강력한 전자 상거래 슬라이더를 만드는 방법
게시 됨: 2021-09-21온라인 어디에서나 슬라이더를 볼 수 있습니다. 그들은 신제품을 선보이고, 아름다운 사진을 선보이며, 쇼핑객의 구매를 유도하고, 업데이트를 공유합니다. 그러나 슬라이더가 귀하의 사이트에 가장 적합합니까? 실제로 작동하는 슬라이더는 어떻게 만드나요?
슬라이더의 장점과 단점
WooCommerce 스토어에 슬라이더를 추가하기 전에 한 걸음 물러나 장점과 단점을 모두 이해하는 것이 중요합니다. 결국 슬라이더가 모든 웹사이트와 모든 상황에 적합한 것은 아닙니다. 그러나 몇 가지 긍정적 인 점이 있습니다.
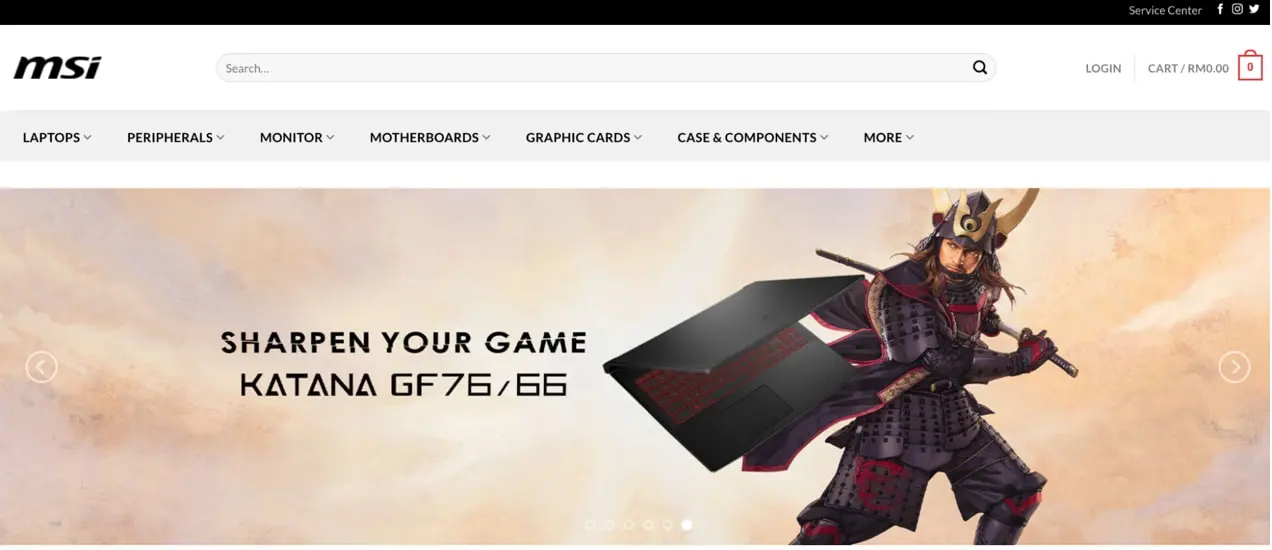
- 초시각적이며 시선을 사로잡습니다. 많은 경우 슬라이더는 방문자가 사이트를 방문할 때 가장 먼저 보게 되는 것입니다. 제품, 위치 또는 팀을 강조하는 대담하고 매력적인 이미지를 사용하면 즉시 성명을 발표할 수 있습니다.
- 사이트의 공간을 절약합니다. 페이지의 같은 위치에 여러 콘텐츠를 추가하여 귀중한 웹 사이트 공간을 절약할 수 있습니다.
- 제품 둘러보기에 좋습니다. 다양한 신제품이나 베스트셀러를 한곳에 전시하세요.
- 새로운 정보와 업데이트를 강조 표시할 수 있습니다 . 최신 블로그 게시물, 판매 및 매장 뉴스가 포함된 슬라이드를 추가합니다.
