효과적인 연말연시 방문 페이지를 만드는 방법
게시 됨: 2021-11-24방문 페이지는 연중 언제든지 판매를 촉진할 수 있는 훌륭한 도구이지만 특히 휴가철에 효과적일 수 있습니다. 선물 증정 시즌 동안 쇼핑객은 수백 가지의 제안으로 가득 차게 되고, 적절한 선물을 찾기 위해 온라인 상점의 카탈로그를 끝없이 스크롤하게 되는 자신을 발견하게 될 것입니다. 하나의 제품이나 선물 패키지에 대한 랜딩 페이지는 고객의 관심을 집중시키고 구매를 유도하는 좋은 방법이 될 수 있습니다.
랜딩페이지란?
방문 페이지는 특정 제안에 대한 고객 전환에 집중하는 단일 페이지입니다. 리드 생성, 뉴스레터 이메일 주소 수집, 시장 조사 정보 수집, 상품 및 서비스의 직접 판매 포착에 사용될 수 있습니다.
방문 페이지의 핵심 요소는 방해가 되는 탐색, 시각적 혼란, 경쟁 제안을 제거하고 제품 판매에 초점을 맞춘 방문 페이지의 경우 빠르고 원활한 체크아웃을 제공하여 전환에 대한 장벽을 최대한 제거한다는 것입니다.
방문 페이지는 제품 페이지와 어떻게 다릅니까?
제품 페이지는 사이트에 있는 보다 광범위한 카탈로그의 일부입니다. 제품 페이지는 동적이며 정렬 및 필터링할 수 있습니다. 일반적으로 "위시리스트에 추가", "장바구니에 추가", "공유" 및 "지금 구매"와 같은 다양한 상호 작용 옵션이 포함됩니다. 제품 페이지에서 사이트의 머리글, 바닥글 및 사이트 탐색을 볼 수 있으며 사이트의 여러 영역에 액세스할 수 있습니다. 제품 페이지에는 관련 제품 또는 "자주 함께 구매하는" 제안이 표시될 수도 있습니다.
방문 페이지는 정적이며 머리글 또는 바닥글 탐색을 사용하지 않으며 다른 제품을 홍보하는 사이드바가 없습니다. 대부분의 경우 방문 페이지는 단일 제안에 중점을 두지만 체크아웃 과정에서 제한된 상향 판매를 포함하거나 "좋고, 더 좋고, 가장 좋은" 패키지 옵션을 제공할 수 있습니다. 그들은 또한 가능한 한 빠르고 쉽게 결제하는 것을 목표로 합니다. 종종 제안과 체크아웃이 같은 페이지에 있거나 "지금 구매" 버튼이 장바구니를 건너뛰고 단일 체크아웃 페이지로 바로 이동할 수 있습니다.
방문 페이지는 일반적으로 특정 마케팅 캠페인과 연결되어 있지만 비즈니스의 특성에 따라 제품 페이지 대신 사용할 수도 있습니다. 예를 들어, 서비스 기반 비즈니스를 운영하고 소수의 패키지만 제공하는 경우 표준 제품 페이지를 사용하는 대신 각 패키지에 대해 랜딩 페이지를 사용하는 것이 좋습니다. 그러나 수백 개의 배송 가능한 제품 또는 디지털 다운로드가 있는 매장을 운영하는 경우 타겟 광고 캠페인에만 방문 페이지를 사용하는 것이 좋습니다.
전환하는 휴가 방문 페이지를 만들기 위한 모범 사례
가장 어려운 부분은 첫 번째 것을 만드는 것입니다. 이 작업을 완료하면 향후 방문 페이지의 템플릿으로 사용할 수 있습니다. 한 방문 페이지에서 다른 페이지로 콘텐츠를 완전히 변경하더라도 좋은 디자인의 기본 원칙은 동일하게 유지됩니다. 다음 팁을 사용하면 처음에 방문 페이지를 올바르게 만들 수 있는 가장 좋은 기회를 얻을 수 있습니다.
