Divi로 플로팅 광고 모듈을 만드는 방법
게시 됨: 2024-01-08창의성과 재능으로 다음 웹 디자인 프로젝트를 향상시키고 싶으십니까? 이 튜토리얼에서는 플로팅 광고 모듈을 생성하고 스크롤할 때 사용자의 관심을 사로잡는 기능 섹션을 구축하는 방법을 보여 드리겠습니다. Divi의 다용도 광고 모듈을 사용하고 스크롤 효과를 추가하면 정적 레이아웃을 콘텐츠를 보여주는 동적 섹션으로 변환할 수 있습니다.
광고문 모듈의 창의적인 가능성을 탐구하고 스크롤 효과가 어떻게 웹 사이트에 눈길을 끄는 움직임을 추가할 수 있는지 알아보고 싶다면 이 게시물이 훌륭한 리소스가 될 것입니다.
시작하자!
- 1 미리보기
- 2 시작하는 데 필요한 것
- 3 Divi로 플로팅 광고 모듈을 만드는 방법
- 3.1 미리 만들어진 레이아웃으로 새 페이지 만들기
- 3.2 플로팅 광고 모듈의 레이아웃 수정
- 3.3 Blurb 모듈 추가
- 3.4 스크롤 효과가 있는 플로팅 광고 모듈 활성화
- 4 최종 결과
- 5 가지 최종 생각
시사
다음은 우리가 디자인할 내용의 미리보기입니다. 왼쪽의 광고문은 위로 미끄러져 올라와 제자리에 떠 있는 상태로 있어 즉시 주의를 끌게 됩니다. 오른쪽에는 광고문이 개별적으로 표시되며 각각 고유한 서비스 기능을 강조합니다.
디자인이 모바일에서 어떻게 보이는지 살펴보겠습니다. 각 광고문은 미묘한 슬라이드인 스크롤 효과와 함께 나타납니다.

시작하는 데 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹사이트에 최신 버전의 Divi가 설치되어 있는지 확인하세요.
이제 시작할 준비가 되었습니다!
Divi로 플로팅 광고 모듈을 만드는 방법
우리는 4개의 광고 모듈을 사용하여 이 디자인에 대한 동적 기능 섹션을 만들 것입니다. 왼쪽 열에서는 고정 효과를 사용하여 하나의 광고문 모듈을 띄우고, 서비스의 장점을 소개하는 큰 이미지와 제목 텍스트로 시선을 사로잡을 것입니다. 3개의 작은 광고 모듈이 오른쪽 열에 순차적으로 표시되며 각 모듈에는 아이콘과 일부 텍스트가 포함됩니다. Divi의 스크롤 효과를 사용하면 광고문을 개별적으로 표시하여 주요 기능을 효과적으로 전달하는 몰입형 사용자 경험을 만들 수 있습니다.
미리 만들어진 레이아웃으로 새 페이지 만들기
Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하여 시작해 보겠습니다. 이 디자인에는 SaaS 제품 레이아웃 팩의 SaaS 제품 랜딩 페이지를 사용합니다.
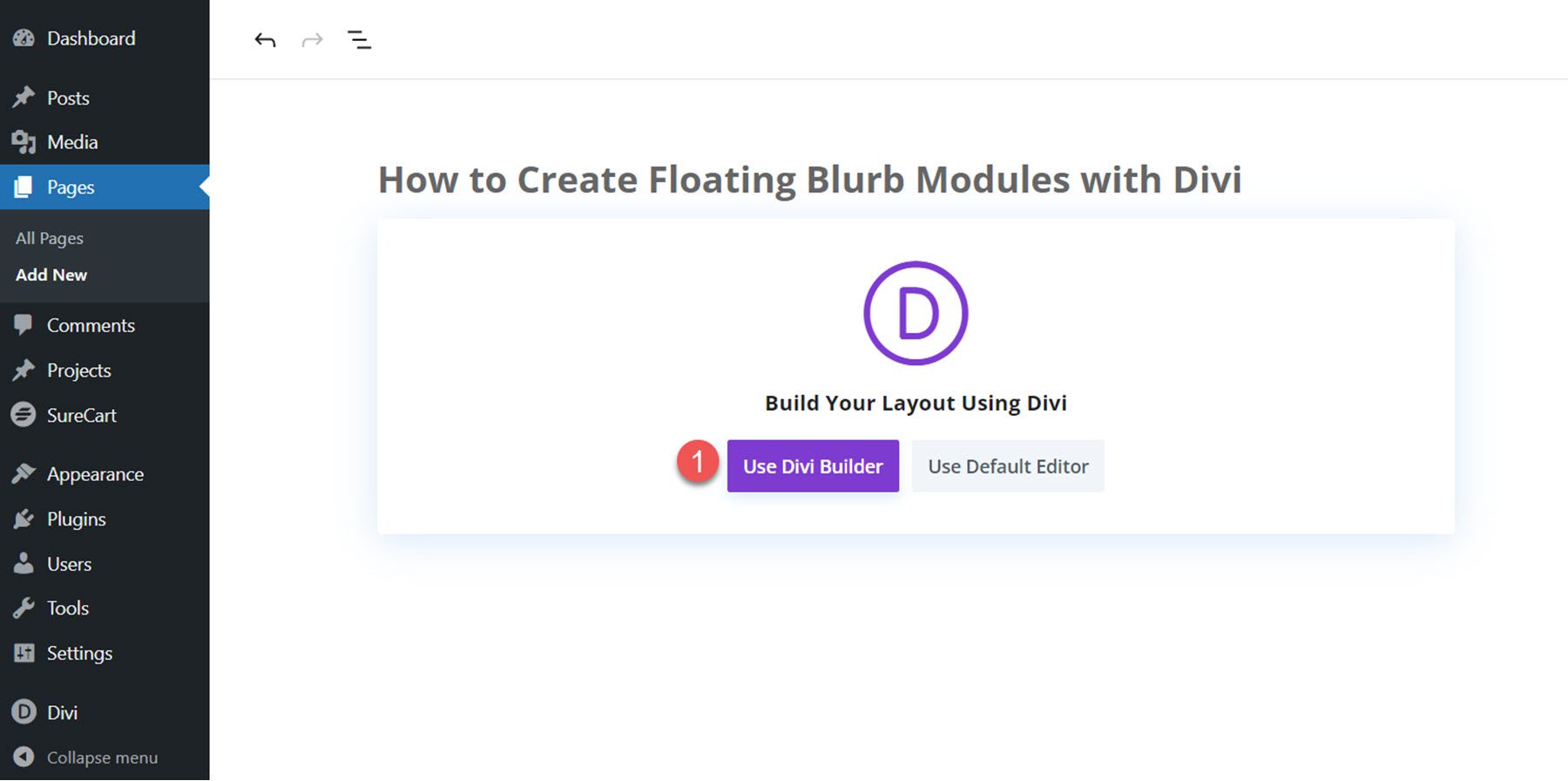
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택하세요.

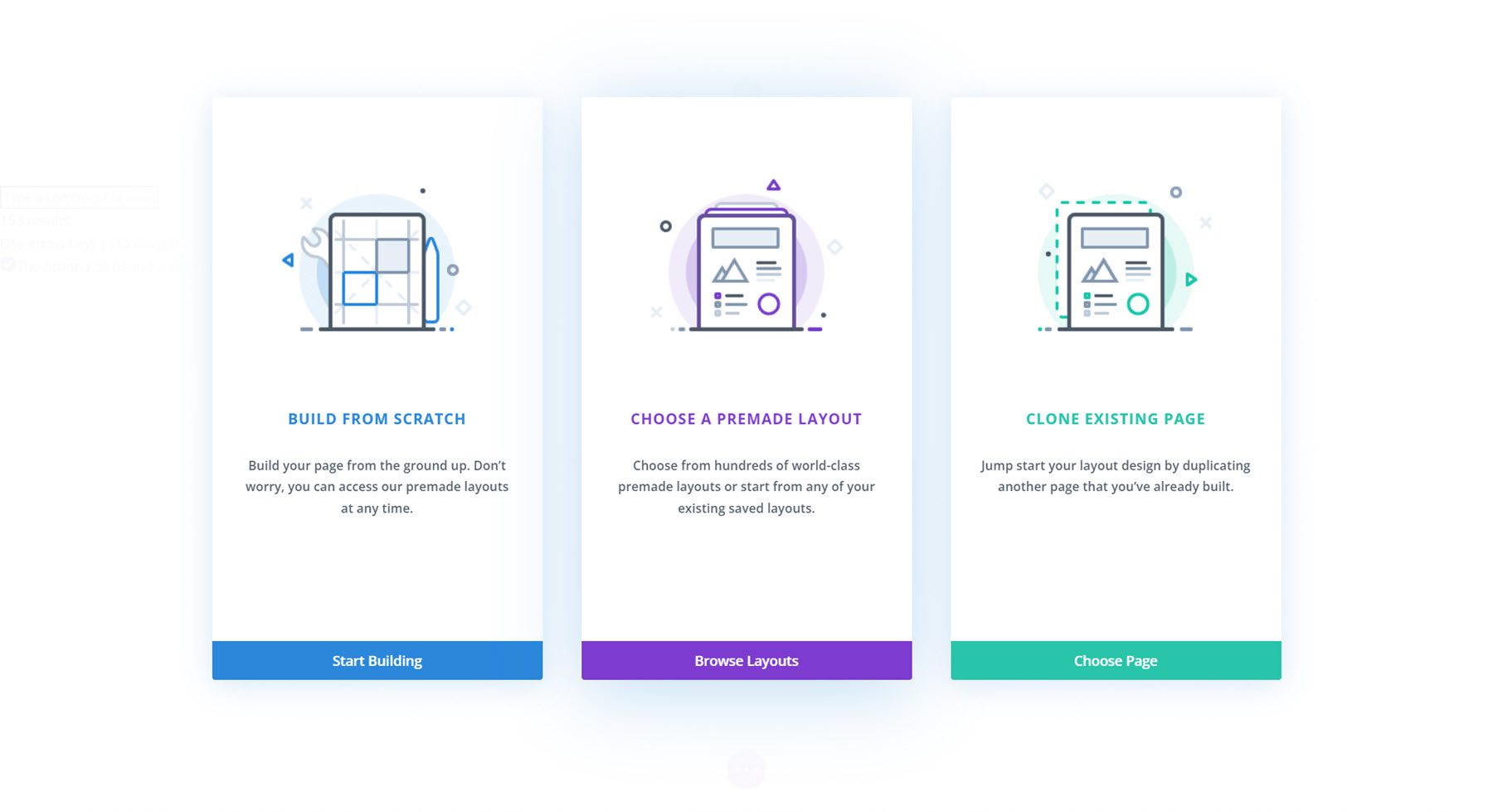
Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하려면 레이아웃 찾아보기를 클릭하세요.

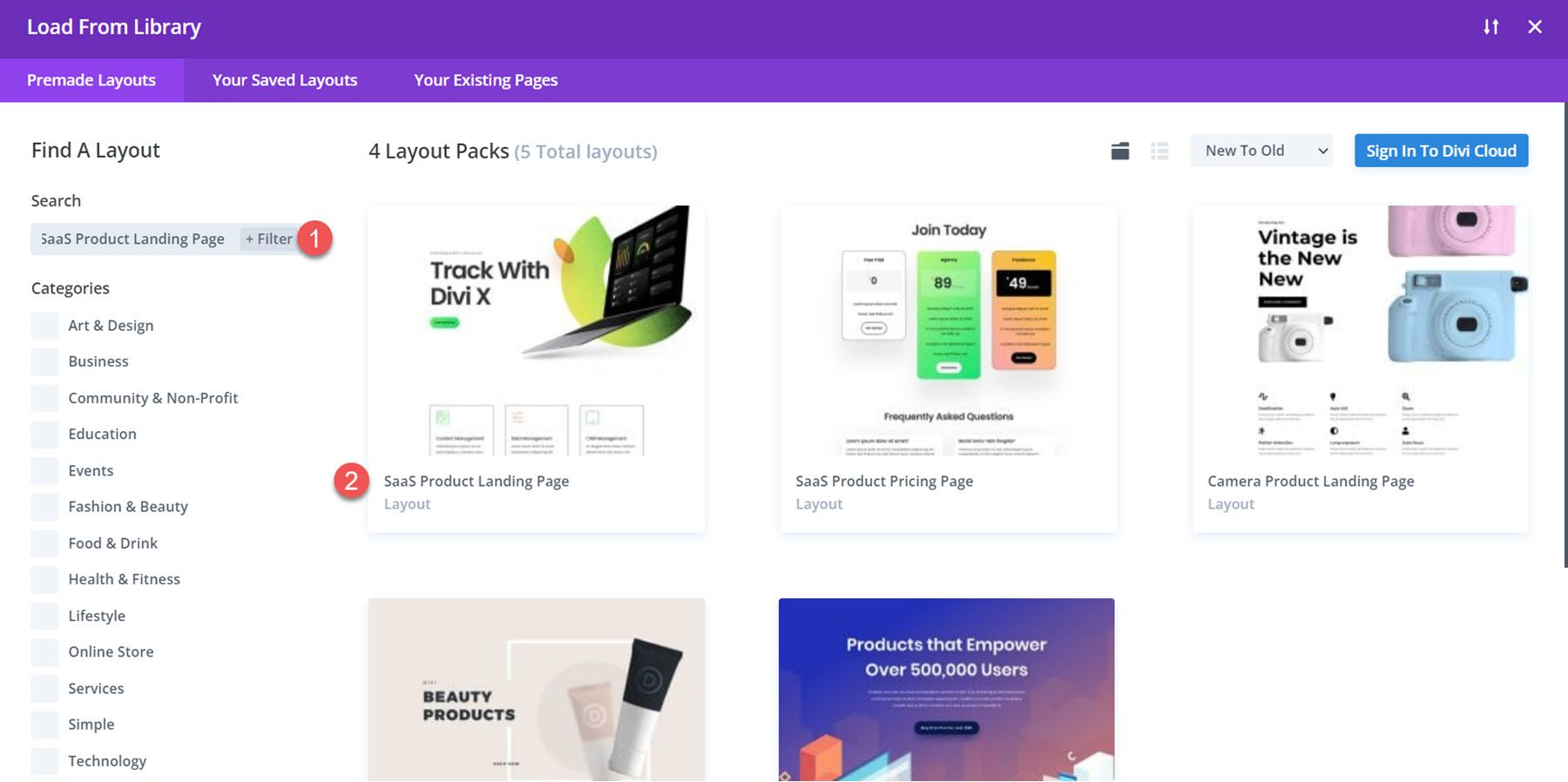
SaaS 제품 랜딩 페이지 레이아웃을 검색하고 선택합니다.

