Elementor에서 사용자 정의 검색 결과 페이지를 만드는 방법
게시 됨: 2024-10-24잘 디자인된 검색 결과 페이지는 사용자 경험을 향상시키는 데 중요한 역할을 합니다. 이를 통해 방문자는 원하는 관련 콘텐츠를 빠르게 탐색할 수 있습니다. 이는 콘텐츠 탐색에 소요되는 시간을 절약할 뿐만 아니라 더 많은 탐색을 하도록 장려합니다.
Elementor는 수백만 개의 WordPress 웹사이트를 위한 페이지 빌더입니다. 검색 결과 페이지를 쉽게 만들 수 있는 테마 빌더와 유용한 위젯을 제공합니다. 이 튜토리얼 게시물에서는 Elementor에서 사용자 정의 검색 결과 페이지를 만드는 방법을 설명합니다.
검색창은 모든 검색결과 페이지의 주요 요소라는 점을 기억하세요. 사람들이 관련 게시물과 제품을 찾기 위해 키워드를 입력하는 곳입니다. 따라서 먼저 Elementor를 사용하여 동적 검색 상자를 만들어 보겠습니다. 그런 다음 아카이브 위젯을 추가하여 블로그 아카이브 페이지로 만들어 페이지를 마무리하겠습니다.
Elementor의 사용자 정의 검색 결과 페이지 란 무엇입니까?
검색 결과 페이지는 사용자와 방문자가 블로그 게시물, 전자상거래 제품, 포트폴리오 항목 등 특정 유형의 콘텐츠를 빠르게 탐색할 수 있는 전용 웹 페이지입니다. 이러한 페이지는 콘텐츠 기반 웹사이트의 경우 필수입니다.
맞춤 검색 결과 페이지를 사용하면 추천 이미지, 맞춤 제목, 필터 등과 같은 다양한 요소를 원하는 대로 통합하여 페이지를 보기 좋게 만들 수 있습니다. 이는 사용자 경험을 향상시킬 뿐만 아니라 전환율을 높이는 데에도 도움이 됩니다.
WordPress의 사용자 정의 검색 결과 페이지 사용 사례
튜토리얼을 시작하기 전에 WordPress의 사용자 정의 검색 결과 페이지에 대한 몇 가지 사용 사례를 살펴보겠습니다. 아래 목록을 훑어보세요.
- 전자상거래 웹사이트
필터를 사용하여 제품 검색 결과 페이지를 표시합니다. 방문자는 검색창을 사용하여 정확한 제품을 찾거나 필터를 사용하여 가격, 평점, 카테고리별로 정렬할 수 있습니다.
- 블로그 사이트
블로그 게시물과 기사는 태그와 카테고리를 기준으로 표시됩니다. 사용자는 작성자, 날짜 및 기타 쿼리별로 정렬할 수 있습니다.
- 기술 자료 페이지
기술 자료 페이지는 일반적으로 DIY 문서 가이드와 유용한 리소스를 다룹니다. 유용한 콘텐츠를 빠르게 탐색하려면 이 페이지에서 검색 기능이 필수입니다.
- 서비스 기반 사업
사용자는 예약하거나 문의 양식을 작성하기 전에 평점, 가격 범위, 제공 사항 및 기타 관련 세부 정보를 기준으로 원하는 서비스를 정렬할 수 있습니다.
- 교육 웹사이트
고급 검색 및 필터링 옵션을 사용하면 강좌, 수업, 학습 자료를 검색할 수 있으므로 학생과 학습자가 필요한 콘텐츠를 쉽게 찾을 수 있습니다.
Elementor에서 사용자 정의 검색 결과 페이지를 만드는 방법
이론적인 부분은 끝났습니다. 이 섹션에서는 Elementor에서 사용자 정의 검색 결과 페이지를 만드는 방법에 대한 튜토리얼 부분을 다루겠습니다. 귀하의 사이트에서 다음 플러그인을 사용할 수 있는지 확인하십시오.
- 엘레멘터
- 엘리멘터 프로
사이트에 해당 항목이 있으면 아래 설명된 튜토리얼을 따르십시오.
01단계: Elementor 테마 빌더로 이동
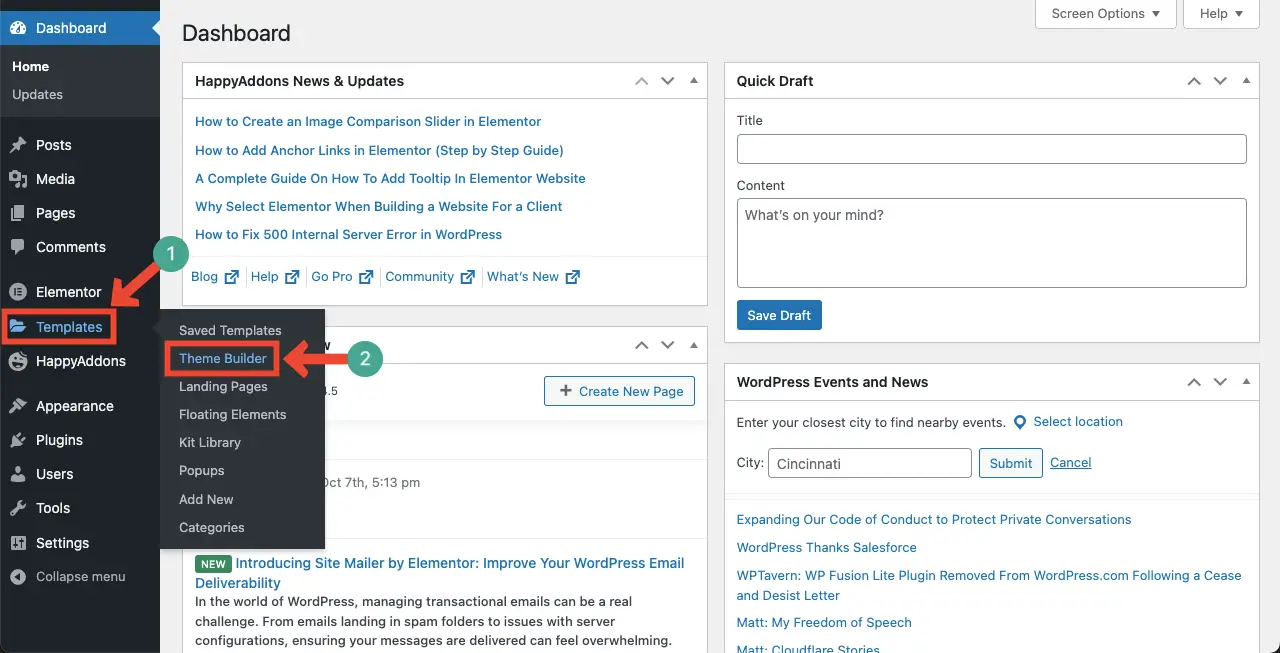
WordPress 대시보드에 로그인하세요. 그런 다음 템플릿 > 테마 빌더 로 이동합니다.

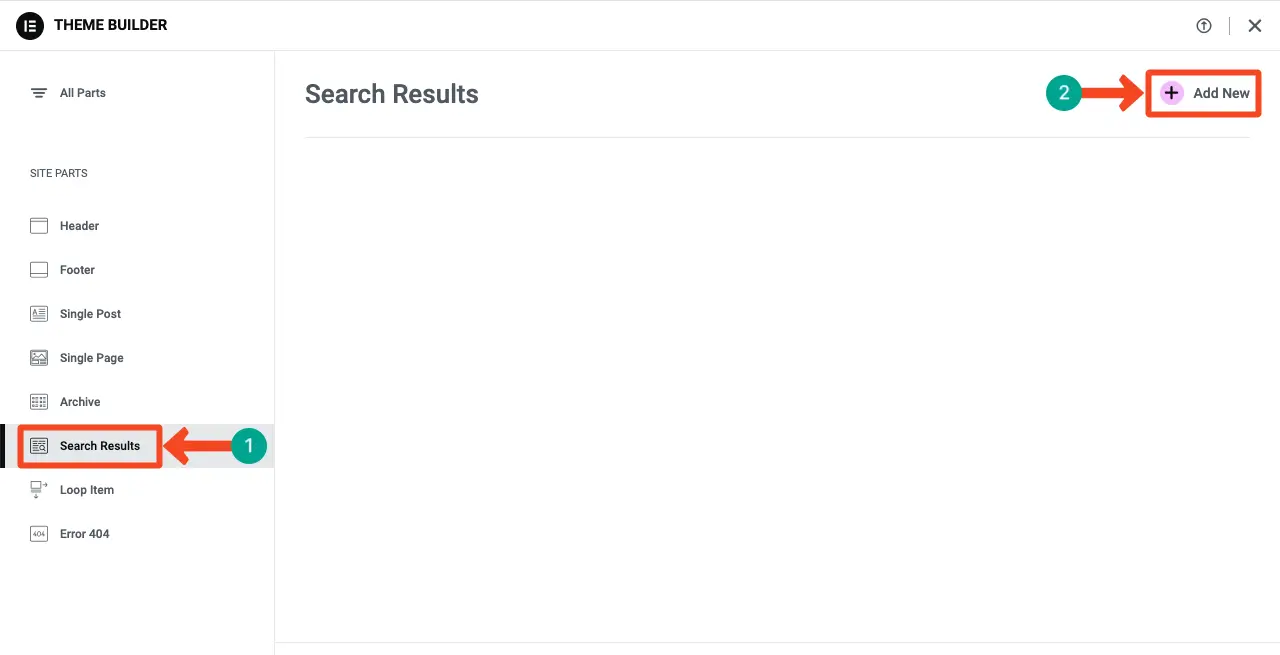
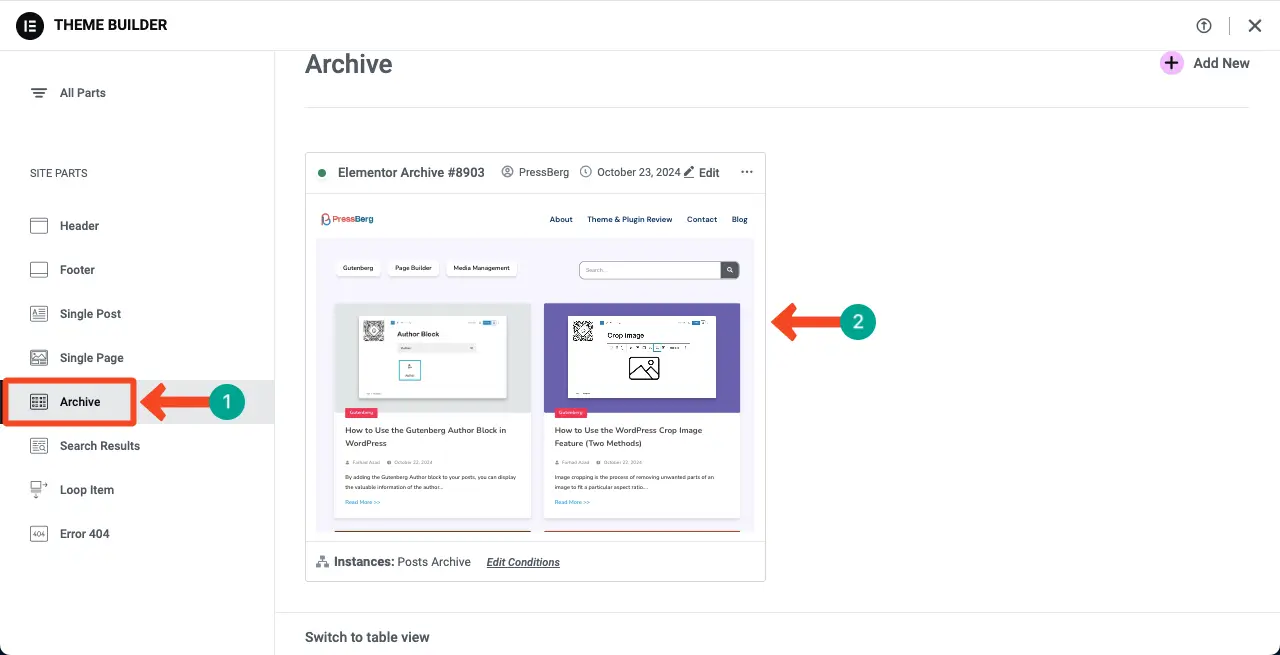
사이트 부품 아래에서 검색 결과 옵션을 선택합니다 . 그런 다음 + 새로 추가 버튼을 클릭합니다 .

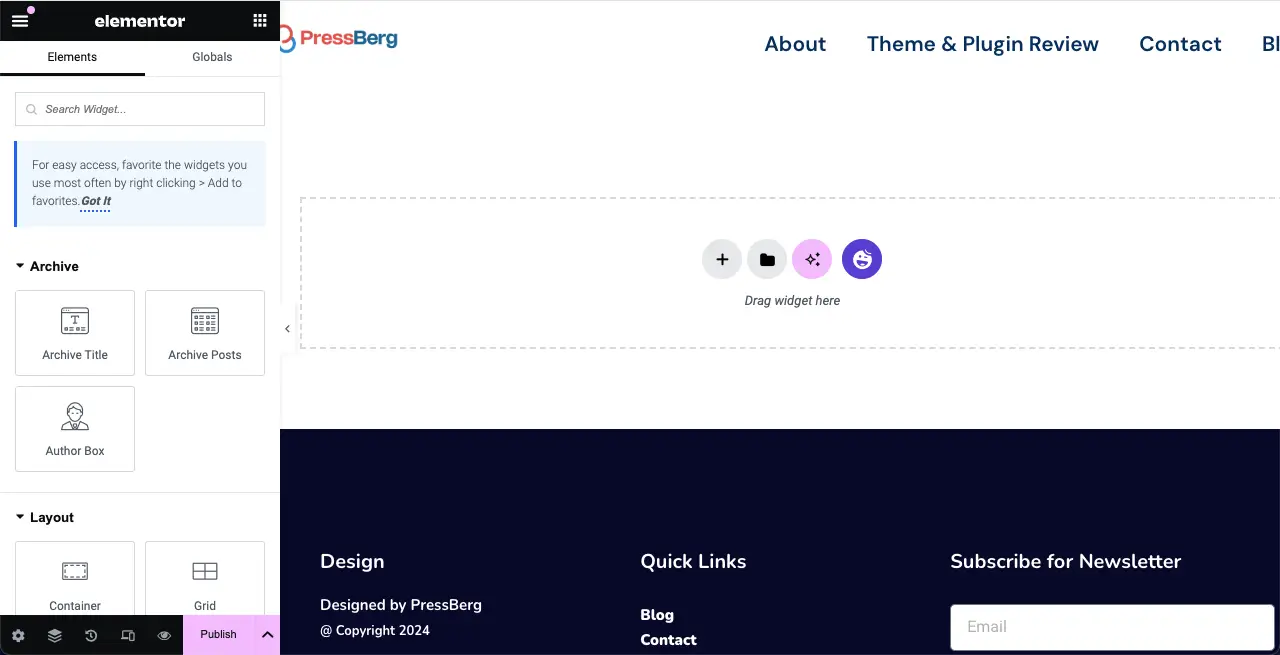
그러면 사용자 정의 검색 결과 페이지를 생성하려는 위젯을 추가할 수 있는 Elementor 캔버스가 열립니다.

