WordPress에서 제품 비교 테이블을 만드는 방법
게시 됨: 2022-03-08비교 테이블은 유사하거나 다른 제품을 나란히 표시하여 사용자에게 빠른 세부 정보를 제공합니다. 고객의 의사 결정을 돕고 사이트에서 고객 경험을 향상시킵니다.
그러나 비교 테이블에 사용자 지정 기능을 추가하려는 경우 약간 까다로울 수 있습니다. 다행히 Elementor는 Happy Addons와 같은 다양한 유용한 애드온을 제공하여 프로세스를 더 쉽게 만듭니다. Happy Addons '비교표' 위젯 을 사용하면 여러 제품의 기능을 한 프레임에 쉽게 표시할 수 있습니다.
이 튜토리얼 블로그에서는 WordPress 사이트 내부에 비교 테이블을 만드는 방법을 배울 것입니다. 기본 쿼리부터 시작하겠습니다.
비즈니스 웹사이트에서 제품 비교가 중요한 이유
비교 테이블은 이해를 돕기 위해 여러 제품 또는 서비스의 데이터 그룹을 나란히 표시할 수 있는 테이블을 말합니다.

그것은 주로 전자 상거래 웹 사이트에서 다른 제품의 모델, 이미지, 기능, 가격, 설명 등을 공유하는 데 사용됩니다. 그러나 웹 사이트 소유자는 또한 비교 테이블을 사용하여 동일한 테이블 아래에서 경쟁 제품을 비교하여 자신의 제품이 최고의 제품임을 증명합니다. .
고객이 제품의 장단점을 한눈에 파악할 수 있도록 도와줍니다. 이 효과적인 비교 테이블 데이터를 사용하여 고객은 몇 분 안에 올바른 제품을 선택하고 귀중한 시간을 절약할 수 있습니다.
해피 애드온이 제품 비교 테이블을 만드는 데 어떻게 도움이 됩니까?

새로운 Gutenberg 블록 편집기를 사용하여 기본적인 요구 사항에 맞는 테이블을 생성할 수 있습니다. 그러나 제품 비교를 위한 제품 비교 테이블을 생성하려면 타사 플러그인이 필요하거나 이 기능에 대한 사용자 정의 코드를 작성해야 합니다. 무료 플러그인에는 일부 초기 기능이 포함되어 있기 때문에 많은 시간과 비용이 소요됩니다.
Happy Addon의 새로운 무료 위젯인 'Comparison Table'을 사용하여 이러한 유형의 장벽을 해결할 수 있습니다. 이 위젯을 사용하면 반응형 테이블을 효율적으로 만들고 사용자 지정하여 보다 체계적인 방식으로 제품을 나란히 비교할 수 있습니다.
Happy Addons 위젯을 사용해야 하는 이유를 살펴보겠습니다.
- 모바일 친화적
- 미리 만들어진 템플릿의 대규모 라이브러리
- 열에 이미지 추가
- 다양한 지원 아이콘
- 기성품 테이블 디자인 제공
WordPress 내부의 완벽한 기능 비교 테이블 디자인
이제 Happy Addons의 비교표 위젯을 사용하고 웹사이트를 위한 대화형 제품 비교표를 만드는 방법을 보여드릴 차례입니다.
그 전에 WordPress 웹 사이트에서 다음 플러그인을 설치하고 활성화해야 합니다.
- 엘리멘터(무료)
- 해피 애드온(무료)
웹사이트의 어느 부분에나 비교표를 추가할 수 있습니다. 하지만 여기에서는 위젯을 빈 페이지로 보여줍니다.
이 가이드를 확인하여 WordPress에서 새 페이지를 만드는 방법을 배울 수도 있습니다.
다음은 비교 테이블을 생성하기 위해 따라야 하는 단계입니다.
- 1단계: 비교 테이블 위젯 추가
- 2단계: 테이블 헤드 관리
- 3단계: 테이블 행 관리
- 4단계: 테이블 관리 버튼
- 5단계: 테이블 설정
- 6단계: 스타일 비교 표
시작하자:
1단계: 비교 테이블 위젯 추가
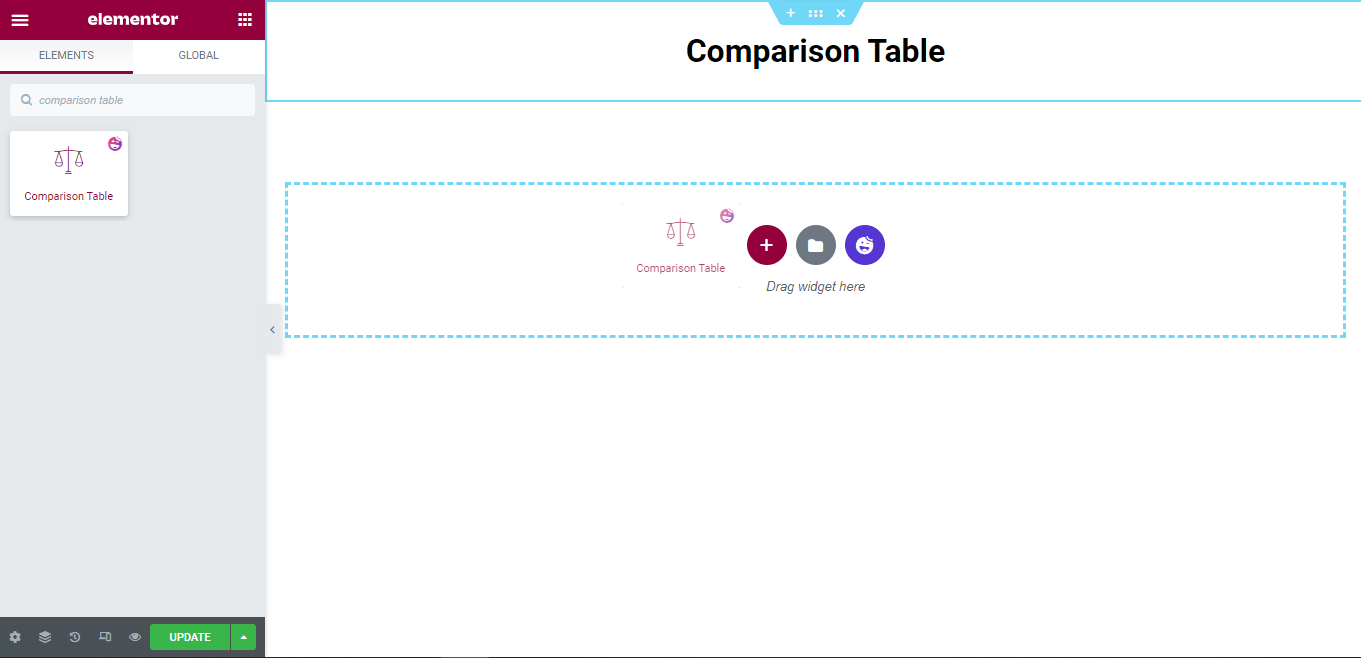
먼저 위젯을 찾아 웹사이트의 적절한 위치에 추가해야 합니다. Elementor 위젯 갤러리 영역에서 위젯을 가져옵니다.

