WordPress에서 Sendinblue 양식을 만드는 방법(2021)
게시 됨: 2021-05-07Sendinblue를 WordPress 양식에 연결하시겠습니까?
웹사이트 양식이 자동으로 이메일 마케팅 제공업체에 데이터를 보내도록 하는 것은 웹 방문자를 유료 고객으로 전환하는 데 매우 중요합니다.
따라서 이 튜토리얼에서는 Sendinblue 양식을 WordPress 웹사이트에 쉽게 추가하는 각 단계를 설명했습니다.
다음은 앞으로 이동하려는 경우 목차입니다.
- WPForms 플러그인 설치
- 센딘블루 애드온 활성화
- Sendinblue 계정을 WPForms에 연결
- Sendinblue를 양식에 연결
- Sendinblue 사용자 정의 필드를 WordPress에 매핑
- WordPress 웹 사이트에 Sendinblue 양식 추가
WordPress에서 Sendinblue 양식을 만드는 방법
WordPress에 Sendinblue를 통합하는 방법이 궁금하십니까? 이메일 마케팅 서비스 Sendinblue에 계정이 있다면 WPForms를 사용하여 몇 번의 클릭만으로 계정을 만들 수 있습니다. 다음은 정확히 수행된 방법입니다.
1단계: WPForms 플러그인 설치
Sendinblue WordPress 설정의 첫 번째 단계는 WPForms 플러그인을 다운로드하고 활성화하는 것입니다.
자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 이 단계별 가이드를 참조하세요.
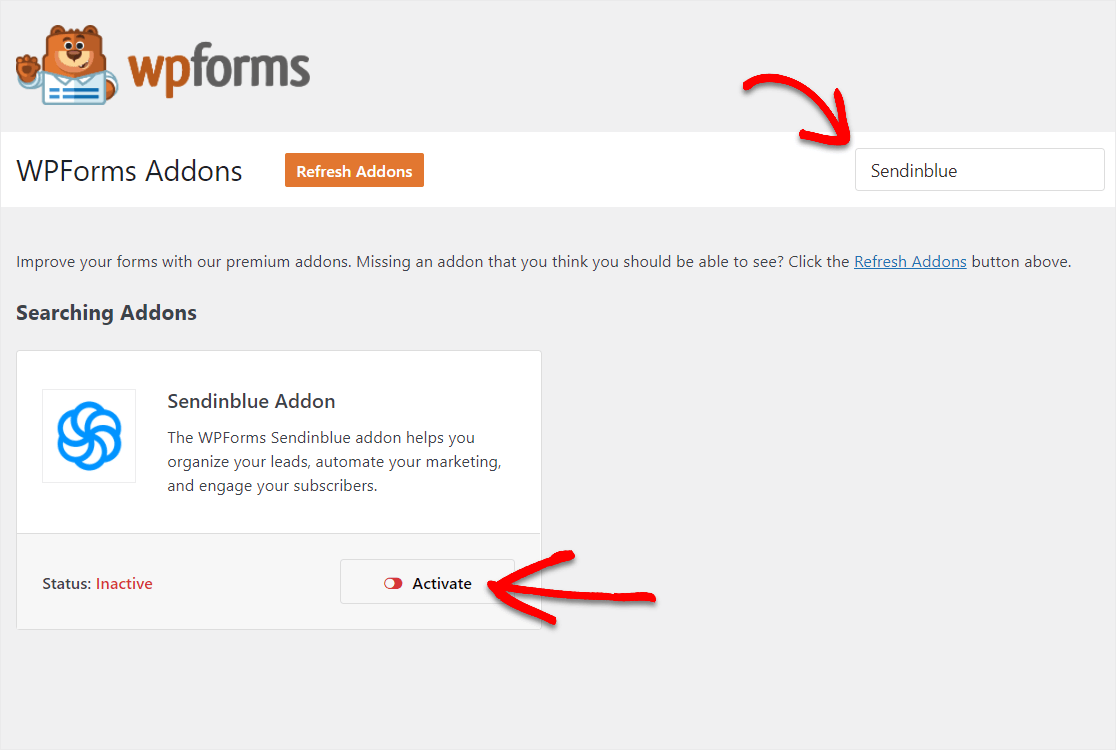
2단계: Sendinblue 애드온 활성화
이제 WPForms가 설치되면 Sendinblue 애드온을 쉽게 켤 수 있습니다.
WordPress 대시보드로 이동하여 WPForms » Addons를 클릭하기만 하면 됩니다. 그런 다음 Sendinblue를 검색하고 클릭하여 활성화할 수 있습니다.

이 단계에 대한 자세한 내용은 Sendinblue 애드온 설치 및 활성화 방법을 확인할 수 있습니다.
3단계: Sendinblue 계정을 WPForms에 연결
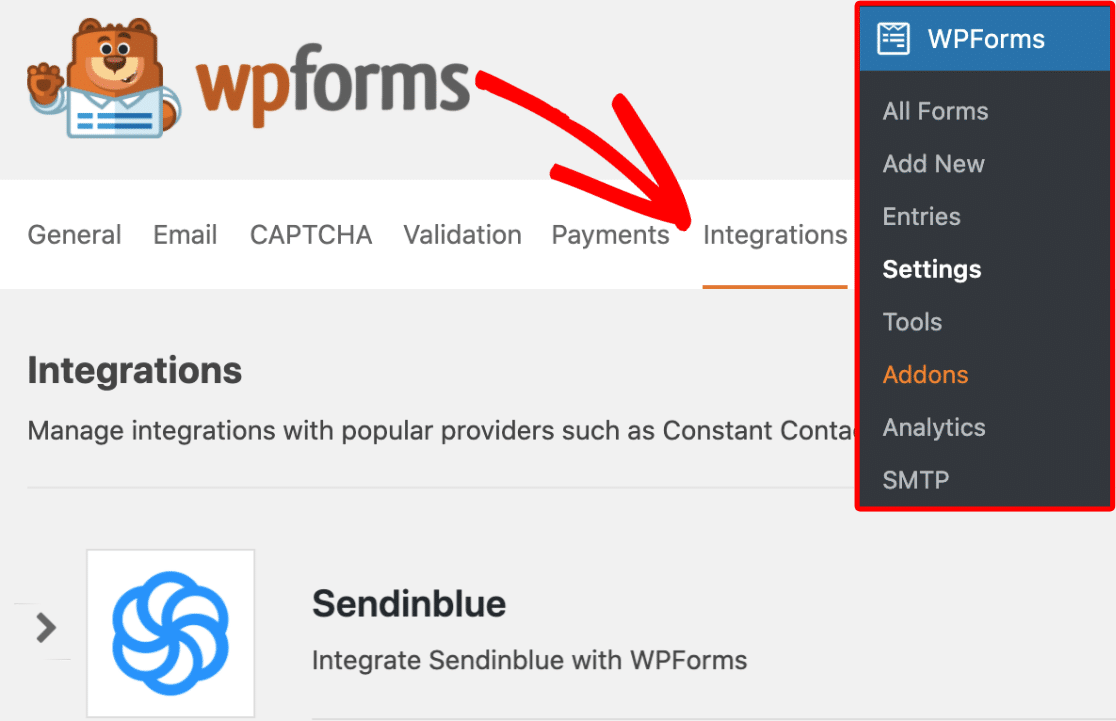
이제 Sendinblue 애드온이 활성화되었으므로 Sendinblue 계정을 WPForms에 연결해 보겠습니다. 이렇게 하려면 WPForms » 설정 으로 이동하여 통합 탭을 클릭합니다.