02단계: 검색 위젯 추가를 위한 새 섹션 생성
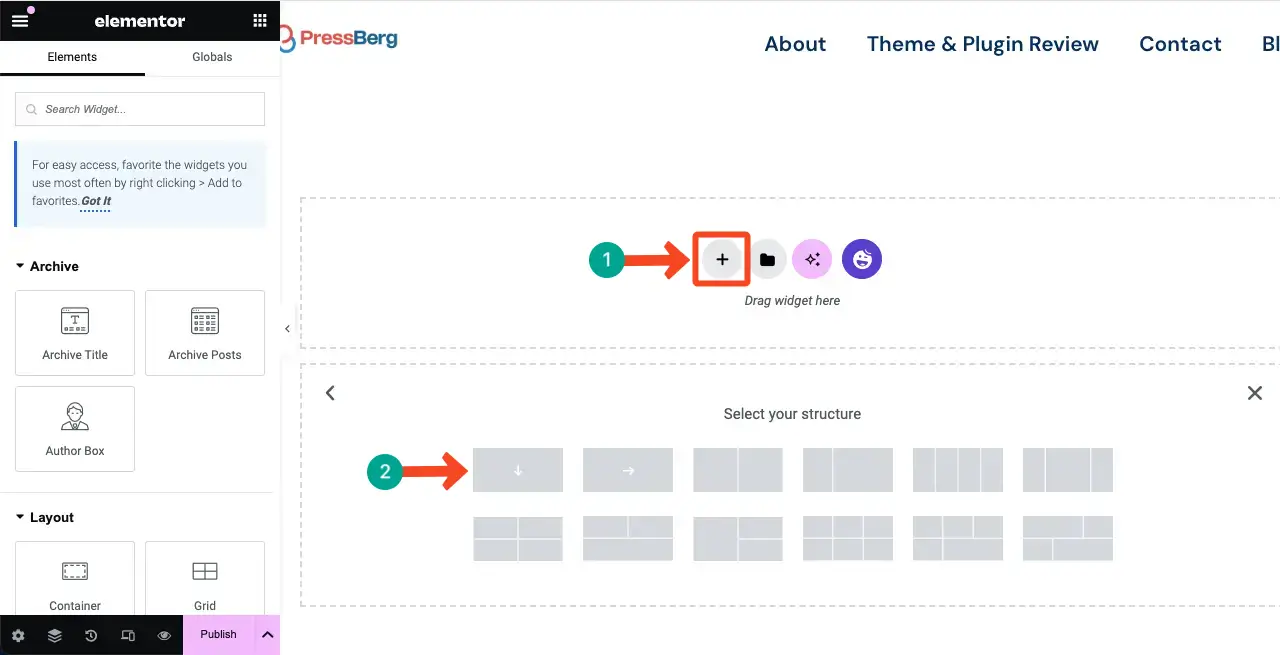
캔버스에서 더하기(+) 아이콘을 클릭합니다 . 그런 다음 원하는 열 구조를 선택합니다 .

섹션의 제목을 작성해야 합니다. 이는 SEO에 도움이 됩니다.
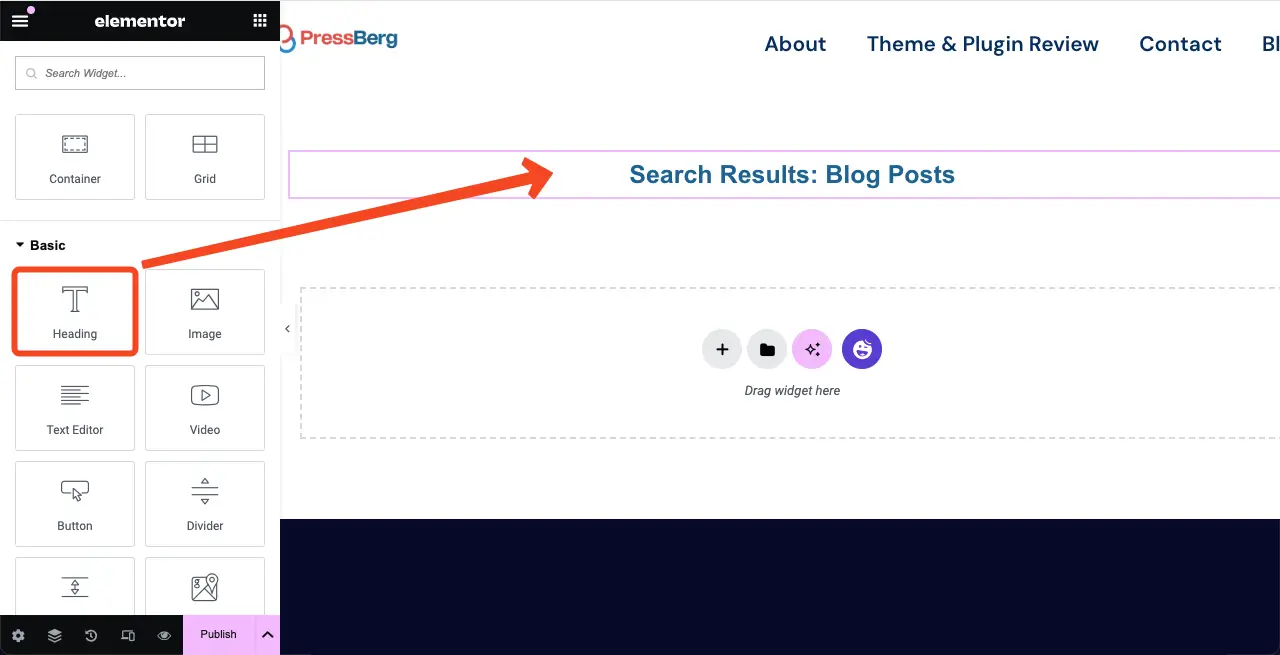
따라서 섹션에 제목 위젯을 끌어서 놓습니다. 이렇게 하면 해당 섹션의 제목을 작성할 수 있습니다.

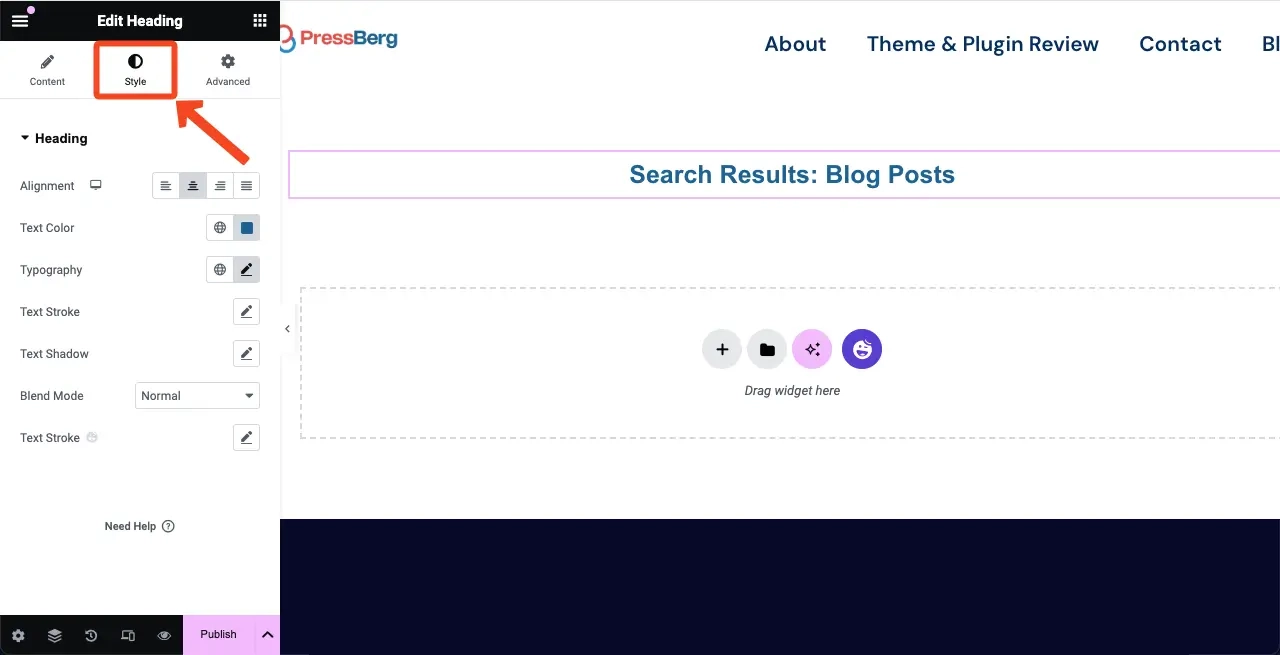
스타일 탭 으로 이동하세요. 제목 텍스트의 색상, 활자체, 글꼴 크기, 정렬 등을 변경할 수 있는 옵션이 제공됩니다. 직접 해보세요.

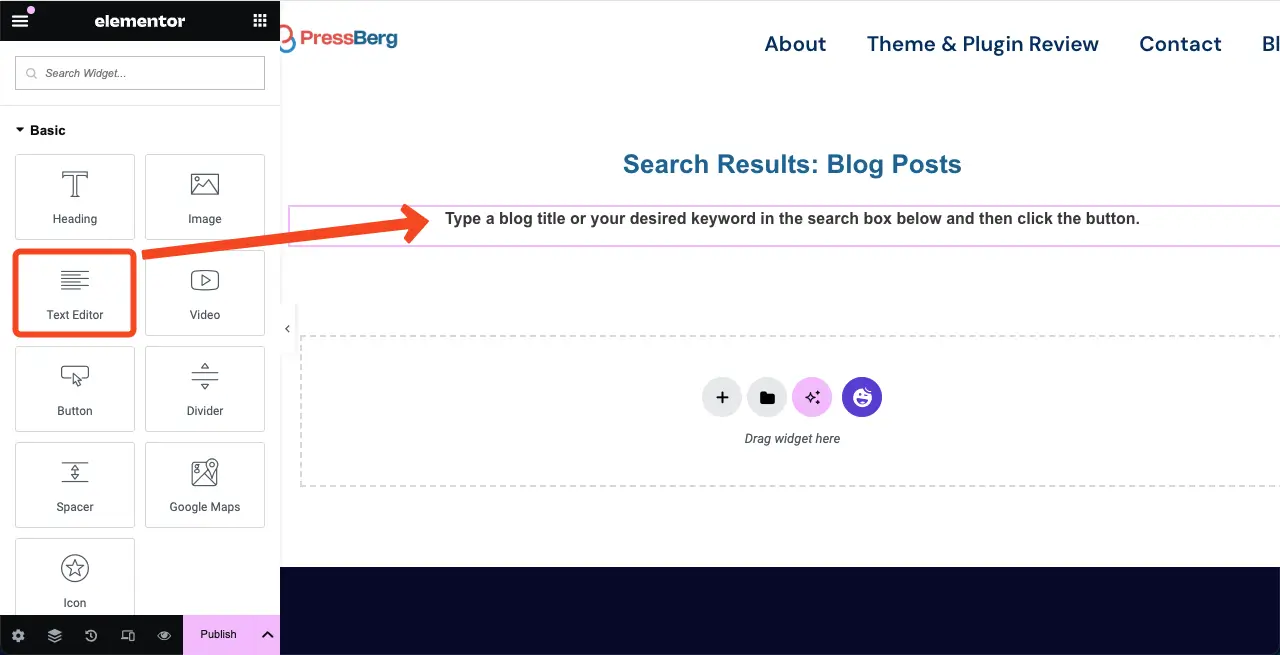
마찬가지로 제목 텍스트 아래 섹션에 텍스트 편집기 위젯을 끌어서 놓습니다. 그런 다음 원하는 텍스트를 작성하고 위와 같이 사용자 정의하십시오.

