Elementor를 사용하여 WordPress에서 온라인 코스 웹 사이트를 만드는 방법(자습서 및 사전 계획 가이드)
게시 됨: 2020-06-20학습자와 원활하게 상호 작용할 수 있는 전자 학습 플랫폼을 시작할 계획이라면 이 단계별 가이드를 따르십시오. 오늘은 처음부터 Elementor를 사용하여 온라인 코스 웹 사이트를 만드는 방법을 보여 드리겠습니다.
온라인 교육 및 과정은 계속해서 인기를 얻고 있습니다. 전 세계 이러닝 시장은 2025년까지 3,000억 달러를 넘어설 것으로 예상됩니다.
특정 전문 지식이 있고 이 지식을 다른 사람들과 공유하려는 경우 이 성장하는 eLearning 산업에 참여할 수도 있습니다.
어디서부터 시작하는지에 대해 생각하고 있을지도 모릅니다. 글쎄, 당신은 온라인 과정을 수행하는 플랫폼이 필요합니다. 그러나 이런 식으로 많은 질문이 마음에 생길 수 있습니다.
- 좋은 수업 계획을 만드는 방법
- 내 수업 콘텐츠를 설정하는 방법
- 온라인 코스 웹 사이트를 운영하는 것이 정말 수익성이 있습니까?
- 내 온라인 코스 웹사이트를 시작하는 방법
글쎄, 우리는 이 모든 질문에 정교하게 답하기 위해 이 가이드를 만들었습니다. Elementor & HappyAddons를 사용하여 자신의 온라인 코스 웹사이트를 만드는 모든 세부 사항을 안내합니다. 건설하는 데 30분 이상 걸리지 않을 거라고 약속합니다.
더 진행하기 전에 다음에 대한 의심을 해소하겠습니다.
온라인 코스 플랫폼 대신 자체 사이트를 구축하는 이유

글쎄, 당신의 제품이나 서비스를 완전히 통제하는 것이 항상 더 좋습니다. 자신의 온라인 코스 웹사이트에서 교육 활동을 호스팅한다고 가정해 보겠습니다. 그러면 잠재 청중과 상호 작용하는 방법에 대한 모든 권한을 갖게 됩니다.
그러나 Udemy 또는 Teachable과 같은 코스 솔루션을 사용하는 경우 코스를 홍보하거나 학생들과 상호 작용하는 프로세스에서 완전한 유연성을 얻지 못합니다.
또한 그곳에서 코스를 홍보하려면 상당한 금액을 지불해야 합니다. 뿐만 아니라, 경쟁의 바다에서 떠오를 수 있는 수천 개의 다른 코스와 경쟁해야 합니다.
반면에 자신의 온라인 코스 웹사이트를 소유함으로써 모든 것을 원하는 대로 운영할 수 있습니다. Elementor는 몇 가지 디자인 도구를 제공합니다. 따라서 Elementor는 코더가 아닌 사람들도 원하는 WordPress 웹 사이트를 매우 쉽게 만들 수 있습니다.
Elementor & HappyAddons를 사용하여 온라인 코스 웹사이트를 만드는 방법을 보여드리겠습니다.
ZERO 코딩 능력으로 온라인 코스 웹사이트 설정하기
온라인 코스 웹사이트를 만들기 위한 전제 조건은 다음과 같습니다.
- 워드프레스 사이트
- Elementor(무료 및 프로)
- HappyAddons(무료 및 프로)
- 앞으로 30분 동안 당신의 완전한 관심
웹사이트에 적합한 도메인과 호스팅 계획이 이미 있다고 가정해 보겠습니다. 그런 다음 WordPress 사이트를 구성하고 Elementor 및 HappyAddon을 포함하여 필요한 모든 플러그인을 설치합니다.
한편, WordPress를 처음 사용하는 경우 이 쉬운 단계별 가이드를 따르거나 이 가이드에 따라 로컬 호스트에서 WordPress를 사용해 볼 수 있습니다.
1단계: 홈페이지 만들기
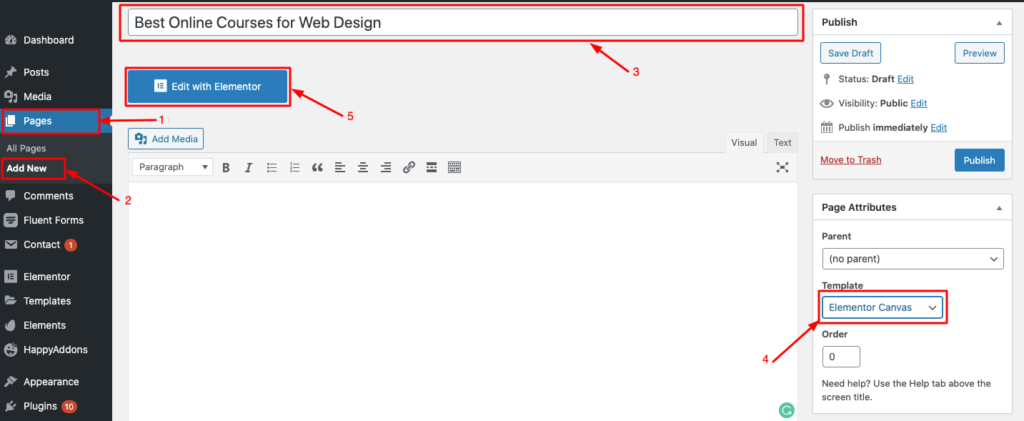
처음에는 개인 자격 증명으로 WordPress 대시보드에 로그인합니다. 다음 작업을 주의 깊게 따르십시오.
- 대시보드 → 페이지로 이동
- "새로 추가"를 클릭하십시오
- 홈페이지 제목 추가
- 오른쪽 하단의 드롭다운 메뉴에서 템플릿을 "Elementor Canvas"로 설정합니다.
- "Elementor로 편집" 버튼을 클릭합니다.

