WordPress에서 Elementor로 한 페이지 웹 사이트를 만드는 방법
게시 됨: 2022-08-31웹사이트는 고객이 귀하의 비즈니스를 볼 수 있는 창입니다. 대기업의 웹사이트는 일반적으로 크고 복잡하며 너무 많은 콘텐츠(게시물 및 페이지)로 가득 차 있습니다. 사용자는 원하는 정확한 정보를 찾기 위해 여러 페이지를 방문해야 합니다.
Marketing Dive에 따르면 방문자의 53%는 페이지 로딩이 3-4초 이상 걸리면 웹사이트를 떠나게 됩니다 . 자신이 찾고 있는 정확한 정보를 최단 시간 내에 찾기 어렵다면 불만이 높아진다.
그러나 한 페이지 웹사이트를 사용하면 비즈니스의 모든 주요 정보를 한 페이지에 모아서 더 빠르게 로드할 수 있습니다. 사용자 경험과 전환을 동시에 개선할 수 있습니다. 이 문서에서는 한 페이지 웹사이트를 만드는 방법 에 대한 단계별 자습서를 제공합니다.
또한 중요성, 포함해야 하는 요소, 최고의 한 페이지 WordPress 테마 등과 같은 몇 가지 추가 주제를 다룰 것입니다. 그러니 차 한 잔 드시고 이 글을 끝까지 읽어주세요.
한 페이지 웹사이트란 무엇입니까?
이름에서 알 수 있듯이 한 페이지 웹 사이트는 하나의 웹 페이지만 포함하는 웹 사이트입니다. 정보, 서비스, 제품, 가격, 이용 약관 등에 대한 추가 페이지가 없습니다. 오히려 이 모든 섹션을 한 페이지에서 짧고 간결하게 다룹니다.
한 페이지 웹사이트의 유일한 목적은 특정 잠재고객 그룹에 서비스를 제공하고, 제품 가치를 강조하고, 판매 제안을 홍보하고, 전환율을 높이는 것입니다. 한 페이지 웹사이트의 인기도는 휴대폰 사용자들 사이에서 최고 수준에 도달했습니다.
짧은 화면 크기로 인해 휴대폰은 많은 사람들이 여러 페이지로 된 웹사이트를 탐색하기에 편리한 장치가 아닙니다. 단일 페이지 웹 사이트는 정확한 제품 정보를 찾고 구매 여부를 결정하는 데 더 많은 편안함을 제공합니다.
한 페이지 웹사이트 제작을 고려해야 하는 이유는 무엇입니까?

한 페이지 웹 사이트는 단일 페이지 웹 사이트라고도 합니다. 현재 추세는 그 인기가 시간이 지남에 따라 계속 증가할 것임을 보여줍니다. 아래에서 몇 가지 주요 이유를 확인하십시오.
사용자 경험 단순화
사용자는 웹사이트를 방문할 때 정보를 빠르고 쉽게 찾고 싶어합니다. 단일 페이지 웹 사이트는 이 단일 페이지에 모든 주요 정보를 보관함으로써 사용자 경험을 단순화할 수 있습니다.
콘텐츠에 더 집중할 수 있습니다.
단일 페이지 웹 사이트에서는 매핑, 최적화, 연결 등에 대해 많은 신경을 쓸 필요가 없습니다. 따라서 독자를 사로잡을 수 있는 보다 창의적인 방식으로 중요한 정보를 제시하는 데 집중할 수 있습니다.
전환율 증가
한 페이지 웹사이트를 만들면 전환율을 높이는 데 도움이 됩니다. 고객이 다른 웹사이트를 클릭하지 않고 불필요한 항목을 탐색하는 시간을 줄여줍니다.
모바일 장치에 편리
단일 페이지 웹 사이트는 모바일 장치에서 쉽게 탐색할 수 있습니다. 그 이유를 위에서 조금 설명했습니다. 할인 제안과 CTA를 현명하게 제시할 수 있다면 전환율을 더욱 높일 수 있습니다.
한 페이지 웹사이트가 갖추어야 할 요소는 무엇입니까?
한 페이지 웹 사이트의 공간이 제한되어 있기 때문에 여러 페이지 웹 사이트에서 자연스럽게 유지 관리하는 많은 요소를 생략할 수 있습니다. 그러나 한 페이지 웹 사이트에서 피할 수 없는 몇 가지 필수 요소가 있습니다. 그들을 살펴보십시오.
헤더: 헤더에는 로고, 슬로건, 기업 마스코트, 기업 색상 등과 같은 브랜드 아이덴티티의 매우 기본적인 요소가 포함됩니다. 또한 탐색 메뉴도 포함됩니다. 그 중 하나를 클릭하면 웹사이트의 특정 섹션으로 즉시 이동합니다.
바닥글: 바닥글에는 중요한 법적 고지 사항, 저작권 정보 및 소셜 미디어 아이콘이 포함됩니다.
의미 있는 이미지와 동영상: 이미지가 없으면 긴 형식의 기사가 지루해집니다. 가능한 한 의미 있는 이미지와 동영상을 포함해야 합니다.
서비스/제품: 포트폴리오 사이트이든 기업 웹사이트이든 상관없이 판매하려는 주요 제품이나 서비스를 강조하는 것을 잊지 마십시오.
평가: 오늘날 고객의 80% 이상이 온라인으로 제품을 구매하기 전에 리뷰를 읽습니다. 웹사이트에 긍정적인 평가를 추가하여 잠재 고객에게 좋은 분위기를 퍼뜨리십시오.
클릭 유도문안 버튼: 전환은 한 페이지 웹사이트의 주요 목표입니다. 적절한 클릭 유도문안 버튼이 있으면 고객을 즉시 전환하는 데 도움이 됩니다.
연락처 정보: 방문자가 귀하의 제품, 서비스 및 제안에 확신이 있으면 귀하에게 연락하기를 원할 수 있습니다. 언제든지 연락할 수 있도록 연락처 정보(이메일, 전화번호, 소셜 채널)를 추가하세요.
Elementor로 한 페이지 웹사이트를 만드는 방법: 단계별 가이드
이제 한 페이지 웹사이트를 구축할 준비를 하십시오. Elementor 는 WordPress용으로 유명한 웹 페이지 빌더 플러그인입니다. HappyAddons 는 Elementor의 강력한 확장입니다. 이 두 도구의 도움으로 코딩 없이 완전한 기능의 단일 페이지 웹사이트를 만들 수 있습니다.
게다가 라이브러리 섹션에서 수많은 멋진 기성 템플릿을 찾을 수 있습니다. 그것들을 사용하여 처음부터 한 페이지 웹 사이트를 만드는 번거로움을 없앨 수 있습니다. 여기에서는 이 플러그인과 확장 프로그램을 모두 사용하여 프로세스를 보여드리겠습니다. 준비합시다.
전제 조건
- 엘리멘터
- HappyAddons(무료)
- HappyAddons(프로)
마지막으로 다른 기존 웹사이트 와 마찬가지로 여기에서도 도메인과 호스팅이 필요합니다 . 웹사이트와 이러한 플러그인이 준비되면 대시보드로 이동하여 아래 자습서를 따르십시오.
01단계: 테마 설치 및 활성화
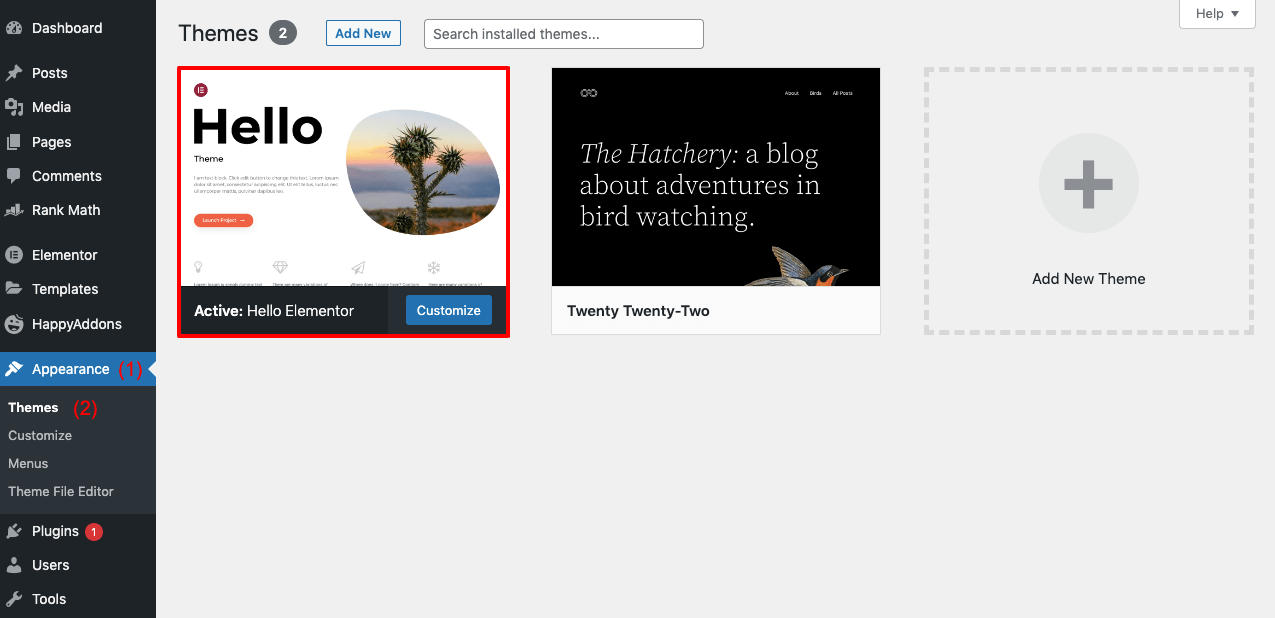
먼저 테마를 설치하고 활성화해야 합니다. 모양 > 테마 로 이동합니다. 원하는 테마를 선택할 수 있습니다. 여기서는 Hello Elementor 테마를 선택했습니다.