03단계: 섹션에 검색 위젯 추가
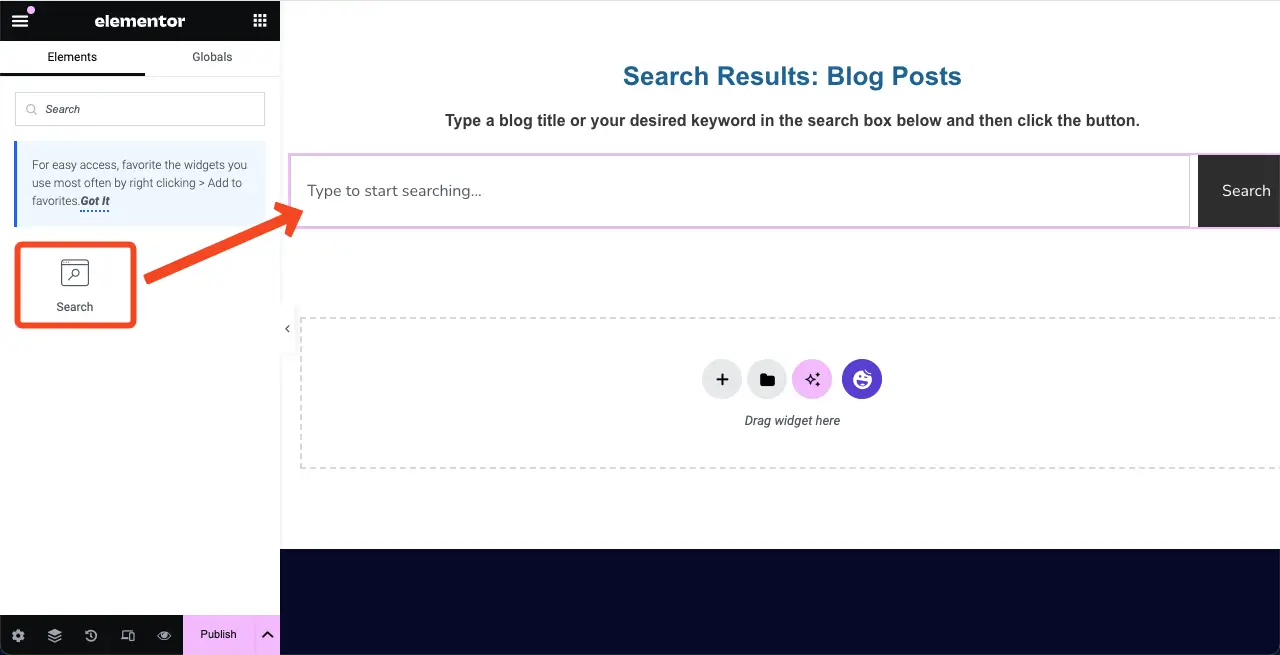
검색 위젯을 찾습니다. 위에 표시된 것과 같은 방법으로 텍스트 편집기 위젯 아래 섹션에 끌어다 놓습니다.

04단계: 검색 위젯 사용자 정의
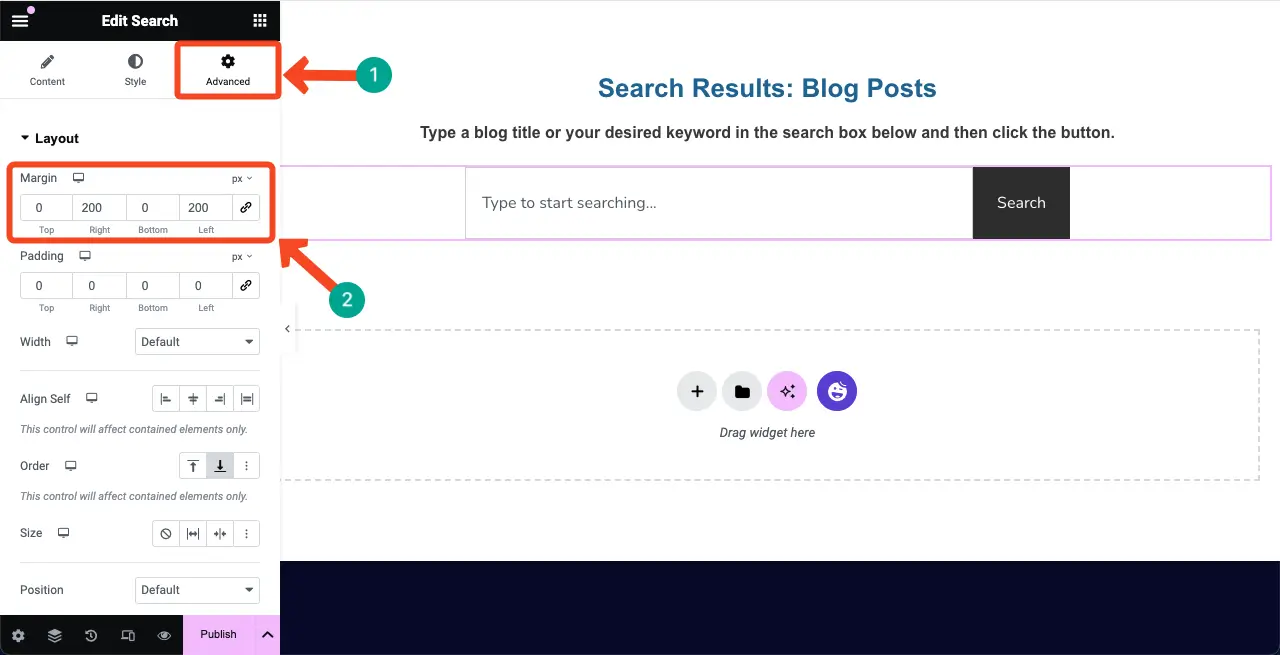
기본적으로 검색 위젯은 캔버스 전체 너비에 걸쳐 표시됩니다. 너비를 줄이려면 고급 탭 으로 이동하세요.
여백 섹션이 표시됩니다. 오른쪽과 왼쪽의 섹션 상자에 원하는 값을 입력하세요. 검색 위젯의 너비가 줄어든 것을 확인할 수 있습니다.

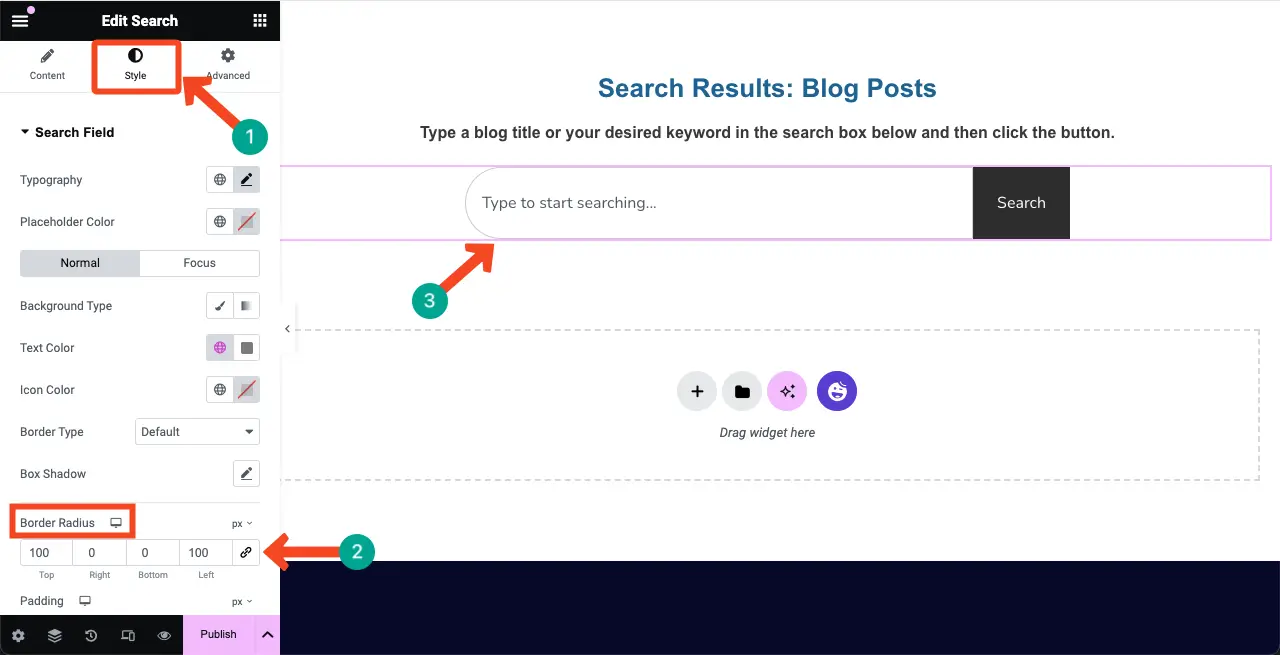
다음으로 스타일 탭 으로 이동하세요. 자리표시자 텍스트 입력 체계, 검색창 배경색, 테두리 유형 등을 변경할 수 있는 옵션이 제공됩니다. 귀하의 웹사이트 디자인 요구 사항에 따라 직접 이 작업을 수행하십시오.
여기서 수행한 작업은 검색 상자에 반경 값을 추가한 것입니다. Border Radius 아래의 Top 및 Left 상자에 값을 입력했습니다.

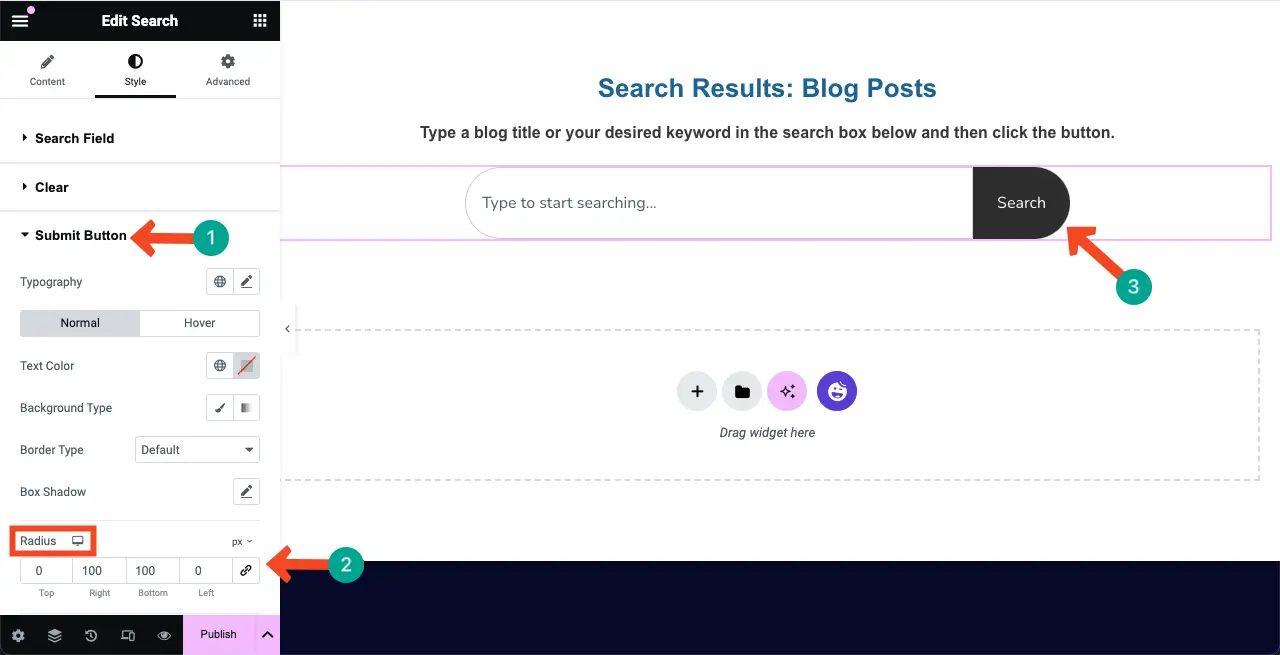
마찬가지로 검색 버튼에 반경을 추가했습니다. 이렇게 하려면 스타일 탭 아래의 제출 버튼 섹션을 확장하세요. 반경 아래의 오른쪽 및 아래쪽 상자 에 값을 입력합니다.
변경 사항이 즉시 표시됩니다. 호버 효과, 배경색, 상자 그림자 등을 추가하려면 해당 옵션을 탐색하세요.

