이메일 캠페인을 개인화하기 위해 WordPress에서 Mailchimp 사용자 정의 필드를 만드는 방법
게시 됨: 2018-02-08대상 고객을 위한 맞춤형 맞춤형 양식 필드를 사용하여 WordPress에서 Mailchimp 구독 양식을 만들고 싶습니까? Mailchimp 양식에 사용자 정의 필드를 추가하면 이메일 마케팅에 사용할 사이트 방문자의 생일과 같은 특별한 정보를 수집할 수 있습니다.
이 기사에서는 더 개인화된 이메일 캠페인을 만들기 위해 WordPress에서 Mailchimp 사용자 정의 필드를 만드는 방법을 보여줍니다.
Mailchimp 사용자 정의 필드를 사용하는 이유
개인화는 수익을 높이는 강력한 마케팅 도구입니다.
그러나 기술적인 성향이 별로 없다면 시작하기 어려울 수 있습니다.
다행히 Mailchimp는 사용자 정의 필드를 사용하여 이메일 캠페인을 개인화할 수 있는 쉬운 방법을 제공합니다.
Mailchimp 사용자 정의 필드란 무엇입니까? 사용자 정의 양식 필드는 기본(이름 및 이메일 주소)을 넘어 가입자에게 추가 정보를 요청합니다. 가입자에게 회사 이름, 웹사이트, 생일 등을 물어볼 수 있습니다.
이렇게 하면 더 나은 결과를 얻기 위해 이메일 목록을 쉽게 분류할 수 있습니다.
전자 상거래 개인화를 위해 사용자 정의 필드를 사용하는 일반적인 방법 중 하나는 중요한 날에 독점 할인 코드를 보낼 수 있도록 생일을 요청하는 것입니다.
이것이 바로 이 자습서에서 수행하는 방법을 보여 주는 것입니다. 그러나 사용자 정의 필드를 사용하여 원하는 모든 종류의 정보를 요청할 수 있습니다.
Mailchimp 양식을 사용자 정의하는 쉬운 방법
Mailchimp를 이메일 서비스 제공업체로 사용하는 경우 Mailchimp 계정에서 바로 기본 구독 양식을 만들 수 있다는 것을 알고 있을 것입니다.
그러나 더 고급 양식을 만들려면 어떻게 해야 합니까?
WPForms를 사용하여 다음을 수행할 수 있습니다.
- 결제, 파일 업로드, 디지털 서명까지 수락
- 모든 양식(예: 연락처 양식, 주문 양식 등)에 Mailchimp 가입 확인란을 추가합니다.
- 조건부 논리로 복잡한 다중 페이지 양식 만들기
- 양식을 작성하지 않고 포기한 방문자에게 연락하십시오.
무엇보다도 드래그 앤 드롭 빌더를 사용하여 빠르고 쉽게 양식을 만들 수 있습니다. 이것이 WPForms가 시장에서 최고의 Mailchimp 통합 중 하나인 이유입니다.
이 튜토리얼에서는 기본 사항을 고수하고 WPForms를 사용하여 Mailchimp 사용자 정의 필드로 고유한 양식을 만드는 방법을 보여줍니다.
1단계: Mailchimp에 사용자 정의 필드 추가
먼저 Mailchimp 사용자 정의 필드를 설정하여 목록에서 해당 데이터 수집을 시작할 수 있도록 합니다.
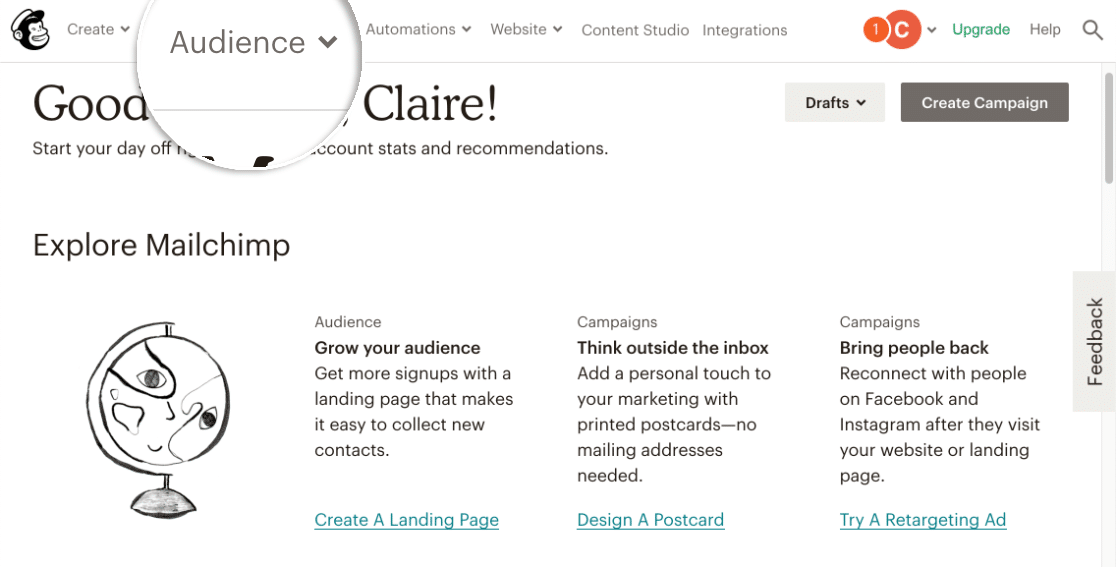
사용자 정의 필드 생성을 시작하려면 Mailchimp 계정에 로그인하십시오. 그런 다음 상단 메뉴의 대상 탭으로 이동하여 드롭다운을 엽니다.