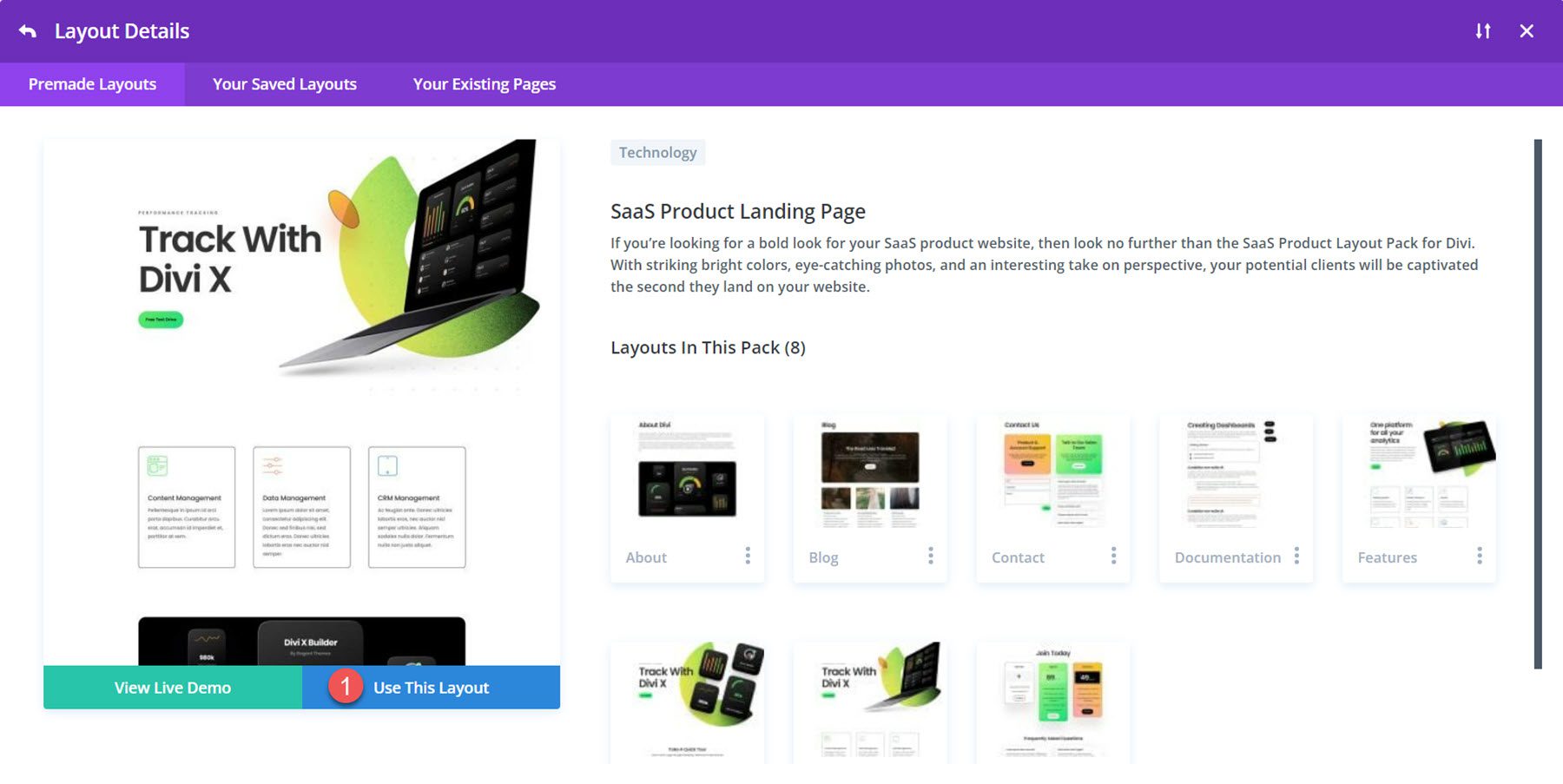
페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
플로팅 광고 모듈의 레이아웃 수정
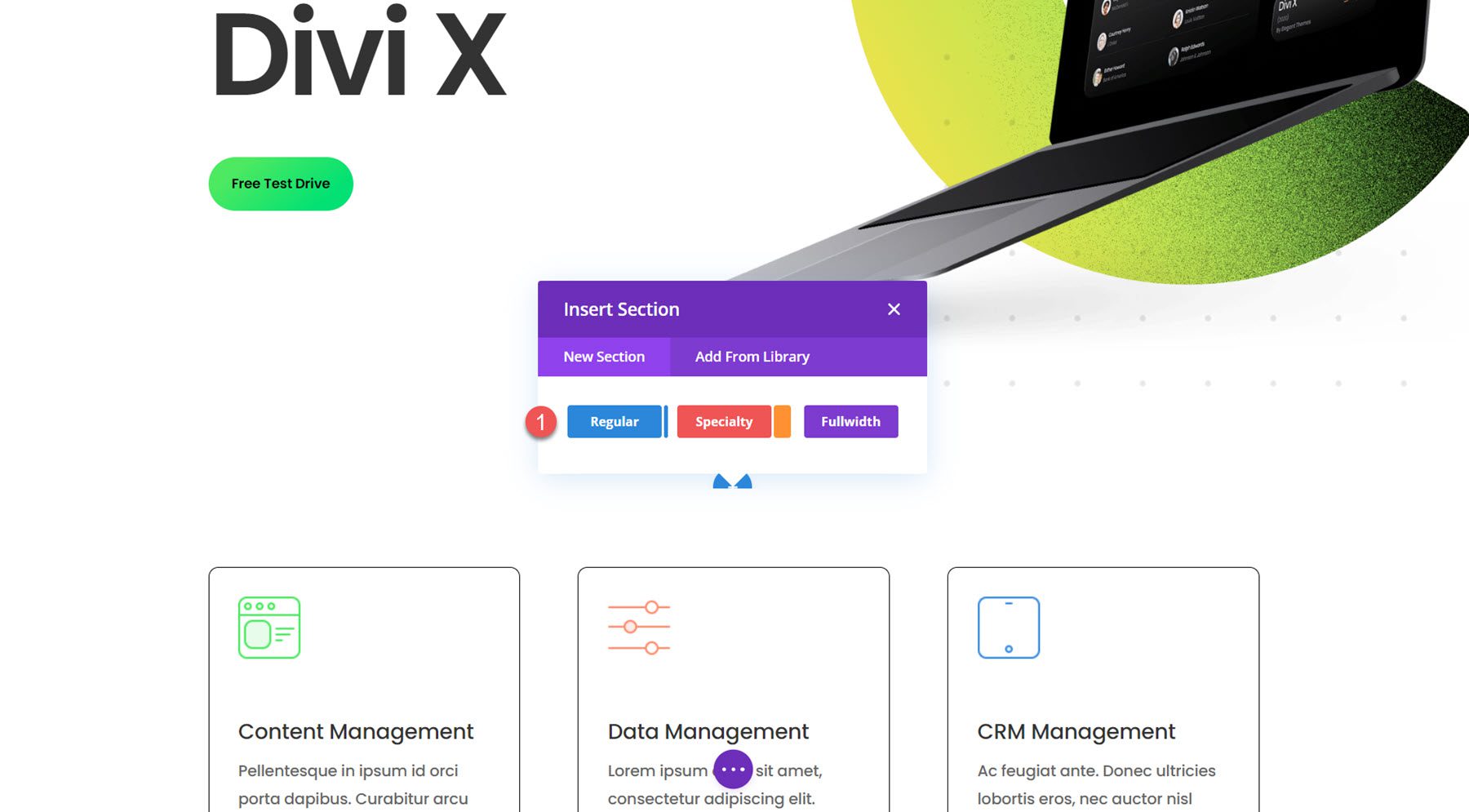
서비스 행의 콘텐츠와 레이아웃의 추가 이미지를 사용하여 동적 기능 섹션을 생성하겠습니다. 시작하려면 Hero 섹션 아래에 새 섹션을 추가하세요.

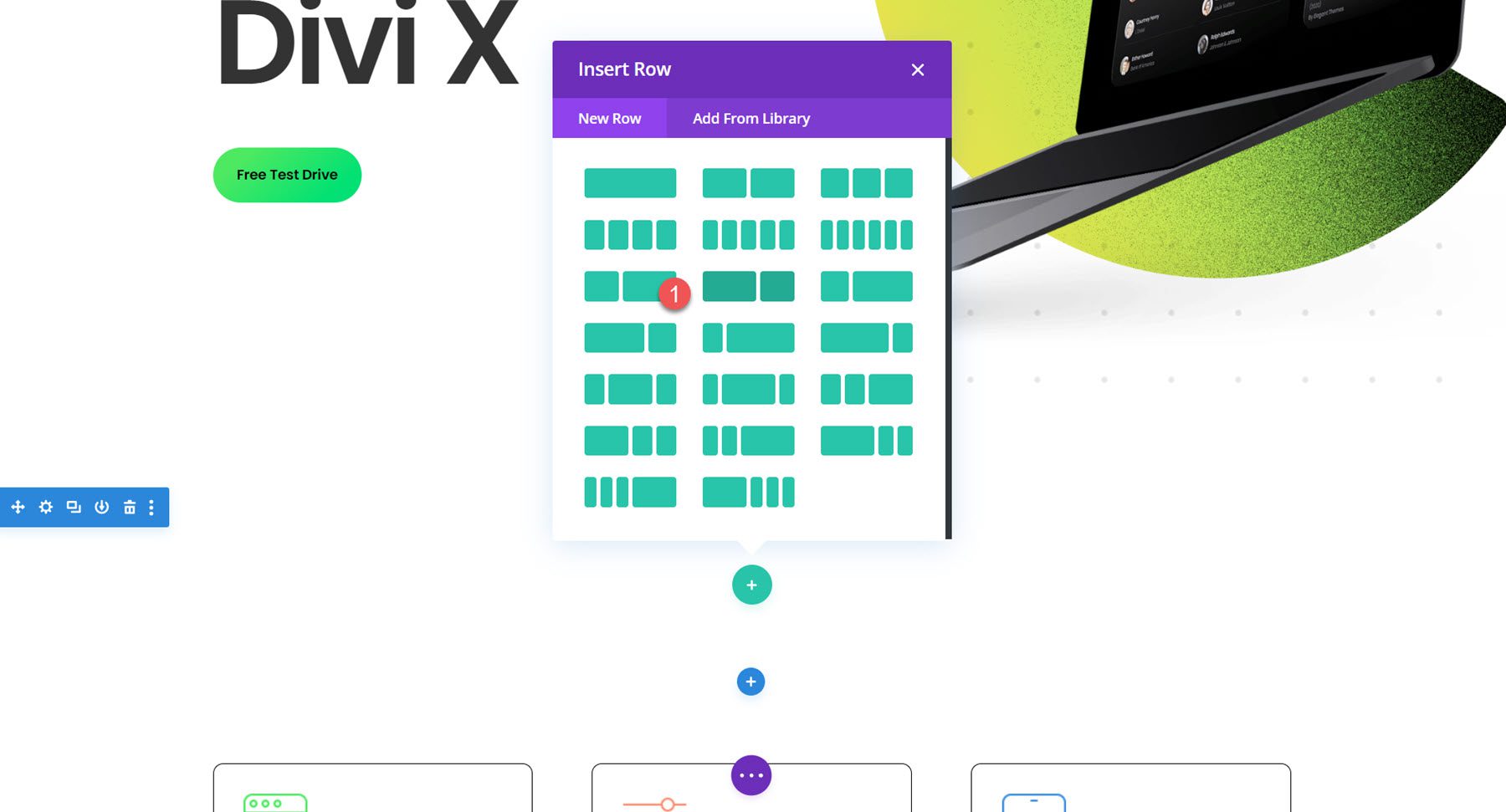
다음으로 두 개의 열이 있는 행을 추가합니다.

