WordPress 웹 사이트에서 이벤트 캘린더를 만드는 방법
게시 됨: 2020-03-12웹사이트에 이벤트 캘린더를 추가하면 청중에게 업계에서 예정된 이벤트 및 이벤트에 대해 알릴 수 있습니다. 이 기사에서는 WordPress 웹사이트에 이벤트 캘린더를 추가하는 방법을 살펴보겠습니다.
이벤트 캘린더

이벤트 캘린더를 추가하는 가장 쉬운 방법 중 하나는 이벤트 캘린더라는 플러그인을 사용하는 것입니다. 무료 버전과 프로 버전 모두에서 사용할 수 있습니다. 저는 무료 버전을 사용하고 있습니다. Pro 버전은 훨씬 더 많은 기능을 추가하고 Divi 레이아웃에 이벤트를 추가하고 자신의 이벤트 페이지를 만드는 데 더 좋습니다.
이벤트 캘린더 설정

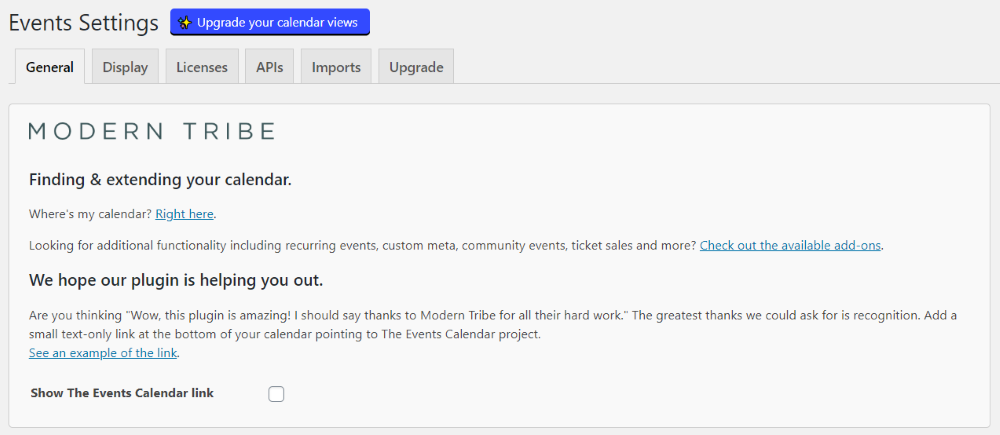
플러그인을 설치하고 활성화하면 설정 옵션이 표시됩니다. 여기에는 일반 설정, 디스플레이, 라이선스, API, 가져오기 및 무료 버전을 사용하는 경우 업그레이드할 수 있는 탭이 포함됩니다. 대부분의 설정은 기본값으로 둘 수 있지만 활성화하려는 항목을 확인하기 위해 설정을 살펴보는 것이 좋습니다.
이벤트 생성

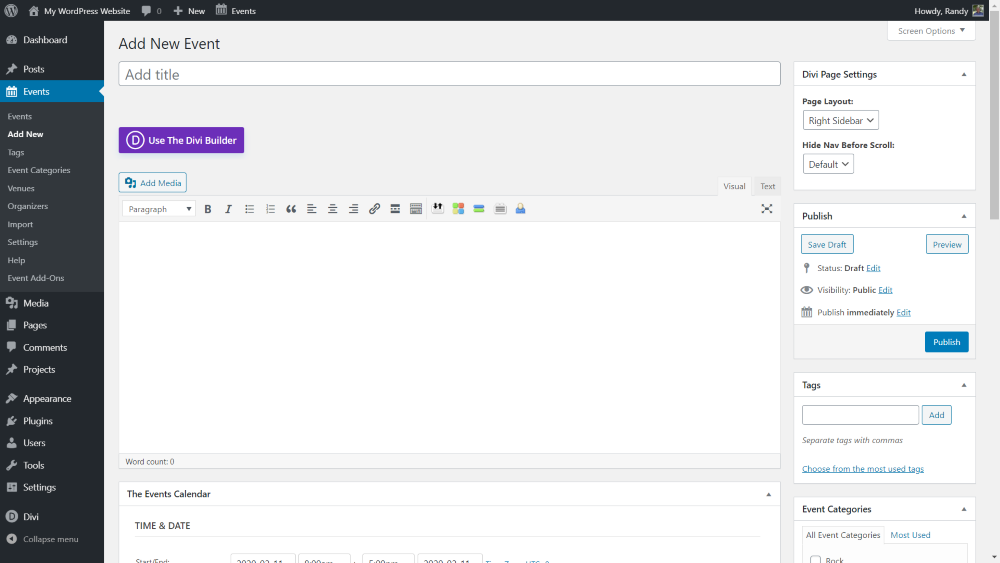
플러그인은 Events 라는 새로운 사용자 정의 게시물 유형을 추가합니다. 대시보드의 이벤트 메뉴 내에서 새로 추가 를 선택합니다. 콘텐츠 및 이벤트 세부 정보를 추가할 수 있는 편집기가 열립니다. 이벤트 콘텐츠는 일반 편집기나 Divi Builder를 사용할 수 있습니다.

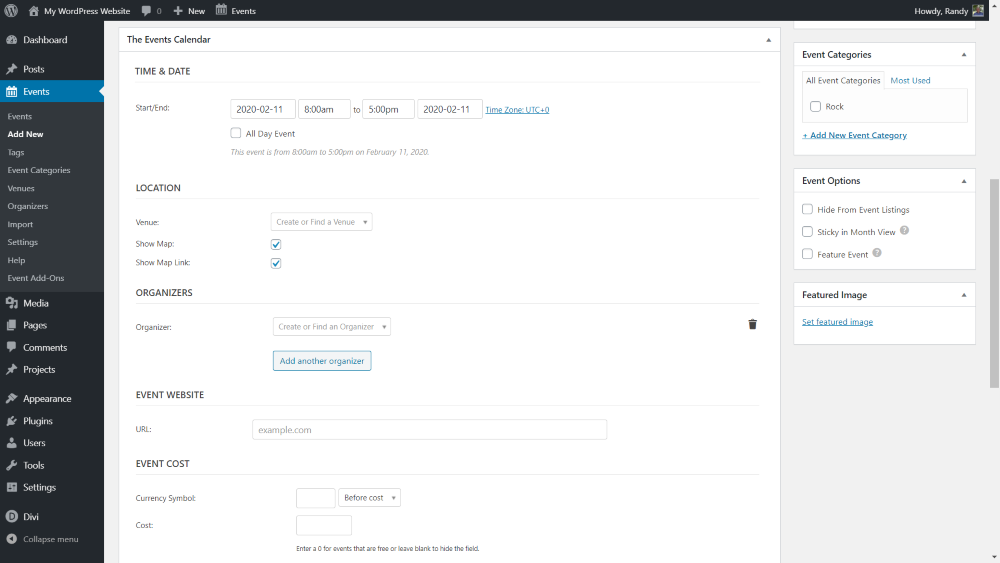
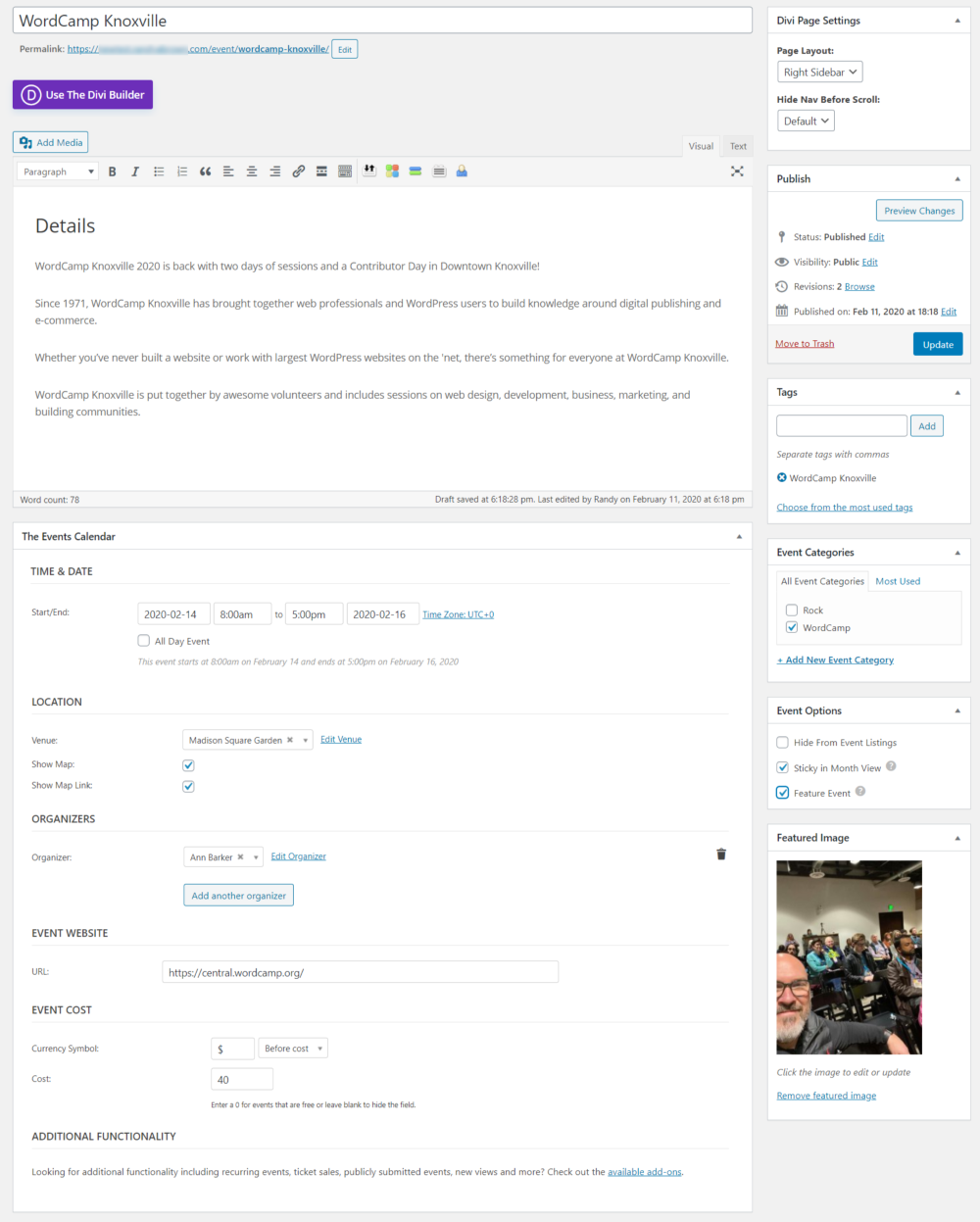
편집기 아래에 이벤트 세부정보 섹션이 표시됩니다. 여기에는 시작 및 종료 시간과 날짜, 위치, 주최자, 웹사이트, 비용 및 추가 기능이 설치된 경우 추가 기능이 포함됩니다. 오른쪽에는 이벤트 카테고리, 이벤트 옵션 및 추천 이미지가 있습니다.
날짜와 시간

