Divi로 미묘한 배경 패턴 마스크를 만드는 방법(예제 3개)
게시 됨: 2022-04-27Divi의 새로운 배경 패턴 마스크는 배경에 대한 많은 디자인 옵션을 열었습니다. 배경 색상 및 패턴과 잘 어울려 독특한 디자인을 많이 만듭니다. 이번 포스트에서는 Divi로 미묘한 배경 패턴 마스크를 만드는 방법을 알아보겠습니다. 또한 미묘한 마스크 사용의 이점에 대해 논의하고 세 가지 예를 만듭니다.
시작하자.
YouTube 채널 구독
배경 패턴 마스크 미리보기
디자인을 시작하기 전에 이 Divi 튜토리얼에서 빌드할 내용을 살펴보겠습니다.
배경 패턴 마스크 예제 1

마스크 예 2

마스크 예 3

배경 마스크를 만드는 방법
배경 마스크는 배경 패턴을 덮고 패턴의 일부가 비쳐 보이도록 합니다. 배경 색상 및 패턴과 잘 어울립니다. 콘텐츠에 맞게 배경을 조정하거나 배경에 맞게 콘텐츠를 조정하거나 둘 다 조정할 수 있습니다.
먼저 배경 마스크를 추가하려는 섹션의 설정을 엽니다.

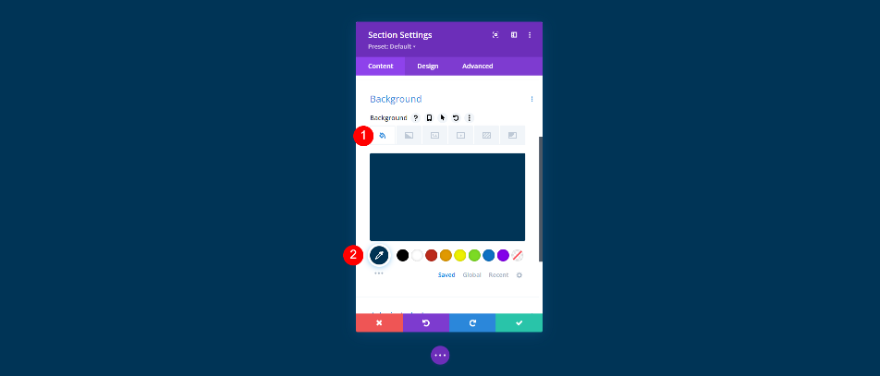
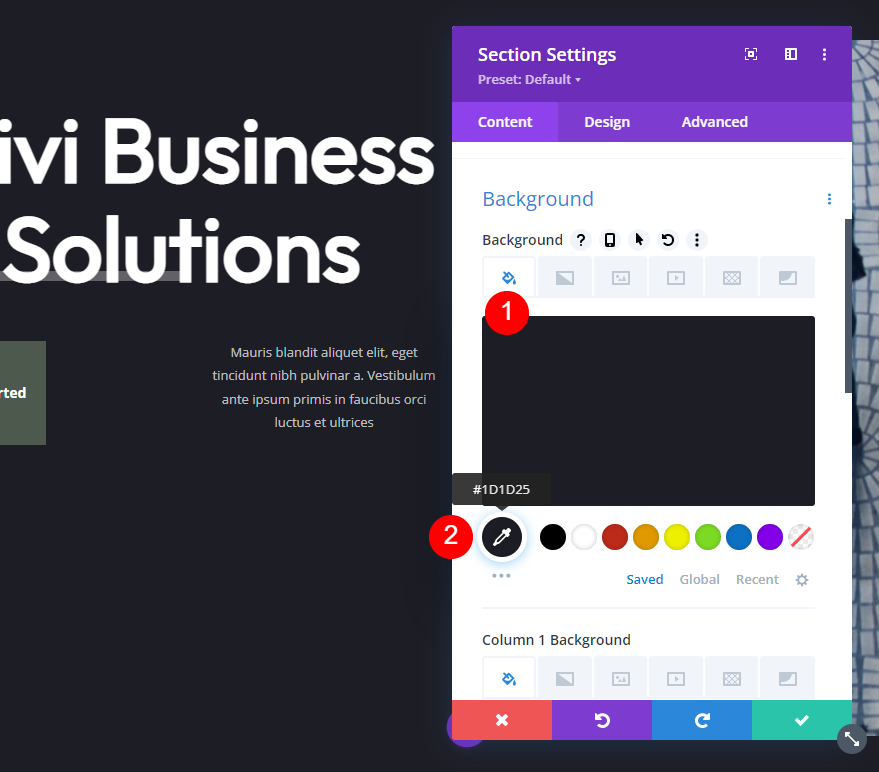
다음으로 섹션의 배경색을 선택해야 합니다. 배경 까지 아래로 스크롤합니다. 배경 탭을 선택한 상태에서 색상 선택기에서 배경색 을 선택합니다.

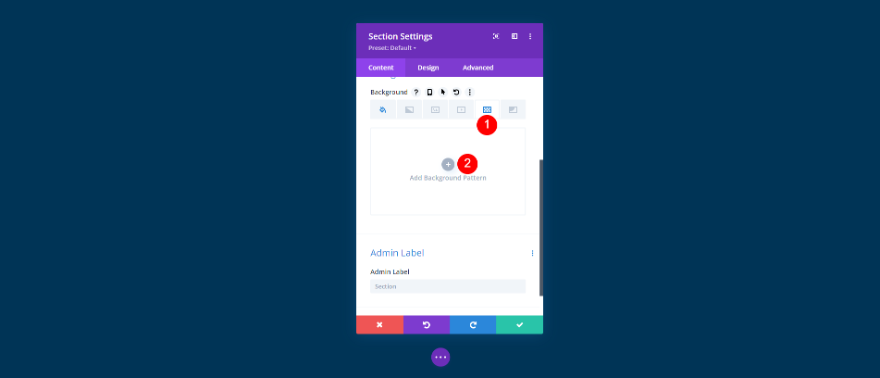
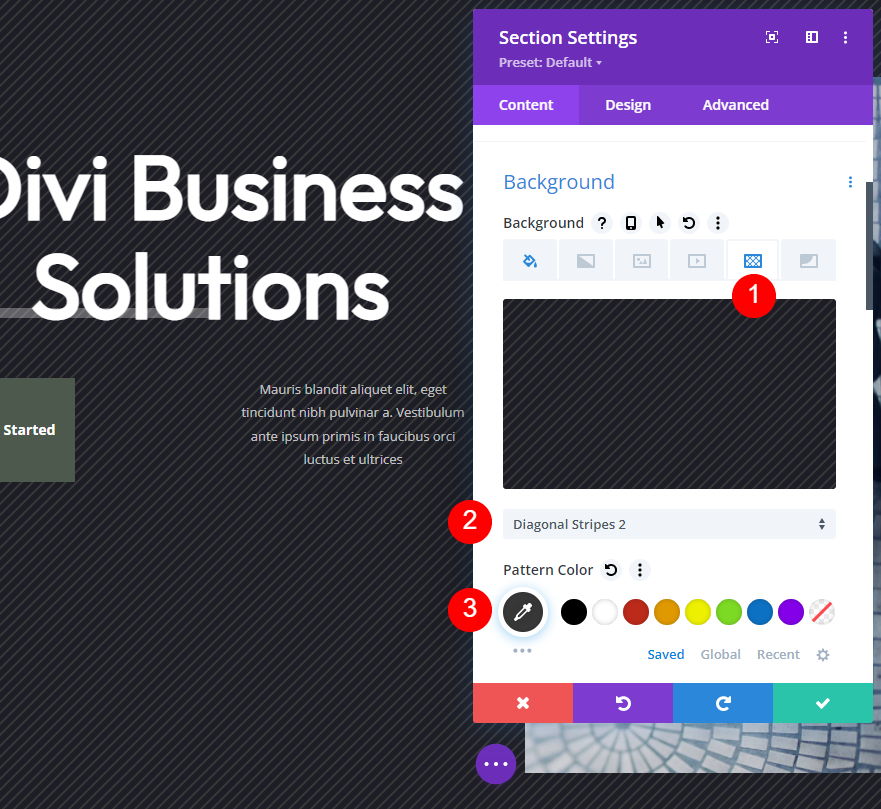
다음으로 배경 패턴을 선택하고 크기와 위치를 설정해야 합니다. 배경 패턴 탭을 선택하고 배경 패턴 추가 를 클릭합니다.