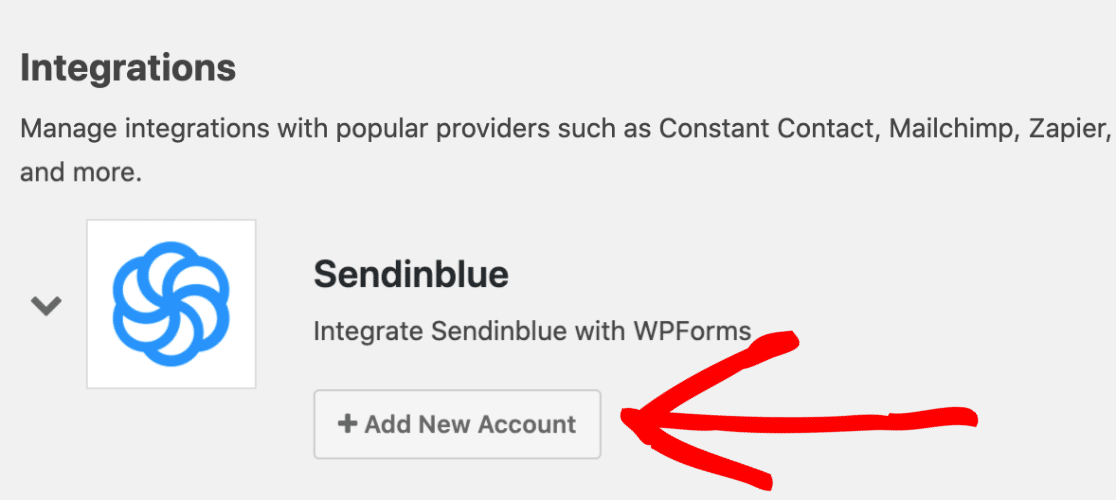
그런 다음 Sendinblue 화살표를 클릭하여 아래 설정을 표시합니다. 이제 새 계정 추가 버튼을 클릭하여 계정 정보를 입력할 수 있습니다.