02단계: Elementor로 새 페이지 열기
새 페이지를 열려면 대시보드에서 페이지 > 새로 추가 로 이동합니다. 위의 Elementor로 편집 버튼을 클릭합니다. Elementor의 기본 페이지 레이아웃이 열립니다.
03단계: Elementor Canvas 활성화
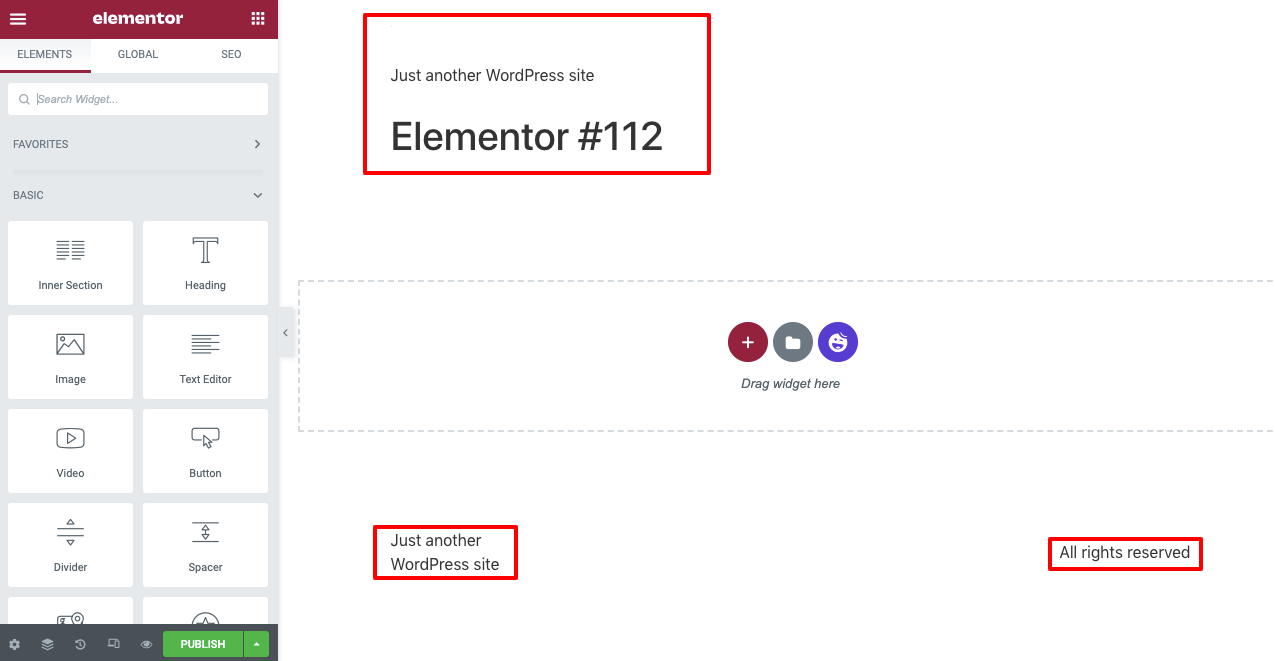
기본 레이아웃에서 불필요한 텍스트와 요소를 얻을 수 있습니다. 최종 페이지에 게시해서는 안 됩니다.

