WooCommerce에서 쿠폰을 만드는 방법
게시 됨: 2019-07-22추가 할인 및 추가 혜택을 제공하여 매장의 트래픽 증가를 쉽게 달성할 수 있습니다. WooCommerce 가 전자 상거래 솔루션에 관해서는 최고이자 가장 인기있는 것은 사실입니다 . 추가하려면 원하는 방식으로 쿠폰을 만들고 관리하기 위해 설정된 광범위한 내장 쿠폰이 포함되어 있습니다.
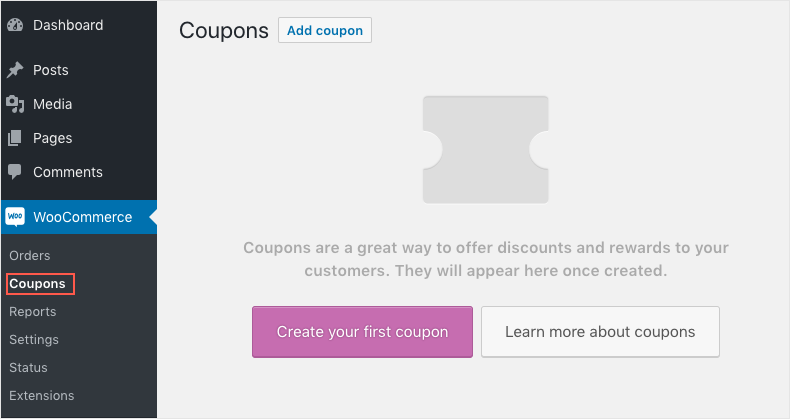
WooCommerce 스토어의 관리자는 WordPress 대시보드의 WooCommerce > 쿠폰 경로 아래에 있는 쿠폰 페이지에서 직접 쿠폰을 쉽게 구성할 수 있습니다.

계속해서 첫 번째 쿠폰 만들기 버튼 을 클릭하세요. 그러면 쿠폰 의 모든 세부 정보를 입력하고 스토어에 추가할 수 있는 새 쿠폰 추가 페이지로 이동합니다.

이제 쿠폰 창이 준비되었으므로 더 넓은 통찰력을 얻기 위해 자세히 살펴보겠습니다.
WooCommerce 쿠폰 만들기 – 자세히
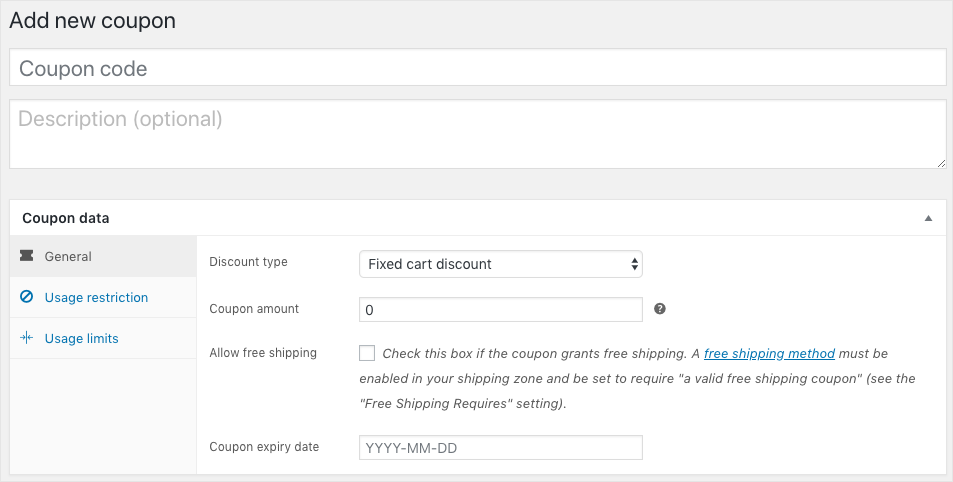
새 쿠폰 추가 페이지의 쿠폰 창은 두 부분으로 분류할 수 있습니다.
- 쿠폰 코드와 설명이 있는 부분과
- 쿠폰 데이터 패널
첫 번째 부분에는 만들려는 쿠폰에 대한 적절한 코드를 입력할 수 있는 쿠폰 코드 텍스트 영역이 있습니다. 이 코드는 구매자가 할인을 사용하는 데 사용됩니다. 설명 필드 에서 쿠폰 세부 정보를 정의할 수 있습니다 . 예: 쿠폰 코드를 B2G1로 입력한 경우 설명 상자에 Buy 2 Get 1을 입력할 수 있습니다.