날짜 를 선택하면 이벤트 시작 및 종료 날짜를 선택할 수 있는 달력이 열립니다.

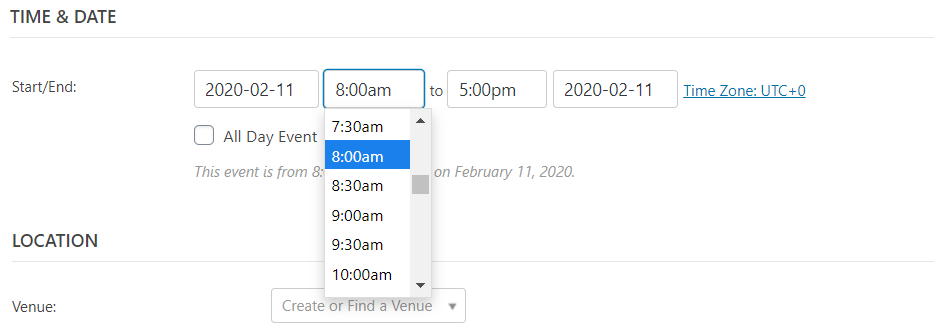
시간을 선택하면 시간 을 선택할 수 있는 드롭다운 상자가 열립니다. 시간은 30분마다 시작됩니다.

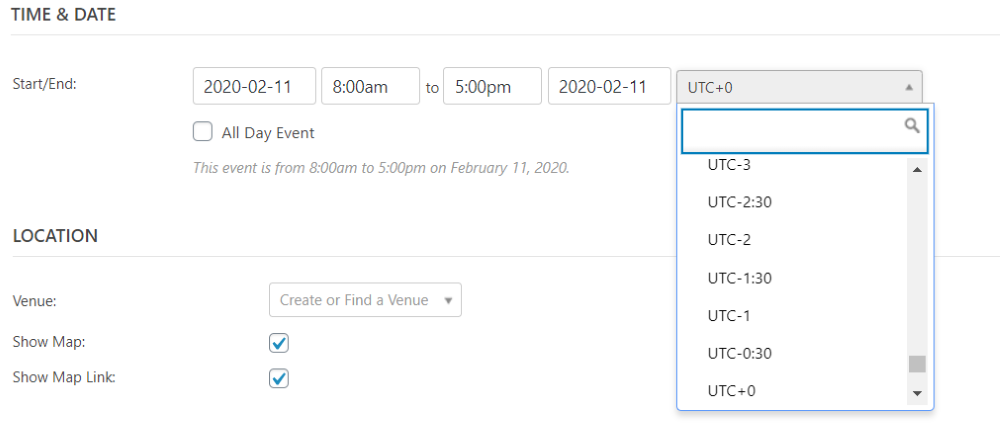
시간대 를 선택하여 드롭다운 상자를 열고 기본값과 다른 경우 이벤트의 시간대를 선택합니다.

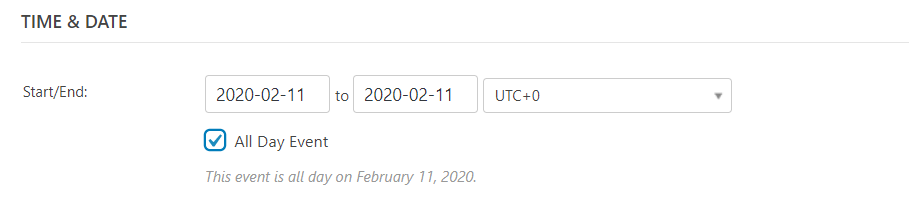
시간을 제거하고 날짜만 게시하려면 종일 이벤트 를 선택하십시오.

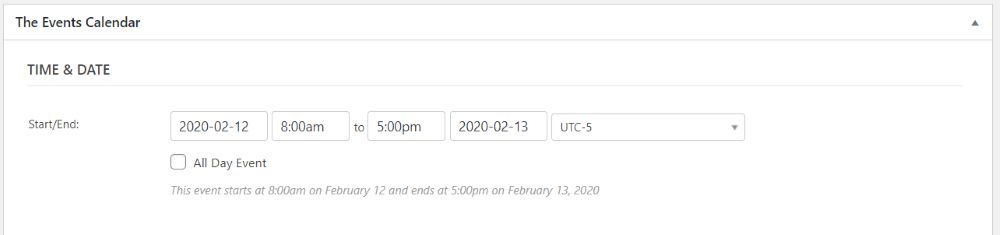
이벤트를 2월 12 일 오전 8시에 시작하여 UTC-5 시간대의 경우 2월 13 일 오후 5시까지 실행하도록 설정했습니다.
위치

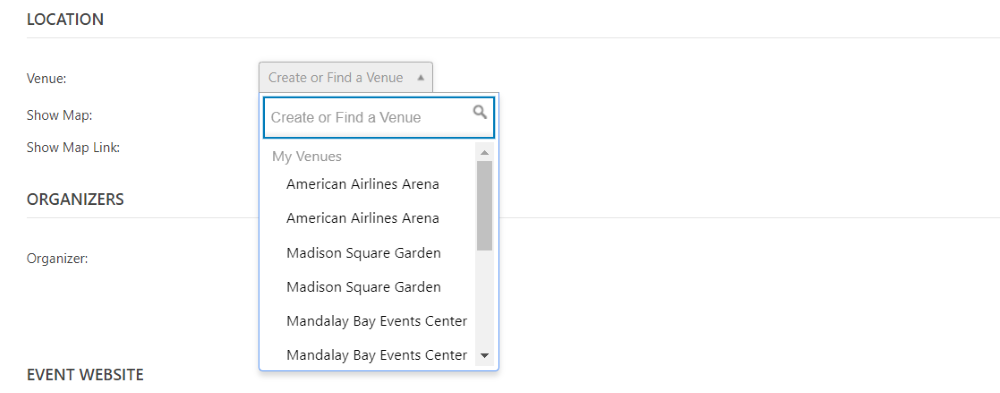
위치 는 장소를 만들거나 찾고, 지도를 표시하고, 지도 링크를 표시하는 옵션을 제공합니다. 이 이미지는 장소에 대한 드롭다운 상자를 보여줍니다. 내 장소 및 사용 가능한 장소 가 나열됩니다. 당신은 그들을 검색할 수 있습니다.

