Divi로 일치하는 포트폴리오 및 프로젝트를 만드는 방법
게시 됨: 2023-01-11창의적이거나 서비스 기반 비즈니스를 운영하는 경우 경험을 보여주고 프로젝트를 표시하기 위해 포트폴리오 웹 사이트를 만들고 싶을 수 있습니다. 온라인 포트폴리오를 보유하면 잠재 고객이 귀하를 발견하고 신뢰를 쌓는 데 도움이 될 수 있습니다. 프로젝트 페이지를 사용하여 작업 이면의 프로세스와 아이디어를 보여줄 수 있으므로 방문자가 함께 작업하는 것이 어떤 것인지 상상할 수 있습니다.
이 튜토리얼에서는 Divi로 일치하는 포트폴리오와 프로젝트 페이지를 만드는 방법을 보여줍니다. 매번 프로젝트 페이지를 디자인할 필요 없이 포트폴리오에 새 프로젝트를 빠르고 쉽게 추가할 수 있도록 포트폴리오 페이지 디자인에 동적 콘텐츠를 사용합니다. 강력한 Divi Filterable Portfolio Module 사용도 강조하겠습니다!
시작하자!
미리보기
다음은 우리가 디자인할 내용의 미리보기입니다.
포트폴리오 페이지


프로젝트 페이지


시작하기 위해 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹 사이트에 최신 버전의 Divi가 있는지 확인하십시오.
이제 시작할 준비가 되었습니다!
Divi로 일치하는 포트폴리오 및 프로젝트를 만드는 방법
고급 사용자 정의 필드 플러그인 설정
이 디자인에서는 동적 콘텐츠를 사용하여 프로젝트 페이지용 템플릿을 만들 것입니다. 템플릿에서 동적 콘텐츠를 사용하면 프로젝트와 연결된 사용자 정의 필드를 작성하여 완전히 디자인된 프로젝트 페이지를 만들고 업데이트할 수 있습니다. WordPress에 내장된 사용자 정의 필드 기능을 사용하여 이를 수행할 수 있지만 몇 가지 제한 사항이 있습니다. 이 디자인에서는 여러 사진이 동적으로 채워지기를 원하므로 고급 사용자 정의 필드 플러그인을 사용하여 이 작업을 수행할 것입니다. 이 플러그인은 WordPress 플러그인 디렉토리에서 무료이며 프로젝트 페이지에 강력한 사용자 정의 필드를 추가할 수 있습니다.
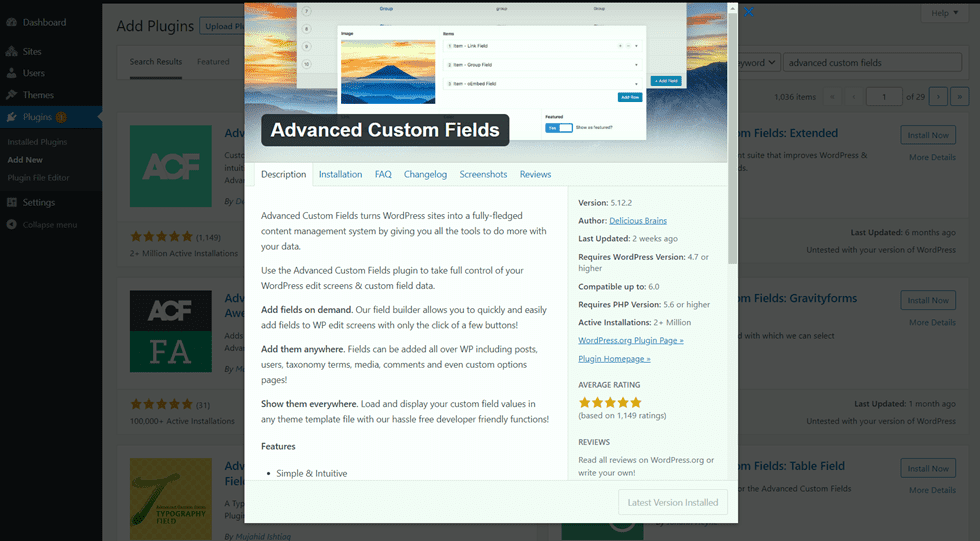
WordPress 대시보드에서 플러그인 설정으로 이동하고 새로 추가를 클릭합니다. 그런 다음 Advanced Custom Fields Plugin을 검색하여 설치하고 활성화합니다.

사용자 정의 필드 추가
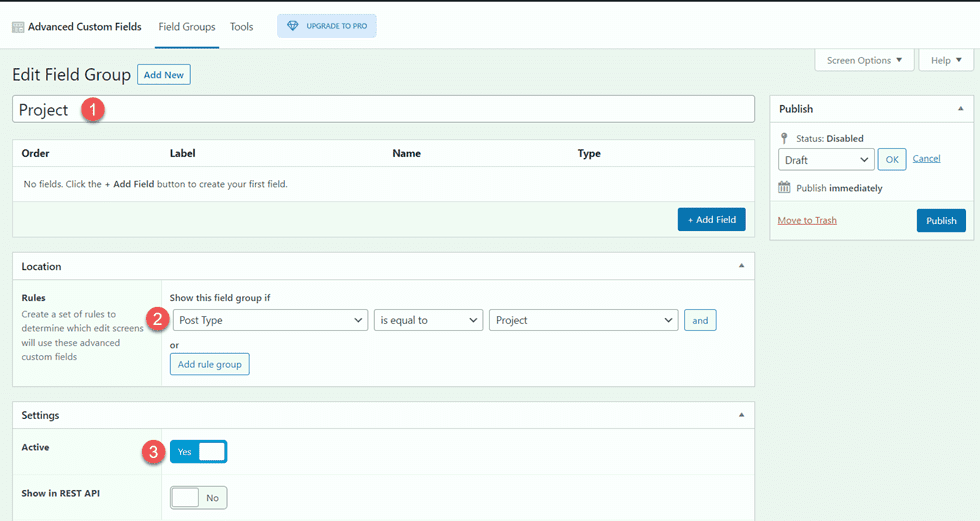
플러그인이 설치되고 활성화되면 고급 사용자 정의 필드 설정을 열고 새 필드 그룹을 추가하십시오. 제목을 추가한 다음 위치 규칙을 설정하고 필드 그룹을 활성으로 설정합니다.
- 제목: 프로젝트
- 위치 규칙: 게시물 유형이 프로젝트인 경우 이 필드 그룹을 표시합니다.
- 활성: 예

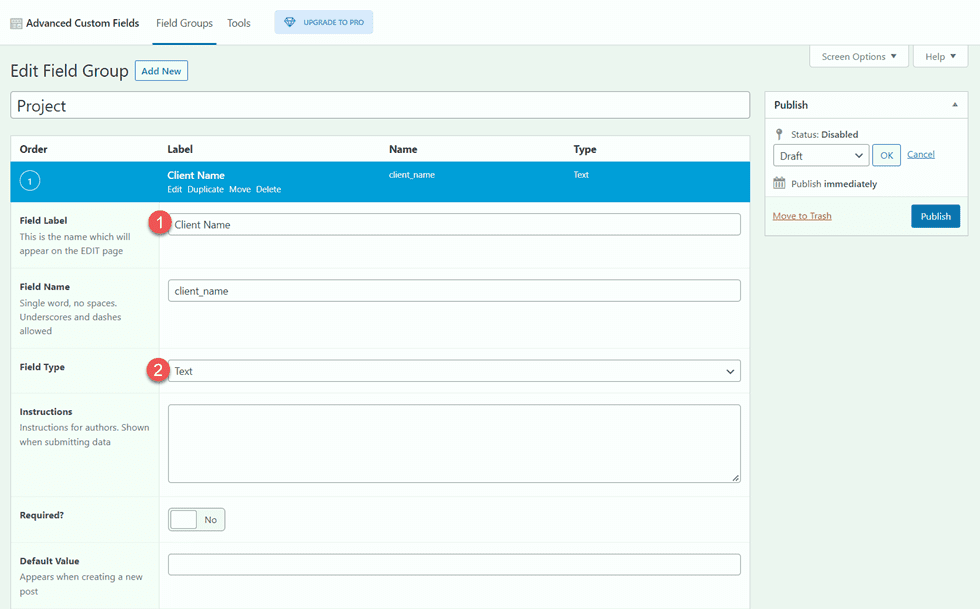
그런 다음 파란색 필드 추가 버튼을 클릭하여 사용자 지정 필드를 추가합니다. 이 자습서에서는 각 필드에 대한 필드 레이블 및 유형만 수정합니다. 첫 번째 필드는 클라이언트 이름입니다.
- 필드 레이블: 클라이언트 이름
- 필드 유형: 텍스트

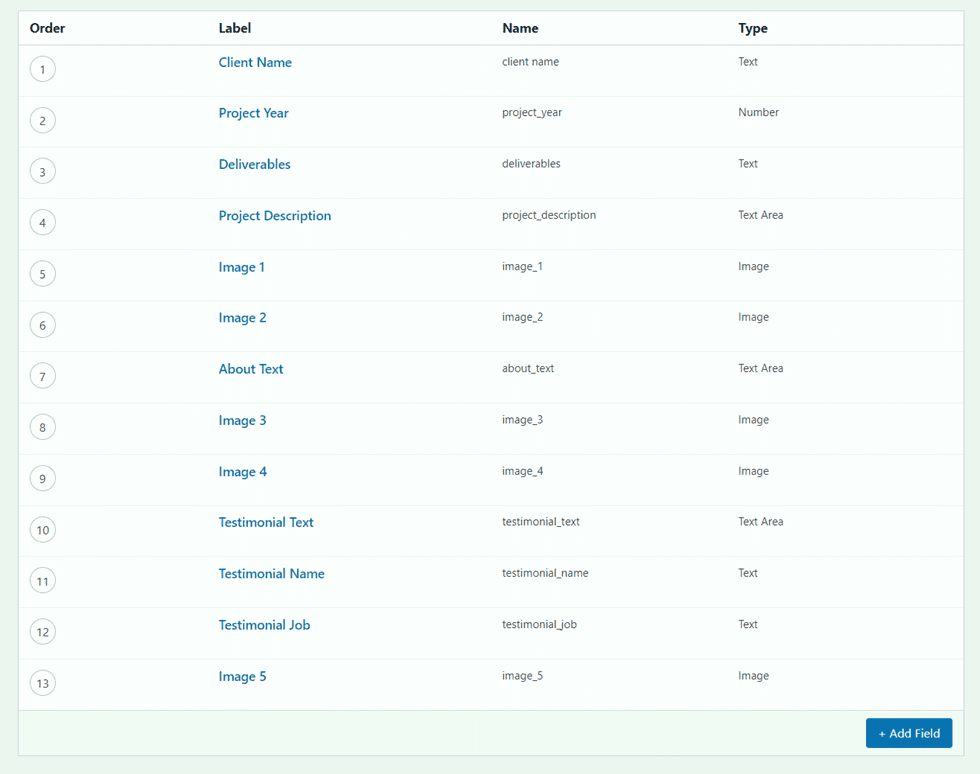
다음으로 다음 필드를 추가합니다.
- 필드 레이블: 프로젝트 연도
- 필드 유형: 숫자
- 필드 레이블: 산출물
- 필드 유형: 텍스트
- 필드 레이블: 프로젝트 설명
- 필드 유형: 텍스트 영역
- 필드 레이블: 이미지 1
- 필드 유형: 이미지
- 필드 레이블: 이미지 2
- 필드 유형: 이미지
- 필드 레이블: 텍스트 정보
- 필드 유형: 텍스트 영역
- 필드 레이블: 이미지 3
- 필드 유형: 이미지
- 필드 레이블: 이미지 4
- 필드 유형: 이미지
- 필드 레이블: 평가 텍스트
- 필드 유형: 텍스트 영역
- 필드 레이블: 추천 이름
- 필드 유형: 텍스트
- 필드 레이블: 채용공고
- 필드 유형: 텍스트
- 필드 레이블: 이미지 5
- 필드 유형: 이미지

사용자 정의 필드를 게시하고 저장한 후 새 프로젝트를 추가하거나 기존 프로젝트를 편집하십시오. 편집 페이지 하단에 사용자 지정 필드가 표시되어야 합니다. 이 포트폴리오 및 프로젝트 레이아웃의 경우 각 사용자 정의 필드를 작성하고 추천 이미지를 프로젝트에 업로드하십시오. 필터링 가능한 포트폴리오를 추가하려면 게시물도 분류되어 있는지 확인하십시오.
디자인 포트폴리오 페이지
이제 포트폴리오 페이지 디자인을 시작하겠습니다. 미리 만들어진 랜딩 페이지로 시작하여 필터링 가능한 포트폴리오 모듈을 추가합니다.
미리 만들어진 레이아웃으로 시작
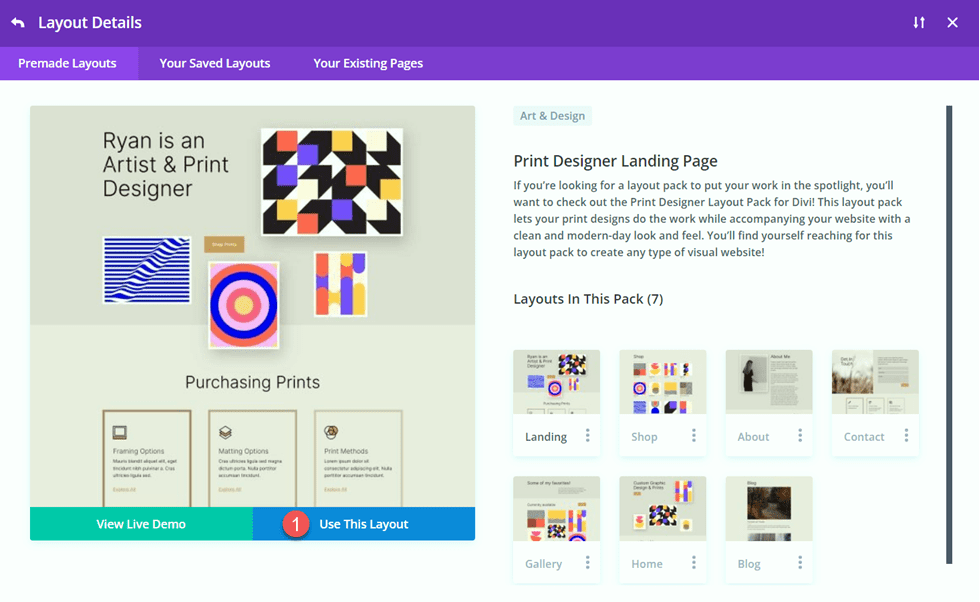
Divi 라이브러리의 미리 만들어진 레이아웃을 사용하여 시작하겠습니다. 이 디자인에서는 Print Designer Layout Pack의 Print Designer Landing Page를 사용합니다.
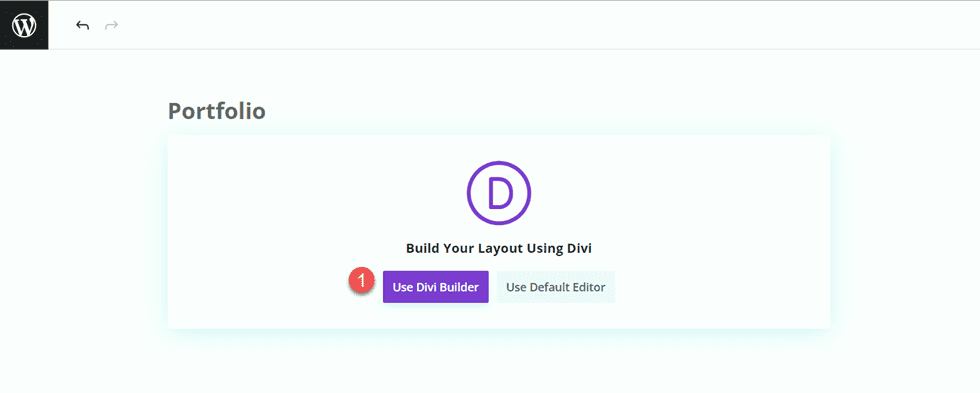
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

