WordPress에서 테이블을 만드는 방법
게시 됨: 2023-12-29테이블은 많은 웹사이트에 필수적입니다. 테이블에 대해 생각할 때 간단하고 지루한 Excel 스프레드시트를 상상할 수 있습니다. 그러나 WordPress 사이트에서는 가격 및 비교부터 기능 목록 등에 이르기까지 모든 종류의 흥미로운 방식으로 테이블을 사용합니다.
WordPress에서 테이블을 만드는 방법을 알게 되면 청중에게 유익한 모든 종류의 요소를 구축할 수 있게 됩니다. 잘 디자인된 테이블은 방문자가 이해하기 쉬운 방식으로 많은 정보를 전달하거나 옵션을 비교할 수 있습니다.
이 글에서는 WordPress에서 테이블을 사용하는 것이 왜 합리적인지에 대해 설명하고 테이블을 생성하는 네 가지 방법을 살펴보겠습니다. 또한 테이블을 가져오고 스타일을 지정하는 방법도 보여 드리겠습니다. 그럼 바로 시작합시다!
WordPress에서 테이블을 사용하려는 이유
테이블은 WordPress 웹사이트에만 고유한 것이 아닙니다. 이는 웹의 핵심 요소 중 하나이며, 귀하가 방문하는 많은 웹사이트에서 찾을 수 있습니다. 여기에는 온라인 상점, 웹 호스팅 제공업체 등이 포함됩니다.
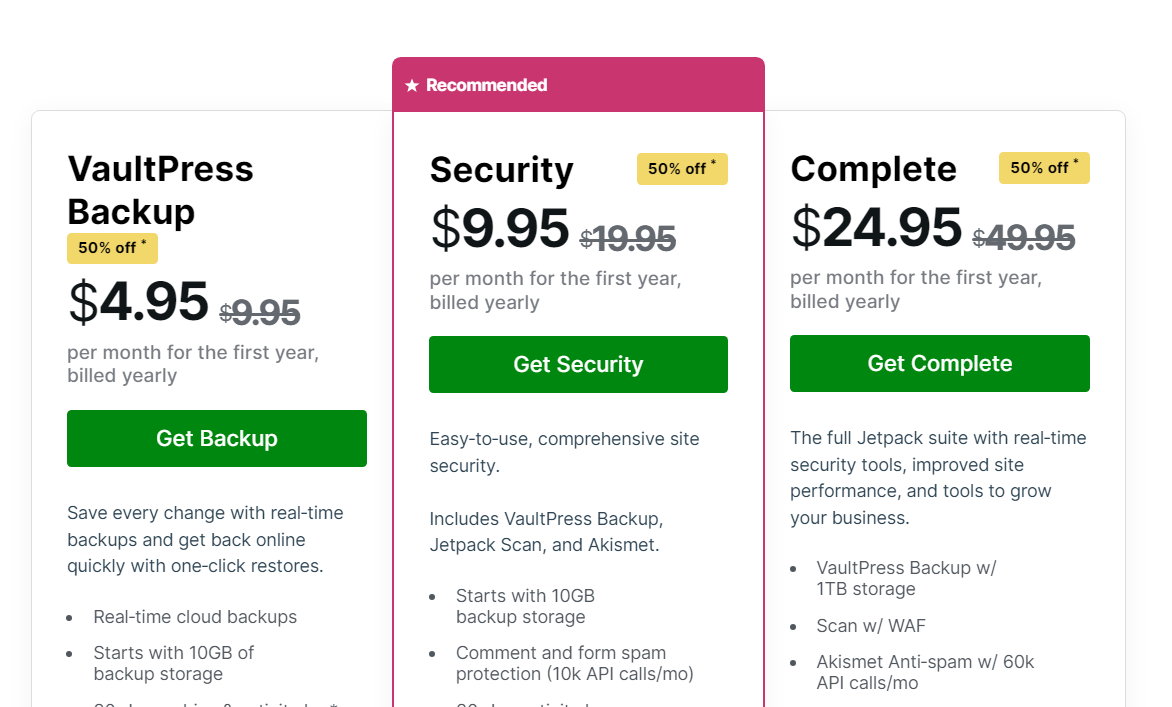
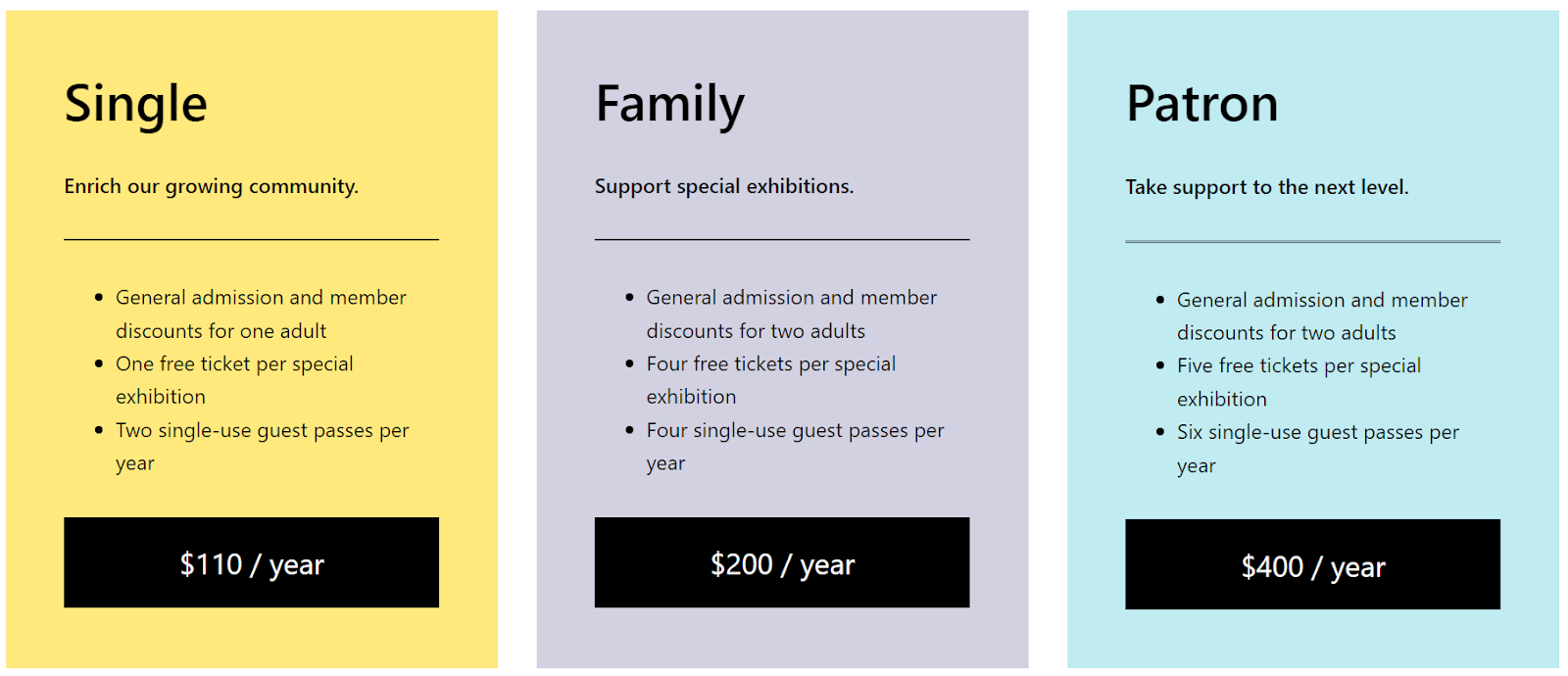
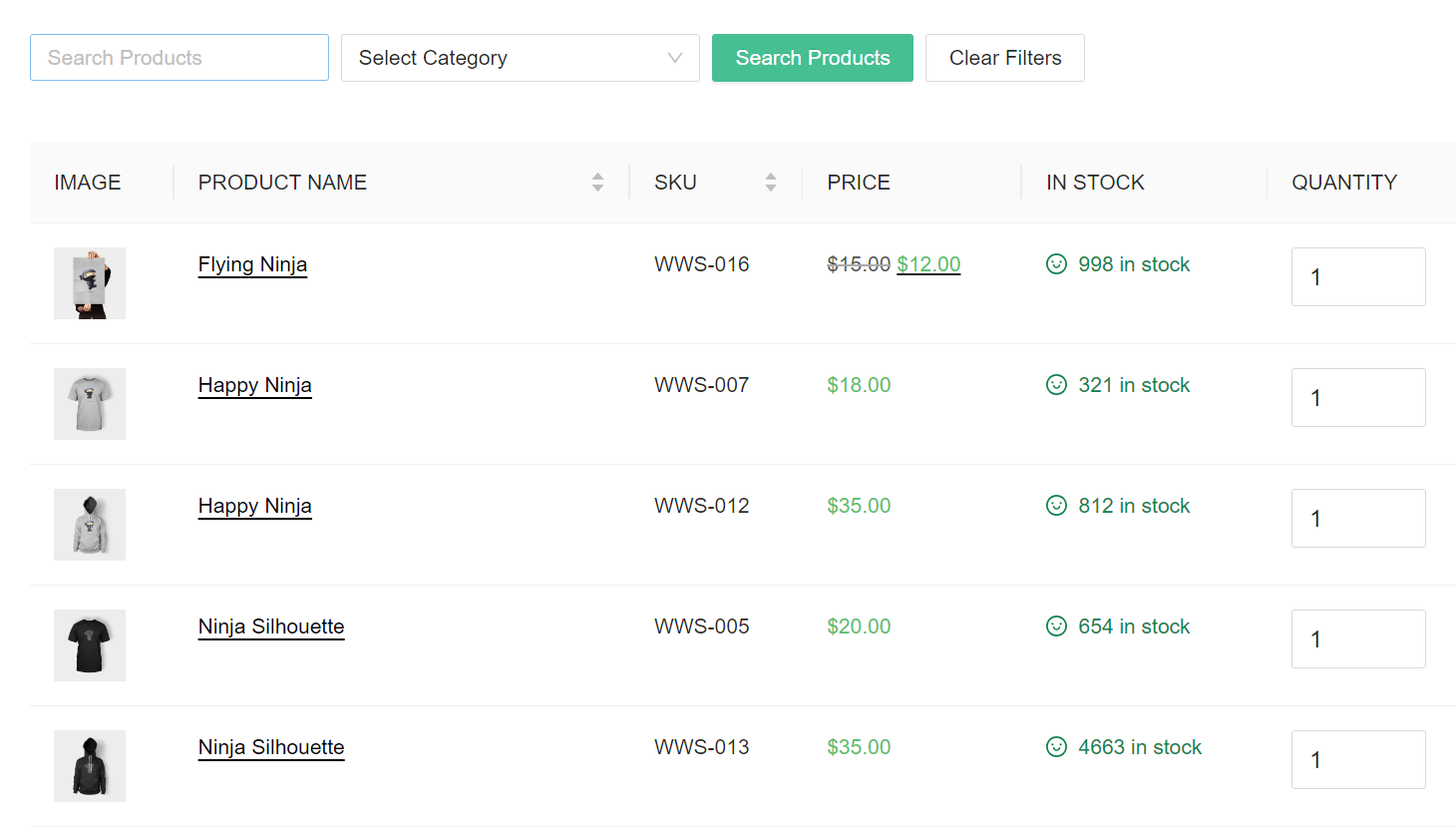
테이블은 간단한 형식으로 많은 정보를 공유할 수 있다는 점에서 인기가 높습니다. 예를 들어 일반적인 가격표를 생각해 보세요.

