Elementor에서 이미지 비교 슬라이더를 만드는 방법
게시 됨: 2024-10-08오늘날 웹 디자인의 성공 여부는 메시지와 아이디어를 사용자에게 시각적으로 얼마나 효과적으로 전달하느냐에 달려 있습니다. 이미지 비교 슬라이더는 웹사이트의 시각적 스토리텔링 능력을 한 단계 끌어올릴 수 있는 강력한 개념입니다. WordPress 도구를 사용하여 이러한 슬라이더를 쉽게 만들 수 있습니다.
Elementor가 이와 관련하여 도움을 드릴 수 있습니다. 이 강력한 페이지 빌더 플러그인을 사용하면 코딩 없이 웹사이트에 놀랍고 매력적인 이미지 비교 슬라이더를 만들 수 있습니다. 이 블로그 게시물에서는 Elementor에서 이미지 비교 슬라이더를 만드는 방법을 설명하는 자세한 튜토리얼을 다룰 것입니다.
그 전에 이미지 비교 슬라이더가 무엇인지, 그리고 몇 가지 특별한 사용 사례에 대해 간략하게 설명하겠습니다.
이미지 비교 슬라이더란 무엇입니까?
이미지 비교 슬라이더는 사용자와 방문자가 두 개의 이미지를 나란히 보고 구분선을 통해 비교할 수 있도록 하는 웹 요소입니다. 칸막이를 앞뒤로 밀어보면 효과를 볼 수 있습니다. 이 웹 기능/요소를 사용하면 제품이나 정보의 전후 시나리오를 시각적으로 보여주고 차이점을 강조할 수 있습니다.
이미지 비교 슬라이더의 일부 특수 사용 사례
아래에는 이미지 비교 슬라이더가 시각적 스토리텔링을 향상시킬 수 있는 몇 가지 특수 사용 사례가 나열되어 있습니다. 영감을 얻으려면 잠시 살펴보세요.
- 전후 시각적 비교
이는 패션, 피트니스, 미용, 디자인, 주택 개조 등과 같은 산업에서 제품이나 서비스로 인한 변화를 보여줄 수 있는 경우에 특히 유용합니다.
- 하이라이트 사진 편집
사진작가 또는 그래픽 디자이너라면 편집된 사진과 편집되지 않은 사진을 비교하여 편집 기술을 선보일 수 있습니다.
- 치료 및 화장의 결과
이 기능은 미용 산업에서 얼굴 및 피부 치료, 헤어컷, 화장, 사용된 화장품의 결과를 표시하는 데 사용됩니다.
- 기능 개선 설명
소프트웨어 개발자는 이 기능을 사용하여 소프트웨어, 웹 애플리케이션, 테마 또는 모바일 애플리케이션의 시각적 향상에 대한 변경 사항을 보여줄 수 있습니다.
- 기록 변경 사항 표시
건축 분야에서는 개발 후 도시 도시가 어떻게 달라질지 시각적으로 알 수 있습니다. 게다가 시간이 지남에 따라 주변 환경이 어떻게 변했는지 전시할 수도 있습니다.
Elementor에서 이미지 비교 슬라이더를 만드는 방법: 단계별 가이드
Elementor는 700만 명 이상의 활성 사용자를 보유하고 있으며 지속적으로 증가하고 있는 시장에서 엄청난 인기를 누리고 있습니다. 수동 코딩 없이 WordPress에서 웹사이트를 디자인하는 것을 꿈꿔본 적이 있다면, 풍부한 기능과 사용자 친화성으로 인해 이 페이지 빌더의 매력에 빠지게 될 것입니다.
그러나 Elementor 자체에는 이미지 비교 도구나 기능이 없습니다. 하지만 걱정하지 마세요! Elementor의 강력한 애드온인 HappyAddons에는 좋아하는 주스를 마시는 것처럼 사용할 수 있는 '이미지 비교'라는 위젯이 있습니다. 튜토리얼을 시작하겠습니다.
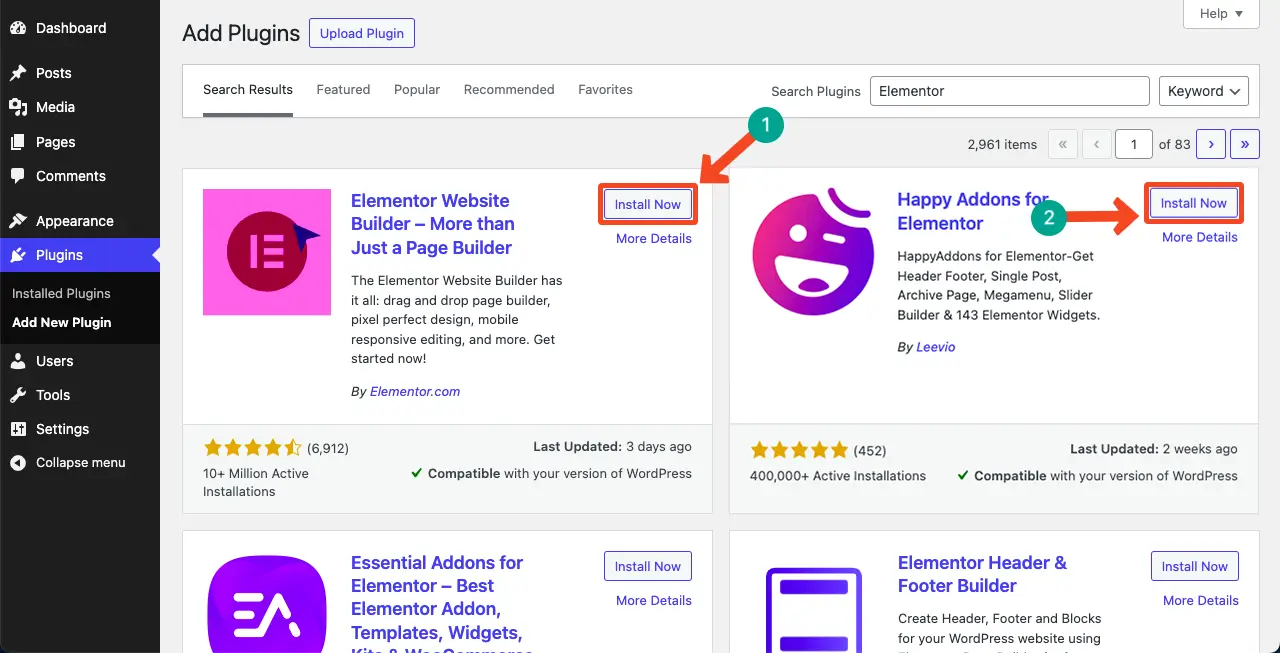
01단계: 사이트에 Elementor 및 HappyAddons 설치
처음에는 웹사이트에 다음 플러그인이 설치 및 활성화되어 있는지 확인하세요.
- 엘레멘터
- HappyAddons
HappyAddons가 무료로 제공하므로 이 기능에는 프리미엄 버전이 필요하지 않습니다.