그러면 패턴 옵션 목록이 열립니다. 목록에서 패턴을 선택합니다 . 섹션을 채울 것입니다.

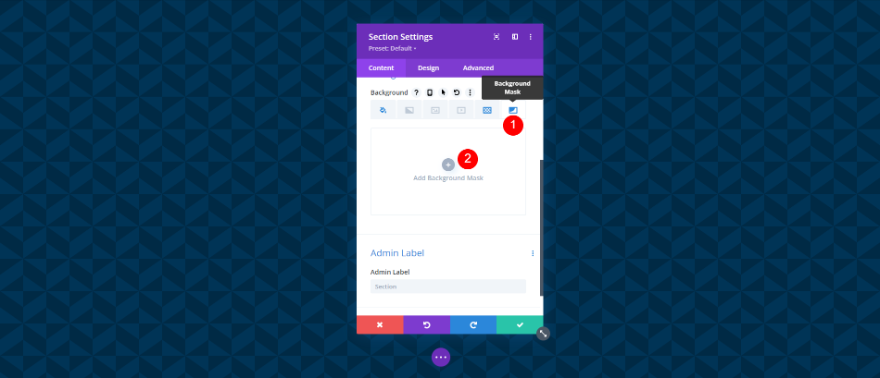
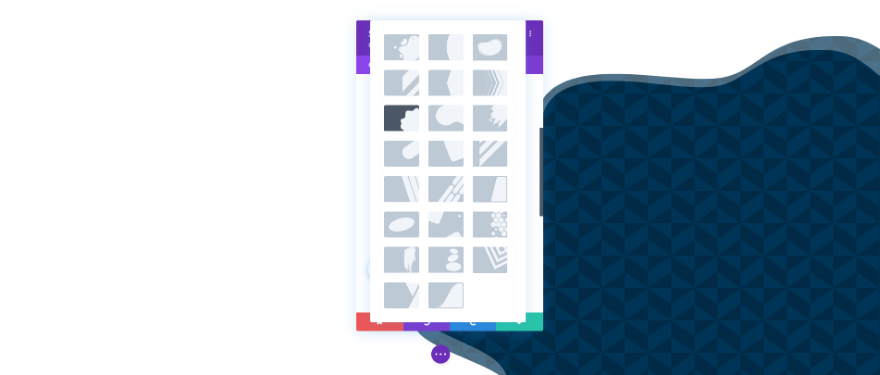
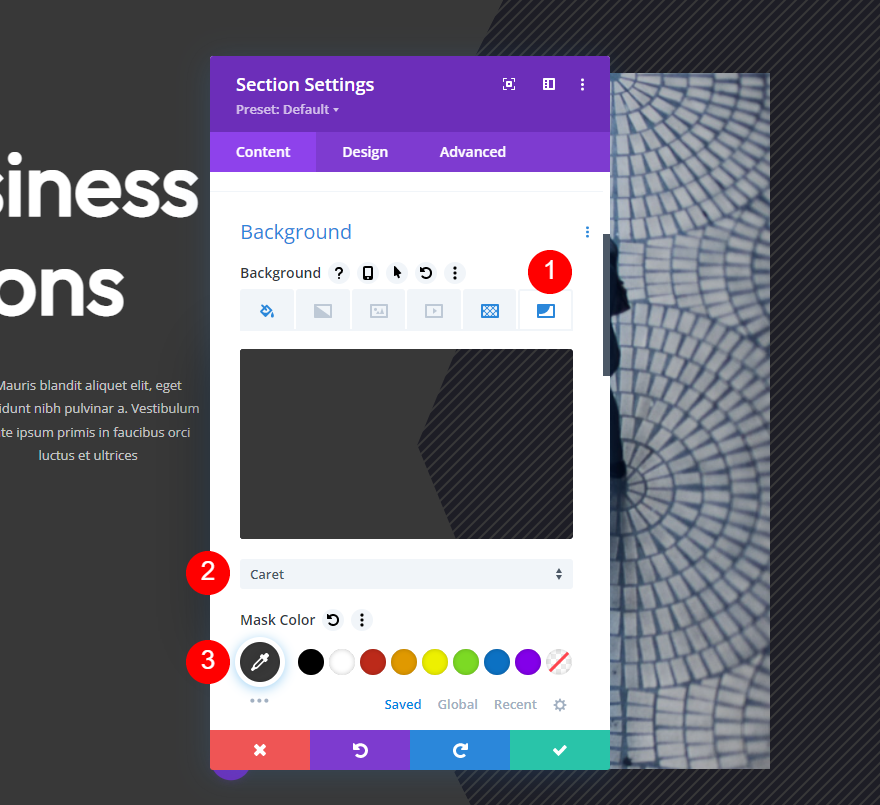
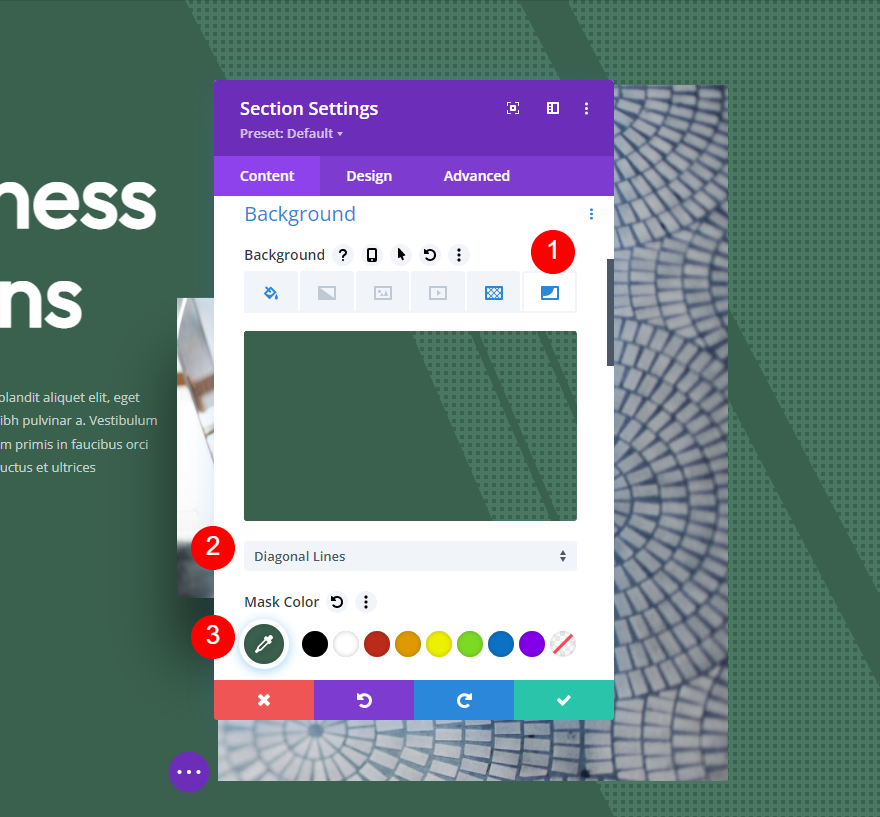
다음으로 배경 마스크를 선택하고 디자인에 맞게 색상과 설정을 조정해야 합니다. 배경 마스크 탭을 선택하고 배경 마스크 추가 를 클릭합니다.