제외하려면 Elementor Canvas 를 활성화해야 합니다. 하기 위해서-
- 왼쪽 하단 모서리에서 설정 아이콘을 클릭합니다.
- 그런 다음 페이지 레이아웃 섹션에서 Elementor Canvas를 선택합니다.
04단계: 기성품 페이지 템플릿 선택
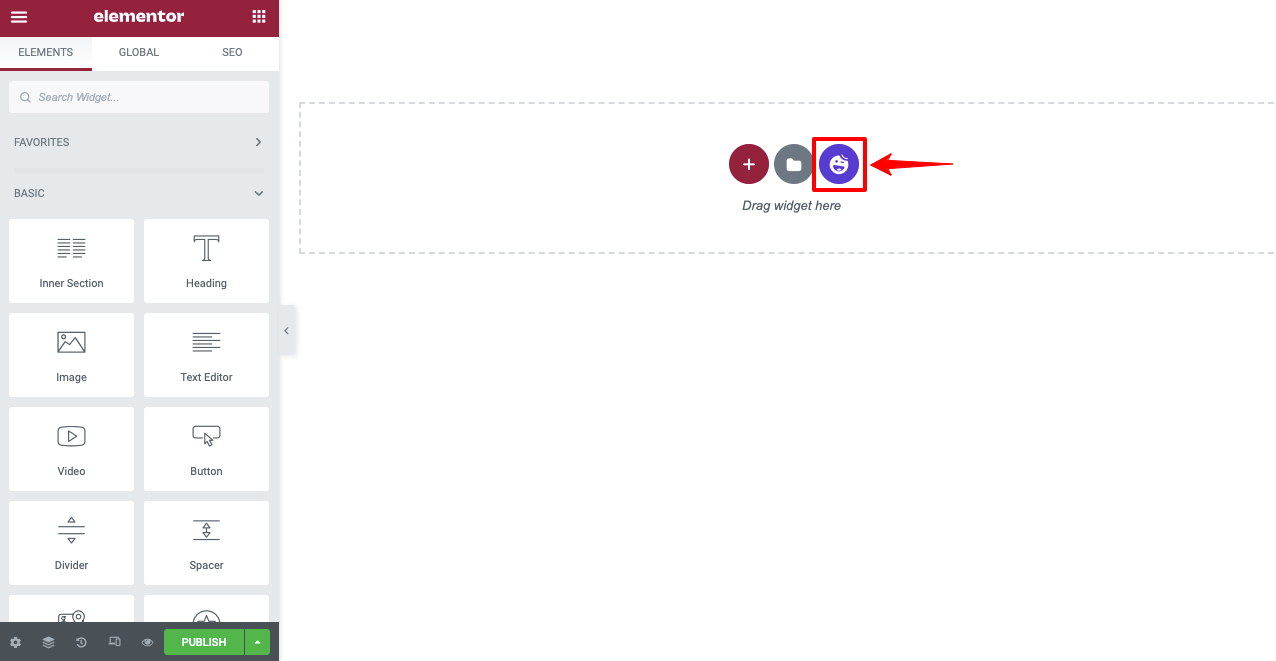
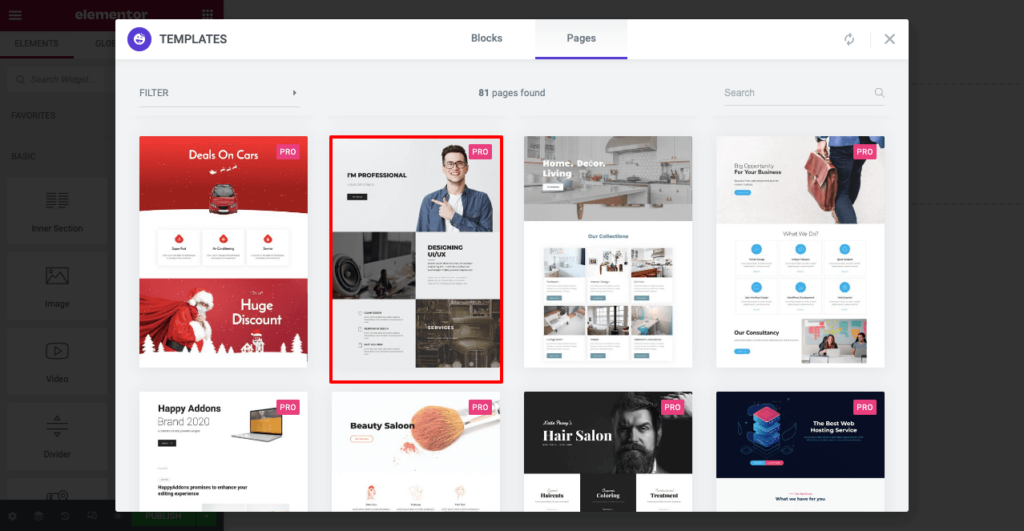
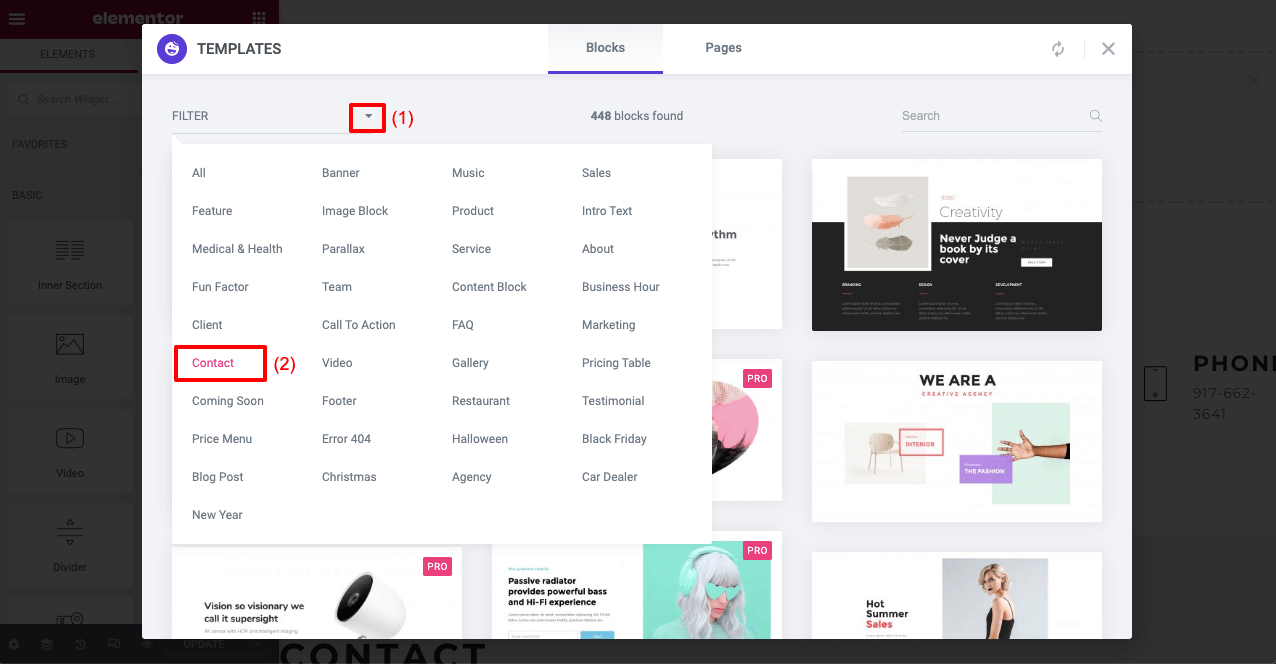
HappyAddons 아이콘을 클릭하십시오. 기성품 페이지 템플릿을 원하는 대로 선택할 수 있는 HappyAddons 라이브러리가 열립니다.

블록 및 페이지 섹션 모두에서 기성품 템플릿 모음을 얻을 수 있습니다. 한 페이지 웹 사이트를 만들 때 페이지 섹션에서 템플릿을 선택하고 있습니다. 이 컬렉션에서 포트폴리오 템플릿을 선택하고 있습니다. 원하는 것을 선택할 수 있습니다.

