HubSpot 웹 세미나 방문 페이지를 만드는 방법
게시 됨: 2022-04-07HubSpot 웨비나 랜딩 페이지를 생성하여 참석자를 초대하시겠습니까?
웨비나 랜딩 페이지에 등록 양식을 추가하고 참석자 목록을 HubSpot CRM으로 보내는 것이 좋습니다. 이를 통해 관심 있는 참가자 목록을 쉽게 관리하는 동시에 HubSpot 도구를 사용하여 리드 육성 기회를 제공할 수 있습니다.
이 기사에서는 WordPress 사이트에서 HubSpot 웹 세미나 방문 페이지를 만드는 가장 간단한 방법을 보여줍니다.
지금 HubSpot 웨비나 랜딩 페이지를 만드십시오
웨비나 랜딩 페이지에는 무엇이 포함되어야 합니까?
웨비나 방문 페이지의 목표는 웨비나 이벤트를 홍보하고 더 많은 참석자를 유치하며 참석자가 쉽게 등록할 수 있도록 하는 것입니다.
즉, 방문 페이지에는 이벤트에 대한 간단한 설명이나 배경과 간단한 등록 양식이 포함되어야 합니다. 또한 브랜드 로고가 포함된 맞춤형 웨비나 테마 헤더 이미지와 같은 일부 디자인 요소를 추가하면 페이지에 더 나은 참여와 전환을 위한 전문적인 느낌을 줄 수 있습니다.
필수는 아니지만 웨비나 등록 양식을 HubSpot과 같은 CRM에 연결하는 데도 도움이 됩니다. 이렇게 하면 양식의 모든 항목이 자동으로 HubSpot CRM으로 전송됩니다. 그러면 참석자를 쉽게 관리할 수 있으며 향후 타겟 캠페인을 통해 이러한 새로운 리드를 육성할 수도 있습니다.
아직 CRM을 사용하고 있지 않다면 다음은 조직에 CRM을 도입하는 것이 얼마나 유익한지를 강조하는 몇 가지 CRM 동향 및 예측입니다.
WPForms를 사용하여 HubSpot 웨비나 랜딩 페이지를 만드는 방법
웨비나 랜딩 페이지 생성을 시작하고 더 많은 사람들이 이벤트에 참여하도록 하려면 아래 단계를 따르십시오.
- WPForms 설치
- 양식 페이지 및 HubSpot 애드온 설치
- 새 웨비나 등록 양식 만들기
- 웨비나 등록 양식 사용자 지정
- HubSpot 웨비나 랜딩 페이지 생성
- HubSpot으로 웨비나 등록 페이지 연결
- 웹 세미나 방문 페이지를 사용하여 양식 필드를 HubSpot 필드에 매핑
- HubSpot 웨비나 랜딩 페이지 테스트 및 게시
바로 그 속으로 들어가 보겠습니다.
1. WPForms 설치
WPForms(HubSpot 통합을 활성화하려면 Elite 플랜이 필요함)를 사용하여 등록 양식이 포함된 웨비나 랜딩 페이지를 구축하는 것이 좋습니다. WPForms는 WordPress용 최고 등급의 양식 빌더 플러그인입니다.
일반적으로 방문 페이지를 먼저 만든 다음 양식을 추가하려면 두 가지 별도의 프로세스가 필요합니다. 그러나 WPForms를 사용하면 방해받지 않는 방문 페이지에 자동으로 추가되는 양식을 만들 수 있습니다. 그리고 따로 랜딩페이지를 먼저 만들 필요도 없습니다!
또한 WPForms를 사용하면 HubSpot 및 Salesforce와 같은 CRM과 양식을 통합할 수 있습니다.

사이트에 WPForms를 설치하는 데 도움이 필요한 경우 이 문서를 참조하세요. 다음 단계에서는 양식 페이지 기능과 HubSpot 통합을 활성화하기 위해 몇 가지 애드온을 설치합니다.
2. 양식 페이지 및 HubSpot 애드온 설치
사이트에 WPForms를 설치하면 매우 유용한 몇 가지 WPForms 애드온을 설치하게 됩니다. 이렇게 하면 WPForms만 사용하여 웨비나 랜딩 페이지를 만들고 양식 데이터를 HubSpot 계정으로 보낼 수 있습니다.
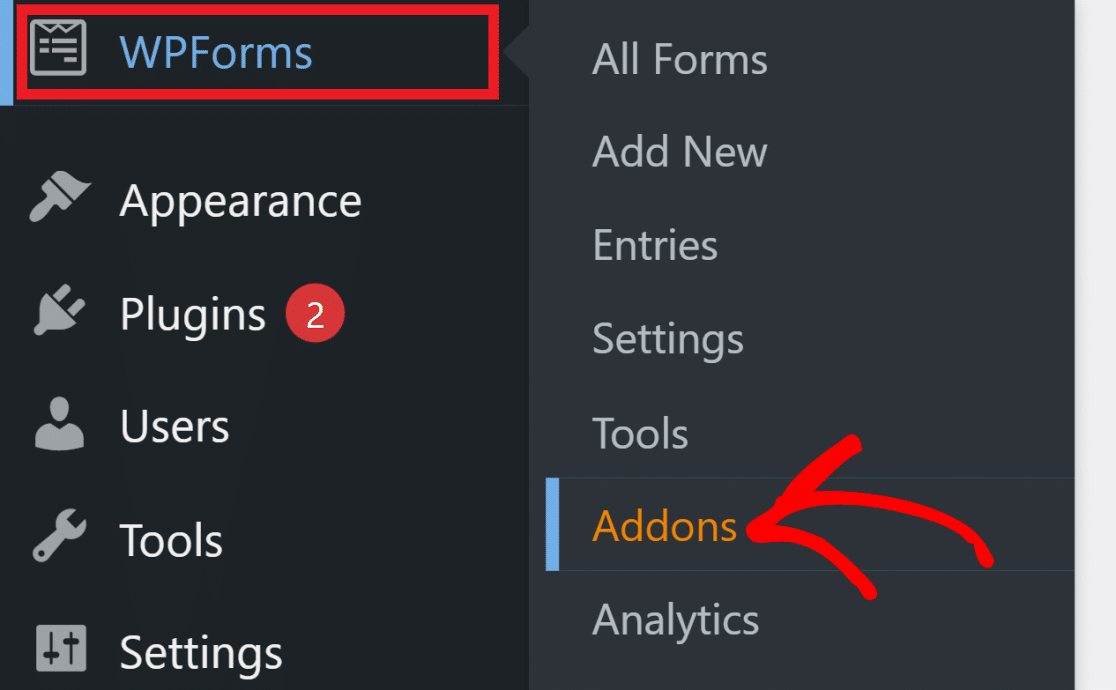
WPForms 대시보드에서 WPForms » Addons를 클릭합니다.

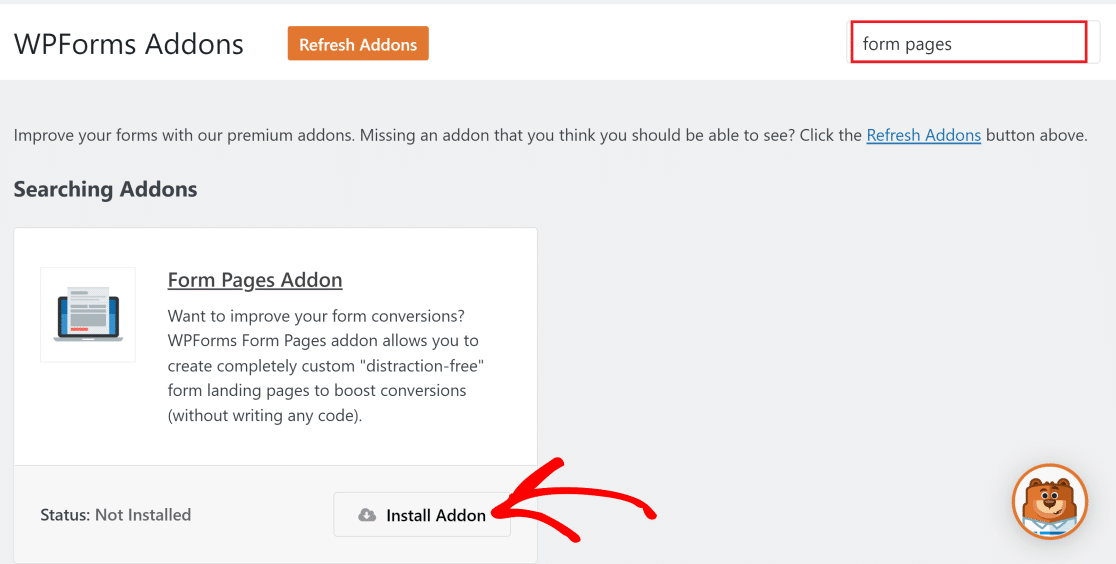
그러면 사용 가능한 수많은 애드온을 찾을 수 있는 WPForms 애드온 페이지로 이동합니다. 오른쪽 상단의 검색 기능을 사용하여 Form Pages 애드온을 찾을 수 있습니다.
그런 다음 애드온 설치 버튼을 클릭하면 몇 초 안에 활성화됩니다.

