Elementor를 사용하여 WordPress에서 이벤트 캘린더를 만드는 방법
게시 됨: 2025-01-13이벤트 캘린더는 사소하거나 일반적인 웹사이트 기능이 아닙니다. 이는 사용자의 참여를 유도하고 강력한 연결을 구축하는 강력한 게이트웨이 역할을 합니다. 다가오는 이벤트와 캠페인에 대한 명확한 보기를 제공함으로써 사용자는 미리 계획을 세우고 할인, 할인 및 경품 혜택을 누릴 수 있습니다. 따라서 그들은 앞으로 일어날 일을 예측하고 그에 따라 참여할 수 있습니다.
귀하의 사이트가 WordPress에서 Elementor로 구축된 경우 이벤트 캘린더를 만드는 것이 매우 쉽습니다. 이 글에서는 제한된 기술 지식을 갖고 있어도 누구나 따라갈 수 있는 WordPress에서 이벤트 캘린더를 만드는 방법에 대한 단계별 가이드를 다룰 것입니다.
그 전에, 무대를 설정하기 위한 몇 가지 이론적 측면을 다루겠습니다. 시작하자!
이벤트 달력이란 무엇입니까?
이벤트 캘린더는 예정된 이벤트, 캠페인, 비즈니스 활동을 웹사이트에 체계적으로 표시할 수 있는 웹 기능입니다. 날짜, 시간, 장소 등의 중요한 세부정보를 한 곳에 표시하여 사람들이 다음에 예정된 내용을 쉽게 확인할 수도 있습니다.
오늘날 많은 기업에서는 고객에게 서비스를 제공할 뿐만 아니라 부서 내 커뮤니케이션을 간소화하기 위해 웹사이트를 사용합니다. 결과적으로, 이벤트 캘린더를 사용하면 회의, 워크숍, 콘서트 또는 특별한 날에 대해 팀원들과 공유하여 팀원들이 업무 계획을 미리 준비할 수 있습니다.
이벤트 달력 생성 사용 사례
튜토리얼을 시작하기 전에 이벤트 캘린더를 만드는 것이 비즈니스에 실제로 어떻게 도움이 될 수 있는지 간단히 살펴보겠습니다.
비즈니스 프로모션: 웹 세미나, 워크샵, 제품 출시 등 중요한 이벤트를 공유하여 고객에게 최신 소식을 알리고 프로그램 참여를 독려합니다.
커뮤니티 이벤트: 기금 모금, 축제, 공개 모임과 같은 이벤트에 대한 업데이트를 공유하여 사회 참여를 장려하고 커뮤니티 정신을 키울 수 있습니다.
교육 관리: 다가오는 시험 날짜, 과외 활동, 문화 행사를 소개하여 학생에게 도움이 되고 학부모에게 즐거움을 선사합니다.
비영리 활동: 자원 봉사 행사, 기부 캠페인 및 사회 프로그램에 대한 인식을 높여 사람들이 사례 지원에 열정을 갖도록 합니다.
온라인 커뮤니티: 실시간 토론, 게임 토너먼트, 가상 모임을 마련하여 청중의 참여를 독려합니다.
Elementor를 사용하여 WordPress에서 이벤트 캘린더를 만드는 방법
이론적인 부분은 끝났습니다. 이제 이 섹션에서는 단계별 가이드를 포함하여 Elementor를 사용하여 WordPress에서 이벤트 캘린더를 만드는 방법을 설명합니다. 이를 위해서는 웹사이트에 다음 플러그인이 필요합니다.
- 엘레멘터
- HappyAddons
HappyAddons는 Elementor 플러그인의 주요 애드온입니다. 이벤트 캘린더 위젯이 함께 제공되므로 이벤트 캘린더를 쉽게 만들고 사이트에 추가할 수 있습니다. 이 위젯은 무료로 사용할 수 있습니다. 무료 버전의 플러그인을 사용하여 이 튜토리얼을 완료할 수 있습니다.
사이트에 플러그인을 설치하고 활성화한 후 Elementor를 사용하여 게시물/페이지를 엽니다. 그런 다음 아래 설명된 단계를 따르십시오.
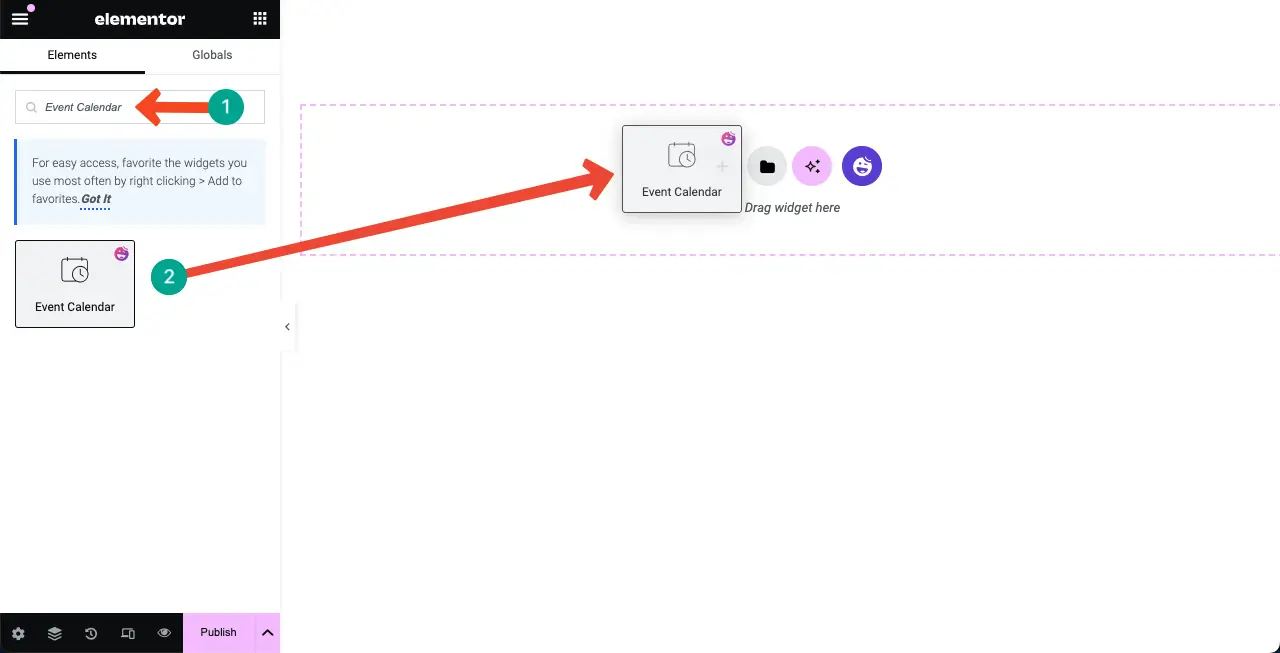
01단계: 이벤트 캘린더 위젯을 캔버스에 끌어다 놓습니다.
Elementor 패널에서 이벤트 캘린더 위젯을 찾으세요 . 오른쪽 캔버스에 드래그 앤 드롭하세요.

기본 이벤트 달력이 Elementor Canvas 에 즉시 추가됩니다.

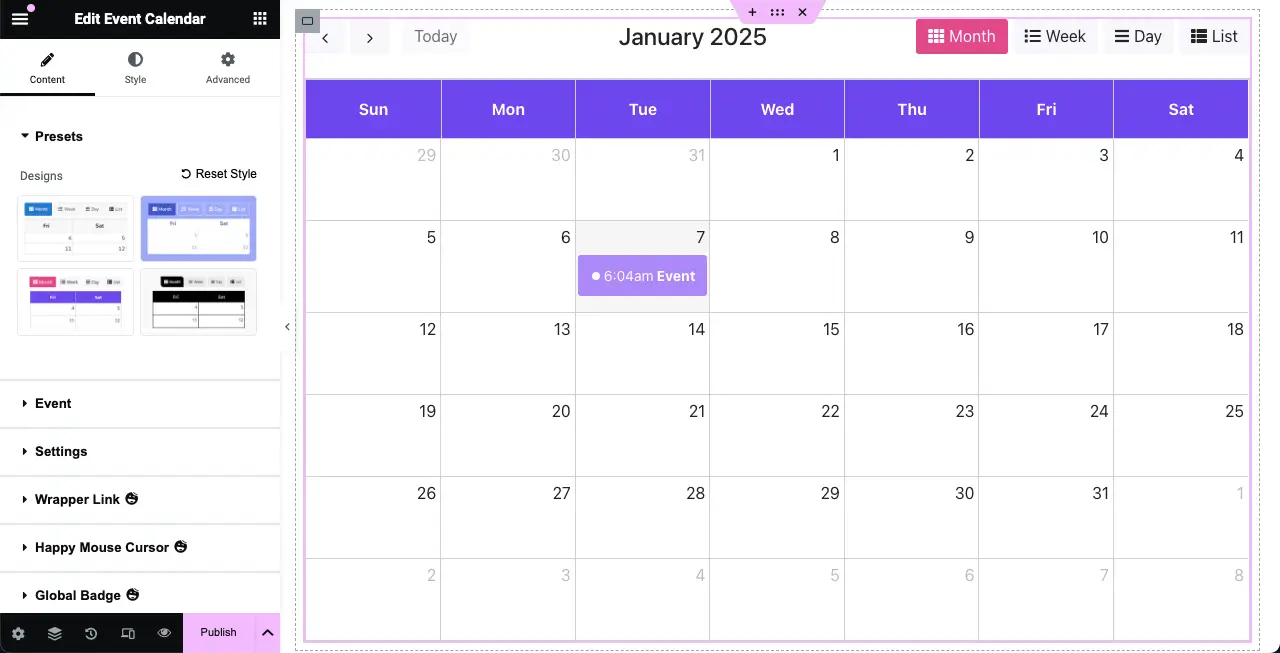
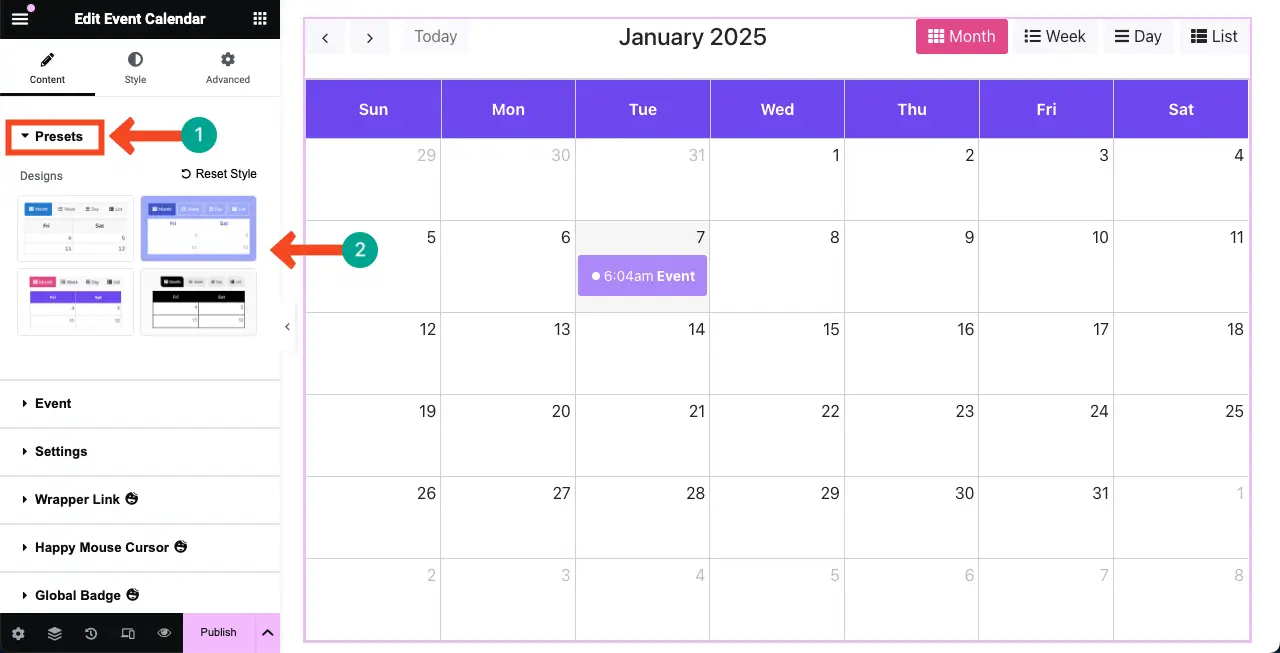
02단계: 이벤트 달력에 대한 사전 설정 선택
사전 설정은 위젯에 적용되는 사전 정의된 디자인 또는 스타일입니다. 이를 통해 요소에 특정 모양을 빠르게 적용할 수 있습니다. 따라서 미리 만들어진 스타일과 레이아웃을 제공하여 시간을 절약할 수 있습니다.
HappyAddons 플러그인의 대부분 위젯은 이벤트 캘린더를 포함하여 좋은 사전 설정 컬렉션을 제공합니다. 이벤트 달력 위젯에서는 4개의 사전 설정을 볼 수 있습니다.
원하는 사전 설정을 선택하거나 기본 설정을 그대로 유지할 수도 있습니다.

