WordPress에서 앵커 링크를 만드는 방법: 완전한 가이드
게시 됨: 2022-10-12웹 사이트를 운영하는 것은 큰 책임이며 WordPress에서 앵커 링크를 만드는 방법을 아는 것은 방문자가 읽고 싶어하는 콘텐츠를 만들 때 중요한 기술이 될 것입니다. 앵커 링크는 독자가 웹사이트에 있어야 하는 정확한 위치로 안내하는 데 도움이 됩니다. 앵커 링크를 사용하면 사용자 경험을 개선하고 SEO에 약간의 이점을 제공할 수도 있습니다.
이 기사에서는 WordPress에서 앵커 링크를 쉽게 만드는 방법과 어떤 상황에서 사용하고 싶은지 보여줍니다.
다룰 내용은 다음과 같습니다.
- 앵커 링크란?
- 앵커 링크를 만드는 이유는 무엇입니까?
- WordPress에서 앵커 링크를 만드는 방법(6가지 방법)
- 1. 블록 편집기 사용(수동)
- 2. 클래식 편집기 사용(수동)
- 3. 앵커링크 플러그인 사용하기
- 4. 메뉴에 앵커 링크 추가하기
- 5. 외부 페이지에 앵커 링크 추가하기
- 6. Divi로 WordPress 앵커 링크를 추가하는 방법
앵커 링크란?
기술적으로 말하면 앵커 링크는 링크(또는 하이퍼링크)입니다. 사실, HTML에서 앵커 요소(태그로 표시됨) 는 우리가 알고 있는 웹을 가능하게 만드는 모든 링크에 공통적입니다. 즉, "앵커 링크"라는 용어는 일반적으로 페이지의 특정 요소로 이동하는 링크인 "점프 링크"와 동의어입니다. 따라서 앵커 링크(또는 점프 링크)와 일반 링크의 주요 차이점은 대상입니다. 기존 하이퍼링크는 사용자를 페이지 로 보내는 반면 앵커 링크는 사용자를 페이지의 특정 섹션으로 보냅니다. 앵커 링크는 동일한 페이지의 섹션 또는 다른 페이지의 섹션에 링크할 수 있습니다. 그러나 전자가 더 널리 퍼진 것 같습니다.
앵커 링크는 종종 긴 형식의 기사에 유용합니다. 그러나 단일 페이지 탐색 메뉴 또는 게시물 또는 페이지에 목차를 만드는 데 사용할 수도 있습니다.
앵커 링크의 해부학

Vector Stock Pro와 Paul Craft의 이미지 요소 / Shutterstock.com
HTML의 하이퍼링크와 유사하게 앵커 링크를 작동시키는 두 가지 주요 구성 요소가 있습니다.
- 특정 앵커 ID(앵커)가 있는 요소입니다. 페이지에서 이동하려는 요소입니다.
- A 해당 앵커 ID가 있는 요소에 대한 링크(앵커 링크). 이 링크는 페이지에 있는 앵커 요소로 "점프"합니다.
특정 콘텐츠(앵커)에 링크하려면 앵커 링크에 이동할 위치가 있도록 해당 앵커 요소에 고유 ID를 부여해야 합니다.
다음은 앵커 링크(파란색 ID)에 사용할 수 있는 앵커 ID가 있는 제목(h2 요소)에 대한 HTML 스니펫의 예입니다.
<h2 id="your-anchor-link-id">Example Heading</h2>
이를 통해 이 제목 요소로 이동하는 앵커 링크를 만들 수 있습니다. 앵커 링크의 핵심은 고유한 href 속성 값입니다. 일반 URL 대신 해당 앵커 ID 앞에 파운드 기호 "#"를 포함해야 합니다. HTML에서는 다음과 같이 보일 것입니다.
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
앵커 ID에 연결할 때 시작 부분에 "#"을 포함해야 합니다. 그러나 앵커 ID로 앵커 요소의 이름을 지정할 때 "#"을 포함하지 않습니다. 또한 앵커 ID 이름은 링크와 제목 모두에서 정확히 동일해야 합니다(물론 "#" 제외). 그렇지 않으면 링크가 작동하지 않습니다.
또한 외부 페이지의 특정 섹션에 앵커 링크를 추가하려면 다음과 같이 앵커 ID 앞에 페이지의 URL을 포함해야 합니다.
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
그것이 그것의 기본입니다.
WordPress에서 이와 동일한 효과를 달성하는 다양한 방법이 있으며 사이트 구성에 따라 다릅니다. 이러한 앵커 링크를 만드는 방법(Divi Builder에서 가장 좋아하는 방법은 앵커 링크)을 만드는 방법을 살펴보기 전에 왜 사용을 고려하고 싶은지 살펴보겠습니다.
WordPress에서 앵커 링크를 만들어야 하는 이유
다음을 포함하여 WordPress에서 Anchor Links를 사용하는 몇 가지 주요 이유를 자세히 살펴보겠습니다.
- 더 나은 사용자 경험
- 한 페이지 탐색 메뉴
- 게시물 및 페이지 목차
- SEO의 장점
사용자 경험
웹사이트를 만들 때 사용자 경험(UX)에 대해 생각하는 것이 중요합니다. UX를 개선하는 한 가지 방법은 앵커 링크를 사용하는 것입니다.
앵커 링크는 사용자가 페이지를 더 쉽게 탐색할 수 있도록 하므로 사용자 경험(UX)을 개선하는 데 도움이 됩니다. 그들은 사용자가 아주 적은 노력으로 페이지에서 특정 정보를 찾을 수 있도록 도와줍니다. 앵커 링크를 적절하게 사용하면 웹사이트를 보다 사용자 친화적으로 만들고 방문자의 전반적인 경험을 개선할 수 있습니다.
한 페이지 사이트 탐색 메뉴
앵커 링크는 일반적으로 한 페이지 웹사이트와 독립 실행형 랜딩 페이지에서 사용됩니다. 이러한 경우에 앵커 링크를 사용하는 것이 도움이 되는 몇 가지 이유가 있습니다.
우선, 방문자가 메뉴 탐색 없이 웹사이트를 방문하는 것은 약간 거슬릴 수 있습니다. 한 페이지 사이트에서도. 사람들은 이 요소를 보는 데 너무 익숙하기 때문에 연결할 다른 페이지가 없더라도 여전히 하나를 포함하는 것이 좋습니다.
탐색 메뉴에 대한 앵커 링크는 사람들이 페이지에서 적절한 콘텐츠로 매우 빠르게 이동하도록 하는 데에도 유용합니다. 랜딩 페이지는 종종 이를 사용하여 잠재 고객이 누락되었다고 생각하는 정확한 정보로 안내합니다.
앵커 링크는 웹사이트에서 탐색 도구로 사용되며 웹사이트의 클릭률을 향상시킬 수 있습니다. CTR은 웹사이트 최적화 및 전환율 최적화(CRO)를 위한 중요한 지표입니다. 웹사이트에 앵커 링크를 추가하면 사용자 경험을 개선하고 사용자가 원하는 콘텐츠를 더 쉽게 찾을 수 있습니다. 이는 궁극적으로 웹사이트의 CTR 및 ROI를 개선할 것입니다.
게시물 또는 페이지의 목차
앵커 링크는 긴 문서나 웹 페이지 내의 특정 섹션으로 빠르게 이동하는 데 사용됩니다. 앵커 링크를 클릭하면 독자는 자동으로 링크에 해당하는 페이지 섹션으로 이동합니다. 이것은 많은 장과 하위 섹션이 있는 목차(TOC)를 탐색할 때 매우 유용할 수 있습니다.
앵커 링크가 없는 목차는 사이트 방문자가 콘텐츠를 빠르게 스캔할 수 있도록 하는 데 도움이 됩니다. 그러나 목차 자체에 대한 앵커 링크를 사용하면 자신을 신속하게 요약하고 가장 필요한 콘텐츠를 살펴볼 수 있습니다.
전반적으로 앵커 링크는 긴 형식의 콘텐츠를 구성하고 탐색하는 데 유용한 도구입니다. 앵커 링크를 사용하면 문서의 특정 섹션에 빠르고 쉽게 액세스할 수 있으므로 복잡한 정보를 보다 쉽게 액세스할 수 있고 사용자 친화적으로 만들 수 있습니다.
방문자와 고객을 돕기 위해 우리가 할 수 있는 모든 것!
SEO의 장점
앵커 링크는 SEO 연결 전략에서도 역할을 할 수 있습니다. 사용자와 검색 엔진에 컨텍스트를 제공하고 페이지의 콘텐츠를 한 눈에 이해하는 데 도움이 되기 때문에 SEO 콘텐츠에 중요합니다.
앵커 링크를 사용하면 사용자가 원하는 콘텐츠를 더 빨리 찾을 수 있습니다. 이는 이탈률에 긍정적인 영향을 주어 웹사이트의 전체 순위를 향상시킬 수 있습니다. 페이지가 실제 사용자의 관심을 더 잘 끌수록 콘텐츠가 더 SEO 친화적으로 됩니다. 최상의 결과를 얻으려면 해당 앵커 링크에 최적화된 앵커 텍스트가 있는지 확인하여 Google에서 적절하게 색인을 생성하는 방법을 알 수 있도록 합니다.
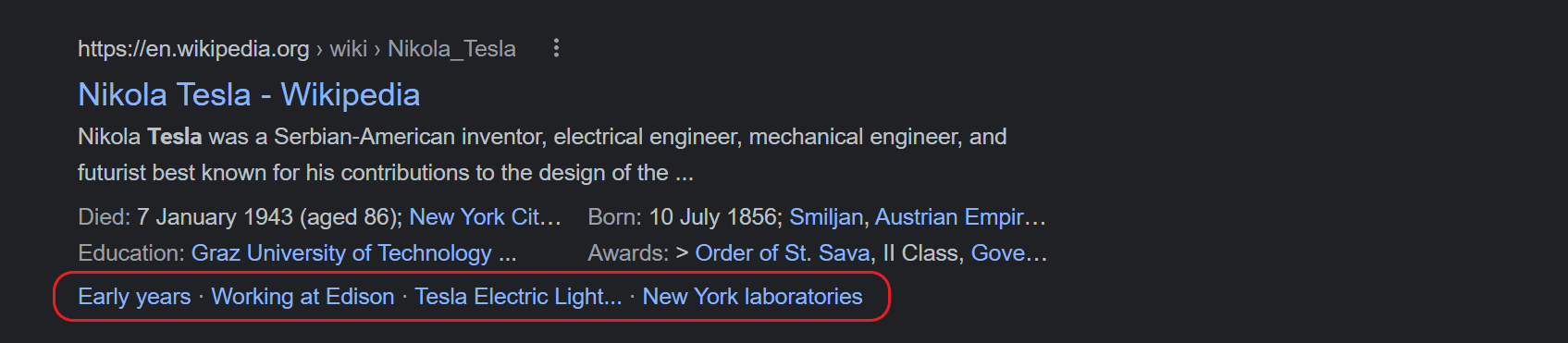
앵커 링크는 Google 및 기타 검색 엔진에서 SERP에 대한 더 흥미롭고 유용한 리치 스니펫을 만드는 데 사용할 수도 있습니다.

