WordPress에서 쿠폰 코드를 만드는 방법
게시 됨: 2023-05-19웹사이트 소유자는 고객에게 특별 할인을 제공하고 싶을 수 있습니다. 이를 수행하는 가장 효과적인 방법 중 하나는 고객 만족도를 높이는 쿠폰 코드를 고객에게 제공하는 것입니다. WordPress에서 쿠폰 코드를 추가하고 관리하는 방법에는 여러 가지가 있습니다.
하지만 이 가이드에서는 플러그인을 사용하여 WordPress에서 쿠폰 코드를 생성하는 방법을 보여주는 코드 없는 솔루션을 공유할 것입니다. 기본 프로세스에 들어가기 전에 쿠폰 코드의 기본 사항부터 시작하겠습니다.
디지털 쿠폰 코드란 무엇입니까?
디지털 쿠폰 코드는 고객이 웹사이트, 모바일 앱 또는 디지털 채널 에서 사용할 수 있는 제안 또는 할인을 의미합니다. 기존의 종이 쿠폰처럼 작동하지 않습니다. 목적은 같지만 할인을 제공합니다.
할인을 사용하는 데 필요한 코드를 입력하면 주문에 자동으로 적용됩니다. 이를 통해 고객은 쉽게 할인이나 판매를 즐길 수 있습니다.
웹사이트에 쿠폰 코드를 추가하는 이유는 무엇입니까?
웹 사이트에서 쿠폰 코드를 사용하는 것은 비즈니스를 효율적으로 운영하고 마케팅 목표를 달성하는 데 매우 중요하고 이점이 있습니다. 웹사이트에 쿠폰 코드를 추가하는 주요 이유는 다음과 같습니다.
- 충성도 높은 고객 보상: 쿠폰 코드를 추가하여 충성도 높은 고객에게 보상할 수 있습니다. 이를 통해 고객 만족도가 향상되고 강력한 관계가 구축됩니다.
- 매력적인 할인: 고객에게 매력적인 할인이나 특별 대접을 설정하는 데 도움이 됩니다. 따라서 귀하의 고객은 귀하의 서비스를 기꺼이 받아들입니다.
- 전환 증가: 쿠폰 코드는 전환율을 높이고 비즈니스에 새로운 차원을 제공하는 데 도움이 됩니다. 사람들이 당신에게서 서비스를 받도록 장려하기 때문입니다.
- 성공적인 마케팅 캠페인: 쿠폰 코드를 제공하면 특별 할인을 제공하는 데 도움이 될 뿐만 아니라 성공적인 마케팅 캠페인을 실행하고 추적하는 데 도움이 됩니다. 쿠폰 코드는 고객을 유치하고 마케팅 캠페인에 대한 높은 참여를 보장합니다.
- 재방문 고객 늘리기: 쿠폰 코드는 고객이 최상의 가격으로 제품이나 서비스를 구입하여 고객 만족도를 높일 수 있도록 도와줍니다. 따라서 고객은 서비스를 받으러 올 것입니다.
쿠폰 코드 생성을 위한 전제 조건
웹사이트에 쿠폰 코드를 추가하려면 몇 가지 전제 조건이 있습니다. 쿠폰 코드를 시작하려면 몇 가지 필수 플러그인이 필요합니다. 따라서 기본 방법으로 이동하기 전에 WordPress 웹 사이트에서 아래 언급된 플러그인을 설치하고 활성화하십시오.
- Elementor (무료): ElementsKit의 쿠폰 코드 위젯을 사용하려면 Elementor를 설치해야 합니다. ElementsKit은 올인원 Elementor 애드온이기 때문입니다.
- ElementsKit ( 무료 및 프로 ): 쿠폰 코드는 프리미엄 위젯이므로 무료 및 유료 버전의 ElementsKit이 필요합니다. 따라서 ElementsKit의 프로 사용자인지 확인하십시오.
위의 플러그인을 설치한 후 WordPress 웹사이트에 쿠폰 코드를 추가하는 기본 프로세스로 이동하겠습니다.
WordPress에서 쿠폰 코드를 만드는 방법
디지털 쿠폰 또는 프로모션 코드를 사용하는 것은 가상 상점에서 가장 널리 사용되는 전략입니다. 쿠폰 코드 추가가 엄청나다는 결과가 나옵니다. 그러나 웹 사이트에 쿠폰 코드를 추가하는 방법은 매우 쉽습니다.
