WordPress에서 Flipbox 오버레이 및 호버를 만드는 방법
게시 됨: 2023-05-30매력적이고 매력적인 WordPress 사이트를 디자인할 때 대화형 요소를 추가하면 사용자 경험을 크게 향상시킬 수 있습니다. Flipbox는 콘텐츠를 동적이고 상호작용적인 방식으로 보여줄 수 있는 요소 중 하나입니다.
이 블로그 게시물에서는 Flipbox가 무엇인지, WordPress 사이트에서 Flipbox 오버레이 및 호버의 역할을 살펴보고 WordPress에서 Flipbox 오버레이 및 호버를 추가하는 방법에 대한 단계별 가이드를 제공합니다.
플립박스란?
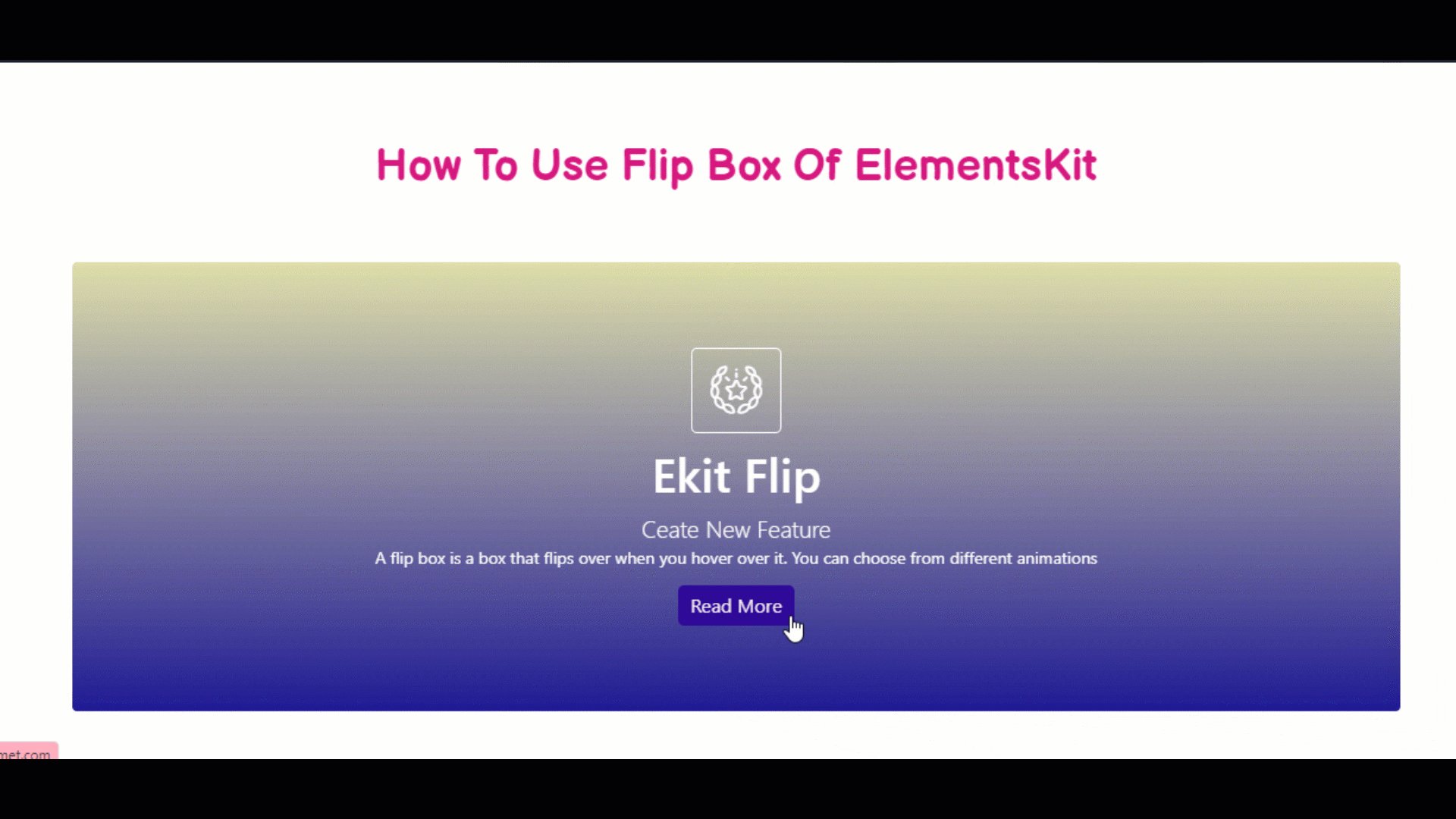
Flipbox는 사용자가 마우스를 가져가면 뒤집히거나 회전하는 상자로 자료를 제공할 수 있는 디자인 기능입니다. 일반적으로 앞면과 뒷면의 양면을 포함하며 각 면에 다른 내용이 있습니다.
WordPress 사이트에서 Flipbox 오버레이 및 호버의 역할
Flipbox 오버레이 및 호버는 WordPress 사이트의 사용자 경험과 시각적 호소력을 개선하는 데 도움이 될 수 있습니다. 이를 통해 중요한 세부 사항에 주의를 기울이거나 기능을 강조하거나 역동적인 방식으로 사진과 비디오를 전시할 수 있습니다. Flipbox 오버레이 및 호버를 포함하여 사이트를 더욱 매력적으로 만들고 사용자 참여를 자극하며 전반적인 디자인 미학을 개선할 수 있습니다.
WordPress 사이트에 Flipbox를 추가하는 단계별 가이드
WordPress 사이트에 Flipbox 오버레이 및 마우스 오버를 추가하려면 이 기능을 제공하는 적절한 플러그인이 필요합니다. 여러 Flipbox 플러그인을 사용할 수 있지만 두 가지 인기 있는 선택은 Elementor 및 ElementsKit Flipbox 플러그인입니다. 이 플러그인은 사용하기 쉬운 옵션과 다양한 사용자 지정 설정을 제공하여 놀라운 Flipbox 효과를 만듭니다. 플러그인 설치 및 활성화는 로켓 과학이 아닙니다. 몇 가지 단계를 따르면 쉽게 할 수 있습니다.
이제 사이트에 Flipbox를 추가하는 것으로 돌아가 보겠습니다. 쉽고 간단한 4가지 방법을 소개합니다.