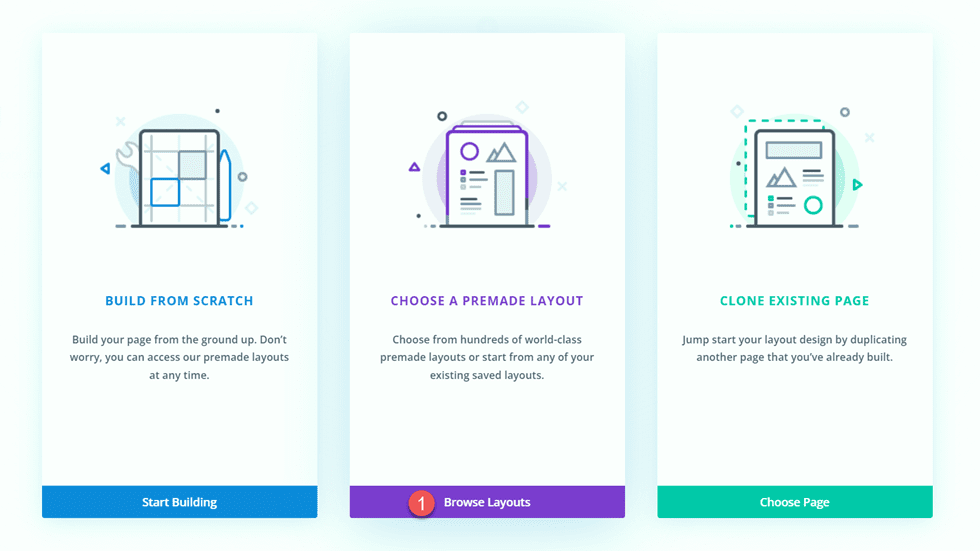
이 예제에서는 Divi 라이브러리의 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

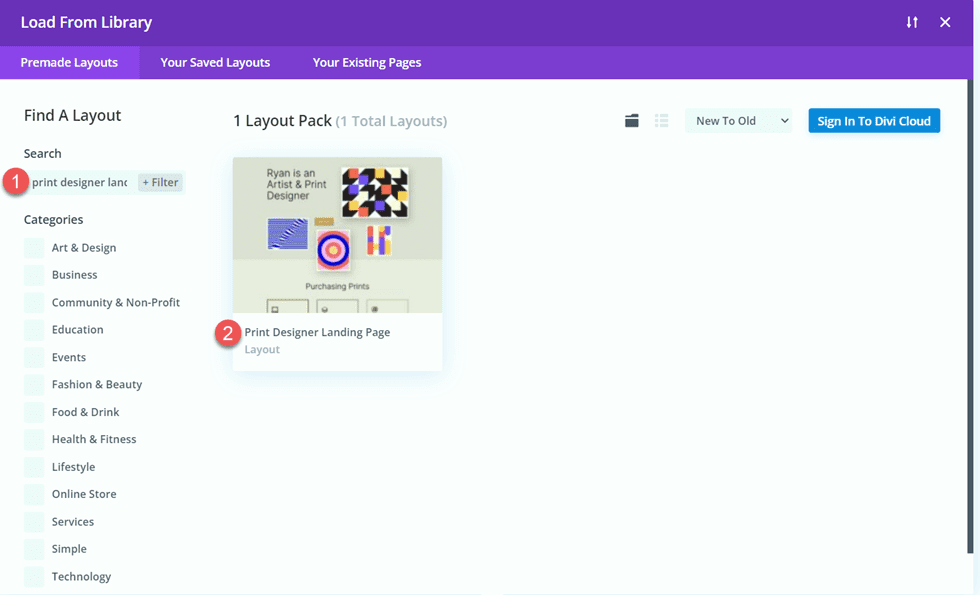
인쇄 디자이너 랜딩 페이지를 검색하여 선택합니다.

페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
필터링 가능한 포트폴리오 모듈 추가
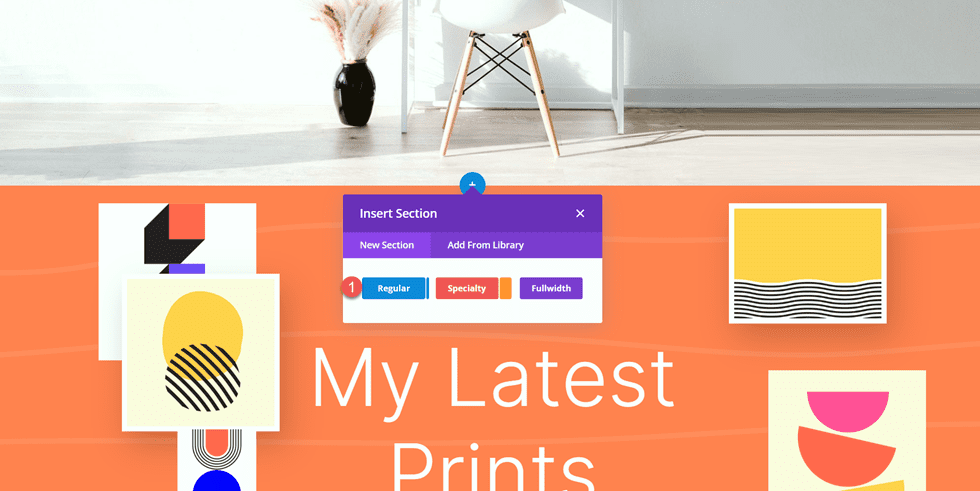
책상 이미지 아래, 주황색 "My Latest Prints" 섹션 위에 새 일반 섹션을 추가합니다.

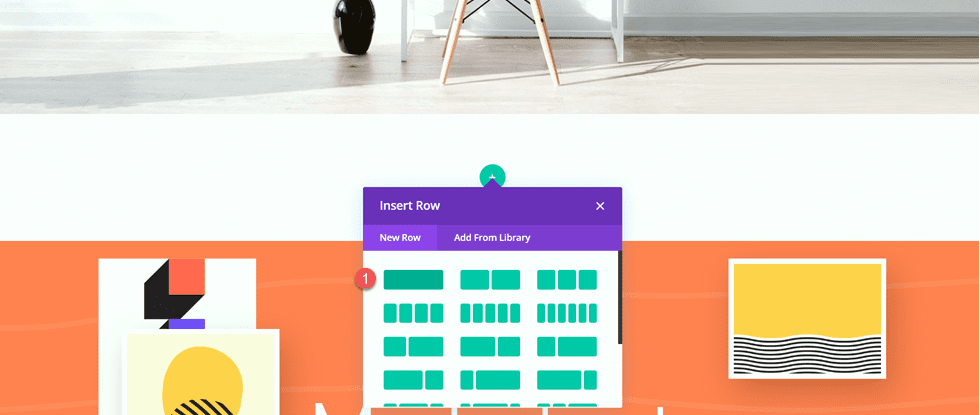
단일 행을 추가합니다.

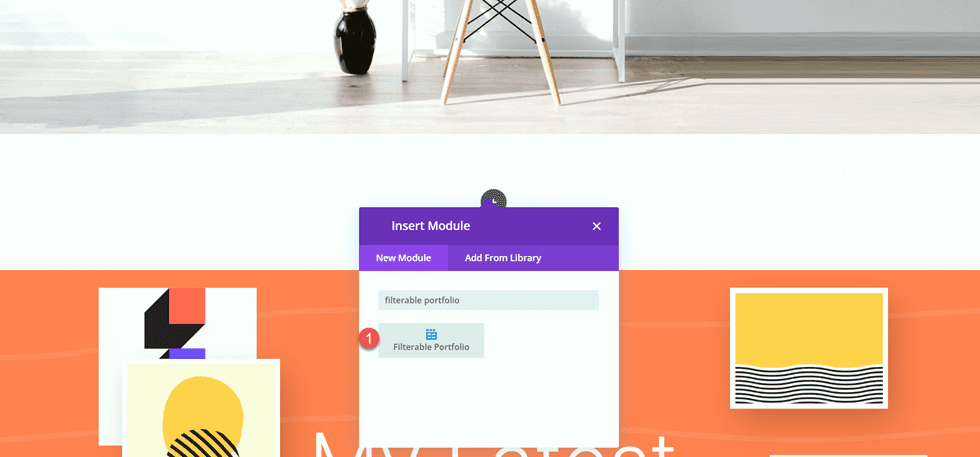
그런 다음 필터링 가능한 포트폴리오 모듈을 행에 추가합니다.

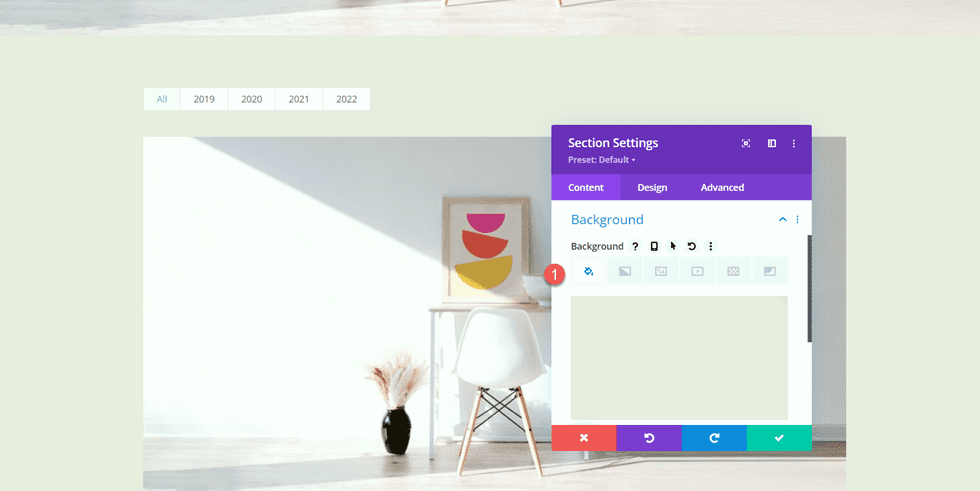
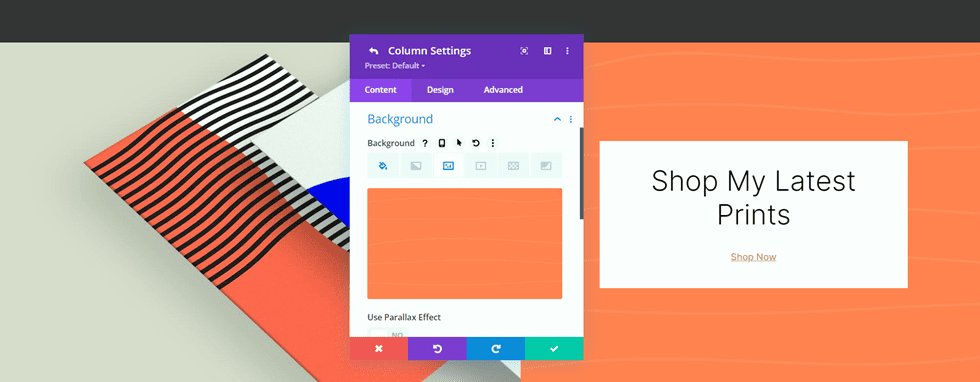
섹션 설정을 열고 배경색을 추가합니다.
- 배경: #eae8de

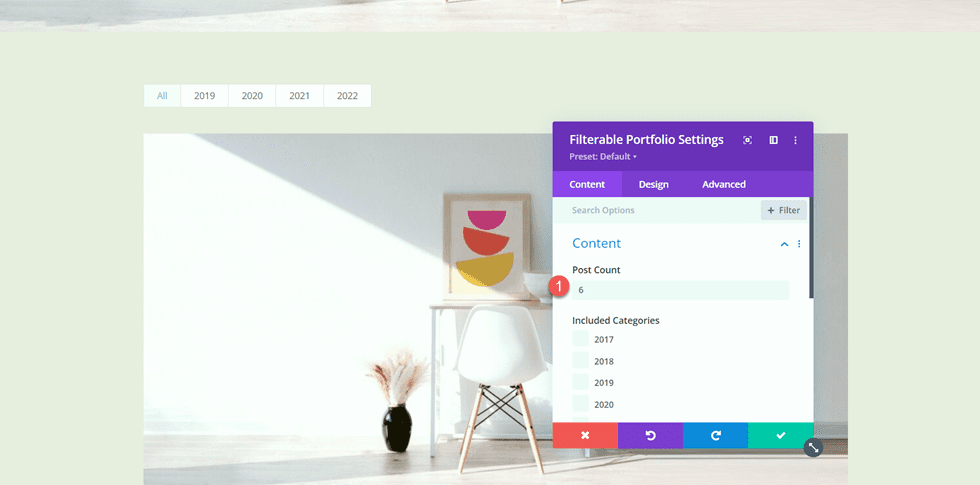
그런 다음 필터링 가능한 포트폴리오 모듈 설정을 엽니다. 콘텐츠에서 게시물 수를 6으로 설정합니다.
- 게시물 수: 6

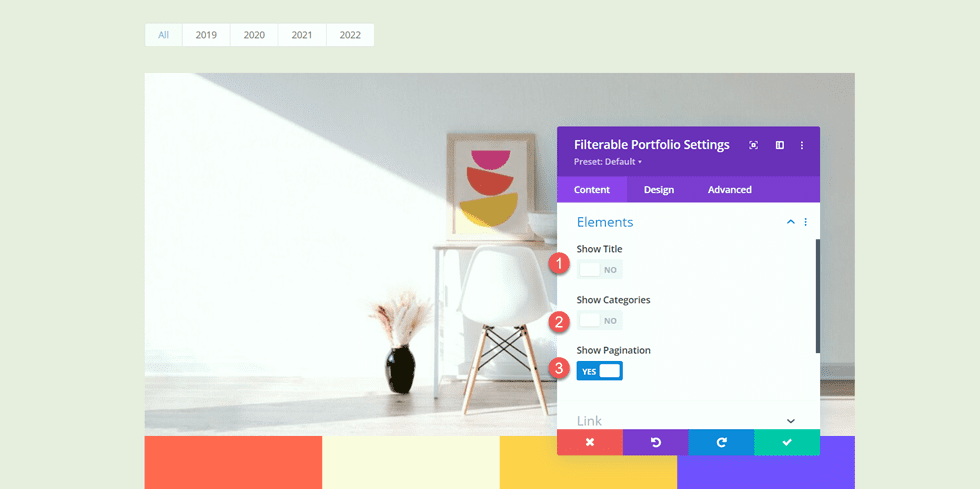
요소에서 제목과 범주를 비활성화합니다.
- 쇼 제목: 아니오
- 카테고리 표시: 아니오
- 페이지 매김 표시: 예

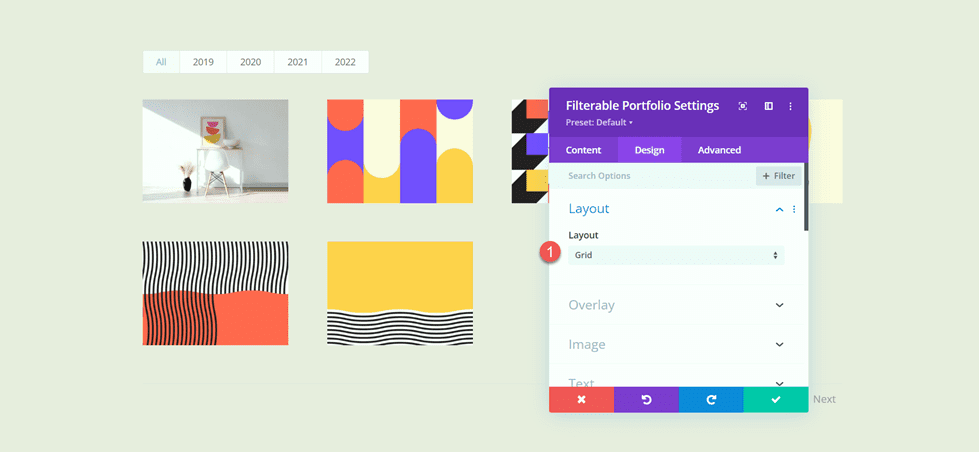
그런 다음 디자인 탭으로 이동하여 레이아웃 설정을 엽니다. 그리드 레이아웃을 선택합니다.
- 레이아웃: 그리드

