WordPress 콘텐츠에 대한 복잡한 스키마를 만드는 방법(2가지 방법)
게시 됨: 2022-04-10이 기사에서는 WordPress 콘텐츠에 대한 복잡한 스키마 마크업을 만드는 방법에 대해 설명합니다. 간단하고 효율적인 생성을 위해 유료 플러그인을 사용하거나 무료로 스키마를 구축하는 두 가지 방법을 다룰 것입니다.
먼저 스키마가 무엇이며 WordPress 웹 사이트에 이 기술 기능을 포함하려는 이유에 대한 간략한 소개입니다. 스키마 마크업은 공식적으로 디지털 콘텐츠에 대한 구조화된 데이터를 생성하여 기계와 알고리즘이 쉽게 읽을 수 있도록 하는 방법입니다. 비공식적으로는 일반적으로 CTR에 유익한 영향을 미치는 추가 기능을 Google 엔진 목록에 추가할 수 있는 좋은 방법입니다.
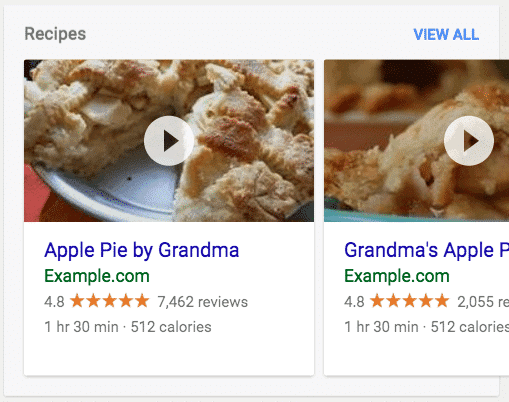
콘텐츠 유형에 따라 스키마 구조가 다릅니다. 예를 들어 제품이 있는 경우 제품 스키마를 통해 관련 평점을 Google 리뷰와 함께 표시할 수 있습니다. 요리법을 게시하는 음식 블로그가 있다면 그에 대한 스키마가 있습니다.

기본적으로 WordPress 웹사이트에서 스키마를 구현하는 것은 Google 검색 엔진 순위 배치, 목록 기능 및 전체 사이트 트래픽을 높이는 좋은 방법입니다. 무료 방법을 사용하면 시간을 투자하고 유료 방법을 사용하면 돈을 투자할 가치가 있습니다. 구현 스타일이 무엇이든 최소한 스키마 마크업에 대해 더 많이 배우는 것을 고려하십시오. 이 기사는 마스터인 Google로부터 이것이 왜 중요한지에 대해 읽을 수 있는 좋은 장소입니다. https://developers.google.com/search/docs/guides/intro-structured-data
이제 무료 방법부터 시작하여 이 자습서로 바로 들어가 보겠습니다.
WordPress 콘텐츠에 대한 복잡한 스키마를 만드는 무료 방법은 실제로 상대적으로 쉽지만 아래에서 설명하는 유료 플러그인을 사용하는 것만큼 효율적이지는 않습니다. 스키마를 생성하는 가장 좋은 방법을 찾을 때 이것을 고려하십시오.
또한 플러그인이 없는 작업 방식이므로 웹 사이트에 부풀림이 덜 추가되고 최소한의 성능 이점을 볼 수 있습니다. 즉, 플러그인 없이 WordPress 블로그 게시물에 스키마 마크업을 무료로 구현하는 방법입니다.
플러그인 없이 무료로 WordPress 스키마 생성
이것은 2단계 프로세스입니다. 먼저 웹사이트의 콘텐츠에 따라 스키마를 생성한 다음 실제 콘텐츠에 추가해야 합니다.