새 장소를 만들려면 이름을 입력한 다음 나타나는 만들기 링크를 클릭하기만 하면 됩니다.

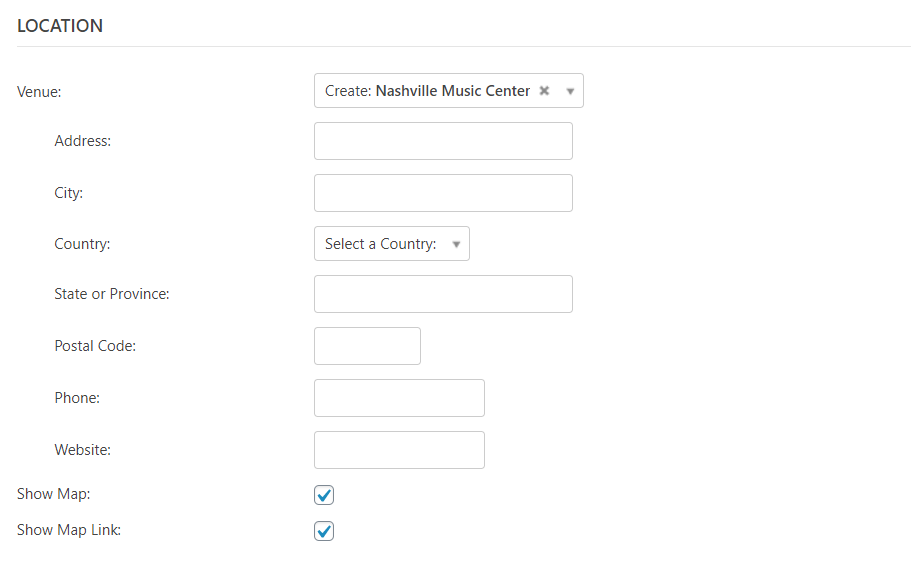
그러면 주소, 전화번호 및 웹사이트를 입력할 수 있는 더 많은 필드가 열립니다.
주최자

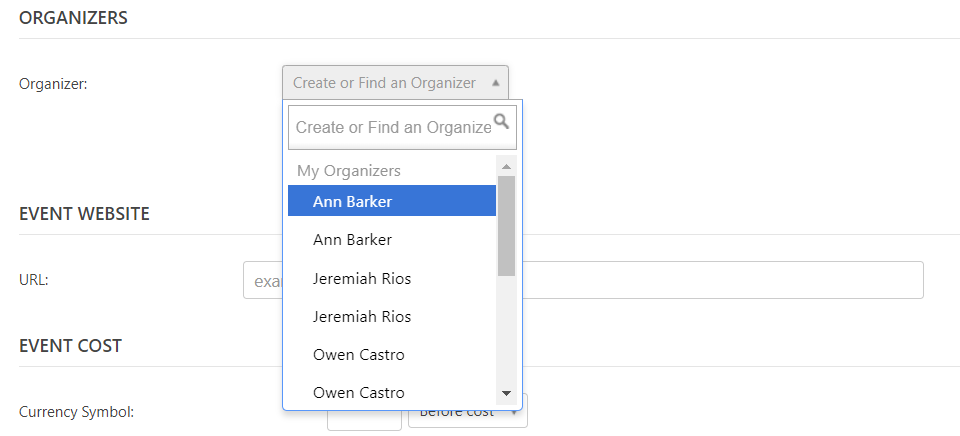
드롭다운 상자에서 주최자 를 선택합니다. 내 오거나이저 및 사용 가능한 오거나이저 가 표시됩니다. 이름을 입력하고 만들기를 클릭하여 자신의 이름을 추가할 수도 있습니다.

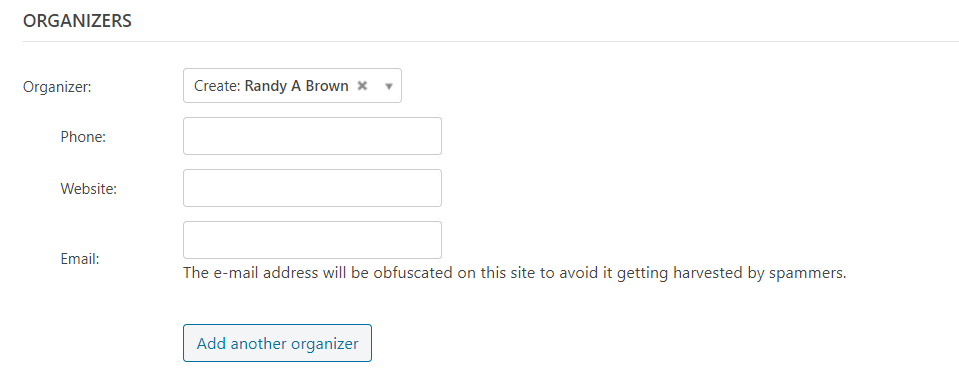
나만의 전자수첩을 만들면 전화번호, 웹사이트 및 이메일 주소를 추가할 수 있는 더 많은 필드가 열립니다.
웹사이트

이벤트 웹사이트 를 입력합니다. 웹사이트에 해당 이벤트에 대한 특정 페이지가 있는 경우 해당 페이지를 포함해야 하지만 전체 사이트가 이벤트에 관한 것이라면 필요하지 않습니다. 클릭 가능한 링크가 추가됩니다.
이벤트 비용

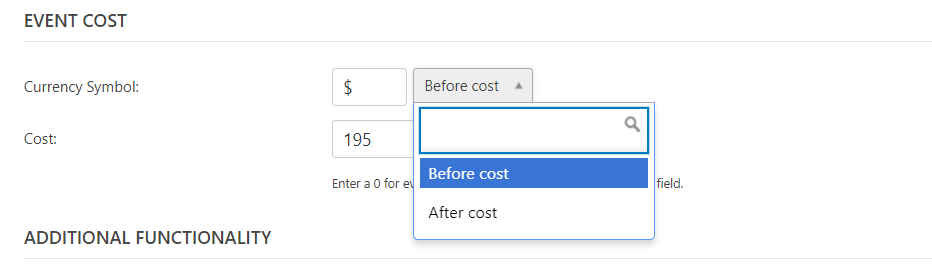
이벤트 비용 의 경우 통화 기호를 입력하고 기호를 비용 앞이나 뒤에 표시할지(기본적으로 비용 전으로 설정됨) 선택하고 금액을 입력합니다.
추가 기능

추가 기능 에는 설치한 추가 기능의 기능이 포함됩니다. 사용 가능한 추가 기능에 대한 링크도 포함됩니다.

링크를 클릭하면 사용 가능한 모든 추가 기능 을 보고 구매할 수 있는 페이지가 열립니다.
예제 이벤트

예제 이벤트 의 경우 Phoenix WordCamp의 일부 텍스트와 이미지를 사용하여 모형 WordCamp 이벤트를 만들었습니다. 이벤트 옵션에서 기능 이벤트를 선택했습니다. 월별 보기에서 이벤트를 고정하도록 자동으로 선택됩니다. WordCamp Knoxville에 대한 태그와 WordCamp에 대한 새 범주를 추가했습니다.