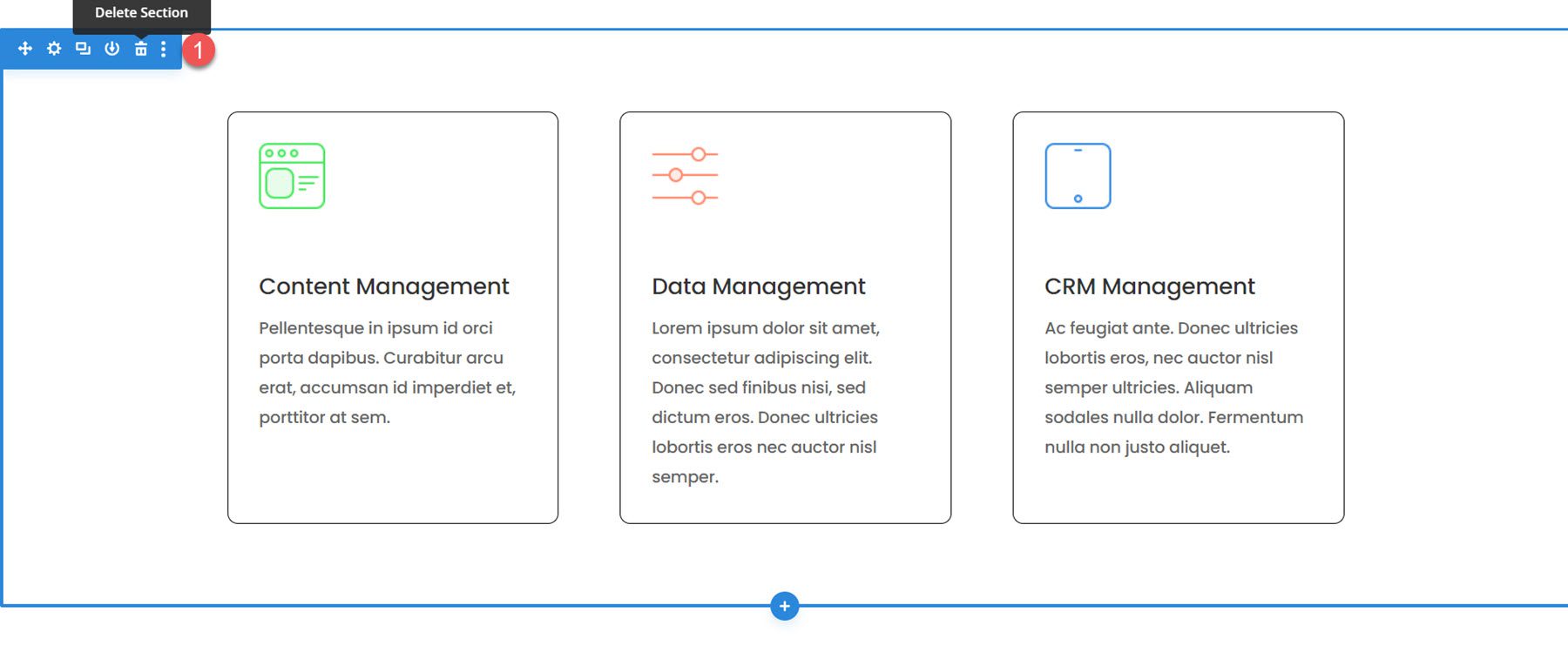
이 튜토리얼 전체에서 Blurb 모듈을 사용하여 해당 섹션을 다시 생성하므로 세 가지 모듈이 포함된 아래 섹션을 삭제할 수도 있습니다.

Blurb 모듈 추가
열 1
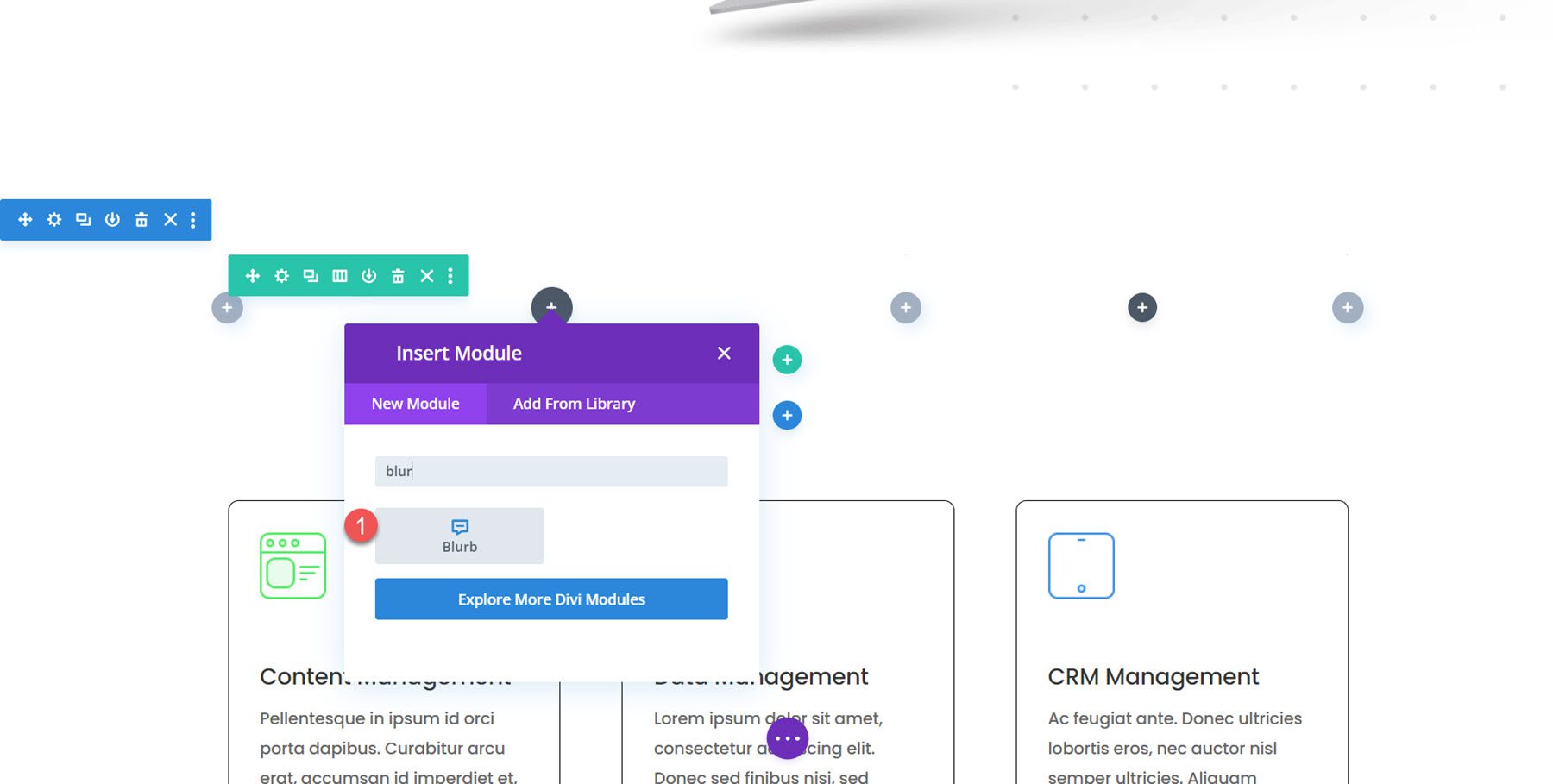
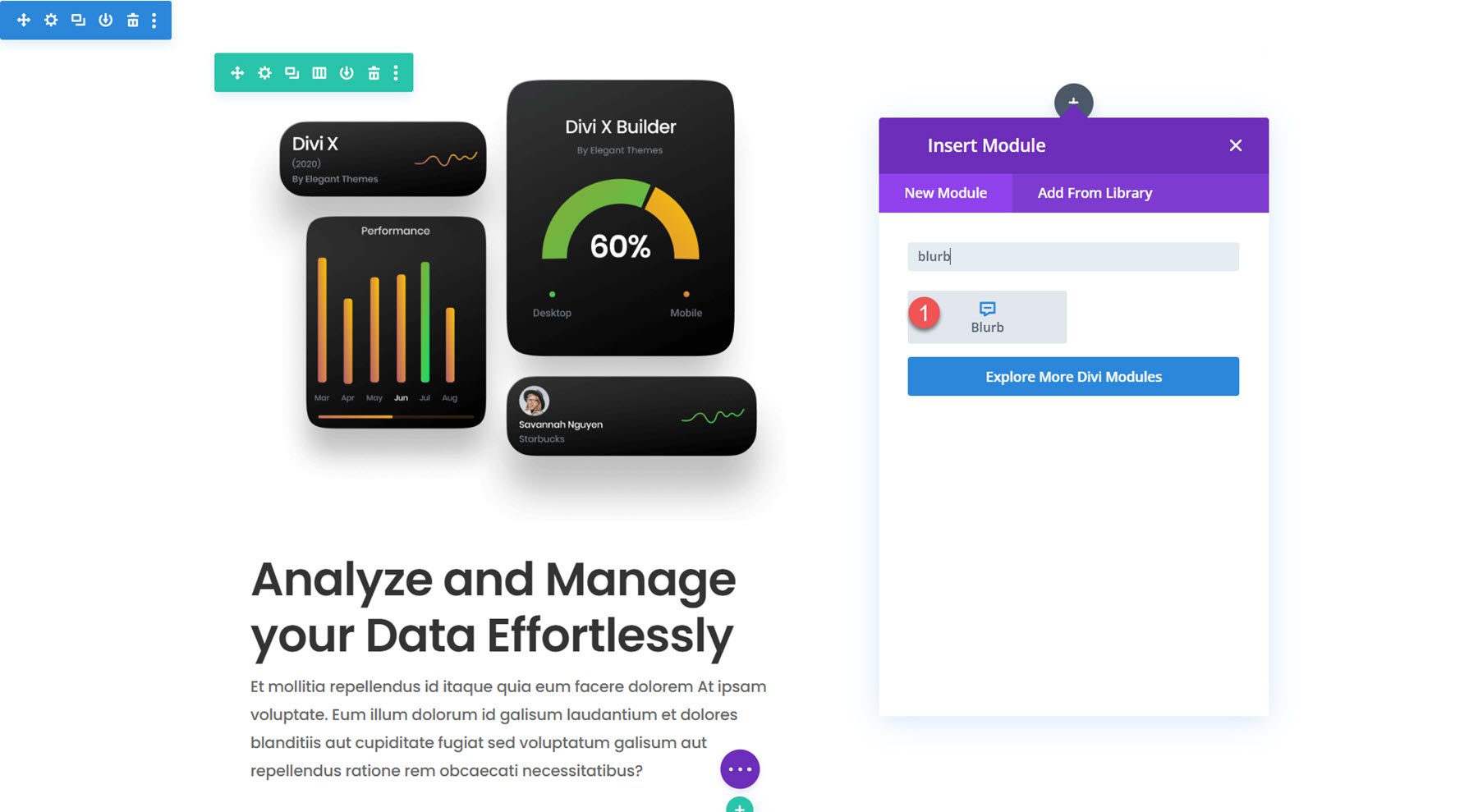
왼쪽 열에 새 광고 모듈을 추가합니다.