Google에서 내부 앵커 링크가 검색자에게 표시하는 데 도움이 된다고 판단하면 검색 스니펫에 인기 있는 앵커 링크를 포함할 수 있습니다. 이를 통해 방문자는 기사 또는 웹 페이지를 보기로 결정하기 위해 더 많은 정보를 얻을 수 있습니다.
Google이 귀하의 웹사이트를 더 유용하게 찾을수록 순위가 높아집니다. 이는 귀하에게 희소식입니다.
또한 페이지에 앵커 링크를 설치하면 다른 사이트에서 독자와 더 관련성이 높은 페이지의 특정 콘텐츠에 링크할 수 있는 옵션이 제공됩니다. 이것은 사용자가 관련 정보를 찾기 위해 스크롤해야 하는 긴 형식의 블로그 게시물에 대한 링크를 제공하는 것보다 제3자에게 더 유용할 수 있습니다. 따라서 어떤 면에서는 앵커 링크가 더 많은 백링크에 대한 링크 구축 전략을 도울 수 있습니다.
앵커 링크 사용의 장단점
앵커 링크를 사용할 때 주요 고려 사항은 특정 콘텐츠 내에서 방문자에게 도움이 되는지 여부를 아는 것입니다. 도움이 되지 않는다면 앵커 링크 사용의 장단점은 중요하지 않습니다. 그러나 사이트 방문자가 귀하의 기사 또는 페이지를 탐색하는 데 도움이된다면 장단점을 아는 것이 좋습니다.
장점:
- 앵커 링크를 사용하면 방문자가 콘텐츠를 쉽게 탐색할 수 있습니다.
- 앵커 링크를 사용하면 검색 엔진이 콘텐츠를 이해하는 데 사용할 세부 정보가 추가됩니다.
- 앵커 링크를 사용하면 콘텐츠를 더 쉽게 훑어볼 수 있습니다.
단점:
- 앵커 링크는 콘텐츠 작성을 마친 후 설정하는 데 더 많은 시간이 걸립니다.
- 사용자가 섹션으로 이동했지만 원하는 내용을 찾지 못한 경우 콘텐츠에서 길을 잃을 수 있습니다.
- 컨텍스트 없이 앵커 링크를 표시하면 다른 웹 페이지를 볼 것으로 예상한 사이트 방문자를 혼란스럽게 할 수 있습니다.
WordPress에서 앵커 링크를 만드는 방법: 6가지 방법
WordPress에서 앵커 링크를 만드는 방법에는 여러 가지가 있습니다.
아래에서는 웹사이트 구성 방식에 관계없이 앵커 링크를 설정할 수 있는 5가지 방법을 살펴보겠습니다. 단일 페이지, 여러 페이지, 탐색에서 플러그인을 사용하여 Divi Builder를 사용하여 매우 쉽게 생성하는 방법을 보여 드리겠습니다.
1. WordPress 블록 편집기로 수동으로 앵커 링크 만들기
앵커 링크는 페이지의 특정 섹션으로 이동할 수 있는 링크입니다. WordPress 블록 편집기에서 앵커 링크를 생성하려면 다음을 수행해야 합니다.
WordPress 블록 편집기에서 제목 블록을 추가하고 제목 텍스트를 입력합니다.
제목 블록 설정(제목 블록의 고급 탭에 있음)에서 제목 필드에 HTML ID를 추가합니다. 이것은 앵커 링크 대상으로 사용됩니다.

