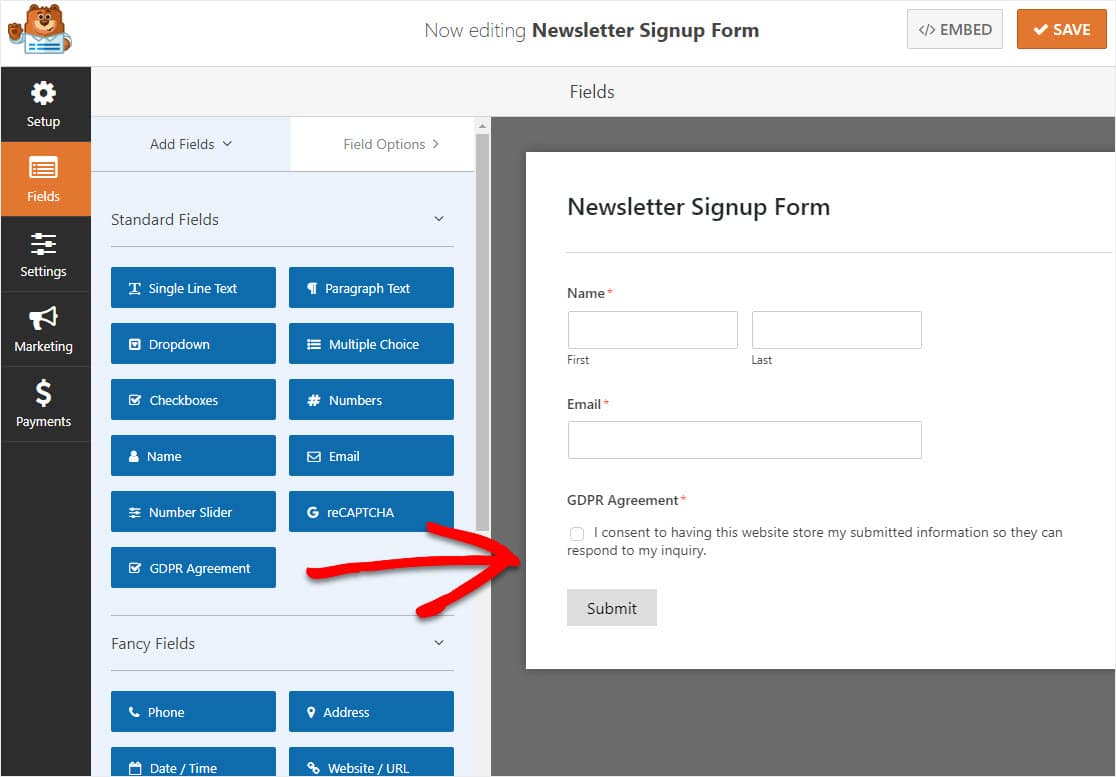
AWeber 가입 양식에 추가해야 할 중요한 양식 필드 중 하나는 GDPR 계약 필드입니다. 이 양식 필드는 사이트 방문자에게 개인 정보를 저장하고 이메일 마케팅 자료를 보내는 데 동의할 수 있는 명시적인 방법을 제공하여 GDPR 준수 양식을 만드는 데 도움이 됩니다.

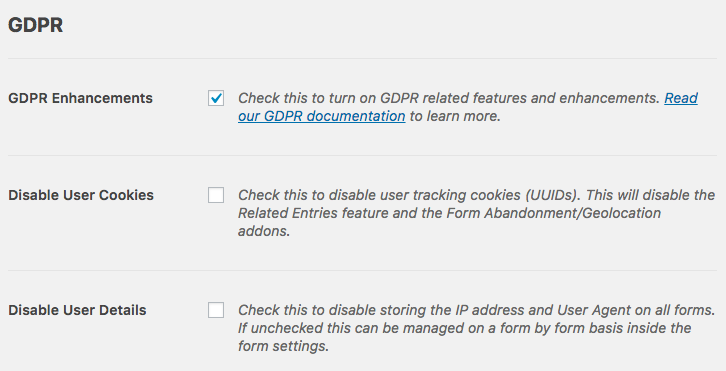
GDPR 계약 필드를 구독 양식에 추가하기로 결정했다면 WPForms » 설정 으로 이동하여 GDPR 향상 확인란을 클릭해야 합니다.