마스크 옵션으로 다른 모달이 열립니다. 목록에서 배경 마스크를 선택합니다 . 마스크는 색상을 선택할 때까지 흰색입니다.

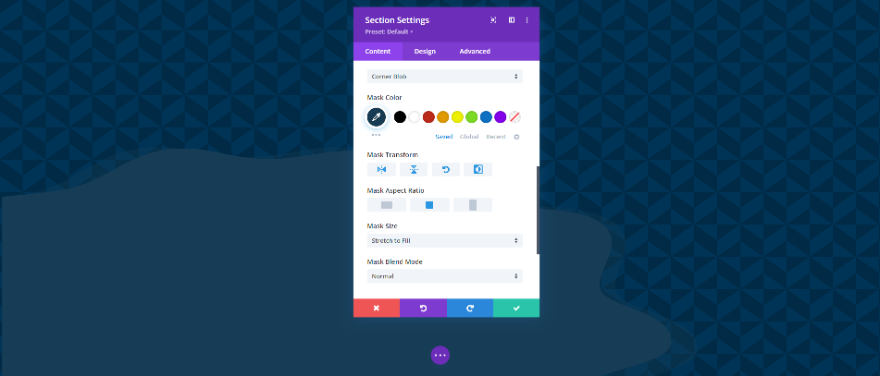
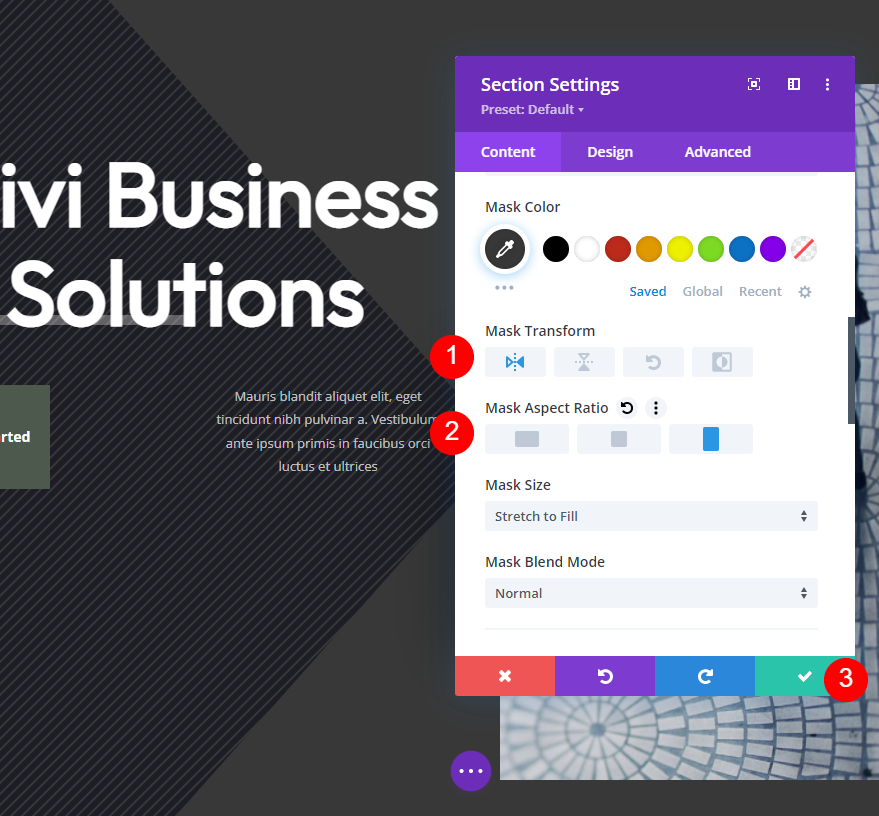
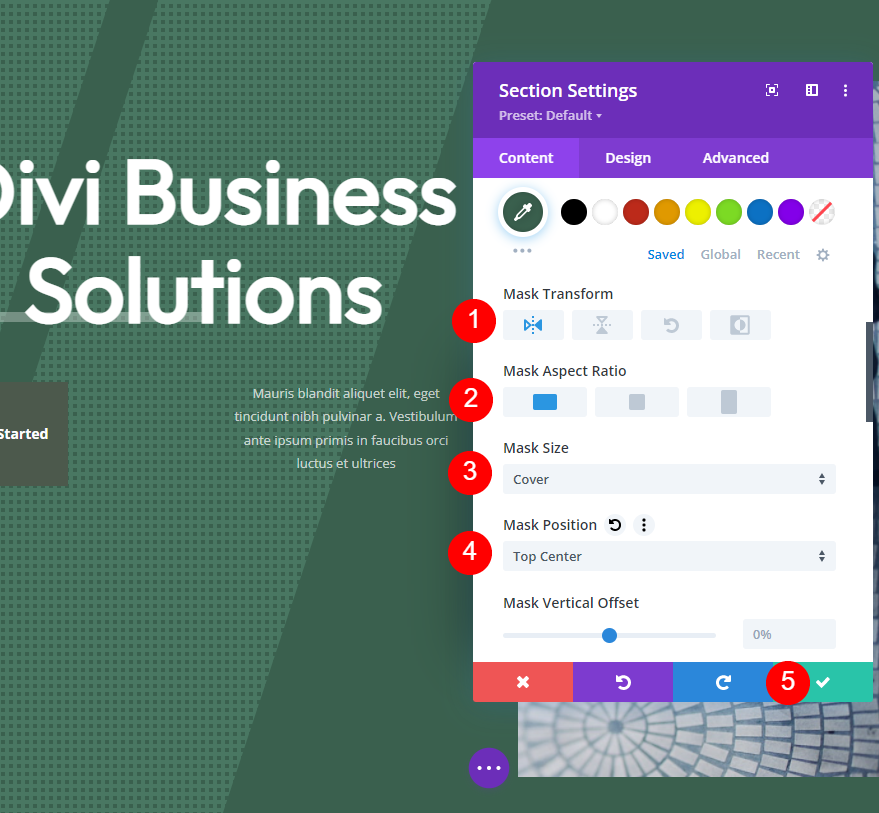
배경 마스크 설정 을 조정하여 원하는 모양을 얻으십시오. 크기, 위치, 마스크가 향하는 방향, 회전 등을 변경할 수 있습니다. 이러한 설정을 가지고 놀면 흥미로운 디자인을 만드는 데 도움이 될 수 있습니다.

