Elementor 및 Happy Addons를 사용하여 WordPress에서 슬라이더를 만드는 방법
게시 됨: 2019-11-23웹 디자인 표현에서 슬라이더는 슬라이드쇼에서 여러 이미지를 보여주는 데 사용됩니다. 슬라이더를 사용하면 비즈니스 목적, 전략 또는 서비스를 보여주는 가장 중요한 사진을 보여줄 수 있습니다. 따라서 사용자가 하이라이트를 쉽게 보고 신속하게 조치를 취할 수 있습니다. 이 경우 실제로 사용자와 상호 작용하려면 웹 사이트용 슬라이더를 만드는 방법을 알고 있어야 합니다.
웹 페이지 상단의 슬라이더를 사용하여 모든 중요한 콘텐츠를 스마트하게 쉽게 표시할 수 있습니다.
그러나 일반 WordPress 사용자인 경우 WordPress 업계에서 사용 가능한 플러그인과 연결할 수 있습니다. 그것들을 올바르게 사용하면 홈 페이지, 랜딩 페이지, 게시물 또는 손가락 여행 내에서 원하는 모든 것과 같은 멋진 디자인을 생성할 수 있습니다.
오늘 튜토리얼에서는 간단한 방법으로 코드를 사용하지 않고 WordPress에서 슬라이더를 만드는 방법을 보여줍니다.
Happy Elementor Addons Slider 위젯에 대한 간략한 소개

일반적으로 기본적으로 WordPress의 헤더 섹션에 슬라이더 이미지를 추가하는 것은 어렵습니다. 그러나 슬라이더를 만들기 위해 다른 WordPress 플러그인을 찾을 수 있습니다. 그런 경우에 '해피 애드온'의 '슬라이더 위젯'은 사용이 매우 간단하고 간편한 드롭 드래그 기능으로 슬라이더를 추가해야 하는 작업을 줄여줄 것입니다.
이 WordPress 슬라이더 위젯을 사용하는 것은 간단할 뿐만 아니라 멋진 애니메이션과 효과로 웹사이트에 더 많은 트래픽을 유도하는 데 도움이 됩니다. 그리고 가장 중요한 부분은 '해피 애드온'이 이제 Elementor에 병합되었다는 것입니다. 결과적으로 모든 웹 사이트 자료를 구축할 수 있는 추가 이점을 얻을 수 있습니다. 그래서, 더 무엇입니까?
예, '슬라이더 위젯'을 사용하면 다음과 같은 이점을 얻을 수 있습니다.
- 간단한 화살표 탐색
- 양쪽의 원형 슬라이딩 화살표
- 점선 탐색
- 수직 슬라이더
- 개별 이미지 제목 및 설명 등
이것이 '슬라이더 위젯'으로 얻을 수 있는 이점입니다.
이 게시물을 읽고 Happy Addons가 Unique Elementor Addons인 이유를 알아보세요. 이 게시물은 '해피 애드온'이 Elementor와 어떻게 작동하는지에 대한 아이디어를 제공합니다.
해피 애드온으로 WordPress에서 슬라이더를 만드는 방법(4단계)
' 행복한 애드온의 슬라이더 위젯 '을 사용하여 웹사이트를 위한 매력적인 슬라이더를 만들 수 있습니다. 코드 구현이 두렵다면 이 Happy Addons 위젯은 놀라운 도구가 될 수 있습니다.
그러나 다음 단계를 주의 깊게 따르면 WordPress 사이트에 '슬라이더 위젯'을 사용할 수 있습니다.
요구 사항
- 워드프레스(설치 과정)
- 엘리멘터
- 해피 애드온
자, 이 튜토리얼을 시작하기 전에 요구 사항을 확인하십시오.
구성 프로세스
이미 WordPress 웹 사이트가 있다고 가정해 보겠습니다. 그리고 웹사이트 슬라이더를 변경하고 싶습니다. 따라서 모든 필수 사항을 설치한 후 다음 단계를 따르십시오.
어쨌든 '엘리멘터를 이용한 본격적인 웹사이트 제작 방법'에 대한 이 글을 확인해보세요.

