WordPress에서 직원 정보 양식을 만드는 방법
게시 됨: 2019-01-23직원에 대한 정보를 수집하기 위한 쉽고 체계적인 방법이 필요하십니까? WordPress에서 직원 정보 양식을 만들면 필요한 사람에 대한 정보를 수집하고 해당 정보를 편리한 위치에 저장하고 필요할 때마다 액세스할 수 있는 유연성을 얻을 수 있습니다.
이 기사에서는 WPForms를 사용하여 WordPress에서 직원 정보 양식을 만드는 쉬운 방법을 보여줍니다.
직원 정보 양식이란 무엇입니까?
직원 정보 양식은 귀하를 위해 일하는 사람들이 자신에 대한 주요 데이터를 포함하여 작성하는 양식입니다. 기본적인 개인정보, 비상연락처, 회사 내에서의 직위와 관련된 자료를 기록하고 있습니다.
신입 사원이 직원 정보 양식을 작성할 때 물어봐야 할 가장 중요한 사항은 다음과 같습니다.
- 이름
- 이메일 및 전화를 포함한 연락처 정보
- 주소
- 생일
- 직위
- 부서 및 감독
- 사무실 연락처 정보
- 시작일과 급여
- 비상 연락처
사람들이 당신을 위해 일하기 시작하면 사람들로부터 정보를 수집하는 것이 중요합니다. 직원들에게 정기적으로 정보를 업데이트하여 항상 최신 정보를 얻을 수 있도록 하는 것도 좋은 생각입니다.
이제 WordPress에서 직원 정보 양식을 만드는 방법을 살펴보겠습니다.
1단계: WordPress에서 직원 정보 양식 만들기
WPForms를 사용하는 것은 WordPress에서 새 직원 정보 양식을 만드는 가장 쉬운 방법입니다. WPForms에는 직원 정보 양식 템플릿을 포함하여 모든 틈새 시장과 산업을 위해 100개 이상의 사전 제작된 템플릿 중에서 선택할 수 있는 Form Templates Pack 애드온이 함께 제공됩니다.
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 단계별 가이드를 참조하세요.
다음으로 Form Templates Pack 애드온을 설치하고 활성화해야 합니다.
이렇게 하려면 WPForms » Addon으로 이동하여 Form Templates Pack addon 이라는 레이블이 지정된 항목을 찾으십시오.
Addon 설치를 클릭한 다음 활성화 를 클릭 합니다 .

이제 새 양식을 만들어야 합니다.
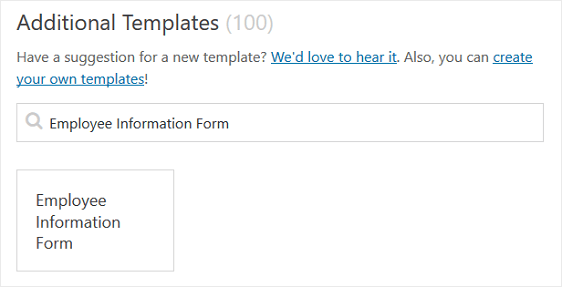
이렇게 하려면 WPForms » 새로 추가 로 이동하고 양식 이름을 지정합니다. 그런 다음 추가 템플릿 이라고 표시된 섹션까지 아래로 스크롤하고 검색 창에 "직원 정보 양식"을 입력합니다.

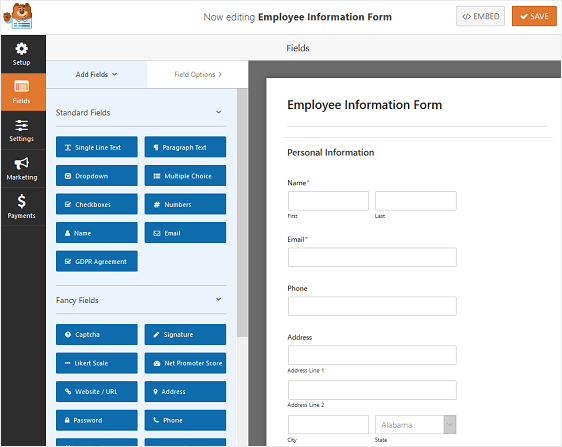
미리 작성된 직원 정보 양식 템플릿이 로드되면 대부분의 작업이 이미 완료된 것입니다. 실제로 양식에서 다음 필드를 찾을 수 있습니다.
- 섹션 디바이더
- 이름
- 이메일
- 핸드폰
- 주소
- 날짜 시간
- 한 줄 텍스트
- 단품