단락을 사용하여 이 모든 정보를 설명해야 한다고 상상해 보십시오. 만드는 것이 어려울 뿐만 아니라 세부 사항도 방문자가 이해하기가 더 어려울 것입니다.
반면, 대부분의 사람들은 테이블이 작동하는 방식을 직관적으로 이해하고 이를 통해 테이블을 창의적인 방식으로 사용할 수 있습니다. 정보를 나란히 놓을 수 있으며 방문자는 두 개 이상의 항목을 비교해야 한다는 것을 알게 됩니다.
테이블은 복잡한 정보를 더 쉽게 제시할 수 있을 뿐만 아니라 보기에도 매력적입니다. 많은 방문자들이 끝없는 문단이 있는 페이지를 피하기 때문에 이는 예상보다 더 중요합니다. 표, 이미지, 목록, 버튼과 같은 요소는 웹 사이트를 시각적으로 더욱 흥미롭고 덜 위협적으로 보이게 만듭니다.
WordPress에서 테이블을 만드는 방법(4가지 쉬운 방법)
WordPress의 대부분의 작업과 마찬가지로 테이블 생성에 접근할 수 있는 여러 가지 방법이 있습니다. 선택하는 방법은 생성하려는 테이블 유형과 사용하려는 도구에 따라 달라집니다.
방법 1: WordPress Table 블록 사용
WordPress 블록 편집기를 사용하여 표를 포함한 거의 모든 요소를 웹사이트에 추가할 수 있습니다. 이 접근 방식의 장점은 추가 도구를 설치할 필요가 없다는 것입니다.
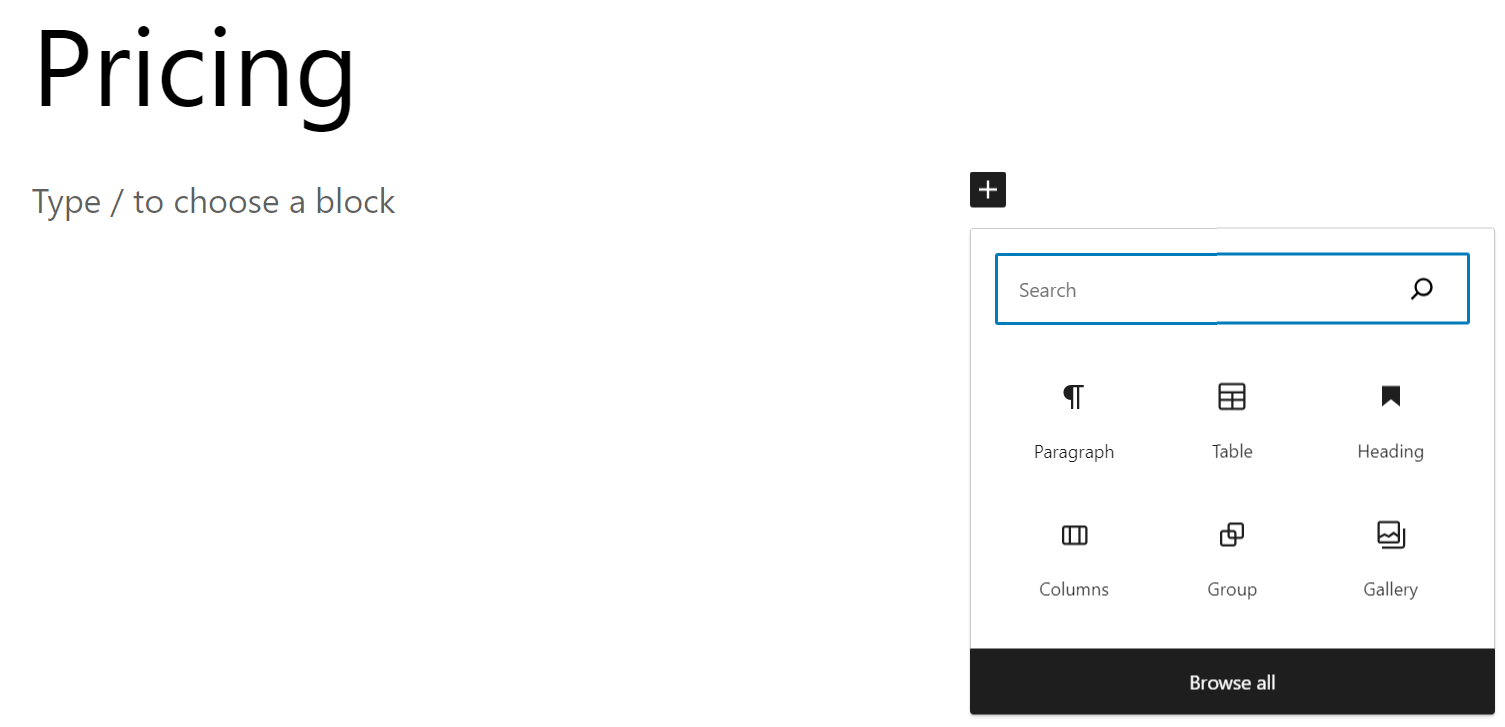
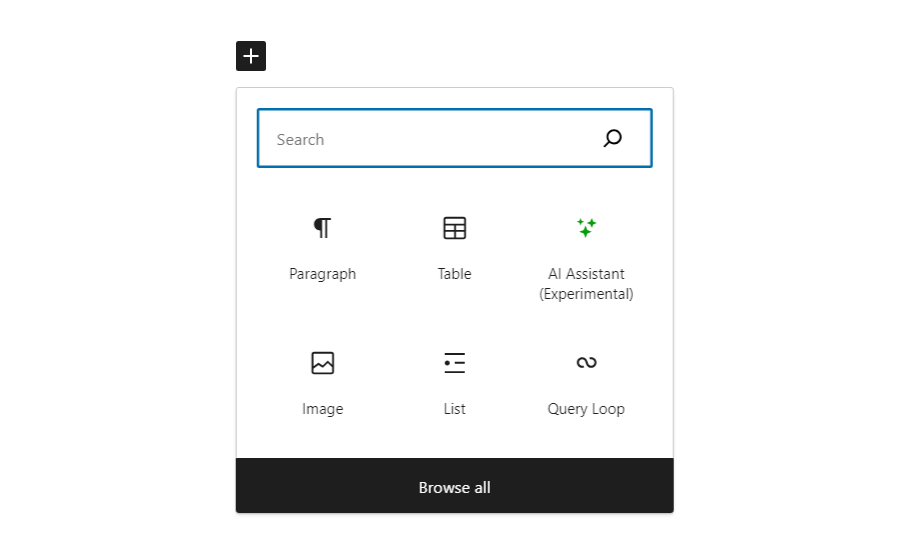
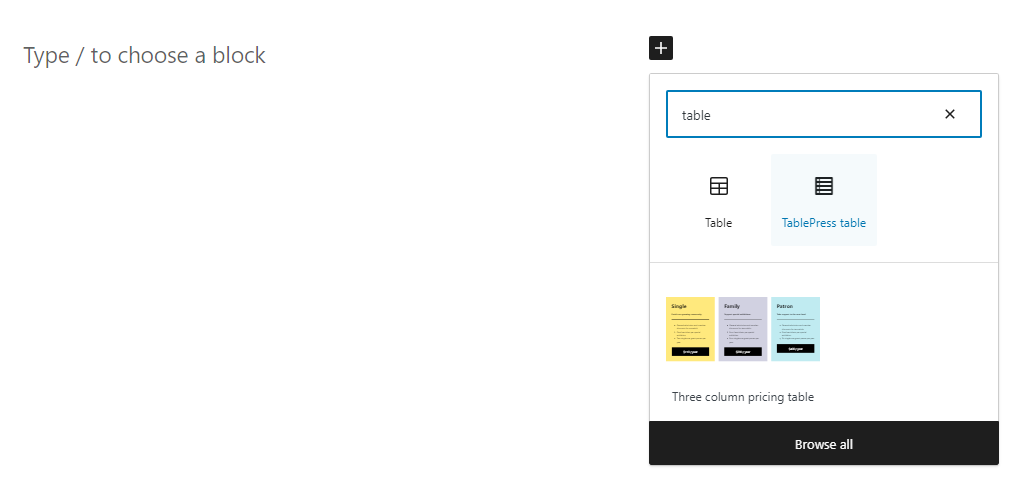
다른 유형의 블록에 익숙하다면 테이블 사용법을 익히세요. 블록은 1분밖에 걸리지 않습니다. 시작하려면 블록 편집기를 열고 새 블록을 추가하는 옵션을 선택하세요. 테이블을 찾아보세요 옵션을 선택하고 클릭하세요.