1단계: Elementor로 페이지 추가 및 편집 방법
이미 웹사이트가 있다면 웹페이지가 있어야 합니다. 오른쪽? 다음 작업만 하면 됩니다.
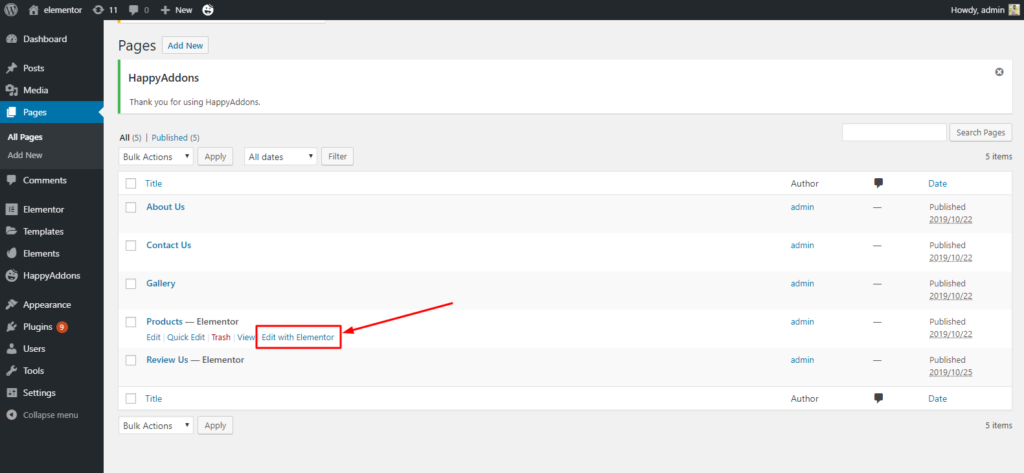
슬라이더 위젯을 추가할 페이지로 이동합니다. 여기에 이미 페이지가 있습니다. 그래서 'Edit With Elementor'를 클릭하기만 하면 됩니다.

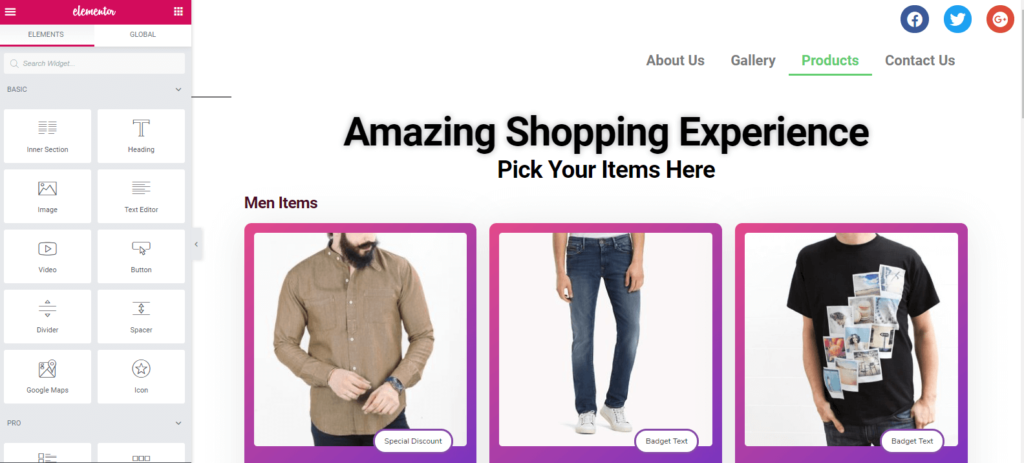
그 후에 모든 위젯이 있는 창이 나타납니다. 이 페이지에서 슬라이더를 사용하지 않았음을 분명히 알 수 있습니다. 그래서 우리는 그것을 쉽게 할 것입니다.

