요소와 함께 인포 그래픽 웹 페이지를 만드는 방법
게시 됨: 2025-02-10몇 번의 클릭만으로 이야기와 정보를 통해 사람들은 점점 더 많은 이야기를 통해 통계 및 수치 데이터에 의존하여 정보에 입각 한 결정을 내립니다. 인포 그래픽 웹 페이지가 빛나는 곳입니다. 그들은 방문객을 끌어들이는 것뿐만 아니라, 복잡한 정보를 접근하고 매력적으로 만듭니다.
게다가, 인포 그래픽 웹 페이지는 복잡한 데이터를 매력적이고 읽기 쉬운 방식으로 제공 할 수 있습니다. 인포 그래픽이 사례 연구 또는 가상의 이야기/아이디어에 동반 할 때 시장 청중에게 강력한 가치를 창출 할 수 있습니다. 그러나 인포 그래픽 웹 페이지를 만드는 것은 어렵지 않습니다.
Elementor와 Happyaddons를 사용하면 WordPress에서 모든 유형의 인포 그래픽 웹 페이지 디자인을 만들 수 있습니다. 이 튜토리얼 게시물에서는 Elementor와 함께 인포 그래픽 웹 페이지를 만드는 방법에 대한 단계별 안내서를 보여 드리겠습니다. 시작합시다!
인포 그래픽 웹 페이지 란 무엇입니까?
인포 그래픽 웹 페이지는 그래픽 표현을 사용하여 개념을 설명하기 위해 정보를 제공하도록 설계되었습니다. 이미지, 차트, 통계 그림, 아이콘 등과 같은 다양한 시각적 요소와 최소한의 텍스트를 결합하여 포괄적 인 데이터를 단순화합니다.
인포 그래픽 웹 페이지는 시각적 컨텐츠를 우선 순위를 정하기 위해 가독성을 향상시켜 사람들이 첫눈에 전체 개념을 쉽게 이해할 수 있습니다. 이 유형의 페이지는 일반적으로 스토리 텔링, 데이터 시각화 및 교육 목적으로 만들어집니다. 의심 할 여지없이 인포 그래픽 웹 페이지는 보존 및 참여율이 높습니다.
인포 그래픽 웹 페이지가 필요한 이유와시기
이제 튜토리얼 섹션으로 뛰어 들기 전에 웹 사이트에서 인포 그래픽 페이지 디자인이 필요한 이유와시기를 간단히 살펴 보겠습니다. 탐험합시다.
- 복잡한 정보를 단순화합니다
시각적 요소는 사용자가 주요 통찰력을 무너 뜨려 압도되지 않고 복잡한 데이터 주제를 이해하는 데 도움이됩니다.
- 웹 사이트의 방문자를 더 오래 유지합니다
효과적인 인포 그래픽 페이지는 이탈률을 줄이고 전환 잠재력을 높이면 방문자가 사이트에 더 오래 유지하도록 동기를 부여합니다.
- 브랜드 권위를 강화합니다
구조화 된 데이터와 귀중한 통찰력을 시각적으로 표시하면 웹 사이트를 신뢰할 수있는 정보 제공 업체로 설정할 수 있습니다.
- 마케팅 및 홍보 콘텐츠 용
인포 그래픽 페이지는 캠페인 하이라이트와 함께 제품 비교를 효과적으로 표시하는 효과적인 방법으로 두드러집니다. 고객의 관심을 끌기 위해 고객 평가를 표시 할 수도 있습니다.
- 소셜 미디어에서 게시물을 공유합니다
인포 그래픽 컨텐츠는 소셜 미디어 플랫폼에서 쉽게 공유 할 수 있습니다. 게다가 최근에는 사람들이 텍스트 스토리보다 인포 그래픽과 통계 정보를 더 많이보고 싶어합니다.
요소와 함께 인포 그래픽 웹 페이지를 만드는 방법
WordPress를 적어도 몇 주 동안 사용하고 있다면 Elementor 에 대해 들어 보았을 것입니다. 코딩없이 웹 페이지를 디자인 할 수있는 강력한 드래그 앤 드롭 페이지 빌더 플러그인입니다. 디자인 위젯을 선택하고 페이지에 드래그 앤 드롭을 선택하면 사용자 정의하는 것입니다.
Happyaddons 는 Elementor 플러그인의 잘 알려진 애드온입니다. 많은 추가 디자인 위젯과 기능이 제공됩니다. 요소가 충분하지 않다고 느끼면 해피 아들을 시도해 볼 수 있습니다. 두 플러그인을 함께 사용하면 웹 디자인 분야에서 마법을 할 수 있습니다.
아래 링크를 클릭하여 플러그인을 가져옵니다.
- 요소
- Happyaddons
- Happyaddons Pro
무료 버전의 Elementor 및 Happyaddons 만 사용하여 인포 그래픽 페이지를 만들 수 있습니다. 그러나 프리미엄 버전에는 좀 더 흥미로운 리소스가 제공됩니다. 따라서이 튜토리얼에서 Happyaddons의 프리미엄 버전을 사용하겠습니다.
웹 사이트에 플러그인이 설치되어 활성화되면 아래 그림과 같이 자습서를 따르십시오.
단계 01 : 요소와 함께 게시물 또는 페이지를 엽니 다
요소와 함께 게시물이나 페이지를 엽니 다. 왼쪽에는 Elementor 패널이 있으며 모든 디자인 위젯 및 기능을 찾을 수 있습니다. 오른쪽에는 Elementor Canvas가 있습니다. 여기서 인포 그래픽 웹 페이지를 디자인하기 위해 위젯을 드래그하고 떨어 뜨려야합니다.

단계 02 : 위젯을 배치하기위한 열을 만듭니다
위젯을 배치하기 전에 열을 만들어야합니다. 이렇게하려면 (+)+아이콘을 클릭하십시오. 그런 다음 Flexbox 컨테이너 옵션을 선택하십시오. 그런 다음 디자인에 필요한 열 구조를 선택하십시오 .

요소와 함께 WordPress에서 Lightbox를 추가하는 방법을 확인하십시오.
3 단계 : 열에 적합한 위젯 추가를 시작하십시오
디자인 환경 설정에 따라 위젯을 작성한 열에 배치하십시오. 이 섹션을 어떻게 설계하는지 봅시다.
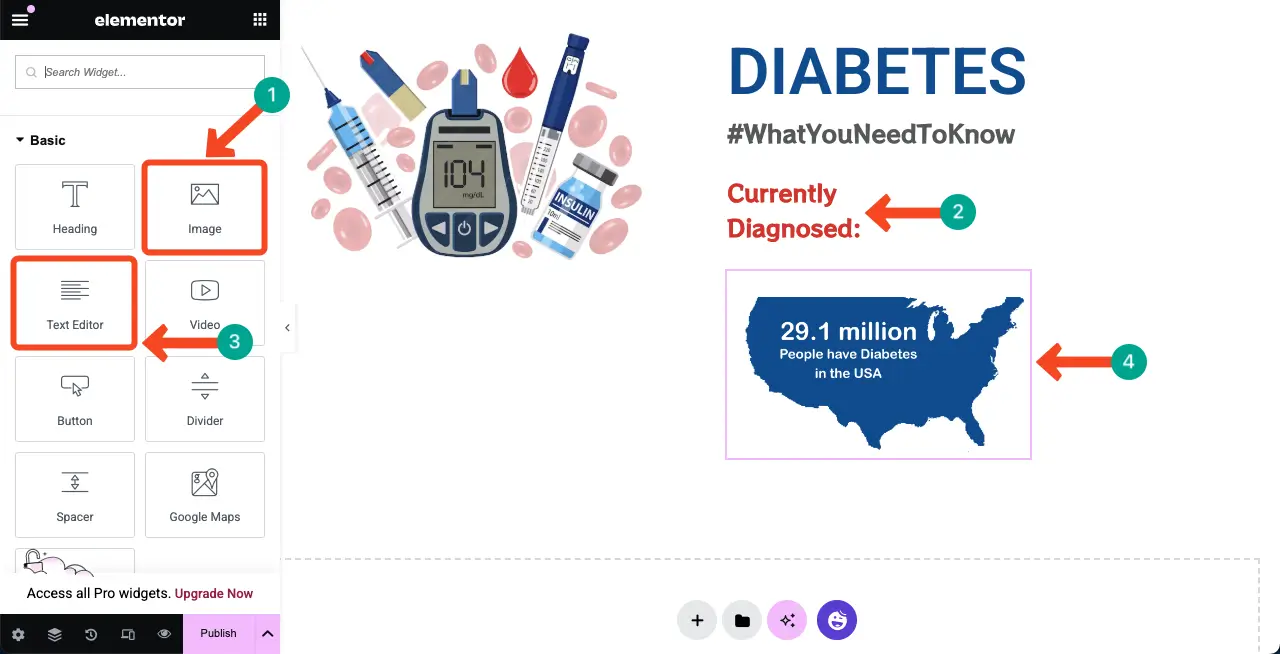
# 이미지 위젯을 추가하십시오
검색 창에 ' 이미지 '를 입력하십시오. 이미지 위젯이 아래에 나타나면 열 구조 영역의 적절한 섹션으로 끌어 놓으십시오.

미디어 라이브러리에서 아래 이미지에 표시된 섹션에서 이미지를 업로드하거나 미디어 라이브러리에서 위젯 영역에 추가하십시오.