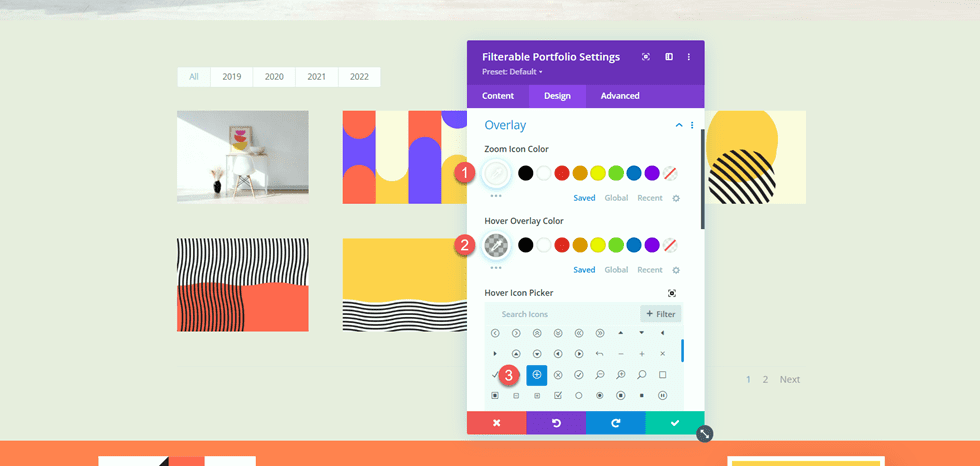
오버레이에서 다음과 같이 옵션을 사용자 지정합니다.
- 줌 아이콘 색상: #FFFFFF
- 호버 오버레이 색상: rgba(10,10,10,0.25)
- 호버 아이콘: 서클 안의 더하기 아이콘

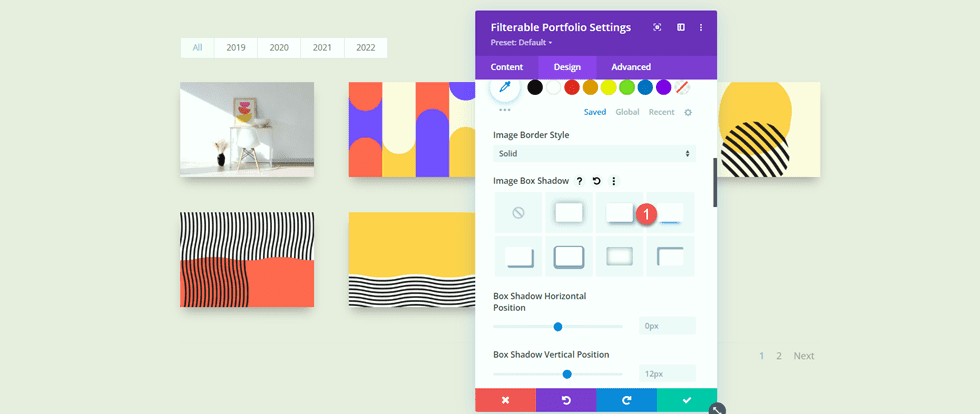
다음으로 이미지 상자 그림자를 추가합니다.
- 이미지 상자 그림자: 아래

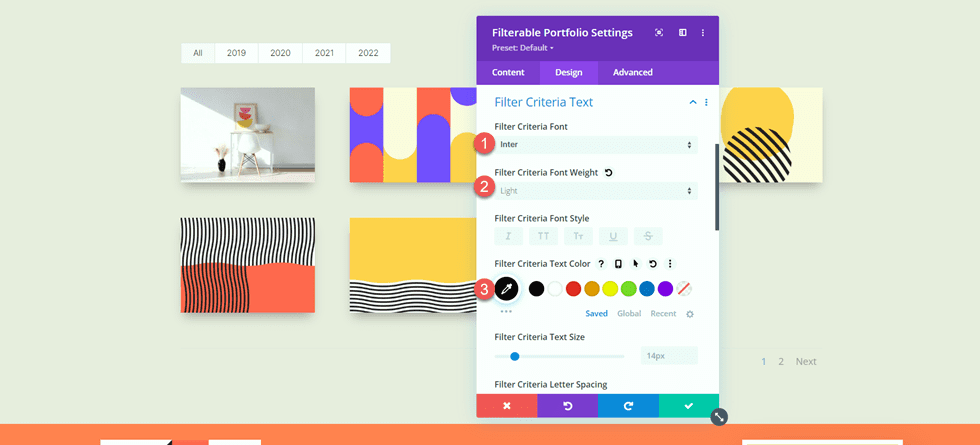
이제 필터 기준 글꼴 설정을 수정하십시오.
- 필터 기준 글꼴: Inter
- 필터 기준 글꼴 두께: Light
- 필터 기준 텍스트 색상: #000000

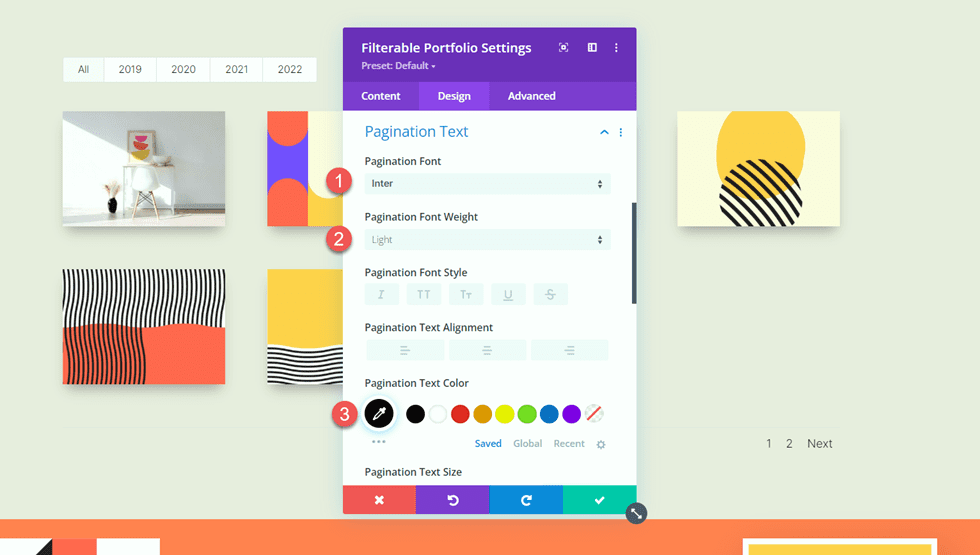
마지막으로 페이지 매김 글꼴 설정을 수정합니다.
- 페이지 매김 글꼴: Inter
- 페이지 매김 글꼴 두께: 가벼움
- 페이지 매김 텍스트 색상: #000000

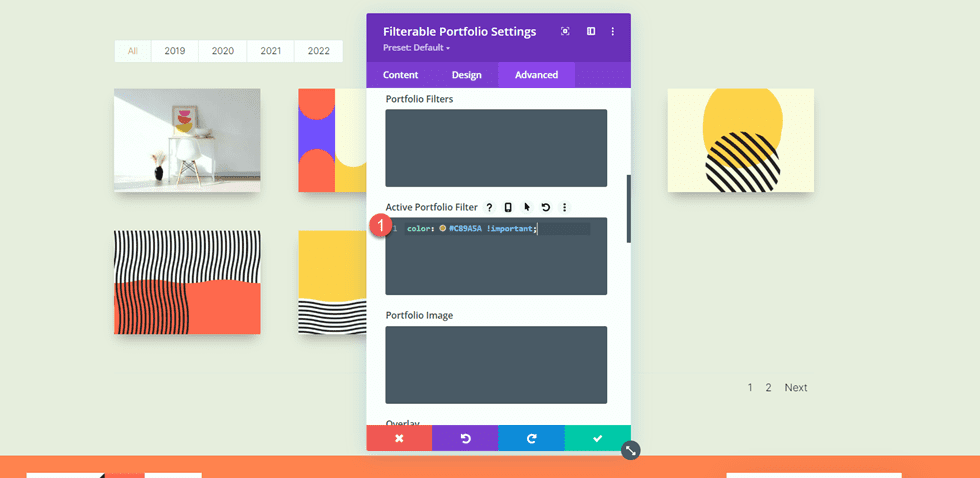
활성 포트폴리오 필터와 활성 페이지 색상이 텍스트의 나머지 부분과 다른 색상이 되기를 원합니다. 고급 탭으로 이동하여 다음 CSS를 추가합니다.
Active Portfolio Filter CSS 섹션 아래에 다음을 추가합니다.
color: #C89A5A !important;

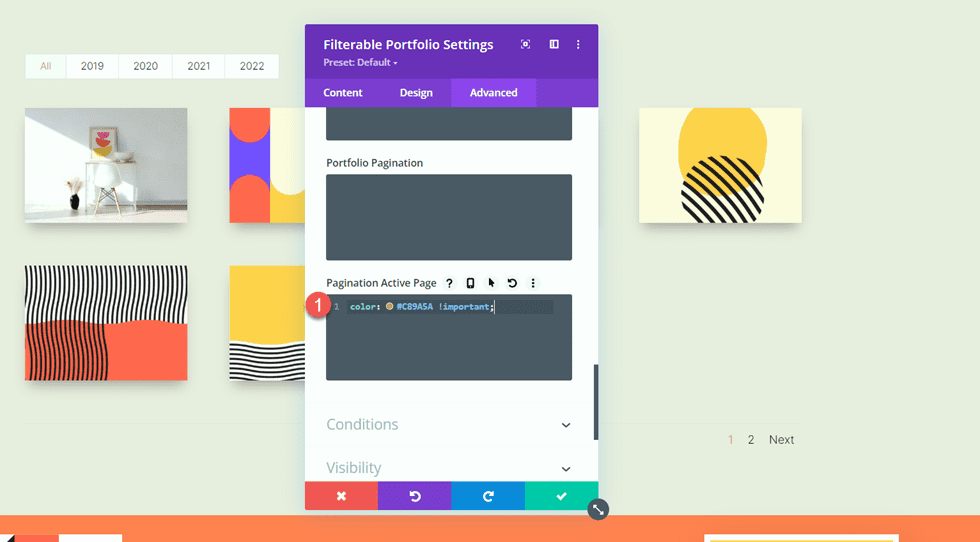
마지막으로 Pagination Active Page CSS에 다음을 추가합니다.
color: #C89A5A !important;

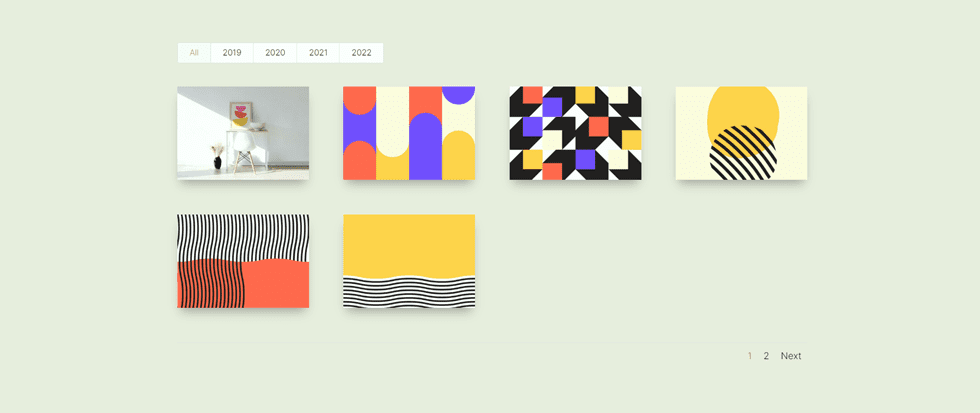
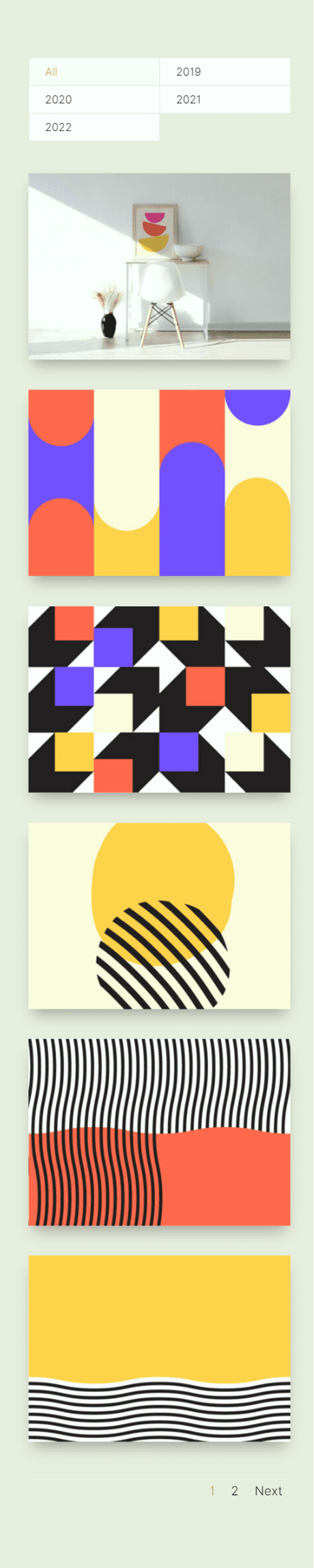
포트폴리오 페이지 최종 디자인
이제 포트폴리오 섹션의 최종 디자인입니다.


디자인 프로젝트 템플릿
테마 빌더 사용
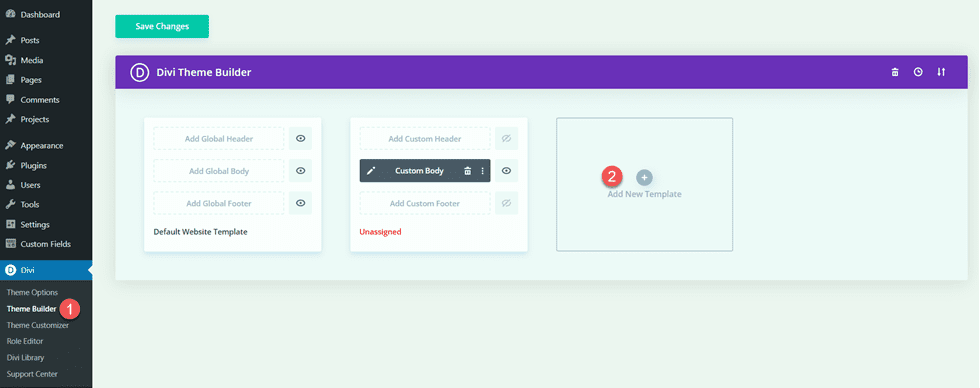
이제 프로젝트 페이지의 템플릿을 만들어 보겠습니다. 이를 위해 Divi의 테마 빌더를 사용합니다. WordPress 대시보드를 열고 Theme Builder로 이동합니다. 그런 다음 새 템플릿 추가를 선택합니다.

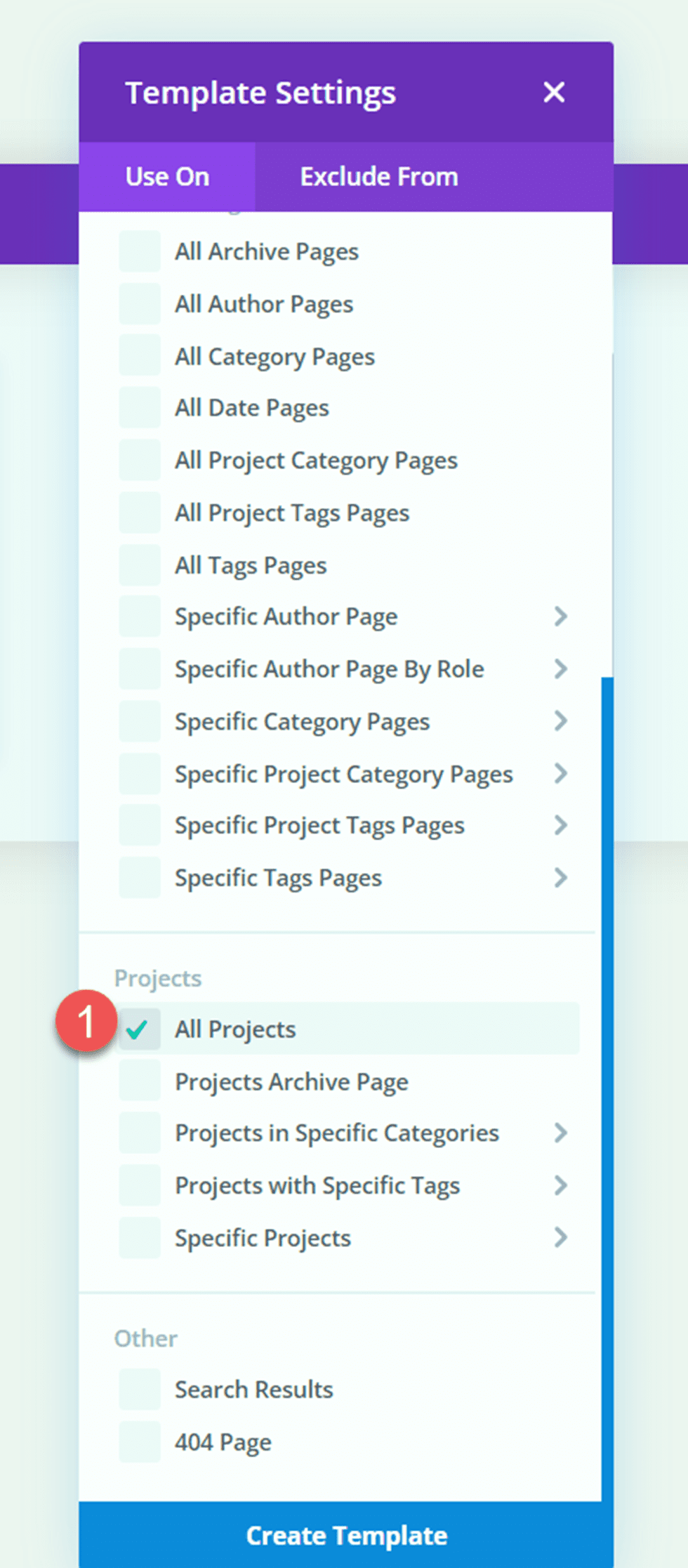
다음으로 모든 프로젝트 페이지에 적용할 템플릿을 설정합니다.