쿠폰 코드를 추가하지 않으셨나요? WordPress에서 쿠폰 코드를 생성하는 방법에 대한 다음 세 가지 쉬운 단계를 확인하십시오.
1단계: 쿠폰 코드 위젯을 활성화합니다.
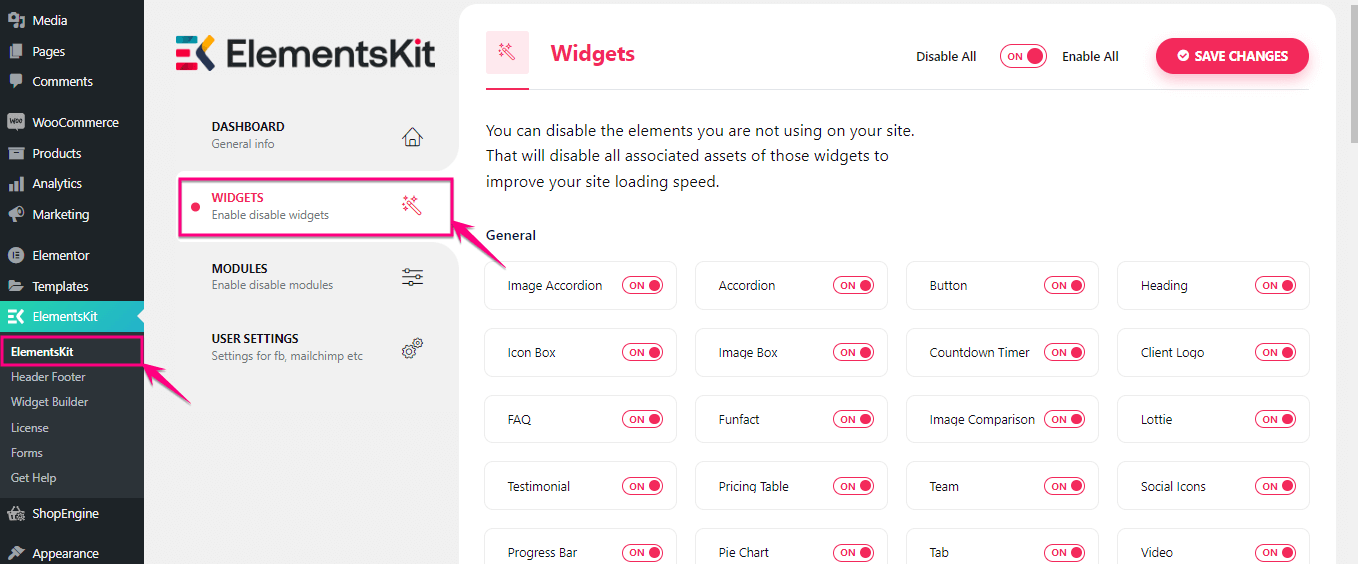
먼저 ElementsKit의 쿠폰 코드 위젯을 활성화해야 합니다. 그렇게 하려면 관리 대시보드로 이동하여 ElementsKit >> ElementsKit 을 방문하십시오 .