같은 과정을 반복하여 HubSpot 애드온을 설치하세요. 이 두 애드온이 모두 활성화되면 다음 단계로 이동하여 웨비나 등록 양식 작성을 시작하십시오.
3. 새 웨비나 등록 양식 만들기
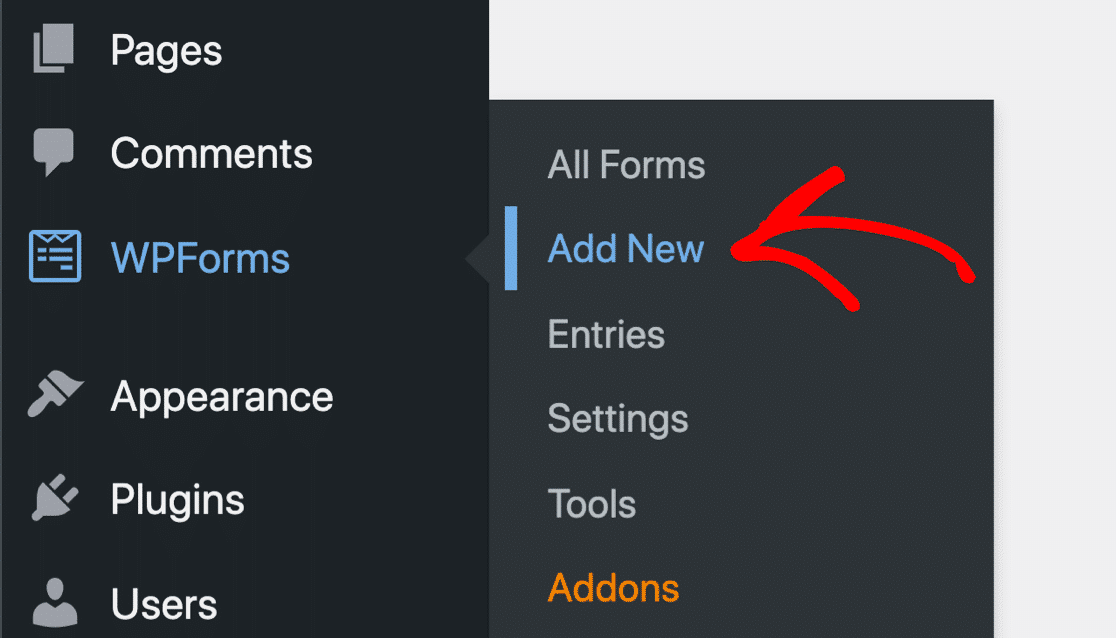
이제 웨비나 등록 양식 작성을 시작할 때입니다. 이렇게 하려면 WPForms » 새로 추가로 이동합니다.

이제 WPForms 양식 빌더 인터페이스가 표시됩니다. 양식에 이름을 지정하는 것으로 시작합니다(양식 상단에 표시하고 싶은 이름은 자유롭게 지정할 수 있습니다).

아래로 스크롤하면 선택할 수 있는 300개 이상의 양식 템플릿 목록이 있습니다. 정말 멋진 점은 WPForms에 사전 구축된 웨비나 등록 양식 템플릿이 있다는 것입니다.
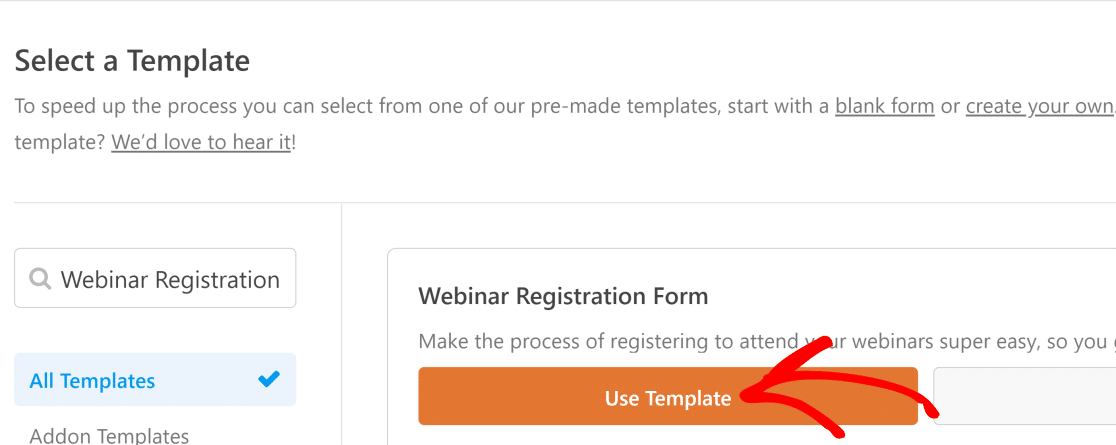
템플릿 선택 아래의 검색 창을 사용하여 웨비나 등록 양식 템플릿을 찾을 수 있습니다. 그런 다음 템플릿 사용 을 클릭하여 사용자 지정을 시작합니다.

이제 원하는 방식으로 템플릿을 사용자 정의할 수 있는 WPForms 양식 빌더 인터페이스 화면이 표시됩니다!
4. 웨비나 등록 양식 사용자 지정
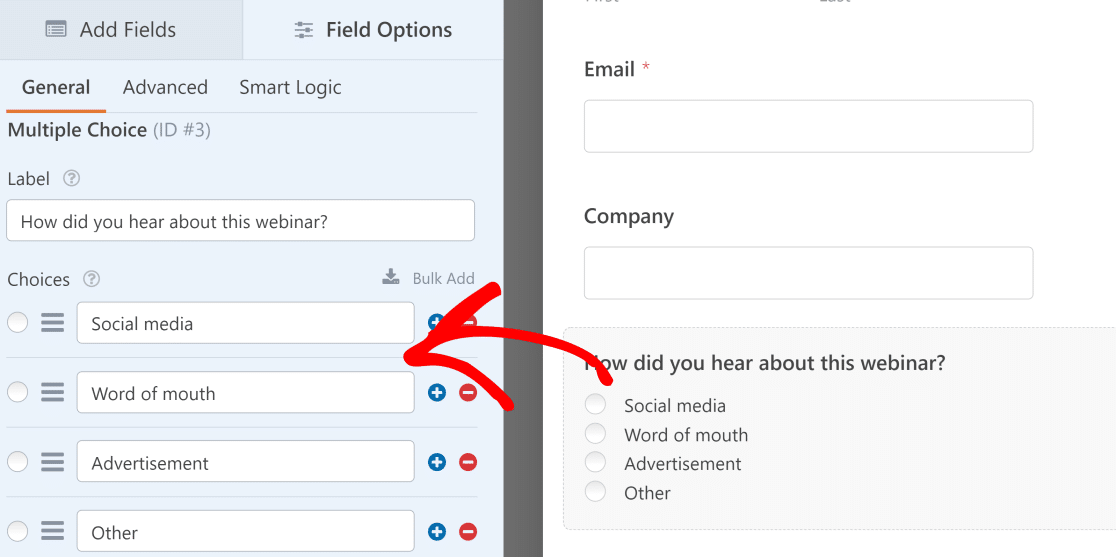
간단한 WPForms 끌어서 놓기 빌더를 사용하면 웨비나 등록 양식 템플릿에서 새 필드를 쉽게 추가하거나 기존 필드의 설정을 변경할 수 있습니다. 필드에 대한 설정 메뉴를 열려면 필드를 클릭하기만 하면 필드 옵션 이 표시됩니다.

또는 템플릿이 있는 그대로 만족하면 아무 것도 변경할 필요가 없습니다. 어느 쪽이든 다음 단계로 진행하기 전에 오른쪽 상단의 저장 버튼을 클릭해야 합니다.