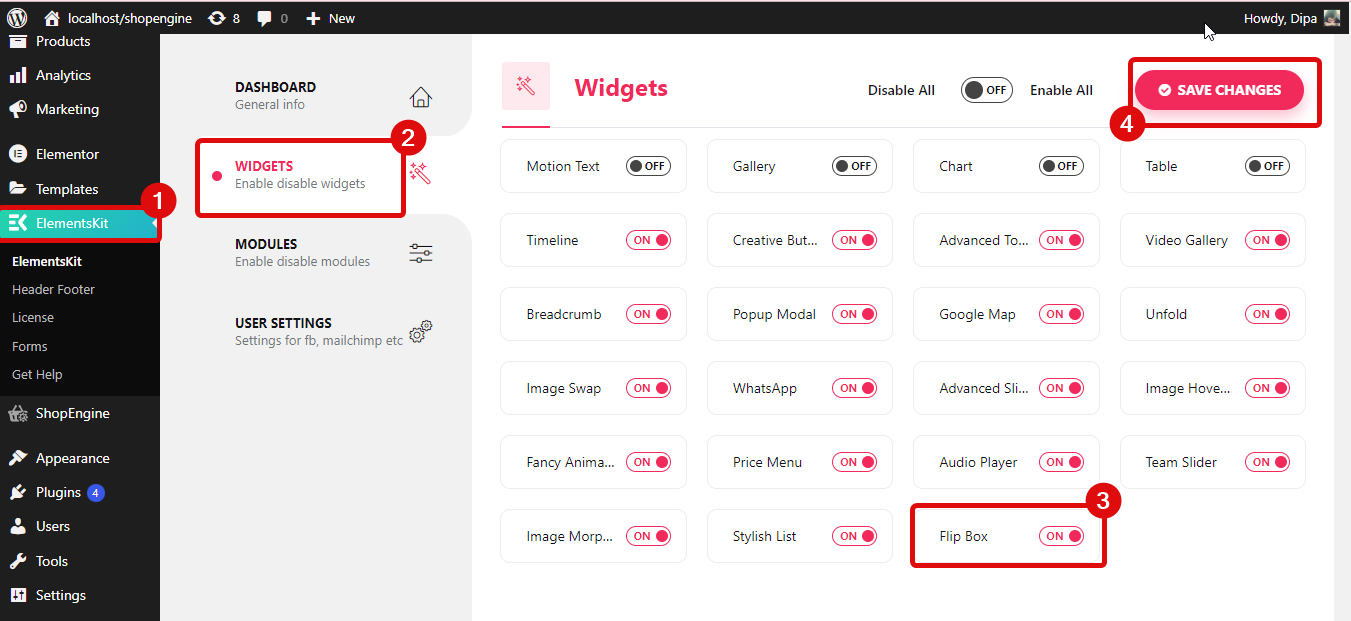
1단계: Flip Box 위젯 활성화
이렇게 하려면 WordPress 관리 대시보드에 로그인하고 ElementsKit ⇒ 위젯 ⇒ 플립 상자 위젯 으로 이동하여 위젯을 켜고 변경 사항 저장을 클릭합니다 .

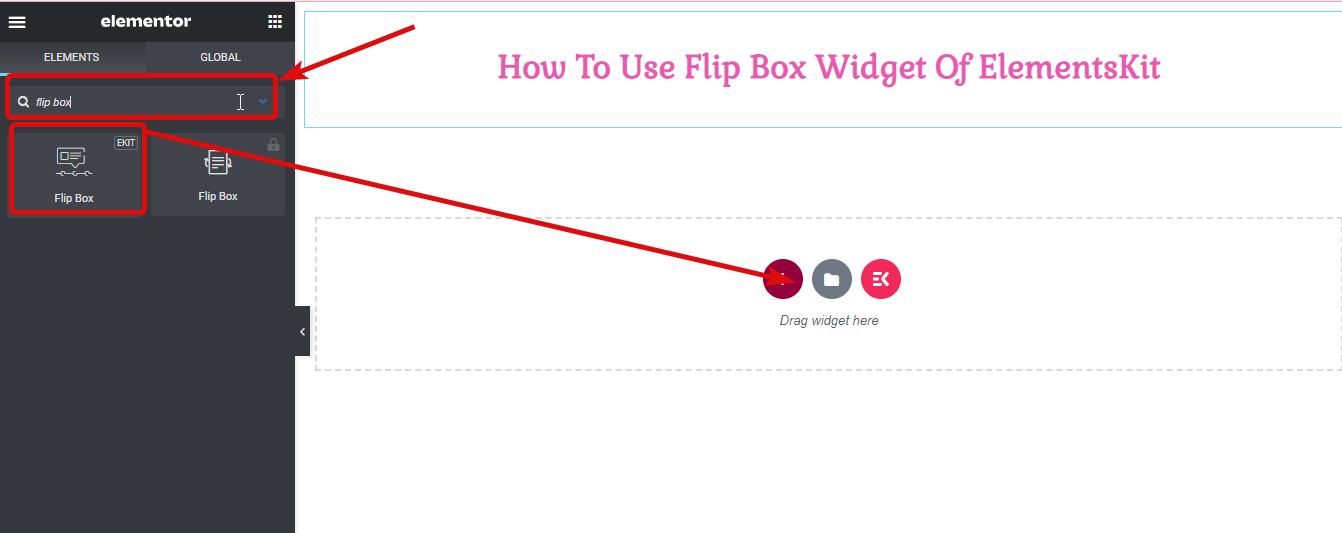
2단계: 위젯 드래그 앤 드롭
Elementor 옵션으로 편집을 선택하여 페이지를 편집합니다. 그런 다음 Ekit 아이콘이 있는 플립 상자 위젯을 검색 하고 위젯을 페이지로 끌어다 놓으십시오 .

