Elementor를 사용하여 WordPress에서 포트폴리오 웹 사이트를 만드는 방법
게시 됨: 2020-06-10누군가를 찾고 결정을 내리기 위해 페이지를 하나씩 확인하던 시대는 지났습니다. 오늘날 고용주와 고객은 귀하가 수행한 모든 작업, 작업 프로세스, 생각, 관심사 등을 보고 싶어합니다.
전통적인 이력서는 단순히 그것을 처리할 수 없습니다. 여기에 구조에 포트폴리오 웹 사이트가 있습니다.
포트폴리오 웹 사이트는 스마트한 방식으로 자신을 세상에 소개하는 데 도움이 됩니다. 당신이 원하는 방식과 고용주/고객이 원하는 방식.
이제 WordPress에서 포트폴리오 웹 사이트를 어떻게 만들 수 있습니까? 또는 어디서부터 시작해야합니까?
좋은 소식입니다! 오늘날 그것은 열심히 일하거나 너무 많은 시간을 요구하는 일이 아닙니다. WordPress에서는 몇 분 만에 웹사이트를 구축할 수 있습니다. 또한 수천 개의 사전 제작된 템플릿이 포함된 Elementor & Happy Addons와 같은 솔루션이 있어 사이트를 쉽게 전문적인 느낌으로 만들 수 있습니다.
더 이상 고민하지 않고 WordPress에서 포트폴리오 웹 사이트를 쉽게 만드는 방법을 살펴보겠습니다. 하지만 여기에 간단한 질문이 있습니다.
왜 WordPress 또는 Elementor가 아닌 다른 것입니까?

WordPress는 최근 몇 년 동안 필요한 전문 웹 사이트를 쉽게 구축할 수 있는 많은 기능을 제공하고 있습니다. 틈새 시장에 관계없이 WordPress에서 유용한 웹 사이트 디자인 자료를 쉽게 찾을 수 있습니다. 이것이 바로 전 세계 인터넷의 거의 34%에 권한을 부여하는 이유입니다.
그 외에도 Elementor는 많은 고유한 기능과 시설을 제공하는 가장 지배적인 시각적 웹사이트 페이지 빌더입니다.
Elementor에 모든 고유 기능이 있음에도 불구하고 경우에 따라 더 많은 사용자 지정 기회를 찾을 수 있습니다. 우리의 의견으로는 Happy Addons는 매우 독특하면서도 효율적인 디자인 도구를 사용하여 손을 더욱 강력하게 만들 수 있습니다.
WordPress에서 포트폴리오 웹사이트를 만드는 방법(쉬운 사용자 가이드)

그러나 이제 Elementor & Happy Addons를 사용하여 포트폴리오 웹 사이트를 만드는 방법을 배우게 됩니다.
WordPress에서 포트폴리오 웹사이트를 만들기 위한 전제 조건은 다음과 같습니다.
- 워드프레스 사이트
- 엘리멘터(무료)
- 해피 애드온(무료 및 프로)
- Envato 요소(선택 사항)
먼저 WordPress , Elementor 및 Happy Addons 를 성공적으로 설치했는지 확인하십시오. 이제 아래 지침을 단계별로 따르십시오.
관련 기사 : Elementor & Happy Addons로 전문 웹사이트를 구축하는 방법
웹사이트에 헤더 추가
이것은 이 튜토리얼의 첫 번째 단계입니다. 웹사이트 헤더는 가장 매력적인 부분입니다. 대부분의 경우 사람이나 방문자는 처음에 헤더를 본 다음 웹사이트에 들어가거나 탐색합니다. 헤더는 일반적으로 소셜 아이콘, 필수 링크, 페이지 탐색 등으로 구성됩니다.
다행히 Elementor를 사용하면 프로그래밍 언어에 대한 지식이 없어도 쉽게 할 수 있습니다. 흥미로운 부분은 각 페이지에 대해 별도의 헤더를 만들 필요가 없다는 것입니다. 따라서 Elementor를 사용하여 헤더를 만드는 것은 정말 쉽습니다.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowElementor 템플릿 또는 테마 선택
이제 헤더 다음으로 해야 할 일은 포트폴리오 웹사이트를 위한 완벽한 템플릿이나 테마를 선택하는 것입니다. 다행히 Elementor 템플릿 라이브러리에는 사용 가능한 리소스가 많이 있습니다. 사실, 몇 번의 클릭만으로 최고의 것을 선택할 수 있습니다.
자, 사이트에 템플릿을 추가하는 방법을 살펴보겠습니다.
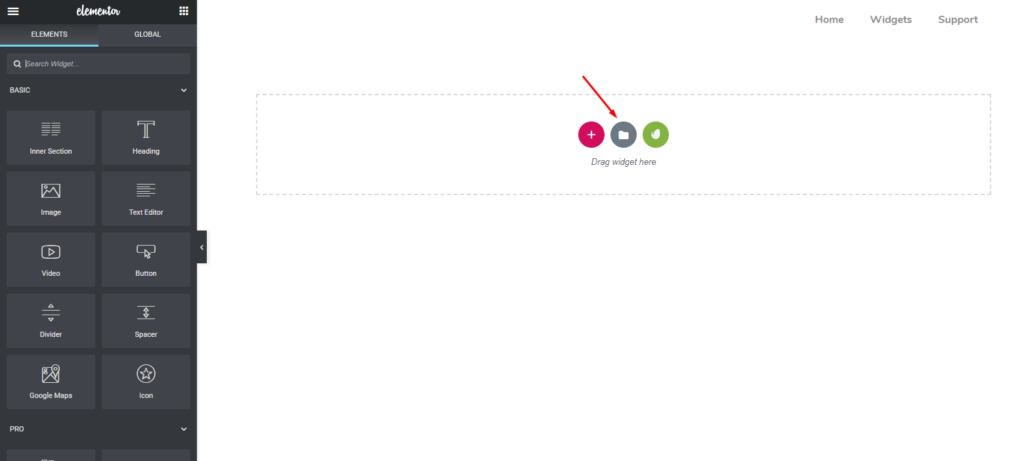
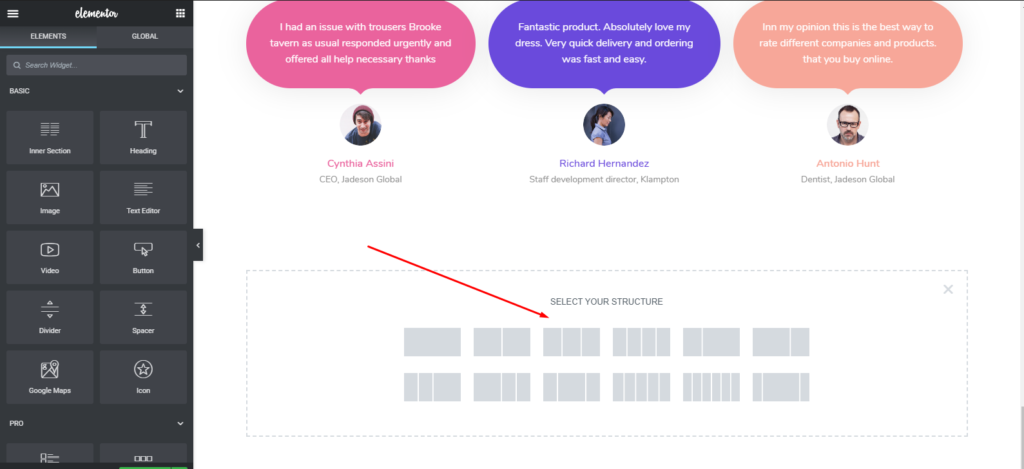
먼저 디자인하려는 페이지를 엽니다. 그리고 '폴더'를 클릭합니다.

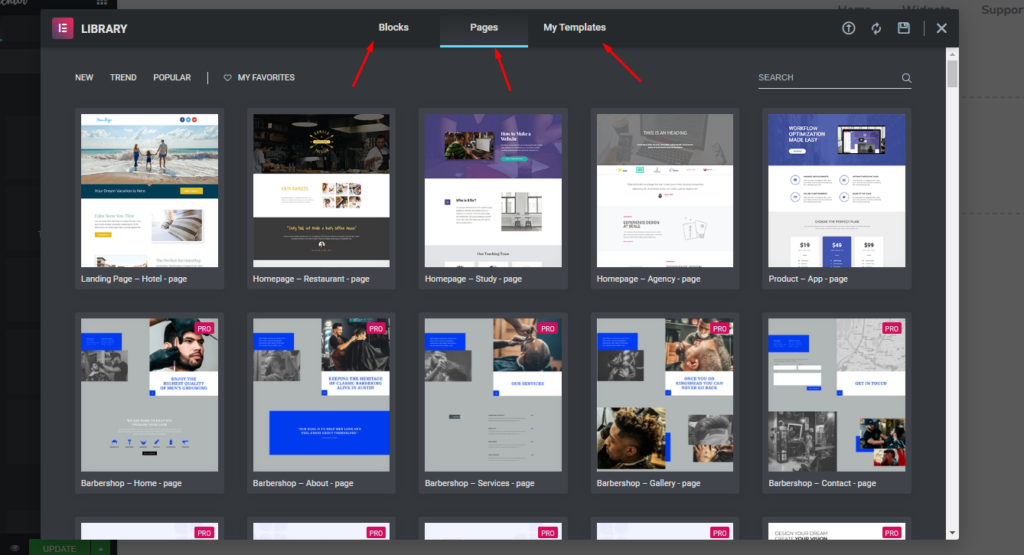
여기에서 사용 가능한 리소스를 많이 찾을 수 있습니다. 블록, 페이지 및 내 템플릿 을 볼 수 있습니다.
- 블록 : 여기에서 다른 섹션을 선택할 수 있습니다. 예를 들어 머리글 부분, 바닥글 부분, 영웅 배너, 지도, 양식 등이 있습니다.
- 페이지 : 여기에서 모든 요소를 전체적으로 사용할 수 있는 전체 페이지를 선택할 수 있습니다.
- 내 템플릿 : 섹션을 사용자 정의하거나 스타일에 따라 유지하려면 내 템플릿으로 저장할 수 있습니다.