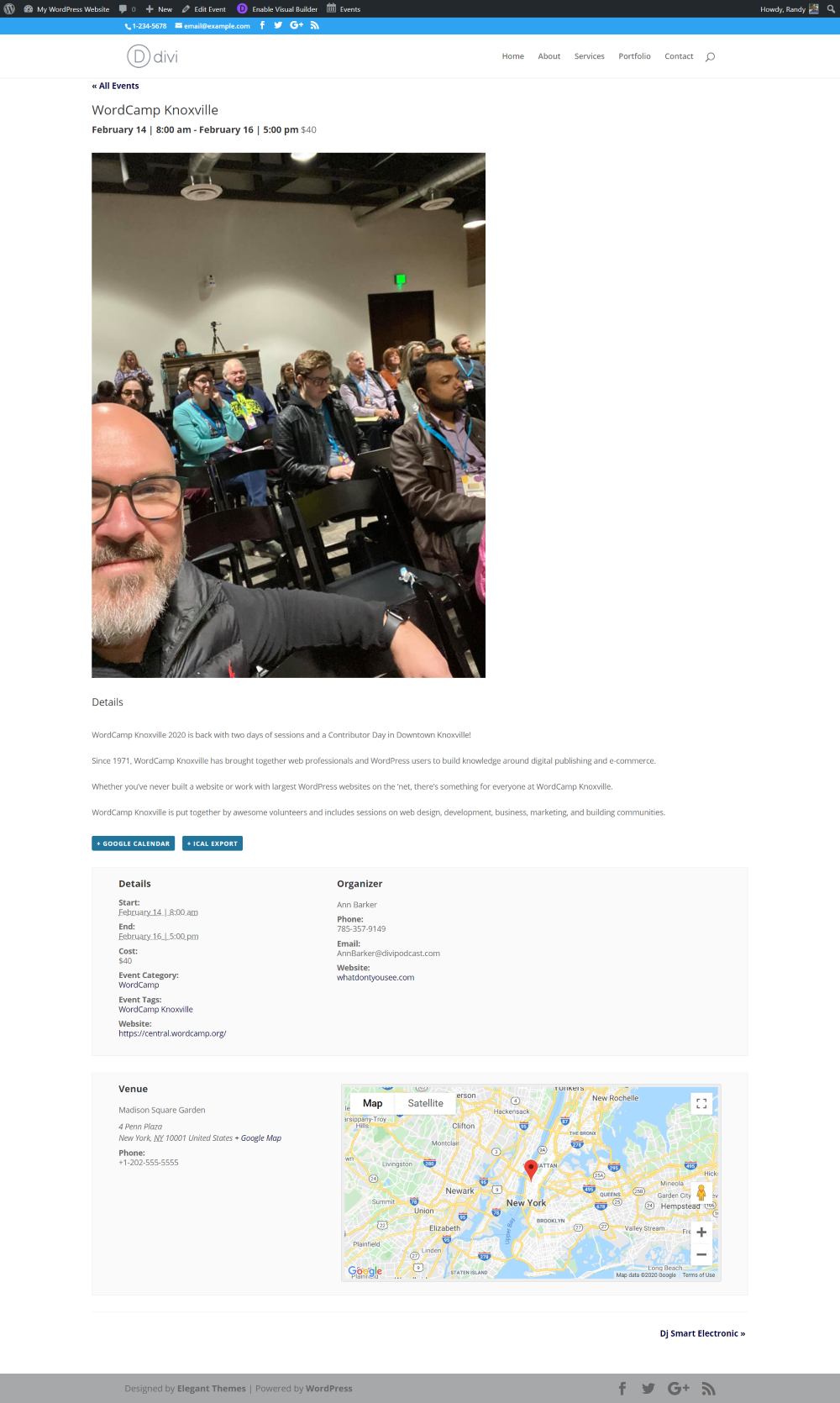
다음은 프론트엔드 에서 진행되는 이벤트입니다. 상단에 제목, 날짜, 시간, 가격이 표시됩니다. 다음으로 추천 이미지와 콘텐츠를 보여줍니다. 다음은 Google 캘린더 및 iCal용 버튼입니다. 그런 다음 모든 이벤트 및 주최자 세부 정보 목록을 제공합니다. 마지막으로 장소 이름, 주소, 전화 번호 및 Google 지도가 표시됩니다.
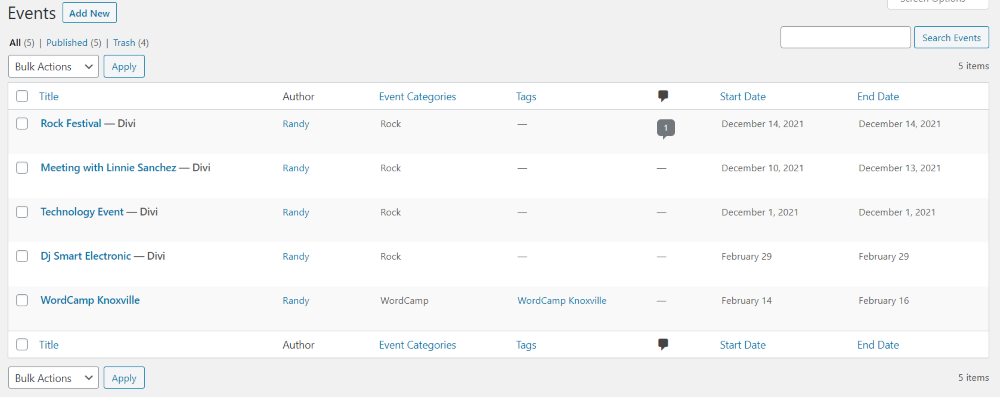
모든 이벤트

이벤트는 편집하거나 삭제할 수 있는 이벤트 라이브러리 에 나열됩니다.

프런트 엔드의 카테고리 페이지 에 이벤트를 배치합니다. 페이지에는 날짜를 선택하고, 키워드로 검색하고, 표시할 보기 유형을 선택할 수 있는 필터가 포함되어 있습니다. 페이지 상단에는 이벤트를 검색하고 정렬할 수 있는 필터가 있습니다. 보기 옵션(목록, 월, 일)이 표시됩니다.

목록보기

이것은 목록 보기 입니다. 날짜별로 자동 정렬됩니다. 이러한 이벤트 중 일부는 Podcast 하위 테마에서 가져온 것입니다.
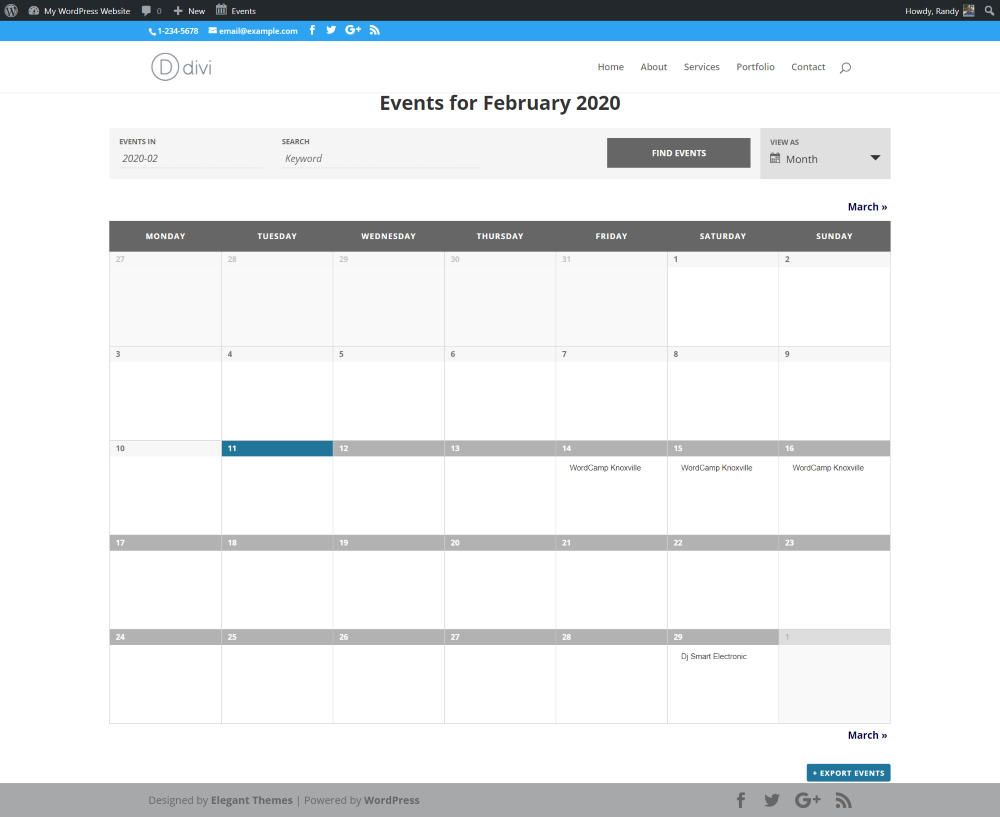
월별 보기

월별 보기 입니다. 캘린더를 자동으로 생성합니다. 이전 및 다음 달에 대한 탐색과 이벤트를 내보내는 버튼이 포함됩니다.