2단계: 미리 만들어진 레이아웃 템플릿 선택
Elementor를 처음 사용하는 경우 이 Easy Beginner Guide를 확인하여 설계 도구를 소개합니다.
이제 기본 템플릿을 선택하여 온라인 코스 웹사이트를 디자인할지 아니면 처음부터 디자인할지 여부는 당신에게 달려 있습니다. 글쎄, 오늘 나는 Elementor의 무료 템플릿을 사용하여 내 사이트를 사용자 정의할 것입니다.
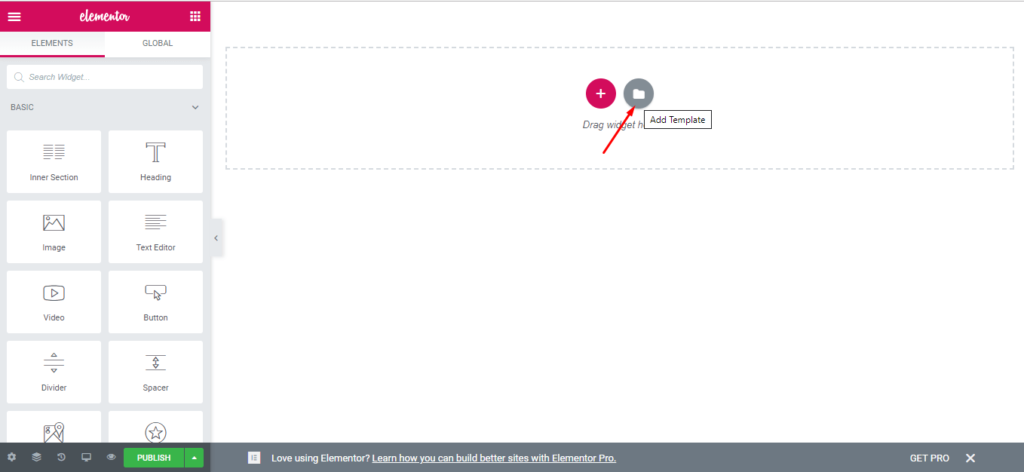
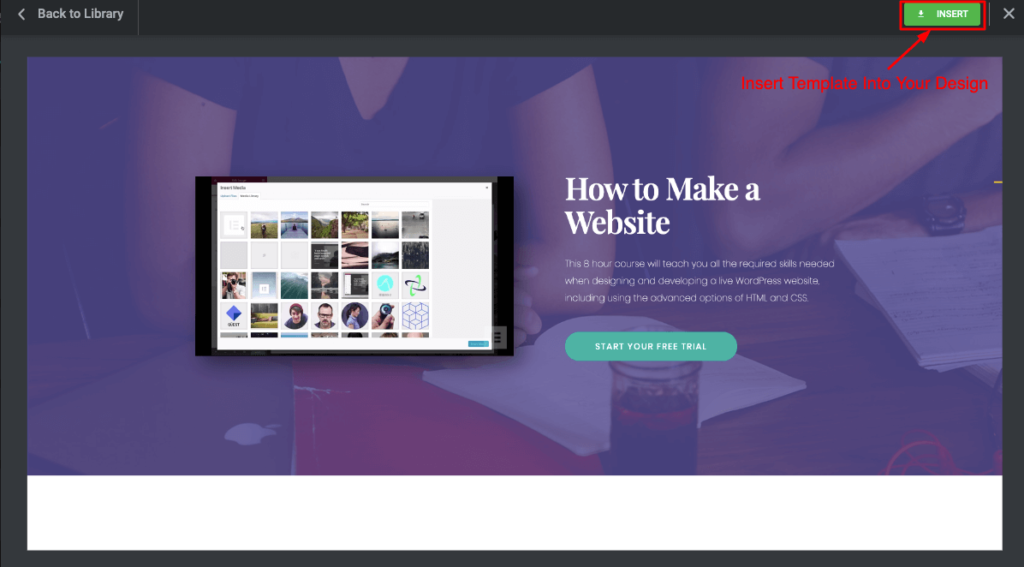
그렇게 하려면 템플릿 추가 아이콘을 클릭하십시오.

미리 디자인된 여러 블록과 페이지가 포함된 팝업 창이 여러분 앞에 나타납니다.
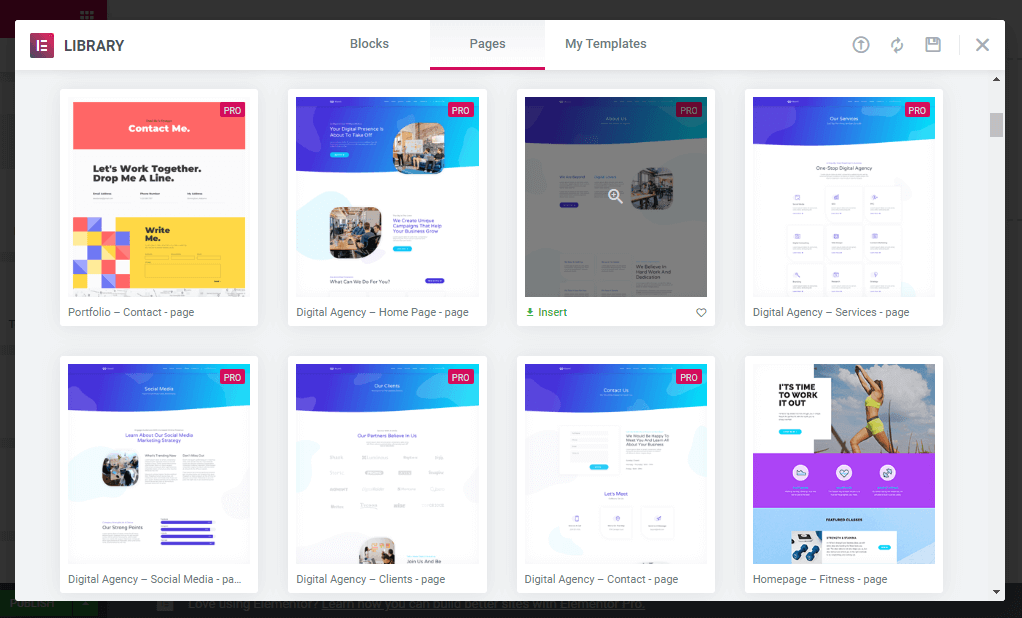
페이지 섹션으로 이동합니다. 여기에서 검색 표시줄에서 특정 유형의 템플릿을 검색하거나 아래로 스크롤하여 웹사이트에 적합한 레이아웃을 선택할 수 있습니다.

템플릿을 클릭하기만 하면 템플릿의 미리보기를 볼 수 있습니다. 틈새 시장에 적합하다고 생각되면 삽입 버튼을 클릭하여 디자인에 추가하십시오.

3단계: 홈페이지 사용자 지정
이제 상상대로 웹사이트를 정리할 때입니다. 고유한 방식으로 사이트를 디자인하는 데 사용할 수 있는 수천 가지 사용자 지정 옵션이 있습니다. 온라인 교육 사이트에도 적용할 수 있는 몇 가지 디자인 트릭을 보여 드리겠습니다.
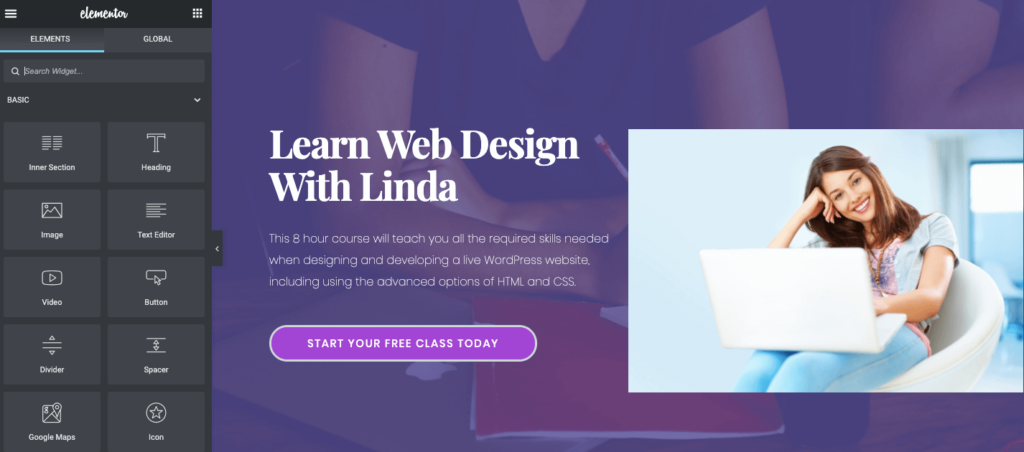
먼저 홈 페이지의 헤더 부분을 디자인하겠습니다. 이것은 전환율을 높이기 위해 웹 사이트에서 가장 중요한 부분입니다.
여기에서 내 콘텐츠로 템플릿 레이아웃을 사용자 지정합니다. 디자인이나 왼쪽 편집 패널에서 직접 콘텐츠를 편집할 수도 있습니다.
또한 미디어 파일 형식을 변경할 수 있습니다. 실제로 Elementor를 사용하면 필요에 따라 사이트의 모든 부분을 유연하게 편집할 수 있습니다.

