WordPress에서 페이지 목록을 만드는 방법(초보자용 튜토리얼)
게시 됨: 2023-04-13WordPress는 사용자 친화적인 인터페이스와 다용성 덕분에 웹사이트 제작에 널리 사용되는 플랫폼입니다. 주요 기능 중 하나는 손쉽게 페이지를 만들고 콘텐츠를 효과적으로 관리하는 기능입니다.
그러나 웹사이트가 성장함에 따라 모든 페이지를 관리하고 방문자가 쉽게 액세스할 수 있도록 하는 것이 어려워질 것입니다. 여기에서 페이지 목록이 유용합니다.
이 블로그 게시물에서는 방문자의 접근성을 보장하기 위해 WordPress에서 페이지 목록을 만들고 관리하는 방법을 안내합니다 .
WordPress 웹사이트에 페이지 목록을 표시하는 이유는 무엇입니까?
WordPress 웹 사이트에 페이지 목록을 표시하려는 몇 가지 이유가 있습니다. 여기에서는 WordPress에 페이지 목록을 표시할 때의 이점에 관한 몇 가지 중요한 이유를 나열합니다.
- 콘텐츠 접근성 과 가시성을 높여 WordPress 웹 페이지를 관리하는 데 어려움이 없습니다.
- 방문자는 사이트에서 원하는 정보를 쉽게 찾을 수 있습니다. 따라서 사용자 경험도 두 배가 됩니다 .
- 페이지 목록은 UX를 개선하므로 방문자는 사이트에서 더 많은 시간을 보내고 싶어합니다. 결과적으로 웹 사이트의 세션 시간이 늘어납니다.
- 페이지 목록을 표시하는 것은 검색 엔진에서 순위를 매길 가능성을 향상시키기 때문에 SEO에도 중요합니다. 검색 엔진은 높은 순위로 이어지는 빠른 접근성을 위해 링크를 사용하여 웹 페이지를 탐색하고 인덱싱합니다.