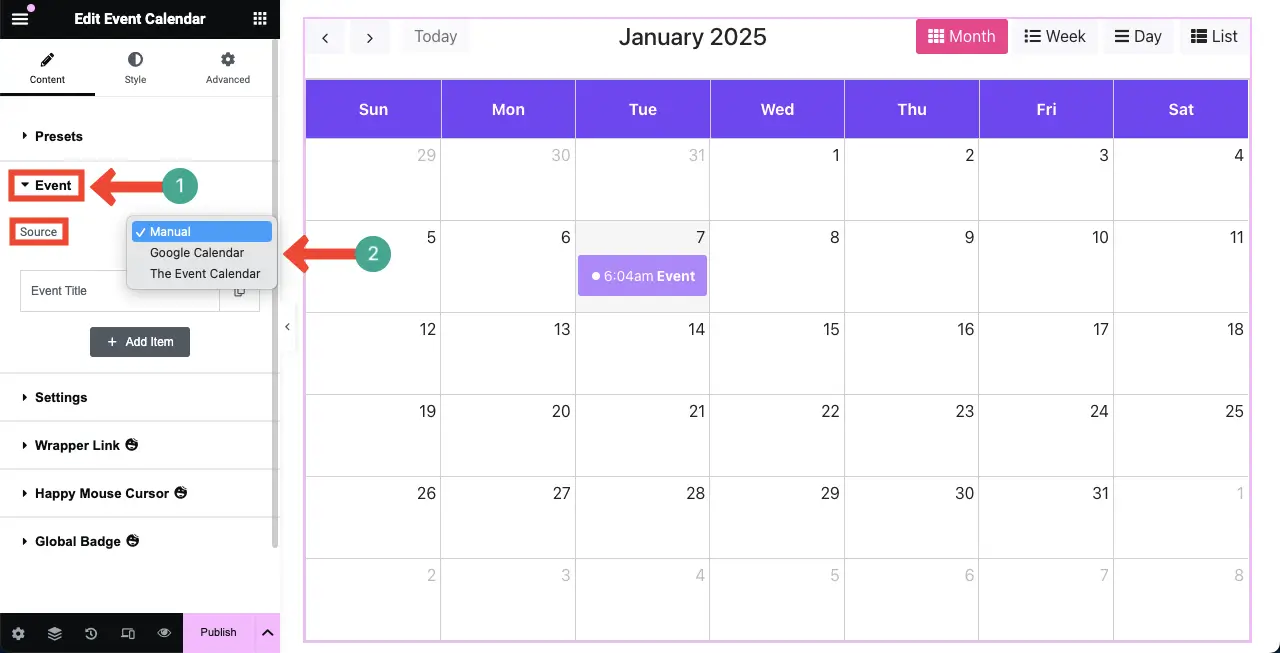
03단계: 이벤트 달력의 소스 선택
이 캘린더는 수동으로 , Google 캘린더 에서 가져오기, 이벤트 캘린더 플러그인을 사용하여 세 가지 방법으로 만들 수 있습니다.
수동 – 위젯에서 모든 작업을 바로 수행합니다(이벤트 데이터 및 일정 지정).
Google 캘린더 – 귀하의 캘린더가 이미 Google에 내장되어 있는 경우 위젯에 API 키 또는 캘린더 ID를 표시할 수 있습니다.
이벤트 캘린더 – 이벤트 캘린더를 생성하는 데 널리 사용되는 WordPress 플러그인입니다. 사이트에서 이미 이 플러그인을 사용하고 있고 캘린더가 준비된 경우 위젯을 사용하여 표시할 수 있습니다.
** 이 튜토리얼에서는 모든 것을 더 잘 설명하기 위해 수동 방법을 사용합니다.

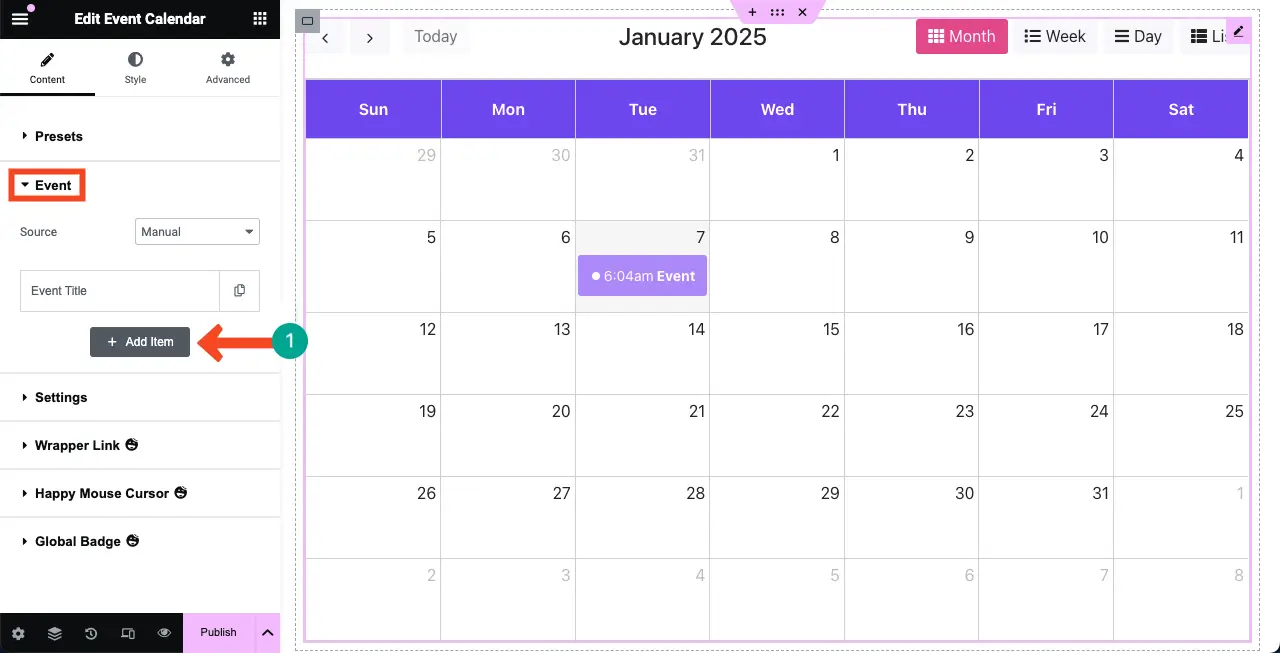
04단계: 캘린더에 새 이벤트 추가
이벤트 섹션에서 + 아이템 추가 버튼을 클릭하세요 .

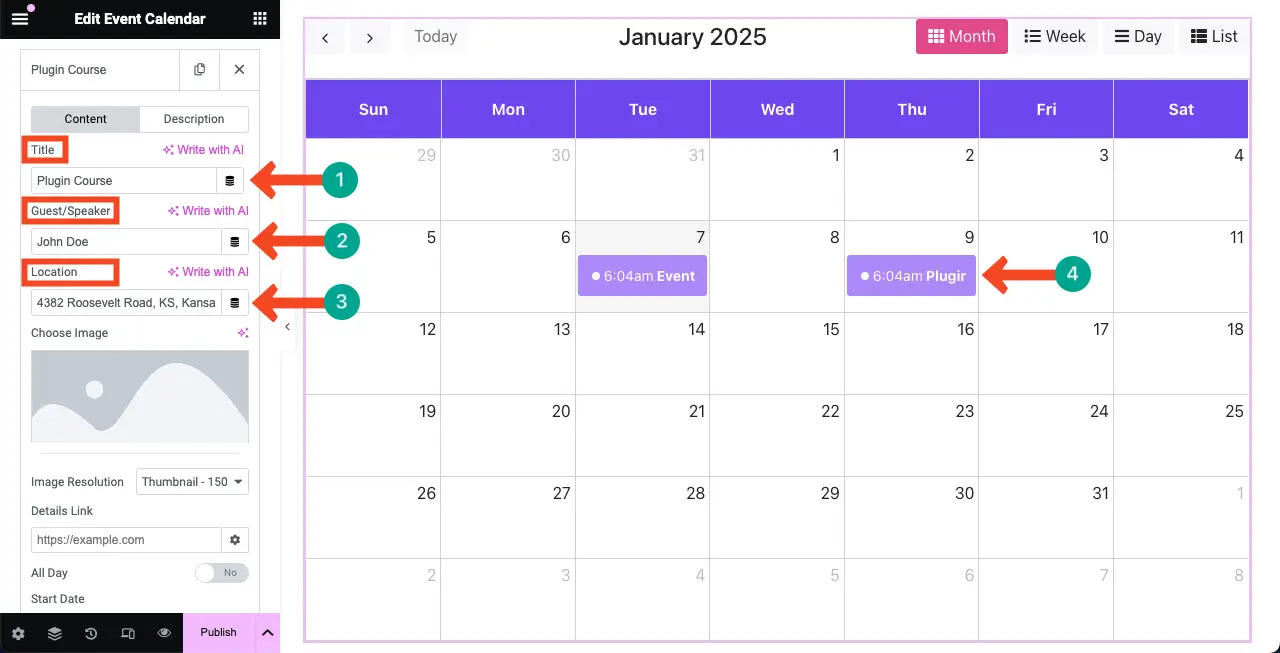
새 항목을 추가한 후 제목, 참석자/연사, 위치를 추가합니다. Elementor 캔버스 의 달력에 표시됩니다.