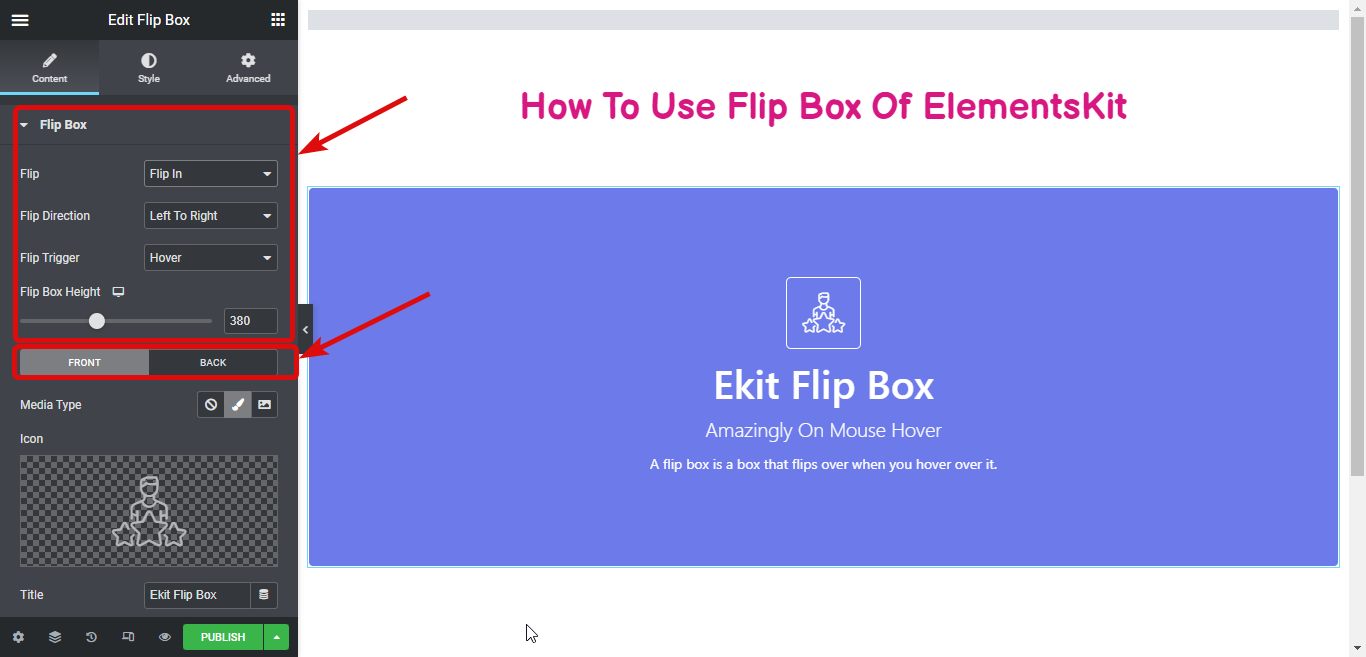
3단계: 설정 사용자 지정
Flip box 메뉴를 확장하여 설정을 변경합니다.
- 뒤집기 옵션: 뒤집기 애니메이션의 모양을 선택할 수 있습니다. 뒤집기, 확대, 슬라이드 인 및 3D의 네 가지 옵션이 있습니다. 저마다 스타일이 다릅니다.
- 뒤집기 방향: 뒤집기 애니메이션이 진행되는 방향을 결정합니다. 선택한 뒤집기 유형에 따라 뒤집을 수 있는 방향에 대한 다른 옵션이 표시됩니다.
- 플립 트리거: 플립을 발생시키는 방법입니다. 세 가지 옵션 중에서 선택할 수 있습니다. Hover(마우스를 마우스로 위로 이동), Box Click(상자를 클릭할 때) 또는 Button Click(특정 버튼을 클릭할 때).
- 플립 박스 높이: 플립 박스의 높이를 변경할 수 있습니다. 이 설정에는 FRONT와 BACK의 두 가지 탭이 있습니다. 각 측면의 콘텐츠를 개별적으로 사용자 지정할 수 있습니다.

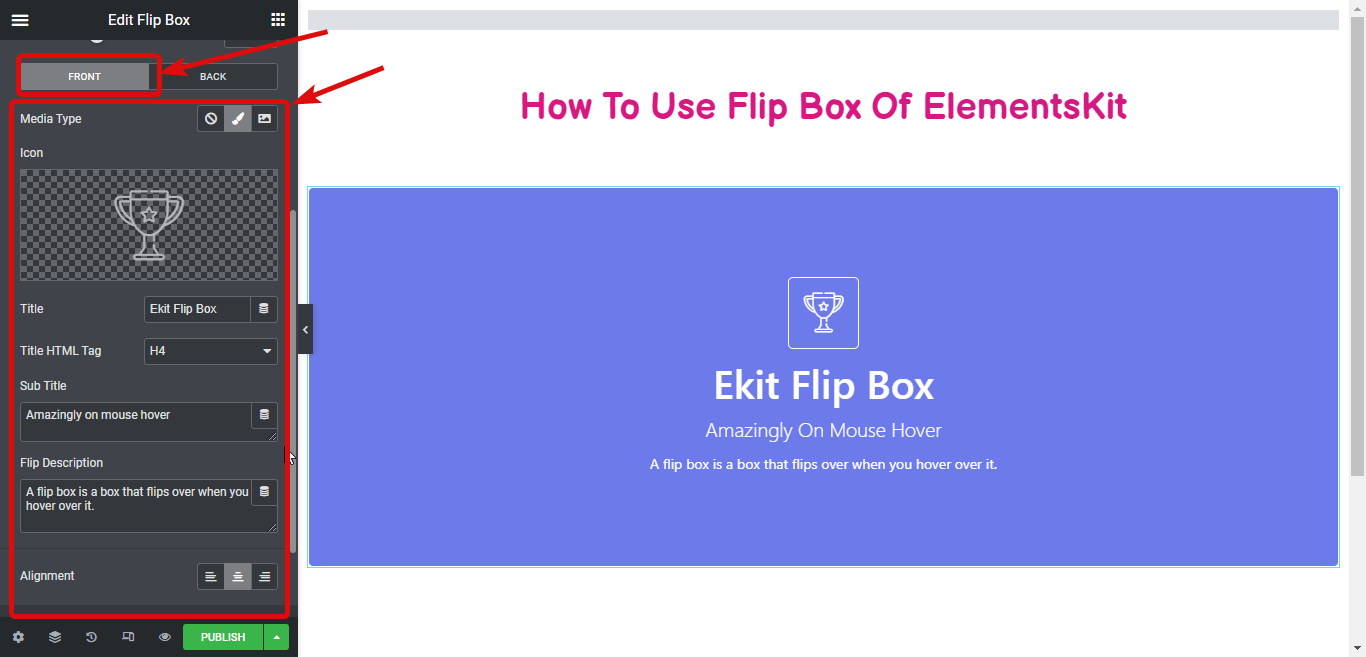
플립 상자의 각 측면에 대해 다음 항목을 사용자 지정할 수 있습니다.
- 미디어 유형: 아이콘, 이미지 또는 없음(사진을 추가하지 않으려는 경우)을 사용할지 여부를 선택합니다.