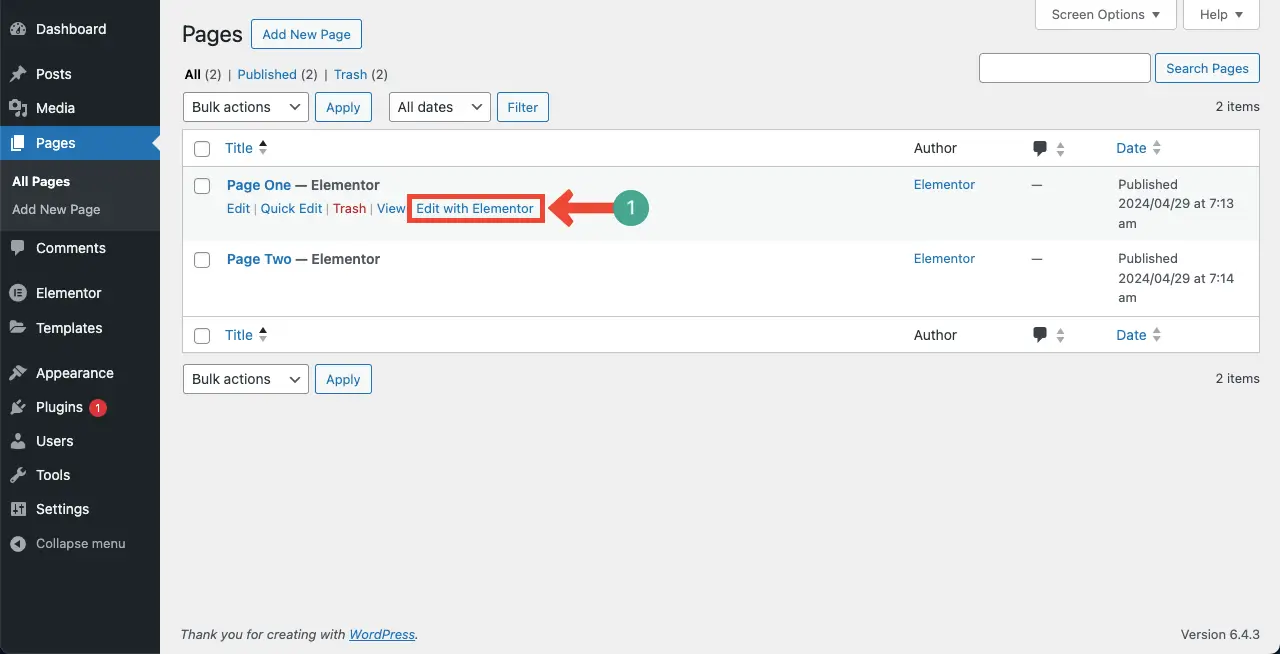
02단계: Elementor로 게시물/페이지 열기
이제 이미지 비교 섹션을 생성하려는 Elementor를 사용하여 원하는 게시물/페이지를 엽니다. Elementor Canvas가 화면에 열립니다.

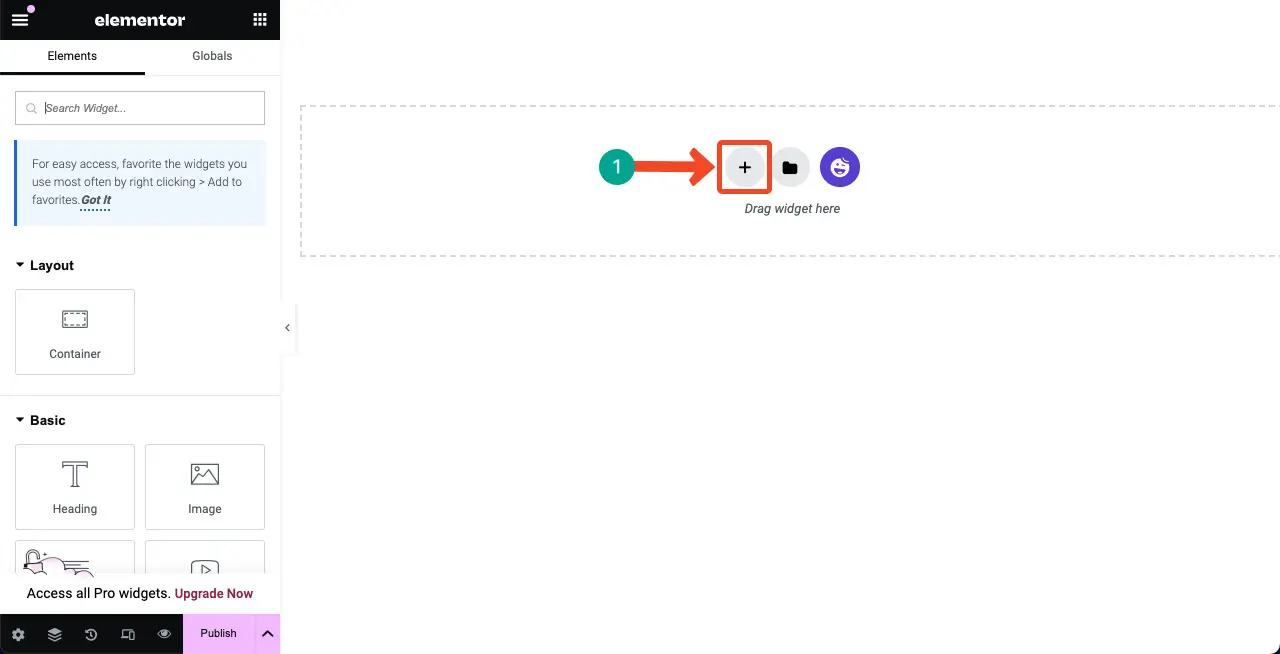
03단계: 캔버스에 이미지 비교 위젯에 대한 섹션 만들기
이미 Elementor를 사용해 본 적이 있다면 위젯을 추가하기 위해 새 섹션을 만드는 방법을 알고 있을 것입니다. 신규유저들을 위해 계속해서 보여드리고 있습니다.
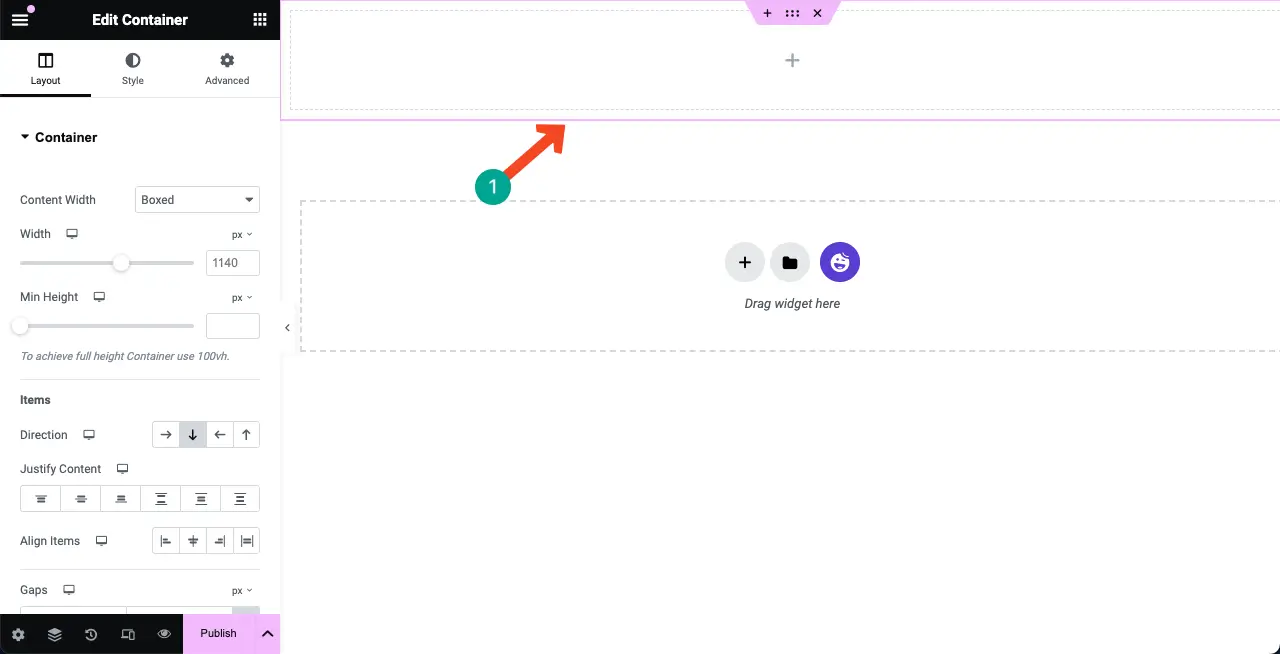
Elementor Canvas에서 더하기(+) 아이콘을 클릭합니다 .