- 그들은 소화 가능한 방식으로 포트폴리오 이미지를 제시할 수 있습니다. 사진 작가, 그래픽 디자이너 또는 아티스트라면 슬라이더를 사용하면 큰 갤러리 없이 최신 작업을 보여줄 수 있습니다.
물론 다음과 같은 몇 가지 단점도 있습니다.
- 사이트 속도가 느려질 수 있습니다. 속도에 최적화되지 않은 거대한 이미지 파일 크기의 슬라이더는 로드 시간에 지연을 일으킬 수 있습니다.
- 혼란스러울 수 있습니다. 슬라이더는 일반적으로 한 번에 여러 제안을 제시하며, 웹사이트 방문자에게 모두 해당되는 것은 아닙니다. 누군가에게 너무 많은 옵션을 제시하는 것은 하나의 정적인 제안을 하는 것보다 덜 효과적일 수 있습니다.
- 모바일 장치에 항상 좋은 것은 아닙니다. 선택한 슬라이더는 반응이 빠르고 데스크톱, 태블릿 및 휴대폰에서 멋지게 보여야 합니다. 그렇지 않으면 비효율적인 사용자 경험을 만들 수 있습니다.
- 클릭을 유도하는 가장 좋은 방법은 아닙니다 . 실제로 슬라이더를 클릭하는 웹 사이트 방문자는 거의 없으며 거의 모든 클릭은 첫 번째 슬라이드에서 발생합니다.
요약하면 슬라이더를 사용하기 위해 슬라이더를 사용하지 마십시오. 특정 목적이 있는지 확인하고 분석을 기반으로 기꺼이 변경하십시오. 그리고 특정 청중과 콘텐츠에 가장 적합한 레이아웃과 형식을 고려하십시오.
WooCommerce로 슬라이더를 만드는 방법
슬라이더를 만들려면 플러그인을 사용하는 것이 가장 좋습니다. WordPress와 WooCommerce 모두 무료 및 유료 옵션이 다양하므로 시간을 내어 고려 중인 각 옵션을 이해하십시오. 다음은 스스로에게 물어볼 몇 가지 질문입니다.
- 필요한 기능이 있습니까? 제품, 블로그 게시물, 이미지, 비디오 등 원하는 콘텐츠를 표시할 수 있는지 확인하십시오. 또한 슬라이더에 애니메이션, 버튼, 텍스트 또는 기타 기능을 추가할 것인지 여부도 생각하십시오.
- 비용이 얼마에요? 플러그인은 무료인가요 유료인가요? 추가 템플릿 비용이 있습니까? 매년 갱신됩니까 아니면 일회성 투자입니까?
- 사용하기가 얼마나 쉽습니까? 일부 슬라이더 플러그인에는 많은 종소리와 휘파람이 있지만 학습 곡선이 가파르거나 개발 지식이 필요합니다.
- 모든 크기의 장치에서 잘 작동합니까? 물론 슬라이더가 데스크톱, 태블릿 또는 휴대폰을 사용하는 모든 사이트 방문자에게 보기 좋게 표시되기를 원합니다. 선택한 플러그인이 복잡한 CSS 없이 모바일에 맞게 자동으로 크기가 조정되는지 확인합니다.
- 속도에 최적화되어 있습니까? 플러그인 개발자는 속도를 고려 했습니까? 슬라이더 데모와 샘플이 빠르게 로드됩니까? 리뷰와 기능 목록을 읽는 것은 알아낼 수 있는 좋은 방법입니다.
- 좋은 평가가 있습니까? 플러그인 등급을 확인하십시오. 사람들은 그것을 좋아하고 그들의 가장 일반적인 불만은 무엇입니까?
- 잘 지원되나요? 지원 포럼이나 티켓팅 시스템이 있습니까? 프리미엄 옵션을 선택하면 지원이 얼마나 오래 포함됩니까? 최신 버전의 WordPress에서 작동하도록 정기적으로 업데이트됩니까?