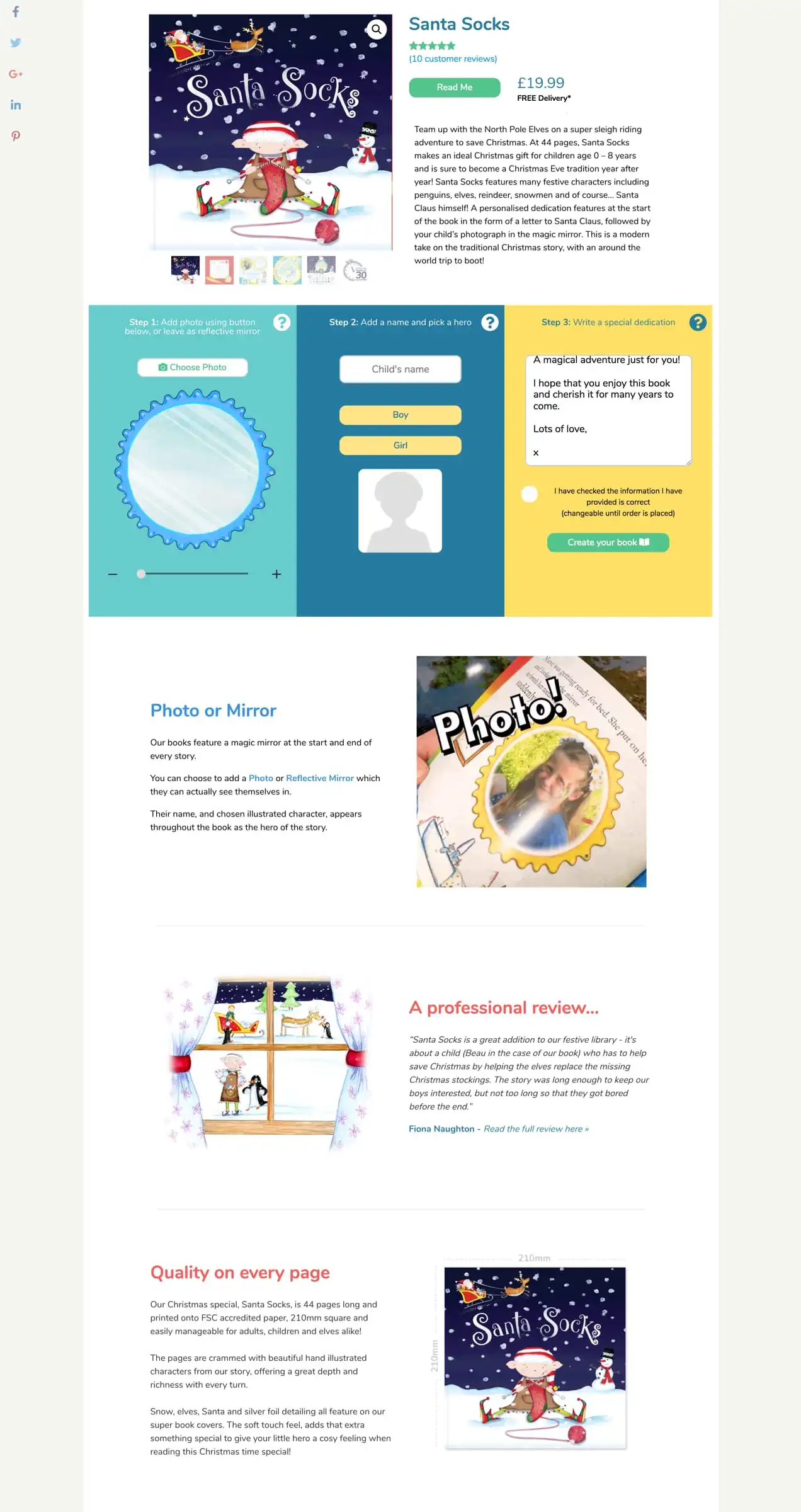
방문 페이지를 단순하고 탐색하기 쉽게 유지
방문 페이지에서 방해 요소를 제거하십시오. 머리글 및 바닥글 탐색 메뉴, 사이드바, 고정 공유 버튼, 관련 제품 및 홍보 중인 제안과 관련이 없는 기타 콘텐츠를 제거합니다.