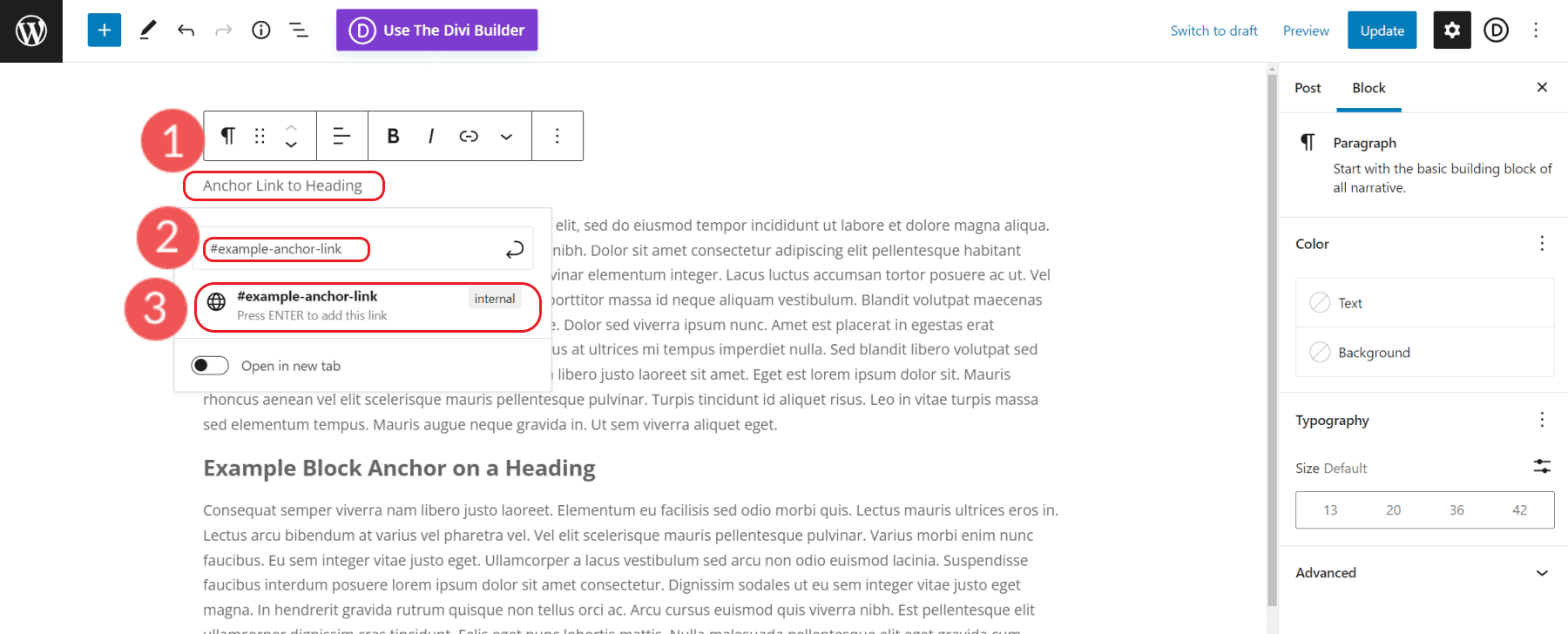
머리글 요소의 ID가 설정되면 일부 텍스트를 선택하고 하이퍼링크를 추가할 수 있습니다. 웹 주소 대신 파운드 기호(#)와 요소 ID를 추가할 수 있습니다. Enter 키를 누르면 링크가 해당 텍스트에 적용됩니다.

변경 사항을 저장하고 페이지를 미리 보고 새 앵커 링크를 테스트하십시오.

2. WordPress Classic Editor에서 HTML로 수동으로 앵커 링크 만들기
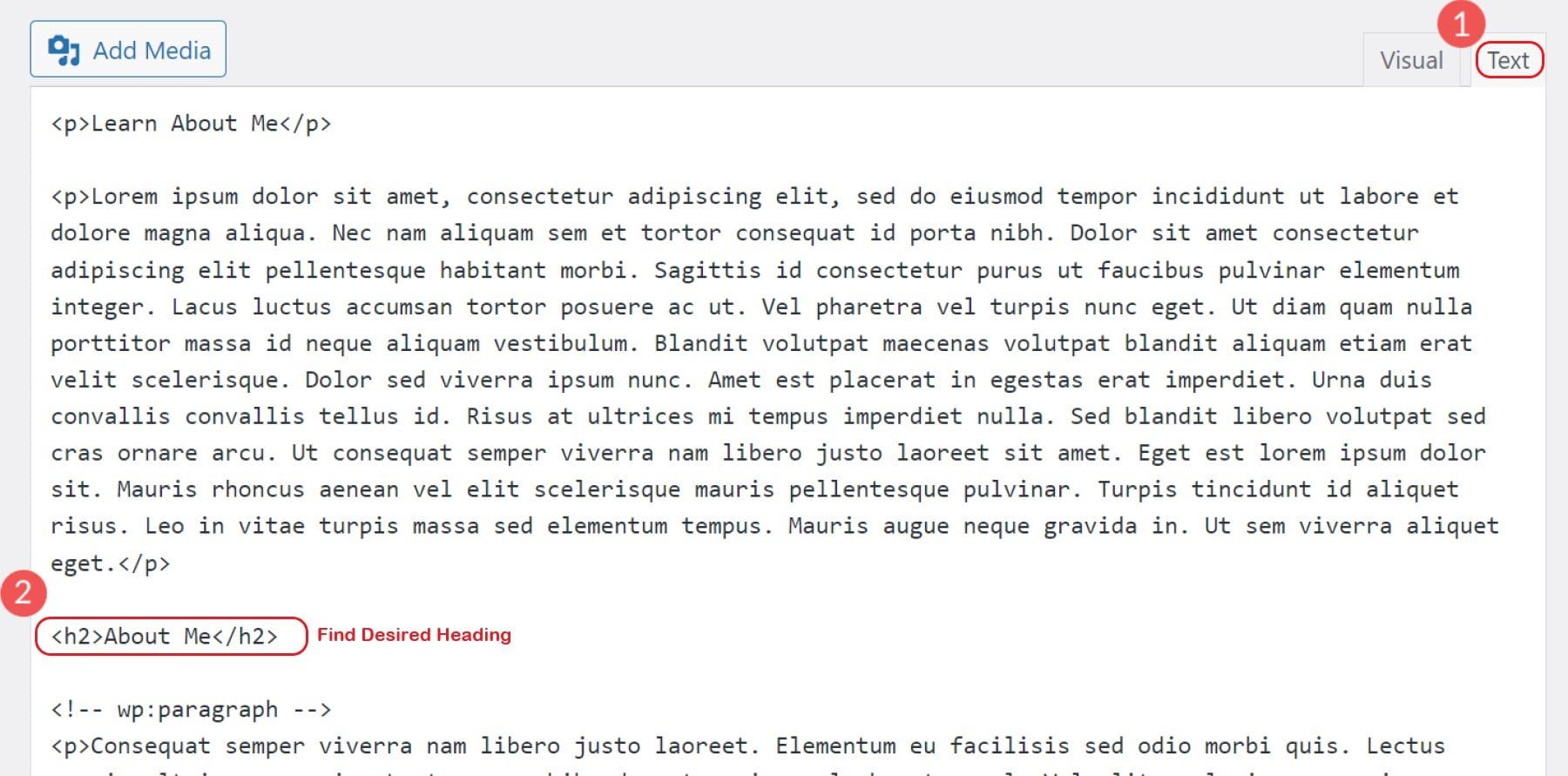
WordPress 클래식 편집기에서 앵커 링크를 만들려면 약간의 HTML을 추가해야 합니다. 그러나 걱정하지 마십시오. 어렵지 않습니다. 먼저 연결하려는 제목을 찾아야 합니다. 게시물 또는 페이지의 코드(시각적 편집기 탭 옆의 텍스트 탭)에서 링크하려는 텍스트 주위의 제목 태그를 찾습니다.
예를 들어 "나에 대해 알아보기"라는 헤더에 대한 앵커 링크를 만들려면 해당 텍스트 주위에 H2 태그(제목 2)를 찾습니다.
찾다:
<h2>About Me</h2>