Elementor Canvas에서 가져온 페이지 템플릿을 볼 수 있습니다. 그런 다음 탐색 메뉴, 텍스트, 이미지 및 기타 콘텐츠를 추가하여 페이지를 사용자 지정할 수 있습니다.

05단계: 탐색 메뉴 추가
탐색 메뉴를 추가하기 전에 웹사이트에 포함할 섹션을 결정해야 합니다. 이 웹사이트에 다음 섹션을 추가하고 싶습니다.
- 나에 대해서
- 내 서비스
- 특수 기술
- 내 클라이언트
- 저에게 연락
이 메뉴를 만들려면 WordPress 대시보드로 다시 이동하세요.
- 그런 다음 모양 > 메뉴 로 이동합니다.
- 메뉴에 이름을 지정합니다.
- 마지막에 메뉴 만들기 버튼을 클릭합니다.
나중에 해피 메뉴 옵션이 표시됩니다. 토글하십시오. 그런 다음 비디오에 표시된 대로 각 메뉴 항목에 대한 사용자 정의 링크를 추가하십시오. 고객 링크를 생성하려면 아래 공식을 따르십시오.
(방문 페이지 URL을 복사하여 붙여넣기)/#(페이지 섹션)
http://local/?page_id=163&preview=true/#내 소개
위의 링크에서 About Me 를 원하는 텍스트로 바꿀 수 있습니다. 그러나 라이브 페이지에 추가하는 동안 필요하므로 텍스트를 복사해야 합니다.
같은 방법으로 다른 메뉴 항목에 대한 사용자 지정 링크를 만듭니다. 마지막으로 오른쪽 하단 모서리에서 메뉴 저장 버튼을 클릭합니다.
다시 Elementor Canvas로 돌아갑니다. 영웅 섹션 위에 새 섹션을 추가합니다. 적절한 레이아웃을 선택하십시오. 그런 다음 아래 비디오에 따라 해피 메뉴 를 끌어다 놓습니다. 방금 전에 만든 이 페이지의 맨 위에 모든 메뉴 항목이 표시됩니다.
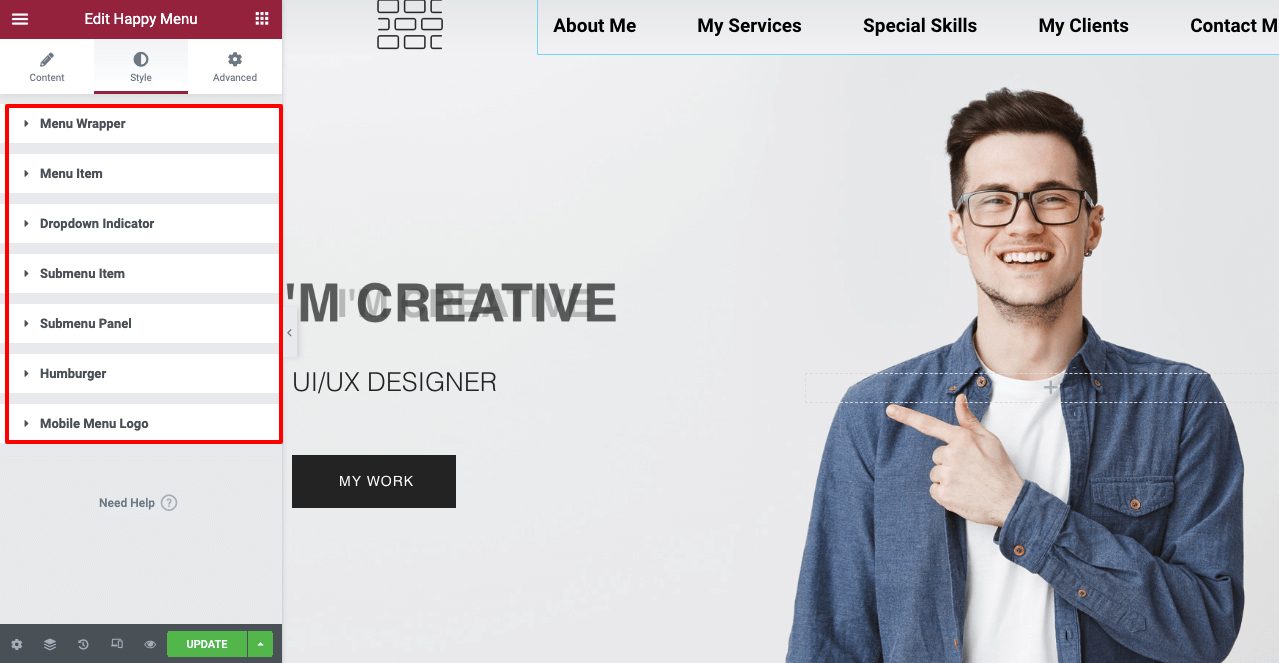
스타일 섹션에서 메뉴 항목을 추가로 사용자 지정할 수 있습니다. 글꼴 크기, 글꼴 유형, 글꼴 색상 및 배경색을 변경할 수 있습니다. 또한 드롭다운 표시기, 하위 메뉴 항목, 하위 메뉴 패널, 로고 등을 추가할 수 있습니다.

06단계: 웹 섹션 만들기
여기에서는 위에서 언급한 이 웹사이트의 모든 섹션을 추가하고 구축하는 과정을 보여줍니다.
# 나 소개 섹션
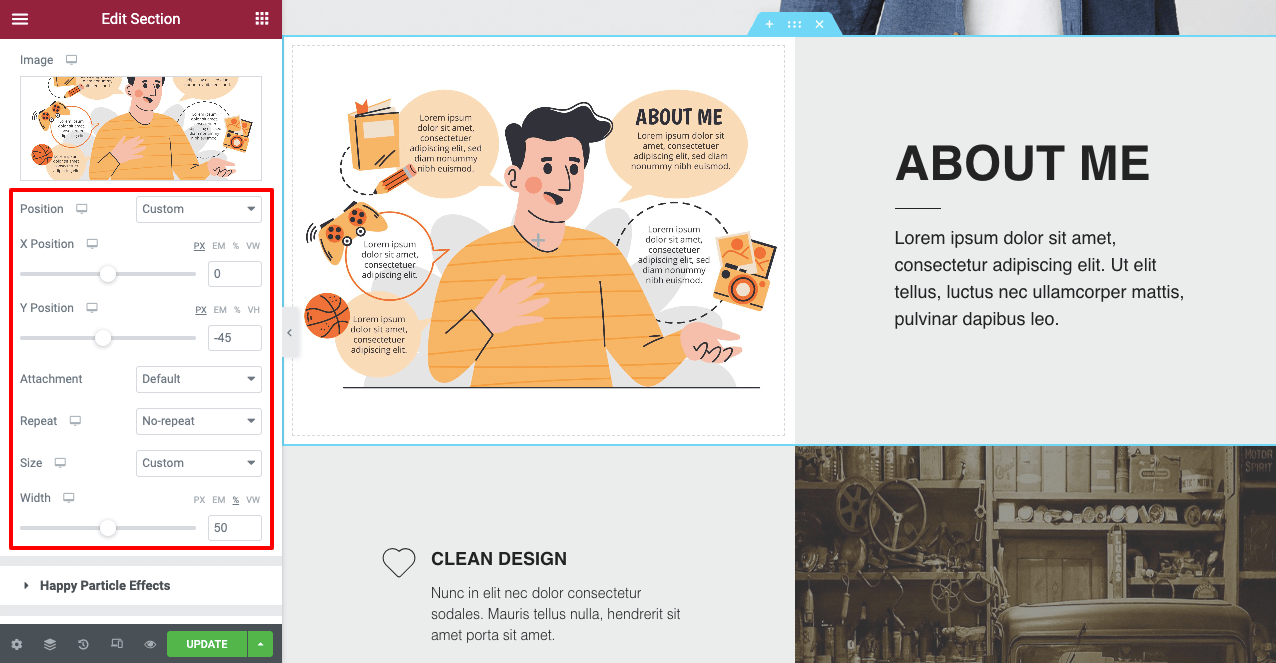
이 페이지의 두 번째 섹션까지 아래로 스크롤합니다. 두 번째 섹션을 About Me로 변환할 수 있습니다. 이 비디오에 그 과정이 나와 있습니다. 원하는 경우 옆에 설명 사진을 추가할 수 있습니다.
스타일 옵션에서 Elementor Canvas의 레이아웃에 사진을 완벽하게 배치할 수 있습니다.