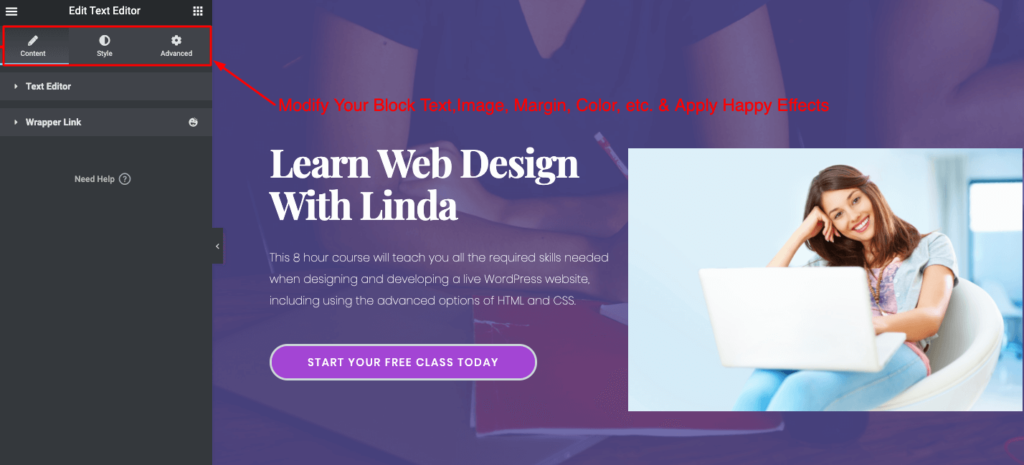
디자인의 한 부분을 선택하면 콘텐츠, 스타일 및 고급을 포함하여 Elementor 패널에 세 개의 탭이 표시됩니다. 색상, 타이포그래피, 텍스트 스타일, 정렬, 크기 등 원하는 대로 블록을 수정할 수 있습니다.

이제 템플릿의 모든 개별 섹션을 선택하고 계획에 따라 콘텐츠를 변경합니다.
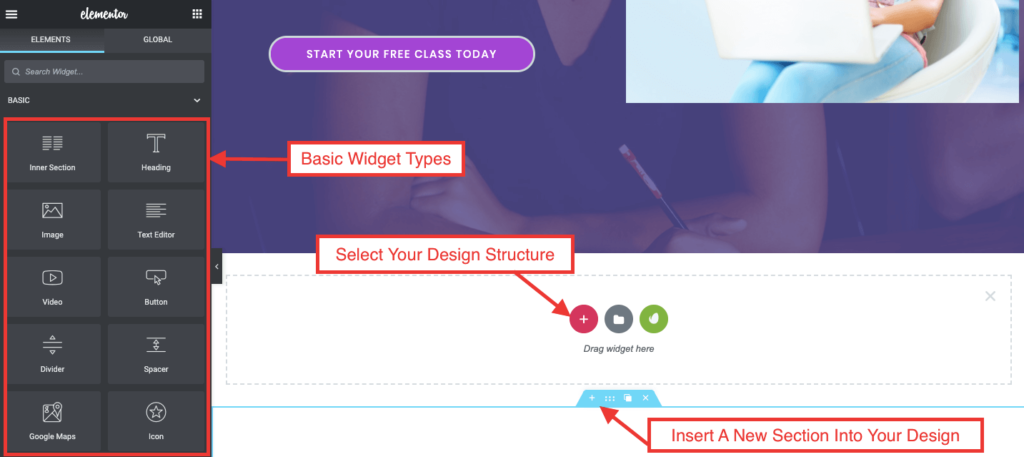
추가 섹션을 삽입하려면 배치하려는 "+" 버튼을 클릭하기만 하면 됩니다. 그리고 Elementor Editor의 왼쪽 디자인 패널에서 위젯 유형을 선택합니다.

또는 라이브러리에서 미리 설계된 블록을 추가할 수도 있습니다.
여기에 코스 출력을 빠르게 볼 수 있도록 기성품 블록을 삽입합니다.

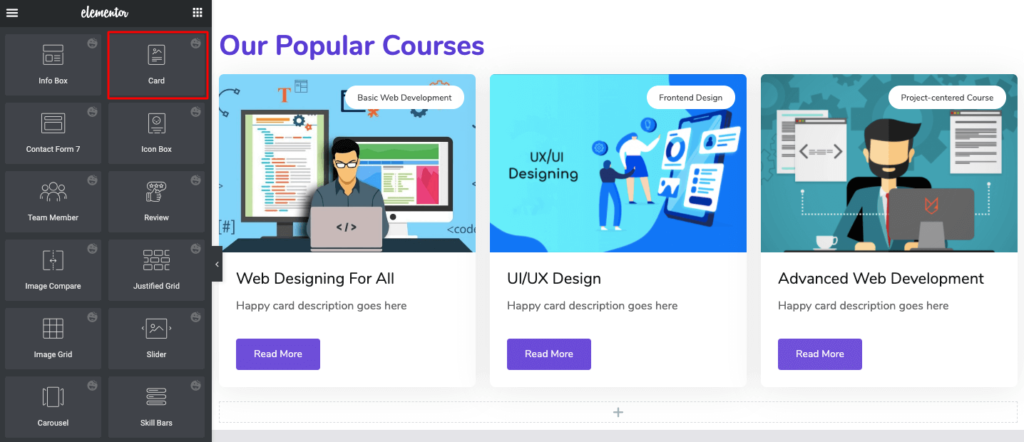
여기서는 '해피카드 위젯'을 사용하여 인기 코스를 표현하고 그에 따라 콘텐츠를 커스터마이징했습니다.

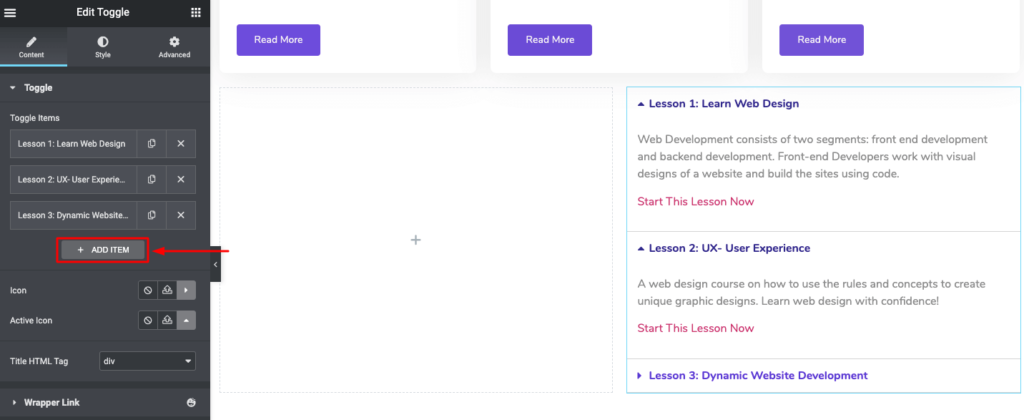
그런 다음 토글 막대를 삽입하여 강의 페이지에 대한 링크를 추가합니다. 따라서 독자는 홈페이지에서 모든 강의로 쉽게 이동할 수 있습니다. 또한 전체 과정을 빠르게 살펴보십시오.

