WordPress에서 팝업을 만드는 방법(Elementor 사용)
게시 됨: 2022-09-21인기 있는 페이지 빌더인 Elementor와 함께 작업하는 것을 좋아하십니까? 그것을 사용하여 팝업을 만들고 싶습니까?
팝업은 마케팅 전략의 필수적인 부분이 될 수 있습니다. 이를 통해 리드를 포착하고 최고의 거래 및 제안을 홍보하고 주요 제품 및 서비스를 선보일 수 있습니다.
WordPress에서 팝업을 만드는 것은 다소 어려울 수 있습니다.
다행히도 인기 있는 페이지 빌더인 Elementor를 사용하면 WordPress에서 팝업을 만들고 사용자 지정하는 것이 매우 간단합니다.
Elementor를 사용하면 시각적 드래그 앤 드롭 인터페이스를 통해 WordPress 웹사이트를 위한 고유한 팝업을 매우 쉽게 구축할 수 있습니다.
요구 사항에 맞게 조정하고, 사용자 행동을 기반으로 트리거를 추가하고, 훨씬 더 많은 작업을 수행합니다. 그리고 가장 좋은 점은 코드를 한 줄도 작성할 필요가 없다는 것입니다!
이 기사에서는 다양한 유형의 Elementor 팝업에 대한 개요를 제공하고 Elementor의 무료 버전과 Pro 버전을 모두 사용하여 팝업을 만드는 방법을 설명합니다.
시작하자!
- Elementor 팝업: 개요
- Elementor를 사용하여 만들 수 있는 팝업 유형
- Elementor Pro를 사용하여 팝업을 만드는 방법(6가지 간단한 단계)
- Elementor를 사용하여 모달 팝업을 만드는 방법
- 상위 3 WordPress 팝업 플러그인
- 효과적인 팝업의 구조
- Elementor를 사용하여 팝업 만들기
Elementor 팝업: 개요
Elementor는 아름다운 웹사이트를 구축할 수 있는 매우 인기 있는 WordPress 페이지 빌더 플러그인입니다.
시각적 끌어서 놓기 편집기를 사용하면 원하는 방식으로 페이지를 쉽게 디자인할 수 있습니다.
Elementor를 사용하면 미리 정의된 시간이 지난 후 또는 사용자가 특정 작업을 수행할 때 표시되는 다양한 팝업을 만들 수 있습니다.
Elementor 팝업을 다양한 이메일 마케팅 도구와 통합할 수도 있습니다. 이 방법으로 목록을 작성하고 이를 활용하여 온라인 상점과 관련된 이메일을 보낼 수 있습니다.
설문 조사를 수행하거나 고객 피드백을 요청하고 싶으십니까? 팝업도 도움이 될 수 있습니다.
요컨대, 팝업은 효과적으로 사용될 때 마케팅 전략의 필수적인 부분이 될 수 있습니다.
Elementor를 사용하여 만들 수 있는 팝업 유형
Elementor에는 요구 사항에 따라 쉽게 가져오고 조정할 수 있는 전문적으로 설계된 웹 사이트 키트 호스트가 함께 제공됩니다.
또한 사용할 수 있는 여러 팝업 템플릿이 있습니다.
이것은 우리를 가장 중요한 질문으로 이끕니다. 팝업의 다른 유형은 무엇입니까?
Elementor를 사용하면 다음에 대한 팝업을 만들 수 있습니다.
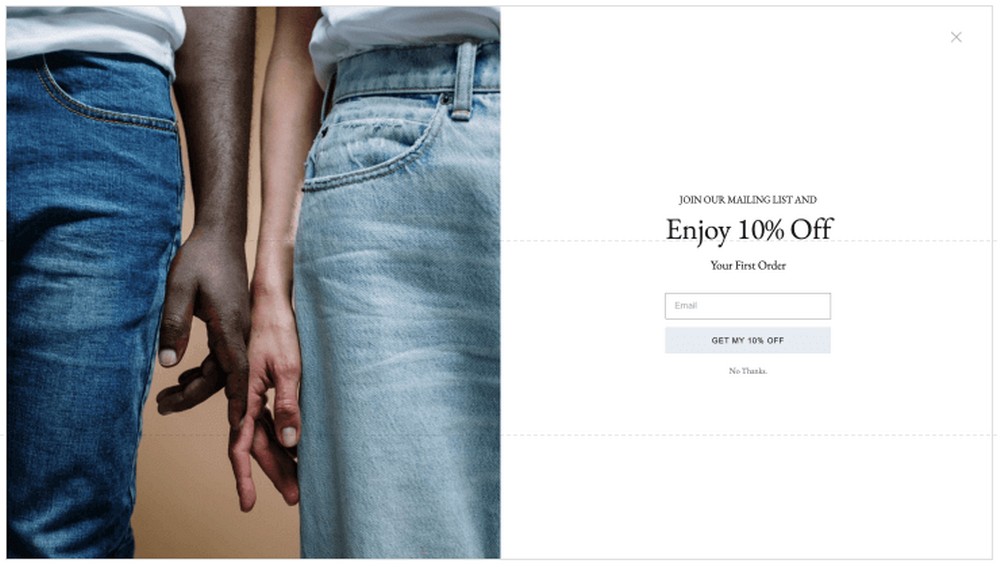
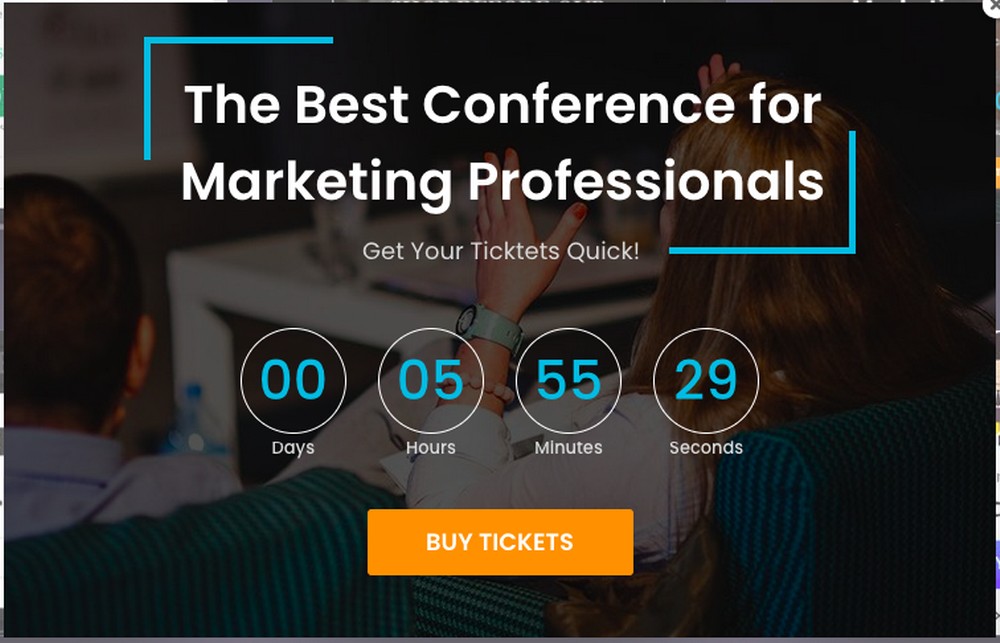
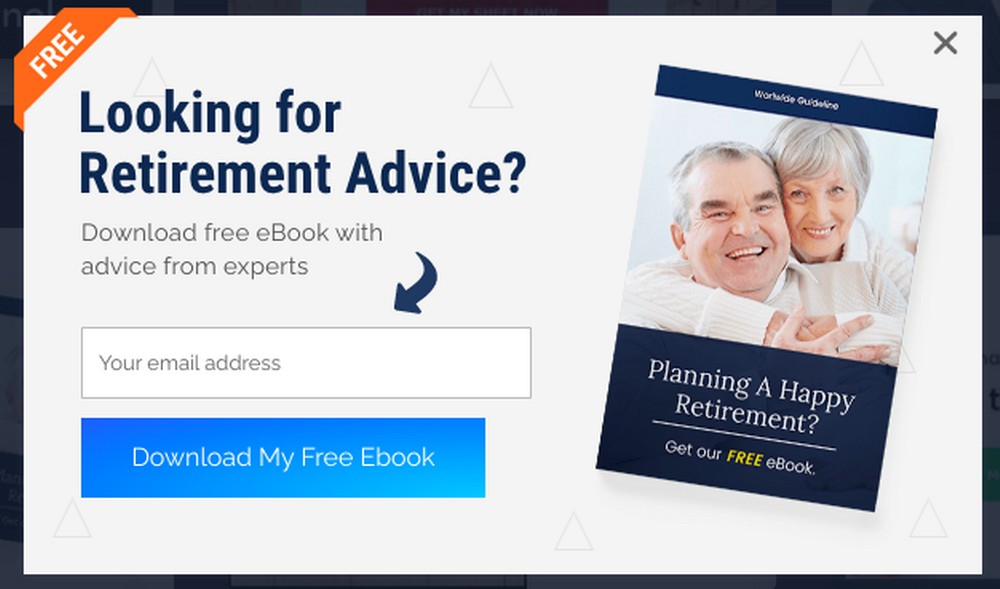
리드 캡처 팝업