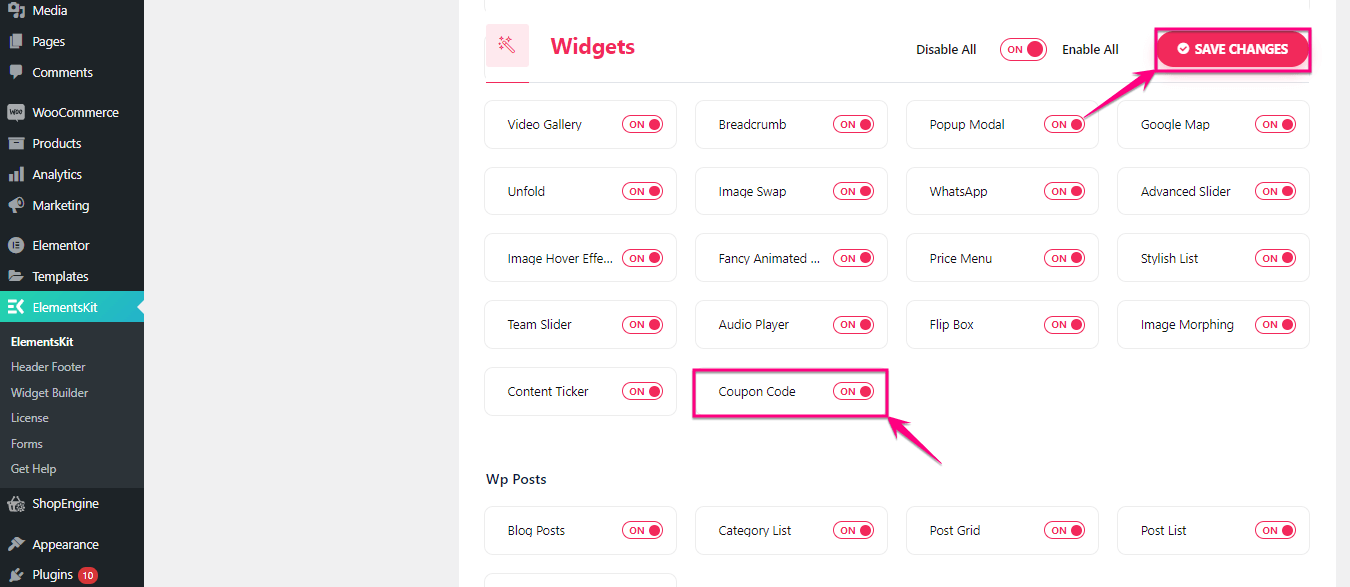
이제 쿠폰 코드 위젯을 활성화하십시오 . 그런 다음 "변경 사항 저장" 버튼을 클릭하십시오 .

2단계: 웹사이트용 쿠폰을 만듭니다.
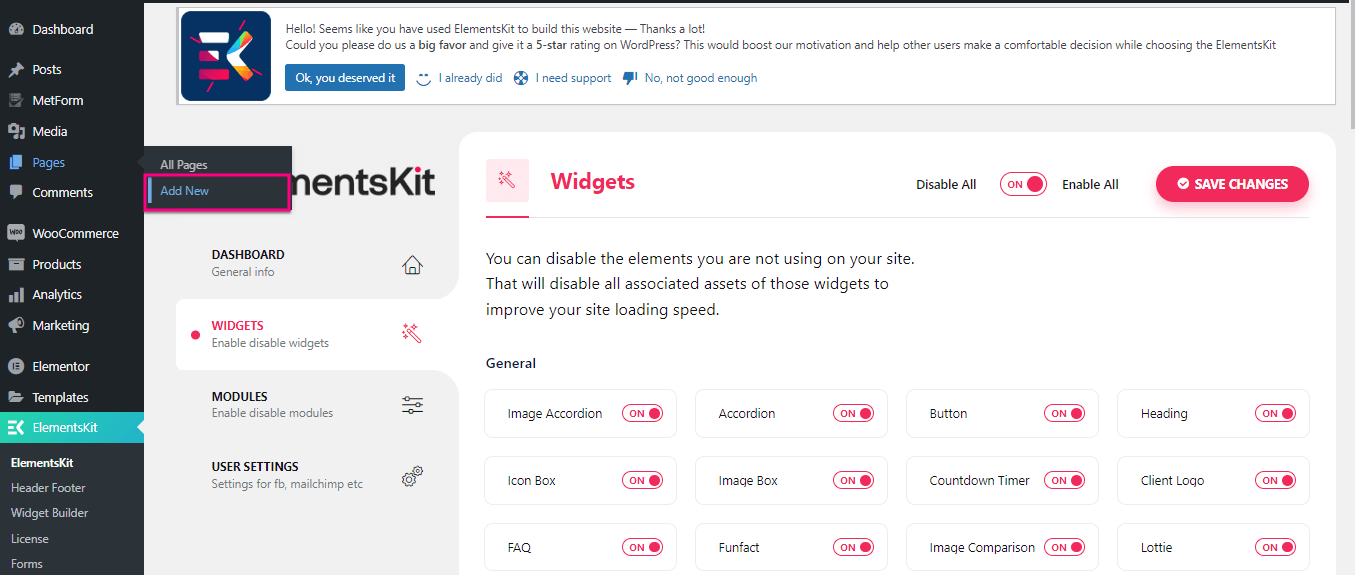
두 번째 단계에서는 먼저 Pages >> Add New 를 방문하여 페이지를 추가 해야 합니다.