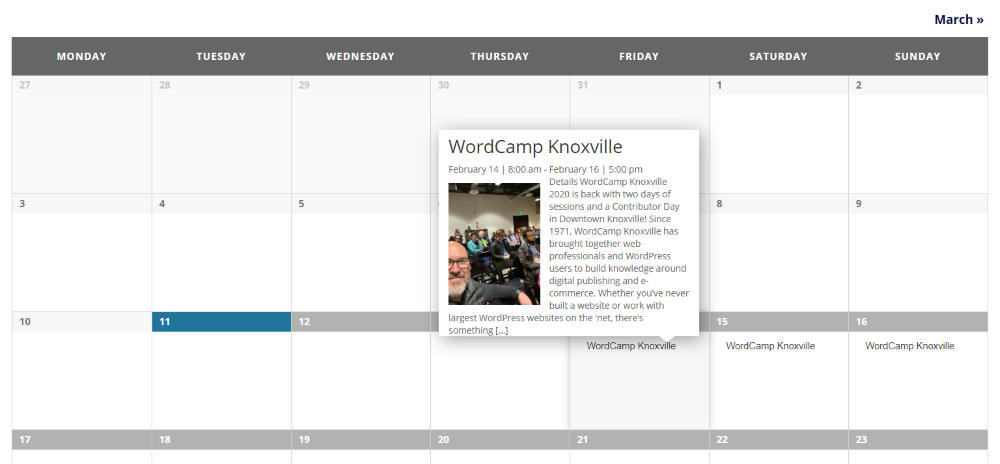
이벤트 위로 마우스를 가져가면 팝업에 세부정보가 표시됩니다. 클릭하시면 이벤트 상세페이지로 이동합니다.
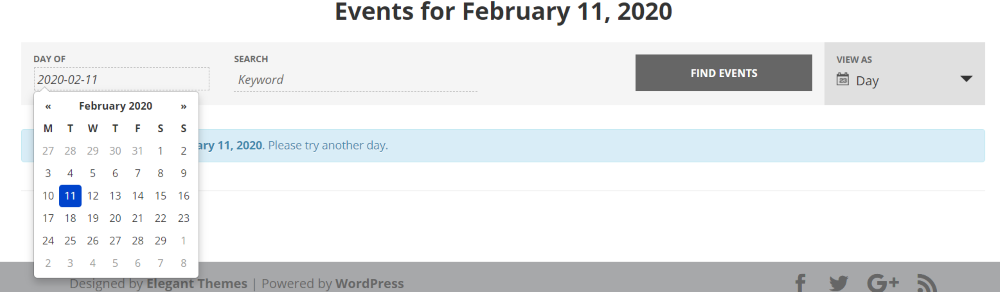
데이뷰

일별 보기 의 경우 보고 싶은 날짜를 선택해야 합니다. 날짜를 선택하면 날짜 선택기가 열립니다.

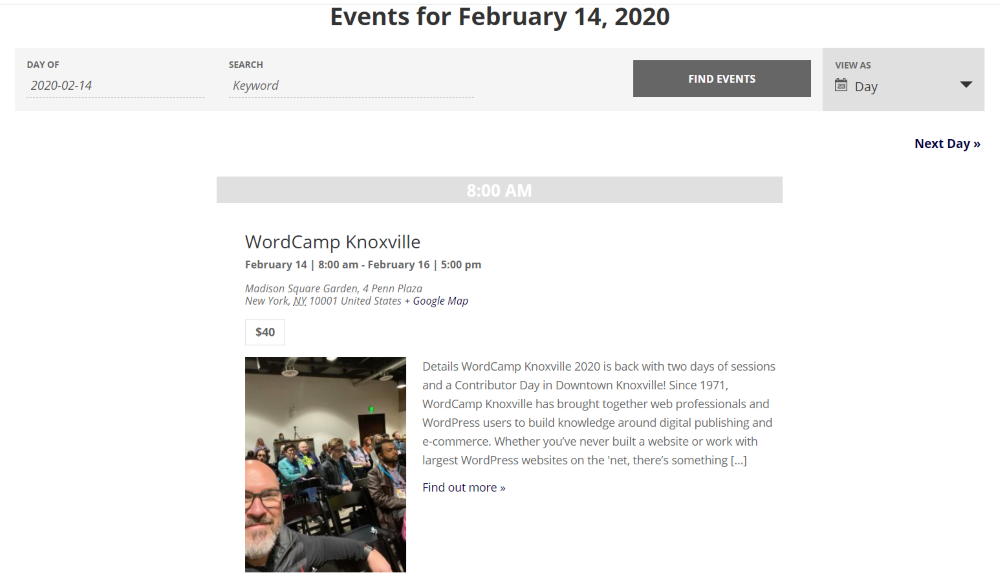
그날의 모든 이벤트가 표시됩니다. 그것은 이전과 다음 날에 대한 탐색을 추가합니다.
메뉴에 이벤트 페이지 추가하기

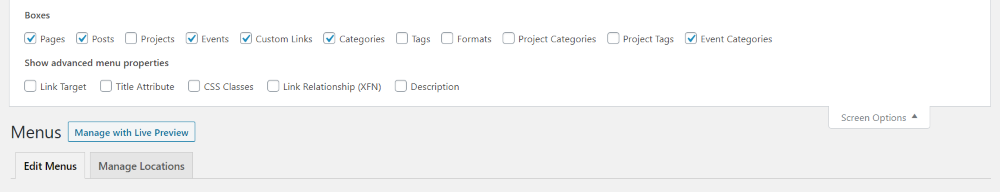
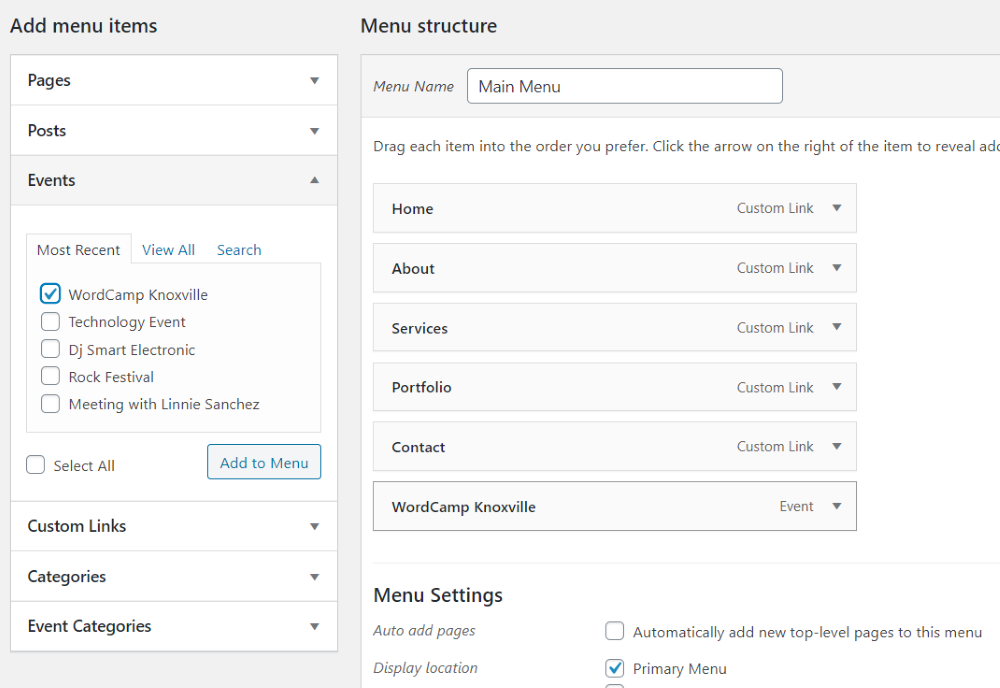
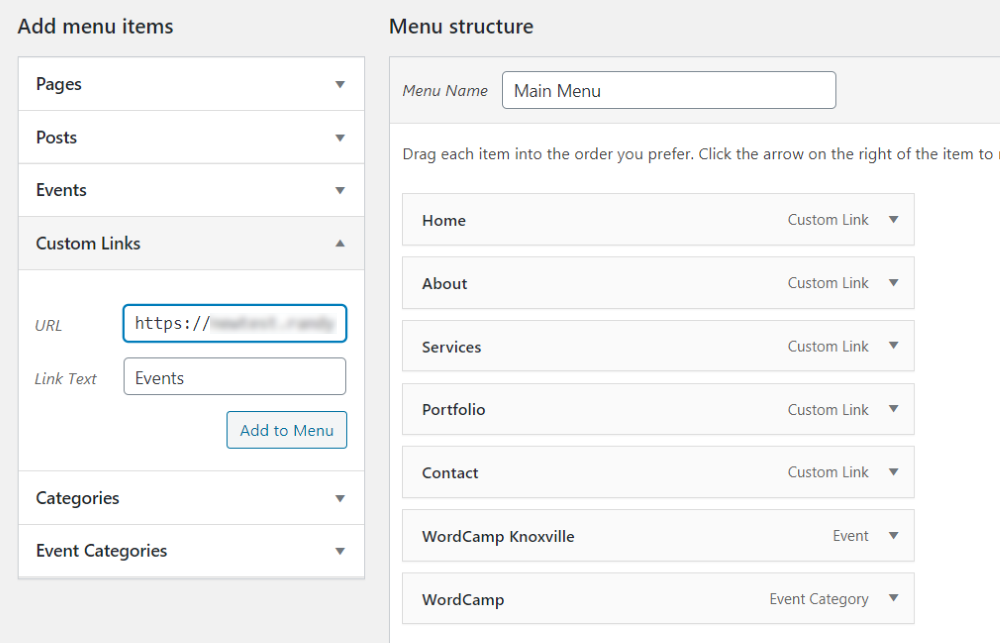
WordPress 메뉴 페이지 의 오른쪽 상단에서 화면 옵션 을 선택하고 이벤트 및 이벤트 카테고리 가 선택되어 있는지 확인합니다. 이렇게 하면 메뉴 옵션 목록에 이벤트 게시물 유형이 추가됩니다.

