WordPress에서 사진 갤러리를 만들고 사용자 지정하는 방법
게시 됨: 2021-08-04이미지가 많고 모두 웹사이트의 공간에 적합하다면 문제가 될 수 있습니다. 그러나 WordPress를 사용하면 사소한 불편입니다. 플러그인을 사용하여 WordPress에 사진 갤러리를 만드는 방법이 많이 있기 때문입니다.
NextGEN 갤러리와 같이 시장에 선택할 수 있는 몇 가지 솔루션이 있습니다. WordPress에는 핀치에서 사진 갤러리를 만드는 자체 방법이 있습니다. 선택한 솔루션에 관계없이 웹사이트의 모든 이미지를 위한 공간이 있습니다.
이 게시물에서는 WordPress에서 사진 갤러리를 만드는 방법에 대해 설명합니다. 여기에서 다른 경쟁자에서 헤비급 챔피언으로 사진 갤러리를 가져오기 위해 만들 수 있는 몇 가지 사용자 정의를 살펴보겠습니다!
WordPress 웹 사이트에 사진 갤러리를 표시하려는 이유
WordPress는 최신 웹용으로 맞춤 제작되었으며 미디어(예: 비디오, GIF 및 이미지)를 표시하는 데 최고 수준이기 때문입니다. 잠시 후에 WordPress 자체에 대해 더 자세히 설명하겠지만 지금은 사진 갤러리 사용의 다음 이점을 고려하십시오.
- 이미지 컬렉션을 선보이고 컨텍스트와 의미를 부여할 수 있습니다.
- 이미지 배치에 특정 공간을 할당하고 올바른 방식으로 표시할 수 있습니다.
- '인라인' 이미지로 작업할 필요가 없습니다. 즉, 이미지는 텍스트 콘텐츠의 일부가 아니라 그 자체로 요소가 될 수 있습니다.
사진 갤러리는 다양한 틈새 시장에 걸쳐 많은 용도를 가질 수 있습니다. 예를 들어, 전자 상거래 비즈니스는 갤러리를 사용하여 제품의 다양한 각도 또는 단일 항목의 다양한 색상 구성표 및 디자인을 보여줄 수 있습니다.
또한 일반적인 블로깅 사이트는 글에 추가 컨텍스트를 제공하고 이미지를 함께 그룹화할 수 있습니다. 사진 사이트는 다른 주제나 프로젝트를 기반으로 앨범을 만들 수 있으므로 다른 어떤 갤러리보다 사진 갤러리의 이점을 분명히 얻을 수 있습니다.
사실, 올바른 솔루션이 있으면 자신의 사진 갤러리로 달성할 수 있는 작업에 한계가 있습니다.
WordPress가 웹사이트에 이상적인 플랫폼인 이유
계속 진행하기 전에 WordPress가 모든 유형의 웹 사이트에 완벽한 이유가 무엇인지 주목할 가치가 있습니다.