2단계: '슬라이더 위젯' 추가 방법
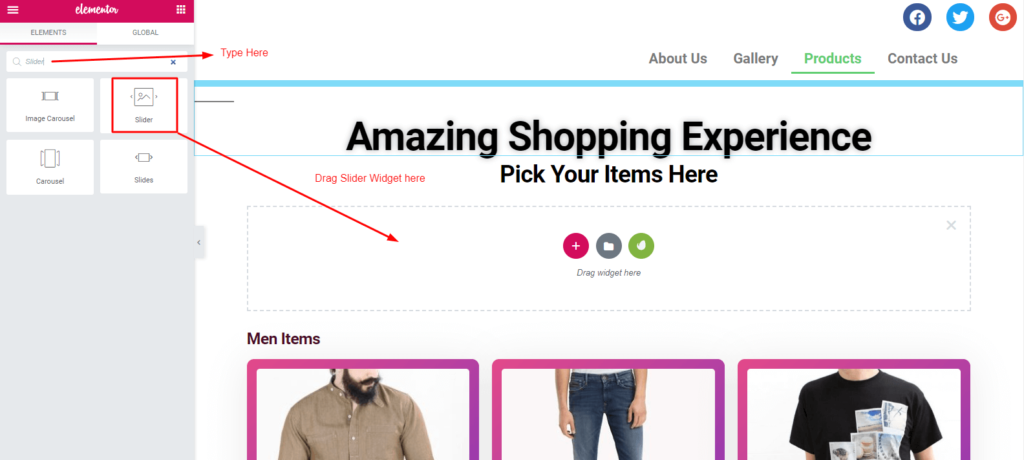
' 슬라이더 위젯 '을 추가하려면 왼쪽 사이드바에서 '슬라이더' 위젯을 클릭하세요. 그리고 슬라이더를 추가할 위치로 드래그합니다. 일반적으로 헤더 부분 뒤에 슬라이더를 사용합니다. 스크린샷을 확인하세요:

'슬라이더 위젯'을 추가하면 화면 왼쪽에 메뉴와 함께 '슬라이더'가 나타납니다.

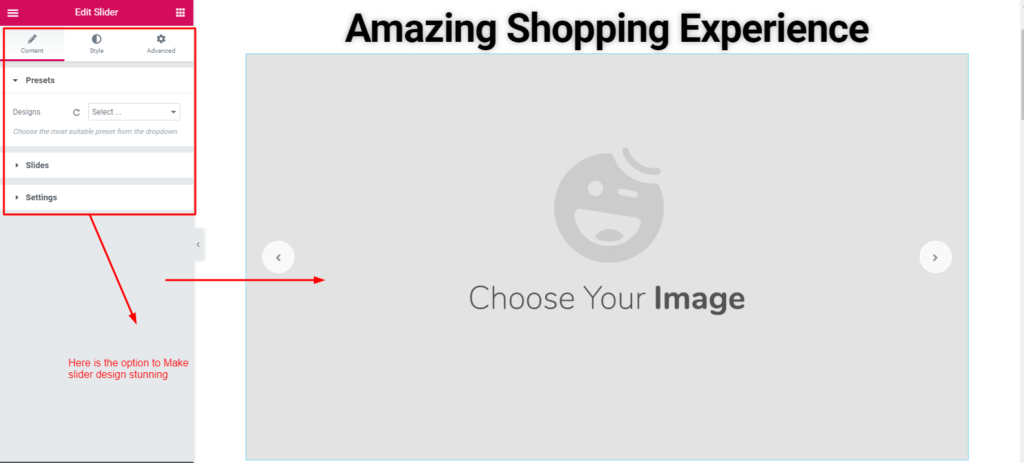
3단계: 사전 설정 및 이미지를 추가하는 방법
Elementor에서는 사용할 몇 가지 기본 제공 기능을 얻을 수 있습니다. 그러나 Happy Addons 위젯을 사용하면 몇 가지 추가 이점을 얻을 수 있습니다. 그리고 그 중 하나가 '프리셋'입니다. 이 비디오 자습서를 보고 ' 사전 설정 '이 무엇인지 알아보세요.
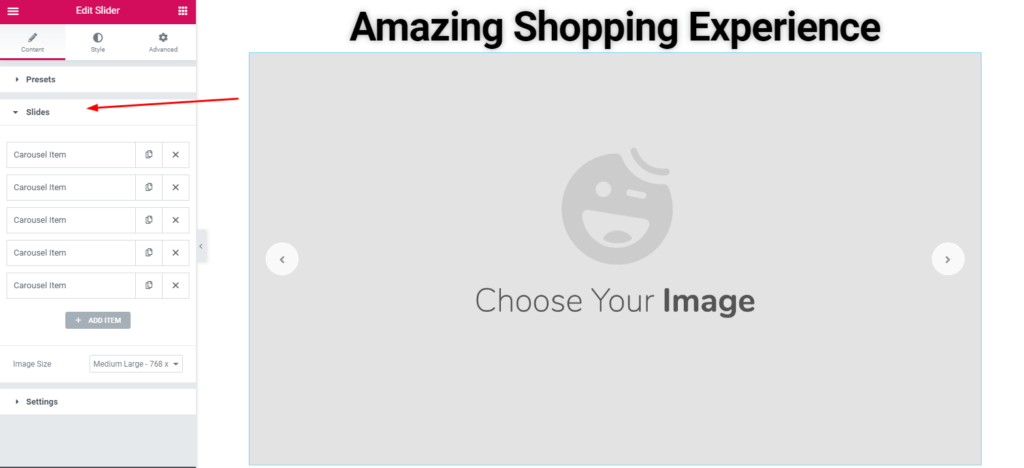
그런 다음 슬라이더에 이미지를 추가하려면 '슬라이드' 옵션을 클릭합니다. 여기에서 추가된 슬라이드를 볼 수 있습니다.


