WordPress 웹 사이트에서 레스토랑 음식 메뉴를 만드는 방법
게시 됨: 2022-04-21레스토랑 비즈니스가 온라인에서 떠오르는 이유가 무엇인지 궁금하지 않으세요? 사람들이 식당을 방문하기 전에 식당의 모든 음식 품목과 가격을 어떻게 알 수 있습니까? 오늘날 거의 70%의 사람들이 온라인으로 음식을 주문합니다. 음, 온라인에서 대화식으로 전시되는 음식 메뉴입니다. 사람들은 전화나 탭을 통해 또는 사무실 시간에도 모든 제품 정보를 알고 있습니다.
레스토랑 웹사이트에 PDF 메뉴 링크를 제공하는 경우 고객이 해당 메뉴를 다운로드하는 것이 서툴다고 생각할 수 있습니다. 메뉴나 가격을 조정해야 할 때 PDF를 변경하고 업로드하기가 훨씬 더 어렵습니다. 더 이상 고민하지 않고 WordPress 웹 사이트의 음식 메뉴를 만들어 보겠습니다. WordPress 사이트에 레스토랑 음식 메뉴 페이지를 추가하여 방문자와 잠재 고객에게 더 나은 경험을 제공할 수 있습니다.
이 게시물에서는 WordPress 웹 사이트에 레스토랑 음식 메뉴를 추가하는 방법을 단계별로 설명합니다.
음식 메뉴 개발을 위한 번거로운 디자인과 코딩이 없습니다. 웹사이트에 음식 메뉴를 표시하려면 WordPress 플러그인이 필요합니다. 저는 Food Menu Pro – 레스토랑 메뉴 및 Radiustheme의 WooCommerce 플러그인을 위한 온라인 주문을 사용할 것입니다. 레스토랑 테마가 필요한 경우 다음은 최고의 레스토랑 WordPress 테마 목록입니다.
WordPress에 음식 메뉴 플러그인을 추가하는 방법은 무엇입니까?
음식 메뉴 플러그인은 WordPress.org에서 무료로 다운로드할 수 있으며 프로 버전은 RadiusTheme 웹사이트에서 사용할 수 있습니다. 플러그인을 구매했다면 Radius Theme 인보이스 메일에서 Food menu pro의 .zip 파일을 다운로드하세요. WordPress 대시보드에서 새로 추가를 클릭하고 .zip 파일을 업로드하여 설치합니다. Pro 플러그인을 활성화하고 목록에 플러그인을 가져옵니다.
Food Menu pro는 어떤 기능을 제공합니까?
이 플러그인에는 그리드, 동위 원소 및 슬라이더 버전이 있는 11개의 레이아웃이 포함되어 있어 멋진 메뉴로 더 많은 가능성을 제공합니다. 11개의 레이아웃은 모두 반응이 빠르고 모바일 친화적이므로 모든 장치에 적합합니다. 그러나 Food Menu Pro를 사용하면 카테고리 및 WooCommerce 레이아웃을 포함하여 다양한 방식으로 표시할 수 있습니다. 페이지와 게시물, 여러 카테고리 또는 단일 카테고리에 모든 식품 항목을 표시하고 세부 정보 페이지 팝업을 추가할 수 있습니다. 여러 페이지 매김, 페이지 생성, WooCommerce, 번역 및 기타 여러 기능을 지원하여 놀라운 음식 메뉴 플러그인입니다. 마지막으로 단축 코드를 만들고 CSS를 사용하여 사용자 정의하고 필터링하고 필드를 선택하고 음식 메뉴를 개인화하여 구성할 수 있습니다. 최고의 레스토랑 메뉴 WordPress 플러그인 중 하나입니다.
플러그인 설정을 수동으로 설정하는 방법은 무엇입니까?
먼저 설정 메뉴를 확인하고 WordPress 관리 메뉴 => 음식 메뉴 => 설정 => 일반 으로 이동합니다.
일반 설정에서 통화와 그 위치를 설정할 수 있으며 소수점 이하 자릿수를 백 또는 천 단위로 구분할 수 있습니다.
그런 다음 세부 정보 페이지 설정으로 이동합니다. 여기에서 음식 메뉴에 대한 많은 옵션을 숨길 수 있습니다. 위의 목록을 참조하십시오.
이제 플러그인 스타일을 마스터하기 위해 사용자 정의 CSS를 추가할 수 있는 다른 설정만 남았습니다.
설정이 완료되면 이 플러그인과 호환되는 테마를 구매할 수 있습니다.