마지막으로 페이지 목록을 추가하는 것은 웹 페이지를 쉽게 추적하고 최신 상태인지 확인하려는 웹 사이트 소유자에게 좋은 아이디어입니다. 이러한 이유로 워드프레스에서는 페이지 목록을 추가하는 것이 필수적입니다.
WordPress에 페이지 목록을 추가하는 방법
WordPress에 페이지 목록을 추가하는 방법에는 두 가지가 있습니다. 하나는 구현하기 어려운 수동 코딩을 통한 것이고 다른 하나는 WordPress 플러그인을 사용하는 것입니다. 여기에서는 플러그인을 사용하여 WordPress 웹사이트에 페이지를 추가하는 사용자 친화적인 옵션을 선택합니다.
따라서 WordPress에 페이지 목록을 추가하는 세 가지 쉬운 단계는 다음과 같습니다.
1단계: WordPress 페이지 목록 플러그인을 설치하고 활성화합니다.
우선, WordPress 사이트에 페이지 목록을 추가하려면 그렇게 할 수 있는 옵션이 있는 플러그인이 필요합니다. 여기서는 ElementsKit을 사용하여 WordPress 웹 페이지 목록을 추가합니다.
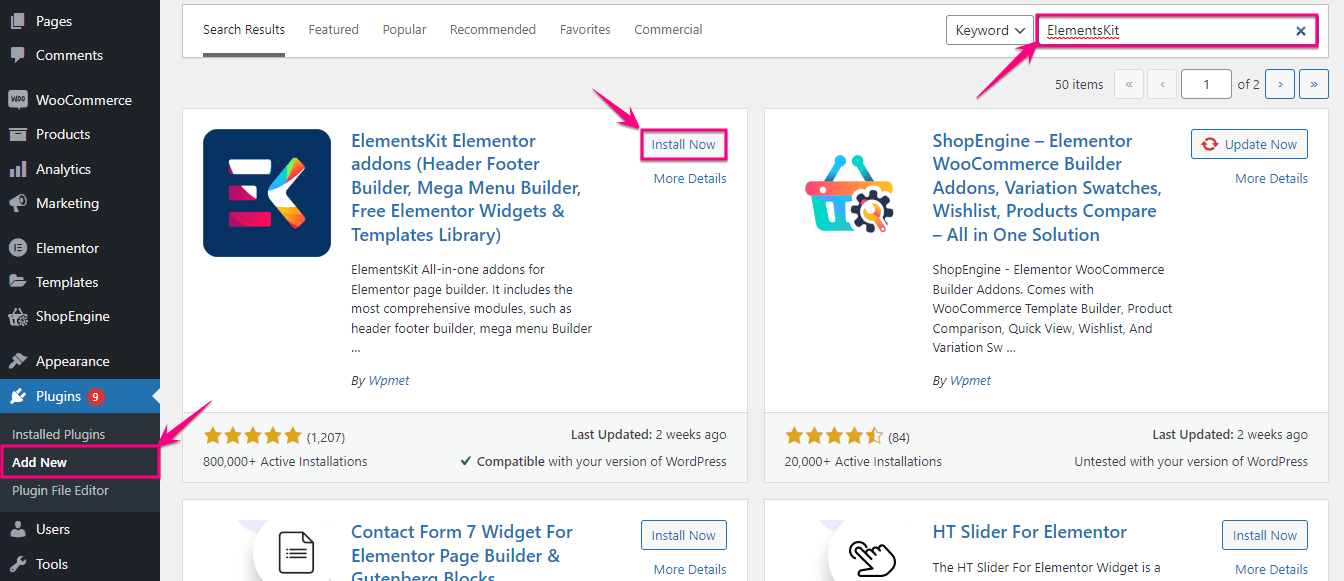
그렇게 하려면 관리자 대시보드를 방문하여 플러그인 아래의 "새로 추가"를 누르십시오 . 그런 다음 ElementsKit을 검색 하고 "지금 설치" 버튼을 누르십시오 . 설치 후 활성화합니다. 그러나 ElementsKit을 설치하기 전에 웹 사이트에 Elementor가 설치되어 있는지 확인하십시오.

2단계: WordPress에 Pagelist를 추가합니다.
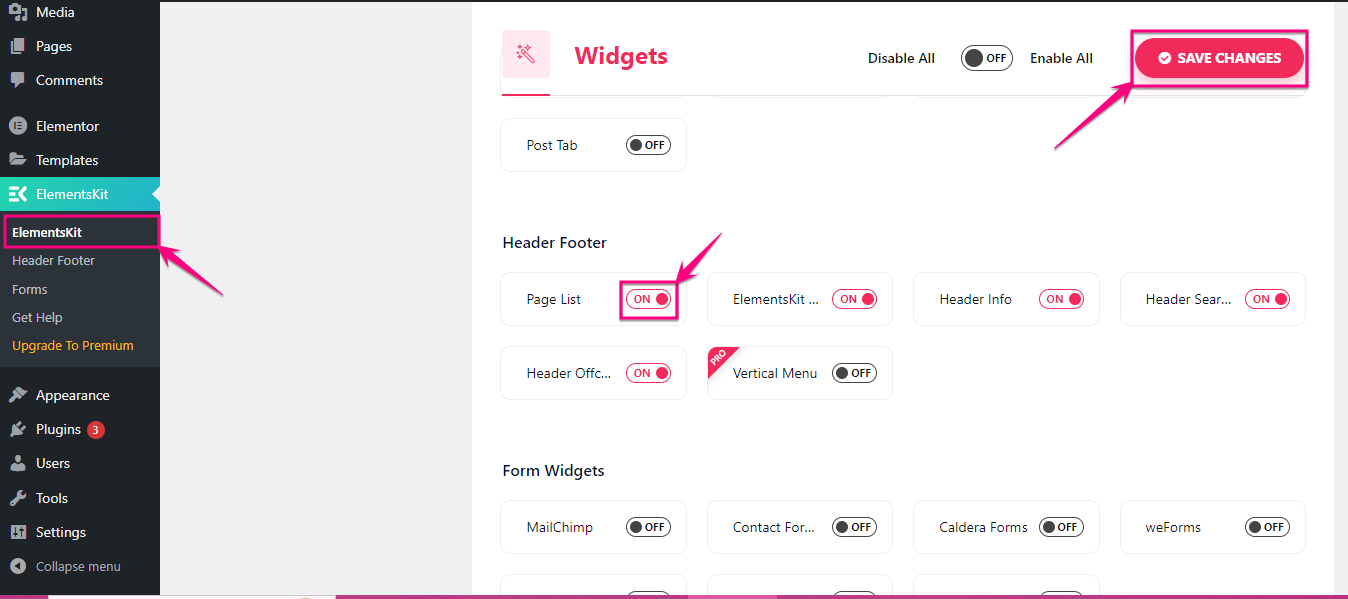
이제 ElementsKit >> ElementsKit을 방문하여 페이지 목록 위젯을 활성화 하고 위젯을 활성화합니다. 그런 다음 "변경 사항 저장" 버튼을 클릭합니다 .