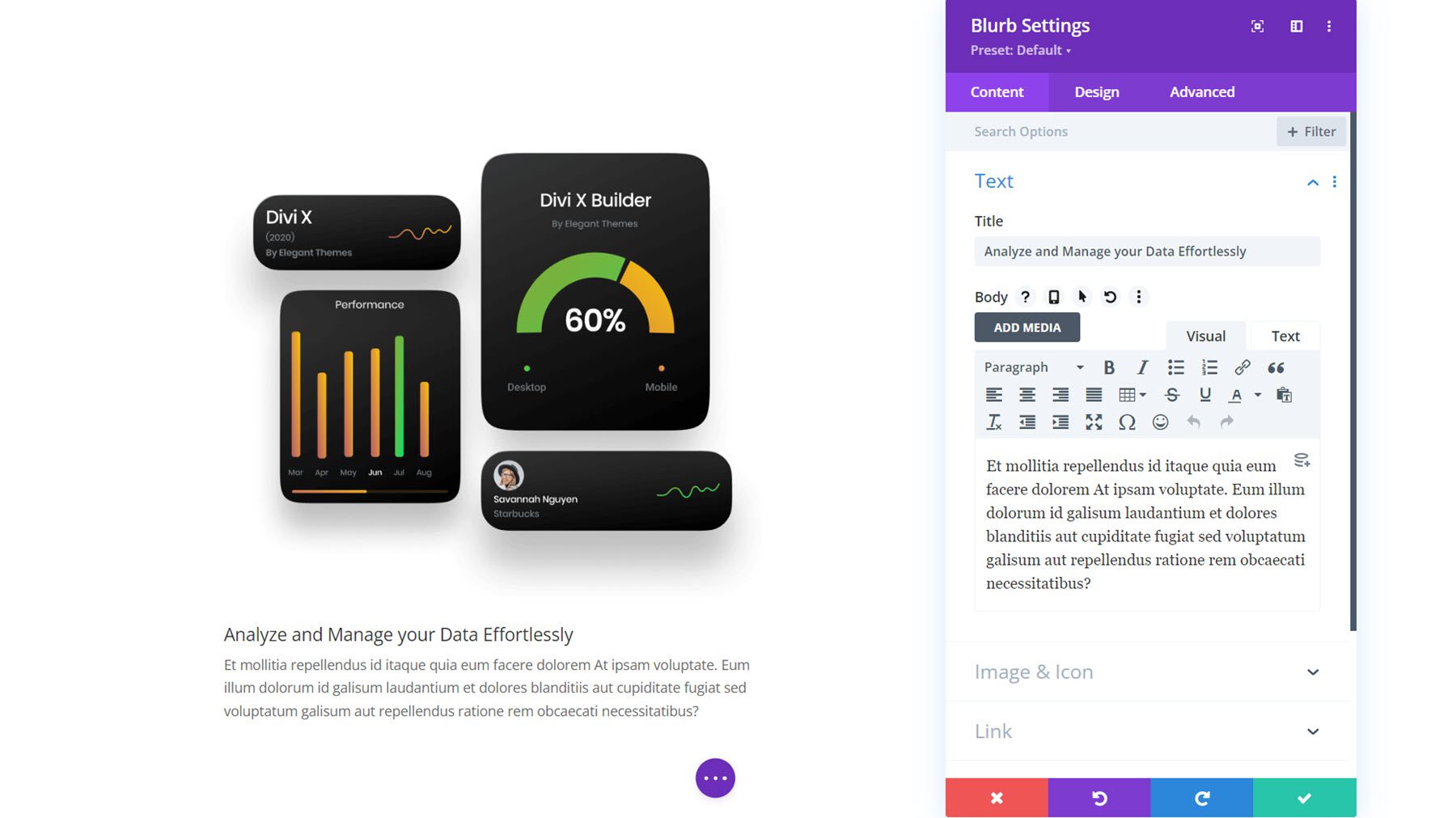
광고문에 다음 내용을 추가하세요.
- 제목: 손쉽게 데이터를 분석하고 관리하세요
- 본문: 설명 텍스트
- 이미지: saas-24.png(레이아웃 팩과 함께 제공됨)

디자인 설정
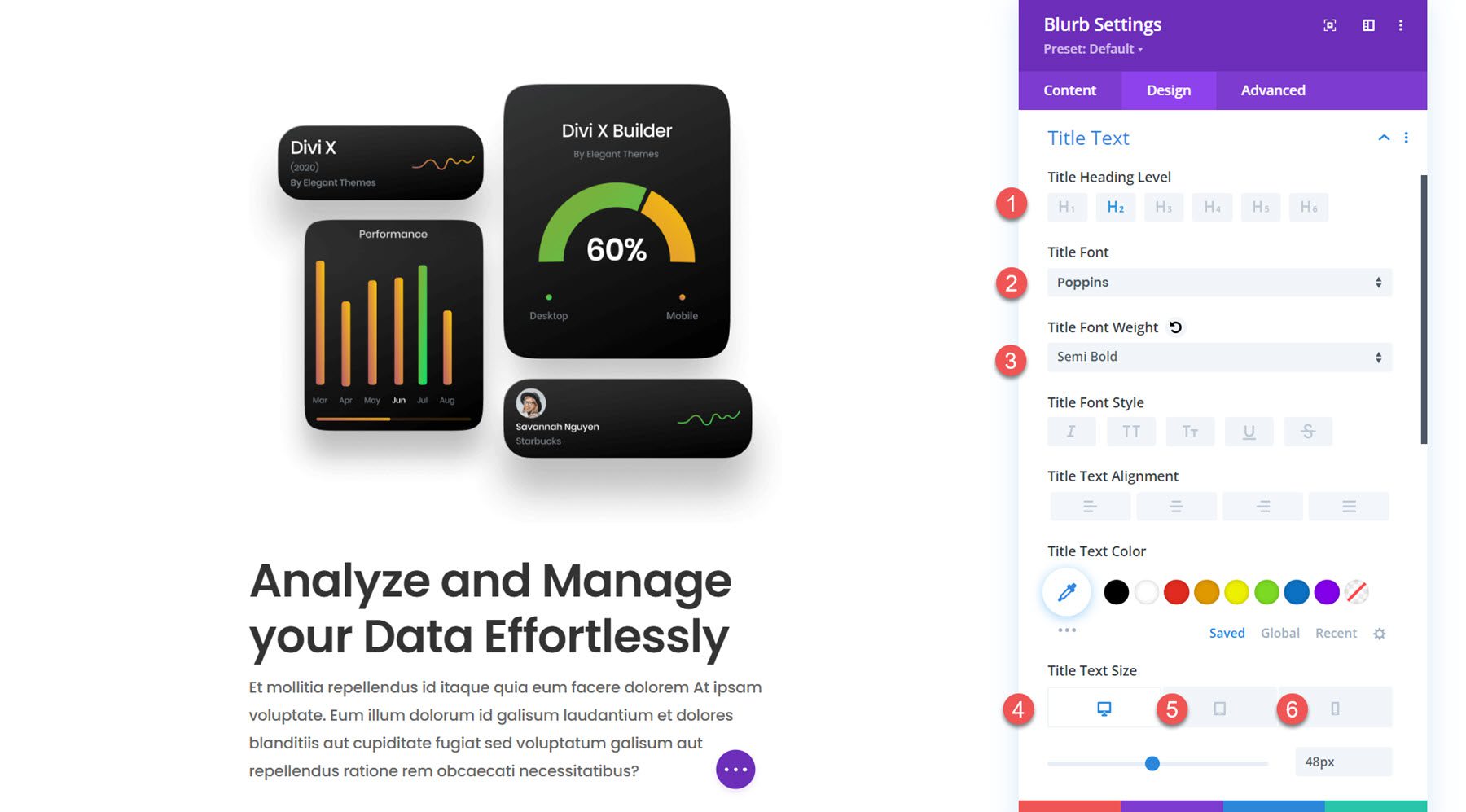
다음으로 디자인 탭으로 이동하여 제목 텍스트 설정을 다음과 같이 수정합니다.
- 제목 제목 수준: H2
- 타이틀 폰트: Poppins
- 제목 글꼴 두께: 세미 볼드체
- 제목 텍스트 크기: 데스크톱 48px, 태블릿 32px, 모바일 24px
- 제목 문자 간격: -0.02em
- 제목 줄 높이: 1.2em

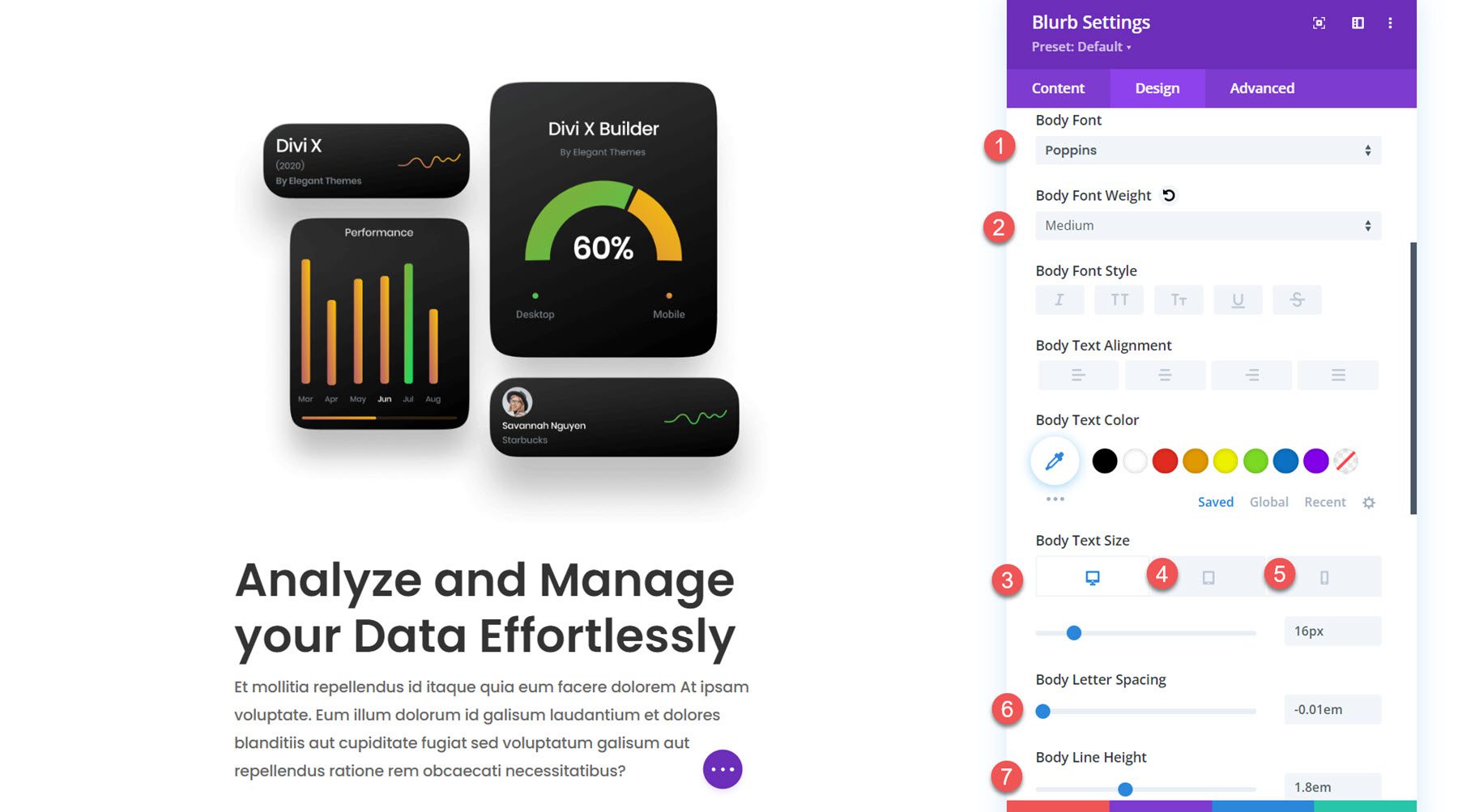
본문 텍스트 설정에서 다음을 수정합니다.
- 바디 폰트: 포핀스
- 본문 글꼴 무게: 중간
- 본문 텍스트 크기: 데스크톱 16px, 태블릿 15px, 모바일 14px
- 본문 문자 간격: -0.02em
- 바디 라인 높이: 1.8em


2열
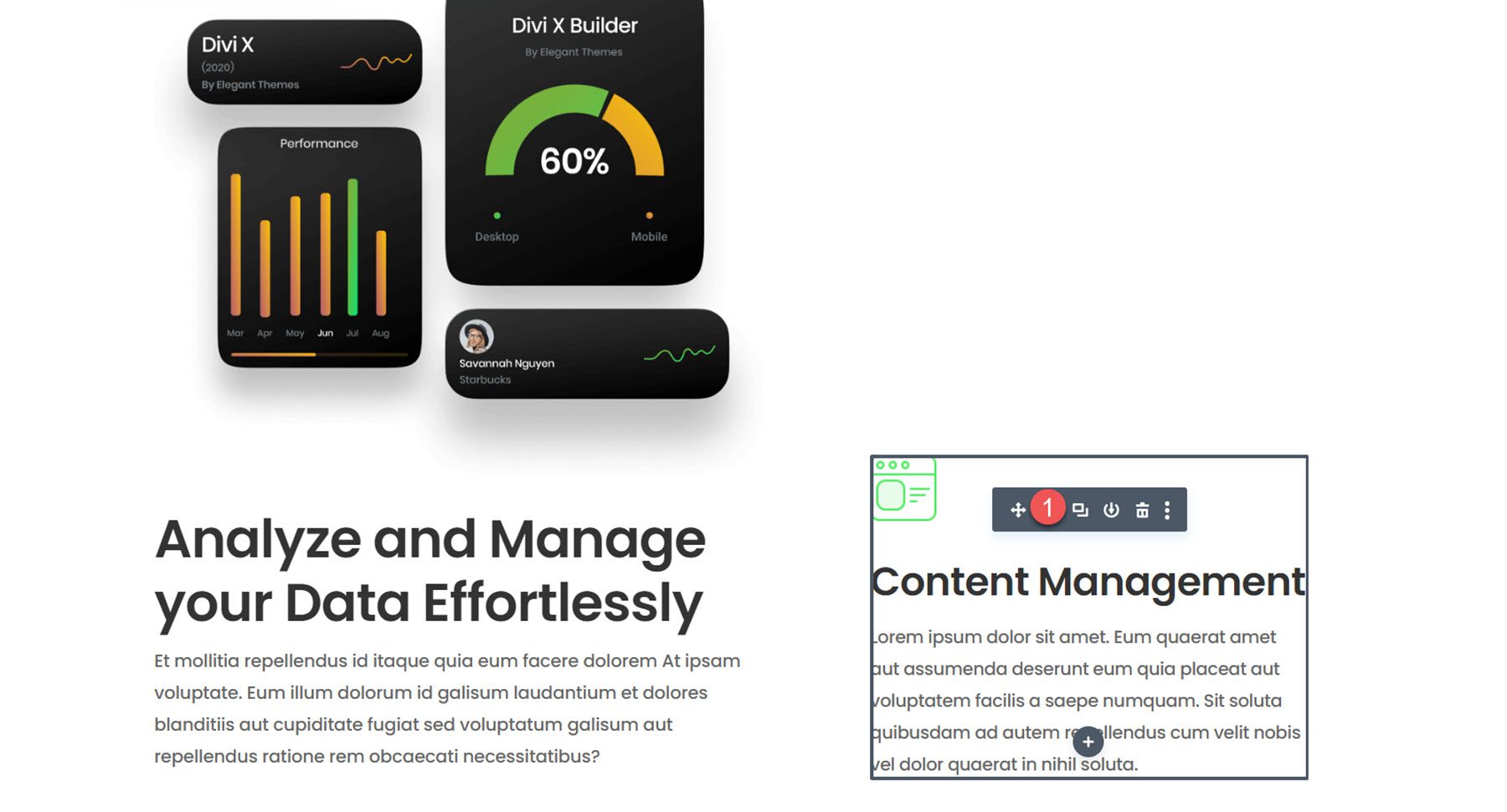
오른쪽 열에 새 광고 모듈을 추가하세요.