# 이벤트에 이미지 추가
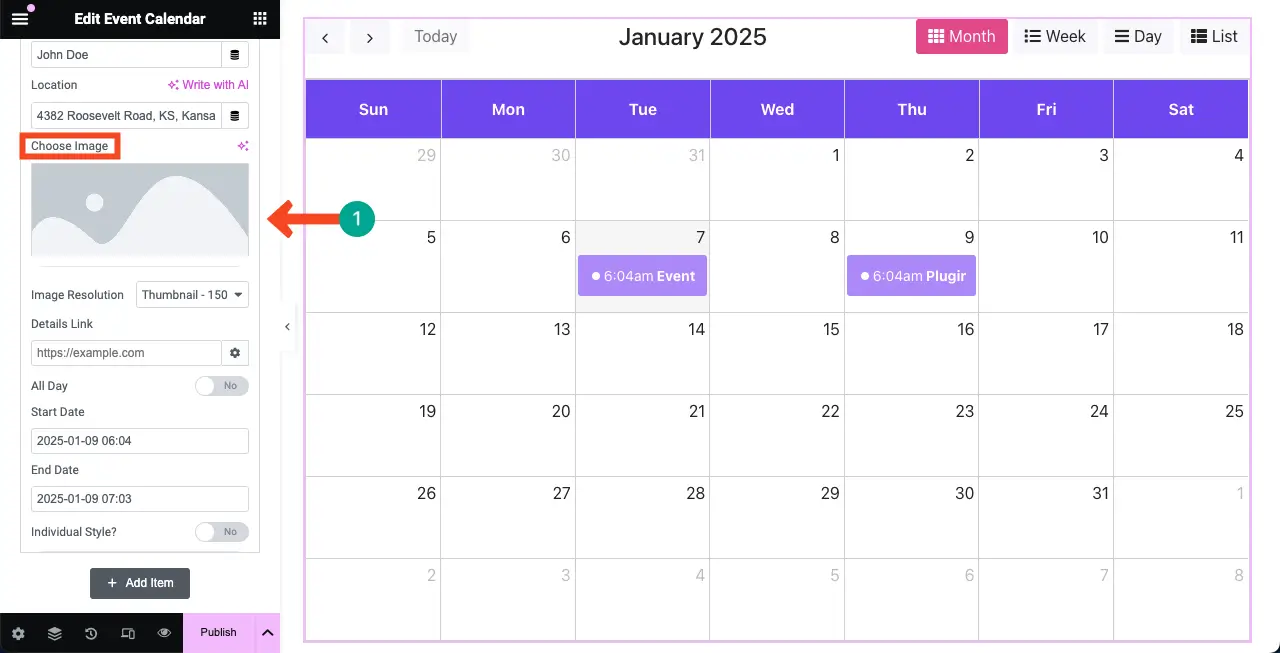
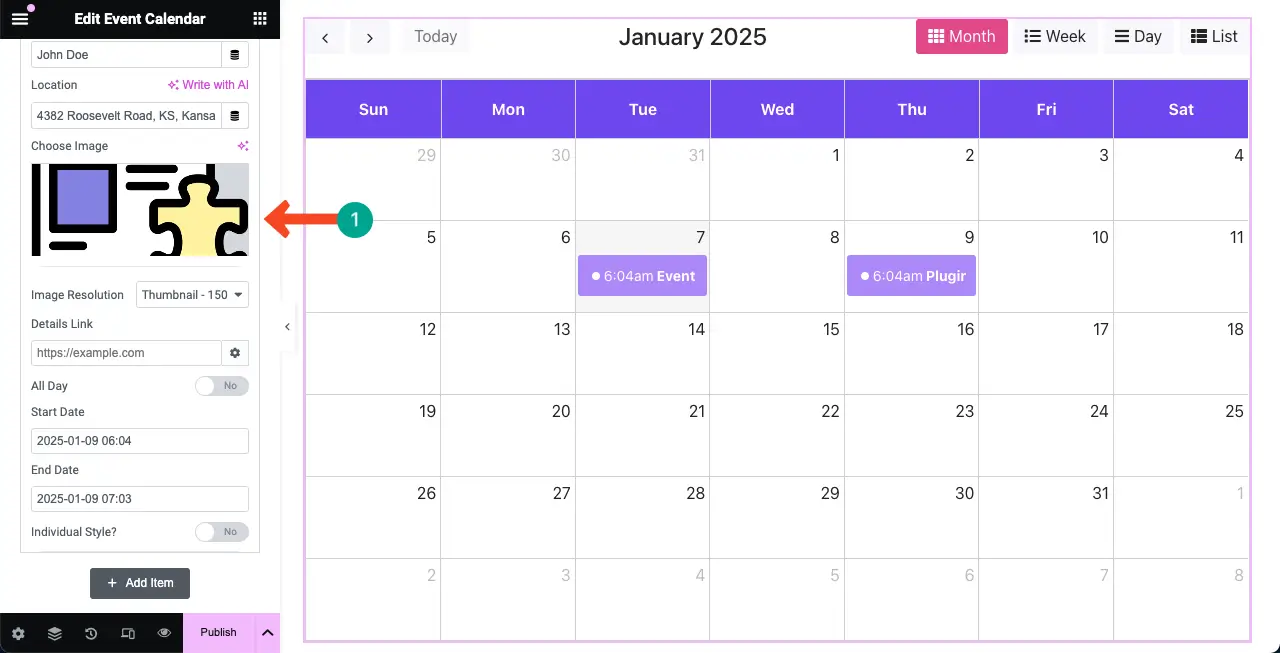
캘린더의 이벤트에 이미지를 추가할 수도 있습니다. 그렇게 하려면 이벤트 섹션 아래의 이미지 옵션을 클릭하세요. 이렇게 하면 로컬 드라이브나 미디어 라이브러리에서 이미지를 업로드할 수 있습니다.

이벤트에 이미지가 추가된 것을 확인할 수 있습니다. 다음으로 드롭다운 메뉴를 사용하여 이미지 해상도를 변경할 수 있습니다. 사용 가능한 해상도는 다음과 같습니다.
- 썸네일
- 중간
- 중대형
- 크기가 큰
- 가득한

캘린더의 이벤트에 이미지와 기타 정보가 캔버스에 표시되지 않는 이유에 대해 걱정하실 수 있습니다.
당황하지 마십시오. 해당 이벤트를 클릭하기 만 하면 됩니다. 이벤트에 추가한 정보와 이미지가 포함된 팝업이 열립니다. 아래 첨부된 영상을 통해 과정을 확인해보세요.
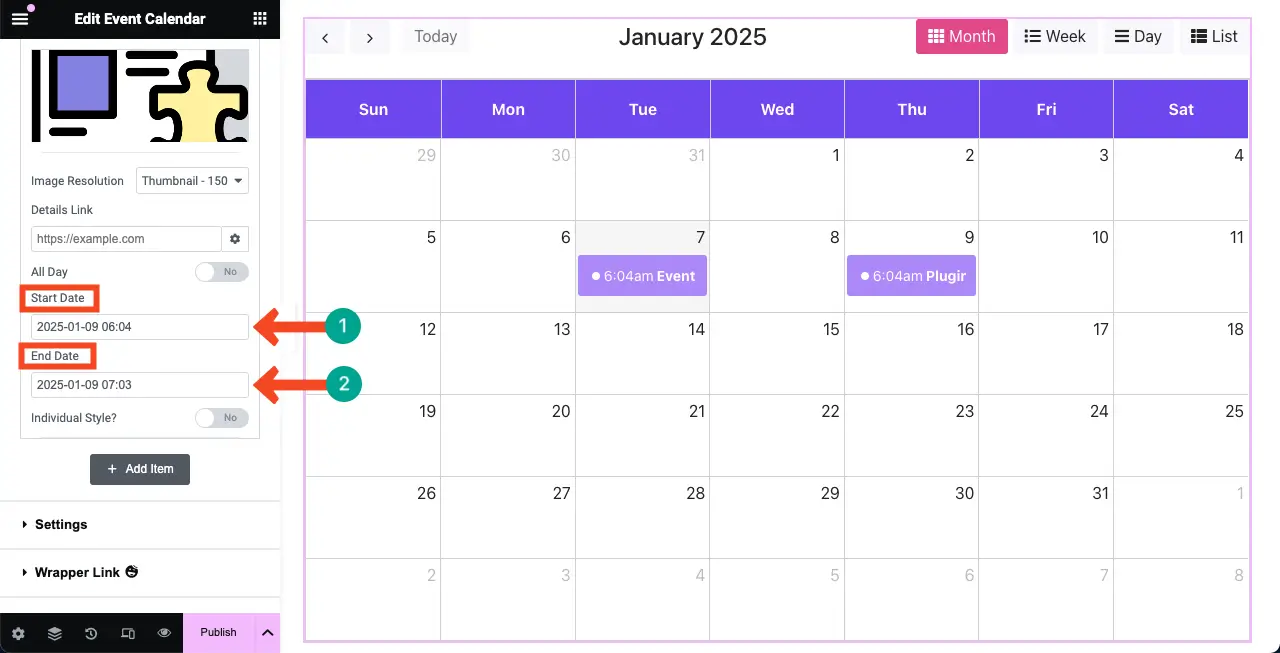
# 이벤트 날짜 설정
항목 탭 끝에는 이벤트 날짜를 추가할 수 있는 옵션이 표시됩니다. 시작 날짜 와 종료 날짜를 선택합니다. 하루 동안 진행되는 이벤트인 경우 시작 날짜와 종료 날짜를 모두 동일하게 선택하세요.

또한 이 이벤트가 언제부터 얼마나 오래 지속될지 지정하는 것을 잊지 마세요.