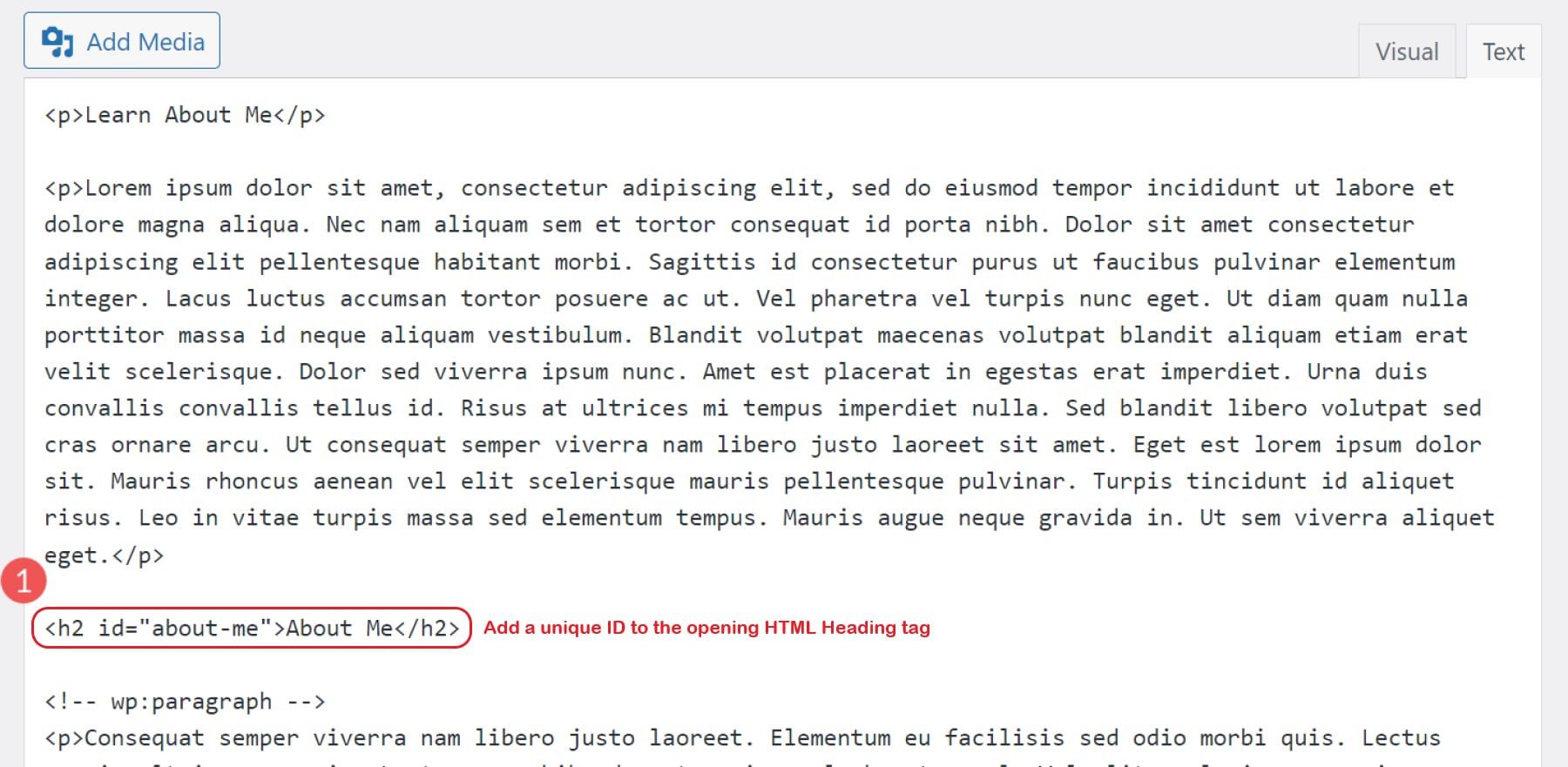
표제 태그를 찾으면 여기에 id 속성을 추가하십시오. id 속성의 값은 고유해야 하므로 페이지의 다른 곳에서는 사용되지 않는 것을 선택하십시오. 이 예에서는 "about-me"를 사용합니다.
제목 태그를 다음과 같이 변경합니다.
<h2 id="about-me">About Me</h2>

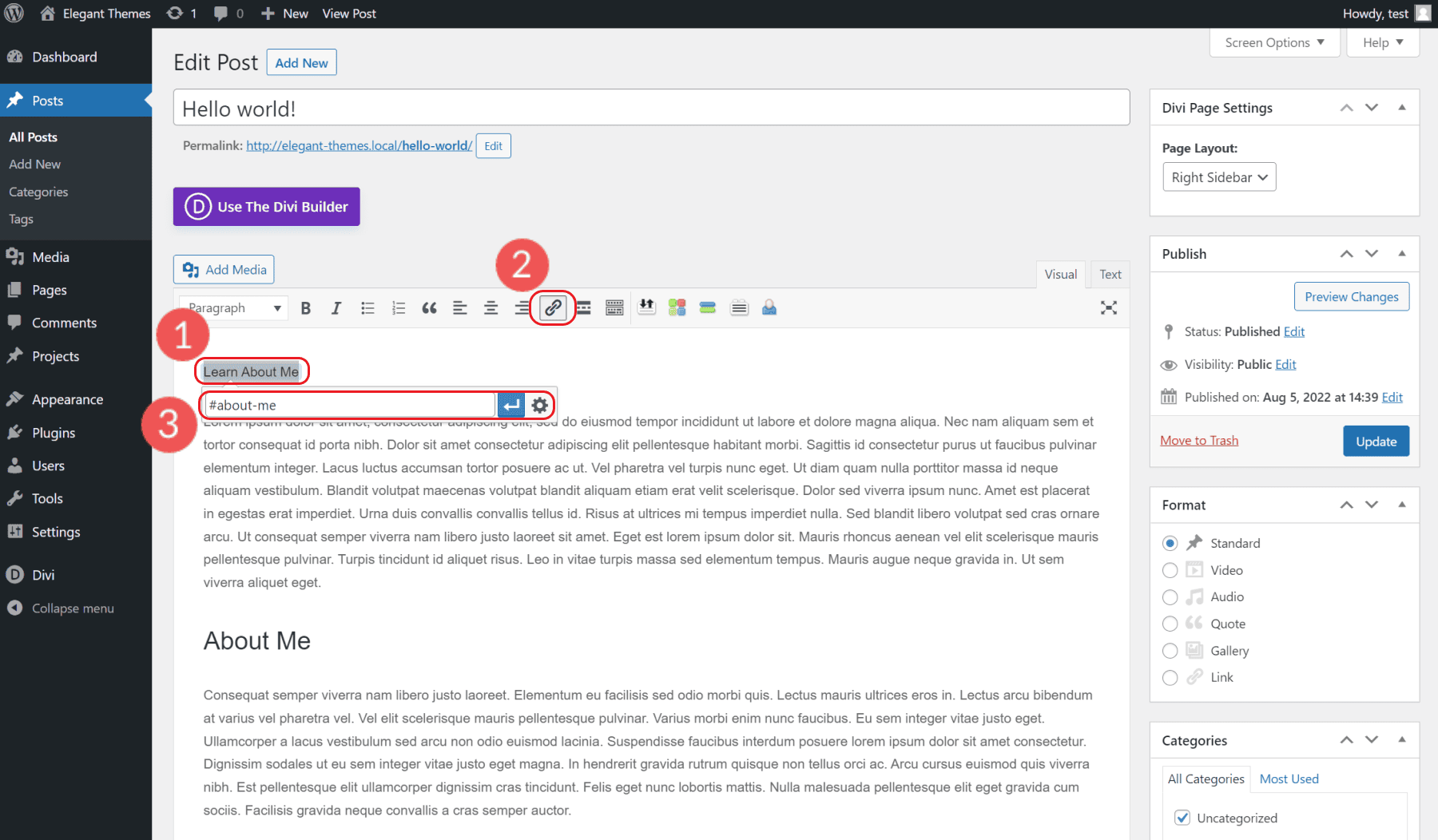
다음으로 방문자가 클릭하여 고정된 섹션으로 이동하게 하는 텍스트를 찾고 싶을 것입니다. 새 앵커 링크에 대한 HTML을 입력하거나 클래식 편집기의 링크 추가 기능을 사용할 수 있습니다. Visual 탭에 있는 WYSIWYG 편집기를 사용하여 링크를 빠르게 만듭니다.
링크를 추가할 텍스트(또는 이미지)를 선택합니다. 편집기의 도구 모음에서 체인 링크 아이콘을 클릭합니다. 링크 입력 필드에 "#about-me"를 추가하고 Enter 키를 누르면 링크 생성이 완료됩니다.