바로 사용할 수 있는 무료 오픈 소스 CMS(콘텐츠 관리 시스템)입니다. 뿐만 아니라 인기 있는 솔루션입니다. 전체 웹 사이트의 42% 이상에서 사용되며 Rolling Stone, Walt Disney, Bloomberg 등과 같은 사이트에서 사용하고 있습니다.
전반적으로 WordPress는 안전하고 안정적이며 확장 가능하고 유연한 CMS입니다. 가격도 적당합니다. 뿐만 아니라 기꺼이 도움을 줄 수 있는 교사, 전문가 및 개발자로 구성된 방대한 커뮤니티가 있습니다. 생태계는 또한 사이트를 구축하고 게시하는 데 도움이 되는 테마와 플러그인으로 가득 차 있습니다.
WordPress의 기본 옵션을 사용하여 이미지 갤러리를 만드는 방법
WordPress에는 사이트에 콘텐츠를 추가하는 다양한 기능적 방법이 있습니다. 예를 들어, 블록 편집기는 귀하의 필요에 딱 맞는 전용 갤러리 블록을 제공합니다.
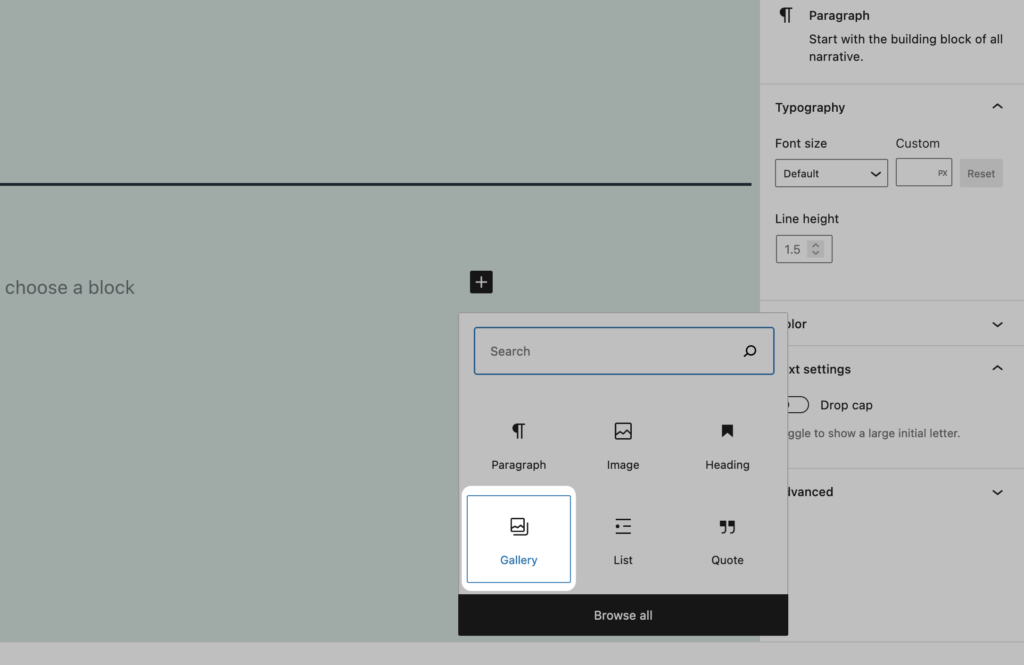
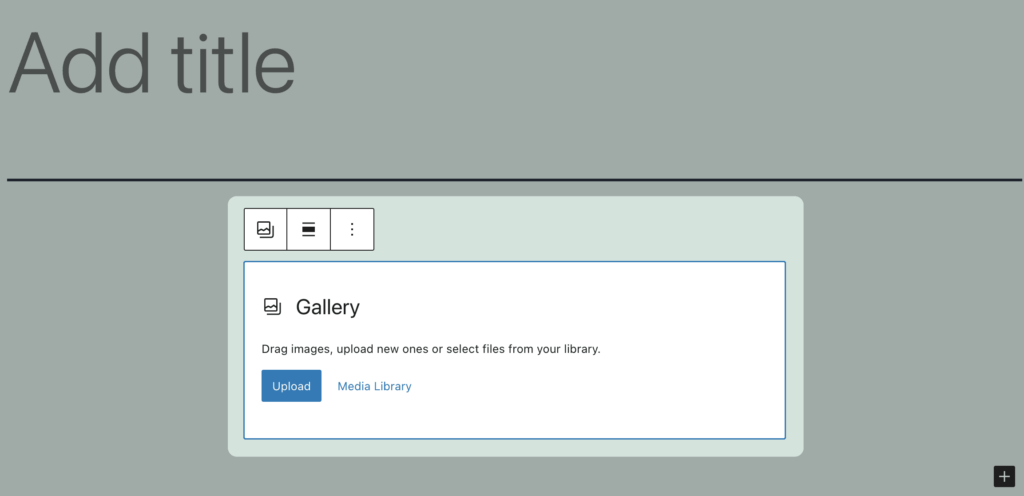
이를 찾으려면 WordPress 내의 게시물이나 페이지로 이동하여 블록 편집기를 살펴보십시오. 빈 공간 옆에 있는 더하기 아이콘을 클릭하고 갤러리 블록을 찾습니다.

검색해야 할 수도 있지만 찾으면 클릭하여 콘텐츠에 추가하십시오.