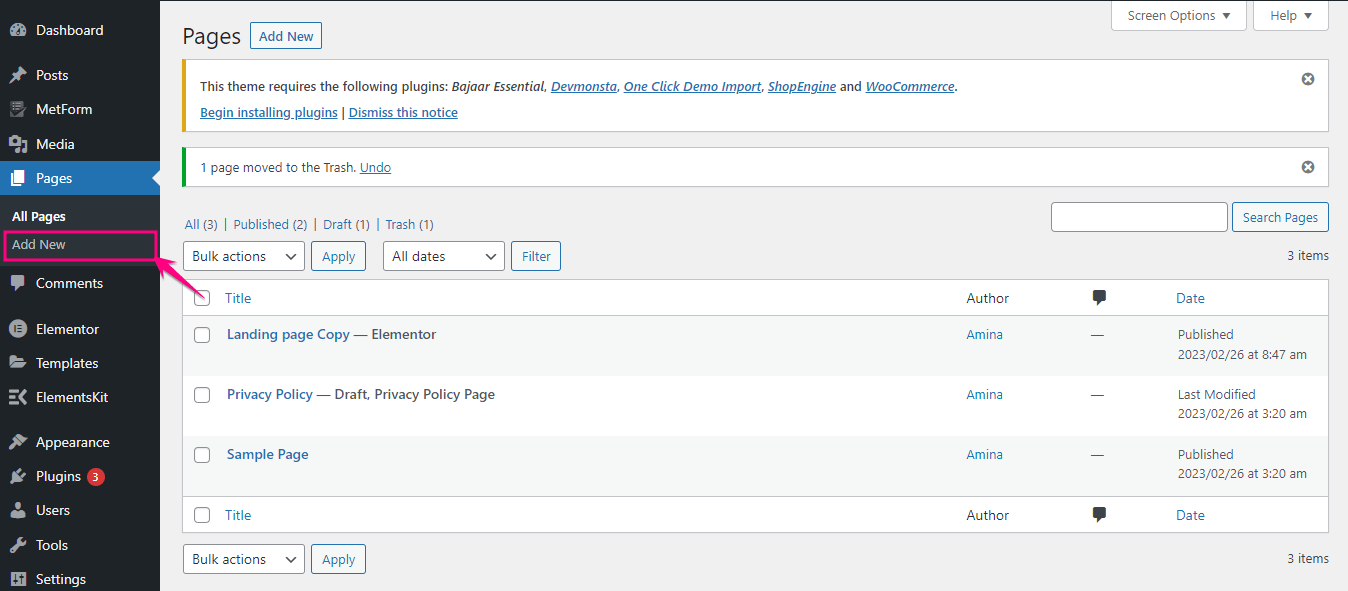
그런 다음 페이지에서 "새로 추가"를 눌러 새 페이지로 이동합니다. 또는 페이지 목록을 추가하려는 페이지로 이동합니다.

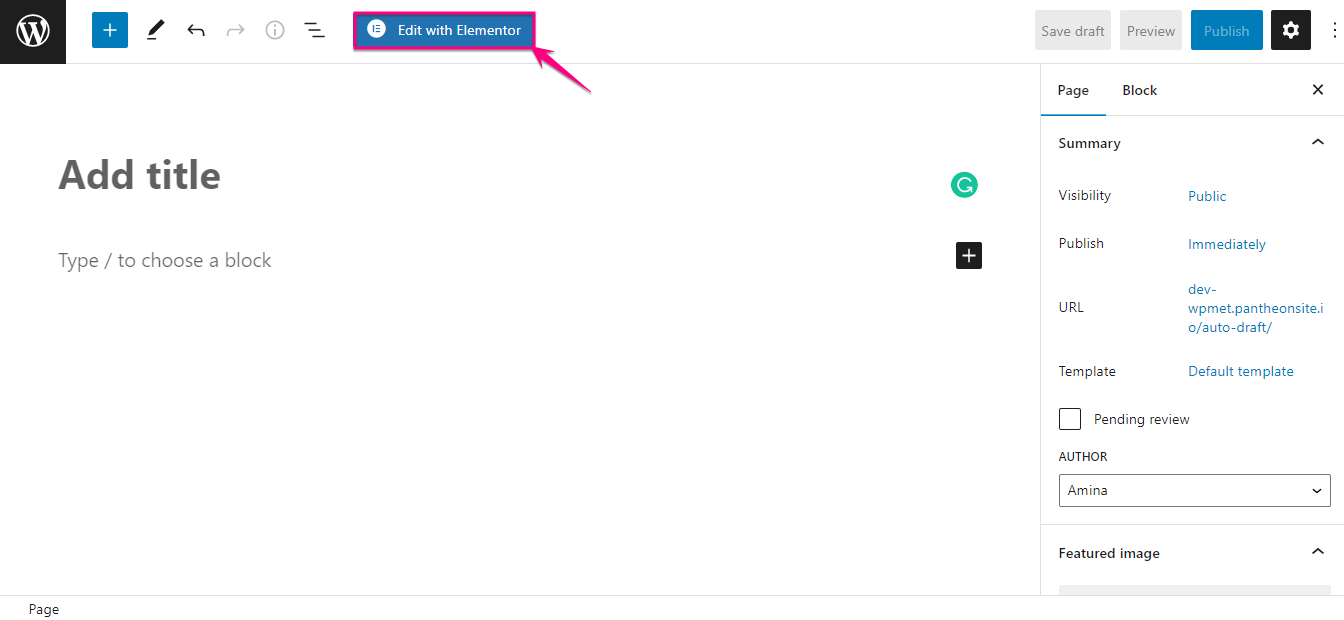
이렇게 하면 "Elementor로 편집" 버튼을 클릭 해야 하는 새 페이지로 리디렉션됩니다.

