WordPress에서 이미지 갤러리를 만드는 방법
게시 됨: 2023-12-11WordPress에서 이미지 갤러리를 만드는 방법이 궁금하십니까?
WordPress를 사용하면 게시물이나 페이지에 이미지를 쉽게 추가할 수 있습니다. 그러나 여러 이미지를 추가해야 하는 경우 이미지가 서로 겹쳐서 고르지 않은 행으로 표시됩니다. 이는 보기에 좋지 않으며 사용자가 많은 스크롤을 수행해야 합니다.
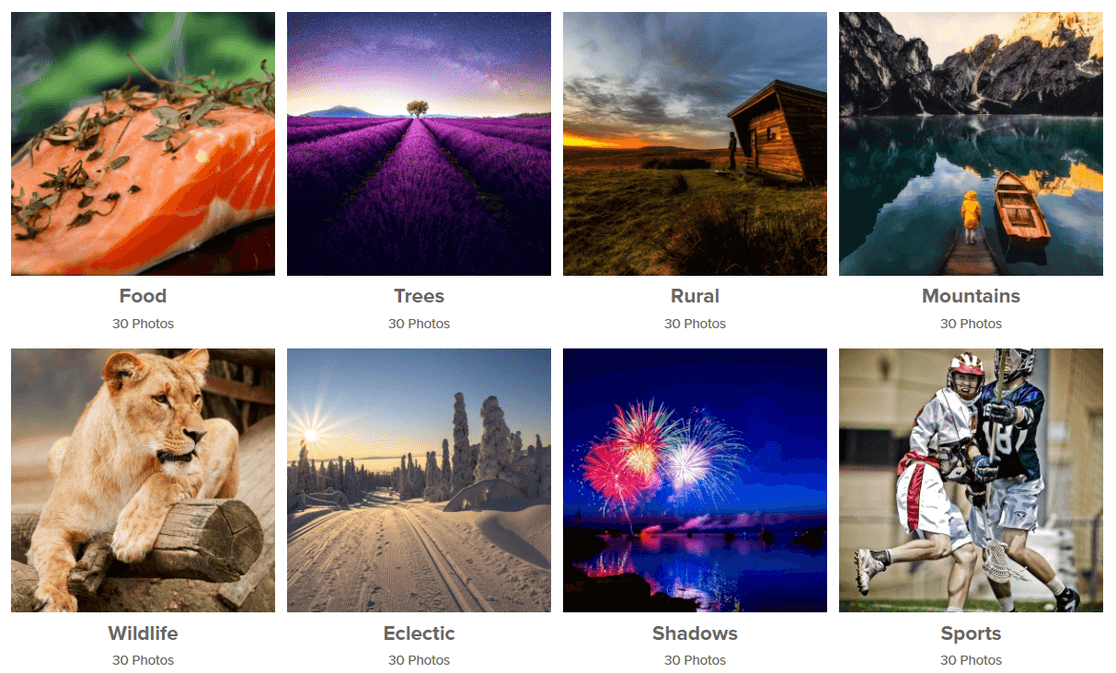
이미지 갤러리를 사용하면 사진을 정리된 레이아웃으로 아름답게 표시할 수 있습니다. 이를 통해 제한된 공간에 더 많은 사진을 전시할 수 있으며 사용자가 사진을 더 쉽게 탐색할 수 있습니다.
이 글에서는 WordPress 사이트용 이미지 갤러리를 쉽게 만드는 방법을 보여 드리겠습니다.
Envira 갤러리를 사용하여 WordPress에서 이미지 갤러리를 만드는 방법
Envira Gallery를 사용하면 WordPress에서 이미지 갤러리를 만드는 것이 매우 쉽습니다. 아래 단계를 따르십시오.
이 기사에서는
- 1단계. Envira 갤러리 플러그인 설치 및 활성화
- 2단계. Envira 갤러리에 새 갤러리 만들기
- 3단계. 갤러리 설정 구성
- 4단계. WordPress 게시물 또는 페이지에 이미지 갤러리 추가
- 보너스: 이미지 갤러리에 고급 기능 추가
1단계. Envira 갤러리 플러그인 설치 및 활성화
먼저 WordPress 웹사이트에 Envira Gallery 플러그인을 설치하고 활성화해야 합니다. 도움이 필요한 경우 WordPress 플러그인 설치 방법에 대한 단계별 지침을 보려면 이 가이드를 참조하세요.
WordPress 이미지 갤러리를 만드는 데 필요한 모든 기능이 포함된 무료 버전의 Envira Gallery가 있습니다. 그러나 이 튜토리얼에서는 Envira Gallery Pro를 사용하여 더 강력한 기능을 잠금 해제합니다.
Pro 라이센스를 활성화하려면 Envira Gallery 계정 영역에 로그인해야 합니다. 그런 다음 다운로드 탭을 클릭하고 라이센스 키를 복사하세요.