이렇게 하면 AWeber WordPress 양식에서 GDPR을 훨씬 쉽게 준수할 수 있도록 WPForms가 제공하는 GDPR 향상 기능을 활성화할 수 있습니다.
실제로 다음을 수행할 수 있습니다.
- 사용자 쿠키 비활성화
- IP 주소 및 사용자 에이전트 데이터를 포함하는 사용자 세부 정보 비활성화
- WordPress 양식의 GDPR 양식 필드에 액세스
양식 사용자 정의가 완료되면 저장을 클릭 하십시오 . 이제 가입 양식을 AWeber 뉴스레터 서비스에 연결하는 방법을 살펴보겠습니다.
3단계: 양식을 AWeber에 연결
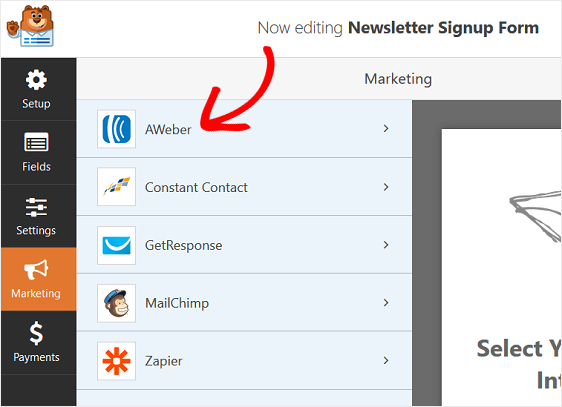
구독 양식을 AWeber에 연결하려면 마케팅 » AWeber 로 이동하십시오.

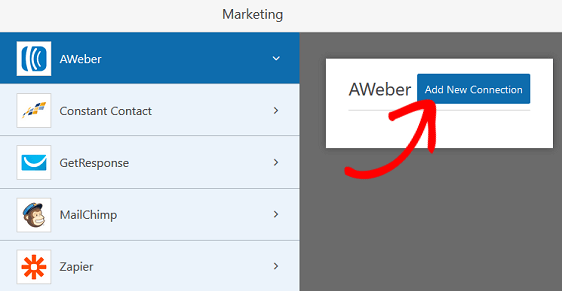
그런 다음 새 연결 추가 를 클릭 합니다 .

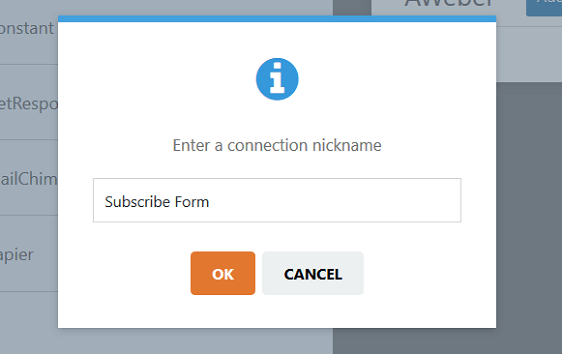
이 연결의 이름을 묻는 상자가 나타납니다.

참조용이므로 원하는 이름을 입력하십시오. 그런 다음 확인 을 클릭 합니다.
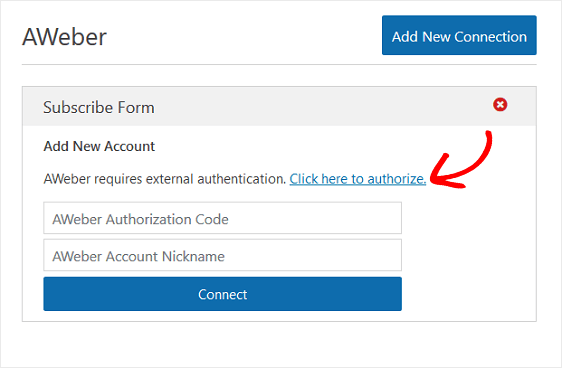
다음 화면에서 AWeber가 WPForms에 연결할 수 있도록 승인해야 합니다. 이렇게 하려면 승인하려면 여기를 클릭하십시오 라는 링크를 클릭하십시오 .

