유명인 웹사이트에 표시되는 구독 팝업을 만드는 방법
게시 됨: 2022-11-25팝업은 관심 있는 정보로 방문자의 관심을 끌거나 예를 들어 메일링 리스트 구독을 통해 방문자와 연결하기 위해 자주 사용되는 리소스입니다.
지난 주에 WordPress에서 만든 75개의 유명인 웹사이트가 포함된 게시물을 게시했다는 사실을 활용하여 이 게시물에서는 유명인 웹사이트에서 정확하게 사용되는 일부 팝업 디자인을 만드는 방법에 대한 4가지 완전한 예를 보여주고자 합니다. 이를 위해 Nelio Popups를 사용하여 다양한 팝업을 만들고 Nelio Forms를 사용하여 일부에 표시된 문의 양식을 추가합니다.
목차
- George Michael의 웹사이트에 표시되는 팝업
- Tom Jones 웹사이트에 표시되는 팝업
- Kim Kardashian의 웹사이트에 표시되는 팝업
- 셀레나 고메즈 웹사이트에 표시되는 팝업
- 요약
George Michael의 웹사이트에 표시되는 팝업
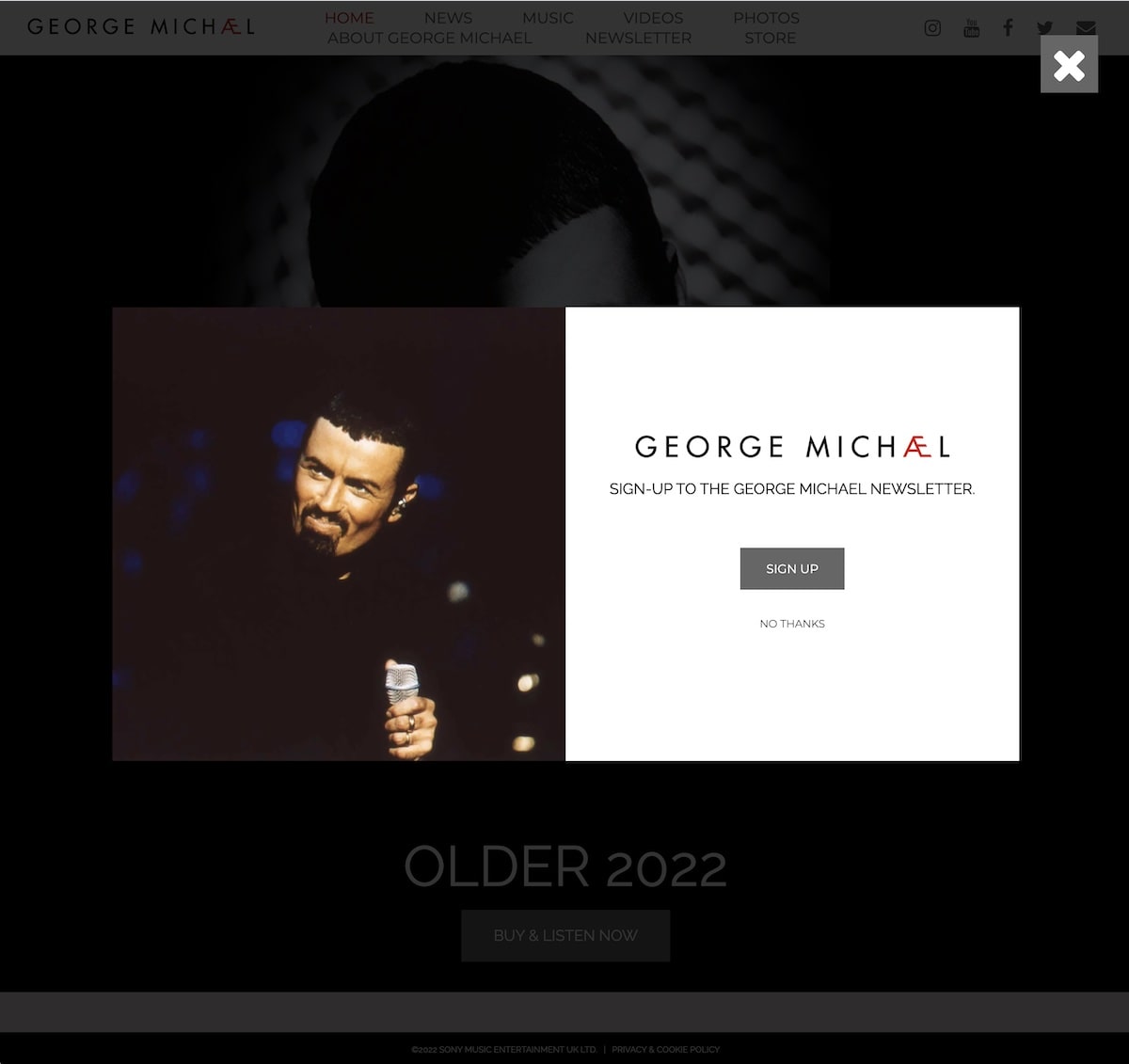
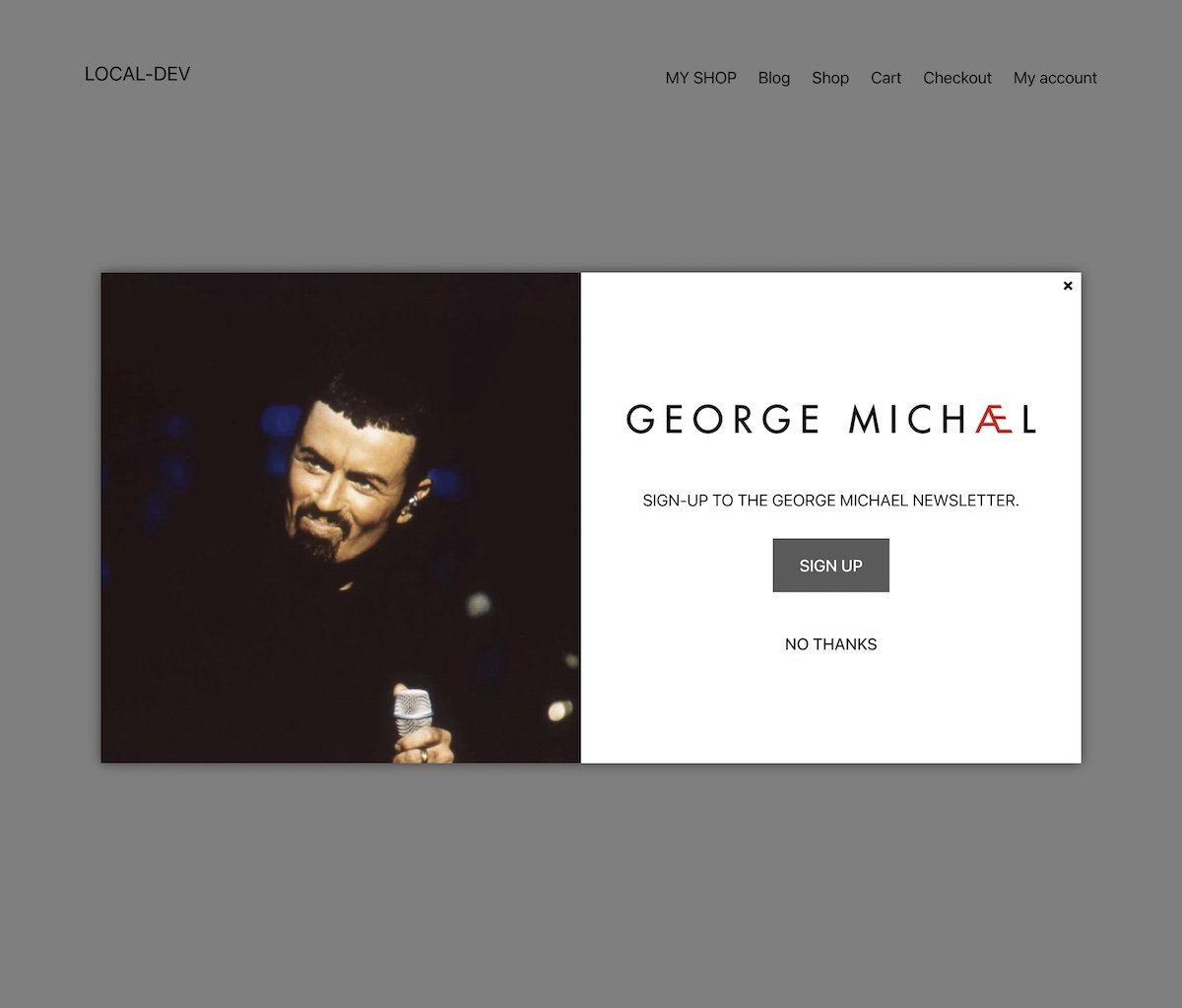
George Michael의 열렬한 팬이라면 그의 웹사이트에서 그의 음악을 즐기고 그의 삶에 대해 더 많이 알아볼 수 있습니다. 사이트에 들어가면 가장 먼저 나타나는 것은 그의 뉴스레터를 구독하기 위해 데이터를 입력해야 하는 페이지로 이동하는 구독 버튼을 클릭하도록 초대하는 큰 팝업입니다.