이메일 구독 팝업

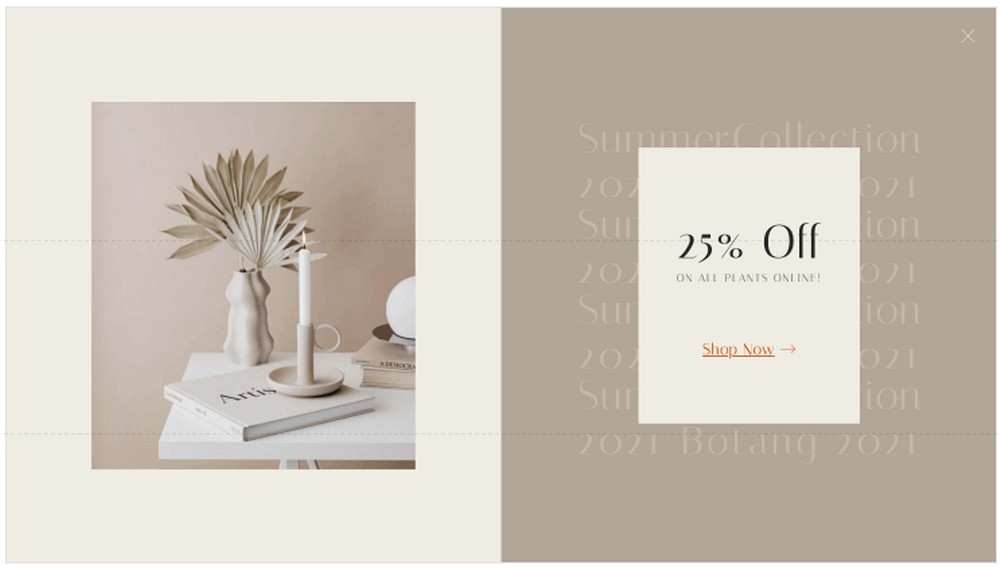
프로모션 및 판매 팝업

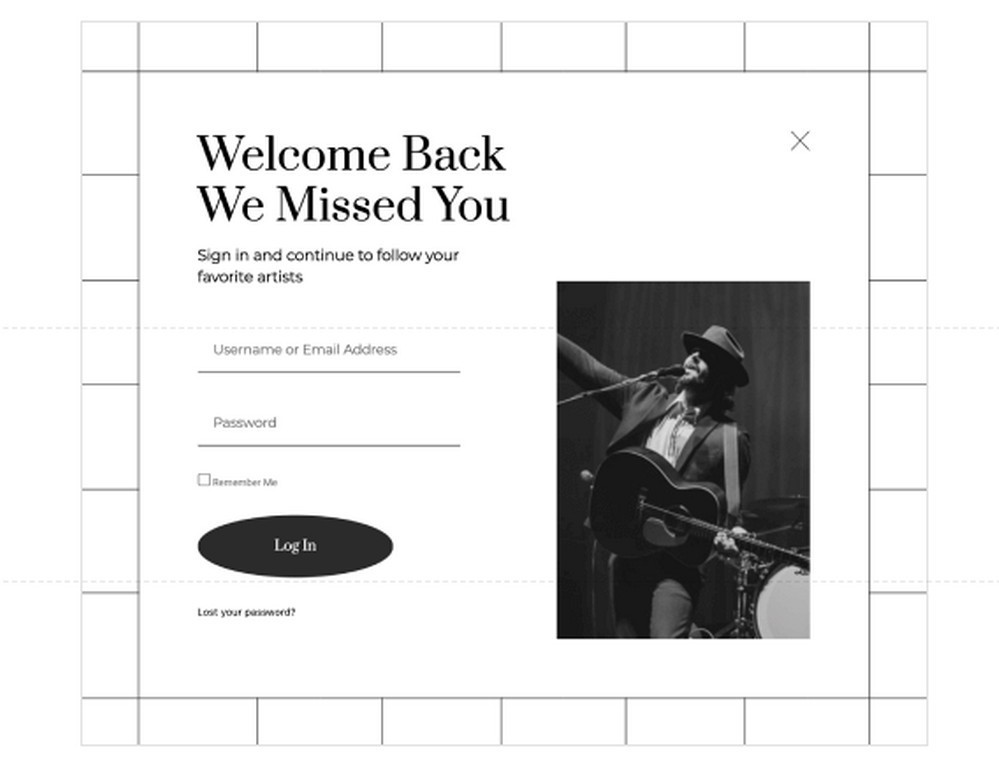
로그인 및 Welcome Back 팝업

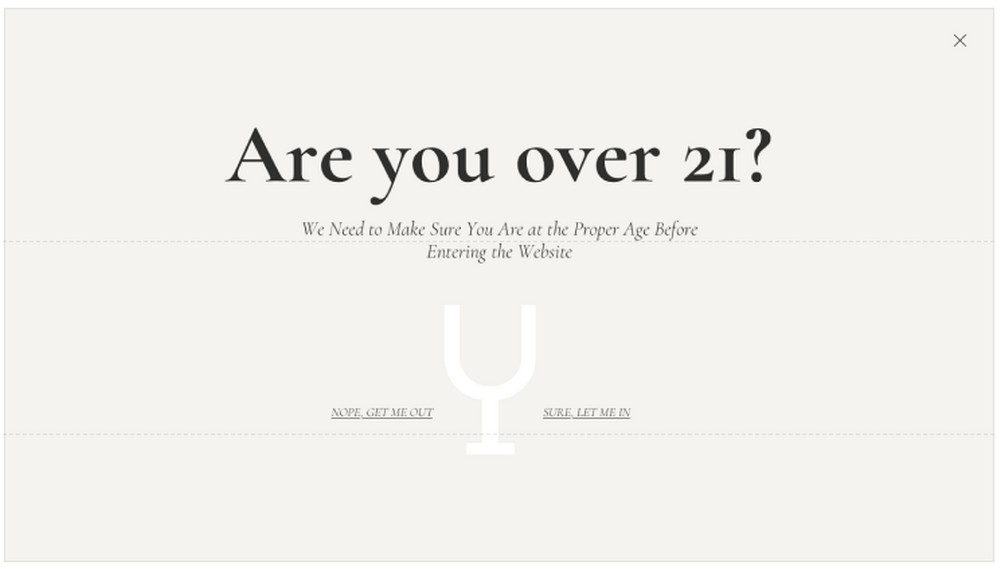
제한된 콘텐츠 팝업

종료 의도 팝업

공지사항 팝업

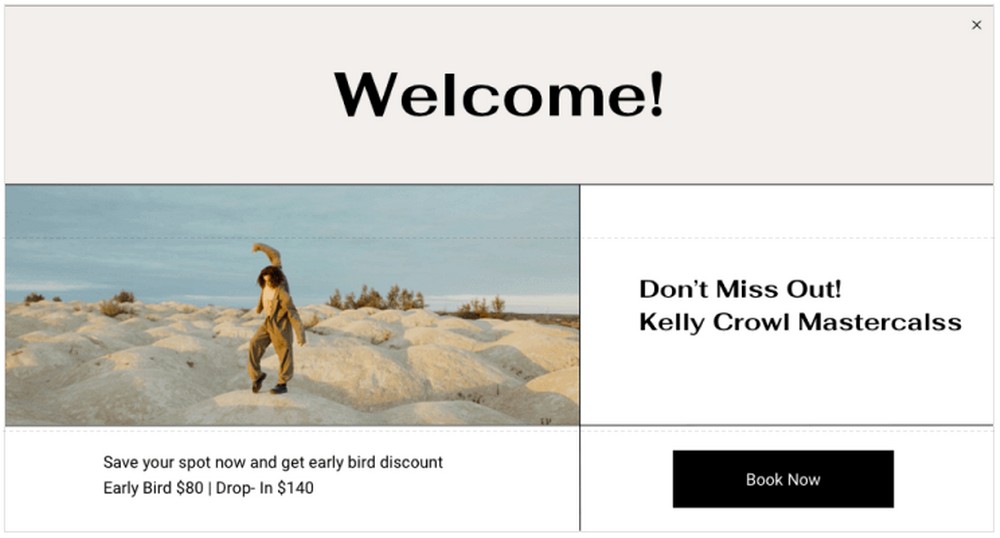
환영 메시지

관련 제품 및 상향 판매

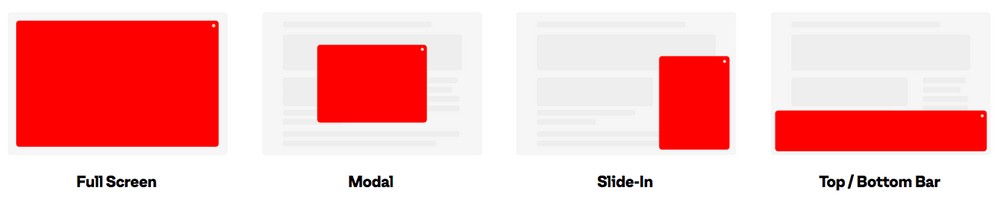
다양한 유형의 팝업 중에서 선택하는 것 외에도 배치할 위치를 결정할 수도 있습니다. 전체 화면, 모달, 슬라이드 인 또는 화면 상단 또는 하단에 있습니다.

팝업에 조건을 추가할 수 있다는 사실을 알고 계셨습니까?
예를 들어 팝업을 표시할 위치를 결정할 수 있습니다. 웹사이트 전체에서 또는 특정 페이지 및 게시물에서 팝업을 제외합니다.