5. HubSpot 웨비나 랜딩 페이지 생성
Form Pages 애드온 은 웨비나 등록을 위한 WordPress 랜딩 페이지를 만드는 정말 빠른 방법을 제공합니다.
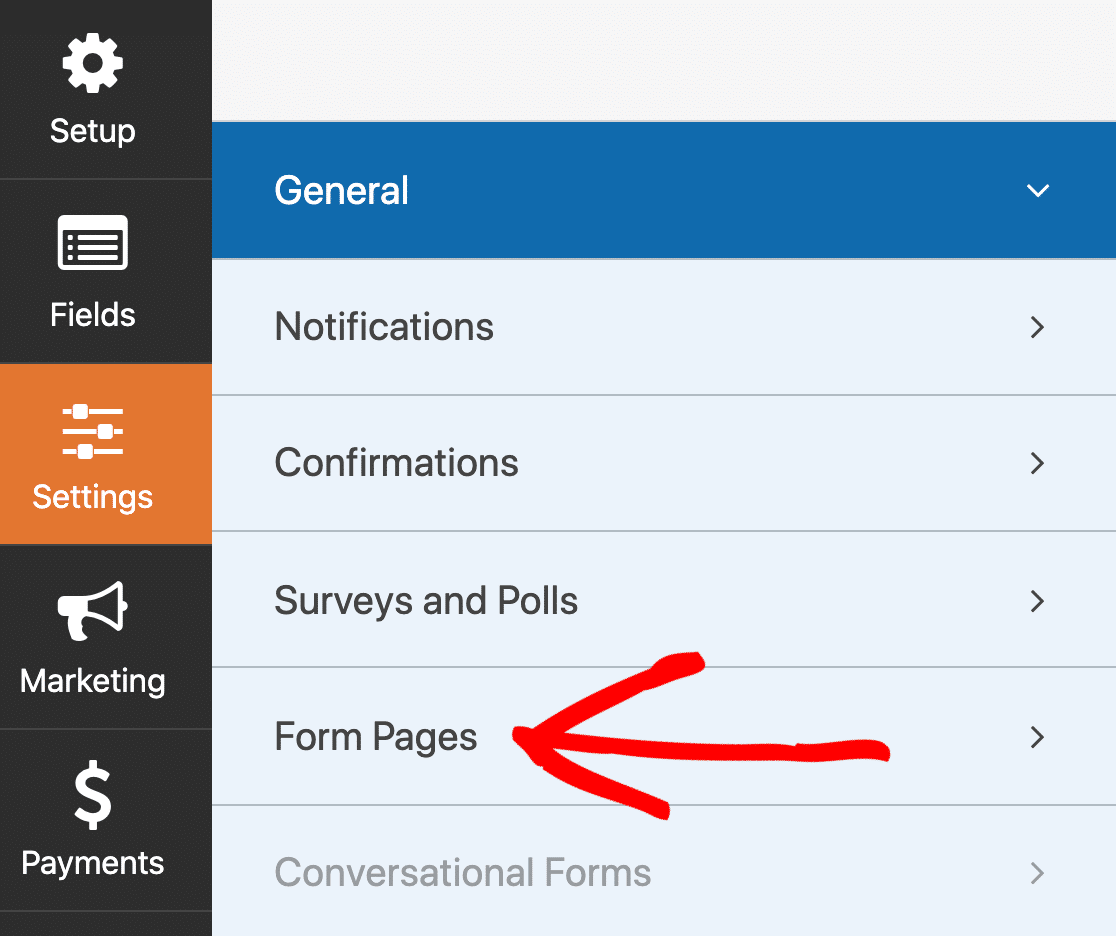
양식 페이지 모드를 활성화하려면 왼쪽 막대에서 설정 탭을 클릭합니다. 그런 다음 양식 페이지 를 클릭합니다.

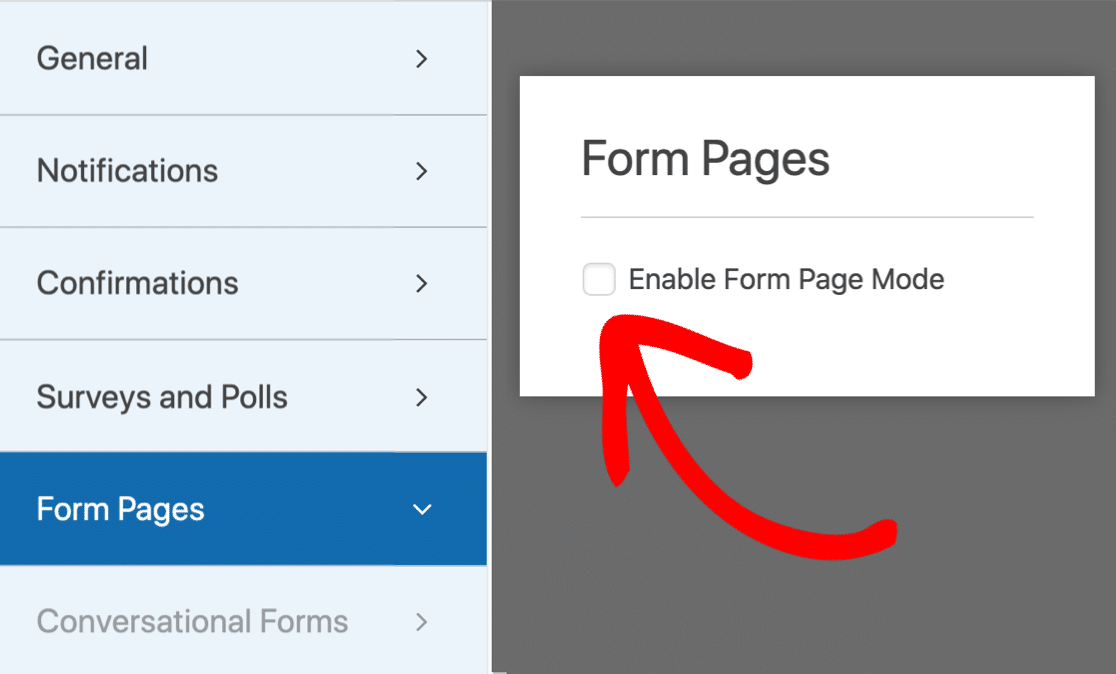
그런 다음 양식 페이지 모드 활성화 옆의 확인란을 클릭합니다.

그러면 양식 기반 방문 페이지에 대한 설정과 옵션이 확장됩니다.