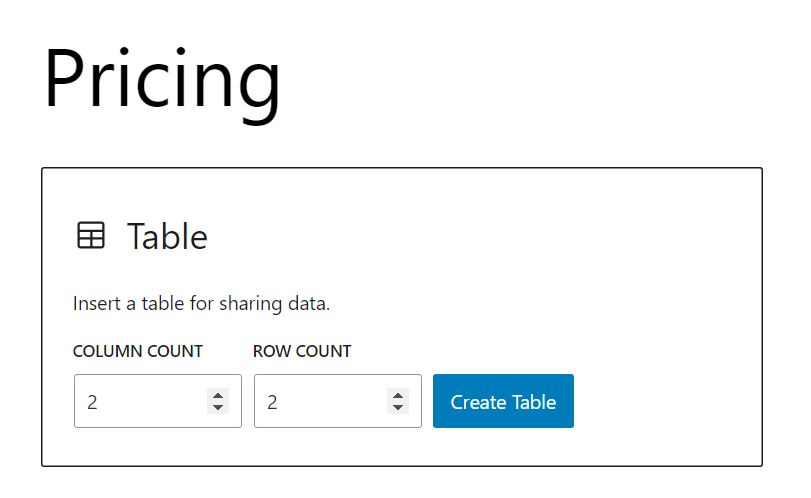
테이블을 선택한 후 차단하면 WordPress에서 포함해야 할 열과 행 수를 묻습니다. 원하는 숫자를 설정하고 Create Table(테이블 만들기)을 클릭하세요.