Elementor를 사용하여 블로그 게시물 템플릿을 만드는 방법을 살펴보세요.
05단계: 결과 옵션 구성
Ajax 검색 기능에 대한 아이디어가 있기를 바랍니다. 사용자가 무언가를 입력하기 시작할 때마다 여러 결과가 검색 상자 바로 아래에 즉시 표시됩니다.
검색 위젯의 결과 옵션을 사용하면 이 기능을 활성화하고 검색 상자 아래에 표시할 총 인스턴트 결과 수를 구성할 수 있습니다.
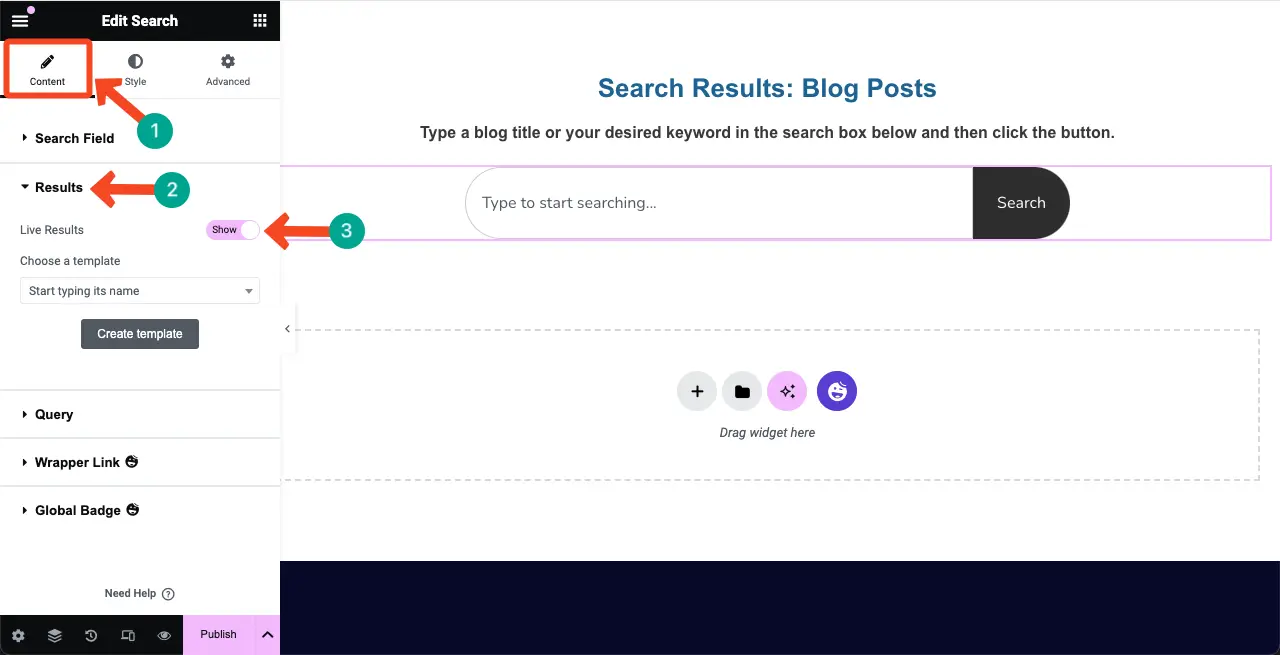
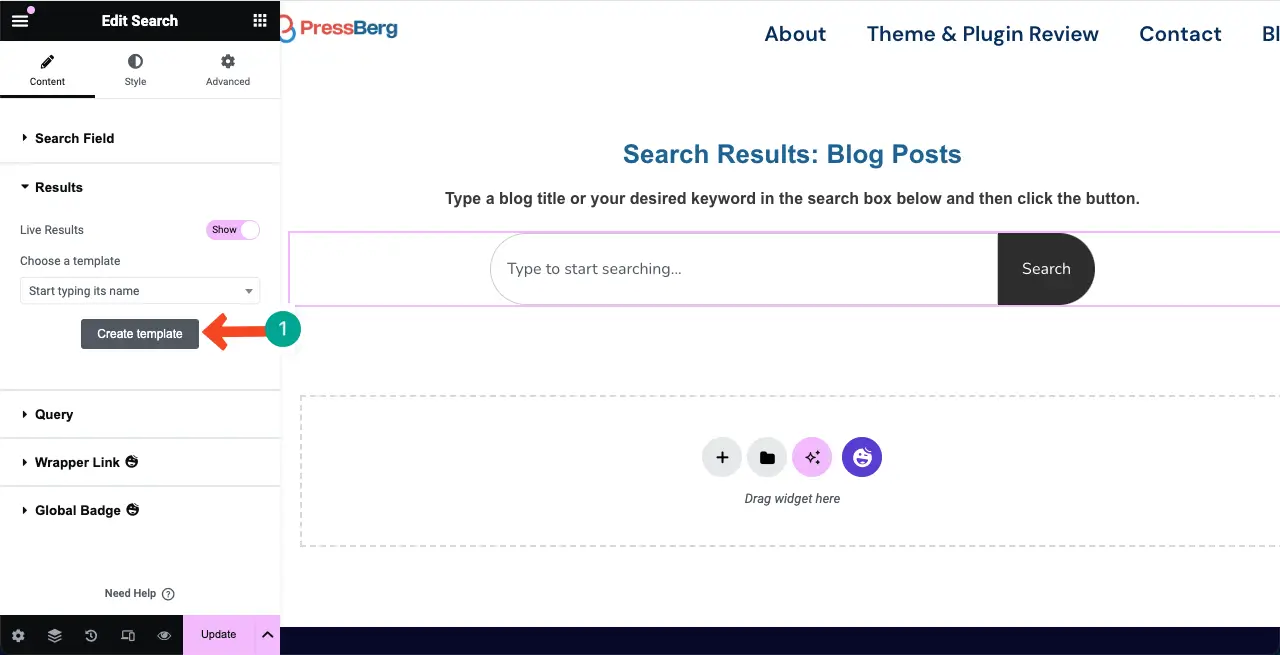
콘텐츠 탭 으로 이동합니다. 그런 다음 결과 섹션을 확장합니다.
실시간 결과 옵션을 켭니다. 이제 기능이 활성화되었습니다.

06단계: 실시간 결과용 템플릿 만들기
Elementor를 사용하면 사용자가 검색 상자에 입력할 때마다 콘텐츠가 표시되는 방법을 지정할 수 있는 실시간 결과 템플릿을 만들 수 있습니다.
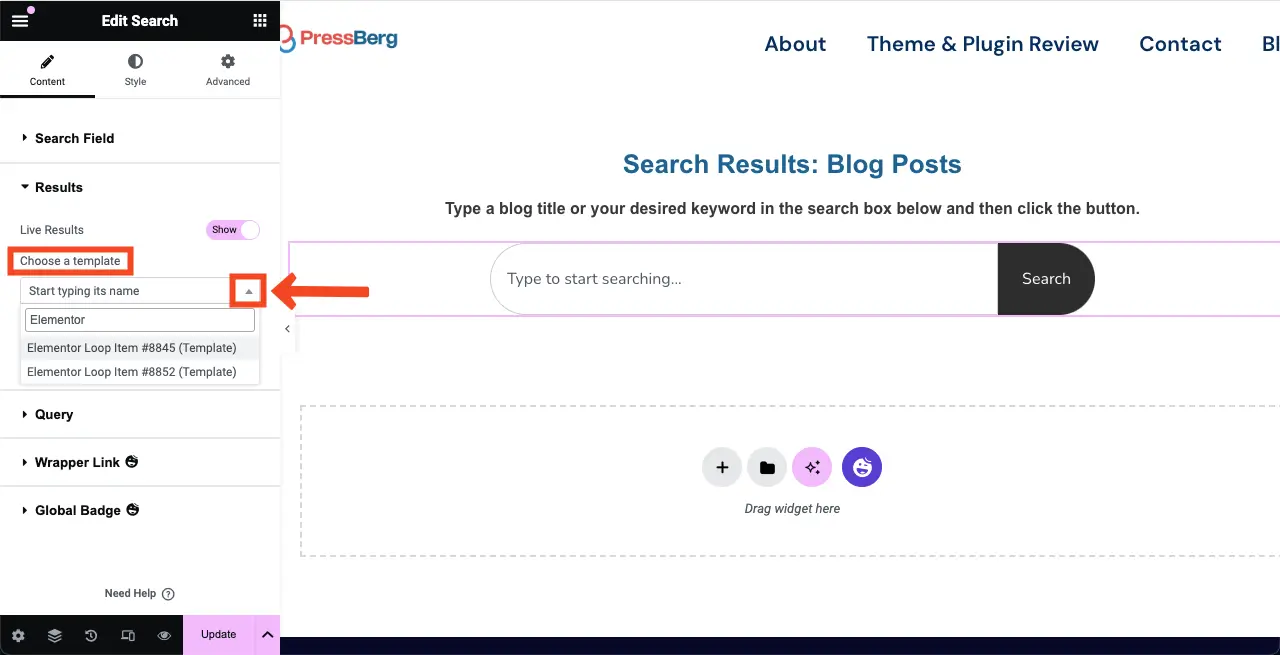
결과 섹션 아래에서 템플릿 생성 버튼을 클릭합니다.

그러면 새 캔버스로 이동됩니다. 여기에서는 실시간 검색결과에 대한 레이아웃을 생성하고 템플릿으로 저장해야 합니다.

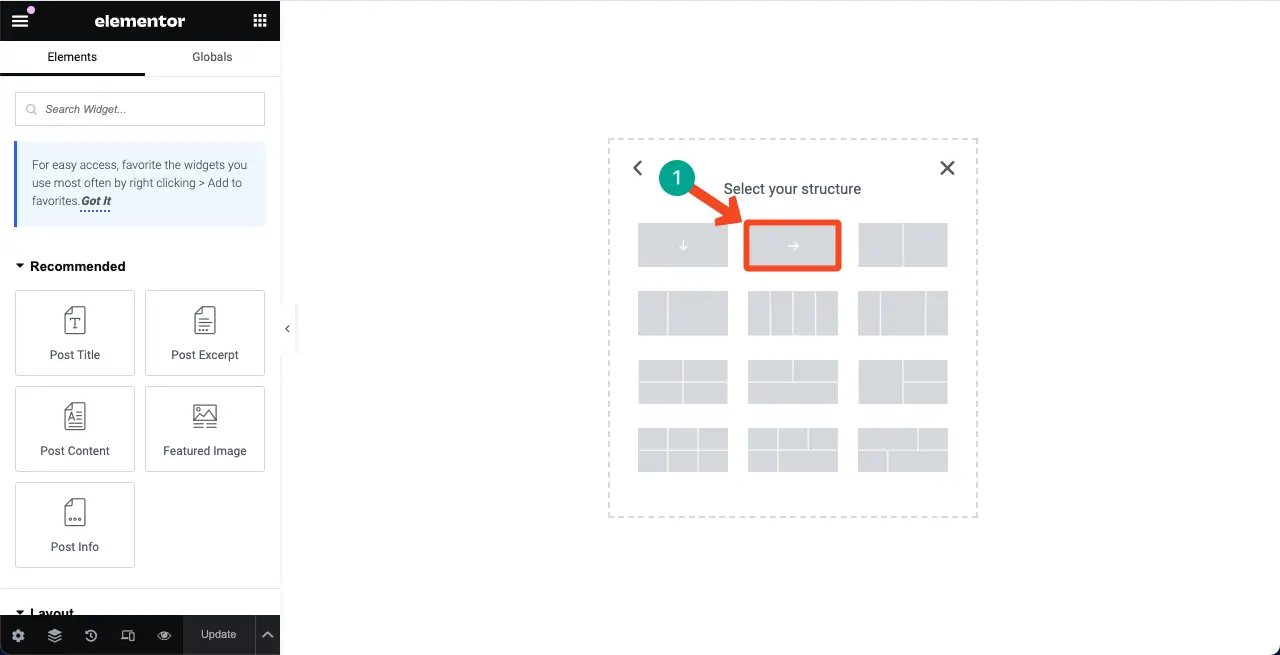
원하는 대로 열 구조를 선택하세요. 방향 행을 선택했습니다. 이 섹션에 추가하면 오른쪽에 계속 표시됩니다.

우리는 이 검색창을 사용하여 블로그 게시물을 소개하려고 합니다. 따라서 누군가가 블로그 주제를 입력할 때마다 검색창에 관련 블로그 게시물 목록이 표시되어야 합니다. 그러기 위해서는 추천 게시물 위젯을 추가해야 합니다.
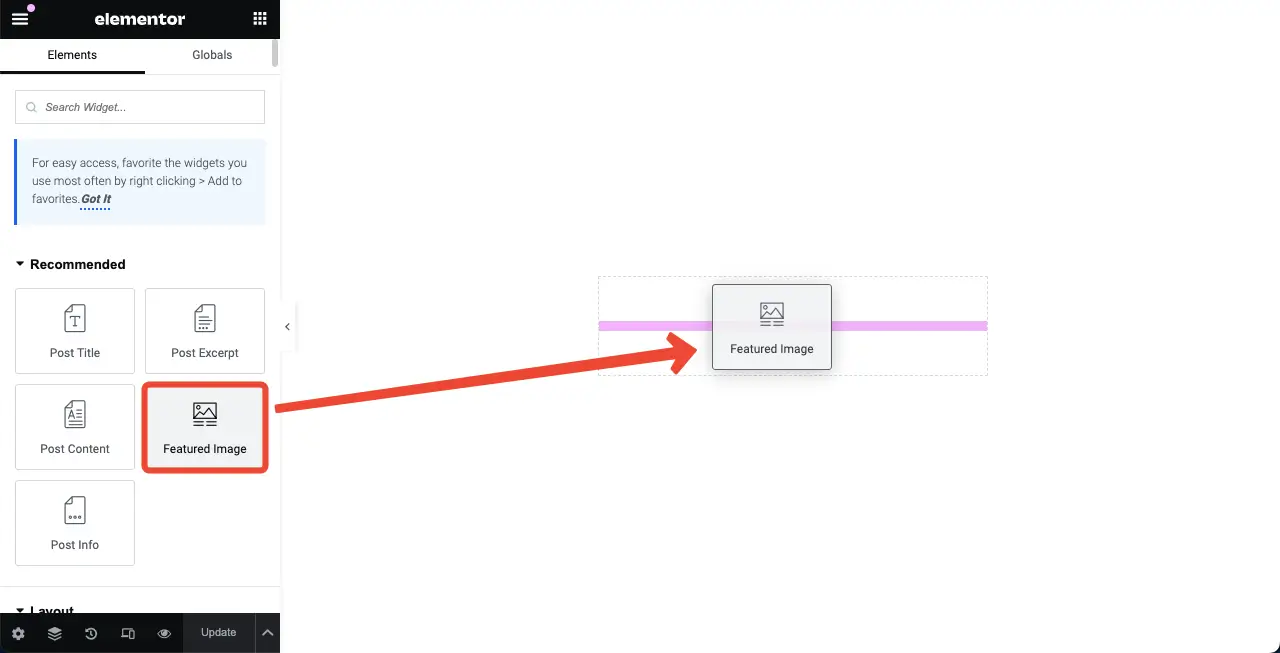
추천 이미지 위젯을 해당 섹션으로 끌어서 놓습니다.