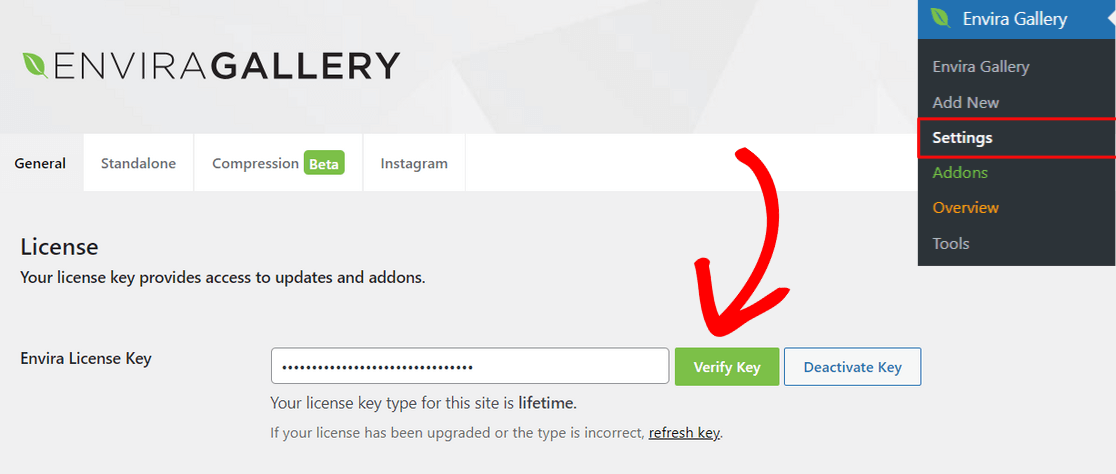
다음으로 WordPress 관리 영역을 열고 Envira 갤러리 » 설정 으로 이동합니다. 여기에서 라이센스 키 필드에 복사한 키를 입력하고 확인 버튼을 클릭해야 합니다.

이제 Pro 라이선스가 활성화되었으므로 첫 번째 갤러리를 만들 준비가 되었습니다.
2단계. Envira 갤러리에 새 갤러리 만들기
새 이미지 갤러리를 만들려면 WordPress 대시보드에서 Envira 갤러리 » 새로 추가 로 이동하세요.
여기에서 페이지 상단에 갤러리 이름을 입력하는 것부터 시작하세요. 그런 다음 컴퓨터에서 파일 선택 버튼을 클릭하여 이미지를 갤러리에 업로드할 수 있습니다.

다른 소스에서 파일 선택 버튼을 클릭하여 WordPress 미디어 라이브러리에서 이미지를 업로드할 수도 있습니다. 이 옵션을 사용하면 한 번에 하나의 이미지만 업로드할 수 있다는 점에 유의하세요.
이미지가 업로드되면 갤러리 섹션까지 아래로 스크롤하여 모든 이미지 썸네일을 볼 수 있습니다.

축소판을 끌어서 놓아 이미지가 갤러리에 표시되는 방식을 재정렬할 수 있습니다.
각 이미지 썸네일 상단에 있는 연필 아이콘을 클릭하면 검색 엔진 최적화(SEO)에 중요한 제목, 대체 텍스트 등의 메타데이터를 추가할 수도 있습니다.

또한 HTML로 캡션을 추가하고 URL 필드에 첨부 파일 페이지나 웹사이트에 대한 링크를 추가할 수 있습니다.
메타데이터가 만족스러우면 메타데이터 저장 버튼을 눌러 변경 사항을 저장하는 것을 잊지 마세요.
3단계. 갤러리 설정 구성
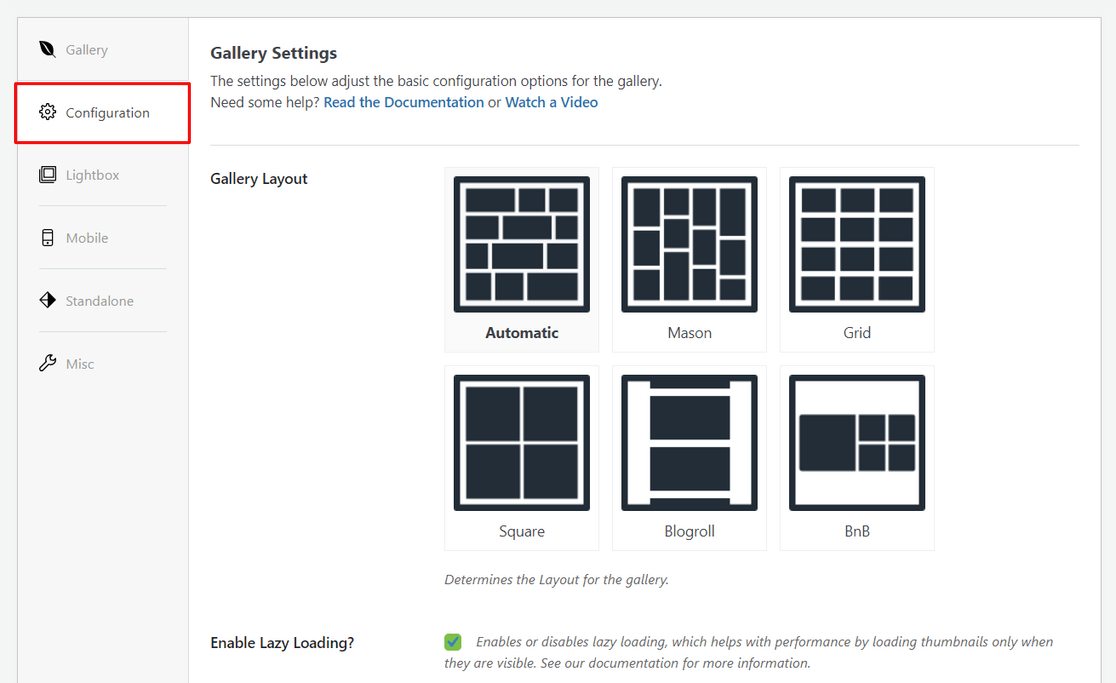
그런 다음 구성 탭을 클릭하여 이미지 갤러리 설정을 선택합니다.
갤러리에 원하는 레이아웃을 선택하여 시작할 수 있습니다. 플러그인은 Automatic, Mason, Grid, Square, Blogroll 등과 같은 갤러리 레이아웃을 제공합니다.