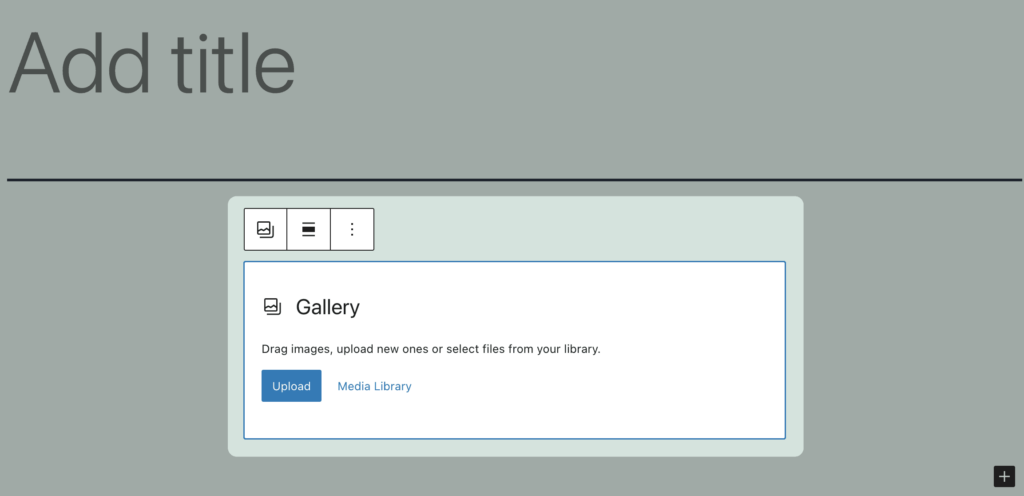
여기에서 새 이미지를 업로드하거나 WordPress 미디어 라이브러리에서 선택합니다. 업로드 대화 상자가 열리면 이미지를 화면으로 드래그하면 프로세스가 시작됩니다.
대안으로 미디어 라이브러리 내에서 기존 이미지를 사용할 수 있습니다.

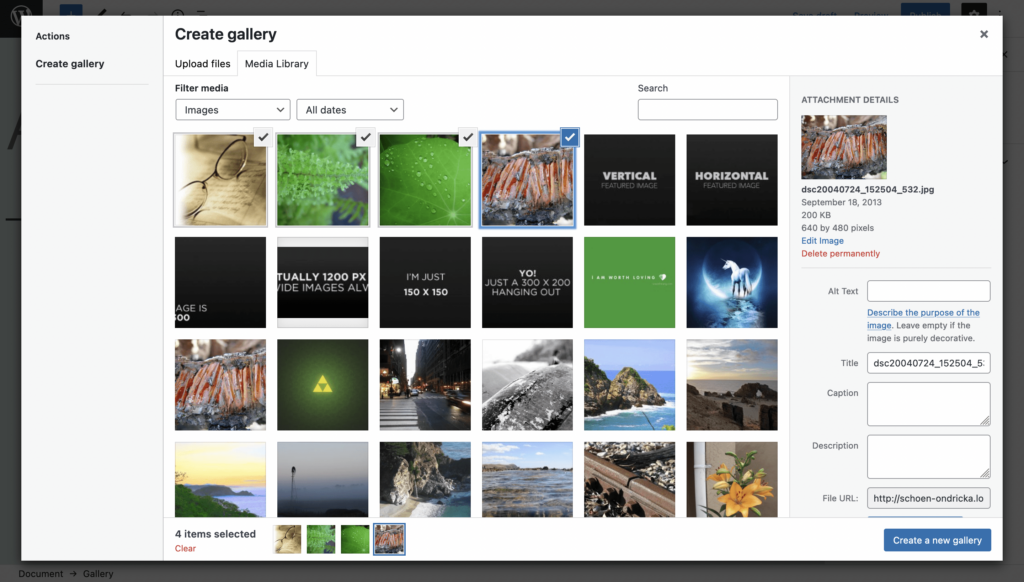
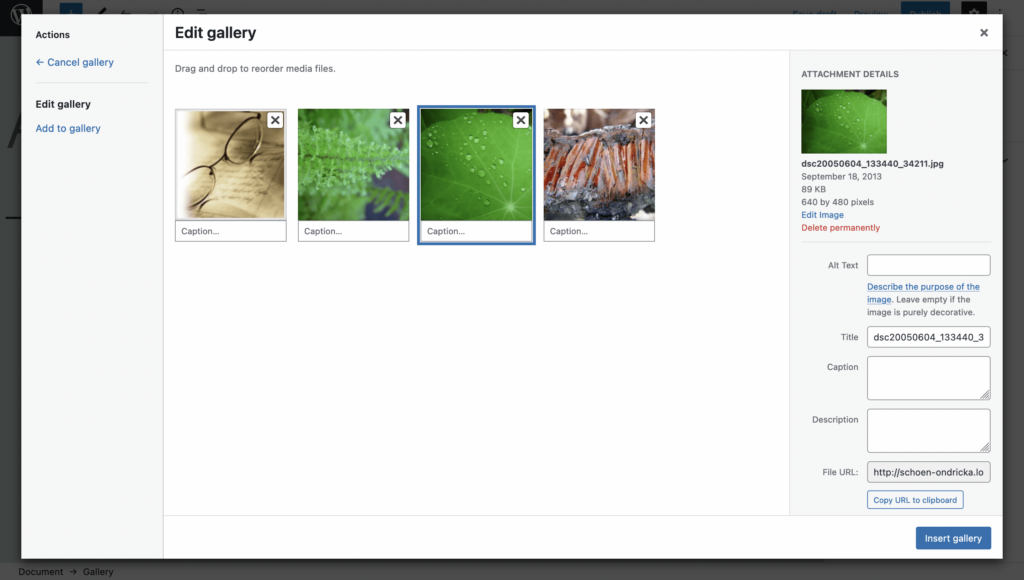
준비가 되면 새 갤러리 만들기 를 클릭합니다. 이 시점에서 각 이미지에 캡션을 추가하고 올바른 순서로 드래그할 수 있습니다. 좋은 SEO(검색 엔진 최적화)에 필요한 이미지 메타데이터를 여기에서 설정할 수도 있습니다.