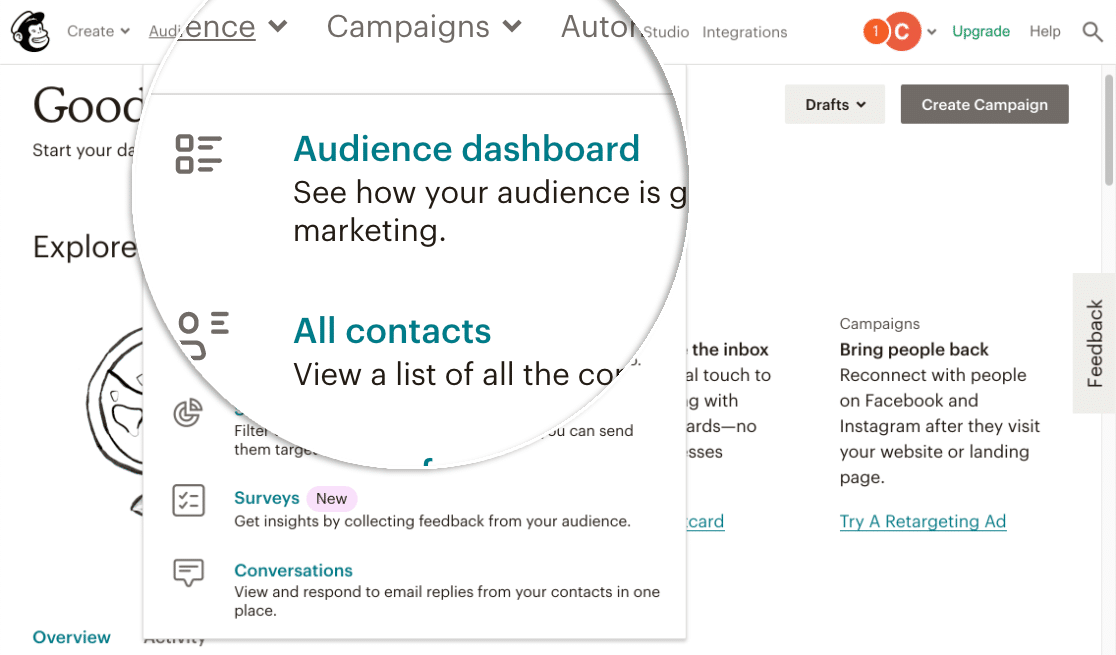
이제 잠재고객 대시보드를 클릭합니다.

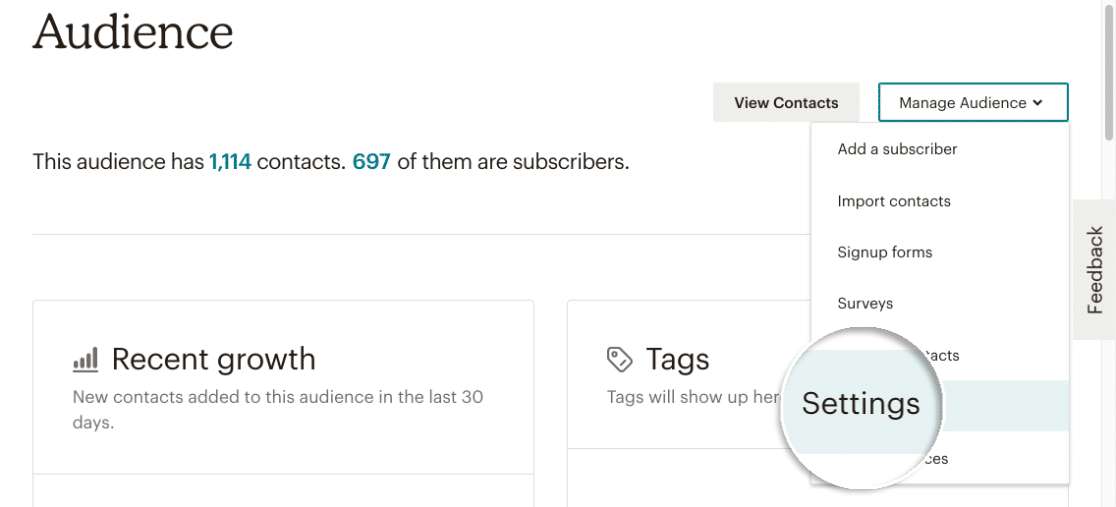
잠재고객 대시보드 에서 잠재고객 관리 드롭다운을 클릭한 다음 설정 을 클릭 합니다 .