지연 로딩을 활성화하고 지연 로딩 지연을 설정할 수도 있습니다. 선택한 레이아웃에 따라 열 수, 행 높이 등과 같은 설정을 편집할 수도 있습니다.
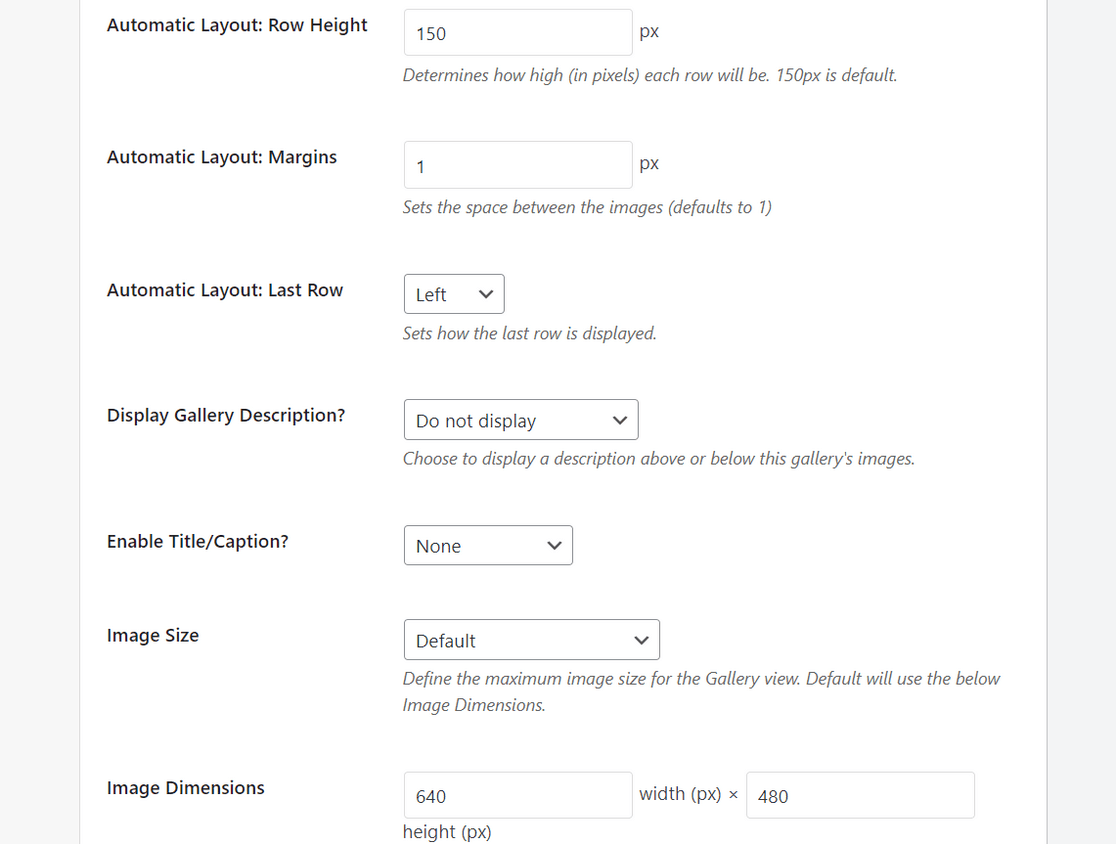
아래로 스크롤하면 구성할 수 있는 추가 설정이 표시됩니다.
예를 들어, 갤러리 설명을 표시하고, 이미지 아래에 제목/캡션을 활성화하고, 갤러리 보기에 대한 이미지 크기를 선택하고, 갤러리 테마를 선택하고, 이미지 자르기 등을 할 수 있습니다.

그런 다음 라이트박스 탭으로 전환하여 갤러리 라이트박스를 활성화하면 팝업 보기 창에 전체 크기 이미지를 표시할 수 있습니다.
여기에서 라이트박스 테마를 선택하고 이미지 크기, 갤러리 화살표, 루프 갤러리 탐색, 라이트박스 효과 등에 대한 설정을 조정할 수도 있습니다.