앵커 링크가 작동하는지 보려면 "게시" 또는 "미리보기"를 클릭하십시오.
3. Anchor Link Plugin으로 자동으로 Anchor Link 추가
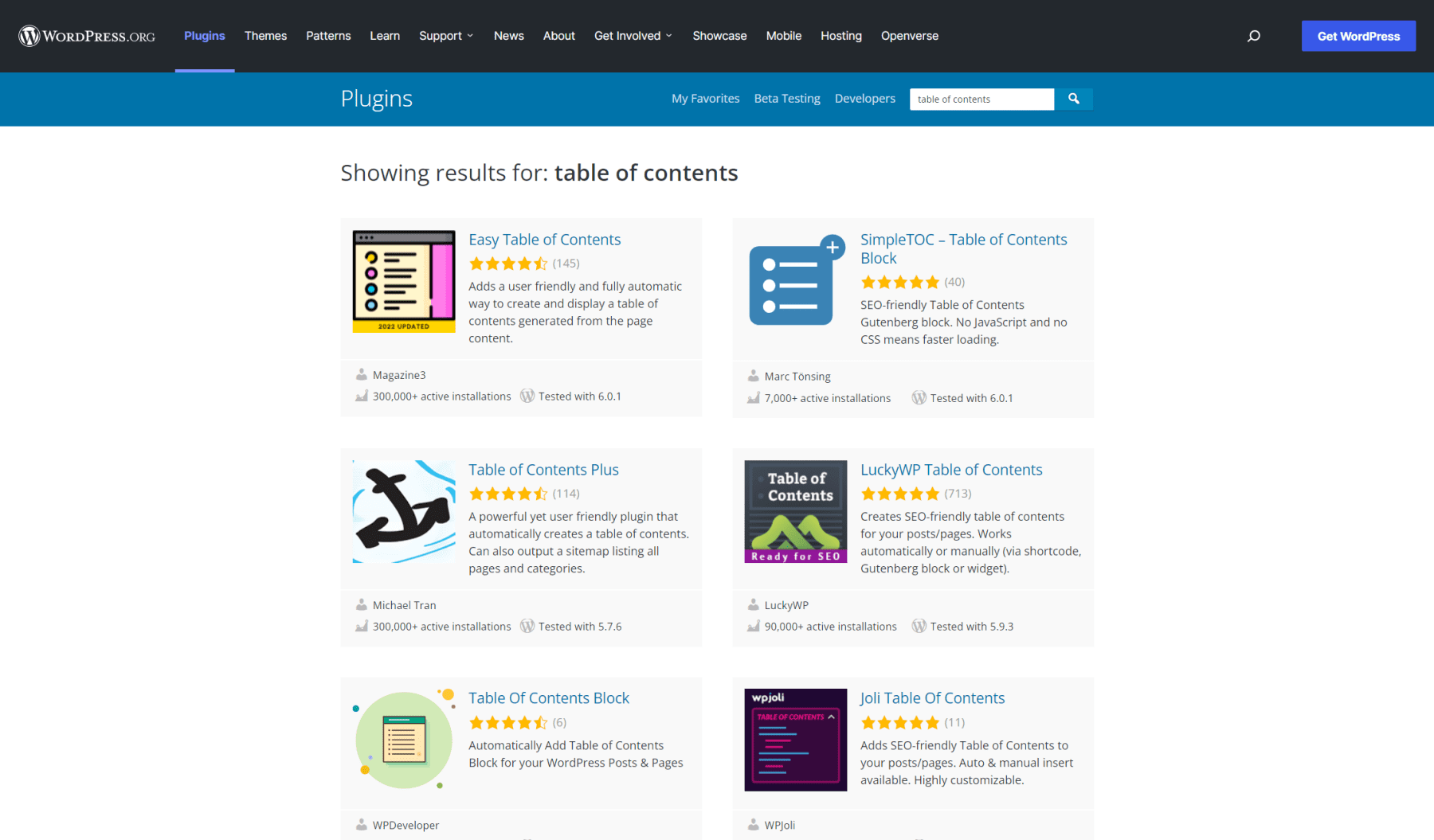
WordPress 저장소에는 자동으로 생성된 앵커 링크로 목차를 빠르게 생성하는 데 도움이 될 수 있는 꽤 많은 플러그인이 있습니다. 저장소에서 목차 플러그인을 찾을 수 있습니다.