비교 테이블 콘텐츠 영역
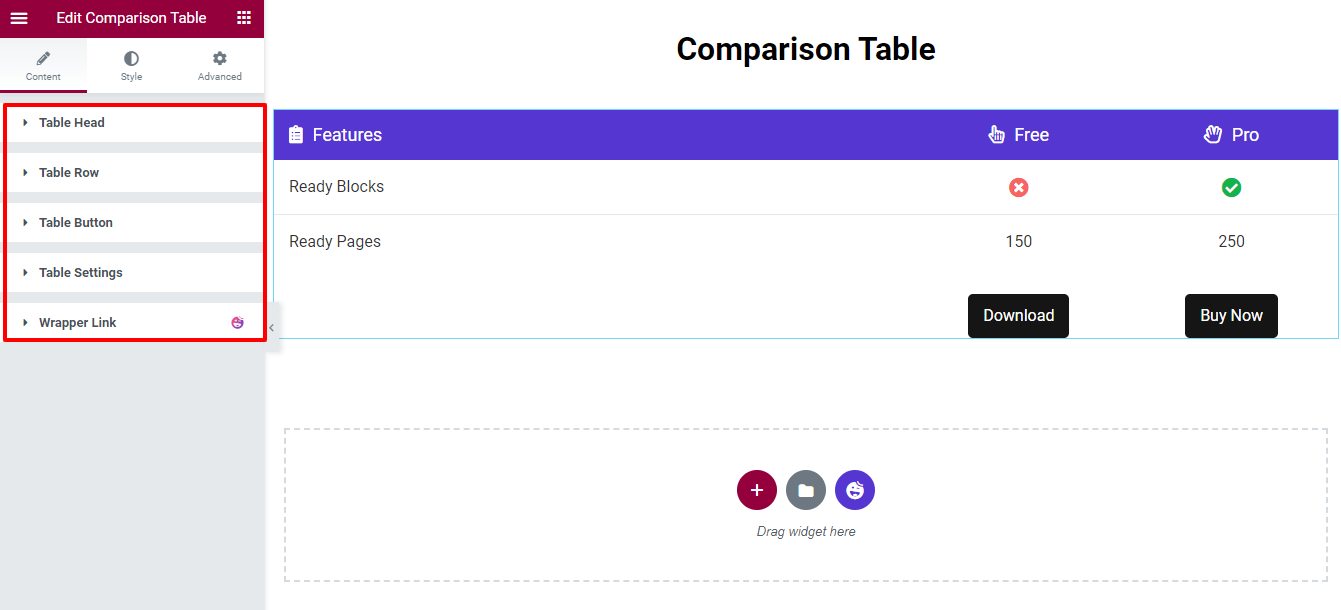
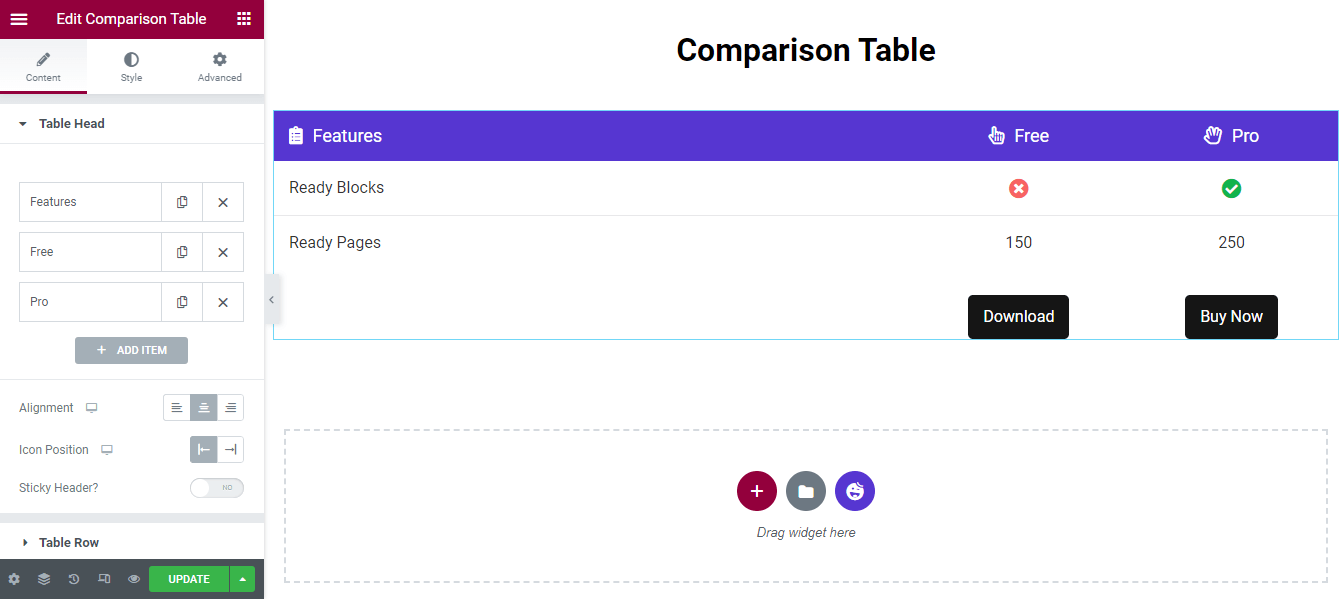
위젯을 추가하면 아래 이미지와 같은 기본 테이블 디자인을 얻을 수 있습니다. 콘텐츠 영역에는 테이블 콘텐츠를 관리하는 데 필요한 설정이 있습니다.
여기에서 얻을 수 있습니다.
- 테이블 헤드
- 테이블 행
- 탭키 버튼
- 티베일 설정

이제 테이블 내용을 쉽게 관리할 수 있도록 각 설정에 대해 설명합니다.
2단계: 테이블 헤드 관리
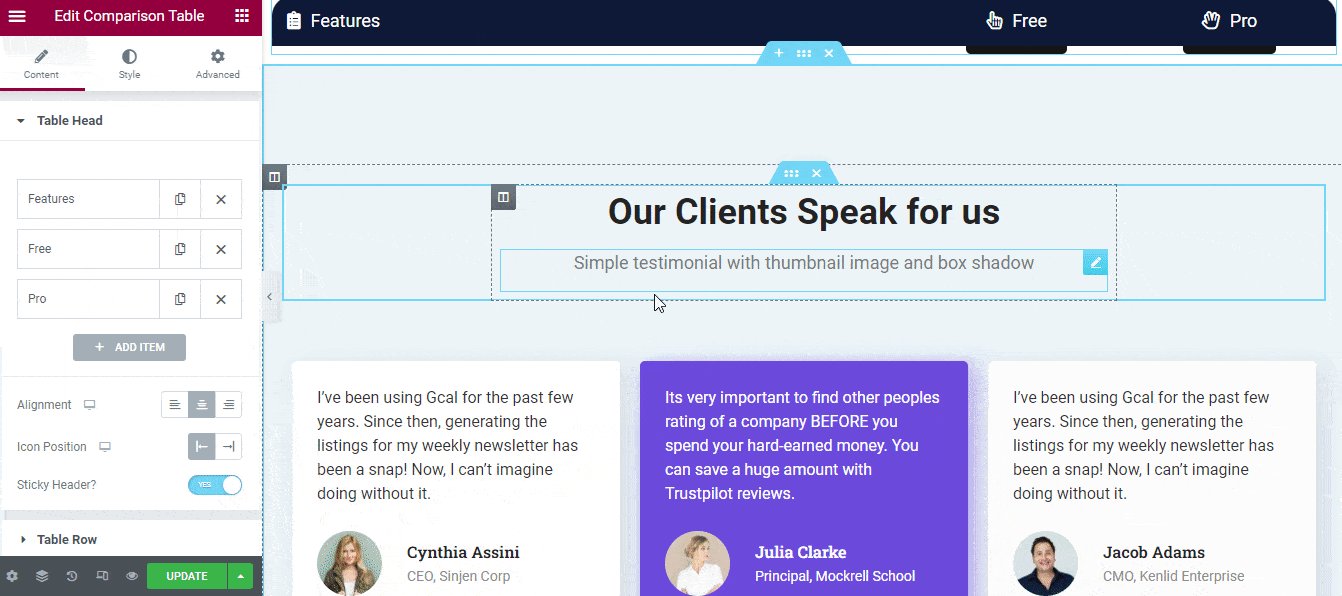
테이블 헤드 옵션을 사용하면 항목 추가 버튼을 클릭하여 테이블의 헤드 항목을 추가할 수 있습니다. 항목을 복사 및 제거 할 수 있습니다. 또한, 전체 테이블 헤드 내용의 Alignment (좌,중앙,우)와 Icon Position (좌,우)을 쉽게 설정할 수 있습니다.