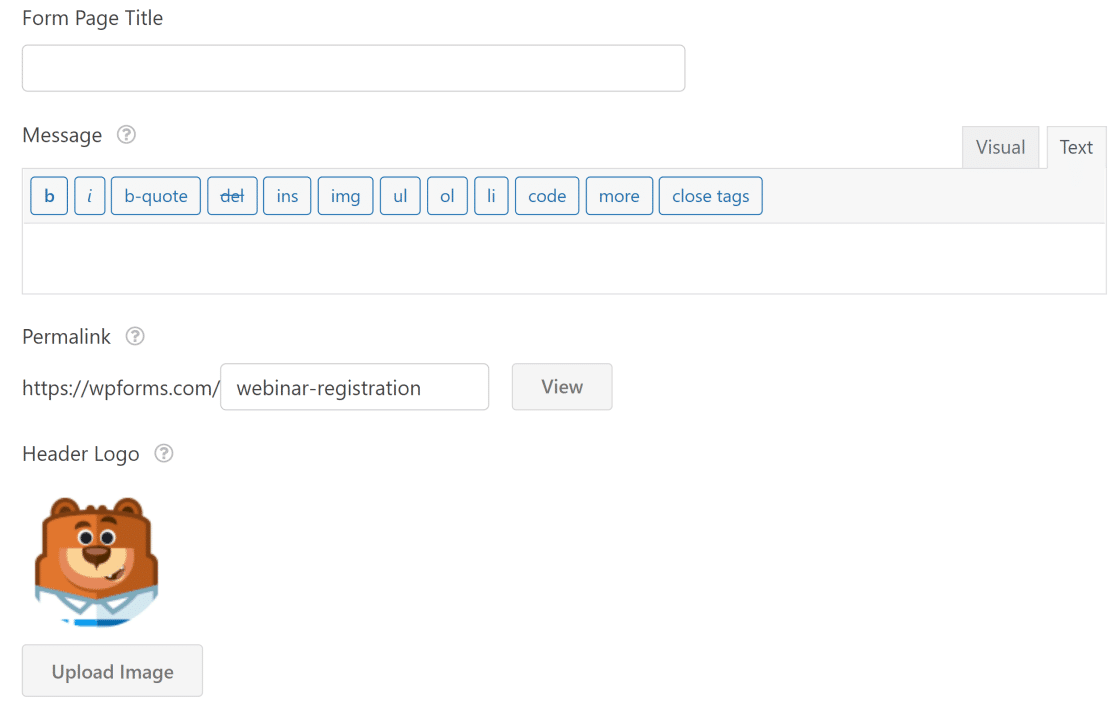
여기에서 방문 페이지에 대해 다음 요소를 사용자 지정할 수 있습니다.
- 페이지 제목
- 메시지
- 헤더 이미지
- 페이지 URL 또는 영구 링크
- 색 구성표
- 페이지 레이아웃 스타일.
이는 정보 메시지를 추가하고 무엇보다도 사이트 로고로 헤더를 사용자 정의하는 데 사용할 수 있는 매우 유용한 방문 페이지 설정입니다.
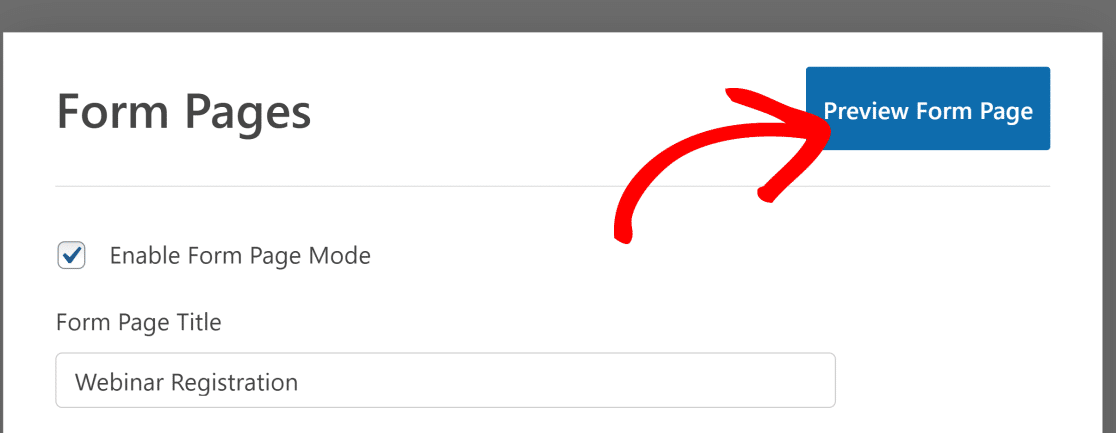
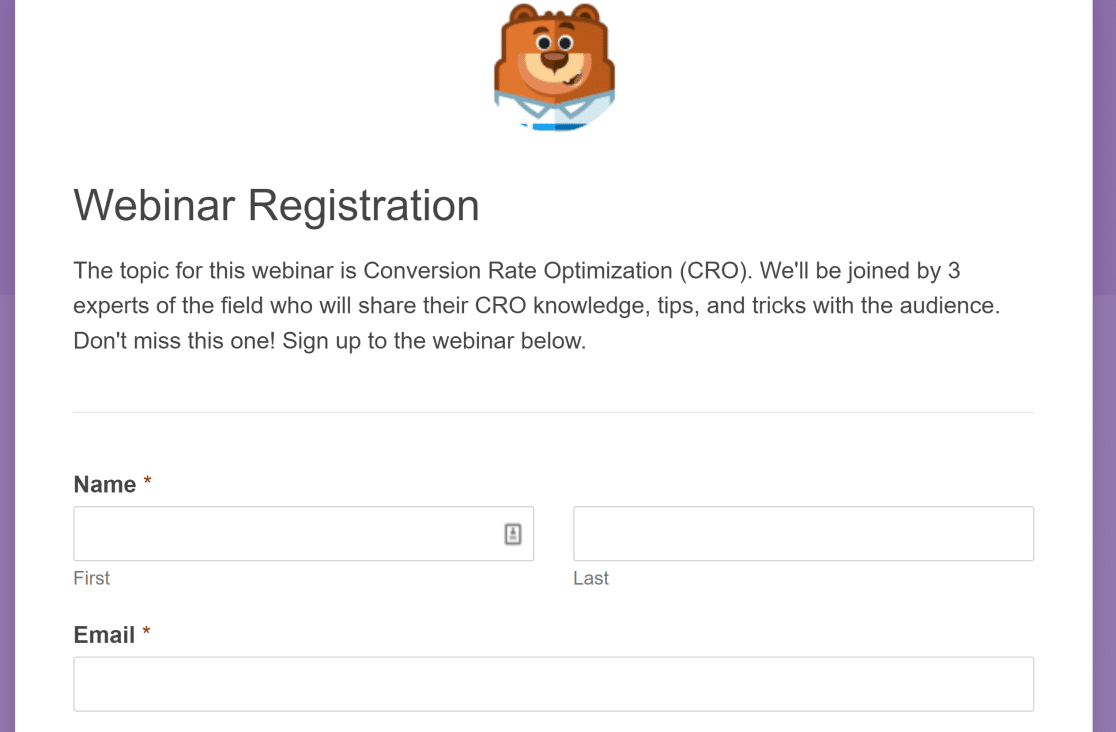
HubSpot 웨비나 랜딩 페이지가 라이브 상태일 때 어떻게 보이는지 보려면 먼저 양식을 저장 한 다음 오른쪽 상단에 있는 파란색 양식 페이지 미리보기 버튼을 클릭하십시오.


웨비나 방문 양식 페이지는 다음과 같습니다.

웨비나 방문 양식 페이지 만들기를 마쳤습니다. 다음으로 양식을 HubSpot과 통합하여 새 등록자가 CRM에 자동으로 추가되도록 하는 방법을 살펴보겠습니다.
6. HubSpot과 웨비나 등록 페이지 연결
이 단계를 수행하기 전에 양식의 모든 변경 사항을 저장했는지 확인하십시오.
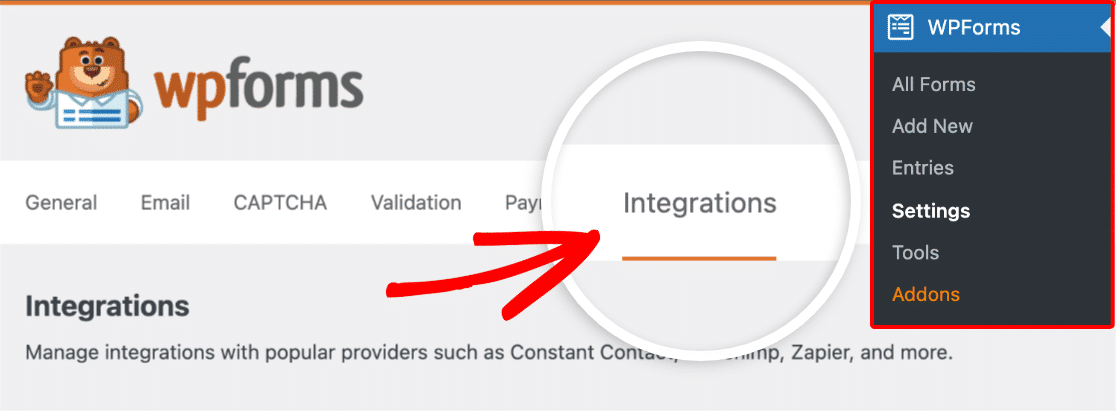
WordPress 관리 영역으로 돌아가서 WPForms » 설정을 클릭합니다. 이제 가로 막대에서 통합 탭을 선택합니다.