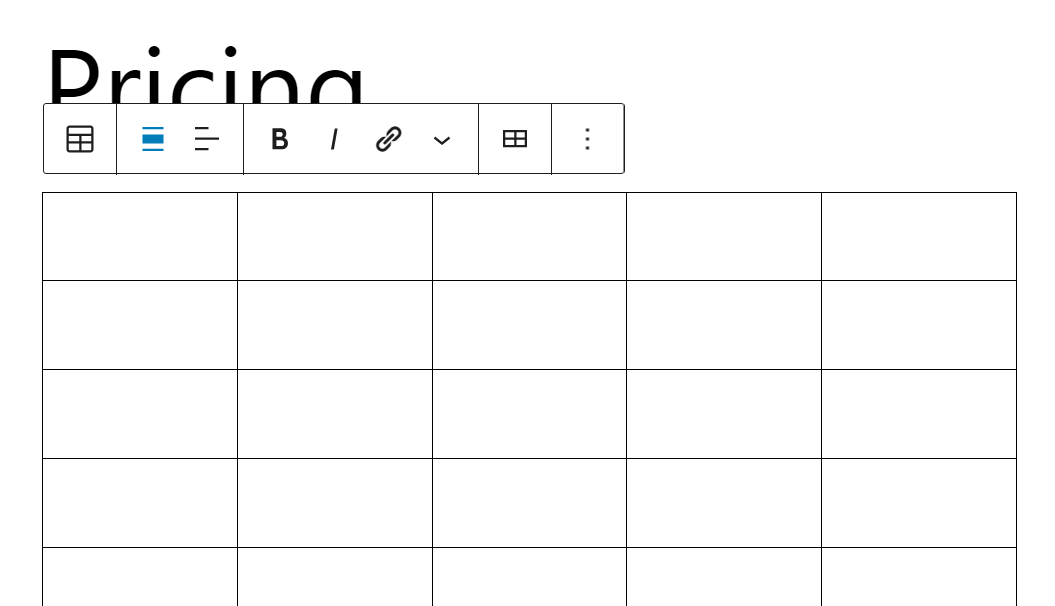
테이블에는 기본적으로 스타일이 없습니다. 즉, 정보를 입력할 수 있는 행과 열의 빈 그리드가 표시된다는 의미입니다.

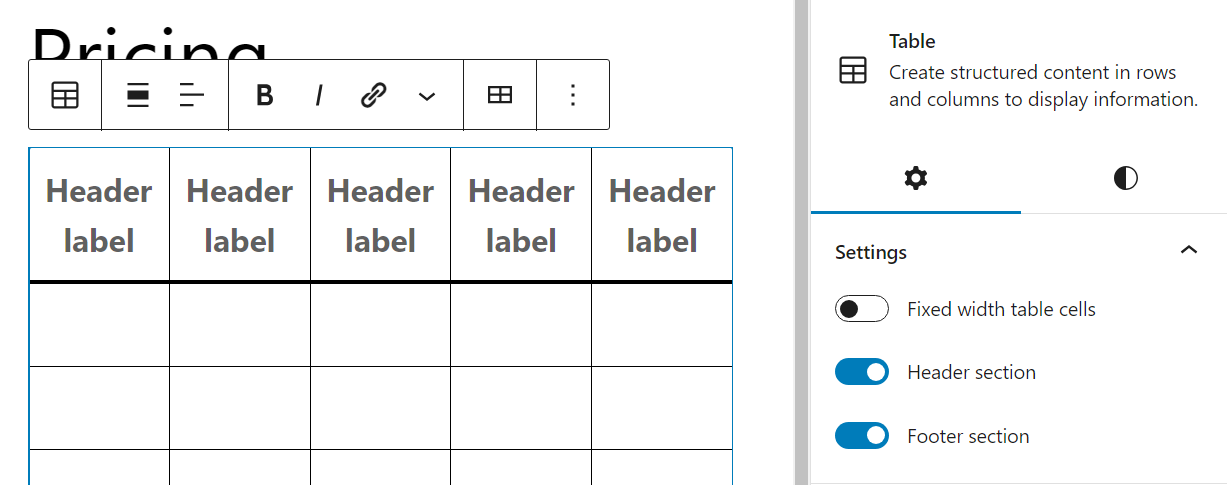
테이블을 선택하시면 블록을 사용하면 행과 열을 추가하거나 제거할 수 있을 뿐만 아니라 내부 텍스트의 서식을 지정할 수 있는 상황에 맞는 메뉴에 액세스할 수 있습니다.
편집기 오른쪽에 있는 블록 설정 메뉴에는 셀의 고정 너비를 설정하고 머리글 및 바닥글 섹션을 추가하는 옵션이 포함되어 있습니다. 헤더가 포함된 기본 WordPress 테이블의 모습은 다음과 같습니다.

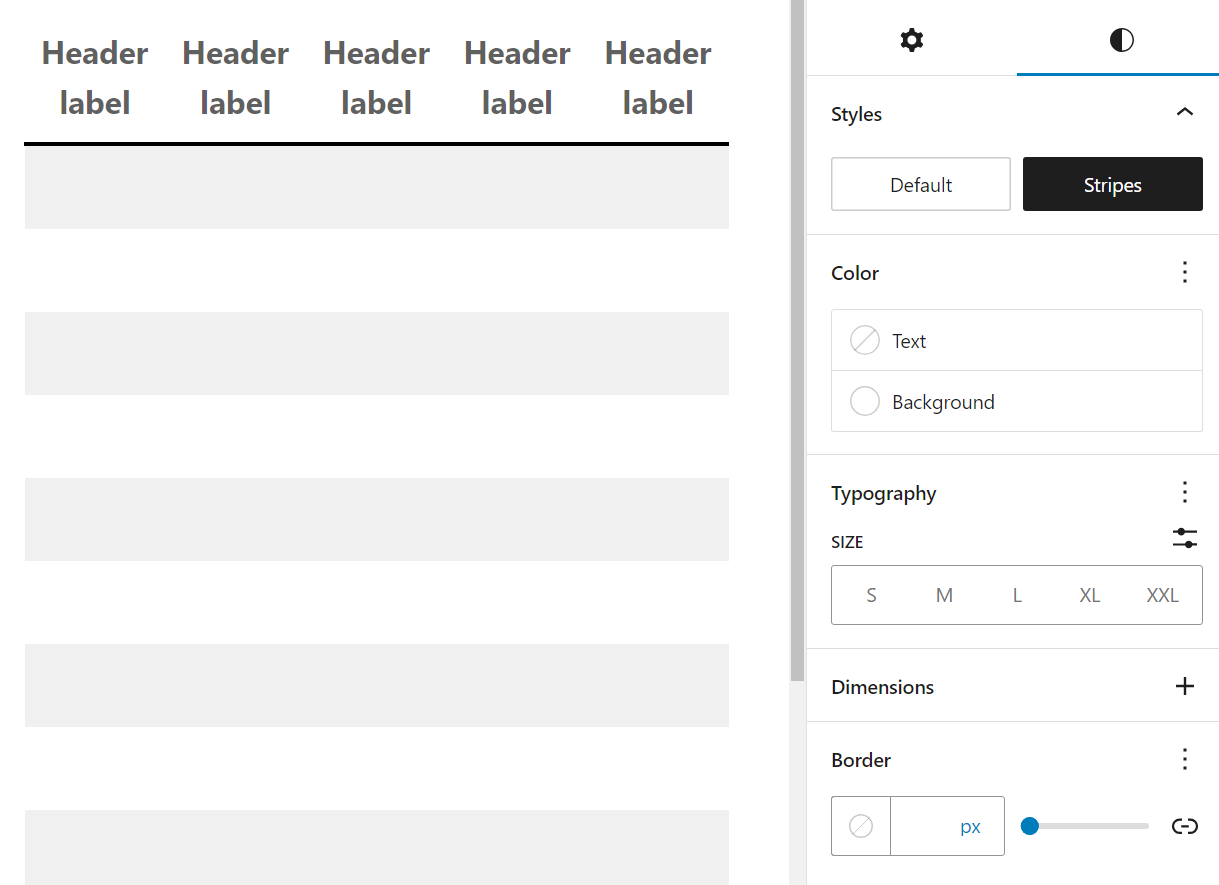
스타일 블록 설정 탭을 사용하면 기본 그리드와 줄무늬 기반 테이블 사이를 전환할 수 있습니다. 후자의 모습은 다음과 같습니다.