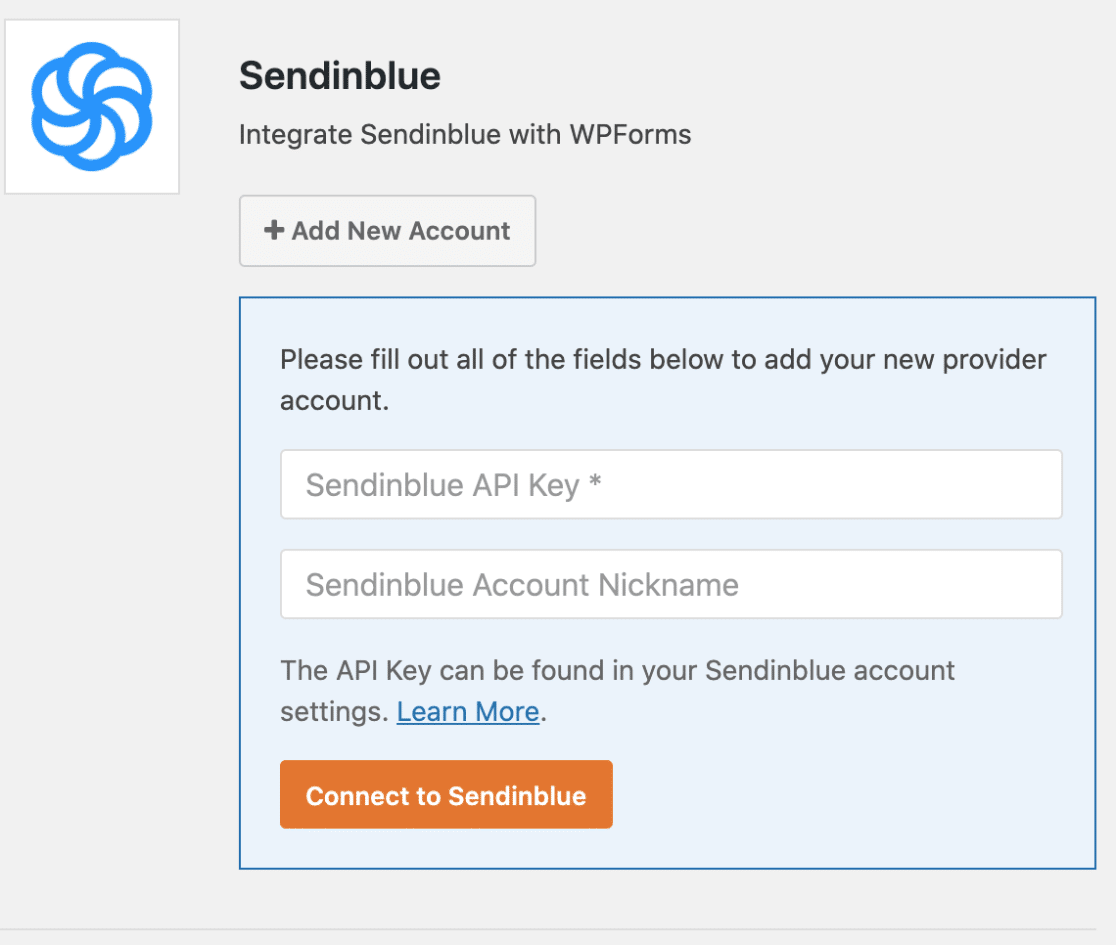
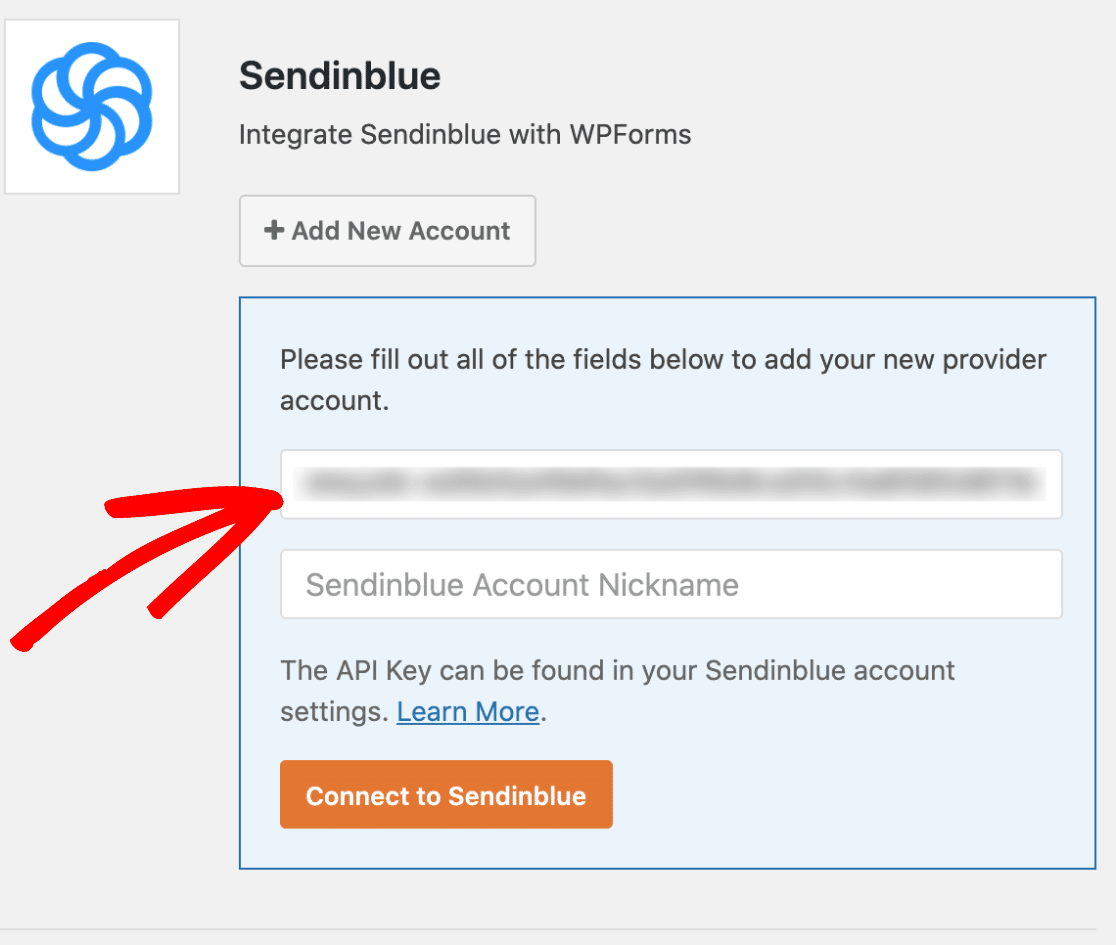
이제 2개의 다른 필드가 표시됩니다. 여기에 Sendinblue 계정 API 키를 추가해야 합니다. 그리고 계정에 닉네임을 추가하는 것을 잊지 마십시오.

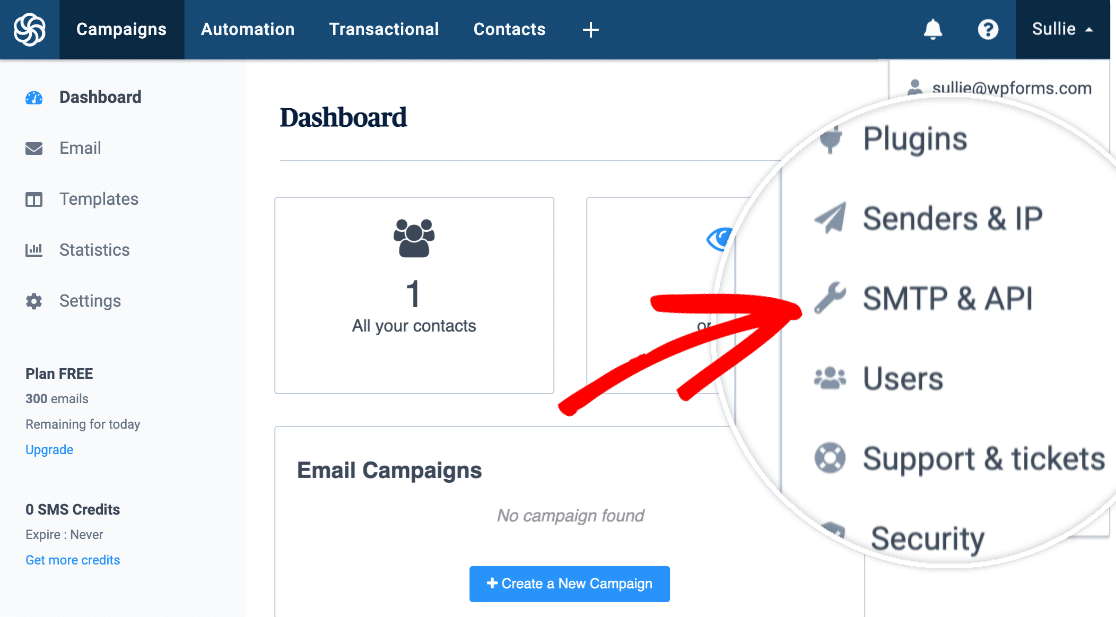
Sendinblue 계정에 로그인하면 Sendinblue API 키를 찾을 수 있습니다. 그런 다음 페이지 오른쪽 상단에 있는 메인 메뉴를 클릭하고 SMTP & API 를 선택 합니다 .