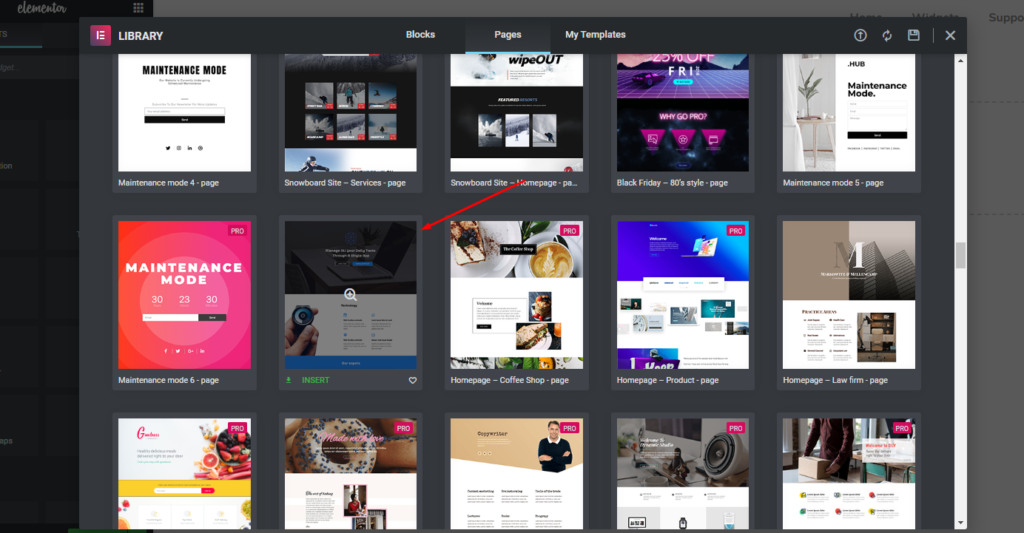
이제 웹사이트에 적합한 것을 선택할 수 있습니다. 오늘 우리는 다음을 선택합니다.

따라서 템플릿을 추가하면 페이지가 아래와 같이 표시됩니다.

Note: We will customize this template step by step to make it a professional-looking portfolio websiteDream Elementor 포트폴리오 사이트에 대한 템플릿 사용자 정의
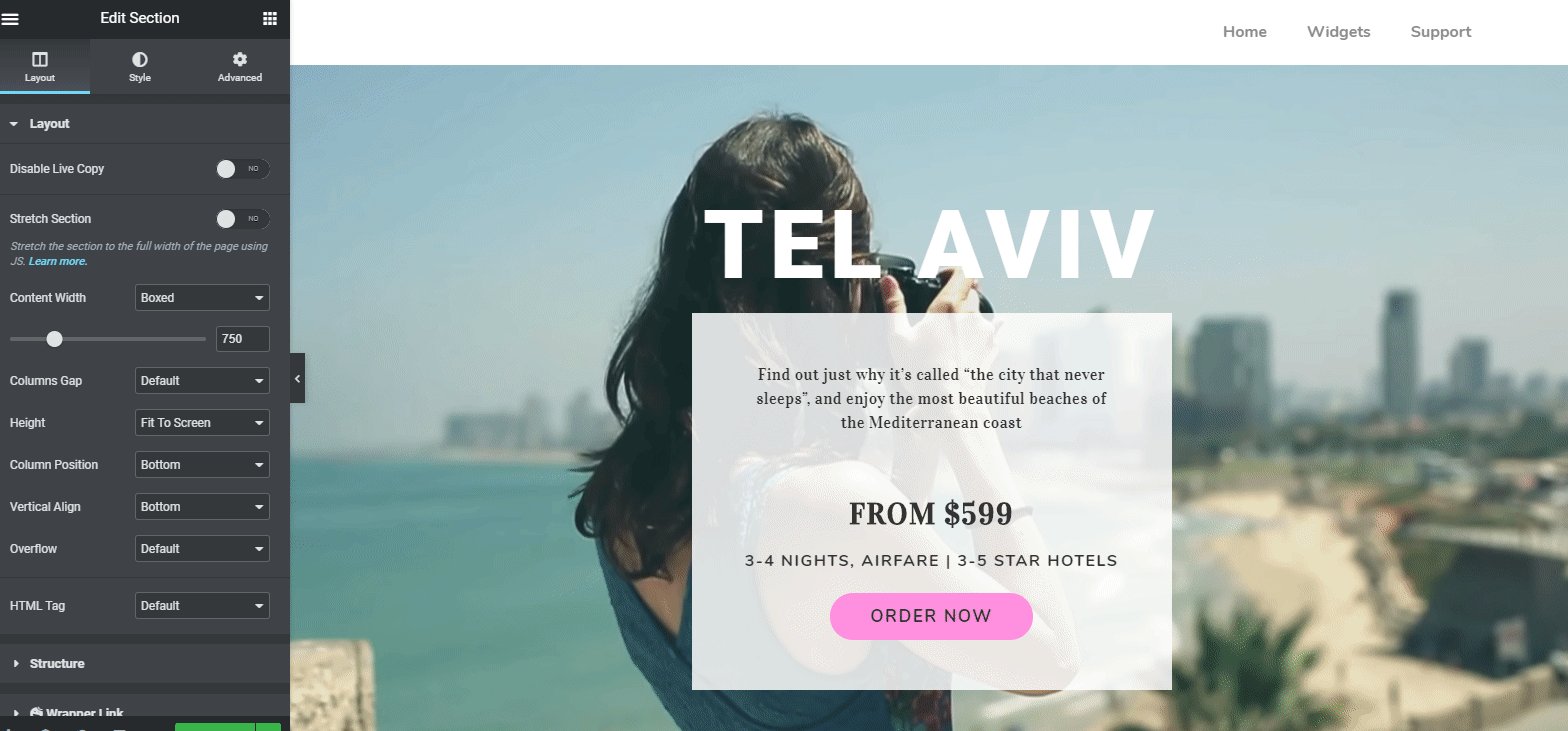
이제 템플릿을 사용할 준비가 되었습니다. 현재 템플릿을 그대로 사용하거나 디자인 요구 사항에 따라 사용자 지정할 수 있습니다. 변경하려는 경우 단계별로 쉽게 변경할 수 있습니다.
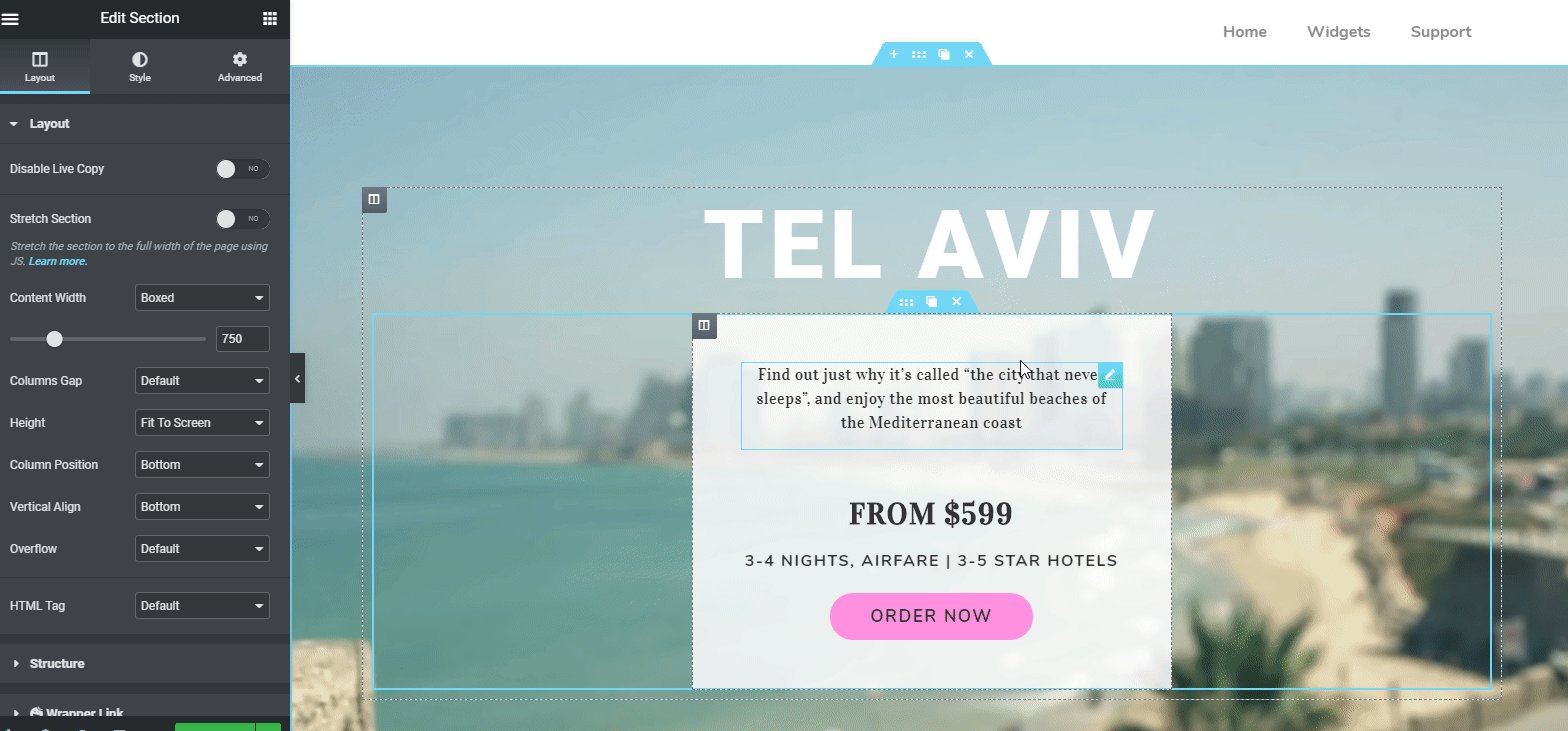
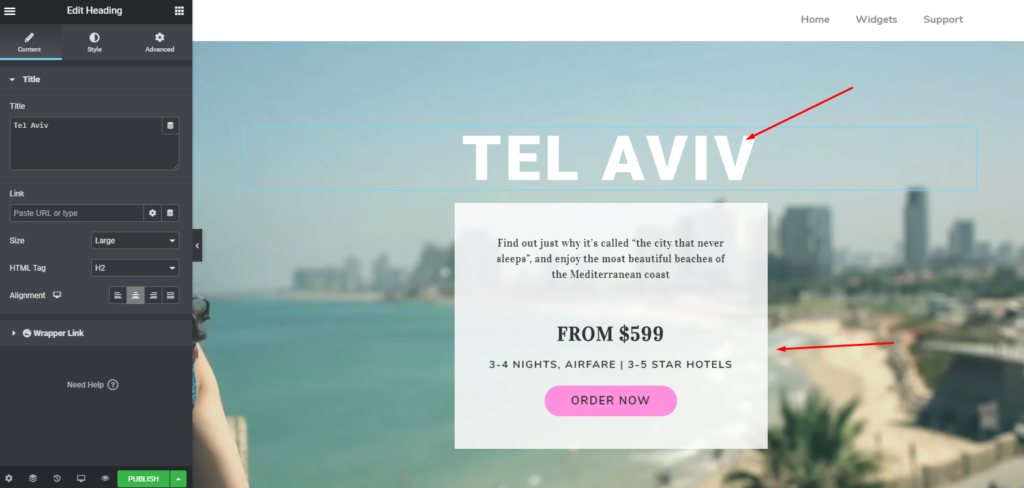
단, 헤더 부분의 제목을 변경하려면 ' 표시된 영역 '을 클릭하세요. 화면 왼쪽 사이드바에서 즉시 사용자 지정 옵션을 사용할 수 있습니다.