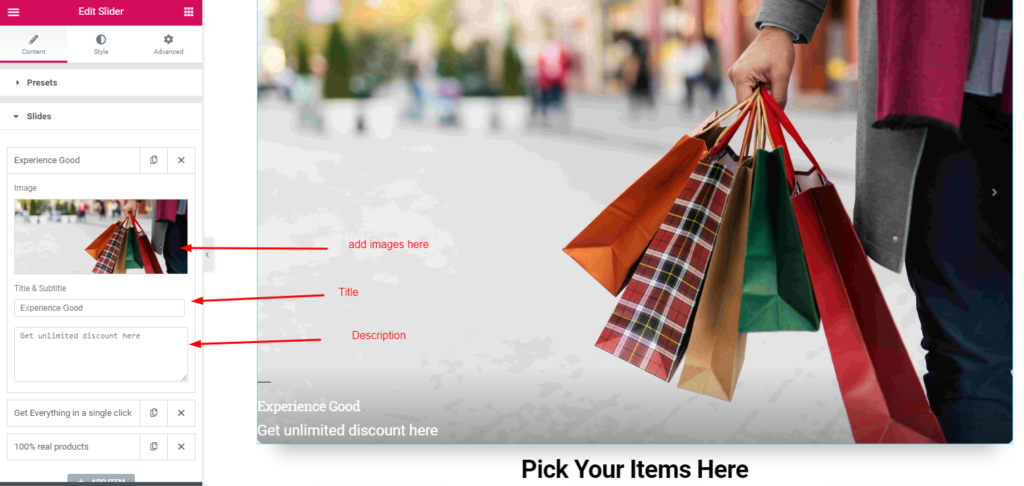
그런 다음 추가하고 싶은 이미지를 추가하기만 하면 됩니다. 여기에 슬라이더를 스타일화하는 몇 가지 옵션이 있습니다. 예를 들어 이미지, 이미지 제목 및 설명 등

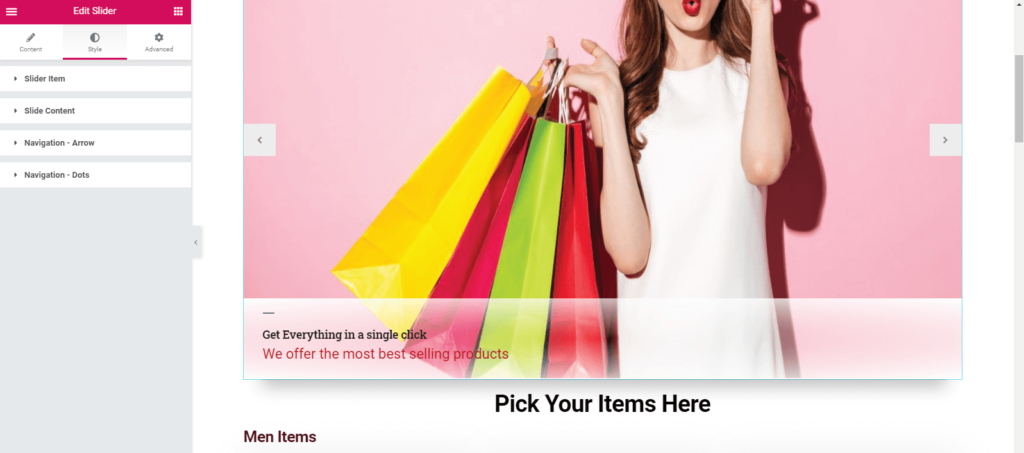
4단계: 이미지 스타일 지정 방법
이 섹션은 전적으로 귀하의 디자인 감각에 달려 있습니다. 그러니 직접 경험해보세요.
여기에서 Slider Item , Slider Content , Navigation Arrow & Navigation Dots 를 얻을 수 있습니다.