자세한 내용은 최고의 WordPress 플러그인 선택에 대한 Jetpack의 이 가이드를 읽어보세요.
간단하고 효과적인 슬라이더를 사용하려면 WooSlider 확장을 권장합니다. WooCommerce에서 온라인 상점을 위해 특별히 개발했으며 행복 엔지니어의 탁월한 지원으로 뒷받침됩니다.

WooSlider 확장으로 슬라이더를 생성하려면:
- 확장 프로그램을 구입한 다음 스토어에 설치하고 활성화하세요.
- 슬라이드쇼 → 설정 으로 이동하여 슬라이더 옵션을 선택합니다. 몇 가지 범주가 있습니다.
- 일반 설정: 기본 애니메이션, 슬라이드 방향, 슬라이드쇼 속도 및 애니메이션 속도를 선택합니다. 사이트 방문자가 콘텐츠를 흡수할 수 있도록 슬라이더가 충분히 천천히 전환되는지 확인합니다.
- 제어 설정: 사이트 방문자가 슬라이더를 제어하는 방법을 지정합니다. 재생/일시 중지 버튼, 키보드 탐색, 이전/다음 화살표 등을 추가합니다.
- 버튼 설정: 각 슬라이더 버튼의 텍스트를 사용자 지정합니다.
- 슬라이드쇼 유형을 선택하고 설정을 선택합니다. 몇 가지 옵션이 있습니다.
- 첨부된 이미지: 슬라이더를 추가하는 특정 페이지 또는 게시물에 첨부된 이미지를 표시합니다.
- 게시물: 사이트의 가장 최근 블로그 게시물을 표시합니다.
- 슬라이드: 사용자가 생성한 이미지가 포함된 사용자 정의 슬라이드를 보여줍니다.
- 제품: 최근 제품, 추천 제품 또는 재고가 있는 제품을 로드합니다. 이 옵션을 활성화하려면 WooCommerce 제품 슬라이드쇼 확장 프로그램도 필요합니다.
- 사이트에 슬라이더를 추가하십시오. 단축 코드, 위젯 또는 템플릿 파일 수정으로 이를 수행할 수 있습니다.
슬라이드 만들기에 대한 정보를 포함한 자세한 내용은 설명서를 참조하십시오.
사용자 정의 버튼 및 텍스트를 추가하는 기능과 함께 슬라이더를 더 많이 제어하려면 이미지 및 비디오 슬라이더 확장을 사용해 볼 수 있습니다. 여전히 설정하기가 매우 쉽지만 필요에 따라 유용할 수 있는 추가 기능을 추가합니다.
매력적인 슬라이더 이미지를 만드는 방법
슬라이드를 디자인하려면 Photoshop 또는 Canva와 같은 사진 편집 도구를 사용할 수 있습니다. 또는 작업 중인 플러그인 내에서 직접 슬라이드를 작성할 수 있습니다. 다음은 매력적인 슬라이드를 디자인하기 위한 몇 가지 모범 사례입니다.
고품질 이미지로 시작
슬라이드의 기본은 고품질 이미지여야 합니다. 피사체에 초점이 맞고 흐릿한 것이 없는지 확인하십시오. 슬라이더가 전체 너비인 경우 이미지가 큰 화면에서도 공간을 채울 수 있을 만큼 충분히 커야 합니다.
그리고 걱정하지 마십시오. 멋진 이미지를 얻기 위해 반드시 전문가를 고용할 필요는 없습니다. 멋진 제품 사진을 혼자서 찍는 방법은 다음과 같습니다.
콘텐츠 배치로 창의력을 발휘하십시오.