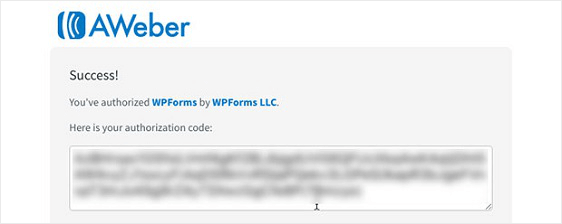
먼저 AWeber 계정에 로그인하여 WPForms에 액세스 권한을 부여하고 인증 코드를 받아야 합니다.


그렇게 하면 인증 코드가 나타납니다.

인증 코드를 복사하여 WPForms의 AWeber 인증 코드 섹션에 붙여넣습니다. 원하는 경우 계정에 닉네임을 지정할 수도 있습니다.

연결 을 클릭 합니다 .
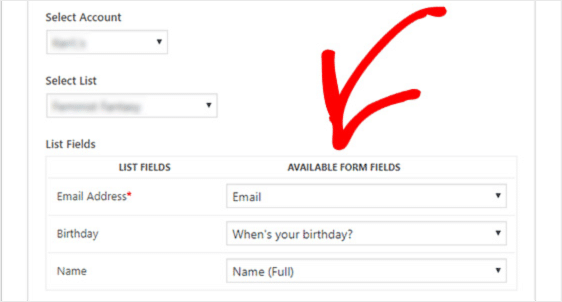
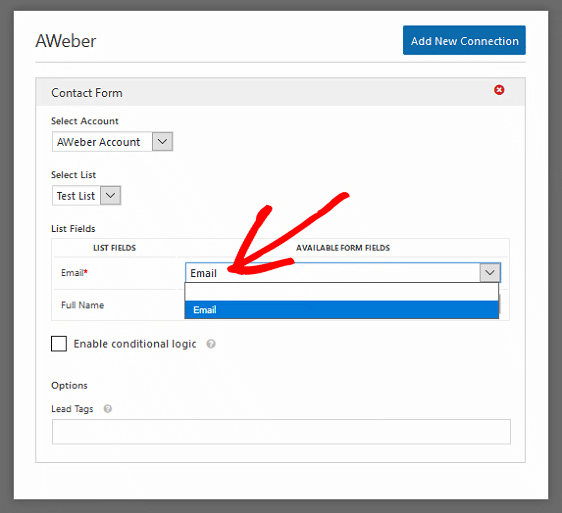
연결이 생성되면 양식을 AWeber의 이메일 목록에 연결하고 싶을 것입니다. 사이트 방문자가 구독할 때 모든 구독자 정보가 여기에 표시됩니다.
이렇게 하려면 목록 선택 이라는 드롭다운 메뉴에서 이메일 목록을 선택합니다.

가입자 이름과 같은 추가 정보를 AWeber 계정으로 보내려면 해당 드롭다운 메뉴에서 해당 양식 필드를 선택하십시오.
이제 구독 양식의 설정을 구성하는 방법을 살펴보겠습니다.
4단계: 구독 양식 설정 구성
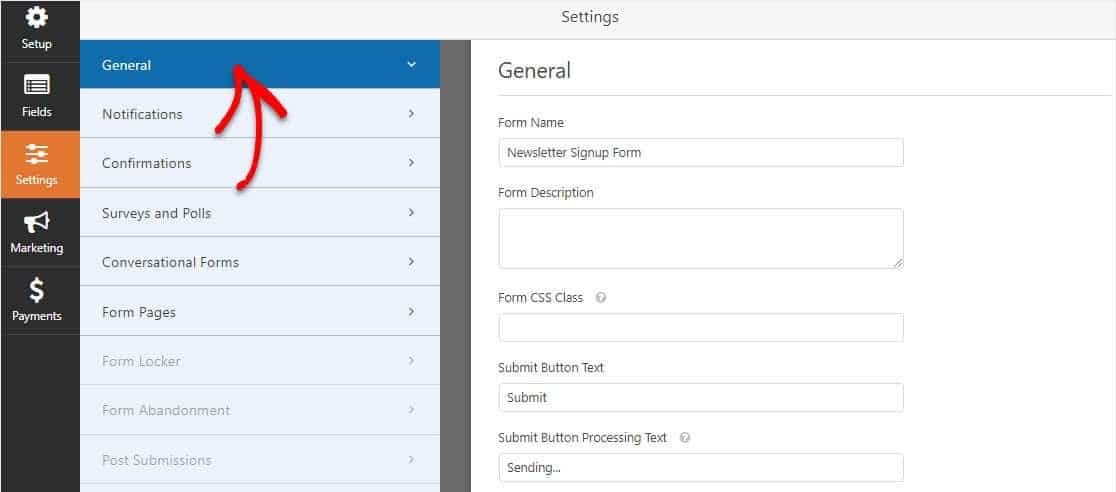
시작하려면 설정 » 일반 으로 이동합니다.