표에 있는 셀의 기본 텍스트와 배경색은 물론 활자체와 셀 크기도 변경할 수 있습니다. 약간의 작업만 하면 이런 방식으로 만들어진 테이블은 단순해 보이지만 여전히 시각적으로 매력적입니다.

일부 테마에는 미리 디자인된 테이블이 있는 테이블 블록의 블록 패턴이 포함된다는 점을 명심하세요. 즉, 설정된 스타일로 테이블을 생성할 수 있으며, 테이블에 자신만의 콘텐츠를 추가하는 것만 신경 쓰면 됩니다.
방법 2: AI 도구를 사용하여 즉시 테이블 생성
ChatGPT와 같은 AI 도구를 실험해 본 적이 있다면 다양한 유형의 텍스트를 생성하도록 요청할 수 있다는 것을 알고 계실 것입니다. 여기에는 프롬프트를 기반으로 한 간단한 테이블이 포함됩니다.
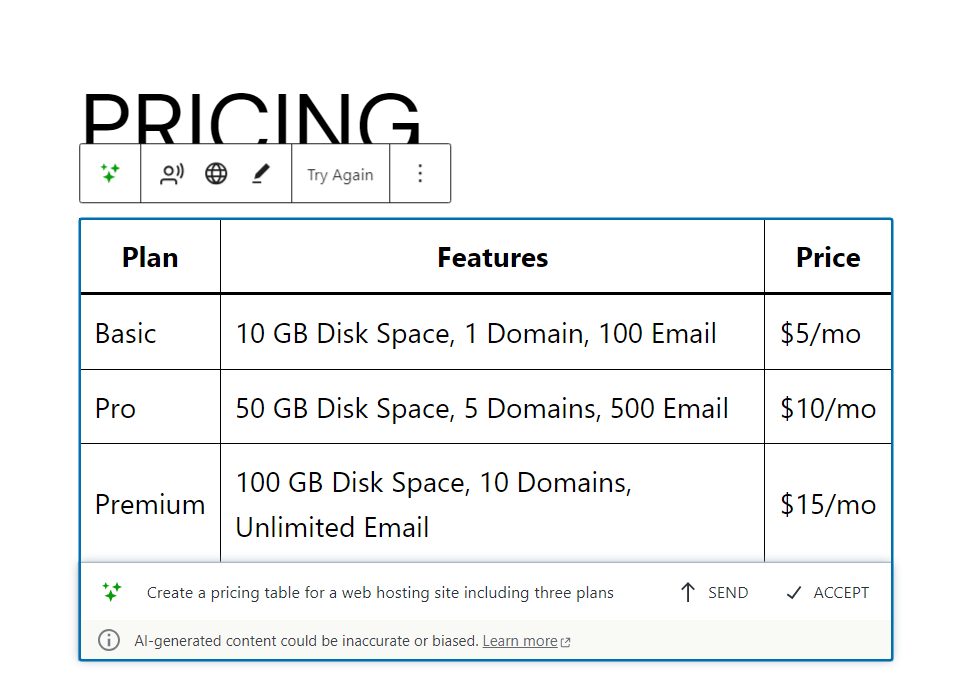
WordPress에서 AI를 사용하여 만든 테이블의 예입니다. Jetpack AI Assistant 및 Jetpack Blocks를 사용하여 제작되었습니다.

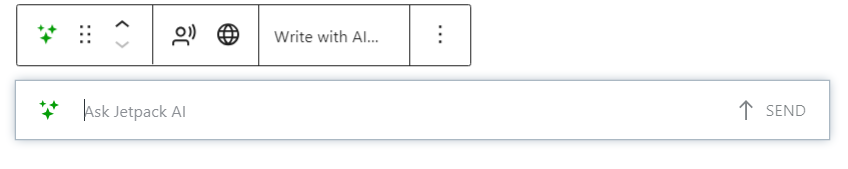
Jetpack AI Assistant에 대한 액세스 권한이 있는 경우 AI Assistant를 선택하여 블록 편집기에서 사용합니다. 블록(이것은 실험적인 기능입니다).

블록을 선택하면 프롬프트를 입력할 수 있습니다. 이 프롬프트는 AI에게 텍스트나 표를 포함한 다른 종류의 요소를 생성하도록 요청할 수 있습니다.

이전 예에서 AI는 호스팅 제공업체에 대한 세 가지 계획이 포함된 테이블을 생성하라는 요청을 받았습니다. 프롬프트에 더 자세한 내용을 포함할수록 만족스러운 결과를 얻을 가능성이 높아집니다.
AI 도구는 일반적으로 귀하의 웹사이트나 웹의 정보에 접근할 수 없다는 점을 명심하세요. 즉, 열린 페이지에 대한 정보가 포함된 테이블을 생성하도록 요청하면 필요한 결과를 얻을 수 없다는 의미입니다.
AI를 사용하여 생성하는 모든 테이블에는 일정 수준의 편집이 필요합니다. 정보를 수정하고 AI가 자체적으로 추가하지 않은 데이터를 포함하고 싶을 것입니다. 그러나 테이블을 구성하는 방법이 궁금하거나, 어떤 정보를 포함할지에 대한 예를 보거나, 프로세스를 빠르게 시작하려는 경우에는 이 도구가 유용한 도구가 될 수 있습니다.
방법 3: 클래식 편집기에서 테이블 만들기
여전히 클래식 편집기를 사용하고 있다면 테이블을 추가하는 것이 블록을 추가하는 것보다 조금 더 복잡합니다. 우선, 클래식 편집기에는 콘텐츠에 표를 추가하기 위한 도구나 옵션이 포함되어 있지 않습니다.
이 제한을 우회하는 방법에는 두 가지가 있습니다. 첫 번째는 HTML 편집기를 사용하고 코드를 사용하여 수동으로 테이블을 만드는 것입니다. HTML을 사용하여 테이블을 추가하는 것은 어렵지 않지만 해당 언어를 처음 사용하는 경우 시간이 걸릴 수 있습니다.
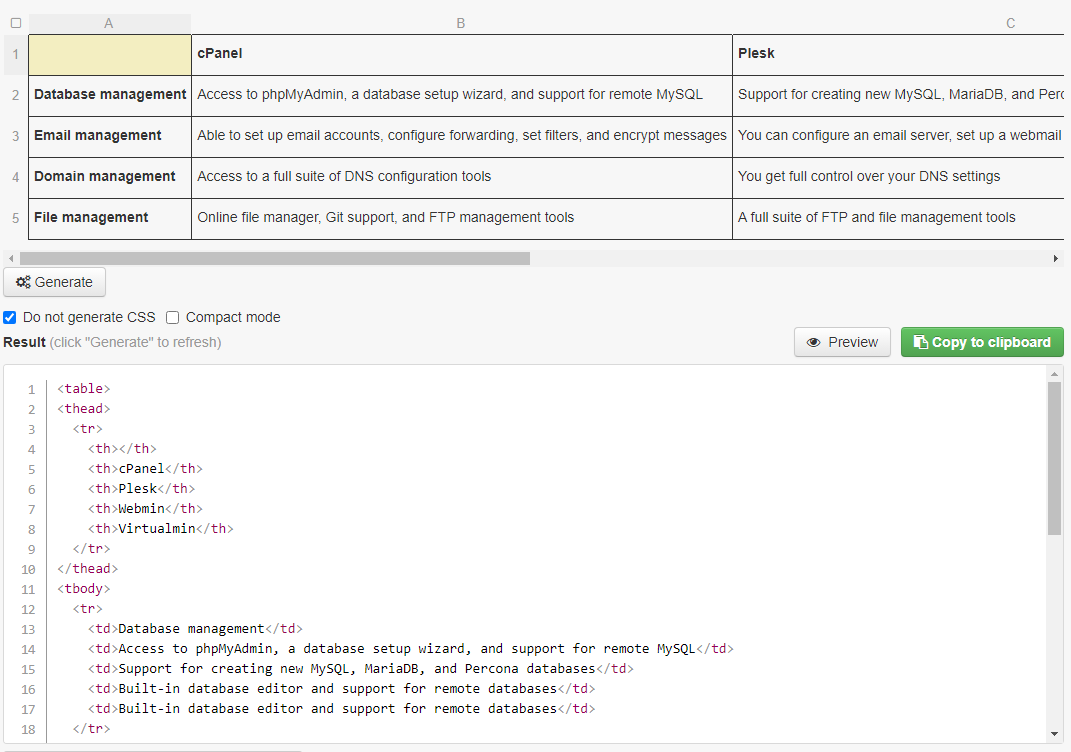
더 빠른 대안은 테이블을 생성하고 해당 HTML 코드를 생성할 수 있는 도구를 사용하는 것입니다.