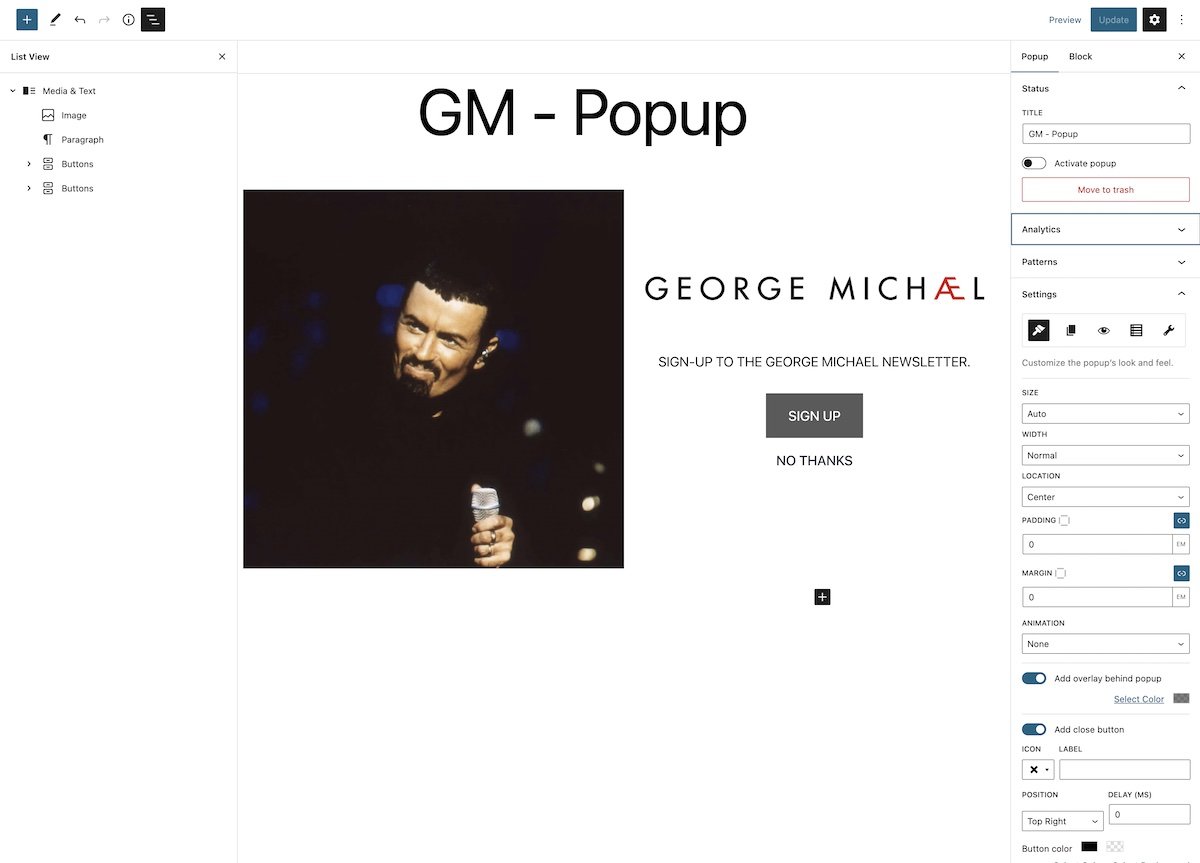
Nelio 팝업으로 이 팝업의 모양과 느낌을 만드는 것은 매우 간단합니다. 모든 팝업 창을 생성하는 Nelio 팝업 편집기는 블록 편집기와 같습니다. 미디어 및 텍스트 블록을 추가하면 왼쪽에 사진을 추가할 수 있고 오른쪽에는 로고, 텍스트 및 몇 개의 버튼을 추가할 수 있습니다.

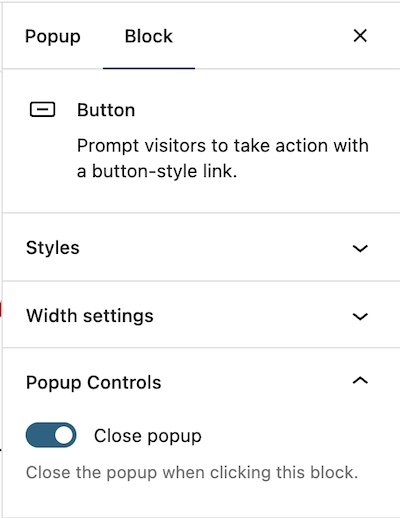
첫 번째 버튼인 구독버튼에는 구독신청서가 있는 페이지에 대한 링크를 추가하고, 두 번째 버튼의 속성에는 클릭 후 창이 닫히도록 명시해야 합니다.