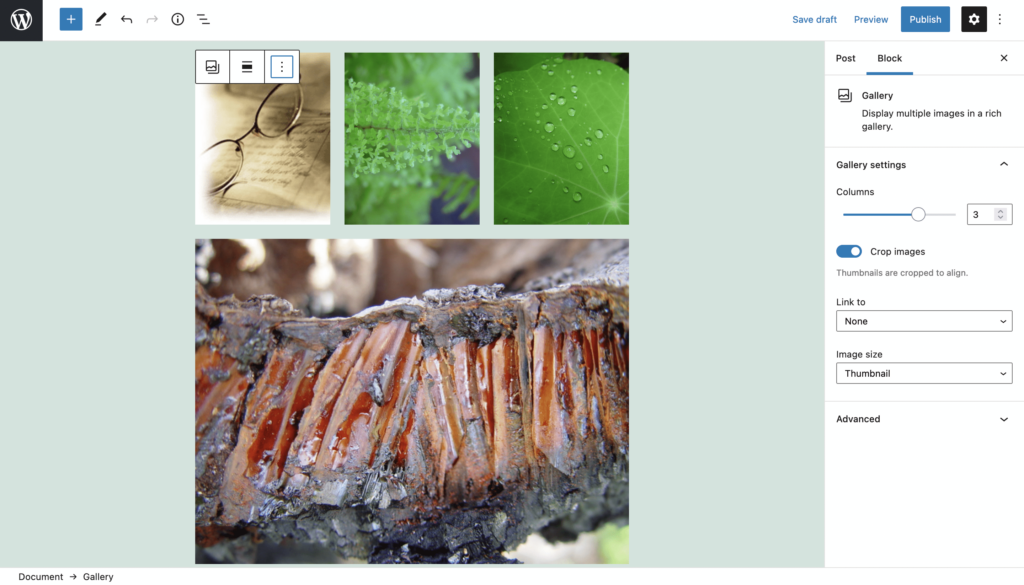
변경 사항을 저장하면 게시물 또는 페이지 콘텐츠에 갤러리가 표시됩니다.

오른쪽 사이드바에서 열 수, 이미지 자르기 적용 여부 등과 같은 몇 가지 간단한 사용자 정의를 수행할 수 있습니다.
NextGEN 갤러리 플러그인 소개
물론 사진 갤러리를 만드는 기본 WordPress 옵션에는 많은 응용 프로그램이 있지만 더 필요할 수도 있습니다. 이것은 고품질 이미지와 이를 표시하는 수단이 필요한 전자 상거래 또는 사진과 같은 분야에서 작업하는 경우 특히 그렇습니다.
NextGEN 갤러리는 WordPress에 사진 갤러리를 추가하기 위한 일반적인 표준입니다. 수백만 건의 다운로드가 있고 많은 사용자가 만족했습니다.