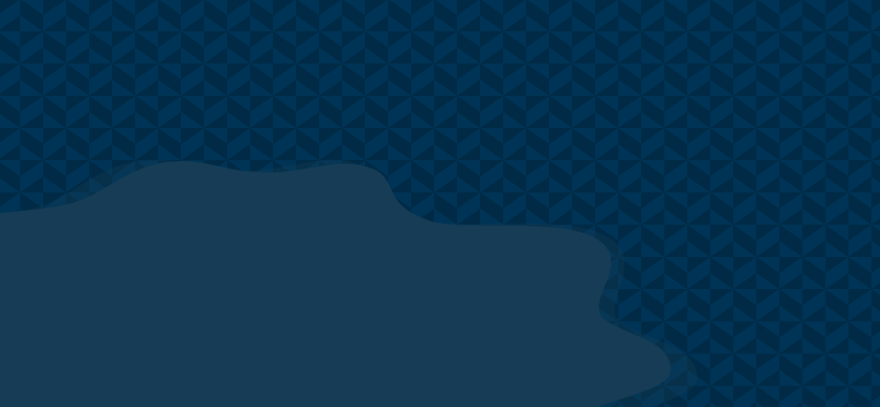
모듈 없이 방금 만든 배경을 살펴보겠습니다. 색상은 비슷하지만 약간씩 눈에 띄기에는 충분합니다. 이렇게 하면 너무 산만해지지 않습니다.

미묘한 배경 패턴 마스크를 만드는 방법
배경 마스크에 대한 최고의 디자인 지침 중 하나는 배경 마스크를 미묘하게 만드는 것입니다. 페이지 디자인의 초점이 되어서는 안 됩니다. 약간의 시각적 변화를 만들기 위해 배경 질감에 사용합니다. 귀하의 콘텐츠가 초점이 되어야 합니다. 배경 마스크를 사용하여 콘텐츠를 지원하세요. 미묘한 배경 패턴 마스크를 만들 때 고려해야 할 몇 가지 사항은 다음과 같습니다.
일치하는 색상 선택
섹션의 배경색과 크게 다르지 않은 패턴 및 마스크의 색상을 선택하십시오. 색상은 서로 대비가 높아서는 안 됩니다. 색상은 마스크와 패턴을 볼 수 있을 정도로 달라야 하지만 너무 강해지면 안 됩니다. 패턴과 배경에 같은 색상을 사용하고 마스크에 약간 더 밝거나 어두운 색상을 선택합니다.
가독성을 위해 조정
디자인에서 가독성을 우선시하십시오. 디자인을 보기 좋게 만드는 것보다 항상 가독성이 우선되어야 합니다. 보기에는 좋아 보이지만 읽기 어려운 디자인의 내용은 무시됩니다.
다양한 패턴 크기 시도
다양한 패턴 크기를 가지고 놀면서 무엇을 만들 수 있는지 확인하세요. 사용자 정의 크기는 디자인에 더 많은 유연성을 제공하고 더 독특한 디자인을 제공할 수 있습니다.
모든 배경 마스크 설정 시도
모든 배경 마스크 설정을 사용하여 무엇을 만들 수 있는지 확인하십시오. 또한 배경 패턴 설정으로 설정을 시도하여 원하는 것을 확인하십시오. 이 모든 설정이 함께 작동하여 흥미로운 디자인을 만들 수 있습니다.
미묘한 배경 패턴 마스크 예
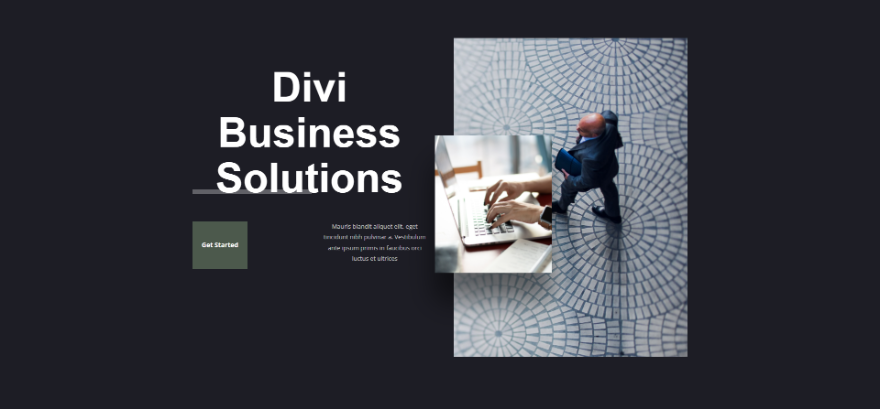
이제 세 가지 미묘한 배경 패턴 마스크 예를 살펴보겠습니다. Divi 내에서 사용할 수 있는 무료 Corporate 랜딩 페이지의 영웅 섹션에 배경 마스크를 추가하고 있습니다. 배경 패턴 마스크를 추가하기 전에 원본 페이지를 살펴보겠습니다.