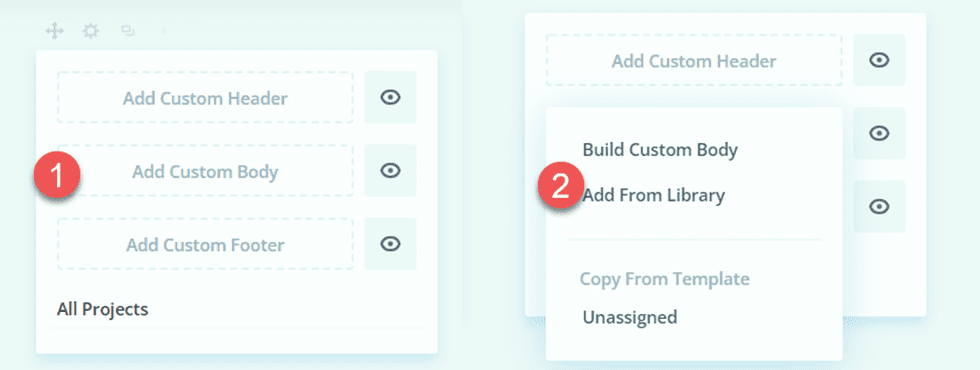
"사용자 지정 본문 추가"를 클릭한 다음 "사용자 지정 본문 작성"을 선택합니다.

헤더 디자인
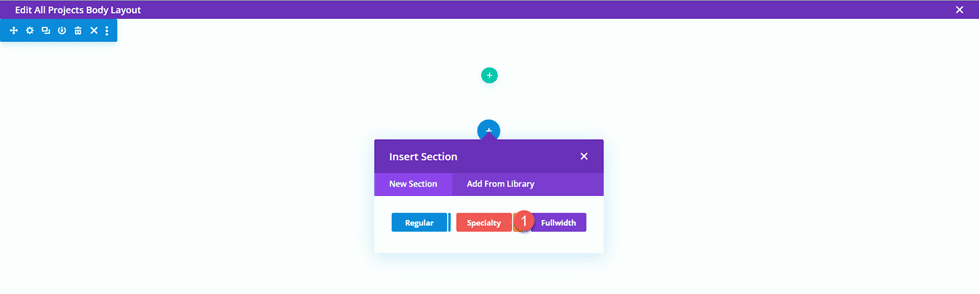
먼저 페이지에 전체 너비 섹션을 추가합니다.

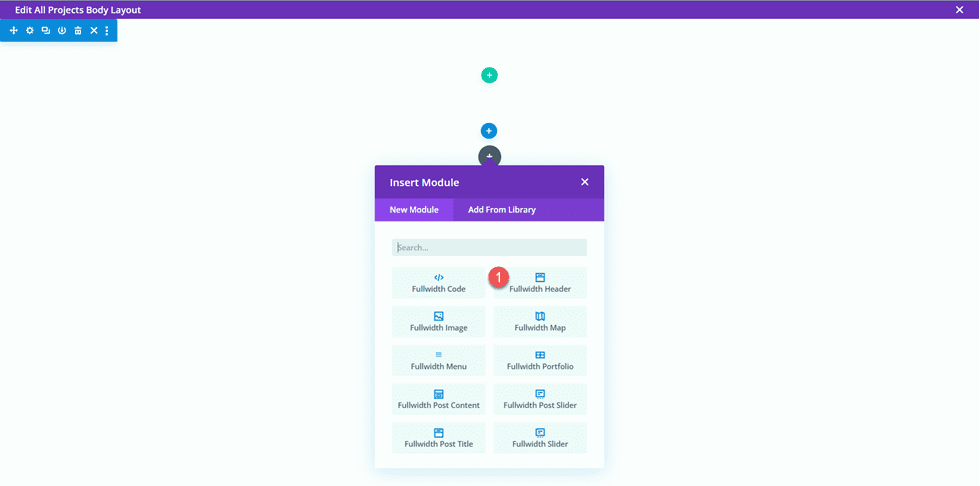
그런 다음 전체 너비 헤더 모듈을 추가합니다.

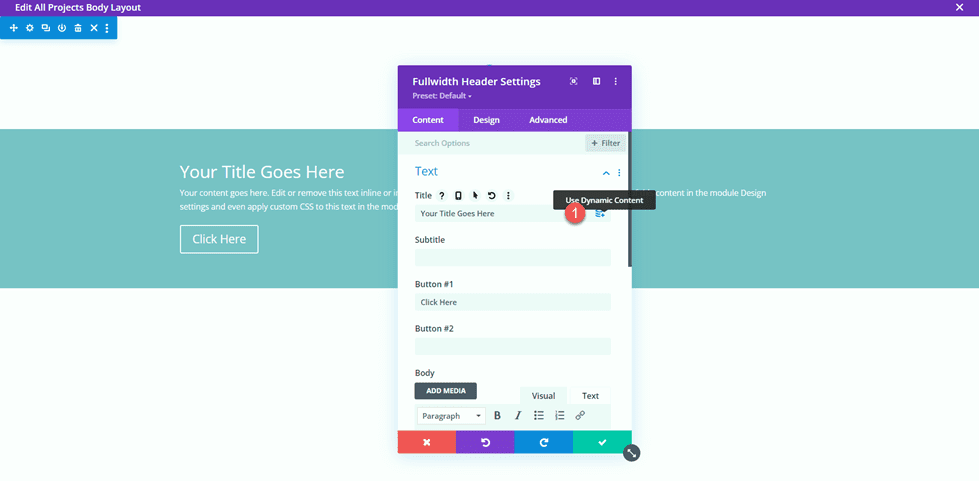
헤더 설정을 엽니다. 우리는 이 페이지의 제목이 프로젝트 제목에 따라 동적으로 채워지기를 원합니다. 제목 옆에 있는 동적 콘텐츠 아이콘을 클릭합니다.

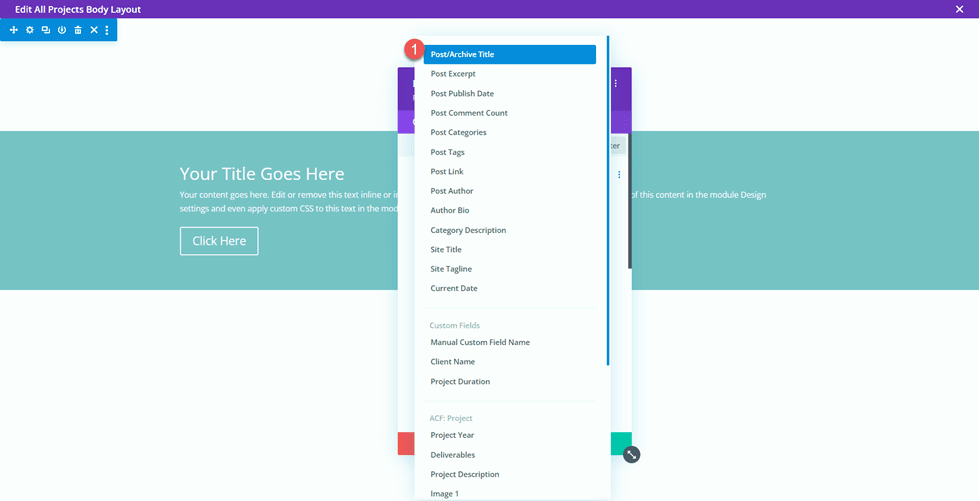
그런 다음 제목을 "게시물/아카이브 제목"으로 설정합니다. 이제 제목이 동적으로 채워집니다.

Button #1 및 Body 섹션에서 텍스트를 제거하고 배경색을 제거합니다.

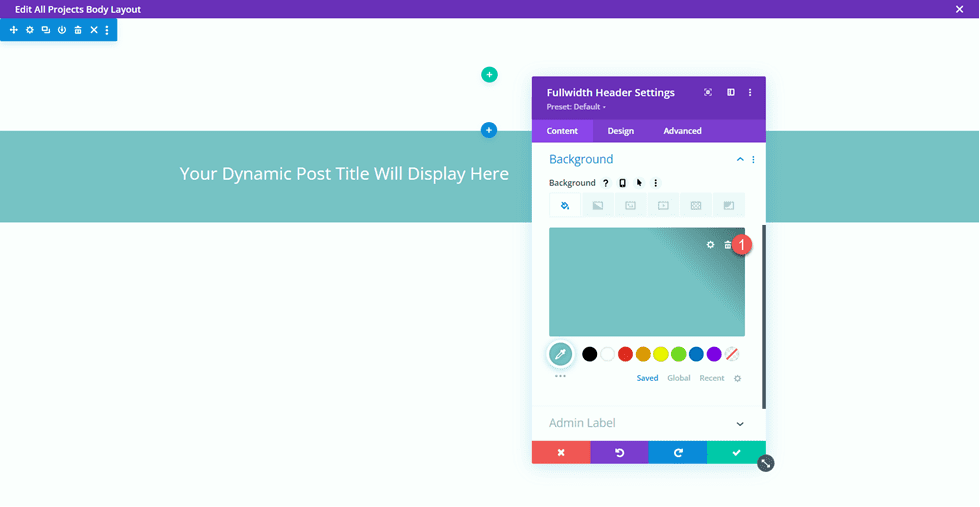
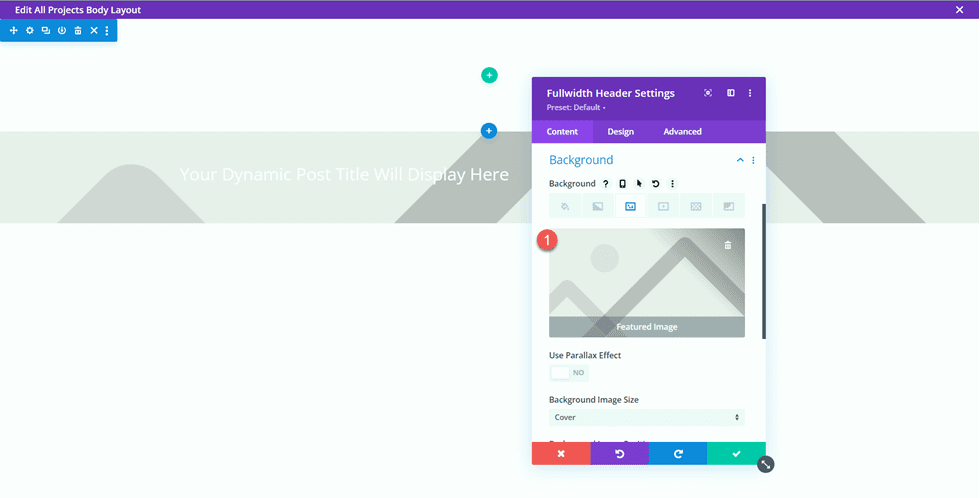
다음으로 동적 배경 이미지를 추가하려고 합니다. 배경 이미지 탭으로 이동하여 동적 콘텐츠 아이콘을 클릭합니다. 배경 이미지를 "추천 이미지"로 설정합니다. 이렇게 하면 프로젝트 게시물의 추천 이미지가 프로젝트 페이지 상단에 나타납니다.

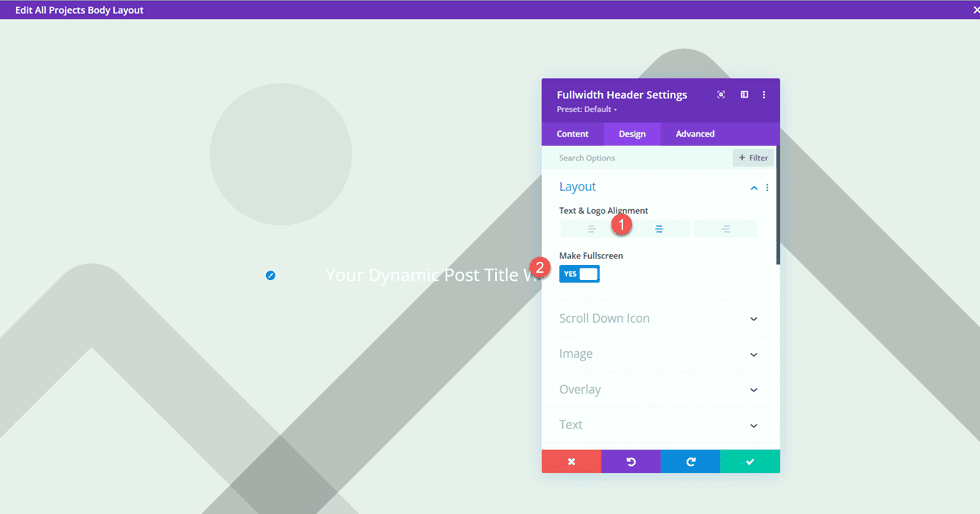
디자인 탭으로 이동하여 레이아웃 설정을 엽니다. 정렬을 가운데로 설정하고 머리글을 전체 화면으로 만듭니다.

