변환하는 Elementor로 매력적인 팝업을 만드는 방법
게시 됨: 2020-09-25사이트 소유자인 당신은 팝업을 좋아하지 않는다는 사실을 직시해야 합니다! 한편으로 그들은 고객을 짜증나게 합니다. 그러나 다른 한편으로는 리드를 여러 배로 늘리기도 합니다. 지금까지 WordPress 웹 사이트에서 팝업을 구현하기 위해 플러그인을 선택하기로 결정했다면 여러 옵션이 있었습니다. 그러나 아이러니하게도 그들은 모두 어떤 식 으로든 기능이 부족했습니다. 이제 선택은 간단합니다. Elementor 팝업 빌더입니다.
Elementor 팝업은 Elementor 페이지 빌더와 함께 제공되는 동적 팝업 빌더입니다. 최고의 팝업 빌더 중 하나입니다.
그러나 기능과 사용 편의성의 조합을 고려하면 Elementor 팝업 빌더는 WordPress 사이트를 위한 최고의 팝업 빌더입니다.
Elementor를 사용하여 첫 번째 팝업을 구축하는 방법을 배우고 싶습니까? 우리도 마찬가지입니다!
웹사이트 팝업이 실제로 비즈니스 성장에 도움이 됩니까?

팝업은 인터넷 브라우저의 웹 페이지 상단에 '팝업'되는 작은 창입니다. 중요한 정보를 제시하거나 리드를 수집하는 데 사용할 수 있습니다. 예, 우리는 대부분의 웹 사이트를 열려고 할 때 항상 짜증나는 것에 대해 이야기하고 있습니다.
그렇다면 우리가 싫어하면서도 왜 이 짜증나는 일이 계속 나타나는 걸까요? 답은 정의 자체에 있습니다. 리드를 수집하는 데 도움이 됩니다.

우리 모두는 리드 성장의 중요성을 알고 있습니다. 리드가 많을수록 프로모션 이메일을 보내거나 개인화된 거래를 제안할 수 있는 사람들이 늘어납니다. 전자 상거래 사이트 소유자, 소프트웨어 개발 회사 또는 블로거이든 관계없이 리드를 얻는다는 것은 한 명의 잠재 고객과 상호 작용할 수 있는 기회를 얻는 것을 의미합니다.
팝업의 평균 전환율은 3.09%이며 상위 10% 최고 실적 팝업의 평균 전환율은 9.28%입니다.
– 스모
위의 통계를 감안할 때 팝업은 단연코 리드를 얻는 가장 효과적인 방법 중 하나입니다.
Elementor Popup Builder로 동적 팝업을 만드는 방법
Elementor를 사용한 경험이 있습니까? 그렇지 않은 경우 걱정하지 마십시오. 파이처럼 쉽습니다. 이전에 Elementor로 작업한 경험이 있는 경우 팝업을 빌드하거나 생성하는 것은 Elementor에서 다른 템플릿을 사용하거나 생성하는 것과 같습니다.
Elementor를 사용하여 첫 번째 팝업을 만들기 전에 전제 조건부터 시작하겠습니다.
- 작동하는 WordPress 웹사이트(당연하죠?)
- 엘리멘터
- 엘리멘터 프로
관련 블로그: 쉬운 5단계로 웹사이트를 무료로 만드는 방법
그것이 우리가 멋진 팝업을 만드는 데 필요한 전부입니다.
기성품 Elementor 팝업 사용
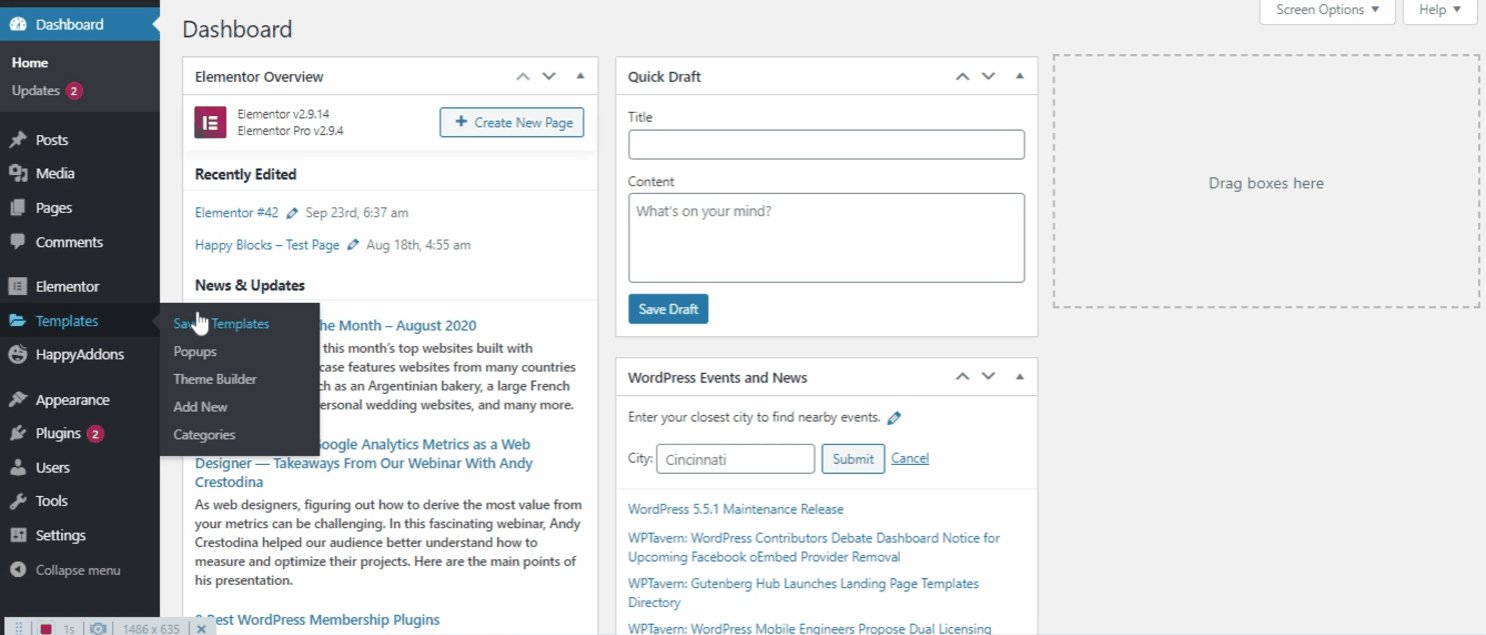
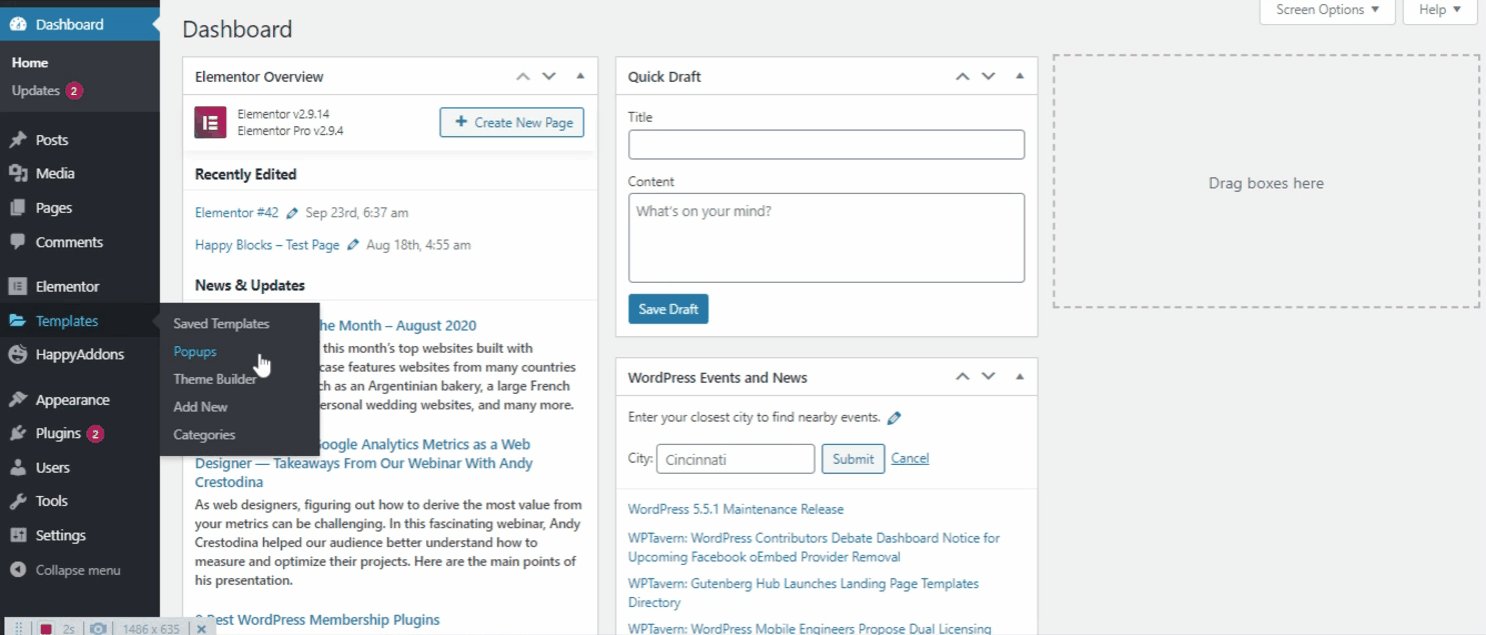
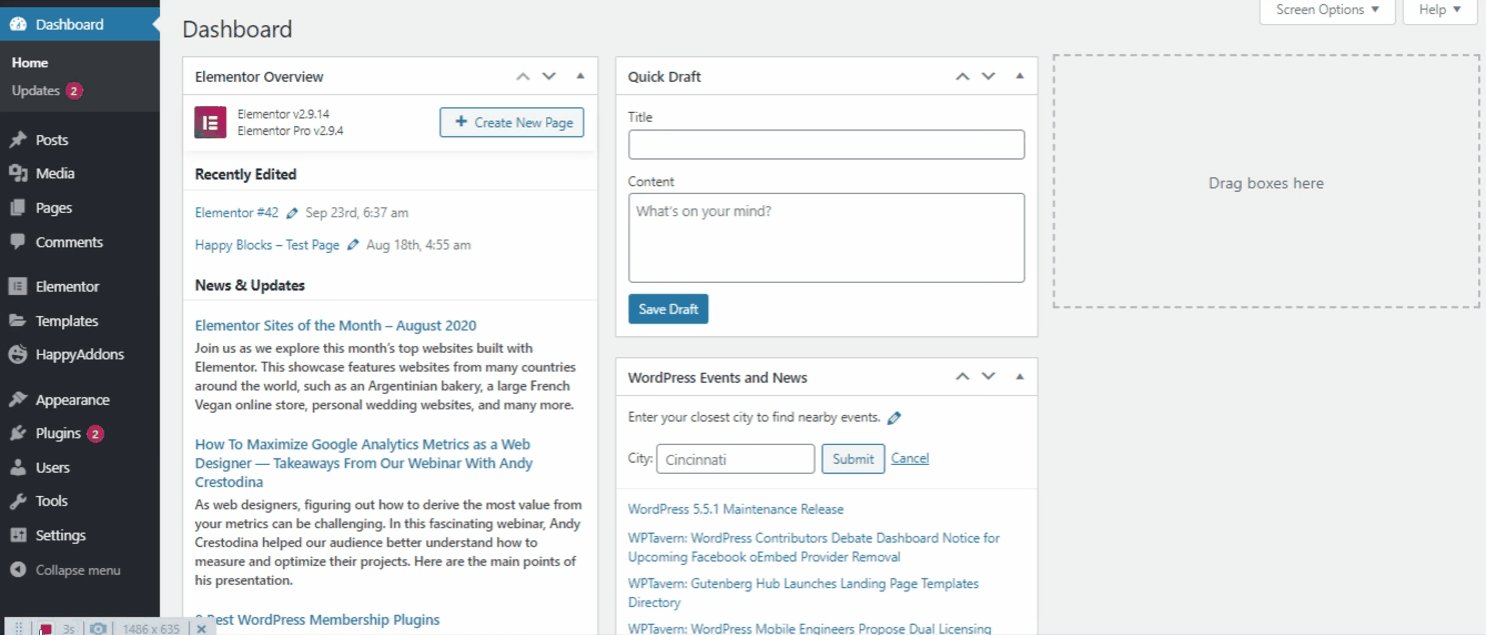
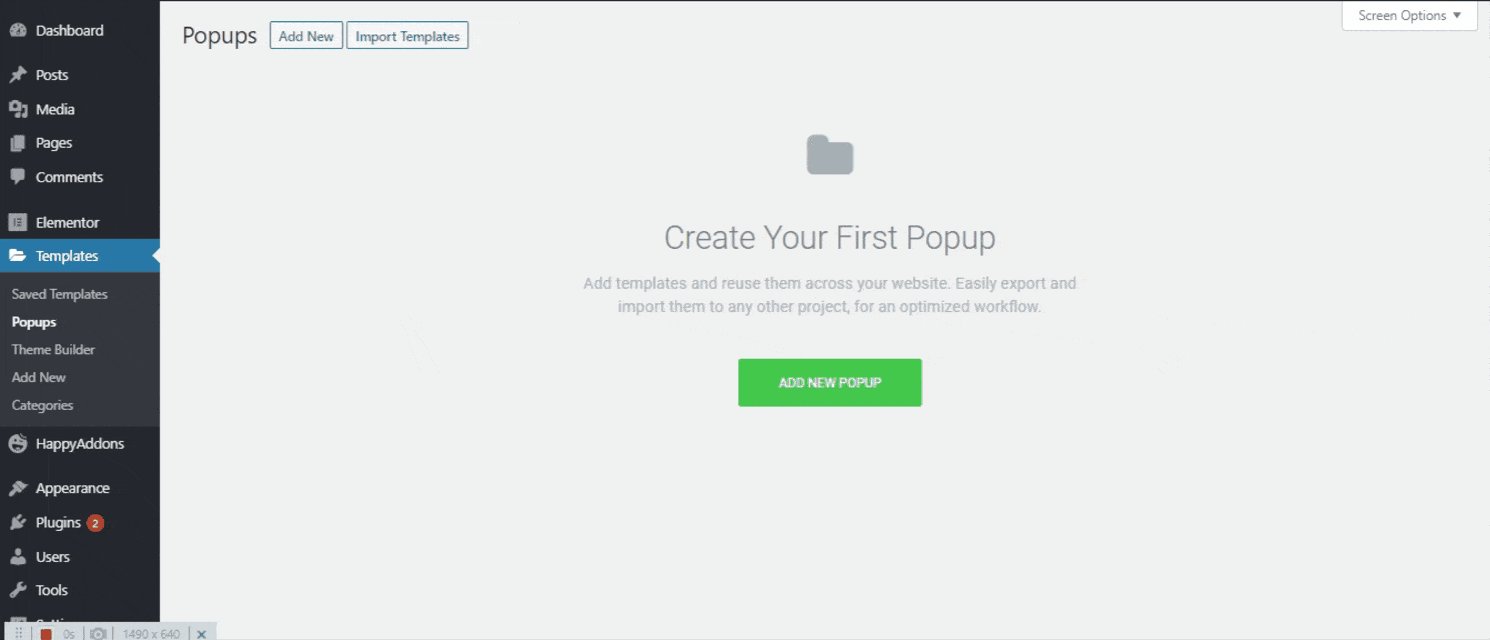
Elementor에 익숙하다면 템플릿을 사용하거나 만드는 방법을 이미 알고 있을 것입니다. 팝업은 Elementor용 템플릿으로도 작동하므로 먼저 WP 관리 대시보드 > 템플릿 > 팝업 으로 이동해야 합니다.