창이 중앙에 위치하고 패딩이나 여백이 없는지 확인하고 팝업을 닫는 아이콘도 추가했는지 확인하십시오.
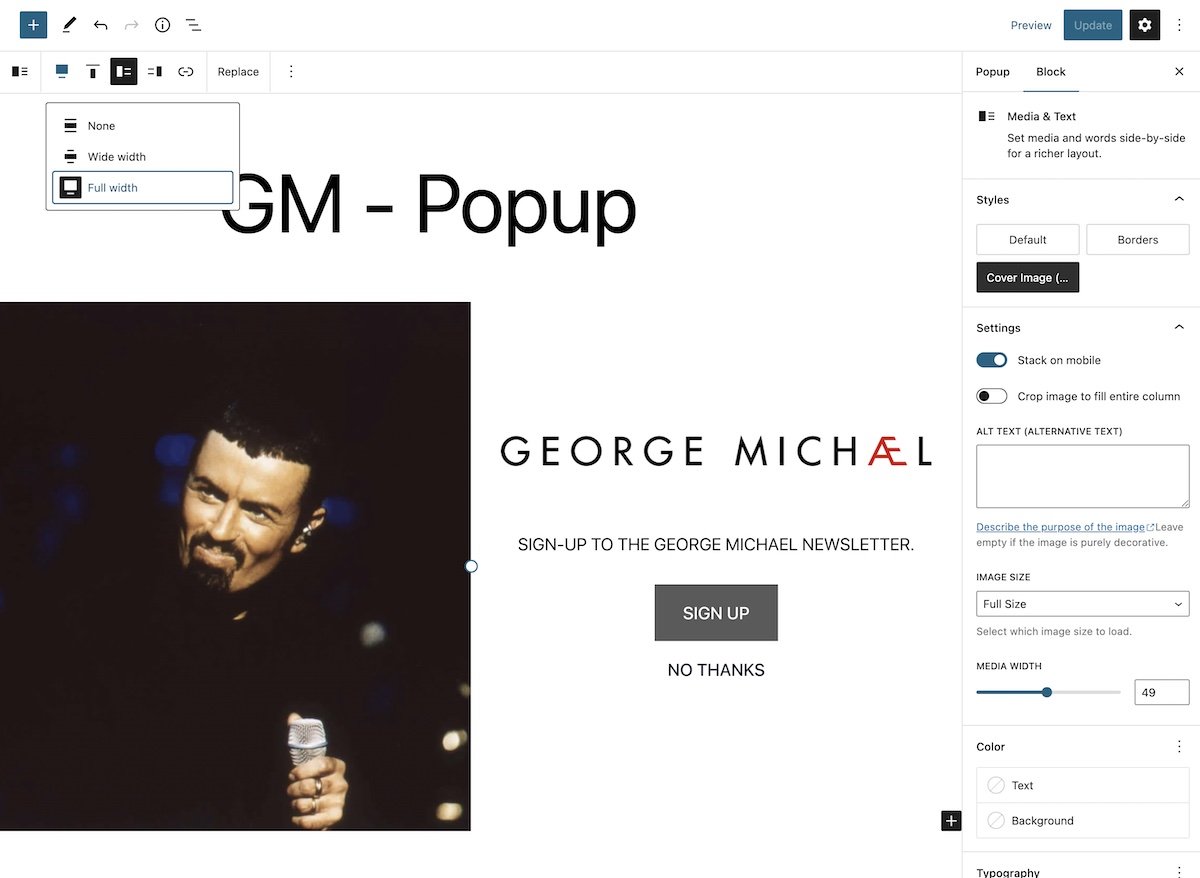
또한 이미지가 팝업의 왼쪽 전체를 채우려면 이미지에 전체 너비 정렬과 표지 이미지 스타일이 있음을 지정했는지 확인해야 합니다.

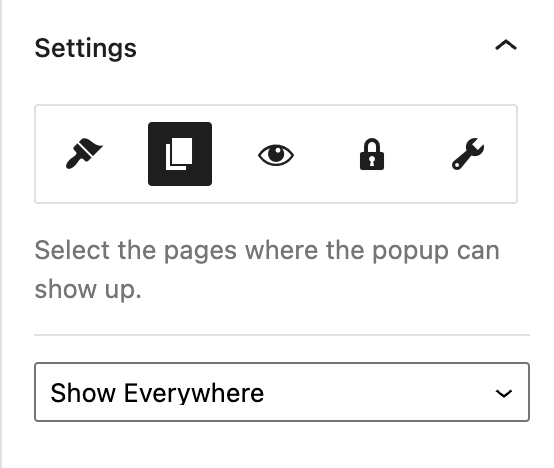
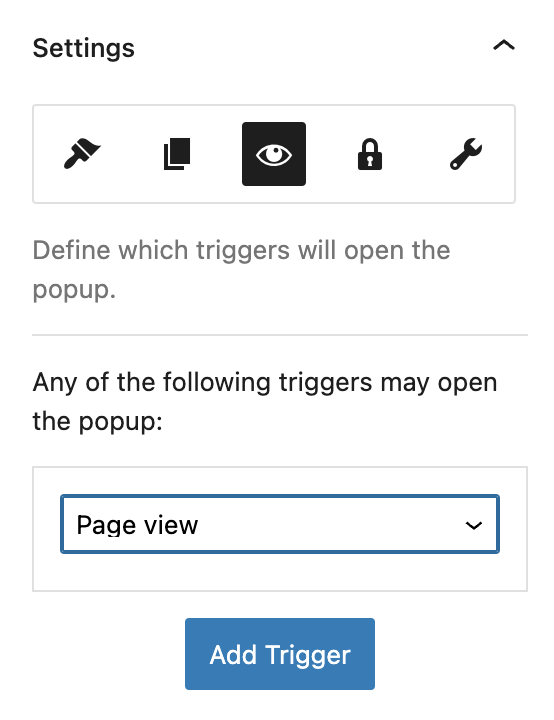
이 경우 해당 페이지에 진입하는 즉시 팝업이 표시됩니다. 이렇게 하려면 팝업 속성에서 팝업이 표시될 때 모든 페이지에서 열리도록 지정할 수 있습니다.


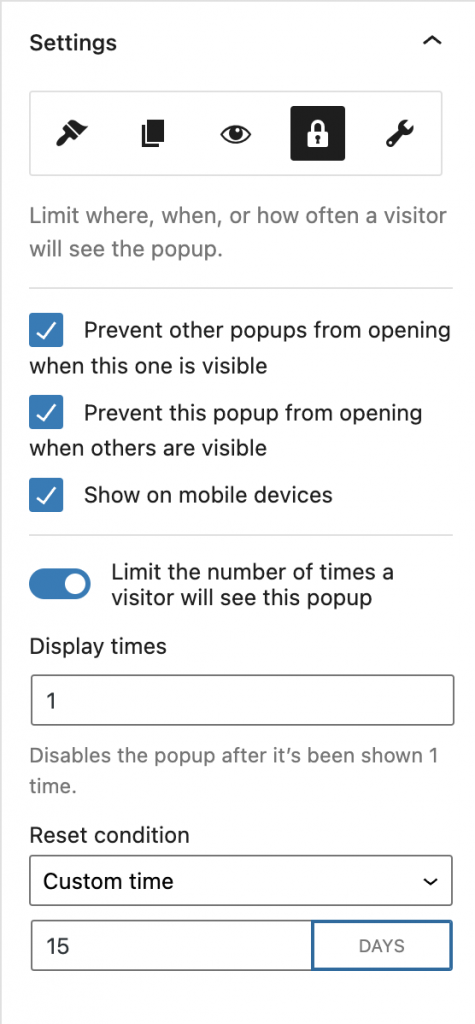
마지막으로 원래 웹에서는 팝업이 닫히면 웹에 다시 액세스할 때 다시 표시되지 않는 것을 볼 수 있습니다. 이 동작을 복제하려면 팝업의 고급 속성에서 팝업이 방문자에게 표시되는 횟수와 특정 시간 후에 다시 표시하려는 경우를 제한할 수 있습니다.

그게 다입니다. 이미 동일한 모양과 느낌으로 팝업을 만들었습니다.