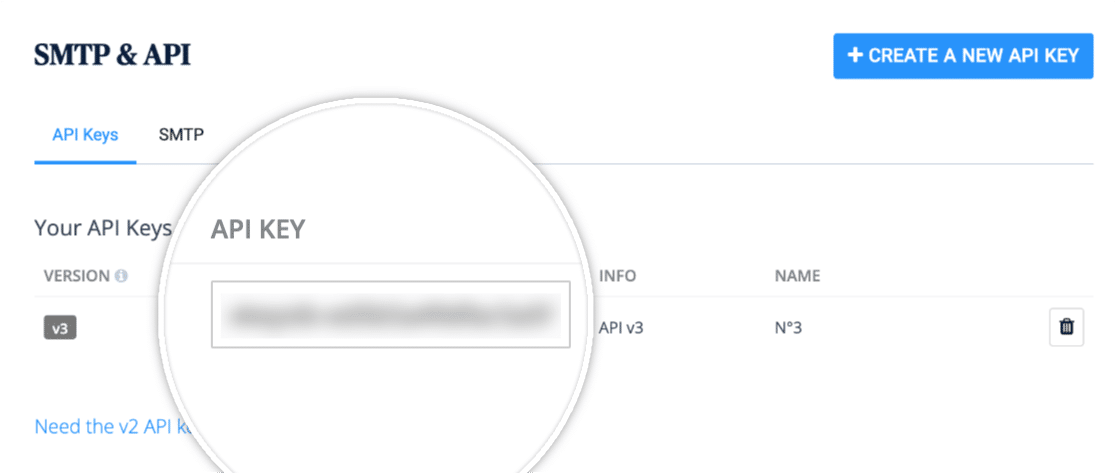
해당 화면에서 API 키를 볼 수 있습니다.

계속해서 이 키를 복사하고 WPForms Sendinblue 설정으로 돌아갑니다. 여기에서 API 키를 Sendinblue API Key 라는 필드에 붙여넣을 수 있습니다.

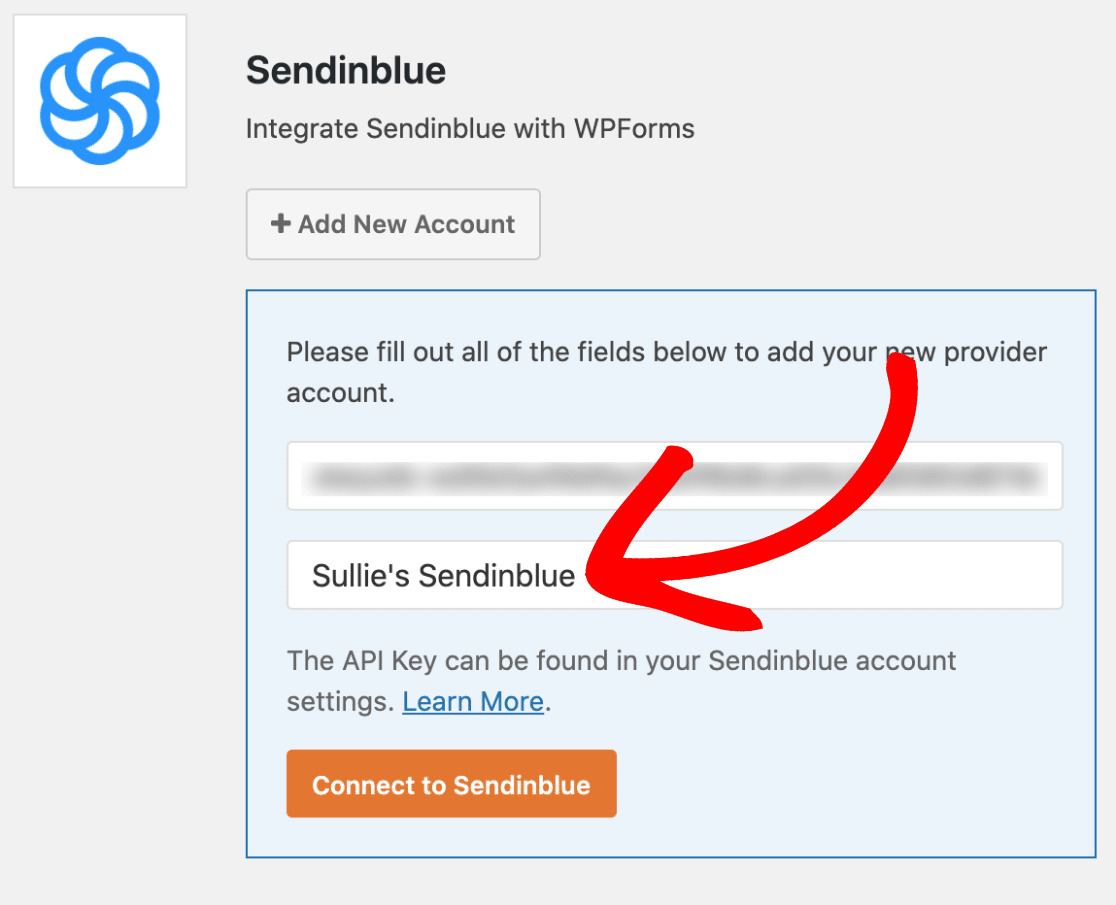
그런 다음 Sendinblue 계정 닉네임 필드에 닉네임을 추가합니다.
이것은 내부 참조용이며 이메일 마케팅 자동화를 수행하고 나중에 추가 Sendinblue 계정을 연결하기로 결정할 때 도움이 될 수 있습니다.
그렇게 하면 어떤 계정인지 추적할 수 있습니다.

완료되면 Sendinblue에 연결 버튼 을 클릭하십시오.
이제 WPForms가 사이트를 Sendinblue 계정에 연결합니다. 완료되면 Sendinblue 통합 옆에 녹색 연결됨 상태가 표시됩니다.