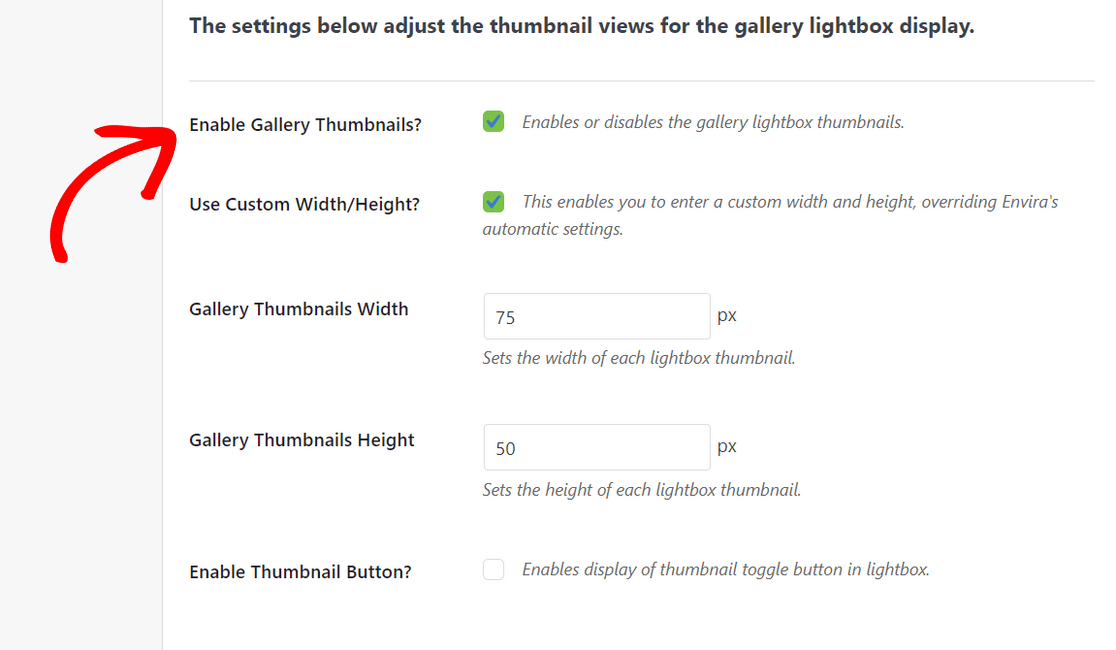
화면 하단에서 라이트박스 갤러리의 썸네일 보기를 구성할 수 있습니다. 이러한 썸네일은 라이트박스 디스플레이 아래에 표시되며 이를 클릭하면 사용자가 갤러리를 탐색할 수 있습니다.

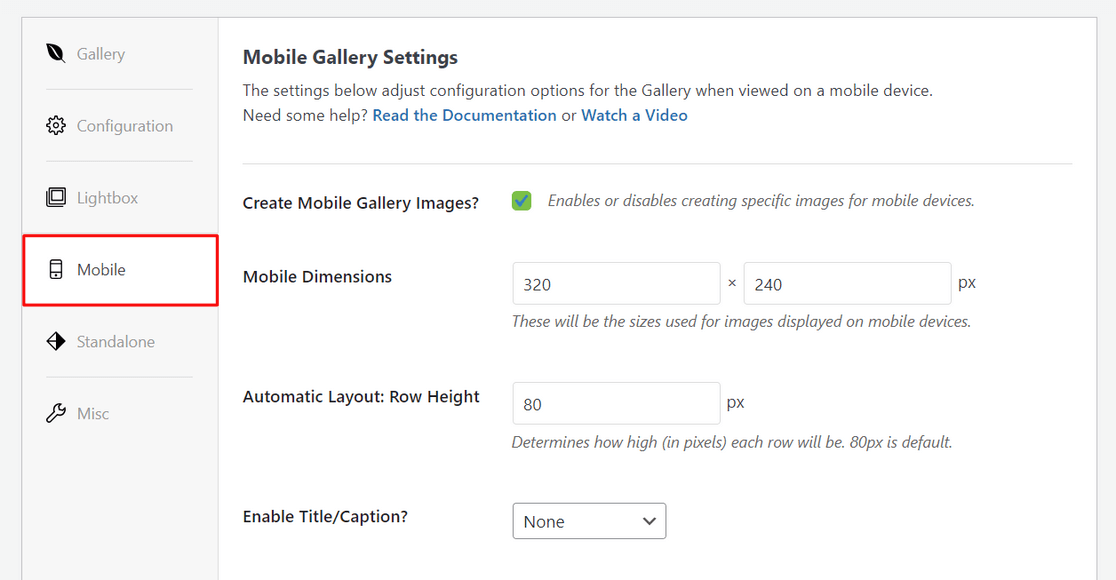
Envira Gallery를 사용하면 갤러리가 모바일 친화적이고 모든 화면 크기에서 멋지게 보이는지 확인할 수도 있습니다.
모바일 탭을 클릭하고 모바일 갤러리 이미지 생성 옵션을 활성화하면 됩니다.
그런 다음 모바일 이미지 크기, 행 높이, 제목/캡션 등과 같은 설정을 조정할 수 있습니다.

마지막으로 기타 탭으로 전환하여 기타 기타 설정을 구성할 수 있습니다.
예를 들어 고유한 갤러리 슬러그를 만들고 갤러리에 사용자 정의 CSS를 추가하는 등의 작업을 수행할 수 있습니다. 갤러리를 내보내거나 갤러리 이미지를 복사하는 옵션도 있습니다.