# 제목 위젯을 추가하십시오
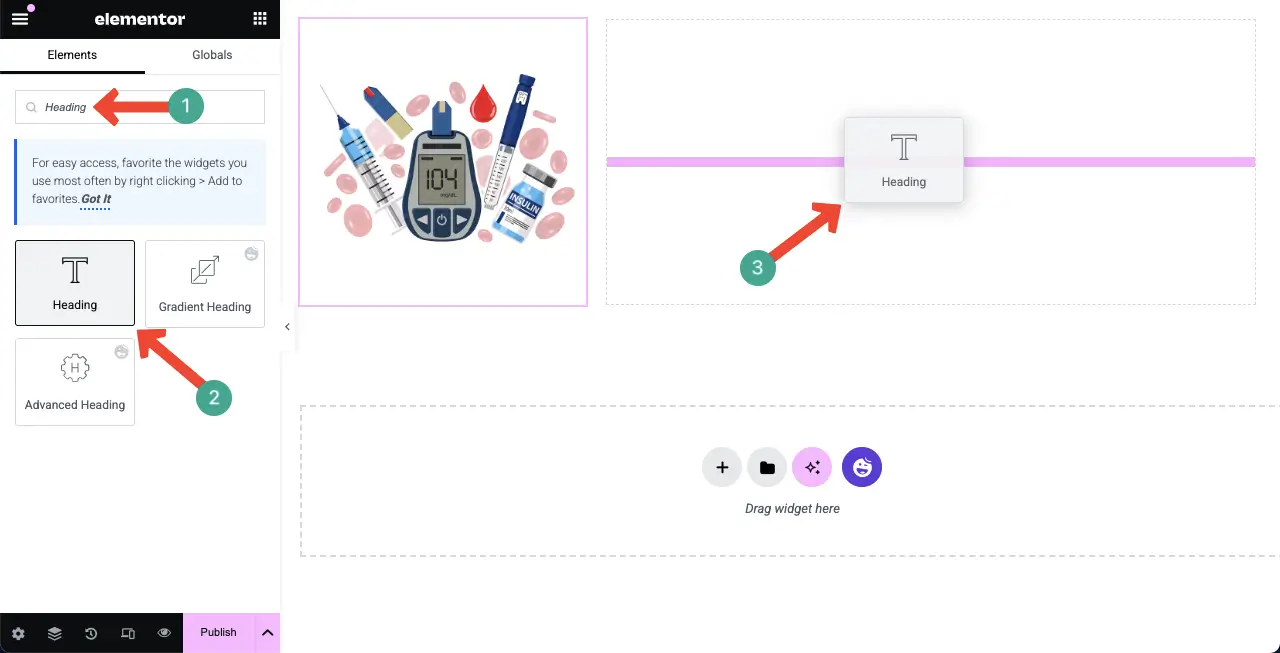
제목 위젯을 찾아 오른쪽 열에 놓습니다.

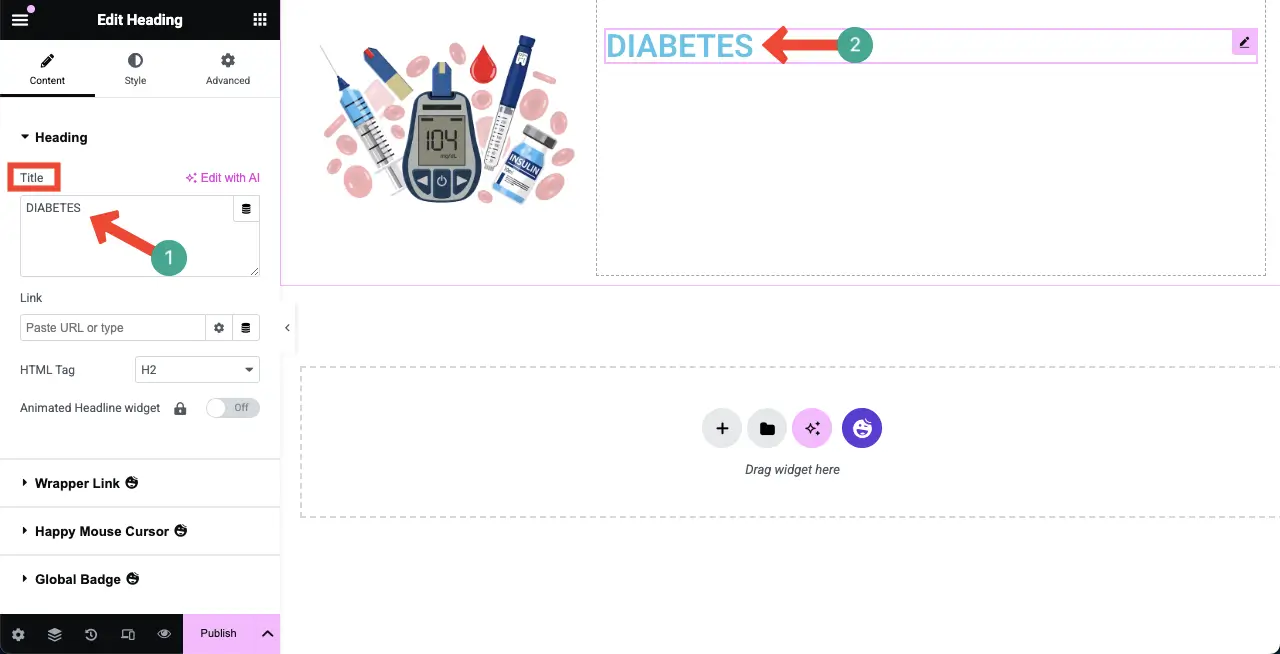
인포 그래픽 페이지에 대한 제목을 작성하십시오. 당뇨병 에 대한이 페이지를 만들려면 페이지 제목에 대해 작성했습니다.

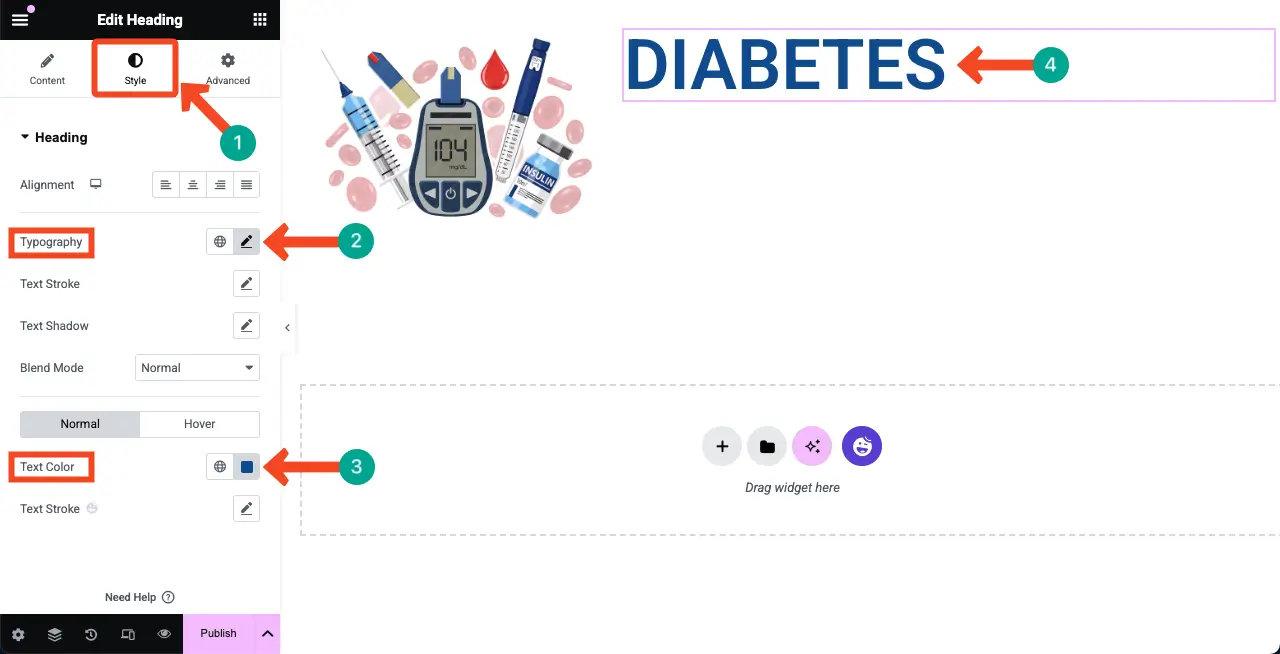
스타일 탭 으로 오십시오. 정렬, 타이포그래피, 텍스트 색상 등을 변경할 수있는 옵션이 제공됩니다.

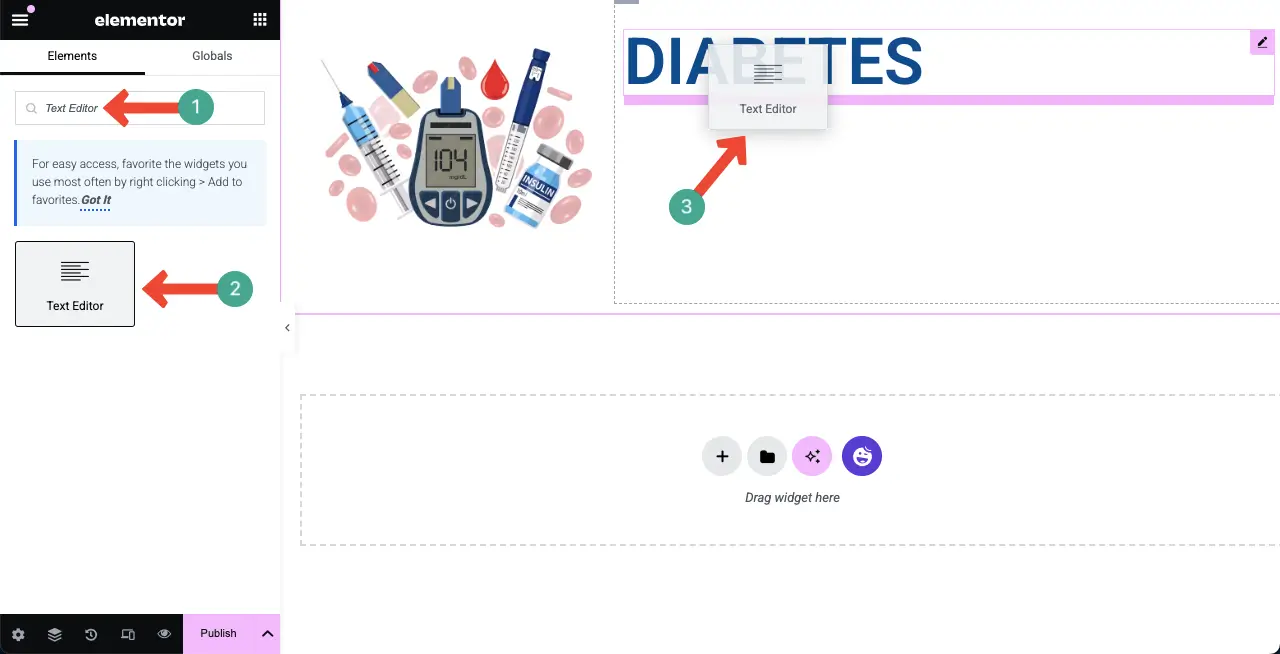
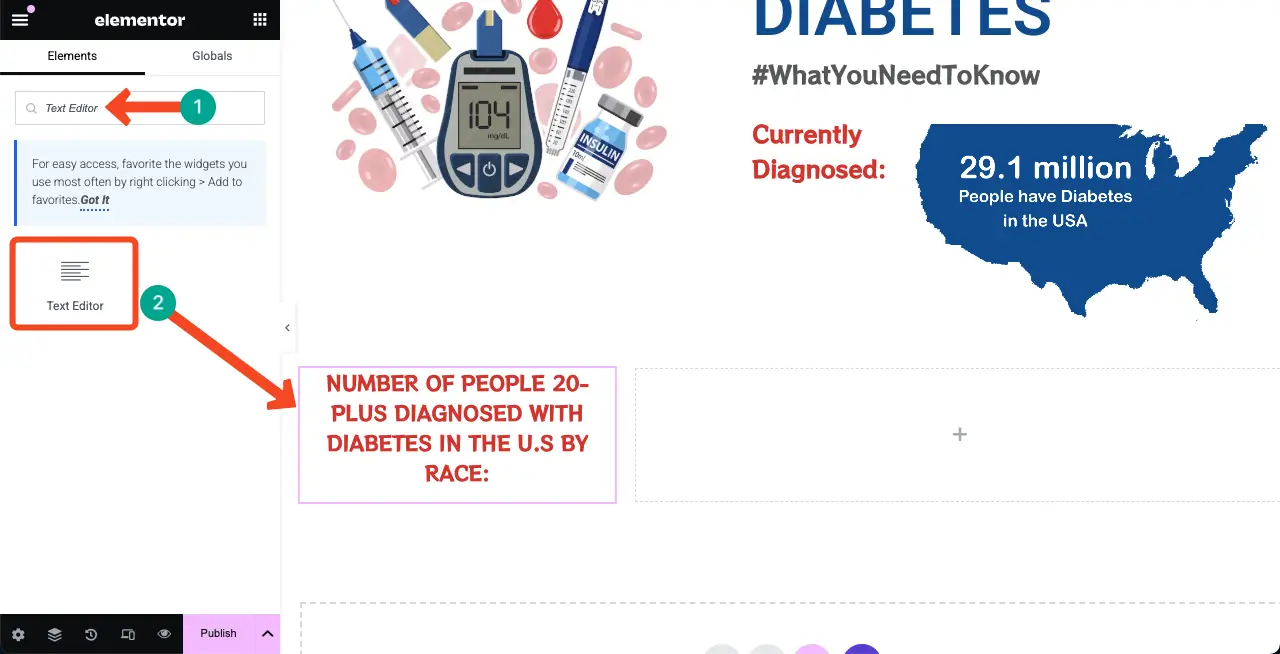
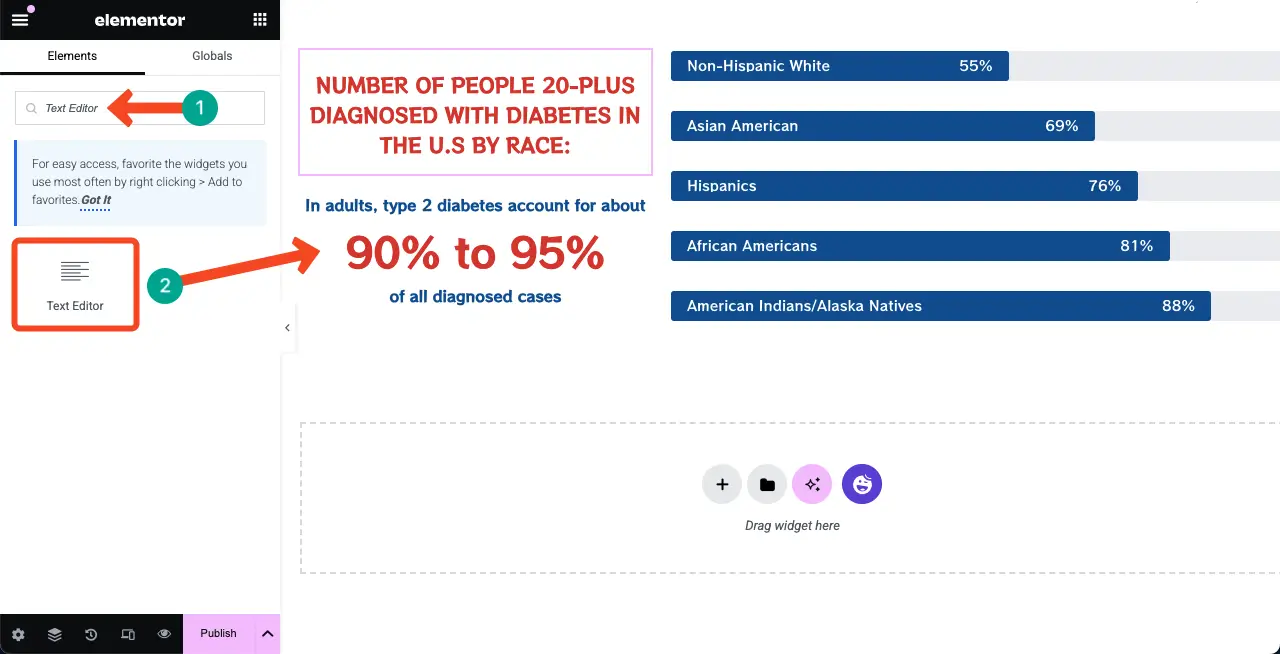
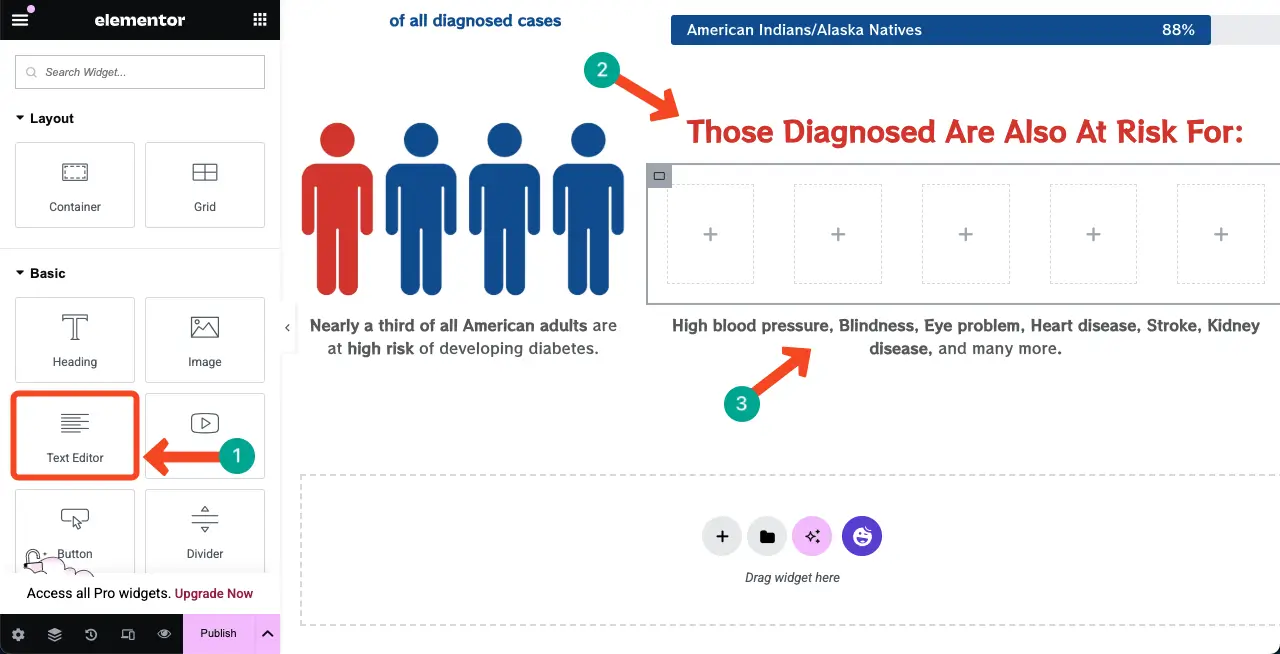
# 텍스트 편집기 위젯을 추가하십시오
그런 다음 제목 아래에 텍스트 편집기 위젯을 추가하십시오. 캔버스에 일반 텍스트와 단락을 추가 할 수 있습니다.