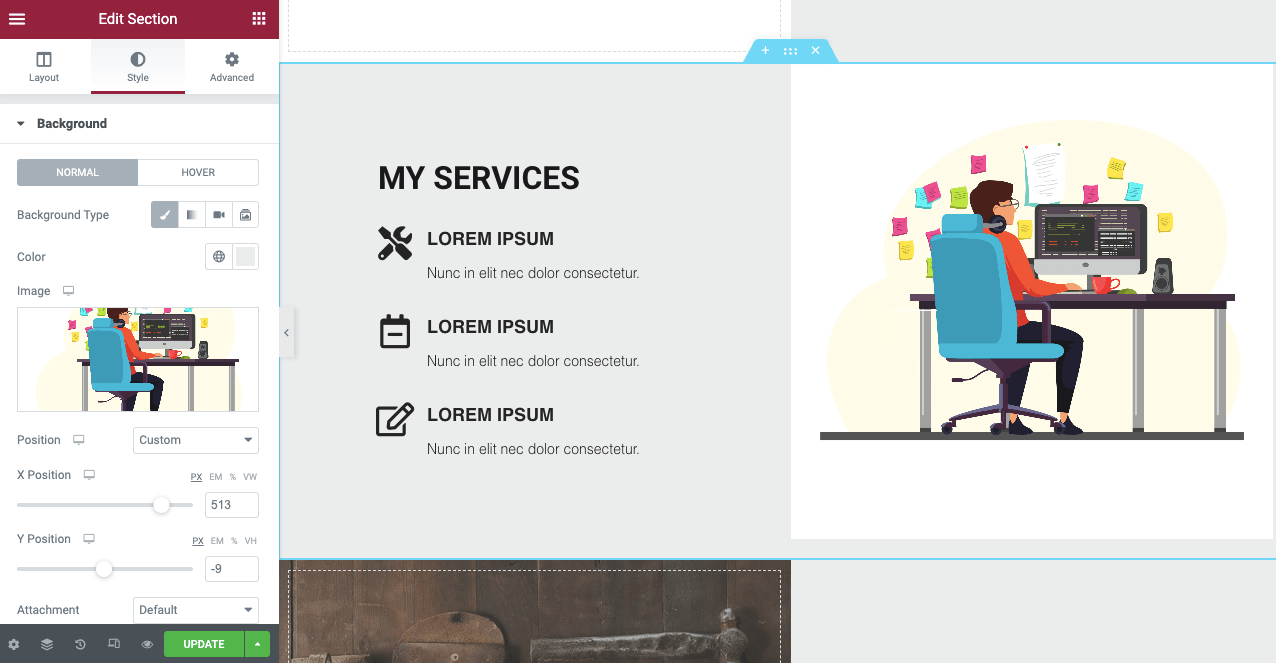
# 내 서비스 섹션
위 섹션의 동일한 프로세스에 따라 내 서비스 섹션을 만들고 편집할 수 있습니다.

# 특수 기술 섹션
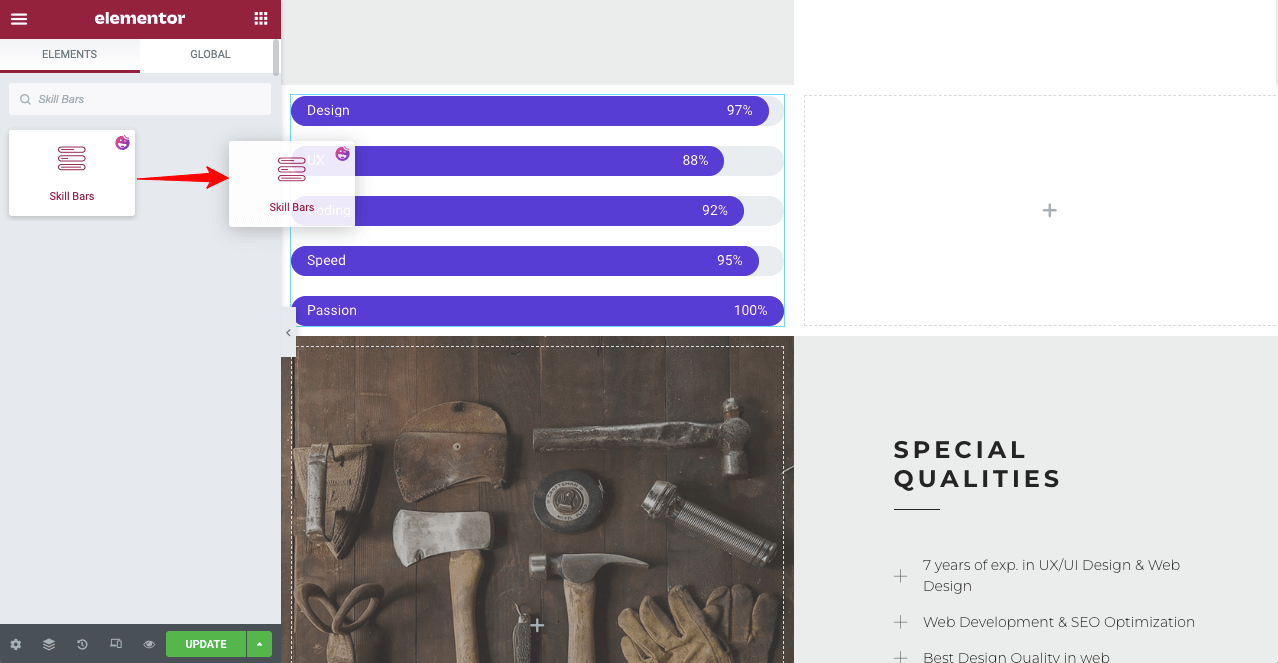
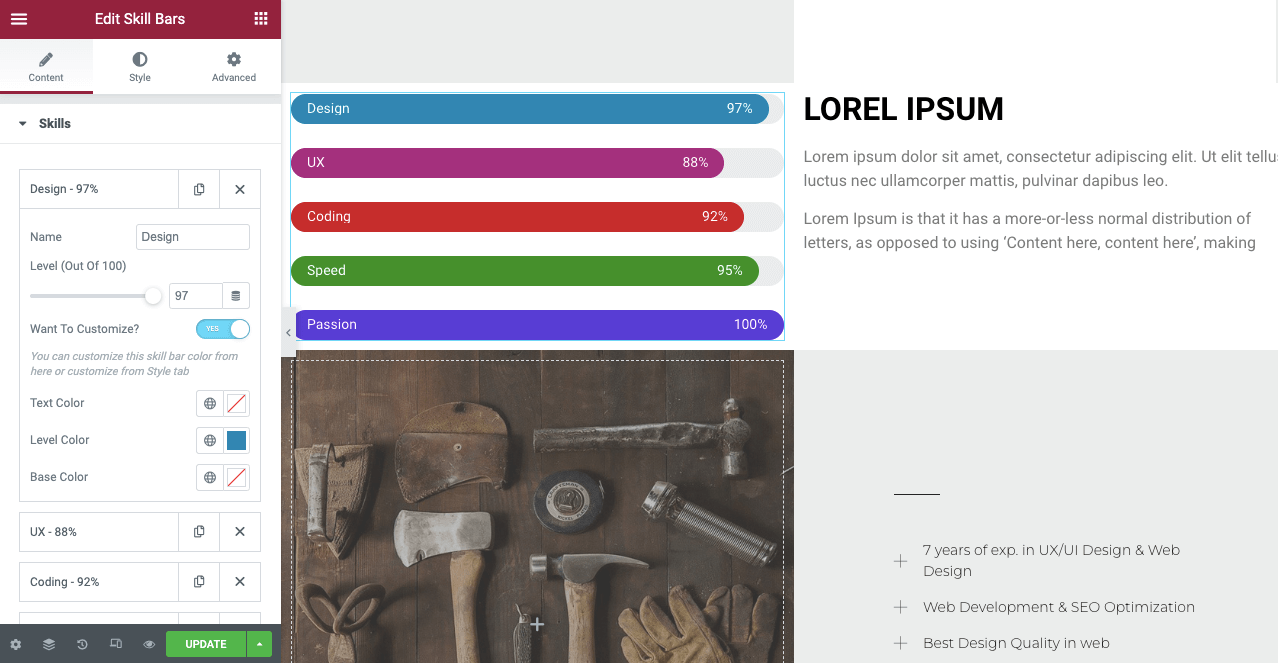
특수 기술 섹션을 만들려면 위젯 기술 막대를 사용할 수 있습니다.