테이블 헤드 항목 사용자 정의
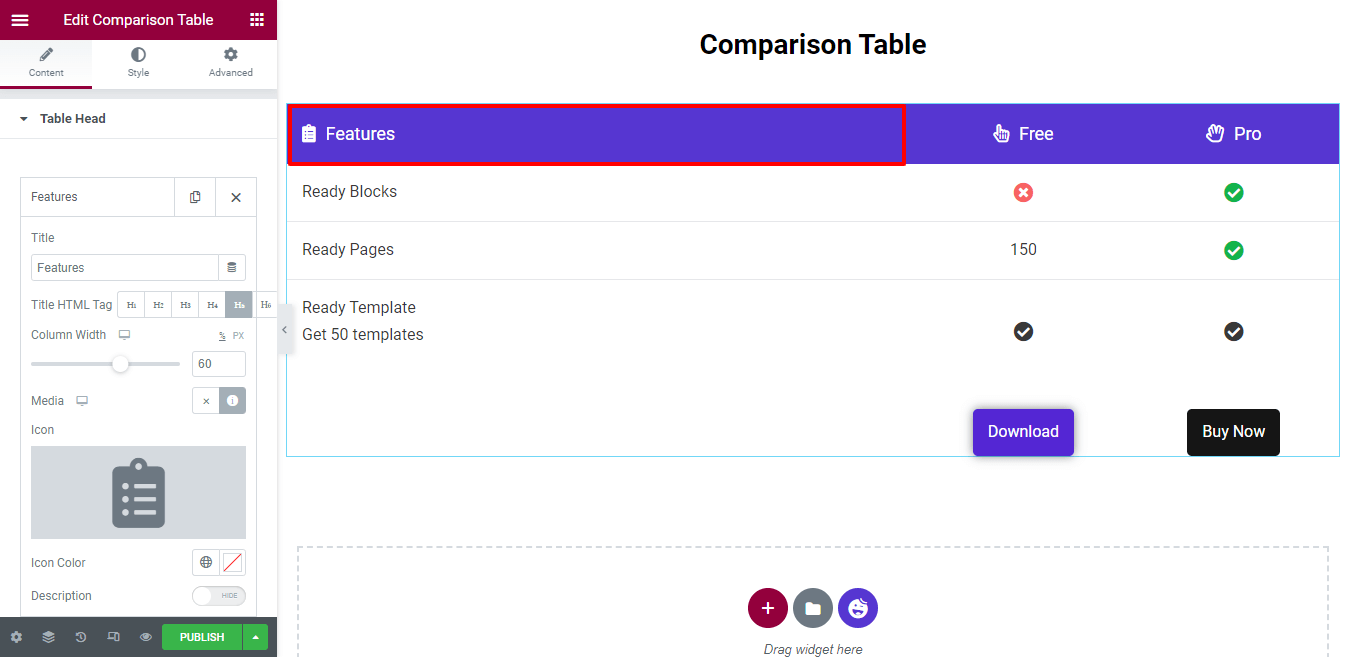
테이블 헤드 개별 항목을 사용자 지정하려면 먼저 항목을 열어야 합니다. 그런 다음 제목을 추가하고 제목 HTML 태그 를 선택하여 콘텐츠 너비 를 설정하고 아이콘을 삽입하고 아이콘 색상 을 설정하고 설명 을 작성할 수 있습니다.