이제 같은 방식으로 원하는 텍스트를 텍스트 편집기 위젯에 추가하십시오 . 그런 다음 글꼴을 늘리고 글꼴 제품군을 변경 한 다음 위에서 보여 주듯이 색상을 선택하십시오.

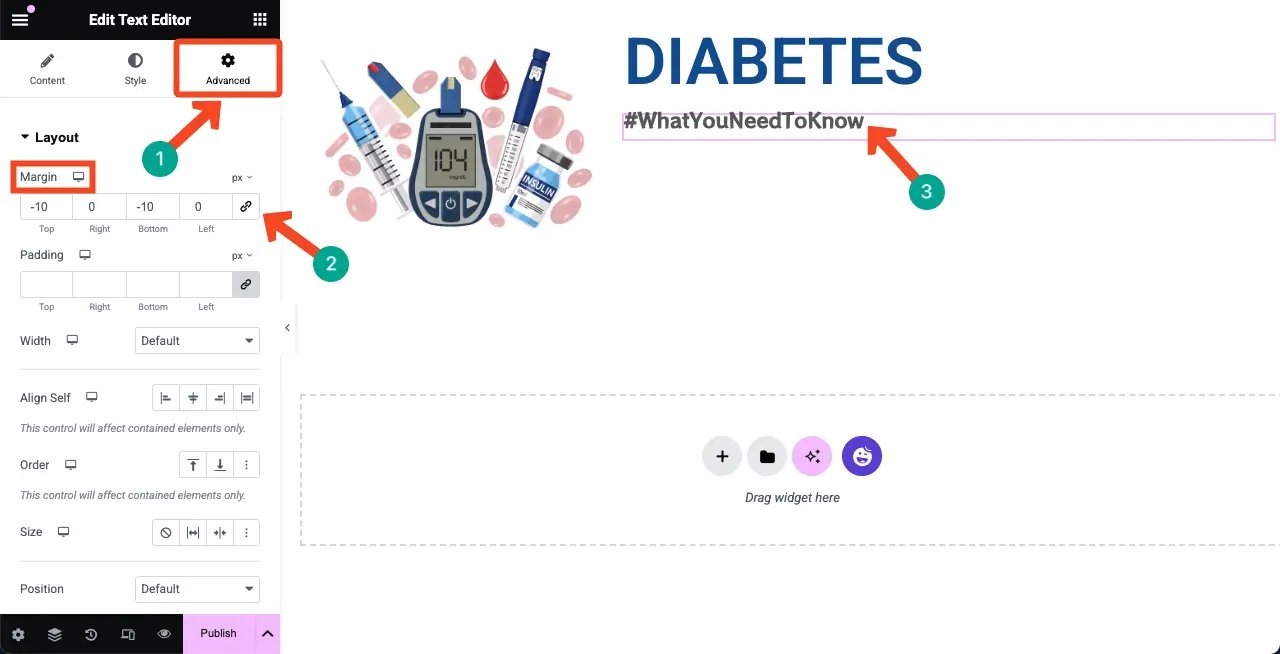
두 위젯 사이의 간격을 줄이려면 마진 설정을 사용자 정의 할 수 있습니다.

같은 방식으로 각 위젯을 사용하여 캔버스에 추가 텍스트와 이미지를 추가하십시오.

마진 옵션을 사용하면 아래 이미지의지도와 같이 위젯을 다른 장소로 이동하고 배치 할 수 있습니다. 이해하기를 바랍니다.

WordPress에서 이벤트 캘린더를 만드는 방법을 알아보십시오.
단계 04 : 통계 차트를 추가 할 새 섹션 작성
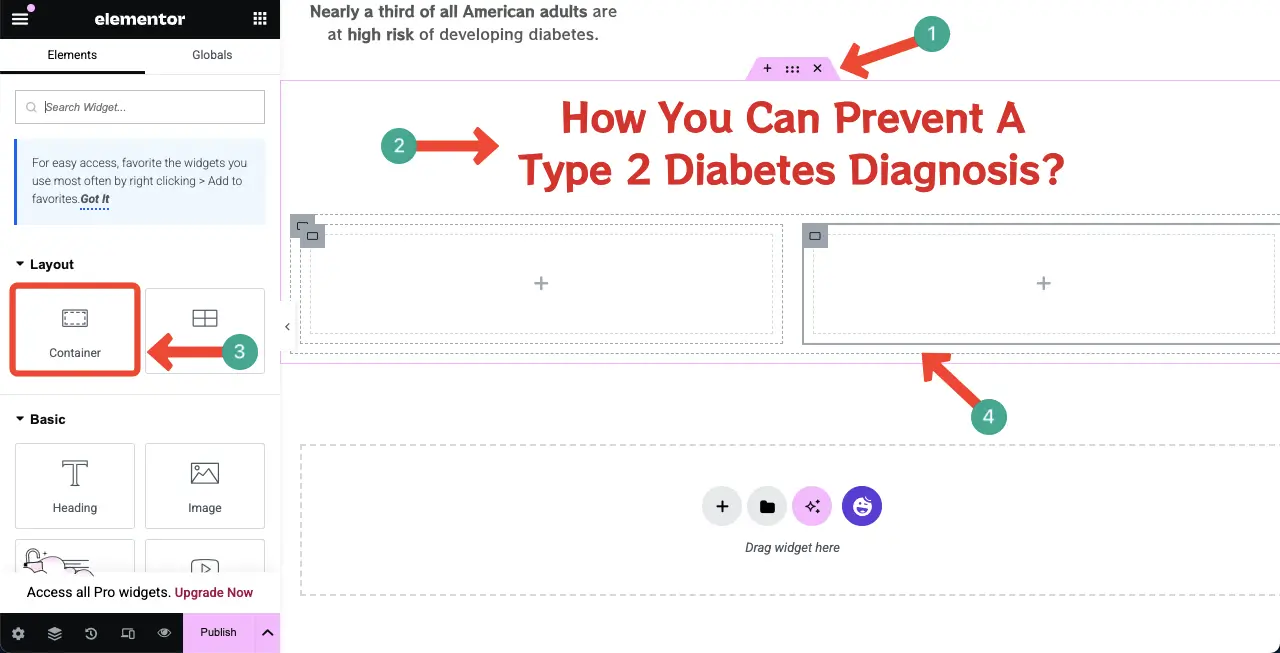
웹 사이트 페이지는 여러 섹션의 조합입니다. 따라서 새 섹션을 만들려면 페이지에 새 열 구조 영역을 추가해야합니다.

텍스트 편집기 위젯을 사용하여 아래에서와 같이 새 인포 그래픽 섹션에 사본을 추가하십시오.