이 섹션을 눈길을 끌도록 추가로 사용자 정의할 수 있습니다. 또한 스킬 바 섹션 옆에 설명 텍스트를 입력할 수 있습니다.

# 내 고객 섹션

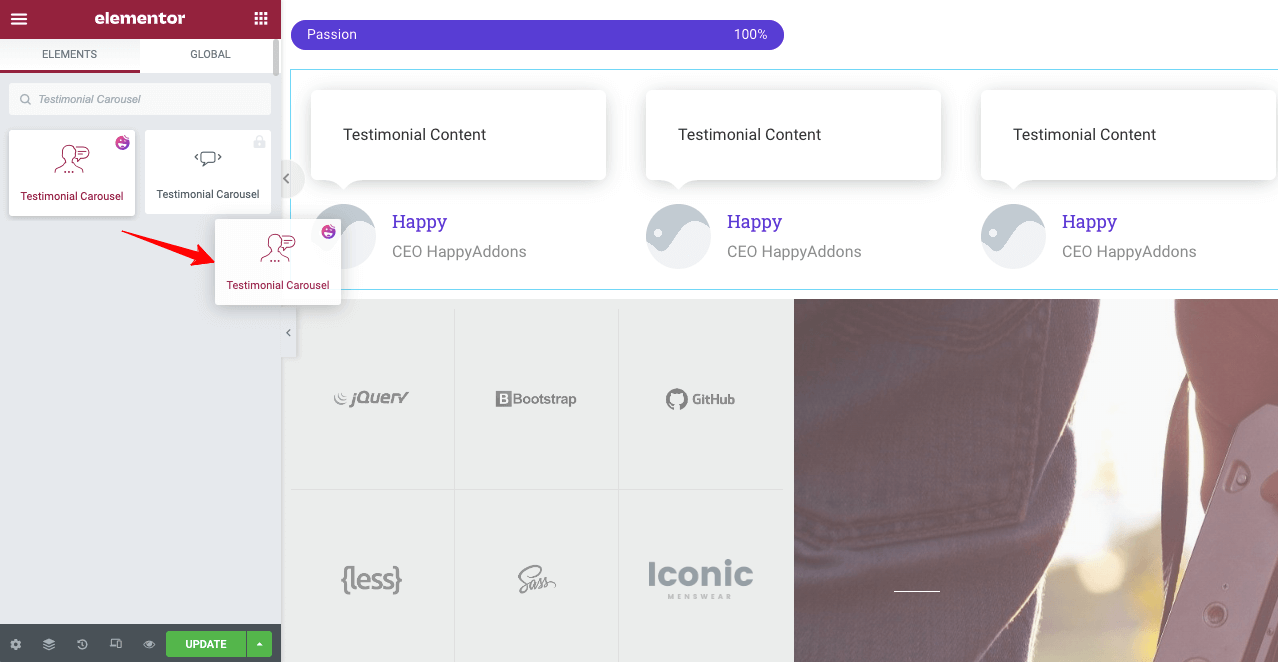
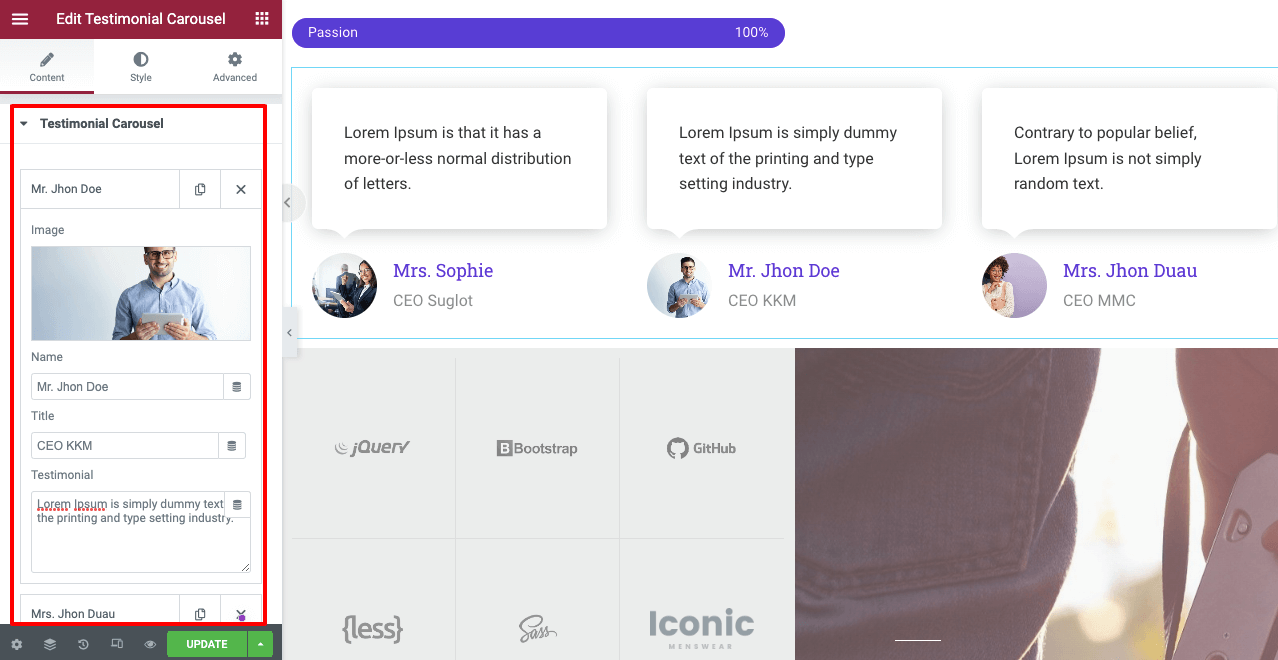
내 고객 섹션에서 귀하에 대한 고객의 평가를 추가해야 합니다. 그것은 사회적 증거로 작동하고 잠재 고객 사이에서 신뢰성을 만들 것입니다. 평가 캐러셀 위젯을 사용할 수 있습니다. 웹사이트의 새 섹션에 끌어다 놓습니다.