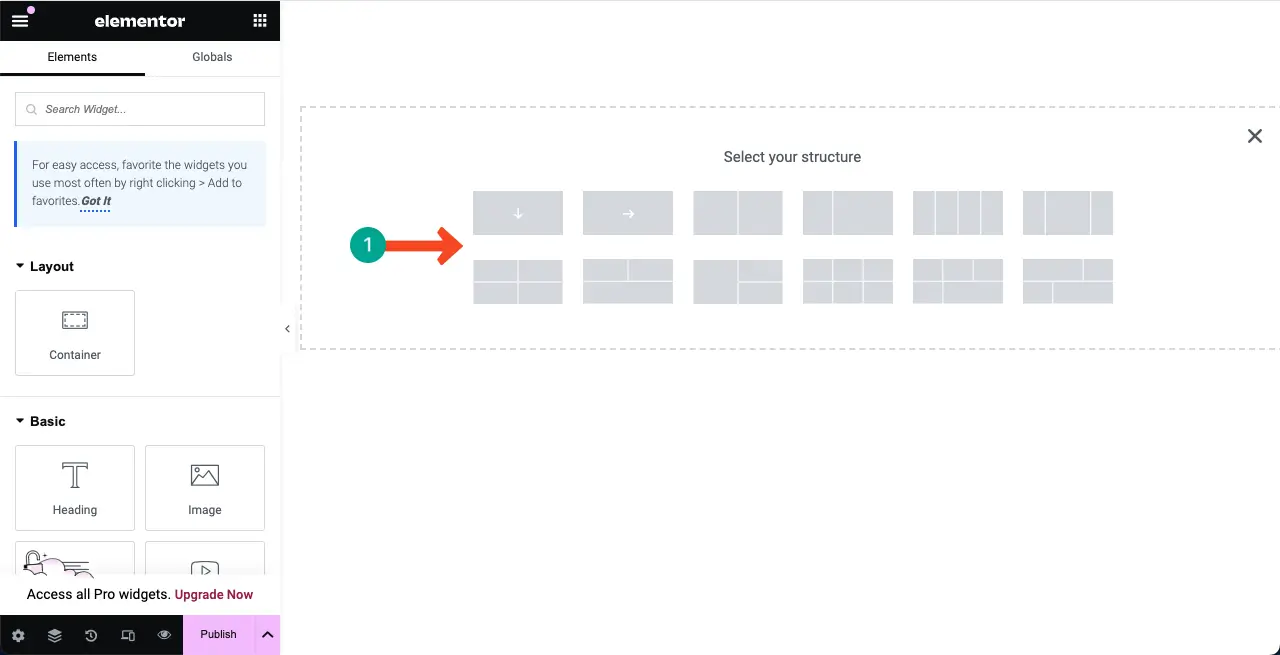
다음으로 이미지 비교 섹션의 너비에 따라 열 구조를 선택합니다.

캔버스에 새 섹션이 추가된 것을 볼 수 있습니다. 이 열 내에 이미지 비교 섹션을 추가하고 생성하겠습니다.