다음과 같은 필수 기능을 갖춘 전체 갤러리 관리 시스템입니다.
- 선택할 수 있는 다양한 갤러리 및 앨범 스타일.
- 자신의 요구 사항에 맞게 갤러리를 사용자 정의하는 데 도움이 되는 다양한 옵션.
- Block Editor와의 통합으로 WordPress의 자체 솔루션을 사용하는 대신 NextGEN 갤러리를 추가할 수 있습니다.
여기에서 다루지 않은 무료 버전에는 더 많은 것이 있지만 프리미엄 솔루션에도 더 많은 것이 있습니다. 가격은 단일 사이트에 대해 연간 약 $25부터 시작하며 더 높은 계층에서는 비용 대비 더 많은 것을 얻을 수 있습니다.
NextGEN 갤러리를 사용하여 WordPress에서 사진 갤러리를 만드는 방법(3단계)
다음 몇 단계에 걸쳐 NextGEN 갤러리를 사용하여 WordPress로 사진 갤러리를 만드는 방법을 보여 드리겠습니다. 사실, 이 튜토리얼은 플러그인의 무료 버전의 위력을 볼 수 있는 좋은 방법입니다.
1. NextGEN 갤러리 플러그인 설치 및 활성화
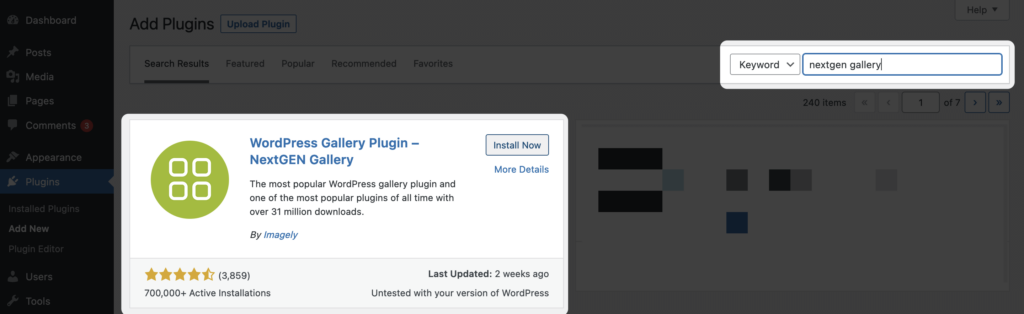
첫 번째 단계는 NextGEN 갤러리 플러그인을 설치하고 활성화하는 것입니다. 여기에서 무료 버전을 사용하고 있으므로 WordPress 내에서 플러그인 > 새 추가 화면을 통해 이 작업을 수행할 수 있습니다.

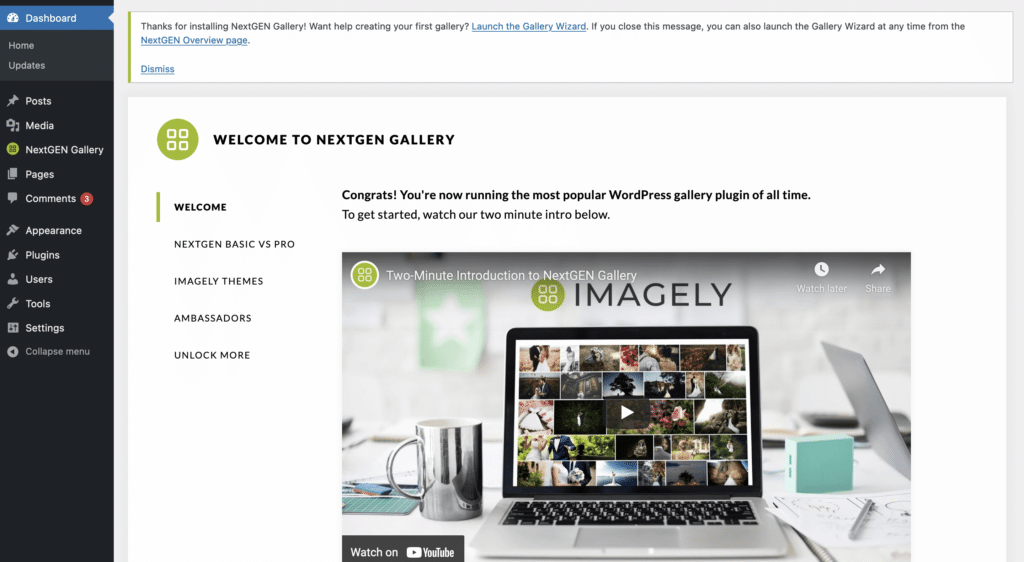
지금 설치 , 활성화 를 차례로 클릭하면 WordPress가 작업을 수행하고 NextGEN 갤러리 개요 화면으로 이동합니다.