두 번째 부분은 쿠폰 구성에 대한 더 많은 제어를 얻을 수 있는 데이터 패널입니다. 쿠폰 데이터 패널은 일반 , 사용 제한 및 사용 제한 으로 더 분류됩니다 .
이러한 설정을 살펴보겠습니다.
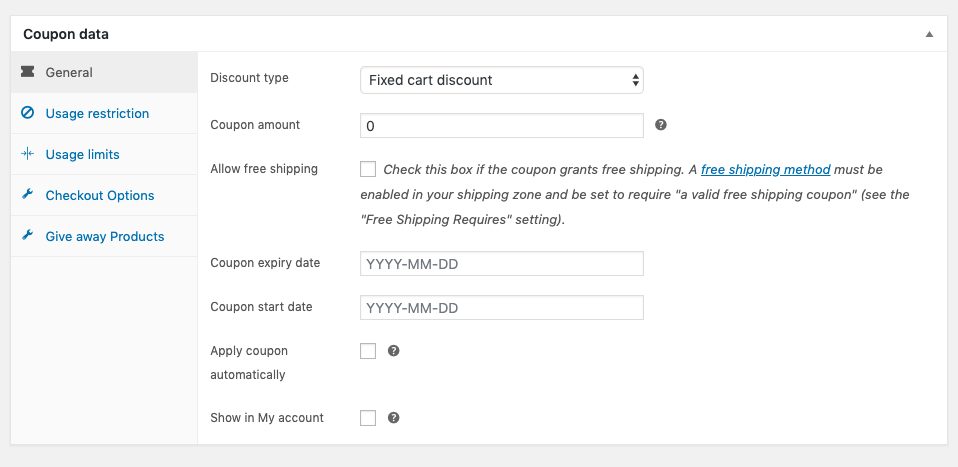
일반 쿠폰 설정
쿠폰 적용 시 사용할 할인의 종류, 금액, 만료일을 설정하는 곳입니다.
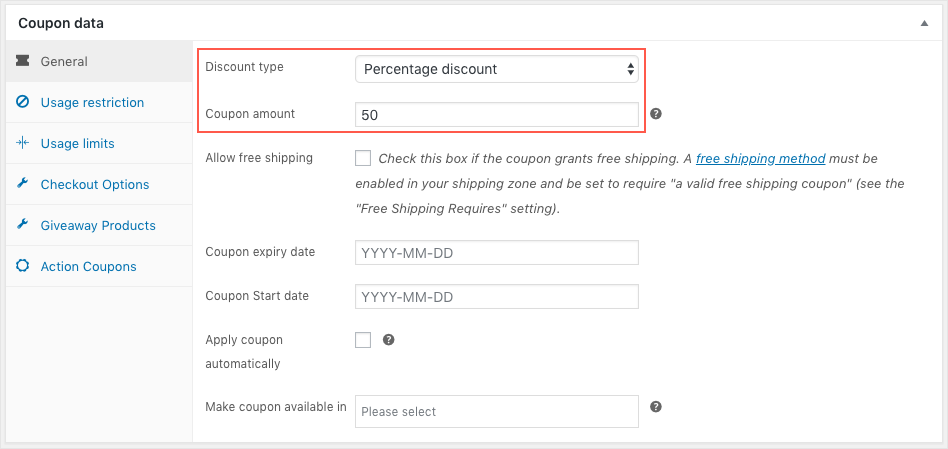
여기서 설정할 첫 번째 필드는 할인 유형 입니다. 선택할 수 있는 할인 유형에는 세 가지 유형이 있습니다. 즉,
- 백분율 할인 : 장바구니 총액에 대한 백분율 할인을 제공합니다.
장바구니 총액이 $100이고 쿠폰이 50% 할인을 제공하는 경우 구매자가 지불해야 하는 총 금액은 쿠폰이 적용될 때 $50뿐입니다. - 고정 장바구니 할인: 장바구니 총액에서 특정 금액이 차감됩니다. 즉, 장바구니에 있는 모든 항목의 합계가 $120이고 쿠폰 할인이 $20인 경우 구매자는 쿠폰이 적용될 때 $100만 지불하면 됩니다.
- 고정 상품 할인: 쿠폰은 쿠폰 관련 상품이 장바구니에 있는 경우에만 사용 가능합니다. 할인은 장바구니 전체가 아닌 품목별로 적용됩니다.