직원 정보 양식 템플릿이 실제로 작동하는지 확인하려면 샘플 직원 정보 양식 데모를 확인하십시오.
왼쪽 패널에서 오른쪽 패널로 필드를 끌어 양식에 추가 필드를 추가할 수 있습니다.
그런 다음 필드를 클릭하여 변경합니다. 양식 필드를 클릭하고 끌어 직원 정보 양식에서 순서를 다시 정렬할 수도 있습니다.
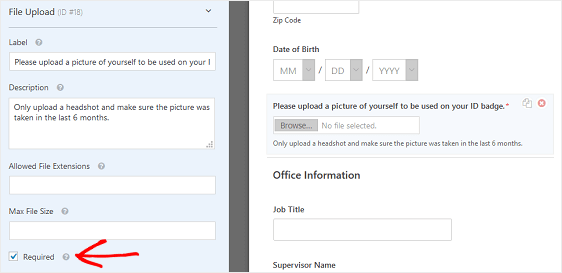
예를 들어, 사람들이 ID 배지에 사용할 자신의 이미지를 업로드하도록 하려면 직원 정보 양식 템플릿에 파일 업로드 양식 필드를 추가합니다.
이렇게 하면 사람들이 좋아하는 사진을 선택할 수 있습니다. 또한 고용한 모든 신입 직원의 사진을 찍기 위해 사진사를 고용해야 하는 번거로움과 시간을 절약할 수 있습니다.

신입 직원이 사진을 업로드하지 않고 직원 정보 양식을 제출할 수 없도록 필수 확인란을 선택해야 합니다.
직원 정보 양식이 원하는 대로 표시되면 저장 을 클릭합니다.
2단계: 직원 정보 양식 설정 구성
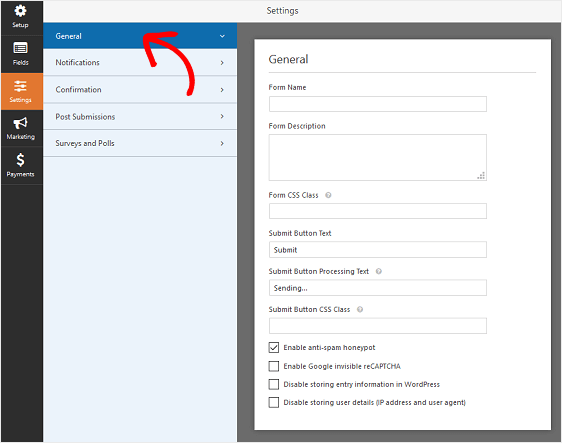
시작하려면 설정 » 일반 으로 이동합니다.

여기에서 다음을 구성할 수 있습니다.
- 양식 이름 — 원하는 경우 여기에서 양식 이름을 변경합니다.
- 양식 설명 — 양식에 대한 설명을 제공합니다.
- 제출 버튼 텍스트 — 제출 버튼 의 사본을 사용자 정의합니다.
- 스팸 방지 — 스팸 방지 기능인 hCaptcha 또는 Google reCAPTCHA를 사용하여 스팸 연락을 차단 합니다. 스팸 방지 확인란은 모든 새 양식에서 자동으로 활성화됩니다.
- AJAX 양식 — 페이지를 다시 로드하지 않고 AJAX 설정을 활성화합니다.
- GDPR 향상 — GDPR 요구 사항을 준수하기 위해 IP 주소 및 사용자 에이전트와 같은 항목 정보 및 사용자 세부 정보 저장을 비활성화할 수 있습니다. 간단한 문의 양식에 GDPR 계약 필드를 추가하는 방법에 대한 단계별 지침을 확인하십시오.
저장 을 클릭합니다.