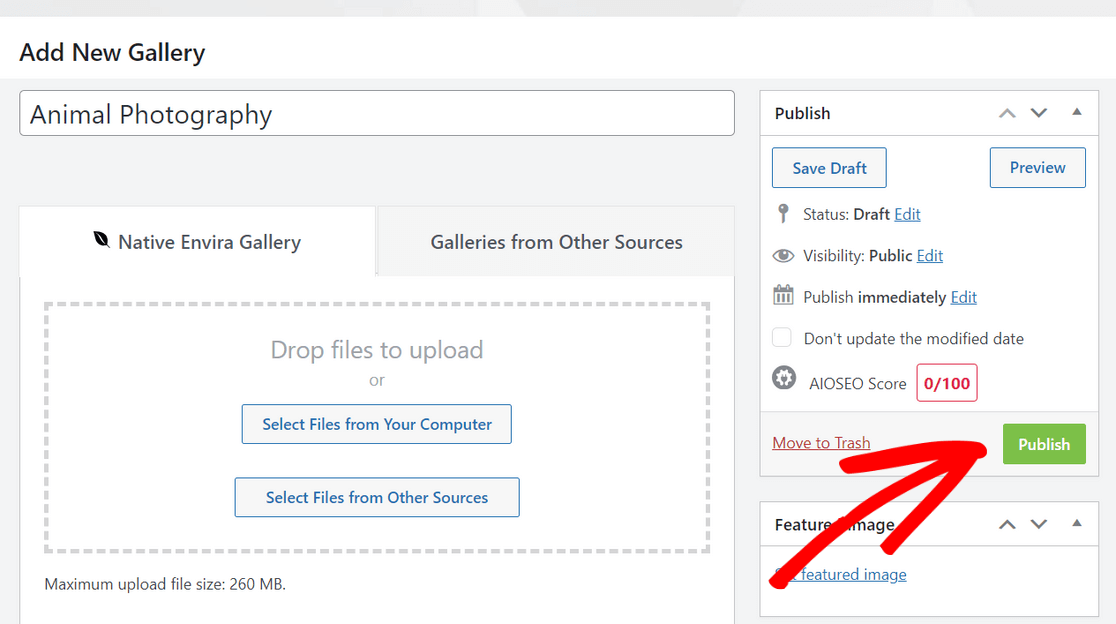
갤러리 설정에 만족하면 화면 상단의 게시 버튼을 클릭하여 이 갤러리를 사용할 수 있도록 해야 합니다.

갤러리를 게시한 후 아래로 스크롤하여 게시물, 페이지, 사이드바 또는 WordPress 위젯 영역에 수동으로 삽입하여 이미지 갤러리를 표시할 수 있는 단축 코드를 확인할 수 있습니다.


엄청난! 이제 WordPress 웹사이트에 갤러리를 추가할 준비가 되었습니다.
4단계. WordPress 게시물 또는 페이지에 이미지 갤러리 추가
마지막 단계는 블로그 게시물이나 랜딩 페이지에 생성한 이미지 갤러리를 웹사이트 방문자가 볼 수 있도록 표시하는 것입니다.
위에서 언급했듯이 Envira의 단축 코드를 사용하여 WordPress의 어느 곳에나 갤러리를 삽입할 수 있습니다. 단계별 지침은 WordPress에 단축 코드를 추가하는 방법에 대한 이 튜토리얼을 참조하세요.
이미지 갤러리를 표시하는 더욱 쉬운 방법은 Envira에 내장된 WordPress 블록을 사용하는 것입니다.
이 방법을 사용하려면 갤러리를 삽입하려는 게시물이나 페이지를 열어야 합니다. 또는 새 페이지나 게시물을 만들 수도 있습니다. WordPress 콘텐츠 편집기에 있으면 더하기(+) 아이콘을 클릭하고 Envira Gallery 블록을 추가합니다.