04단계: 이미지 비교 위젯을 열에 드래그 앤 드롭
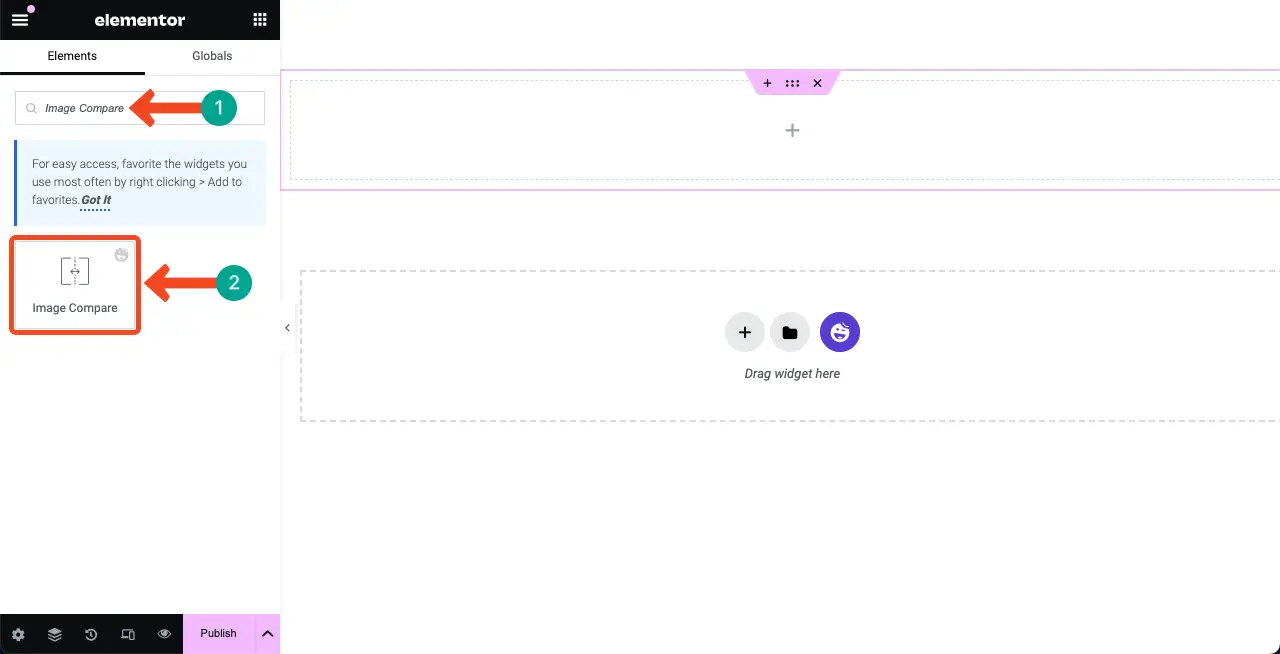
Elementor Canvas 왼쪽에 있는 Elementor 패널 상단에 있는 검색 상자에 Image Compare를 입력합니다.

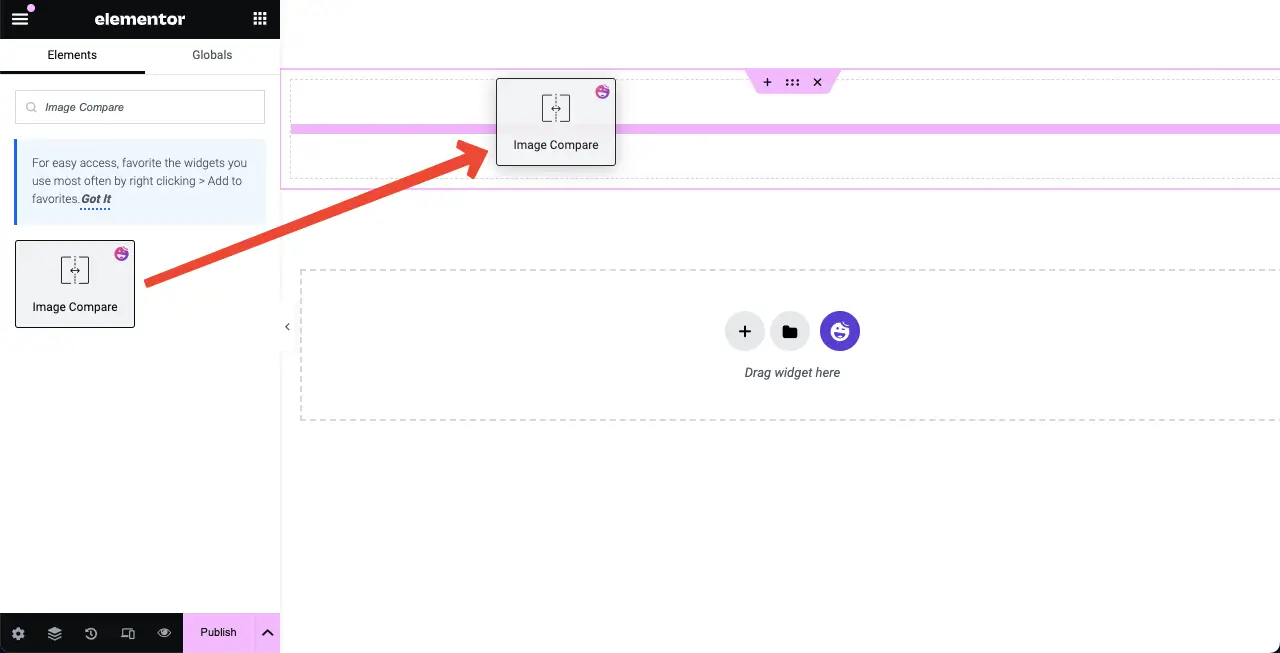
이제 이미지 비교 위젯을 방금 생성한 섹션으로 끌어서 놓습니다 .

캔버스에 Image Compare 위젯이 추가된 것을 확인할 수 있습니다. 다음 단계에서는 위젯에 콘텐츠를 추가하겠습니다.