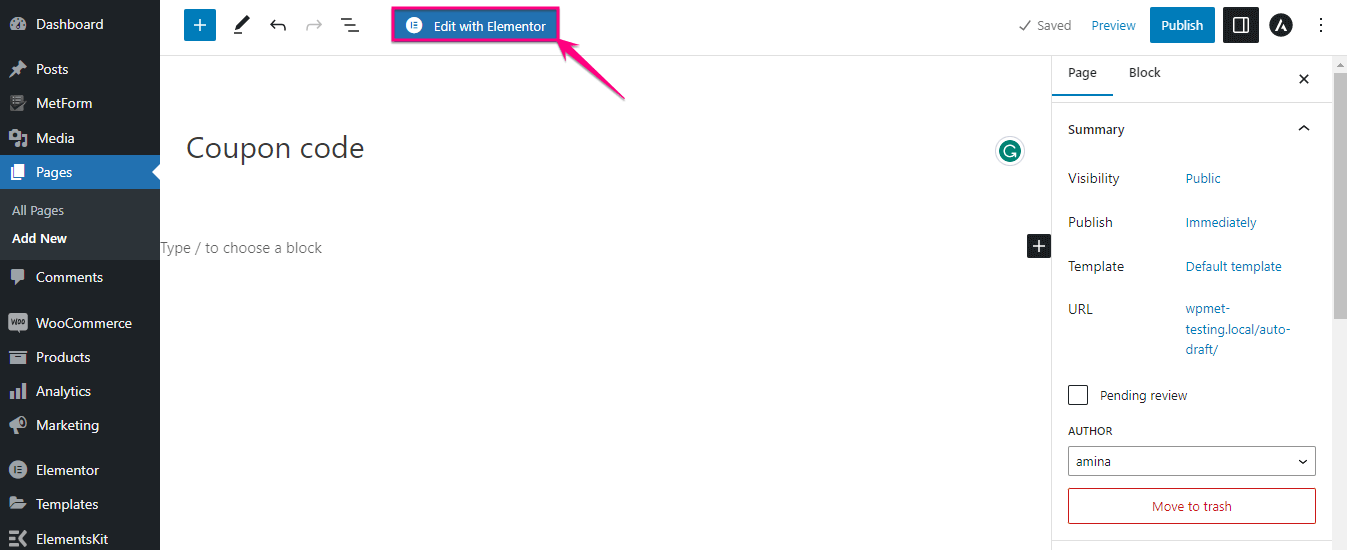
이제 "Elementor로 편집" 버튼을 클릭하여 웹사이트에 쿠폰 코드를 추가하십시오.

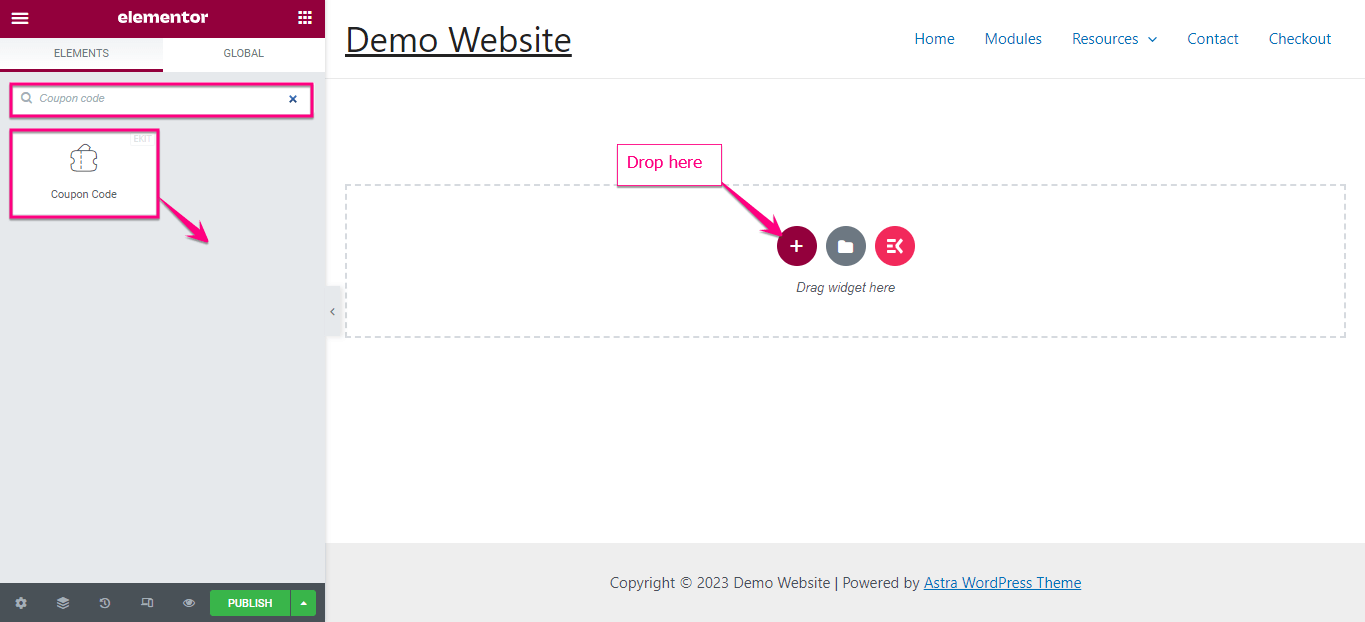