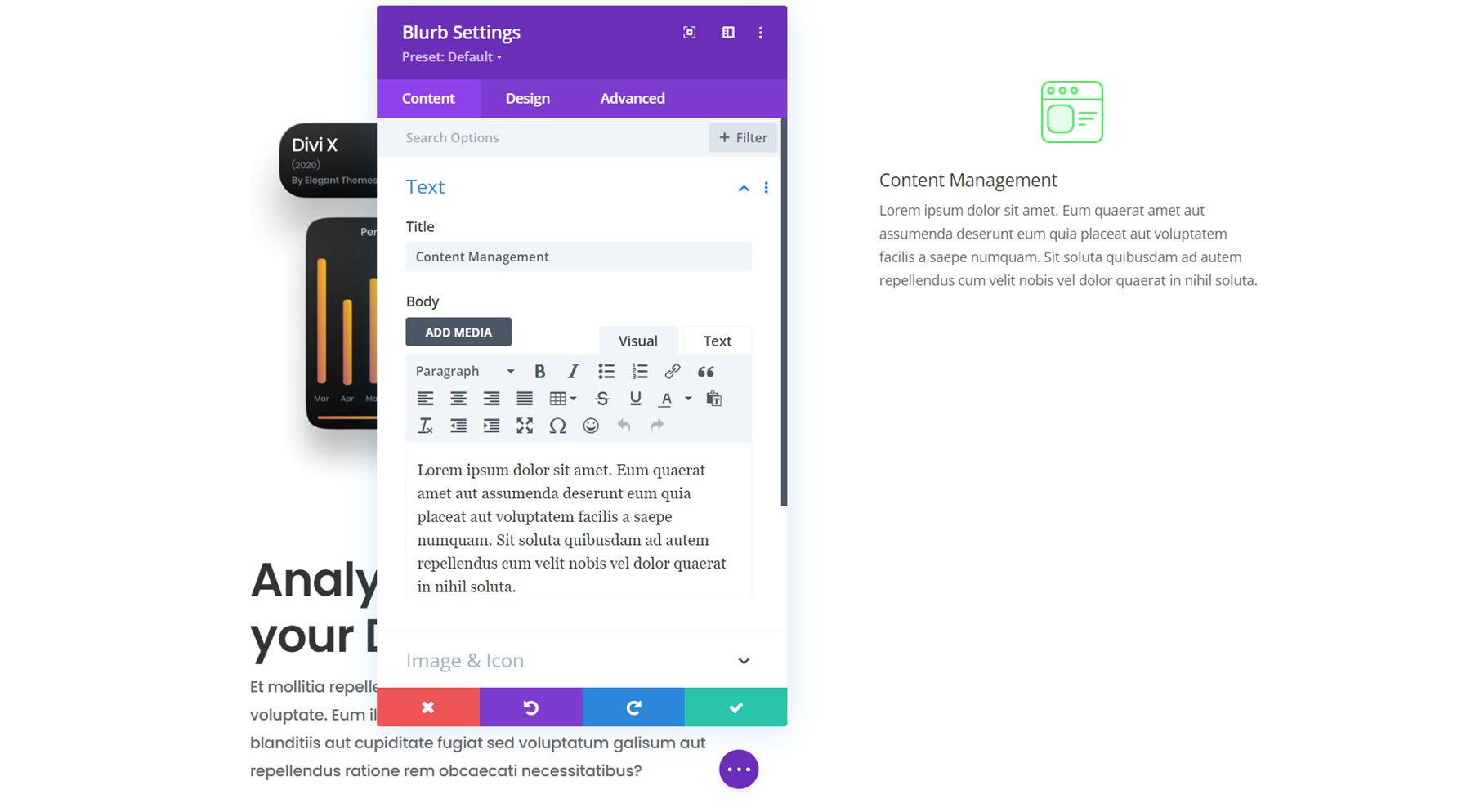
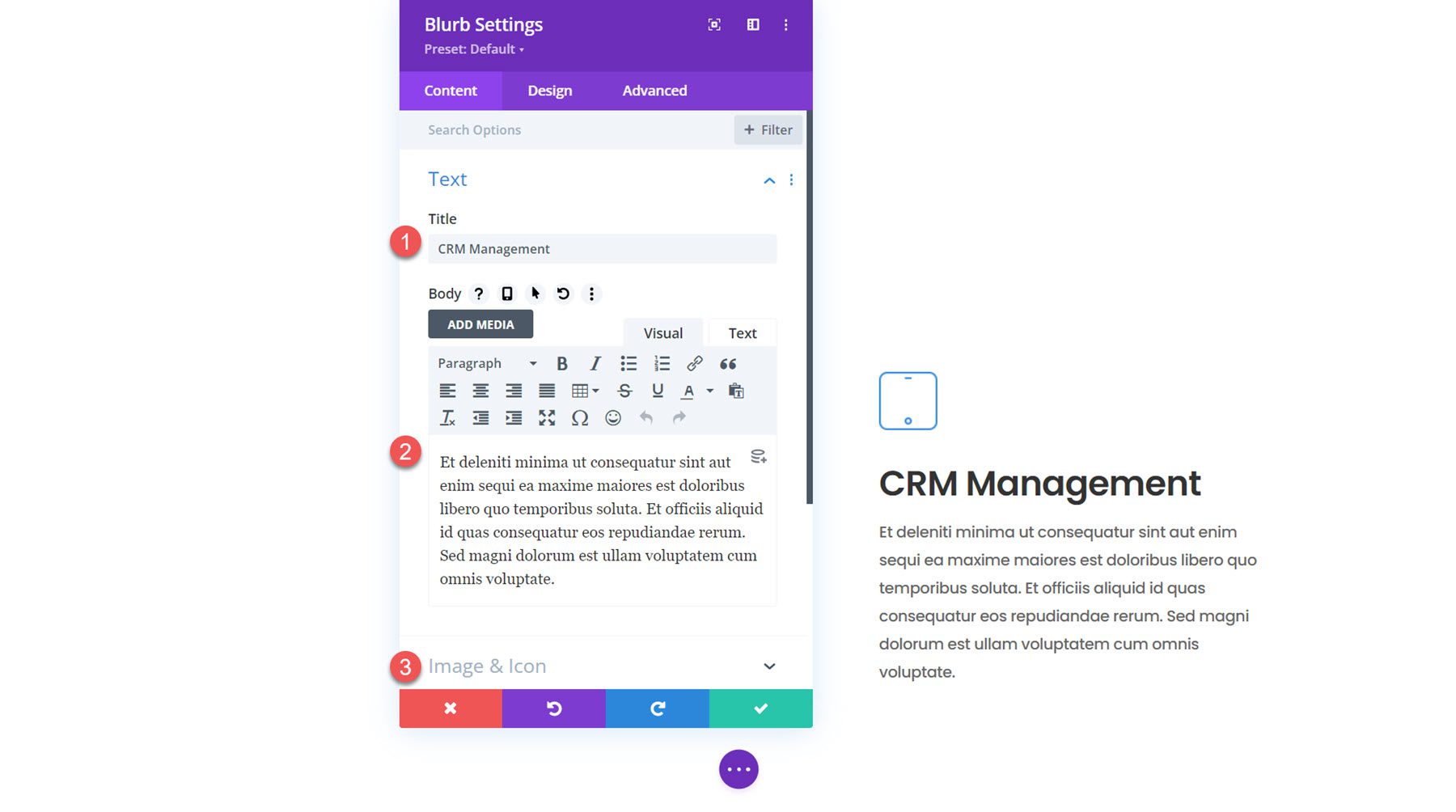
광고문에 다음 내용을 추가하세요.
- 제목:컨텐츠 관리
- 본문: 설명 텍스트
- 이미지: saas-icon-01.png

디자인 설정
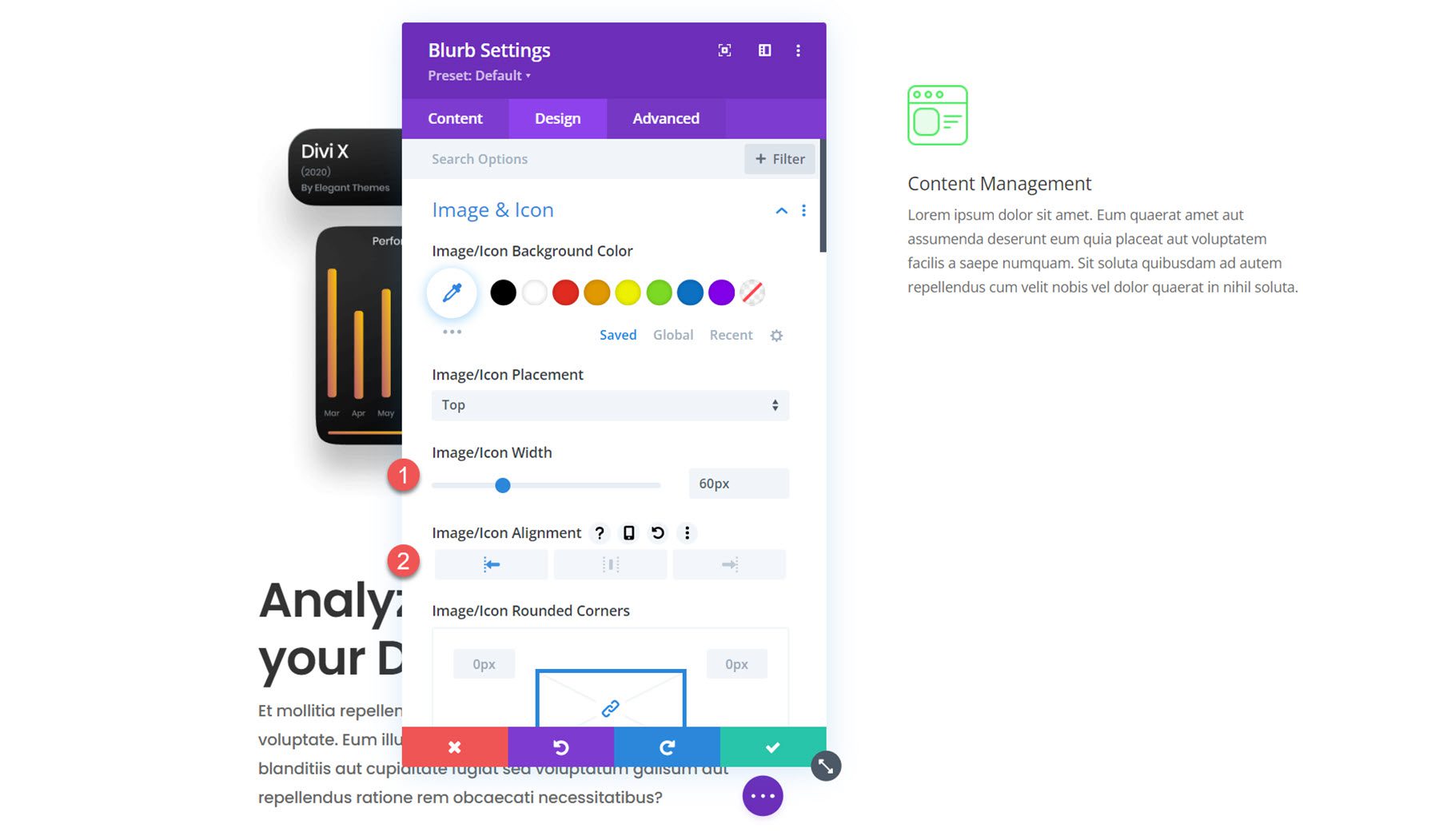
디자인 탭에서 이미지 및 아이콘 설정을 열어 시작하세요. 이미지 너비를 60px로 설정하고 정렬을 왼쪽으로 설정합니다.