여기에서 다음을 구성할 수 있습니다.
- 양식 이름 — 원하는 경우 여기에서 양식 이름을 변경합니다.
- 양식 설명 — 양식에 대한 설명을 제공합니다.
- 제출 버튼 텍스트 — 제출 버튼 의 사본을 사용자 정의합니다.
- 스팸 방지 — 스팸 방지 확인란, hCaptcha 또는 Google reCAPTCHA를 사용하여 스팸 연락을 중지합니다. 스팸 방지 확인란은 모든 새 양식에서 자동으로 활성화됩니다.
- AJAX 양식 — 페이지를 다시 로드하지 않고 AJAX 설정을 활성화합니다.
- GDPR 향상 — GDPR 요구 사항을 준수하기 위해 IP 주소 및 사용자 에이전트와 같은 항목 정보 및 사용자 세부 정보 저장을 비활성화할 수 있습니다. 간단한 문의 양식에 GDPR 계약 필드를 추가하는 방법에 대한 단계별 지침을 확인하십시오.
완료되면 저장 을 클릭합니다.
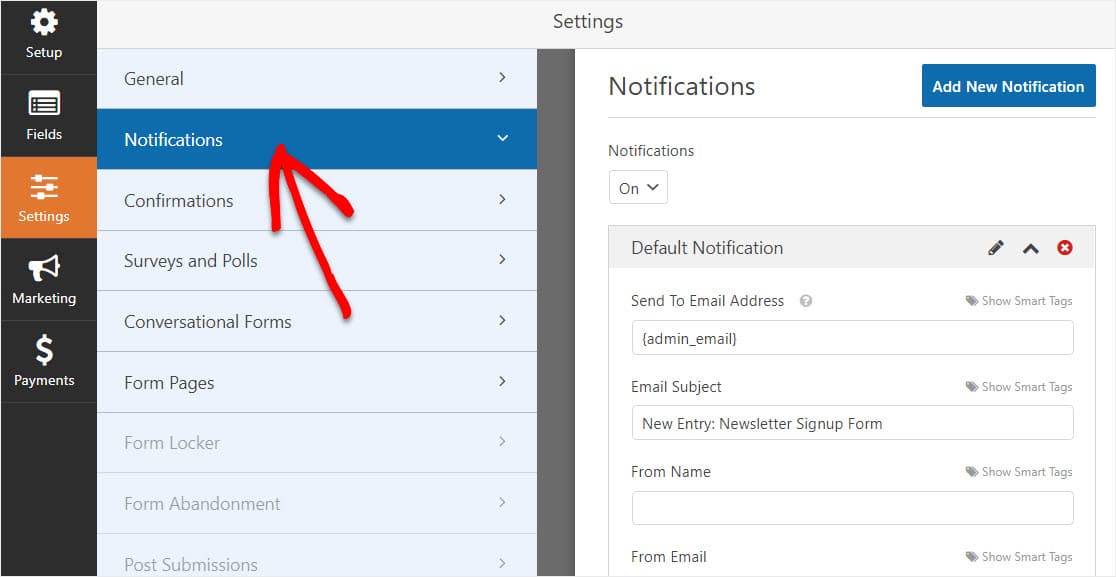
5단계: 구독 양식 알림 사용자 지정
알림은 웹사이트에 양식이 제출될 때마다 이메일을 보내는 좋은 방법입니다.

이 기능을 비활성화하지 않으면 누군가 귀하의 사이트에서 구독 양식을 제출할 때마다 제출에 대한 알림을 받게 됩니다.
스마트 태그를 사용하는 경우 사용자가 구독할 때 알림을 보내 사용자에게 알림을 받았으며 곧 연락할 것임을 알릴 수도 있습니다. 이렇게 하면 사이트 방문자가 양식을 제대로 작성했는지 확인할 수 있습니다.
이 단계에 대한 도움이 필요하면 WordPress에서 양식 알림을 설정하는 방법에 대한 설명서를 확인하세요.
이에 추가하여 이메일 전반에 걸쳐 일관된 브랜딩을 유지하려면 이메일 템플릿에 사용자 정의 헤더를 추가하는 방법에 대한 이 가이드를 확인할 수 있습니다.