여기에서 검색창에 "쿠폰 코드" 위젯을 검색하여 "+" 아이콘에 드래그 앤 드롭합니다 .

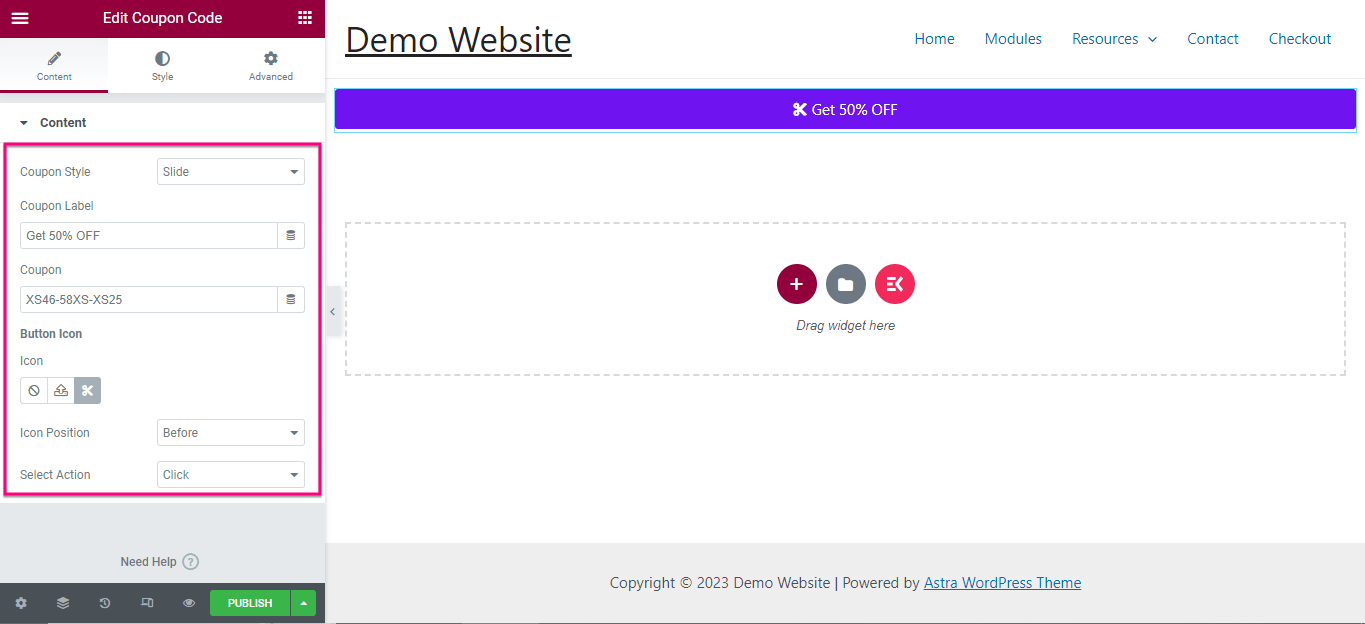
이때 추가된 쿠폰의 내용을 수정해야 합니다. 조정 해야 하는 필드는 다음과 같습니다.