콘텐츠 및 스타일 옵션에서 고객의 사진을 업로드하고 고객의 리뷰를 웹사이트에 평가로 추가할 수 있습니다.

# 연락주세요
페이지 템플릿과 함께 제공되는 기성품 문의 양식을 사용하거나 HappyAddons 문의 양식 위젯을 사용하여 작성할 수 있습니다. HappyAddons에는 이 섹션을 더 눈길을 끌기 위해 선택할 수 있는 수많은 문의 양식 템플릿이 있습니다.
HappyAddons 아이콘을 클릭하여 라이브러리 섹션으로 다시 이동합니다. 거기에서 원하는 연락처 양식 구조를 선택하십시오.

HappyAddons는 모든 주요 연락처 양식 빌더 플러그인과 통합되어 있습니다. 이미 작성된 양식이 있는 경우 연락처 양식 섹션으로 즉시 쉽게 가져올 수 있습니다.
Contact Form 7 플러그인이 설치되어 있다고 가정해 보겠습니다. 양식 섹션에 Contact Form 7 위젯을 끌어다 놓습니다. 그런 다음 저장된 목록에서 게시할 양식을 선택합니다.
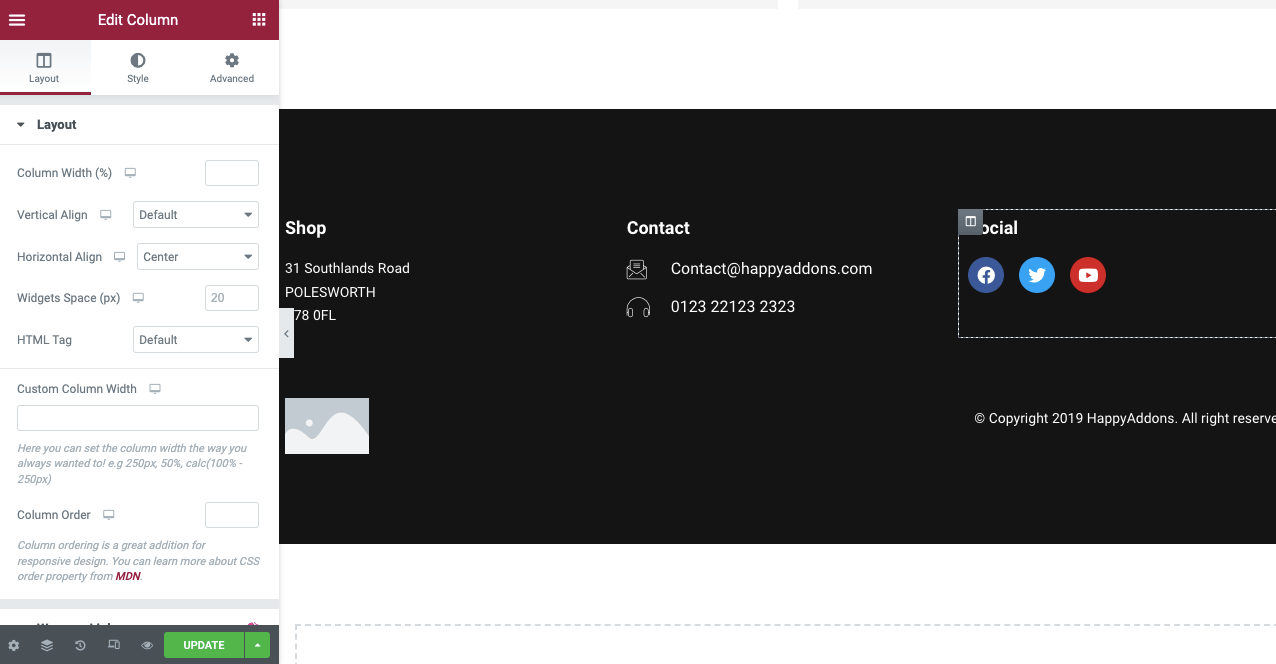
# 바닥글 추가
마지막으로 한 페이지 웹사이트에 바닥글을 추가합니다. 여기에서도 Happyaddons 라이브러리를 사용하여 바닥글 템플릿을 선택하거나 위젯을 사용하여 만들 수 있습니다.