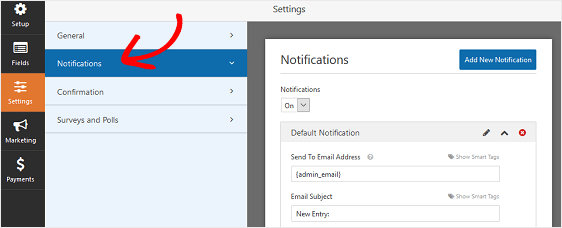
3단계: 직원 정보 양식 알림 구성
알림은 누군가가 웹사이트에서 직원 정보 양식을 제출할 때마다 이메일을 보내는 좋은 방법입니다.

실제로 이 기능을 비활성화하지 않는 한 누군가가 사이트에서 양식을 제출할 때마다 이에 대한 알림을 받게 됩니다.
스마트 태그를 사용하는 경우 새 직원이 양식을 작성할 때 알림을 보내 귀하가 수신했으며 필요한 경우 곧 연락할 것임을 알릴 수도 있습니다. 이것은 사람들에게 그들의 입국이 적절하게 통과했음을 보증합니다.
이 단계에 대한 도움이 필요하면 WordPress에서 양식 알림을 설정하는 방법에 대한 설명서를 확인하세요.
새 직원 정보 양식이 사이트에 제출되면 둘 이상의 알림을 보낼 수 있습니다. 예를 들어 자신, 직원, HR 부서 또는 다른 관리자에게 알림을 보낼 수 있습니다.
이를 수행하는 데 도움이 필요하면 WordPress에서 여러 양식 알림을 보내는 방법에 대한 단계별 자습서를 확인하세요.
마지막으로, 이메일 전반에 걸쳐 일관된 브랜딩을 유지하려면 이메일 템플릿에 사용자 정의 헤더를 추가하는 방법에 대한 이 가이드를 확인하세요.

4단계: 직원 정보 양식 확인 구성
양식 확인은 직원이 웹사이트에 직원 정보 양식을 제출하면 직원에게 표시되는 메시지입니다. 그들은 사람들에게 자신의 정보가 수집되었음을 알리고 다음 단계가 무엇인지 알릴 기회를 제공합니다.
WPForms에는 세 가지 확인 유형이 있습니다.
- 메세지. 이것은 WPForms의 기본 확인 유형입니다. 누군가 직원 정보 양식을 제출하면 양식이 처리되었음을 알리는 간단한 확인 메시지가 나타납니다.
- 페이지 표시. 이 확인 유형은 사이트 방문자를 사이트의 특정 웹 페이지로 안내하여 양식 입력에 대해 감사를 표합니다. 이를 수행하는 데 도움이 필요하면 사람들을 감사 페이지로 리디렉션하는 방법에 대한 자습서를 확인하세요.
- URL(리디렉션)으로 이동합니다. 이 옵션은 사이트 방문자를 다른 웹사이트로 보내려는 경우에 사용됩니다.
방문자가 웹사이트에서 직원 정보 양식을 작성할 때 보게 될 메시지를 사용자 정의할 수 있도록 WPForms에서 간단한 양식 확인을 설정하는 방법을 살펴보겠습니다.
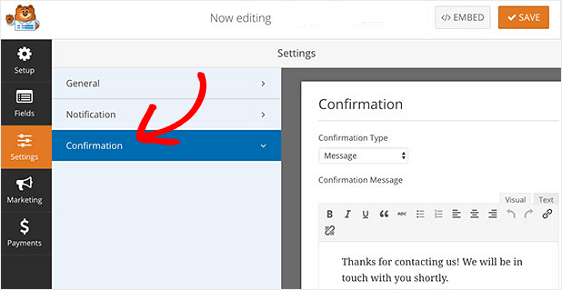
시작하려면 설정 아래의 양식 편집기에서 확인 탭을 클릭하십시오.
다음으로 생성하려는 확인 유형의 유형을 선택합니다. 이 예에서는 Message 를 선택합니다.