- 쿠폰 스타일: 생성하거나 추가한 쿠폰의 스타일을 설정합니다.
- 쿠폰 라벨: 쿠폰 텍스트를 입력합니다.
- 쿠폰: 여기에 쿠폰을 추가합니다.
- 버튼 아이콘: 라이브러리에서 아이콘을 선택하거나 SVG에서 업로드합니다.
- 아이콘 위치: 여기에서 아이콘 위치를 설정합니다.
- 작업 선택: 클릭하거나 가리키면 쿠폰을 표시할 작업을 선택합니다.

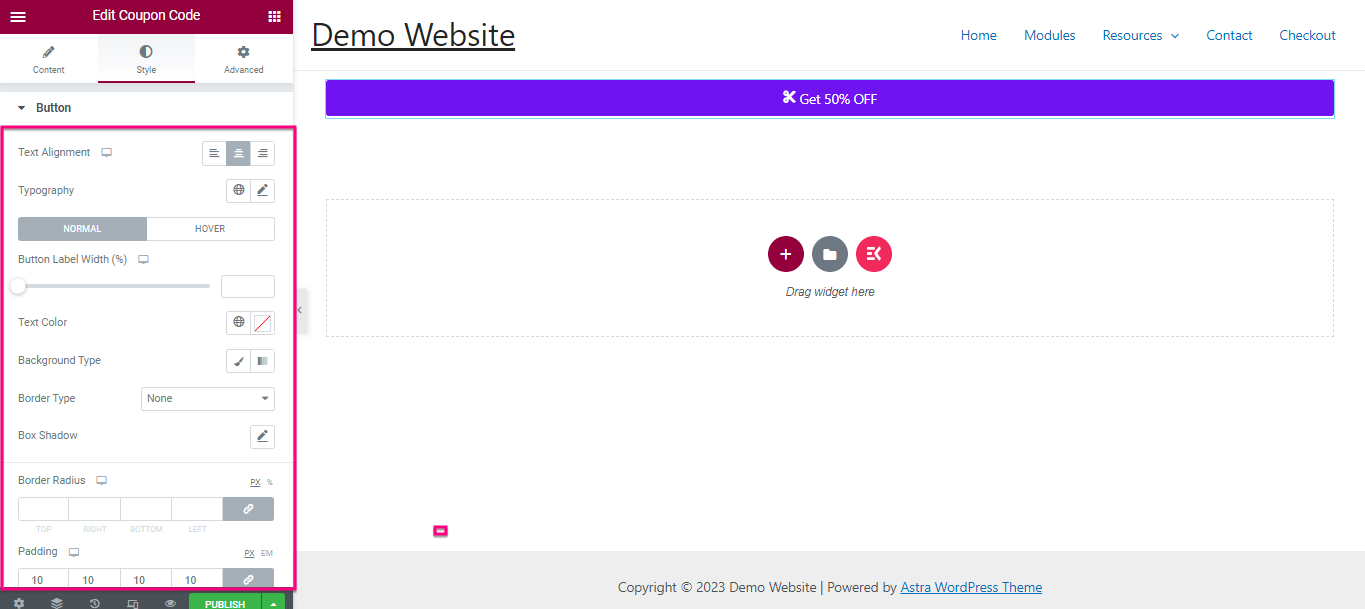
또한 Text Alignment , Typography , Button Label Width , Text Color , Background Type , Border Type , Box Shadow , Border Radius 및 Padding 을 조정하여 버튼 스타일을 변경할 수 있습니다.

3단계: WordPress에서 쿠폰 코드를 시작합니다.