갤러리 마법사를 실행하라는 메시지가 화면 상단에 표시되는 것을 볼 수 있지만 첫 단계를 수행하는 데 필요한 것은 아닙니다.

2. 이미지 추가 및 기본 설정 수정
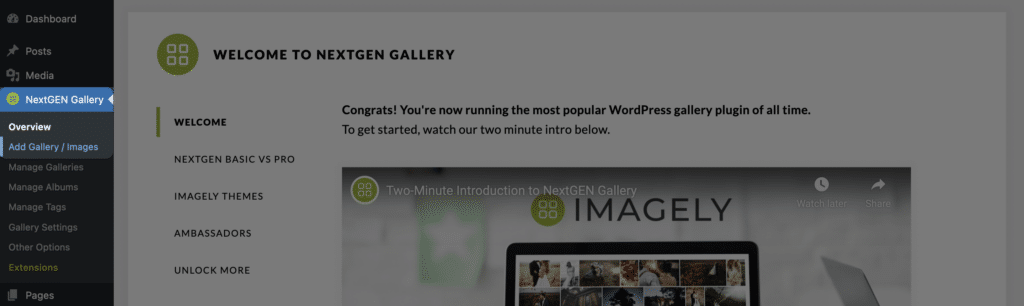
나만의 갤러리 만들기를 시작하려면 NextGEN 갤러리 > 갤러리/이미지 추가 링크를 클릭하십시오.

그러면 이미지 업로더로 이동합니다.

이것은 WordPress 미디어 라이브러리와 유사한 방식으로 작동합니다. 이미지를 업로더로 드래그하여 미디어 라이브러리 자체에서 가져올 수 있습니다. 하지만 여기에 더 있습니다. 예를 들어, 전체 폴더를 업로드할 수도 있습니다. 이는 Capture One 또는 Lightroom에서 내보낼 때 유용합니다. WordPress로 바로 드래그하여 작업을 시작할 수 있습니다.
WordPress에 이미지가 있으면 텍스트 필드를 사용하여 갤러리에 제목을 지정한 다음 만들기 및 선택 을 클릭하여 새 갤러리를 구축할 수 있습니다. 또는 미디어 라이브러리에서 업로드하려는 경우 먼저 갤러리를 만든 다음 친숙한 인터페이스에서 이미지를 선택합니다.
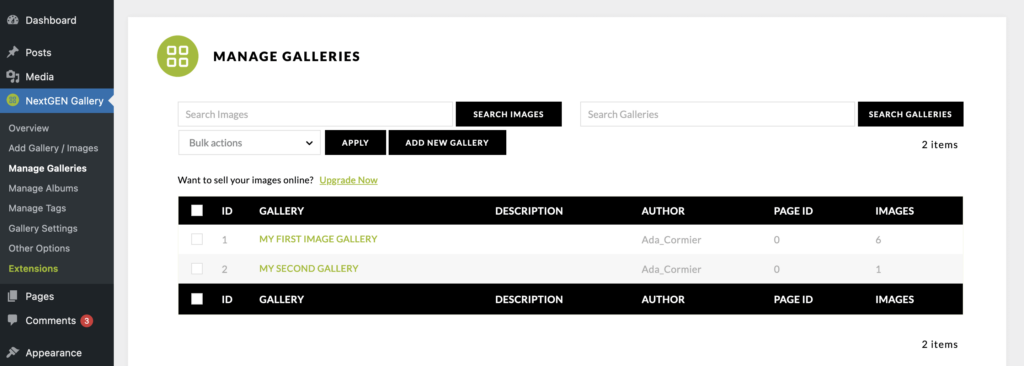
마지막 단계는 이미지 가져오기 버튼을 클릭하는 것이며 가져오기 프로세스를 통해 NextGEN 갤러리가 실행됩니다. 완료되면 갤러리 관리 화면으로 이동하여 이미지 구성에 대한 개요를 확인할 수 있습니다.