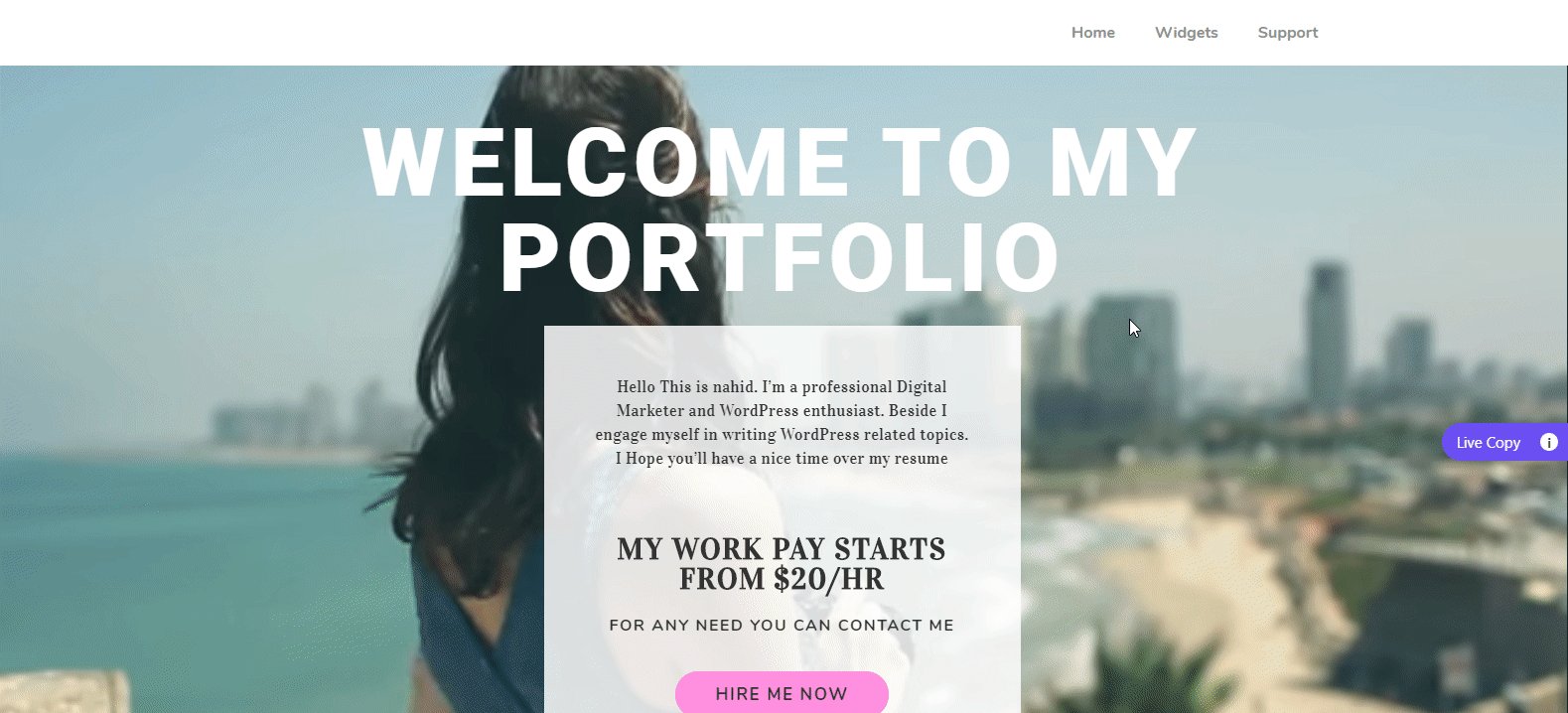
헤더 부분을 수정하면 다음과 같을 것입니다.

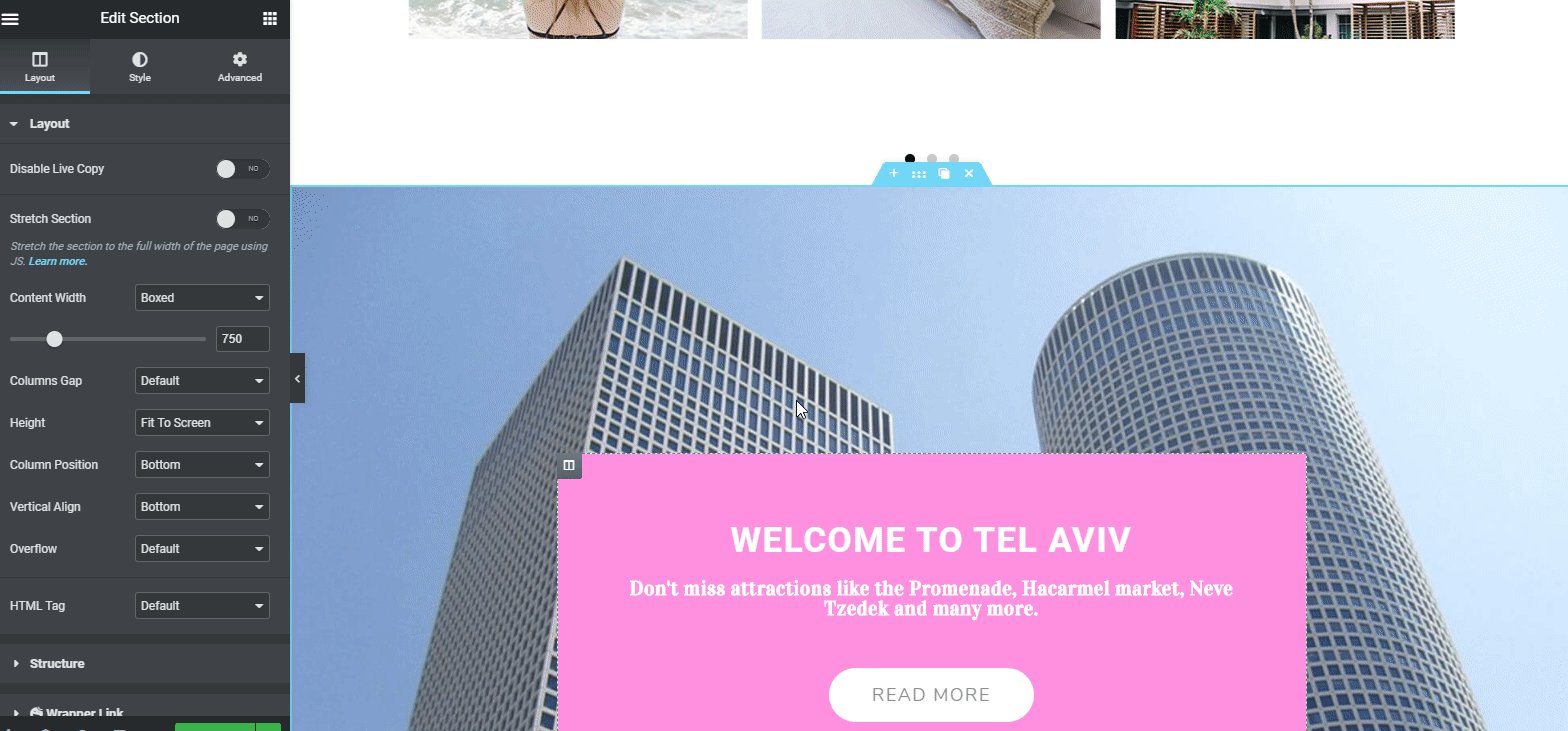
'내 소개' 추가 또는 사용자 지정
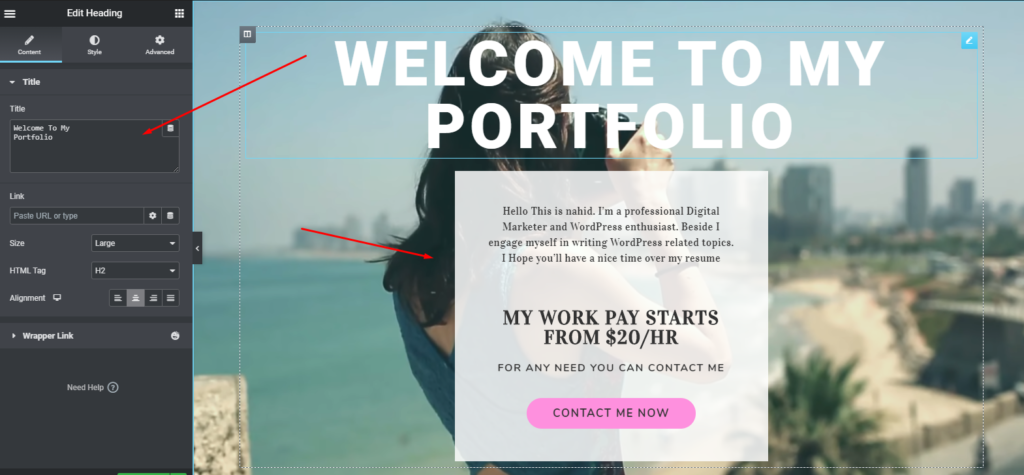
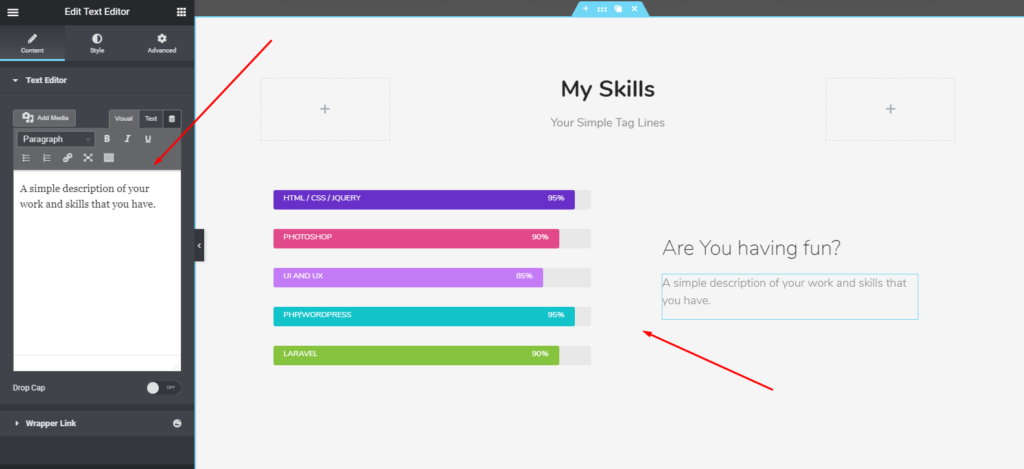
정보 섹션을 설정하려면 왼쪽 사이드바에서 '제목' 위젯을 선택하세요. 그런 다음 표시된 영역으로 끕니다.