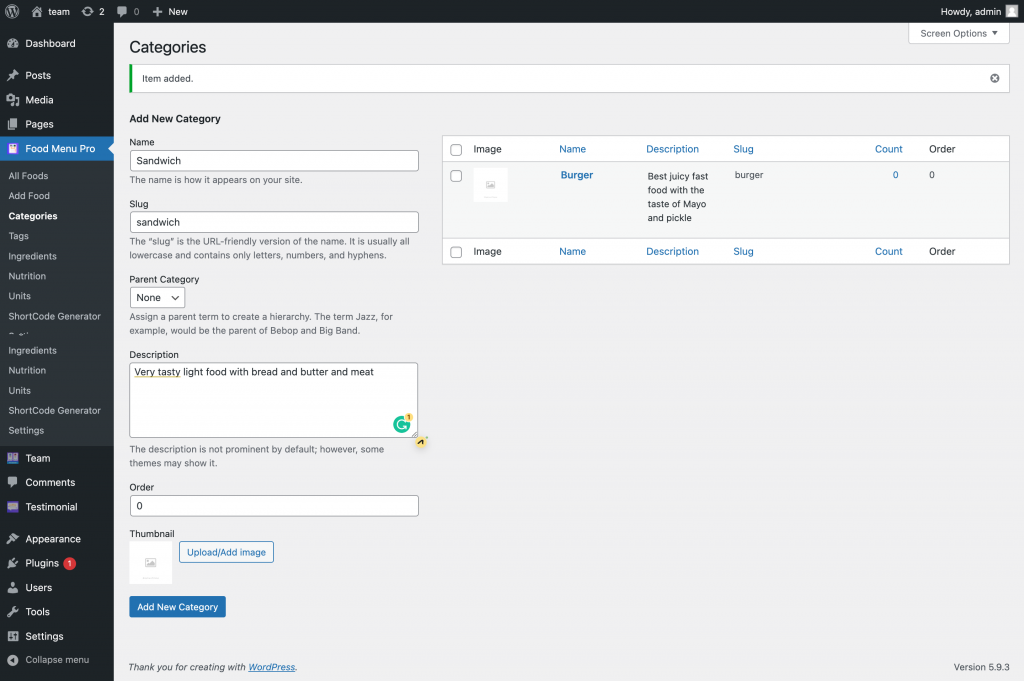
음식 메뉴에 카테고리를 추가하는 방법은 무엇입니까?

먼저 카테고리를 추가해야 합니다. 그래야만 음식 메뉴를 추가할 수 있습니다.
음식 메뉴 플러그인에서 카테고리를 선택하고 카테고리에 이름을 지정하고 슬러그 이름을 추가하고 새 카테고리를 클릭합니다. 글쎄, 당신은 방금 범주를 만들었습니다. 카테고리 이름을 볼 수 있습니다.
성분, 영양, 태그 및 단위 세부 정보를 추가합니다.
단위 및 태그를 변경하고 메뉴 항목 또는 기존 항목에 새로운 성분 및 영양 정보를 추가할 수 있습니다. 이 정보를 끌어다 놓을 수 있습니다!
음식 메뉴를 만드는 방법?
음식 메뉴로 이동하여 모든 음식을 클릭합니다. 여기에서 모든 음식 이름을 찾을 수 있습니다. 음식 추가를 클릭한 다음 음식에 제목을 지정합니다. 또한 음식 메뉴에 대한 세부 정보를 추가하고 음식 가격을 언급하세요. 식품 카테고리 유형을 설정한 후 일반 품목에 대해 정가를 추가하고 특별 식품 품목에 대해 할인가를 제안할 수 있습니다. 그런 다음 식품 품목의 재고 가용성을 설정하십시오.
발췌 부분에 짧은 세부 정보를 추가할 수 있습니다. 음식 카테고리와 태그를 선택하고 음식에 대한 미리보기 이미지를 설정합니다.
음식 재료 설정
음식 메뉴에 재료를 추가하면 청중에게 더 유익하고 독점적입니다. 음식 무게를 그램, kg 단위로 언급할 수 있습니다.
영양정보 설정
영양 정보를 추가하면 음식 메뉴에 가치가 부여됩니다. 청중은 칼로리 수준에 따라 주문할 음식을 결정하는 데 기뻐할 것입니다.

고급 탭
고급 탭에서 리뷰, 영양 및 재료 옵션을 활성화하거나 비활성화할 수 있습니다.
음식 메뉴 단축 코드 생성
메뉴 페이지에 음식 메뉴를 표시하려면 단축 코드를 만들어야 합니다. 음식 메뉴 플러그인으로 이동하여 단축 코드 탭을 클릭하여 단축 코드를 생성합니다.
그런 다음 새로 추가를 클릭합니다. 먼저 음식 메뉴를 표시하도록 레이아웃을 설정합니다. 아래에서 레이아웃 미리보기를 볼 수 있습니다.
먼저 일반 설정을 구성해야 합니다.
- 레이아웃: 레이아웃 격자 보기, 동위 원소 및 회전식 옵션에서 선택합니다.
- 바탕 화면 열: 바탕 화면 보기에 표시할 행당 열 수를 선택할 수 있습니다.
- 탭 열: 탭/iPad 보기에서 각 행을 표시할 열 수를 선택할 수 있습니다.
- 모바일 열: 모바일 장치 보기에서 각 행을 표시할 열 수를 선택할 수 있습니다.
- 페이지 매김: 페이지 매김을 표시하려면 이 확인란을 선택합니다.
- 페이지당 표시: 각 페이지의 항목 수를 설정합니다.