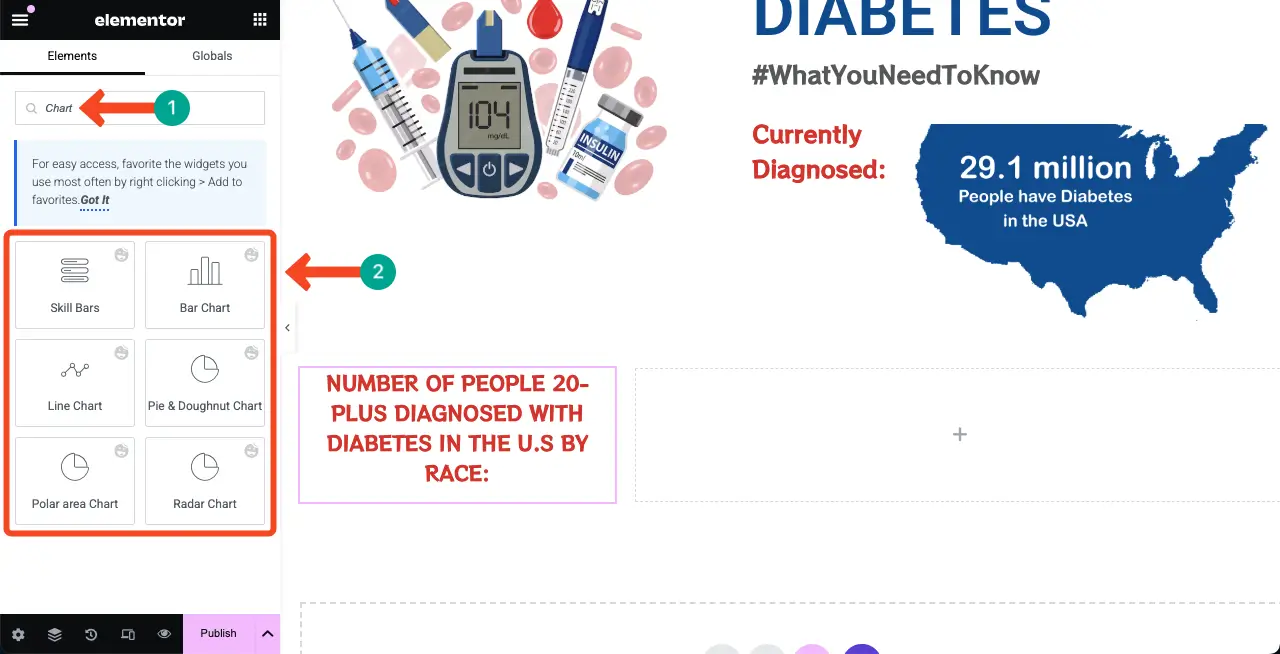
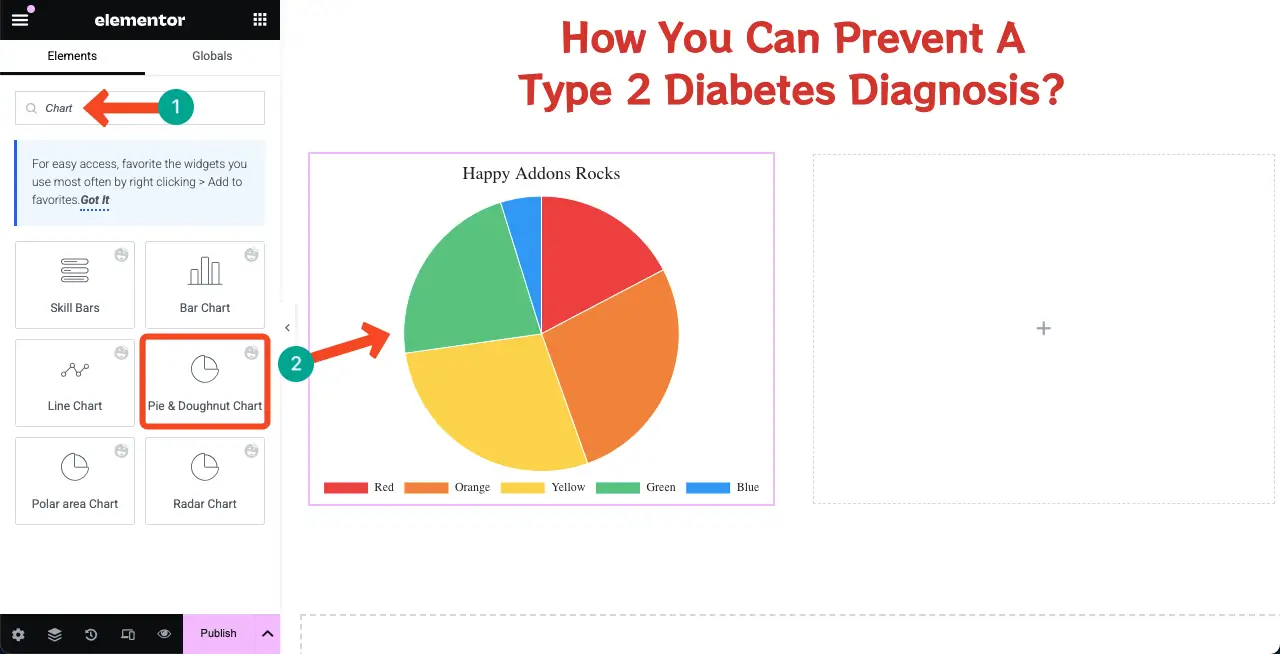
# 캔버스에 차트 위젯을 추가하십시오
HappyAddons에는 인포 그래픽 웹 페이지를 디자인하는 데 실제로 도움이되는 6 개의 차트 위젯이 제공됩니다. 차트 위젯을 탐색하고 인포 그래픽 웹 페이지 디자인을 좋아하는 위젯을 선택하십시오.

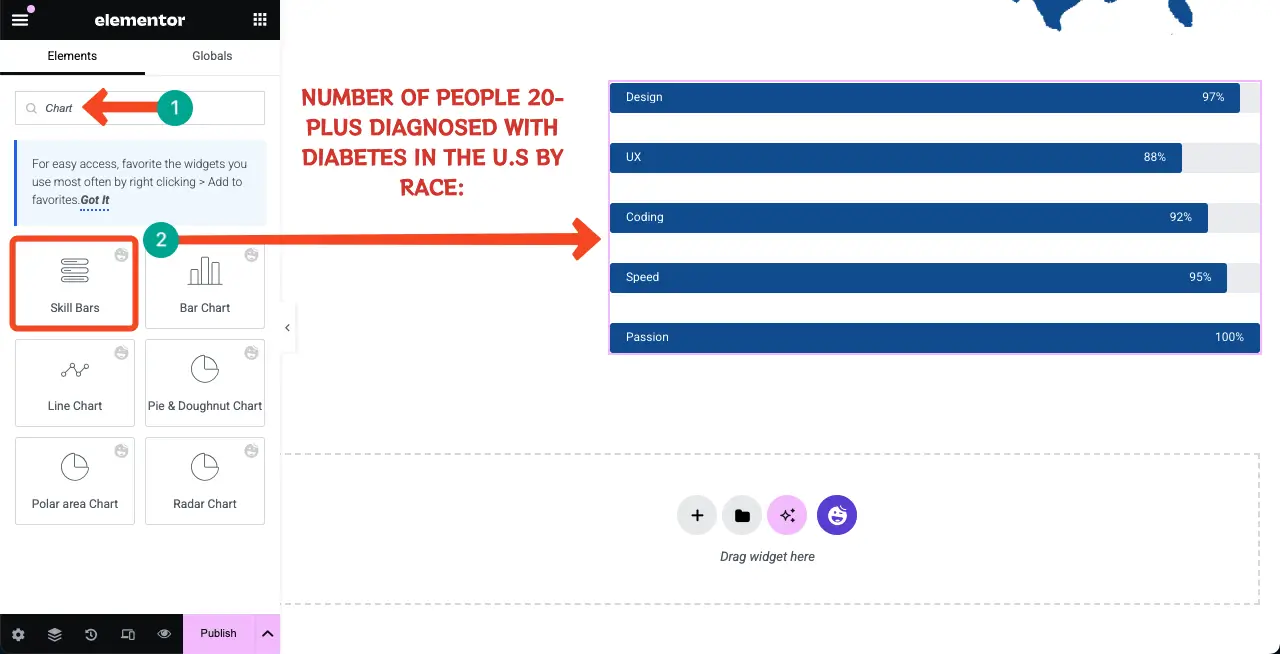
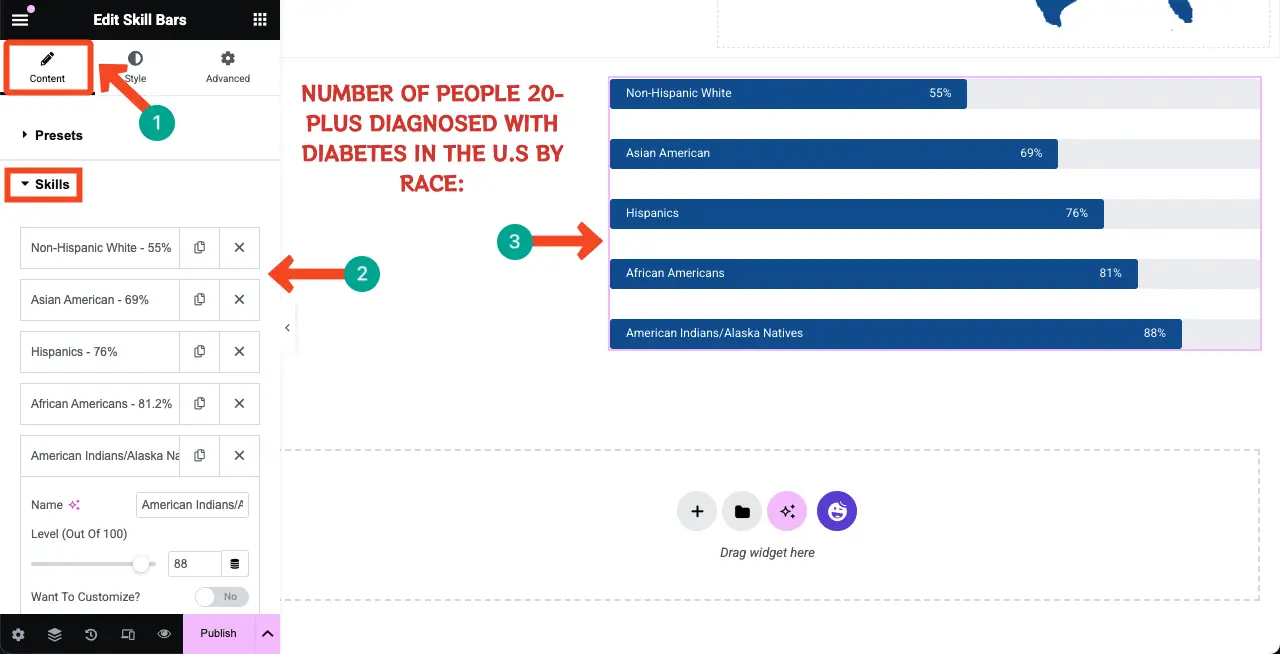
스킬 바 위젯을 사용하여 특정 통계 데이터를 보여 드리겠습니다.