버튼의 배경색도 변경합니다. 동일한 미묘한 디자인 개념을 사용하여 배경보다 더 눈에 띄게 만듭니다. 디바이더는 색상이 변경되는 또 다른 요소이지만 이 요소는 투명도를 사용하여 배경에서 색상을 가져오므로 색상을 변경할 필요가 없습니다.
배경 패턴 마스크 예제 1
이 예에서는 원래 배경과 버튼 색상을 사용합니다.

배경색
첫 번째 예에서는 이 레이아웃의 원래 배경색인 #1d1d25를 사용하고 있습니다. 우리는 또한 원래 버튼 색상을 유지합니다 – #4c594c
- 배경색: #1d1d25
- 버튼 색상: #4c594c

배경 패턴
배경 패턴 탭을 선택하고 대각선 줄무늬 2 를 선택합니다. 패턴 색상을 #383838로 변경합니다.
- 배경 패턴: 대각선 줄무늬 2
- 패턴 색상: #383838
- 패턴 크기: 실제 크기
- 패턴 반복 원점: 왼쪽 상단
- 패턴 반복: 반복

배경 마스크
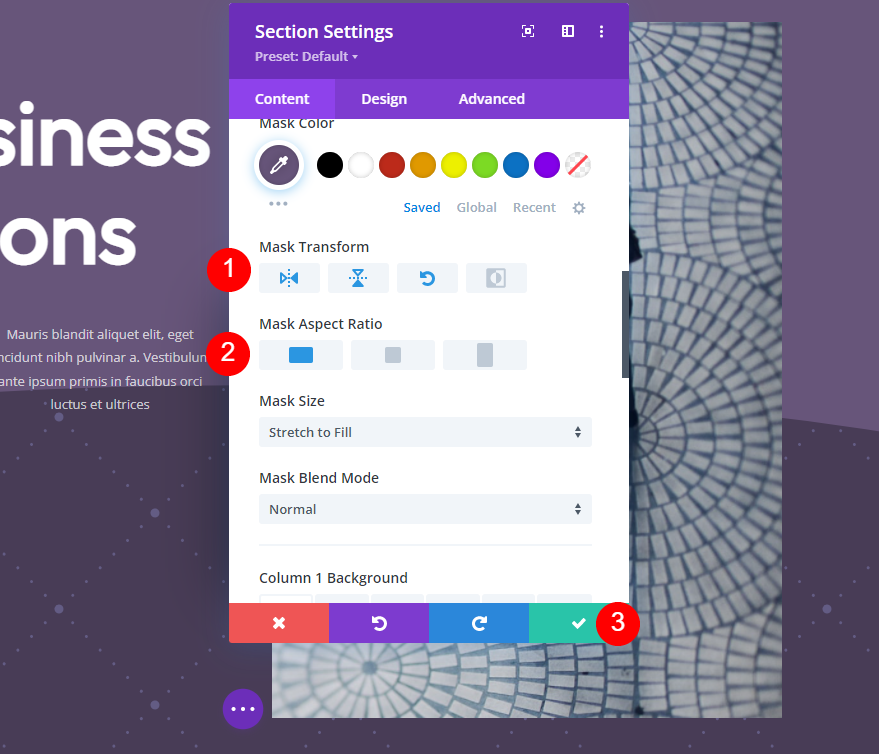
그런 다음 배경 마스크 탭을 선택합니다. 캐럿을 선택하고 색상을 #383838로 설정합니다.
- 마스크: 캐럿
- 마스크 색상: #383838

마스크 색상 아래에서 가로 변형 옵션과 세로 종횡비 를 선택합니다. 섹션의 설정을 닫고 작업을 저장합니다.

- 변형: 수평
- 종횡비: 높이(세로)

배경 패턴 마스크 예제 2
두 번째 예에서는 배경과 버튼 색상을 보라색으로 변경합니다.

배경색
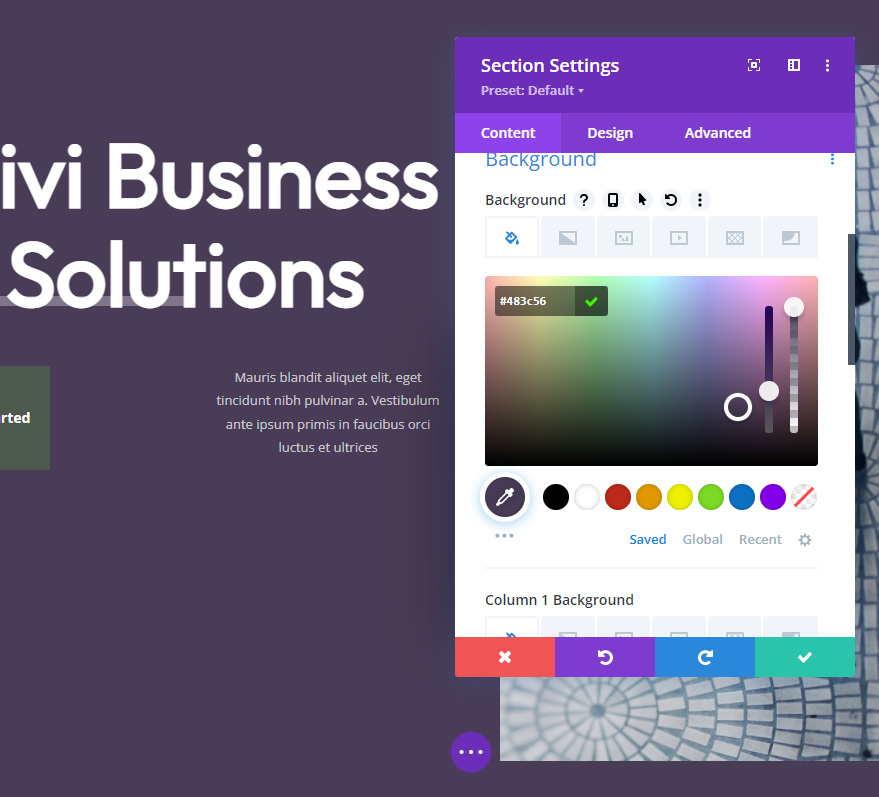
섹션 설정을 엽니다. 배경색 탭에 있는지 확인하고 배경색 을 #483c56으로 변경합니다.
- 배경색: #483c56