이러한 방식으로 홈페이지의 나머지 섹션을 디자인할 수 있습니다.
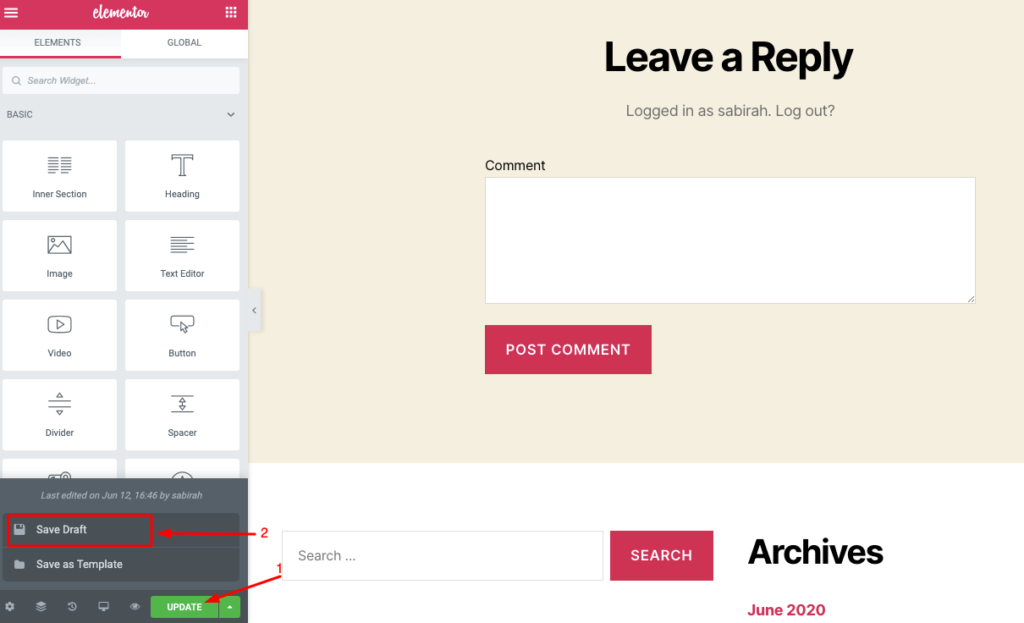
완료되면 초안 저장을 클릭합니다.

4단계: 콘텐츠 설정 및 추가
이제 각 강의를 별도의 게시물로 만드는 방법을 먼저 보여드리겠습니다. 그리고 우리는 그것들을 하나의 코스로 함께 보관할 것입니다.
이 단계에서는 WordPress의 범주 옵션을 사용하여 수업이나 게시물에 대한 동적 링크를 만듭니다.
여기에서 WordPress를 사용하면 큰 이점을 얻을 수 있습니다. 잘 구성된 콘텐츠 관리 시스템이지만 게시물과 아카이브를 쉽게 관리할 수 있습니다.
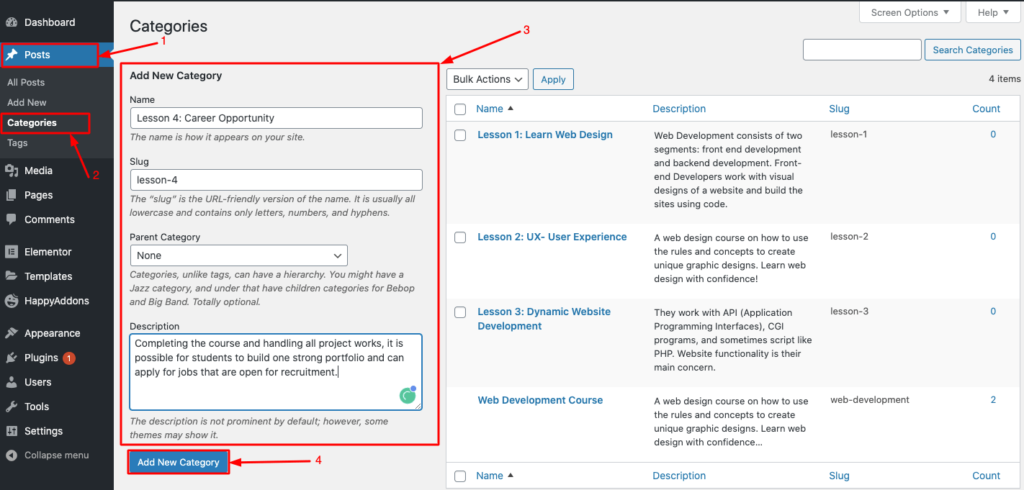
WordPress 대시보드에서 게시물 탭을 클릭하고 카테고리를 선택합니다.

여기에서 각 수업의 제목을 복사/붙여넣기하여 각 수업을 범주로 추가합니다.
이 튜토리얼에서는 독자를 위한 전체 프로세스를 보여주기 위해 4개의 강의를 추가했습니다.
카테고리를 생성했으면 이제 수업을 준비할 차례입니다. 우리는 다른 콘텐츠와 마찬가지로 수업을 추가할 것입니다.
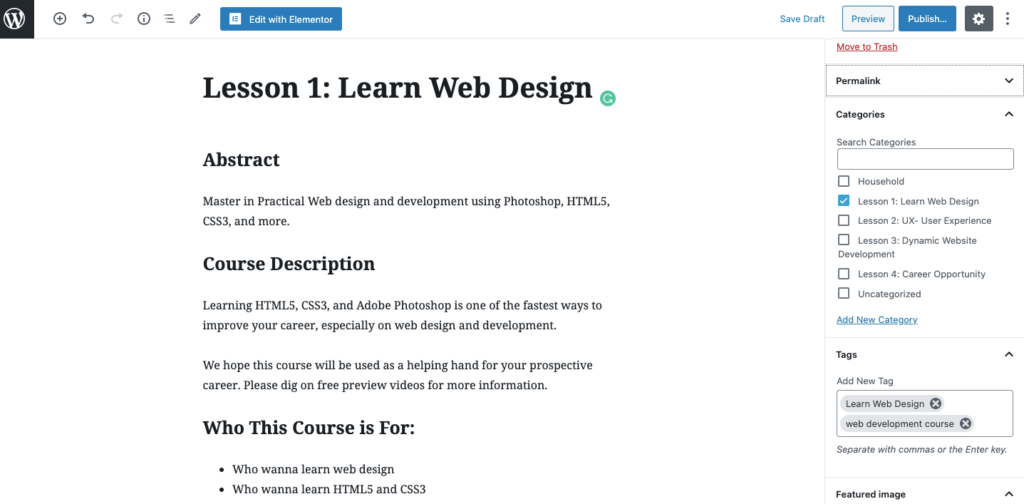
대시보드 → 게시물 → 새로 추가로 이동합니다. 이제 이전에 준비한 개요에 따라 첫 번째 수업의 내용을 정렬합니다.