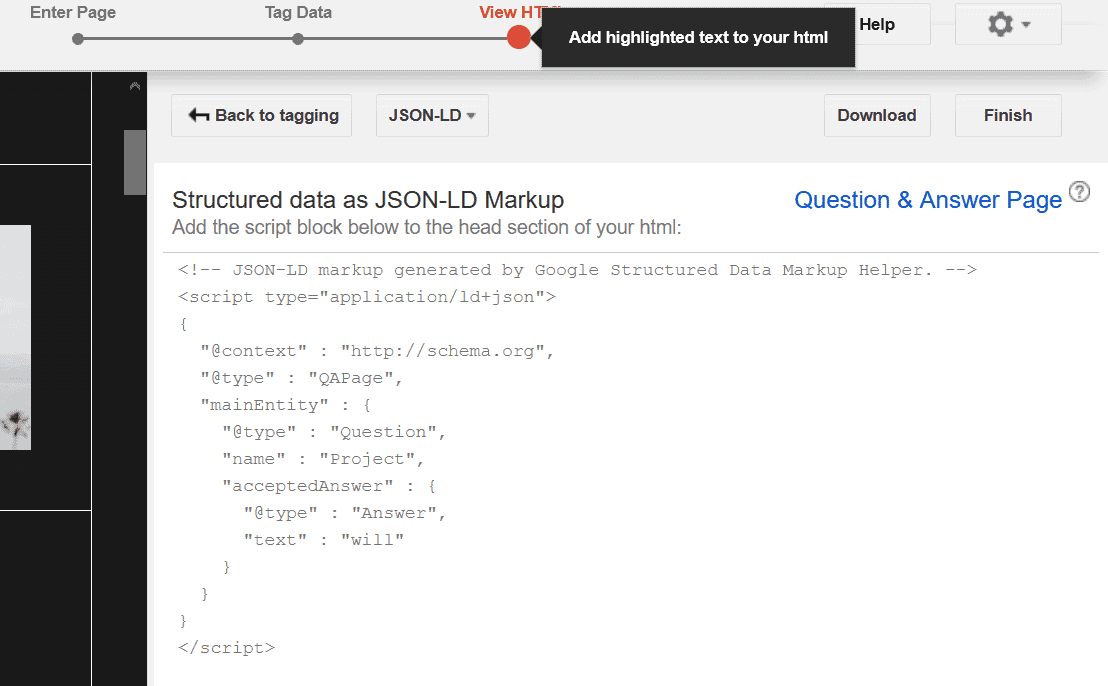
마크업을 생성하는 데 도움이 되도록 "구조화된 데이터 마크업 도우미"라고 하는 Google에서 제공하는 무료 도구를 사용할 것입니다. 그런 다음 다른 Google 도구로 이 마크업의 유효성을 검사하고 마지막으로 WordPress 게시물에 추가합니다. 콘텐츠 유형에 따라 블로그 게시물, 페이지 또는 기타 항목이 될 수 있습니다.

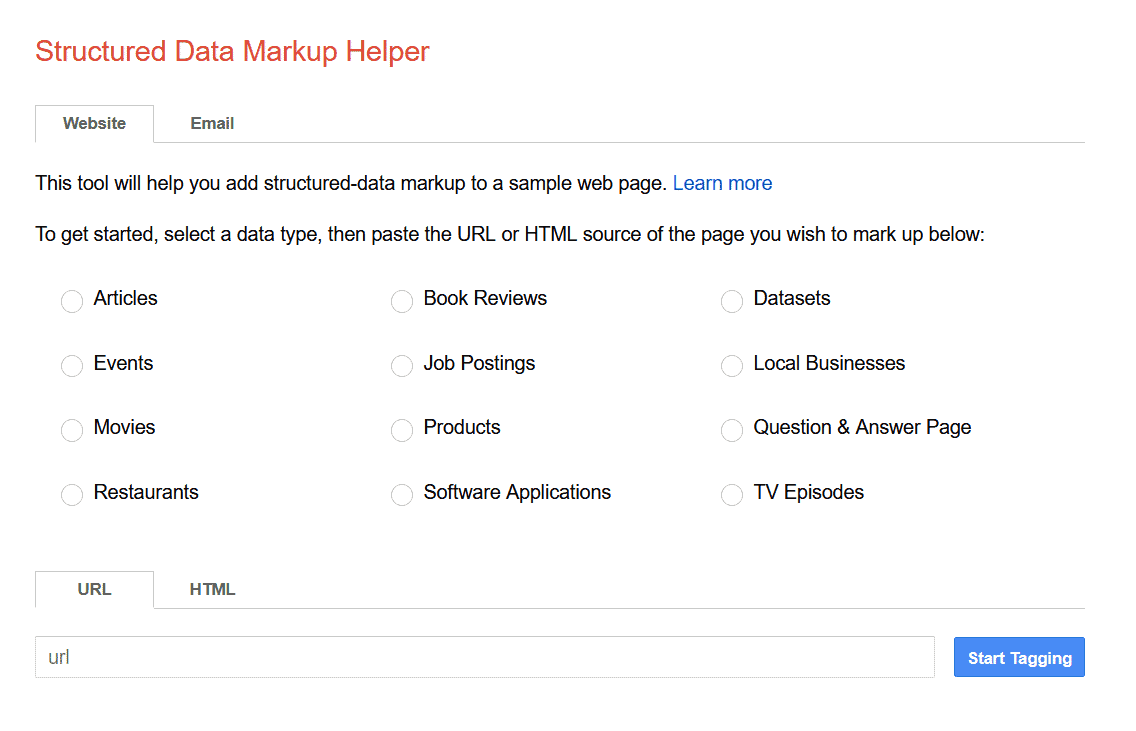
콘텐츠의 URL을 입력하고 데이터 유형을 선택합니다. 질의응답 페이지부터 채용공고, 서평, 기사 등 12가지 유형 중에서 선택하실 수 있습니다.