배경 패턴
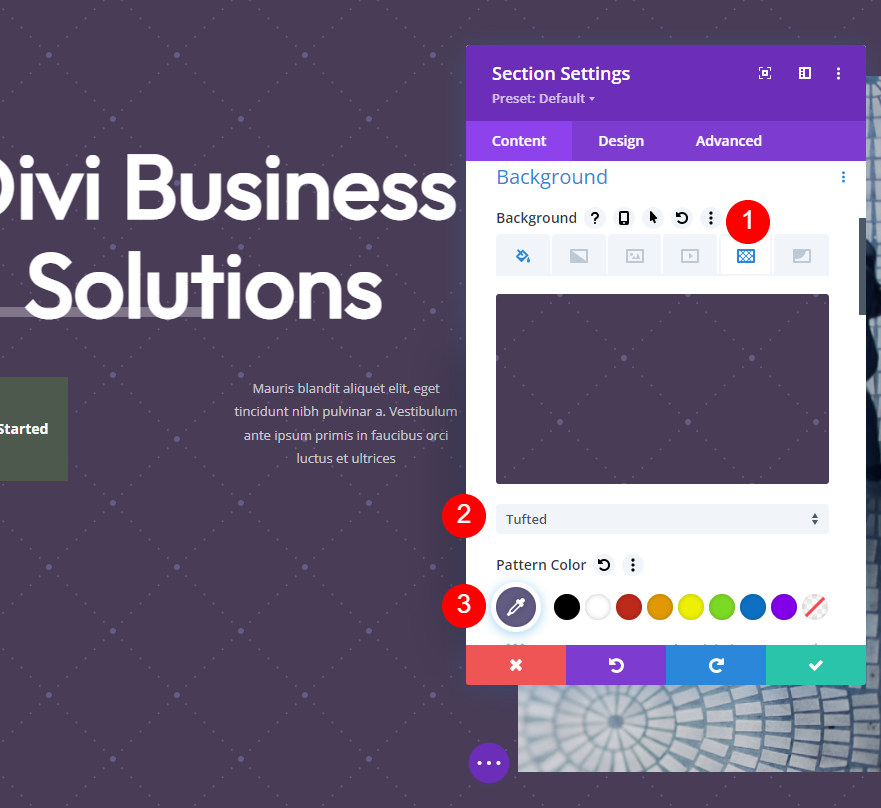
그런 다음 배경 패턴 탭을 선택하고 배경 패턴 으로 Tufted를 선택합니다. 패턴 색상을 #635c84로 변경합니다.
- 배경 패턴: 터프트
- 패턴 색상: #635c84

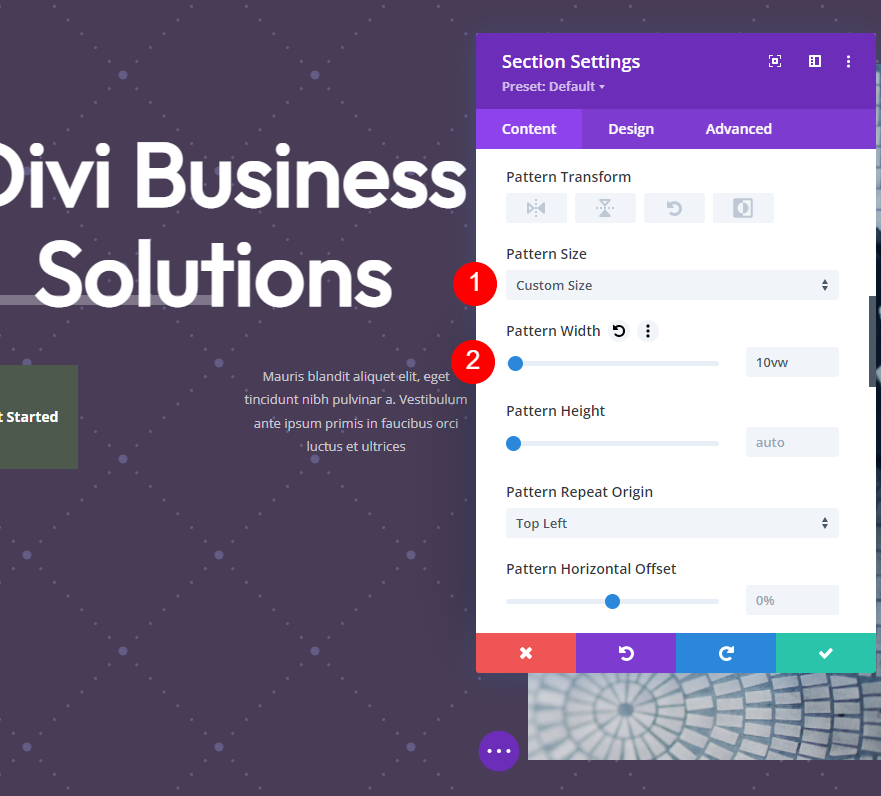
다음으로 사용자 정의 크기 를 선택합니다. 그러면 다른 옵션 세트가 열립니다. 너비 를 10vw로 변경합니다.
- 크기: 사용자 정의 크기
- 폭: 10vw
- 패턴 반복 원점: 왼쪽 상단
- 패턴 반복: 반복

배경 마스크
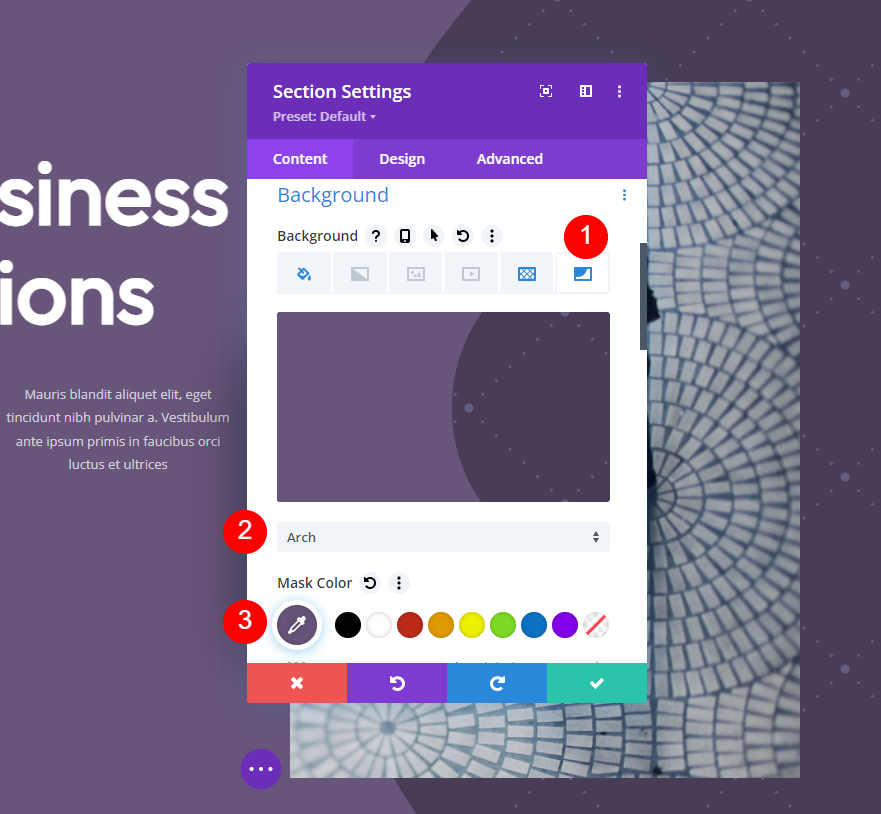
이제 배경 마스크를 설정할 차례입니다. 배경 마스크 탭을 선택하고 아치라는 마스크를 선택합니다. 색상을 #67557a로 변경합니다.
- 마스크: 아치
- 마스크 색상: #67557a