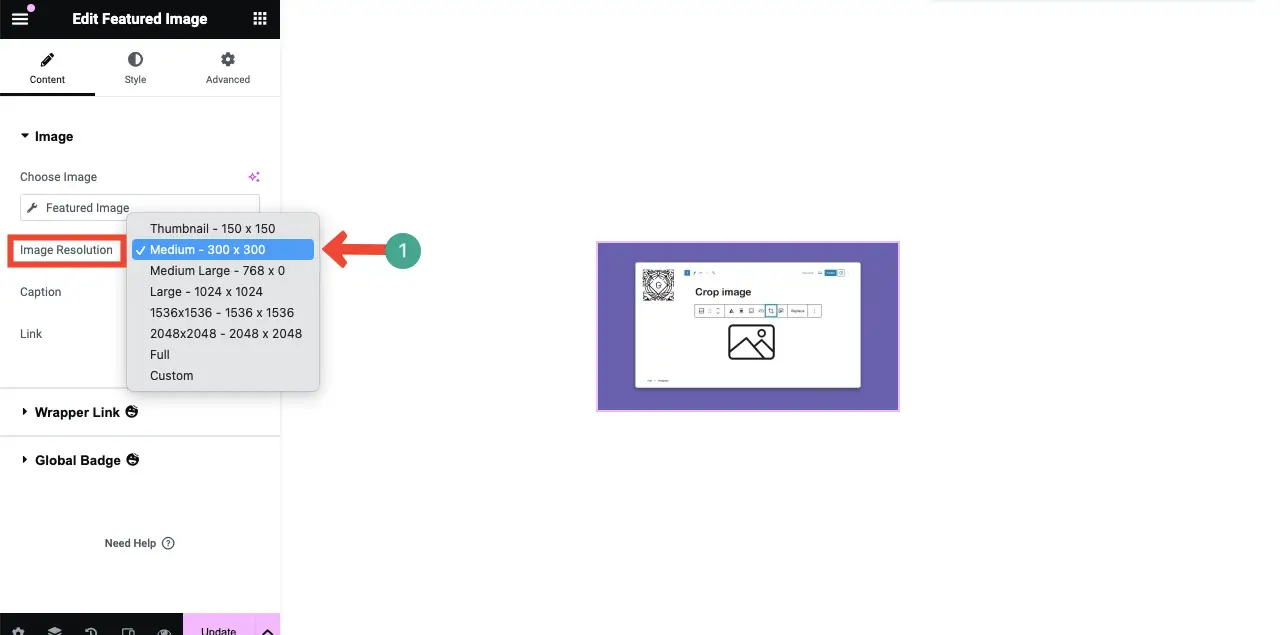
기본적으로 추천 이미지의 크기는 커집니다. 먼저 이미지 해상도 옵션 에서 중간 크기를 선택합니다.

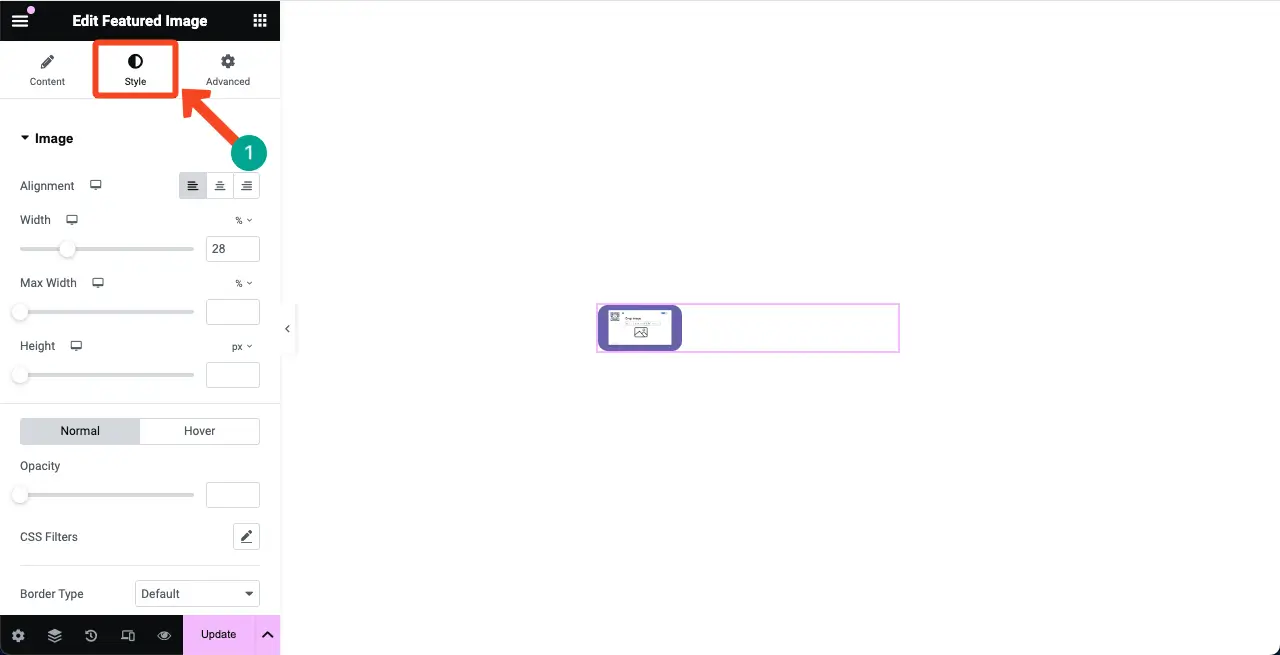
그런 다음 스타일 탭 으로 이동하세요. 정렬, 너비, 반경과 같은 옵션을 사용하면 아래 첨부된 스크린샷과 같이 추천 이미지 크기를 더욱 줄일 수 있습니다.

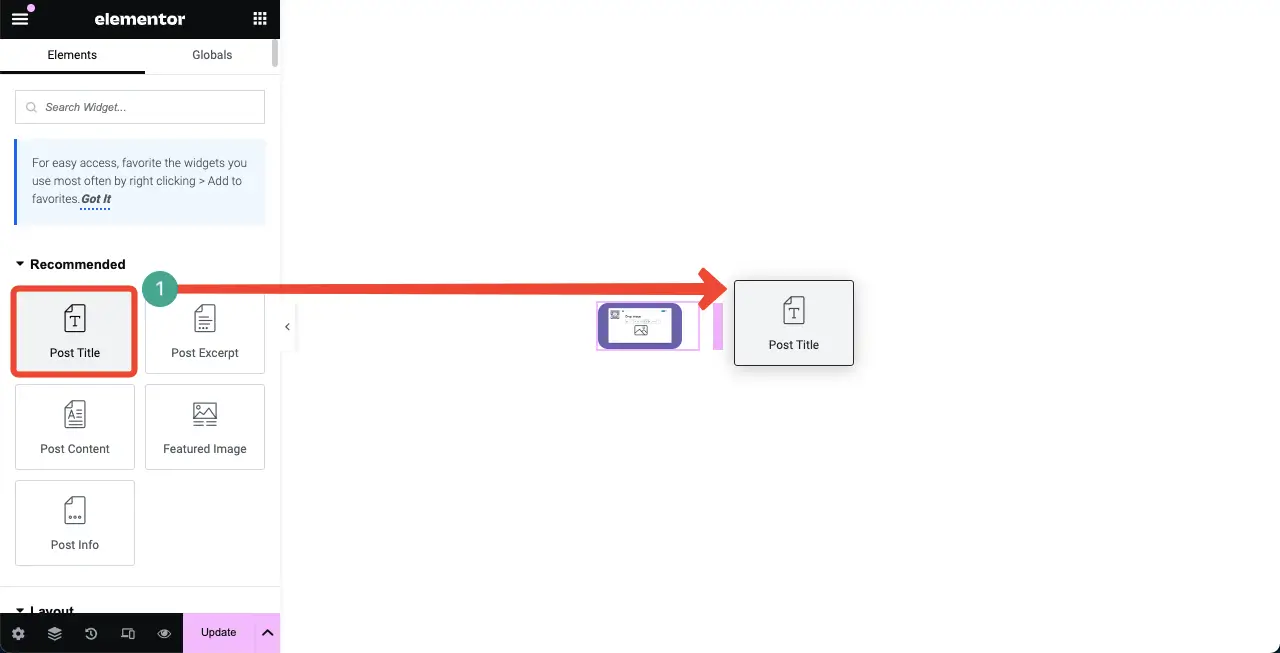
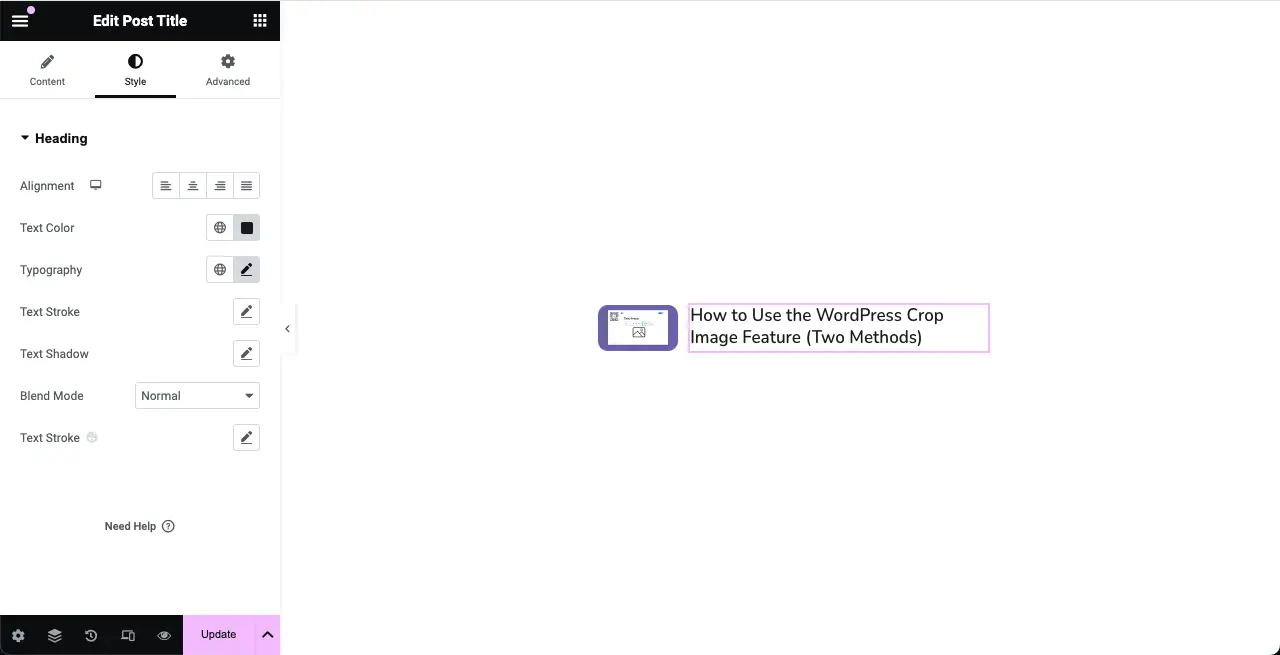
같은 방법으로 추천 이미지 옆에 게시물 제목 위젯을 배치합니다.


글꼴 크기가 줄어들고 색상이 변경된 것을 볼 수 있습니다.
참고: 이 단계에서는 템플릿을 저장합니다 . 원하는 경우 더 많은 요소를 추가할 수 있습니다.

Elementor로 이력서 웹사이트를 만드는 방법을 알아보세요.
07단계: 결과에 템플릿 추가
우리가 디자인하고 있던 메인 페이지로 오세요. 결과 섹션 아래의 드롭다운 아이콘을 클릭하여 얼마 전에 디자인한 템플릿을 선택하세요 .

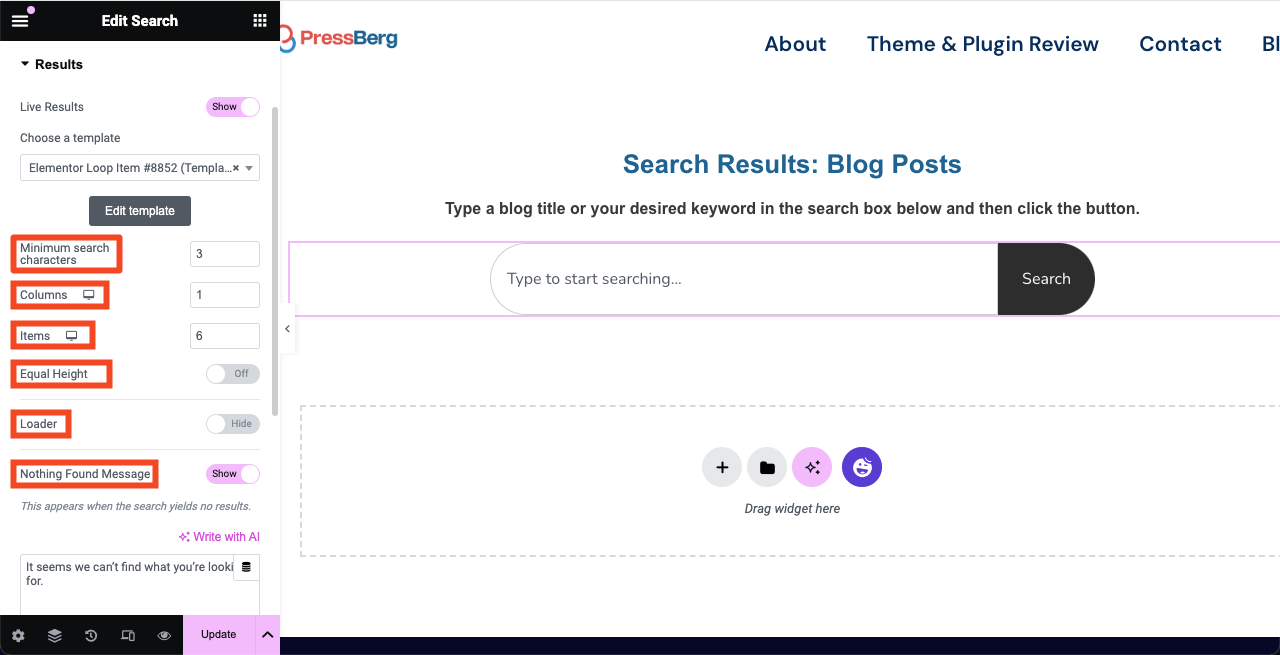
템플릿을 선택하면 그 아래에 몇 가지 새로운 옵션이 나타납니다. 이를 사용하여 검색 상자 아래에 표시될 총 항목 수를 구성할 수 있습니다.