- 아이콘/파일 선택: 아이콘이나 이미지를 선택한 경우 목록에서 사용하려는 항목을 선택하거나 컴퓨터에서 파일을 선택할 수 있습니다.
- 제목: 플립 상자의 해당 면에 제목이나 이름을 지정합니다.
- 부제: 더 많은 정보를 제공하기 위해 제목 아래에 작은 텍스트를 추가합니다.
- 플립 설명: 플립 상자의 해당 면에 대한 설명을 작성합니다.
- 정렬: 콘텐츠를 왼쪽, 중앙 또는 오른쪽에 배치할지 결정합니다.

플립 상자 양쪽에 대한 콘텐츠 사용자 정의를 마치면 원하는 방식으로 보이도록 스타일을 변경할 수 있습니다.

4단계: 플립 박스 공식화
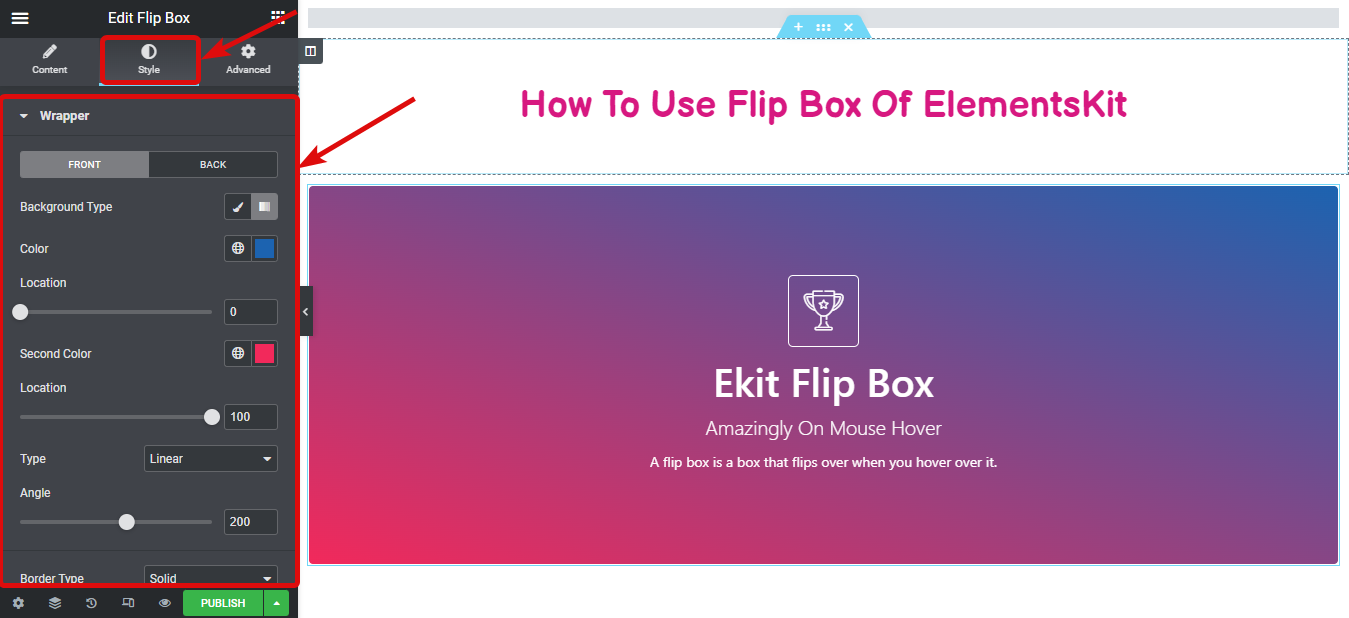
이제 스타일 탭으로 이동하여 각 섹션을 해당 스타일 옵션으로 확장합니다.
래퍼: 여기에서 래퍼 아래의 배경 유형, 색상, 위치, 두 번째 색상, 위치, 유형, 각도 등을 변경할 수 있습니다. 플립 박스의 앞면과 뒷면 모두에 대한 옵션을 사용자 정의할 수 있습니다.

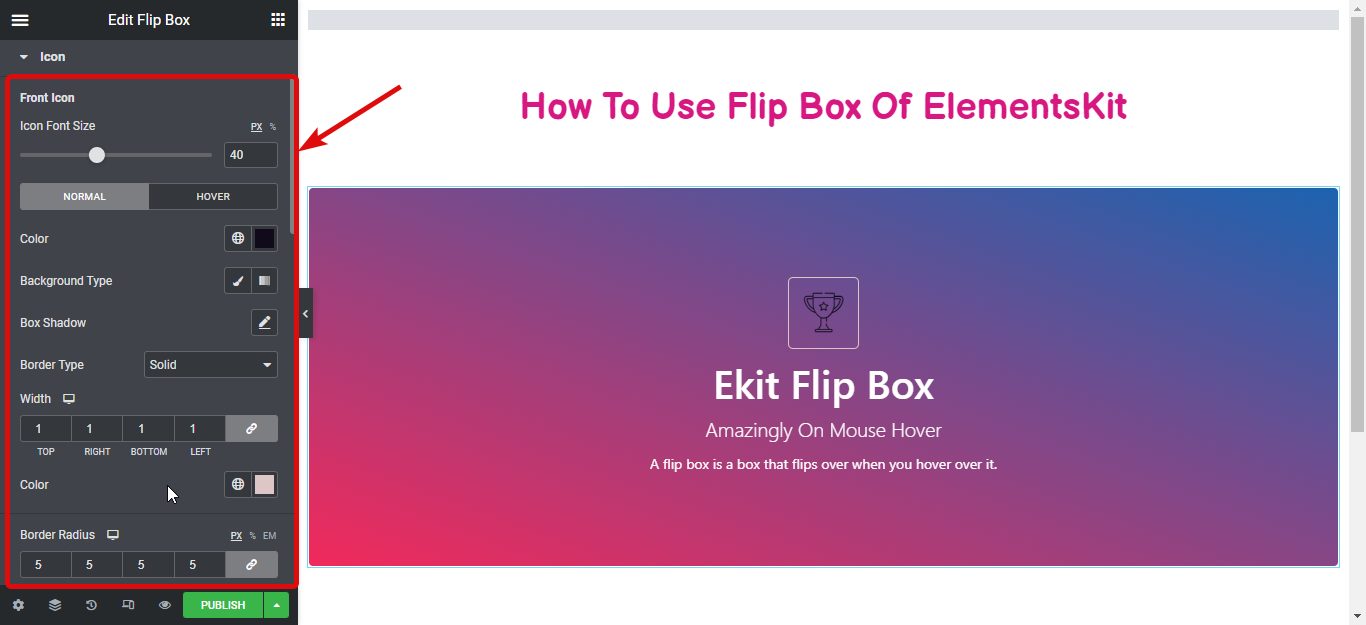
아이콘: 이 옵션을 확장합니다. 색상, 배경 유형, 상자 그림자, 테두리 유형 및 일반 보기와 호버 보기 모두에 대한 기타 설정을 변경할 수 있습니다. 플립 상자의 전면과 후면 모두 아이콘 스타일을 사용자 정의할 수 있습니다.