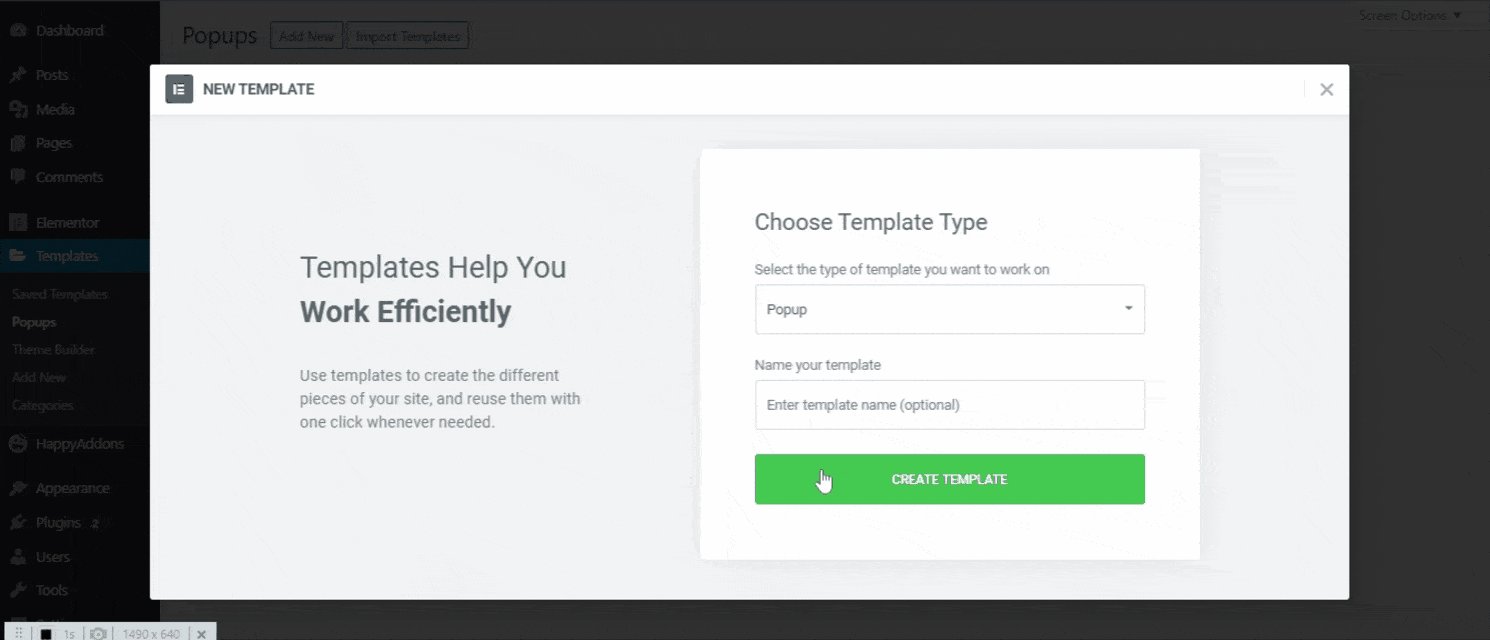
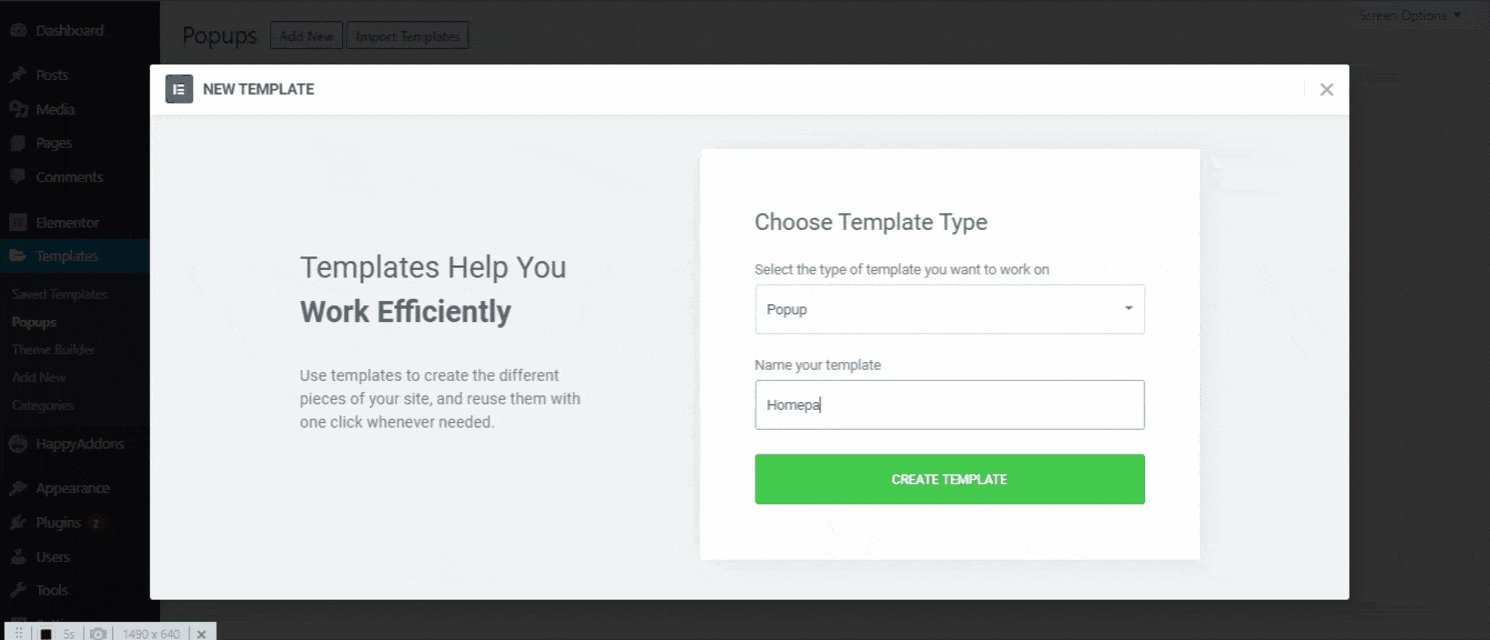
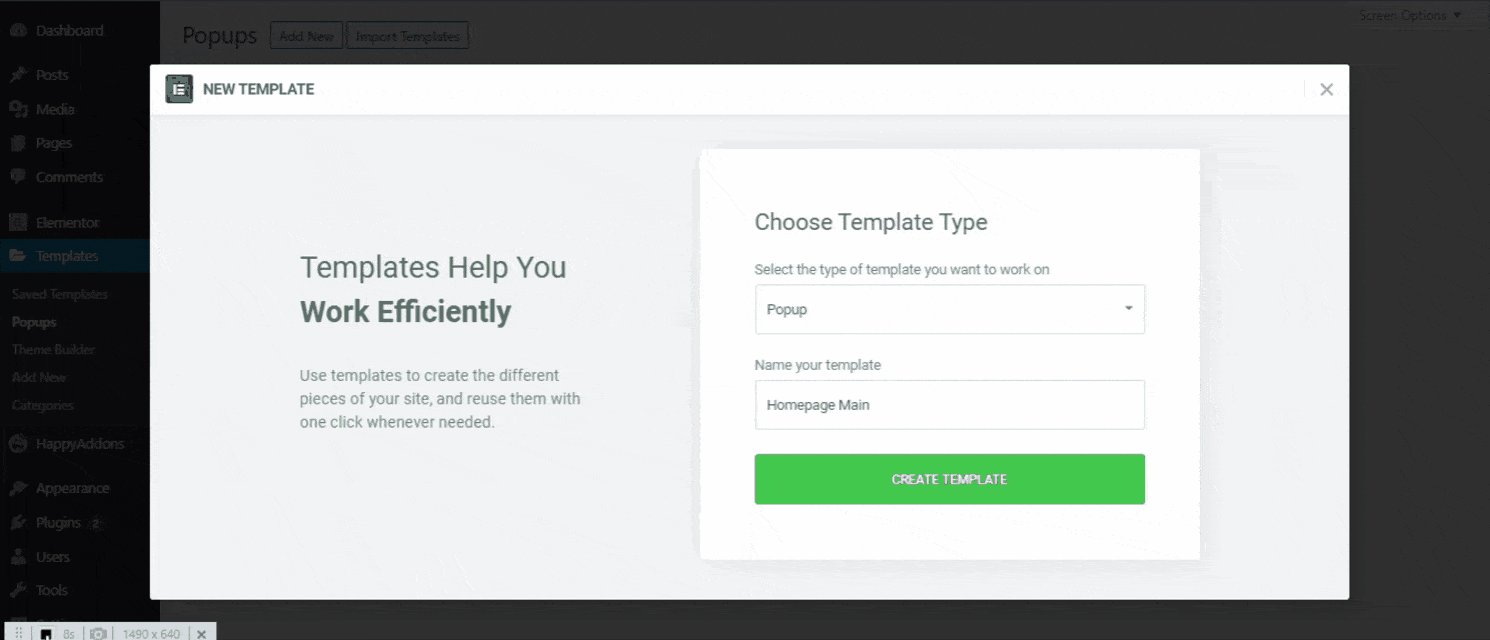
팝업을 클릭하면 새 팝업 추가 버튼이 나타납니다. 버튼을 클릭하고 " Homepage Main "이라는 이름과 같은 팝업 이름을 지정하십시오. 팝업 이름을 지정했으면 CREATE POPUP 버튼을 클릭할 차례입니다!