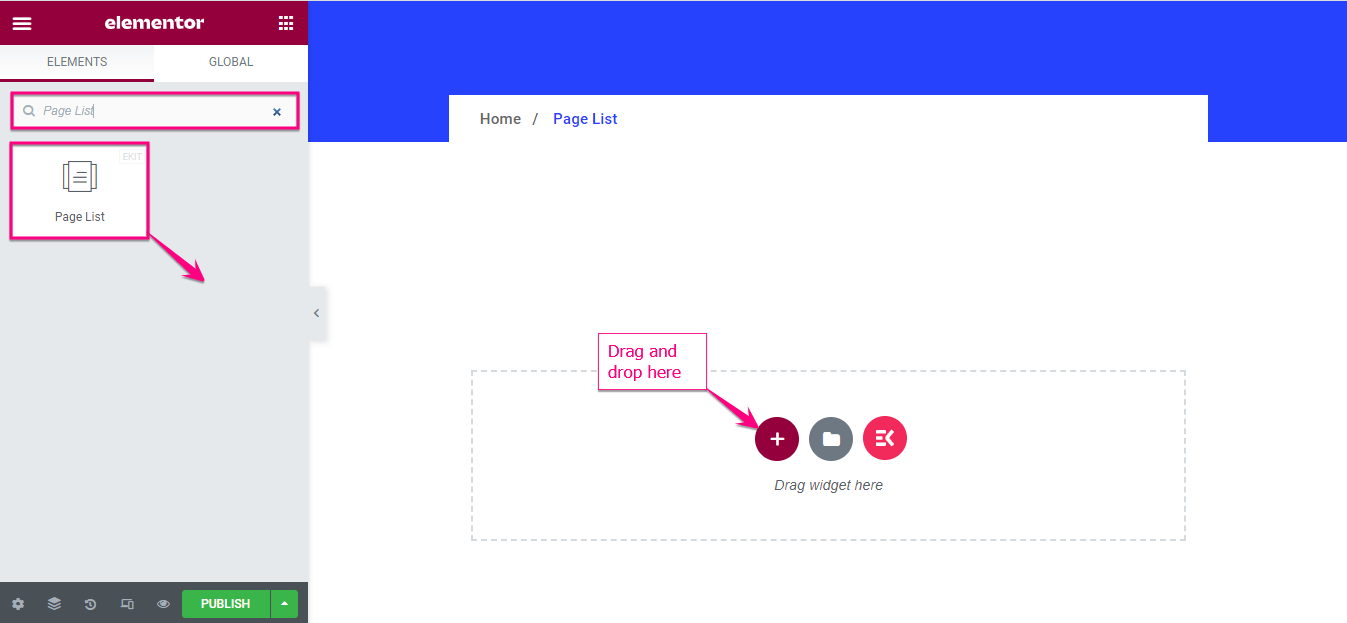
Elementor 대시보드에서 페이지 목록 위젯을 검색 해야 합니다. 검색 후 Ekit으로 표시된 페이지 목록 위젯을 확인할 수 있습니다. 이제 이것을 더하기 아이콘으로 끌어다 놓습니다 .