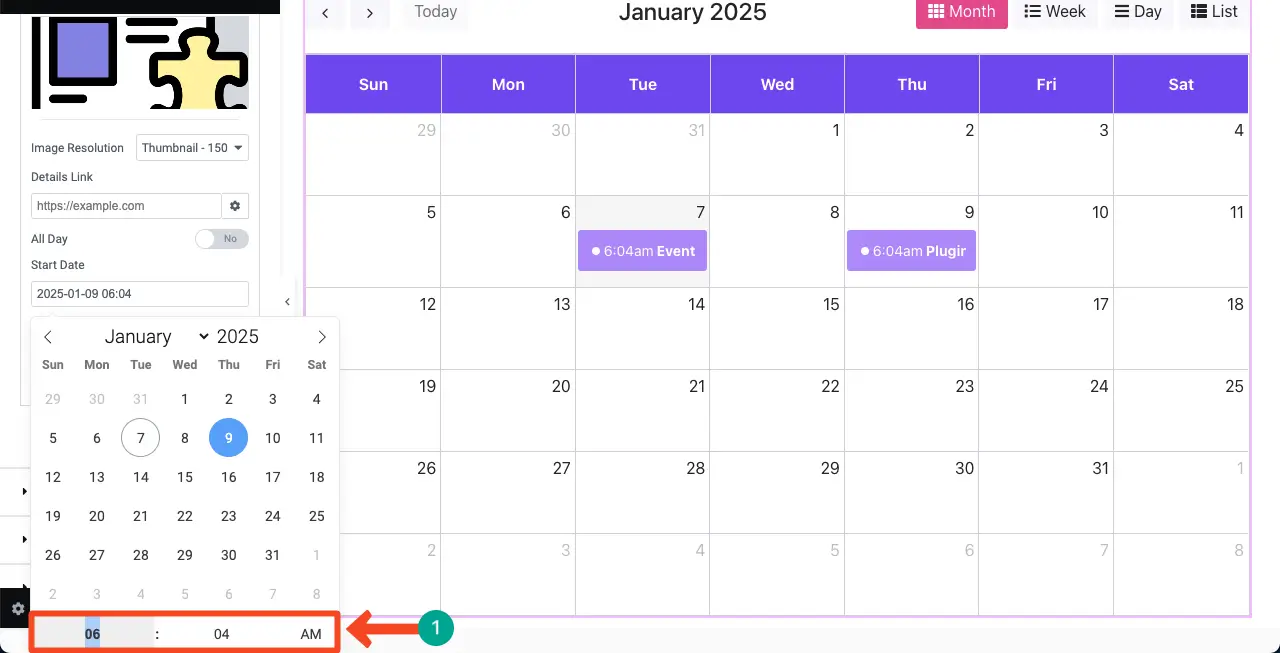
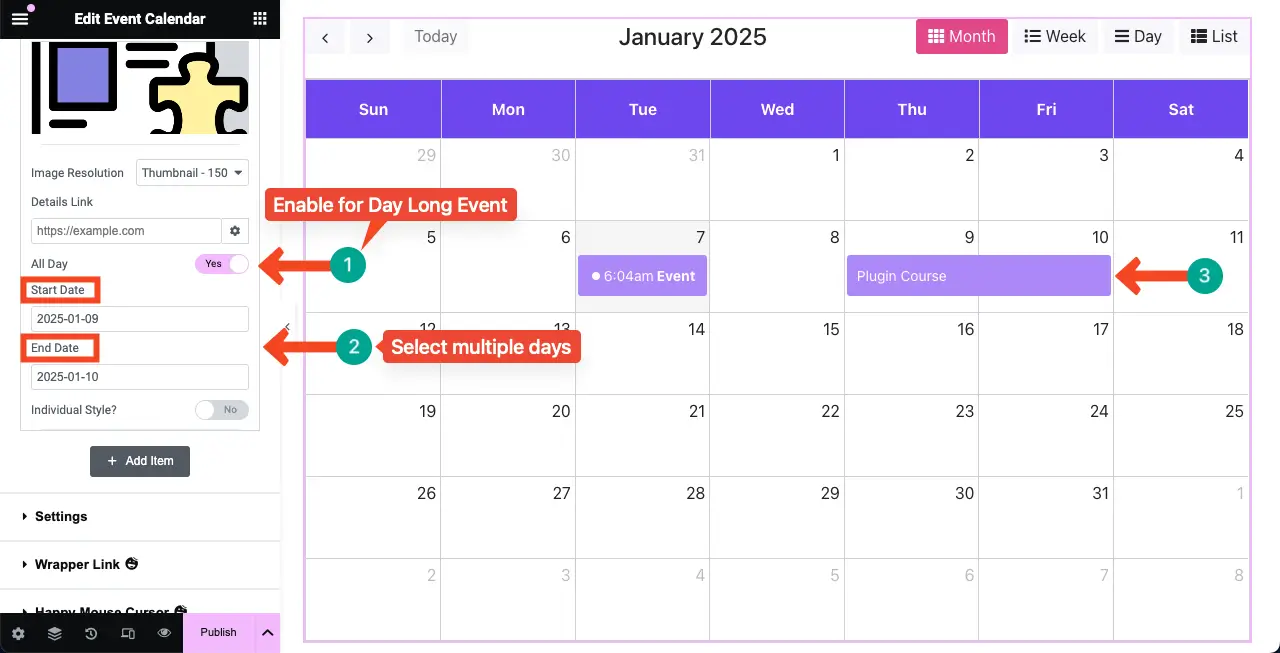
여러 날에 걸쳐 진행되는 이벤트의 경우 이벤트가 실행되는 날짜를 선택하세요. 또한 하루 동안 진행되는 이벤트인 경우 하루 종일을 활성화하세요 . 하루 중 특정 시간인 경우에만 해당 시간을 정의할 수 있습니다.

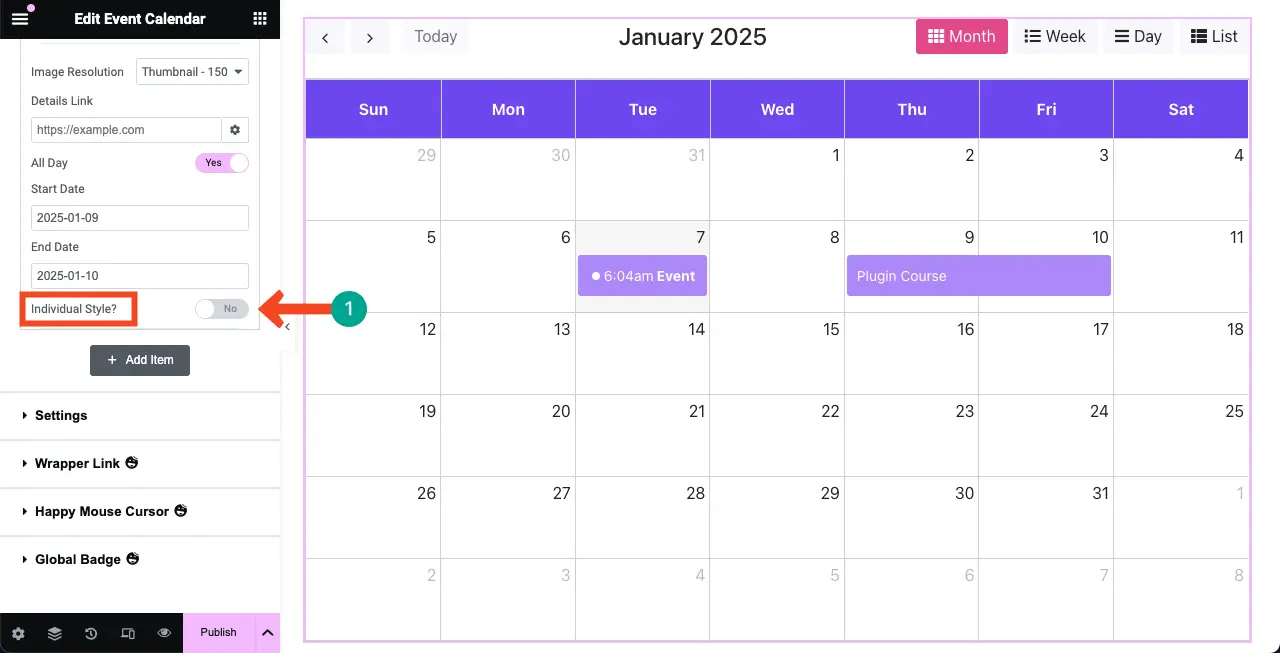
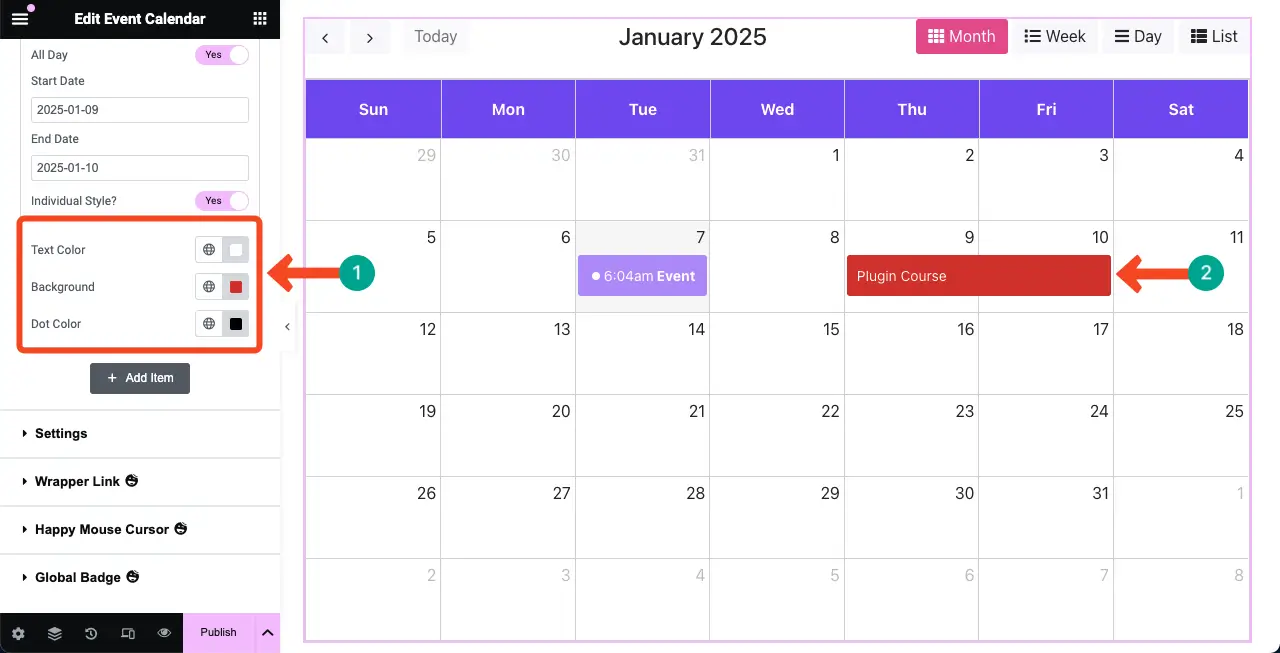
# 이벤트 스타일화
스타일화를 위해 개별 스타일을 켭니다 .

해당 옵션이 활성화되면 이벤트 텍스트, 배경 및 점 의 색상을 맞춤설정할 수 있습니다. 필요한 변경을 직접 수행하십시오.