예를 들어 어떤 제품에 50달러 할인 쿠폰이 있다고 가정해 봅시다. 노트북이 있고 고객이 쿠폰이 없는 노트북과 휴대폰을 구매한다고 가정해 보겠습니다. 그런 다음 쿠폰 적용 시 장바구니에 담긴 노트북만 가격이 인하되고 장바구니에 담긴 나머지 품목이 영향을 받습니다.

다음은 쿠폰 금액입니다. 단순히 쿠폰을 사용하는 동안 적용되는 할인 금액 또는 비율을 나타냅니다 . 이 값은 할인 유형 필드에서 선택한 쿠폰 유형과 함께 입력됩니다. 즉, 쿠폰의 할인 유형으로 백분율 할인을 선택하고 쿠폰 금액을 10으로 입력하면 장바구니 전체에 10% 할인이 적용됩니다. 그리고 쿠폰 유형이 고정 장바구니 또는 고정 제품인 경우 값 10은 장바구니 또는 제품에 각각 10달러의 할인이 적용됨을 의미합니다.
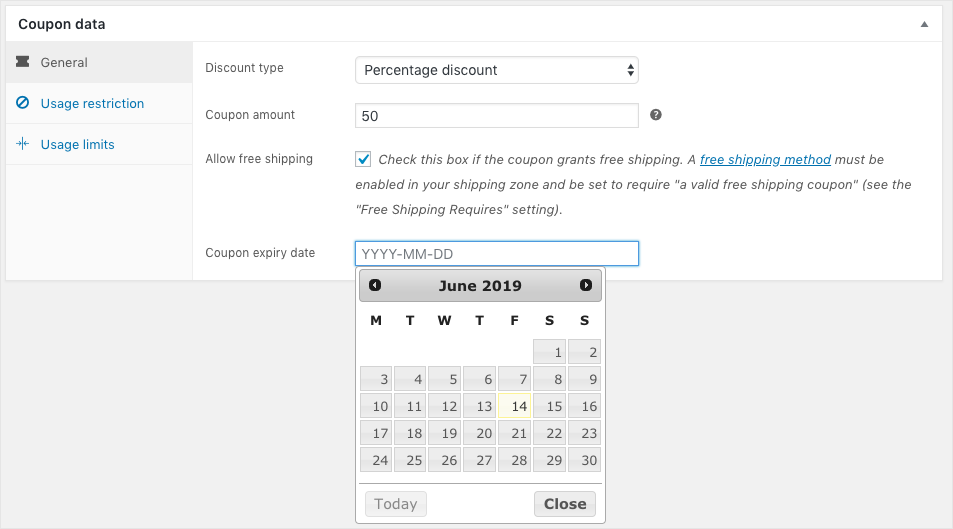
쿠폰과 함께 무료 배송을 제공하려면 무료 배송 허용 확인란을 선택합니다 . 그러나 이것은 Woocommerce > 설정 > 배송 에서 수행된 설정과 관련하여 작동한다는 점에 유의하는 것이 중요합니다 .
이 범주의 다음 설정은 쿠폰의 유효 기간을 설정하는 것입니다. 날짜 선택기에서 쿠폰 만료 날짜 를 선택 합니다. 쿠폰 만료일에는 쿠폰을 사용할 수 없습니다. 아무 것도 선택하지 않으면 쿠폰이 만료되지 않습니다.

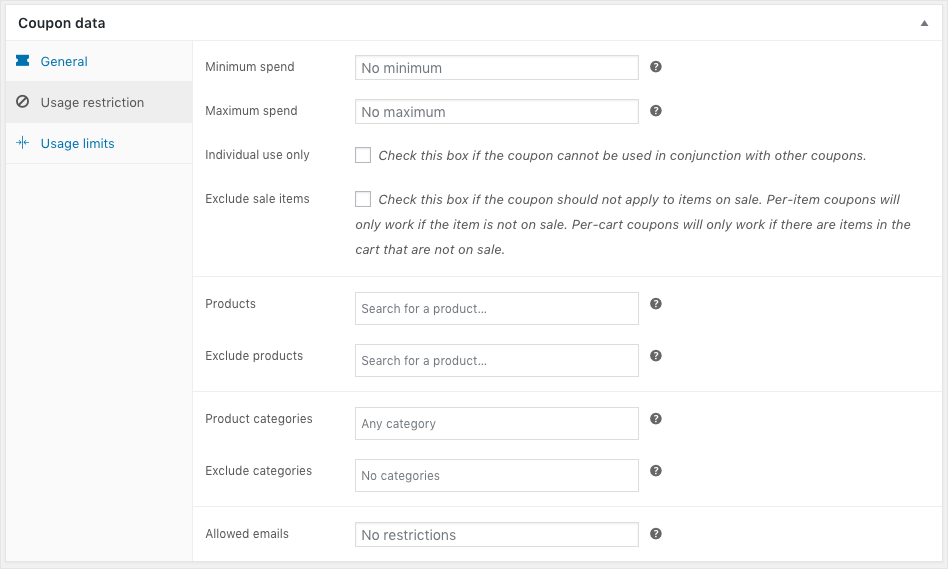
쿠폰 사용 제한
쿠폰 데이터 패널의 다음 탭은 사용 제한 탭입니다. 이름에서 알 수 있듯이 쿠폰에 대한 추가 제한은 사용 제한 탭에서 구성할 수 있습니다.