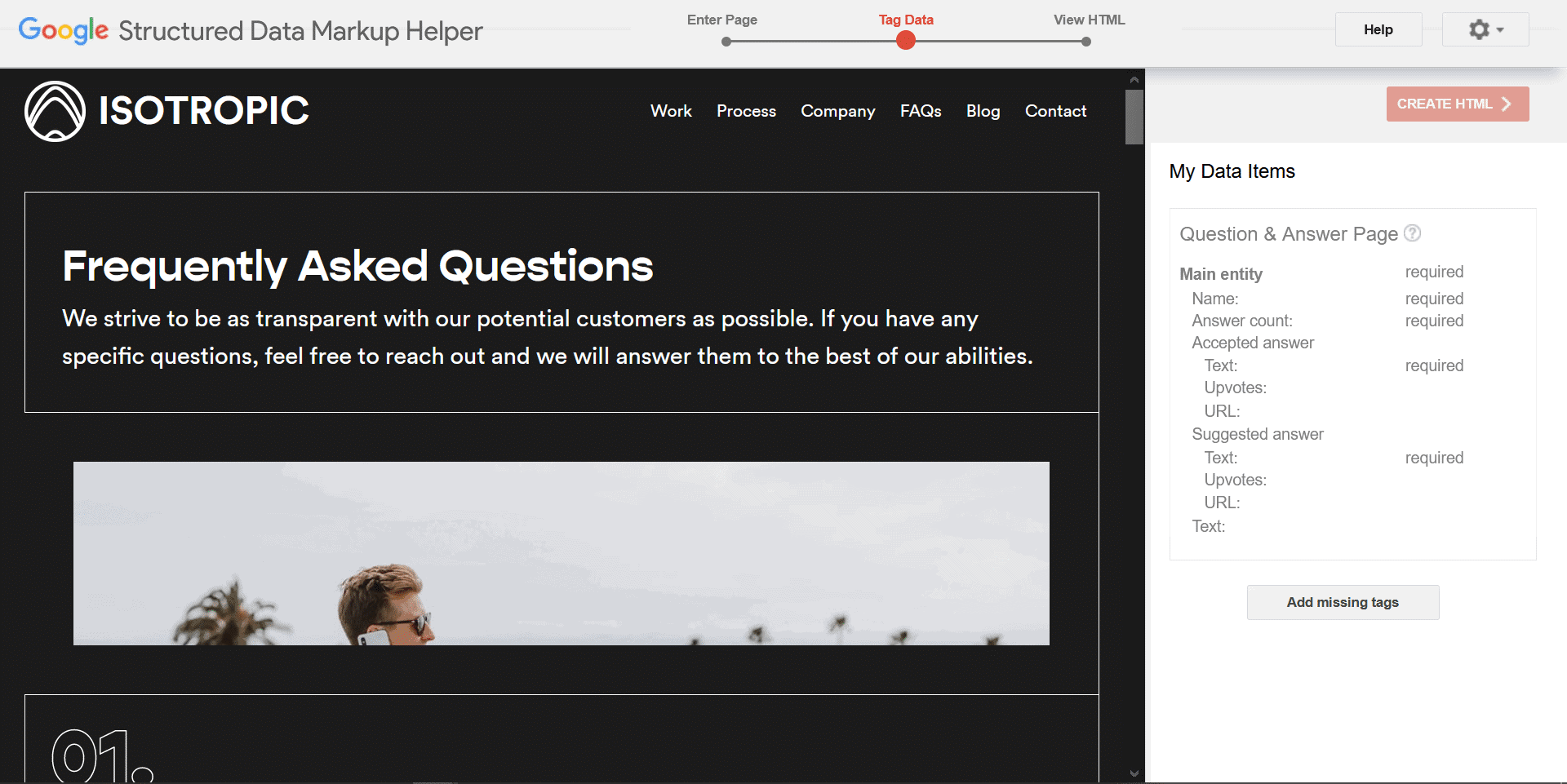
이 프로세스의 다음 단계에서는 데이터에 태그를 지정하여 미리 정의된 스키마 마크업 필드를 채우도록 요청합니다. 이것은 사용하기 쉬운 시각적 인터페이스를 통해 수행됩니다.