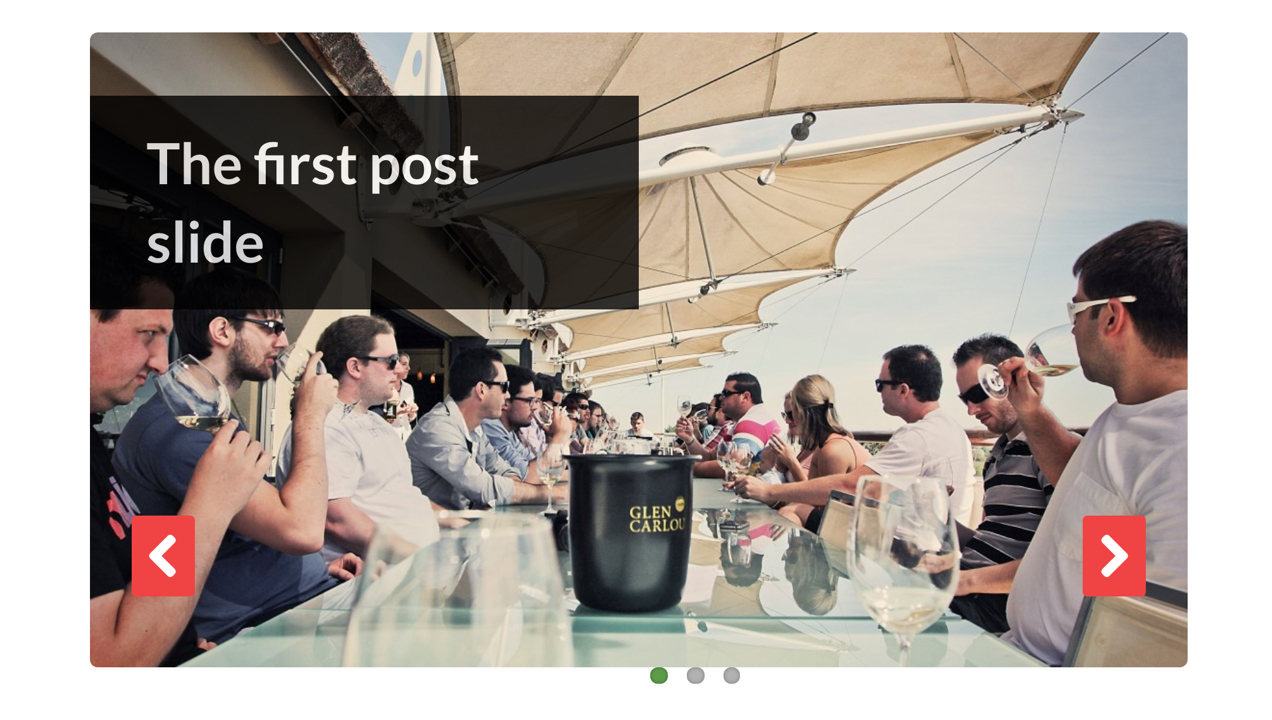
슬라이더에 텍스트와 버튼을 추가하는 경우 일반적인 중앙 정렬 이상으로 확장하는 것이 좋습니다. 어떤 경우에는 이것이 올바른 선택이지만 이미지의 왼쪽 또는 오른쪽 절반(또는 3분의 1!)에 콘텐츠를 배치하면 사진의 중요한 부분을 돋보이게 만들 수 있습니다.