그런 다음 변형 옵션을 수평, 수직 및 회전으로 설정합니다. 가로 세로 비율 의 경우 와이드 또는 가로 옵션을 선택합니다. 섹션의 설정을 닫습니다.
- 변형: 수평, 수직 및 회전
- 종횡비: 와이드(가로)

단추
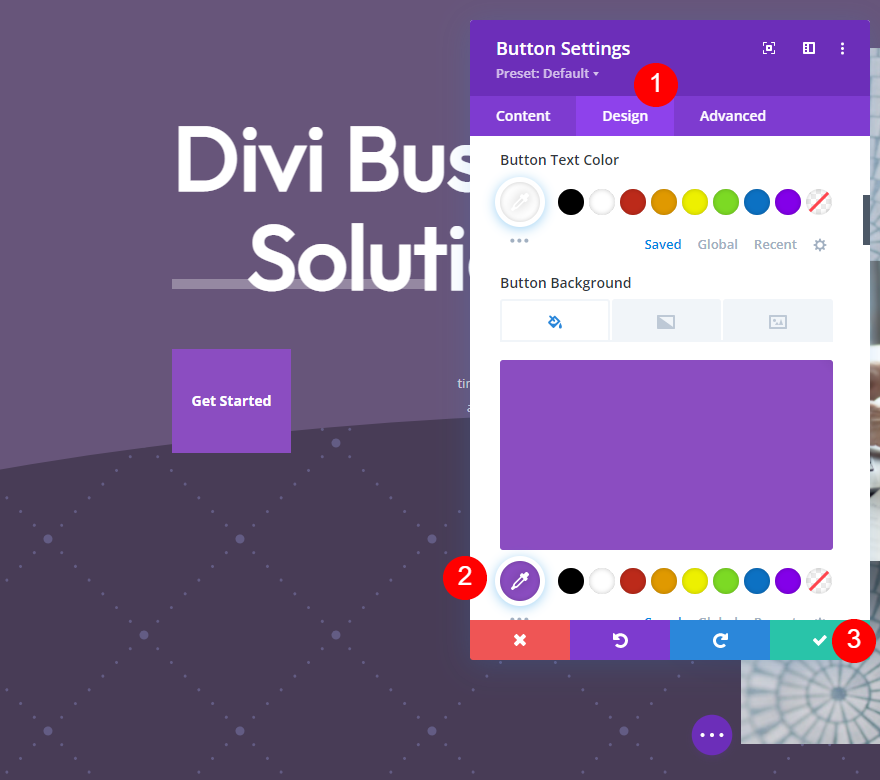
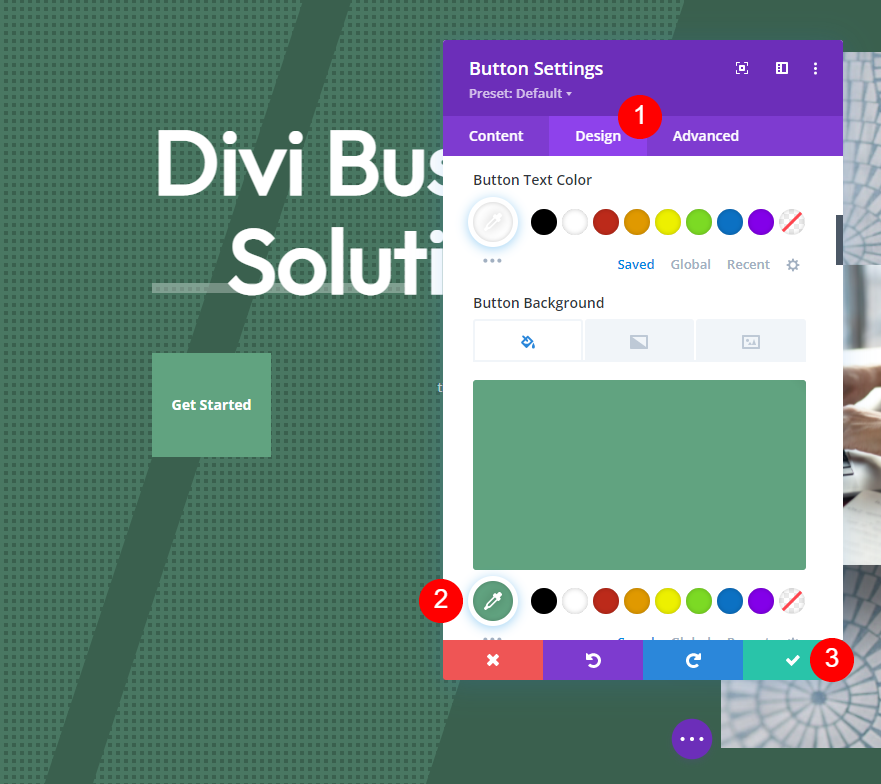
마지막으로 이 영웅 섹션에서 CTA 버튼을 조정해 보겠습니다. 우리는 그것이 디자인과 조화되기를 원하지만 동시에 눈에 띄기를 원합니다. 버튼의 설정을 엽니다. 배경색만 변경하면 됩니다. 배경과 비슷한 색상일 수 있지만 페이지에서 길을 잃지 않을 만큼 충분히 다릅니다. 우리는 배경에 더 밝은 색으로 갈 것입니다. Text Color는 그대로 둡니다.

디자인 탭 을 선택하고 배경 으로 스크롤한 다음 버튼 배경색 을 #8b4dc1로 변경합니다. 이것은 우리가 원하는 대비를 얻고 보라색 배경과 잘 어울립니다. 버튼의 설정을 닫고 페이지를 저장하십시오.
- 버튼 배경색: #8b4dc1

배경 패턴 마스크 예 3
세 번째 예에서는 이전 두 예와 동일한 개념을 사용하여 배경 및 버튼 색상을 녹색으로 변경합니다.