트리거를 추가할 수도 있습니다.

트리거는 페이지 로드 후, 페이지 스크롤 후 또는 사용자가 페이지를 종료하려고 할 때 팝업을 표시하는 곳입니다.
요컨대, 팝업으로 할 수 있는 일이 많습니다.
그러나 팝업이 너무 많으면 특히 계속 표시될 때 방문자를 짜증나게 할 수 있습니다.
올바르게 사용하면 마케팅 도구를 최대한 활용할 수 있습니다.
이제 Elementor를 사용하여 팝업을 만드는 방법을 설명합니다.
Elementor Pro를 사용하여 팝업을 만드는 방법(6가지 간단한 단계)
팝업 빌더 기능은 Elementor Pro 버전에서만 사용할 수 있습니다. Pro 버전이 없으시다면 지금이 좋은 기회입니다.
1단계: 팝업 만들기
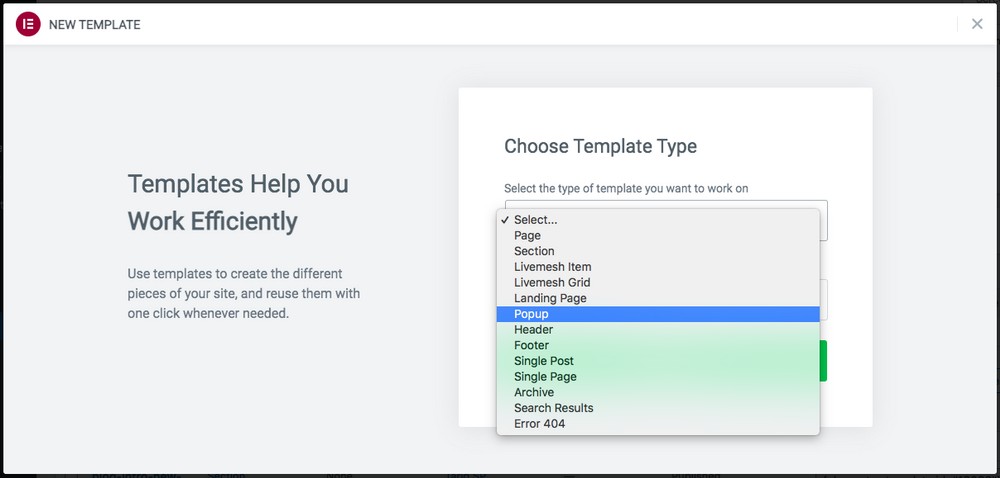
Pro 버전이 설치되어 있다고 가정하고 WordPress 대시보드에서 템플릿 > 새로 추가 로 이동합니다.
드롭다운에서 생성하려는 템플릿 유형을 선택합니다. 이 경우에는 Popup 입니다.