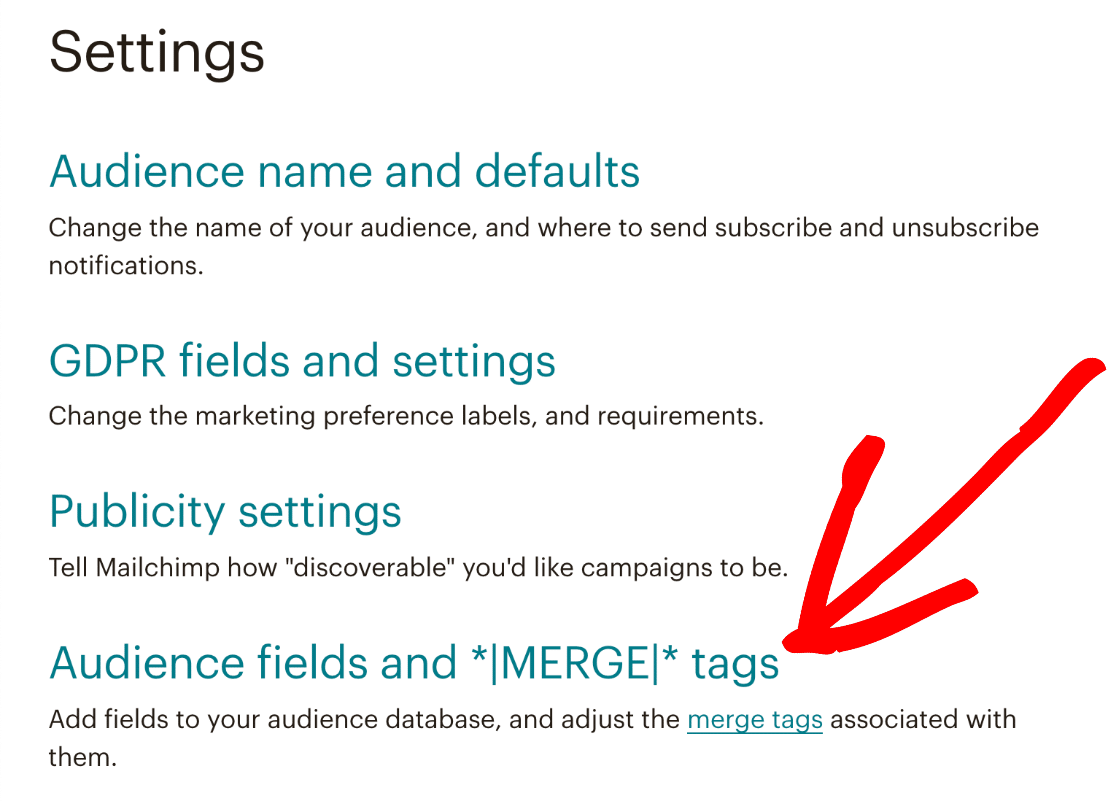
대상 필드 및 *IMERGEI* 태그 라는 레이블이 지정된 섹션까지 아래로 스크롤하여 클릭합니다. 여기에서 Mailchimp 목록 사용자 정의 필드를 WordPress 양식에 추가할 수 있습니다.

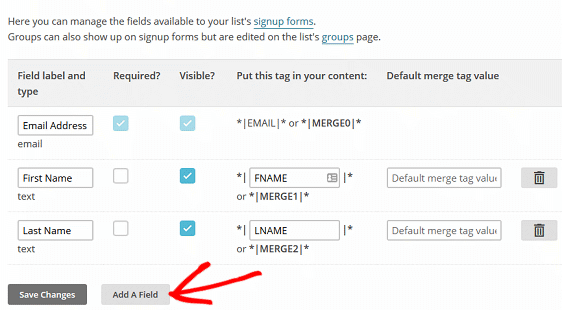
표시되는 화면에는 이제 WordPress 구독 양식에 있는 모든 양식 필드가 있습니다. 이름, 성 및 이메일이 있었다는 것을 기억하십시오. Mailchimp 사용자 정의 필드를 추가하려면 필드 추가 를 클릭하십시오.

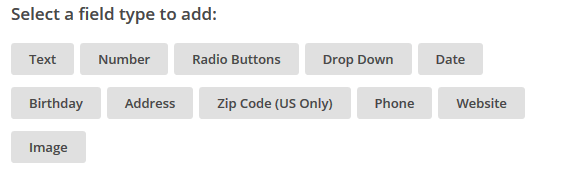
여기에 WordPress 양식에 추가할 수 있는 사용 가능한 모든 사용자 정의 필드가 표시됩니다.