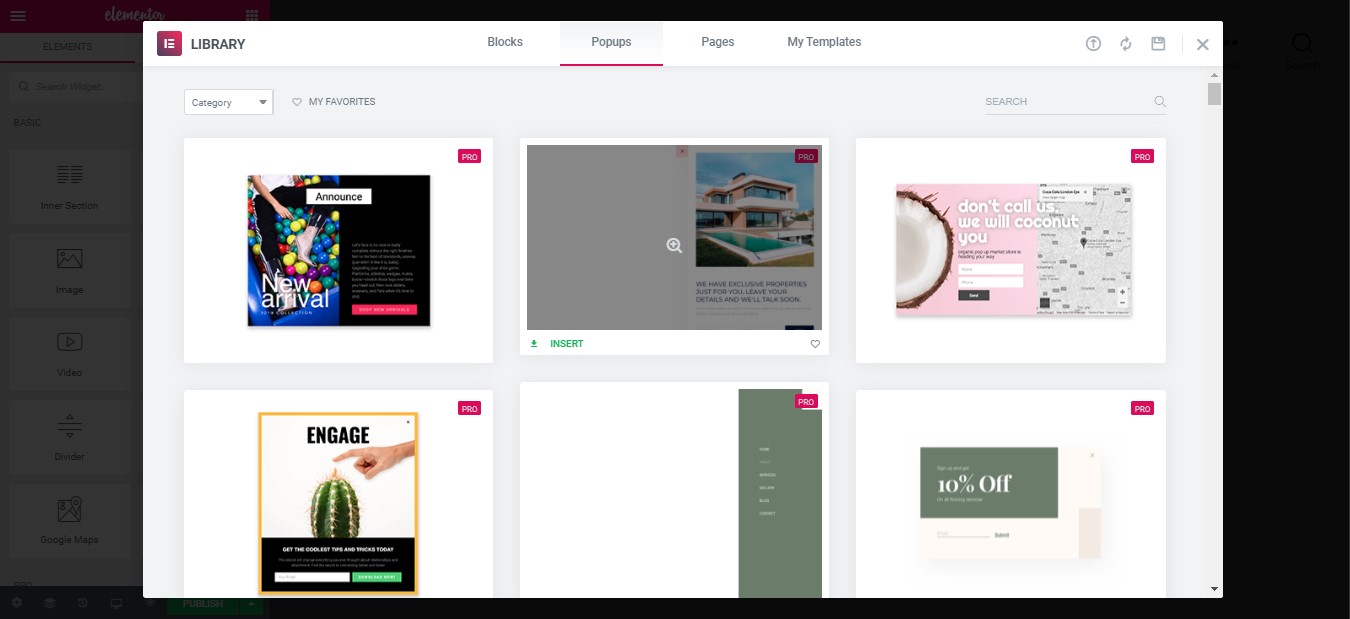
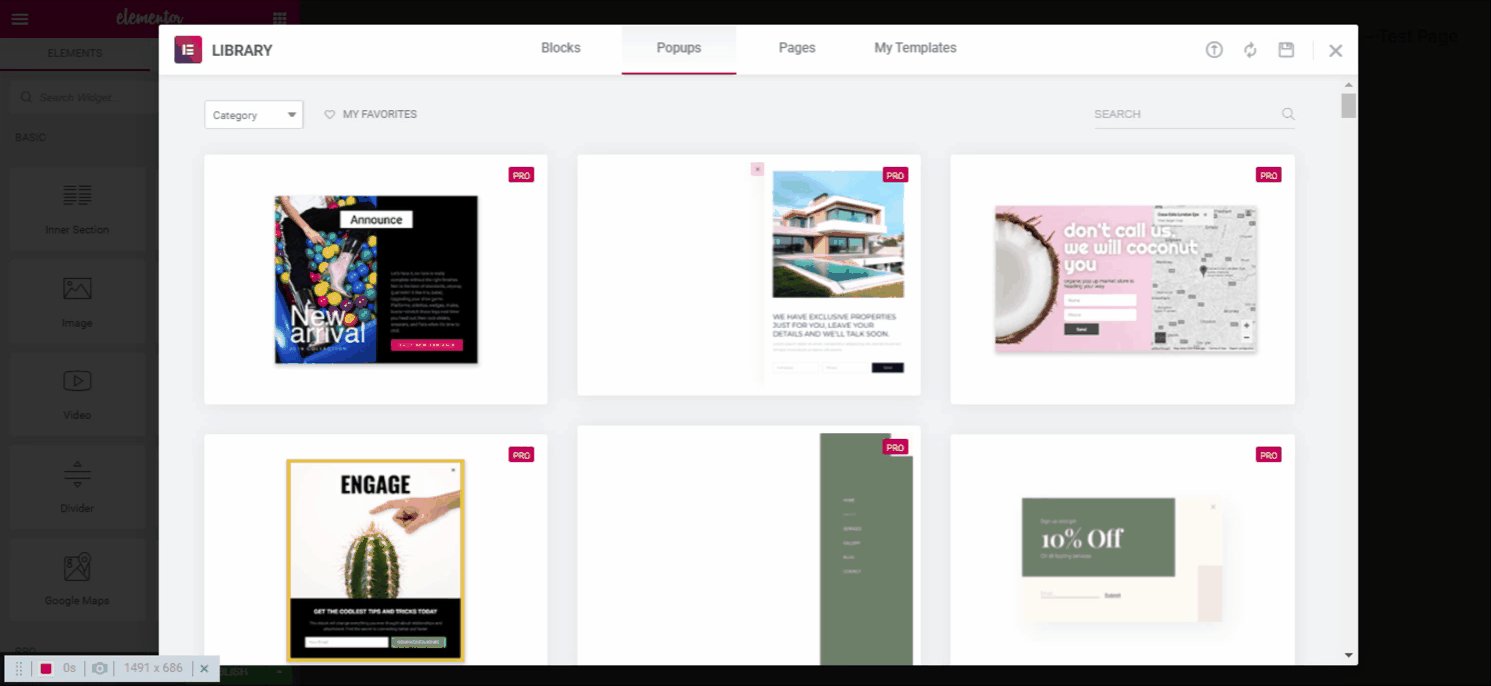
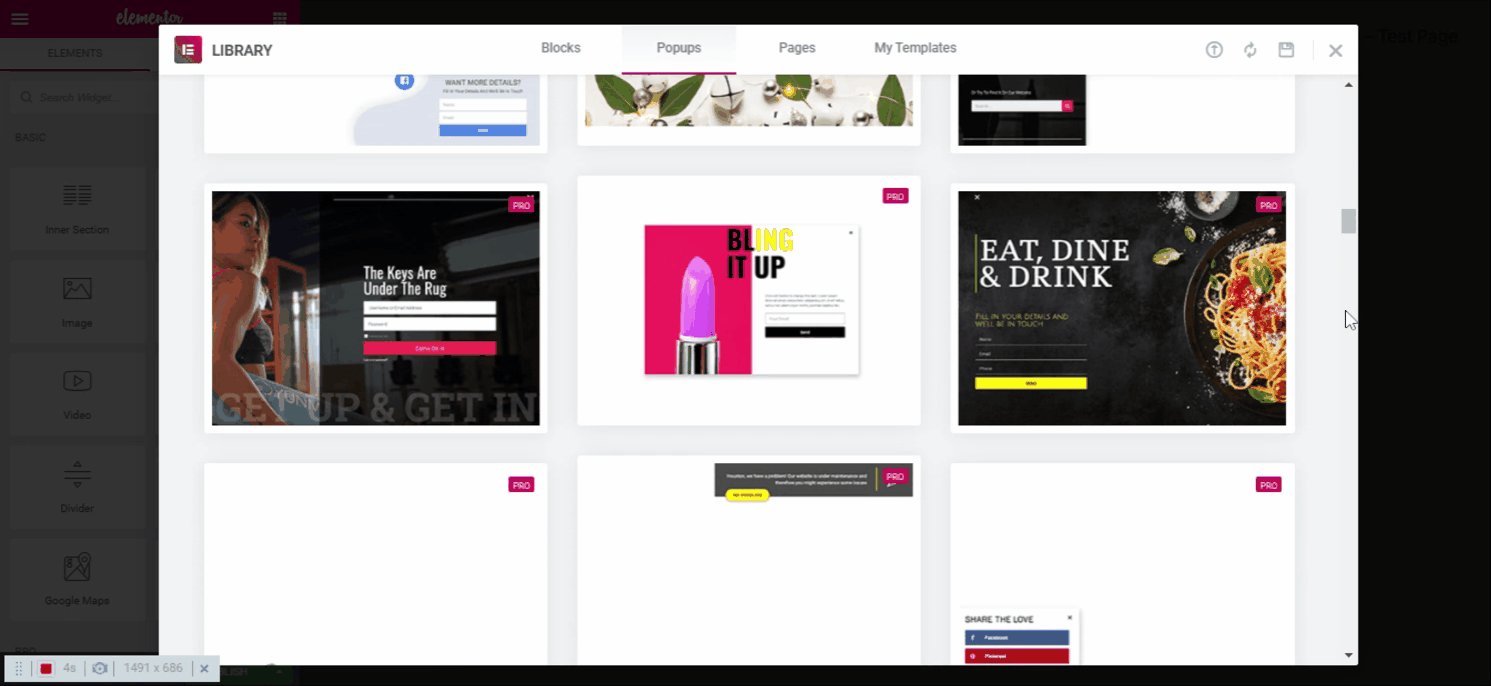
팝업 생성 버튼을 탭하자마자 선택할 수 있는 아름다운 팝업 템플릿이 많이 있습니다. 그러나 미리 디자인된 템플릿을 사용하지 않으려면 처음부터 팝업을 디자인할 수도 있습니다. 이를 위해 템플릿 라이브러리를 종료하십시오.