팝업에 이름을 지정한 다음 템플릿 만들기 를 클릭합니다.
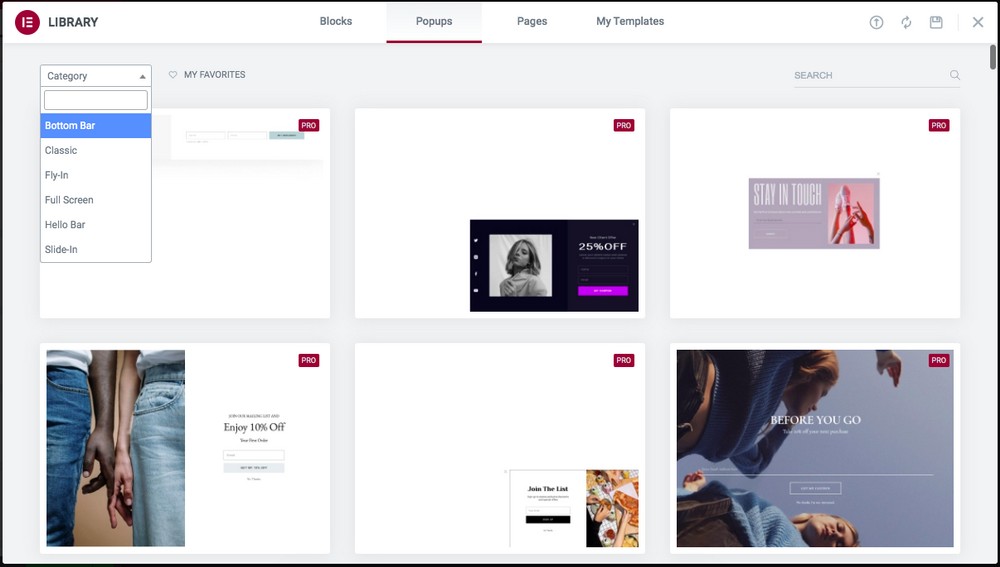
이제 팝업 템플릿 라이브러리로 이동합니다.

카테고리 드롭다운에서 팝업을 선택합니다. 하단 바, 전체 화면, 슬라이드 인 또는 요구 사항에 맞는 모든 것이 될 수 있습니다.
팝업 템플릿을 사용하려면 삽입 을 클릭하세요. 템플릿 위로 마우스를 가져가면 표시됩니다.
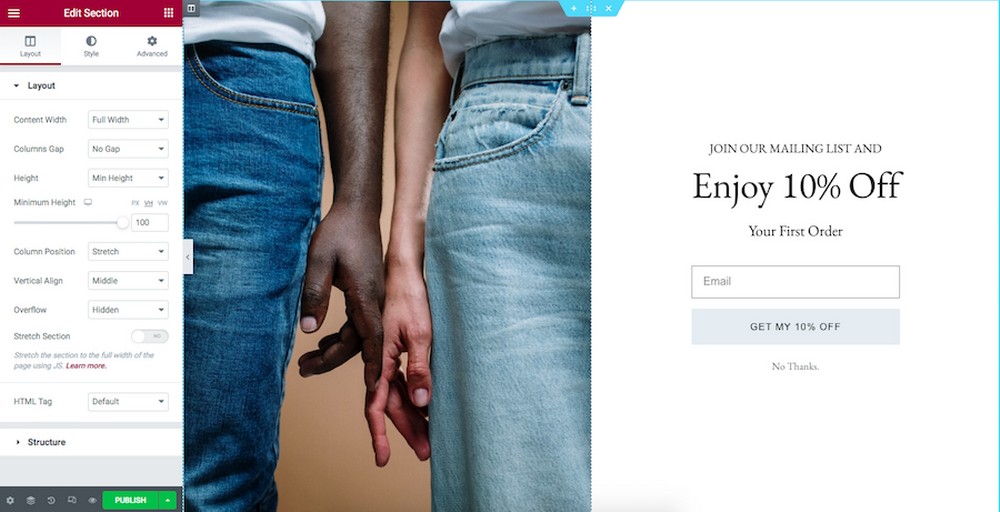
그런 다음 템플릿을 사용자 지정할 수 있는 Elementor 편집기로 이동합니다.

디자인 요구 사항에 맞게 색상, 텍스트, 이미지 또는 기타 항목을 변경합니다.
2단계: 조건 설정
당신이 보는 것에 만족하십니까? 그렇다면 게시 버튼을 클릭하십시오.
그러면 디스플레이 설정이 열립니다.
게시 버튼 옆에 있는 화살표를 클릭하고 표시 조건 을 클릭할 수도 있습니다.

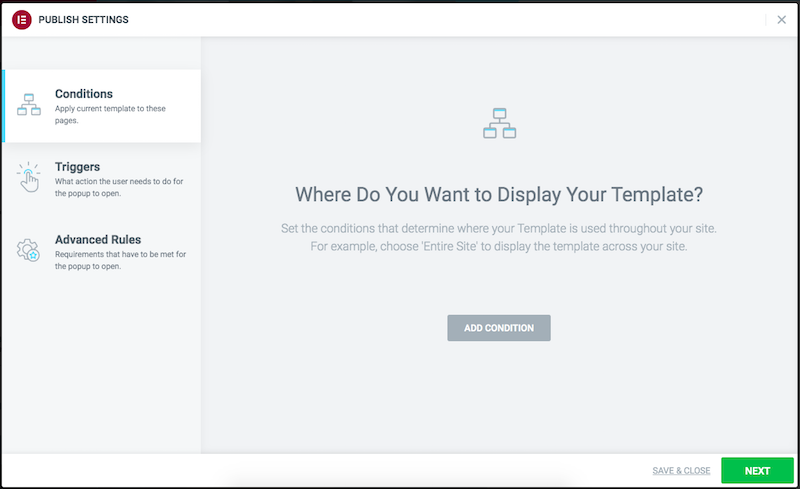
두 옵션 모두 다음 창을 엽니다.

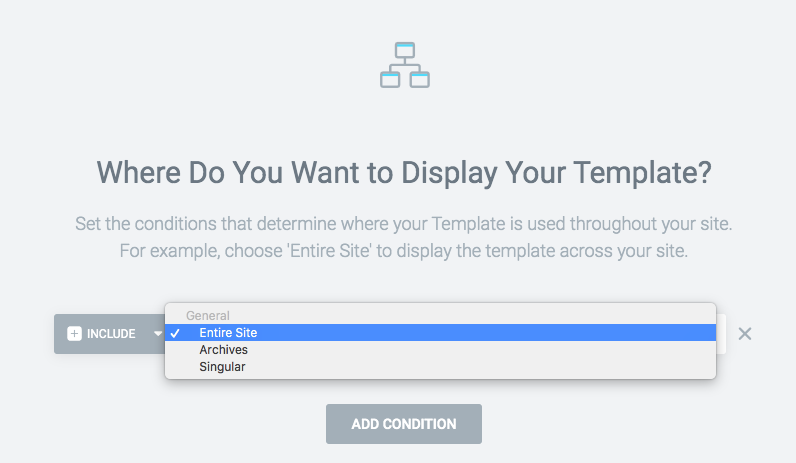
계속해서 여기에 제공된 다양한 옵션을 사용하십시오.
예를 들어 조건 탭에서 조건 추가 를 클릭하고 팝업을 표시할 위치를 선택합니다.

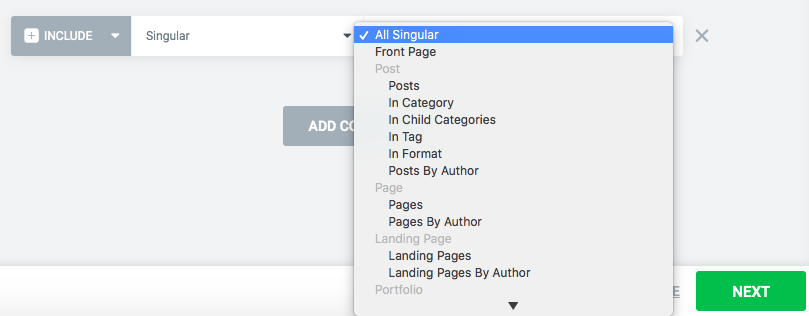
Singular를 선택하면 팝업을 표시할 특정 페이지, 게시물 및 랜딩 페이지를 선택할 수 있습니다.