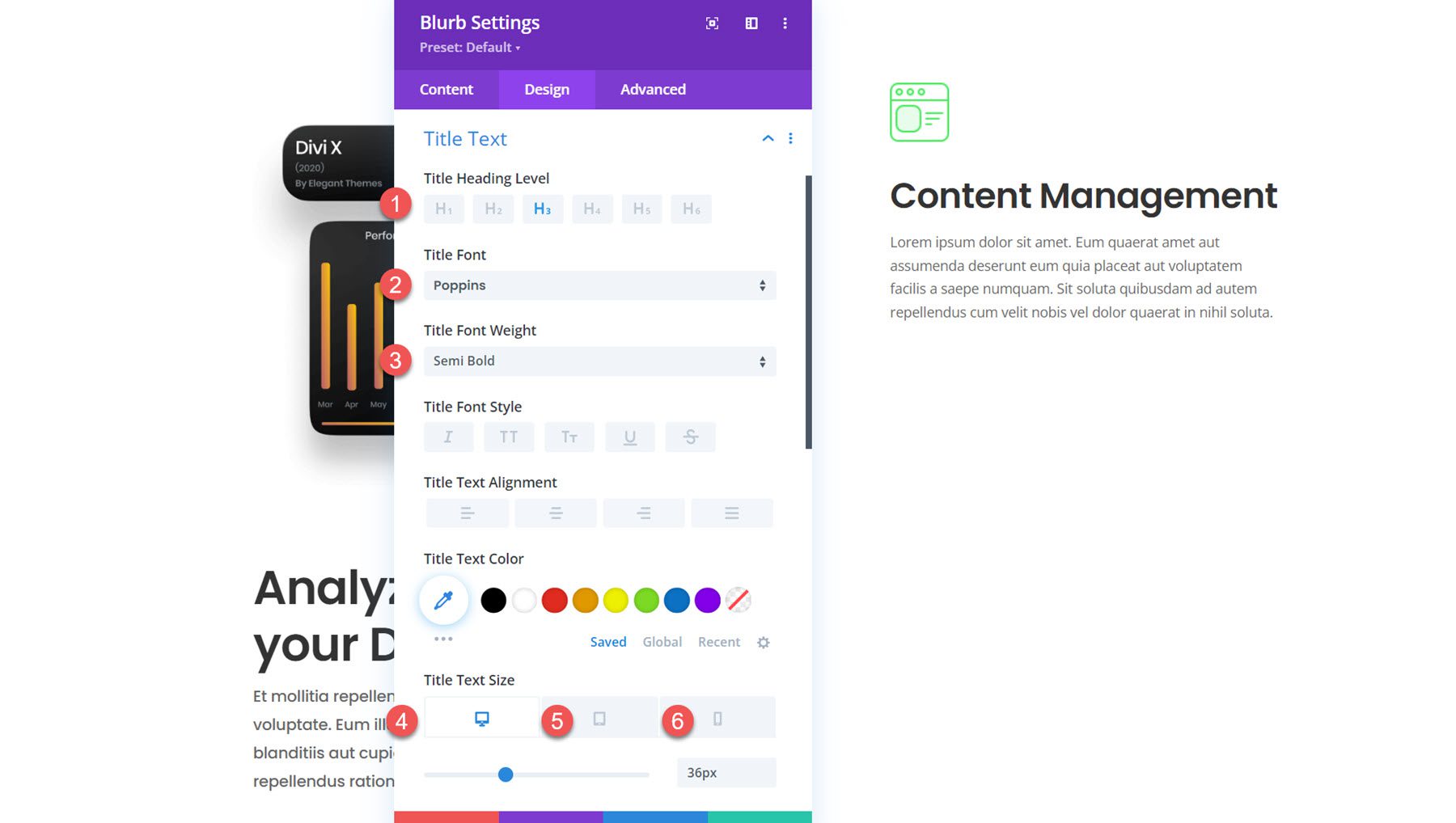
다음으로 제목 텍스트의 스타일을 다음과 같이 수정합니다.
- 제목 제목 수준: H3
- 타이틀 폰트: Poppins
- 제목 글꼴 두께: 세미 볼드체
- 제목 텍스트 크기: 데스크톱 36px, 태블릿 20px, 모바일 16px
- 제목 문자 간격: -0.02em
- 제목 줄 높이: 1.4em

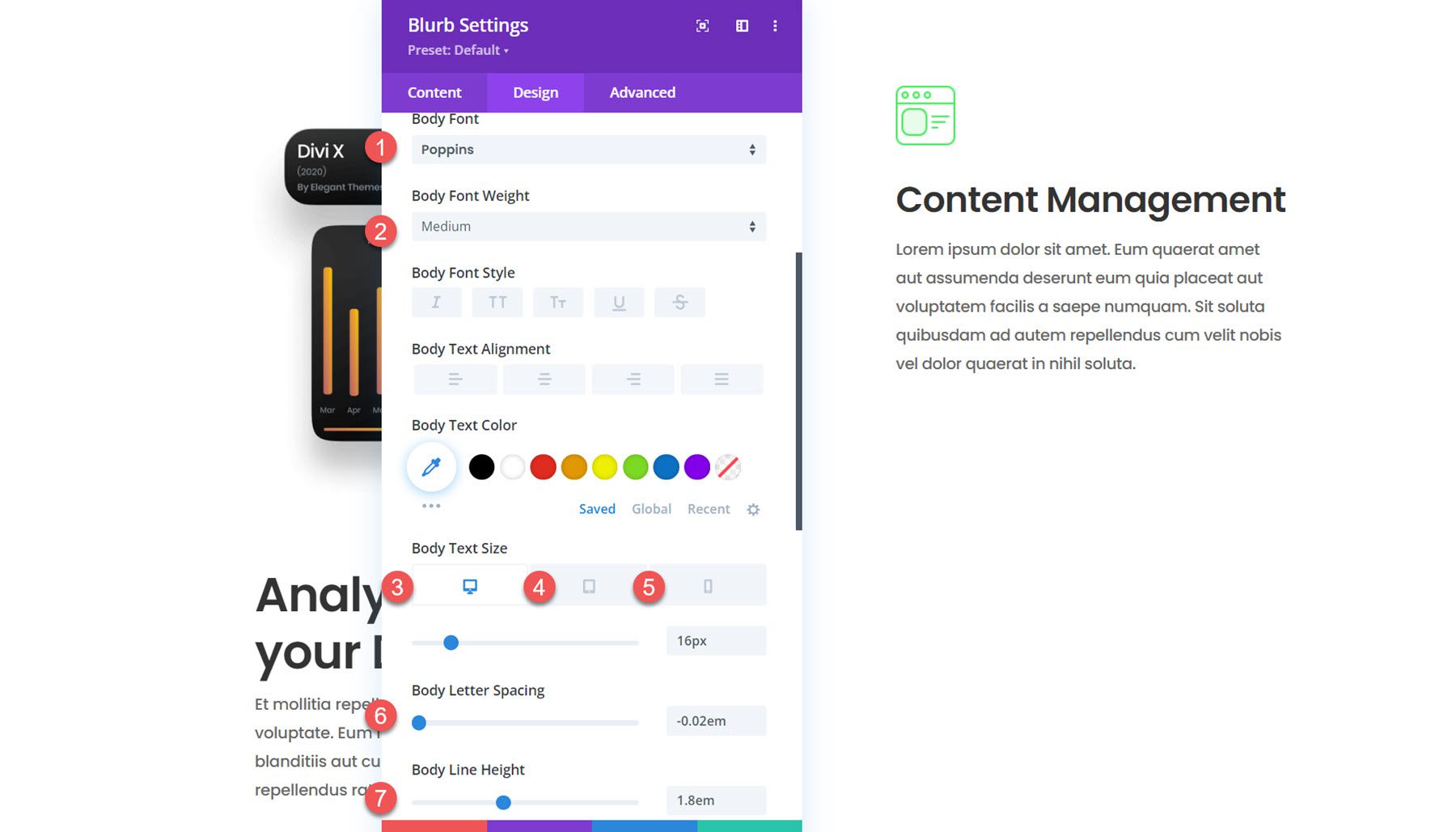
본문 텍스트 설정에서 다음 옵션을 변경합니다.
- 바디 폰트: 포핀스
- 본문 글꼴 무게: 중간
- 본문 텍스트 크기: 데스크톱 16px, 태블릿 15px, 모바일 14px
- 본문 문자 간격: -0.02em
- 바디 라인 높이: 1.8em

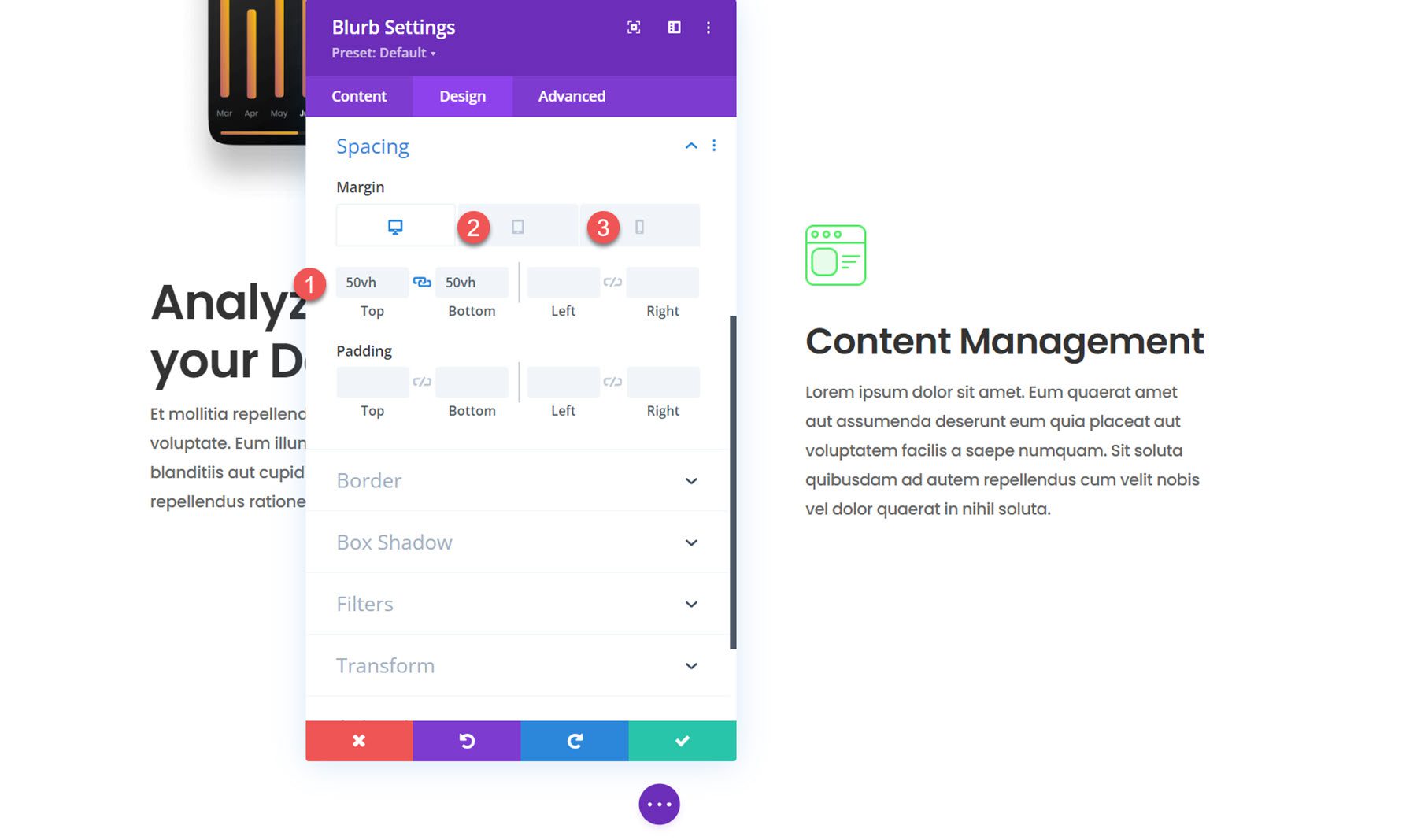
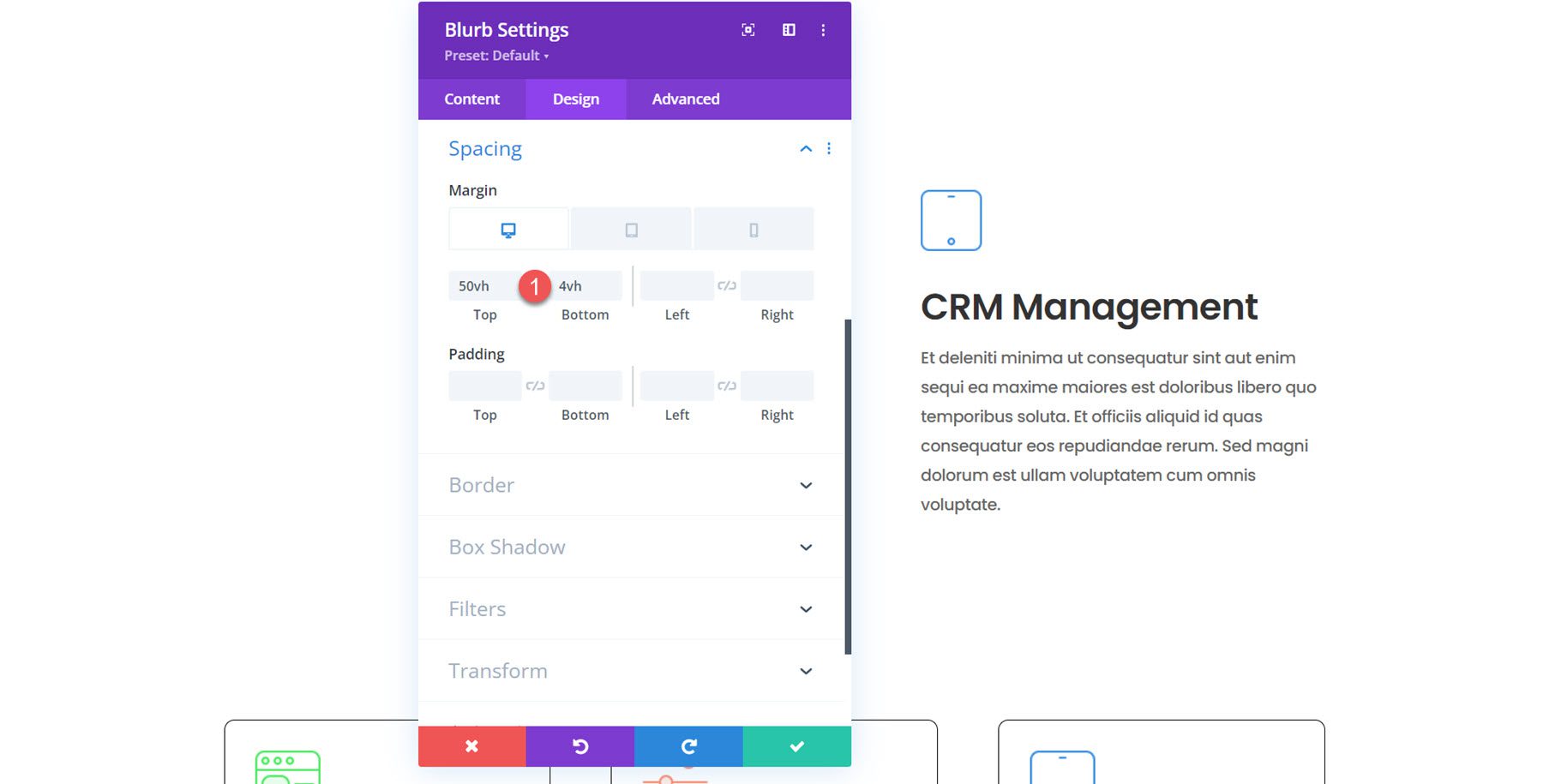
다음으로 간격 설정을 엽니다. 오른쪽의 각 광고문이 한 번에 하나씩 표시되기를 원하므로 위쪽 및 아래쪽 여백을 추가하겠습니다. vh(뷰포트 높이)를 사용하여 여백을 설정함으로써 광고문 모듈과 해당 여백이 화면의 전체 높이를 차지하도록 할 수 있습니다. 나중에 효과를 향상시키기 위해 몇 가지 스크롤 효과를 추가하겠습니다. 태블릿과 모바일에서는 끈끈한 스크롤 효과가 없으므로 여백이 훨씬 작아집니다.
- 데스크탑의 상단 및 하단 여백: 50vh
- 태블릿과 모바일의 상단 및 하단 여백: 4vh