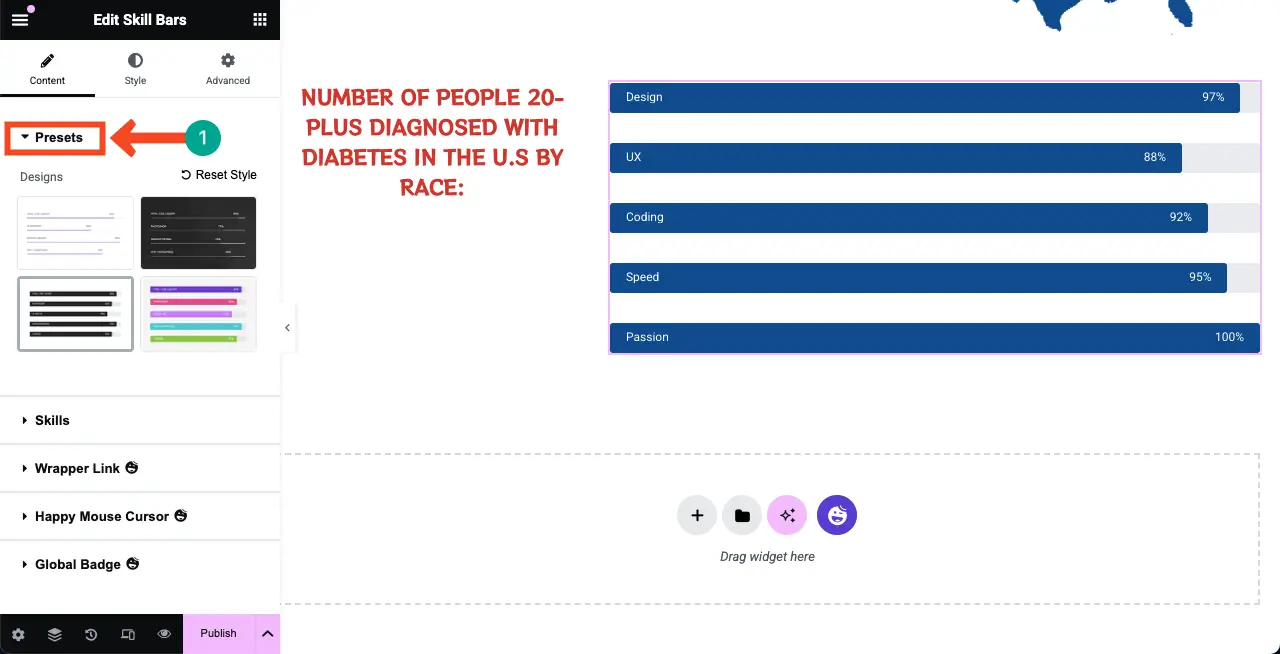
사전 설정에는 사전 디자인 된 템플릿이 제공됩니다. 스킬 바 위젯에 대한 사전 설정을 선택하거나 기본값을 유지할 수 있습니다.


기술 섹션 에서 각 탭을 클릭하여 모든 막대에 하나씩 정보를 추가 할 수 있습니다. 당신은 우리가 그 이름을 바꾸고 각각에 대해 백분율을 설정 한 것을 볼 수 있습니다.

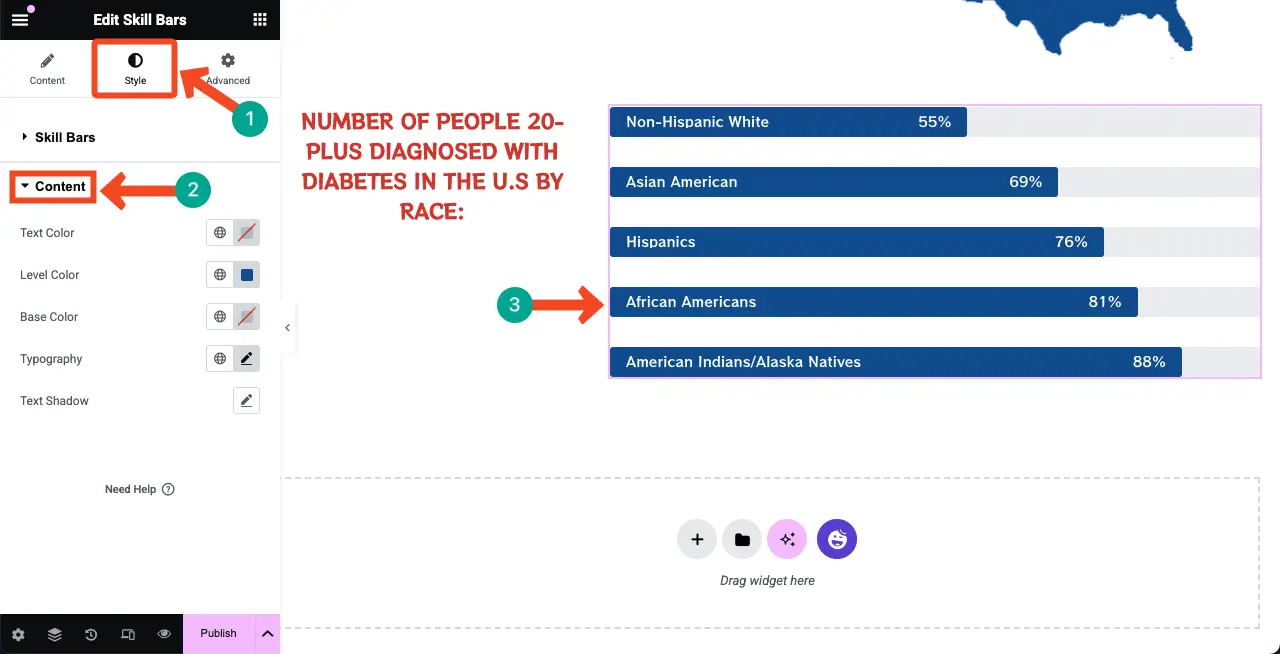
스킬 바 위젯을 선택하여 스타일 탭 으로 이동하십시오. 텍스트 색상, 타이포그래피 및 위젯의 다양한 기타 설정을 변경할 수 있습니다.

텍스트 편집기 블록을 사용하면 왼쪽에 더 많은 정보를 추가하여 공백을 활용할 수 있습니다.

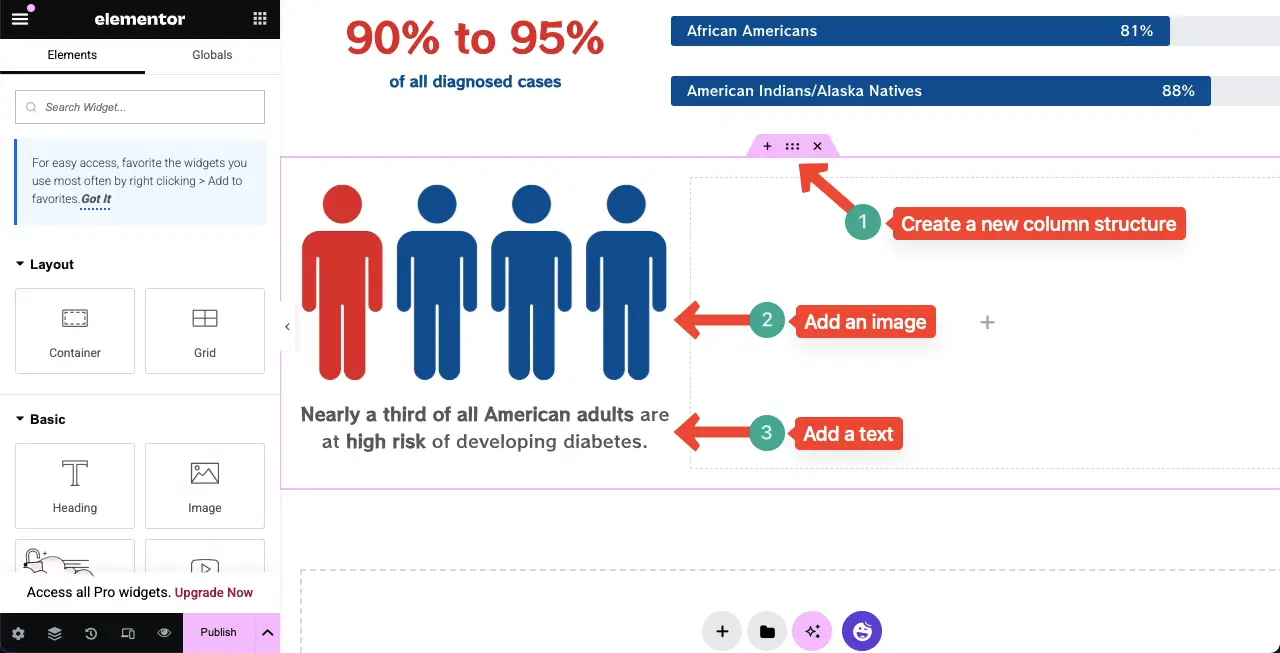
5 단계 : 자세한 내용을위한 새 열 구조 만들기
다른 섹션을 추가하려면 새 열 구조를 다시 만듭니다. 그런 다음 아래 이미지에서 수행 한 것처럼 이미지와 텍스트 설명을 추가하십시오.

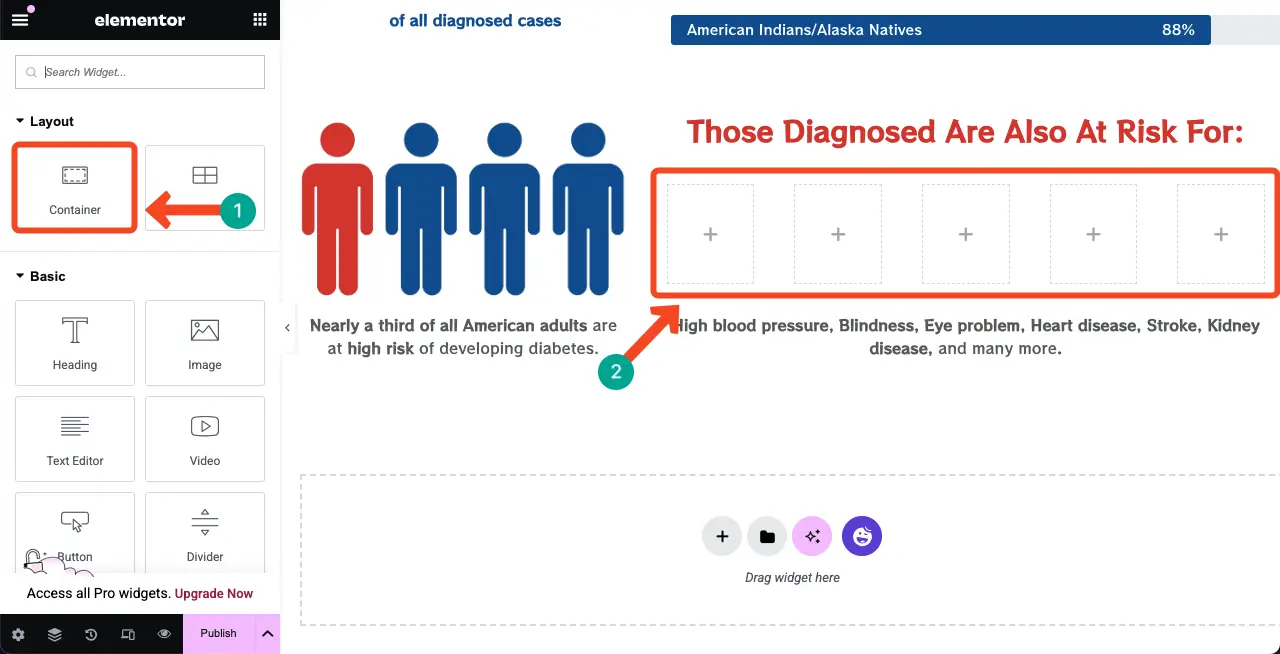
그런 다음 오른쪽에서 공백을 적절한 정보로 채 웁니다. 텍스트 편집기 위젯을 사용하여 두 개의 텍스트를 추가했습니다. 그들 사이에서, 우리는 Flexbox 컨테이너를 사용하여 섹션을 보관했습니다.

이 Flexbox 컨테이너를 사용 하여이 하위 섹션을 만들 수 있습니다.