조건이 완료되면 다음 을 클릭합니다.
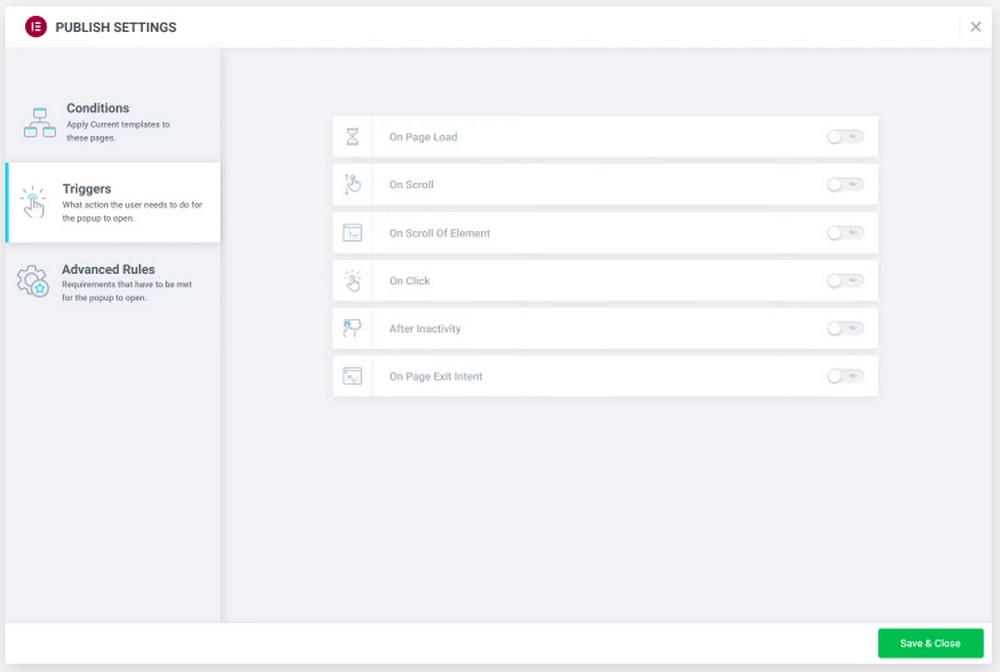
3단계: 트리거 설정
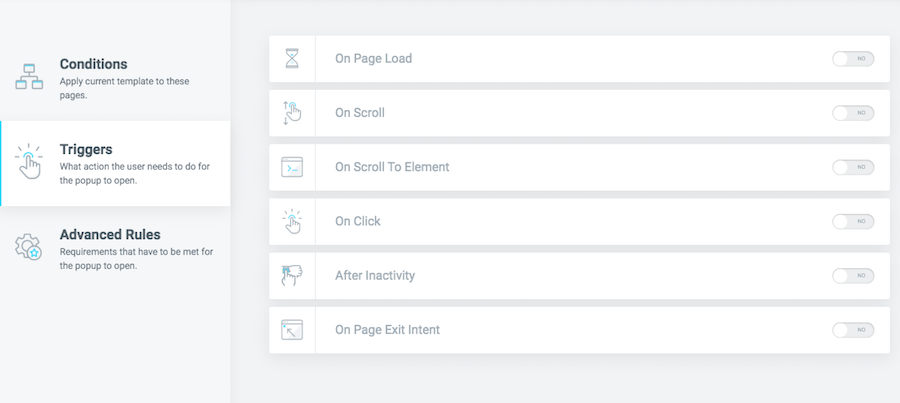
이제 트리거 탭으로 이동합니다.

토글 버튼을 클릭하여 트리거를 활성화하여 트리거를 활성화합니다.
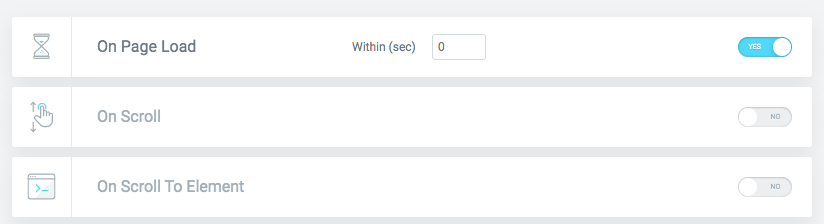
예를 들어 페이지 로드 시 옵션을 활성화하면 시간 간격을 설정할 수도 있습니다.

설정한 시간 간격 내에서 팝업이 표시됩니다.
마찬가지로 원하는 트리거를 활성화할 수 있습니다.
완료되면 다음 을 클릭합니다.
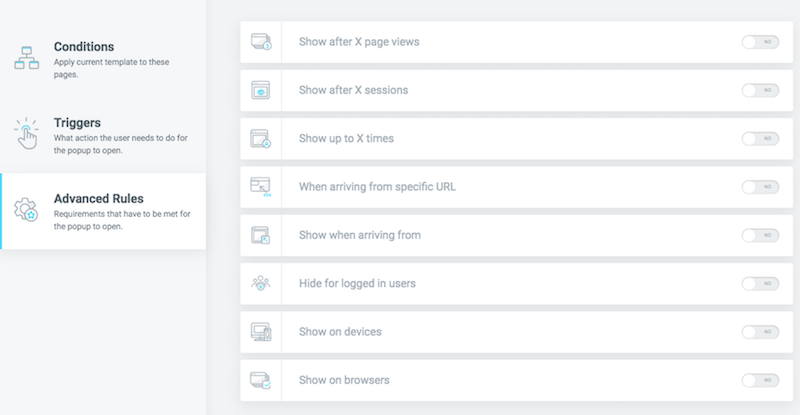
4단계: 고급 규칙 설정
마지막으로 고급 규칙 탭이 있습니다.

특정 수의 페이지 조회 후에 팝업을 표시하고 싶으십니까?
팝업을 특정 횟수만큼 표시하고 싶으십니까?
특정 URL에서 오는 방문자에게 특정 팝업을 표시하고 싶으십니까?
로그인한 사용자의 팝업을 숨기고 싶으십니까?
고급 규칙 탭에서 이 기능 등을 설정할 수 있습니다.
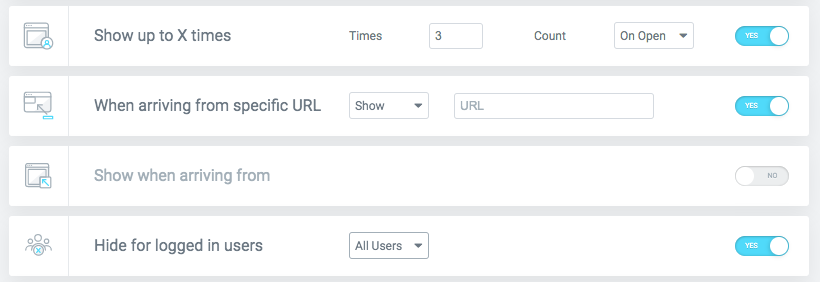
예를 들어, 동일한 사용자에게 여러 번 팝업을 표시하고 싶지 않을 수 있습니다. 최대 X번까지 표시 옵션을 활성화하고 값을 설정할 수 있습니다.