여기에서 설명, 태그, 슬러그, 발췌문 등에 키워드를 삽입할 수 있습니다. 완료되면 초안 저장 버튼을 클릭합니다.
또한 게시물에 일부 사용자 정의 동적 필드를 추가할 수 있습니다. 이 게시물에서는 학생이 수업을 완료하는 데 필요한 예상 시간 제한을 표시하는 사용자 정의 필드를 추가합니다.
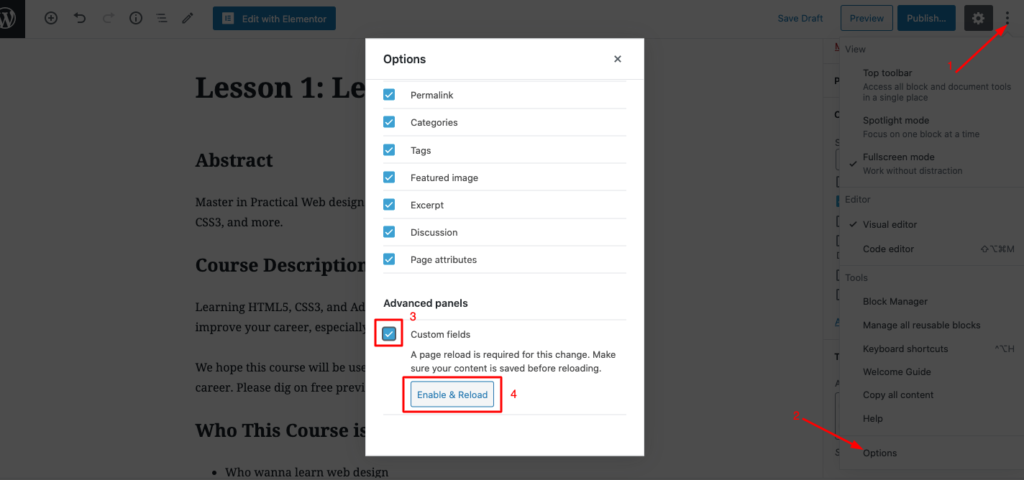
먼저 게시물의 오른쪽 상단에 있는 메뉴 아이콘(세로 점 3개)을 클릭합니다. 메뉴를 아래로 스크롤한 다음 거기에서 옵션을 선택합니다.
마지막으로 고급 패널에서 사용자 정의 필드를 확인하십시오.

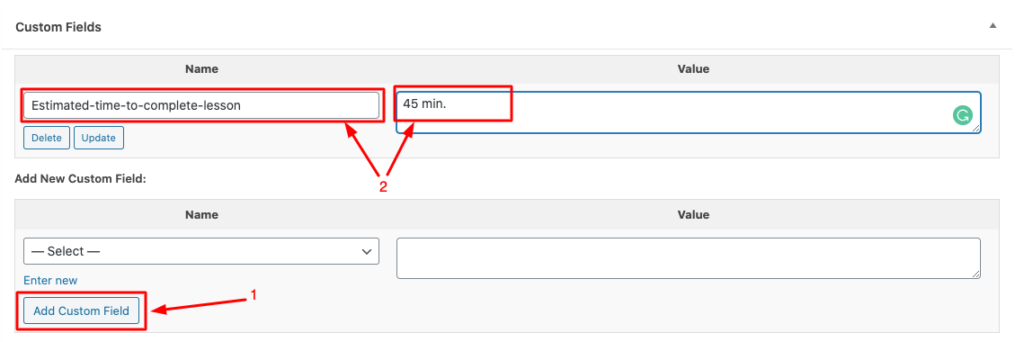
게시물까지 아래로 스크롤하면 게시물의 콘텐츠 상자 바로 아래에 나타나는 사용자 정의 필드를 찾을 수 있습니다. 이제 새로 입력을 클릭하여 새 이름으로 새 필드를 만듭니다.
나중에 Elementor에서 게시물을 편집하는 동안 쉽게 찾을 수 있도록 여기에 완전히 할당할 레이블입니다. 또한 값을 입력하고 사용자 정의 필드 추가 버튼을 클릭하십시오.

글쎄, 당신은 우리가 위에서 설명한 것과 같은 방식으로 다른 수업을 만들 수 있습니다. 다음 단계에서는 이러한 수업을 매력적으로 표현하는 멋진 템플릿을 디자인할 것입니다.
5단계: 강의/포스트 템플릿 생성 및 사용자 정의
WordPress 대시보드에서 템플릿 → 테마 빌더 → 새로 추가로 이동합니다.
이제 다른 게시물에 대해 수행하는 것과 동일한 방식으로 강의 게시물에 대한 템플릿을 설정합니다.

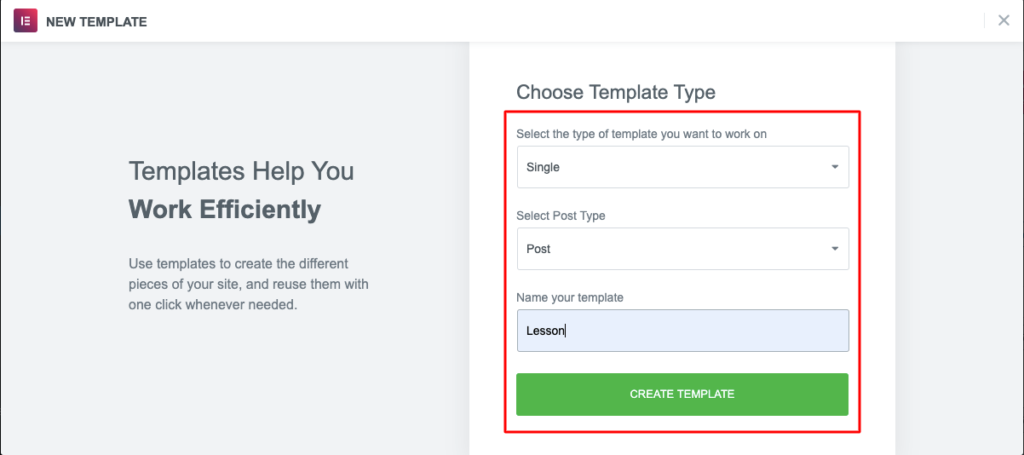
첫 번째 드롭다운 메뉴에서 단일 템플릿 유형을 선택한 다음 게시물 유형에 대해 게시물을 설정합니다. 템플릿 이름을 Lesson으로 지정하고 마지막으로 Create Template 버튼을 클릭합니다 .

여기에서 Elementor 편집기로 바로 이동하여 Post 템플릿을 처음부터 디자인하거나 라이브러리에서 템플릿을 선택할 수 있습니다.
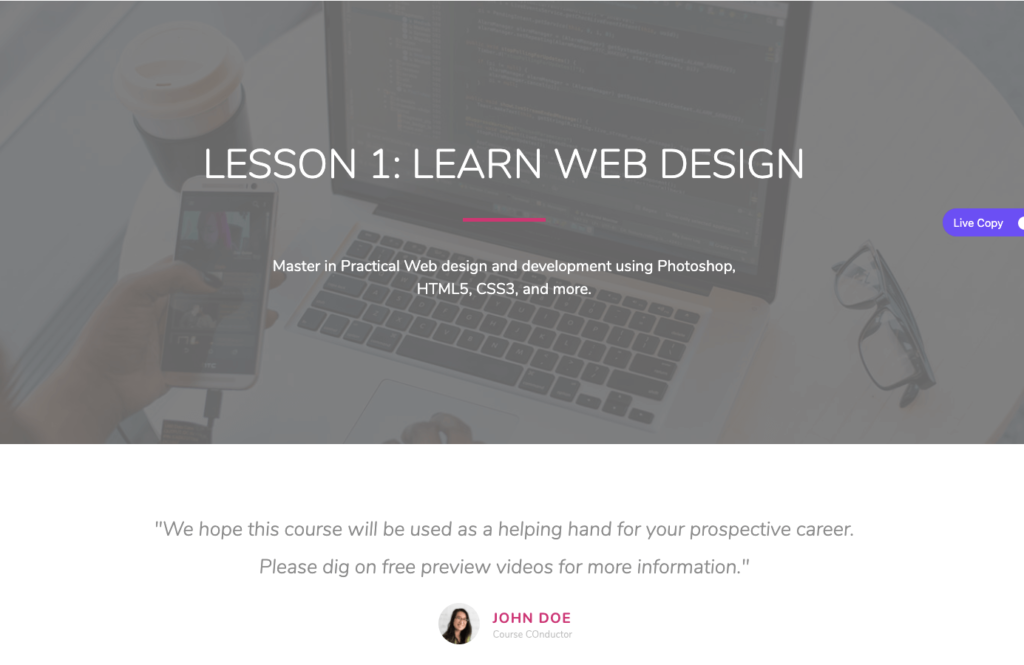
여기에서는 위에서 수행한 대로 템플릿을 수동으로 디자인합니다. 따라서 우리는 원하는 대로 상상력을 그릴 수 있는 모든 유연성을 얻을 수 있습니다.