이제 여기에 귀하의 몇 가지 기본적이고 중요한 점을 설명하는 자신에 대해 추가할 수 있습니다. 예를 들어, 귀하의 기술, 전문 지식, 지식 분야 등을 보여줄 수 있습니다.
관련 문서: 포트폴리오 웹사이트에서 스킬 바를 사용하는 방법

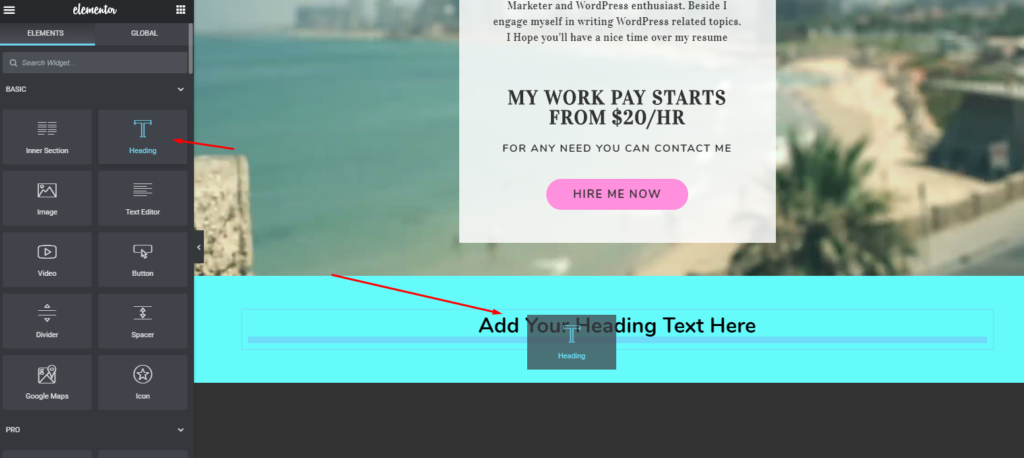
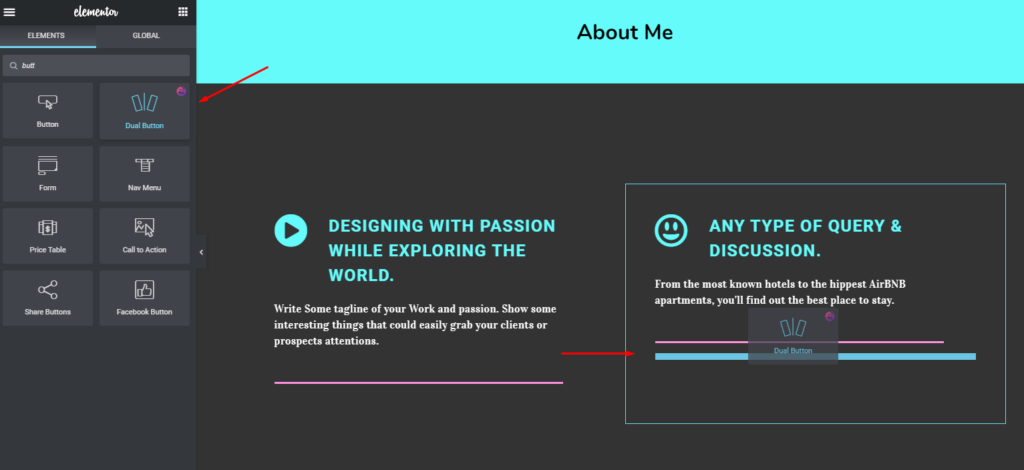
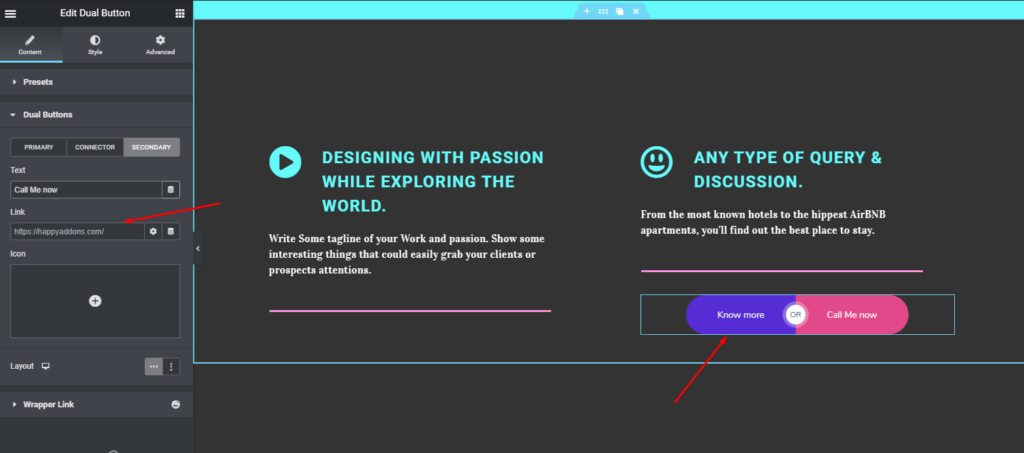
여기서 당신은 그것을 더 아름답게 할 수 있습니다. 예를 들어, 이 두 부분 중 하나에 버튼을 추가하려면 '버튼 위젯'을 선택한 다음 표시된 영역으로 드래그하기만 하면 됩니다.

버튼을 추가하면 디자인이 아래와 같이 보일 것입니다. 버튼에 링크를 넣을 수도 있습니다. 잠재 고객이 귀하를 찾거나 귀하에 대해 더 많이 아는 데 도움이 될 것입니다.