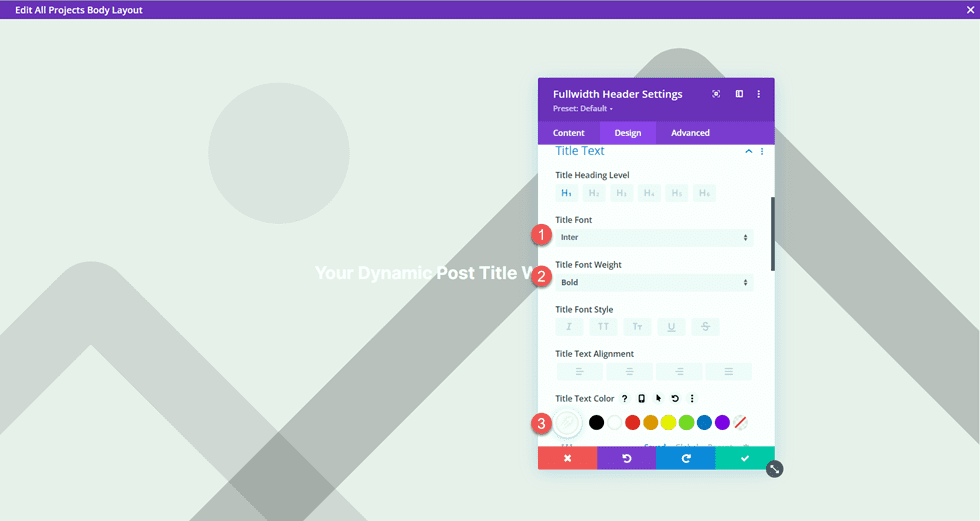
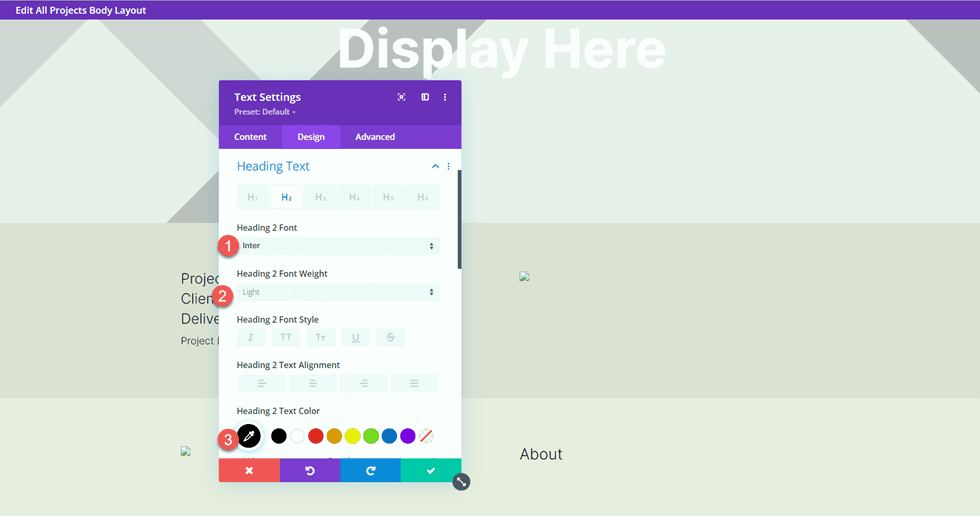
그런 다음 제목 글꼴 설정을 수정합니다.
- 제목 글꼴: Inter
- 제목 글꼴 두께: Bold
- 제목 텍스트 색상: #FFFFFF

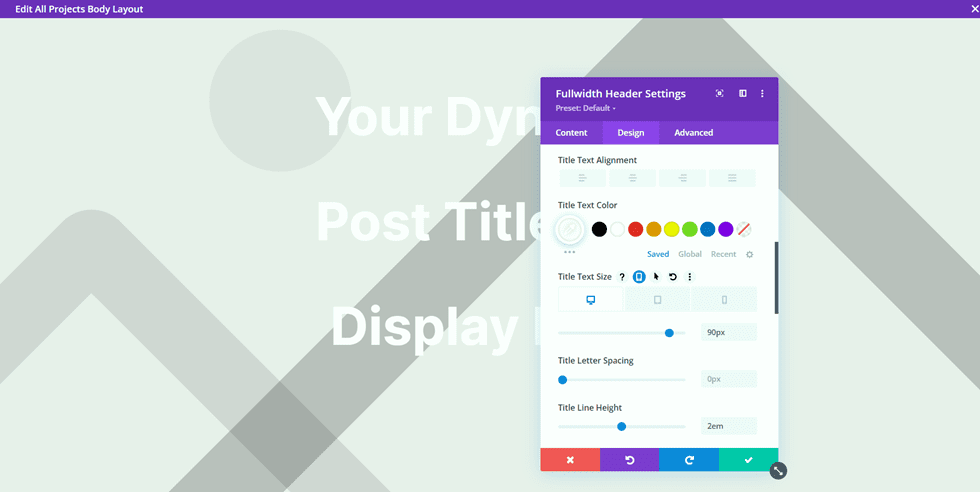
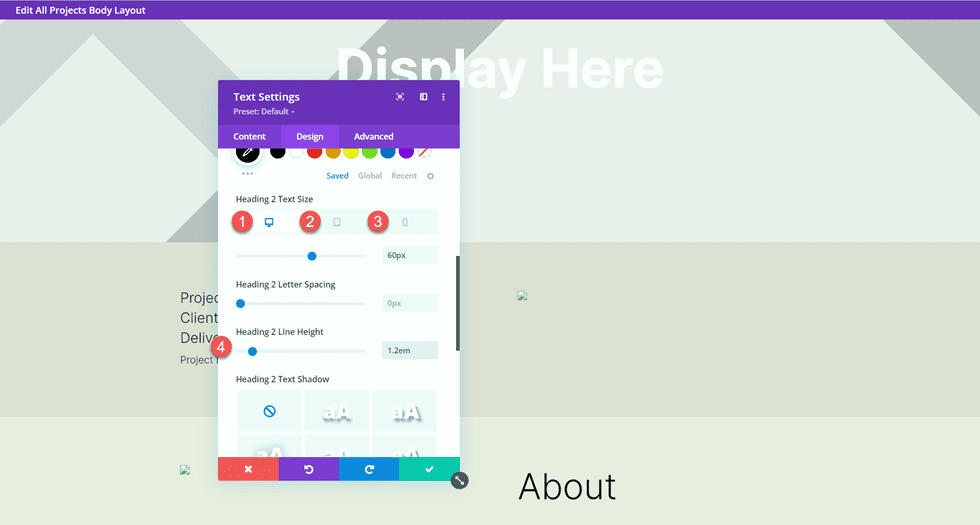
반응형 설정을 사용하여 다양한 화면 크기에 대해 다양한 텍스트 크기를 설정합니다. 또한 선 높이를 설정합니다.
- 데스크톱의 제목 텍스트 크기: 90px
- 태블릿의 제목 텍스트 크기: 60px
- 모바일의 제목 텍스트 크기: 40px
- 제목 줄 높이: 1.1em

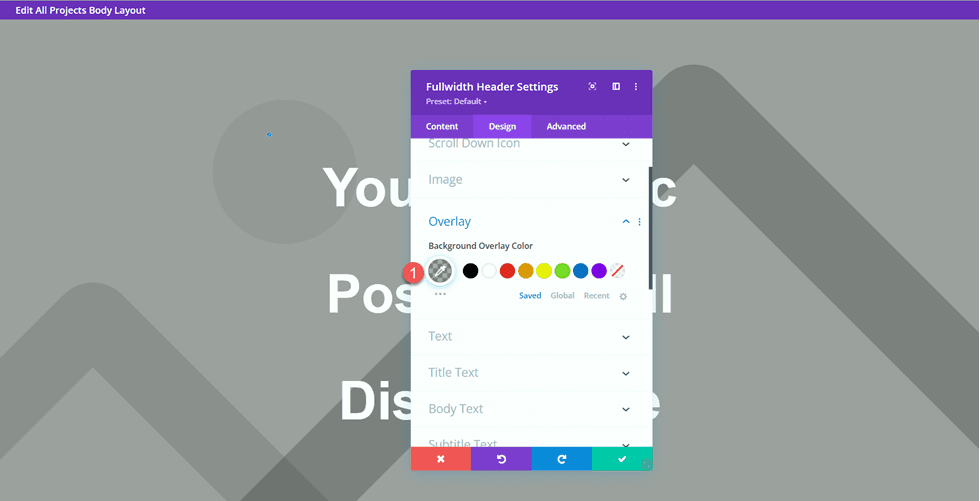
오버레이 설정에서 오버레이를 추가합니다.
- 배경 오버레이 색상: rgba(0,0,0,0.33)

이제 전각 섹션을 페이지 상단으로 이동합니다.

프로젝트 설명 디자인
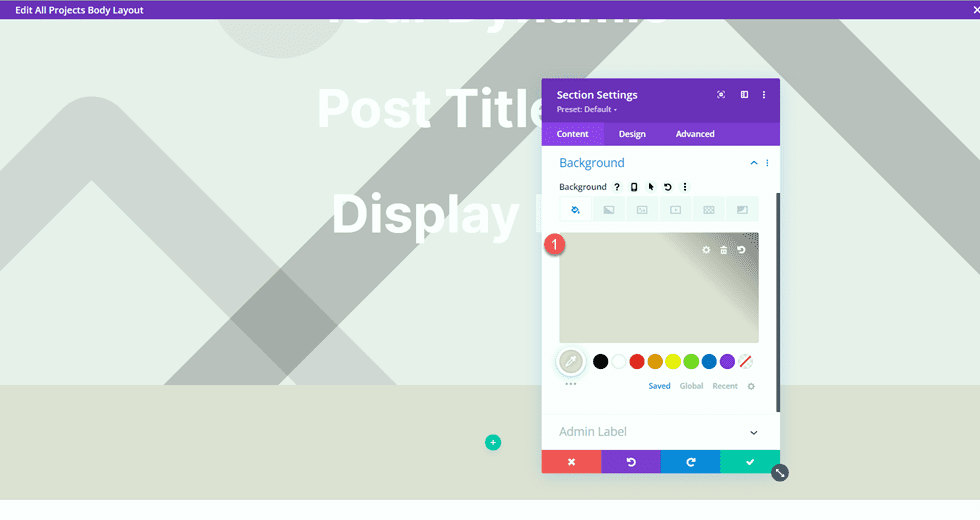
페이지의 빈 일반 섹션에 대한 섹션 설정을 열고 배경색을 설정합니다.
- 배경: #dfdcd2

그런 다음 두 개의 열이 있는 행을 추가합니다.

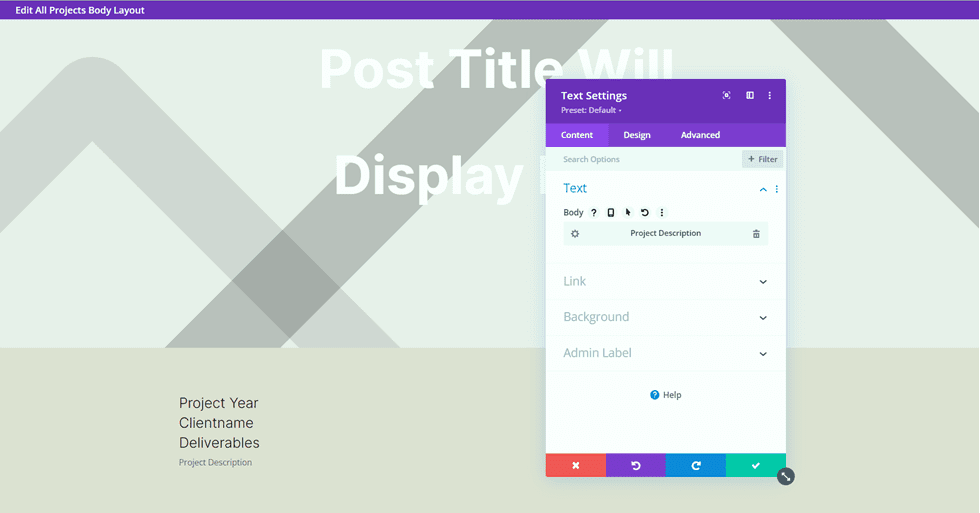
왼쪽 열에 텍스트 모듈을 추가합니다.

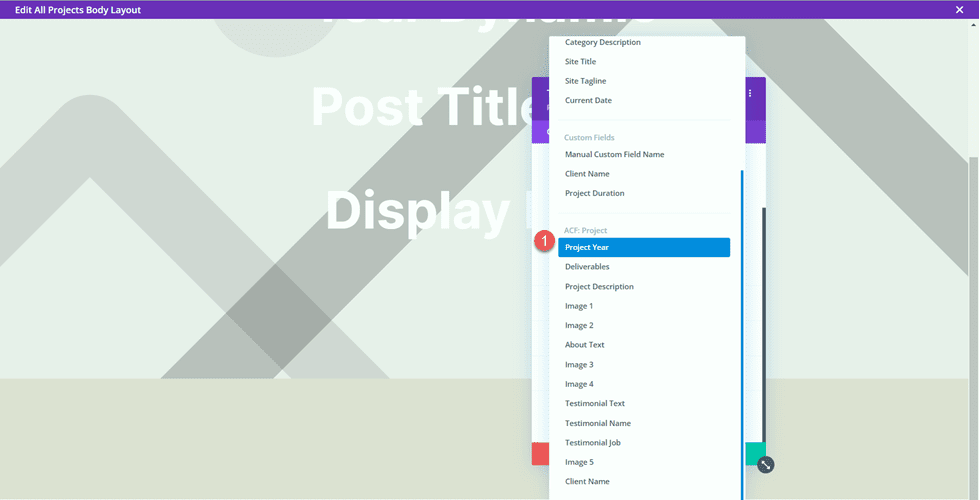
본문 콘텐츠를 동적 콘텐츠로 바꿉니다. 이 모듈에서는 프로젝트 연도를 추가합니다.

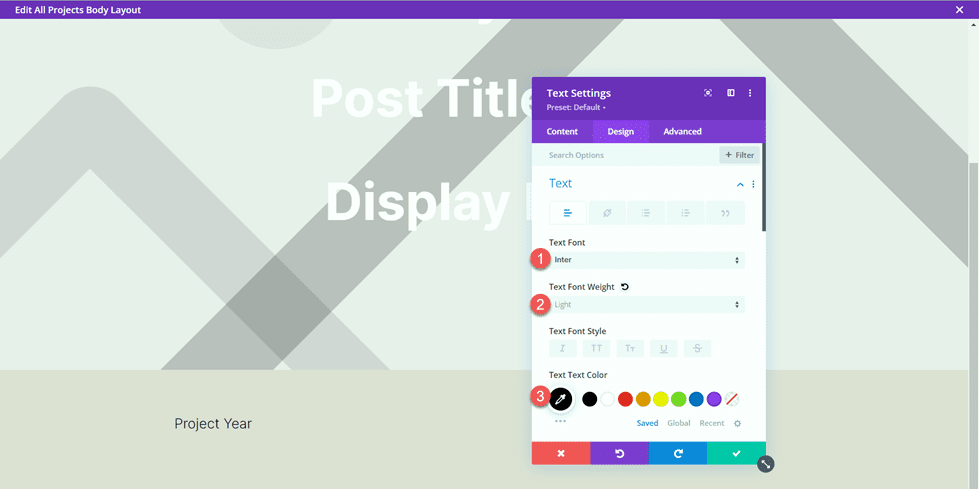
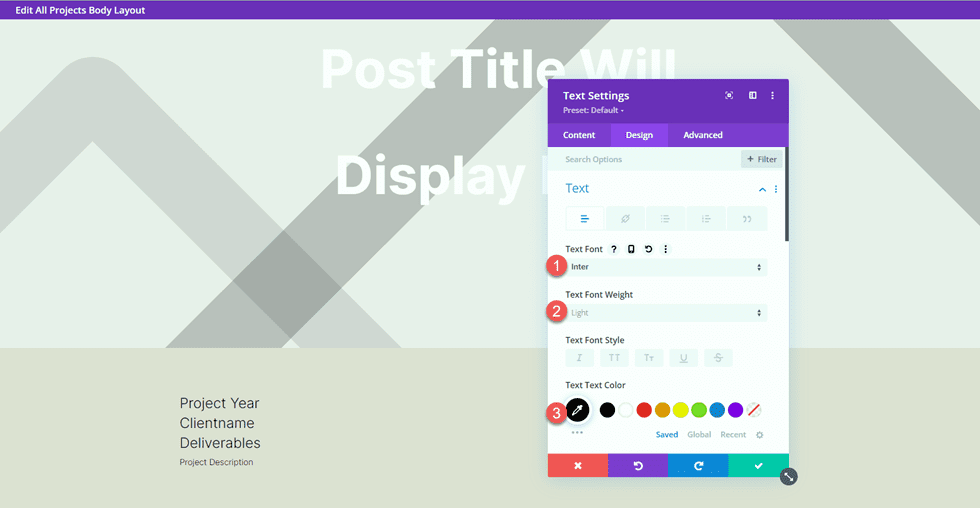
디자인 탭으로 이동하여 텍스트 글꼴 설정을 엽니다. 다음과 같이 글꼴을 사용자 지정합니다.
- 텍스트 글꼴: Inter
- 텍스트 글꼴 두께: 가벼움
- 텍스트 텍스트 색상: #000000