전체 열 너비는 100% 로 정의됩니다. 여기에서 열 너비를 60(%) 으로 설정한 것을 알 수 있습니다. 즉, 기능 열에는 60%의 공간이 있고 다른 두 열에는 20% 의 공간이 있습니다.
설명을 작성할 수도 있습니다. 먼저 설명 옵션을 켭니다. 그러면 텍스트 편집기가 설명을 작성하게 됩니다. 설명을 추가할 필요가 없으므로 활성화하지 않았습니다.
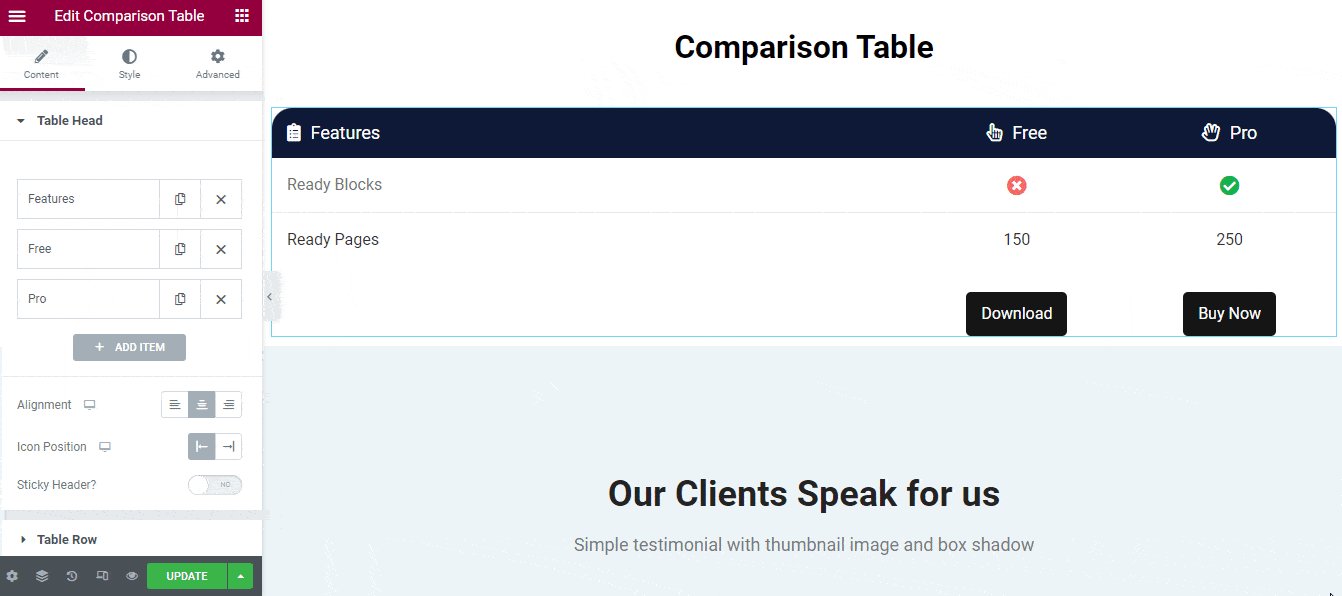
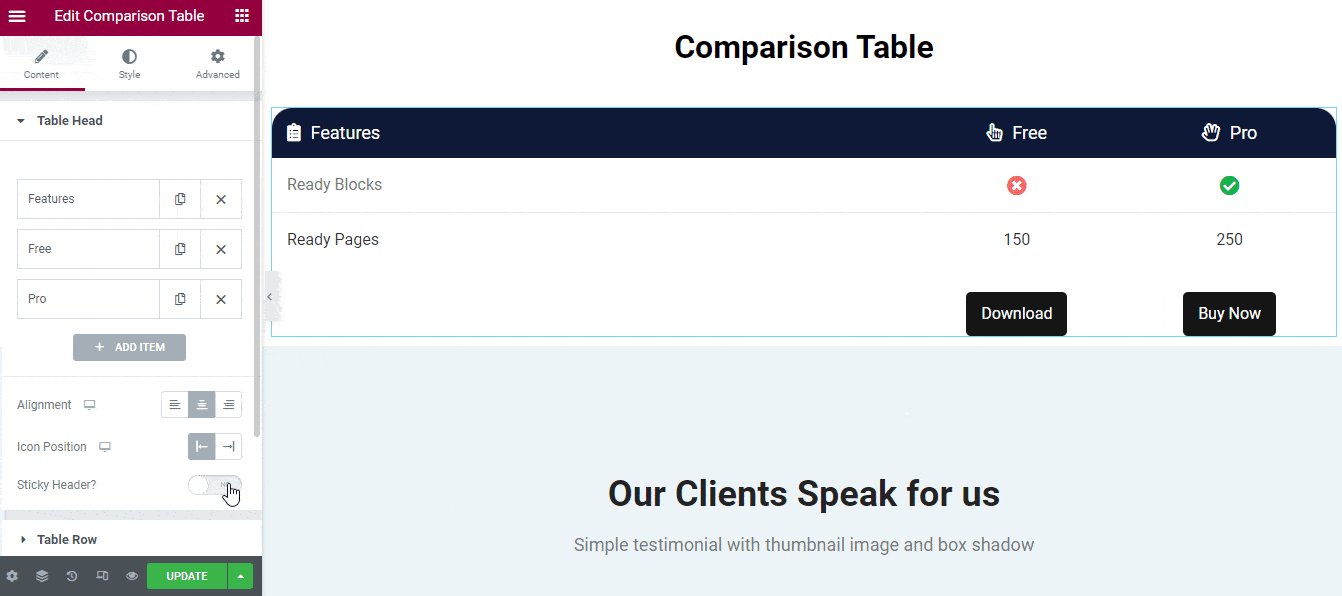
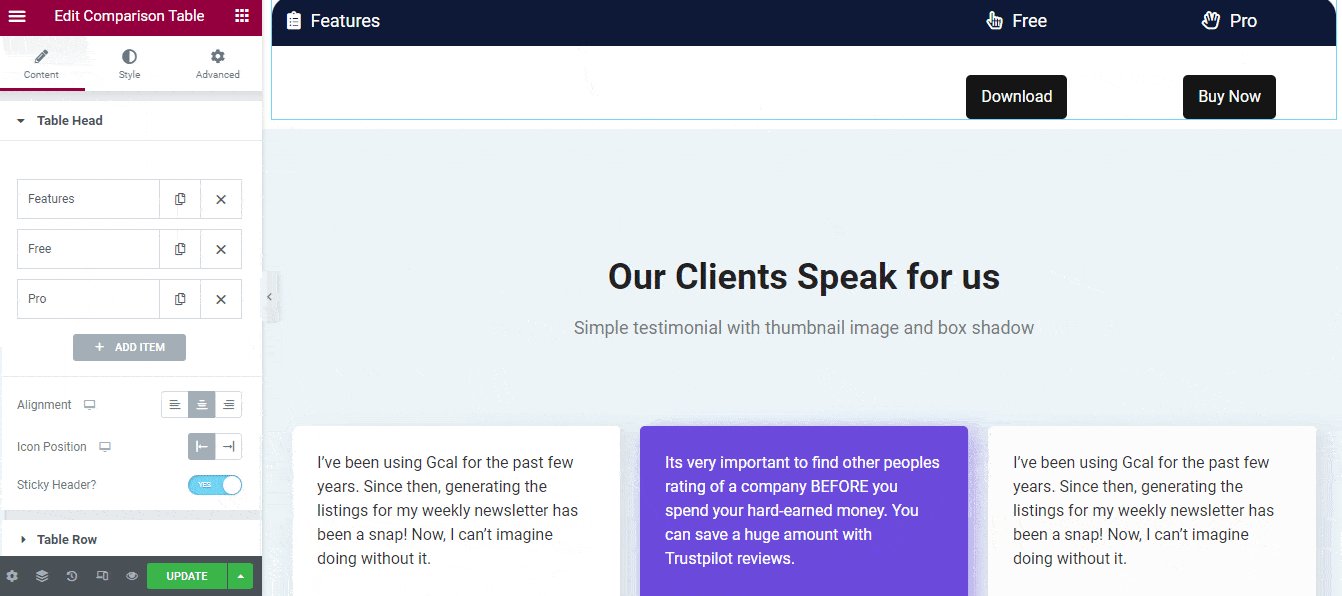
고정 헤더 추가
고정 헤더를 추가하려면 먼저 고정 헤더 옵션을 활성화해야 합니다. 그러면 아래로 스크롤할 때마다 표 머리글이 맨 위에 표시됩니다.

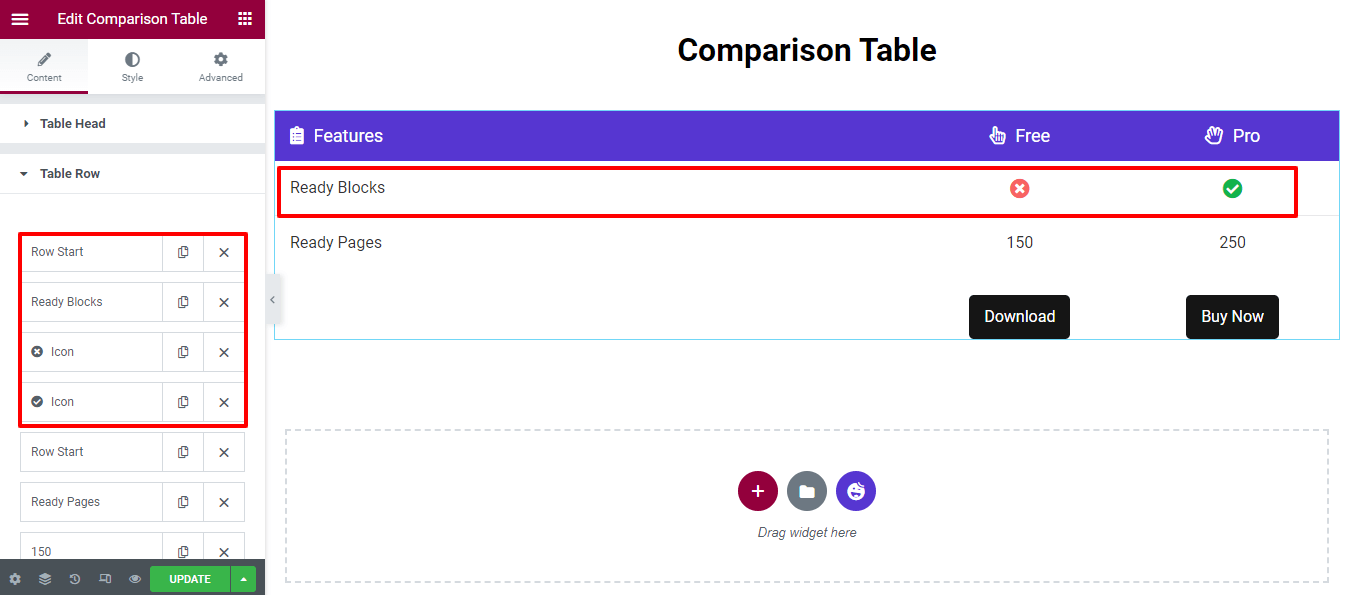
3단계: 테이블 행 관리
기본적으로 위젯에는 열 이 있는 두 개의 행 이 있습니다. 새 행을 추가하고 필요한 열을 삽입할 수 있습니다.
행 및 열 내용을 사용자 지정하려면 행 또는 열을 연 다음 목적에 따라 내용을 변경해야 합니다.