포트폴리오 사이트에 내 서비스 추가하기
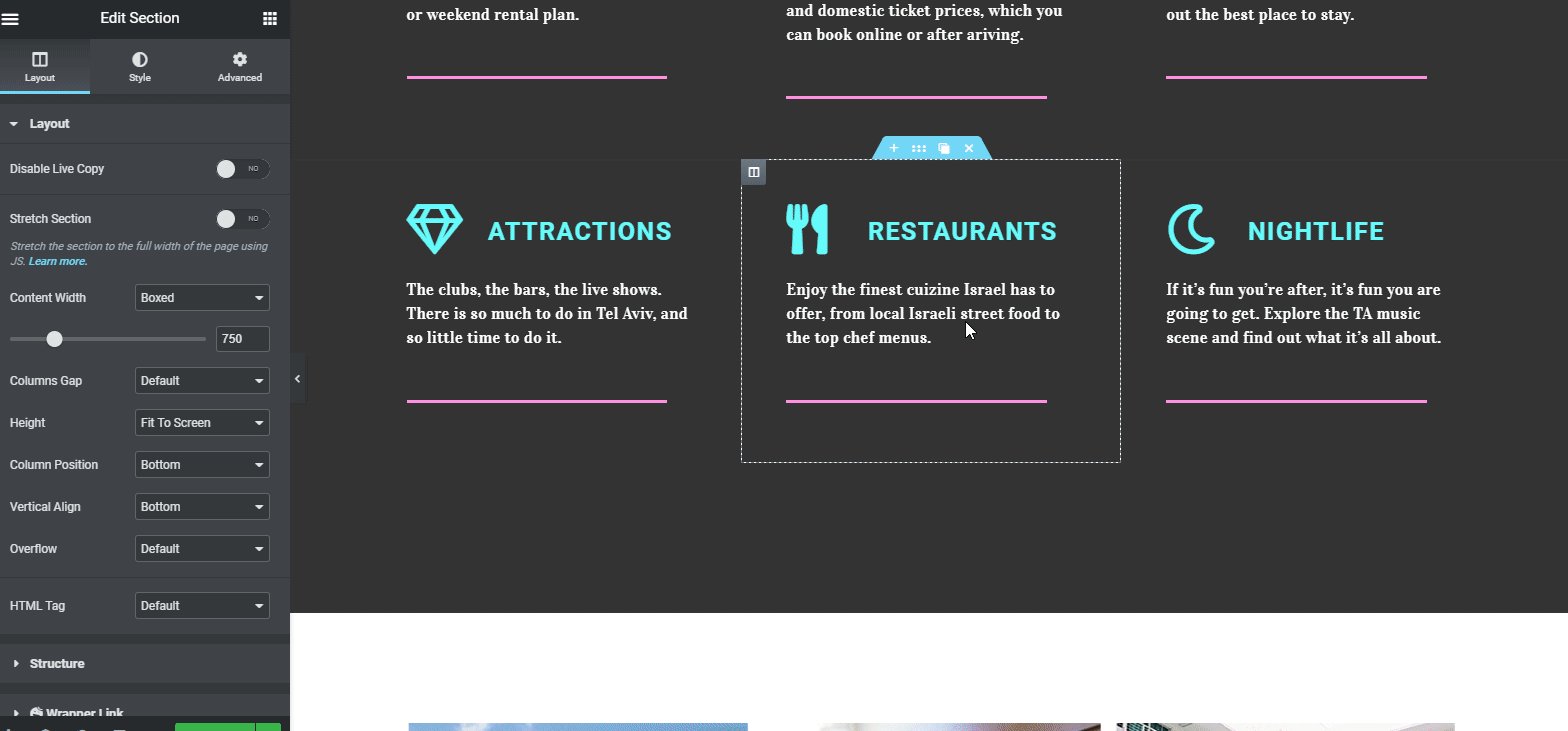
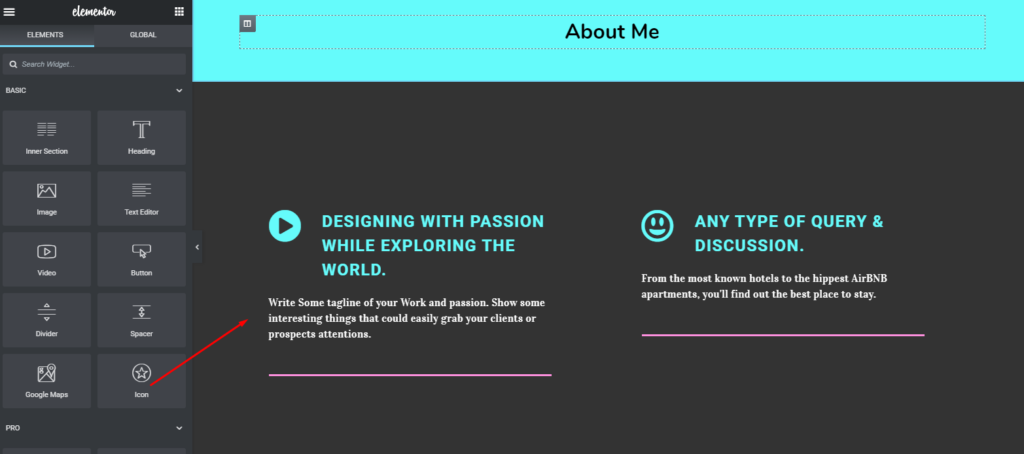
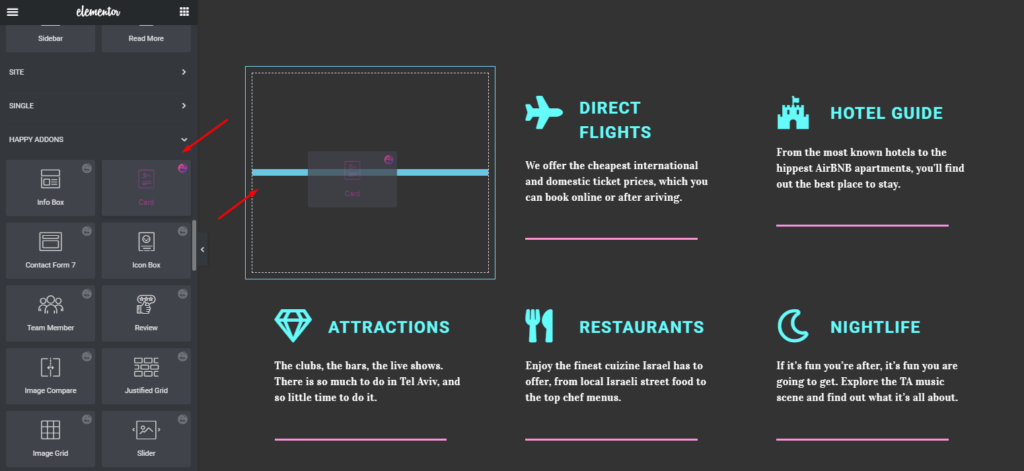
여기에서 현재 디자인을 유지하거나 사용자 정의할 수 있습니다. 또는 완전히 새로운 디자인을 가져올 수 있습니다. 우리의 경우 ' 내 서비스 ' 부분을 더 수익성 있게 표시하기 위해 다른 위젯을 추가합니다.
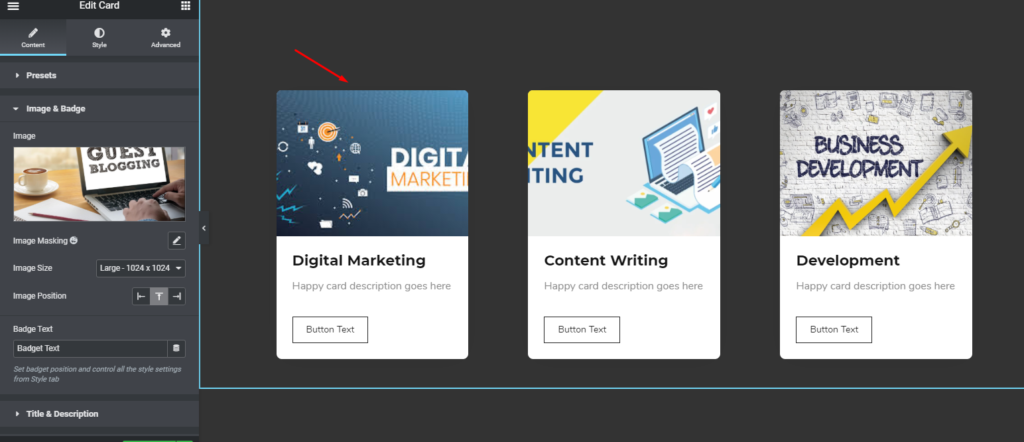
그러려면 왼쪽 사이드바에서 Happy Addons의 '카드 위젯'을 선택하세요. 그리고 마찬가지로 표시된 영역으로 드래그합니다.

관련 기사: Happy Addons의 카드 위젯으로 상점 페이지를 구축하는 방법
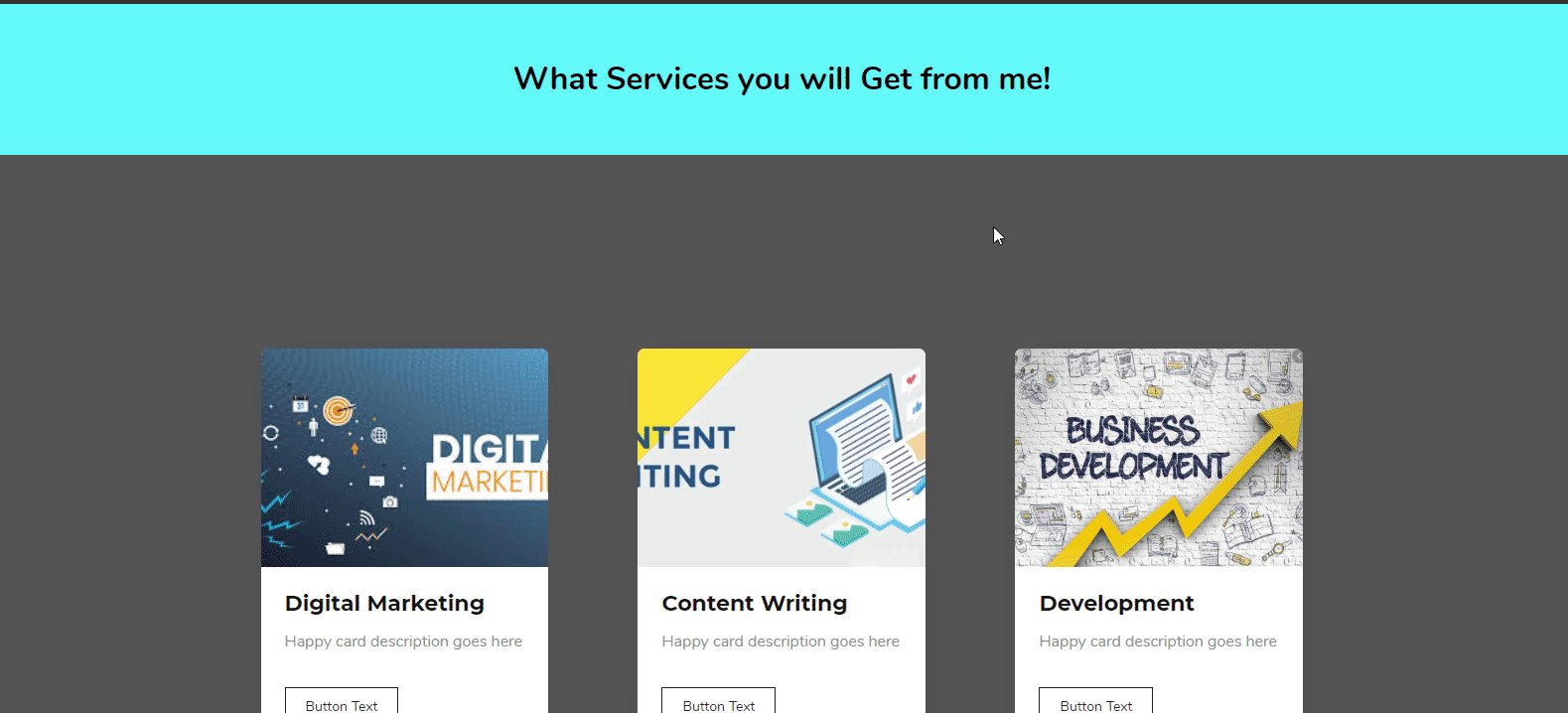
이제 세부 정보와 함께 서비스를 추가한 후. 귀하의 디자인은 아래와 같을 것입니다. 그런 다음 섹션 안에 정보를 추가하기만 하면 됩니다. 그게 다야