고객이 할인을 받을 수 있도록 최소 금액을 지출하기를 원한다고 가정합니다. 그런 다음 최소 지출 필드 에 금액을 지정해야 합니다. 예를 들어 고객이 최소 $100를 구매하는 경우에만 적용되는 쿠폰을 생성하려고 합니다. 그런 다음 최소 지출 필드를 $100로 지정해야 합니다. 따라서 쿠폰은 $100 이상 구매 시 적용됩니다.

마찬가지로 최대 지출 이 지정된 경우 쿠폰은 입력한 금액까지 장바구니 총액에만 적용됩니다. 최소 및 최대 지출이 모두 제공된 경우 쿠폰은 해당 가격 범위에 속하는 장바구니 총액에 대해서만 사용할 수 있습니다.
즉, 최소 지출에 입력한 금액이 $100인 경우 장바구니 합계가 $100 이상인 경우에만 쿠폰이 적용됩니다. 마찬가지로 입력한 최대 지출 금액이 $1000인 경우 장바구니 총액이 $1000를 초과하면 쿠폰이 적용되지 않습니다. 반면에 입력된 최소 및 최대 지출이 $100 및 $1000인 경우 쿠폰은 이 가격대 범위에 속하는 장바구니 총액에 대해서만 적용됩니다.
쿠폰은 개별 사용 확인란 을 선택하여 다른 쿠폰과 함께 사용하거나 사용하지 않도록 설정할 수 있습니다 체크인 후에는 추가 쿠폰이 적용되지 않거나 이미 적용된 쿠폰이 있는 경우 이 쿠폰이 작동하지 않습니다.
할인 품목 제외 를 선택하면 상점에서 이미 할인이 표시된 모든 제품에 쿠폰이 적용되지 않습니다.
제품 필드를 사용하면 제품 상자에서 해당 제품을 선택하여 쿠폰을 제품과 연결할 수 있습니다 . 쿠폰은 선택한 상품을 장바구니로 이동한 경우에만 적용됩니다.
제품 제외 필드를 사용하면 쿠폰이 적용되지 않을 제품을 추가할 수 있으며, 고정 장바구니 쿠폰인 경우 이러한 제품이 장바구니에 없어야 쿠폰이 적용됩니다.
제품 카테고리 필드 는 제품의 전체 카테고리에 적용되는 쿠폰을 생성하는 데 사용할 수 있습니다. 제품 범주를 제외하려면 범주 제외 필드 에 해당 제품 범주를 지정할 수 있습니다 .
허용된 이메일 필드에서는 쿠폰을 적용할 고객의 사용자 ID를 지정할 수 있습니다. 여러 이메일 ID는 쉼표로 구분할 수 있습니다.
쿠폰 사용 제한
사용 제한 탭은 쿠폰 사용에 대한 특정 제한을 적용하는 것과 관련이 있습니다.
쿠폰 당 사용 한도 필드 에서 쿠폰 사용 횟수를 제어할 수 있습니다 . 쿠폰 사용 금액이 지정된 금액에 도달하면 그 이후에는 더 이상 고객이 쿠폰을 사용할 수 없습니다.
마지막으로 1인당 사용 한도는 1 인 1회 쿠폰 사용을 보장할 수 있습니다. 기본적으로 무제한 사용으로 설정되어 있지만 이 필드에 입력한 숫자에 따라 사용자의 쿠폰 사용 횟수가 결정됩니다.