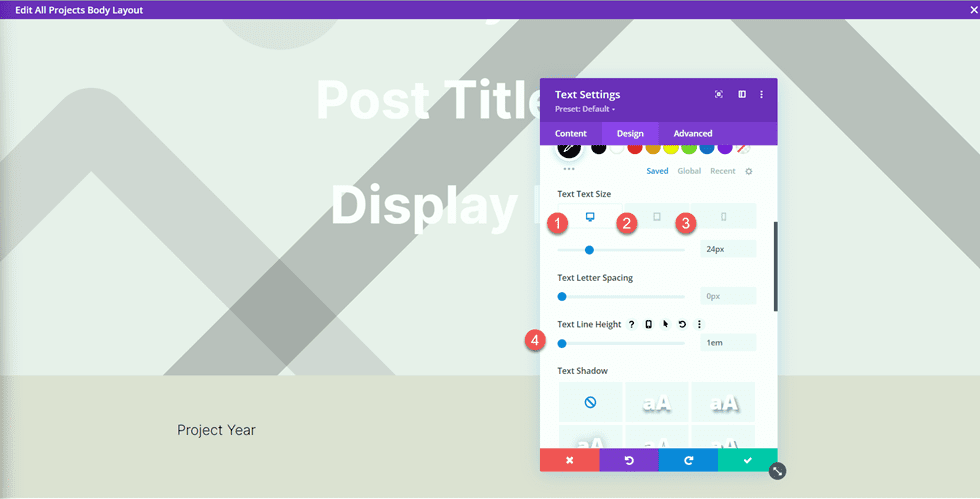
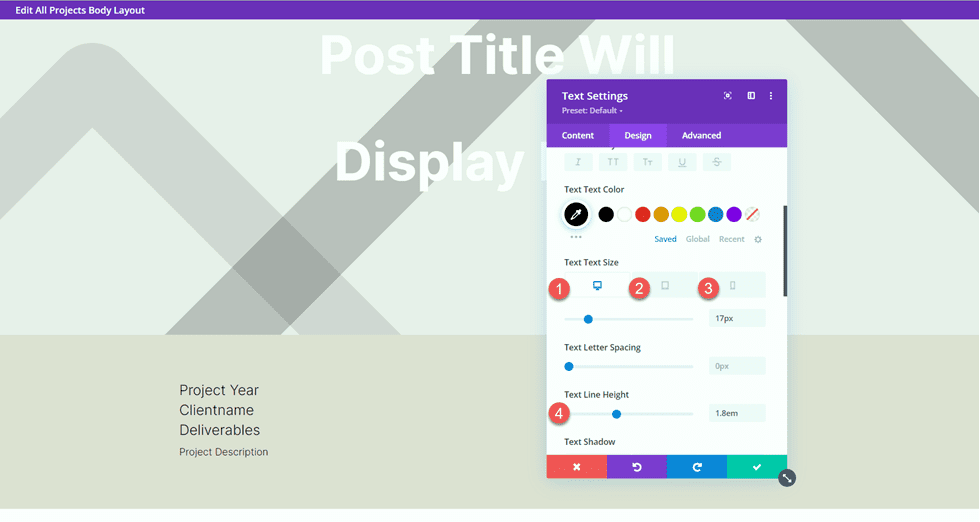
다음으로 텍스트 크기와 줄 높이를 설정합니다. 반응형 옵션을 사용하여 태블릿 및 모바일에서 더 작은 텍스트 크기를 설정합니다.
- 텍스트 텍스트 크기 데스크탑: 24px
- 텍스트 텍스트 크기 태블릿: 20px
- 텍스트 텍스트 크기 모바일: 18px
- 텍스트 줄 높이: 1em

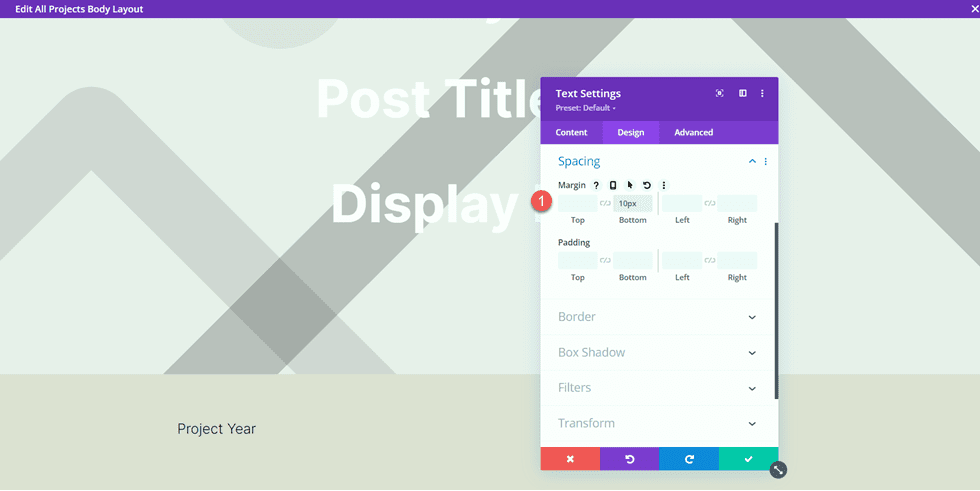
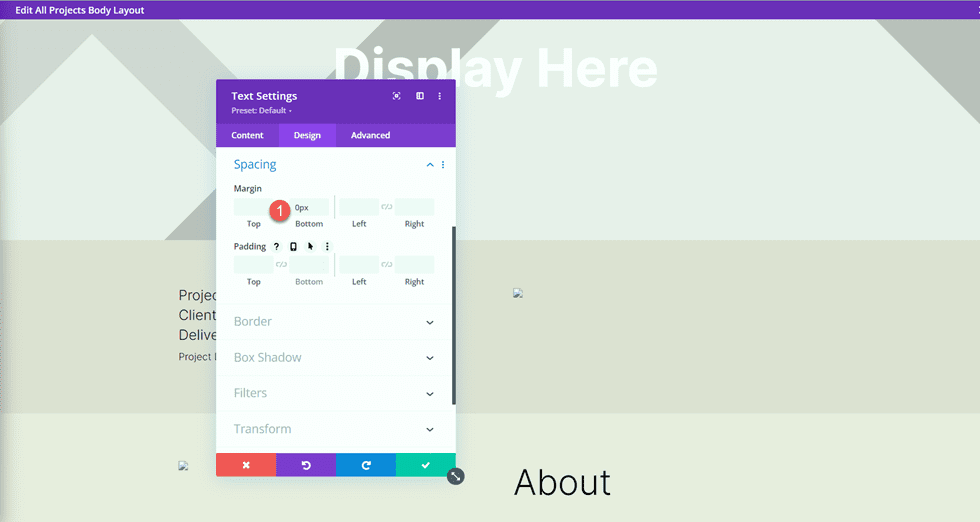
마지막으로 간격 섹션으로 이동하여 아래쪽 여백을 추가합니다.
- 여백 하단: 10px

이제 Project Year 텍스트 모듈을 복제합니다.

복제된 모듈 설정을 열고 프로젝트 연도 동적 콘텐츠를 클라이언트 이름 동적 콘텐츠로 바꿉니다.

동일한 단계를 반복하고 클라이언트 이름 텍스트 모듈을 복제합니다. 그런 다음 Client Name 동적 콘텐츠를 결과물 동적 콘텐츠로 바꿉니다.

다음으로 결과물 모듈 아래에 새 텍스트 모듈을 추가합니다.


콘텐츠를 프로젝트 설명 동적 콘텐츠로 바꿉니다.

디자인 탭에서 텍스트 옵션을 열고 글꼴을 사용자 지정합니다.
- 텍스트 글꼴: Inter
- 텍스트 글꼴 두께: 가벼움
- 텍스트 색상: #000000

그런 다음 텍스트 크기와 줄 높이를 설정합니다. 다시 한 번 반응형 옵션을 사용하여 화면마다 다른 텍스트 크기를 설정합니다.
- 텍스트 크기 데스크톱: 17px
- 텍스트 크기 태블릿: 16px
- 텍스트 크기 모바일: 14px
- 텍스트 줄 높이: 1.8em

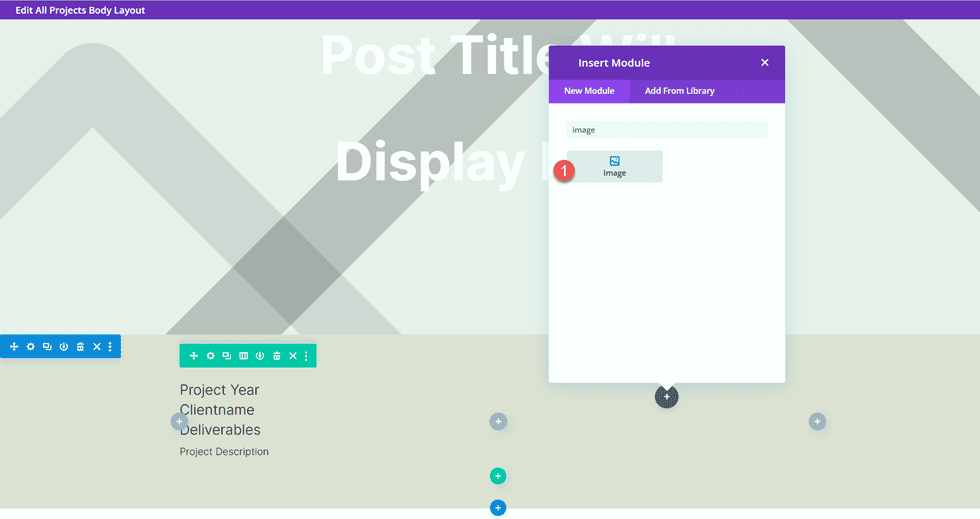
마지막으로 오른쪽 열에 이미지 모듈을 추가합니다.

이미지도 동적으로 채워집니다. 동적 콘텐츠 아이콘을 선택하고 사용자 지정 필드에서 이미지 1을 선택합니다.

단면 설계 정보
이제 정보 섹션으로 이동하겠습니다. 페이지에 새 일반 섹션을 추가합니다.

섹션 설정을 열고 배경색을 추가합니다.
- 배경: #eae8de

두 개의 열이 있는 행을 추가합니다.

그런 다음 왼쪽 열에 이미지를 추가합니다.

동적 콘텐츠 아이콘을 선택하고 이미지 2를 선택합니다.

다음으로 오른쪽 열에 텍스트 모듈을 추가합니다.

본문을 추가합니다.
- 제목 2: "정보"

디자인 탭에서 제목 텍스트 스타일을 수정합니다.
- 제목 2 글꼴: Inter
- 제목 2 글꼴 두께: Light
- 제목 2 텍스트 색상: #000000

다음으로 반응형 옵션을 사용하여 텍스트 크기를 수정하고 줄 높이를 추가합니다.
- 제목 2 텍스트 크기 데스크탑: 60px
- 제목 2 텍스트 크기 태블릿: 36px
- 제목 2 텍스트 크기 모바일: 30px
- 제목 2 줄 높이: 1.2em

마지막으로 크기 조정 설정을 열고 아래쪽 여백을 제거합니다.
- 여백-하단: 0px

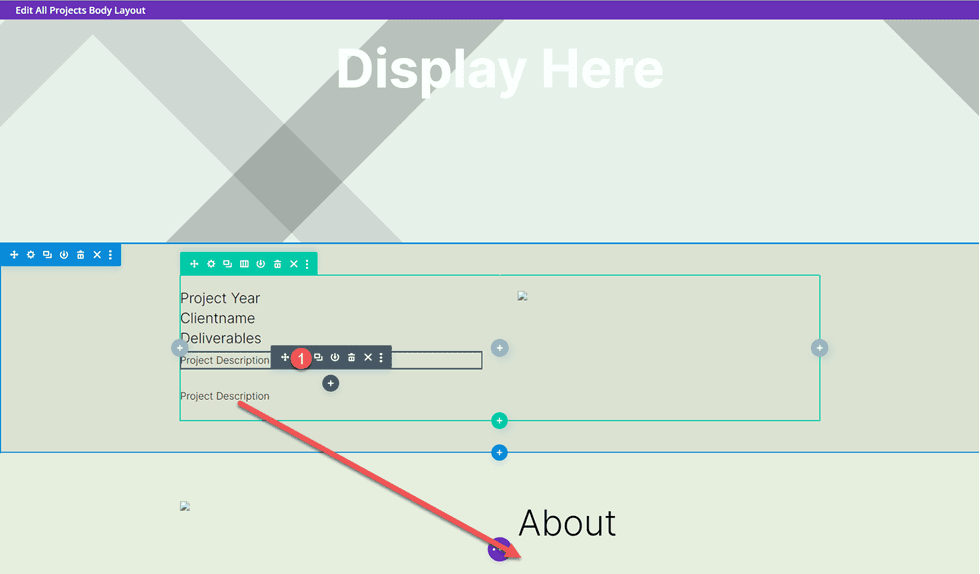
위 섹션에서 프로젝트 설명 텍스트 모듈을 복제한 다음 정보 텍스트 모듈 아래로 드래그합니다.

복제된 모듈 설정을 열고 동적 콘텐츠를 텍스트 정보로 바꿉니다.

이미지 3 및 4
두 개의 열이 있는 새 행을 페이지에 추가합니다.

그런 다음 왼쪽 열에 이미지 모듈을 추가합니다.

동적 콘텐츠 설정을 사용하여 이 이미지 모듈을 이미지 3 사용자 정의 필드로 설정합니다.

디자인 탭의 크기 조정 설정에서 Force Fullwidth를 활성화합니다.
- 강제 전폭: 예

오른쪽 열에서 이 단계를 반복하고 이미지 모듈을 추가합니다. 동적 콘텐츠 설정을 사용하여 이 이미지를 이미지 4로 설정합니다.

다시 한 번 크기 조정 설정에서 Force Fullwidth를 활성화합니다.

그런 다음 행 설정을 열고 디자인 탭에서 크기 조정 설정을 엽니다. 다음과 같이 크기 설정을 사용자 지정합니다.
- 사용자 정의 여백 너비 사용: 예
- 거터 너비: 1
- 폭: 100%
- 최대 너비: 100vw

평가 레이아웃
단일 열이 있는 새 행을 페이지에 추가합니다.

그런 다음 평가 모듈을 추가하십시오.

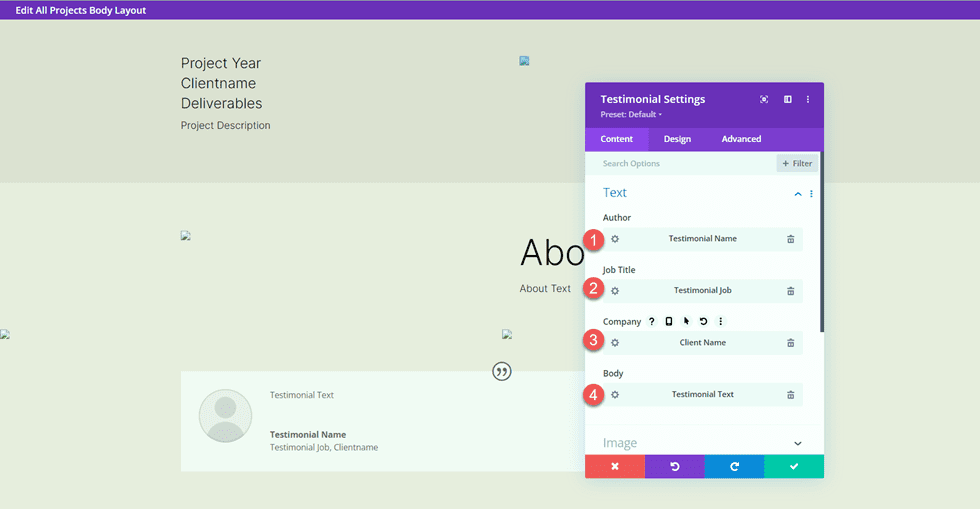
이 모듈에서도 동적 콘텐츠를 사용합니다. 추천 모듈 설정을 열고 필드에 다음 동적 콘텐츠를 추가합니다.
- 작성자: 추천 이름 동적 콘텐츠
- 직위: 추천 직업 동적 콘텐츠
- 회사: 클라이언트 이름 동적 콘텐츠
- 본문: 추천 텍스트 동적 콘텐츠

인증 이미지를 삭제합니다.