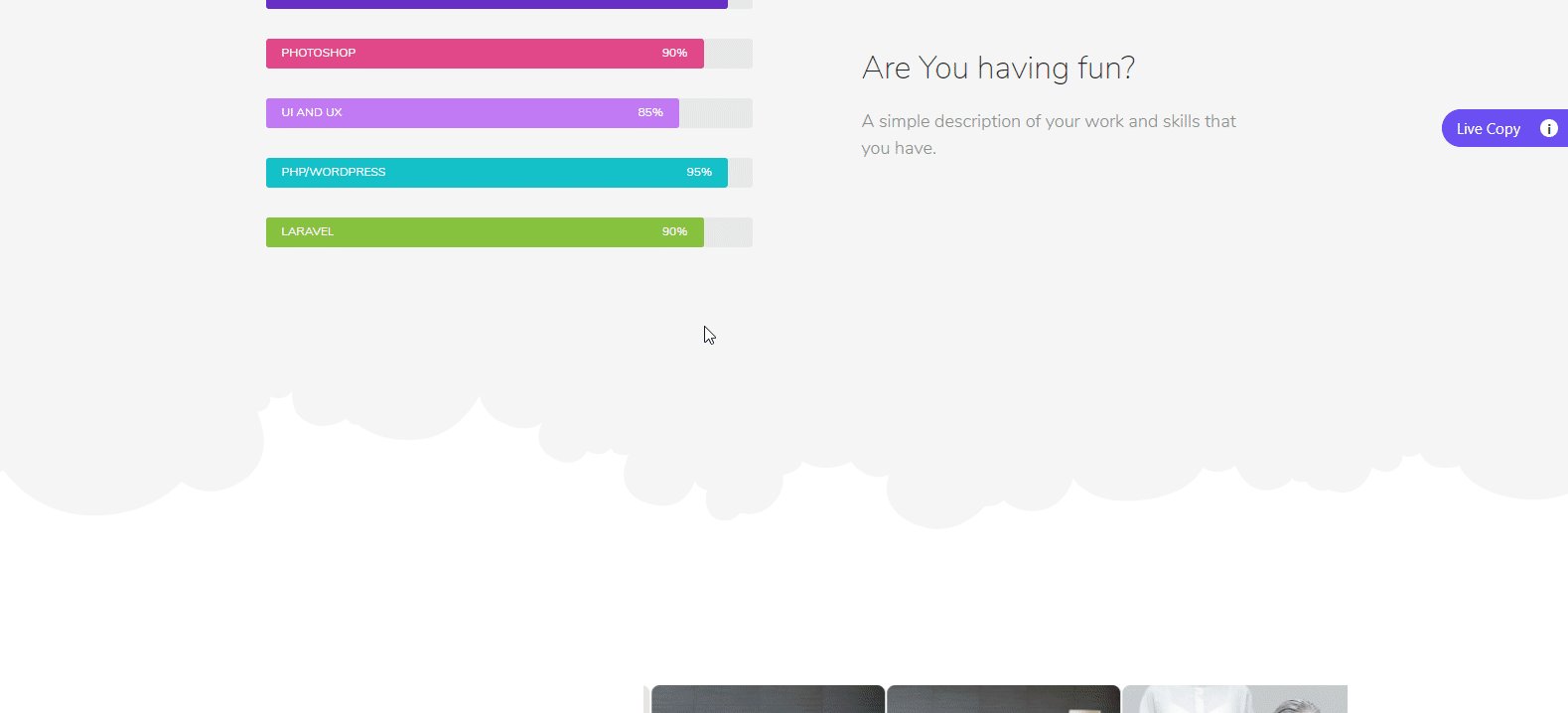
스킬 바 추가
우리 모두 알고 있듯이 웹 사이트, 특히 포트폴리오 웹 사이트에 스킬 바를 갖는 것은 매우 중요합니다. 다양한 컬러의 막대로 실력을 뽐내 시선을 사로잡습니다. 또한 잠재 고객이나 고용주는 포괄적인 방식으로 구성된 경우에만 막대 차트 또는 기술 막대를 보고 싶어합니다.
어쨌든, 이제 이 사이트에서 스킬 바를 추가하는 방법을 보여드리겠습니다. 괜찮아?
먼저 해피 애드온에서 '스킬바 위젯'을 선택하세요. 그렇게 하려면 왼쪽 사이드바에서 위젯을 선택하기만 하면 됩니다. 그런 다음 표시된 영역으로 끕니다.

따라서 막대를 추가하면 디자인이 자동으로 화면에 표시됩니다. 여기에서 쉽게 사용자 정의할 수 있습니다.

중요 참고 사항: Happy Addons의 모든 종류의 기능을 쉽게 복사하고 라이브 복사-붙여넣기를 사용하여 웹사이트에 붙여넣을 수 있습니다.
어쨌든 스킬바에 대한 다음 튜토리얼을 확인해보자. 스킬바 위젯에 대한 자세한 정보를 얻을 수 있습니다.?
갤러리 위젯 추가
이제 갤러리에 있는 작업이나 사진 중 일부를 보여줄 차례입니다. 이 경우 Happy Addons의 'Image Carousel Widget'을 사용할 수 있습니다.
마찬가지로 위젯을 선택하고 표시된 영역으로 드래그합니다. 그런 다음 포트폴리오 또는 디자인에 따라 사용자 정의하십시오. 마지막으로 사용자 지정이 완료되면 이미지를 업로드합니다. 그게 다야!


관련 기사: Elementor 및 Happy Addons를 사용하여 웹사이트 모양을 개선하는 방법
따라서 모든 디자인을 완료한 후 디자인은 다음과 같습니다.