참고: 500개의 내부 서버 오류가 발생하는 경우 500개의 내부 서버 오류 수정 방법에 대한 이 가이드를 따라 문제를 해결할 수 있습니다.
05단계: 위젯에 이미지 추가
위젯에 두 개의 이미지를 추가해야 합니다. 그 중 하나는 이전 버전이거나 원본 버전이고 다른 하나는 편집된 버전일 수 있습니다.
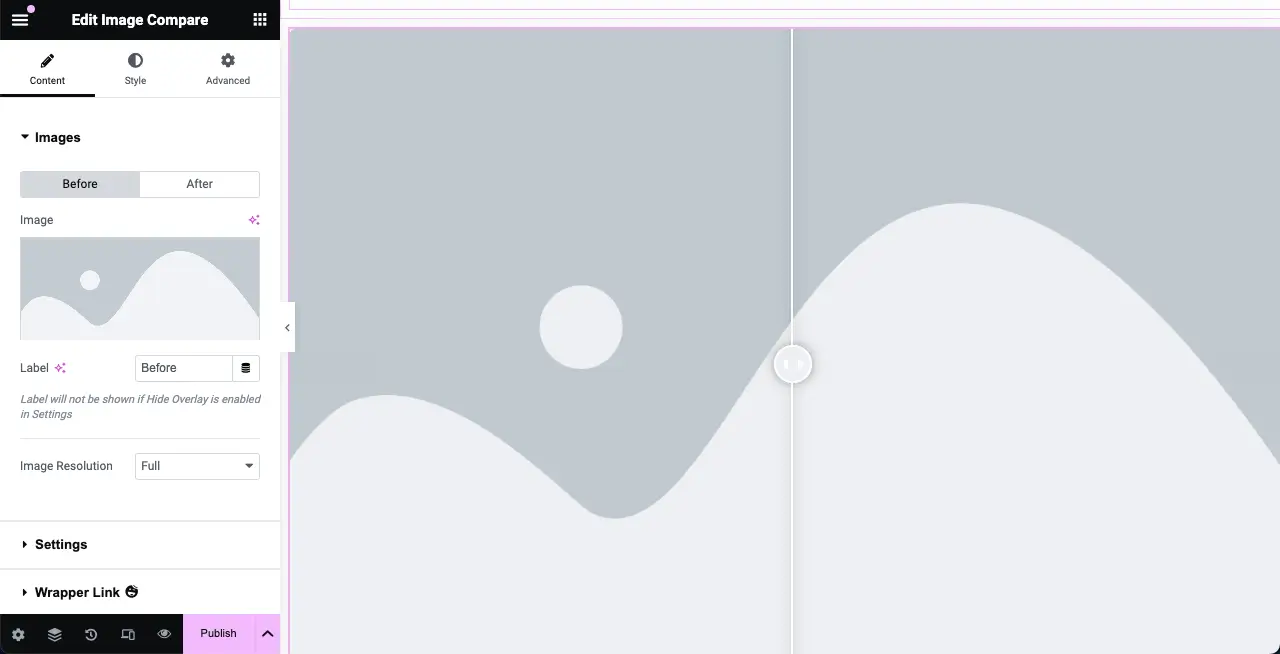
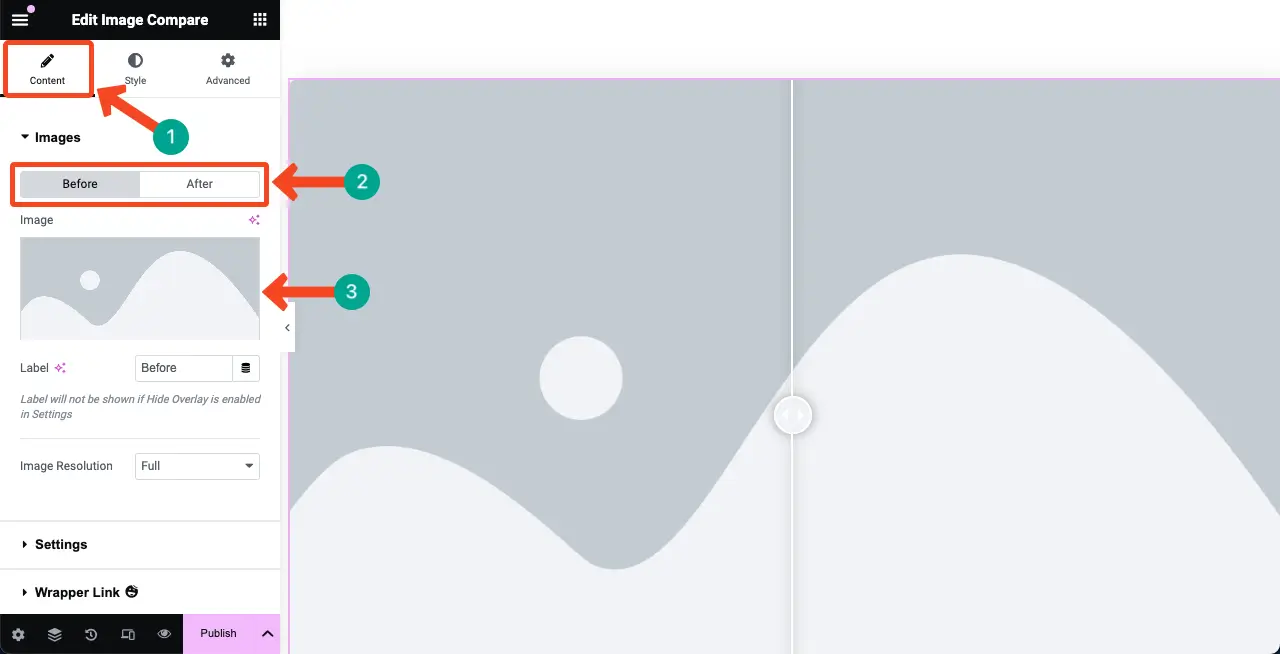
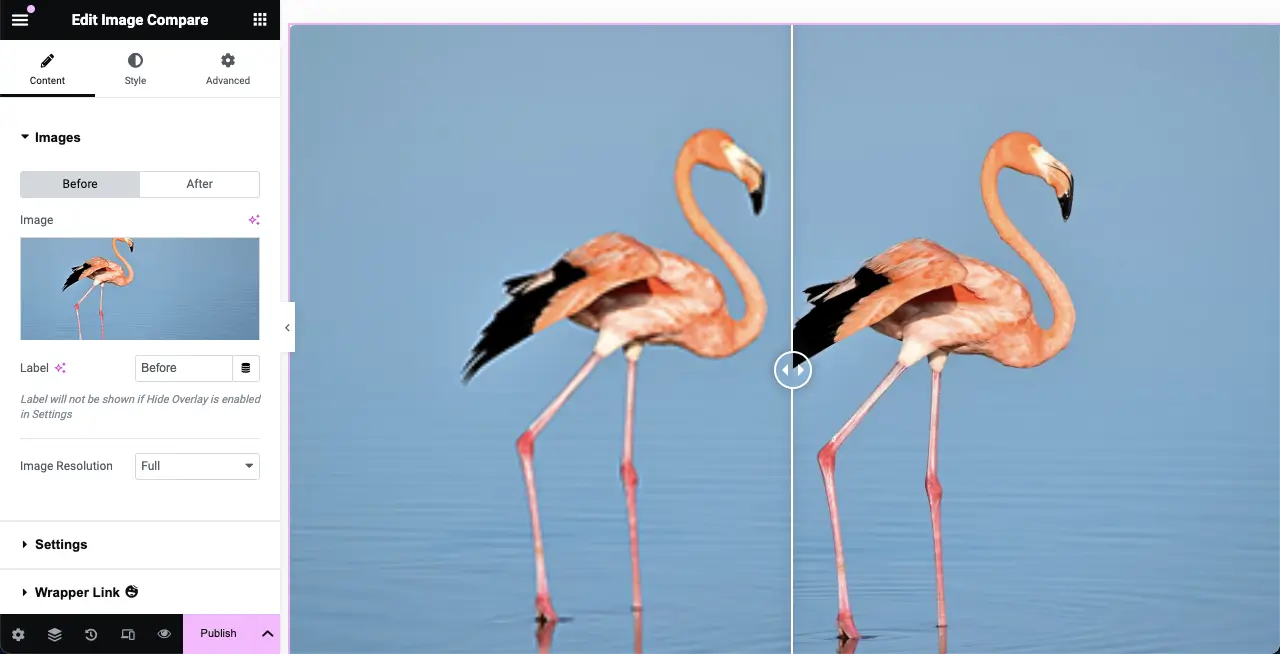
콘텐츠 탭 으로 이동하세요. 탭 바로 아래에 이미지 섹션이 표시됩니다. 두 개의 이미지를 추가할 수 있습니다. 하나는 이전용이고 다른 하나는 이후용입니다. 바로 이미지를 추가하세요.