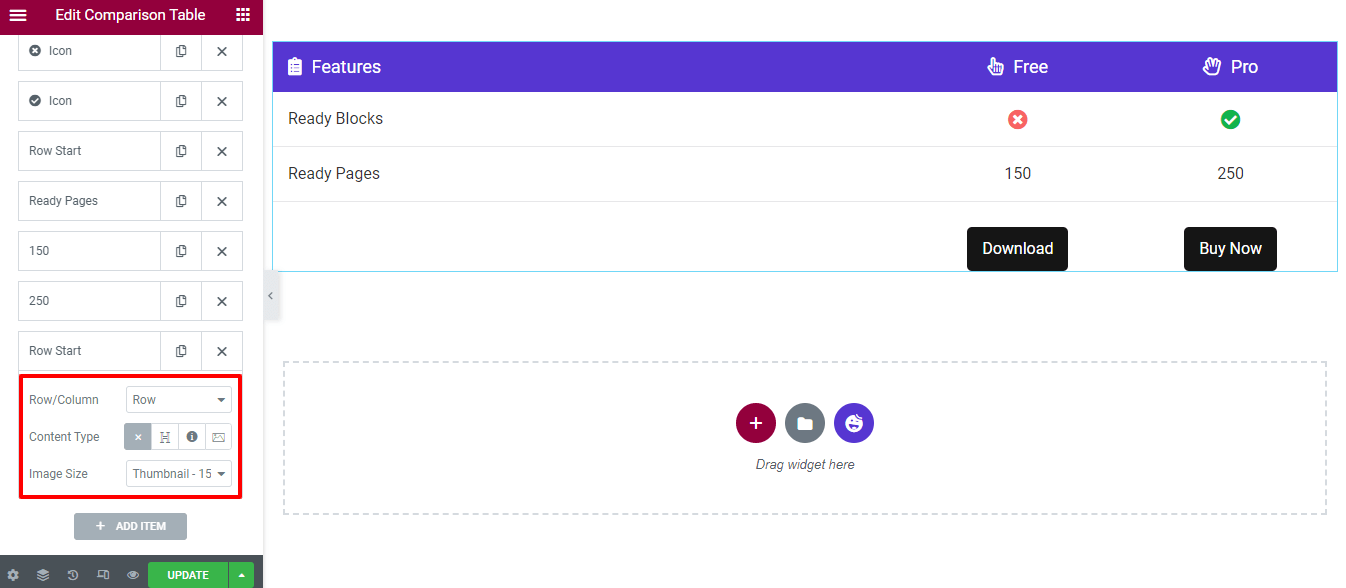
새 테이블 행 추가
새 테이블 행 을 추가하려면 먼저 항목 추가 를 클릭해야 합니다.
그런 다음 행을 삽입할 수 있는 옵션이 표시됩니다. 열 대신 행 을 선택하고 콘텐츠 유형 -> 공백 을 행으로 설정해야 합니다. 이미지 크기 를 변경할 필요가 없으므로 기본값을 유지하십시오.
그러나 열에 제목, 아이콘 및 이미지 와 같은 세 가지 유형의 콘텐츠를 추가할 수 있습니다.

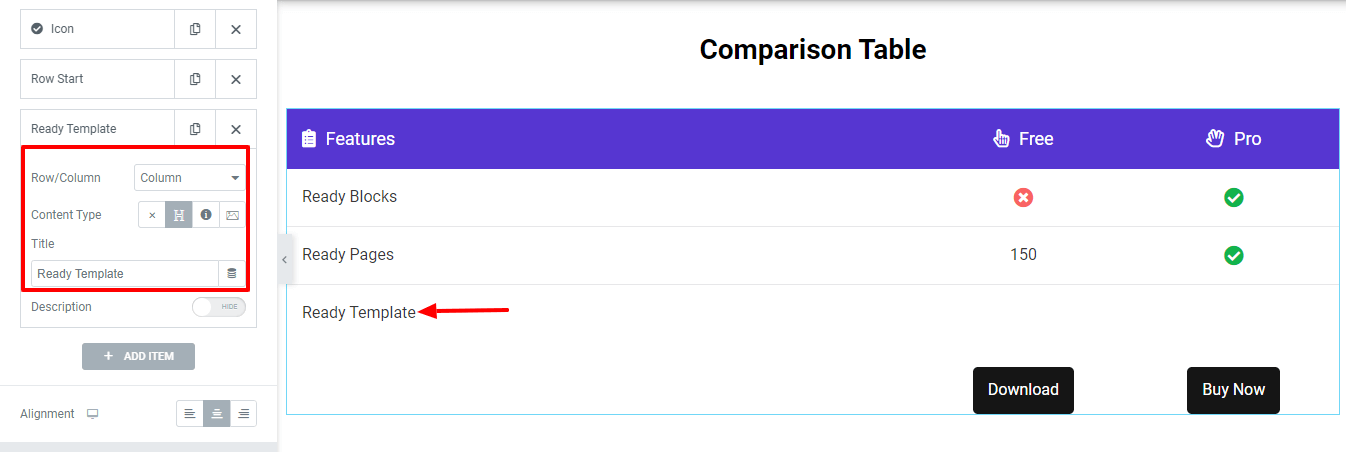
제목이 있는 열 추가
행에 열을 추가하는 방법을 보여 드리겠습니다.
먼저 ADD ITEM 버튼을 클릭하여 항목을 추가해야 합니다. 둘째, 열(행/열) 을 선택하고 콘텐츠 유형->제목 을 설정합니다. 마지막으로 제목 의 제목을 작성할 수 있습니다.


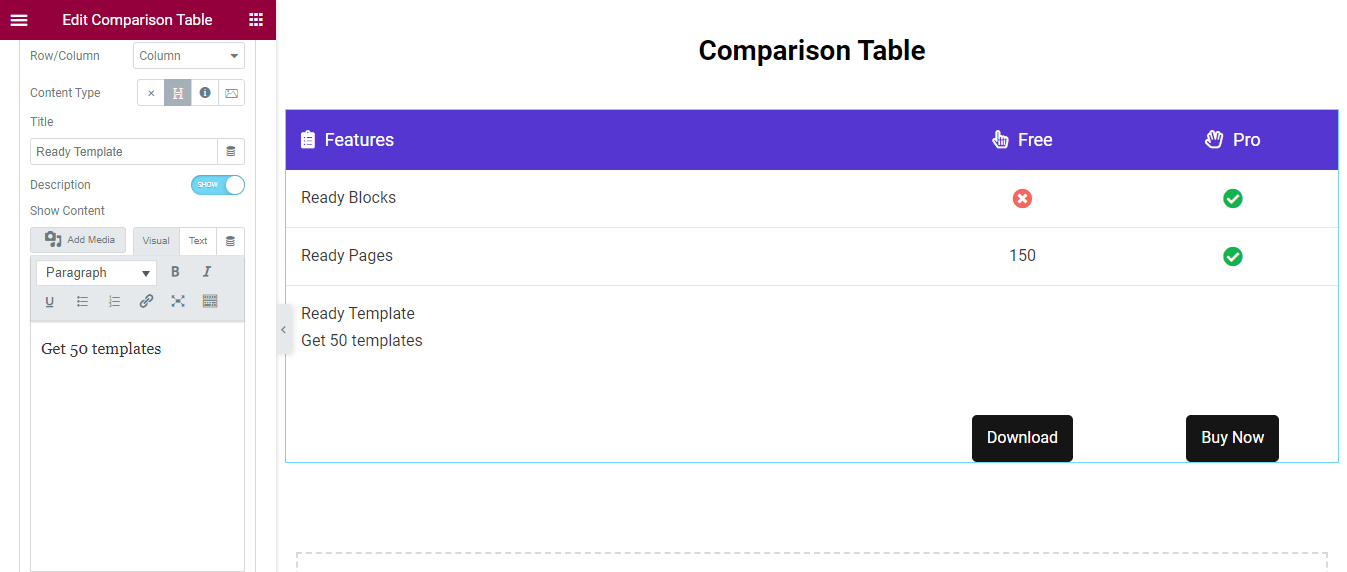
설명 쓰기
제목 아래에 설명을 작성할 수 있습니다. 먼저 설명 옵션을 표시 합니다. 그러면 텍스트 편집기 패널이 표시되고 자신만의 방식으로 설명을 작성할 수 있습니다.

