WordPress에서 이미지 갤러리를 만드는 방법(단계별)
게시 됨: 2024-08-26WordPress 사이트에 사진이나 예술 작품을 전시하고 싶으신가요? 이미지 갤러리를 만드는 것은 여러 이미지를 체계적이고 매력적인 방식으로 표시하는 환상적인 아이디어입니다.
이미지 갤러리는 웹페이지에 함께 표시되는 이미지 모음입니다. 여기서 행과 열에 사진을 추가할 수 있습니다. 공간을 절약하고 사용자 경험을 향상시킵니다.
잘 디자인된 갤러리는 방문자의 관심을 끌고 사이트에 더 오래 머무를 수 있습니다. 사용자는 더 나은 보기 경험을 위한 라이트박스와 같은 기능을 사용하여 갤러리 형식의 이미지를 쉽게 탐색할 수 있습니다.
이 가이드에서는 WordPress에서 이미지 갤러리를 효율적으로 만드는 과정을 안내합니다.
WordPress에서 이미지 갤러리를 만드는 두 가지 방법을 보여 드리겠습니다.
- 플러그인 없이 WordPress에서 이미지 갤러리 만들기
- 플러그인을 사용하여 WordPress에 이미지 갤러리 만들기
방법 1: 플러그인 없이 WordPress에서 이미지 갤러리 만들기
WordPress에는 기본 이미지 갤러리를 생성하는 기능이 내장되어 있습니다. 이것은 웹사이트에 이미지 갤러리를 추가하는 가장 쉬운 방법입니다. 고급 사용자 정의 기능이 부족할 수 있지만 새 플러그인을 설치하는 번거로움은 없습니다.
개인 자격 증명을 사용하여 WordPress 관리 대시보드에 로그인합니다. 그런 다음 아래 단계를 따르십시오.
1단계: 게시물/페이지 생성 또는 편집
관리 대시보드의 왼쪽 메뉴에 있는 "게시물" 또는 "페이지" 로 이동하세요.
그런 다음 "새로 추가"를 선택하여 새 게시물이나 페이지를 만들거나 갤러리를 추가하려는 기존 게시물이나 페이지를 "편집"하세요 .
2단계: 갤러리 블록 추가
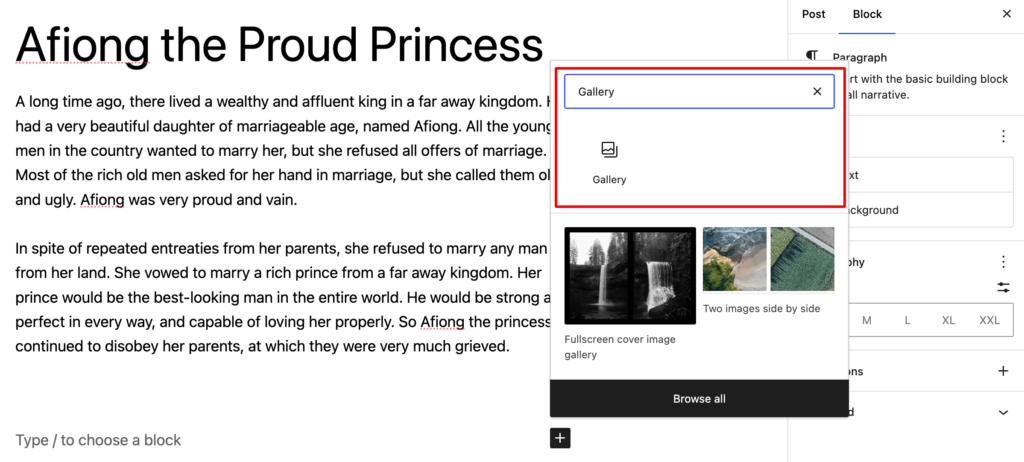
편집기에서 "+" 버튼을 클릭하여 새 블록을 추가합니다. "갤러리"를 검색하고 "갤러리" 블록을 선택하세요.

이 블록을 사용하면 여러 이미지를 추가하고 정렬할 수 있습니다.