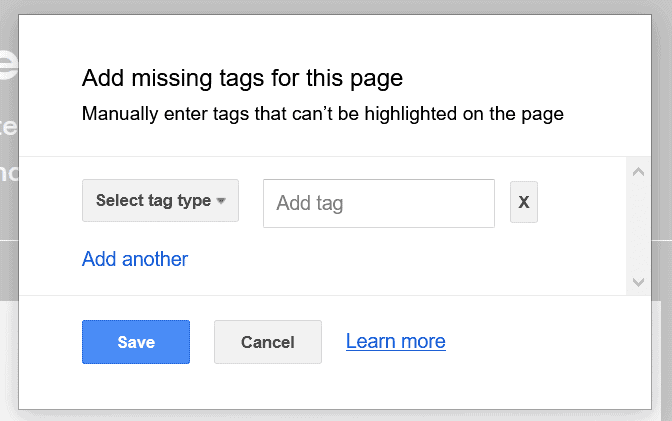
어떤 이유로 콘텐츠를 선택할 수 없는 경우 사용자 정의 태그를 추가할 수도 있습니다.

그런 다음 다음 버튼을 클릭하여 스키마 마크업 생성을 계속 진행하면 됩니다. 이렇게 하면 특정 WordPress 게시물 또는 페이지에서 마크업을 구현하는 다음 단계를 위해 복사해야 하는 JSON이 생성됩니다.

이 무료 방법은 플러그인 없이 WordPress에 스키마를 추가하는 방법이므로 CMS와 함께 제공되는 기본 제공 기능만 사용할 것입니다.

블로그 게시물, WordPress 페이지 또는 기타 콘텐츠 유형 아래 오른쪽 상단 모서리에 있는 화면 옵션 토글(톱니바퀴 옆에 있는 세 개의 점)을 클릭합니다. 그런 다음 기본 설정을 클릭합니다. 아래로 스크롤하여 "사용자 정의 필드" 옵션을 켜십시오. 그런 다음 활성화 및 다시 로드를 선택합니다. 이 내장 기능을 WordPress CMS에 사용하여 스키마를 쉽게 추가할 것입니다.
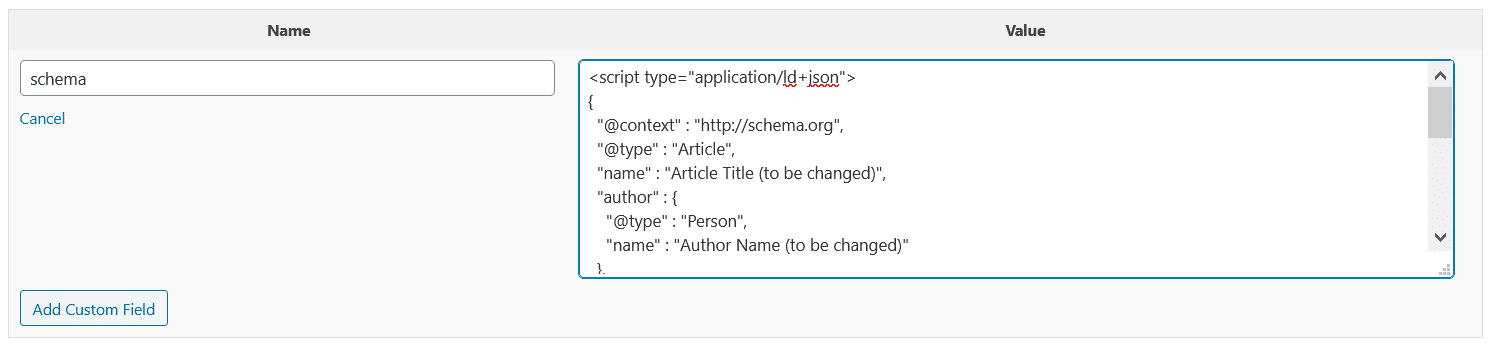
이제 WordPress 구텐베르크 편집기에서 사용자 정의 필드를 조작할 수 있는 사용자 인터페이스에서 새로 추가를 클릭하고 새 필드에 "스키마"라는 이름을 지정하기만 하면 됩니다. 그런 다음 Google 구조화된 데이터 도구로 생성한 코드를 붙여넣습니다.