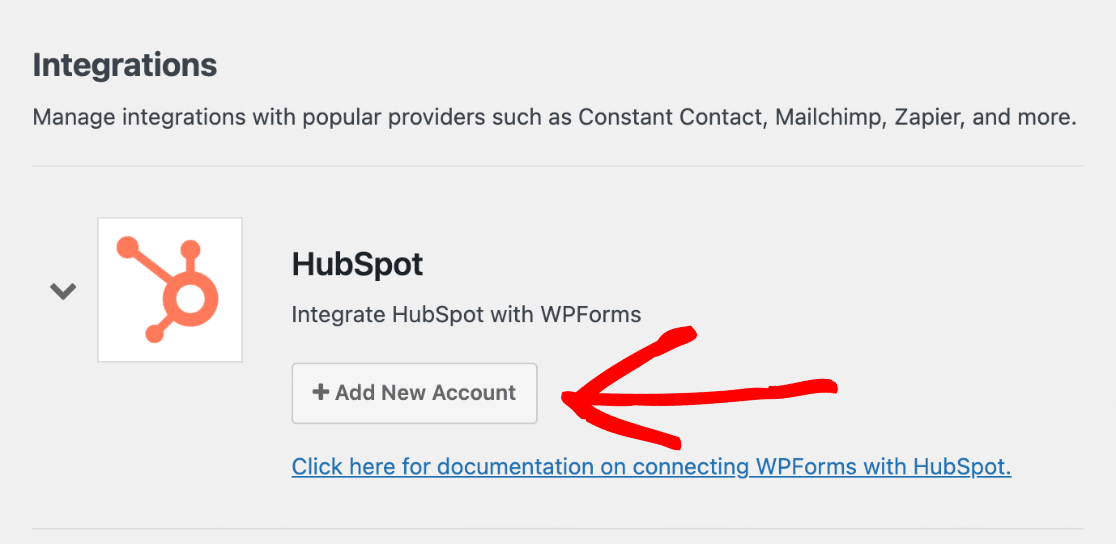
이 페이지에 HubSpot이 나열되어야 합니다. 클릭하여 메뉴를 확장한 다음 새 계정 추가 를 클릭합니다.

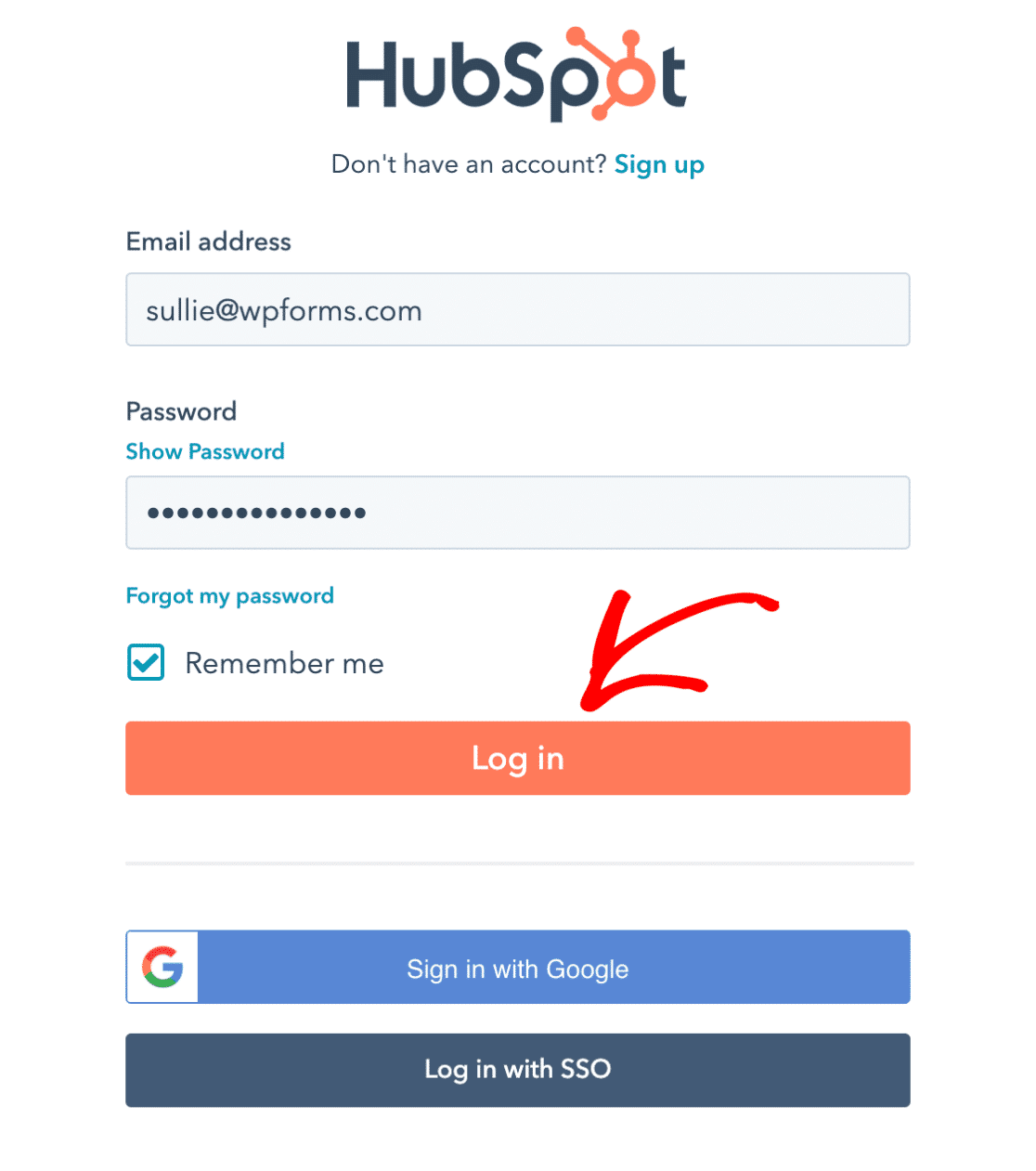
그러면 HubSpot 로그인 페이지가 열립니다.
이미 계정이 있는 경우 로그인 옵션을 선택하여 HubSpot 계정에 로그인합니다. HubSpot 계정이 없는 경우 가입 링크를 클릭하고 지침에 따라 계정을 만들 수 있습니다.

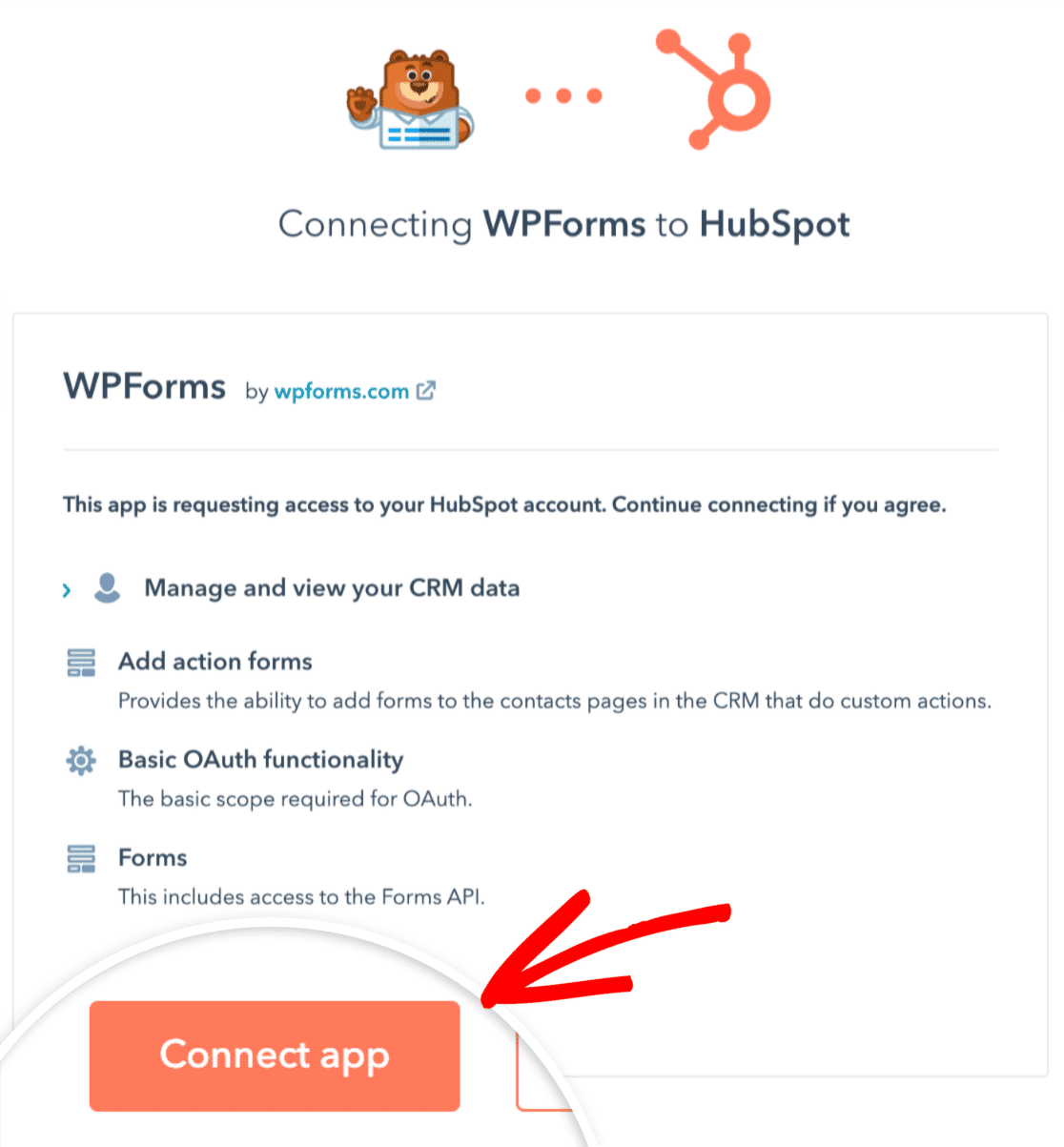
로그인한 후 HubSpot은 WPForms가 HubSpot 계정과 연결하는 데 필요한 권한을 허용할지 확인하는 메시지를 표시합니다. 앱 연결 버튼을 클릭하여 통합을 확인합니다.