- 페이지 매김 유형: 페이지 매김에는 네 가지 종류가 있습니다. 원하는 것을 선택하십시오.
- 이미지 크기: 이미지 크기를 선택하거나 사용자 정의 크기를 입력합니다.
- 이미지 모양: 정사각형 그림과 둥근 이미지 중에서 선택합니다.
- 발췌 제한: 보고 싶은 문자 수를 결정합니다.
- 자세히 보기 버튼 텍스트: 표시하려는 텍스트를 언급하세요.
- 여백: 여백을 부트스트랩 기본값인 30픽셀로 설정하거나 비워 둡니다.
- 그리드 스타일: 짝수 또는 석조 형식으로 그리드 스타일 표시
- 상세 페이지 링크: 팝업 상세 페이지를 활성화하려면 이 상자를 선택합니다.
- 기본 이미지: 기본 이미지를 기능으로 설정할 수 있습니다. 추천 이미지 세트가 없으면 이 이미지가 기본적으로 표시됩니다.
필터링 탭
- 제외: ID를 사용하여 특정 식품을 제외할 수 있습니다.
- 제한: 표시할 수에 대한 제한을 선택할 수 있습니다.
- 카테고리: 특정 카테고리를 선택할 수 있는 옵션이 있습니다.
- 오더바이 : 메뉴순, 이름, 날짜, 가격, 랜덤순으로 주문을 설정할 수 있습니다.
- 순서: 음식 메뉴를 오름차순 또는 내림차순으로 설정
필드 선택
목록 보기 페이지에 표시할 필드를 선택할 수 있습니다.
스타일링:
이 페이지에서 기본 색상, 글꼴 크기, 텍스트 색상 및 스타일 정렬을 변경할 수 있습니다.
- 상위 클래스: 특정 클래스에 스타일을 할당할 수 있습니다.
- 기본, 버튼 배경, 버튼 호버, 버튼 활성, 버튼 텍스트 색상: 기본 색상을 테마 색상으로 선택하고 버튼 및 버튼 텍스트의 색상을 선택할 수 있습니다.
- Overlay Bg & Opacity & Overlay top Padding: 오버레이 배경과 상단 패딩의 색상과 불투명도를 변경할 수 있습니다.
- 제목, 간단한 설명, 가격 및 카테고리 이름: 색상, 글꼴 크기, 글꼴 두께 및 정렬을 사용자 정의할 수 있습니다.
좋습니다. 음식 메뉴를 표시하기 위해 ShortcodeShortcode를 생성하기 위한 모든 기본 설정을 수집했습니다. 이제 그리드, 동위 원소 및 회전 목마 슬라이더 레이아웃에서 음식 메뉴를 표시하는 방법을 볼 수 있습니다.
음식 메뉴에 대한 동위 원소 레이아웃을 설정하는 방법은 무엇입니까?
이 ShortcodeShortcode에 동위 원소 제목을 지정한 다음 동위 원소 레이아웃을 선택하십시오. 지금 지정된 구성원의 확인란을 선택하십시오. 거기에서 선택 선택 항목이 오른쪽에 표시됩니다. 한 명 이상의 구성원을 선택한 다음 구성원의 이름을 선택할 수 있습니다.
음식 메뉴의 회전 목마 슬라이더 레이아웃을 설정하는 방법은 무엇입니까?
먼저 단축 코드 생성기에서 캐러셀 레이아웃을 선택하고 제목을 지정합니다. 그런 다음 하단에서 슬라이더에 대한 특정 설정을 찾을 수 있습니다. 확인란을 선택하여 원하는 옵션을 활성화합니다.
음식 메뉴를 표시하기 위해 ShortcodeShortcode를 추가하는 방법은 무엇입니까?
단축 코드 레이아웃을 업데이트한 후 단축 코드 설정에서 음식 메뉴 페이지의 메뉴를 볼 수 있습니다. 음식 이름에 대한 세부 정보 링크를 비활성화할 수 있습니다. 음식 이름에 대한 링크가 있는지 미리보기를 확인하십시오. 메뉴 페이지에 음식 카테고리를 더 많이 추가할 수 있습니다. 설정에서 범주에 대한 그리드 보기를 활성화할 수 있습니다. 레스토랑 메뉴 페이지로 이동하여 블록 편집기에서 ShortcodeShortcode용 블록을 엽니다. 그런 다음 단축 코드를 붙여넣고 미리 보기를 확인합니다. 이제 음식 세부 정보, 링크를 확인할 수 있습니다.
엄청난! 레스토랑 웹사이트에 음식 메뉴를 추가하는 가장 간단한 방법을 발견했습니다. 튜토리얼이 약간 길다는 것을 알 수 있지만 연습은 매우 간단합니다. RadiusTheme는 레스토랑 비즈니스에서 멈출 수 없는 최고의 WordPress 테마와 플러그인을 지속적으로 제공합니다. 모든 테마와 플러그인의 무료 및 유료 버전이 있습니다. 그들의 제품 지원은 합리적이고 광범위합니다.