당신은 잘하고 있습니다. 이제 Sendinblue를 양식에 연결해 보겠습니다.
4단계: Sendinblue를 양식에 연결
이제 Sendinblue 계정을 성공적으로 연결했으므로 양식에 Sendinblue 연결을 추가할 수 있습니다.
이렇게 하려면 새 연락처 양식을 만들거나 기존 양식을 편집하기만 하면 됩니다.
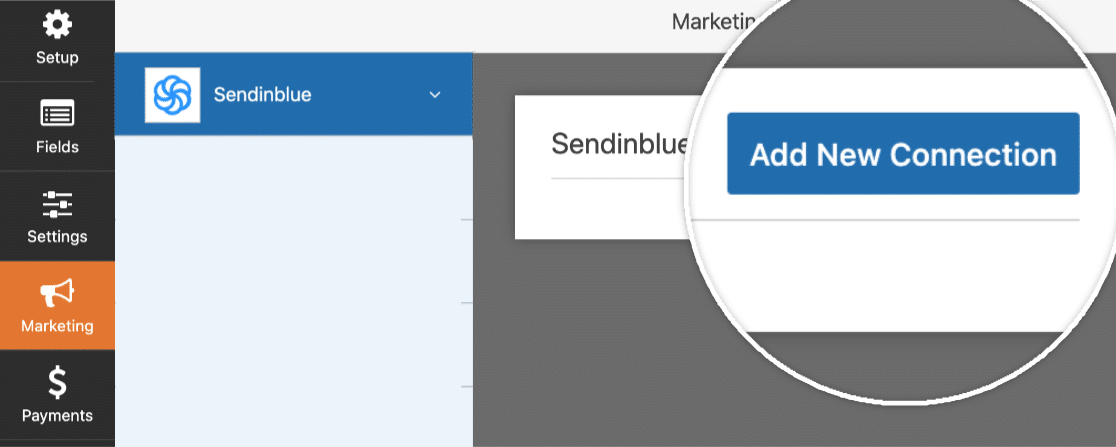
이제 양식 작성기에서 새 양식에 들어가면 마케팅 » Sendinblue 로 이동합니다. Sendinblue 탭으로 이동하여 새 연결 추가 버튼을 클릭합니다.

이 버튼을 클릭하면 이 연결에 닉네임을 지정할 수 있는 상자 팝업이 표시됩니다. 내부 참조용이므로 원하는 이름을 사용하십시오.


하나 이상의 Sendinblue 계정이 WPForms에 연결되어 있습니까?
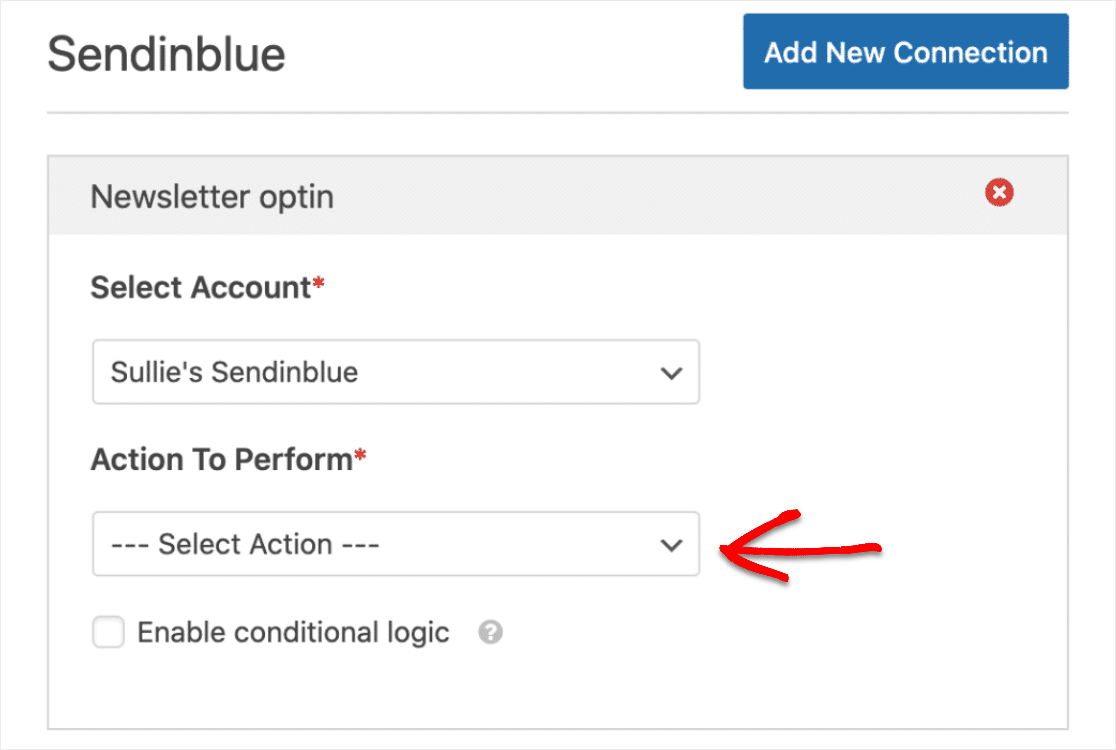
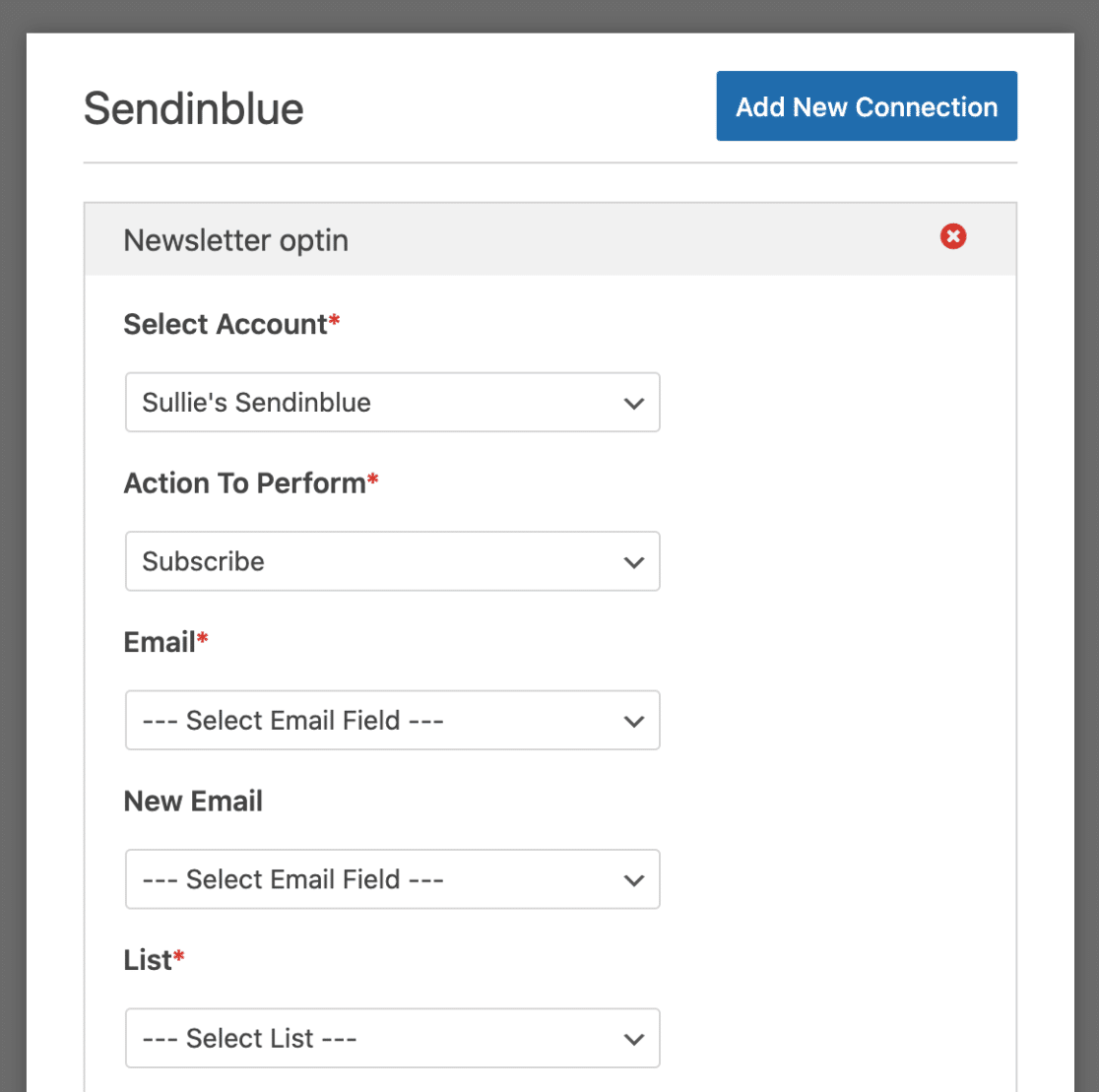
사용하려는 계정을 선택하는 것은 매우 쉽습니다. 계정 선택 드롭다운에서 찾으십시오.
다음 으로 수행 할 작업에서 누군가가 양식에서 제출을 눌렀을 때 수행할 작업을 선택합니다. 그리고 이 연습에서는 발생하는 작업으로 구독 을 선택합니다.
그러면 Sendinblue 연락처에 사용자가 추가됩니다.