물론 글꼴 스타일을 조정하거나 약간의 여백을 추가하여 원본과 동일하게 만들 수 있습니다. 그리고 이전 이미지에서 볼 수 있듯이 팝업을 닫는 버튼, 이 경우에는 그 안에 있습니다.
Tom Jones 웹사이트에 표시되는 팝업
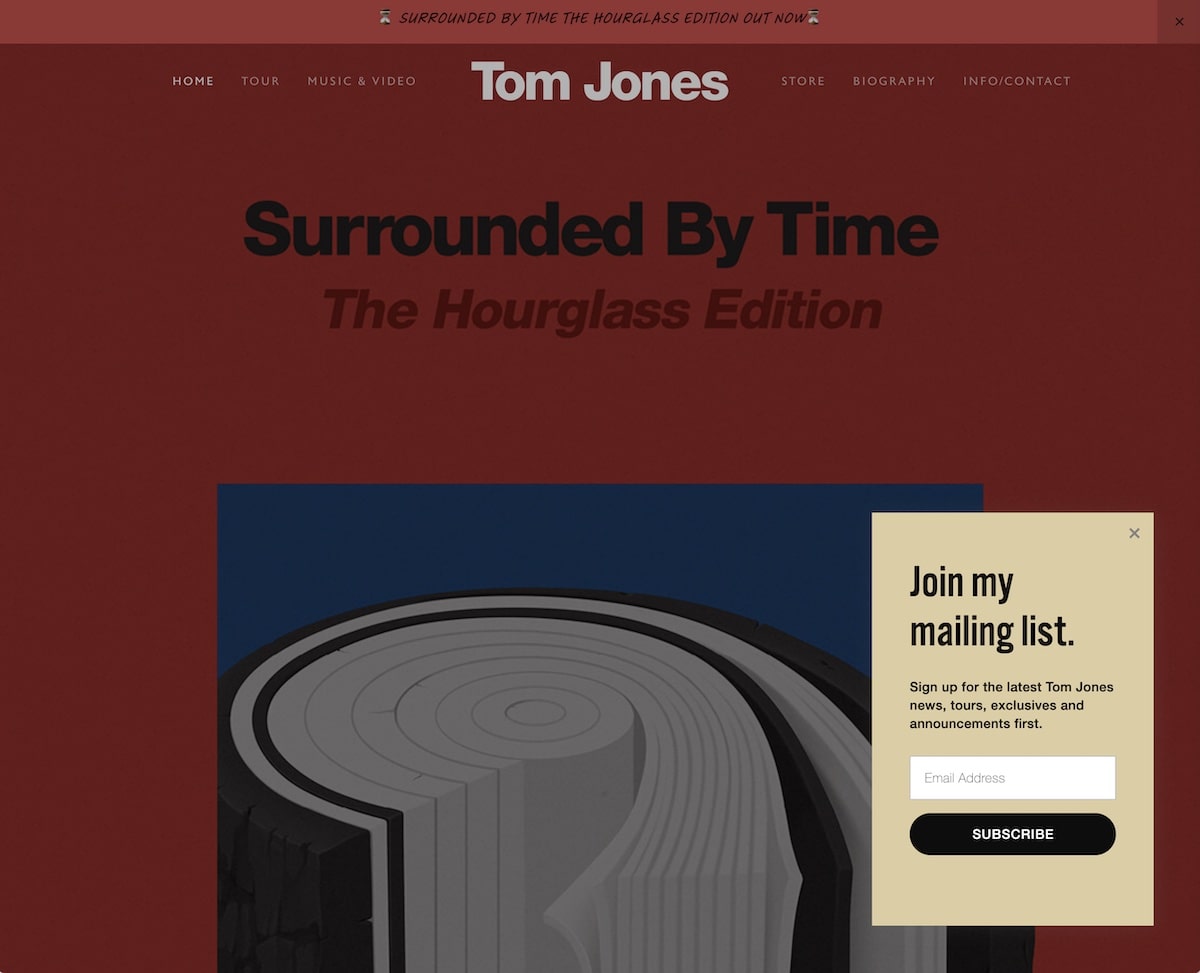
두 번째 예를 살펴보겠습니다. Tom Jones의 웹사이트에서 쿠키 배너를 수락하면 웹사이트 오른쪽 하단에 메일링 리스트에 가입할 수 있는 간단한 팝업이 나타납니다.

이 경우 구독 페이지로 리디렉션하는 버튼 대신 팝업 자체에 이메일 주소를 입력해야 하는 필드와 구독 버튼이 이미 포함되어 있습니다.
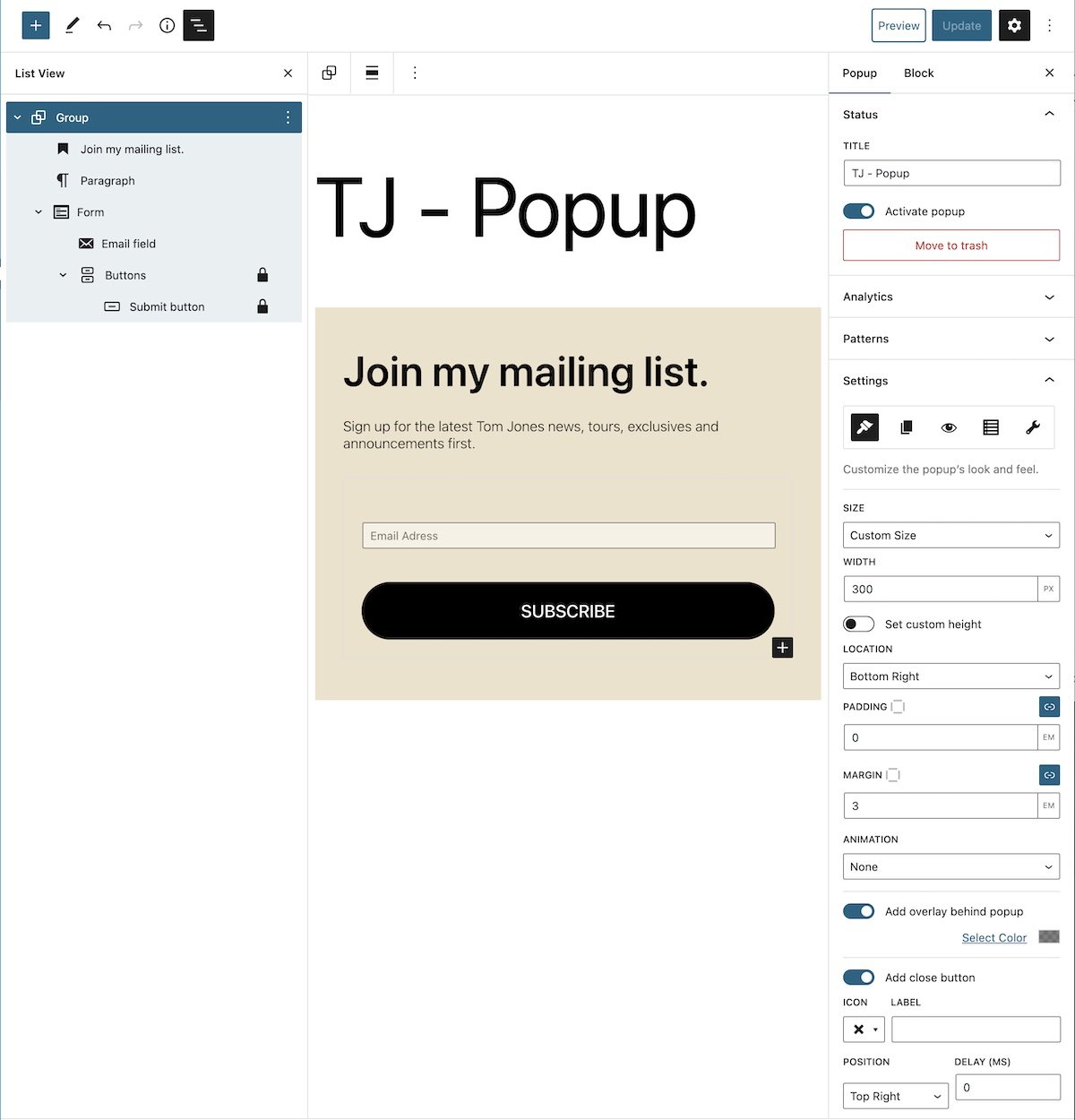
Nelio 팝업으로 이 팝업 창을 어떻게 생성합니까? 제목, 텍스트 및 양식을 포함하는 밝은 갈색 배경색으로 그룹을 생성하기만 하면 됩니다(Nelio Forms로 생성했지만 다른 플러그인을 사용할 수 있음). 그룹에서 우리는 원본과 더 비슷하게 보이도록 약간의 패딩을 추가할 것입니다.

팝업은 너비가 줄어들고 가장자리에서 약간의 여백을 추가할 페이지의 오른쪽 하단에 표시됩니다.