그런 다음 확인 메시지를 원하는 대로 사용자 지정하고 저장 을 클릭합니다.
사이트 방문자의 행동에 따라 다른 확인을 표시하려면 조건부 양식 확인을 만드는 방법을 읽어 보십시오.
5단계: 직원 정보 양식 액세스 제어 구성
WPForms에는 웹 사이트 소유자에게 양식 권한 및 액세스 제어를 구성하는 방법을 제공하는 양식 보관함 애드온이 함께 제공됩니다.
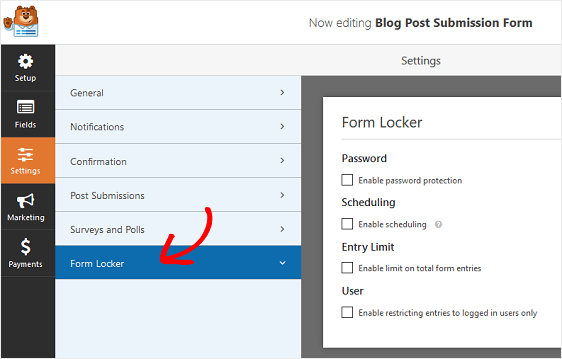
이러한 설정에 액세스하려면 설정 » 양식 보관함으로 이동하십시오 . 여기에 4가지 설정이 표시됩니다.

- 직원과 같이 암호를 알고 있는 사람만 양식을 작성할 수 있도록 암호 보호를 활성화하십시오.
- 직원 정보 양식의 시작 날짜 및 종료 날짜 예약
- 수락할 양식 항목 수 제한
- 웹사이트에 로그인한 사람만 직원 정보 양식을 제출하도록 허용
물론 이러한 설정을 모두 사용할 필요는 없습니다. 그러나 스팸 양식 제출을 방지하려는 경우 직원에게 양식을 작성하기 위해 암호를 요구하거나 로그인한 도움말에 양식 제출을 제한합니다.
6단계: 웹사이트에 직원 정보 양식 추가
직원 정보 양식을 만든 후에는 WordPress 웹사이트에 추가해야 합니다.
WPForms를 사용하면 블로그 게시물, 페이지 및 사이드바 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
가장 일반적인 게시물/페이지 삽입 옵션을 살펴보겠습니다.
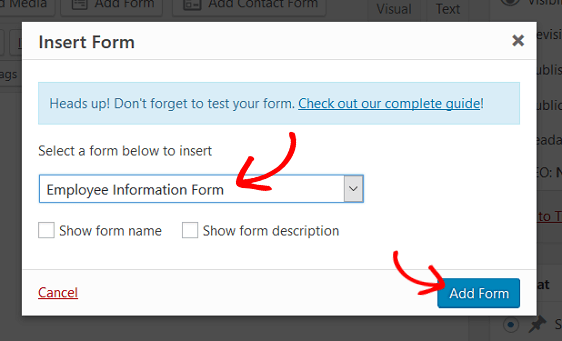
시작하려면 WordPress에서 새 게시물이나 페이지를 만든 다음 양식 추가 버튼을 클릭하십시오.
그런 다음 모달 팝업에서 직원 정보 양식을 선택하고 양식 추가를 클릭합니다.

그런 다음 양식이 웹사이트에 표시되도록 게시물이나 페이지를 게시합니다.
마지막 생각들
그리고 당신은 그것을 가지고 있습니다! 이제 WordPress에서 직원 정보 양식을 만드는 방법을 알게 되었습니다.
회사에서 일할 원격 직원을 고용하려는 경우 비즈니스 성공에 도움이 되는 최고의 원격 작업 도구 모음을 확인하십시오.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오.
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