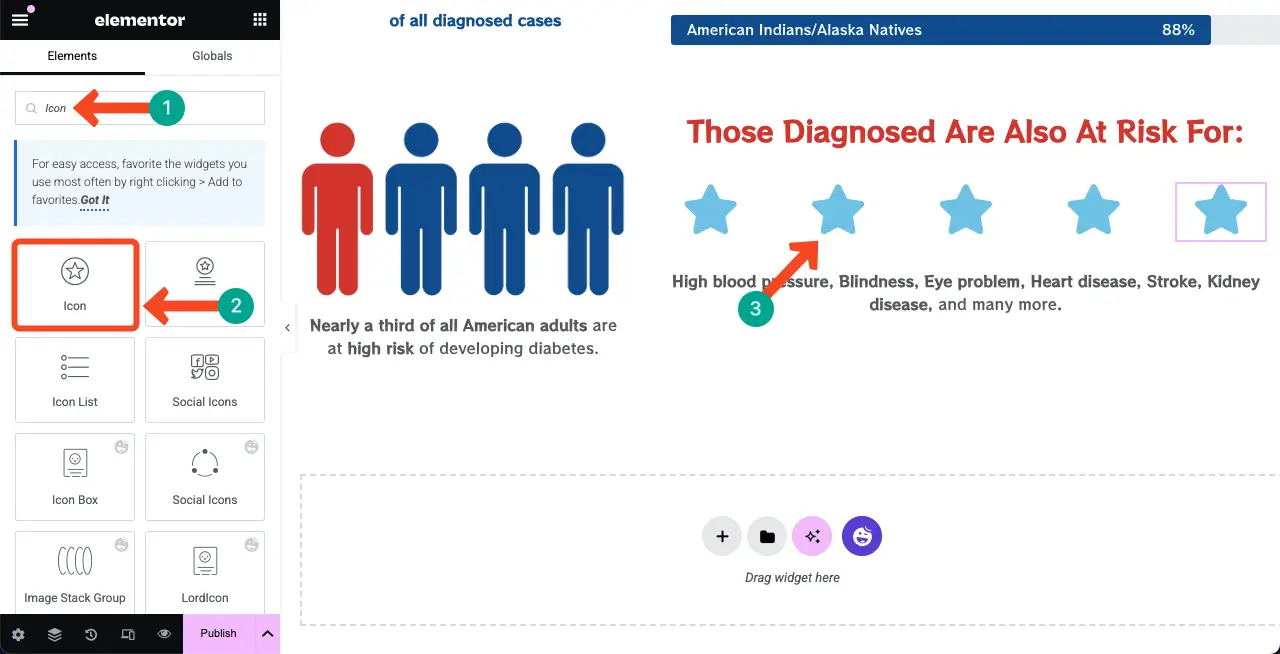
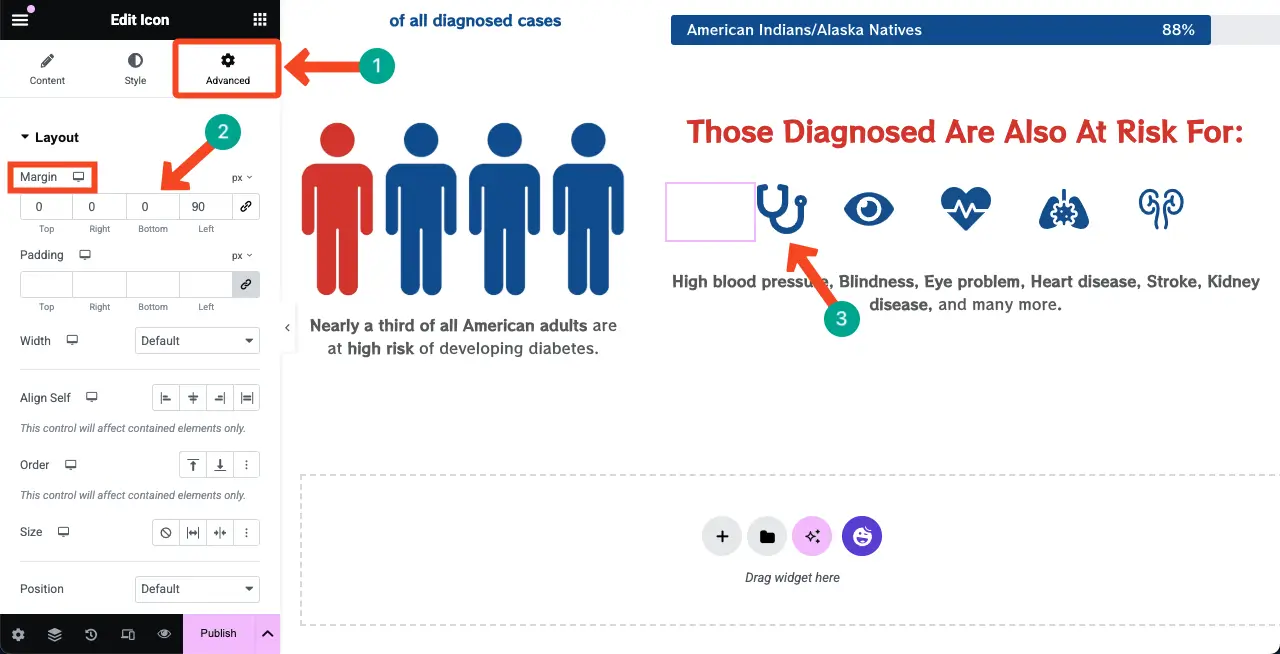
이제 아이콘 위젯을 컨테이너 섹션에 추가하십시오.

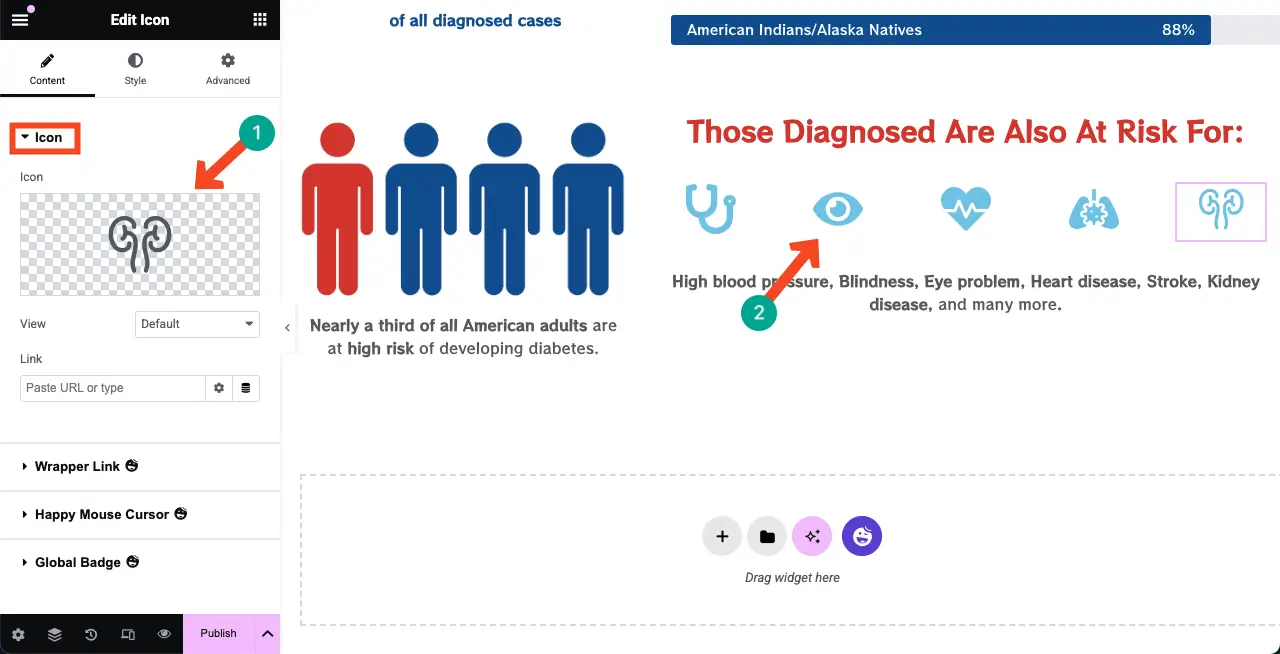
아이콘 위젯에는 라이브러리에 포괄적 인 아이콘 모음이 함께 제공됩니다. 모든 섹션에 대해 아이콘을 하나씩 변경할 수 있습니다. 우리가 한 것처럼 수행하십시오.

아이콘 색상을 변경하려면 스타일 탭> 기본 색상 으로 이동하십시오.
위치를 변경하려면 레이아웃 탭> 마진 으로 이동하십시오. 나머지는 스스로 할 수 있기를 바랍니다.

단계 06 : 인포 그래픽 웹 페이지 디자인의 마지막 섹션 작성
위와 마찬가지로 Flexbox 컨테이너를 사용하여 새 섹션과 열 구조를 만듭니다. 또한 섹션에 제목을 추가하십시오.

# 파이 차트 추가
위에서 말했듯이 Happyaddons에는 많은 유용한 차트 위젯이 제공됩니다. 우리는이 섹션에서 파이 차트를 사용할 것입니다. 각 섹션으로 드래그하여 떨어 뜨립니다.

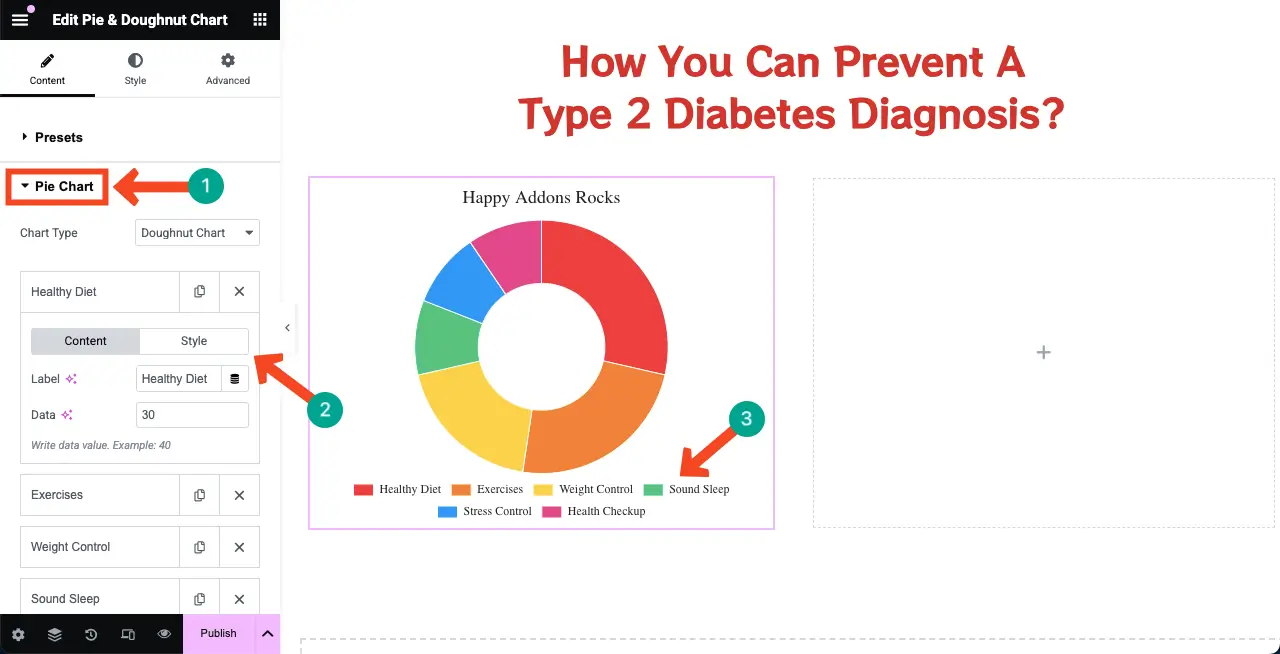
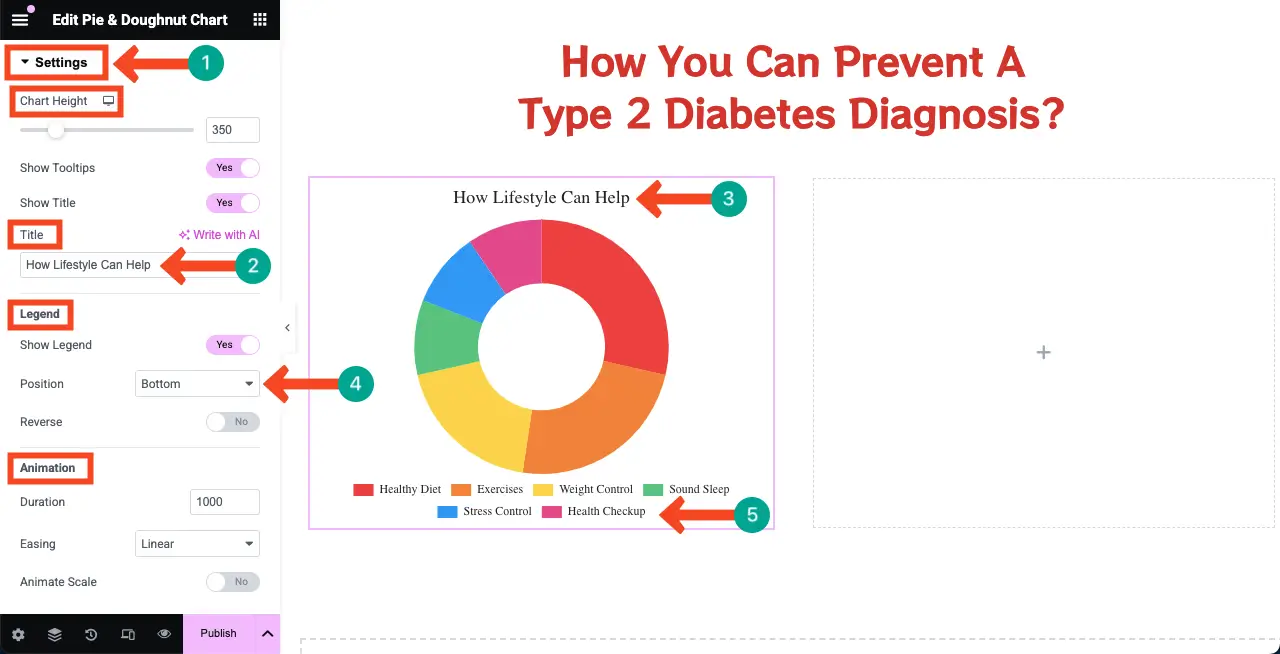
위젯의 원형 차트 섹션 에서 모든 탭을 하나씩 사용하여 원형 차트의 정보를 지정하십시오.