위젯에 두 개의 이미지를 추가했습니다. 하나는 품질이 약간 낮고 다른 하나는 최고 수준입니다.


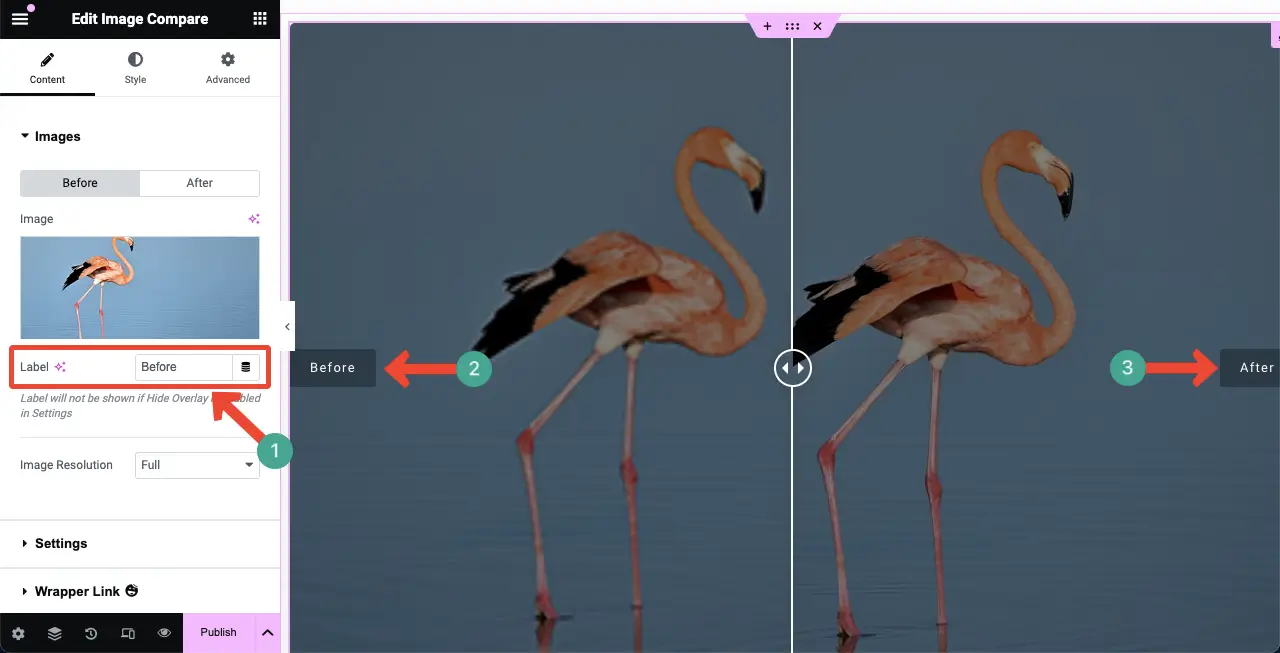
위젯 위에 커서를 올려보세요. 라벨이 표시됩니다. 아래 이미지의 지적 옵션을 사용하여 라벨 이름을 변경할 수 있습니다. 원한다면 그렇게 하세요.

06단계: 이미지 비교 위젯 설정 사용자 정의
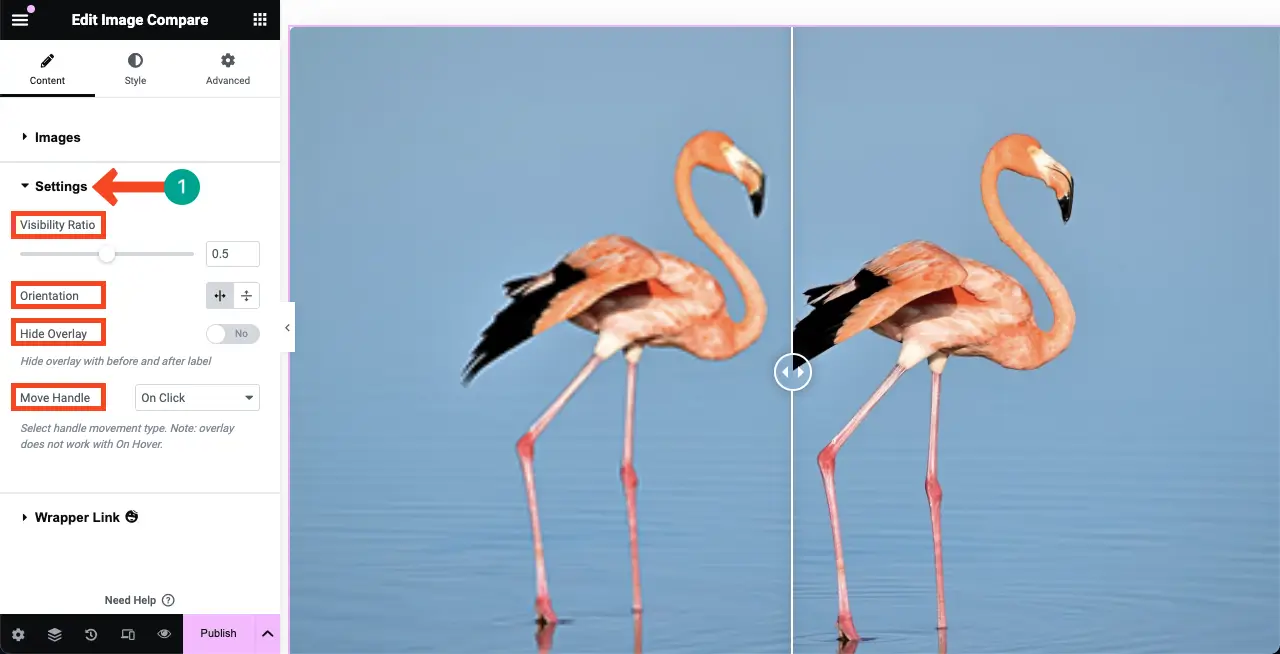
콘텐츠 탭 아래의 설정 섹션을 확장합니다. 가시성 비율, 방향, 오버레이 숨기기 및 핸들 이동의 네 가지 옵션이 제공됩니다. 당신은 그들과 함께 다음과 같은 일을 할 수 있습니다.
- 가시성 비율 – 가시성 비율을 높이거나 낮추면 위젯 이미지 사이의 구분선 위치를 변경할 수 있습니다.
- 방향 – 가로 또는 세로로 구분선을 표시합니다.
- 오버레이 숨기기 – 오버레이 효과를 표시하거나 숨깁니다.
- 핸들 이동 – 이 옵션을 통해 사용자가 전후 이미지를 탐색하는 방법을 제어할 수 있습니다.