Elementor 팝업 디자인 사용자 지정
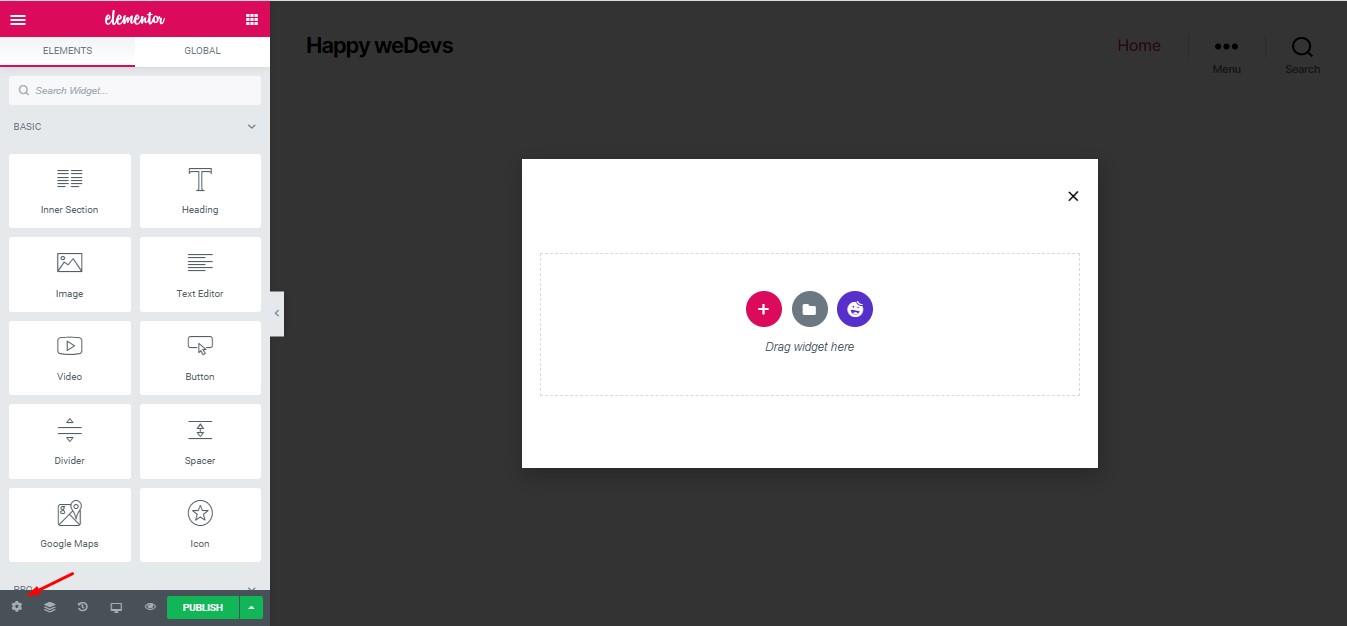
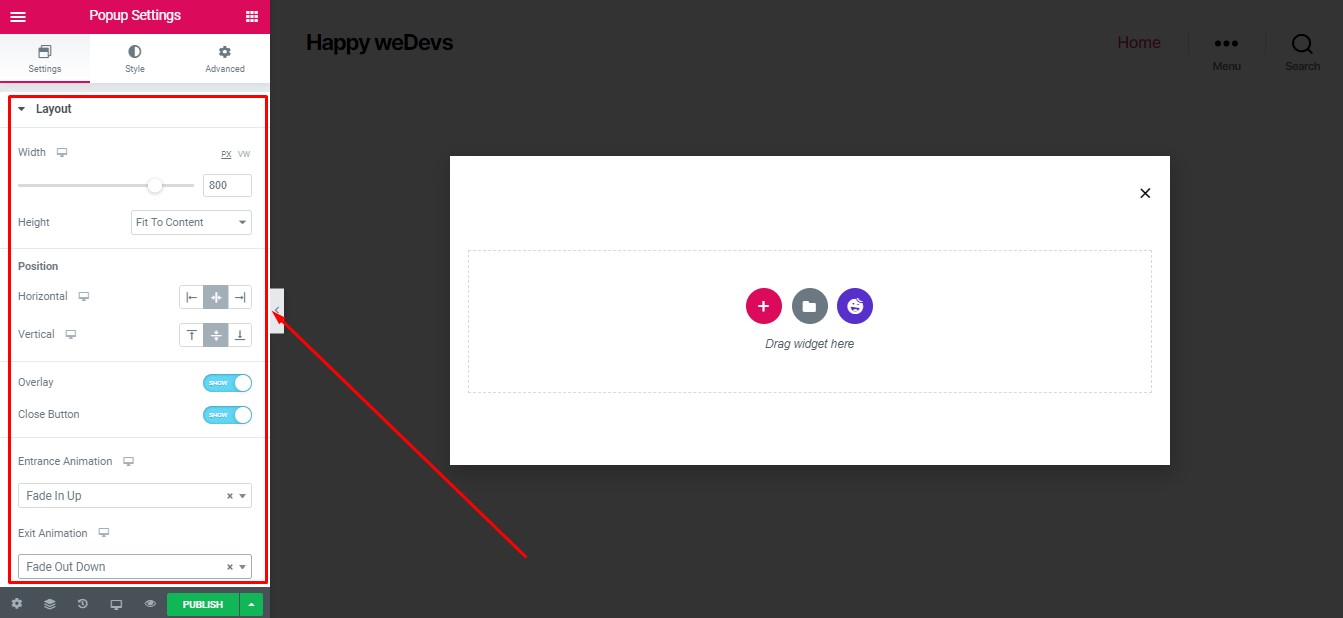
템플릿 라이브러리 를 닫으면 아래와 같은 화면이 나타납니다. 톱니바퀴 아이콘을 클릭하면 바로 팝업 설정 페이지로 이동합니다.