WordPress 양식에 추가하려는 사용자 정의 필드를 클릭하기만 하면 됩니다.
이 자습서에서는 생일 을 클릭하여 구독자에게 양식 제출에 생일을 추가하도록 요청할 수 있습니다.
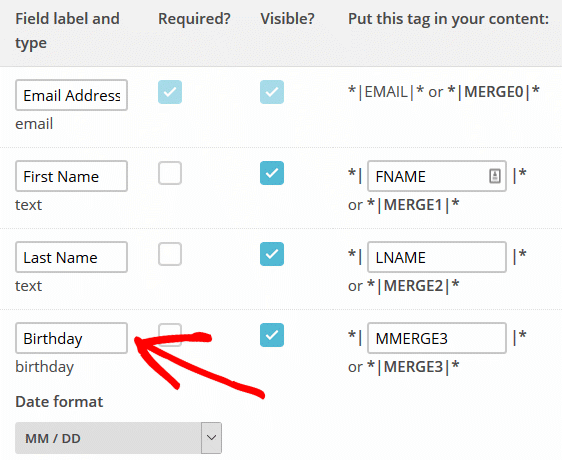
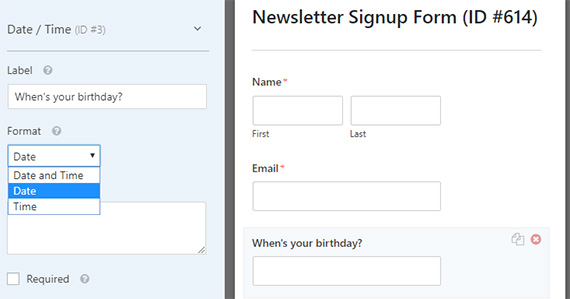
사용자 정의 필드를 클릭하면 위의 양식 필드 목록에 자동으로 추가됩니다. 여기에서 필드의 이름을 지정할 수 있습니다. 우리는 우리의 생일 을 이름을 지정할 것입니다.
날짜 형식을 선택할 수도 있습니다.

양식에 원하는 모든 사용자 정의 필드를 추가했으면 변경 사항 저장 을 클릭 하십시오 .
2단계: 새 양식 만들기
이제 WordPress 사이트에서 사용자 정의 가입 양식을 만들 것입니다.
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 단계별 가이드를 따르십시오.
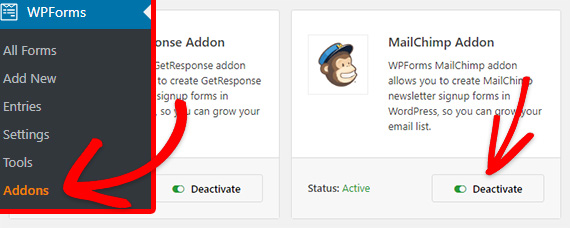
WPForms를 설치했으면 WPForms » 애드온으로 이동하여 Mailchimp 애드온 을 찾으십시오.
Mailchimp 애드온을 설치하고 활성화합니다.

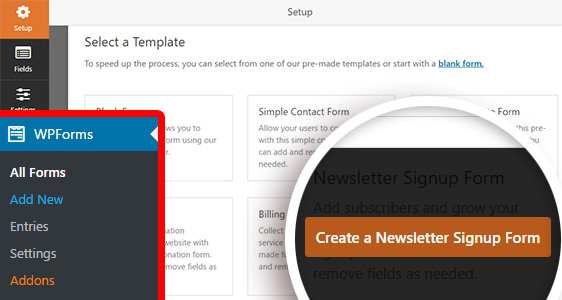
WPForms Mailchimp 애드온이 활성화되면 WPForms » 새로 추가 로 이동하여 새 양식을 만들어야 합니다. 그런 다음 설정 화면에서 양식의 이름을 지정하고 뉴스레터 가입 양식 템플릿을 선택해야 합니다.