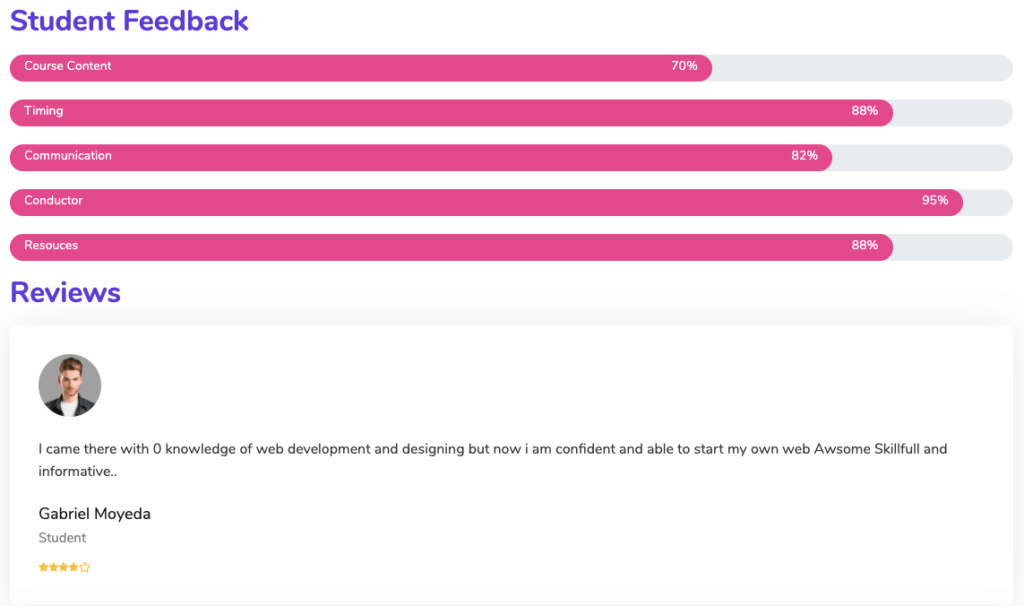
여기에서는 리뷰, 스킬바와 같은 해피 위젯을 사용하여 디자인을 보다 매력적으로 보여줍니다.

또한 Elementor 또는 HappyAddons의 다른 위젯을 사용하여 표시된 대로 페이지를 디자인할 수 있습니다. 또한 플로팅 효과를 적용하여 위젯(Elementor 및 HappyAddons 모두)에 애니메이션 또는 모션 효과를 추가할 수 있습니다.
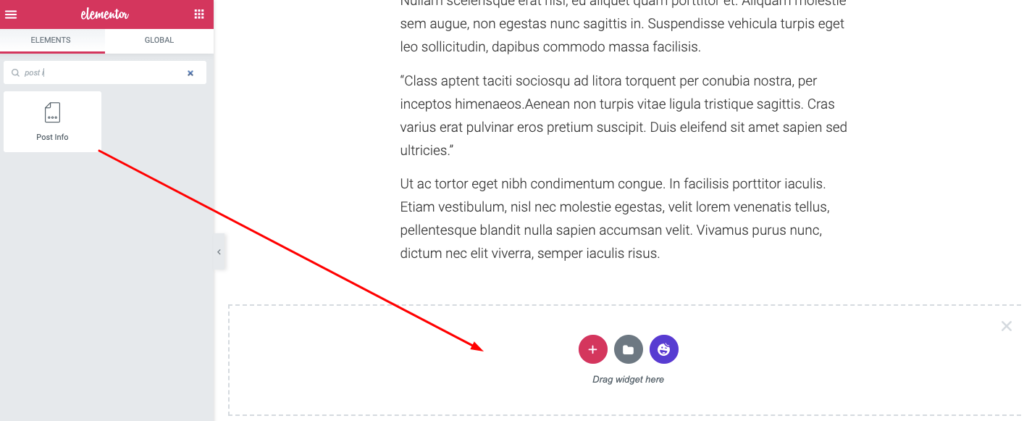
다음으로 이전에 만든 예상 시간 필드를 추가합니다. 그렇게 하려면 Elementor 편집기에 새 섹션을 삽입하십시오. 이제 편집기 패널에서 게시물 정보 위젯을 검색합니다. 원하는 페이지에 끌어다 놓습니다.

위젯을 선택하고 편집기 패널로 돌아갑니다. 콘텐츠 탭으로 이동하여 불필요한 필드를 모두 삭제하고 하나만 남겨둡니다. 이제 해당 필드를 클릭하여 옵션에 액세스합니다.
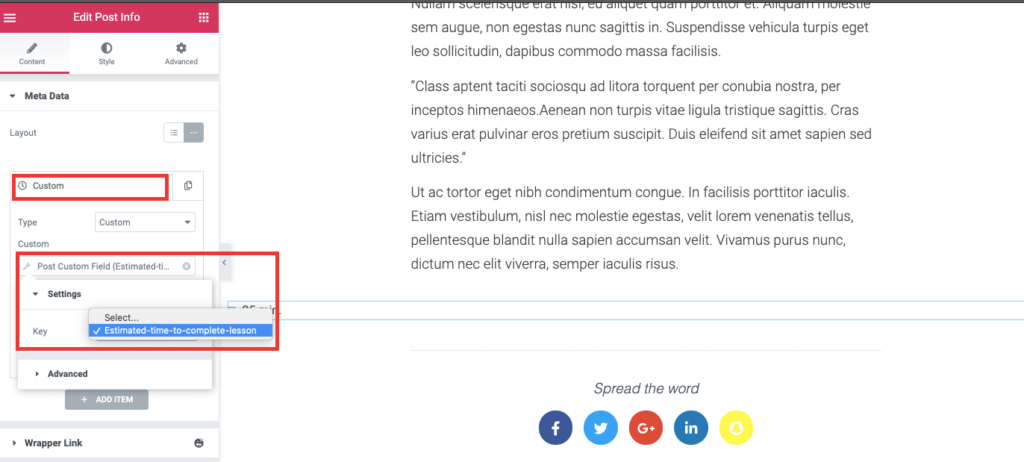
이 옵션에서 필드 유형을 사용자 정의로 변경합니다. 그런 다음 다이내믹 태그 아이콘을 클릭하여 메뉴에 액세스합니다. 여기에서 Post Custom Field를 선택합니다.