08단계: 실시간 결과 레이아웃 스타일 지정
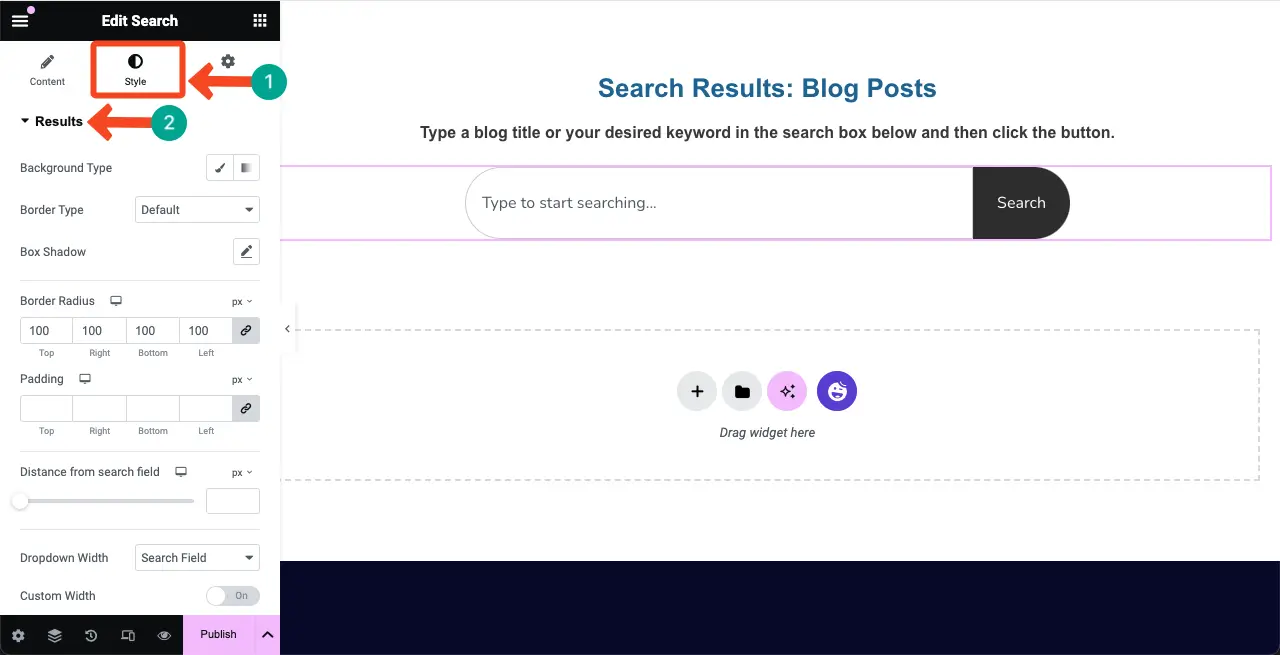
스타일 탭 으로 다시 이동하여 결과 섹션을 확장하세요. 배경 유형, 테두리 유형, 반경, 패딩, 검색 필드로부터의 거리, 열 높이, 너비, 행과 열 사이의 간격을 스타일화할 수 있습니다.

실시간 결과 미리보기
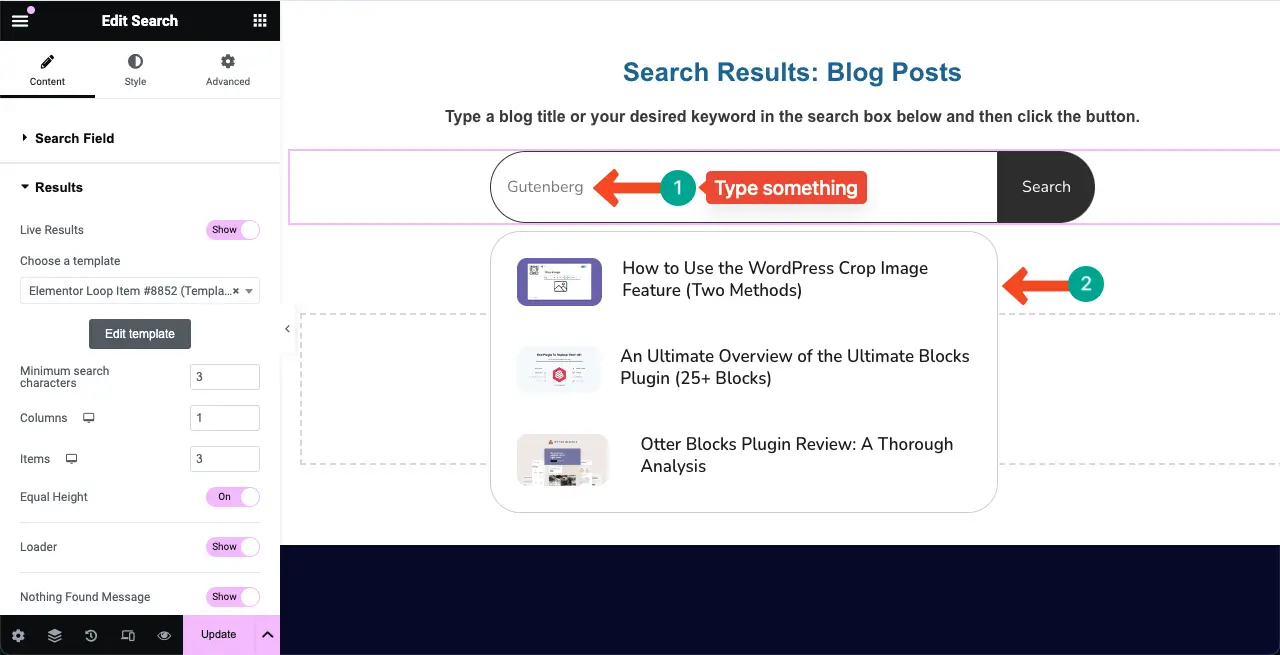
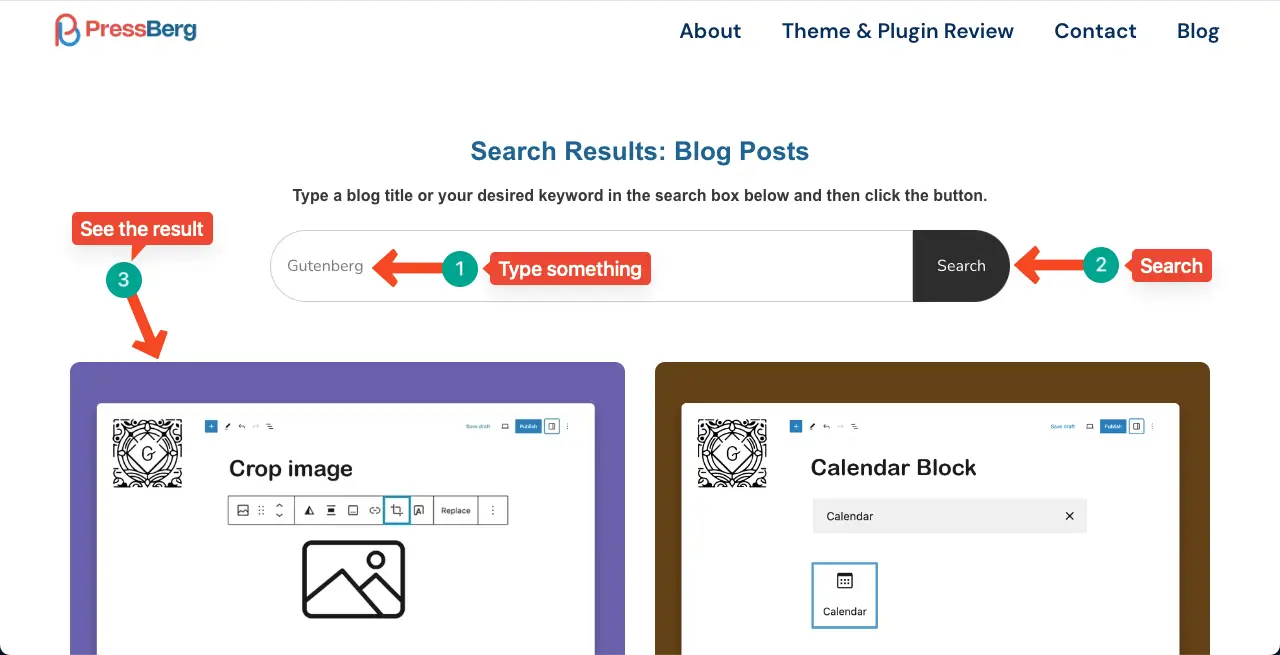
이제 검색창에 뭔가를 입력해 보세요. 입력한 주제와 관련된 세 가지 항목 목록이 아래에 표시됩니다.
이렇게 하면 검색 위젯이 완벽하게 작동합니다.

참고: 검색 위젯이 준비되었으며 완벽하게 작동합니다. 머리글, 바닥글, 페이지 등 웹사이트 어디든 동일한 방법으로 검색창을 만들 수 있습니다. 이러한 검색 상자는 일반적으로 헤더 및 아카이브 게시물 페이지에 배치됩니다.
09단계: Archive Posts 위젯 추가
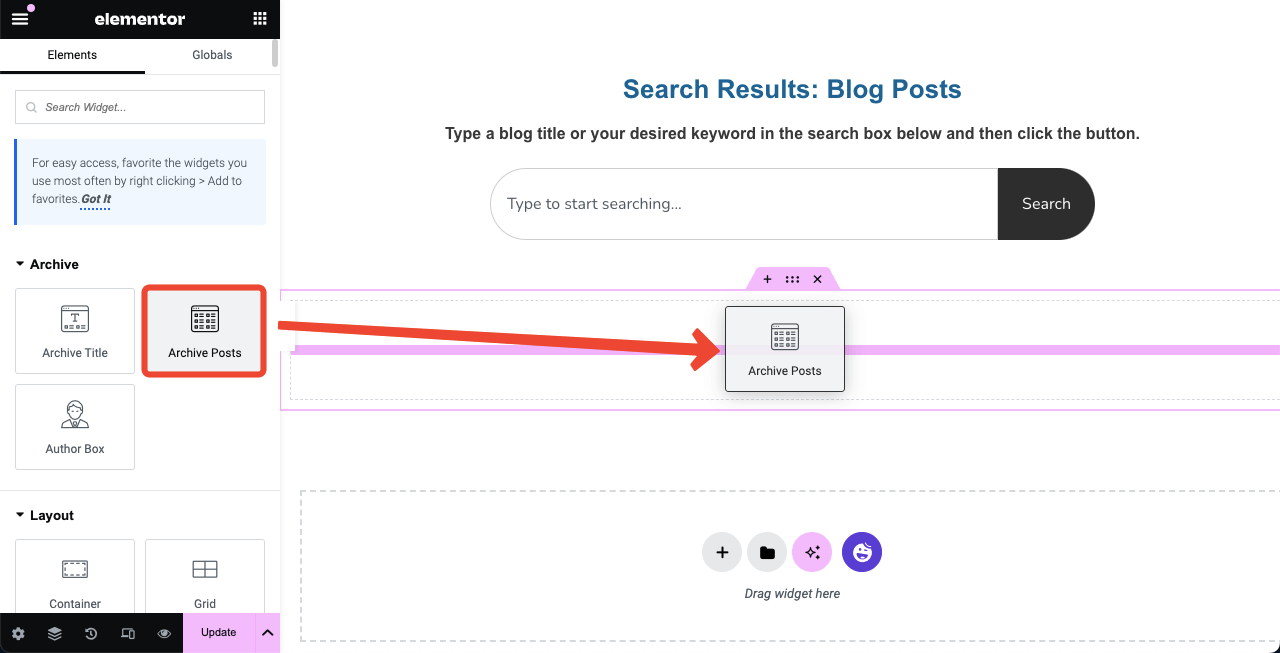
검색창 섹션 아래에 새 섹션을 만듭니다. 그런 다음 Archive Posts 위젯을 새 섹션으로 끌어서 놓습니다.

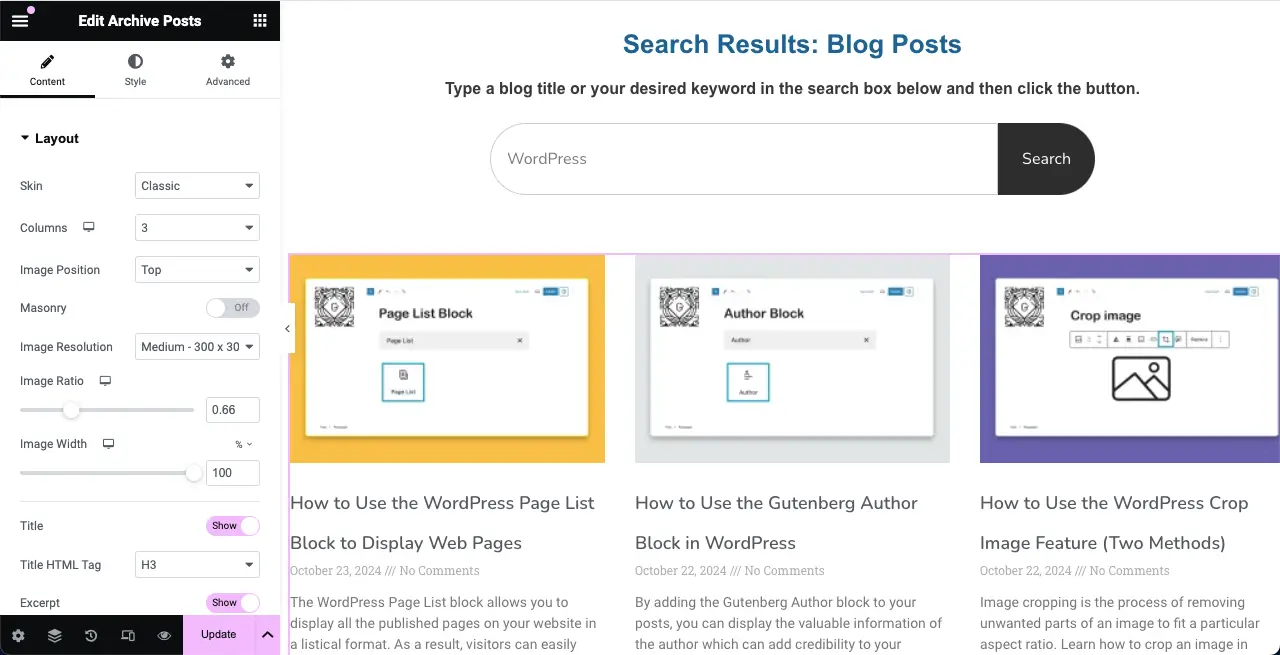
그러면 귀하의 웹사이트에 게시한 모든 블로그 게시물이 그리드 형식으로 표시됩니다.