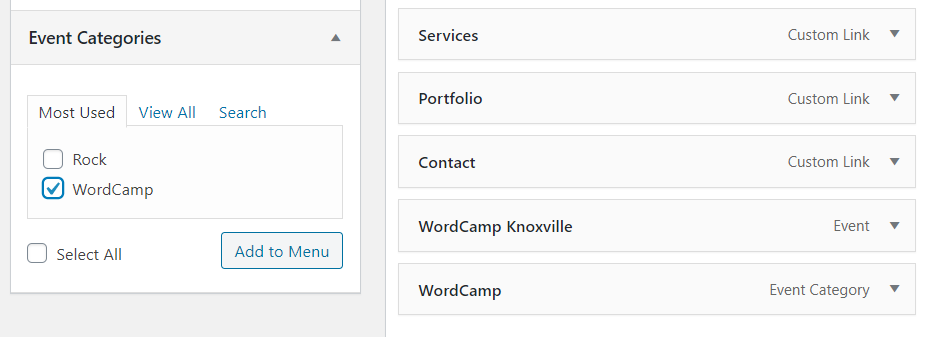
이제 메뉴에 특정 이벤트 및 이벤트 카테고리를 추가할 수 있습니다. 이 예는 내 WordCamp Knoxville 이벤트를 메뉴에 추가합니다.

이를 위해 카테고리로 WordCamp를 추가했습니다.

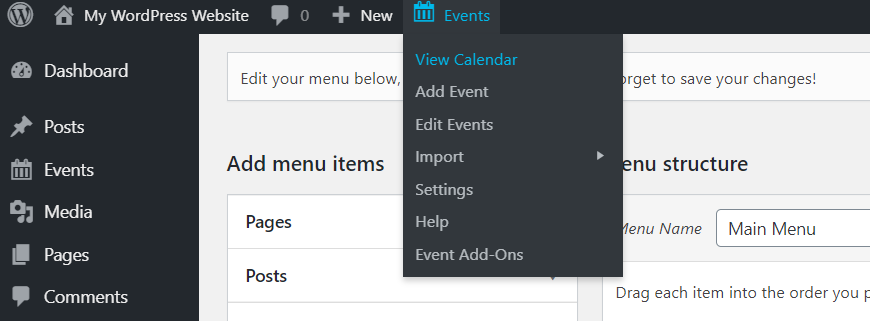
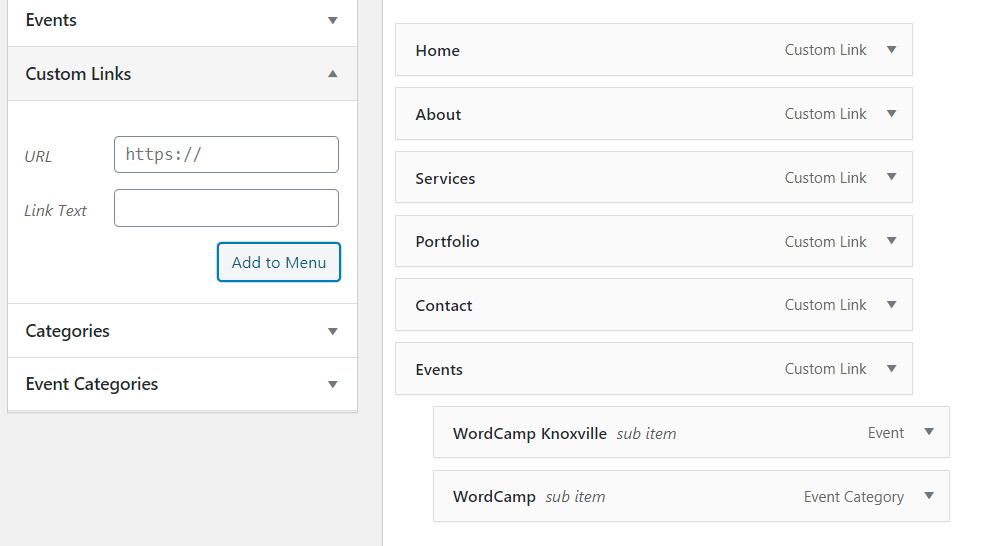
또 다른 옵션은 이벤트 카테고리 페이지를 메뉴에 추가하는 것입니다. 상단 메뉴에서 캘린더 보기 를 클릭하면 해당 페이지의 웹 주소에 액세스할 수 있습니다. 해당 페이지로 이동하여 URL을 복사합니다.

사용자 지정 링크 에 URL을 붙여넣고 이름을 지정하고 메뉴에 추가합니다.

이제 내 메뉴에 이벤트 페이지에 대한 사용자 지정 링크가 표시되고 내 이벤트와 카테고리를 하위 항목으로 추가했습니다.

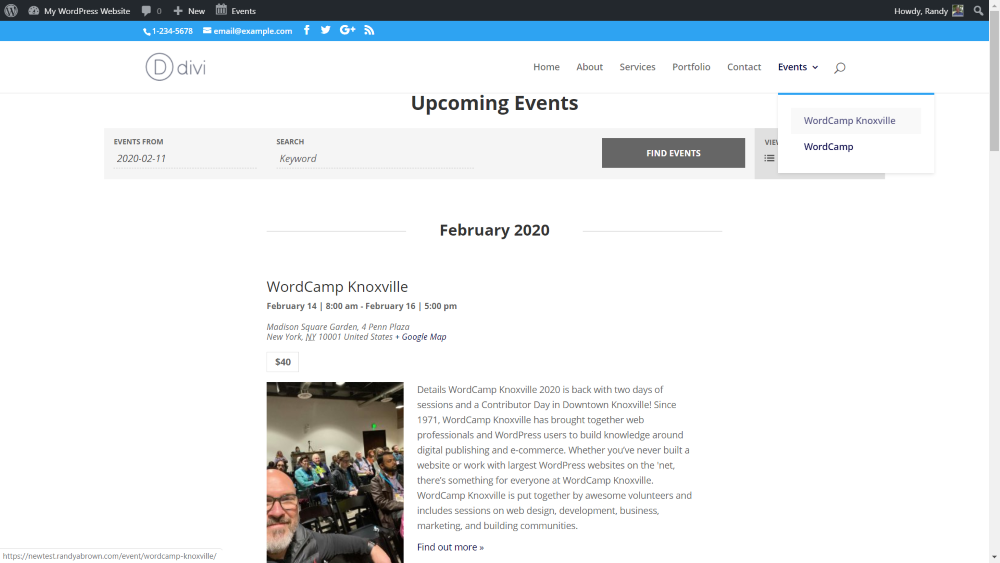
이벤트 페이지로 연결되는 메뉴를 살펴보겠습니다.
이벤트 위젯

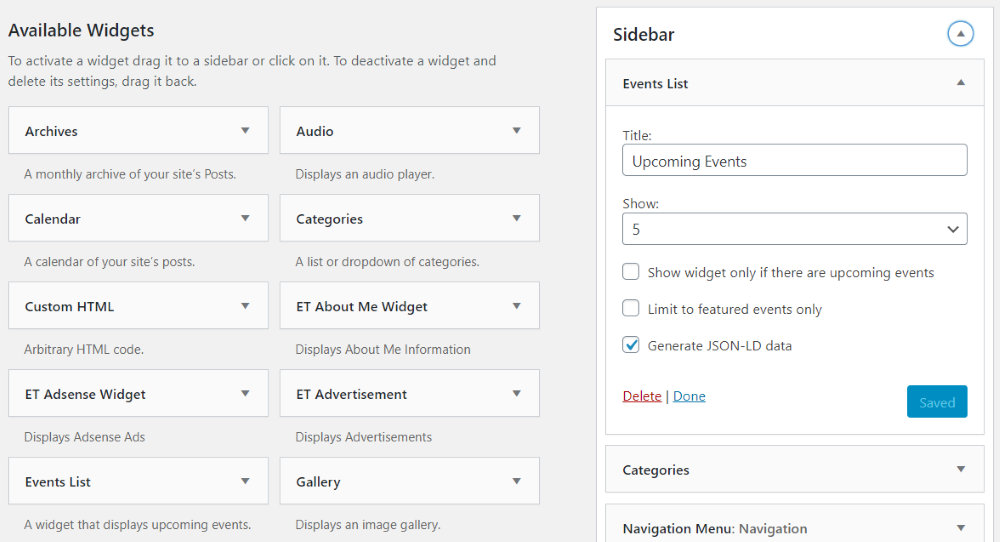
플러그인에는 Events List 라는 위젯이 포함되어 있습니다. 위젯 모듈을 사용하여 사이드바 또는 Divi 레이아웃 내에 이 위젯을 배치할 수 있습니다. 제목을 지정하고, 표시할 이벤트 수를 선택하고, 예정된 이벤트가 있는 경우에만 위젯을 표시하고, 추천 이벤트로 제한하고, JSON-LD 데이터를 생성합니다.