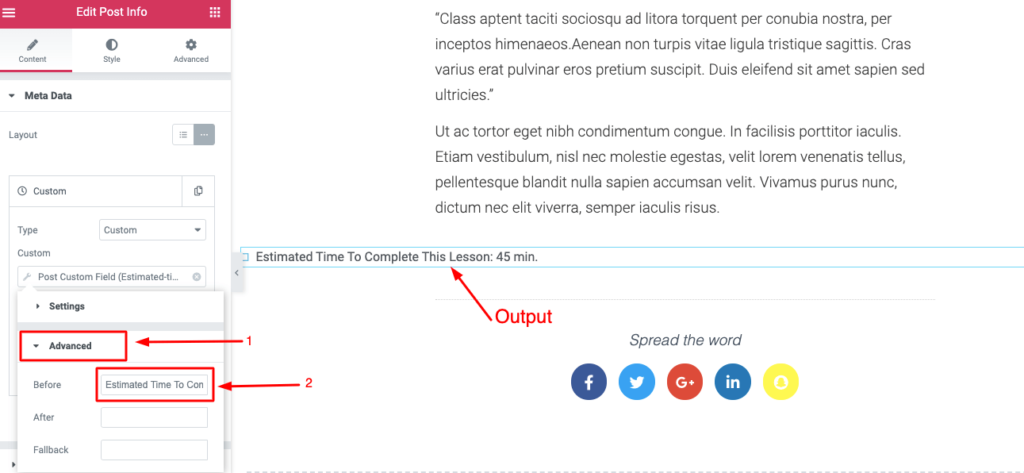
고급 탭에서 사용자 정의 필드 값 앞에 표시하려는 레이블을 추가할 수 있습니다. 여기에서 값 필드 앞에 표시할 "이 강의를 완료하는 데 예상되는 시간"이라는 텍스트를 삽입합니다.

또한 스타일 탭에서 필드의 타이포그래피와 색상을 원하는 방식으로 편집할 수 있습니다.
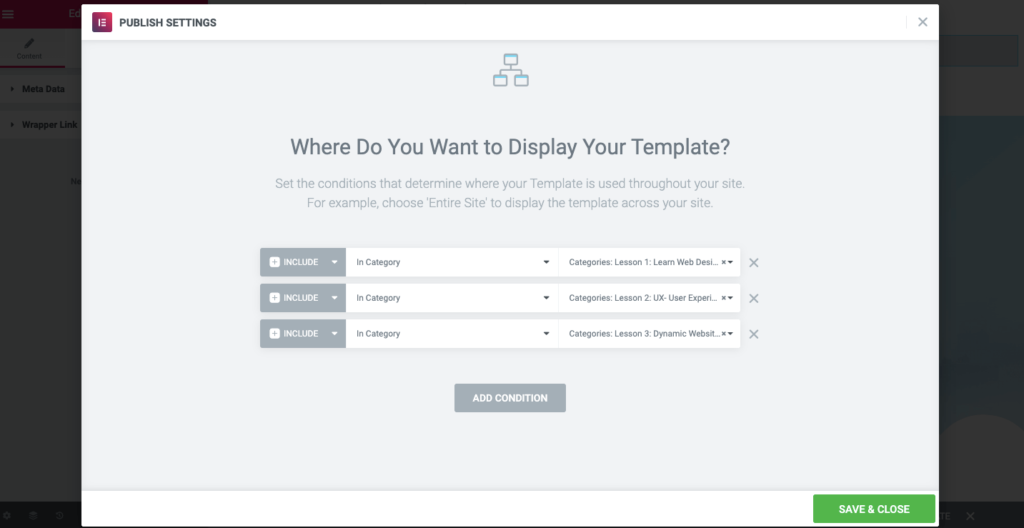
템플릿 디자인에 만족하면 게시하지만 게시 버튼을 클릭합니다. 그렇게 하면 조건 페이지가 나타납니다. 양식에서 특정 범주 아래에 템플릿을 표시하는 조건을 설정할 수 있습니다.

완료되면 마지막으로 저장 버튼을 클릭합니다.
글쎄요, 디자인 웹사이트는 예술입니다. 여기에서 여행을 시작하는 데 필요한 모든 기본 사항을 다루려고 했습니다. 이제 상상력을 넓히고 그에 따라 사이트를 디자인하십시오.
당신은 또한 좋아할 수 있습니다: Elementor를 사용하여 멋진 스티커 헤더를 만드는 방법.
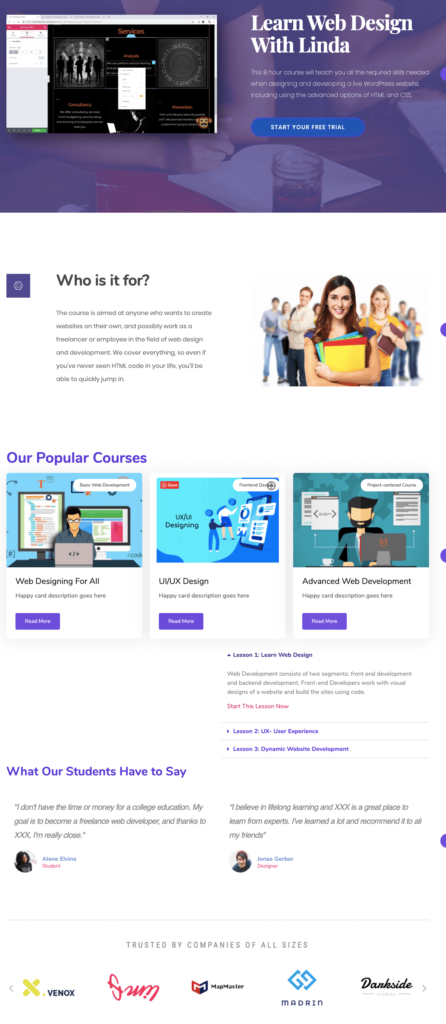
온라인 코스 웹사이트의 최종 미리보기
방금 만든 홈페이지 및 강의 페이지의 최종 보기입니다.

다음은 온라인 코스 웹사이트의 라이브 비디오 버전입니다.

위에서 우리는 가장 짧은 시간과 최소한의 비용으로 온라인 코스 웹사이트를 준비하기 위해 알아야 할 모든 것을 설명하려고 했습니다.
그러나 사이트를 시작하기 전에 시장, 학습자의 선호도, 코스 리소스 및 기타 사항을 조사하는 데 시간을 할애해야 합니다.
빨리 봐!
온라인 코스 및 학습 웹사이트 구축 시 고려 사항

온라인 코스 웹사이트의 성공은 주로 올바른 접근 방식에 달려 있습니다. 따라서 온라인 과정을 구축하는 동안 일반적인 함정과 실수를 피하기 위해 전략적으로 집중해야 합니다.
그러나 귀하의 eLearning 웹사이트에는 학생들의 학습 경험을 쉽게 만들 수 있는 수많은 방법이 있습니다. 여기에서는 온라인 코스 웹 사이트 개발을 계획할 때 고려해야 할 6가지 주요 사전 출시 활동에 중점을 두었습니다.
올바른 주제 선택
경험이 많거나 스스로 배우고 싶은 주제를 선택하세요. 스스로에게 다음과 같은 질문을 할 수 있습니다.
- 사람들이 일반적으로 귀하에게 도움을 요청하고 귀하가 전문가로 간주되는 주제는 무엇입니까?
- 다른 사람들이 어려움을 겪고 있는 특정 유형의 문제를 원활하게 해결할 수 있습니까?
- 다른 사람들이 사용하고 싶어하는 일부 소프트웨어 또는 방법의 전문가입니까?
이러한 질문에 대한 답변은 웹사이트의 코스 주제를 결정하는 데 도움이 됩니다. 더 중요하게, 당신의 주제는 당신이 열정을 느끼는 모든 것에 관한 것일 수 있습니다. 요리, 요가, 시, 춤, 소프트웨어 개발 또는 당신이 이야기하고 싶은 모든 것이 될 것입니다.
어쩌면 당신은 당신의 주제에 대한 전문가입니다. 그러나 항상 탐구할 새로운 것이 있습니다. 따라서 온라인 검색을 통해 가능한 한 자신의 주제에 대해 공부하십시오. 이 진화하는 세상에서 변하지 않는 것은 아무것도 없기 때문에 새로운 것을 배우는 것을 멈추지 마십시오. 아무도 하지 않는 당신의 분야를 배우십시오!