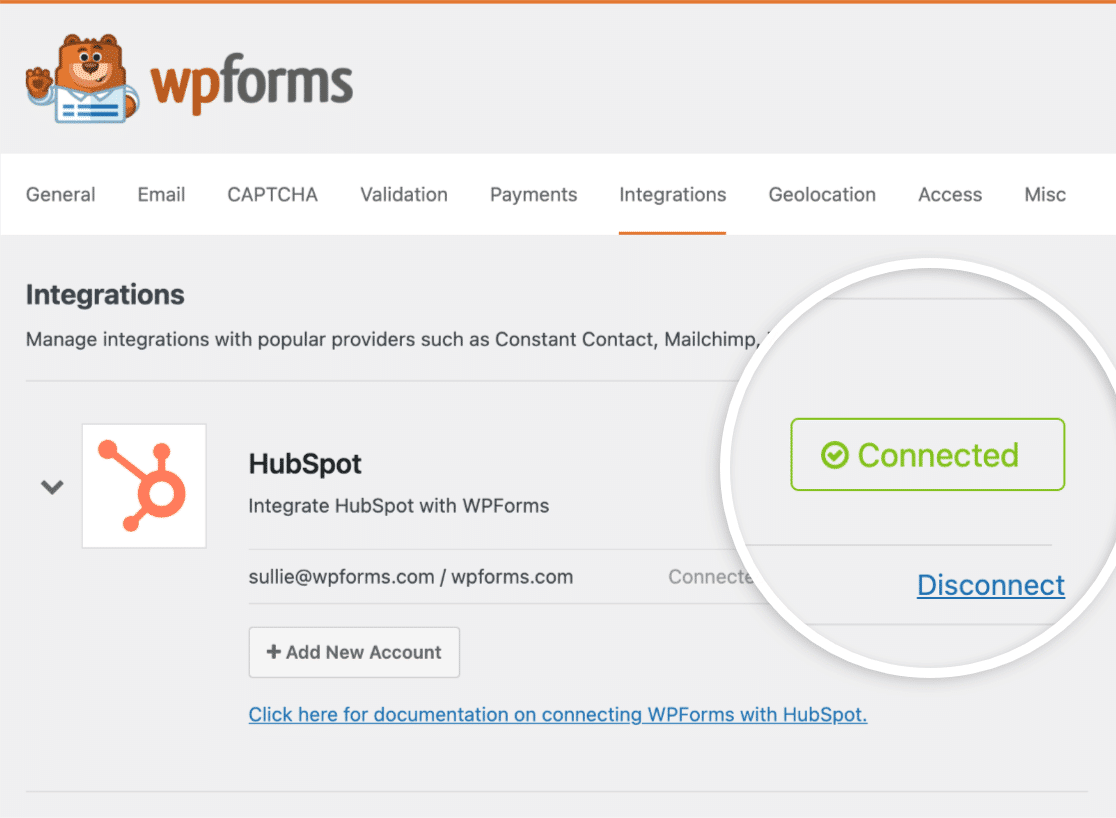
WPForms는 HubSpot과 연결이 설정되는 즉시 확인 메시지를 표시합니다. 통합 페이지의 HubSpot 옆에 녹색 연결됨 상태 레이블도 표시됩니다.

도움이 더 필요하면 WPForms HubSpot 애드온을 설치하고 사용하는 방법에 대한 설명서를 확인하세요.
다음 단계에서는 방금 생성한 웨비나 등록 랜딩 페이지로 HubSpot 연결을 구성합니다.
7. 웹 세미나 방문 페이지를 사용하여 HubSpot 필드에 양식 필드 매핑
웨비나 등록 양식으로 돌아가 지금 HubSpot에 연결해 보겠습니다. WPForms»모든 양식을 클릭하십시오. 이 화면에서 저장한 이름의 양식을 찾을 수 있습니다. 그것을 클릭하면 편집 인터페이스에 다시 액세스할 수 있습니다.
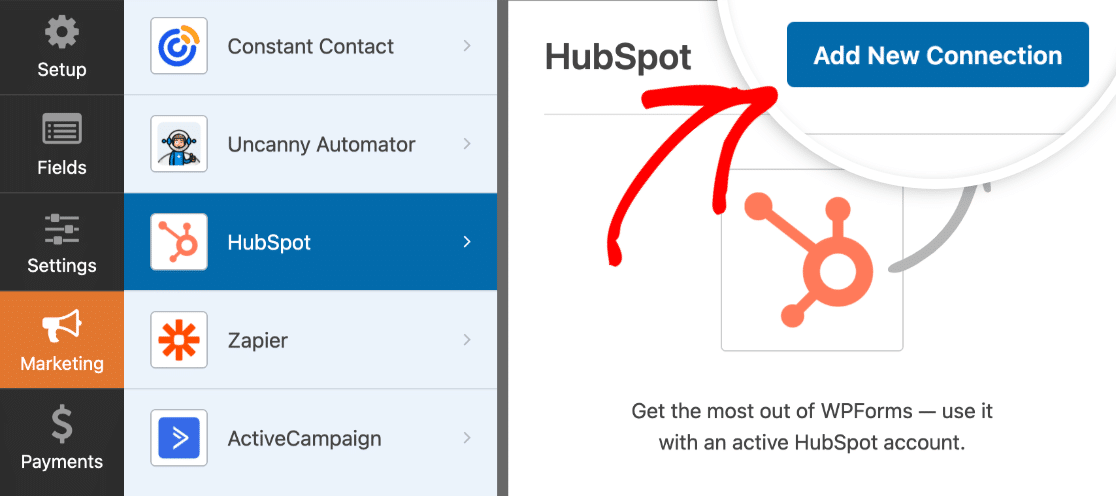
WPForms 인터페이스에서 마케팅 탭을 클릭한 다음 HubSpot을 선택하십시오. 오른쪽 창에서 새 연결 추가 버튼을 누릅니다.

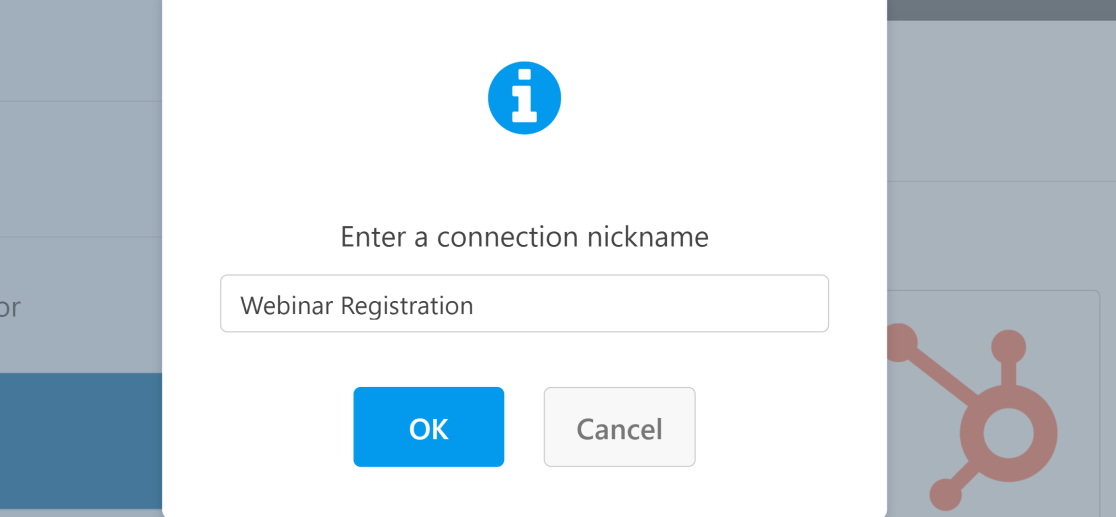
메시지가 표시되면 연결 닉네임을 제공합니다(이름을 선택할 수 있음). 그런 다음 확인 을 클릭합니다.