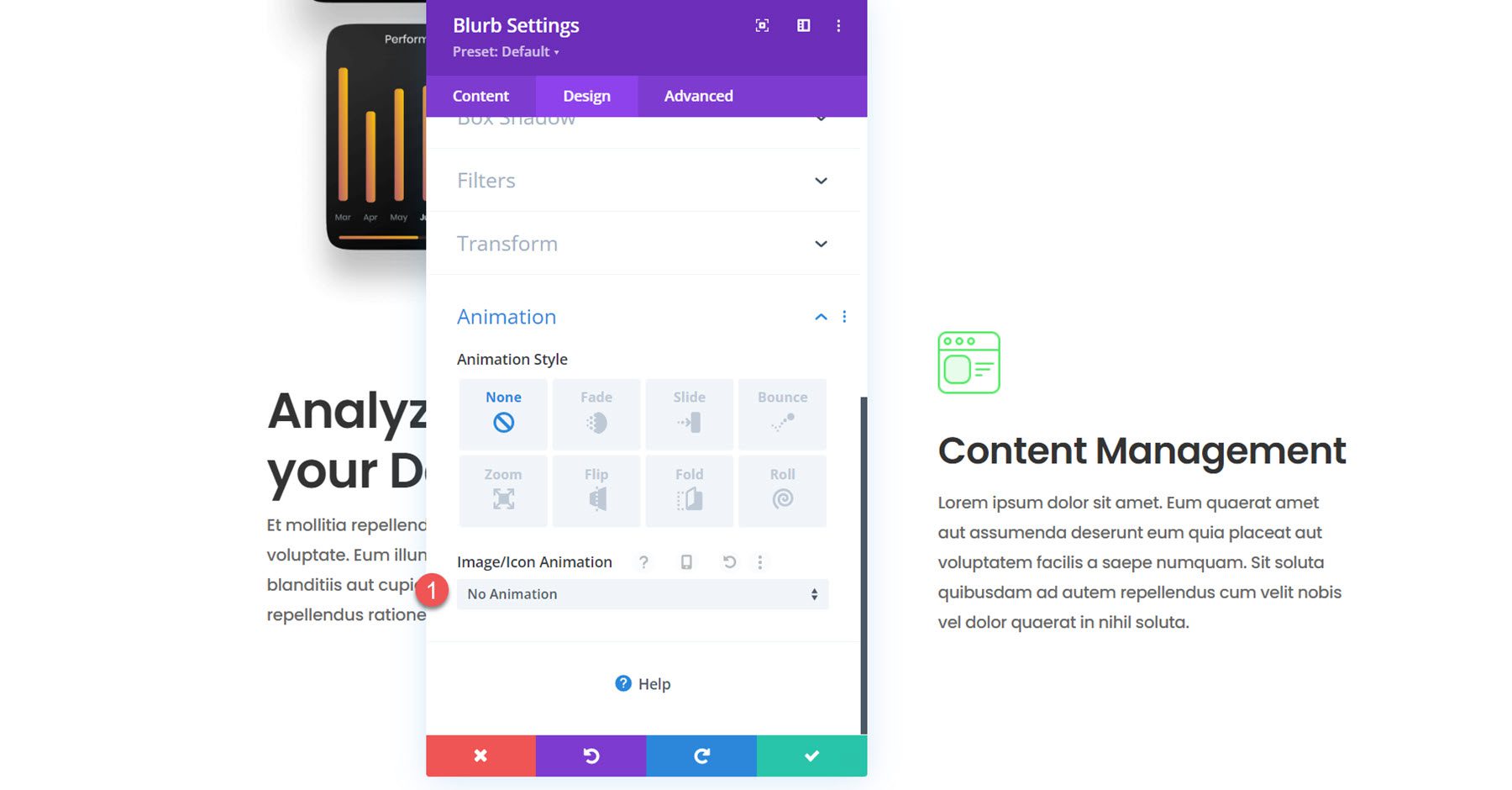
마지막으로 애니메이션 설정을 열고 이미지/아이콘 애니메이션을 애니메이션 없음으로 설정합니다.

광고문을 2개 더 만들려면 복제하세요.
이제 첫 번째 광고문 모듈이 생성되고 스타일이 지정됩니다. 오른쪽 열에 두 개의 추가 설명 모듈을 만들려면 모듈을 두 번 복제하세요.

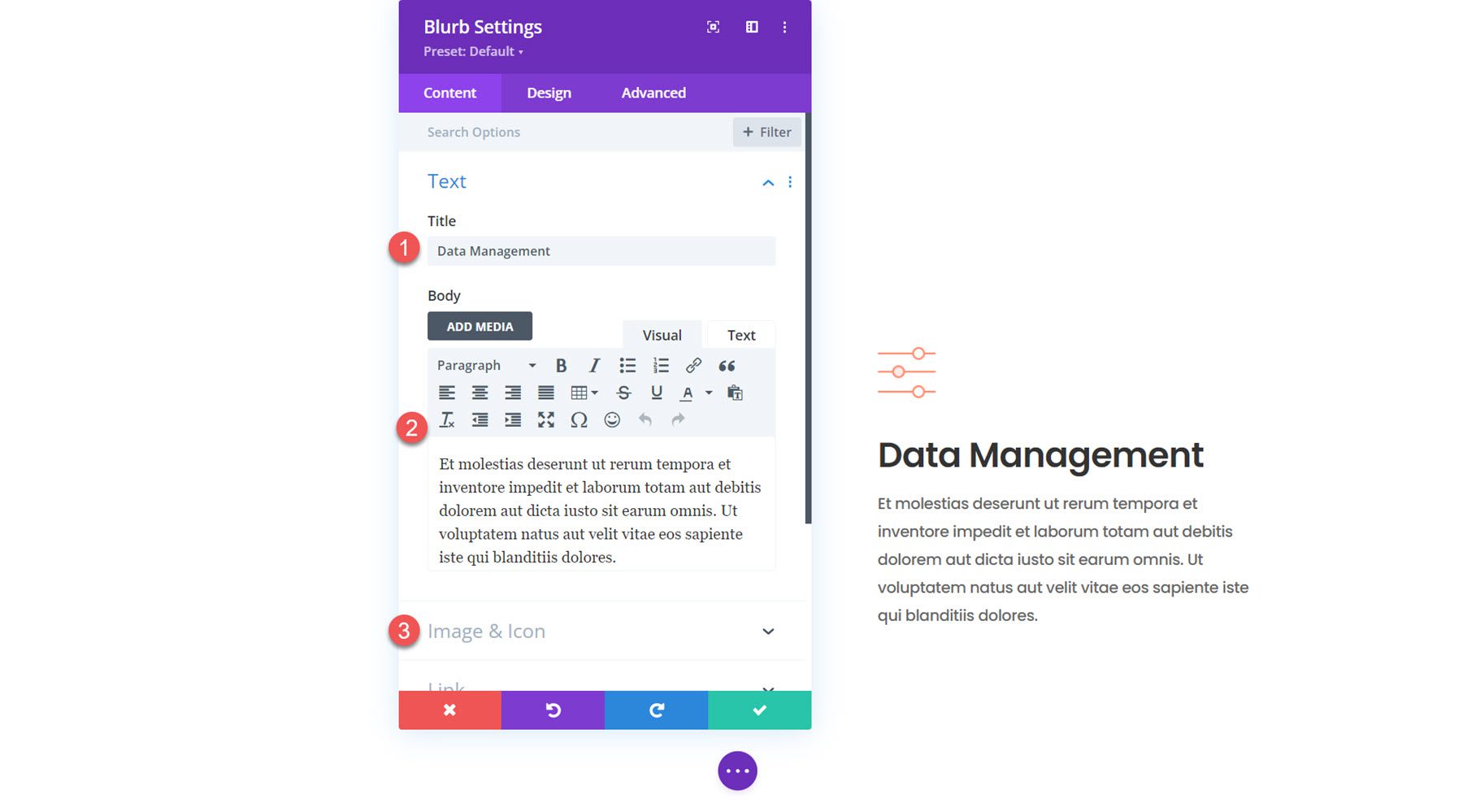
두 번째 광고문의 설정을 열고 다음을 수정합니다.
- 제목:데이터 관리
- 본문: 설명 텍스트
- 이미지: saas-icon-05.png