데스크탑과 모바일 모두에서 정보의 순서를 따르기 쉽게 만드십시오. 스크롤의 양을 줄이기 위해 덜 중요할 수 있는 모바일 장치에서 일부 정보 블록을 숨기는 것을 고려하십시오.
매력적인 이미지와 매력적인 클릭 유도문안(CTA)으로 레이아웃을 주도하십시오. 구매에 설득력이 별로 필요하지 않은 쇼핑객을 위해 상단 근처에 "지금 구매" 버튼을 포함합니다. 어떤 사람들은 구매할 준비가 되어 방문 페이지에 올 것이므로 쉽게 구매할 수 있도록 하십시오.
방문 페이지가 빠르게 로드되는지 확인
긴 로드 시간만큼 고객을 페이지에서 멀리 보내는 것은 없습니다. Google Lighthouse, Pingdom 도구 또는 GTMetrix와 같은 무료 도구로 속도를 확인하여 다양한 장치 유형에서 빠르게 로드되는지 확인하세요. 방문 페이지는 2초 이내에 로드되어야 합니다. 로딩 속도가 조금 느리다면 시간을 내어 로딩 속도를 높이기 위해 방문 페이지를 최적화하세요.
매력적인 CTA 작성
방문 페이지 상단에 강력한 CTA를 배치해야 할 뿐만 아니라 다양한 유형의 구매자에게 어필할 수 있는 다양한 메시지로 매력적인 CTA를 추가해야 합니다. 첫 번째 CTA는 가격에 초점을 맞추거나 판매 기한이 있는 긴박감을 조성하는 상당히 일반적일 수 있습니다. 2차 CTA는 특별한 제품 기능에 초점을 맞추거나 구매자와 더 감정적인 관계를 형성할 수 있습니다.
예를 들어 수제 비누와 바디 케어 패키지에 대한 제안을 홍보하는 경우 다음과 같이 CTA를 구성할 수 있습니다.