다음으로 수행할 작업을 선택한 후 Sendinblue 및 WordPress 연결을 사용자 지정할 수 있는 추가 설정이 표시됩니다. 표시되는 내용은 다음과 같습니다.

각 옵션에 대한 자세한 내용은 다음과 같습니다.
- 이메일* – 여기에서 구독자의 이메일 주소를 포함할 WPForms 필드를 결정할 수 있습니다(여기서 이메일 필드를 선택하는 것이 가장 좋습니다).
- 새 이메일 – 구독자의 새 이메일 주소가 포함될 WPForms 필드를 선택합니다. (이 필드는 Sendinblue에서 기존 연락처를 업데이트하는 경우에만 필요하므로 이 예에서는 이 필드를 비워둘 것입니다.)
- 목록 – 새 구독자를 추가할 Sendinblue 목록을 선택합니다.
또한 필수 필드 옆에 별표가 있으므로 계속 진행하려면 해당 필드에서 항목을 선택해야 합니다.
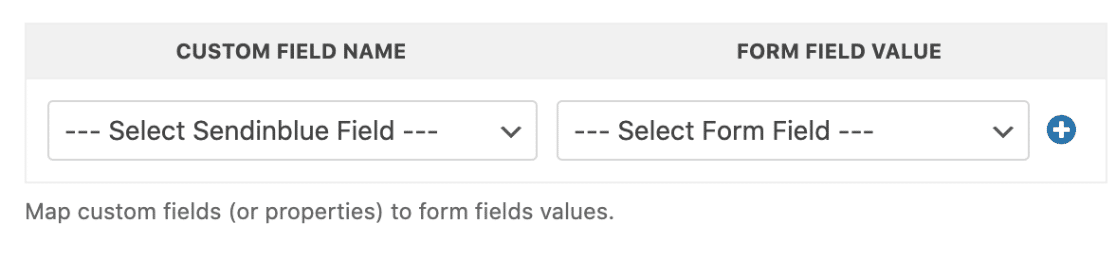
5단계: Sendinblue 사용자 정의 필드를 WPForms에 매핑(선택 사항)
이 단계는 선택 사항이며 Sendinblue에서 만든 사용자 정의 필드를 WordPress 양식에 바로 동기화해야 하는 경우에만 가능합니다.
사용자 정의 필드 이름 섹션에서 이 옵션을 볼 수 있습니다. 따라서 해당 드롭다운에서 Sendinblue 필드를 선택하고 양식 필드 값 아래의 WPForms 양식 필드에 매핑하기만 하면 됩니다 .

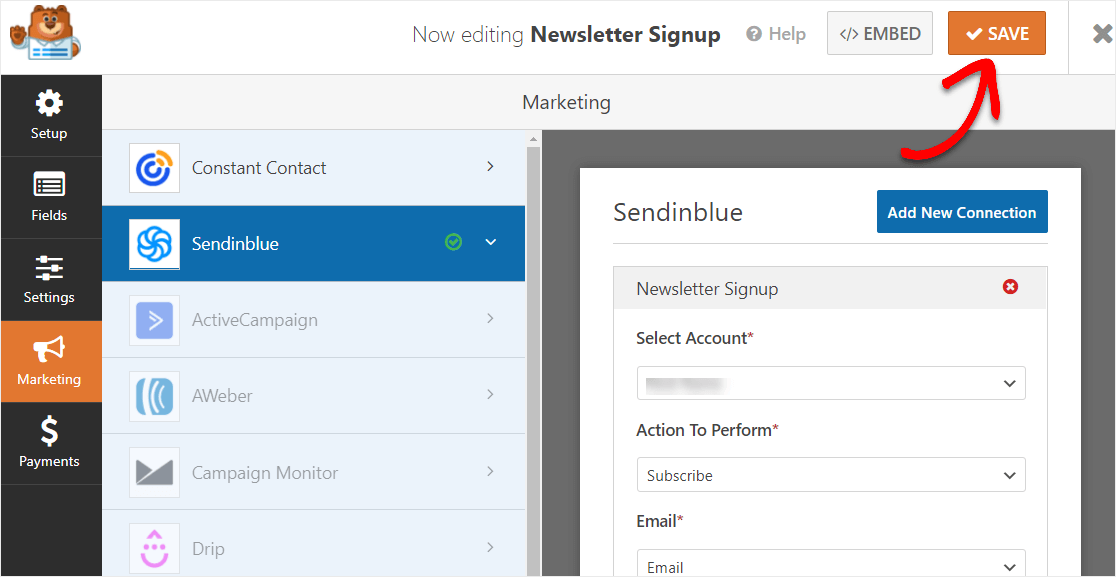
설정에서 모든 것을 원하는 대로 설정했으면 양식 작성기의 오른쪽 상단 모서리에 있는 주황색 저장 버튼을 클릭하여 양식을 저장하기만 하면 됩니다.