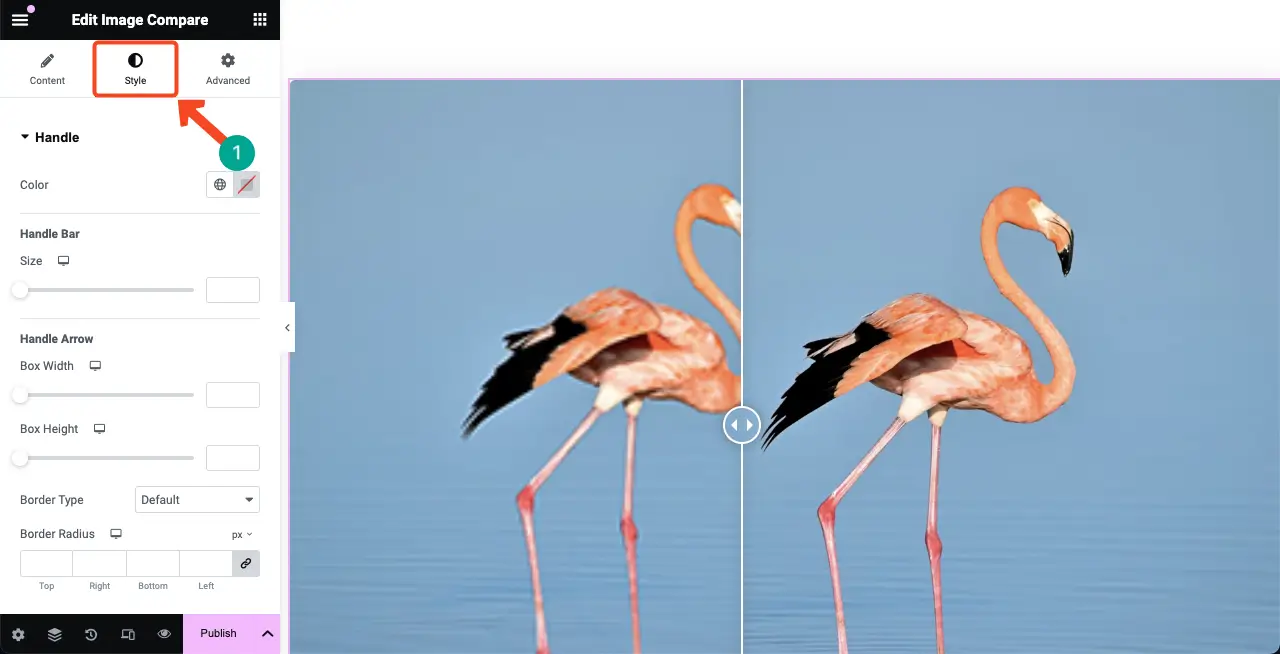
07단계: 이미지 비교 위젯 스타일 지정
이미지 비교 위젯의 스타일 탭 으로 이동합니다. 핸들 및 라벨 요소를 맞춤설정할 수 있는 옵션이 제공됩니다.

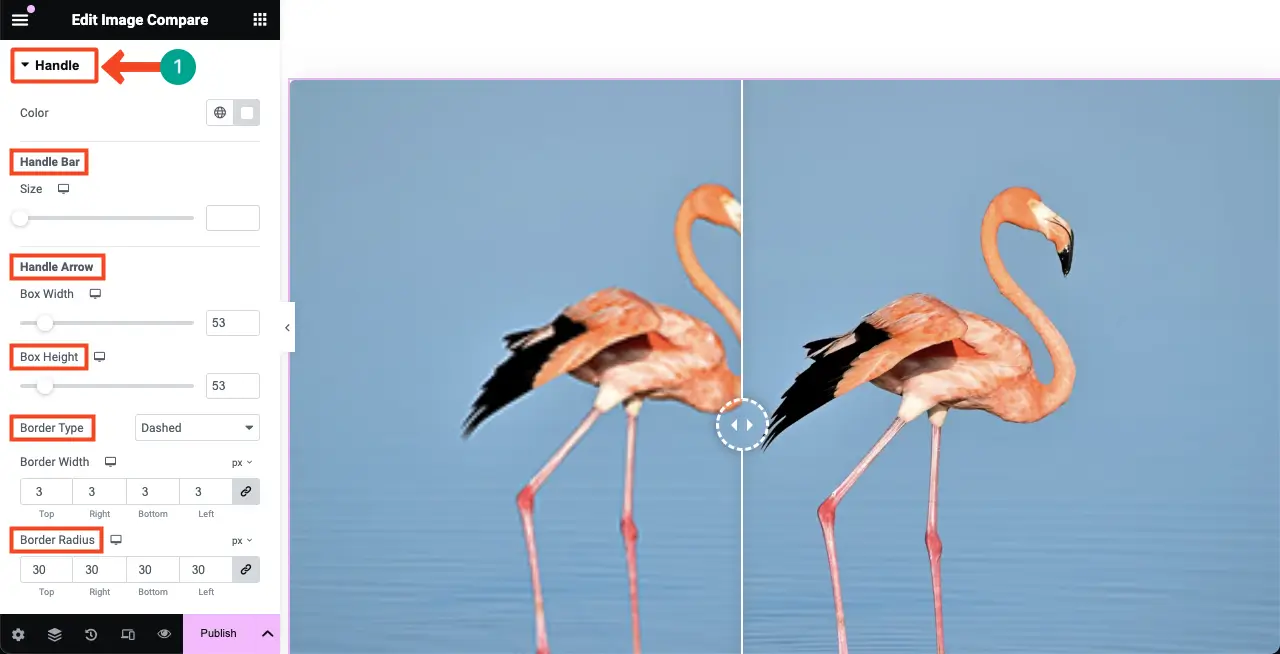
핸들 옵션을 사용 하면 화면의 두 이미지 사이에 있는 핸들 모양을 사용자 정의할 수 있습니다. 여기에서 사용자 정의할 수 있는 항목은 핸들 바, 핸들 화살표, 상자 높이, 테두리 유형, 테두리 너비 및 테두리 반경 입니다.