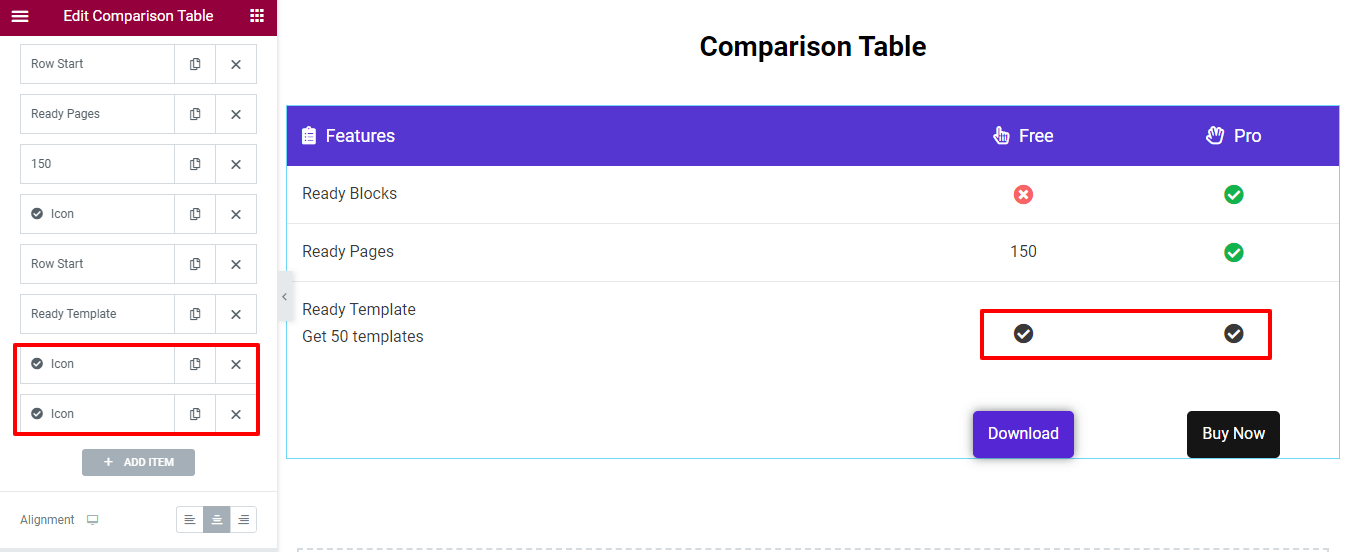
또한 두 개의 열을 추가했습니다. 그리고 이번에는 Content Type–>Icon 을 사용했습니다. 다음은 현재 테이블 보기입니다.

참고: 열에 콘텐츠를 추가할 때마다 콘텐츠가 오른쪽 에서 왼쪽 으로 표시됩니다.
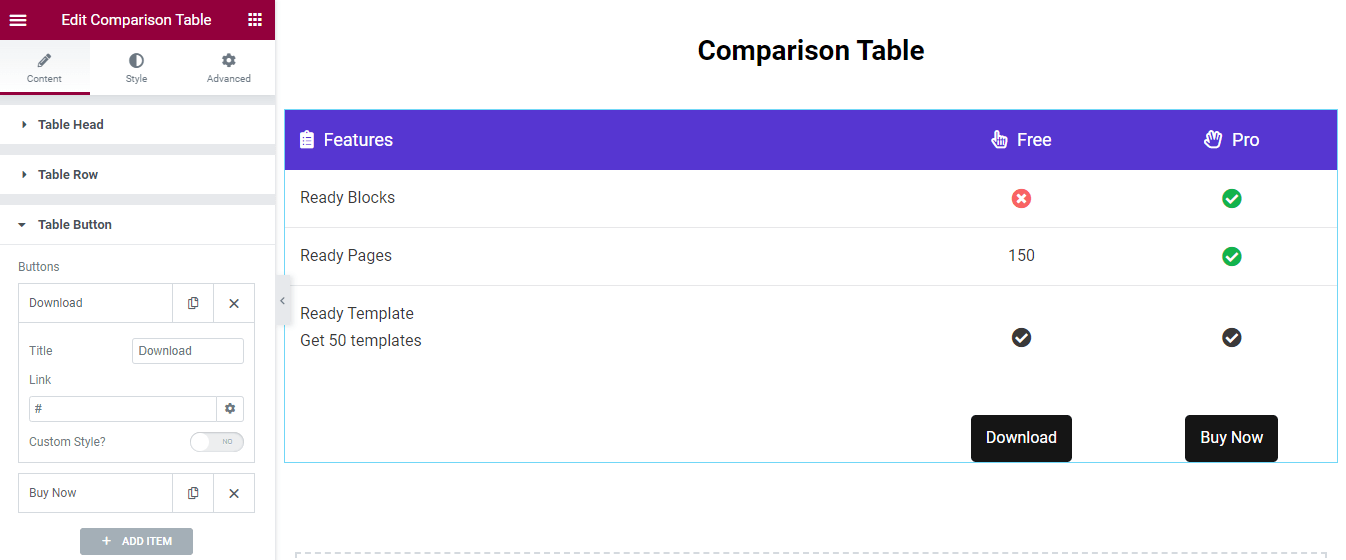
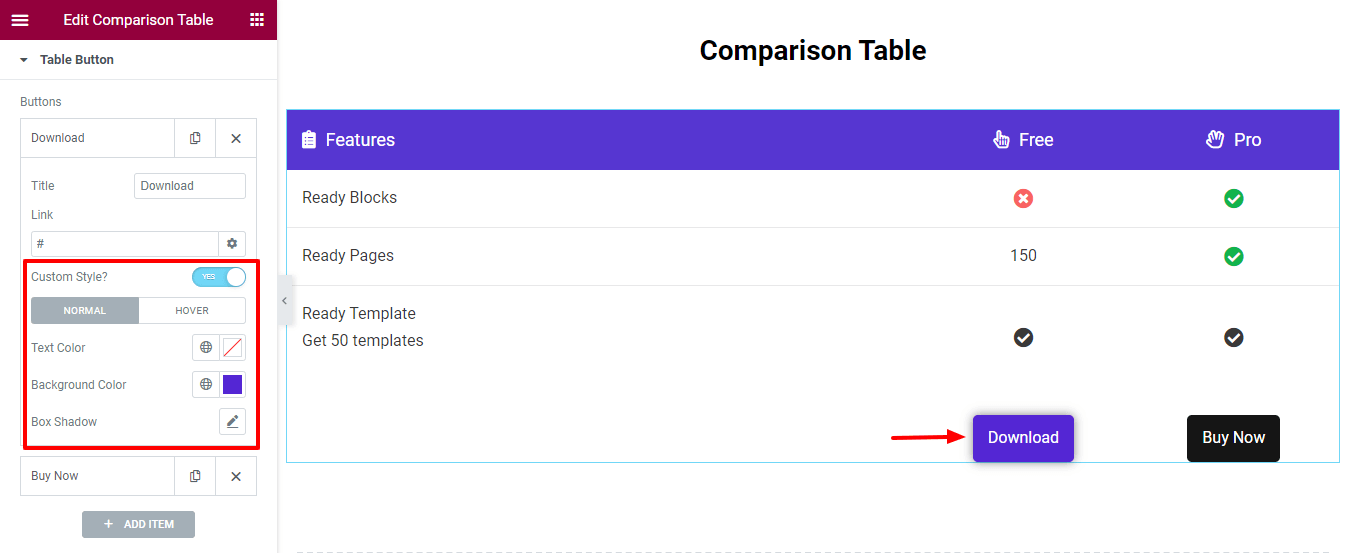
4단계: 테이블 관리 버튼
콘텐츠- >표 버튼 영역으로 이동한 다음 제목 을 작성하고 버튼에 대한 링크 를 삽입할 수 있습니다.