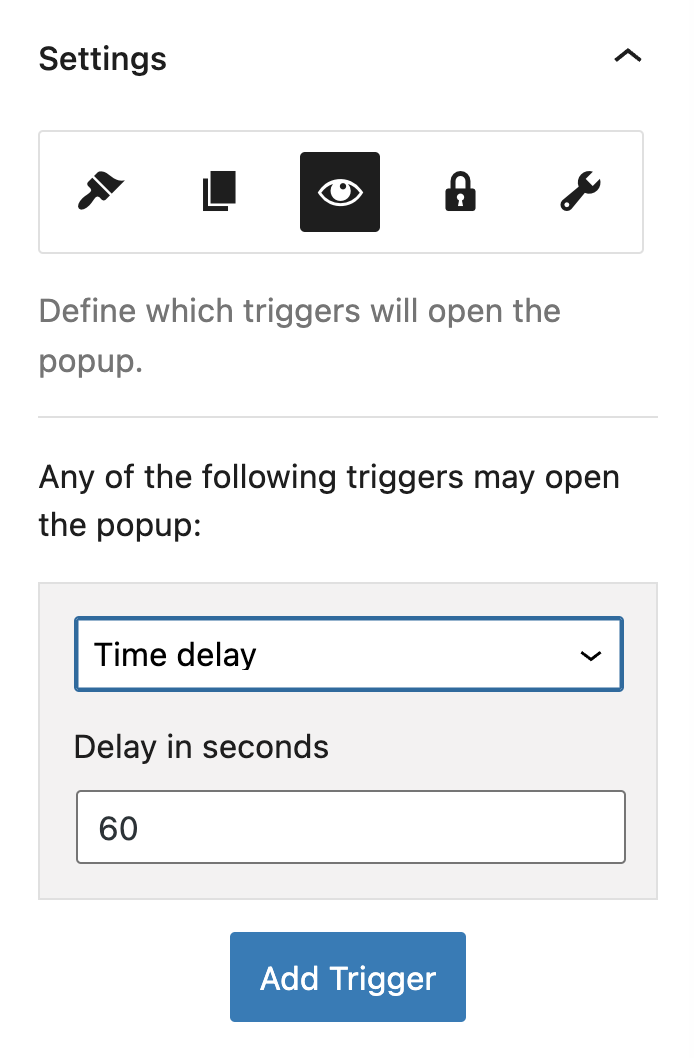
동작에 대해 이 경우 팝업은 메인 페이지에 들어가는 즉시 표시되지 않고 짧은 시간 간격 후에 나타납니다. 이를 위해 팝업 속성에서 표시되기 전에 지연을 지정할 수 있습니다.

그리고 이전과 마찬가지로 팝업이 닫히면 다시 웹에 접속할 때 팝업이 다시 표시되지 않도록 합니다. 이제 새 팝업이 이미 생성되었습니다.

이전 이미지에서 볼 수 있듯이 이 경우 원본과 더 유사하게 하려면 웹에서 사용하는 글꼴을 테마에 설치해야 합니다.
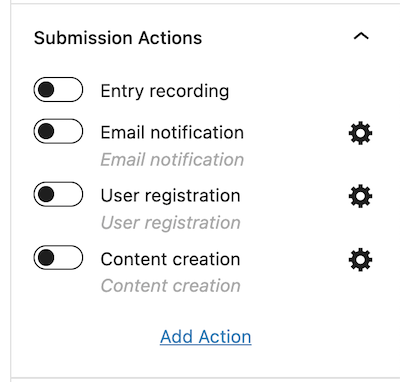
Nelio Forms로 양식을 만들 때 스팸을 제어하기 위한 Akismet과의 통합뿐만 아니라 여러 제출 옵션이 있습니다.


Kim Kardashian의 웹사이트에 표시되는 팝업
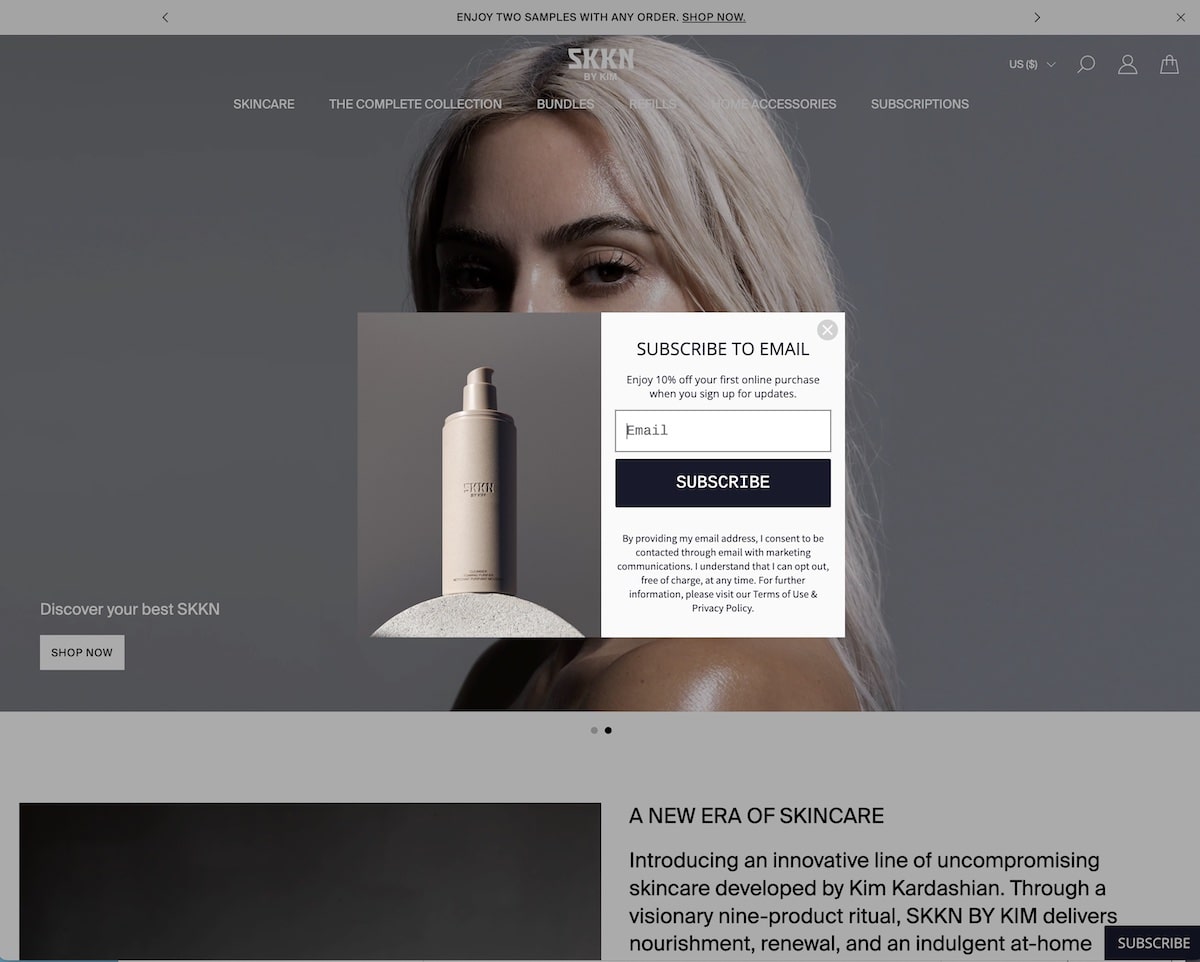
Kim Kardashian의 웹 사이트는 스킨 케어 미용 제품을 판매합니다. 처음 입력하고 몇 초 후에 화면 중앙에 다음과 같은 팝업이 나타납니다.