3단계: 이미지 업로드 또는 선택
이제 "업로드" 버튼을 클릭하여 컴퓨터에서 새 이미지를 추가하세요. 또는 "미디어 라이브러리"를 선택하여 이전에 업로드한 이미지 중에서 선택하세요.
Ctrl (Windows) 또는 Cmd (Mac) 키를 누른 채 클릭하면 여러 이미지를 선택할 수 있습니다.
마지막으로 모든 이미지를 선택한 후 " 새 갤러리 만들기 "를 클릭하세요.
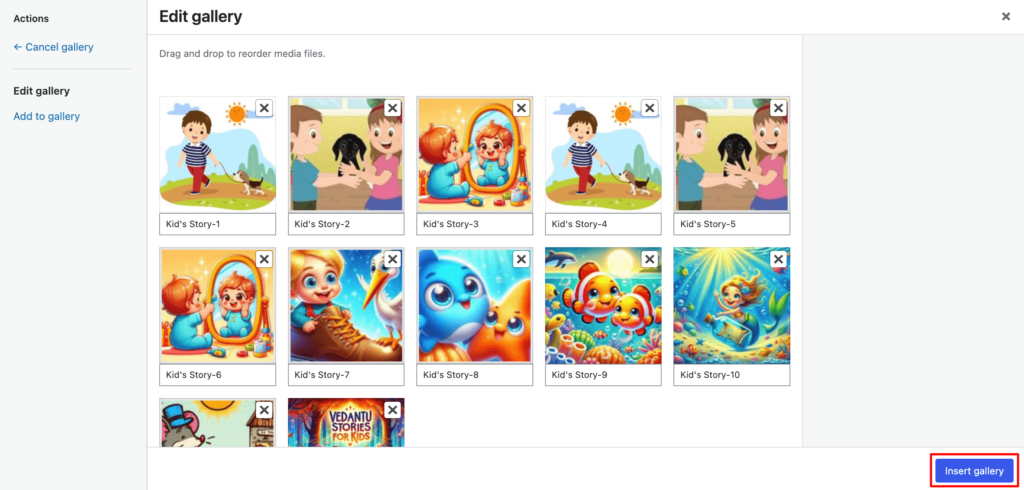
'갤러리 편집' 페이지로 이동합니다. 여기에서 선택한 모든 이미지를 찾을 수 있습니다. 드래그 앤 드롭만으로 재정렬할 수 있습니다.

또한 더 나은 접근성과 SEO를 위해 각 이미지에 캡션을 제공할 수 있습니다.
이미지 선택 및 배열이 만족스러우면 “갤러리 삽입” 버튼을 클릭하세요. 그러면 기본 게시물이나 페이지 편집기로 돌아갑니다.
4단계: 갤러리 설정 구성
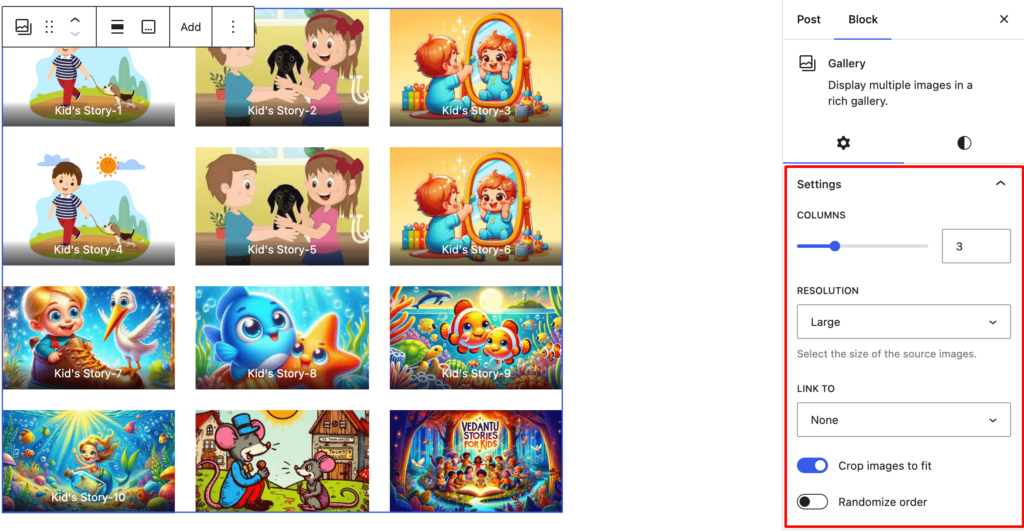
오른쪽 열에는 이미지 갤러리를 맞춤설정할 수 있는 여러 설정 옵션이 있습니다.