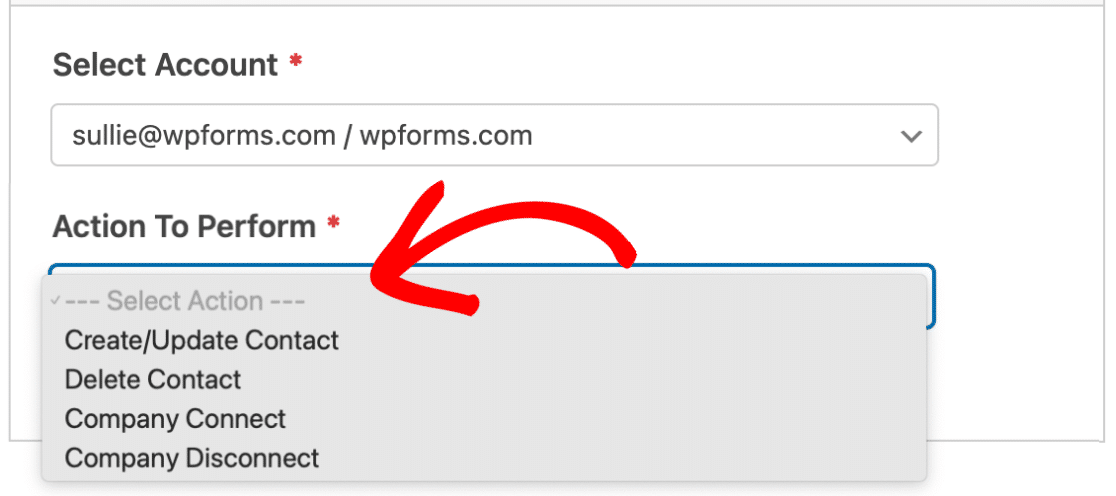
이제 계정 선택 아래의 드롭다운 메뉴를 사용하여 HubSpot 계정 을 선택하십시오. 수행할 작업 드롭다운에서 연락처 만들기/업데이트 를 선택합니다.

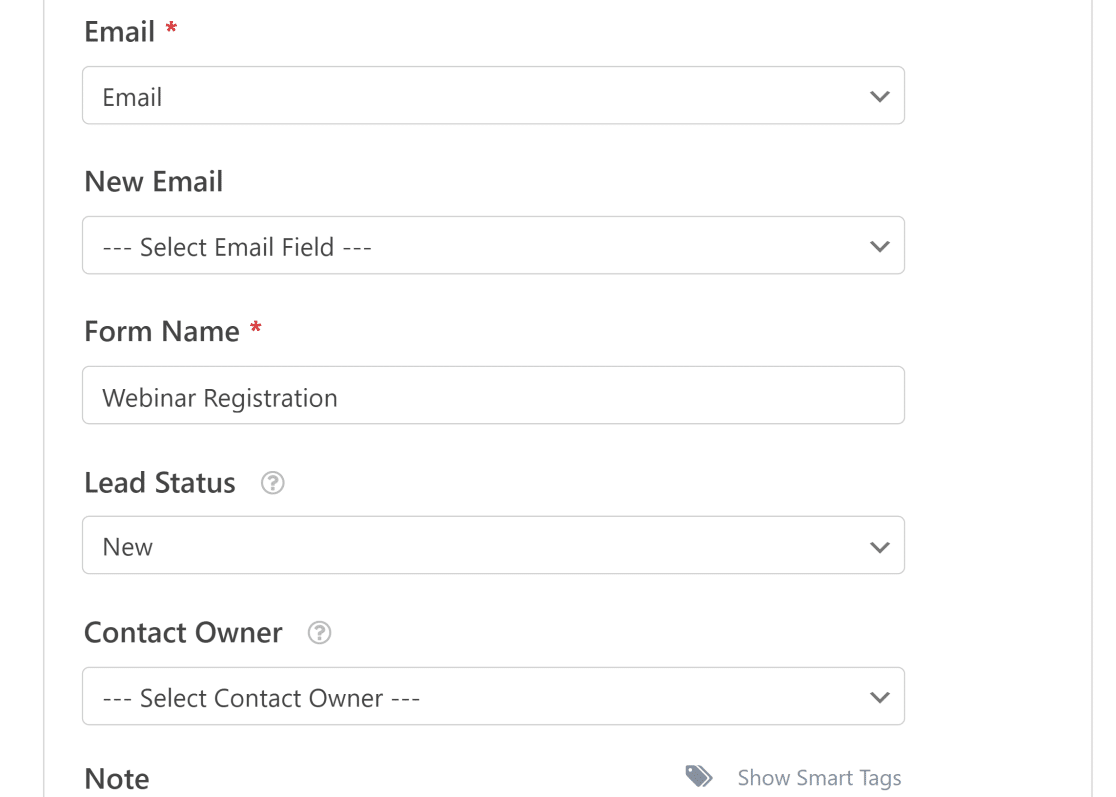
위의 드롭다운에서 항목을 선택하는 즉시 WPForms는 필드 매핑 설정을 표시합니다. 이러한 설정을 사용하면 HubSpot CRM 필드에 해당해야 하는 양식 필드 값을 선택할 수 있습니다.

필드 매핑이 끝나면 저장 을 클릭합니다.
8. HubSpot 웨비나 랜딩 페이지 테스트 및 게시
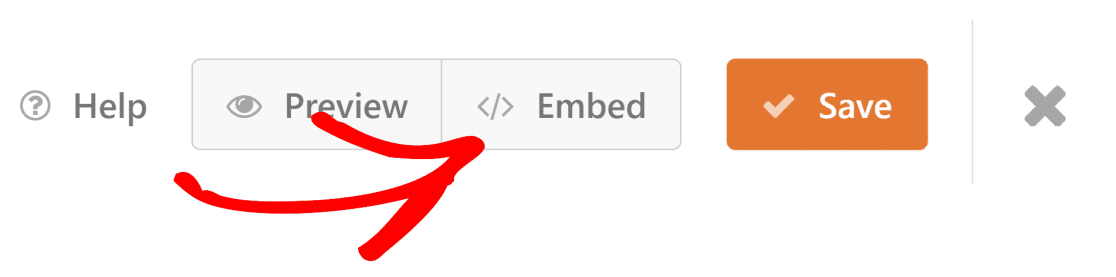
HubSpot 통합으로 웨비나 등록 페이지를 게시할 준비가 모두 되었습니다. 양식의 오른쪽 상단 모서리에 있는 저장 옆에 있는 포함 버튼을 클릭합니다.