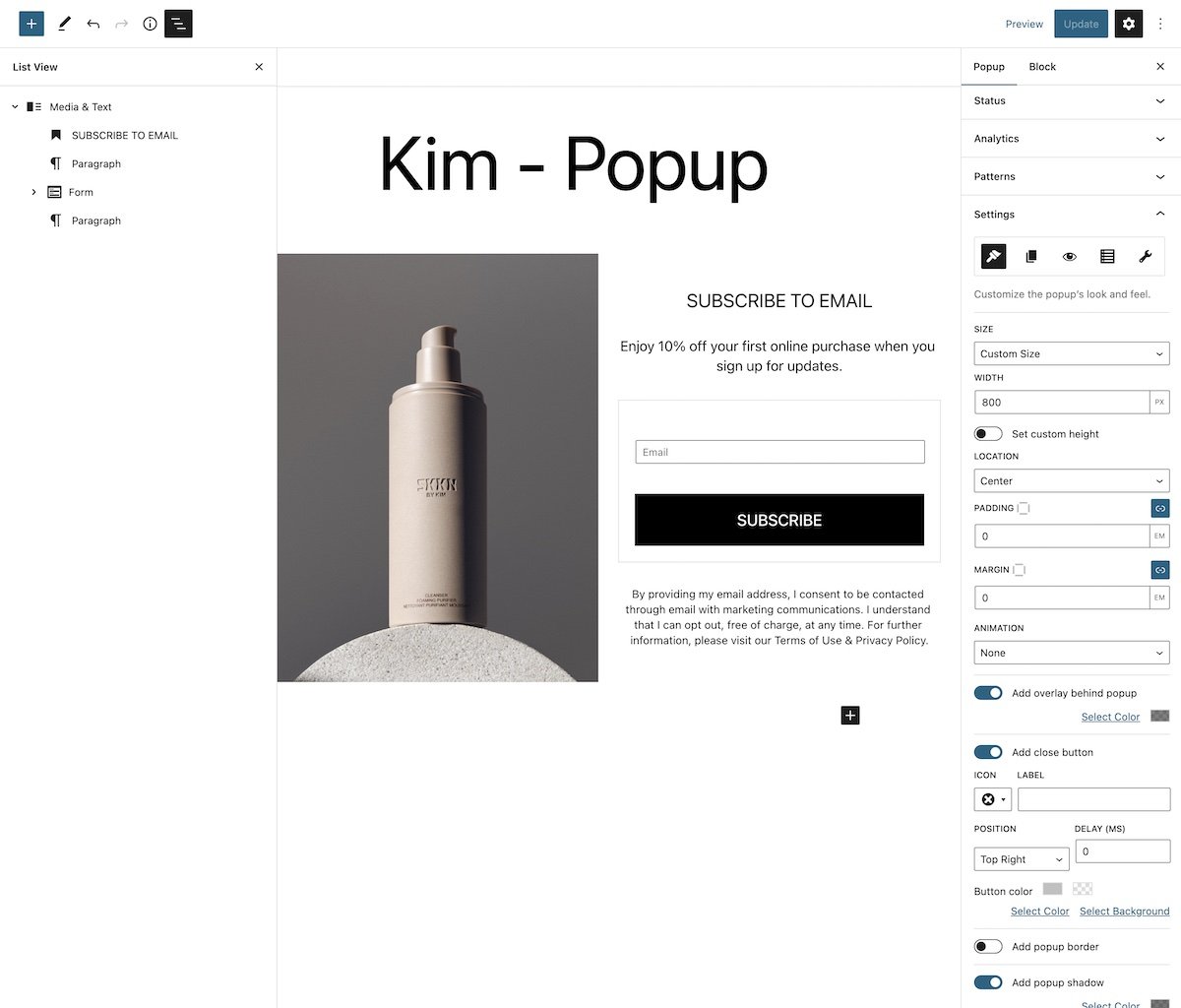
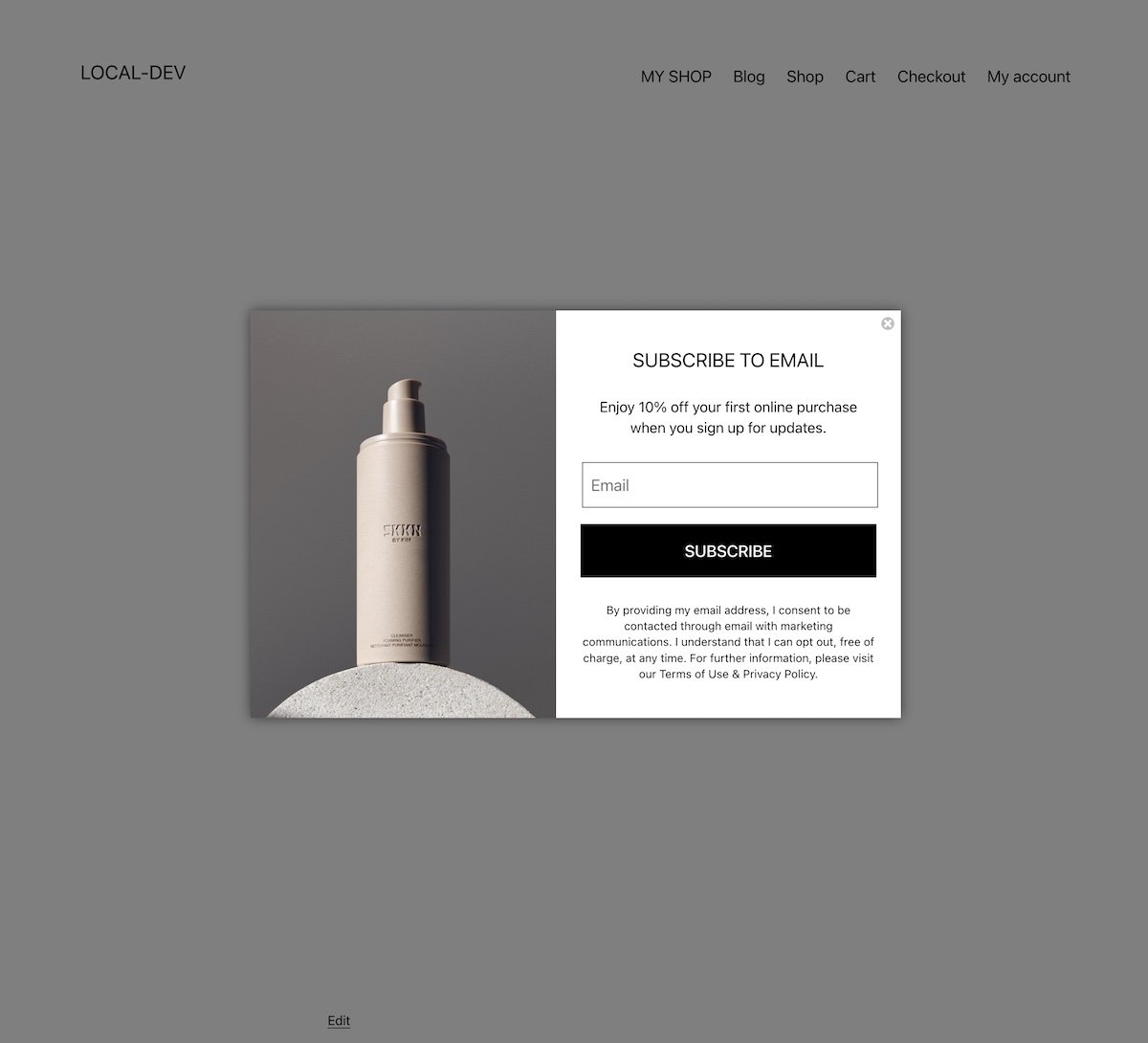
짐작하셨겠지만 이 팝업을 만드는 것은 이전 두 팝업을 "혼합한 것"입니다. 왼쪽에 이미지를 추가하는 미디어 및 텍스트 블록을 만들고 이전과 마찬가지로 전체 공간을 차지하고 팝업에서 표지 이미지 유형인지 확인합니다. 오른쪽에는 제목, 부제, 양식 및 텍스트를 추가합니다.