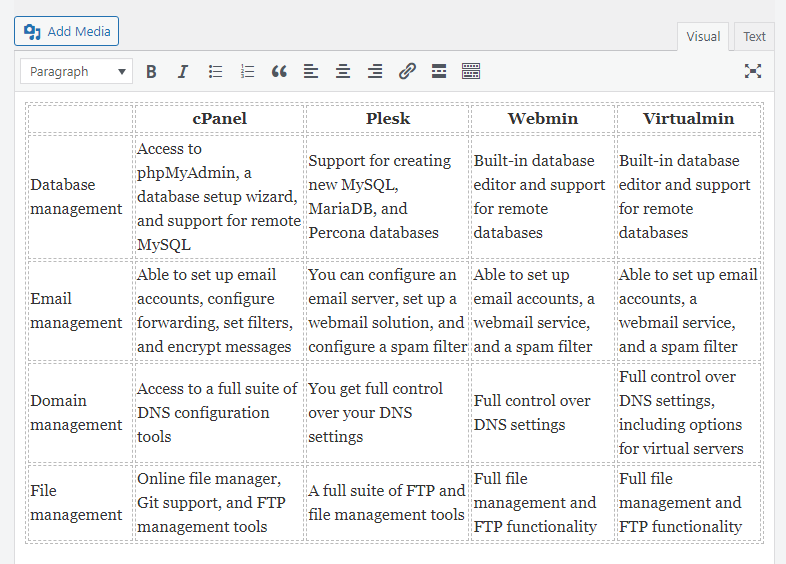
위의 예는 HTML 테이블 생성기에서 가져온 것입니다. 이는 간단한 편집기를 사용하여 테이블을 작성한 다음 해당 HTML 코드를 생성할 수 있는 무료 도구입니다.
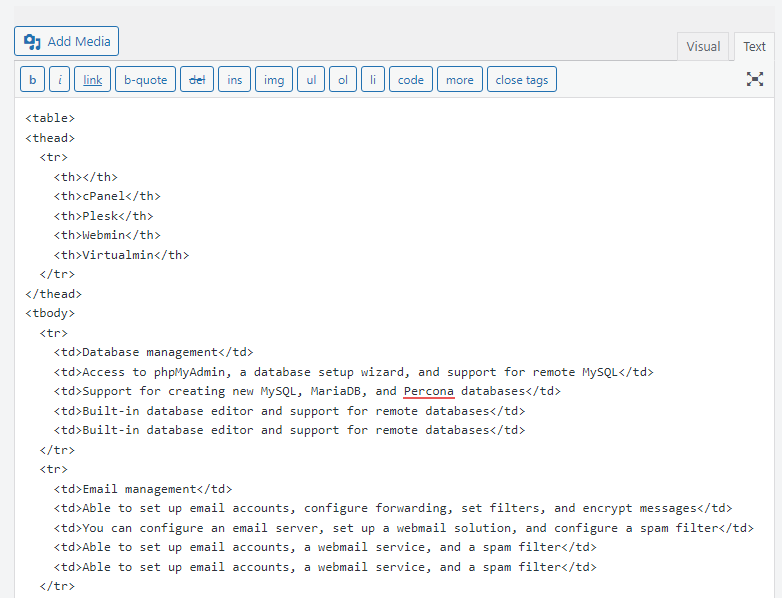
해당 코드가 있으면 클래식 편집기로 이동하여 텍스트를 선택할 수 있습니다. 탭. 그런 다음 테이블을 배치할 위치에 코드를 붙여넣습니다.

비주얼 로 전환 탭을 클릭하면 HTML 대신 전체 표가 표시됩니다. 이때 직접 편집할 수 있습니다.

행이나 열을 추가 또는 제거하려면(또는 다른 사용자 정의를 수행하려면) 텍스트 메뉴로 다시 이동해야 합니다. 탭을 클릭하고 HTML 코드를 변경하세요. 클래식 편집기에서 테이블을 사용할 계획이라면 HTML 작업에 어느 정도 익숙해져야 합니다.
방법 4: 전용 WordPress 테이블 플러그인 설치 및 사용
테이블 작성에 이전 방법을 사용하고 싶지 않은 경우 대안이 있습니다. 예를 들어, 많은 플러그인은 TablePress와 같이 WordPress에서 테이블을 생성하기 위한 새로운 옵션을 추가합니다.

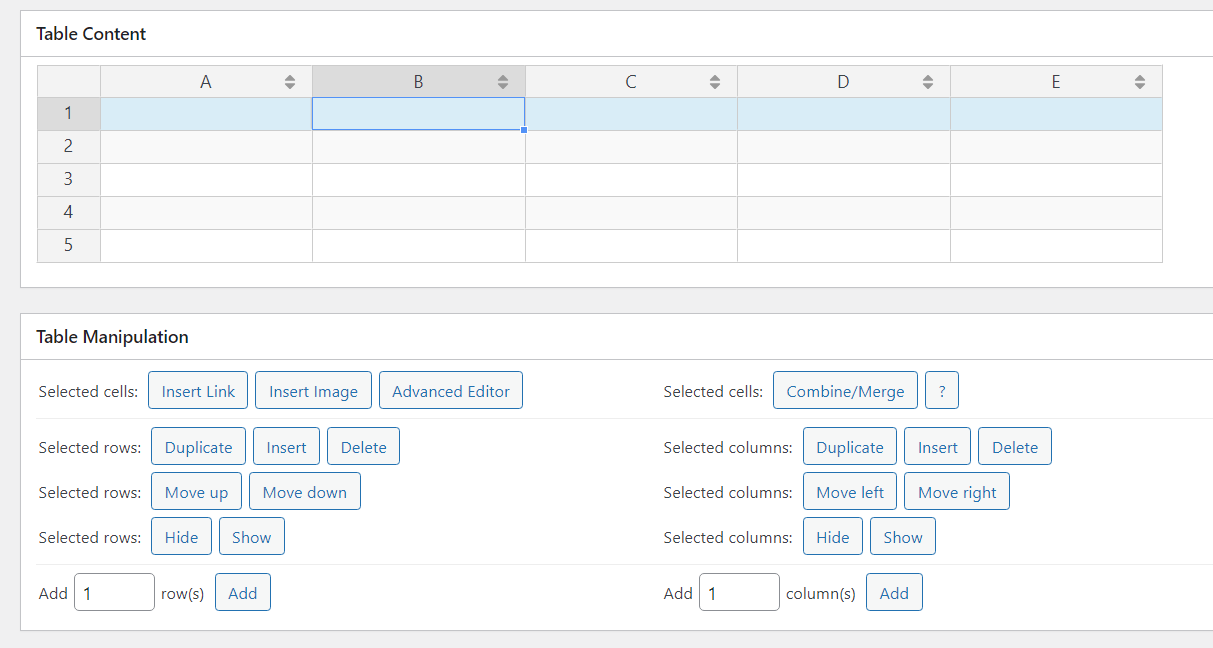
어떤 플러그인을 사용하느냐에 따라 경험이 많이 달라질 수 있습니다. 예를 들어 TablePress를 사용하면 스프레드시트처럼 작동하는 테이블 편집기를 사용할 수 있습니다.