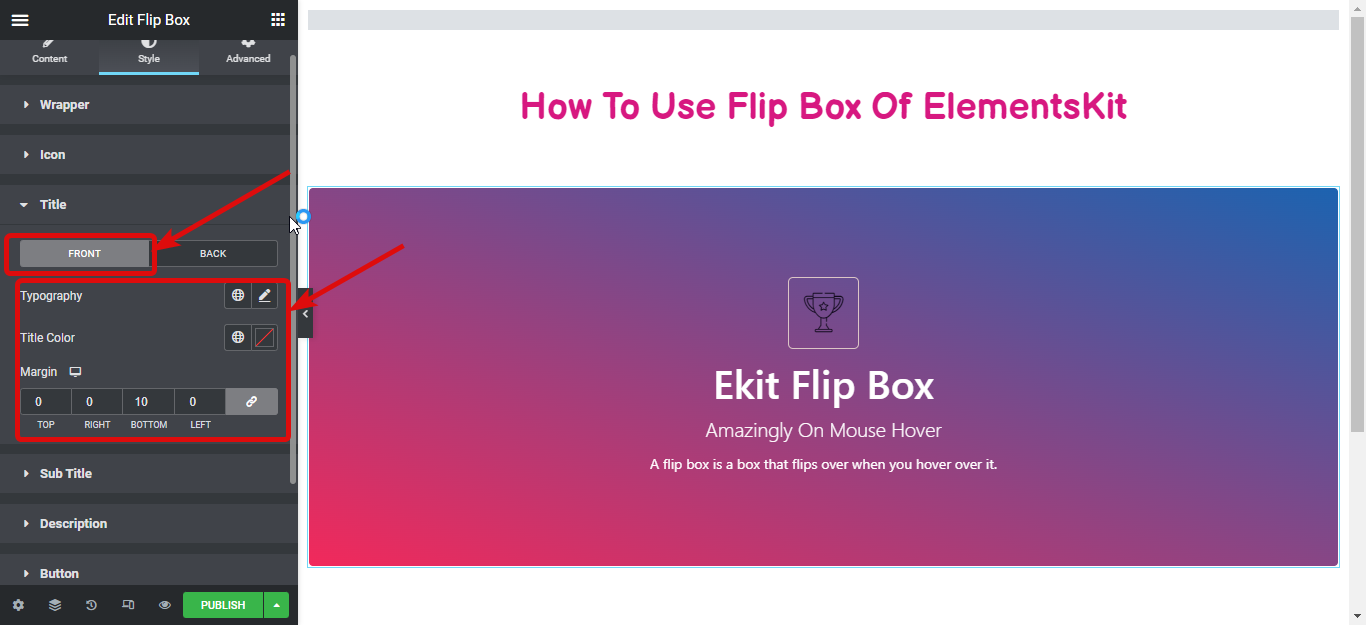
제목: 여기서부터 플립 상자 양쪽의 타이포그래피 , 제목 색상 및 제목 여백을 변경합니다.

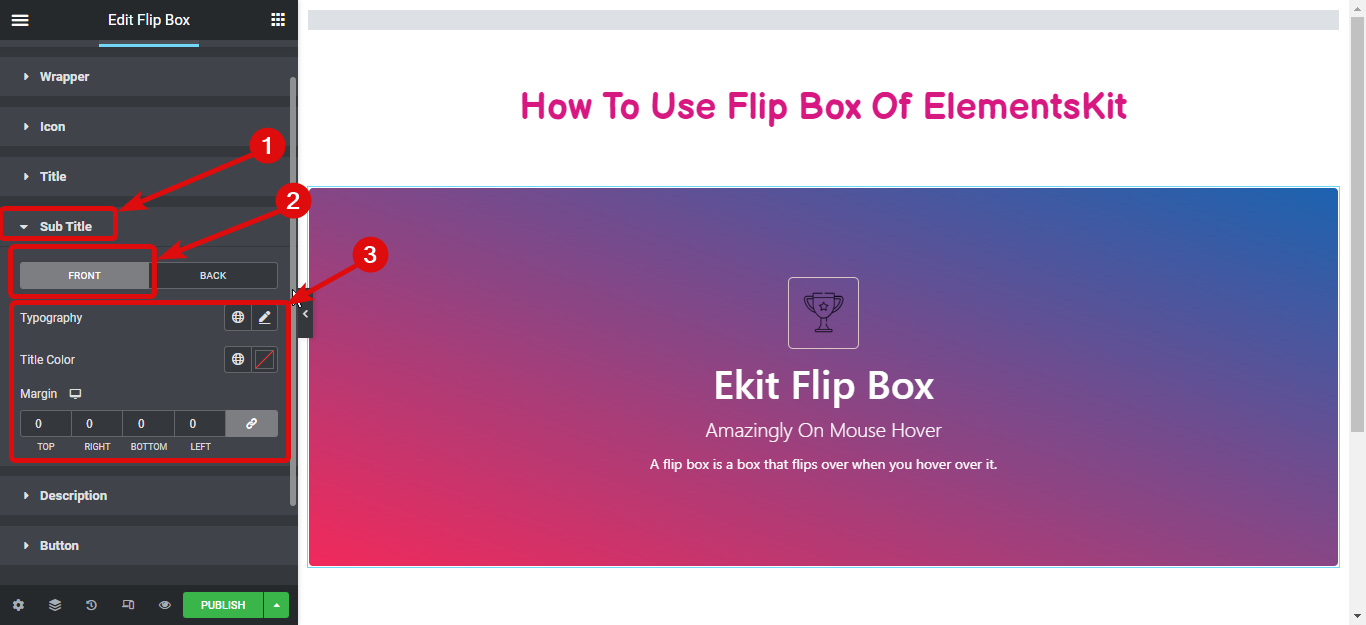
자막: 이 옵션을 수정하여 플립 상자 양쪽 자막의 타이포그래피, 제목 색상 및 제목 여백을 사용자 지정합니다.