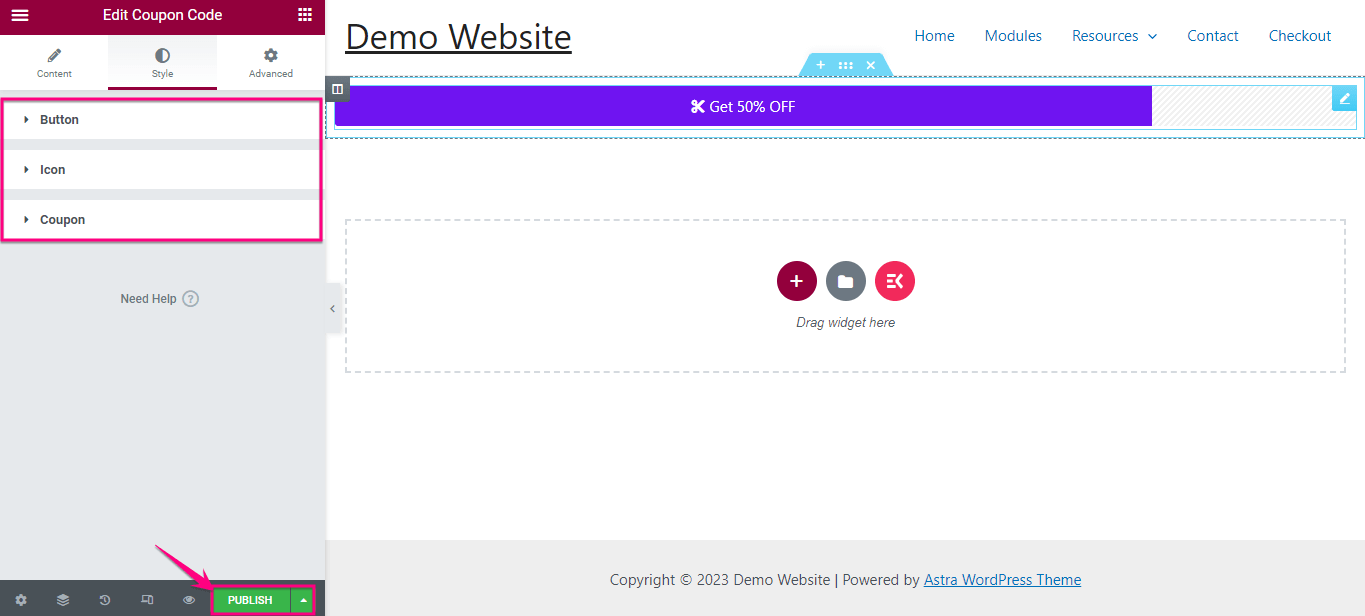
같은 과정을 거쳐 아이콘 과 쿠폰 의 스타일을 수정합니다 . 마지막으로 모든 조정을 마친 후 "게시" 버튼을 클릭하여 쿠폰 코드를 활성화하십시오.


코딩 없이 쿠폰을 만들 수 있나요?
예, 코딩 없이 쿠폰을 만들 수 있습니다 . WordPress 플러그인은 모든 것에 대한 솔루션을 제공합니다. 코드가 전혀 필요하지 않은 쿠폰을 추가하는 플러그인도 있습니다. 위에서 우리는 이미 올인원 Elementor 애드온인 ElementsKit으로 쿠폰 코드를 추가하는 가장 쉬운 프로세스를 시연했습니다.
WordPress 쿠폰 플러그인을 사용하여 쿠폰을 추가하는 데 몇 분도 걸리지 않습니다.
추가 자습서: 1. WordPress에서 페이지 목록을 만드는 방법은 무엇입니까? 2. Paypal을 WordPress 웹사이트에 통합하는 방법은 무엇입니까? 3. 뉴스레터 가입 양식을 만드는 단계 .
WordPress 쿠폰 시작하기
WordPress에서 쿠폰 코드를 만드는 방법의 전체 프로세스를 완료하셨습니까? 이제 이 쿠폰 코드를 활용하여 비즈니스를 새로운 차원으로 끌어올릴 때입니다. 위에서 우리는 ElementsKit을 사용하여 쿠폰 코드를 추가하는 가장 간단한 방법을 보여주었습니다.
따라서 세 가지 쉬운 단계를 채택하고 제로 코딩 및 기술 전문 지식이 필요한 웹 사이트를 위한 쿠폰 출시를 시작하십시오.