이 경우 가운데에 십자가가 있는 둥근 회색 아이콘을 닫기 버튼으로 선택했습니다. 동작은 이전과 동일합니다. 즉, 표시에 지연이 있으며 창이 닫히면 일정 시간 동안 사용자에게 다시 표시되지 않습니다.

셀레나 고메즈 웹사이트에 표시되는 팝업
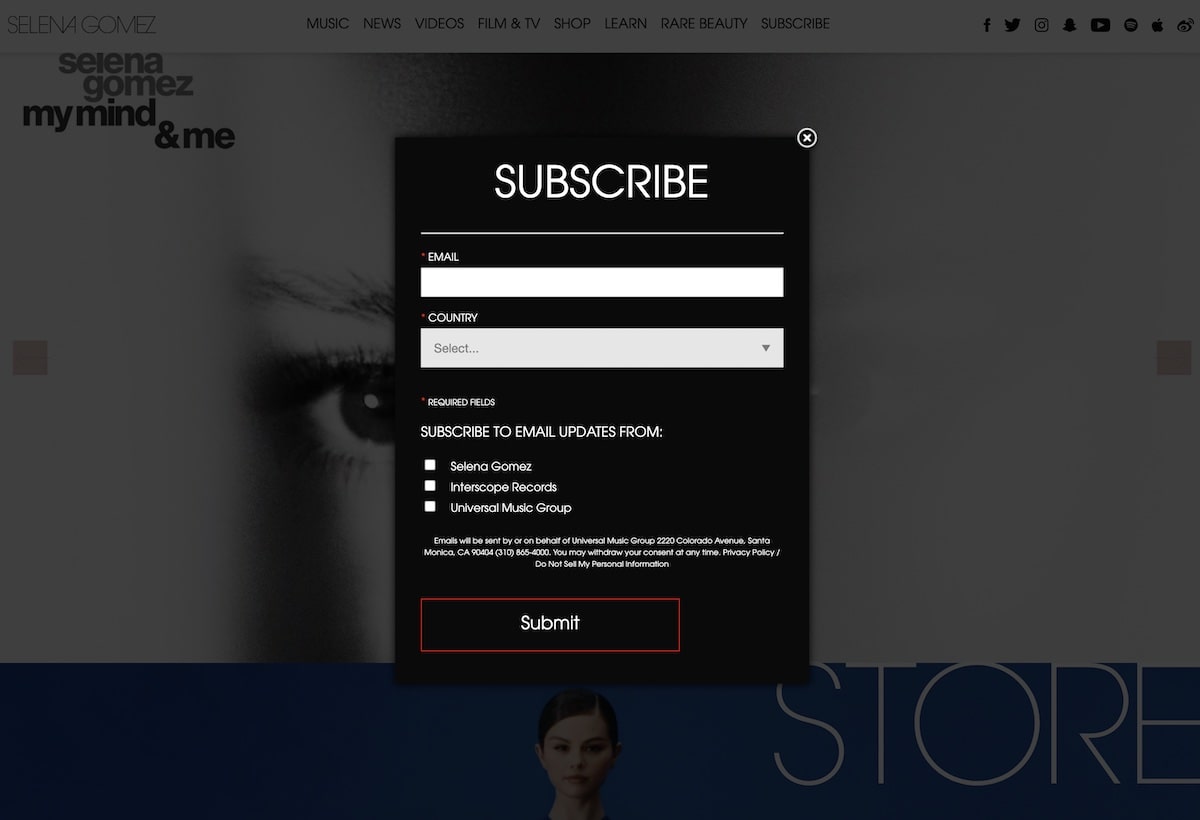
셀레나 고메즈 웹사이트에서도 구독 페이지를 중심으로 팝업이 표시됩니다.

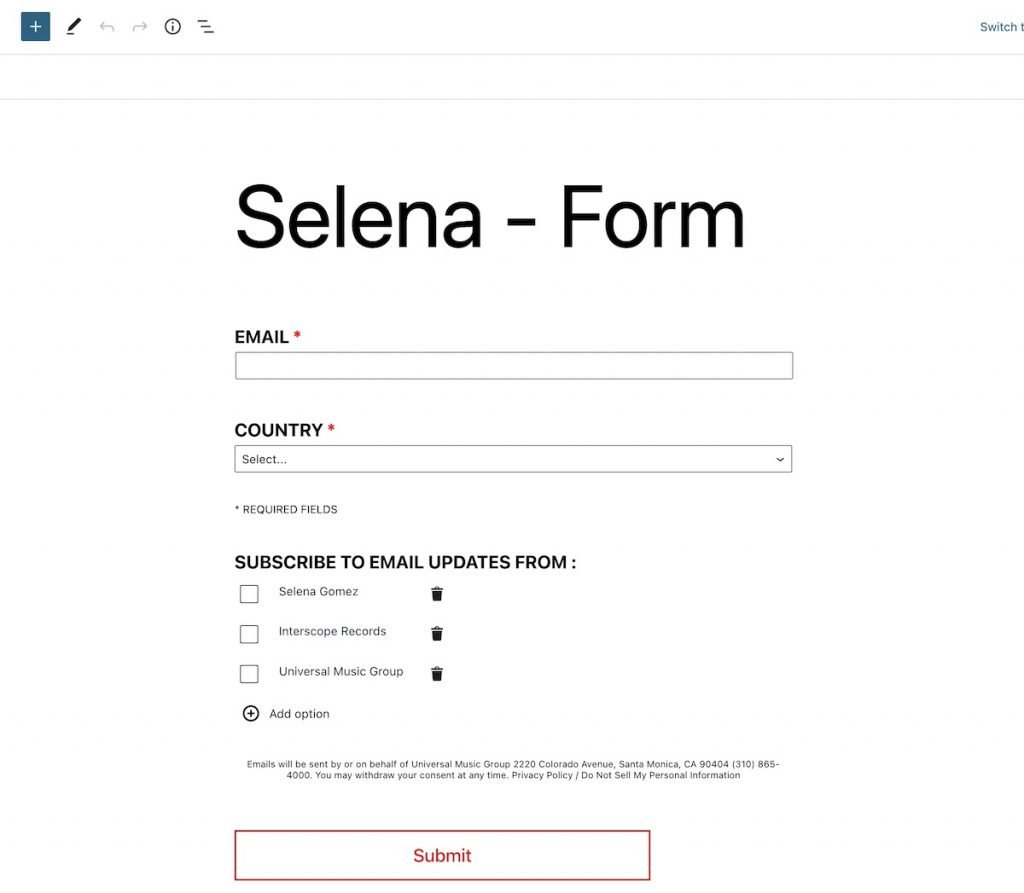
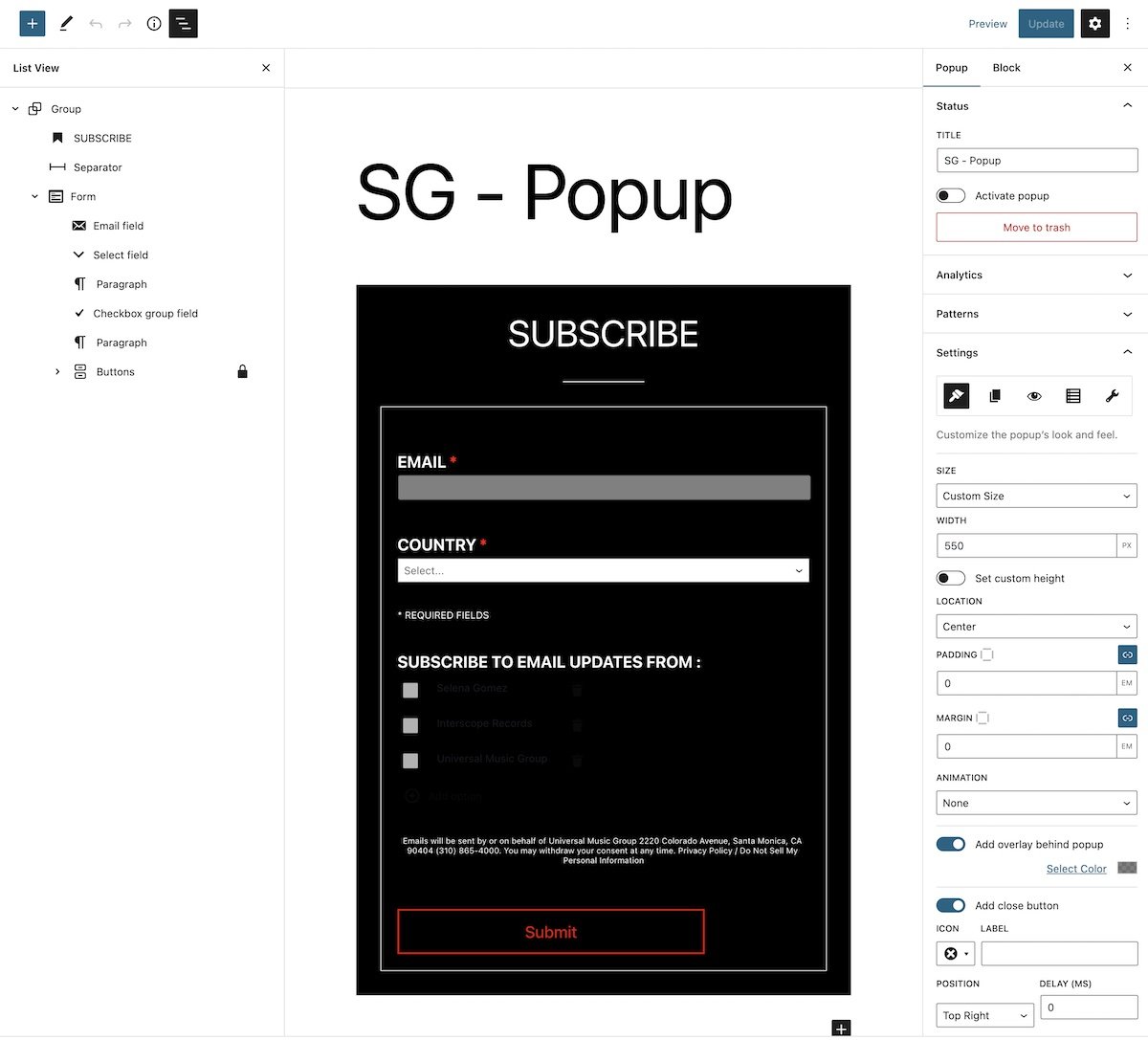
이 경우 양식은 이메일 주소를 요구할 뿐만 아니라 국가를 선택하고 구독할 정확한 위치를 지정하는 확인란 집합을 선택합니다. Nelio Forms를 사용하면 국가 선택기 및 확인란 그룹을 포함하여 다양한 유형의 필드를 추가할 수 있습니다.