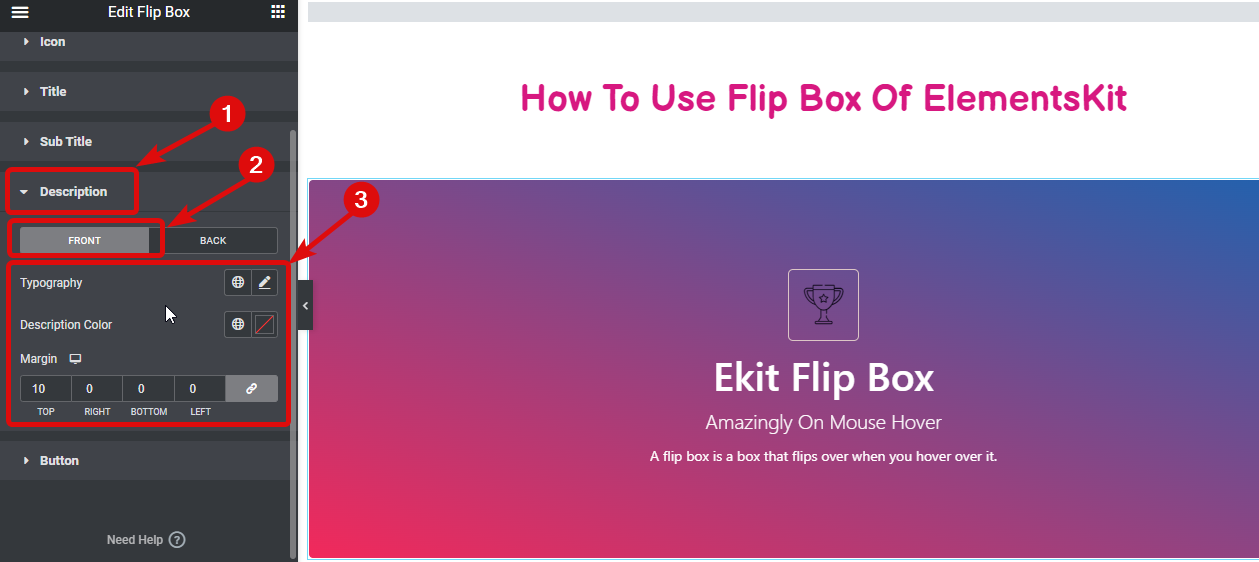
설명: 여기에서 플립 상자 양쪽에 대한 설명의 타이포그래피, 설명 색상 및 여백을 사용자 지정할 수 있습니다.

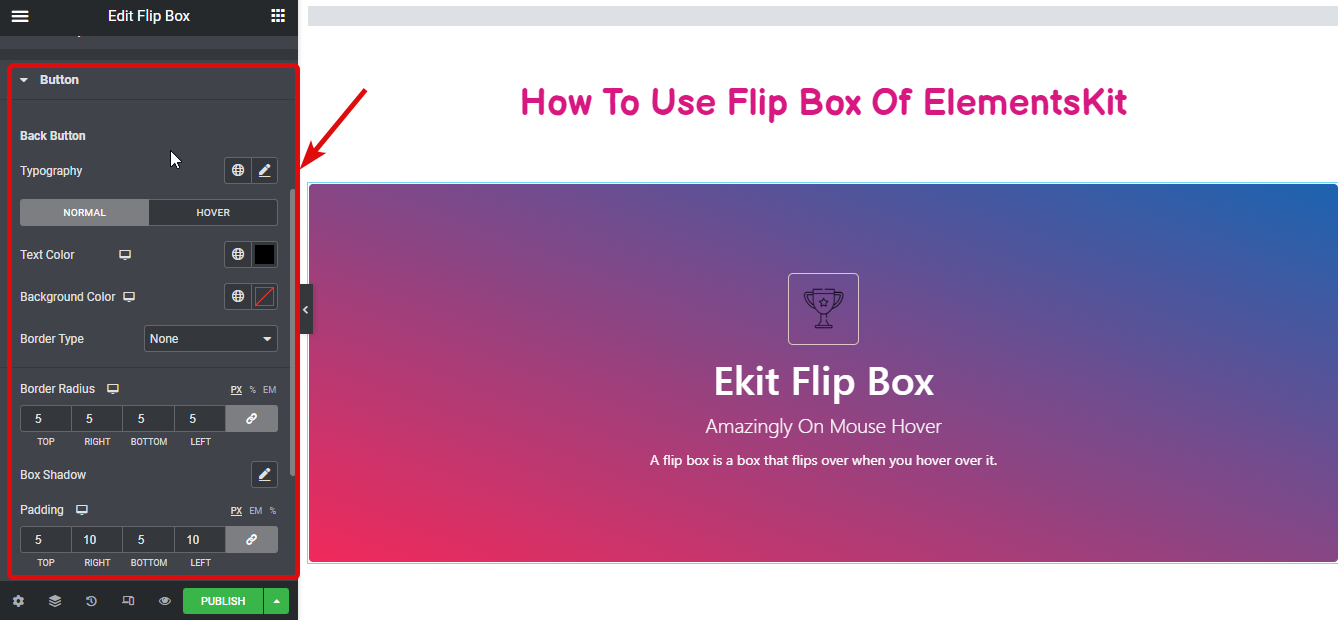
버튼: 버튼 섹션을 확장하여 텍스트 색상, 배경 색상, 테두리 유형, 테두리 반경, 테두리 상자 및 기타 설정을 변경합니다. 단추는 일반 보기와 가리키기 보기 모두에 대해 스타일을 지정할 수 있습니다.