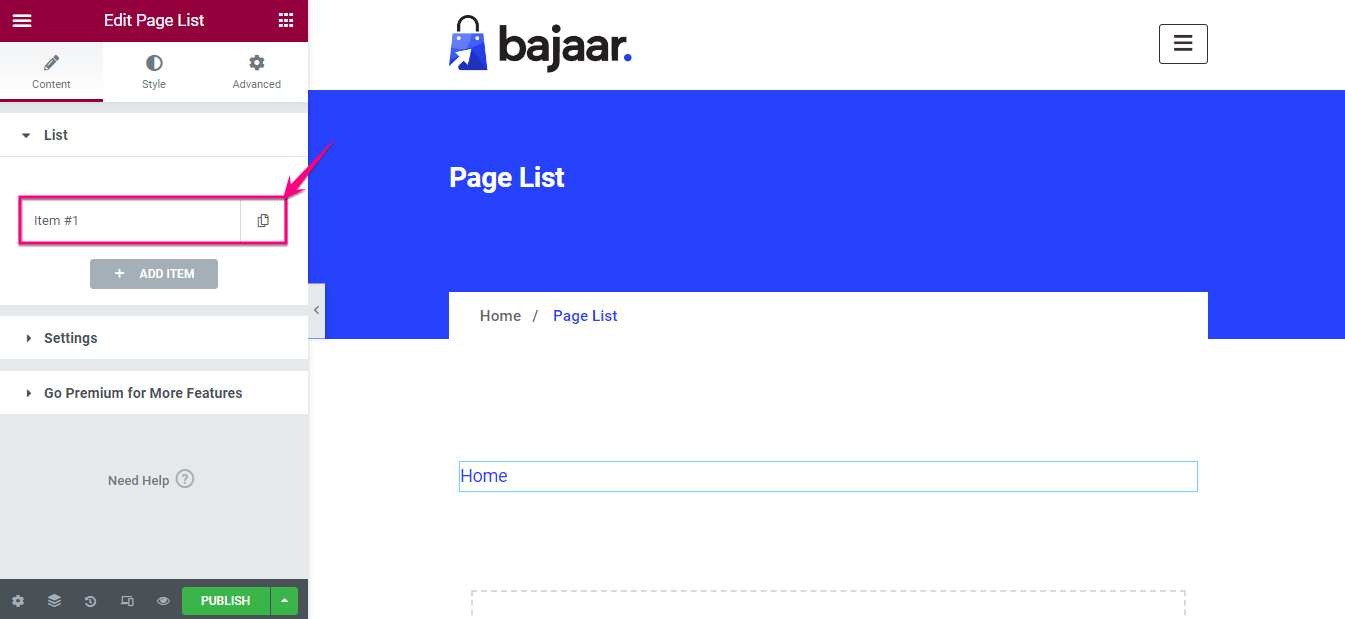
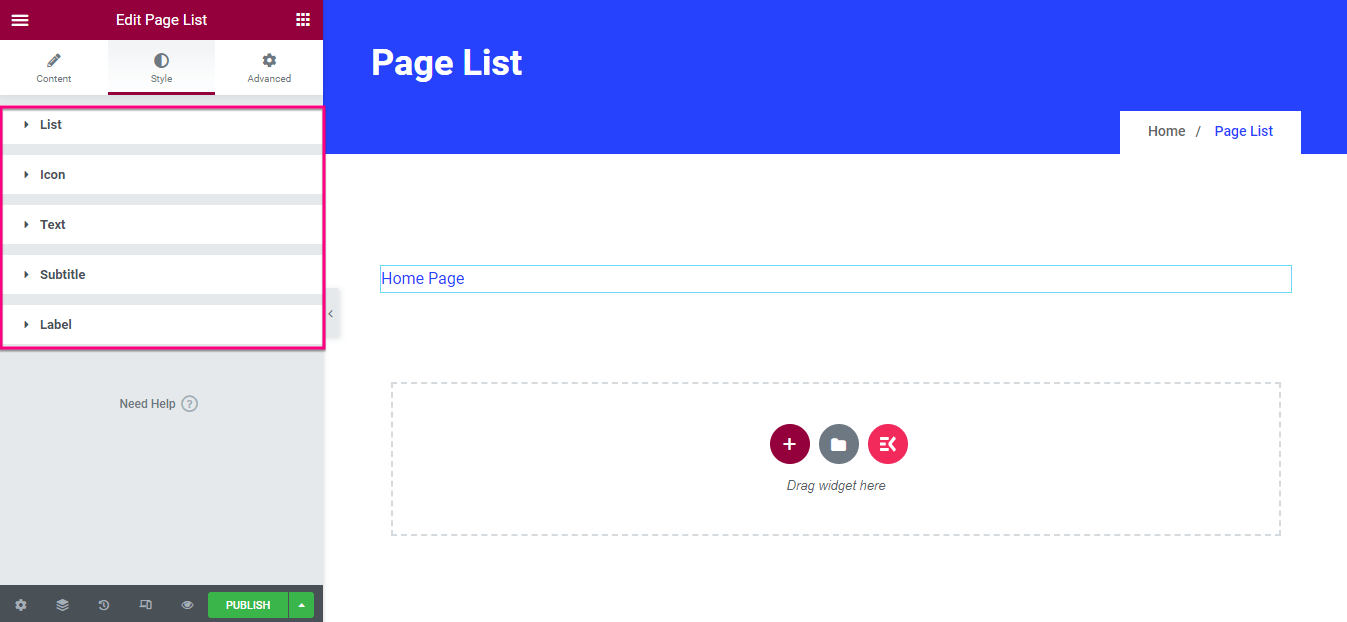
여기서 목록 아래의 항목 탭을 클릭하여 목록을 확장합니다.