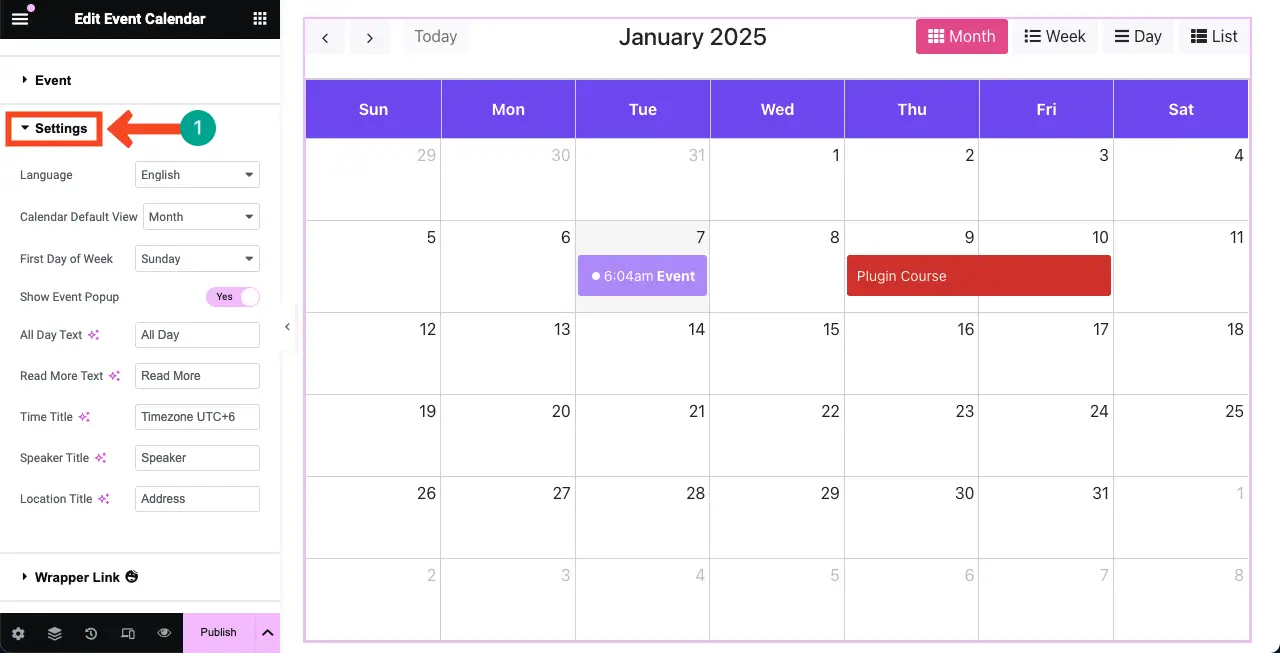
05단계: 이벤트 캘린더 위젯 설정 구성
설정 섹션을 확장합니다. 언어, 달력 기본 보기, 주의 첫날 및 기타 옵션을 사용자 정의할 수 있습니다. 하나씩 확인해보세요.

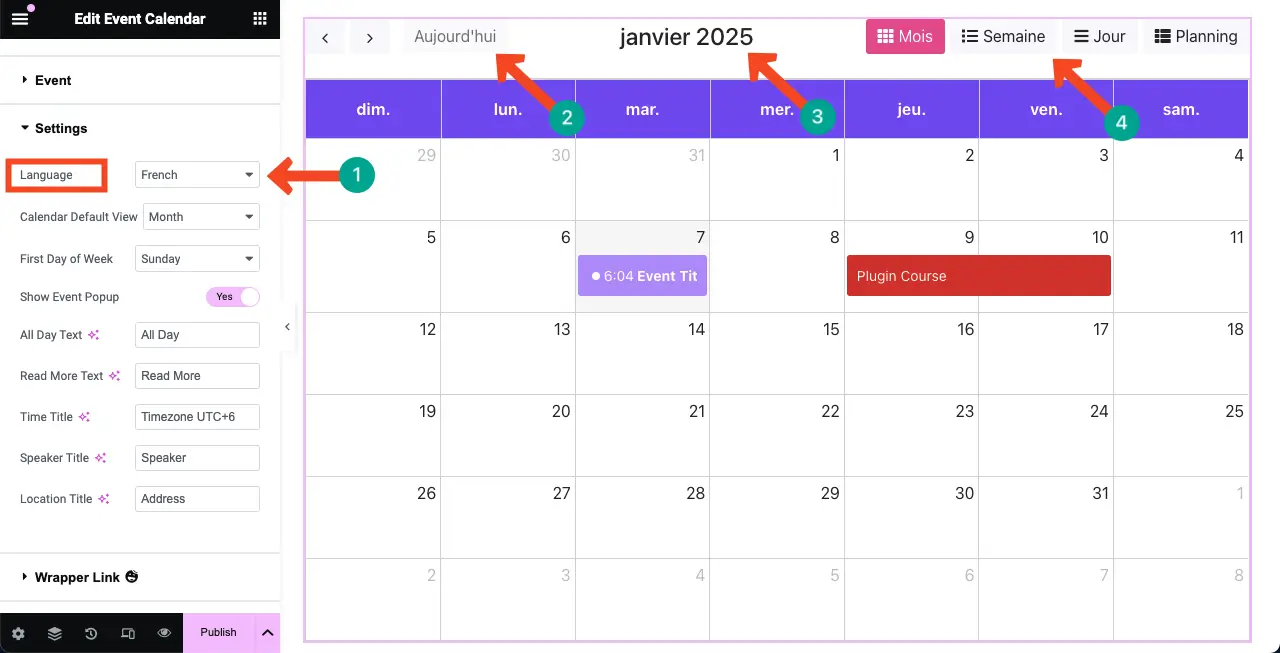
# 언어
언어가 변경되면 월 이름, 카테고리 이름, 주 이름 등이 변경된 것을 확인할 수 있습니다.

# 캘린더 기본 보기

위젯은 네 가지 유형의 보기를 제공합니다. 일별, 주별, 월별 및 목록 보기가 있습니다. 아래 첨부된 클립에서 레이아웃을 확인하세요.
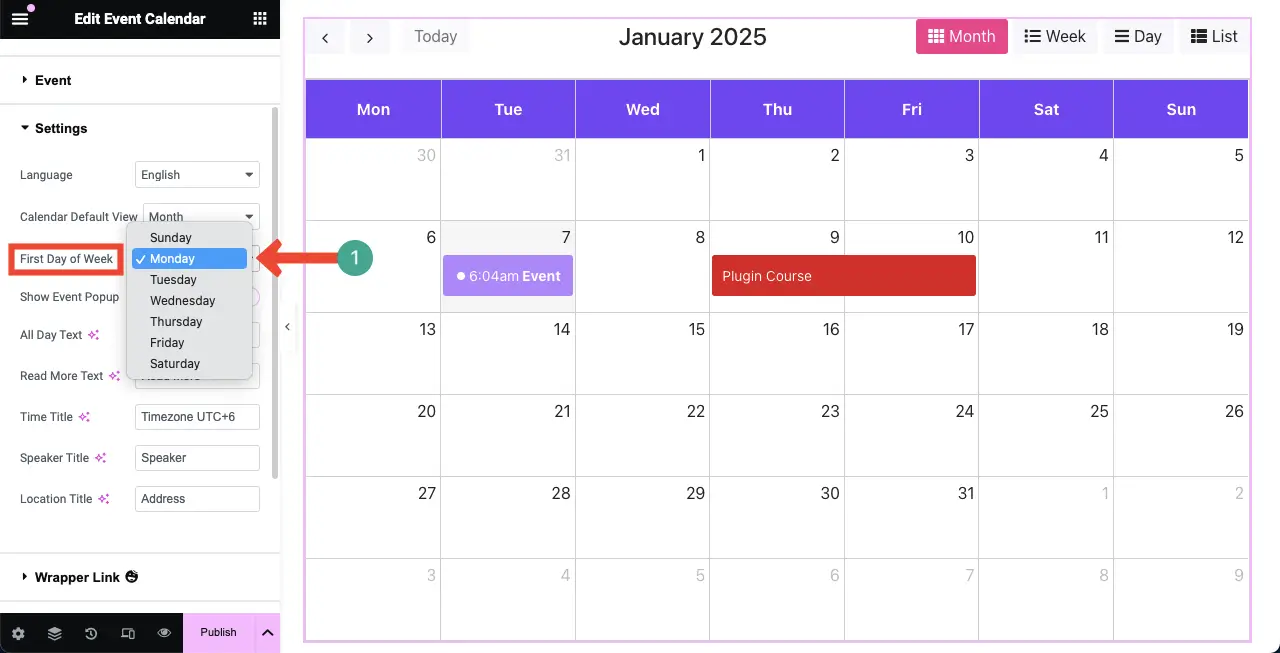
# 한 주의 첫날을 설정하세요
원하는 요일을 주의 첫 번째 날로 설정할 수 있습니다. 예를 들어 월요일을 한 주의 첫 번째 날로 설정했습니다.

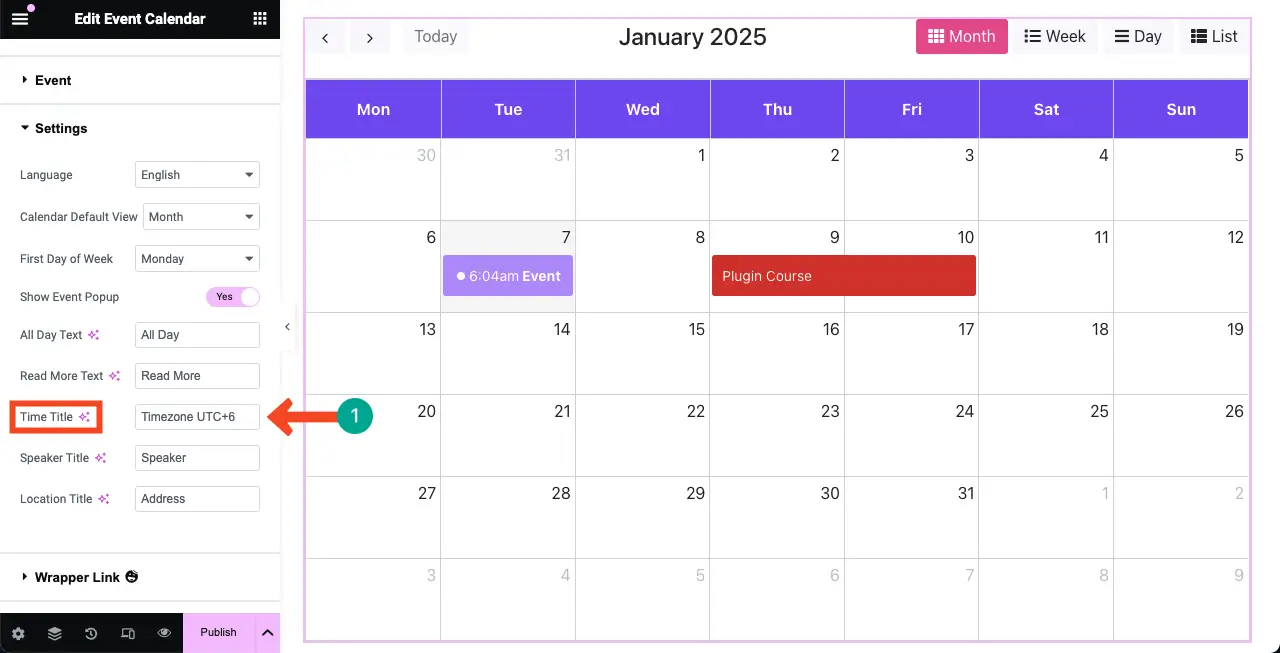
# 시간 제목
시간 섹션의 제목을 작성할 수 있습니다.