10단계: 게시물 보관 위젯 설정 구성
이제 Archive Posts 위젯을 사용자 정의하고 원하는 대로 레이아웃을 만들 차례입니다. 위젯에는 다양한 사용자 정의 옵션이 있습니다. 먼저 기본 설정을 구성합니다. 콘텐츠 탭 으로 이동하여 레이아웃 섹션을 확장하세요.
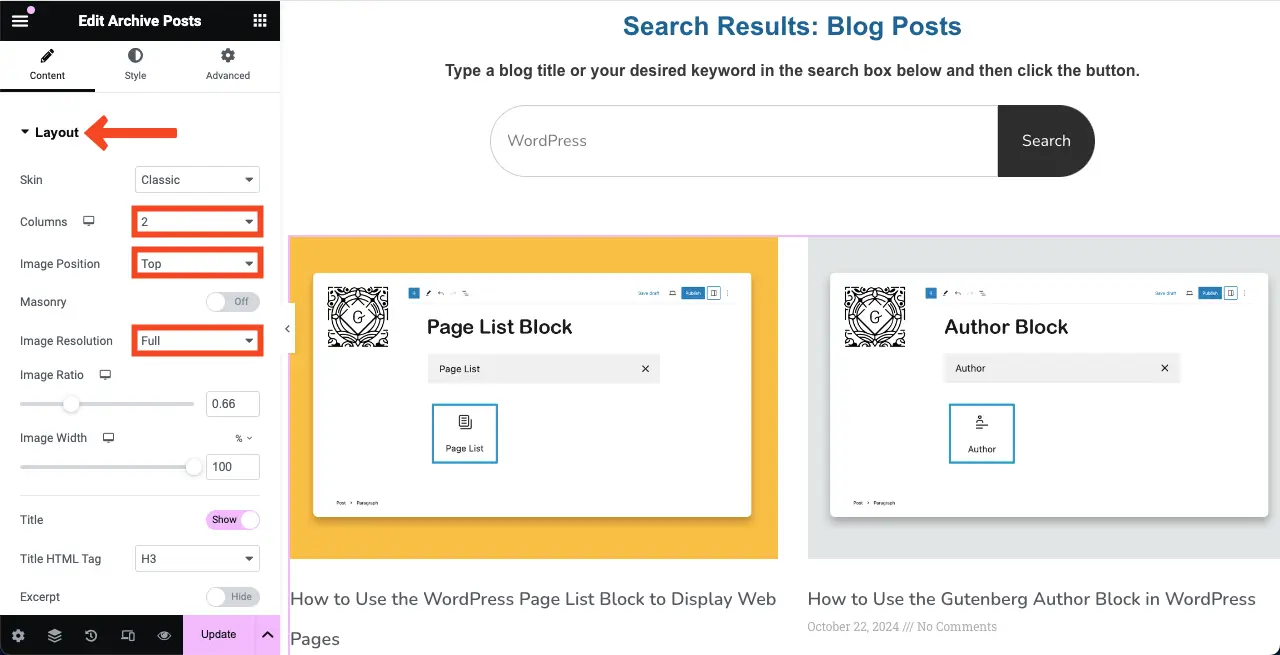
열 수, 이미지 위치, 이미지 해상도를 선택합니다. 2개의 열을 선택하고 이미지 위치를 상단으로 설정하고 해상도를 최대로 설정했습니다.

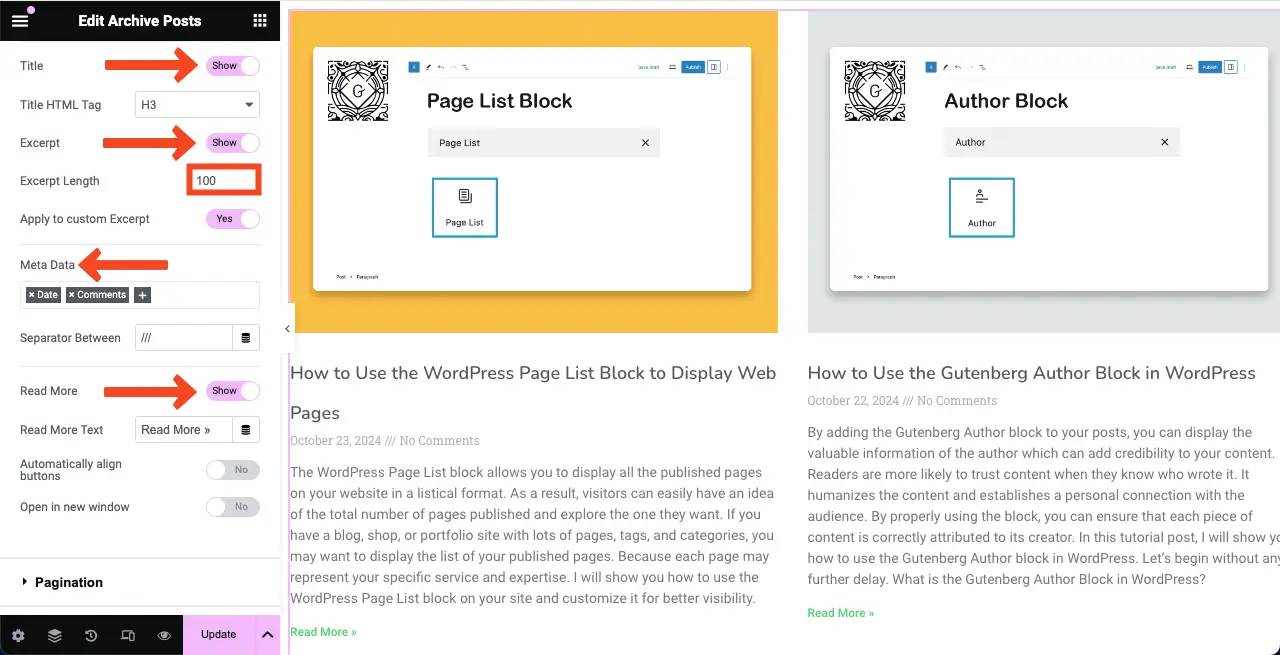
그런 다음 제목, 발췌, 메타데이터 및 자세히 보기 옵션을 전환하세요. 그러나 어떤 옵션도 원하지 않는다면 해당 옵션을 꺼두세요.
발췌 길이를 정의하려면 옆에 있는 문자 수를 설정하십시오. 또한 표시하려는 메타데이터 유형을 지정합니다. 위젯에 대해 데이터 및 주석 메타데이터 옵션을 선택했습니다.

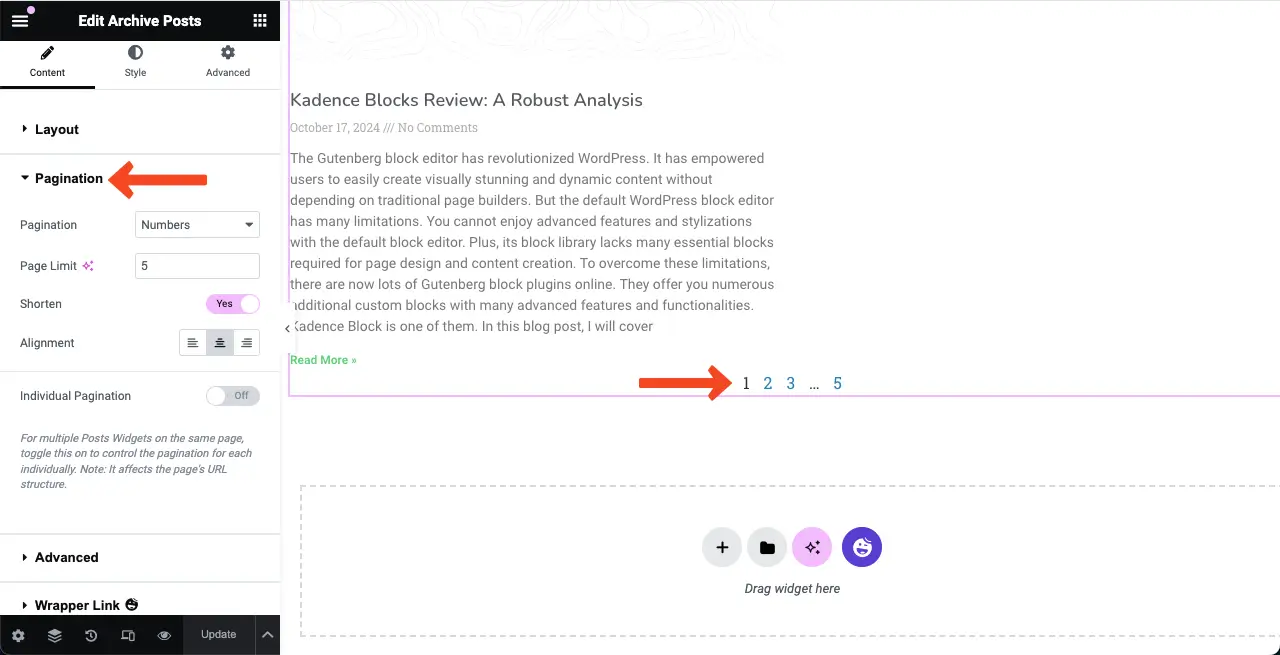
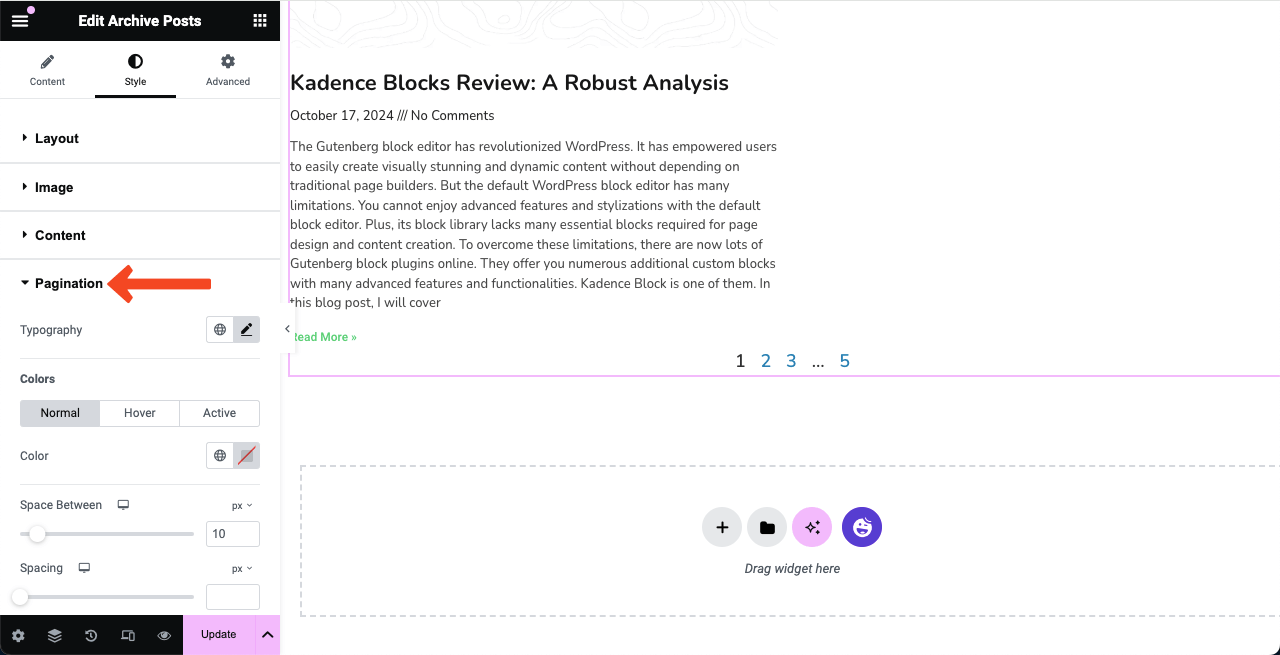
페이지 매김은 게시물을 여러 페이지로 나눕니다. 페이지 매김 섹션을 확장하면 페이지 매김 유형, 정렬, 페이지 제한 및 단축을 구성할 수 있습니다.