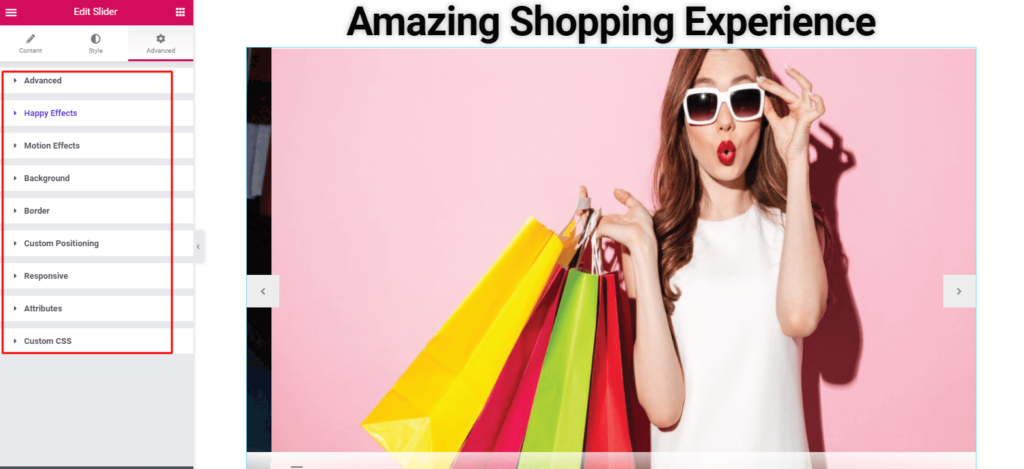
보너스 포인트: 고급 디자인을 추가하는 방법
일반적으로 슬라이더를 스타일화하는 데 특히 이 섹션이 필요하지 않습니다. 하지만 관심이 있다면 체험할 수 있습니다. 여기에서 '고급 디자인'을 할 수 있습니다. 그리고 가장 인상 깊었던 것은 '해피 이펙트'다.
해피이펙트는 2가지 효과로 구성되어 있습니다. 하나는 플로팅 효과 및 사용자 정의 CSS입니다.