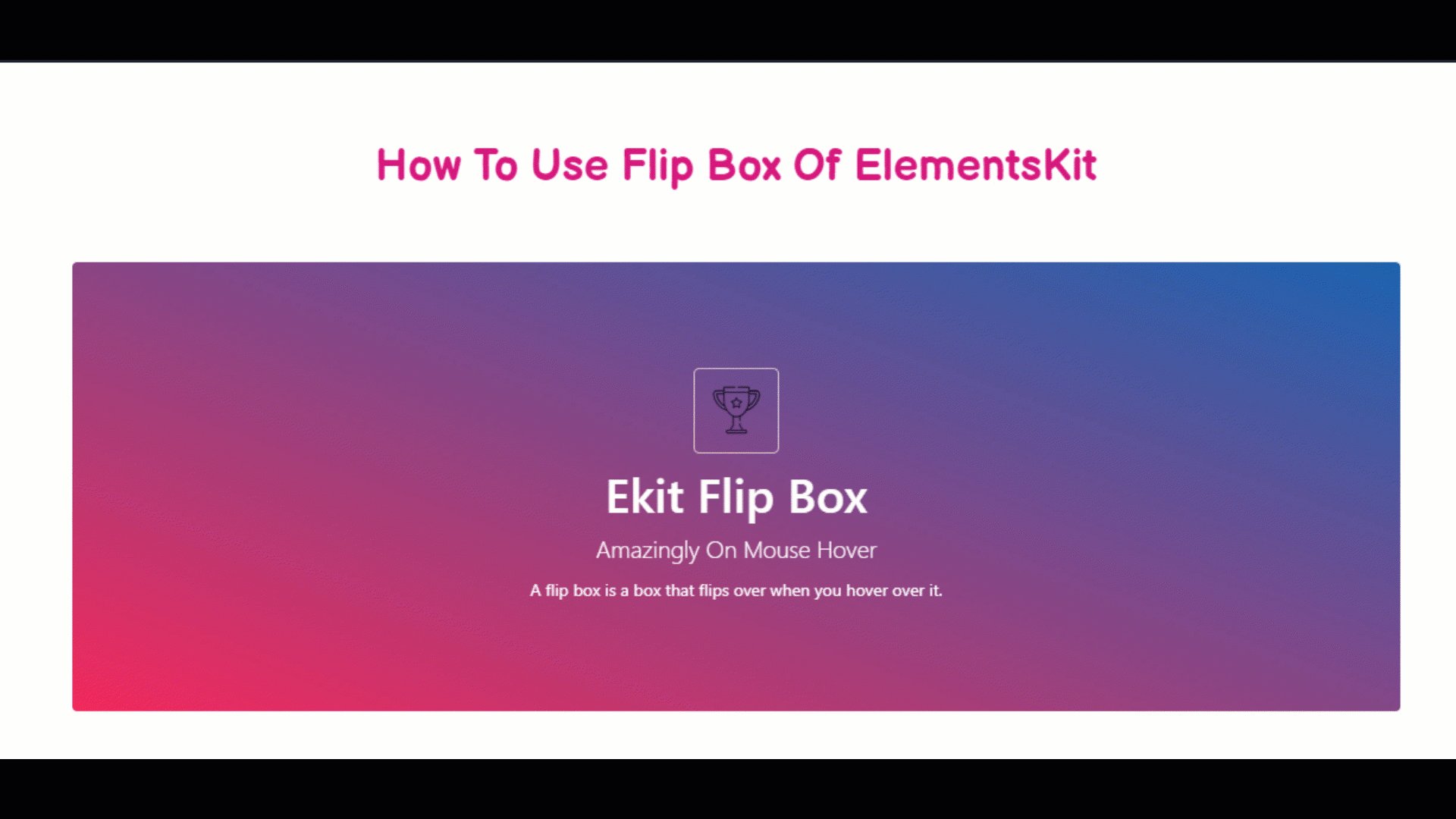
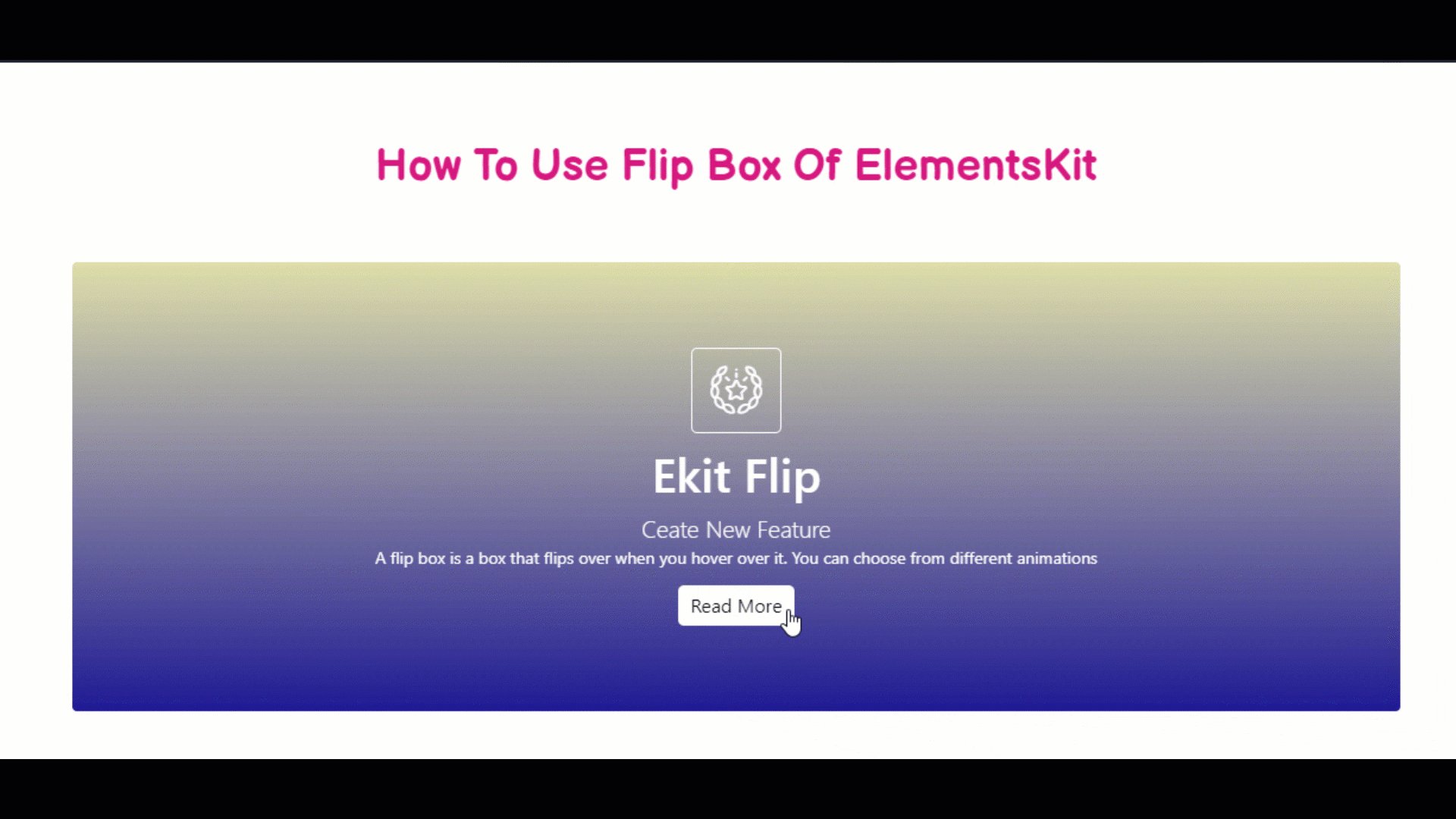
마지막으로 게시/업데이트를 클릭하여 변경 사항을 저장하고 Elementor 플립 상자를 미리 봅니다.