또한 고급 속성에서 양식 정보를 저장할지 여부와 방법을 지정하거나 Mailchimp에 저장할지 여부를 지정할 수 있습니다.

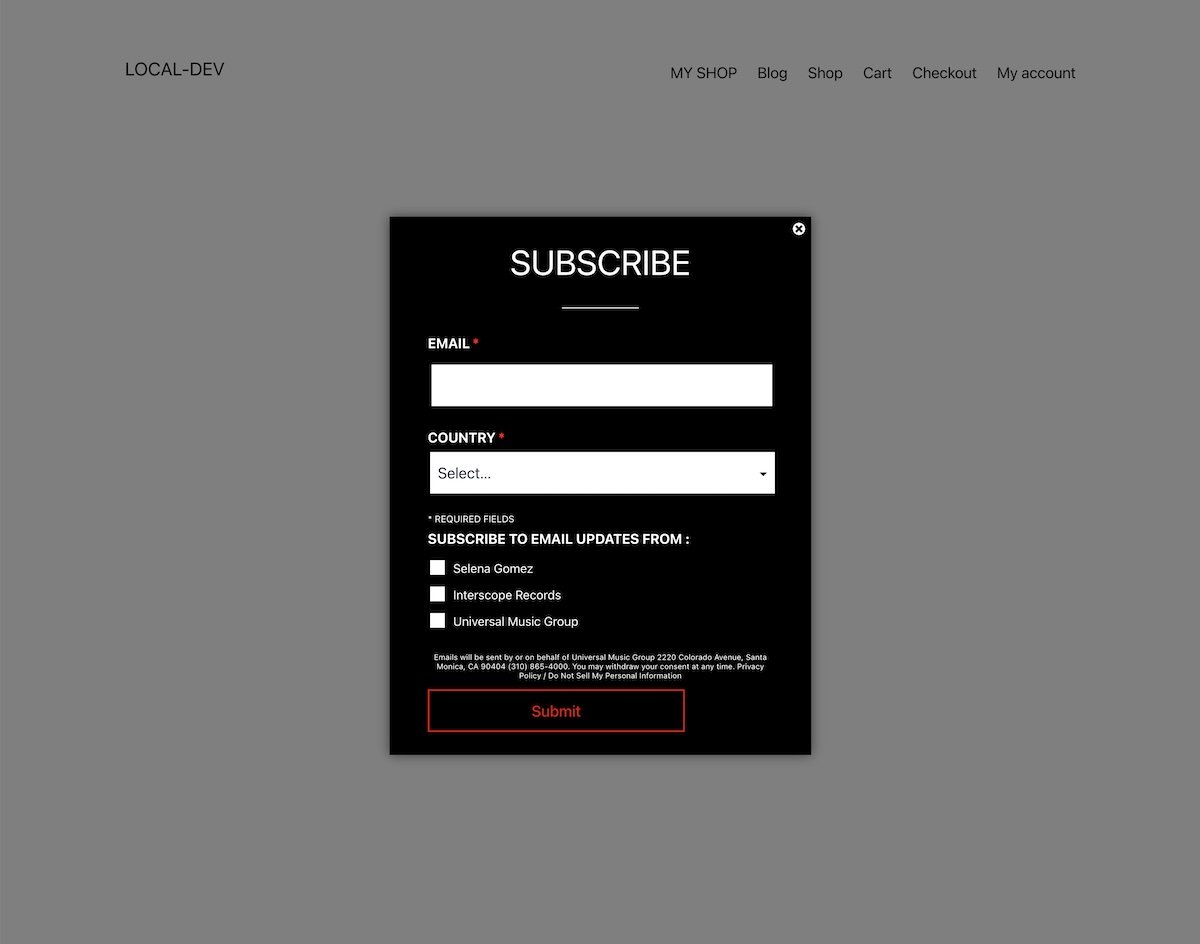
창 닫기 아이콘과 팝업 동작 속성을 추가하는 것을 잊지 마세요... 그게 다입니다! 새 팝업이 생성되었습니다.

요약
더 많은 방문자가 메일링 리스트를 구독하도록 하려면 팝업을 만들어 초대할 수 있습니다. WordPress와 완벽하게 통합된 Nelio Popups 및 Nelio Forms 플러그인을 사용하면 유명인 웹사이트에 표시되는 일부 팝업을 복제하는 것이 얼마나 쉬운지 알 수 있습니다.
이 플러그인을 사용하는 가장 큰 장점은 WordPress에 외부 도구를 사용하지 않고 테마의 스타일과 모양으로 이미 알고 있는 블록 편집기를 사용하여 팝업을 만들 수 있다는 것입니다. 직접 사용해 보시고 질문이나 의견이 있으시면 주저하지 마시고 저희에게 연락해 주십시오.
Unsplash의 Pablo Heimplatz가 추천한 이미지입니다.