그런 다음 Envira 갤러리 블록 내부의 드롭다운 메뉴를 클릭하여 표시하려는 갤러리를 선택하세요.
그러면 블록 편집기에서 이미지 갤러리의 미리 보기를 볼 수 있습니다. 갤러리 모양이 만족스러우면 페이지 상단에 있는 업데이트 또는 게시 버튼을 클릭하세요.
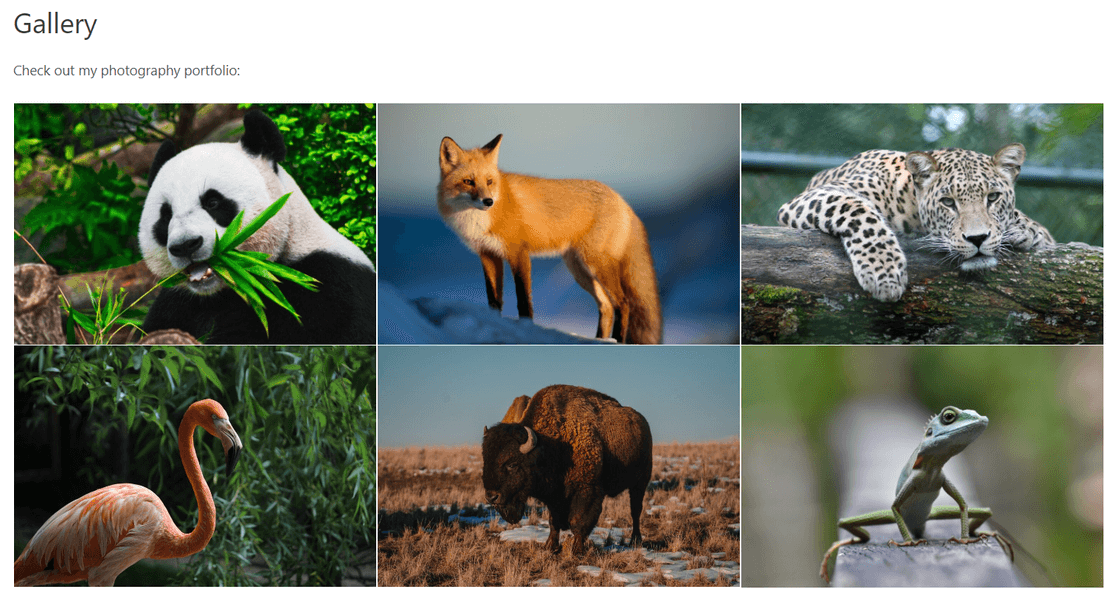
그런 다음 웹사이트를 방문하여 멋진 이미지 갤러리가 실제로 작동하는 모습을 볼 수 있습니다.

그게 다야! Envira Gallery를 사용하면 WordPress에 이미지 갤러리를 쉽게 추가할 수 있습니다.
왜 Envira 갤러리인가?
Envira Gallery는 2백만 명 이상의 사용자를 보유한 시장 최고의 WordPress 갤러리 플러그인입니다. 완전히 사용자 정의 가능한 아름다운 WordPress 갤러리를 쉽게 만들 수 있습니다.

이미지를 빠르게 추가하고 원하는 방식으로 재정렬할 수 있는 사용자 친화적인 드래그 앤 드롭 갤러리 빌더가 함께 제공됩니다. 또한 갤러리를 즉시 멋진 모습으로 꾸밀 수 있는 미리 만들어진 갤러리 템플릿이 여러 개 있습니다.
Envira Gallery는 다음과 같은 강력한 갤러리 구축 기능도 제공합니다.
- 초대형 라이트박스 이미지
- 사진 앨범, 캐러셀, 슬라이드쇼
- YouTube, Vimeo 등을 위한 WordPress 비디오 갤러리
- 이미지 줌 기능
- 워터마킹 및 이미지 보호
- 소셜 공유 및 Instagram 애드온
- 빠른 로드 시간을 위한 이미지 최적화 및 페이지 매기기
- 사진을 판매하기 위한 WooCommerce 통합
- 그리고 훨씬 더
보너스: 이미지 갤러리에 고급 기능 추가
WordPress 이미지 갤러리를 한 단계 더 발전시키고 싶다면 운이 좋을 것입니다. Envira Gallery에는 사용할 수 있는 수많은 강력한 기능이 포함되어 있기 때문입니다. Envira 갤러리를 사용하여 고급 WordPress 갤러리를 만들 수 있는 몇 가지 방법을 살펴보겠습니다.
이미지 줌 활성화
사용자가 사진의 멋진 세부 사항을 모두 볼 수 있기를 원하십니까? Envira Gallery를 사용하면 갤러리 이미지에 확대/축소 기능을 쉽게 추가할 수 있습니다. 3가지 줌 모드 중에서 선택하고 줌 효과, 렌즈 모양 등을 구성할 수 있습니다.
이미지 확대/축소는 사용자가 이미지 위로 마우스를 가져가면 제품 세부 정보를 자세히 볼 수 있으므로 제품 이미지 갤러리를 만드는 데 특히 유용합니다.
사진 앨범 만들기
Envira Gallery의 앨범 애드온을 사용하면 훨씬 더 나은 탐색 경험을 위해 갤러리를 앨범으로 쉽게 구성할 수 있습니다. 앨범에서는 표지 사진, 갤러리 제목은 물론 각 개별 갤러리의 이미지 개수까지 표시할 수 있습니다.

드래그 앤 드롭 기능을 사용하면 앨범에 갤러리를 빠르게 추가하고 원하는 대로 재정렬할 수 있습니다.
이미지에 소셜 공유 추가
온라인 도달률을 향상하고 웹 사이트로의 트래픽을 유도하려면 WordPress 갤러리 이미지에 소셜 공유 버튼을 추가할 수 있습니다.
Envira의 소셜 애드온을 사용하면 독자들이 Facebook, Pinterest, Twitter, LinkedIn 및 WhatsApp을 포함한 모든 인기 소셜 미디어 플랫폼에서 사진을 공유할 수 있습니다. 또한 소셜 공유 버튼이 표시되는 방식을 완벽하게 제어할 수 있습니다.
이미지에 워터마크 추가
대부분의 사진가들은 이미지 도용을 방지하기 위해 이미지에 워터마크를 표시합니다. 사진을 보호하기 위해 Envira Gallery를 사용하면 업로드된 이미지에 워터마크를 쉽게 추가할 수 있습니다.
회사 로고, 텍스트 기반 워터마크, 저작권 기호 등과 같은 모든 유형의 사용자 정의 워터마크를 만들 수 있습니다. 워터마크를 구성하면 플러그인이 자동으로 모든 사진에 워터마크를 추가하므로 시간이 많이 절약됩니다.
온라인으로 사진 판매
Envira Gallery는 가장 인기 있는 WordPress용 전자상거래 플러그인인 WooCommerce와 원활하게 통합됩니다. 이를 통해 웹사이트에서 직접 사진을 쉽게 표시하고 판매할 수 있으며, 이는 온라인에서 비즈니스를 성장시키려는 전문 사진작가에게 적합합니다.