이동하기 쉬운 차트
| 단계 | 그것을하는 방법 |
| 1단계: Flipbox 위젯 활성화 | ElementsKit ⇒ 위젯 ⇒ 상자 위젯 뒤집기, 위젯 켜기 ⇒ 변경 사항 저장. |
| 2단계: 위젯 드래그 앤 드롭 | Ekit 아이콘 사용 ⇒ 플립 박스 위젯 검색 ⇒ 위젯 드래그 앤 드롭 |
| 3단계: 설정 사용자 지정 | 뒤집기 방향, 트리거, 상자 높이, 미디어 유형, 아이콘/파일 선택, 제목, 부제목, 뒤집기 설명, 정렬 등을 사용자 지정합니다. |
| 4단계: 플립 박스 공식화 | 스타일 탭 ⇒ 각 섹션 확장 ⇒ 그에 따라 변경 |
WordPress를 위한 최고의 Flipbox 오버레이 및 호버 플러그인
다음은 워드프레스용 인기 Flipbox 오버레이 및 호버 플러그인 두 가지에 대한 개요입니다. 이들은 Elementor 및 ElementsKit Flipbox 플러그인입니다. 보세요
엘리멘터 플립박스 플러그인
Elementor는 WordPress용으로 널리 사용되고 높이 평가되는 페이지 빌더 플러그인입니다. 웹 사이트에서 멋진 플립 애니메이션을 만들 수 있는 Flipbox 위젯을 제공합니다. Elementor를 사용하면 이미지, 아이콘, 제목 및 설명에 대화형 뒤집기 효과를 쉽게 추가할 수 있습니다. 플러그인은 뒤집기 방향, 애니메이션 스타일, 트리거 이벤트(호버, 클릭) 및 다양한 디자인 요소를 사용자 정의할 수 있는 사용자 친화적인 인터페이스를 제공합니다. Elementor는 유연성, 광범위한 스타일링 옵션 및 다양한 테마와의 호환성으로 유명합니다.
ElementsKit 플립박스 플러그인
ElementsKit은 Elementor의 기능을 향상시키는 종합적인 애드온 패키지입니다. ElementsKit에는 전용 Flipbox 모듈이 있습니다. Elementor 기반 웹 사이트에 고급 Flipbox 기능과 효과를 추가합니다. 이 플러그인은 미리 디자인된 Flipbox 템플릿의 광범위한 라이브러리를 제공합니다. 이를 통해 시각적으로 매력적인 플립 애니메이션을 빠르게 만들 수 있습니다. ElementsKit Flipbox 플러그인은 추가 사용자 지정 옵션도 제공합니다. 다양한 Flipbox 스타일, 오버레이 효과, 호버 효과 및 다양한 트리거 이벤트를 가질 수 있습니다. Elementor와 원활하게 통합되며 매혹적인 Flipbox 요소를 디자인하기 위한 원활한 사용자 경험을 제공합니다.
Elementor Flipbox 플러그인과 ElementsKit Flipbox 플러그인이 모두 최선의 선택이 될 수 있습니다. 이를 통해 웹 사이트에 대화형의 매력적인 플립 애니메이션을 제공합니다. 이 플러그인에는 사용자 친화적인 인터페이스와 광범위한 사용자 지정 옵션이 있습니다. 또한 이들은 Elementor 페이지 빌더와 호환됩니다. 코드를 작성할 필요가 없습니다. 따라서 이러한 플러그인을 사용하면 시각적으로 매력적인 대화형 Flipbox 요소를 더 쉽게 만들 수 있습니다.
자주 묻는 질문(FAQ)
WordPress에서 호버 효과를 어떻게 추가합니까?
WordPress에 호버 효과를 추가하려면 호버 효과 기능을 제공하는 CSS 또는 플러그인을 활용할 수 있습니다. 많은 페이지 빌더 및 사용자 정의 플러그인은 플립박스를 포함한 다양한 요소에 호버 효과를 추가하는 옵션을 제공합니다.
WordPress에서 플립 상자를 어떻게 만듭니 까?
ElementsKit과 같은 전용 Flipbox 플러그인을 사용하여 WordPress에서 플립 상자를 만들 수 있습니다. 이 플러그인을 사용하면 코딩 지식 없이도 Flipbox 요소를 쉽게 만들고 사용자 지정할 수 있습니다.
WordPress에 호버 이미지를 어떻게 추가합니까?
WordPress에 호버 이미지를 추가하려면 이미지 호버 효과를 제공하는 CSS 또는 플러그인을 사용할 수 있습니다. 이러한 플러그인에는 일반적으로 다른 이미지를 지정하거나 이미지 요소 위로 마우스를 가져갈 때 모양을 변경하는 옵션이 있습니다.
WordPress에서 호버에 대한 콘텐츠를 어떻게 표시합니까?
다양한 방법을 사용하여 WordPress에서 마우스를 올리면 콘텐츠를 표시할 수 있습니다. 한 가지 방법은 CSS를 사용하여 특정 요소 위로 마우스를 가져갈 때 숨겨진 콘텐츠를 표시하는 것입니다. 또는 Flipbox 플러그인은 종종 Flipbox의 앞면과 뒷면에 서로 다른 콘텐츠를 표시하는 옵션을 제공하며, 가리키면 표시됩니다.
마무리
Flipbox 오버레이 및 호버를 WordPress 사이트에 추가하면 사용자 경험을 크게 향상하고 콘텐츠를 더욱 매력적으로 만들 수 있습니다. 이 블로그 게시물에 설명된 단계별 가이드를 따르고 ElementsKit과 같은 인기 있는 Flipbox 플러그인을 활용하면 코딩 지식 없이도 멋진 Flipbox 효과를 쉽게 만들 수 있습니다. Flipbox 오버레이와 호버로 웹사이트를 꾸미고 시각적으로 매력적인 인터랙티브 콘텐츠로 사이트 방문자를 사로잡으세요.