다음은 사이드바 내의 위젯을 살펴보겠습니다.

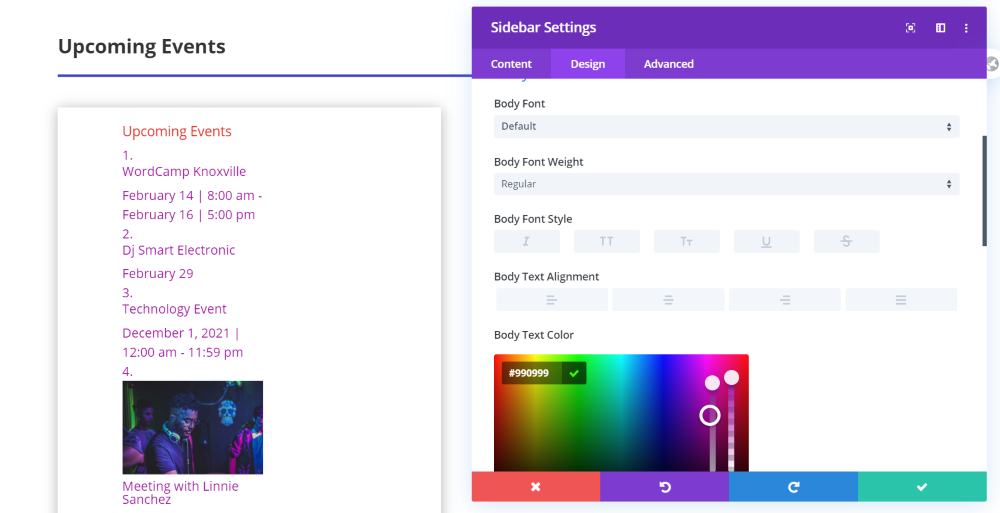
다음은 이벤트 위젯을 표시하는 Divi의 사이드바 모듈을 살펴보겠습니다. 이것은 Divi 모듈이므로 모든 모듈처럼 스타일을 지정할 수 있습니다.
Divi 테마 빌더

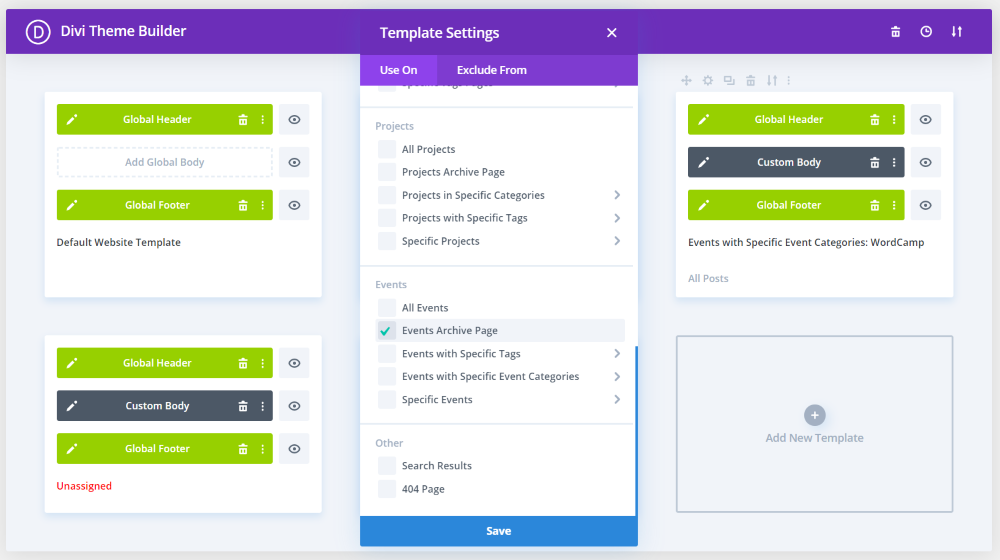
플러그인은 이벤트 카테고리를 추가하기 때문에 이벤트는 Divi 테마 빌더 에서 레이아웃을 할당하는 옵션입니다. 또한 블로그 모듈은 현재 페이지의 콘텐츠를 표시할 수 있으므로 테마 빌더는 모든 이벤트 페이지의 레이아웃을 디자인하는 좋은 방법입니다.
그러나 플러그인의 무료 버전은 제한되어 있으므로 디자인을 완전히 제어할 수 없습니다. 프로 버전은 단축 코드를 추가하므로 원하는 특정 요소를 포함할 수 있습니다. 이 예에서는 이벤트 카테고리 페이지와 이벤트 페이지에 레이아웃을 추가했습니다.
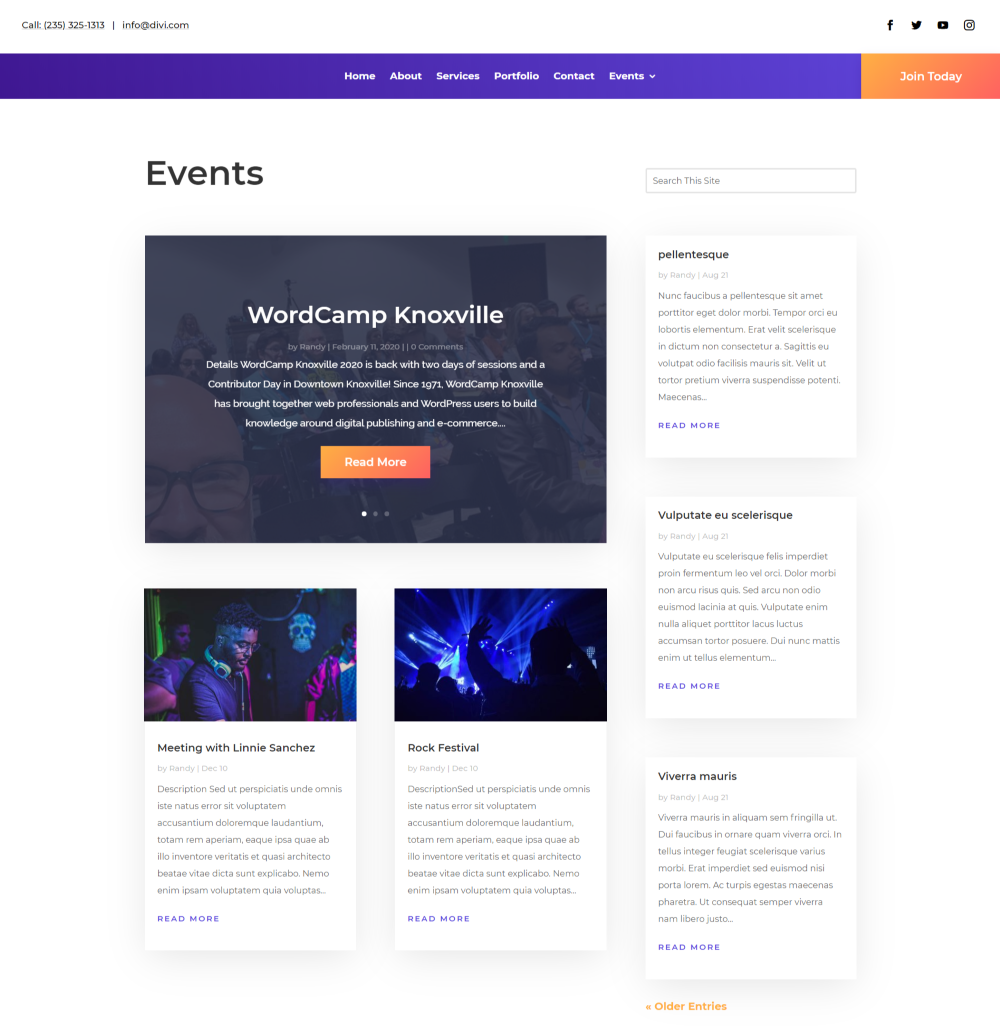
이벤트 카테고리 페이지