또한 유용한 이미지 교정 기능도 함께 제공됩니다. 교정을 통해 고객은 갤러리를 탐색하여 세션에서 가장 좋아하는 사진을 선택할 수 있을 뿐만 아니라 주문할 수량과 사진 크기를 지정할 수도 있습니다.
WordPress에서 갤러리를 어떻게 만드나요?
WordPress 블록 편집기(Gutenberg)를 사용하면 이미지 갤러리 플러그인 없이 갤러리를 만들 수 있습니다.
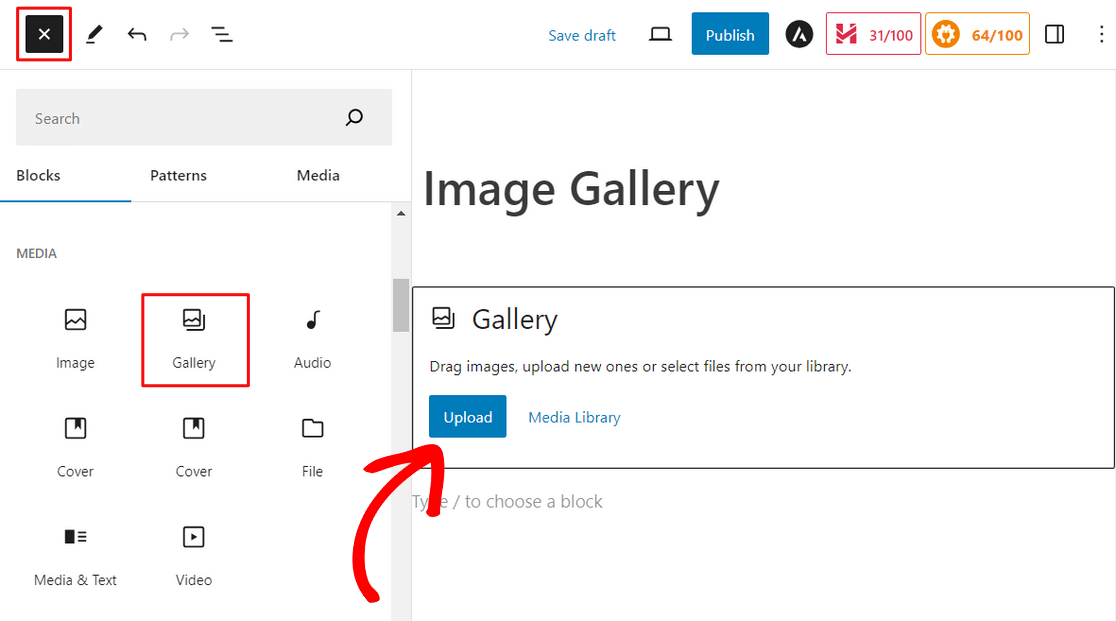
간단히 WordPress에서 게시물이나 페이지를 생성하거나 기존 게시물을 편집하고 화면 왼쪽 상단에 있는 더하기( +) 버튼을 클릭하세요. 그런 다음 갤러리 블록을 찾아서 클릭하여 추가하세요.

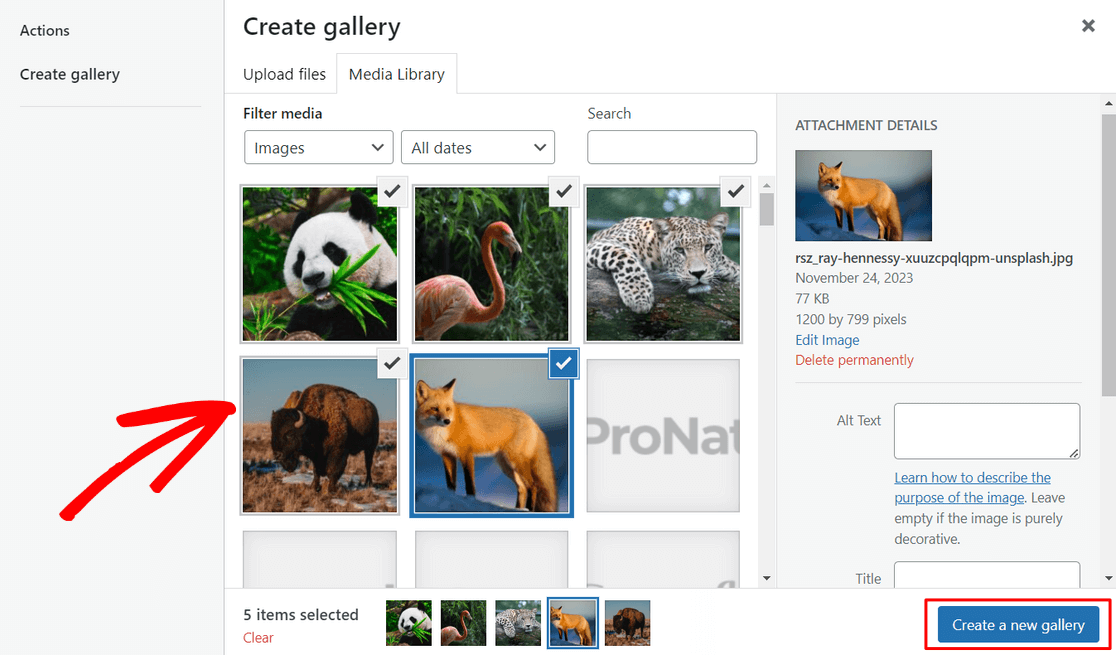
여기에서 업로드 버튼을 클릭하여 컴퓨터에서 새 이미지를 업로드하세요. 또는 미디어 라이브러리를 클릭하여 WordPress 미디어 라이브러리에서 이미지를 선택하세요.
미디어 라이브러리 버튼을 클릭하면 여러 미디어 파일을 한 번에 쉽게 선택할 수 있습니다. 이미지를 선택한 후 새 갤러리 만들기 를 클릭합니다.