몇 가지 다른 옵션 중에서 선택할 수 있지만 Magazine3에서 Easy Table of Contents를 사용하는 방법을 살펴보겠습니다.
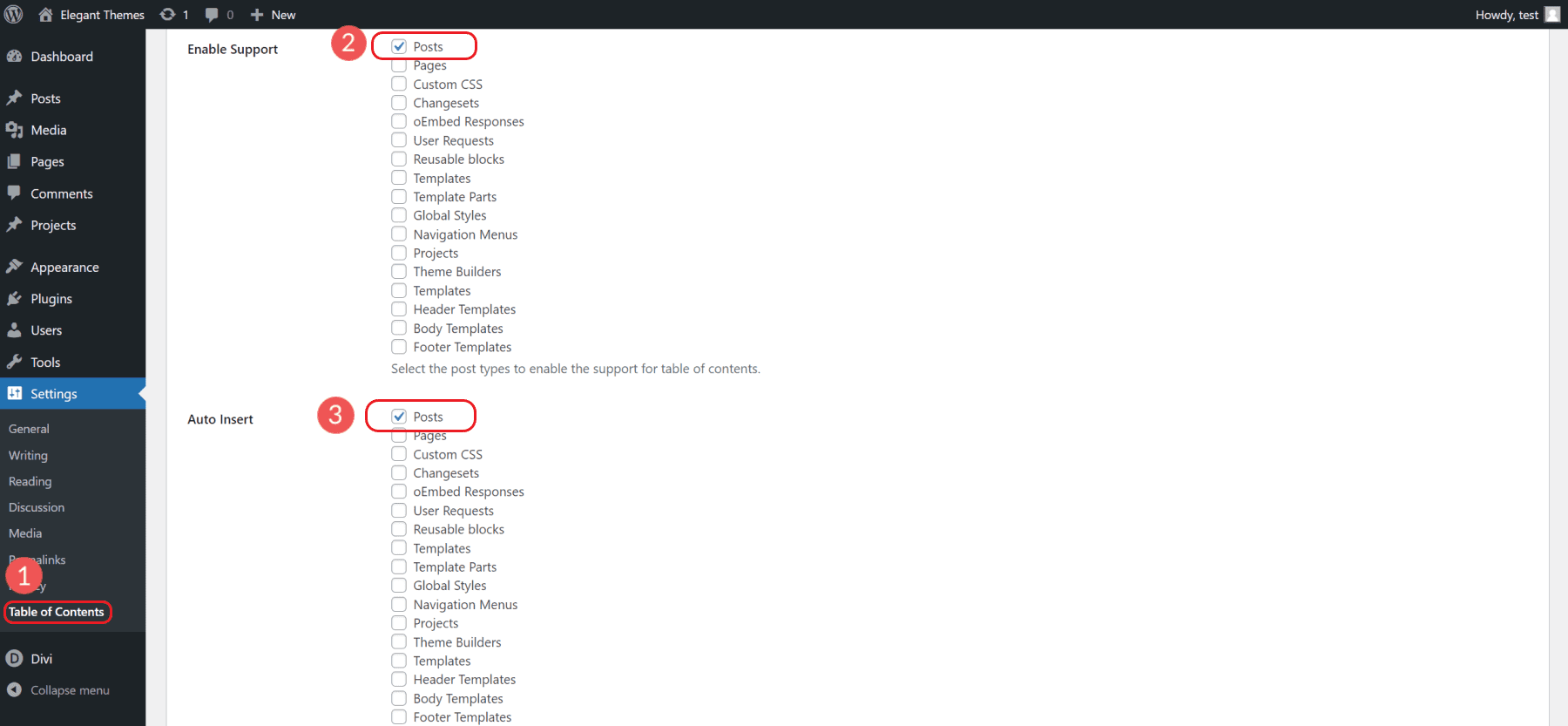
쉬운 목차를 즉시 설치하면 페이지 및 게시물 제목을 기반으로 목차가 제공됩니다. 어떻게 보일지 보기 위해 설정을 구성할 필요가 없습니다. 플러그인을 로드한 다음 가장 최근 게시물을 살펴보세요.
무엇을 할 수 있는지 살펴본 후 설정으로 돌아가 필요에 맞게 조정하는 것이 현명합니다. 대부분의 사람들은 TOC가 게시물에 표시되도록 설정하는 것만으로도 충분할 것입니다. Easy Table of Contents는 모든 사용자 정의 게시물 유형과 켜기/끄기 전환할 수 있는 다양한 템플릿을 인식합니다.

시도해 볼 수 있는 다른 옵션이 많이 있지만 이는 모두 웹사이트와 필요에 따라 다릅니다. H2에서 H3 또는 H4 제목만 사용하여 목차를 만드는 것으로 시작하는 것이 좋습니다. 목차에 항목이 너무 많으면 기대했던 것만큼 도움이 되지 않을 것입니다.
그들은 더 많은 기능을 갖춘 프로 버전을 제공합니다. 그것은 또한 Divi와 완벽하게 작동합니다!
다시 말하지만, 당신에게 도움이 될 수 있는 다른 "목차" 플러그인이 있습니다. 귀하의 요구에 맞는 최상의 기능을 얻으려면 조사를 수행하고 몇 가지를 테스트하십시오.
4. 탐색 메뉴에 앵커 링크 추가
탐색 메뉴가 제한된 한 페이지 웹사이트와 랜딩 페이지는 많은 힘을 실어줄 수 있습니다. 종종 사이트 마스터는 탐색 메뉴의 앵커 링크를 사용하여 방문자를 페이지 아래로 이동합니다.
이것은 웹 사이트에 많은 페이지가 필요하지 않지만 방문자에게 필요한 정보를 정확히 볼 수 있는 기회를 제공하려는 경우에 매우 유용합니다.
탐색을 위한 앵커 링크를 만드는 것은 실제 링크를 제외하고 이미 작업한 것과 정확히 동일합니다. 링크가 탐색으로 이동합니다.
탐색에 앵커 링크를 추가하기 전에 이동하려는 제목(또는 앵커 요소)에 앵커 ID를 추가해야 합니다. WordPress 편집기에 Anchor ID를 삽입하는 방법은 위의 방법을 참조하세요.

해당 세트가 있으면 메뉴 탐색에 링크를 추가할 준비가 된 것입니다.
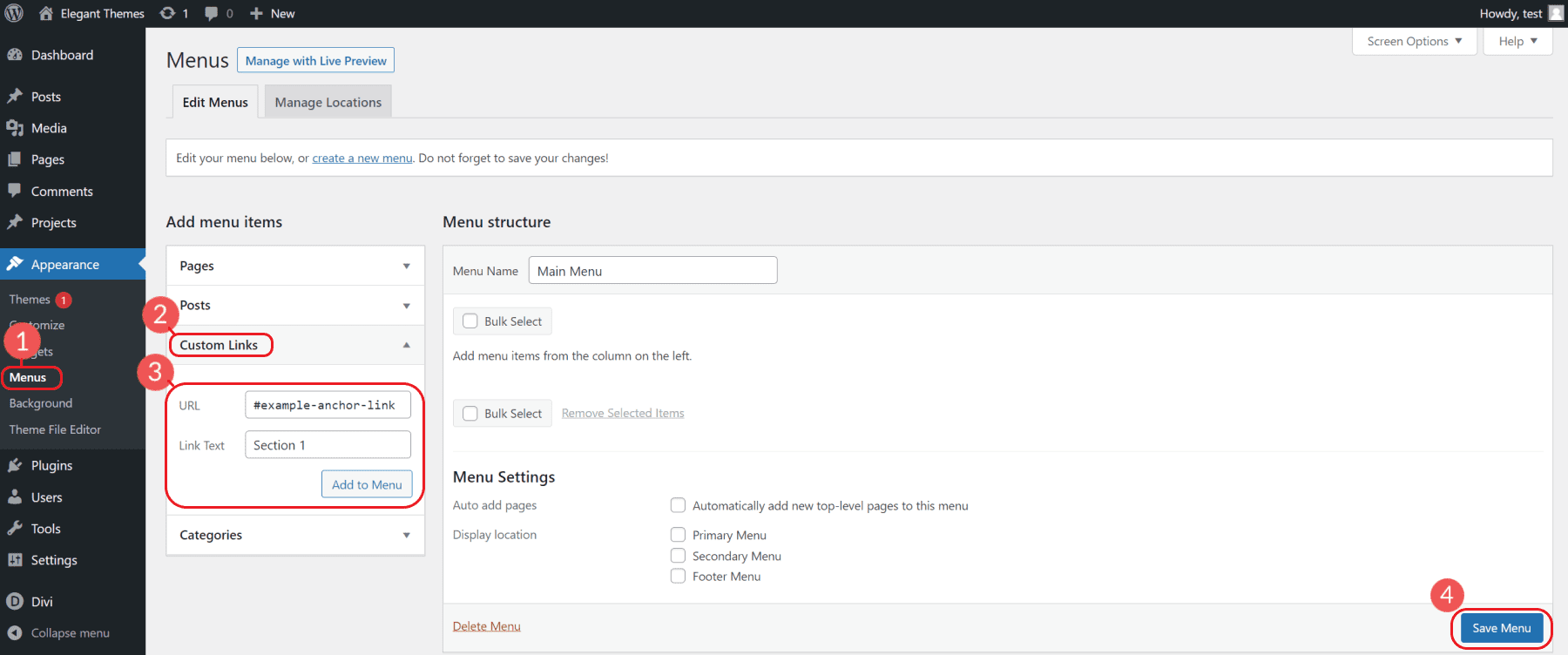
사이트 메뉴를 보려면 모양 > 메뉴를 엽니다. 올바른 메뉴를 편집하고 있는지 확인한 다음 "사용자 지정 링크"를 선택하십시오. URL 필드에 "#"(#example-anchor-link)이 앞에 오는 첫 번째 HTML 앵커 ID를 추가합니다. 링크 텍스트 필드를 채워 메뉴 항목에 이름을 지정합니다. 이것은 메뉴 자체에 표시됩니다. 메뉴에 추가 및 메뉴 저장을 클릭합니다.