갤러리를 관리하는 것은 이 기사의 범위를 벗어납니다. 하지만 여기에서 무엇을 달성할 수 있는지 확인하는 것이 좋습니다.
갤러리를 표시하려면 게시물 또는 페이지로 돌아가서 블록 추가 대화 상자 내의 검색 기능을 사용하여 NextGEN 갤러리 블록을 추가하십시오.

그러면 NextGEN 사용자 지정 옵션이 나타납니다.

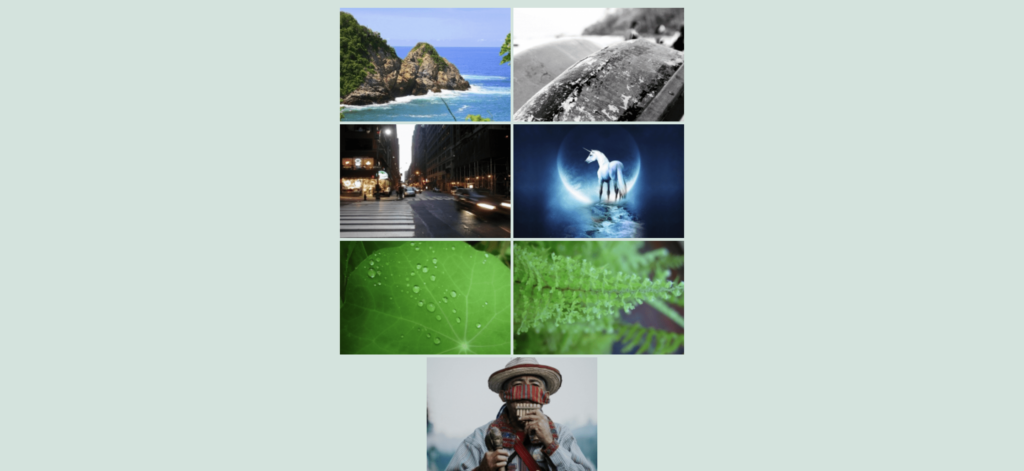
지금은 기본 썸네일 옵션을 사용하고 갤러리 삽입 을 클릭합니다. 블록 편집기 내에서 실시간 미리보기가 표시되지 않지만 전용 WordPress 미리보기 링크를 사용하여 볼 수 있습니다.

이것은 WordPress 이미지 갤러리를 만들기 위한 거의 모든 것입니다. 하지만 더 많은 범위를 사용할 수 있습니다.
3. 고유한 요구 사항에 맞게 사진 갤러리 사용자 지정
우리의 이미지 갤러리는 현재 작동하지만 이미지 자체를 가장 잘 표현하지는 못합니다. NextGEN 갤러리 옵션을 사용하여 이 문제를 해결할 수 있습니다.
이렇게 하려면 블록 편집기로 돌아가 갤러리에서 편집 버튼을 클릭합니다. 그러면 디스플레이 선택 화면으로 돌아갑니다.

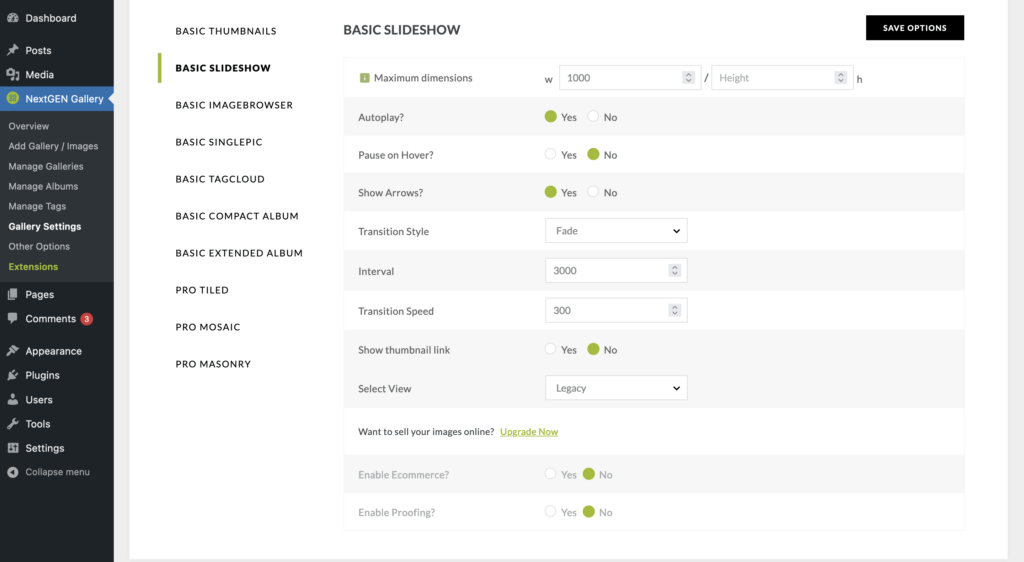
여기에서 사용 가능한 옵션을 선택한 다음 갤러리 삽입 버튼을 다시 클릭할 수 있습니다. 갤러리를 추가로 사용자 정의하려면 WordPress 내의 NextGEN 갤러리 > 갤러리 설정 화면으로 이동하십시오.