이 편집기를 사용하면 끌어서 놓기 시스템을 사용하여 셀을 다시 정렬할 수 있습니다. 셀을 클릭하면 내용을 편집할 수 있고 서식 지정 도구에 액세스할 수 있습니다.
TablePress는 페이지 매김, 검색 및 필터 기능을 포함하여 추가 섹션에서 논의할 여러 기능도 지원합니다. 이러한 기능은 방문자가 많은 양의 데이터가 포함된 테이블을 탐색하는 데 도움이 되는 핵심입니다.
TablePress를 사용하여 생성한 모든 테이블에는 고유한 단축 코드가 할당되어 있습니다. 해당 단축 코드를 사용하여 웹사이트에 테이블을 배치할 수 있습니다. 블록 편집기를 사용하면 TablePress 테이블 에도 액세스할 수 있습니다. 차단하다.

WordPress에서 플러그인을 사용하여 테이블을 생성하려면 필요에 맞는 옵션을 찾을 때까지 여러 옵션을 실험해 보는 것이 가장 좋습니다. 요소가 작동하려면 대부분의 테이블 플러그인이 활성화되어 있어야 한다는 점을 명심하세요. 즉, 플러그인을 전환하기로 결정하면 생성한 테이블 중 일부가 작동을 멈출 수 있으며 다시 만들어야 합니다.
Excel, Google Sheets 및 유사한 플랫폼에서 테이블을 가져오는 방법
Excel 및 Google Sheets와 같은 플랫폼에서 WordPress로 테이블을 가져오는 방법에는 두 가지가 있습니다. 첫 번째 방법은 작업 중인 스프레드시트 유형에 맞는 가져오기 도구를 제공하는 플러그인을 사용하는 것입니다.
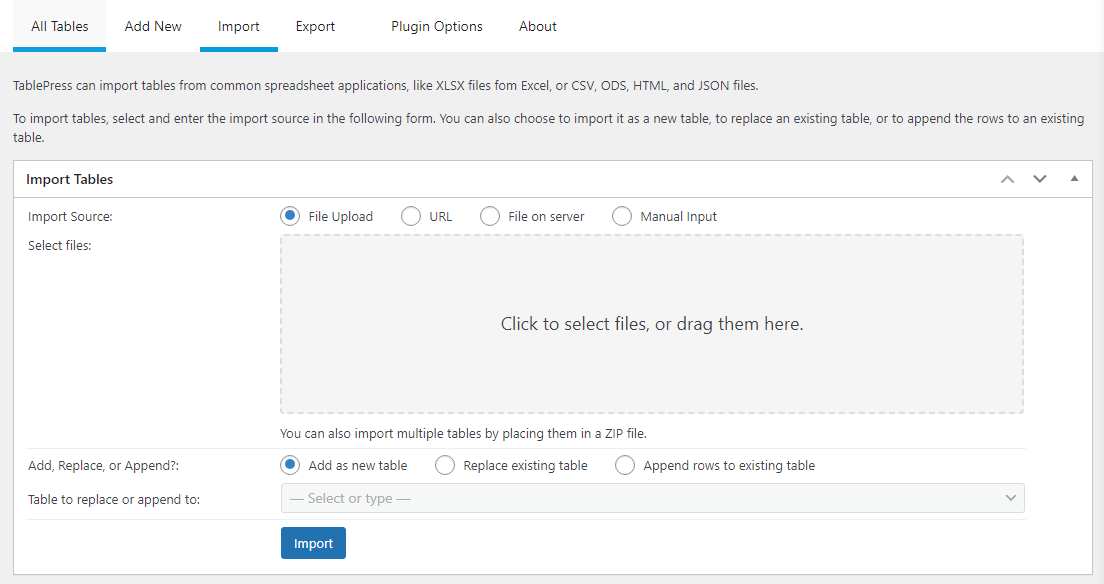
이전 섹션에서는 TablePress를 사용하는 방법을 살펴보았습니다. 동일한 플러그인에는 XLSX, CSV, HTML 및 JSON 파일에서 테이블을 가져오는 옵션도 포함되어 있습니다. TablePress → Import a table 로 이동하여 플러그인의 가져오기 도구에 액세스할 수 있습니다.

가져오려는 테이블을 올바른 형식으로 다운로드하거나 저장해야 합니다. 그런 다음 이 가져오기 도구를 사용하여 파일을 업로드하고 새 테이블로 추가 옵션을 선택한 다음 가져오기를 클릭할 수 있습니다.
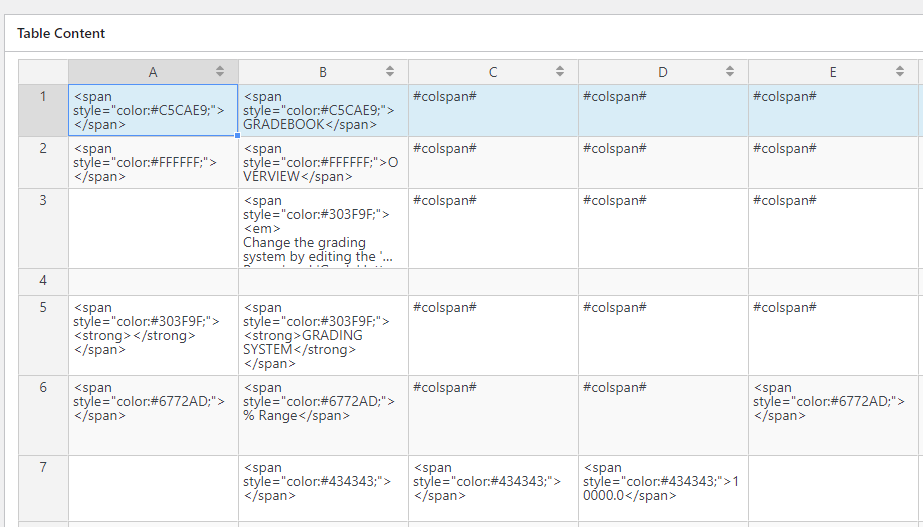
플러그인은 파일을 웹사이트에 삽입할 수 있는 테이블로 변환합니다. 플러그인에 내장된 편집기를 사용하여 테이블을 수정할 수도 있습니다.