표시하려는 맞춤형 팝업이 있는 경우 ' 특정 URL에서 도착할 때 ' 옵션을 활성화할 수도 있습니다.
이것은 특정 회원에 대한 제안이나 할인을 실행하고 특정 팝업을 보기를 원하는 경우 매우 효과적입니다.
사용자가 로그인한 경우 팝업을 표시하고 싶지 않을 것입니다. 이러한 경우 ' 로그인한 사용자에게 숨기기 ' 옵션을 활성화하십시오.
다양한 설정에 만족하면 저장 후 닫기 를 클릭합니다.
게시 를 클릭하면 팝업이 활성화됩니다!

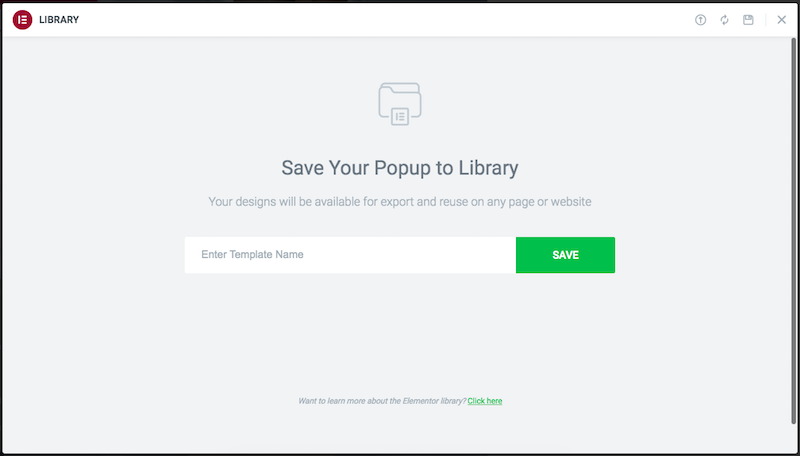
5단계: 템플릿으로 저장
이 팝업을 나중에 사용하고 싶다면 템플릿으로 저장할 수 있습니다.
게시 버튼 옆에 있는 화살표를 클릭해야 합니다.

템플릿 이름을 입력하고 저장 을 클릭합니다. 그런 다음 나중 단계에서 사용할 수 있습니다.
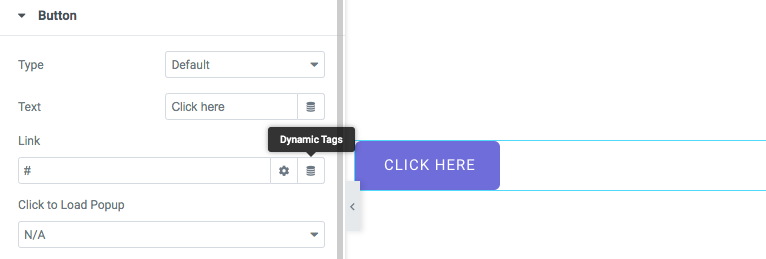
6단계: 팝업 버튼 만들기
WordPress 웹사이트에 팝업을 표시하기 위해 여러 조건과 트리거를 설정할 수 있지만 경우에 따라 사용자가 버튼을 클릭하여 팝업을 열도록 할 수 있습니다.
팝업 버튼을 추가하는 것은 Elementor에서 매우 간단합니다.
시작하려면 페이지나 게시물에 버튼을 추가하세요.
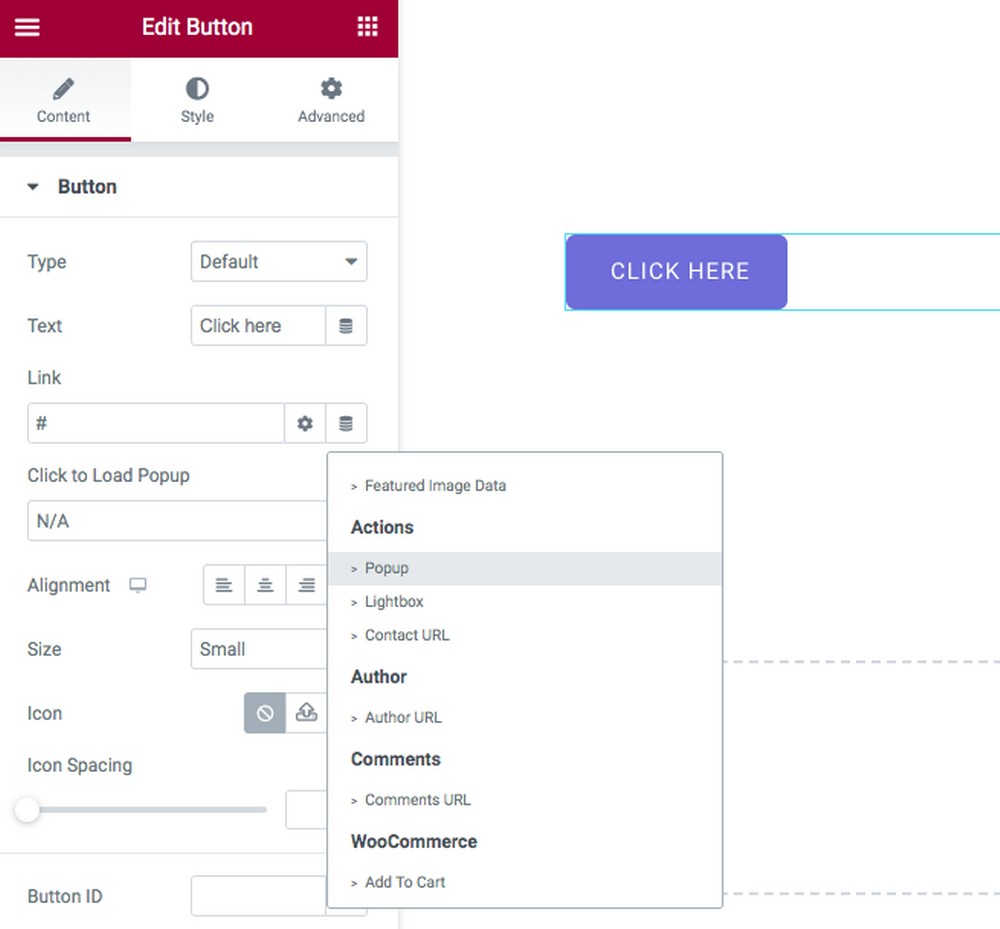
그런 다음 버튼 설정으로 이동하십시오.
링크 필드에 대해 다이내믹 태그 를 클릭합니다.

작업 아래에서 팝업 을 선택합니다.

팝업 옆에 툴킷 아이콘이 있습니까?
그것을 클릭하십시오.