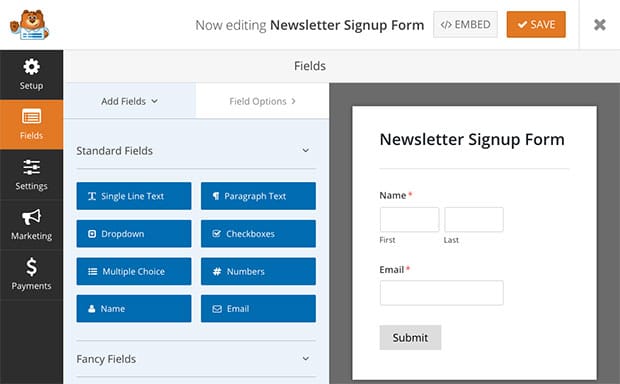
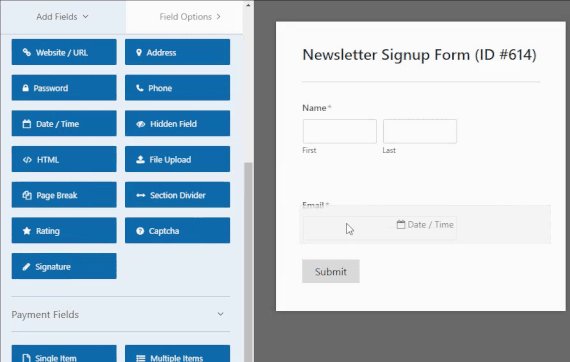
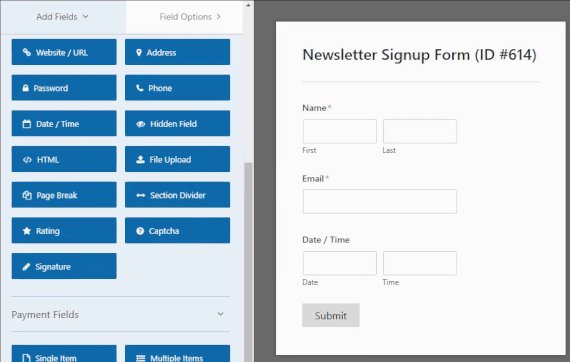
WPForms는 간단한 뉴스레터 가입 양식을 만듭니다.
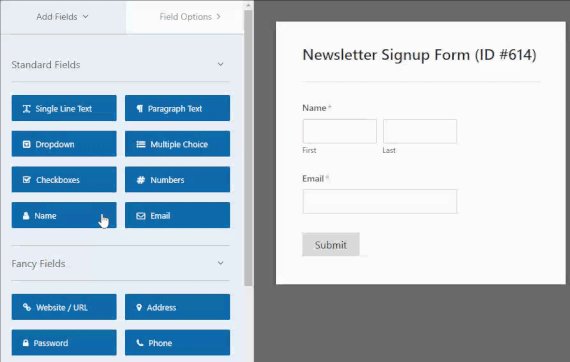
왼쪽 열에서 양식으로 필드를 끌어 추가 필드를 추가할 수 있습니다. 화면의 미리보기 쪽에서 필드를 선택하여 사용자 지정하거나 순서를 다시 정렬할 수 있습니다.

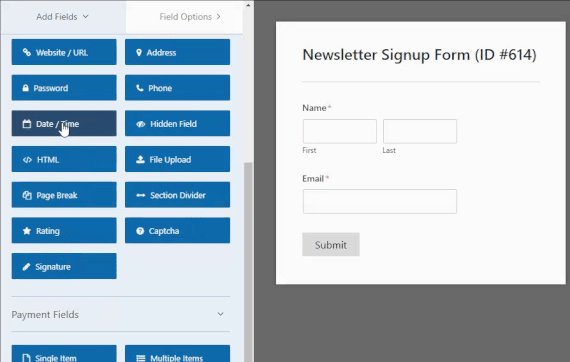
이 튜토리얼에서는 사용자의 생일을 묻습니다. 이제 메뉴에서 날짜/시간 필드를 드래그 앤 드롭하여 추가해 보겠습니다.

그런 다음 필드를 클릭하여 사용자 정의할 수 있습니다.

양식을 저장하십시오.
다음으로 데이터가 Mailchimp 목록에 있는지 확인합니다.
3단계: 양식을 Mailchimp에 연결
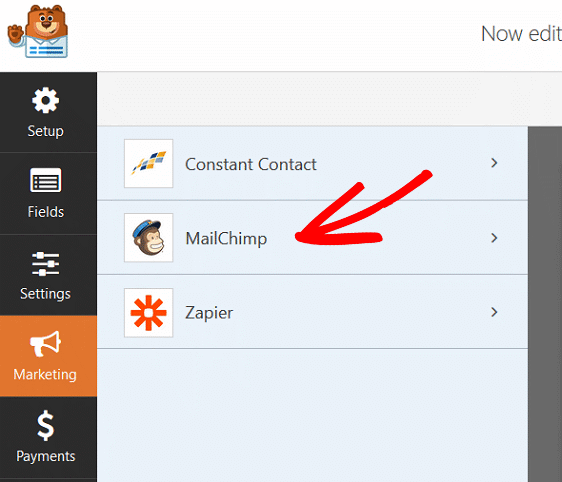
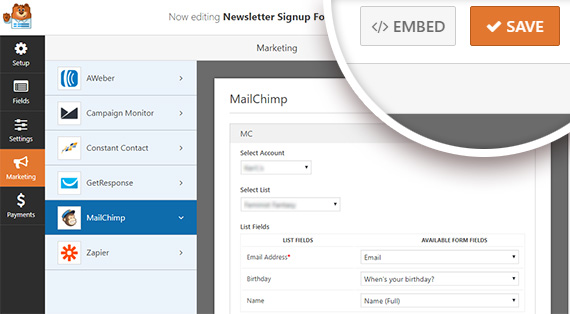
다음 단계는 WPForms에서 Mailchimp 목록을 설정하는 것입니다. 그렇게 하려면 마케팅 탭을 클릭하십시오.