- 이미지 크기 : 이미지 크기를 선택합니다(썸네일, 중간, 크게, 전체 크기).
- 열 : 갤러리 레이아웃에 원하는 열 수를 결정합니다. 이는 각 행에 표시되는 이미지 수를 결정합니다.
- 링크 대상 : 각 이미지를 링크할 위치를 결정합니다. 옵션에는 일반적으로 미디어 파일, 첨부 페이지 또는 없음이 포함됩니다.

설정을 조정한 후 갤러리를 미리 보고 예상대로 보이는지 확인하세요. 만족스러우면 게시 또는 업데이트를 클릭하여 갤러리를 활성화하세요.
방법 2: 플러그인을 사용하여 WordPress에 이미지 갤러리 만들기
고급 갤러리 기능을 사용하려면 WordPress 플러그인 사용을 고려해 보세요. WordPress 저장소에서 몇 가지 유용한 이미지 갤러리 플러그인을 찾을 수 있습니다.
오늘 가이드에서는 인기 있는 옵션 플러그인 Envira Gallery 를 사용하겠습니다.
1단계: Envira 갤러리 플러그인 설치 및 활성화
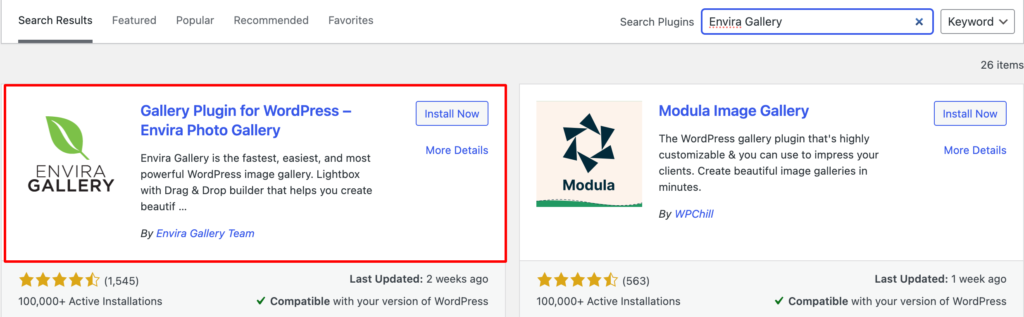
먼저 WordPress 관리 대시보드에 로그인합니다. 왼쪽 메뉴에서 플러그인 → 새로 추가 로 이동합니다.
다음으로 검색창에 “Envira Gallery”를 입력하고 Enter를 누르세요. 검색 결과에서 Envira Gallery 플러그인을 찾으세요.

마지막으로 지금 설치를 클릭한 다음 활성화를 클릭합니다. 5단계 설정 마법사가 눈앞에 열립니다.

여기서는 개인 취향에 따라 플러그인을 구성할 수 있는 여러 옵션을 찾을 수 있습니다.