사용자 정의 버튼
Custom Style을 추가하여 버튼을 꾸밀 수 있습니다. 먼저 사용자 정의 스타일 을 활성화하십시오. 그런 다음 새 버튼 스타일을 추가하기 위한 필수 설정을 얻게 됩니다.
버튼에 텍스트 색상, 배경 색상 및 상자 그림자를 추가합니다. Hover 버튼에 다양한 스타일을 추가할 수도 있습니다.

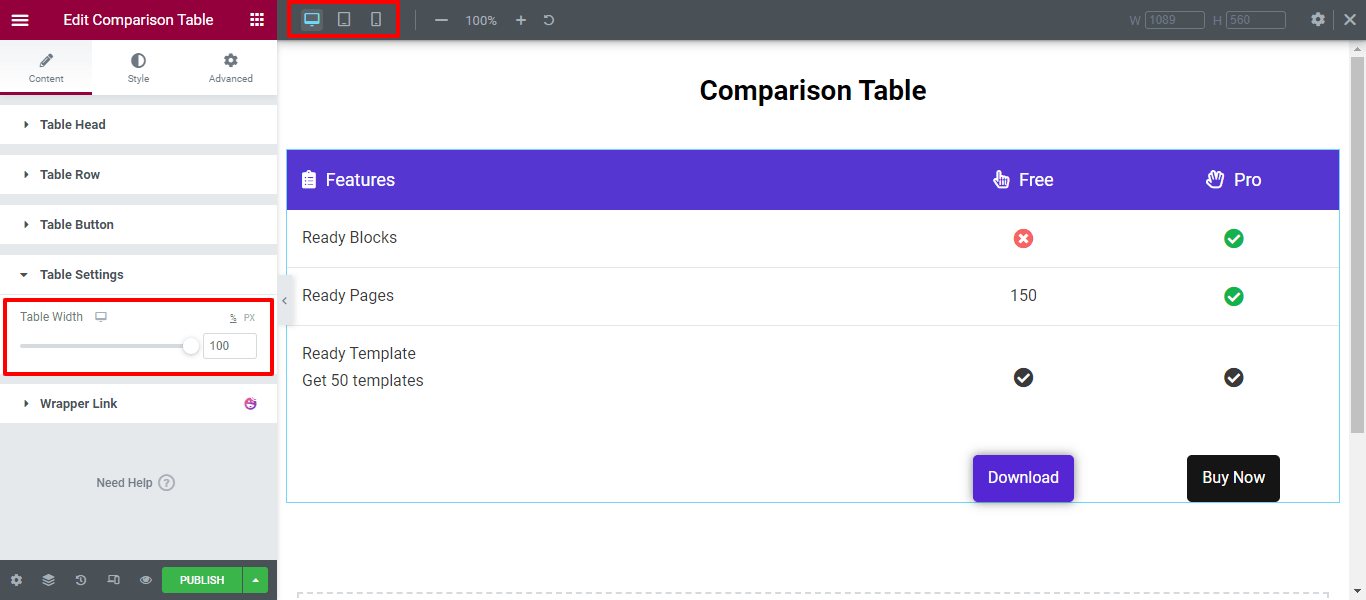
5단계: 테이블 설정
테이블 설정 영역은 장치에 따라 테이블 너비 를 설정하는 옵션을 제공합니다. 태블릿 및 모바일 보기에서 테이블 항목을 스크롤할 수 있습니다. 그렇게 하면 테이블 응답성을 제어할 수 있습니다.

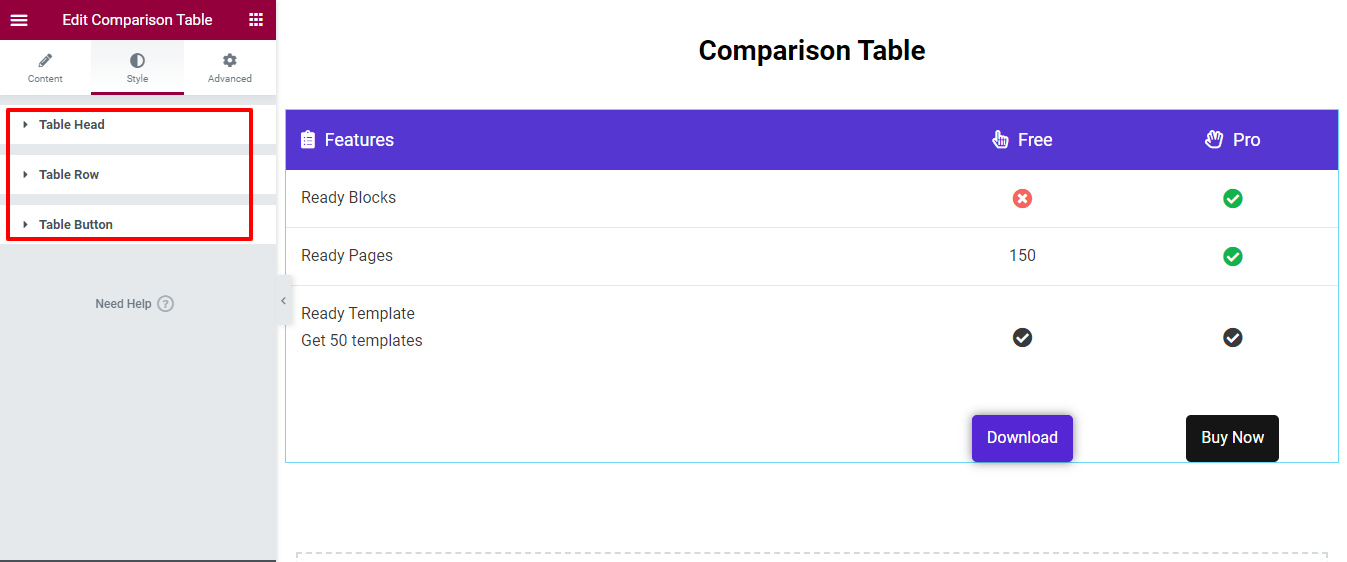
6단계: 스타일 비교 표
스타일 영역에는 테이블 헤드, 테이블 행 및 테이블 버튼 을 사용자 정의하는 데 필요한 스타일 옵션이 있습니다.