같은 방식으로 다른 옵션을 탐색하고 이벤트 달력 위젯에 대해 구성합니다.
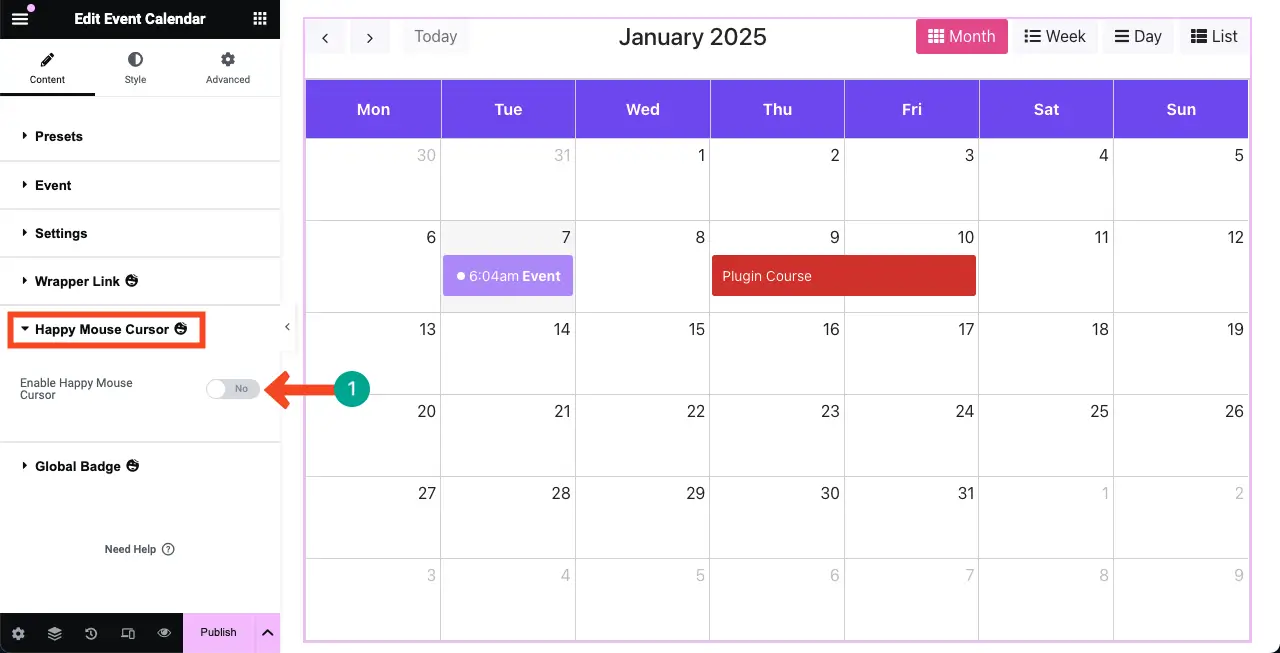
06단계: 해피 마우스 커서 활성화 또는 탐색(선택 사항)
이 기능을 사용하면 웹 요소마다 각기 다른 유형의 커서를 추가할 수 있습니다. 이 기능을 활성화하는 것은 필수는 아닙니다. 웹사이트에 가치를 더할 수 있다고 생각되면 활성화할 수 있습니다.
WordPress에 Happy Mouse Cursor를 추가하는 방법에 대한 자세한 블로그 게시물은 이미 다루었습니다. 이 가이드를 확인하여 살펴보세요.

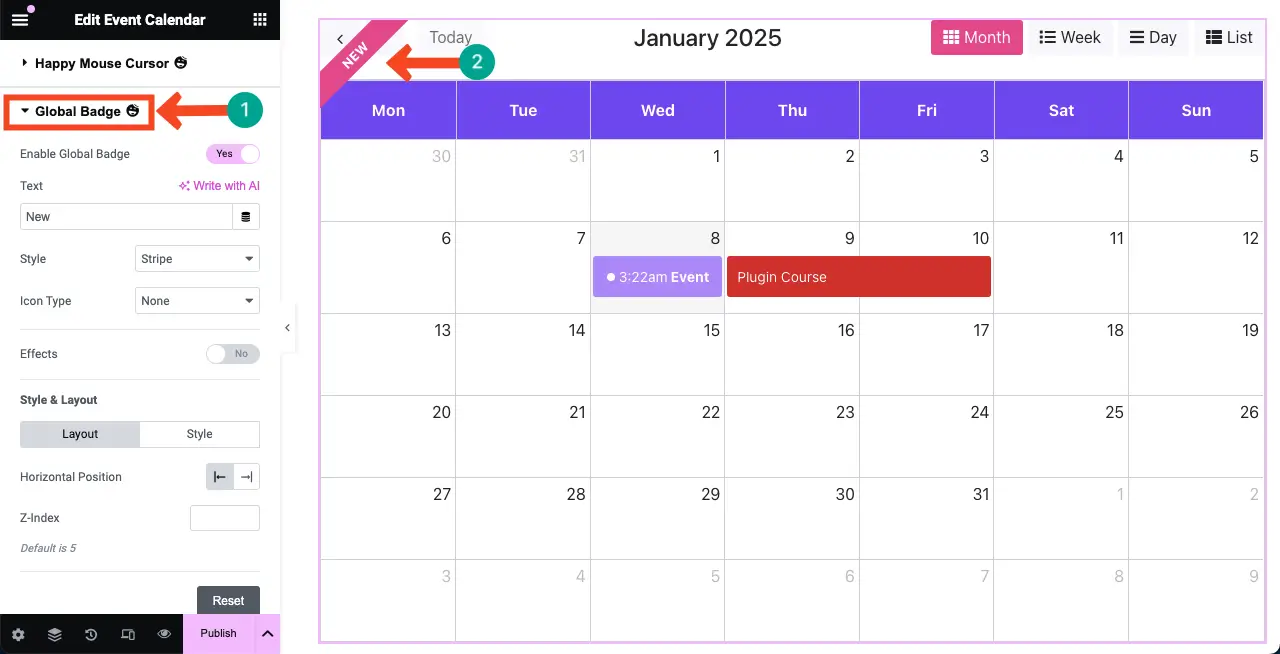
07단계: 글로벌 배지 살펴보기(선택 사항)
글로벌 배지 옵션을 활성화하면 위젯에 리본이 추가됩니다. 이 옵션은 이벤트 달력에 필수가 아닙니다. 서비스를 포함한 전자상거래 및 비즈니스 제품에 더 적합합니다. Global Badge에서 이 문서를 살펴볼 수 있습니다.

08단계: 이벤트 캘린더 위젯 스타일 지정
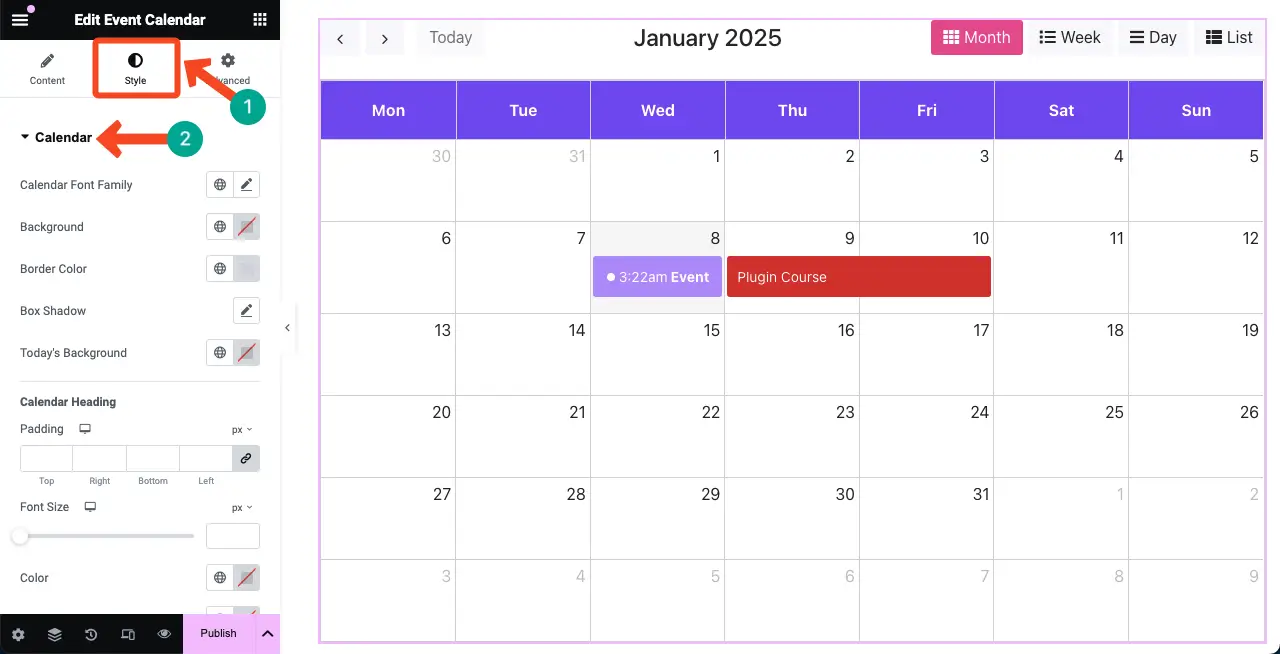
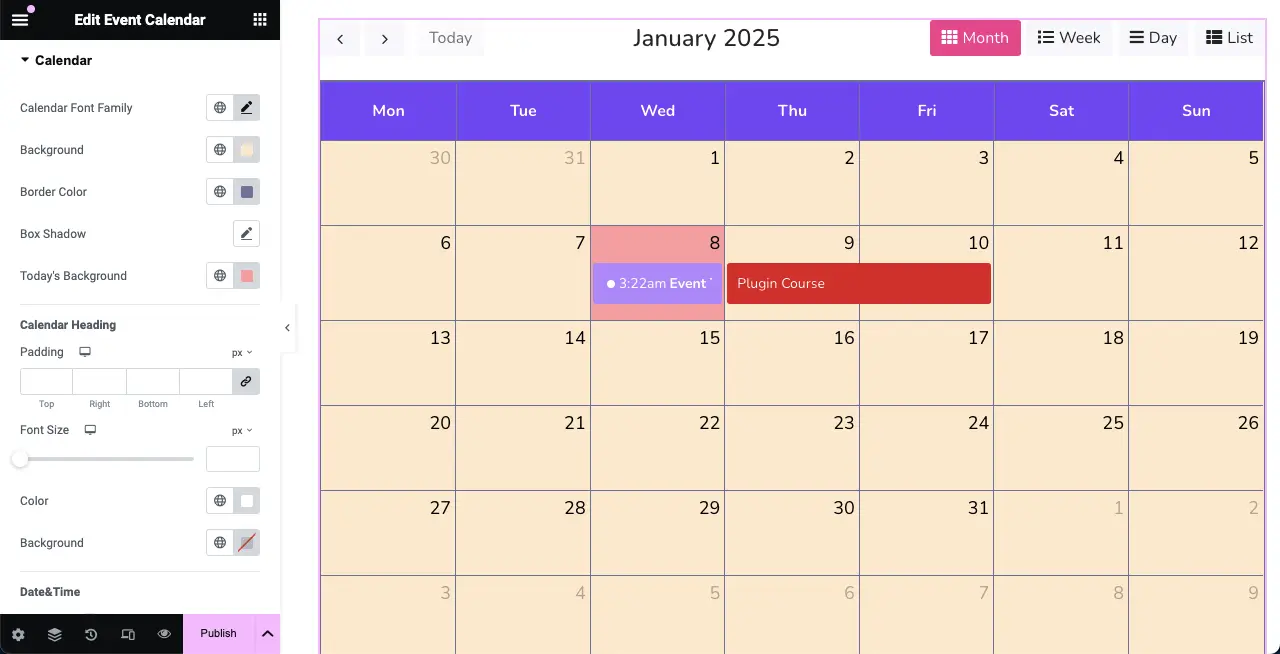
스타일 탭 으로 이동하세요. 그런 다음 캘린더 섹션을 확장합니다.
달력 글꼴, 배경, 테두리 색상, 상자 그림자, 오늘의 배경, 글꼴 크기, 패딩 등 을 스타일화할 수 있는 옵션이 제공됩니다.