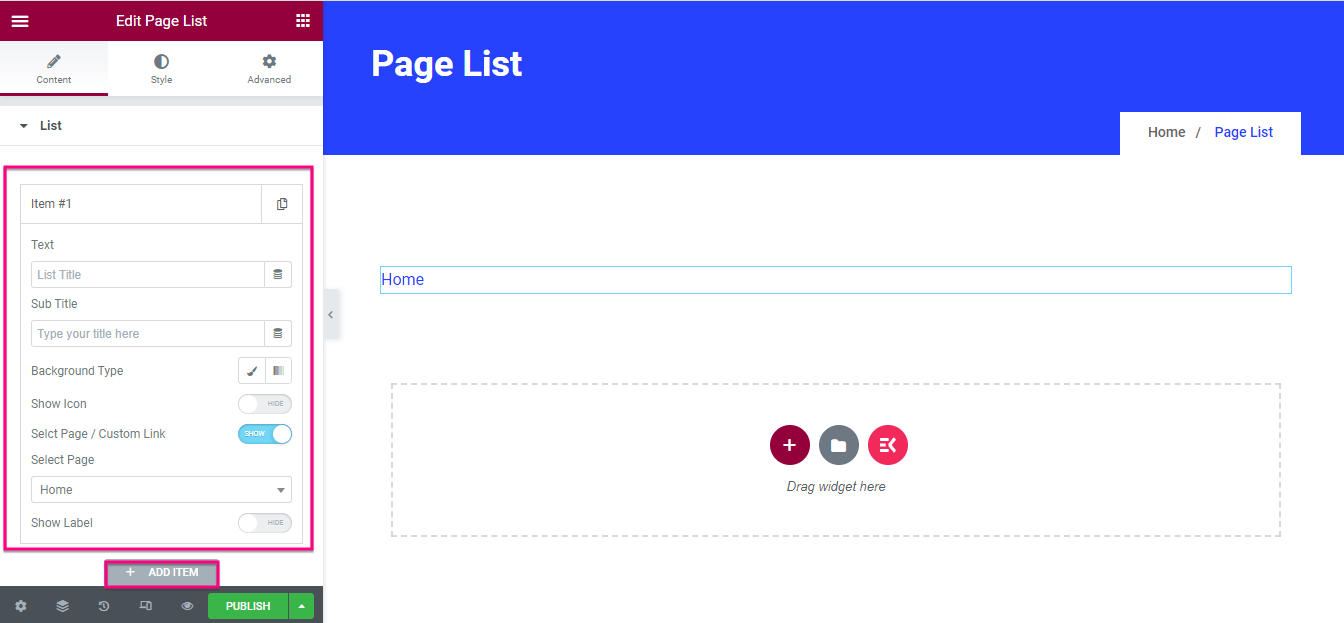
확장 탭에서 채워야 하는 다음 필드를 찾을 수 있습니다.
- 텍스트: 나열된 페이지에 대해 표시할 이름을 추가합니다.
- 부제: 본문에 부제를 추가할 수도 있습니다.
- 배경 유형: 페이지 목록에 표시할 배경 유형을 선택합니다.
- 아이콘 표시: 여기에서 페이지의 아이콘을 표시하거나 숨길 수 있습니다.
- 페이지/사용자 지정 링크 선택: 페이지를 선택하려면 활성화합니다.
- 페이지 선택: 드롭다운 메뉴에서 페이지를 선택합니다.