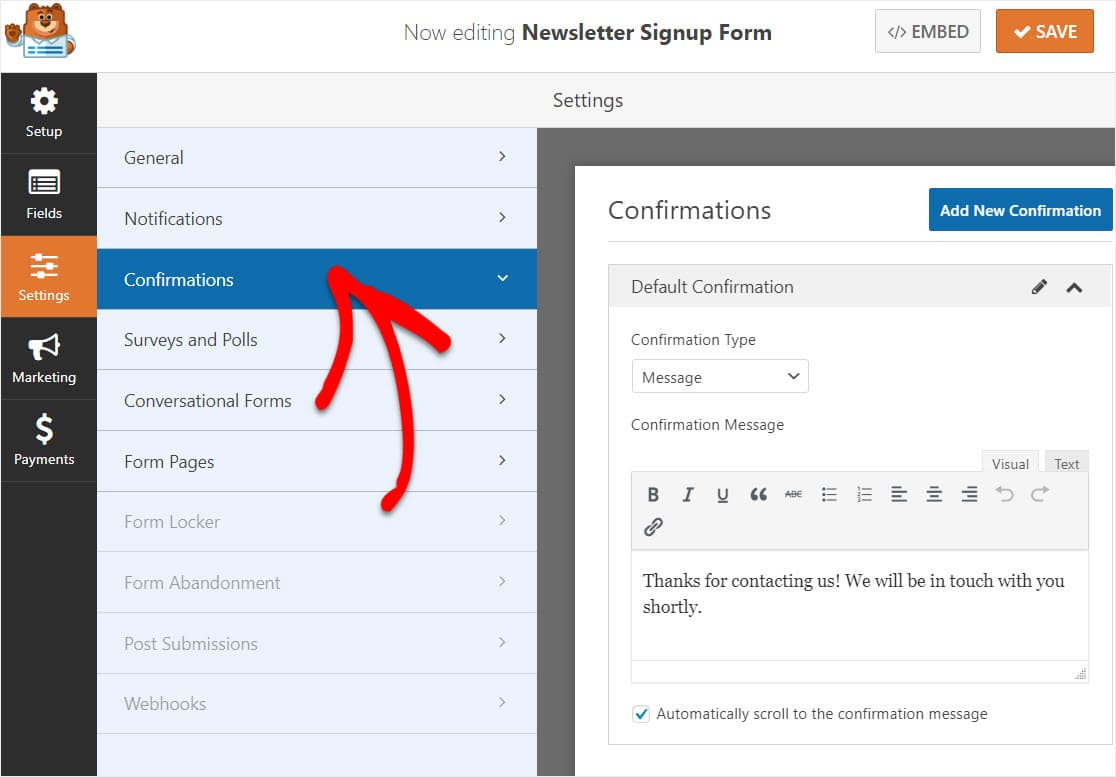
6단계: 구독 양식 확인 구성
양식 확인은 사이트 방문자가 이메일 목록에 가입하면 표시되는 메시지입니다. 그들은 사람들에게 AWeber WordPress 양식에 대한 입력이 처리되었음을 알리고 다음 단계가 무엇인지 알릴 기회를 제공합니다.
WPForms에는 선택할 수 있는 3가지 확인 유형이 있습니다.
- 메시지 — WPForms의 기본 확인 유형입니다. 사이트 방문자가 구독하면 양식이 처리되었음을 알리는 간단한 확인 메시지가 나타납니다. 고객 행복을 높이는 데 도움이 되는 몇 가지 훌륭한 성공 메시지를 여기에서 확인하십시오.
- 페이지 표시 — 이 확인 유형은 사이트 방문자를 사이트의 특정 웹 페이지로 안내하여 구독에 대한 감사를 표시합니다. 이를 수행하는 데 도움이 필요하면 고객을 감사 페이지로 리디렉션하는 방법에 대한 자습서를 확인하세요. 또한 고객 충성도를 높이는 효과적인 감사 페이지 작성에 대한 기사를 확인하십시오.
- URL로 이동(리디렉션) — 이 옵션은 사이트 방문자를 다른 웹사이트로 보낼 때 사용합니다.
사이트 방문자가 이메일 목록을 구독할 때 보게 될 메시지를 사용자 정의할 수 있도록 WPForms에서 간단한 양식 확인을 설정하는 방법을 살펴보겠습니다.
시작하려면 설정 아래의 양식 편집기에서 확인 탭을 클릭하십시오.
다음으로 생성하려는 확인 유형의 유형을 선택합니다. 이 예에서는 Message 를 선택합니다.