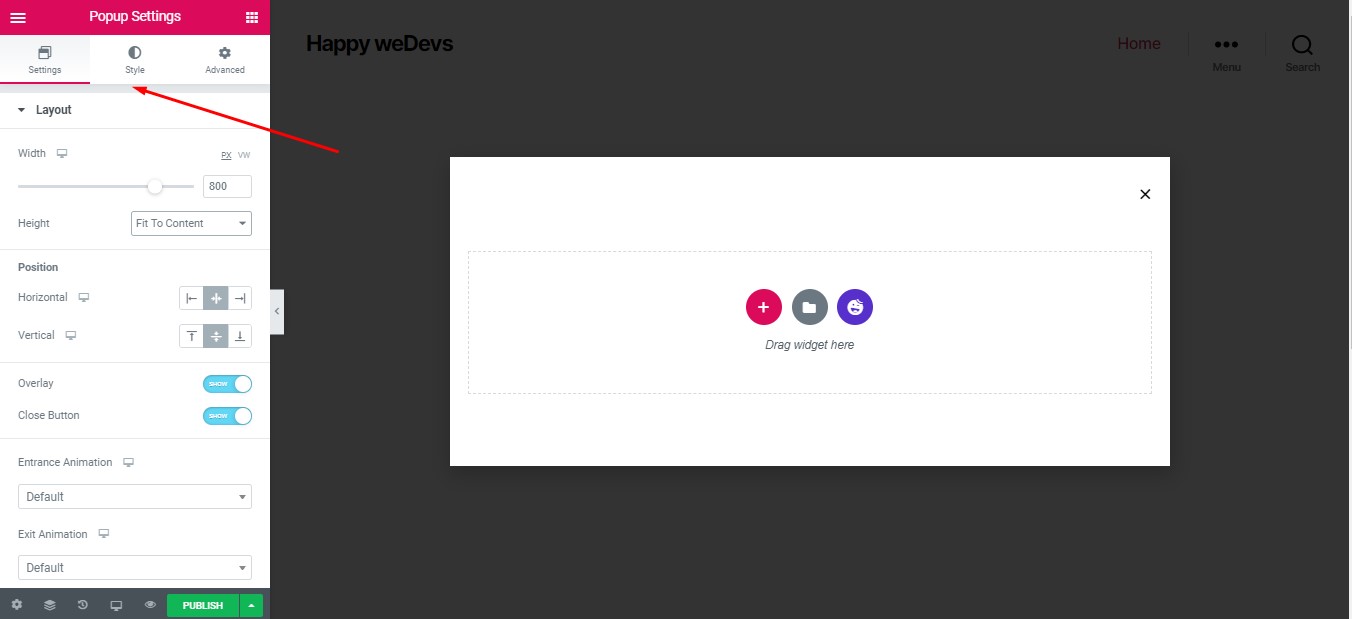
팝업 설정에는 설정, 스타일 및 고급의 3가지 탭이 있습니다. 각 탭의 용도를 알아보겠습니다.

설정 탭에서 주로 레이아웃을 사용자 지정할 수 있습니다. 너비 , 높이 , 수평/수직 위치 , 진입/퇴장 애니메이션 및 닫기 버튼 과 같은 .
아래 설정을 진행합니다. 원하는 대로 사용자 정의할 수도 있습니다.