- 레이블 표시: 레이블을 숨기거나 표시할 수도 있습니다.
이제 동일한 프로세스를 수행하고 필요한 만큼 탭을 추가합니다.

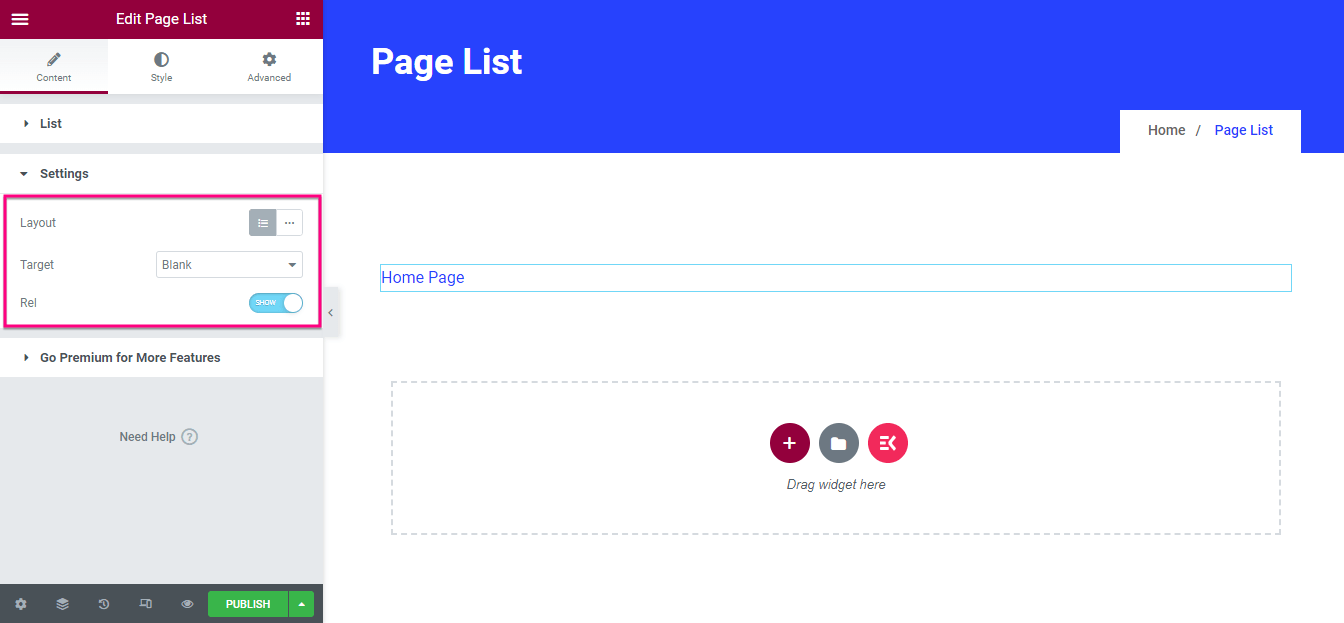
그런 다음 설정 탭 으로 이동하여 페이지 목록의 레이아웃, 대상 및 관계를 조정합니다.

또한 패딩, 여백, 테두리 유형, 테두리 반경, 상자 그림자, 목록 정렬, 아이콘, 텍스트, 부제 및 레이블을 편집하여 페이지 목록의 스타일을 지정할 수도 있습니다.