그런 다음 확인 메시지를 원하는 대로 사용자 지정하고 완료되면 저장을 클릭합니다.
다른 확인 유형에 대한 도움말은 양식 확인 설정에 대한 설명서를 참조하세요.
이제 웹사이트에 연락처 양식을 추가할 준비가 되었습니다.
7단계: 웹사이트에 AWeber 구독 양식 추가
AWeber 구독 양식을 만든 후에는 이를 WordPress 웹사이트에 추가해야 합니다.
WPForms를 사용하면 블로그 게시물, 페이지 및 사이드바 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
가장 일반적인 게시물/페이지 삽입 옵션을 살펴보겠습니다.
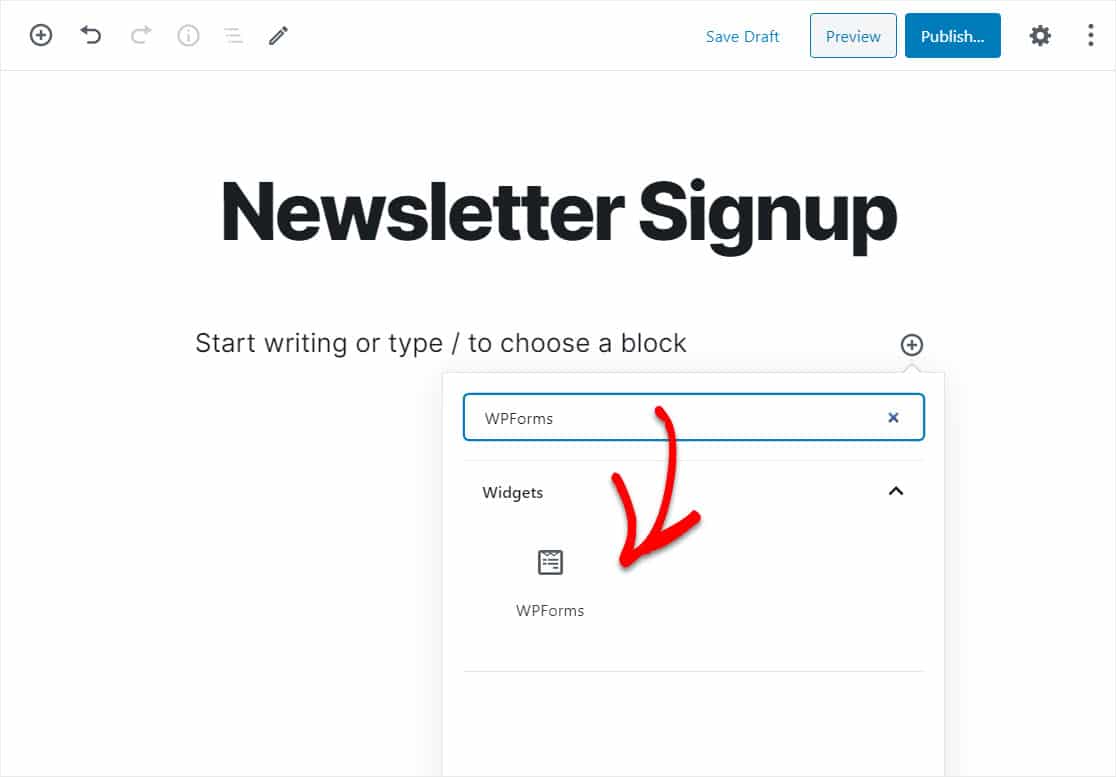
시작하려면 WordPress에서 새 페이지 또는 게시물을 생성하거나 기존 페이지의 업데이트 설정으로 이동하십시오. 그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭하고 WPForms 추가 아이콘을 클릭합니다.