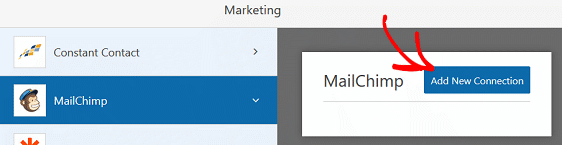
MailChimp를 클릭한 다음 새 연결 추가 를 클릭합니다.

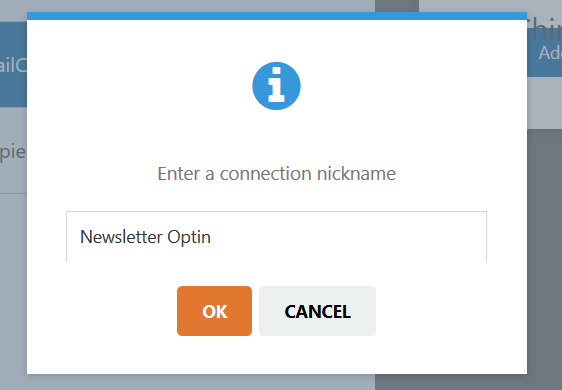
연결 이름을 묻는 팝업이 나타납니다. 연결 이름을 원하는 대로 지정하고 확인 을 클릭 합니다.

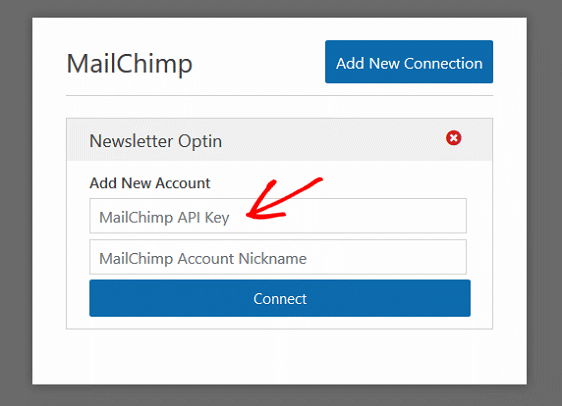
그런 다음 API 키를 제공하여 Mailchimp 계정을 확인하라는 메시지가 표시됩니다.
Mailchimp 계정에 로그인하고 프로필 » 계정 » 추가 기능 » API 키로 이동하여 이 작업을 수행할 수 있습니다.

API 키를 입력하고 연결을 클릭 합니다 .
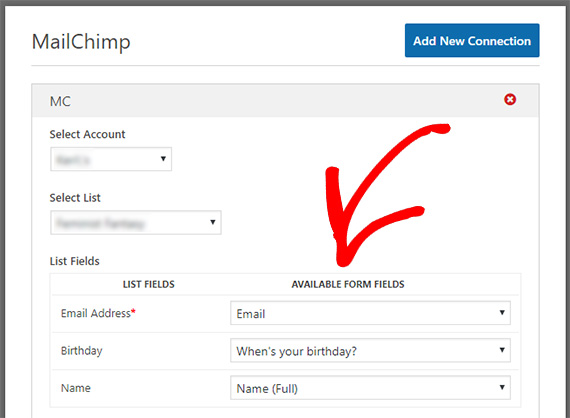
WPForms로 API 키를 확인하면 WordPress 양식에 있는 필드를 보여주는 새 화면이 나타납니다. 이는 Mailchimp 계정에 있는 Mailchimp 뉴스레터 목록 필드에 있는 양식 필드와 일치합니다.
Mailchimp 필드와 일치하도록 필드를 선택해야 합니다.

확인 메시지와 이메일 알림을 사용자 정의하는 데 시간을 할애할 수도 있습니다.
완료되면 저장 을 클릭해야 합니다.

4단계: 사이트에 양식 추가
이제 양식이 생성되었으므로 웹사이트 방문자에게 표시되어야 합니다.
WPForms를 사용하면 블로그 게시물, 페이지 및 사이드바 위젯을 포함한 여러 위치에 양식을 추가할 수 있습니다.
쉬운 Embed 옵션을 사용합시다.
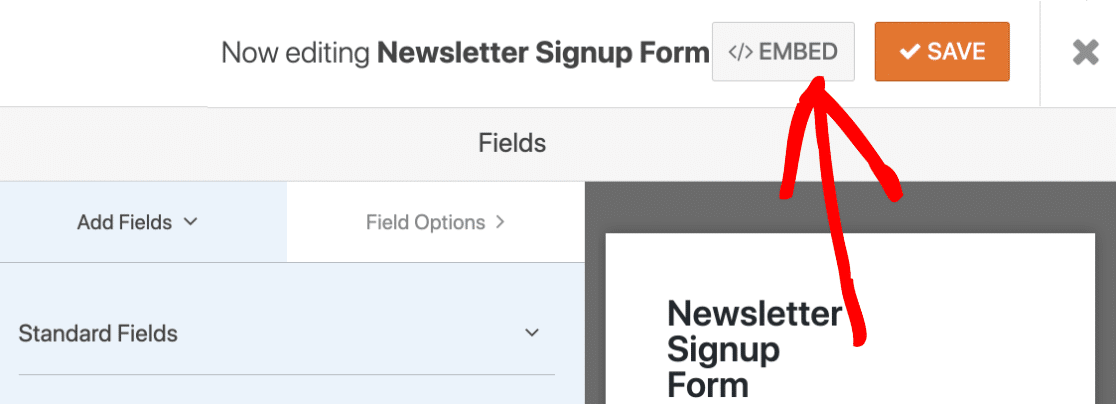
양식 작성기 상단에 있는 포함 아이콘을 클릭하여 시작하십시오.