배경색
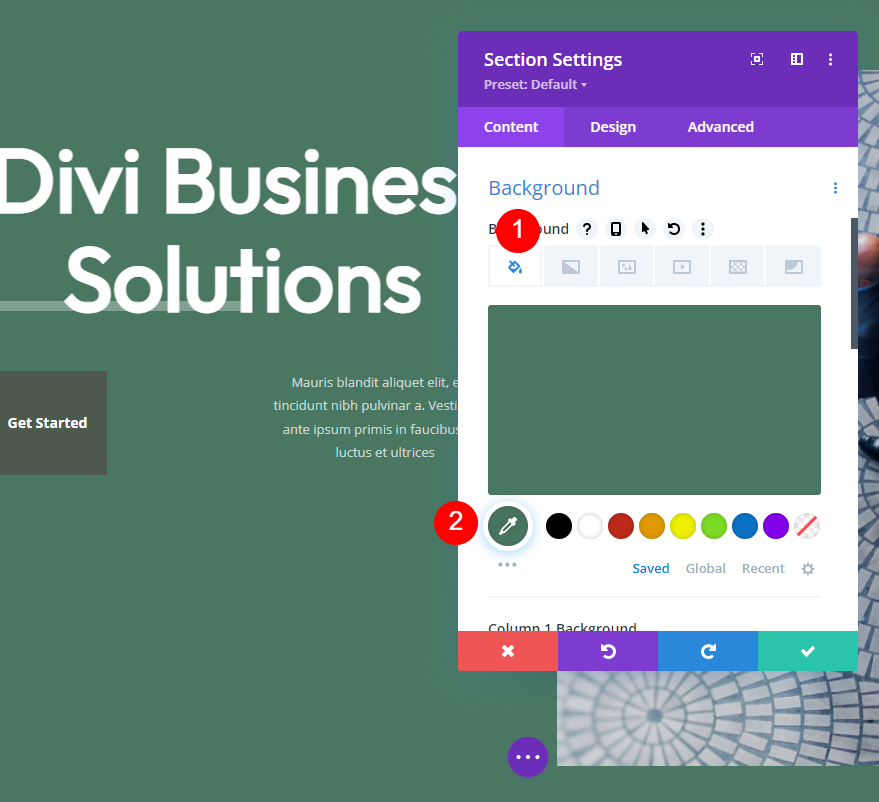
먼저 섹션의 설정 을 엽니다. 배경색 탭을 선택한 상태에서 배경색 을 #497762로 변경합니다.
- 배경색: #497762

배경 패턴
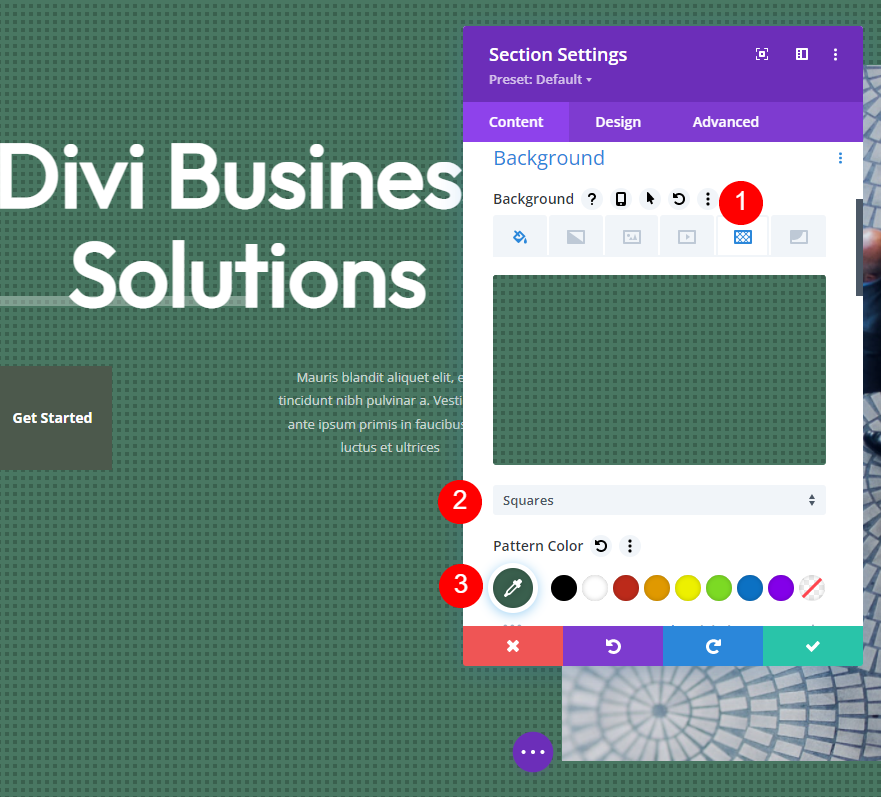
그런 다음 배경 패턴 탭을 선택하고 정사각형을 선택한 다음 색상을 #3a604e로 변경합니다. 사각형을 원래 크기로 두고 대부분의 사각형 위에 마스크를 적용합니다.
- 배경 패턴: 사각형
- 패턴 색상: #3a604e
- 패턴 크기: 실제 크기
- 패턴 반복 원점: 왼쪽 상단
- 패턴 반복: 반복

배경 마스크
그런 다음 배경 마스크 탭을 선택합니다. 마스크의 대각선을 선택하고 색상을 #3a604e로 변경합니다.
- 마스크: 대각선
- 마스크 색상: #3a604e

그런 다음 변형 을 수평으로 설정하고 가로 세로 비율 에 대해 와이드 또는 가로 옵션을 선택합니다. Size 를 Cover로 설정하고 Mask Position 을 Top Center로 설정합니다. 섹션의 설정을 닫습니다.
- 변형: 수평
- 종횡비: 와이드(가로)
- 크기: 덮개
- 마스크 위치: 상단 중앙

단추
마지막으로 버튼의 설정 을 열고 디자인 탭을 선택합니다. 아래로 스크롤하여 버튼 배경색 을 #61a380으로 변경합니다. 모듈의 설정을 닫고 작업을 저장합니다.
- 버튼 배경색: #61a380

배경 패턴 마스크 결과
다음은 레이아웃의 영웅 섹션 내에서 배경 패턴 마스크가 어떻게 보이는지입니다.
배경 패턴 마스크 예 1 결과

마스크 예 2 결과

마스크 예 3 결과

마무리 생각
Divi로 미묘한 배경 패턴 마스크를 만드는 방법을 살펴보았습니다. 미묘한 마스크는 배경에 시각적 질감을 주기에 충분합니다. CTA 및 기타 요소에서 시선을 돌리지 않고 멋지게 보입니다. Divi의 배경 패턴 마스크는 사용이 간편하며 설정을 통해 독특한 것을 만들 수 있습니다. 설정을 실험하여 자신만의 배경 패턴 마스크를 만듭니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 배경을 위한 나만의 미묘한 배경 패턴 마스크를 만드십니까? 의견에 귀하의 경험에 대해 알려주십시오.