Elementor로 문의 양식을 만드는 방법을 알아보세요.
11단계: Archive Posts 위젯 스타일 지정
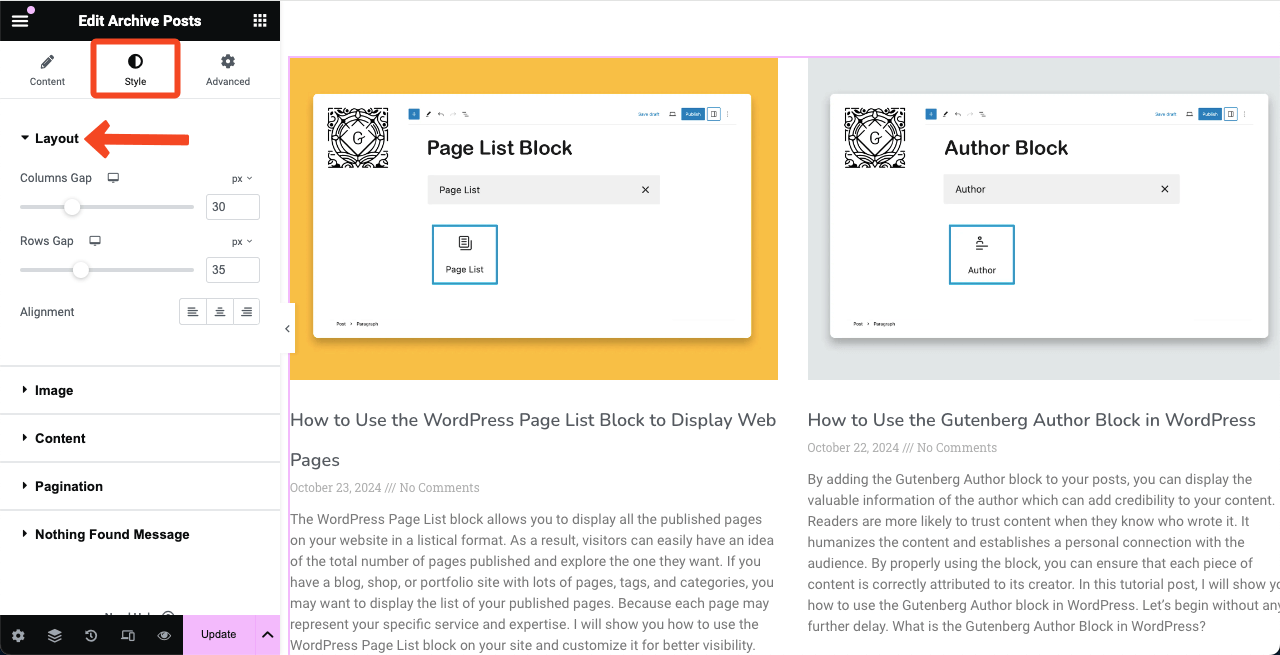
스타일 탭 으로 이동하세요. 여기에서는 몇 가지 옵션을 찾을 수 있습니다. 먼저 레이아웃 섹션을 확장합니다.
열 간격, 행 간격 및 정렬을 사용자 정의할 수 있습니다.

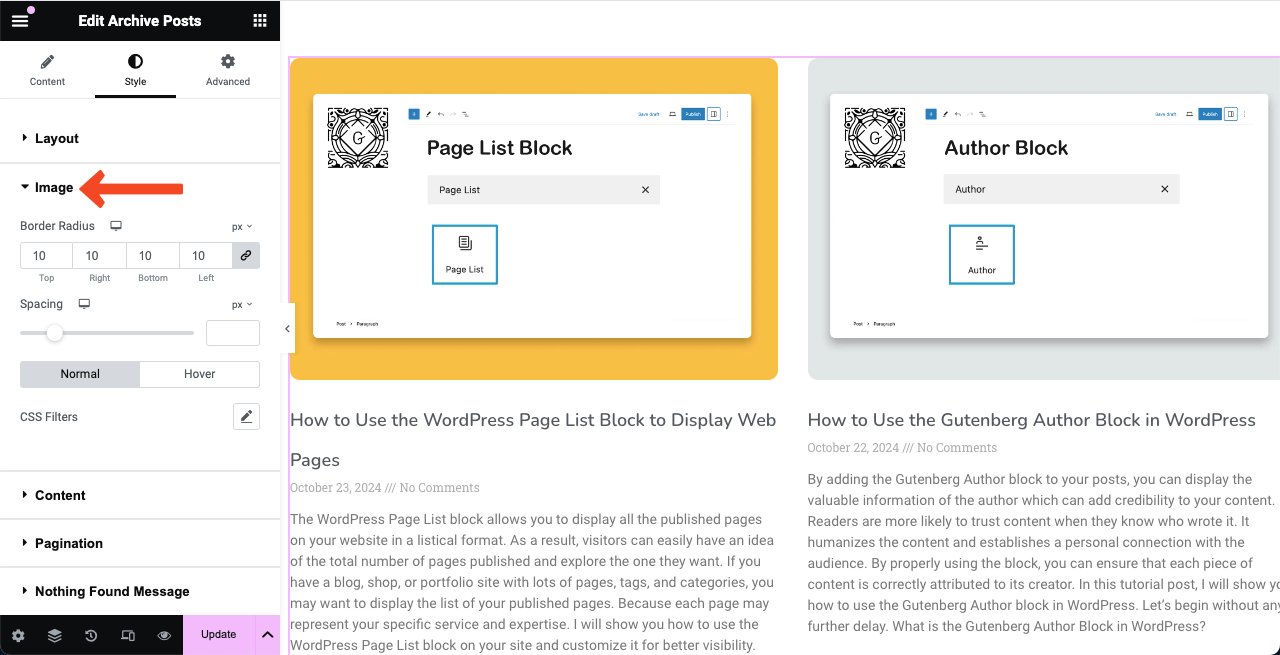
이미지 섹션을 확장하면 이미지와 다른 요소 사이의 테두리 반경과 간격을 설정할 수 있습니다.

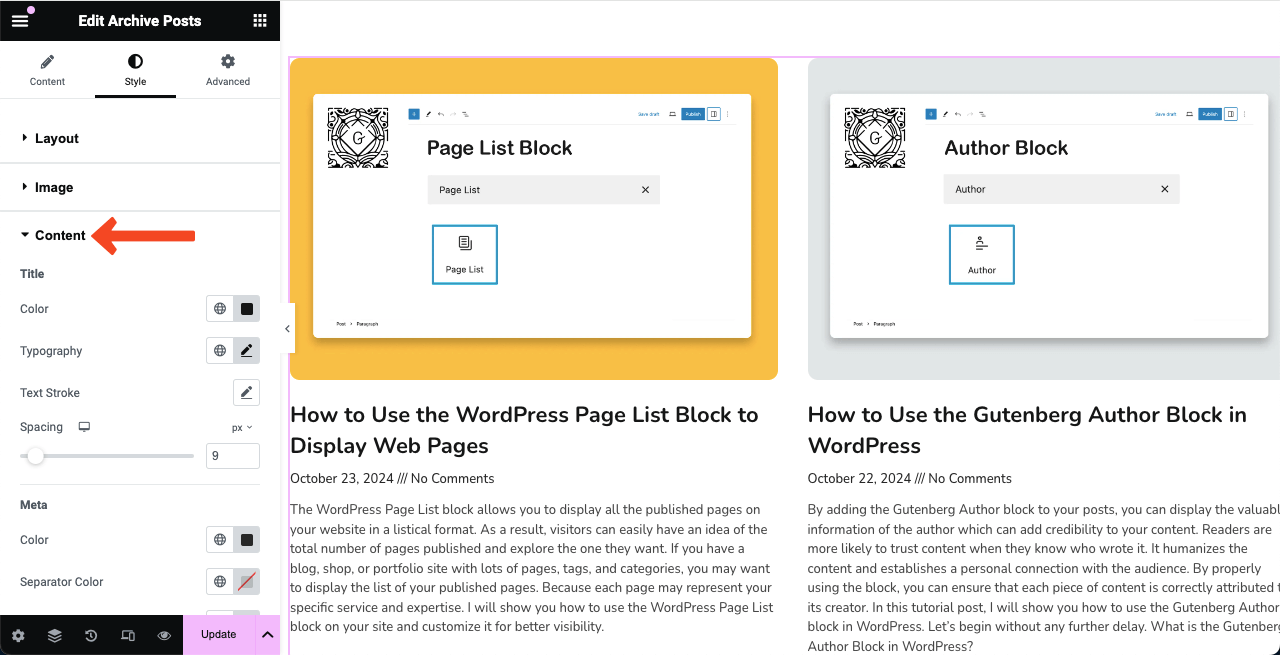
같은 방식으로 콘텐츠 섹션을 확장하면 제목, 메타, 발췌 및 자세히 읽기 텍스트의 활자체, 색상 및 간격을 스타일화할 수 있습니다.

마지막으로 페이지 매김 섹션을 확장합니다. 이를 통해 페이지 매김 항목의 타이포그래피, 색상, 호버 효과 및 공간을 사용자 정의할 수 있습니다.

참고: 실제로 Archive Posts 위젯을 포함하여 각 Elementor 위젯에는 더 많은 옵션이 있습니다. 위 튜토리얼에서는 Archive Posts 위젯에 대해 수행할 수 있는 사용자 정의에 대한 기본 아이디어를 제공하려고 노력했습니다. 이 외에도 다른 옵션을 탐색하고 사용할 수 있기를 바랍니다.
12단계: 검색 결과 페이지 저장 및 미리 보기
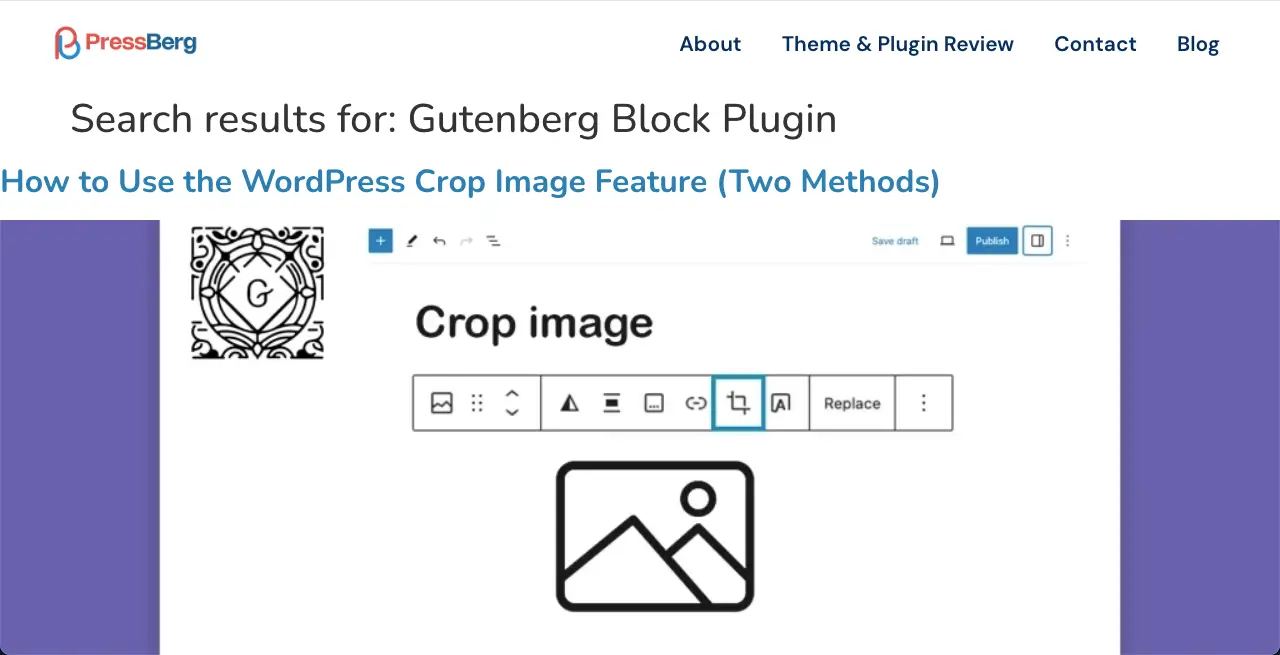
이제 페이지의 미리보기 모드로 이동하세요. 상자에 내용을 입력하고 검색 버튼을 누르세요. 아래에 그리드 형식으로 관련 블로그 게시물이 표시됩니다.

오류가 있나요? 검색 결과 페이지가 손상된 것 같습니다!
검색 버튼을 눌렀다가 아래 이미지처럼 관련 블로그 글이 나오면 겁이 날 수도 있습니다. 페이지가 깨진 것처럼 느껴질 수도 있습니다.
괜찮아요! 문제를 해결하는 것은 매우 쉽습니다.

Elementor 테마 빌더에서 아카이브 페이지를 생성하기만 하면 됩니다. 아카이브 페이지를 디자인하는 방식은 검색 버튼을 클릭한 후 관련 블로그 게시물이 표시되는 방식에 영향을 미칩니다.

Elementor를 사용하여 아카이브 페이지를 만드는 방법에 대한 별도의 튜토리얼 게시물을 작성하려면 댓글 섹션을 통해 알려주십시오. 우리는 귀하의 기대에 따라 그러한 페이지를 디자인하는 것을 고려할 것입니다.
그럼 이것으로 포스팅의 튜토리얼 부분을 마치겠습니다. 따라서 WordPress에서 Elementor를 사용하여 검색 결과 페이지를 만들 수 있습니다.
보너스 포인트: HappyAddons를 사용하여 Elementor용 더 많은 위젯 얻기

HappyAddons는 Elementor를 위한 강력한 위젯 모음을 갖춘 유명한 애드온입니다. 사용 가능한 Elementor 위젯이 충분하지 않다고 느끼고 더 많은 것을 찾고 있다면 HappyAddons 플러그인을 사용해 볼 수 있습니다.
HappyAddons에는 Elementor 사이트를 새로운 수준으로 끌어올릴 수 있는 120개 이상의 위젯과 수십 가지 기능이 함께 제공됩니다. 플러그인에는 무료 버전과 프리미엄 버전이 모두 있습니다. 먼저 무료 버전을 사용해 볼 수 있습니다. 만족스러우면 언제든지 프리미엄 버전으로 업그레이드하여 멋진 일을 할 수 있습니다.
아래에 첨부된 버튼을 클릭하여 플러그인을 다운로드하세요.
결론
검색 결과 페이지를 만드는 것은 오늘날 사치스러운 일은 아니지만 사용자 경험을 향상시키기 위해서는 필수입니다. 이는 웹사이트의 매력과 브랜드 가치를 유지하는 데 도움이 됩니다. 귀하의 사이트가 주로 전자상거래 제품, 제휴 마케팅, 블로그를 위한 것이라면 검색 결과 페이지가 없으면 결코 충분하지 않습니다.
위에 설명된 튜토리얼을 따르면 Elementor 사이트에서 멋진 검색 결과 페이지를 만들 수 있기를 바랍니다. 그러나 모든 유형의 사람들이 이 요소를 사용할 수 있도록 태블릿 및 모바일 장치에 맞게 검색 위젯을 최적화하는 것을 잊지 마십시오.