스타일 탭에서 팝업, 오버레이 및 닫기 버튼의 색상을 사용자 정의할 수 있습니다.
고급 탭을 사용하면 닫기 버튼의 시간과 기타 사소한 설정으로 조정할 수 있습니다.
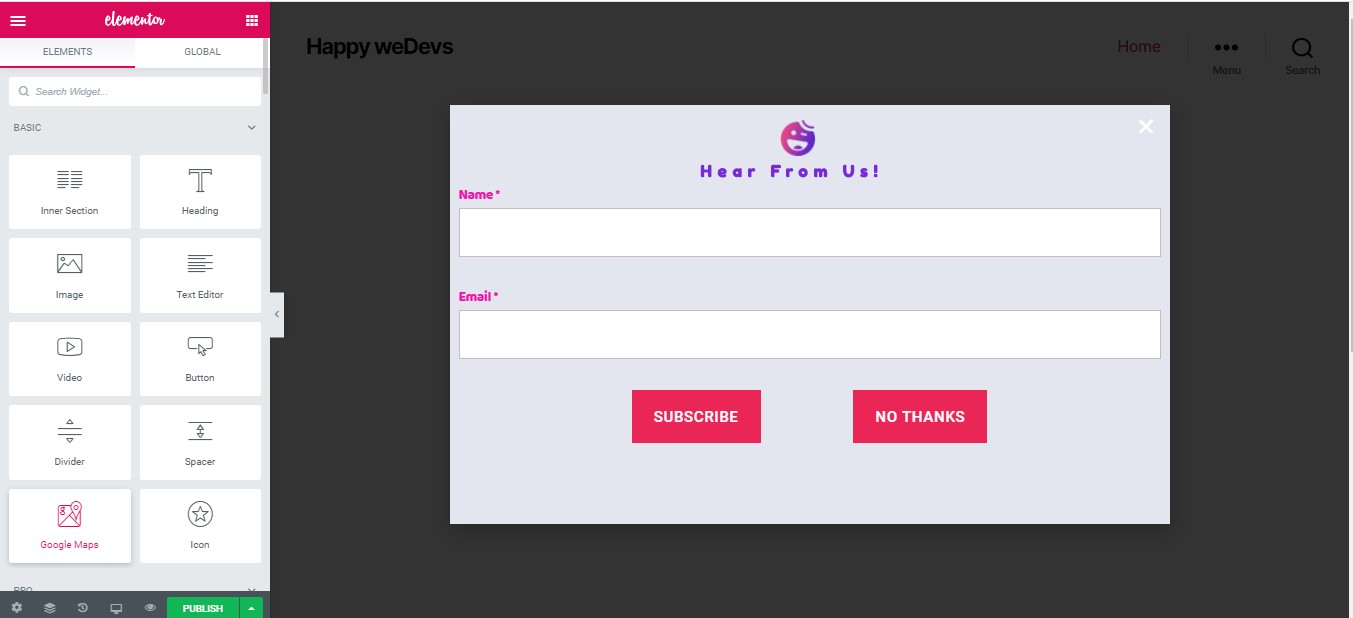
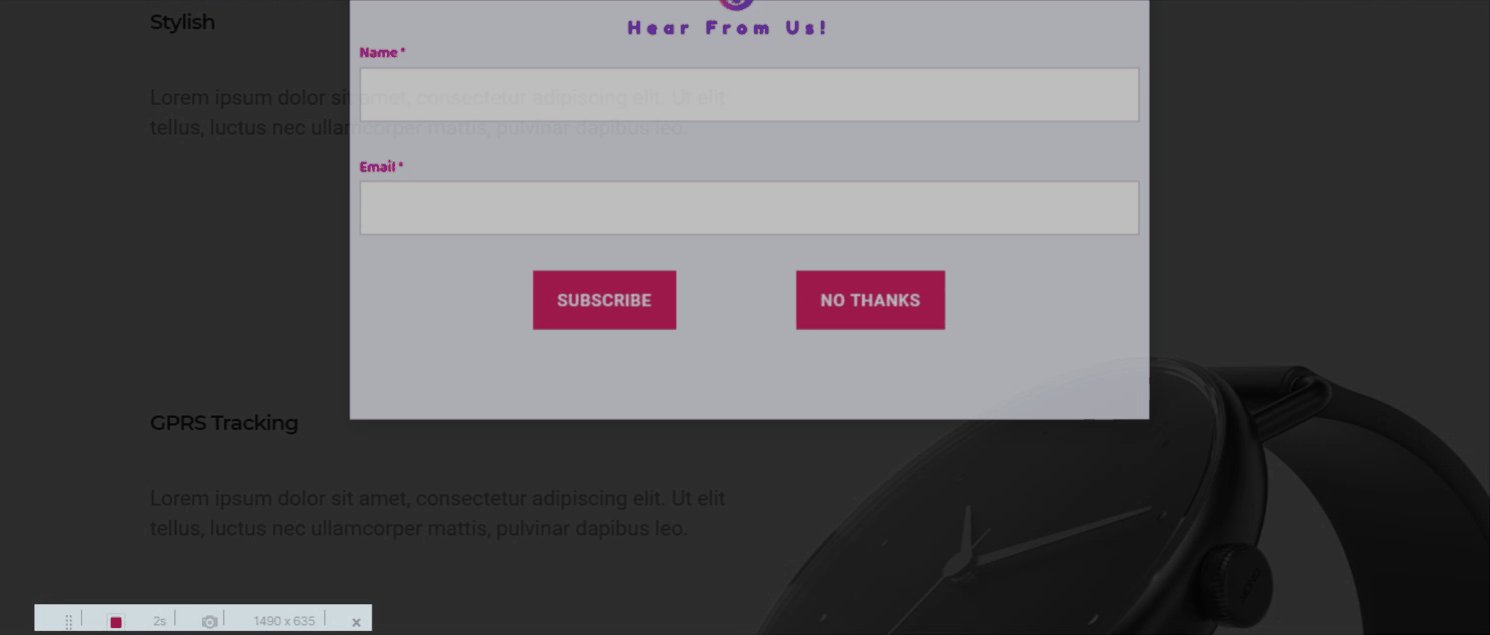
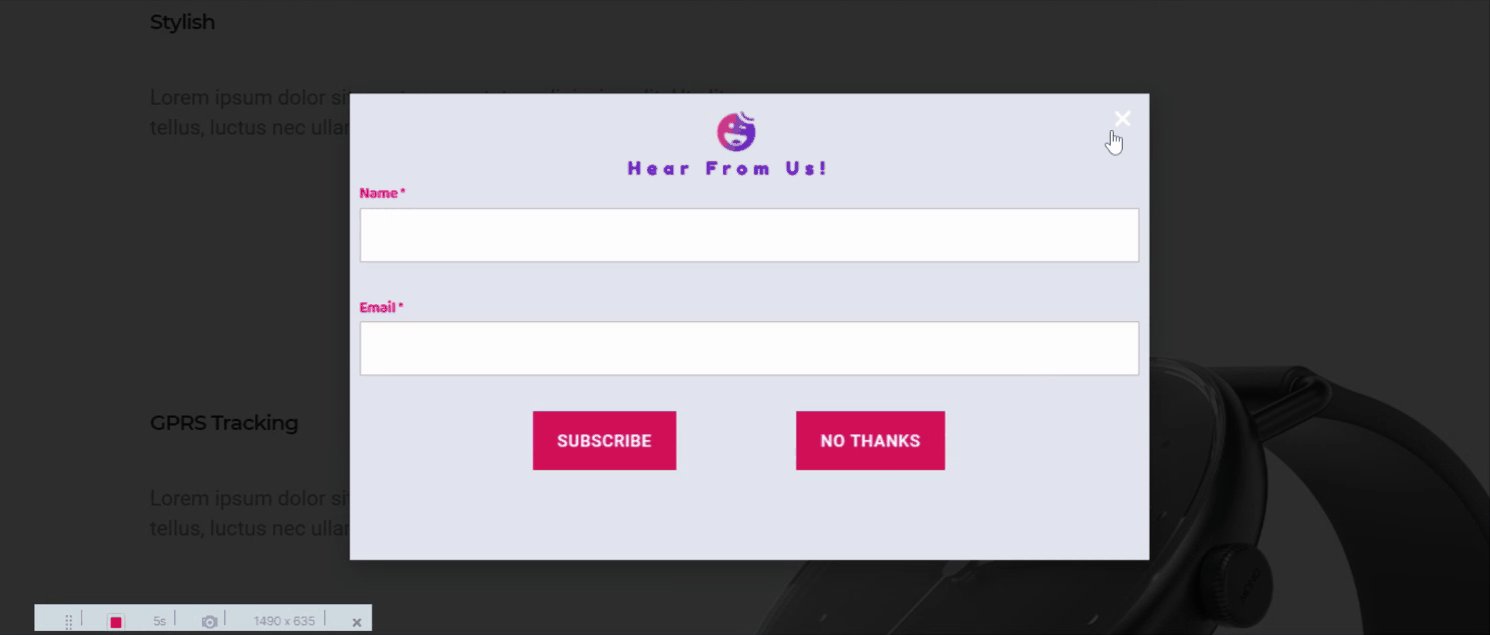
Elementor의 다른 템플릿과 마찬가지로 위젯을 추가하여 팝업을 보기 좋게 만들 수도 있습니다. 다음은 우리가 디자인한 최소한의 팝업입니다.