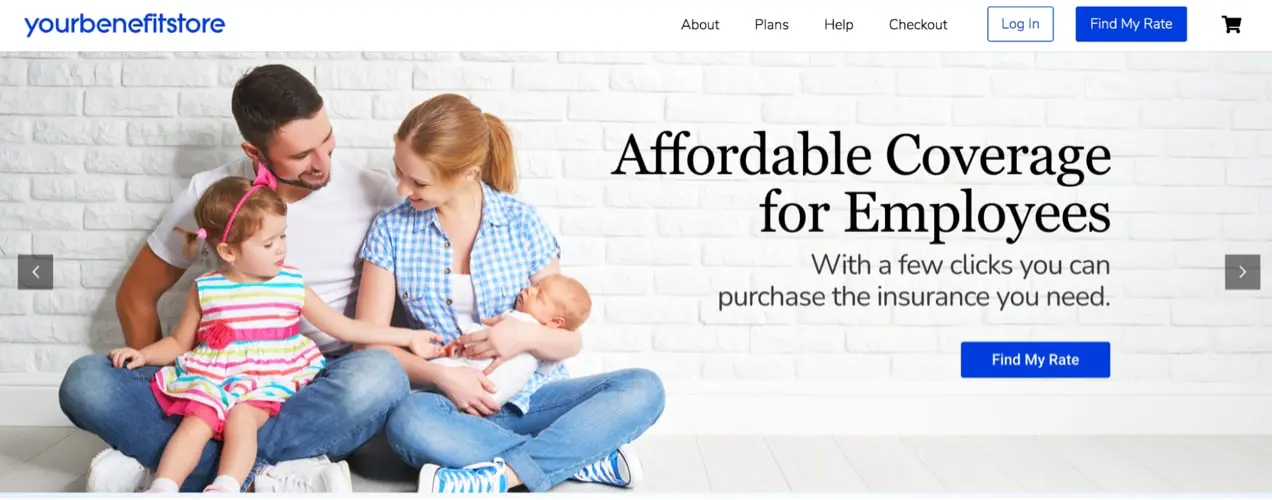
가능하면 얼굴을 사용하십시오.
우리 뇌의 일부는 얼굴에 반응하도록 특별히 설계되어 있습니다. 우리는 얼굴에 끌립니다. 얼굴 이미지는 사이트 방문자의 관심을 끌 뿐만 아니라 특정 감정을 느끼도록 유도할 수도 있습니다. 예를 들어 웃는 사람을 본 사람은 긍정적인 감정을 브랜드와 연관시킬 가능성이 더 큽니다.

따라서 제품을 사용하는 행복한 사람들의 사진이 있는 경우 슬라이드에 사진을 포함시키십시오!
올바른 글꼴과 색상 선택
슬라이더의 글꼴과 색상을 선택할 때 먼저 브랜드 및 웹사이트 디자인에 맞는지 확인하십시오.
그런 다음 읽기 쉬운지 확인하십시오. 충분히 크고 굵은 글꼴을 선택하십시오. 그러나 사진 위에서 어떻게 작동하는지 고려하십시오. 글꼴을 배경 이미지에서 돋보이게 하는 방법에는 여러 가지가 있습니다.
- 이미지를 어둡게 또는 밝게 합니다. 이미지 자체의 주제가 그다지 중요하지 않은 경우(텍스처나 패턴일 수 있음) 이는 훌륭한 옵션이 될 수 있습니다. 그림에 어두운 오버레이를 추가한 다음 상단에 흰색 텍스트를 사용합니다. 또는 어두운 텍스트가 있는 흰색 오버레이를 사용합니다.
- 공백을 사용하십시오. 일이 어수선하면 눈에 띄는 것이 어렵습니다. 텍스트를 마을에서 유일하게 보여줌으로써 훨씬 더 많은 관심을 끌 것입니다. 여백은 중요한 것이 없는 이미지의 깔끔한 영역입니다. 이 영역에 텍스트를 추가하면 이미지와 텍스트 모두에 관심을 끌 수 있습니다.
- 텍스트 뒤에 색상을 추가합니다. 단어 뒤에 있는 컬러 배경(흰색 텍스트 뒤에 검정 또는 네이비색, 검정 텍스트 뒤에 밝은 회색 또는 분홍색을 생각함)도 트릭을 수행할 수 있습니다.
- 굵은 글꼴 색상을 선택하십시오. 이미지에 따라 밝은 텍스트 색상만으로도 사람들이 당신의 단어를 쉽게 읽을 수 있습니다.
- 그림자를 사용하십시오. 작은 그림자는 이미지 배경에서 글꼴을 돋보이게 할 수 있습니다.

가장 중요한 것은 텍스트와 슬라이드의 나머지 부분 사이에 충분한 색상 대비가 있다는 것입니다. 이를 통해 색맹 또는 시각 장애가 있는 사람을 포함한 모든 사람의 시각적 경험이 향상됩니다. WebAIM의 대비 검사기는 슬라이드를 평가하는 좋은 방법입니다.