6단계: 워드프레스 웹사이트에 Sendinblue 양식 추가
이제 Sendinblue WordPress 양식이 만들어졌으므로 웹사이트에 추가할 차례입니다.
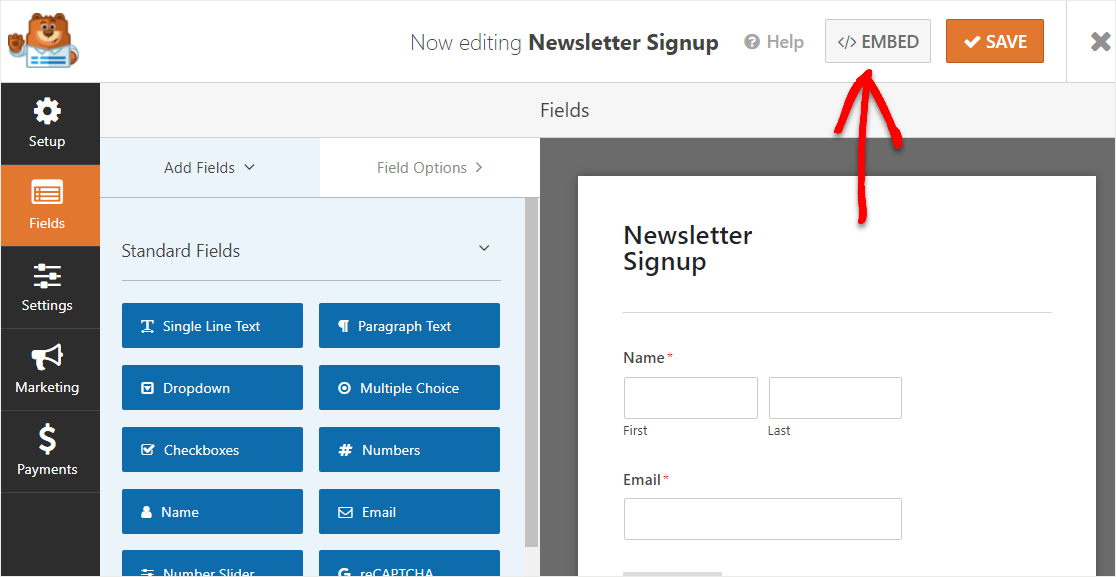
이렇게 하려면 Embed 버튼을 클릭하여 시작합니다.

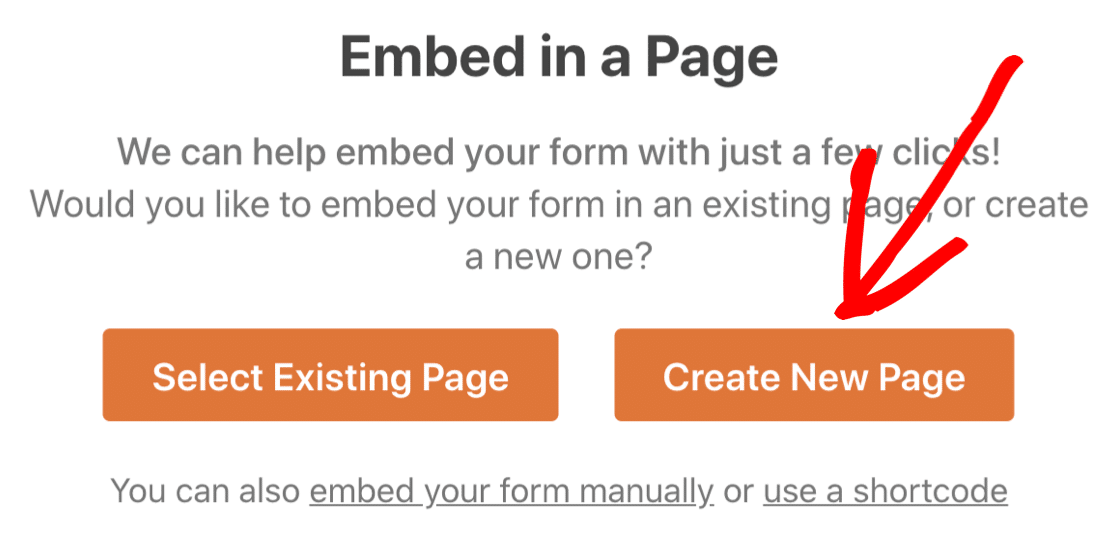
이제 페이지에 포함 알림이 표시되면 새 페이지 만들기 버튼을 클릭합니다.

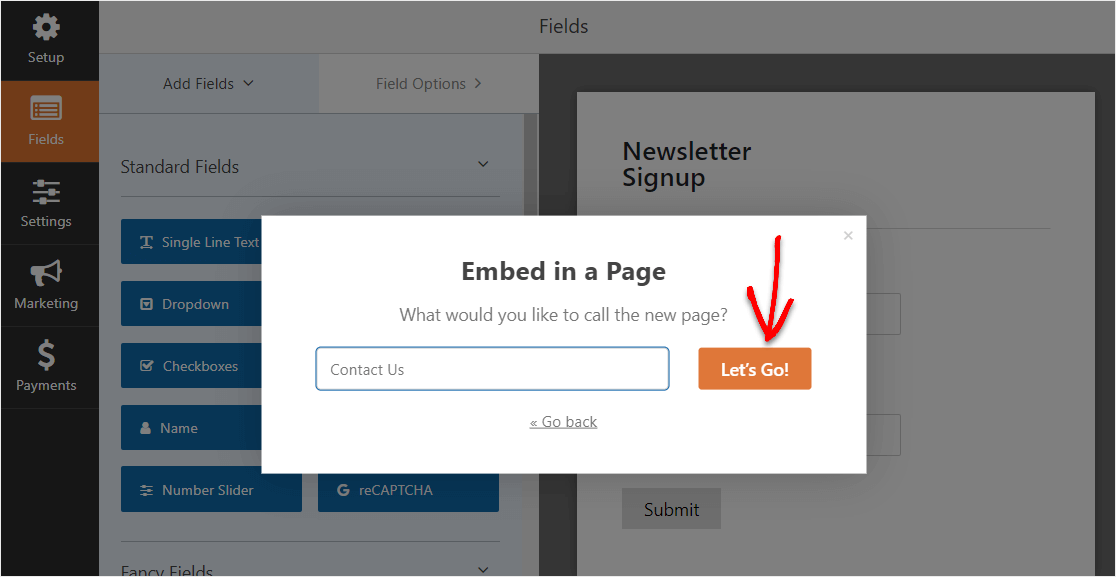
다음으로 WPForms는 페이지 이름을 지정하도록 요청합니다. 상자에 원하는 페이지의 제목을 입력하고 Let's Go!를 클릭 합니다.