예, Elementor 팝업을 사용하여 웹사이트용 팝업을 성공적으로 구축했습니다! 이제 사용자 활동에 따라 팝업을 타겟팅하는 방법을 알아보겠습니다.
게시 설정으로 팝업 제어
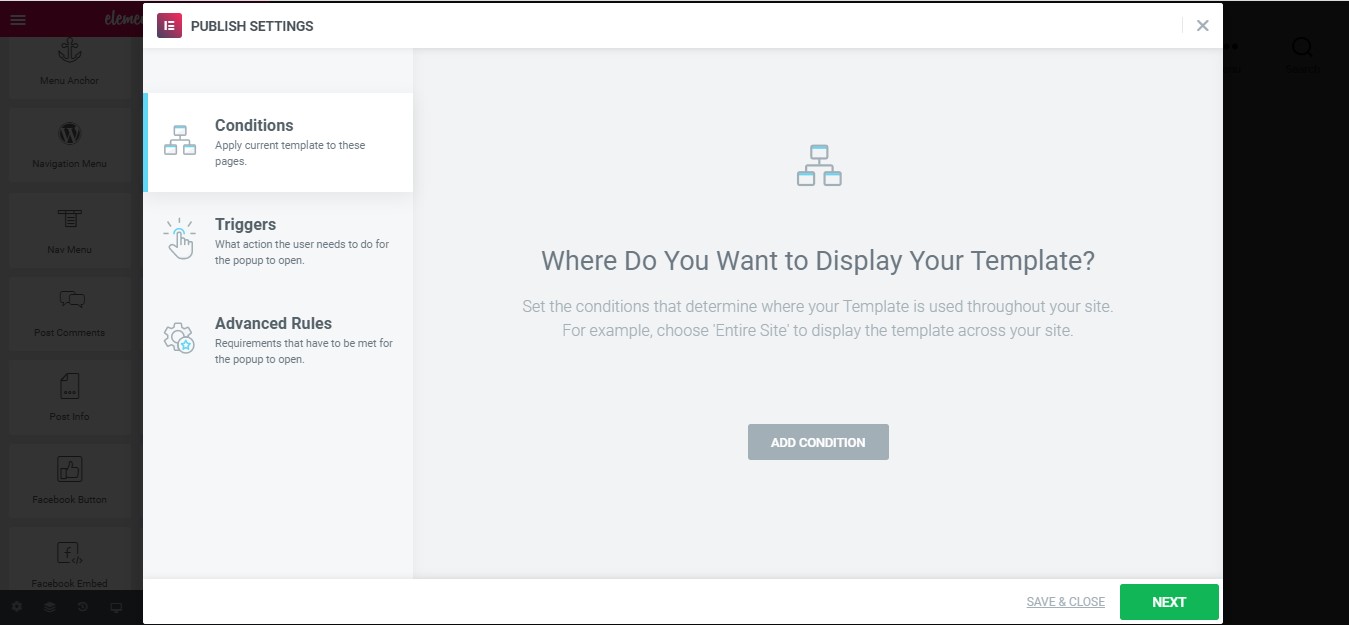
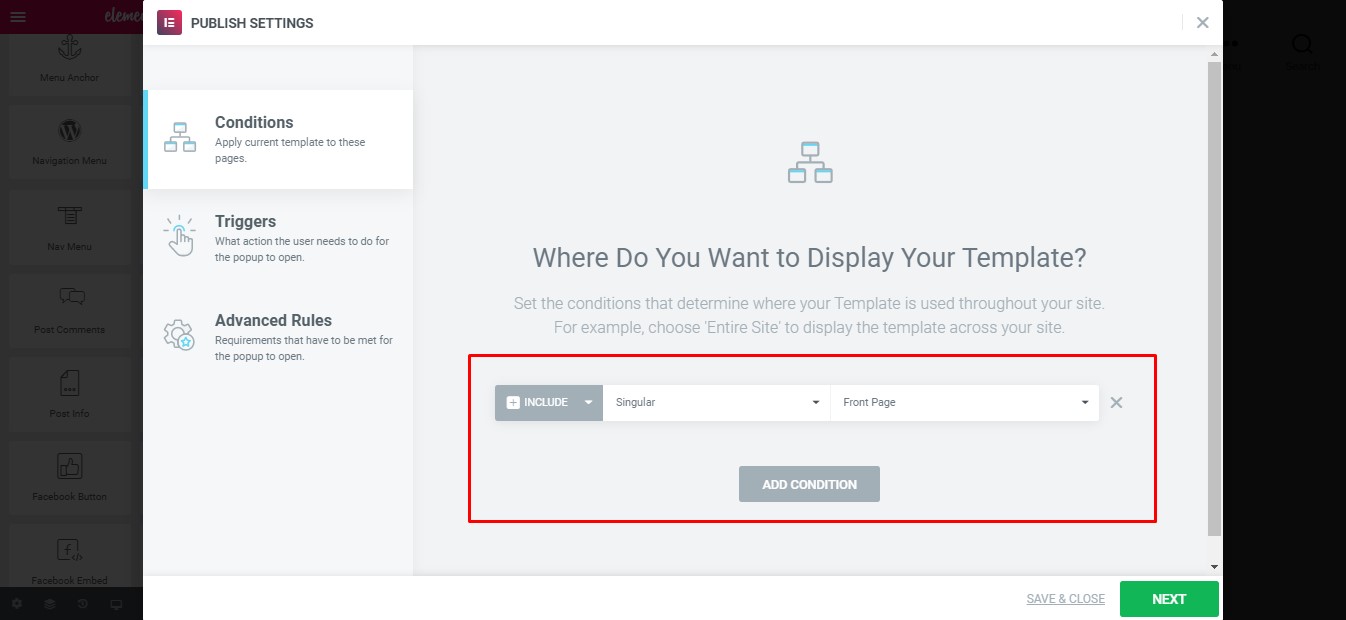
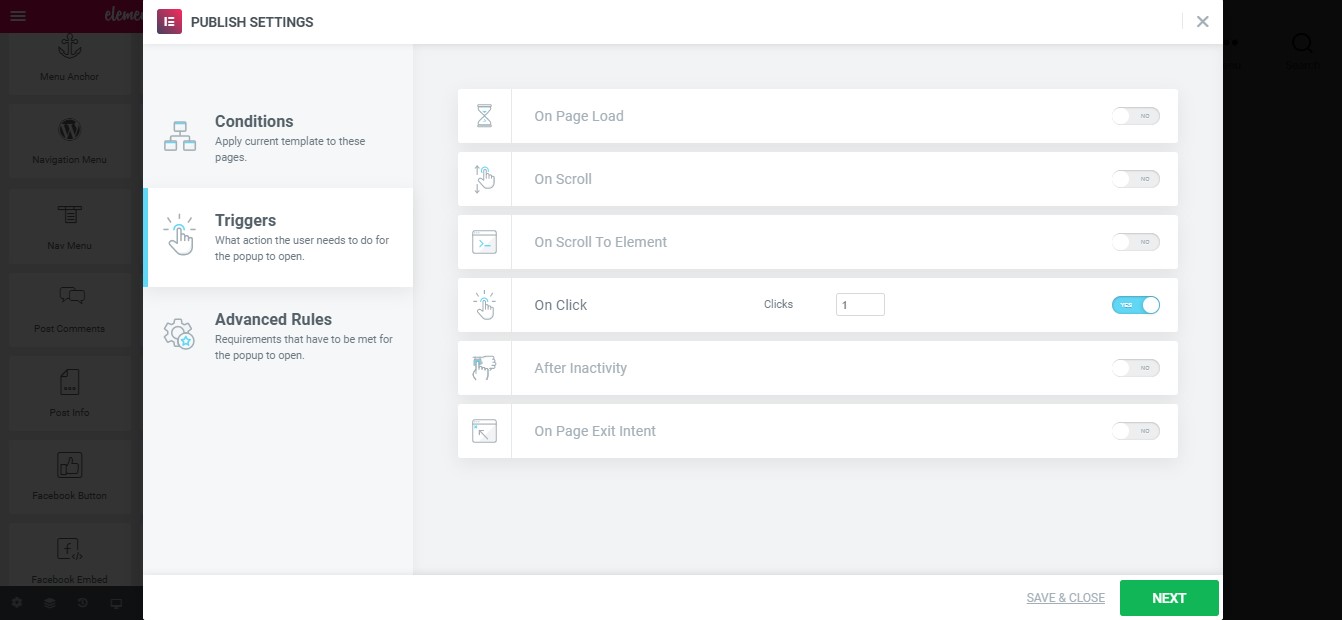
팝업을 생성한 후 다음으로 해야 할 일은 언제 나타날 것인지 설정하는 것입니다. Elementor 팝업을 사용하면 많은 작업을 기반으로 트리거하도록 조정할 수 있습니다. 디자인을 완료하고 게시를 클릭하면 게시 설정 이 나타납니다. 여기에서 타겟팅을 제어하고 조정합니다.

위 이미지에서 볼 수 있듯이 Conditions , Triggers 및 Advanced Rules 라는 세 가지 옵션이 표시됩니다.
그래서 그들이 어떻게 작동하는지 알아 봅시다.

팝업 조건 설정
조건 탭을 사용하면 팝업이 표시되는 위치를 관리할 수 있습니다. 예를 들어, 팝업이 단일 페이지, 여러 페이지 또는 전체 웹사이트에 표시되도록 할 수 있습니다.
보시다시피, 여기에는 팝업을 표시하기 위해 첫 페이지인 단일 페이지가 포함되어 있습니다.

팝업 트리거 규칙 구성
트리거를 사용하면 팝업이 표시되는 시기를 정확하게 제어할 수 있습니다. Elementor를 사용하면 필요한 모든 유형의 트리거가 있습니다. 팝업을 표시하도록 설정할 수 있습니다.
- 페이지 로드
- 스크롤 시
- 요소로 스크롤 시
- 클릭 시
- 비활성 후
- 페이지 이탈 의도
웹 페이지에서 사용자가 첫 번째 클릭할 때 팝업이 표시되도록 설정했습니다.

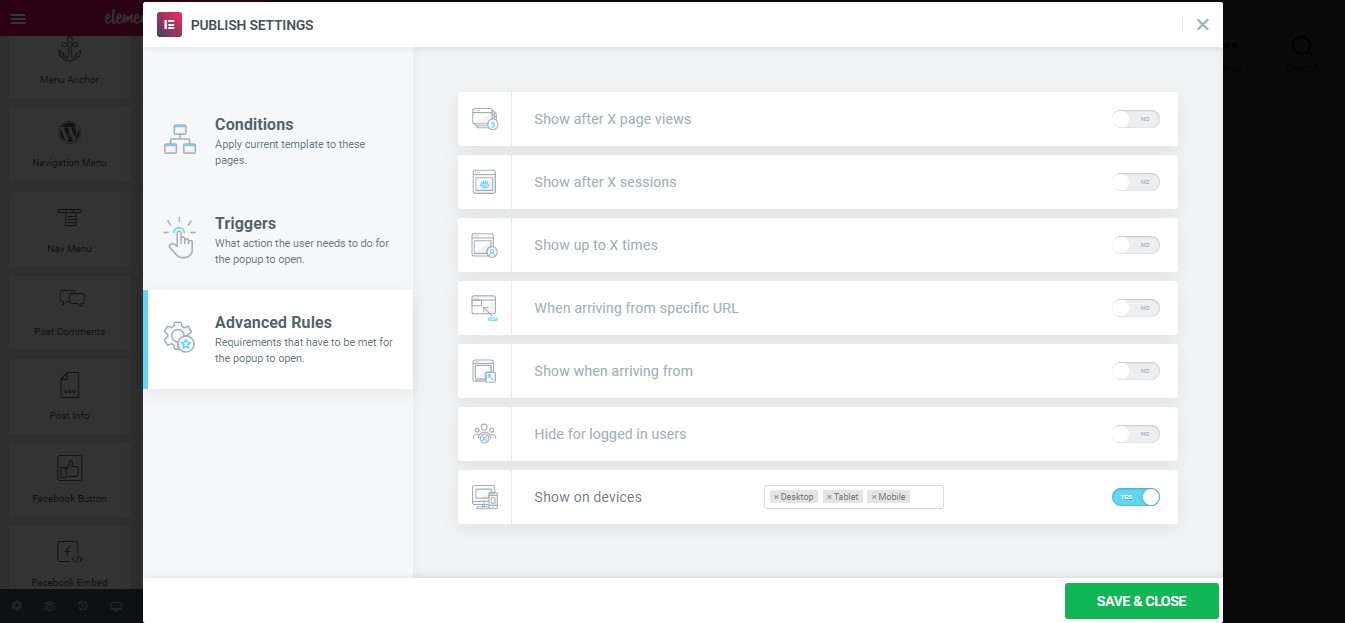
고급 규칙 설정
이름에서 알 수 있듯이 고급 규칙을 사용하면 팝업이 표시될 정확한 시기 또는 대상에 대한 고급 조건을 설정할 수 있습니다.
다양한 규칙이 있으며 여러 규칙을 선택할 수도 있습니다.