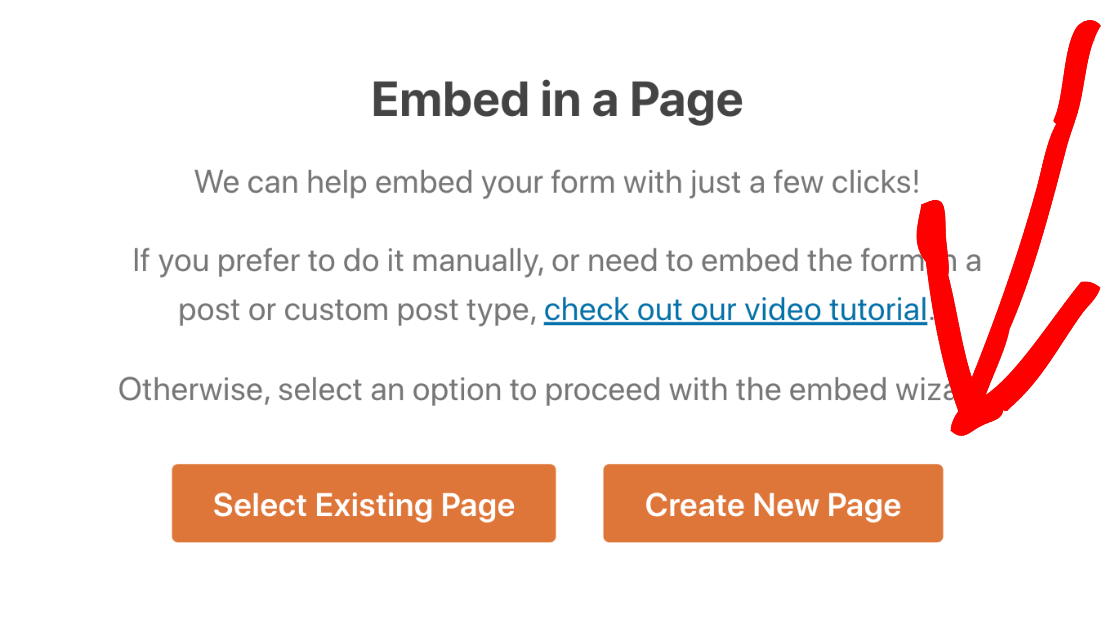
다음으로 새 페이지 만들기를 클릭해야 합니다.

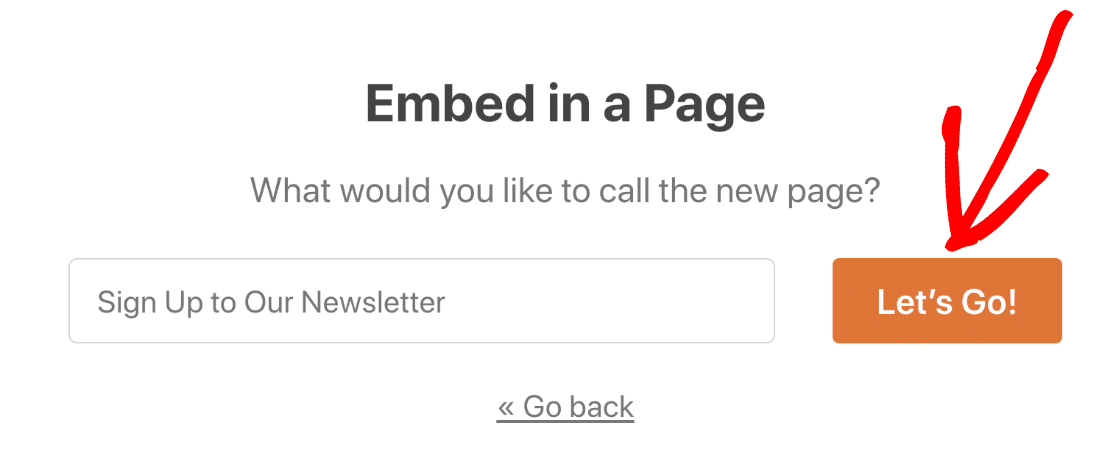
그런 다음 페이지에 이름을 지정하고 Let's Go 를 클릭 합니다 .