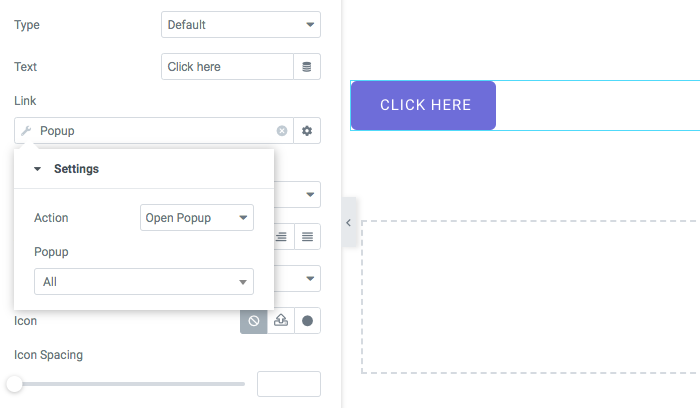
이제 특정 팝업과 수행할 작업을 선택할 수 있습니다.
완료되면 게시 를 클릭합니다.
팝업을 표시하는 버튼을 추가하는 것은 매우 간단합니다!
Elementor를 사용하여 모달 팝업을 만드는 방법
팝업이 어떻게 생겼는지 알고 있지만 모달 팝업은 얼마나 다른가요?
앞에서 보았듯이 페이지 로드, 이탈 의도, 페이지 스크롤 또는 기타 항목과 같이 팝업이 표시되도록 트리거 및 조건을 설정할 수 있습니다.
모달 팝업은 사용자가 수행한 작업을 기반으로 하는 반면 가장 간단한 것은 클릭입니다. 더 의도적이며 때때로 팝업되는 팝업만큼 성가시지 않습니다.
또한 모달 팝업은 배경을 어둡게 하고 배경 소음을 차단하여 사용자가 콘텐츠에 집중할 수 있도록 합니다.
방법을 시작하기 전에 Elementor의 무료 버전을 사용하여 팝업을 생성하는 동안 프리미엄 WordPress 플러그인을 사용해야 한다는 점을 언급하는 것이 중요합니다.
따라서 Elementor Pro 또는 프리미엄 플러그인 중에서 결정해야 합니다.
이 섹션에서는 Ultimate Addons for Elementor(UAE)와 함께 제공되는 Modal Popup 위젯을 사용합니다.
Ultimate Addons for Elementor는 Elementor를 사용하여 고유한 웹사이트를 구축하는 데 도움이 되는 다양한 위젯, 템플릿 및 섹션 블록을 제공하는 프리미엄 WordPress 플러그인입니다.

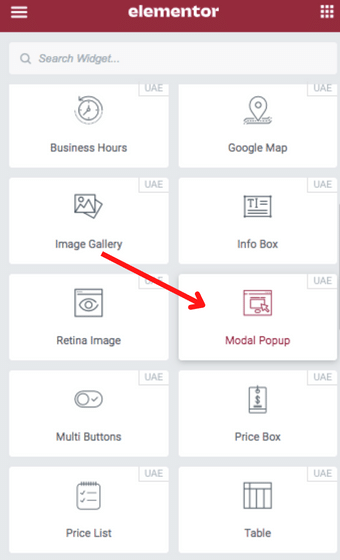
우리가 사용할 위젯 중 하나는 Modal Popup입니다.
Modal Popup을 사용하면 전환율이 높은 모달 팝업을 쉽게 만들 수 있습니다. 사용자가 버튼, 이미지 또는 텍스트를 클릭할 때 팝업을 표시하려는 경우 매우 잘 작동합니다.
바로 뛰어들자!
프리미엄 UAE 플러그인이 설치되어 있다고 가정하고 새 페이지를 만들고 Elementor 편집기에서 엽니다.
섹션을 추가한 다음 Modal Popup 위젯을 삽입합니다.

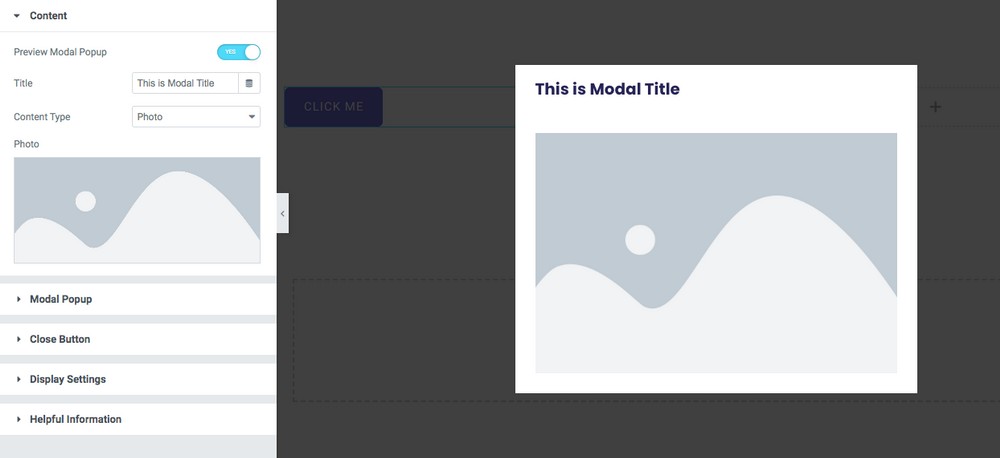
팝업을 보려면 모달 팝업 미리보기 버튼을 활성화하십시오.

설정에서 옵션을 가지고 놀아보세요.
모달 제목, 팝업 내 콘텐츠 및 닫기 버튼과 같은 팝업의 다양한 요소를 사용자 정의합니다.
팝업 크기를 변경하고 싶으십니까? Modal Popup 탭에서 빠르게 완료할 수 있습니다. 페이드 인, 슬라이드 인, 폴 등의 효과를 추가할 수도 있습니다.
완료되면 게시 를 클릭합니다.
간단하지 않았나요? 우리는 확실히 그렇게 생각합니다!
상위 3 WordPress 팝업 플러그인
Elementor를 사용하면 팝업을 만드는 것이 매우 간단합니다. Elementor Pro는 Popup Builder를 사용하여 더욱 쉽게 만듭니다.
그러나 프리미엄 페이지 빌더를 찾고 있지 않고 Elementor의 무료 버전을 사용하려는 경우 일부 WordPress 팝업 플러그인 설치를 고려해야 합니다.
다음은 Elementor의 무료 버전을 사용하여 팝업을 만드는 데 도움이 되는 몇 가지 플러그인입니다.
1. 프로 변환

Convert Pro는 엄청나게 인기 있는 WordPress 테마인 Astra 뒤에 있는 팀에서 개발한 인기 있는 WordPress 플러그인입니다. Convert Pro를 사용하면 방문자를 구독자로 전환하는 전환율이 높은 이메일 수신 동의 양식과 팝업을 쉽게 만들 수 있습니다.
내장된 끌어서 놓기 편집기를 사용하면 코드를 한 줄도 작성하지 않고도 몇 분 안에 옵트인 양식을 매우 쉽게 디자인할 수 있습니다. Convert Pro는 선택할 수 있는 전문적으로 디자인된 광범위한 템플릿 라이브러리와 함께 제공됩니다. 그것을 설치하고 당신은 갈 수 있습니다!
2. 젯팝업

JetPopup은 Elementor와 완벽하게 통합되는 사용자 친화적인 WordPress 플러그인입니다. JetPopup으로 동적 팝업 양식, 이메일 등록, 카운트다운, 정보 카드 등을 만드십시오.
사용자의 관심을 끌기 위해 애니메이션 효과를 사용하고 싶으십니까? JetPopup은 페이드, 확대, 축소, 이동, 바운스 인, 바운스 아웃 등과 같은 다양한 애니메이션 효과를 제공합니다.
3. PowerPack의 팝업 상자 위젯