아래 첨부된 이미지에서 이벤트 달력을 스타일화한 것을 볼 수 있습니다.

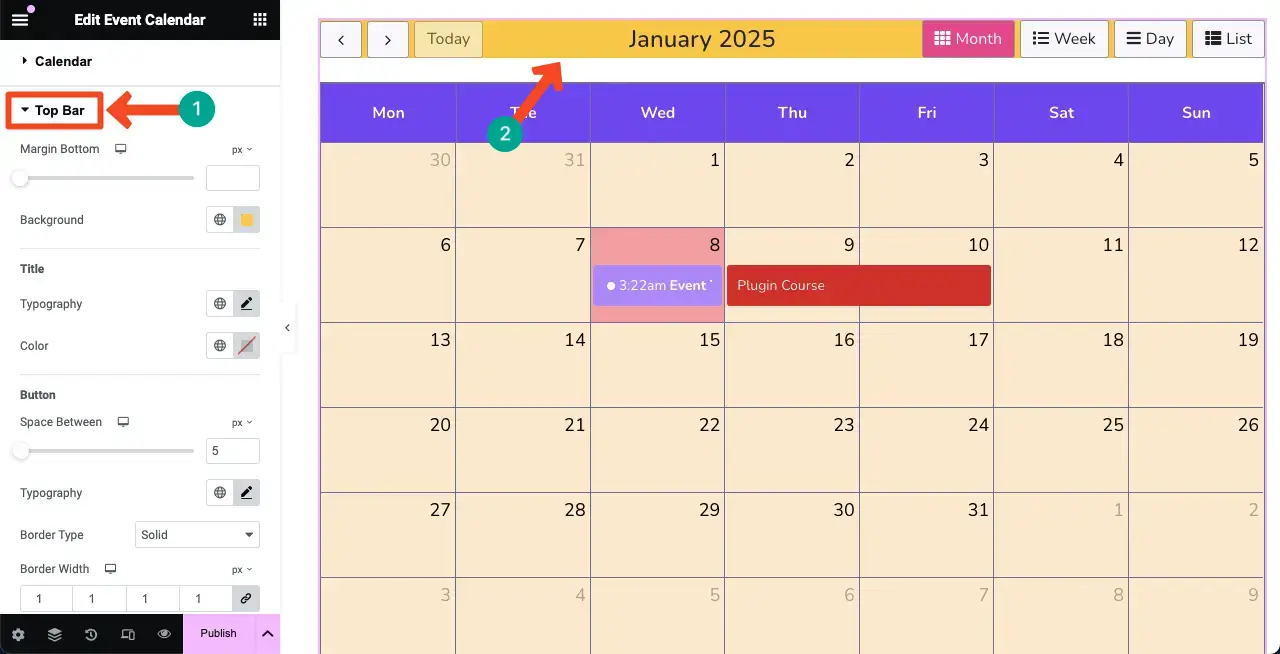
# 상단 표시줄 스타일 지정
조금 아래로 스크롤하면 상단 표시줄 섹션이 표시됩니다. 이를 사용하면 위젯의 여백 하단, 배경색, 타이포그래피, 색상, 버튼, 테두리 유형, 테두리 너비 등을 사용자 정의할 수 있습니다.
상단 바의 배경색으로 노란색을 추가한 것을 확인할 수 있습니다.

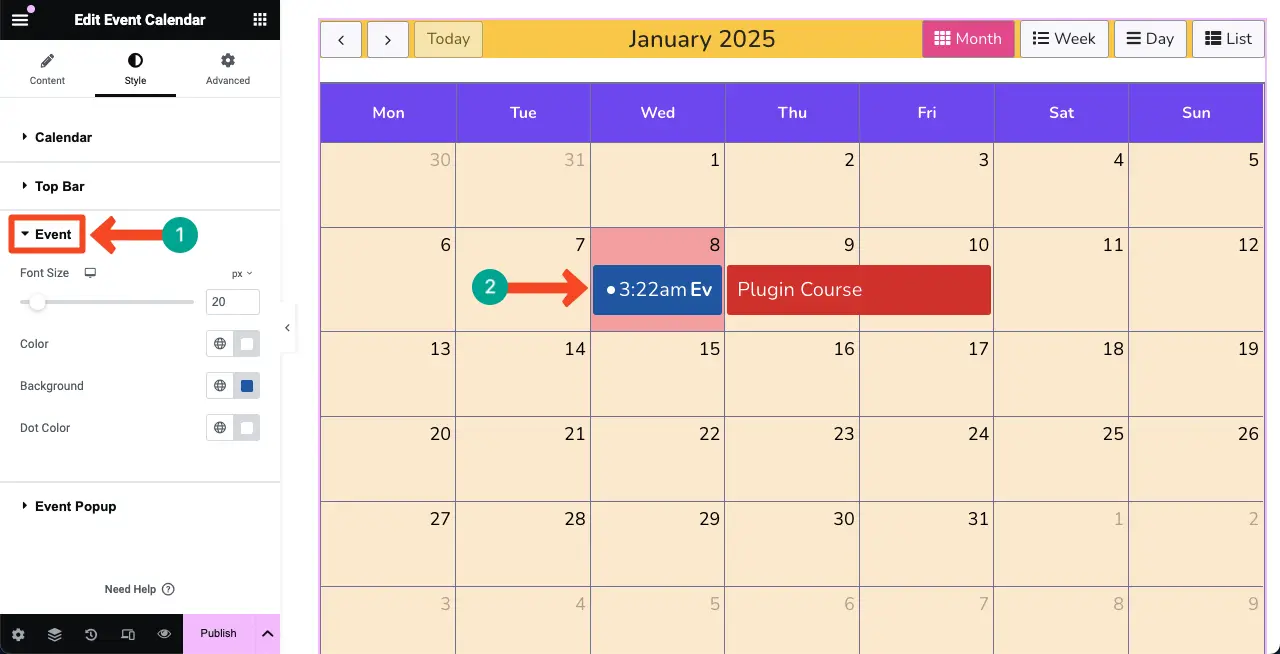
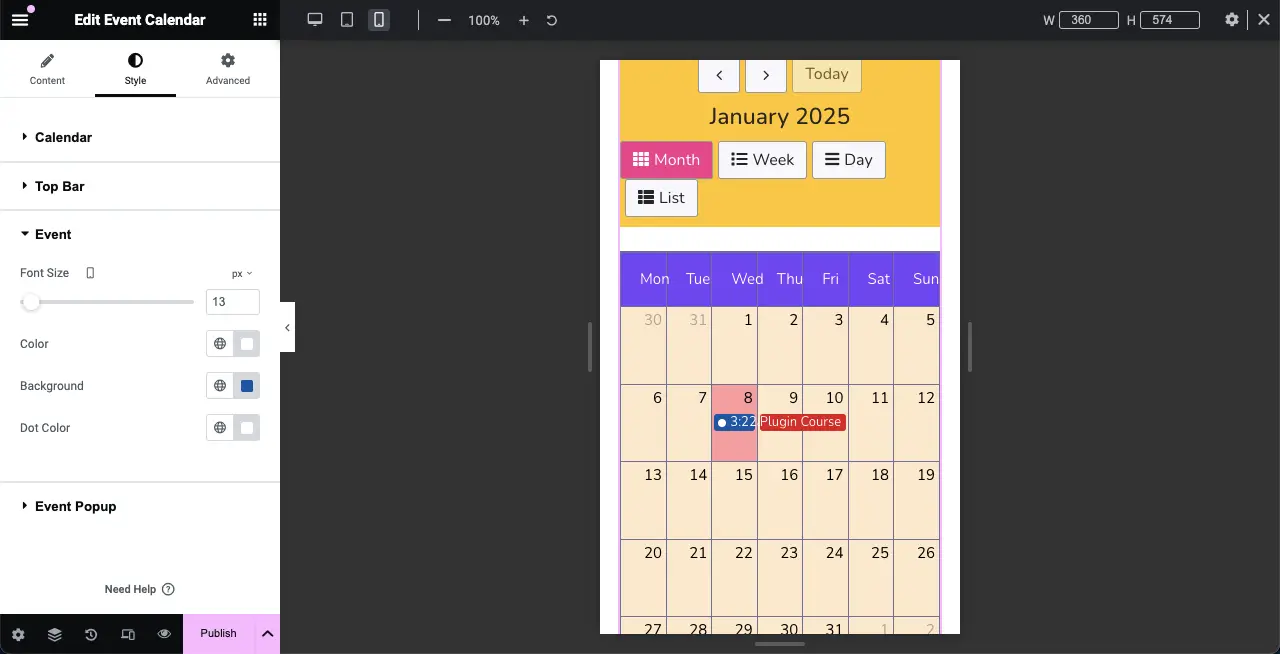
# 이벤트 스타일화
이벤트 섹션을 확장합니다. 캘린더의 이벤트에 대한 글꼴 크기, 색상, 배경 및 점 색상을 스타일화할 수 있습니다.

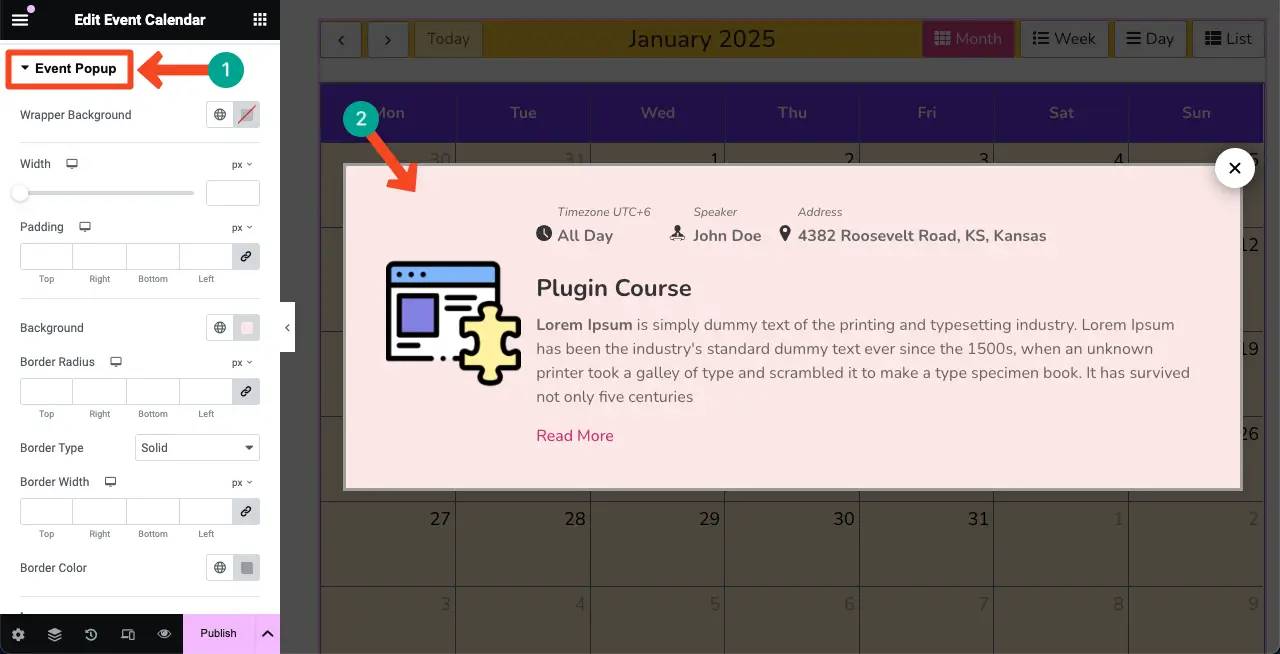
# 이벤트 팝업 스타일 지정
앞서 말씀드린 대로 달력에서 이벤트 날짜를 클릭하면 해당 이벤트에 대한 자세한 정보가 포함된 팝업이 나타납니다.
스타일 탭 아래의 이벤트 팝업 섹션을 확장하면 아래 이미지에서 볼 수 있듯이 팝업 모양을 사용자 정의할 수 있습니다.