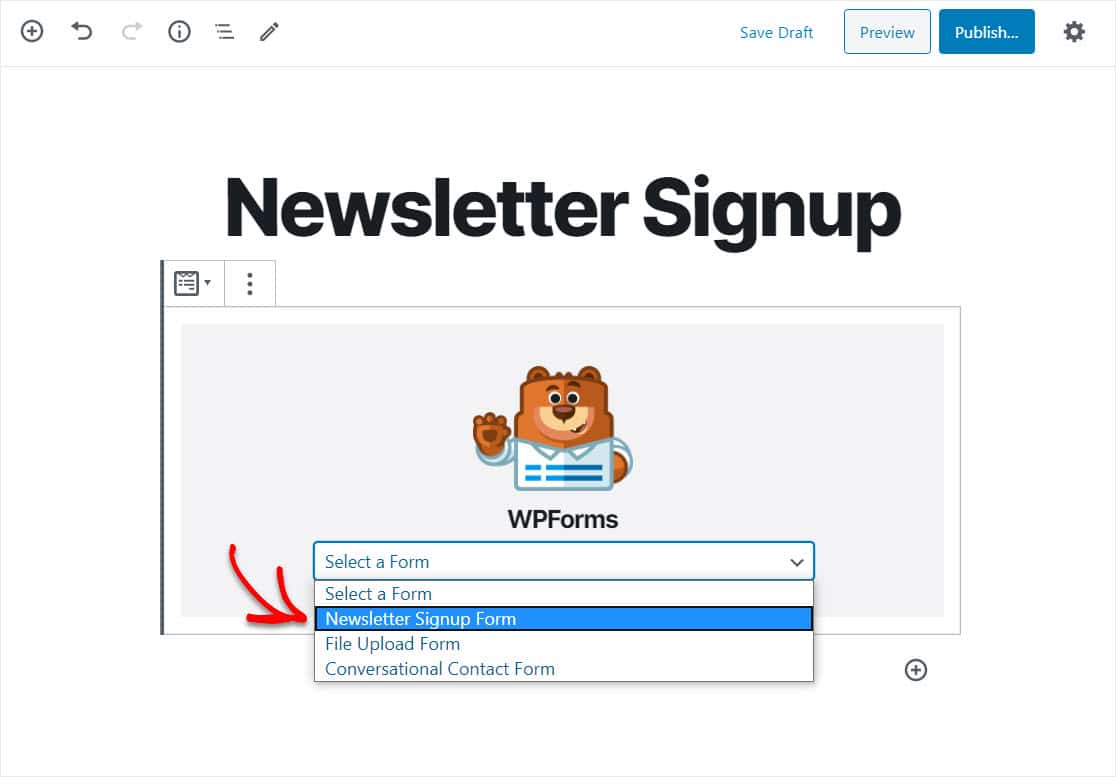
편리한 WPForms 위젯이 블록 안에 나타납니다. WPForms 드롭다운을 클릭하고 방금 생성했으며 페이지에 삽입할 양식을 선택합니다.

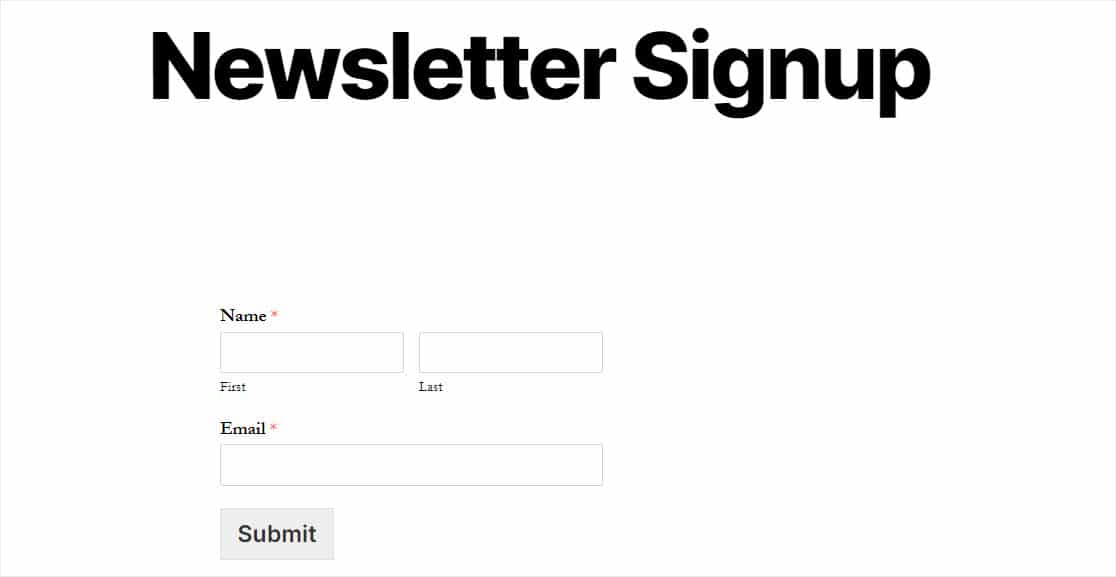
이제 미리보기를 클릭하면 웹사이트에 표시되는 AWeber WordPress 양식이 표시됩니다.