이제 팝업을 게시할 준비가 모두 되었습니다. 계속해서 SAVE & CLOSE 버튼을 클릭하십시오.
또한 팝업 작업을 살펴보겠습니다. 야!

Elementor 팝업 라이브러리의 팝업 템플릿 그랜드 컬렉션
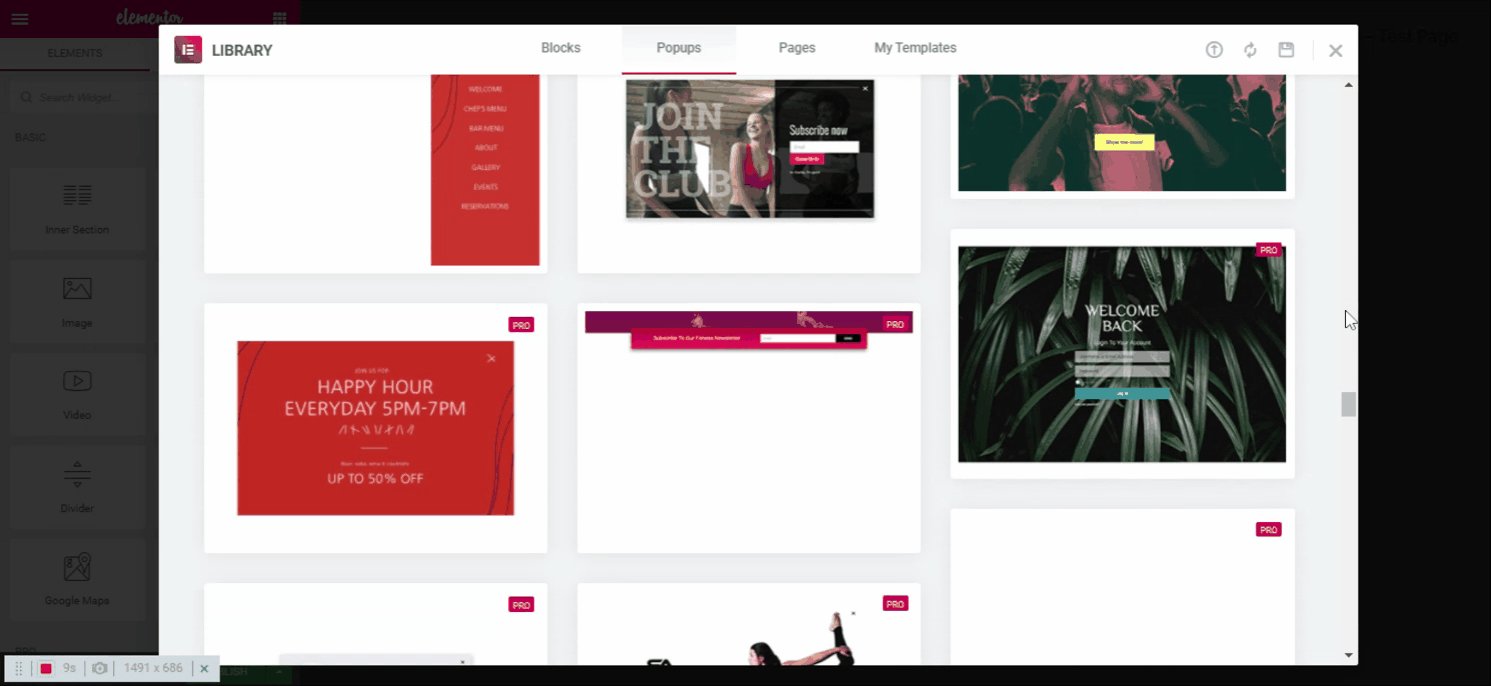
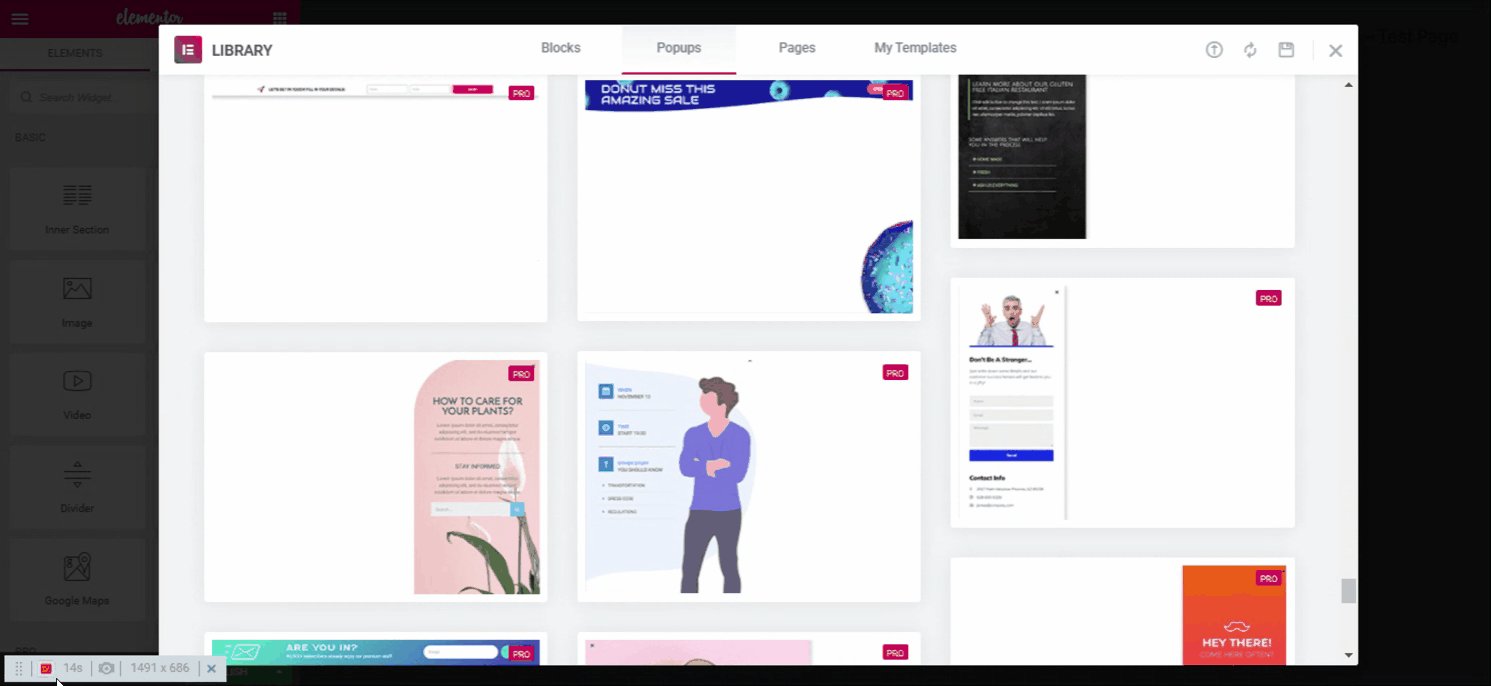
이미 보여드린 것처럼 Elementor의 템플릿 라이브러리에는 미리 디자인된 방대한 팝업 컬렉션이 있습니다.
수백 개의 팝업에 액세스할 수 있으므로 뛰어난 디자인 감각이 없더라도 Elementor 팝업으로 처리할 수 있습니다. Elementor 템플릿 라이브러리에서 라이트박스, 플로팅, 전체 화면, 리드 마그넷 등과 같은 다양한 유형의 팝업 템플릿을 찾을 수 있습니다!

팝업 외에도 Elementor에는 미리 디자인된 템플릿과 위젯이 많이 있습니다. 다른 애드온을 사용하여 Elementor의 기능을 더욱 확장할 수 있습니다. 요즘 매우 인기를 얻고 있습니다.
애드온을 사용하여 사이트를 쉽게 디자인할 수 있는 방법을 알고 싶다면 HappyAddons를 사용하는 것을 잊지 마십시오. 현재 80,000개 이상의 활성 설치가 있는 최고의 Elementor 애드온 중 하나입니다. 무료 버전과 함께 프리미엄 버전이 있습니다.
Elementor Pop Up – 최고의 팝업 빌더
Elementor는 WordPress를 위한 최고의 페이지 빌더 중 하나로 간주됩니다. 더 많은 기능과 함께 특정 타겟팅으로 아름다운 팝업을 만들 수도 있습니다.
팝업 생성 과정은 매우 쉽습니다. 이제 방문자가 좋아할(적어도 미워하지 않는) 팝업을 만들 수 있기를 바랍니다. Elementor 팝업 빌더를 사용하여 모달 팝업을 만들 수도 있습니다.
아마도 WordPress 회사의 가장 화려한 제품 광고로 블로그를 마무리할까요? 좋아요, 여기 있습니다!