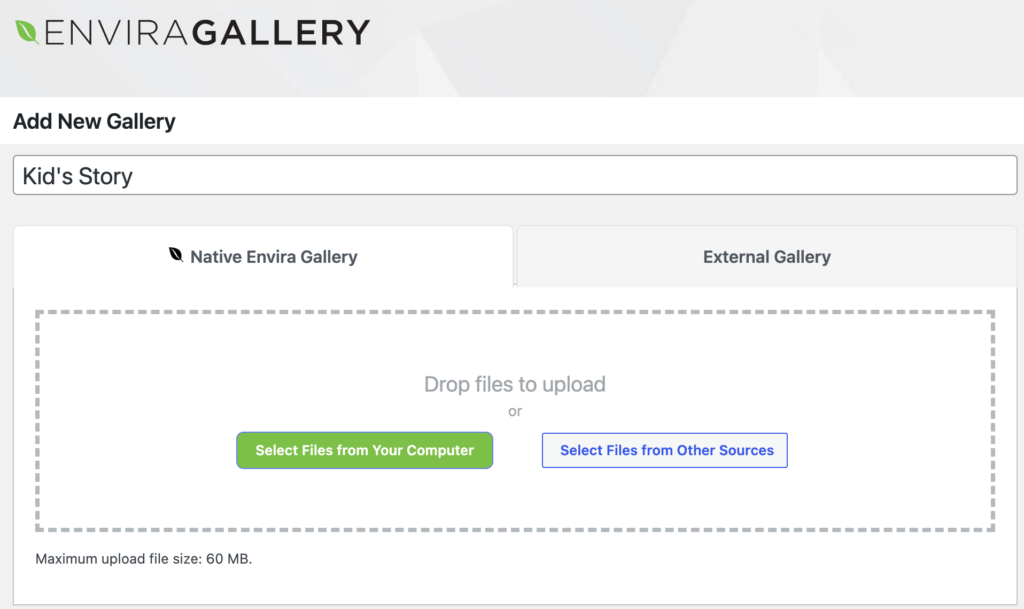
2단계: 새 갤러리 만들기
이제 왼쪽 메뉴에 “Envira Gallery” 옵션이 표시됩니다. 그것을 클릭한 다음 "새로 추가"를 선택하십시오.
갤러리 제목을 입력하세요.

이미지를 갤러리 영역으로 끌어다 놓거나 "컴퓨터에서 파일 선택" 버튼을 사용하여 이미지를 업로드할 수 있습니다.

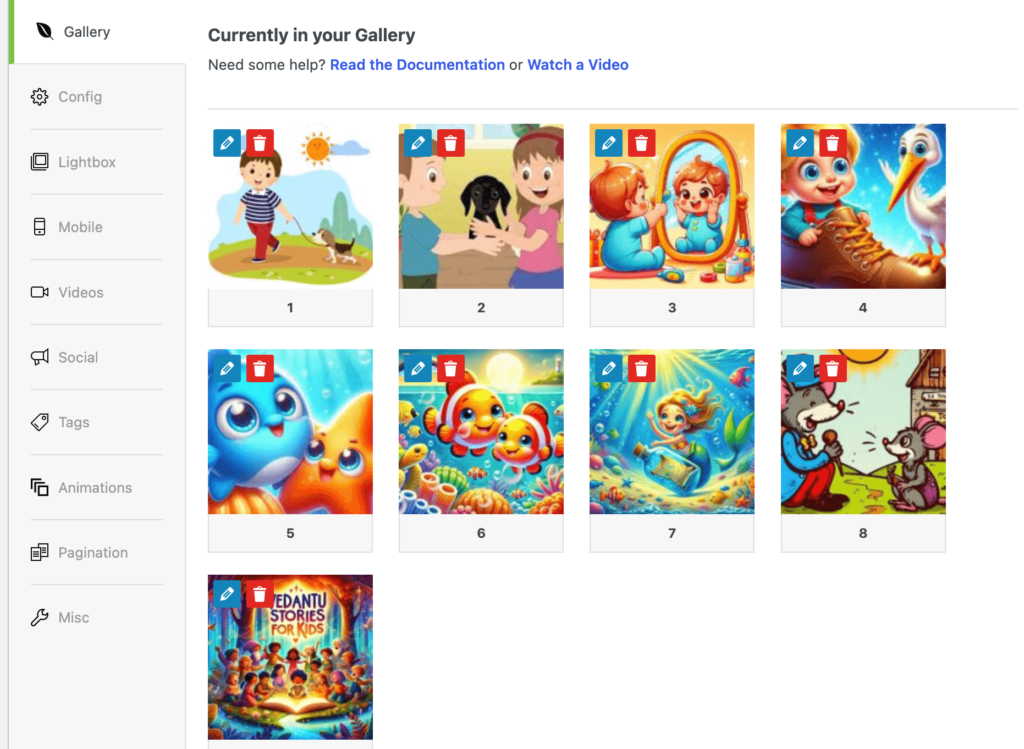
4단계: 갤러리 설정 구성
이미지가 업로드되면 드래그 앤 드롭하여 순서를 변경할 수 있습니다.