WooCommerce용 Smart Coupon 은 WooCommerce 쿠폰 기능을 확장하는 애드온 플러그인입니다. 기존 쿠폰 패널과 매우 매끄럽게 조화를 이루어 사용자가 흐름에 따라 조금 더 구체적으로 쿠폰을 디자인할 수 있습니다. 하이라이트는 플러그인이 탐색할 수 있는 기본 버전과 프리미엄 버전 모두에 제공된다는 것입니다. 쿠폰 사용 가능성, 제한 사항 및 한도를 더 잘 제어할 수 있습니다.
이 기사에서는 플러그인의 무료 버전을 사용하여 상점에서 WooCommerce 쿠폰으로 무엇을 얻을 수 있는지 확인할 것입니다.
플러그인을 설치하고 활성화하면 쿠폰 패널에 통합된 두 개의 새로운 추가 탭이 제공됩니다. 결제 옵션 및 경품 제품 .

플러그인은 또한 내장된 WooCommerce 쿠폰 데이터 패널 탭에 몇 가지 추가 필드를 추가합니다. 지금은 체크아웃 옵션과 제품 증정 탭이 무엇인지 살펴보겠습니다.
체크아웃 옵션 : 여기에서 사용자가 체크아웃하는 방식에 따라 쿠폰에 제한을 둘지 여부를 지정할 수 있습니다.
제품 무료 제공 : 여기에서 고객이 구매할 때 무료 제품을 허용할 수 있습니다.
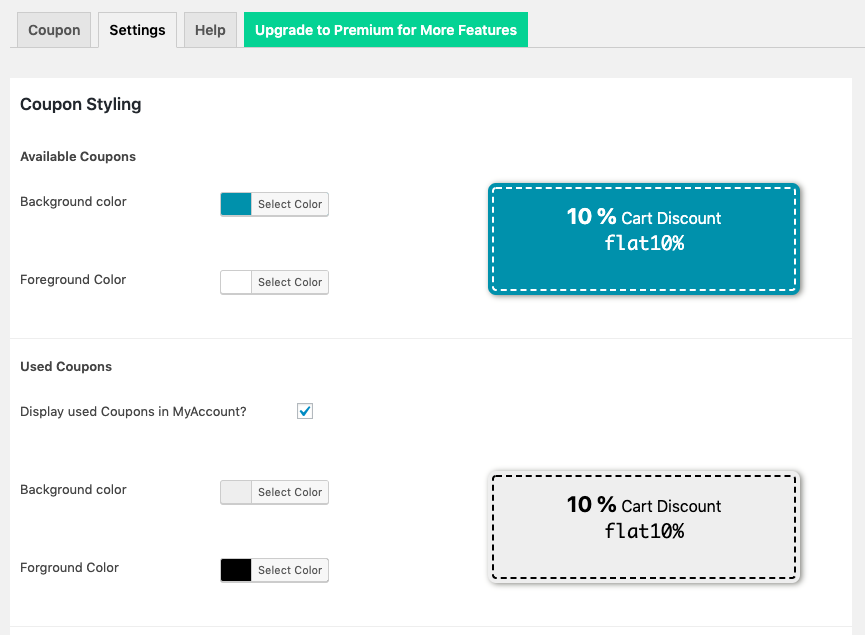
쿠폰 데이터 패널 자체 외에 WooCommerce 쿠폰 페이지에 추가된 두 개의 다른 탭을 볼 수 있습니다.
- 설정 탭: 이 탭에서는 다양한 유형의 쿠폰에 대해 다른 템플릿을 선택할 수 있습니다. 템플릿도 사용자 정의할 수 있습니다.

매장 매출 증대를 위한 다양한 종류의 쿠폰
WooCommerce 플러그인용 Smart Coupon을 사용하여 달성할 수 있는 몇 가지 실제 시나리오를 살펴보고 상점 주인이 가질 수 있는 일반적인 요구 사항을 어떻게 충족하는지 살펴보겠습니다.
- 2개 구매시 50% 할인
- 후드티 3개 구매하고 무료 액세서리 받기
- 스토어 크레딧 스케줄러를 사용하여 생일 쿠폰 선물하기
마무리
따라서 WooCommerce에서 쿠폰을 만들고 확장 기능을 사용하여 쿠폰을 최대한 활용하는 방법에 대한 것입니다. 쿠폰은 상점을 홍보하고 판매를 향상시키는 좋은 방법이며 WooCommerce 상점을 소유하고 있다면 쿠폰을 만들고 관리하는 것이 가장 쉽습니다.