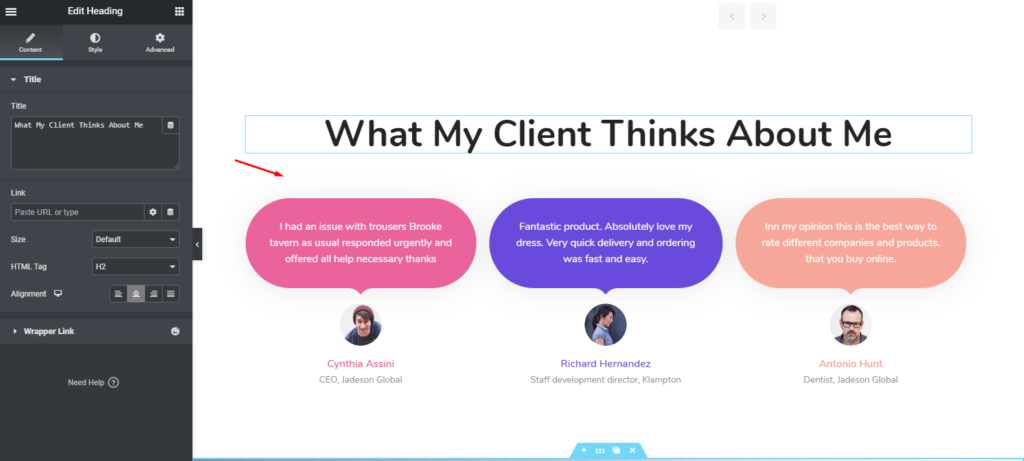
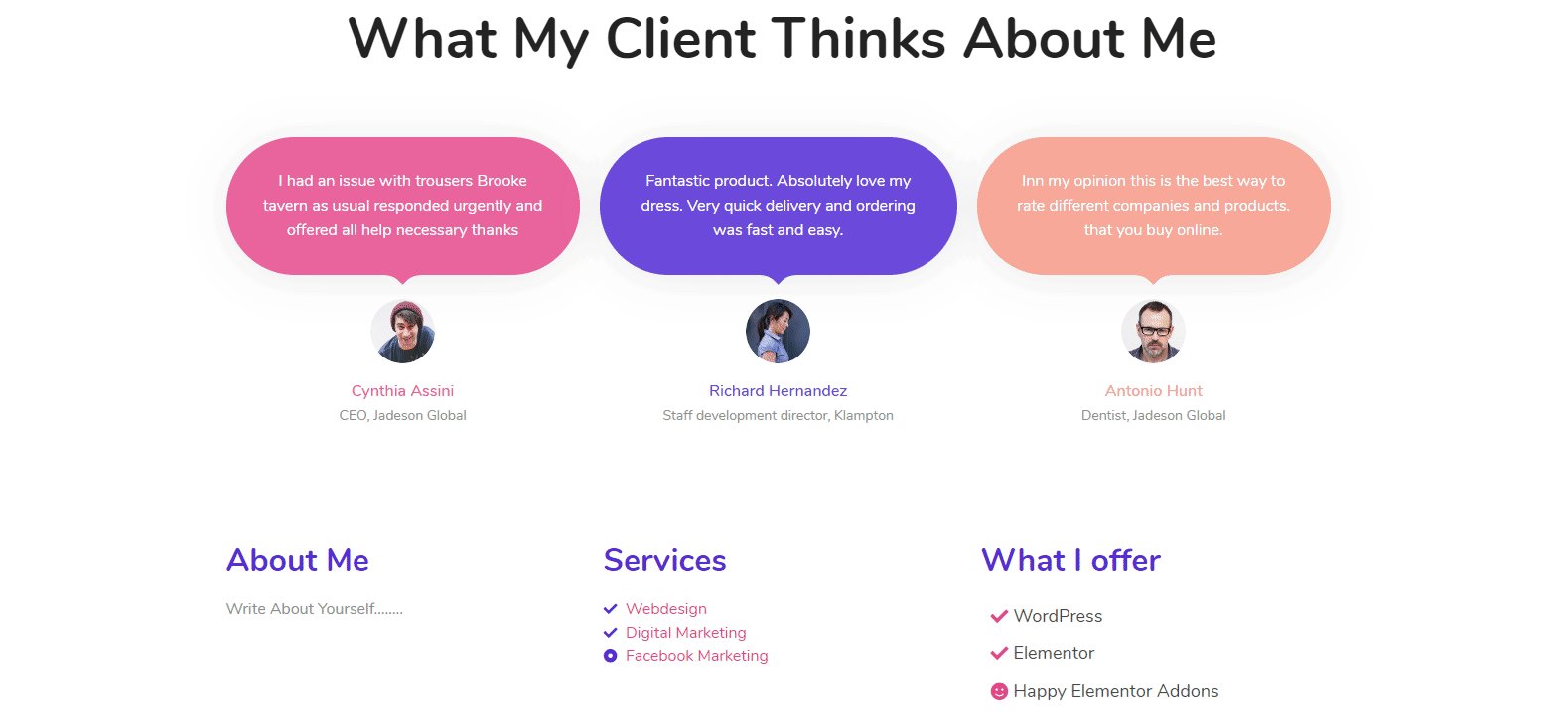
평가 위젯 추가
이제 이 기능은 웹사이트 모양을 변경하고 더 많은 가치를 추가할 수도 있습니다. 우리는 종종 실제 이력서 또는 바이오 데이터에 대한 권장 사항을 사용합니다. 그러나 여기서 당신이 해야 할 일은 당신이 누구를 위해 일했는지 전문가의 의견을 보여주는 것입니다.
그러기 위해서는 Happy Addons의 'Testimonial Widget'을 사용하면 됩니다. 당신은 모두 같은 일을해야합니다. 선택하고 해당 영역으로 드래그하기만 하면 됩니다. 그게 다야!

그러나 평가 위젯에 대한 자세한 내용은 다음 자습서를 참조하십시오. 또는 어려운 경우 설명서를 확인할 수 있습니다.
보너스 팁: 바닥글 섹션 사용자 지정
글쎄, 당신은 이 튜토리얼의 가장 마지막 단계에 있습니다. 이제 바닥글 섹션을 추가하거나 사용자 지정할 차례입니다. 머리글 부분에서 머리글과 바닥글 섹션을 사용자 지정하는 것은 동일하다고 앞서 언급했습니다.
그러나 귀하의 편의를 위해 바닥글로 더 많은 작업을 수행할 수 있는 방법 또는 바닥글 섹션을 구성할 수 있는 놀라운 방법을 보여 드리겠습니다. 현재 디자인에 만족한다면 그대로 두셔도 됩니다.
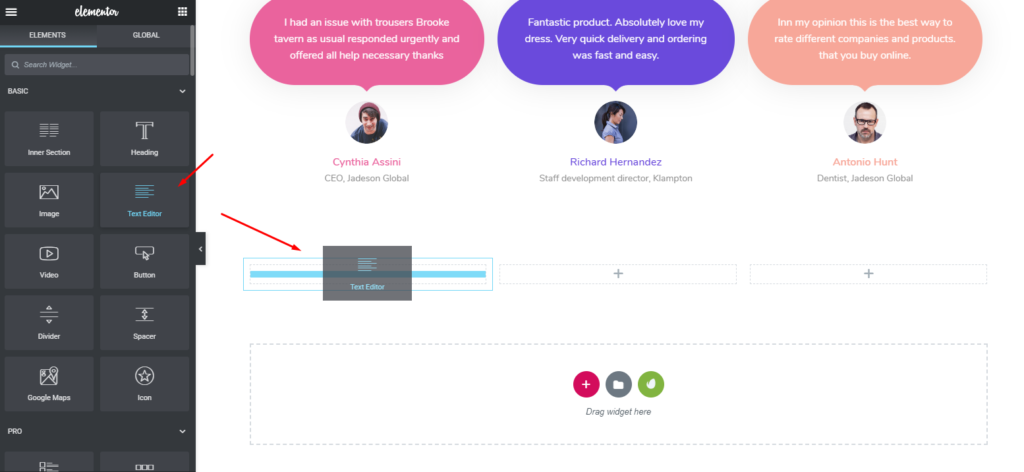
먼저 섹션을 선택하겠습니다.

그런 다음 Elementor의 ' 텍스트 편집기 ' 위젯을 선택합니다. 그런 다음 제목을 추가합니다.

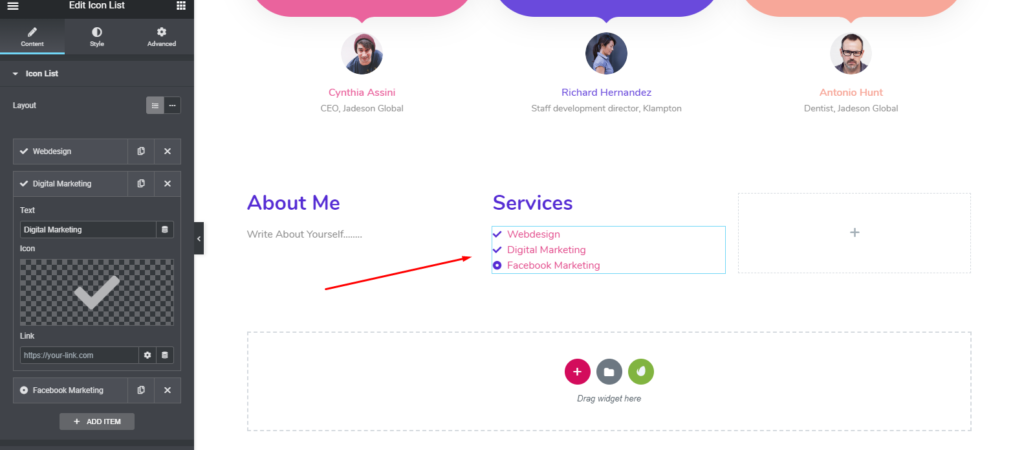
마찬가지로 섹션 섹션에 제목과 함께 '텍스트 편집기'를 다시 추가합니다. 그리고 이름을 '서비스'로 지정합니다.

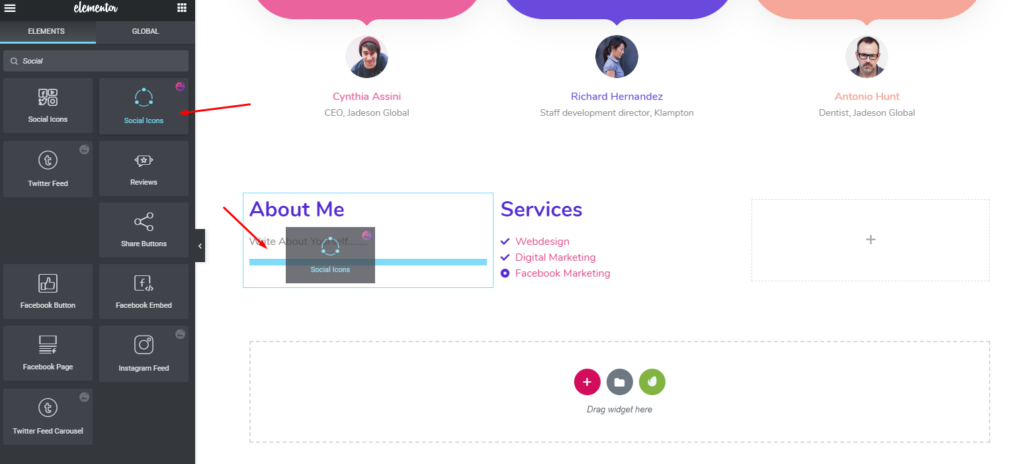
' 내 소개 ' 섹션 아래에 '소셜 아이콘 위젯'을 추가하면 더 매력적이고 아름답게 만들 수 있습니다.