Envira Gallery는 갤러리를 더욱 매력적이고 최적화할 수 있도록 다양한 구성 옵션을 제공합니다. 와 같은:
- 이미지를 업로드하고 정렬할 수 있는 드래그 앤 드롭 갤러리 빌더 제공
- 그리드, 석조, 정사각형, 블로그롤 등과 같은 다양한 레이아웃 옵션을 제공합니다.
- 전체 화면 오버레이로 이미지를 표시하는 라이트박스 기능을 제공합니다.
- 방문자가 소셜 미디어 플랫폼에서 이미지를 공유할 수 있는 버튼을 추가합니다.
- 무단 사용으로부터 이미지를 보호하려면 사용자 정의 워터마크를 추가하세요.
- 갤러리 내의 이미지를 필터링하려면 태그를 추가하세요.
- 페이지 매김 또는 무한 스크롤 옵션을 사용하여 많은 수의 이미지를 표시합니다.
- 갤러리를 빠르게 로드할 수 있도록 지연 로딩 과 같은 기능이 포함되어 있습니다.
- 더 나은 검색 엔진 가시성을 위해 이미지 대체 텍스트 와 같은 기능으로 갤러리를 최적화합니다.
- 컬렉션이 여러 개인 경우 갤러리를 앨범으로 정리하세요.
이러한 기능을 사용하면 WordPress 사이트에서 아름답고 기능적인 갤러리를 쉽게 생성, 관리 및 표시할 수 있습니다.
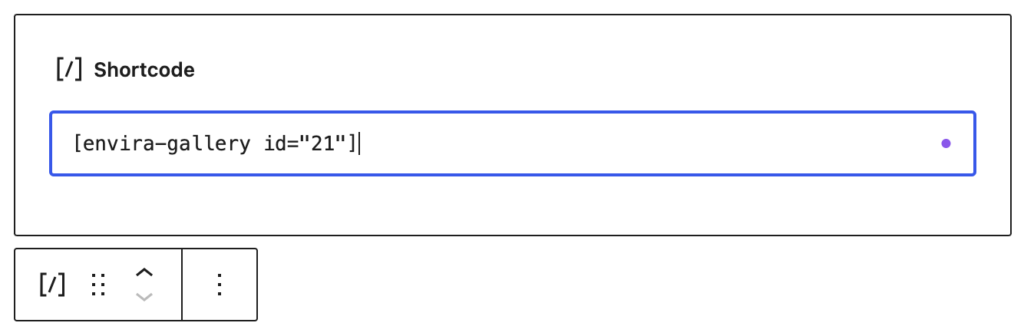
4단계: 게시물이나 페이지에 갤러리 삽입
갤러리를 구성하고 나면 Envira Gallery에서 생성된 단축 코드가 표시됩니다. 이 단축 코드를 복사하세요.
갤러리를 표시하려는 게시물이나 페이지로 이동하고 갤러리를 표시하려는 콘텐츠 편집기에 단축 코드를 붙여넣습니다.

변경 사항을 저장하려면 "게시" 또는 "업데이트"를 클릭하세요.
Envira Gallery는 다음과 같은 추가 추가 기능 및 기능도 제공합니다.
- 소셜 공유 : 사용자가 소셜 미디어에 이미지를 공유할 수 있도록 허용합니다.
- 페이지 매김 : 대형 갤러리를 여러 페이지로 나눕니다.
- WooCommerce 통합 : 제품 쇼케이스를 위한 갤러리를 만듭니다.
갤러리를 더욱 향상하려면 다음 기능을 살펴보세요.