설정 섹션을 확장하십시오. 여기에서 많은 것을 사용자 정의 할 수 있습니다. 그러나 당신이 할 수있는 가장 두드러진 일은 제목을 쓰고 전설의 위치를 바꾸는 것입니다.

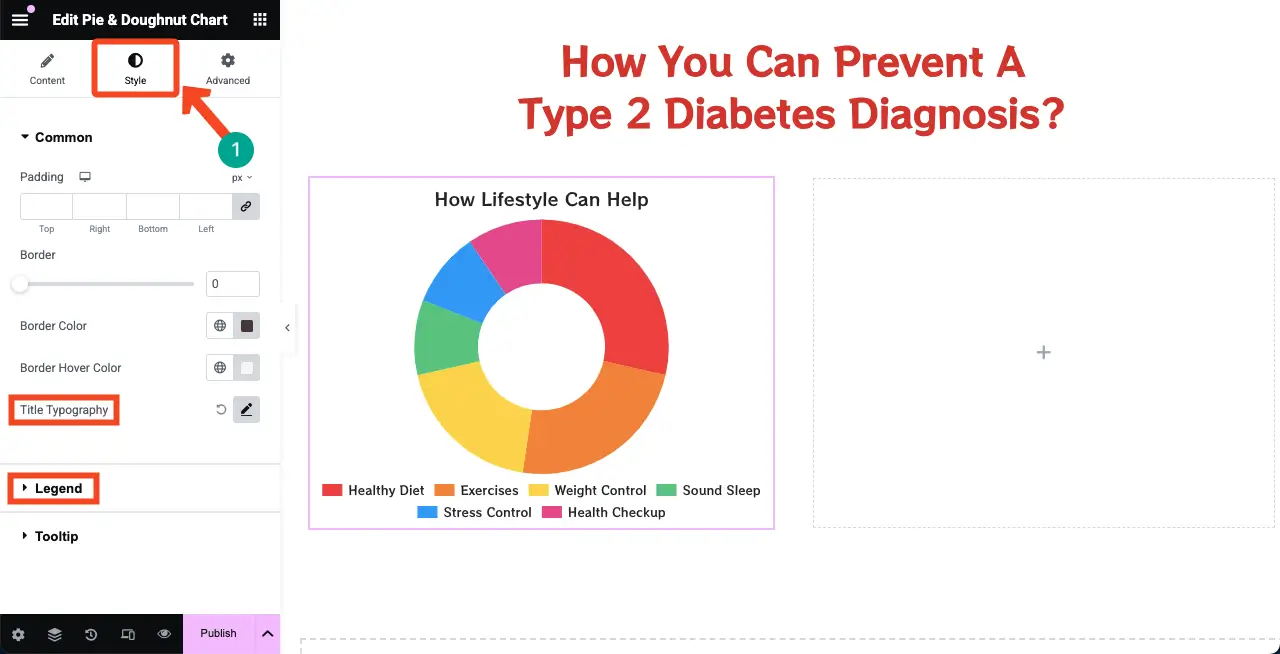
스타일 탭 으로 이동하십시오. 위젯에 대한 타이포그래피, 글꼴 크기 및 다양한 색상 효과를 사용자 정의 할 수 있습니다.

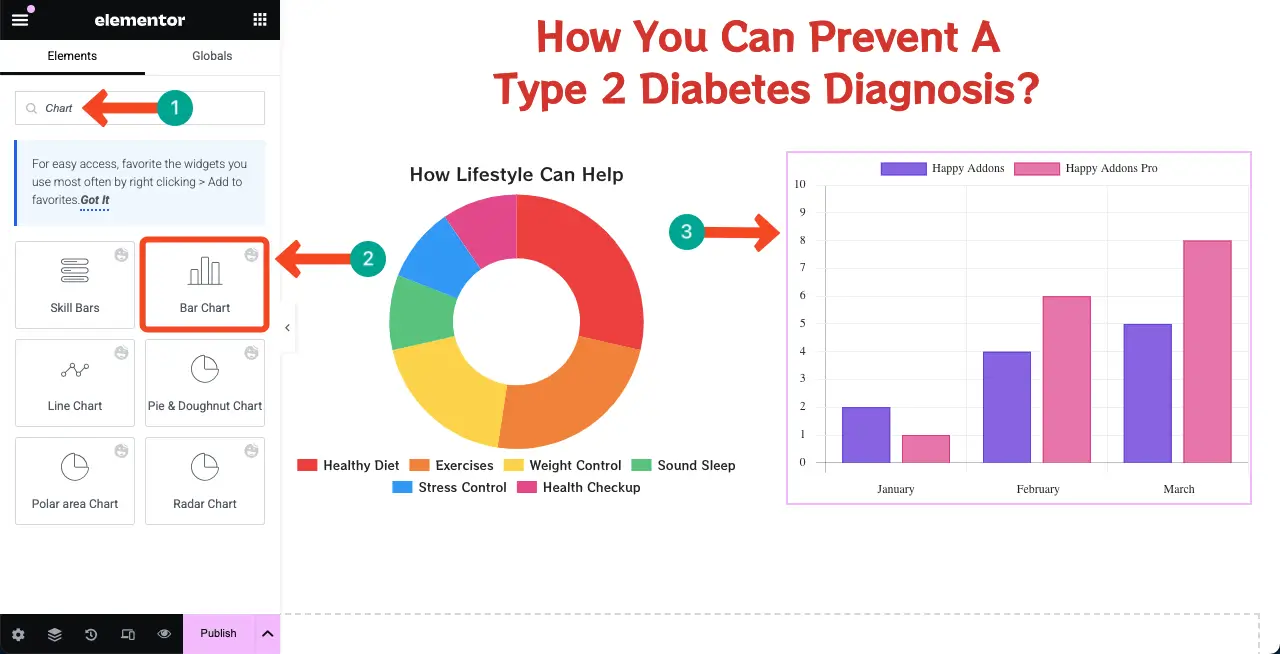
# 막대 차트 추가
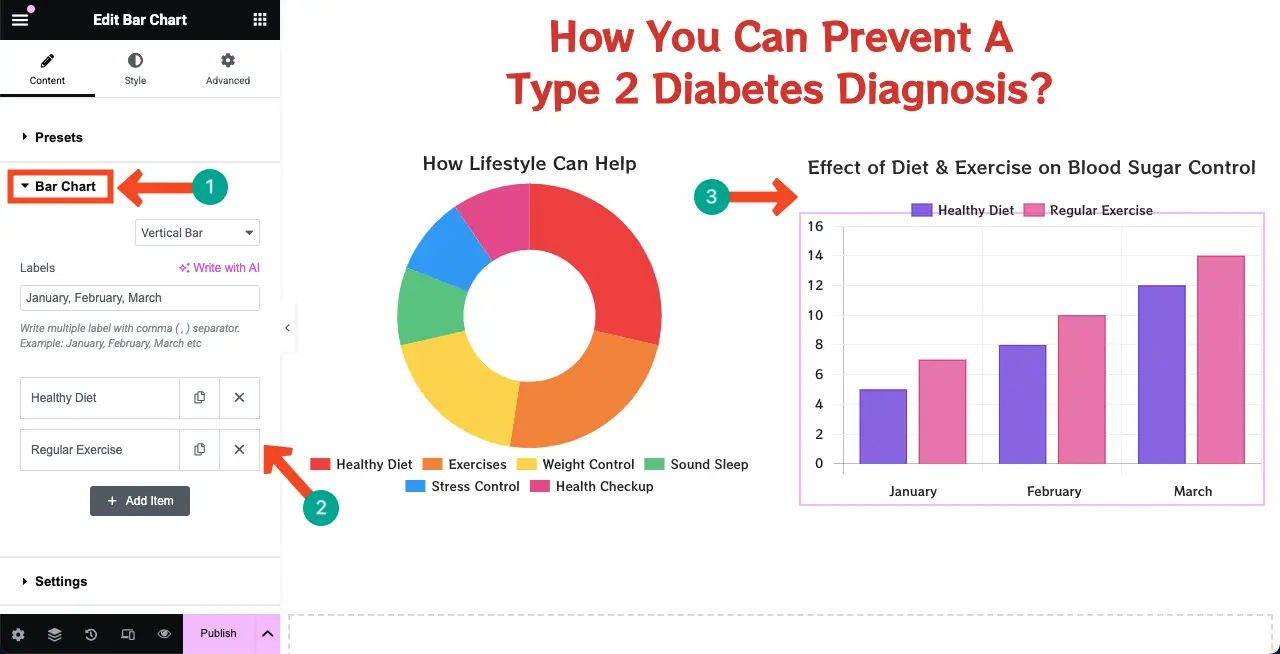
같은 방식으로 막대 차트 위젯을 캔버스에 추가하십시오.

스킬 바 및 막대 차트 위젯과 마찬가지로 막대 차트 위젯을 사용자 정의하고 정보 설정 및 원하는대로 스타일을 설정하십시오. 직접 할 수 있기를 바랍니다. 그것을하십시오.