잠재고객 수요 파악
사람들이 온라인에서 말하는 주제를 정의하고 해당 지역과 관련된 학습 및 교육이 중요합니다. 효과적인 방법으로 코스 개요를 작성하는 데 도움이 됩니다. 잠재적 학습자가 어울리는 곳으로 가서 적극적으로 참여하십시오. 그들의 토론을 따르고 그들의 필요를 파악하십시오.
이에 따라 코스 계획을 세우고 해당 주제를 사이트에 포함할 수 있습니다. 그것은 당신의 자원을 더 가치있게 만들고 학습자의 매력을 쉽게 끌 수 있습니다.
또한 청중의 학습 과정을 매끄럽고 유익하게 만들 수 있는 주요 주제를 일부 하위 주제로 나누는 방법에 대한 아이디어도 얻을 수 있습니다. 그러나 아무도 혜택을 받지 못하는 것을 만드는 것은 가치가 없습니다.
적절한 키워드 분석을 수행하십시오

사이트에 유용한 키워드를 찾는 가장 좋은 방법은 잠재고객의 관심을 이해하는 것입니다. 많은 사람들이 사이트를 계획할 때 키워드 검색을 무시하고 장기적으로 큰 재앙에 직면합니다. 따라서 사람들이 학습 사이트에서 제공하려는 제품이나 서비스를 검색하는 데 사용하는 단어나 구를 찾으십시오.
예를 들어 다음 두 구문을 참조하십시오. 다음 중 Google에서 순위가 더 높다고 생각하는 두 개의 코스 제목은 무엇입니까?
- PHP 웹 개발을 배우는 방법
- PHP 웹 개발
거의 차이가 없기 때문에 비슷해 보일 수 있습니다. 그러나 이 작은 차이가 검색 엔진 순위에 큰 영향을 줄 수 있습니다. 따라서 업계에서 가장 잘 작동하는 키워드를 찾아 제목, 메타, 태그 및 기타 중요한 설명에도 사용하십시오.
경쟁 분석
다른 사람들보다 더 나은 것을 제공하려면 이미 업계를 지배하고 있는 사람들에 대해 알아야 합니다. 자신의 코스 개요를 계획하면서 그들의 발자취를 따를 수 있습니다. 유사한 실수를 피하고 이전에는 아무도 생각하지 못한 특별한 것을 가져오는 데 도움이 됩니다.
그러나 건전한 경쟁은 혁신으로 이끌 수 있으며 청중에게 정말 가치 있는 것을 제공할 수 있습니다.

지식을 공유하는 방법을 선택하십시오
당신은 주제에 대한 엄청난 지식을 가지고 있고, 학습자의 의도를 알고, 경쟁자에 대해 잘 이해하고 있습니다. 이제 청중에게 리소스를 표현할 방법을 식별해야 합니다.
일련의 게시물: 학생들의 학습 과정을 더 쉽게 하기 위해 과정을 몇 개의 작은 부분으로 나눌 수 있습니다. 그리고 부분별로 수업을 게시합니다. 따라서 학생들은 이러한 수업을 쉽게 진행하고 발견한 내용을 적절하게 조합할 수 있습니다.
비디오 수업: 일반 텍스트 대신 학습자를 위한 비디오 자습서를 사용할 수 있습니다. 그들의 주의를 끌고 PC 앞에 앉게 하는 것이 의심할 여지 없이 더 매력적입니다.
혼합 콘텐츠: 가장 좋은 아이디어는 요리에 모든 풍미를 추가하는 것입니다. 텍스트 전사가 있는 비디오를 추가할 수 있습니다. 또한 고화질 그래픽을 포함하여 재미를 더하십시오. 청중에게 프레젠테이션을 더욱 눈에 띄게 만들 것입니다.
요컨대, 청중을 구축하는 콘텐츠를 만드십시오.
또한 기본부터 시작하여 체계적인 방식으로 코스 콘텐츠를 배포합니다. 문맥을 논리적이고 기억하기 쉽게 유지하십시오. 그러나 필요한 경우 예제, 분석을 보여주거나 자세히 설명하는 것이 좋습니다. 학생들은 목표를 달성하기 위해 올바른 방향으로 올바른 길을 가고 있습니다.
프로모션 채널 준비

모든 것을 구성한 후에는 온라인 코스 웹사이트를 홍보하기 위한 적절한 매체가 필요합니다. 당신이 당신의 콘텐츠에 얼마나 관심을 갖고 있든, 또는 당신이 사람들을 얼마나 고의적으로 돕고 싶어하든 상관없이 기억하십시오. 사이트에서 트래픽이 잘 발생하지 않는 한 모든 노력은 수포로 돌아갈 것입니다.
걱정 마! 적절한 마케팅 방법을 활용하면 각 과정에 대해 수천 명의 팔로워를 생성할 수 있습니다. 그것은-
- 소셜 미디어 프로모션
- 이메일 마케팅
- 인플루언서 마케팅
- 일반적인 SEO 관행 등
중요한 것은 콘텐츠의 91%가 Google에서 트래픽을 받지 않는다는 것입니다. 검색 엔진에서 귀하의 웹사이트 순위를 높이려면 훌륭한 콘텐츠를 제공하는 웹 페이지의 다른 9%에 가입하고 적절한 방법을 통해 잠재 고객에게 다가가십시오.
자신의 온라인 코스 웹 사이트를 신속하게 시작할 수 있도록 계획을 시작합시다.
인터넷은 우리를 더 가깝게 만듭니다. 오늘날 전 세계의 사람들이 웹사이트를 통해 동일한 플랫폼을 공유하고 있습니다. 그것은 확실히 개인과 기업 모두에게 기회를 증가시킵니다.
말할 필요도 없이, 기술의 대대적인 확장은 교육 환경을 대부분 변화시켰습니다. 이제 사람들은 실제 수업을 듣는 것보다 온라인을 통해 더 많이 배우려고 합니다.
따라서 온라인 과정은 지식을 공유하는 것만으로도 돈을 벌 수 있는 좋은 방법이 될 수 있습니다. 특별한 열정, 기술 또는 취미가 있다면 비용을 지불하고 배울 준비가 된 유사한 사람들을 찾을 수 있습니다.

학습 자료, 코스 계획, 콘텐츠 품질, 표현 기법, 마케팅 채널 등에 대해 신중하게 결정하는 것이 중요합니다. 다음 단계에 따라 조사 및 계획을 수행한 후 사이트를 활성화할 수 있습니다.
- WordPress 사이트 준비
- Elementor 및 HappyAddons 설치 및 활성화
- 첫 번째 온라인 코스 페이지 만들기
- 코스에 수업 추가
- 웹사이트 시작 및 홍보 시작
온라인 코스 웹 사이트를 만드는 방법에 대해 여전히 질문이 있습니까? 댓글로 물어보세요!