슬라이더로 변환하기 위한 팁
슬라이더의 목표는 항상 판매를 만드는 것이 아닙니다. 예를 들어 사이트 방문자에게 정보를 제공하거나 작업을 선보일 수 있습니다. 그러나 변환하려는 경우 염두에 두어야 할 몇 가지 사항이 있습니다.
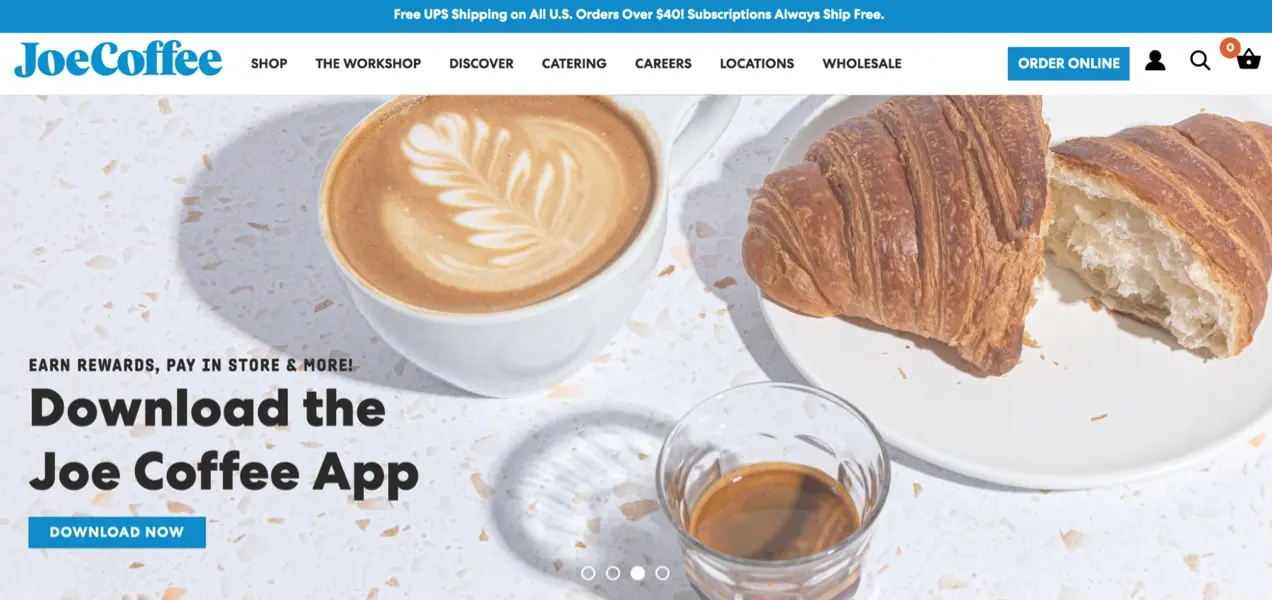
좋은 클릭 유도문안 선택
당신이 지시하지 않는 한 사람들은 행동을 취하지 않을 것입니다. 따라서 사이트 방문자에게 원하는 작업을 알려주는 명확하고 활성 텍스트가 포함된 버튼이나 기타 눈에 보이는 링크를 슬라이드에 추가해야 합니다. 여기 예시들이 있습니다 :
- 연간 세일 쇼핑하기
- 무료 커피 가이드 받기
- 독점 할인을 위해 이메일 목록에 가입하십시오
- 프로세스에 대해 자세히 알아보기
또한 CTA는 밝은 색상, 다른 글꼴 또는 굵은 텍스트로 슬라이드의 나머지 부분과 구별되어야 합니다.
명확한 탐색 사용
사이트 방문자는 한 슬라이드에서 다른 슬라이드로 쉽게 이동하고 슬라이더를 일시 중지하여 더 많이 보거나 읽을 수 있어야 합니다. 즉, 슬라이더가 자동으로 전환되도록 설정해서는 안 됩니다!