다음으로 세 번째 광고문의 내용을 수정합니다.
- 제목: CRM 관리
- 본문: 설명 텍스트
- 이미지: saas-icon-03.png

마지막 광고문이므로 큰 아래쪽 여백이 필요하지 않습니다. 간격 설정을 수정합니다.
- 데스크탑의 여백 하단: 4vh

스크롤 효과로 플로팅 광고 모듈 활성화
이제 디자인이 준비되었으며 스크롤 효과를 추가하여 동적 레이아웃을 만들 수 있습니다.
열 1
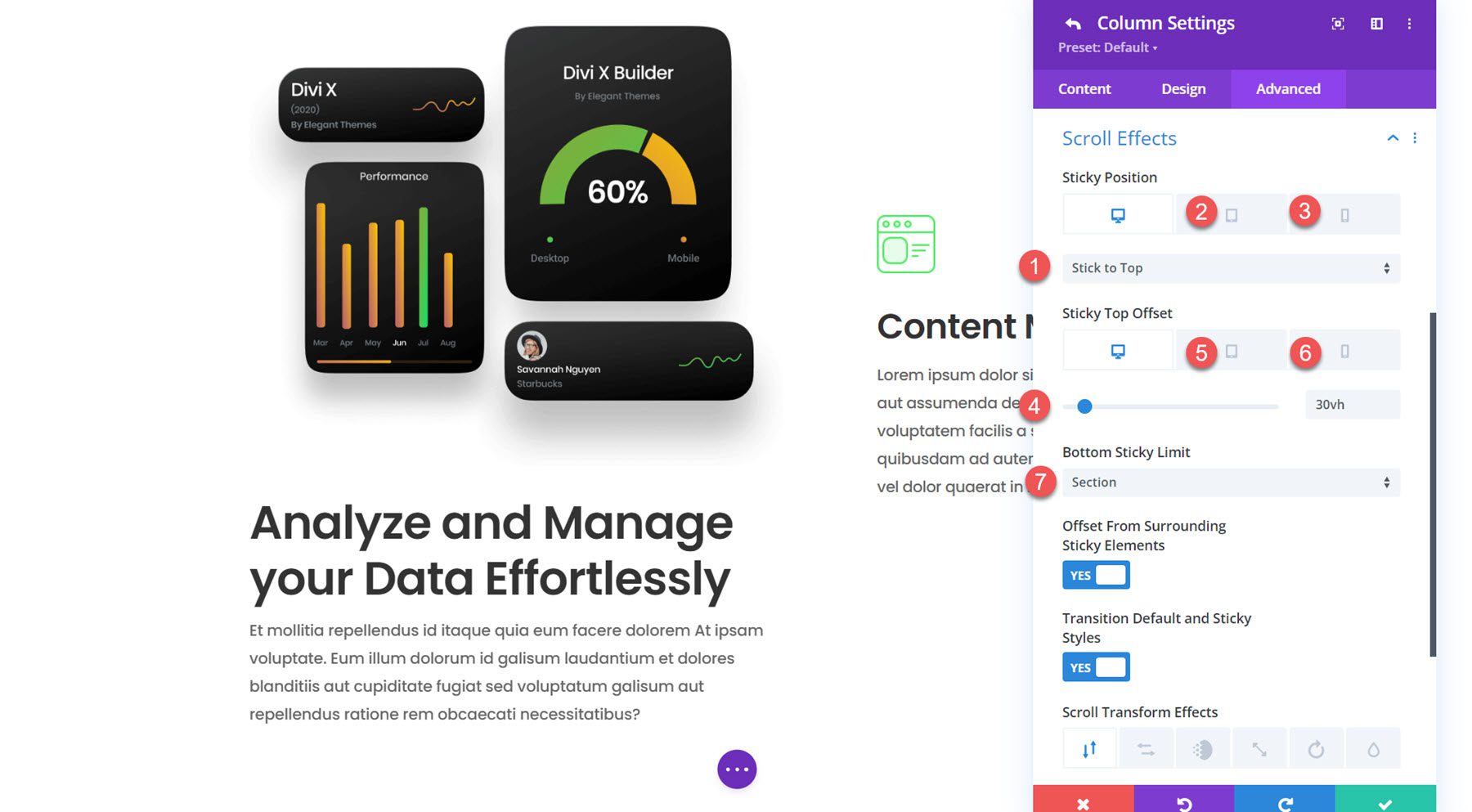
먼저 열 1의 설정을 엽니다. 고급 탭의 스크롤 효과 섹션으로 이동하고 다음 옵션을 수정하여 열이 맨 위에 고정되도록 합니다.
- 고정 위치 데스크탑: 상단에 고정
- 끈적끈적한 위치 태블릿 및 모바일: 붙지 마십시오.
- 끈적끈적한 상단 오프셋 데스크탑: 30vh
- 끈끈한 상단 오프셋 태블릿 및 모바일: 0vh
- 하단 고정 제한: 섹션

광고문 1
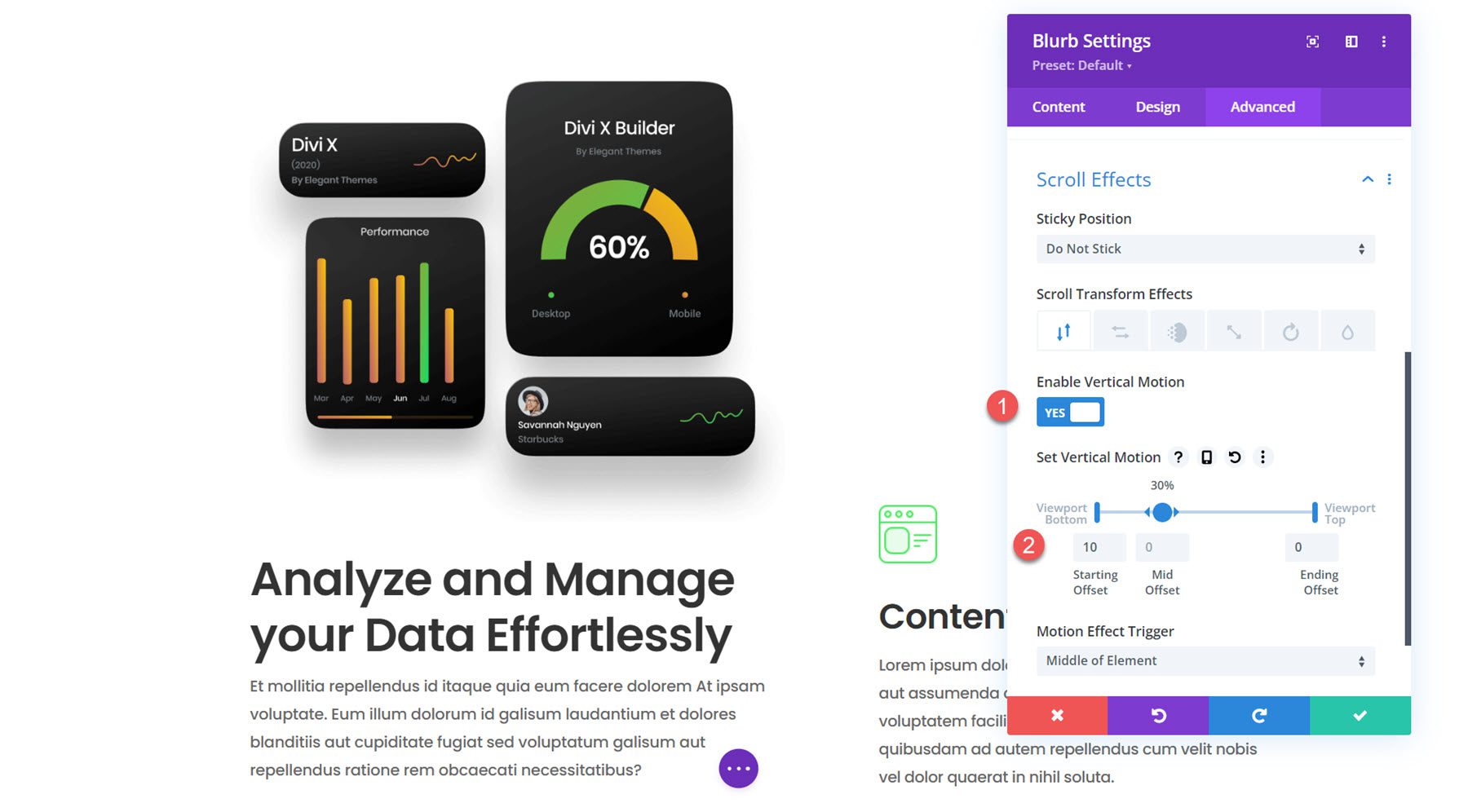
다음으로, 열 1의 광고문 설정으로 이동합니다. 열이 보기로 슬라이드될 때 열을 강조 표시하기 위해 수직 동작이 포함된 스크롤 변형 효과를 추가합니다.
- 수직 모션 활성화: 예
- 수직 동작 설정
- 시작 오프셋: 10
- 중간 오프셋: 30%, 0
- 종료 오프셋: 0

2열 광고문
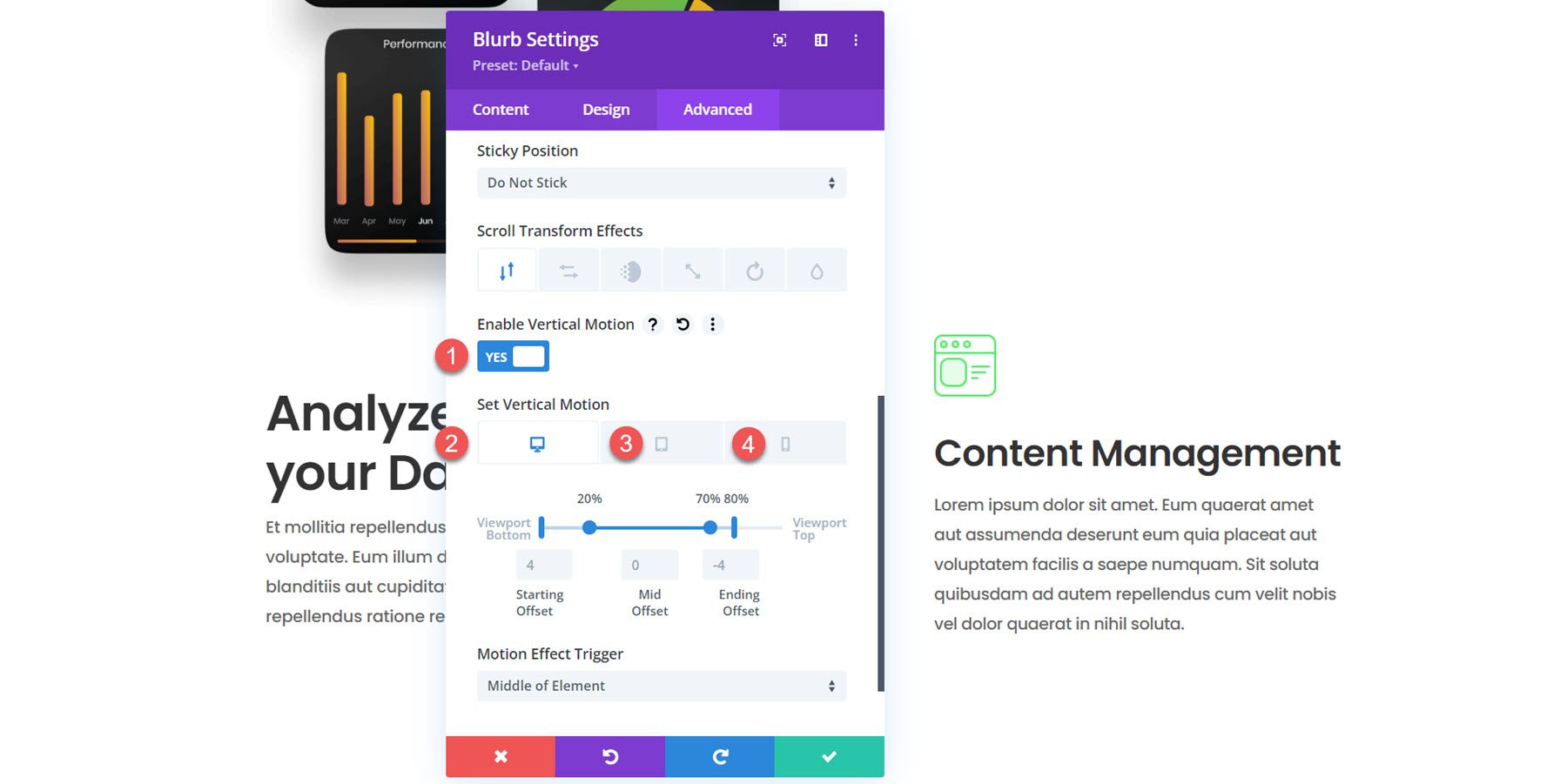
2열의 광고 문구에서는 수직 모션을 사용하여 사용자의 주의를 끌 수 있는 스크롤 효과를 만들 것입니다. 화살표를 드래그하여 중간 오프셋을 20-70%로 확장하면 광고문이 중앙에 더 오래 유지됩니다. 모바일 버전은 좀 더 미묘한 슬라이드인 효과를 추가합니다. 2열의 각 광고문에 대해 다음 스크롤 효과 옵션을 수정합니다.
- 수직 모션 활성화: 예
- 수직 모션 데스크탑 설정
- 시작 오프셋: 4
- 중간 오프셋: 20%-70%, 0
- 종료 오프셋: 80%, -4
- 수직 모션 태블릿 및 모바일 설정
- 시작 오프셋: 4
- 중간 오프셋: 30%, 0
- 종료 오프셋: 0

그리고 그게 다야! 이제 플로팅 광고 모듈 레이아웃이 완료되었습니다.
최종 결과
실제 플로팅 광고 모듈 섹션을 살펴보겠습니다.
모바일에서는 이렇게 표시됩니다.

마지막 생각들
Divi의 광고문 모듈을 사용하면 간결한 정보 설명과 눈길을 끄는 이미지 또는 아이콘을 쉽게 표시할 수 있습니다. 스크롤 효과를 사용하면 이 튜토리얼에서 디자인한 플로팅 광고 모듈처럼 사용자의 주의를 끌 수 있는 창의적인 레이아웃을 만들 수 있습니다. Divi의 광고문 모듈에 대한 더 많은 튜토리얼을 보려면 Divi의 변형 및 호버 옵션을 사용한 창의적인 대화형 광고문 모듈과 5가지 창의적인 Divi 광고문 모듈 디자인을 확인하세요.
자신의 디자인에 있는 광고문 모듈에 스크롤 효과를 추가하셨나요? 댓글로 알려주세요!