필요에 따라 제목에 고유한 앵커 ID를 추가하고 메뉴에 대한 링크를 앵커하는 과정을 반복합니다.
웹사이트의 프런트 엔드에서 변경 사항을 확인하여 웹사이트가 어떻게 보이는지 확인할 수 있습니다.
5. 외부 페이지에 대한 앵커 링크 만들기
외부 페이지의 특정 섹션에 앵커 링크를 추가하려면 페이지의 전체 URL 뒤에 "#" 및 앵커 ID를 포함해야 합니다.
외부 페이지의 특정 제목에 대한 앵커 링크는 다음과 같이 구성되어야 합니다.
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
이렇게 하면 사용자가 페이지와 해당 페이지의 특정 제목으로 리디렉션됩니다.
6. Divi를 사용하여 WordPress에서 앵커 링크 만들기
Divi는 WordPress에서 웹사이트를 쉽게 디자인할 수 있게 해주는 놀라운 테마 및 페이지 빌더입니다. Divi에서는 HTML에 대해 걱정할 필요 없이 모든 요소에 대한 앵커 링크를 쉽게 만들 수 있습니다.
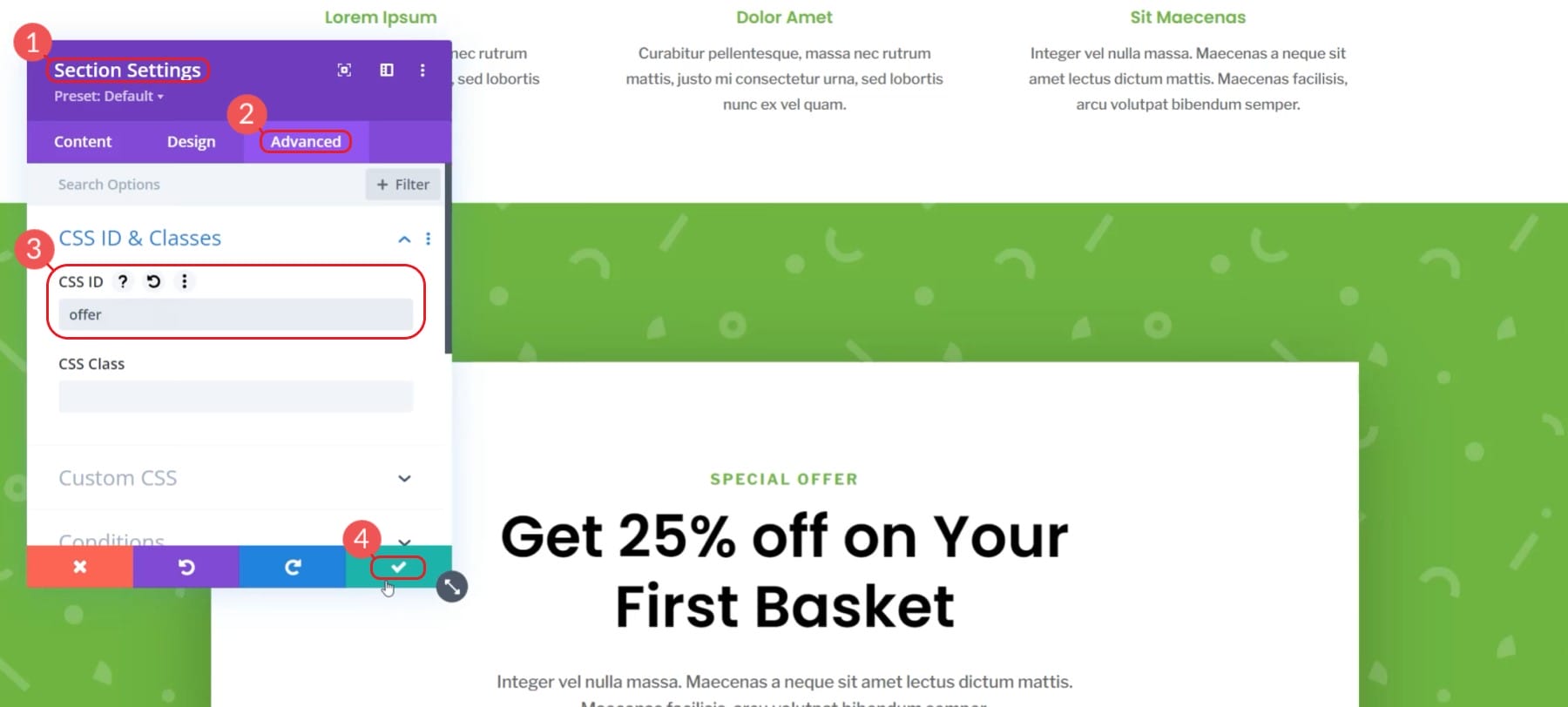
Divi에서 앵커 링크를 추가하려면 페이지 편집기와 Divi의 비주얼 빌더를 엽니다. 가장 먼저 할 일은 섹션에 앵커 ID를 할당하는 것입니다. 섹션 설정을 열고 고급 탭으로 이동한 다음 "CSS ID 및 클래스"를 클릭하면 됩니다. 모든 Divi 요소에 앵커 ID를 추가할 수 있지만 섹션에 연결하는 것이 헤더 태그에 연결하는 것보다 더 나은 사용자 경험이 될 수 있습니다.
CSS ID 필드에 ID를 추가하고 변경 사항을 저장합니다. 이 예에서는 섹션 ID를 "offer"로 지정했습니다.