다음은 이벤트 페이지 입니다. 무료 버전에는 필터가 포함되어 있지 않지만 우아한 레이아웃이 있습니다. 프로 버전의 단축 코드에는 필터가 포함됩니다.
개별 이벤트 페이지

다음은 개별 이벤트 페이지 레이아웃 입니다. 무료 버전에는 포스트 메타가 포함되어 있지 않으므로 콘텐츠 세부 정보에 추가해야 합니다. 프로 버전의 단축 코드에 포함됩니다.
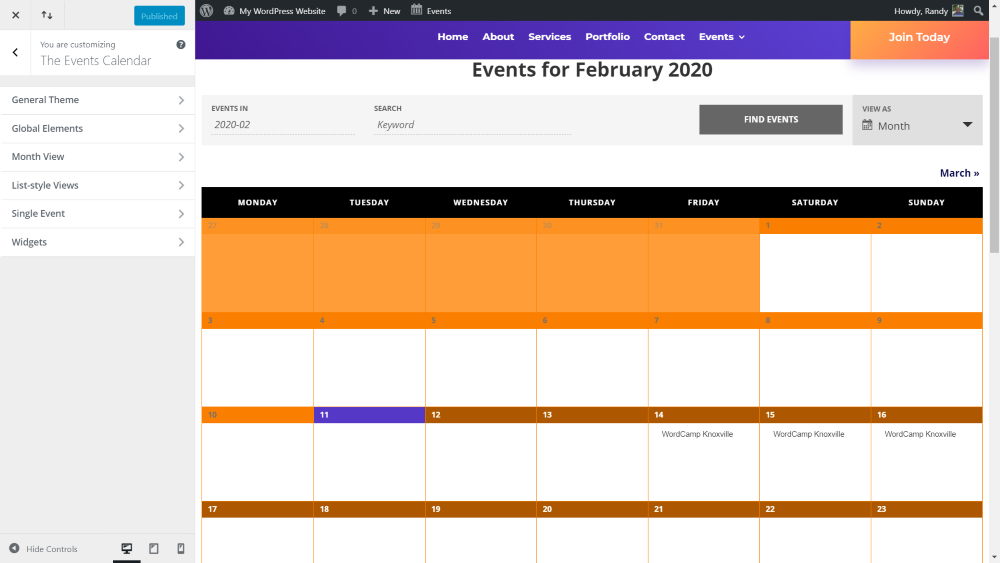
테마 커스터마이저

플러그인은 테마 커스터마이저 에 몇 가지 새로운 기능을 추가합니다. 기능에는 일반 테마, 글로벌 요소, 월별 보기, 목록 스타일 보기, 단일 이벤트 및 위젯이 포함됩니다. 이 예에서는 헤더의 색상 요소를 사용하여 캘린더의 스타일을 (잘못) 지정했습니다. 이렇게 하면 이벤트 캘린더를 자신의 웹사이트 스타일과 혼합할 수 있는 많은 스타일 옵션이 추가됩니다.
이벤트 캘린더 플러그인이 포함된 하위 테마
이벤트 캘린더 플러그인이 포함된 Aspen Grove Studios 상점에서 사용할 수 있는 여러 Divi 하위 테마가 있습니다. 플러그인이 작동하는 것을 볼 수 있도록 링크가 있는 이벤트 페이지를 살펴보세요.
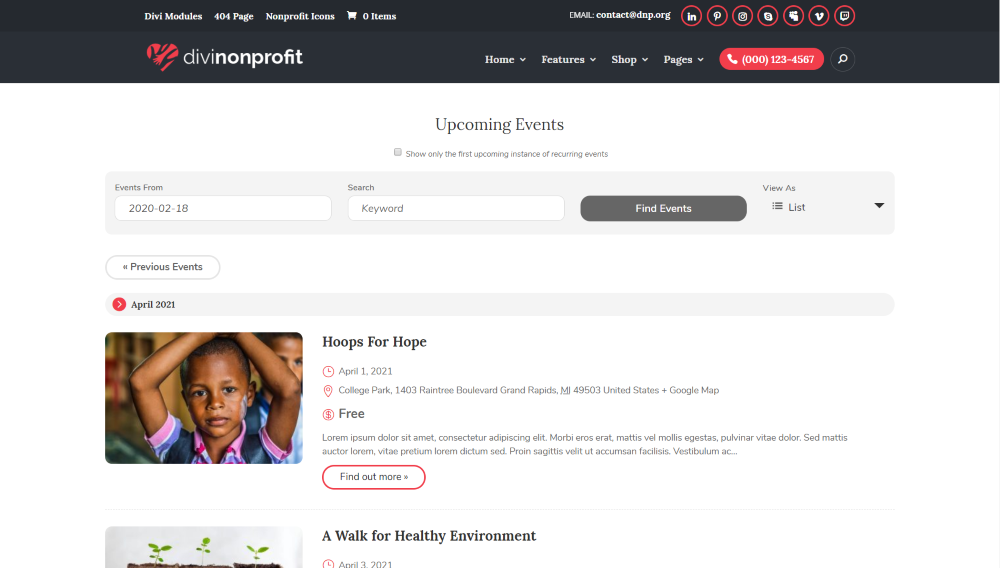
디비 비영리

Divi Nonprofit child them 이벤트 목록을 살펴보세요. 밝은 배경에 빨간색 하이라이트로 다가오는 이벤트를 보여줍니다.
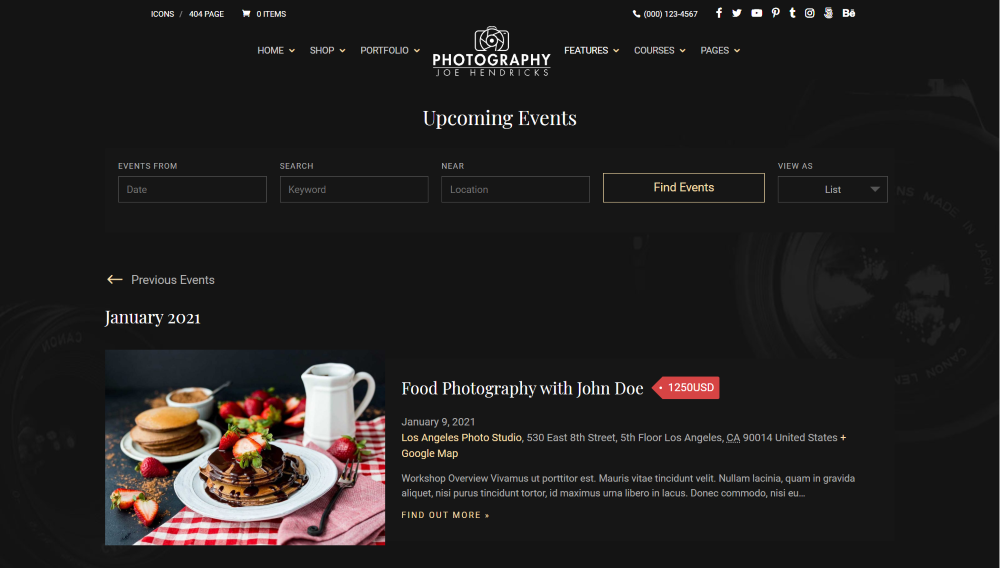
디비 사진

Divi Photography 어린이 테마의 이벤트 페이지입니다. 이 페이지는 금색 하이라이트가 있는 어두운 배경을 가지고 있습니다.
마무리 생각
WordPress 웹 사이트에서 이벤트 캘린더를 만드는 방법을 살펴보았습니다. 이벤트 캘린더 플러그인은 웹사이트에 이벤트 캘린더를 추가하기 위한 탁월한 선택입니다. 작업을 쉽게 만들고 플러그인 자체를 사용하기 쉽습니다. 무료 버전도 많은 기능을 제공합니다. 보기, 고급 위젯, 반복 이벤트 등과 같은 더 많은 기능을 사용하려면 프로 버전을 권장합니다.
우리는 당신의 의견을 듣고 싶습니다. WordPress 웹사이트용 이벤트 캘린더를 만드셨습니까? 의견에 귀하의 경험에 대해 알려주십시오.