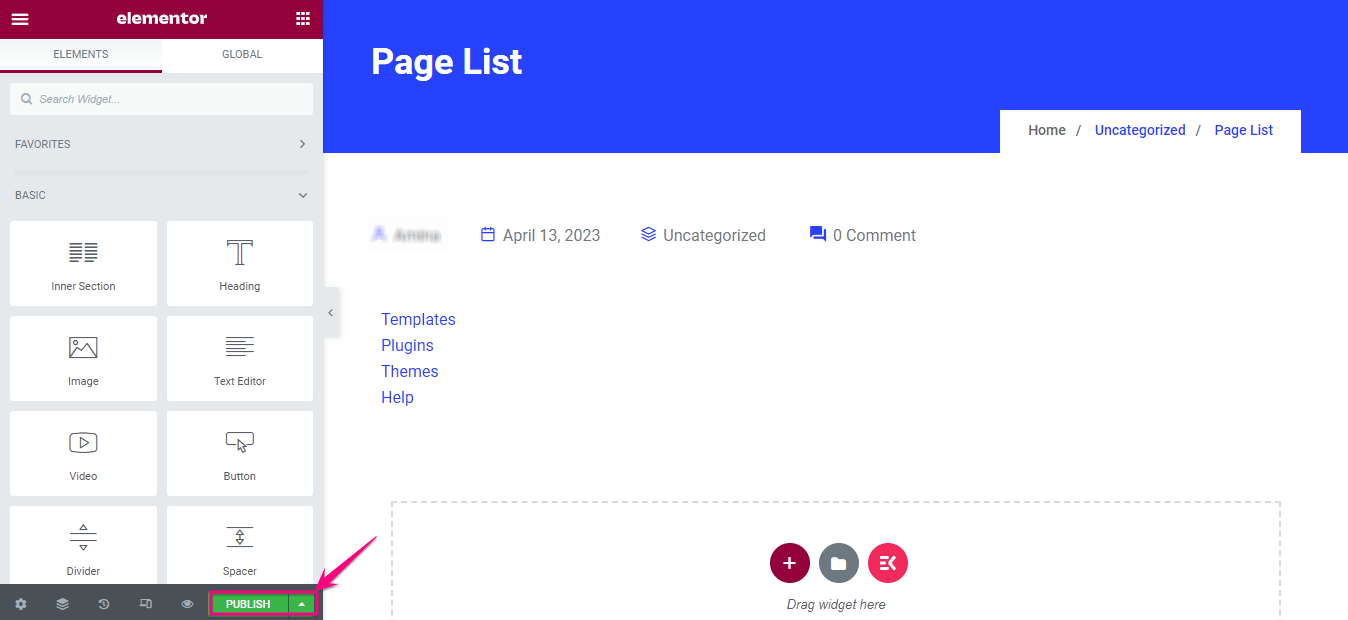
3단계: ElementsKit을 사용하여 페이지 목록을 게시합니다.
마지막으로 모든 웹 페이지를 WordPress에 추가한 후 게시 또는 업데이트 버튼을 눌러 게시합니다.

ElementsKit을 사용하여 WordPress 웹 페이지 목록을 추가하는 이유는 무엇입니까?
ElementsKit은 단일 문제에 대한 솔루션이 아닙니다. 오히려 성공적인 웹 사이트를 구축하고 유지하기 위해 페이지 목록을 추가하는 것과 함께 모든 옵션을 제공합니다. 그리고 페이지 목록 또는 기타 기능을 추가하는 것은 몇 분도 채 걸리지 않는 매우 쉽습니다.
여기에서 사이트를 최신 상태로 유지하기 위한 90개 이상의 위젯 과 모듈을 얻을 수 있습니다. 가장 독점적인 기능 중 일부는 header-footer builder , conditional logic , Mega Menu , Advanced Parallax , Image Masking 등입니다.
또한 Elementor, 인기 테마 및 플러그인과 완벽하게 호환 되므로 원활한 통합을 즐길 수 있습니다. 이 외에도 다양한 유형의 웹 사이트에 대해 미리 작성된 템플릿을 얻을 수 있는 디자인이 풍부한 템플릿 라이브러리를 얻을 수 있습니다.
또한 사용자 친화적인 UX & U I를 제공하여 누구나 어려움 없이 홈페이지를 제작할 수 있습니다. ElementsKit은 전용 페이지 목록 플러그인이 아니므로 이 올인원 페이지 빌더를 사용하여 다양한 기능을 즐길 수 있습니다.
그렇기 때문에 전용 페이지 목록 플러그인보다 ElementsKit을 사용하는 것이 현명합니다.

WordPress에서 사용자 지정 목록을 만들 수 있습니까?
예 , WordPress 플러그인을 사용하여 페이지 목록을 사용자 정의할 수 있습니다. 우리는 이미 위의 방법을 보여주었습니다. 위의 간단한 단계에 따라 ElementsKit을 사용하여 원하는 만큼 사용자 지정할 수 있습니다.
그러나 추가 지침이 필요한 경우 WordPress에서 페이지 목록을 만드는 방법에 대한 다음 자습서를 확인하십시오.
페이지 목록 표시 시작
페이지 목록을 표시하면 한 곳에서 웹사이트의 모든 페이지에 연결되므로 방문자가 사이트에 더 쉽게 액세스할 수 있습니다. 그 결과 더 쉽고 편리한 탐색이 가능합니다.
위에서 우리는 3개의 간단한 단계를 채택하여 WordPress에서 페이지 목록을 만드는 방법에 대해 논의했습니다. 따라서 단계를 진행하고 ElementsKit을 사용하여 단일 페이지에 모든 WordPress 웹 페이지를 표시합니다.