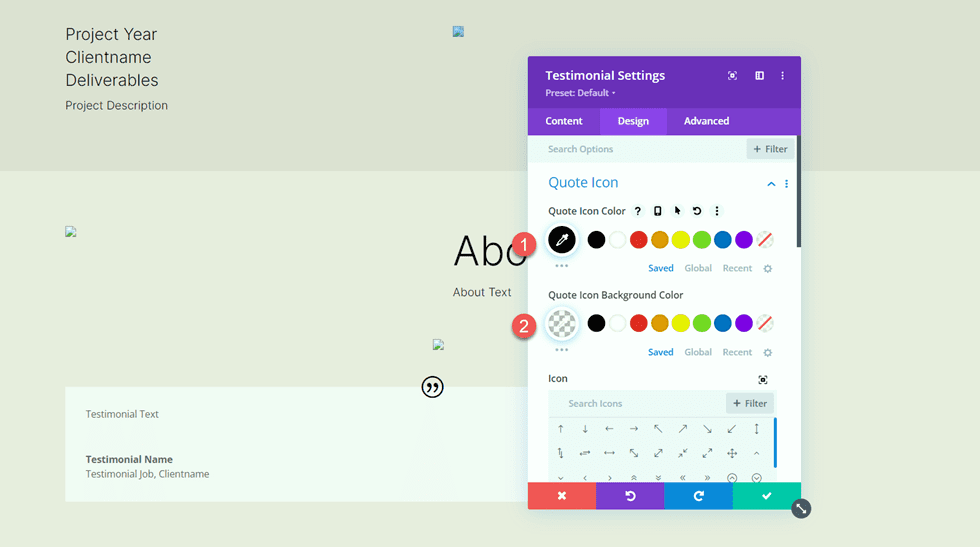
디자인 탭으로 이동하여 견적 아이콘을 사용자 정의하십시오.
- 견적 아이콘 색상: #000000
- 인용 아이콘 배경색: rgba(255,255,255,0)

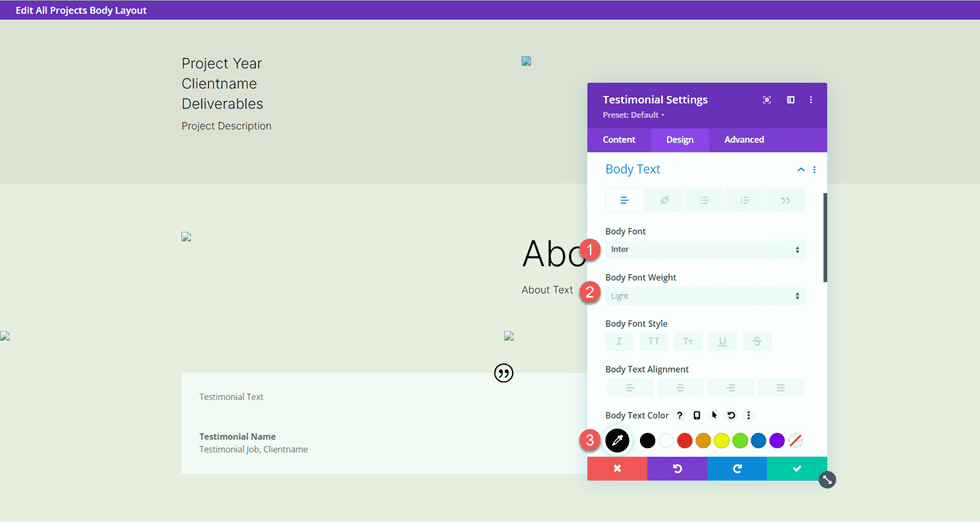
다음으로 본문 글꼴을 수정합니다.
- 본문 글꼴: Inter
- 본문 글꼴 두께: 가벼움
- 본문 텍스트 색상: #000000

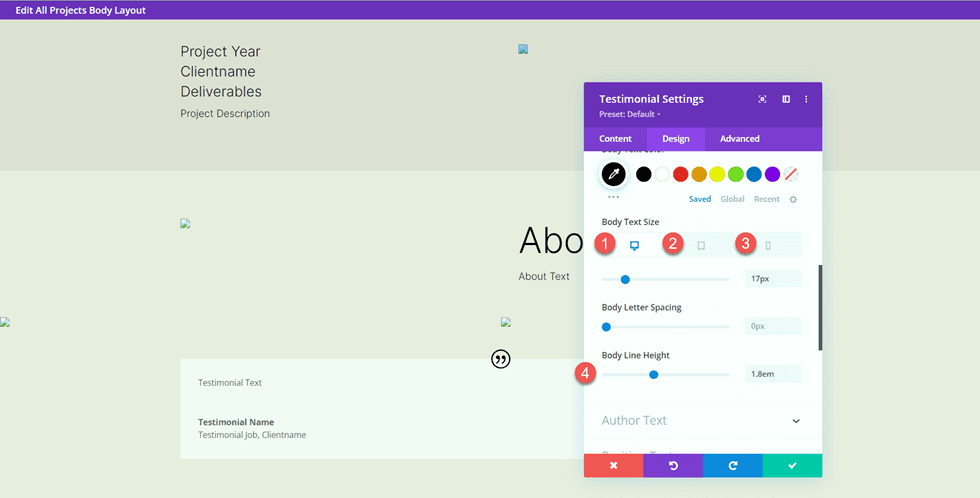
반응형 옵션을 사용하여 본문 텍스트 크기를 사용자 지정하고 본문 줄 높이를 조정합니다.
- 본문 텍스트 크기 데스크탑: 17px
- 본문 텍스트 크기 태블릿: 16px
- 본문 텍스트 크기 모바일: 14px
- 바디 라인 높이: 1.8em

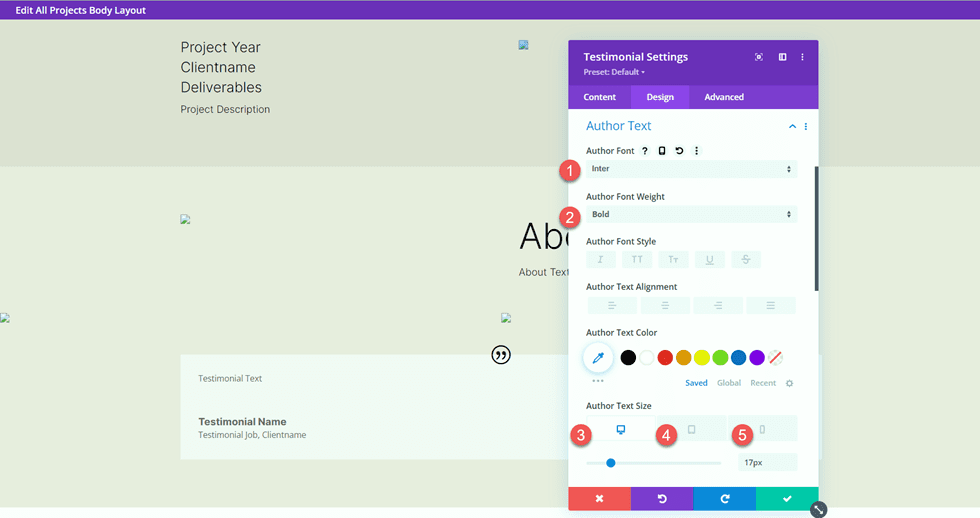
다음으로 작성자 텍스트 설정을 사용자 지정합니다.
- 작성자 글꼴: Inter
- 작성자 글꼴 두께: Bold
- 작성자 텍스트 크기 데스크톱: 17px
- 작성자 텍스트 크기 태블릿: 16px
- 작성자 텍스트 크기 모바일: 14px

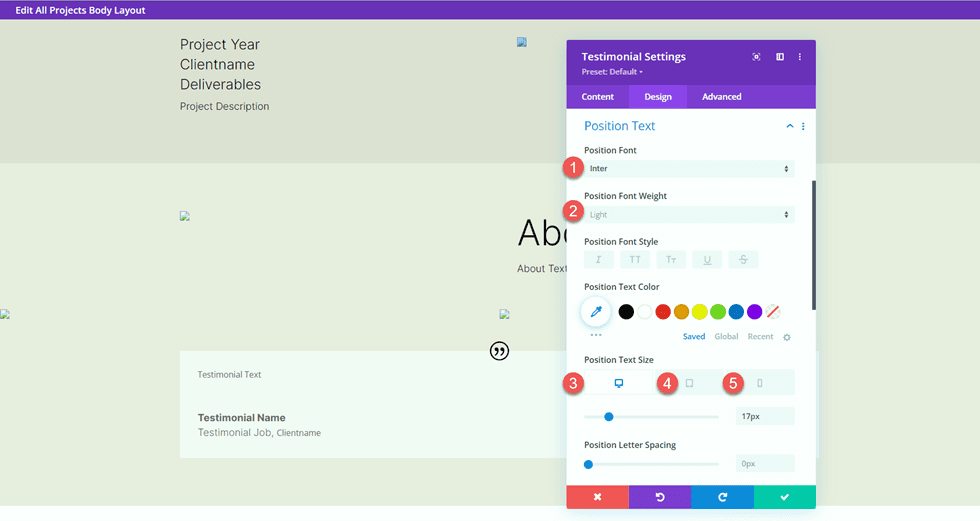
그런 다음 위치 텍스트의 글꼴 설정을 수정합니다.
- 위치 글꼴: Inter
- 위치 글꼴 두께: Light
- 위치 텍스트 크기 데스크탑: 17px
- 위치 텍스트 크기 태블릿: 16px
- 위치 텍스트 크기 모바일: 14px

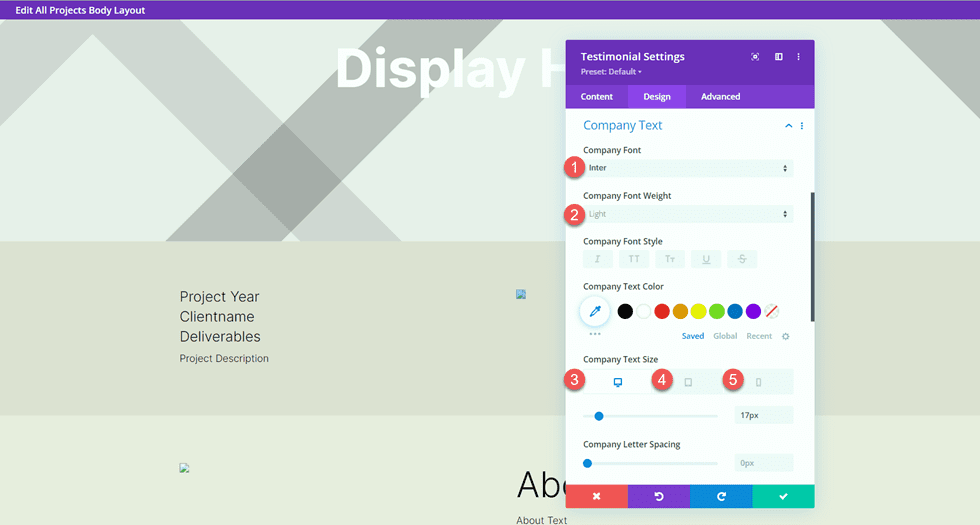
회사 글꼴 설정도 사용자 정의하십시오.
- 회사 글꼴: Inter
- 회사 글꼴 두께: Light
- 회사 텍스트 크기 데스크톱: 17px
- 회사 텍스트 크기 태블릿: 16px
- 회사 텍스트 크기 모바일: 14px

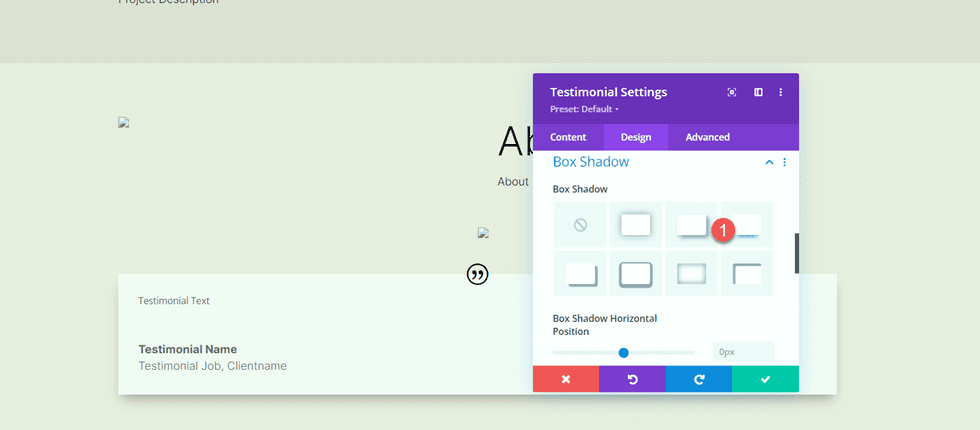
마지막으로 추천 모듈에 상자 그림자를 추가합니다.
- 박스 섀도우: 아래

전체 너비 이미지
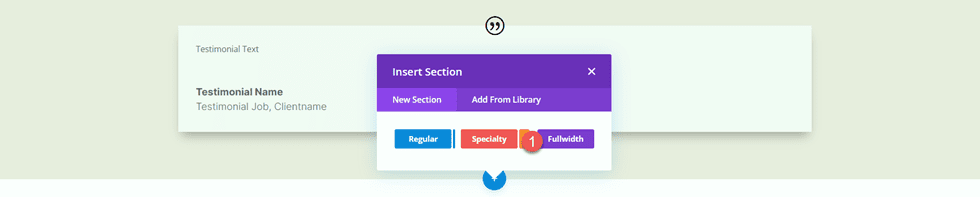
페이지에 전체 너비 섹션을 추가합니다.

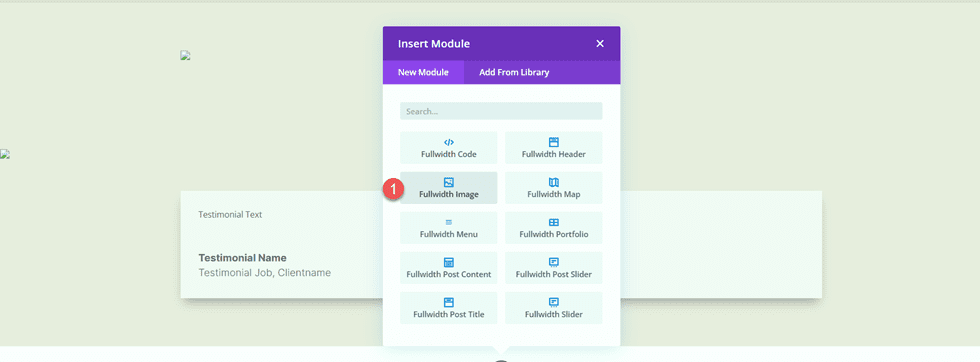
그런 다음 전체 너비 이미지 모듈을 추가합니다.

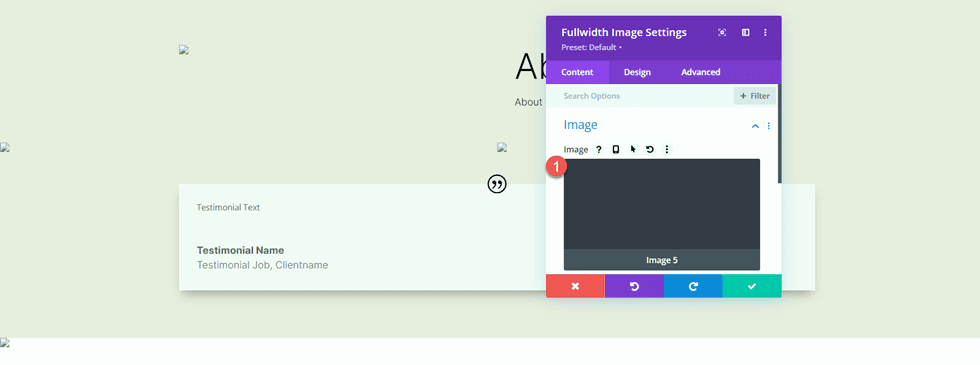
동적 콘텐츠 설정을 사용하여 이 이미지 모듈을 이미지 5로 설정합니다.

클릭 유도 문안 섹션
이제 동적 콘텐츠가 배치되었습니다. 포트폴리오 페이지에서 복사하고 수정할 몇 가지 행동 유도 섹션이 있습니다. 다른 탭에서 비주얼 빌더의 포트폴리오 페이지를 연 다음 페이지 하단으로 스크롤합니다.
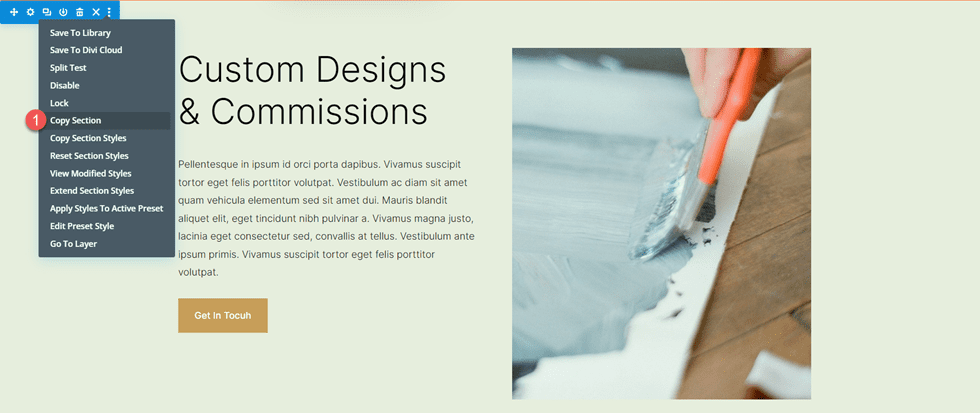
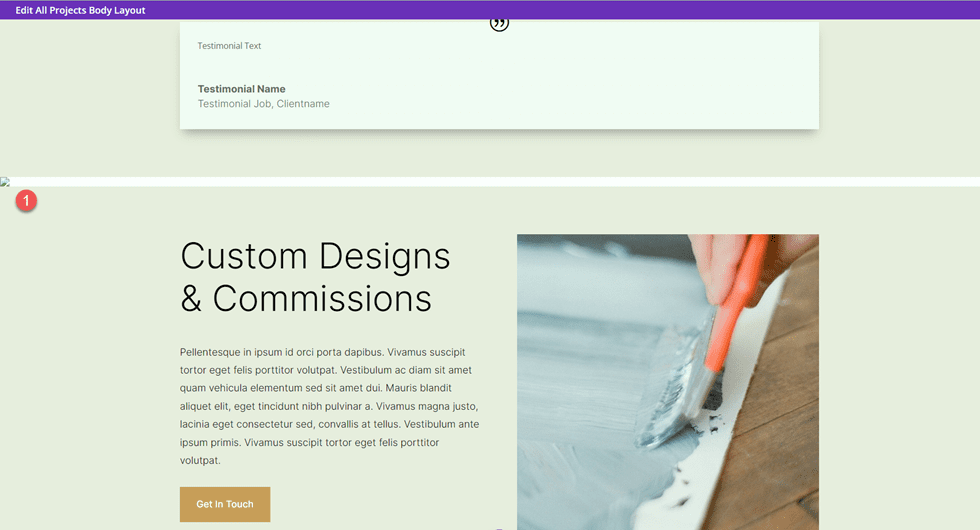
"Custom Designs & Commissions" 섹션을 복사합니다.