플로팅 효과
상상력을 발휘하여 모든 유형의 디자인을 만들거나 애니메이션으로 만들 수 있습니다. 또한 이 기능을 사용하여 모든 Elementor Slider에 최고 수준의 애니메이션을 적용할 수 있습니다. 또한 이 위젯을 사용하여 번역, 회전 또는 크기를 조정할 수 있습니다.
맞춤 CSS
Custom CSS는 Happy Addons의 또 다른 매력적인 기능입니다. 또한 모든 위젯에서 환상적으로 작동하는 핵심 Elementor에 비해 크게 향상되었습니다. 결과적으로 이제 스니펫, 번역, 회전, 크기 조정 및 기울이기와 같은 다양한 CSS 변환을 제한 없이 사용할 수 있습니다.
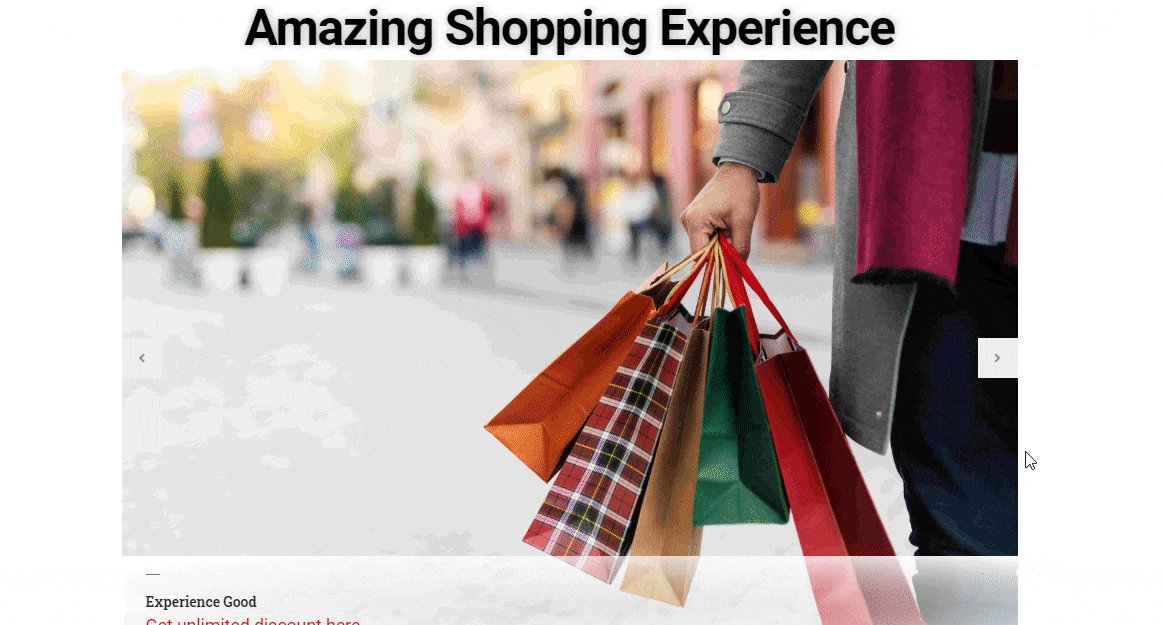
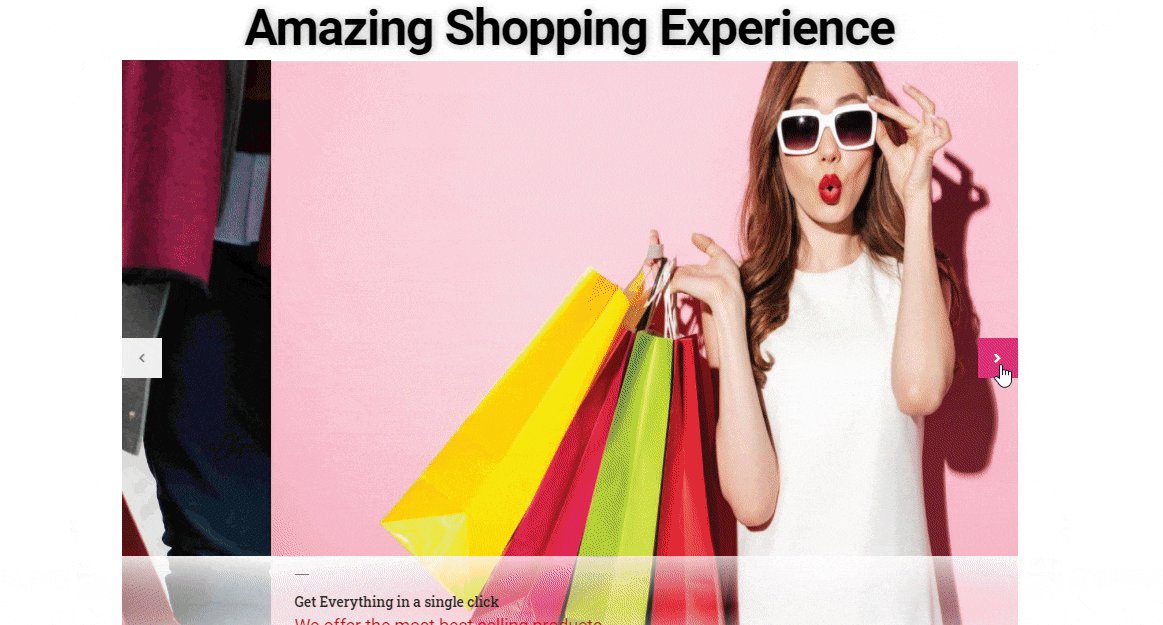
최종 미리보기
웹사이트에 Happy Elementor Slider Addon을 추가한 후의 최종 미리보기입니다.

그러나 슬라이더 위젯의 전체 문서를 확인하여 자세한 설명을 얻을 수 있습니다.
또한 ' 슬라이더 위젯 '에 대한 자세한 내용은 다음 비디오 자습서를 확인하십시오. 이 위젯의 더 많은 사용법을 아는 데 도움이 될 것입니다. 지금 보세요!
WordPress에서 슬라이더를 만드는 방법: 최종 단어
웹사이트에서 슬라이더를 사용하는 것이 효과적입니다. 슬라이더를 수동으로 추가하거나 코드를 사용하면 매우 어려워 보일 수 있습니다. 그러나 WordPress 슬라이더를 사용하면 매우 유익하고 쉽습니다. 따라서 판매 전환율을 높이거나 UX를 개선하거나 검색 순위를 높이려면 웹 사이트의 '슬라이더 이미지'가 필수입니다.
그러나 WordPress에서 슬라이더를 만드는 방법을 간단한 방법으로 보여주려고 했습니다. 이 튜토리얼에서 유용한 정보를 얻으시기 바랍니다. 공유할 내용이나 제안 사항이 있으면 언제든지 저희에게 연락하십시오.