그런 다음 사용자 정의 필드 추가를 클릭하고 게시물을 저장하면 Google이 스키마 마크업을 읽고 적절한 검색 개선 사항을 추가하는 데 필요한 모든 데이터를 연결했습니다. 이 테스터와 함께 작동했는지 확인할 수 있습니다. 플러그인 없이 무료로 WordPress에 스키마를 추가하는 가장 쉬운 방법입니다.
그러나 실제로 스키마 마크업을 생성하려면 도구를 사용하거나 실제 형식을 기억해야 합니다. 많은 사람들에게 이것은 특히 많은 양의 게시물을 게시하는 경우 비효율적입니다. 이를 위해 아래에서 논의되는 유료 방법과 우리 에이전시가 많은 대규모 프로젝트에서 사용한 방법을 확인하는 것이 좋습니다.
플러그인을 사용하여 WordPress용 스키마 생성
매번 완벽한 스키마를 생성하면서 더 효율적인 방법을 찾고 있다면 Schema Pro를 살펴보는 것이 좋습니다. 리뷰, 음식 블로그 및 레스토랑을 위한 여러 전문 콘텐츠 웹사이트를 만들 때 Schema Pro 플러그인을 사용하여 WordPress에서 스키마 생성을 자동화했습니다. 이 플러그인으로 해당 구조를 만드는 방법은 다음과 같습니다.
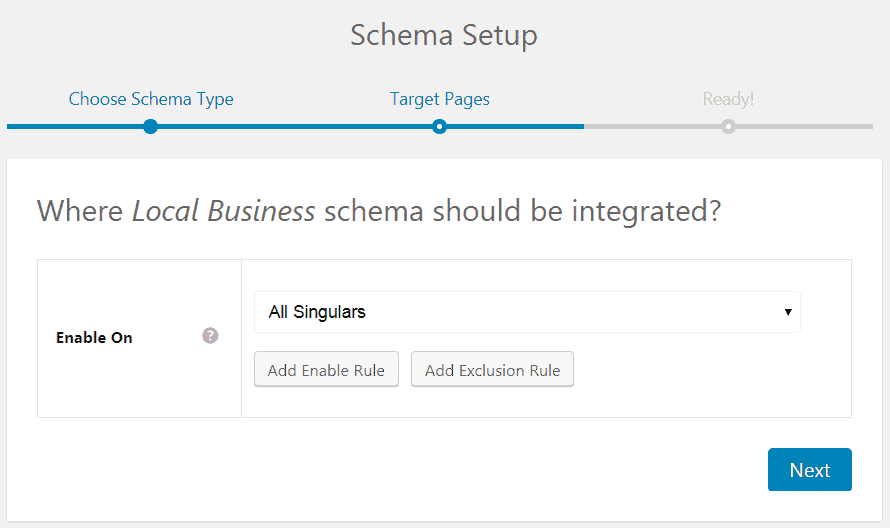
이 플러그인을 사용하여 스키마를 만드는 방법에는 몇 가지가 있지만 여기의 주요 장점은 전체 웹사이트에 스키마를 전역적으로 적용할 수 있다는 것입니다. 예를 들어 지역 비즈니스가 있는 경우 해당 스키마를 모든 페이지, 페이지 범위 또는 개별 페이지에 적용할 수 있습니다. 특히 레시피 게시 전용 블로그 게시물 범주가 있는 경우 해당 범주의 모든 게시물에 레시피 스키마를 적용하고 각각에 필요한 데이터를 자동으로 채울 수 있습니다.

모든 필드 매핑은 자동으로 수행되며 코드 생성도 자동이며 사이트 헤더에 직접 배치됩니다. 매력처럼 작동하며 개별 게시물에 대한 WordPress 스키마 마크업을 수동으로 생성하는 데 필요한 시간을 소비하고 싶지 않은 대규모 사용 사례에 적합합니다.
플러그인 없이 무료로 WordPress 웹사이트에 스키마를 추가하고 플러그인을 사용하여 일정 기간을 절약하는 데 도움이 되는 리소스였기를 바랍니다. 먼저 무료 버전을 시도한 다음 정당하다고 생각되면 업그레이드하십시오. 스키마를 쉽게 설정하는 데 도움이 되는 플러그인인 Schema Pro에 연결합니다. 질문이나 권장 사항이 있으면 아래 의견 섹션에 자유롭게 남겨주세요.