최고의 CTA: "단 $39.95에 완벽한 럭셔리 바디 케어 패키지를 받으세요." [지금 구매 버튼]
두 번째 CTA: “피부에 부드러움. 가혹한 화학 물질이 없습니다. 상쾌한 시트러스와 바닐라 에센셜 오일이 함유되어 있습니다.” [지금 구매 버튼]
세 번째 CTA: “저희 제품은 미주리 주 애로우 록에 있는 워크샵에서 손으로 만들어집니다. 각 구매의 5%는 Missouri Rural Health Association을 지원하기 위해 다시 기부됩니다.” [지금 구매 버튼]
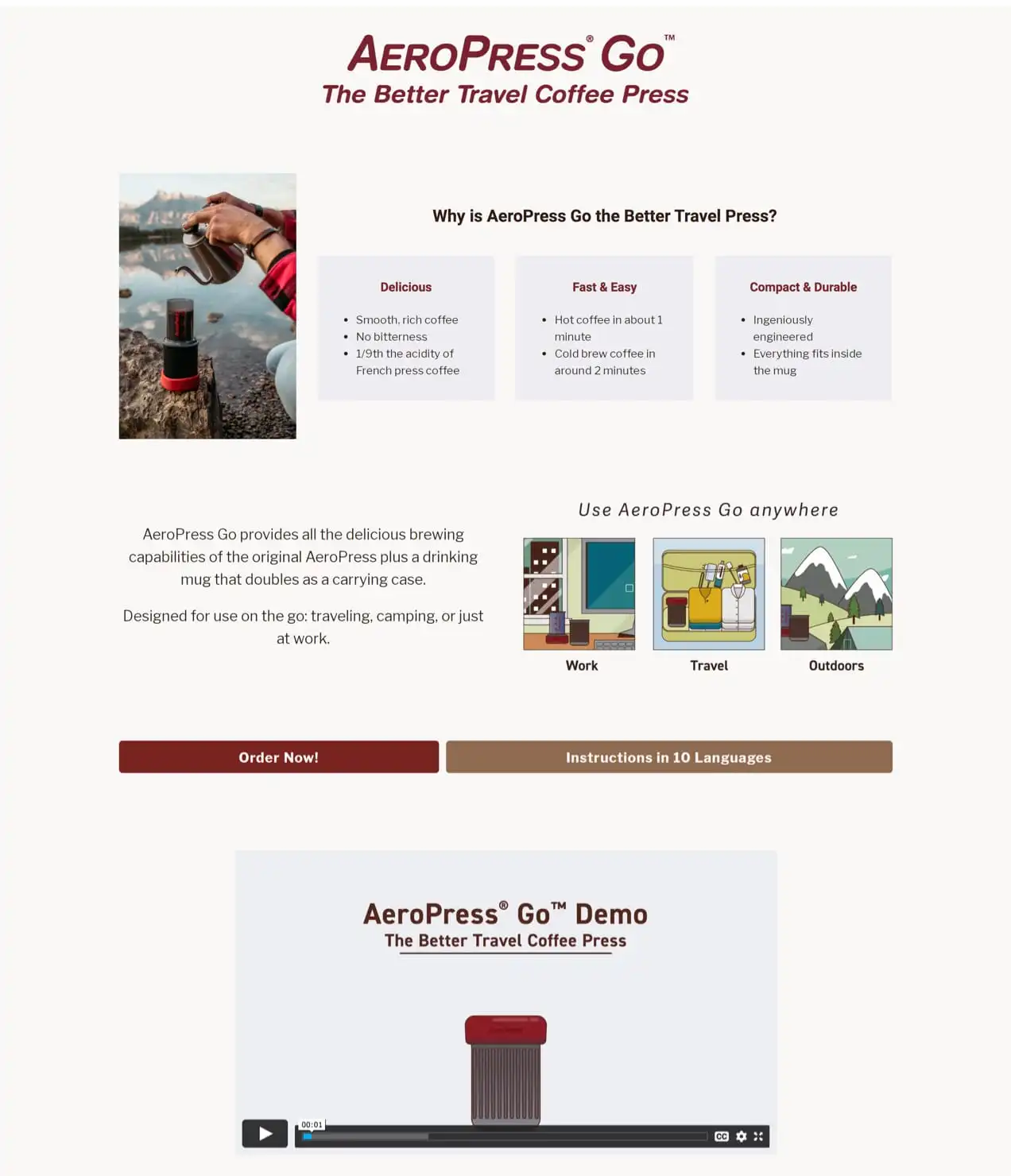
고품질 사진 사용
실제 품목을 판매하는 경우 제품을 여러 각도에서 보여주는 고품질 사진을 사용하는 것이 중요합니다. 사용 중인 제품을 보여주는 라이프스타일 사진은 고객이 자신(또는 선물 받는 사람)이 제품을 통해 얻을 수 있는 이점을 상상하는 데 도움이 될 수 있습니다. 제품을 조립해야 하는 경우 제품이 어떻게 잘 맞는지 또는 어떤 부품이나 액세서리가 포함되어 있는지에 대한 설명 사진이 구매자가 안심하는 데 도움이 될 수 있습니다.
그러나 너무 많은 사진으로 방문객을 압도하지 않도록 주의하십시오. 제품에 대한 필요한 정보를 전달하는 데 가장 중요한 이미지에 초점을 맞춥니다. 쇼핑객이 원하는 경우 탐색하도록 선택할 수 있는 선택적인 캐러셀에 추가 이미지를 넣는 것을 고려하십시오.