다음은 WordPress에 360도 회전 제품 사진을 표시하는 방법에 대한 안내서입니다.
단계 7 : 인포 그래픽 웹 페이지 디자인의 배경색 설정
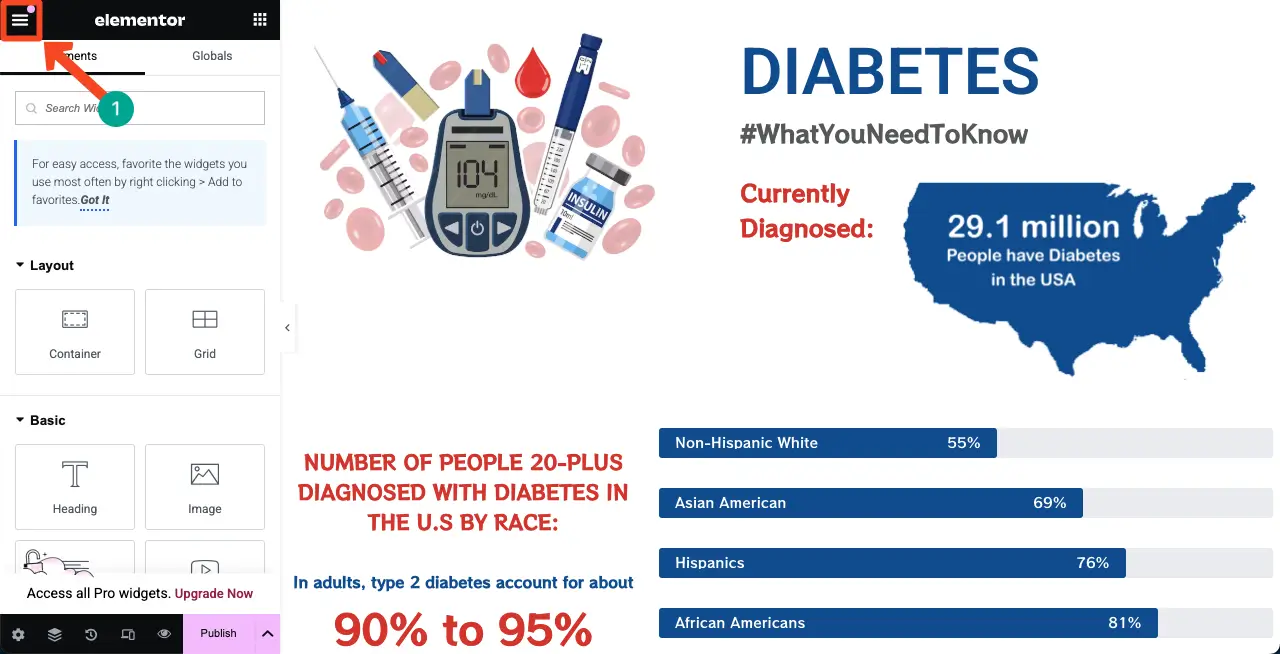
페이지 전체에 배경색을 설정하면 인포 그래픽 웹 페이지 디자인이 더 눈에 띄게 될 수 있습니다. 이렇게하려면 왼쪽 코너에서 3 라인 아이콘을 클릭하십시오 .

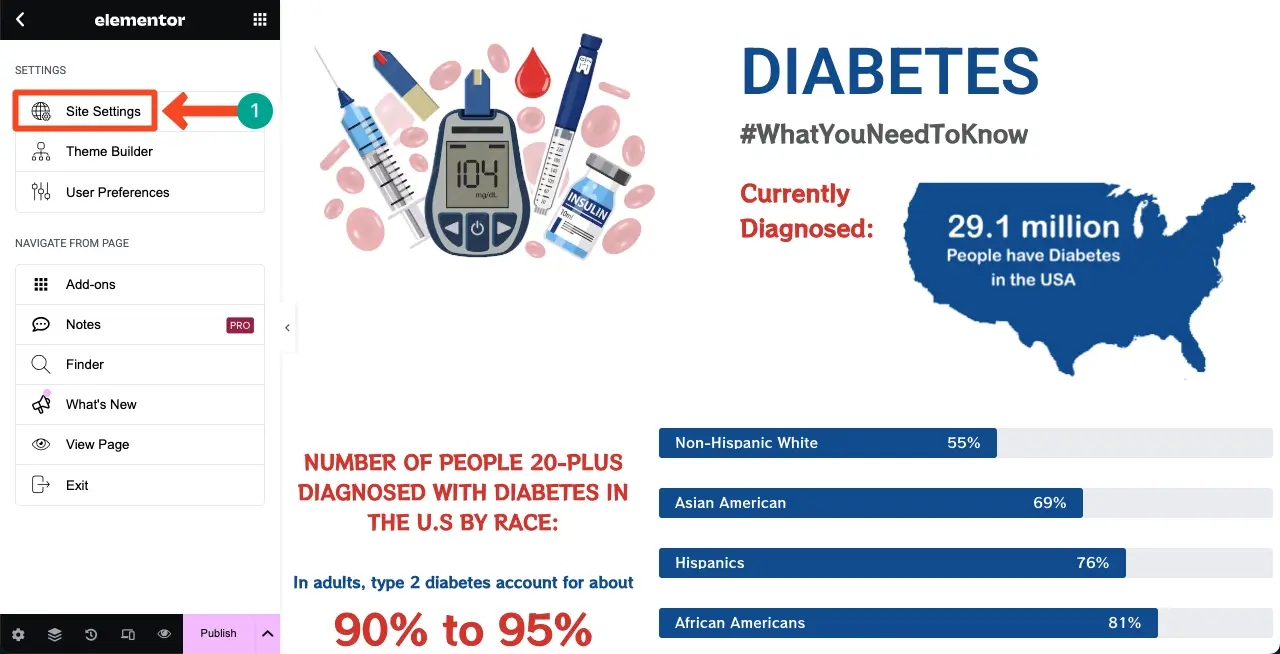
새로운 패널로 이동합니다. 사이트 설정 옵션을 클릭하십시오 .

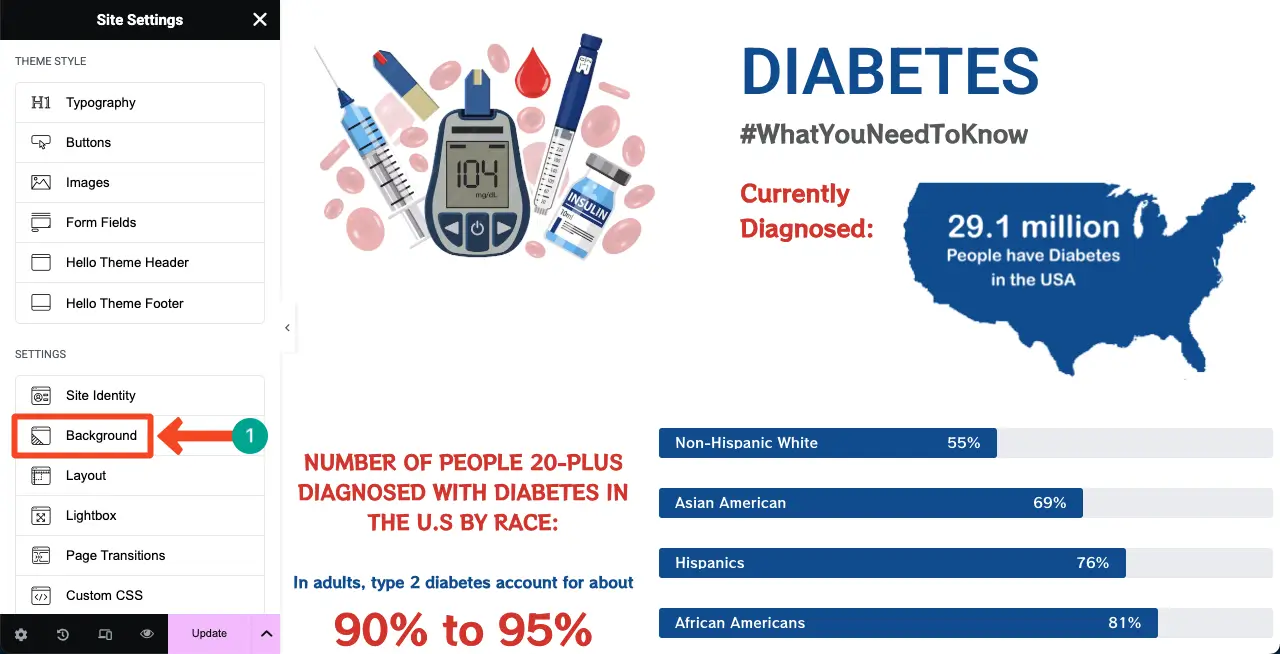
다시 새 패널로 이동합니다. 백그라운드 옵션을 누르십시오 .

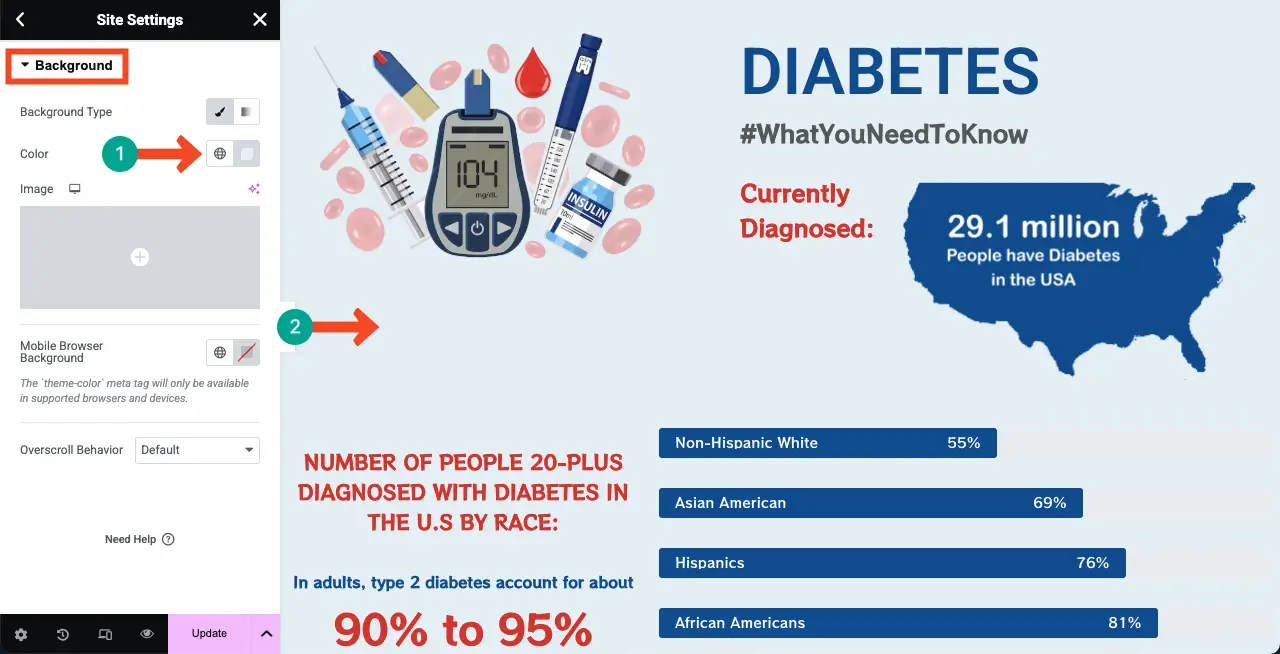
색상 옵션에서 색상을 선택하십시오. 페이지의 배경을 통해 색상이 적용되는 것을 볼 수 있습니다.

따라서 인포 그래픽 웹 페이지 디자인을 만들고 설계 할 수 있습니다.
단계 08 : 인포 그래픽 웹 페이지 디자인을 미리 봅니다
미리보기 페이지로 이동하여 모든 것이 잘 작동하는지 확인하십시오. 그것은 당신의 끝에서 잘 작동합니다.
닫는!
실제로, Happyaddons와 짝을 이루는 Elementor는 복잡한 정보를 단순화하는 멋진 인포 그래픽 웹 페이지를 만들 수 있습니다. 그러나 최상의 결과를 얻으려면 특정 핵심 사항을 신중하게 고려해야합니다.
과도한 텍스트와 비주얼을 피함으로써 디자인을 깨끗하고 깔끔하게 유지하십시오. 브랜드 아이덴티티와 일치하는 색상 팔레트를 사용하고 모든 장치에서 일관된 외관을 유지하기 위해 모바일 응답 성을 보장하십시오. 가능하면 애니메이션과 호버 효과를 추가하여 콘텐츠를 대화식으로 만들 수 있습니다.
텍스트 내용과 디자인 요소 사이의 조화로운 균형을 위해 노력하십시오. 인포 그래픽 페이지의 목적과 완벽하게 조정하므로 그래프 및 차트 사용의 우선 순위를 정하십시오. 마지막으로, 페이지를 최적화하여 성능을 손상시키지 않고 빠르게로드 할 수 있도록하십시오.
따라서 이러한 모든 모범 사례를 따르면 가치를 더하고 전환을 가져 오는 훌륭한 인포 그래픽 웹 페이지를 만들 수 있습니다.