PowerPack은 웹사이트의 디자인 가능성을 향상시키기 위해 여러 위젯, 템플릿, 기능 및 프리미엄 Elementor 애드온을 제공하는 프리미엄 WordPress 플러그인입니다.
팝업은 이미지, 비디오, 사용자 지정 콘텐츠 및 전체 페이지 템플릿을 표시할 수 있습니다. 이탈 의도 및 맞춤 시간 지연과 같은 사용자 작업을 기반으로 팝업을 트리거합니다. 대화형 2단계 팝업을 만들고 싶으십니까? PowerPack이 당신을 덮었습니다.
효과적인 팝업의 구조
팝업은 가장 인기 있고 효과적인 마케팅 방법 중 하나입니다. 또한 효과적으로 설계하고 실행하기 가장 어려운 것 중 하나입니다.
이 섹션에서는 효과적인 팝업의 구조에 대한 개요를 제공합니다.
우리는 그것들의 이면에 있는 이론, 그것들을 디자인하는 과정, 따라야 할 디자인 원칙에 대해 논의할 것입니다.
또한 효과적인 팝업을 만드는 방법과 성공을 위해 최적화하는 방법에 대한 몇 가지 팁을 제공합니다.
팝업 이론
이 기사에서 볼 수 있듯이 팝업은 목록을 작성하고 제안을 홍보하고 사용자를 특정 페이지로 안내하는 등의 작업에 사용할 수 있는 마케팅 도구입니다.

팝업은 다음과 같은 여러 가지 이유로 인기가 있습니다.
- 브랜드 인지도 향상 및 브랜드 프로필 향상
- 긴박감을 조성하라
- 전환 추적
팝업 디자인 프로세스
팝업 디자인을 위한 6단계를 확인했습니다. 그들은:
1. 도달하려는 잠재고객의 유형을 이해합니다.
디자인을 시작하기 전에 누구를 위해 디자인하는지 알아야 합니다. 종종 고객의 브랜드 첫인상은 팝업 디자인입니다.
따라서 디자인 대상이 누구이며 어떤 사람들인지 아는 것이 중요합니다.
2. 페르소나 만들기
페르소나는 디자인하려는 사람들의 유형을 기반으로 만드는 가상의 캐릭터입니다.
예를 들어, 관광 관련 팝업을 만드는 경우 페르소나는 특정 장소를 방문하는 데 관심이 있는 사람이 됩니다.
이것은 당신이 디자인하고 있는 사람의 유형을 더 잘 이해하는 데 도움이 되고 그들을 전환할 더 나은 기회를 줄 수 있습니다.
3. 구매자 페르소나 생성
구매자 페르소나는 귀하의 제품을 구매하는 경향이 있는 사람들의 유형을 기반으로 한다는 점을 제외하고는 페르소나와 동일한 개념입니다.
예를 들어 데이트 관련 팝업을 만드는 경우 구매자 페르소나는 파트너를 찾거나 데이트를 하는 데 관심이 있는 사람이 됩니다.
4. 구매자 여정 지도 만들기
구매자 여정 맵은 고객 여정을 시각적으로 표현한 것입니다. 여기에는 고객이 구매 경로에서 취하는 모든 단계가 포함됩니다.
여정 지도는 고객의 요구 사항을 이해하고 그에 따라 디자인에 정보를 제공하는 데 도움이 될 수 있습니다.
5. 랜딩 페이지 만들기
랜딩 페이지는 고객이 구매하거나 조치를 취하기를 원하는 곳입니다. 잘 만들어진 랜딩 페이지는 전환율을 높이는 데 도움이 될 수 있습니다.
6. 방문 페이지 최적화
이것은 고객이 구매를 강요받는 느낌을 주고자 하는 곳입니다. 당신은 그들에게 제품을 보여주고, 그것이 무엇을 하는지 설명하고, 그들에게 구매에 대한 할인이나 다른 인센티브를 줄 수 있습니다.
효과적인 팝업을 만들고 최적화하는 방법에 대한 팁
팝업을 최대한 활용하려면 시간이 걸릴 수 있습니다. 다른 버전을 테스트하고 작동하는 것과 작동하지 않는 것을 확인해야 합니다.

다음은 팝업을 만들고 최적화하는 방법에 대한 몇 가지 팁입니다.
1. 팝업이 얼마나 오래 열릴지 알 수 있습니다.
가능한 한 오랫동안 팝업을 열어두고 싶은 것은 자연스러운 일이지만, 팝업이 오래 열려 있을수록 더 많은 관심을 잃는다는 사실을 기억해야 합니다.
2. 팝업 최적화
팝업은 일회성 이벤트로 설계되었음을 기억하는 것이 중요합니다. 가능한 한 빨리 보고 클릭할 수 있도록 설계되었습니다.
3. 올바른 방문 페이지 사용
팝업을 최대한 활용하려면 방문 페이지에 올바른 유형의 카피, 디자인 및 구조가 있어야 합니다.
4. 최고의 카피 쓰기
귀하의 사본은 최상의 변환 기회를 얻기 위해 가능한 한 명확하고 간결해야 합니다.
5. 기억에 남을 팝업 디자인
좋은 디자인은 기억에 남는 팝업을 만드는 데 도움이 될 수 있습니다. 또한 사용자가 탐색하고 길을 찾을 수 있도록 이해하기 쉬워야 합니다.
6. 일관성을 유지
브랜드는 웹사이트와 팝업 전체에서 시각적으로나 언어적으로 일관되어야 합니다. 그렇게 하면 사용자는 브랜드를 여러 브랜드가 아닌 하나의 개체로 인식하게 됩니다.
7. 관련성 유지
팝업이 좋을수록 사용자가 전환할 가능성이 높아집니다. 그렇기 때문에 디자인과 카피가 가능한 한 좋은지 확인해야 합니다.
8. 사은품 제공
공짜를 제공하는 것도 큰 차이를 만들 수 있습니다. 이를 통해 고객에게 많은 돈이나 노력을 들이지 않고도 판매할 가치가 있는 제품이나 서비스를 제공할 수 있습니다.
9. 명확한 종료 버튼이 있습니다.
팝업에서 벗어날 수 있는 명확한 방법이 없으면 사용자를 혼란스럽게 할 수 있습니다. 사이트를 떠날 이유가 없음을 분명히 해야 합니다.
10. 놀라운 팝업 만들기
사용자는 콘텐츠에 놀란 경우 팝업을 클릭할 가능성이 더 큽니다.
Elementor를 사용하여 팝업 만들기
팝업은 리드 생성 및 마케팅 전략의 필수적인 부분이 될 수 있습니다. 올바르게 사용하면 웹 사이트 방문자의 참여를 유도하고, 제품 및 서비스를 홍보하고, 피드백을 수집하고, 설문 조사를 수행하는 등의 작업을 수행하는 데도 도움이 됩니다.
WordPress에서 팝업을 만드는 것은 다소 어려울 수 있습니다. 다행히 Elementor 페이지 빌더를 사용하면 사용자 지정 팝업을 쉽게 만들 수 있습니다.
이 기사에서는 Elementor의 무료 및 Pro 버전을 사용하여 팝업을 만드는 방법을 보여주었습니다. 또한 프리미엄 WordPress 플러그인을 사용하여 팝업을 만드는 방법을 보여주었습니다.
지금 당신에게. WordPress 웹사이트에 팝업을 어떻게 만드나요? 아래 의견에 알려주십시오.