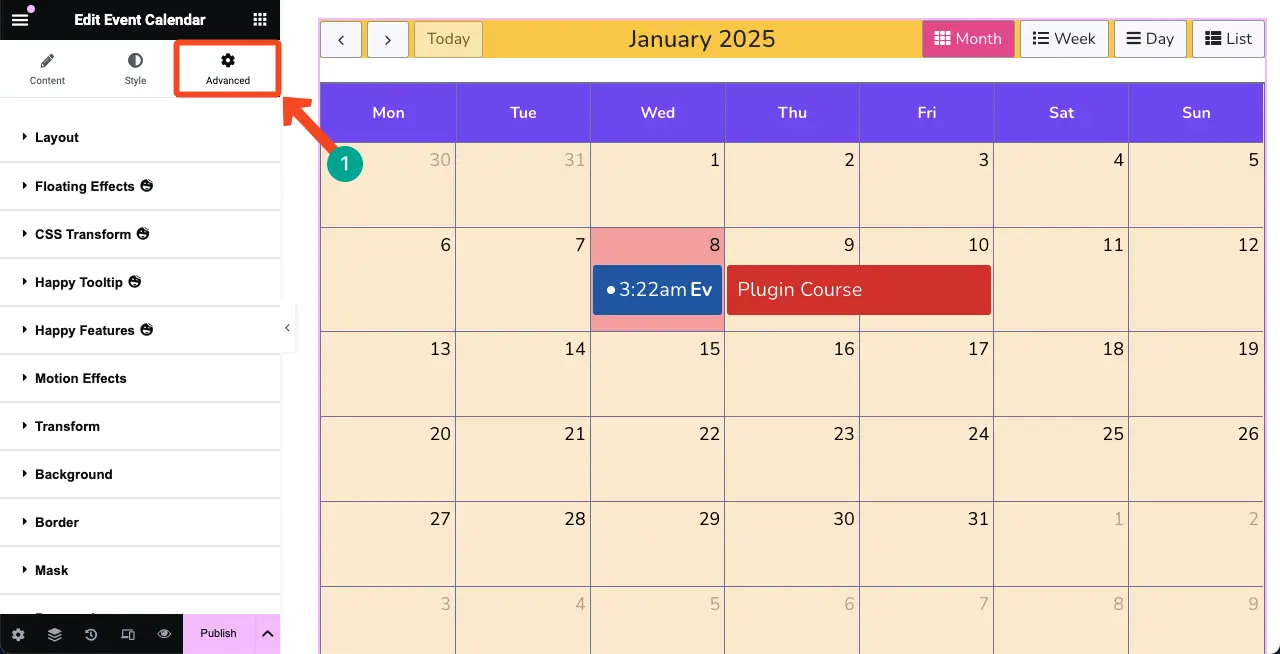
09단계: 이벤트 캘린더 위젯에 대한 고급 설정 구성
콘텐츠 및 스타일 탭을 완료한 후에는 고급 탭 으로 이동할 수 있습니다.
이 탭에서 이벤트 달력의 레이아웃을 추가로 사용자 정의할 수 있습니다. 게다가 필요한 경우 플로팅 효과, CSS 변환, Happy Tooltip, Happy 기능 등을 추가할 수 있습니다.
이 기사에서 이러한 각 기능에 대해 논의하는 것은 정말 어렵습니다. 그러나 우리는 이미 이러한 각 기능에 대한 자세한 블로그 게시물과 문서를 다루었습니다.

아래 목록에 해당 기능에 대한 링크를 추가했습니다. 직접 탐색해 볼 수 있습니다. 그 후 문제가 발생하면 댓글을 달거나 채팅을 할 수 있습니다.
- WordPress에 부동 요소를 추가하는 방법
- WordPress에 Happy Tooltip을 추가하는 방법
- WordPress에 사용자 정의 CSS를 추가하는 방법
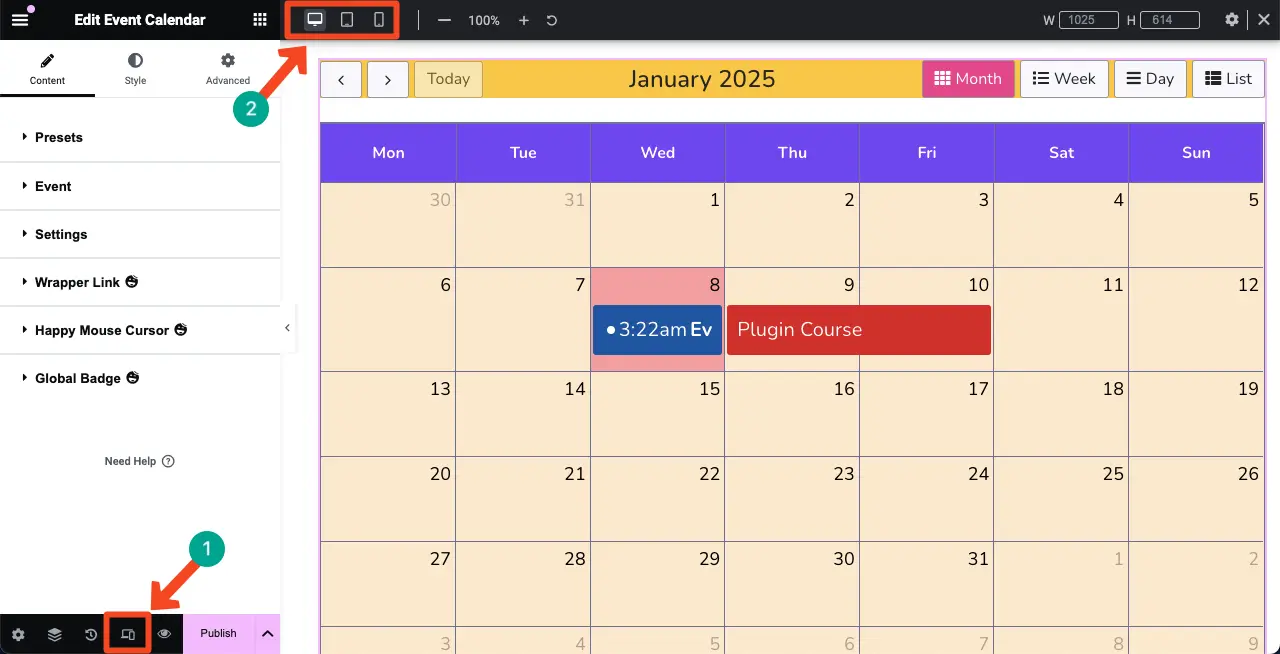
10단계: 이벤트 캘린더를 모바일 반응형으로 만들기
대부분의 웹사이트 트래픽의 상당 부분이 모바일 장치에서 발생하므로 위젯을 모바일 및 태블릿 장치에 완벽하게 최적화해야 합니다.
이렇게 하려면 Elementor 패널의 바닥글에서 반응형 모드를 클릭하세요. 디자인이 다양한 화면 크기에서 어떻게 보이는지 확인할 수 있는 옵션이 상단 표시줄에 표시됩니다.

다른 아이콘으로 전환하여 다양한 화면 크기에서 디자인이 어떻게 보이는지 확인하세요. 대부분의 경우 모바일 화면 크기에 맞게 디자인을 약간 맞춤설정해야 합니다.
모바일 장치의 화면 크기는 일반적으로 다른 장치 유형보다 작으므로 글꼴 크기를 줄였습니다. 이제 현재 디자인이 모바일 장치에 적합하다는 것을 알 수 있습니다.

11단계: 이벤트 달력 미리보기
미리보기 페이지로 이동하여 이벤트 캘린더가 제대로 작동하는지 확인하세요. 이벤트를 클릭하고 팝업이 나타나는지 확인하세요. 우리 쪽에서는 잘 작동하고 있어요.
따라서 Elementor를 사용하여 WordPress에서 이벤트 캘린더를 만들고 추가할 수 있습니다. 이 위젯에 대해 자세히 알아보려면 이벤트 달력에 대한 설명서를 참조하세요.
WordPress에서 이벤트 캘린더를 만드는 모범 사례
WordPress 웹사이트에서 효율적인 이벤트 캘린더를 만들면 방문자의 눈에 더 잘 띄고 이벤트 관리가 단순화될 수 있습니다. 다음은 이벤트 캘린더를 최대한 활용하는 데 도움이 되는 몇 가지 모범 사례입니다.
- 이벤트 페이지 최적화
모든 것이 이벤트 및 캘린더와 관련되도록 이벤트 캘린더를 추가하고 콘텐츠를 추가할 페이지를 디자인합니다.
- 자세한 이벤트 정보 제공
모든 이벤트에 날짜, 시간, 장소, 설명이 포함되어 있는지 확인하세요. 이는 사용자 참여에 필수적이며 참석자가 무엇을 기대하는지 알 수 있도록 해줍니다. 필요한 경우 티켓 구매 옵션을 포함하세요.
- 정기적으로 캘린더 업데이트
새로운 이벤트와 취소 정보를 정기적으로 업데이트하여 이벤트 캘린더를 업데이트하세요. 이를 통해 독자는 최신 정보를 얻을 수 있을 뿐만 아니라 사이트를 위생적으로 관리하고 새로운 콘텐츠를 게시하여 더 많은 SEO 가치를 얻을 수 있습니다.
- 이벤트 홍보
블로그 게시물과 비디오 튜토리얼을 통해 이벤트를 광고하세요. 이벤트를 진행 중이고 캘린더에 일정이 있는 경우 방법 게시물을 공유하거나 이벤트를 강조표시하는 것이 유용합니다. 좋은 콘텐츠는 귀하를 틈새 시장의 전문가로 자리매김할 수도 있습니다.
종료!
HappyAddons는 수많은 플러그인의 작업을 단독으로 수행할 수 있는 다목적 페이지 작성 도구입니다. 따라서 사이트에 이 플러그인이 있으면 이벤트 캘린더를 생성하기 위해 추가 플러그인이 필요하지 않습니다. 오히려 사이트에 다양한 기능을 추가할 수 있습니다.
HappyAddons에는 많은 흥미로운 기능과 위젯이 포함된 프리미엄 버전도 있습니다. 이 기사가 마음에 드셨다면 댓글 상자를 통해 알려주세요. 그리고 아래에 첨부된 " HappyAddons 무료 사용해 보기 " 버튼을 클릭하여 플러그인의 프리미엄 버전을 확인하는 것을 잊지 마세요.