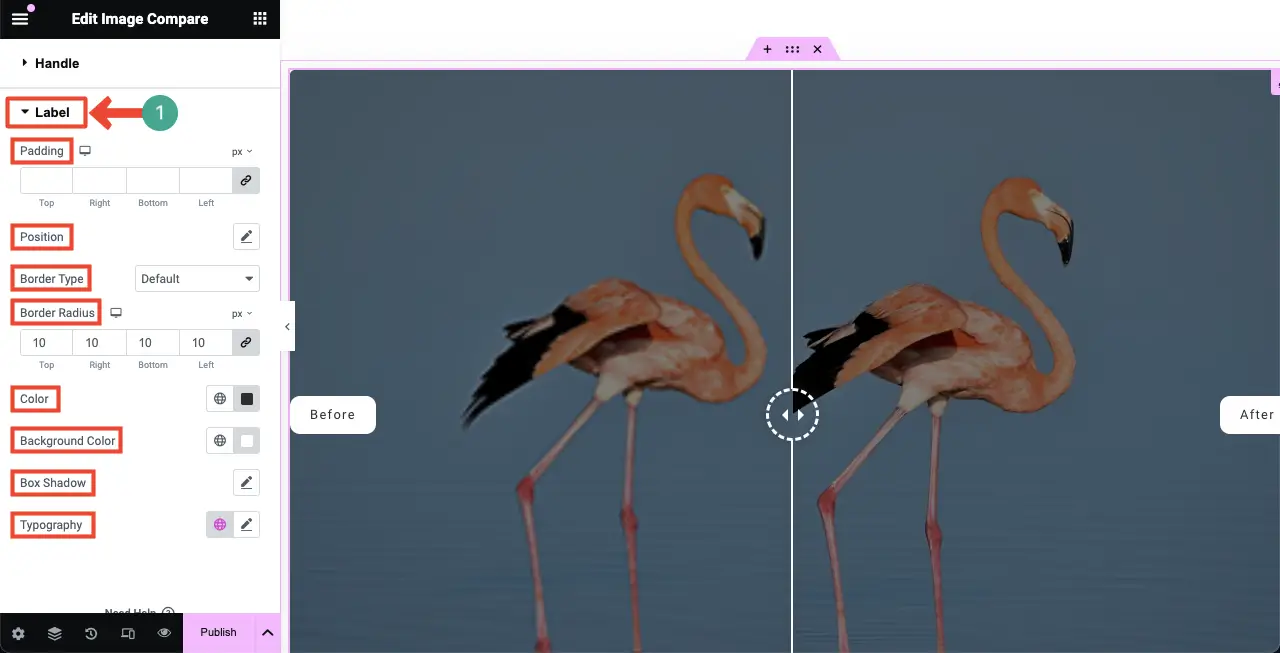
다음으로 라벨 섹션을 확장합니다. 이 섹션에서는 라벨 패딩, 위치, 테두리 유형, 테두리 반경, 색상, 배경색, 상자 그림자 및 활자체를 맞춤설정할 수 있습니다.

08단계: 이미지 비교 위젯 미리보기
페이지의 미리보기 모드로 이동하세요. 위젯의 핸들을 좌우로 드래그하여 작동하는지 확인하세요. 아래 비디오 클립에서 위젯이 잘 작동하는 것을 볼 수 있습니다.
따라서 전문가처럼 Elementor 웹사이트에서 이미지 비교 슬라이더를 만들 수 있습니다. Elementor에 툴팁을 추가하여 사이트 탐색을 새로운 차원으로 끌어올리는 방법에 대한 이 가이드를 살펴보세요.
Elementor의 이미지 비교 슬라이더에 대한 FAQ
지금까지 오늘 토론의 튜토리얼과 이론적 부분을 설명했습니다. 이제 오늘의 주제와 관련하여 사람들이 온라인에서 일반적으로 묻는 몇 가지 질문에 답하겠습니다.
이미지 비교 슬라이더에는 어떤 유형의 이미지를 사용할 수 있나요?
Elementor 이미지 비교 슬라이더는 JPEG, PNG, WebP 및 GIF를 포함한 다양한 이미지 형식을 지원합니다.
이미지 비교 위젯은 모바일 친화적인가요?
예, 모든 Elementor 위젯은 모바일 친화적입니다. 다양한 화면 크기에 맞게 위젯의 레이아웃을 개별적으로 수동으로 최적화할 수 있습니다.
이미지 비교 위젯이 사용자 참여를 향상합니까?
예, 이미지 비교 위젯은 이미지 간의 차이점을 탐색할 수 있는 대화형 경험을 제공하여 사용자 참여를 향상시킬 수 있습니다.
이미지 비교 슬라이더를 생성할 수 있는 무료 플러그인이 있습니까?
예, Elementor 및 HappyAddons 플러그인의 무료 버전을 설치하시면 됩니다. HappyAddons 플러그인에서 이미지 비교 위젯을 무료로 얻을 수 있습니다.
이미지 비교 슬라이더에 SEO 이점이 있습니까?
이미지 비교 슬라이더가 SEO 이점을 직접적으로 제공하지는 않지만 사용자 참여를 효과적으로 향상시켜 SEO 점수를 간접적으로 높일 수 있습니다.
종료!
이 튜토리얼이 즐거웠기를 바랍니다. 이제 이 위젯을 사용하면 제품의 전후 시나리오나 모든 종류의 스토리 및 개발을 효과적으로 보여줄 수 있습니다. 그러나 최적의 성능과 사용자 경험을 보장하기 위해 명심해야 할 몇 가지 모범 사례가 있습니다.
첫째, 항상 적절한 크기와 최적화된 고품질 이미지를 사용하십시오. 사이트의 로딩 속도에 영향을 주지 않도록 업로드하기 전에 압축하세요. 마지막으로 위젯을 게시하기 전에 모바일 및 태블릿 장치에 완벽하게 구성되어 있는지 확인하세요.