07단계: 웹 섹션을 탐색 메뉴에 연결
이제 이 모든 섹션을 각각 탐색 메뉴에 연결해야 합니다. 독자는 메뉴 항목을 클릭하여 다른 웹 섹션으로 이동할 수 있습니다.
복사한 About Me 텍스트를 기억하십니까? 아래와 같이 CSS ID 섹션에 붙여넣어야 합니다.
따라서 한 줄의 코딩 없이 Elementor 및 HappyAddons의 도움으로 단일 페이지 웹 사이트를 만들 수 있습니다.
08단계: 한 페이지 웹사이트 미리보기
우리가 만든 단일 페이지 웹 사이트의 최종 미리보기를 확인합시다.
한 페이지 웹사이트 제작 과정의 모든 부분을 이미지와 짧은 클립으로 보여주는 것은 정말 어렵습니다. 우리는 그것을 효과적이고 고도로 교육적으로 만들기 위해 최선을 다했습니다. 이 튜토리얼을 즐겼기를 바랍니다.
이 튜토리얼의 어떤 부분에 혼란이 있는 경우 댓글 섹션에 메시지를 남겨주세요. 답변드리겠습니다.
보너스: 한 페이지 웹사이트를 구축할 때 기억해야 할 사항
대부분의 사용자가 한 페이지 웹사이트를 구축할 때 저지르는 몇 가지 일반적인 실수가 있습니다. 웹 사이트를 디자인하는 동안 피할 수 있도록 아래에서 살펴보십시오.
논리적 구조 유지
웹사이트에서 다룰 섹션의 연대기를 나타냅니다. 대부분의 성공적인 웹사이트는 일반적으로 정보 > 제품/서비스 > 판매 제안/가격 > 추천 > 연락처 정보의 연대기를 유지합니다. 다른 생각을 가지면 문제가 없습니다. 그러나 구조가 논리적인지 확인하십시오.
모바일 반응형으로 만들기
한 페이지 웹사이트를 모바일 반응형으로 만드는 것을 잊었다면 결코 목표를 달성할 수 없습니다. 그것은 당신이 트래픽의 좋은 흐름과 많은 잠재 고객을 놓칠 수 있습니다. 모든 사용자가 액세스할 수 있도록 웹사이트를 모바일 반응형으로 만들어야 합니다.
짧은 로딩 시간 보장
느린 로딩 시간은 대부분의 웹사이트가 매일 많은 방문자를 잃는 주요 이유입니다. Hello와 같은 가벼운 테마를 사용하고 미디어 파일을 압축하여 로딩 시간을 줄이세요.
적합한 색상 팔레트 및 글꼴 유형 선택
사용자에게 브랜드 가치를 정당하게 유지하는 좋은 색상 팔레트와 글꼴 유형을 사용하십시오. 콘텐츠 스타일에 맞는 테마를 선택하는 것이 좋습니다. 색상 팔레트와 글꼴 유형을 수동으로 업데이트할 필요가 없습니다.
사용할 수 있는 5가지 최고의 한 페이지 WordPress 테마
적절한 테마를 선택하는 것은 웹사이트의 디자인, 레이아웃, 로딩 속도, 모바일 응답성 및 콘텐츠 표현 스타일을 결정하기 때문에 매우 중요합니다. 여기에서 추천하는 최고의 한 페이지 WordPress 테마를 소개합니다.
아스트라
Astra는 직관적인 드래그 앤 드롭 빌더로 구축된 현대적이고 가볍고 최소한의 완전 반응형 WordPress 테마입니다. 깔끔한 디자인, 실시간 미리보기 및 수많은 데모 템플릿을 제공하여 모든 종류의 웹 페이지를 즉시 만들 수 있습니다.
만년설
Neve는 한 페이지 웹 사이트에 이상적인 또 다른 인기 있고 가벼운 WordPress 테마입니다. 또한 바로 가져올 수 있는 시작 페이지 모음이 함께 제공됩니다. Neve는 Elementor 및 HappyAddons를 포함한 모든 페이지 빌더 플러그인과 완벽하게 작동합니다.
디비
Divi는 생각할 수 있는 거의 모든 종류의 웹사이트에 사용할 수 있는 다목적 WordPress 테마입니다. 그것은 당신이 당신의 웹사이트에 더 멋진 모습을 줄 수 있는 내장 페이지 빌더 기능 이름 Divi Builder가 있습니다.
극단론자
레스토랑, 에이전시, 결혼식 또는 호텔 객실 등 최고의 한 페이지 WordPress 테마를 찾고 있다면 Ultra가 훌륭한 옵션이 될 수 있습니다. Themify 컬렉션의 일부입니다. 따라서 이 테마에서 Themefiy 빌더의 모든 요소를 얻을 수 있습니다.
언코딩
Uncode에는 가장 광범위한 데모 템플릿 라이브러리 중 하나가 있습니다. 바로 사용할 수 있는 수백 가지의 디자인과 8개의 고유한 한 페이지 디자인이 있습니다. 이 데모 템플릿을 사용하면 몇 시간 안에 한 페이지 사이트를 준비할 수 있습니다.
한 페이지 웹사이트를 만드는 방법에 대한 FAQ
이제 한 페이지 웹사이트를 만드는 방법에 대해 가장 자주 묻는 질문에 대한 답변을 살펴보십시오.
누가 한 페이지 웹사이트를 사용할까요?
한 페이지 웹사이트가 점점 인기를 얻고 있습니다. 시간이 지남에 따라 프리랜서, 업계 전문가, 에이전시, 스타트업부터 소규모까지 모든 계층의 사람들이 한 페이지 웹사이트를 선택하고 있습니다.
포트폴리오 기반의 단일 페이지 웹사이트에는 어떤 요소를 포함해야 하나요?
포트폴리오 단일 페이지 웹사이트에는 다음 요소를 포함해야 합니다.
1. 약력 또는 내 소개 섹션
2. 개인 브랜딩 요소
3. 전문 기술
4. 학력증명서
5. 이전에 수행한 업무 경험/프로젝트
6. 후기/수상정보
7. 짧은 피치 비디오
8. 유효한 연락처 정보
에이전시 기반의 한 페이지 웹사이트에는 어떤 요소를 포함해야 하나요?
포트폴리오 한 페이지 웹사이트에는 다음 요소를 포함해야 합니다.
1. 에이전시의 간략한 역사
2. 기관의 서비스
3. 팀원 소개
4. 처리된 프로젝트의 스냅샷
5. 이전 고객으로부터 받은 평가
6. 짧은 피치 비디오
7. 제안 및 할인
8. 유효한 연락처 정보
단일 페이지 웹사이트에 대해 SEO를 수행하려면 어떻게 해야 합니까?
단일 페이지 웹사이트의 SEO 점수를 높이는 것은 정말 어렵습니다. 그러나 다음과 같은 검증된 팁을 시도해 볼 수 있습니다.
1. 모바일 반응형 테마 사용
2. 콘텐츠 섹션에서 품질 키워드 최적화
3. 가능하면 여러 개의 H1을 사용하십시오.
4. 높은 권위의 웹사이트에서 백링크 받기
5. 게스트 게시물 게시
한 페이지 웹사이트에 몇 개의 섹션이 있어야 합니까?
독자가 하루 종일 웹 사이트를 스크롤해야 할 정도로 단일 페이지 웹 사이트를 만들지 마십시오. 최대 6~7개의 섹션이면 충분합니다. 이 제한된 공간에 더 많은 정보를 추가하려면 툴팁과 긴 설명 비디오 클립을 추가할 수 있습니다.
한 페이지 웹사이트를 구축할 준비가 되셨습니까?
우리는 이제 이 기사의 끝 부분에 있습니다. 오늘날 단일 페이지 웹 사이트는 온라인에서 유행하는 것입니다. 꾸준히 인기를 얻고 있는 이유는 특정 타겟층을 전환시켜 당신의 퀘스트를 충족시키는 힘이 있기 때문입니다.
이 기사에서 한 페이지 웹사이트를 만드는 데 필요한 모든 리소스를 찾았기를 바랍니다. 혼란을 명확히 하기 위해 추가 지원이 필요한 경우 댓글 섹션에 메시지를 기재하세요. 가능한 한 빨리 귀하의 질문에 답변해 드리겠습니다.
이와 같은 흥미로운 기사를 더 읽고 싶다면 구독하고 Facebook 및 Twitter 채널을 팔로우하십시오.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