갤러리에 더 많은 기능과 응답성이 필요한 전문 사이트를 관리하는 경우 Envira Premium으로 업그레이드하는 것을 고려해야 합니다. 이를 통해 비디오 갤러리 생성, 추가 사용자 정의 옵션, 향상된 갤러리 표시 설정 등 무료 버전에서는 사용할 수 없는 고급 기능에 액세스할 수 있습니다.
WordPress에서 이미지 갤러리를 만드는 두 가지 방법은 다음과 같습니다.
고품질 이미지는 전자상거래의 판도를 바꾸는 요소입니다! 전자상거래 전환율을 높이기 위해 따라야 할 6가지 제품 사진 모범 사례는 다음과 같습니다.
이미지 갤러리 개선을 위한 필수 팁
이미지 갤러리를 만들기 전에 요구 사항을 충족하고 청중에게 최적의 경험을 제공하기 위해 고려해야 할 몇 가지 주요 요소가 있습니다.
다음은 포괄적인 고려 사항 목록입니다.
- 이미지 품질 및 크기 최적화 : 고품질 이미지를 사용하되 품질을 너무 많이 희생하지 않고 빠른 로딩 시간을 보장하려면 이미지를 압축하세요.
- 일관된 이미지 크기 사용 : 세련되고 전문적인 모양을 위해 균일한 이미지 크기와 종횡비를 유지합니다.
- 반응형 디자인 활용 : 반응형 디자인 기술을 사용하여 갤러리가 모바일 친화적이고 모든 장치에서 멋지게 보이는지 확인하세요.
- 앨범 및 태그로 정리 : 이미지를 앨범으로 분류하고 태그를 사용하면 방문자가 더 쉽게 탐색할 수 있습니다.
- 라이트박스 기능 구현 : 사용자가 더 나은 보기 환경을 위해 전체 화면 라이트박스에서 이미지를 볼 수 있도록 허용합니다.
- 올바른 레이아웃 선택 : 콘텐츠와 디자인 선호도에 가장 적합한 레이아웃(그리드, 석조 등)을 선택하세요.
- 페이지 매김 또는 무한 스크롤 사용 : 이미지 수에 따라 페이지 매김 또는 무한 스크롤을 선택하여 사용자 경험을 향상시킵니다.
- 보호를 위한 워터마크 추가 : 워터마크를 추가하여 이미지를 무단 사용으로부터 보호하세요.
- SEO 최적화 : 설명 파일 이름, 대체 텍스트, 캡션과 같은 SEO 친화적인 방법을 사용하여 검색 엔진에서 이미지 순위를 높일 수 있습니다.
- 다운로드 옵션 제공 : 해당하는 경우 사용자가 이미지를 다운로드하거나 고해상도 버전을 볼 수 있는 옵션을 제공합니다.
관련 이미지는 모든 웹사이트의 필수적인 부분입니다. 그러나 잘못된 프레젠테이션은 사이트의 평판을 망칠 수도 있습니다. 따라서 WordPress 사이트에 이미지 갤러리를 삽입할 때는 항상 주의하세요.
결론
고품질의 이미지를 모아둔 갤러리는 창작자나 브랜드의 전문성과 전문성을 반영합니다. 이는 청중의 참여를 크게 향상시키고 예술적 우수성을 전달할 수 있습니다.
어떤 산업에 종사하든 이미지 갤러리는 브랜드 평판을 소개하고 향상시키는 강력한 방법이 될 수 있습니다.
예를 들어, 부동산 사업을 하고 있다면 이미지 갤러리를 사용하여 부동산을 소개할 수 있습니다. 갤러리를 사용하여 숙소의 메인 룸, 외부 사진, 독특한 특징을 표시하세요. 이를 통해 구매자는 직접 방문하기 전에 부동산에 대한 포괄적인 시각을 얻을 수 있습니다.
품질 저하 없이 이미지를 확대하는 데 도움이 필요하십니까? 이 가이드를 확인하고 실행 가능한 팁을 얻으세요.
WordPress 사이트에 이미지 갤러리를 삽입 할 계획이신가요? 아래 댓글 섹션에서 귀하의 의견을 공유해 주세요.