대신 눈에 보이는 화살표, 숫자 또는 탐색 글머리 기호를 사용하고 일시 중지 버튼을 포함합니다.
너무 복잡하지 마십시오
독특한 애니메이션, 생생한 색상 및 깔끔한 시각 효과로 장난치는 것은 확실히 재미있을 것입니다. 그러나 거의 모든 경우에 단순할수록 좋습니다. 슬라이더는 여전히 재미있을 수 있지만 전달하려는 메시지가 실제로 빛날 수 있도록 톤을 낮추십시오.
접근성 기억
접근 가능한 슬라이더는 신체적 또는 정신적 장애가 있는 사람을 포함하여 모든 사람이 쉽게 사용할 수 있습니다. 좋은 시작은 앞서 논의한 적절한 색상 대비가 있는지 확인하는 것입니다. 그러나 모든 이미지에 대체 텍스트를 추가하고 슬라이더가 모바일 장치에서 제대로 작동하는지 확인하고 키보드 탐색을 켜고 싶을 수도 있습니다.
전자 상거래 접근성에 대해 자세히 알아보십시오.
간결한 메시지 선택
슬라이드에 텍스트 단락을 추가하고 싶지는 않습니다. 아무도 읽지 않을 것입니다! 대신, 가능한 한 적은 단어로 명확하고 간결하게 요점을 전달하십시오.

속도를 위해 슬라이더를 최적화하는 방법
앞서 언급했듯이 슬라이더는 무거워 웹 사이트 속도를 저하시킬 수 있습니다. 따라서 가능한 한 최소화하는 것이 중요합니다. 속도를 우선시하는 슬라이더 플러그인을 선택하는 것 외에 취할 수 있는 몇 가지 단계는 다음과 같습니다.
- 필요한 가장 작은 크기의 이미지를 사용하십시오. 슬라이더 너비가 1500px로 설정된 경우 너비가 6000px인 이미지를 사용하지 마십시오. 대신 채우려는 상자에 정확히 맞도록 크기를 조정하십시오.
- 업로드하기 전에 이미지를 압축하십시오. ImageOptim과 같은 도구를 사용하여 이미지를 미디어 라이브러리에 추가하기 전에 파일 크기를 줄이십시오.
- 너무 많은 화려한 기능을 추가하지 마십시오. 수많은 애니메이션, 화려한 전환 및 기타 추가 기능은 주의를 산만하게 할 뿐만 아니라 속도를 늦출 수도 있습니다. 기억하십시오. 일반적으로 단순한 것이 가장 좋습니다.
- 비디오를 오프사이트에서 호스팅하십시오. 슬라이더가 지원하는 경우 YouTube 또는 Vimeo에서 사용하려는 동영상을 웹사이트에 저장하는 대신 포함합니다. 비디오는 매우 무거우며 사이트 속도가 상당히 느려질 수 있습니다.
- 플러그인별 속도 설정을 켭니다 . 많은 슬라이더 플러그인은 단순히 활성화해야 하는 속도 최적화 기능을 제공합니다. 지연 로딩, 캐싱 및 축소와 같은 것을 찾으십시오.
- 이미지 CDN을 사용합니다. 이미지 CDN은 초고속 서버에서 오프사이트로 이미지를 저장하고 제공합니다. Jetpack에는 모바일 장치용으로 이미지 크기를 조정하여 휴대폰과 태블릿에서 번개처럼 빠르게 만드는 무료 WordPress CDN이 있습니다.
사려 깊고 의도적이어야
WooCommerce 스토어에 슬라이더를 추가할 때 시간을 내어 실제로 올바르게 하십시오. 무엇을 보여주고 싶은지, 누구에게 다가가고 싶은지, 그런 사람들을 위해 슬라이더를 최적화할 수 있는 방법을 생각해 보세요.
사이트에 효과적인 슬라이더가 있습니까? 댓글로 공유해주세요!