프로젝트 페이지 템플릿으로 돌아가서 기존 콘텐츠 아래에 "Custom Designs & Commissions" 섹션을 붙여넣습니다.

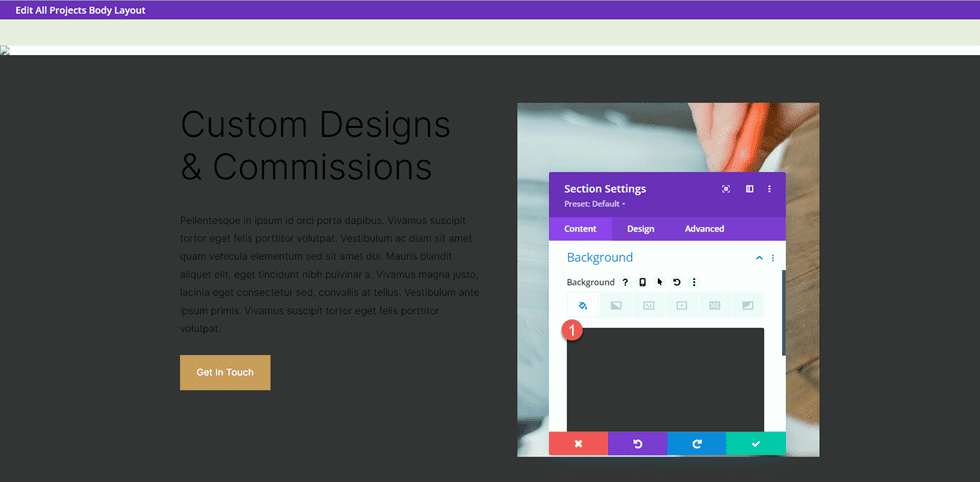
섹션 설정을 열고 배경색을 변경합니다.
- 배경: #333333

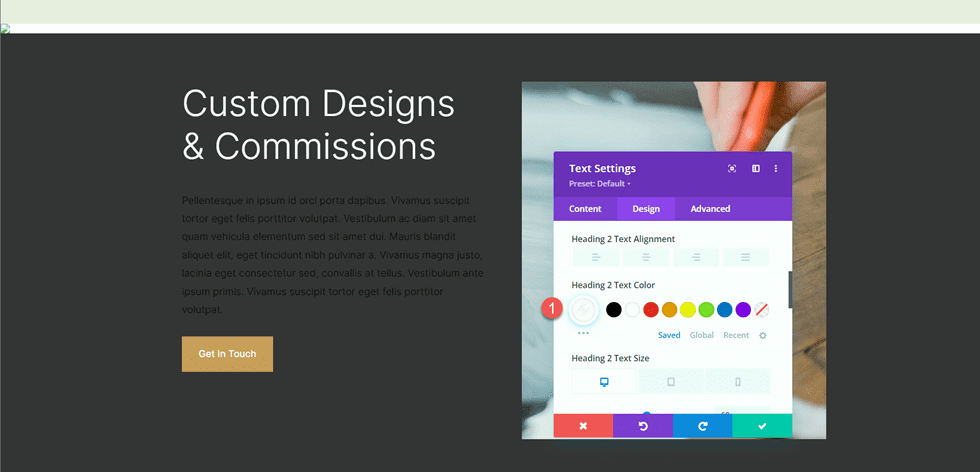
"Custom Designs & Commissions" 텍스트 모듈의 설정을 열고 제목 2 텍스트 색상을 변경합니다.
- 제목 2 텍스트 색상: #FFFFFF

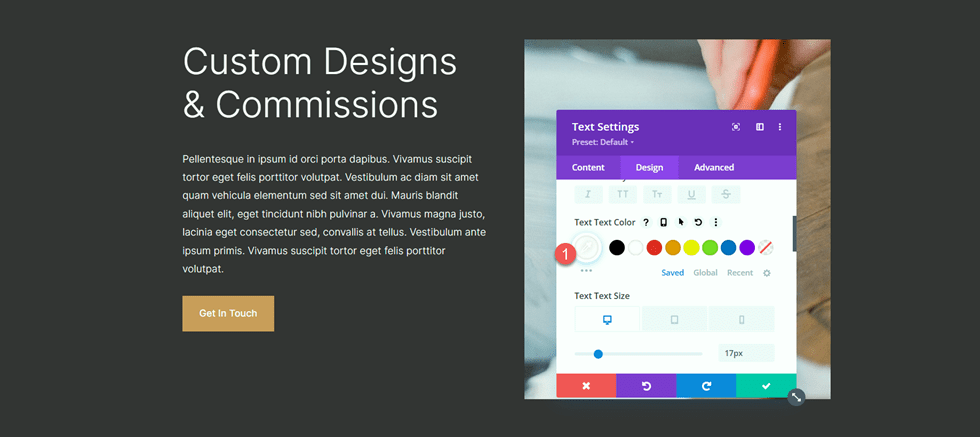
그런 다음 본문 텍스트에 대한 모듈 설정을 열고 텍스트 색상을 변경하십시오.
- 텍스트 텍스트 색상: #FFFFFF

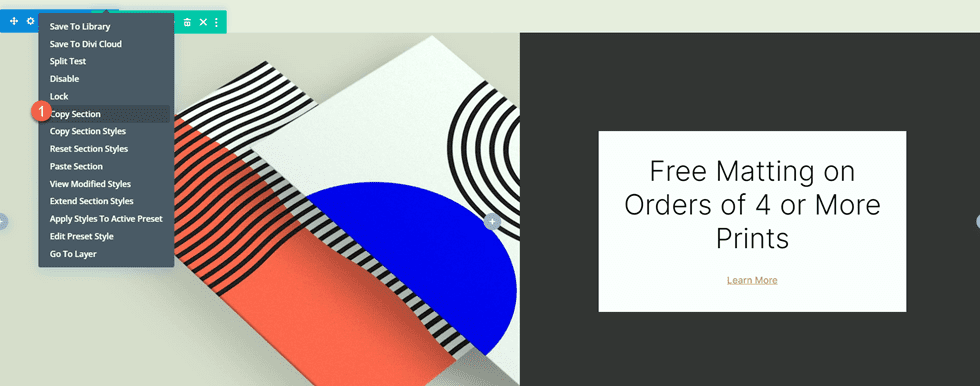
그런 다음 포트폴리오 페이지로 돌아갑니다. "4개 이상의 인쇄 주문 시 무광택 처리" 섹션을 복사합니다.

그런 다음 "Free Matting" 섹션을 프로젝트 템플릿 페이지 하단에 붙여넣습니다.

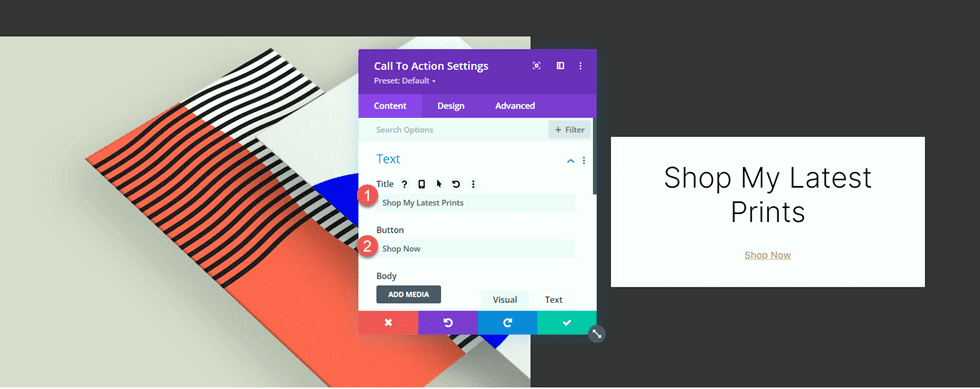
Call To Action 모듈 설정을 열고 텍스트를 변경하십시오.
- 제목: 내 최신 인쇄 쇼핑
- 버튼: 지금 쇼핑하기

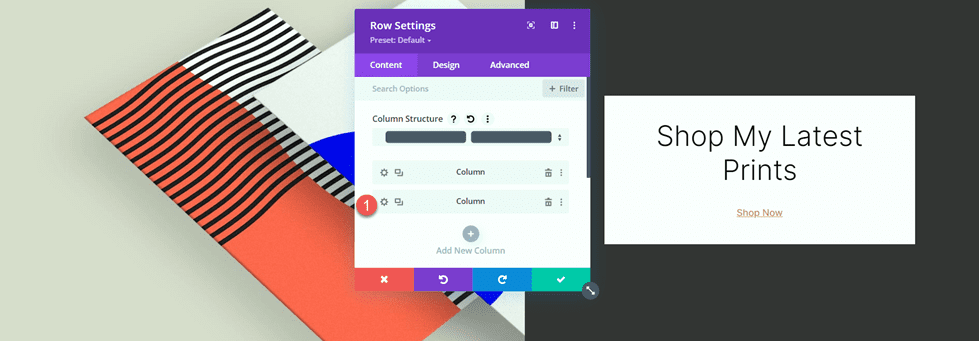
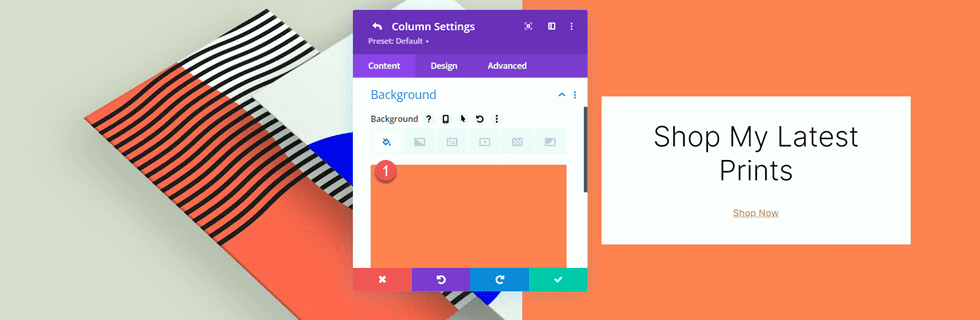
행 설정을 연 다음 열 2 설정을 엽니다.

배경색을 변경합니다.
- 배경: #ff804f

그런 다음 배경 이미지를 추가합니다. 포트폴리오 페이지를 디자인하기 위해 인쇄 디자이너 랜딩 페이지 레이아웃 팩을 사용하는 한 이 추상 라인 이미지는 미디어 라이브러리에 있어야 합니다.
- 배경 이미지: Print-designer-10.png

바닥글 섹션
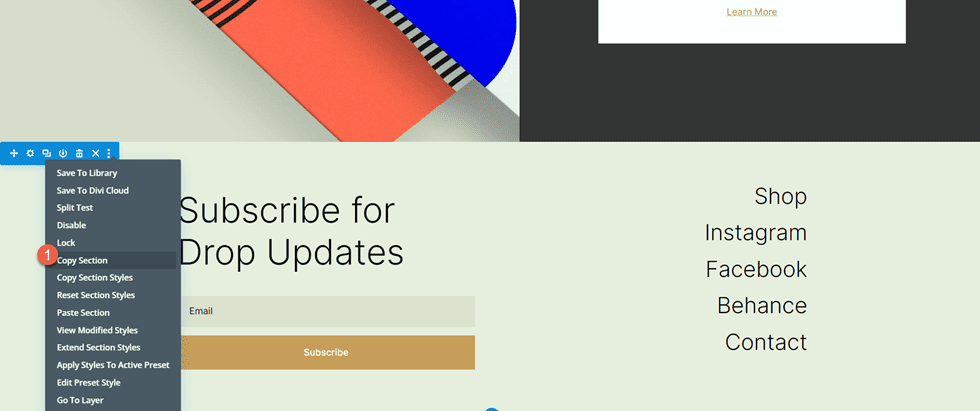
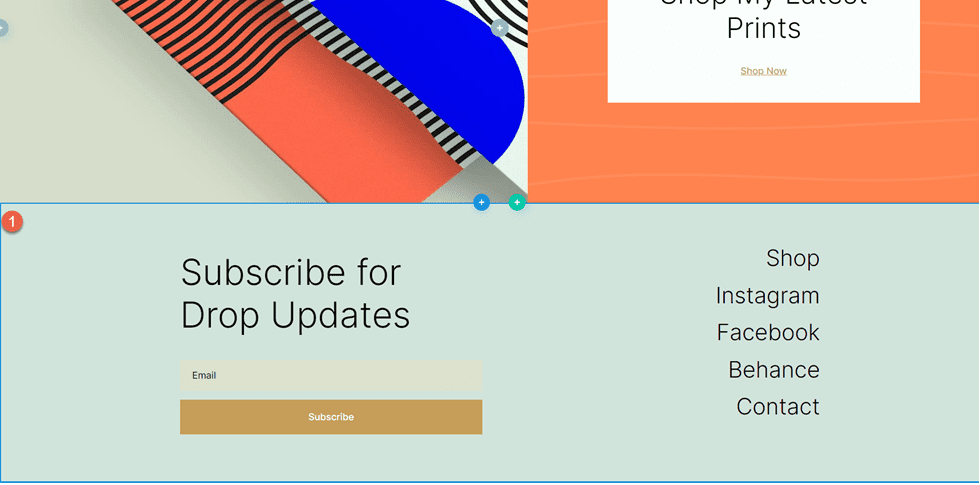
또한 포트폴리오 페이지에서 바닥글 섹션을 복사하여 프로젝트 템플릿에 사용할 것입니다. 포트폴리오 페이지가 있는 탭으로 이동하고 "Subscribe for Drop Updates" 바닥글 섹션을 복사합니다.

그런 다음 마지막으로 바닥글 섹션을 프로젝트 템플릿 페이지 하단에 붙여넣습니다.

프로젝트 페이지 최종 디자인
다음은 프로젝트 페이지의 완성된 디자인입니다. 템플릿이 프로젝트 중 하나에 적용되고 동적 콘텐츠로 채워집니다.


최종 결과
이제 일치하는 포트폴리오와 프로젝트 페이지를 살펴보겠습니다.
포트폴리오 페이지


프로젝트 페이지


마지막 생각들
디자인에 동적 콘텐츠를 사용하면 매번 페이지 레이아웃을 디자인할 필요 없이 웹 사이트에 새 페이지와 콘텐츠를 빠르게 추가할 수 있는 템플릿을 쉽게 만들 수 있습니다. 이것은 포트폴리오 및 프로젝트 콘텐츠에 적합하지만 동일한 원칙을 사용하여 원하는 모든 종류의 페이지 템플릿을 만들 수 있습니다! 다른 포트폴리오 자습서에 대해서는 이 문서를 확인하여 스크롤 가능한 포트폴리오 탐색 목록을 만드는 방법을 알아보세요. 웹 사이트에서 동적 콘텐츠 또는 템플릿을 사용합니까? 댓글로 여러분의 의견을 듣고 싶습니다!