동영상 포함 고려
사진과 텍스트가 제품이나 제안에 대한 이야기를 전달하기에 적절하지 않다고 생각되면 비디오를 사용하는 것이 좋습니다. 30초에서 1분 길이의 짧은 비디오는 제품이나 제안을 더 잘 설명하고 고객과의 정서적 유대를 강화하며 더 많은 흥분이나 긴급성을 만드는 데 도움이 될 수 있습니다.

또한 Vimeo for WooCommerce 확장 프로그램을 사용하면 경험 없이도 제품 사진을 매력적인 동영상으로 쉽게 전환할 수 있습니다. 버튼을 클릭하기만 하면 Vimeo가 자동으로 콘텐츠를 바로 게시할 수 있는 비디오로 가져와 제품 페이지나 사이트의 다른 중요한 페이지에 포함할 수 있습니다.
(제한된) 추가 기능, 업그레이드 및 교차 판매 제공
현재 보고 있는 제품 대신 또는 추가로 관심을 가질 만한 다른 제품에 대한 제안을 제공하여 쇼핑객이 원하는 선물을 찾도록 도와주세요.
- 추가 기능. 고객에게 WooCommerce 제품 추가 기능 확장을 사용하여 선물 포장, 개인화된 메시지 또는 기타 추가 기능을 선택할 수 있는 옵션을 제공하십시오. 이러한 추가 기능을 무료로 제공하거나 약간의 추가 비용을 청구하여 평균 주문 가치를 높일 수 있습니다.
- 업그레이드. WooCommerce 확장을 위한 원 클릭 상향 판매 깔때기를 사용하여 장바구니 페이지 또는 체크아웃 시 고객에게 더 비싼 선물 패키지 또는 주요 제품의 변형을 제공하십시오.
- 교차 판매. WooCommerce용 Order Bump 확장 프로그램을 사용하여 결제 시 액세서리 또는 보완 제품을 제안하세요.
카피를 간략하게 유지하면서 설명하십시오.
랜딩 페이지는 제품의 기능과 이점을 자세히 설명할 수 있는 기회를 제공하지만 지나치게 설명하지 않도록 주의하십시오. 쇼핑객은 특히 휴일 동안에만 집중할 수 있습니다. 귀하의 사본을 짧고 읽기 쉽게 유지하면서 가능한 한 많은 정보를 제공하십시오.


제목과 소제목을 사용하여 요점을 전달하십시오. 단락 텍스트를 간략하게 유지하고 글머리 기호를 사용하여 제품의 주요 판매 포인트를 강조합니다.
긴급성 생성
명확한 배송 기한을 포함합니다. 휴일 동안 배송 옵션과 배송 시간에 주의를 기울이면 판매를 장려하고 고객 문의를 줄일 수 있습니다. 쇼핑객에게 휴일까지 배송을 보장하려면 특정 날짜까지 주문해야 한다고 알립니다. 이는 긴박감을 조성할 뿐만 아니라 고객의 기대치를 관리하는 데에도 도움이 됩니다.
카운트다운 타이머를 사용합니다. 카운트다운 타이머는 휴일 세일 기간 동안 긴박감을 조성하는 데 유용합니다. WooCommerce 확장을 위한 판매 카운트다운 타이머는 제품 페이지와 쇼핑 페이지에 카운트다운을 표시하는 옵션을 제공합니다. 휴일 테마 색상을 사용하거나 브랜드에 맞게 스타일을 지정하여 타이머를 사용자 정의하고 제품 페이지에서 위치를 선택할 수 있습니다.
제안 만료 날짜를 포함합니다. 판매가 특정 날짜에 종료되는 경우 CTA 또는 방문 페이지 상단에서 이에 주의하십시오. 이 제안은 제한된 시간 동안만 제공된다는 점을 쇼핑객에게 분명히 하세요.
희소성을 강조합니다. "재고 소진 시까지" 또는 "250개 한정"과 같은 표현을 사용하면 고객이 사이트를 떠나 생각할 필요 없이 즉시 구매하도록 유도할 수 있습니다.