이 위젯을 사용하면 이러한 유형의 Elementor 비교 테이블을 디자인하여 제품을 나란히 비교할 수 있습니다.
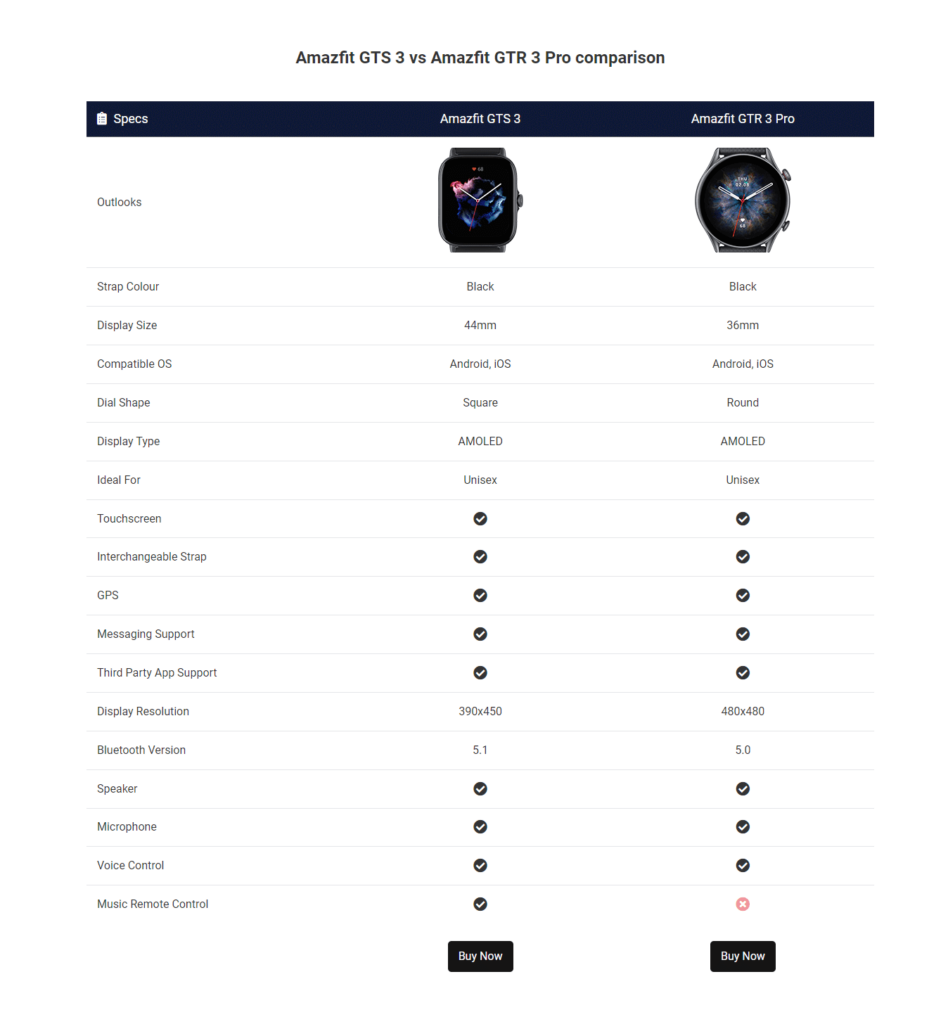
제품 비교 테이블의 최종 출력
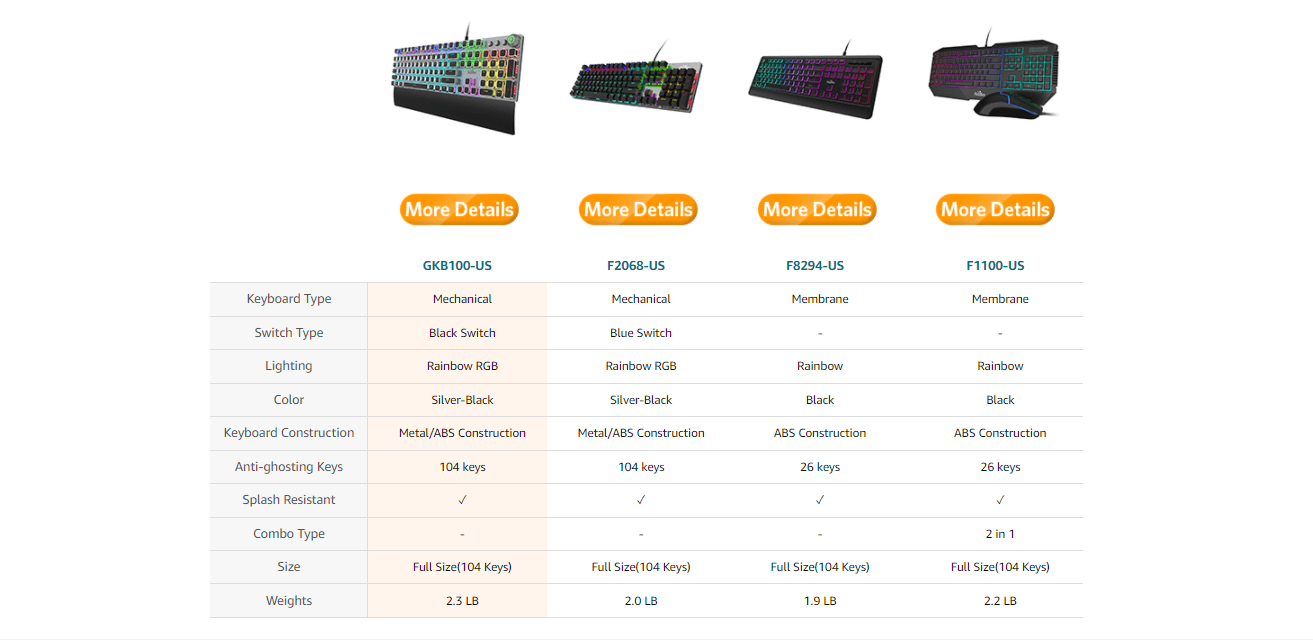
비교 테이블의 모든 부분을 디자인한 후에는 기능, 이미지 및 기타 요소를 포함하여 매력적인 방식으로 제품을 선보일 수 있는 완벽한 모습을 얻을 수 있습니다. 아래는 오늘 만든 테이블입니다-

다양한 스타일 옵션을 사용하여 브랜드에 어울리는 디자인을 만드십시오. 비교 테이블 위젯의 전체 문서를 확인할 수도 있습니다.
WordPress 사이트에서 비교 테이블을 만들 준비가 되셨습니까?
대화형 비교 테이블은 제품을 비교하는 동안 사용자에게 더 나은 보기를 제공합니다. 위의 단계를 따르면 Elementor & Happy Addons를 사용하여 비교 테이블을 디자인하는 것이 더 이상 어렵지 않습니다.
이 가이드에서는 Happy Addons의 Comparison Table 위젯을 사용해야 하는 이유를 보여주었습니다. 또한 WordPress 사이트에서 비교 테이블을 만드는 방법을 보여주었습니다.
이 블로그와 관련하여 여전히 질문이 있으면 댓글을 달 수 있습니다.
뉴스레터 가입을 요청합니다. 소셜 채널 Facebook, Twitter 및 YouTube를 연결하는 것을 잊지 마십시오.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