여기에서 선택한 갤러리가 요구 사항을 충족하는지 확인하기 위해 다양한 옵션을 변경할 수 있습니다. 슬라이드쇼 갤러리 스타일을 사용하면 특정 치수 설정, 슬라이드쇼 자동 재생, 전환 스타일 설정 등을 선택할 수 있습니다.

블록 편집기와 함께 NextGEN 갤러리를 사용할 때의 좋은 점은 갤러리가 전체 디자인의 속성 중 일부를 차지한다는 것입니다. 따라서 이미지 갤러리를 사이트에 통합하고 사용자 지정을 통해 다음 단계로 끌어올리는 것이 좋습니다.
사진 갤러리가 온라인 상태가 되면 최적화하기 위한 팁
사이트에서 사진 갤러리를 실행하고 나면 사진 갤러리를 더 가치 있고 유용하게 만들 수 있는 다른 방법에 대해 생각할 수 있습니다.
예를 들어 다음 세 가지 주요 고려 사항이 있습니다.
- 이미지가 웹에 적합한지 확인하십시오. Capture One 또는 Lightroom 내에서 이미 이 작업을 수행할 수 있지만 올바른 치수(긴 쪽에서 약 2048px) 및 해상도(인치당 72픽셀)를 설정하면 이미지가 최상의 품질을 유지하고 사이트 성능이 향상됩니다. 최적의 방법으로.
- 이미지에 메타데이터를 추가합니다. 미디어 라이브러리 내에서 설정할 수 있습니다. 이미지의 제목은 검색 엔진이 시각적 개체의 의미를 이해하는 데 도움이 됩니다. '대체 텍스트'는 접근성에 중요하지만 캡션은 일부 사진에 컨텍스트를 제공하는 데 도움이 됩니다.
- Imagify를 사용하여 최적화하십시오. 웹용 이미지는 고품질을 위해 파일 크기가 클 필요가 없습니다. Imagify와 같은 솔루션을 사용하면 파일 자체의 무게를 줄이는 동시에 가능한 한 많은 품질을 유지할 수 있습니다.
이 세 가지 간단한 최적화조차도 사진 갤러리를 나머지 부분보다 돋보이게 만들 수 있습니다.
마무리
사진은 웹 콘텐츠의 많은 부분을 차지합니다. 이 때문에 잘 배치된 이미지가 제공하는 이점을 활용하고 싶을 것입니다. WordPress 내에서 이를 수행하려면 내장 갤러리 옵션을 사용할 수 있습니다. NextGEN 갤러리와 같은 솔루션은 선택할 수 있는 더 많은 스타일과 더 많은 사용자 지정 옵션을 제공할 수 있습니다.
게다가 NextGEN 갤러리를 WordPress에 통합하는 것은 케이크 조각입니다. 먼저 차단을 선택한 다음 전용 사용자 지정 페이지에서 설정을 편집합니다. 코드가 필요 없는 멋진 사진 갤러리를 약 5분 만에 가동할 수 있습니다!
귀하의 이미지가 귀하의 사이트에서 더 큰 존재감을 필요로 한다고 생각되면 NextGEN Gallery가 도움이 될 수 있습니다. 모든 기능을 갖춘 무료 버전을 포함하여 정확한 요구 사항에 맞는 솔루션이 있습니다.
이미지 크레디트: 라이언 맥과이어 .