광고 캠페인에 방문 페이지 연결
효과를 추적할 수 있도록 방문 페이지를 광고 캠페인에 연결하는 것을 잊지 마십시오. 사이트에 올바른 추적 픽셀이 설치되어 있고 광고의 최종 도착지로 방문 페이지의 URL을 사용하고 있는지 확인하십시오.
방문 페이지가 말 그대로 광고 캠페인과 연결되어야 할 뿐만 아니라 이미지, 브랜딩 및 메시지가 일치하여 고객이 일관된 경험을 하고 올바른 위치에 도착했음을 알 수 있도록 해야 합니다.
사회적 증거 및 신뢰 배지 사용
리뷰, 평가, 별점, 신뢰 배지를 포함하여 신뢰도를 높이십시오. 방문 페이지는 웹사이트와 다르게 보일 수 있으므로 브랜드에 익숙한 고객은 처음에는 완전히 같지 않은 페이지를 의심할 수 있습니다. 제품 페이지 및 소셜 미디어의 리뷰와 안전한 거래 경험을 약속하는 신뢰 배지를 포함하면 쇼핑객이 구매에 대해 더 확신을 가질 수 있습니다.
페이지에 직접 결제 추가
방문 페이지에 WooCommerce One Page Checkout을 추가하여 전환 경로를 짧고 쉽게 만드십시오. 빠르고 간편한 체크아웃 경험은 휴가철에 특히 중요합니다. 고객이 구매하지 못하게 할 수 있는 체크아웃 프로세스 중 추가 단계를 최소화하십시오.
고객에게 계정을 만들거나 이메일 주소를 확인하도록 요청하거나 "회사 이름"과 같은 필드를 포함하도록 요청하면 고객이 짜증을 내고 장바구니를 더 많이 포기할 수 있습니다. Checkout Field Editor 확장을 사용하면 불필요한 필드를 제거할 수 있습니다(또는 선택적 선물 메시지와 같은 사용자 정의 필드를 추가할 수도 있습니다).
편리한 결제 옵션 제공
몇 가지 다른 결제 옵션을 제공하여 고객이 빠르고 편리하게 결제할 수 있도록 합니다. 고객이 이미 웹사이트에 로그인한 경우 WooCommerce Payments를 통해 저장된 결제 방법을 사용할 수 있습니다. 또한 고객에게 Apple Pay로 결제할 수 있는 옵션을 제공합니다.
Amazon Pay와 PayPal은 많은 쇼핑객이 이미 계정을 갖고 있는 널리 사용되는 다른 두 가지 결제 게이트웨이입니다. 고객이 구매를 위해 지갑을 찾아 헤매지 않아도 되므로 "지금 구매" 버튼을 누르지 않아도 됩니다.