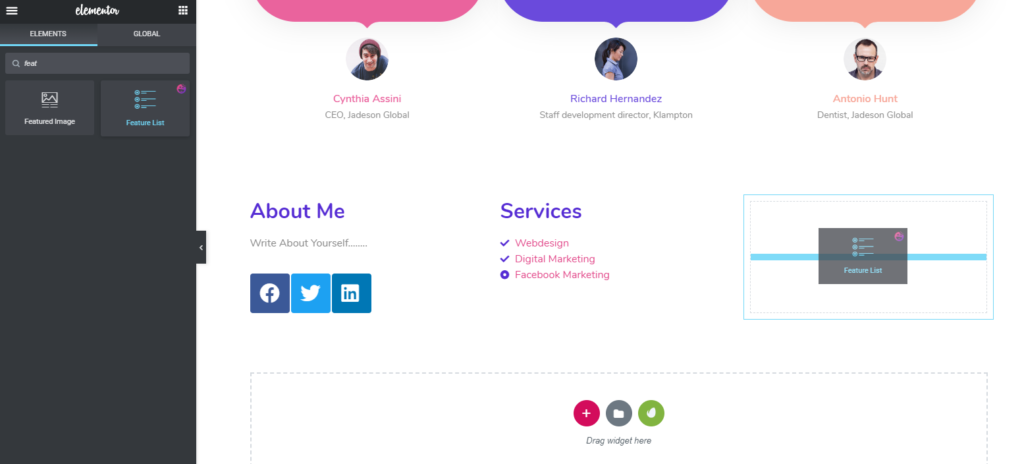
다음으로 세 번째 섹션에서 다른 것을 추가할 수 있습니다. 원하는 경우 바닥글 섹션에서 Happy Addons의 다른 위젯을 사용하여 더 매력적으로 만들 수 있습니다. 그리고 '기능 목록' 위젯입니다.
Feature list is a pro widget of Happy Addons위젯을 선택하고 추가하기만 하면 됩니다.

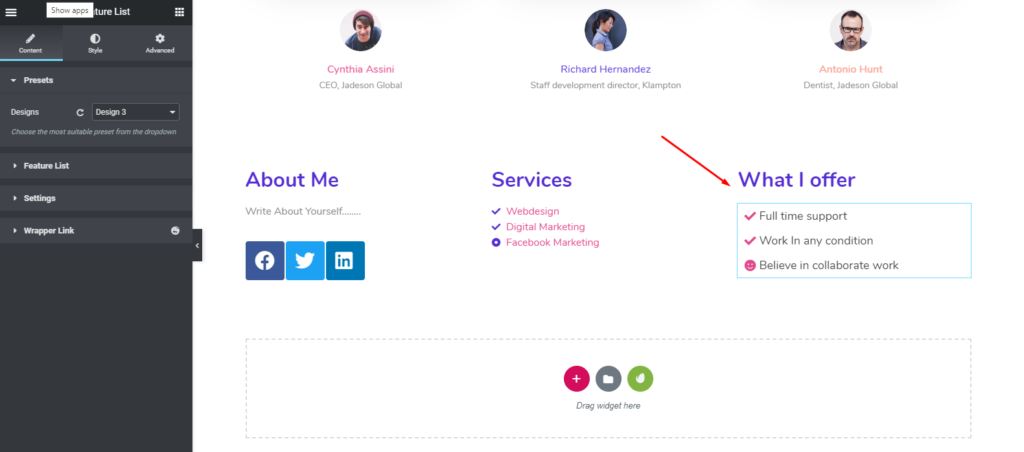
그래서 활용하면 아래와 같은 모습이 됩니다.

그러나 ' 기능 목록 ' 위젯 문서를 확인하거나 다음 비디오 자습서를 보고 이 위젯에 대해 자세히 알아볼 수 있습니다.
WordPress의 개인 포트폴리오 웹사이트 최종 미리보기
따라서 모든 프로세스를 완벽하게 적용한 후 아래에서 최종 출력을 미리 볼 수 있습니다. 그리고 이것은 Elementor와 Happy Addons를 결합하여 WordPress에서 포트폴리오 웹 사이트를 만드는 방법입니다.

관련 기사: Elementor와 함께 Happy Addons를 사용하는 것이 현명합니까?
최고 평점 포트폴리오 웹사이트의 몇 가지 예

글쎄, 당신은 기술, 지식, 자질 및 업무 경험이 있지만 세상에 자신을 표현할 수 없다면 어떨까요? 확실히, 고객이나 고용주는 당신이 그들의 관점 직업에 100% 적합하고 자격이 있다고 해도 당신을 찾을 수 없습니다.
이것은 포트폴리오 사이트가 사람들, 특히 고용주와 고객에게 깊은 인상을 줄 수 있는 곳입니다. 따라서 경쟁에서 눈에 띄고 취업 시장에서 자신의 강력한 모습을 확인하려면 포트폴리오 웹사이트가 있어야 합니다.
그러나 동기를 부여하고 격려하기 위해 라이브 예제와 함께 상위 5개 포트폴리오 웹사이트를 등록했습니다. 확실히 그것은 다른 사람들이 자신을 보여주기 위해 포트폴리오나 개인 웹사이트를 어떻게 활용했는지 이해하는 데 도움이 될 것입니다.
시작하겠습니다.
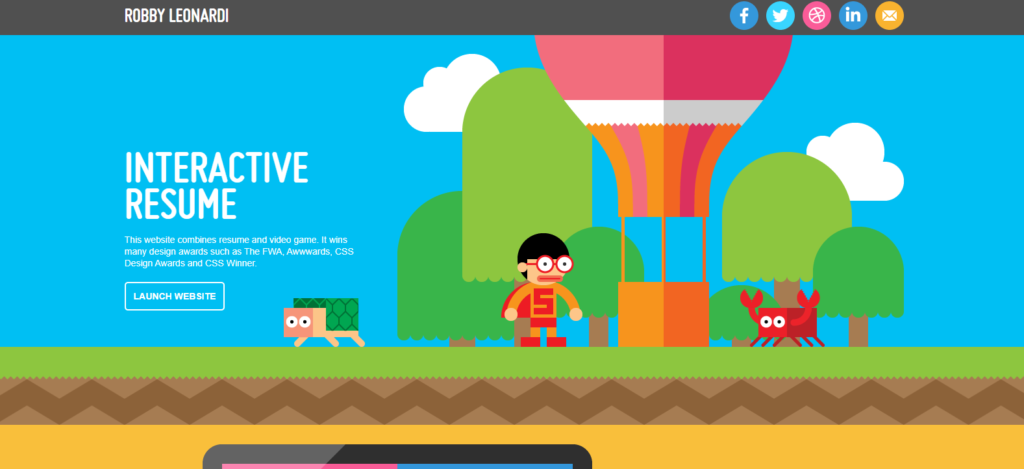
로비 레오나르디

기본적으로 로비는 자신의 포트폴리오를 완전히 다른 방식으로 표현한 디자이너입니다. 그의 웹사이트에 들어가면 만화의 풍미를 느낄 수 있습니다. 특히 데이브 게임과 같은 만화에 대해 생각나게 할 것입니다. 게임을 기억하십니까? 그러나 이 웹사이트의 삽화는 훌륭합니다. 따라서 디자이너라면 이 웹사이트를 선택할 수 있습니다.
율 모로

Yul은 자신의 사이트에서 진정으로 독특한 분위기를 조성합니다.
이것은 일류 포트폴리오 웹사이트의 또 다른 예입니다. 이 웹사이트의 소유자는 프랑스 출신입니다. 이 웹사이트는 그들의 작업, 전문성 등을 표현하는 차원이 다릅니다. 보기만 해도 놀랍습니다. 영상이건 뭐건 이라고 생각하지 마세요. 이 웹사이트의 헤더 섹션입니다. 따라서 이 한 페이지짜리 웹사이트에는 독특한 것들이 많이 포함되어 있어 누구나 쉽게 시선을 사로잡을 수 있습니다. 그러나 이 웹사이트 스타일을 선택할 수 있습니다.
다니엘 스파젝

Daniel Spatzek은 디자이너이자 웹사이트 개발자이기도 합니다. 그의 웹사이트를 방문한다면 이 스타일과 프리젠테이션에 틀림없이 놀랄 것입니다. 그는 CSS 트릭과 애니메이션을 많이 사용하여 모든 것을 실제처럼 사용하고 진정으로 역동적인 느낌을 만듭니다. 따라서 포트폴리오용으로 이 웹사이트를 선택할 수도 있습니다.
토이파이트

색상 애호가이고 다양한 색상을 보고 싶다면 ToyFight를 방문하십시오. 방문자의 시선을 단숨에 사로잡는 시선을 사로잡는 색상 조합을 사용했기 때문입니다. 그리고 확실히, 당신은 이 웹사이트에서 점점 더 많은 시간을 보낼 것입니다. 따라서 포트폴리오 웹사이트에서 색상을 혼합하고 싶다면 이 웹사이트를 선택할 수 있습니다.
자세히 알아보기: Elementor로 구축되는 최고의 웹사이트
스튜디오 슈르크

Studio Schurk는 일러스트레이션과 유머를 사용하여 방문자의 참여를 유도합니다.
애니메이션 듀오 Studio Schurk는 포트폴리오 웹사이트에서 유머에 대한 통찰력을 보여줍니다. 아래로 스크롤하면 듀오의 재능을 보여주는 흥미롭고 재미있는 애니메이션을 볼 수 있습니다. 따라서 이 웹사이트는 포트폴리오 웹사이트로 간주될 수 있습니다.
잘 디자인된 포트폴리오 웹사이트로 사람들을 끌어들이면 그들은 당신을 잊지 않을 것입니다
이 게시물의 주요 목적은 사람들이 WordPress에서 포트폴리오 웹 사이트를 쉽게 만들 수 있도록 돕는 것입니다. 오늘날과 같은 경쟁적인 시대에 개인 웹사이트나 포트폴리오 사이트 없이는 디지털 시대에 멀리 갈 수 없습니다.
자질, 잠재력, 지식, 지혜가 있을 수 있지만 체계적으로 도달하지 못하면 다른 사람에게 영향을 줄 수 없습니다. 따라서 포트폴리오 웹사이트는 올바른 사람에게 연락할 수 있는 유일한 방법입니다.
따라서 위에서 설명한 지침을 따르고 지금 웹사이트 만들기를 시작하기만 하면 됩니다. Elementor & Happy 애드온의 듀오를 사용하면 완전한 웹 사이트를 만드는 데 필요한 모든 지원을 즉시 얻을 수 있습니다.?
Elementor를 사용하여 이미 사이트를 만드셨습니까? 아래 댓글 섹션에서 여행을 공유하세요!