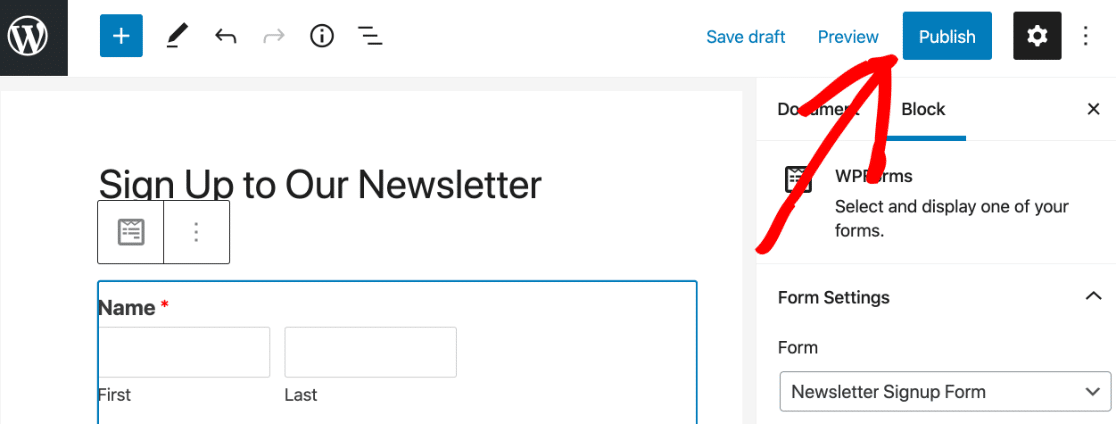
WPForms는 페이지를 만들고 Mailchimp 양식을 페이지에 포함합니다. 여기에서 게시를 클릭하면 실시간 스트리밍이 가능합니다.

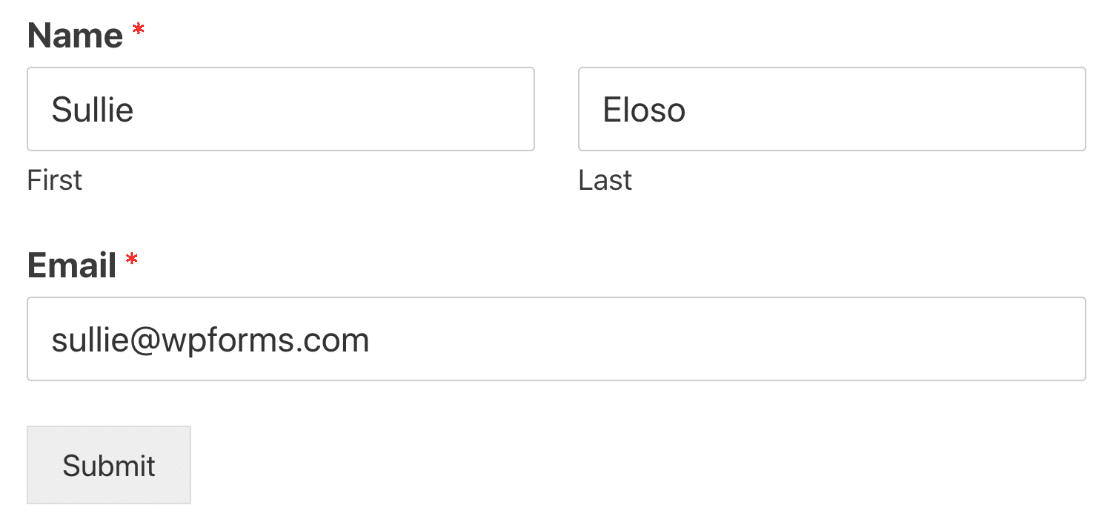
이제 양식이 활성화되어 사람들이 가입할 수 있습니다.

결론적으로
그리고 그게 다야! 이메일 캠페인을 개인화하고 제공해야 하는 것에 관심이 있는 사람들에게 더 가치 있는 콘텐츠를 제공하는 데 사용할 수 있는 Mailchimp 사용자 정의 필드를 WordPress에 성공적으로 추가했습니다.
양식을 더욱 맞춤화하고 싶으십니까? 사이트 방문자가 구독 양식을 제출한 후 리디렉션하는 방법을 확인하십시오. 이렇게 하면 사용자를 감사 페이지나 맞춤 방문 페이지로 안내하고 콘텐츠에 계속 참여하게 할 수 있습니다.
을 더한. 다른 Mailchimp 관련 게시물을 좋아할 수도 있습니다.
- WPForms 대 Mailchimp Form Builder: 어느 것을 사용해야 합니까?
- 더 강력한 5개의 Mailchimp 대안(+ 더 나은 지원)
그리고 이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 튜토리얼을 더 많이 제공하는 것을 잊지 마십시오.