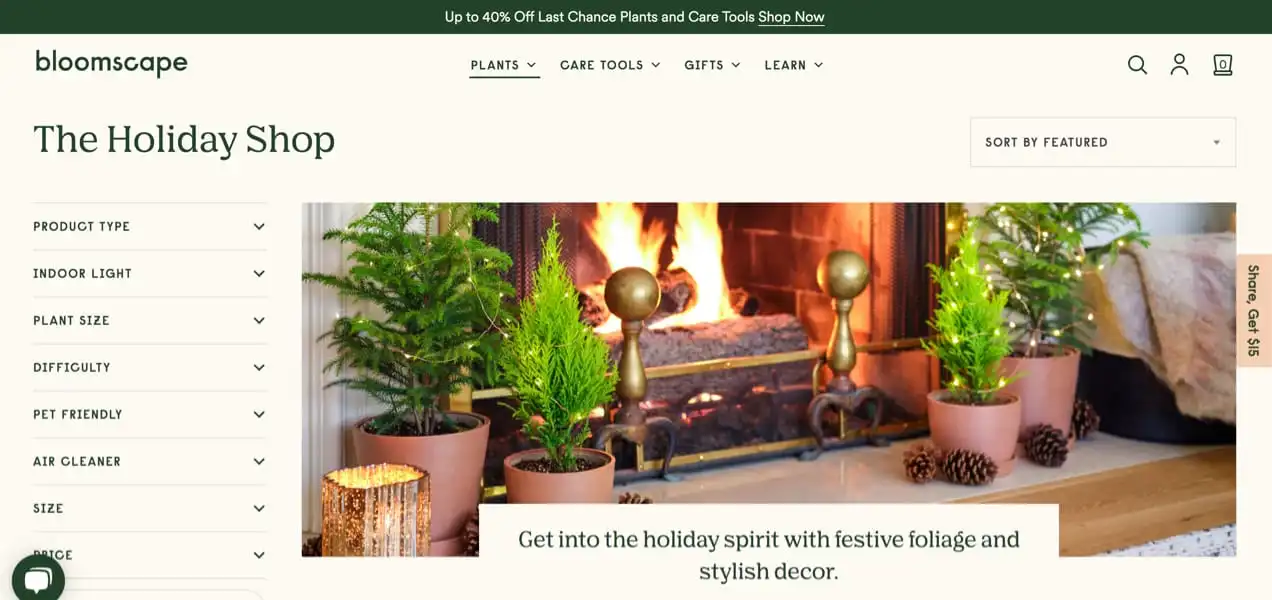
축제로 만드세요
마지막으로 휴가 방문 페이지에는 웹사이트의 나머지 부분에서 사용하고 있는 다양한 메시지와 그래픽이 포함되어야 합니다. 이는 브랜딩 일관성을 제공할 뿐만 아니라 고객은 일반적으로 휴일 판매를 확인하기 위해 웹사이트를 방문할 때 일부 계절 테마를 볼 것으로 기대합니다. 휴일 테마의 사진, 그래픽, 언어를 적절하게 사용하면 쇼핑객이 선물을 주고(그리고 선물을 사는) 마음을 갖게 하는 데 도움이 될 수 있습니다.

A/B 테스트 및 데이터 분석
랜딩 페이지를 막 시작하는 경우 여러 변형으로 마케팅 할 일 목록을 압도하고 싶지 않을 수 있습니다. 하나부터 시작하여 어떻게 진행되는지 볼 수 있지만 A/B 테스트를 생성하면 제안 및 페이지 디자인이 얼마나 효과적인지 더 잘 읽을 수 있습니다.
A/B 테스트의 경우 두 개의 다른 방문 페이지를 만들고 한 번에 하나의 변수만 변경합니다. 가격 제안이나 배송 옵션을 테스트하고 싶을 수도 있습니다. 더 긴 방문 페이지에 대해 더 짧은 방문 페이지를 테스트하고 싶을 수도 있습니다.
한 번에 하나의 변수를 변경하면 실적이 좋은 항목과 그렇지 않은 항목을 정확히 식별하는 데 도움이 됩니다. 동일한 광고 캠페인과 잠재고객을 사용하여 두 페이지에 동일한 양의 트래픽을 보내 광고 측에서 전환에 영향을 미치는 변수가 없는지 확인합니다.
배운 내용을 바탕으로 시간이 있다면 연말연시 세일 기간 동안 방문 페이지를 수정하십시오. 판매 기간이 매우 짧다면 적어도 학습을 통해 내년 캠페인을 알릴 수 있습니다.
페이지를 반짝거리게 만드세요
방문 페이지는 쇼핑객이 필요로 하는 모든 정보를 제공하면서도 주의를 산만하게 하는 요소를 제거하기 때문에 연말연시 판매를 유도하는 훌륭한 방법입니다. 그러나 하루가 끝나면 제안을 명확하게 전달하고, 고객을 위해 단순하게 유지하며, 휴가의 기쁨을 만끽하는 것이 중요합니다.
올해 축제 랜딩 페이지를 만드셨습니까? 댓글에서 공유하세요!