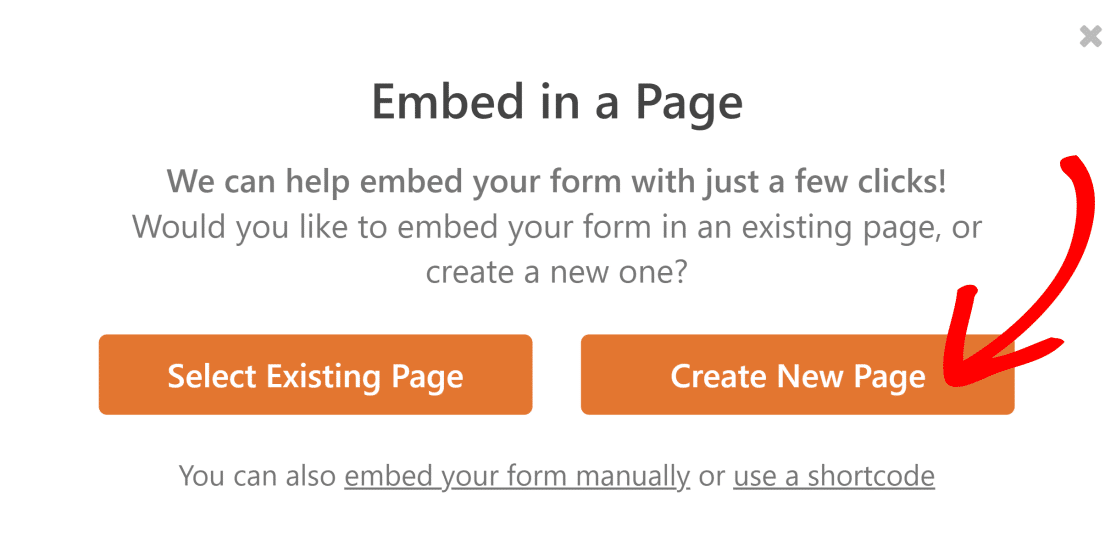
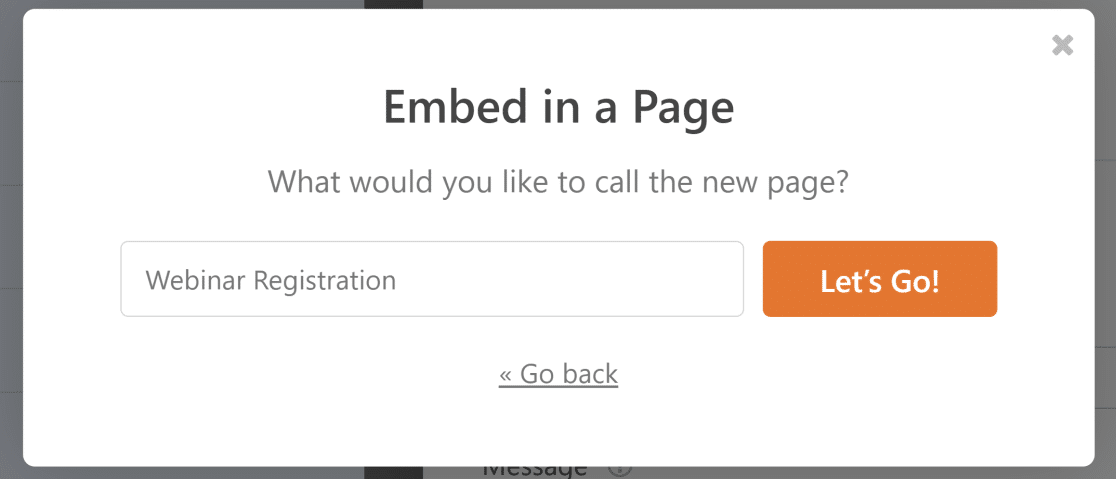
그런 다음 새 페이지 만들기를 선택합니다.

페이지 이름을 입력한 다음 Let's Go 를 선택합니다.

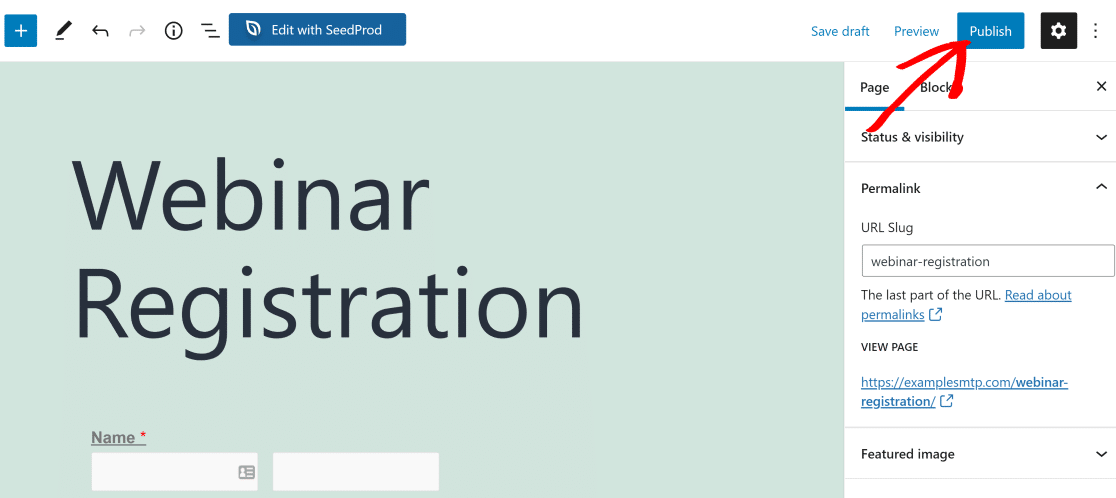
이제 웹 세미나 양식이 페이지에 포함된 WordPress 편집기 화면이 표시됩니다.
화면에 표시되는 양식은 이전에 WPForms 인터페이스에서 본 미리보기와 다를 수 있습니다. 하지만 걱정하지 마세요. 게시 를 누르면 양식이 미리보기에 표시된 대로 완전한 방문 페이지 형식으로 바뀝니다.

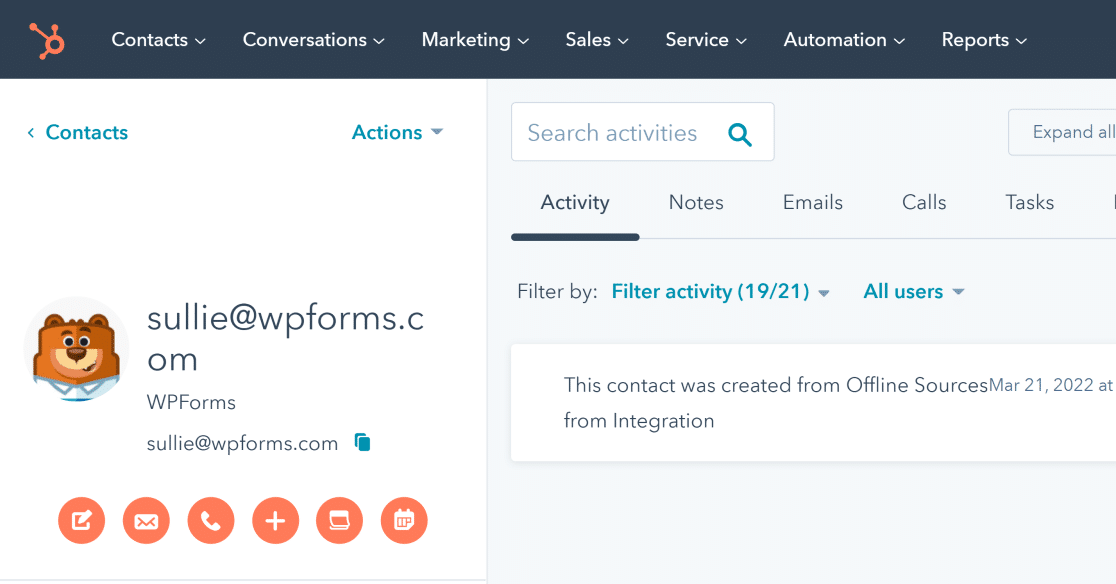
페이지가 사이트에 활성화되면 페이지를 열고 임의의 정보로 양식을 직접 작성하여 테스트 항목을 만드십시오. 그런 다음 HubSpot 계정에 로그인하고 연락처 탭에서 이 항목을 찾으십시오.
웨비나 랜딩 페이지를 통해 제출한 것과 동일한 세부 정보를 가진 HubSpot 데이터베이스에 생성된 새 연락처가 표시되어야 합니다. 이는 웹 세미나 등록 페이지가 의도한 대로 작동하고 실제 참석자를 받아들일 준비가 되었음을 의미합니다!

사람들이 웨비나 이벤트에 등록하기 시작하면 HubSpot을 사용하여 웨비나 링크가 포함된 초대 이메일을 보낼 수 있습니다.
그리고 그게 다야! 이제 WPForms를 사용하여 HubSpot 웨비나 랜딩 페이지를 만드는 방법을 알게 되었습니다.
다음, 캘린더 플러그인으로 이벤트 관리 레벨 올리기
WordPress 사이트를 통해 이벤트를 관리하고 약속을 수락하는 쉬운 방법을 찾고 계십니까? 권장 옵션에 대한 최고의 WordPress 캘린더 플러그인 목록을 확인하십시오.
또한 암호로 보호된 페이지 사용자 지정에 대해 알아보려면 암호로 보호된 WordPress 페이지를 사용자 지정하는 방법에 대한 이 문서를 참조하십시오.
지금 HubSpot 웨비나 랜딩 페이지를 만드십시오
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 튜토리얼과 가이드를 더 많이 받으세요.