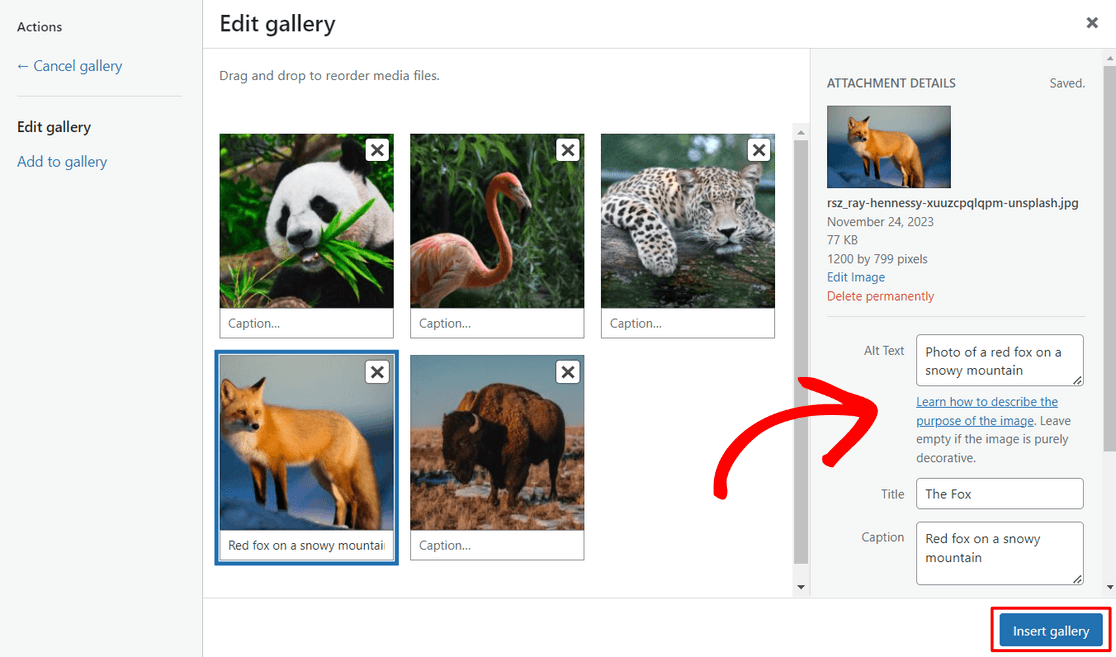
다음으로 갤러리 편집 화면에서는 이미지 대체 텍스트, 제목, 캡션 등의 설정을 구성할 수 있습니다. 그런 다음 갤러리 삽입 버튼을 클릭하세요.

그러면 갤러리가 자동으로 페이지에 추가되고 WordPress 편집기에서 미리 볼 수 있습니다.
이제 화면 오른쪽 상단에 있는 게시 또는 업데이트 버튼을 눌러 웹사이트에 갤러리를 게시할 수 있습니다.
이 방법은 매우 기본적이며 갤러리에 대한 많은 사용자 정의 옵션을 제공하지 않습니다. 그렇기 때문에 Envira Gallery와 같은 WordPress 사진 갤러리 플러그인을 사용하는 것이 좋습니다. 사진을 더욱 멋지게 보이게 하는 고급 기능이 함께 제공됩니다.
다음으로, 사용자가 WordPress 사이트에 이미지를 업로드하도록 허용합니다.
이제 아름다운 이미지 갤러리를 표시할 수 있으므로 사용자가 사진 콘테스트, 제품 리뷰 등을 위해 웹 사이트에 이미지를 업로드할 수 있다면 좋지 않을까요? WPForms를 사용하면 가능합니다! 자세한 내용은 사용자가 WordPress 사이트에 이미지를 업로드하도록 허용하는 방법에 대한 가이드를 참조하세요.
지금 WordPress 양식 만들기
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