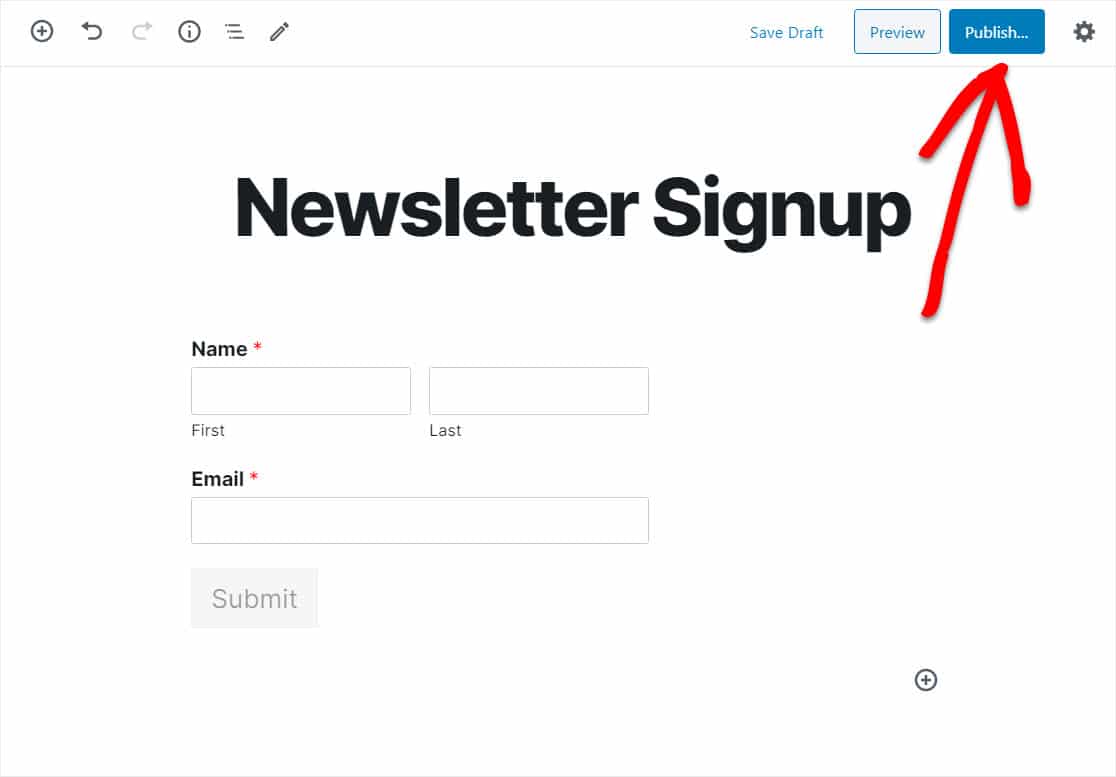
AWeber WordPress 양식의 모양에 만족하는 경우 게시를 클릭하면 양식이 인터넷에 게시 됩니다.

AWeber 양식 항목을 제출한 후 보려면 양식 항목에 대한 이 전체 가이드를 확인하십시오.
지금 AWeber WordPress 양식을 만들려면 여기를 클릭하십시오.
AWeber WordPress Forms에 대한 최종 생각
그리고 당신은 그것을 가지고 있습니다! 이제 WordPress에서 AWeber 구독을 만드는 방법을 알았으므로 이메일 목록 작성과 이메일 마케팅 전략 작업을 시작할 수 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오.
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