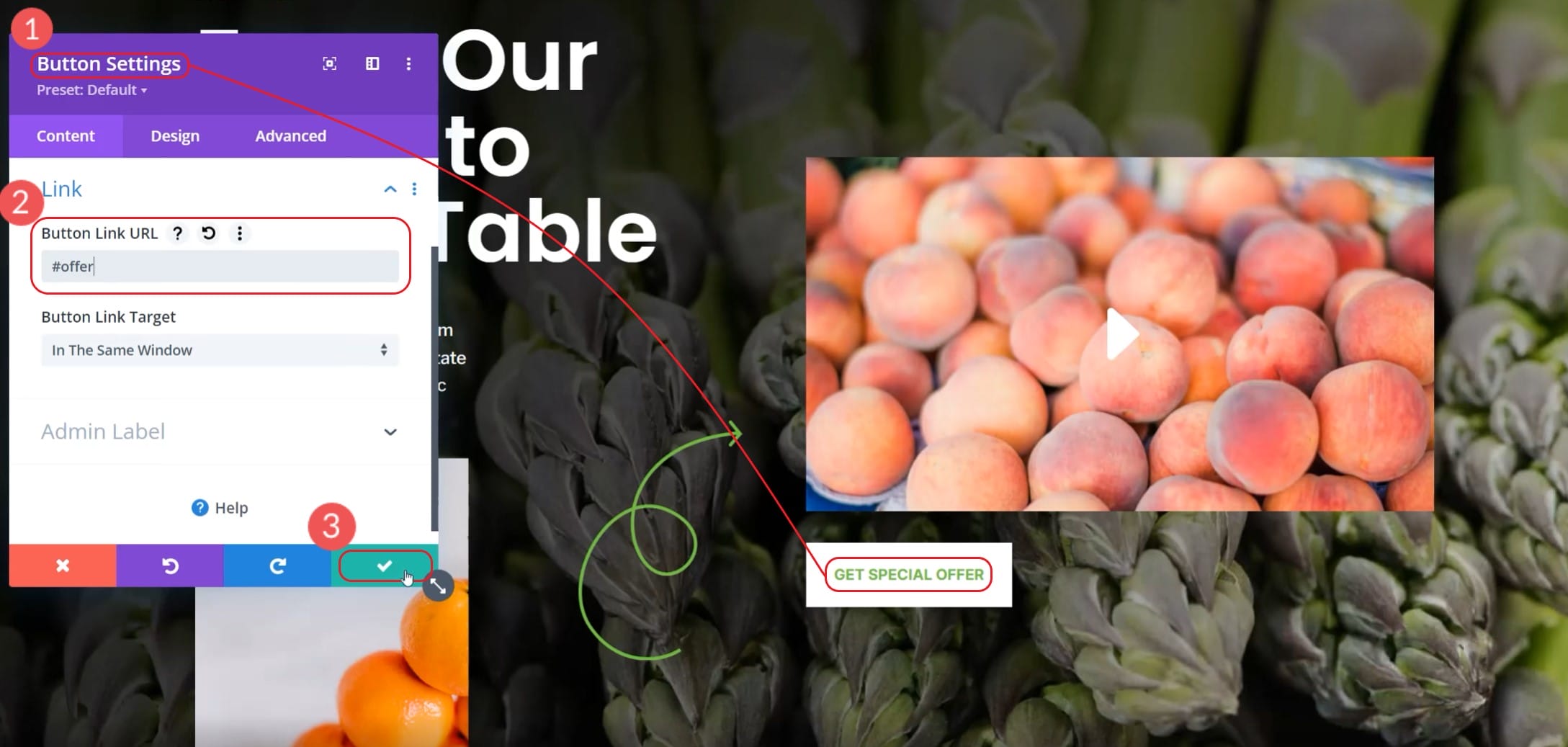
ID로 섹션을 설정하면 링크를 생성하기 위해 연결할 수 있습니다. 이 예에서는 영웅 섹션에서 기본 CTA를 사용하고 있습니다. 이 버튼은 사용자를 "특별 제안 구독" 섹션으로 스크롤합니다.
버튼을 편집하고 "링크"라고 표시된 섹션을 클릭하십시오. 링크의 경우 URL 대신 앵커 링크를 추가합니다. 파운드 기호(#)와 원하는 CSS ID를 입력하면 됩니다. 이 예에서 링크는 "#offer"입니다.

페이지 변경 사항을 게시한 다음 프런트 엔드의 페이지로 이동합니다. 버튼을 클릭하고 원하는 섹션으로 스크롤되는 것을 볼 수 있습니다. 다음은 실제 사례입니다.
보시다시피 Divi를 사용하여 한 페이지에서 여러 앵커 링크를 관리하는 것은 매우 쉽습니다. 섹션 및 개별 모듈에 ID를 할당하는 것은 간단합니다.
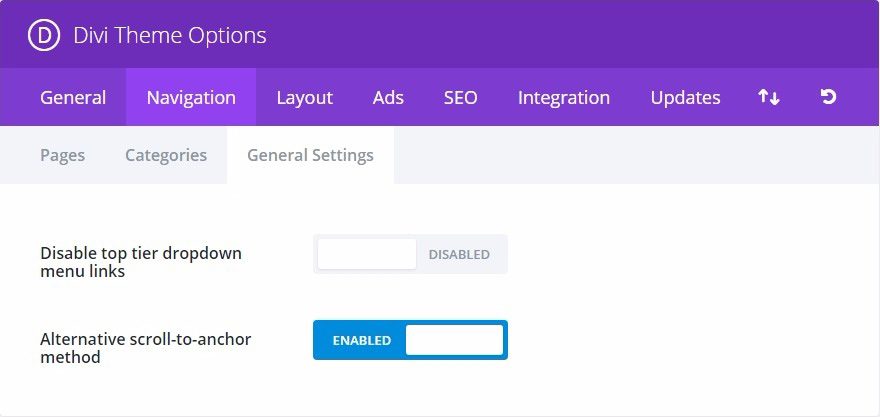
때로는 스크롤 위치가 정확하지 않을 수 있습니다. Divi에는 Divi가 대체 방법을 사용하도록 토글할 수 있는 테마 옵션이 있습니다. 테마 옵션을 열고 탐색 탭으로 이동한 다음 "대체 스크롤 앵커 방법"을 토글합니다.

Anchor 링크로 Divi가 할 수 있는 작업에 대해 자세히 알아보려면 Anchor Link로 할 수 있는 멋진 작업을 확인하세요!
결론
방문자가 귀하의 웹사이트에서 보내는 매초는 소중합니다. 사람들은 주의 집중 시간이 짧고 까다롭습니다. 모든 동일한 관심을 위한 경쟁이 지속적으로 증가하고 있습니다. 독자를 사로잡고 원하는 콘텐츠를 얻을 수 있는 시간은 단 몇 초에 불과합니다. 그렇지 않으면 잊을 수 없는 웹사이트 경험을 제공하고 트래픽을 수신 거부하게 됩니다.
우리가 배웠듯이 앵커 링크는 독자를 콘텐츠의 특정 부분으로 안내하는 좋은 방법입니다. 가장 보고 싶어하는 콘텐츠로 사이트 방문자의 관심을 유지할 수 있습니다. 이러한 앵커 링크는 사이트의 다른 부분이나 HTML ID를 지정한 외부 소스로 연결될 수도 있습니다.
이제 고객을 위한 더 나은 사용자 경험을 만들고 검색 엔진이 웹 페이지를 이해하고 순위를 지정하는 방법을 개선할 수 있습니다. 그리고 WordPress의 앵커 링크가 이를 도와줍니다!
WordPress에서 앵커 링크를 사용한 경험이 있거나 유용한 팁이 있습니까? 아래 의견에 알려주십시오!
BestForBest/Shutterstock.com을 통한 추천 이미지