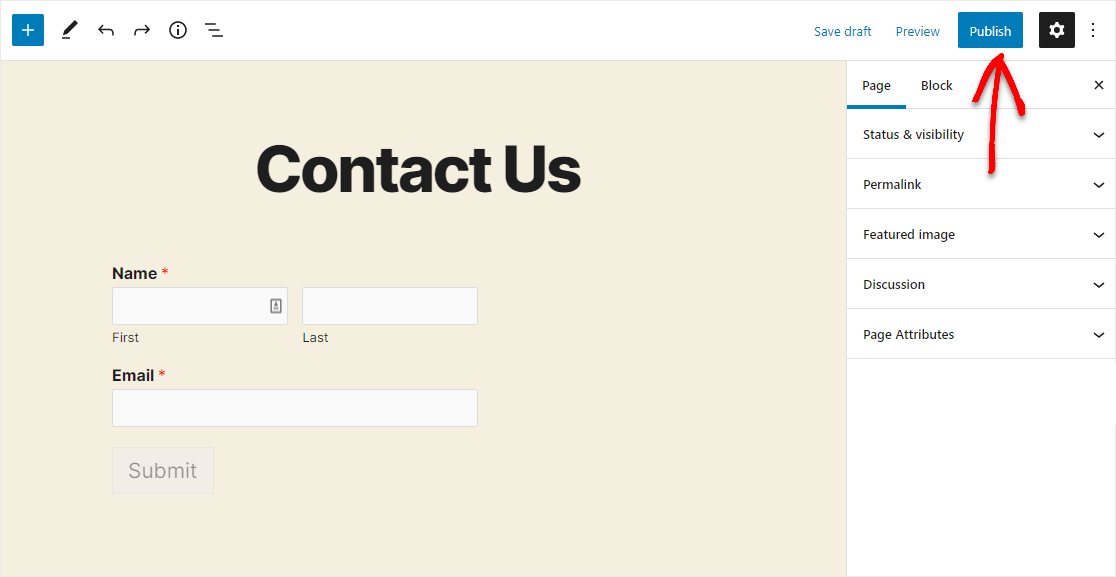
이제 WordPress의 Sendinblue 양식에 대한 새 페이지가 모두 표시됩니다. 페이지 오른쪽 상단에 있는 게시 를 클릭하세요.

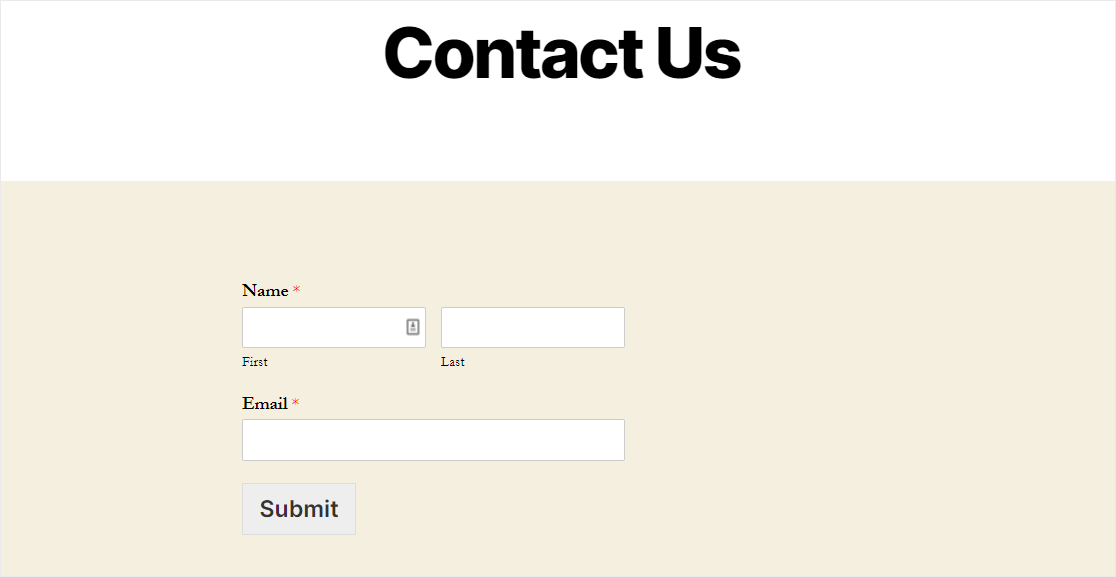
다음은 WPForms 플러그인을 사용하여 WordPress에서 게시된 Sendinblue 연결 양식의 모습입니다.

수고하셨습니다. WordPress에서 Sendinblue 양식을 만드는 방법에 대한 자습서를 완료했습니다.
다음 단계: 이메일 목록 늘리기
그리고 당신은 간다! 이 게시물이 WPForms 플러그인을 사용하여 WordPress에서 Sendinblue 양식을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
이제 Sendinblue 양식이 활성화되었으므로 자동화된 웹사이트 양식을 최대한 활용하기 위해 이메일 목록을 늘리는 수많은 간단한 방법이 포함된 게시물을 확인하고 싶을 것입니다.
그래서 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오. WPForms Pro는 사용하기 쉬운 Sendinblue 통합 및 14일 환불 보장과 함께 제공됩니다.
이 기사가 마음에 들면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 자습서를 더 많이 받으세요.