편집기는 HTML을 지원하며 코드를 사용하여 파일에서 스타일을 복제하려고 시도합니다. 코드는 편집기에서 지저분해 보일 수 있지만 미리 보면 프런트엔드 서식이 표시됩니다.
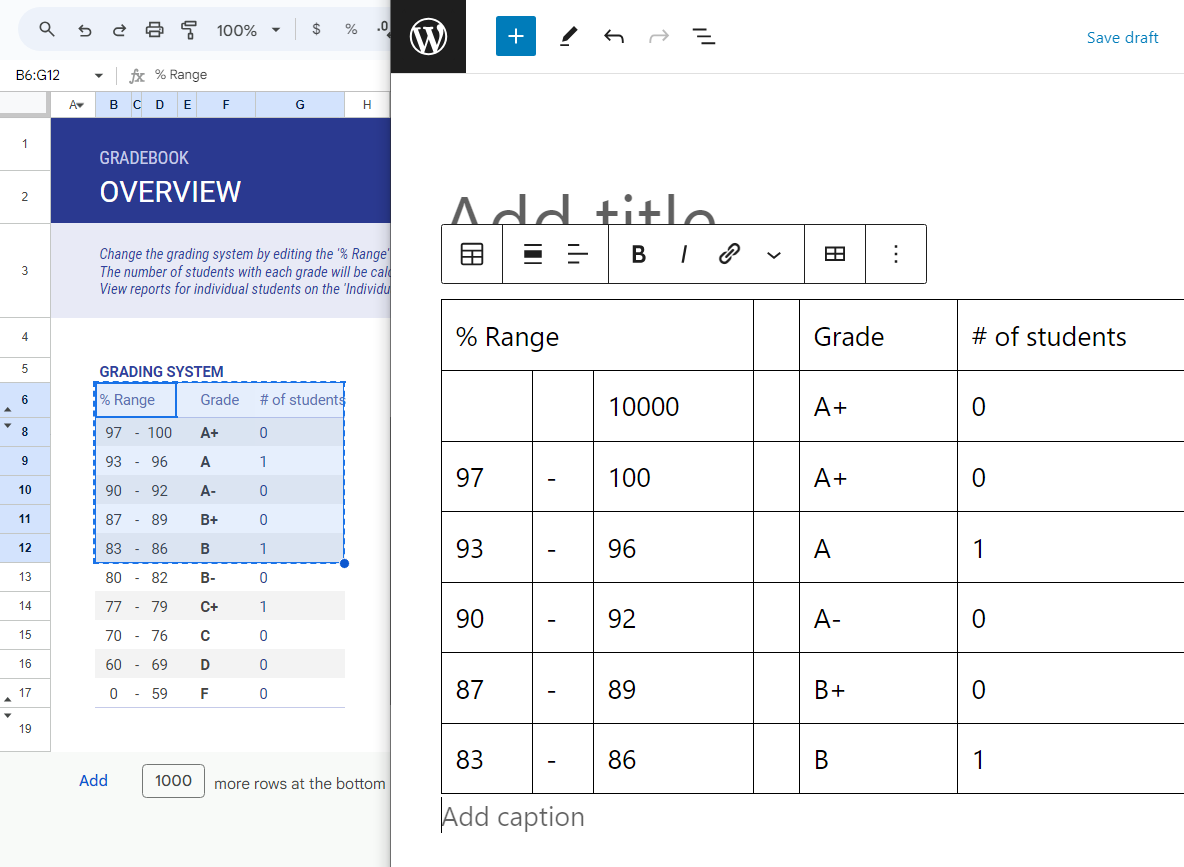
WordPress로 테이블을 가져오는 또 다른 옵션은 테이블을 복사하여 붙여넣는 것입니다. Excel, Google Sheets, 유사한 소프트웨어 및 웹사이트의 전체 요소를 복사할 수 있습니다. 블록 편집기에 테이블을 붙여넣으면 WordPress에서 테이블을 생성합니다. 원본 콘텐츠를 포함하여 차단합니다.

간단한 테이블만 복사하여 붙여넣어야 합니다. 프로세스 중에 스타일과 서식이 손실될 수 있습니다. 복잡한 테이블의 경우 파일 직접 가져오기를 지원하는 테이블 플러그인을 사용하는 것이 더 좋습니다.
CSS를 사용하여 테이블 스타일을 지정하는 방법
CSS를 사용하여 HTML의 테이블 스타일을 지정할 수 있습니다. 모든 WordPress 테이블은 HTML을 사용하며 CSS는 각 요소의 모양을 제어할 수 있는 기능을 제공합니다(사용 방법을 알고 있는 경우).

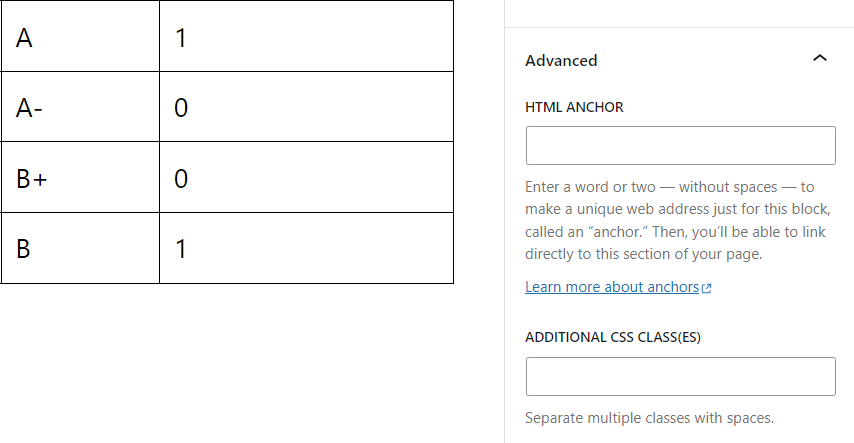
블록 편집기를 사용하여 테이블을 작성하는 경우 테이블의 블록 설정으로 이동하여 고급 → 추가 CSS 클래스를 찾을 수 있습니다. 옵션.

이렇게 하면 테이블에 클래스를 추가할 수 있습니다. 테마의 style.css 파일을 수정하여 이러한 개별 클래스에 CSS 스타일을 할당할 수 있습니다.
CSS 사용 방법을 모르는 경우 테이블의 스타일을 창의적으로 지정하는 데 충분히 학습하는 것은 상당한 노력이 될 수 있습니다. 대부분의 경우 블록 편집기에 내장된 스타일 옵션을 사용하는 것이 더 나을 것입니다(제한적이긴 하지만).
테이블 플러그인은 또한 상당한 수의 스타일 옵션을 제공하는 경향이 있습니다. 테이블을 디자인하고 위에서 아래로 스타일을 지정하려면 코드 사용에 익숙한지 여부에 따라 CSS나 플러그인을 사용해야 합니다.
사용자 경험 향상: 단순한 테이블을 넘어서는 세 가지 방법
WordPress에 간단한 테이블을 추가하는 것은 쉽습니다. 하지만 온라인으로 둘러보면 많은 테이블에 정렬 옵션이나 버튼과 같은 고급 요소가 포함되어 있다는 것을 알 수 있습니다. 이를 테이블에 추가하는 방법에 대해 이야기해 보겠습니다.
1. 필터 및 검색 기능 추가
온라인 테이블에는 필요한 만큼의 정보가 포함될 수 있습니다. 그러나 테이블이 커질수록 탐색하기가 더 어려워집니다. 이것이 바로 웹사이트의 많은 테이블에 필터 및 검색 기능이 포함되어 있는 이유입니다.

이러한 기능이 없으면 방문자가 원하는 정보나 항목을 찾기가 어려울 수 있습니다. 페이지 매김을 사용하더라도 대부분의 방문자는 단일 항목을 식별하기 위해 여러 페이지를 거치지 않습니다.
블록 편집기를 사용하면 테이블에 필터링 또는 검색 기능을 추가할 수 없습니다. 이렇게 하려면 이러한 기능이 포함된 테이블 플러그인을 사용해야 합니다.
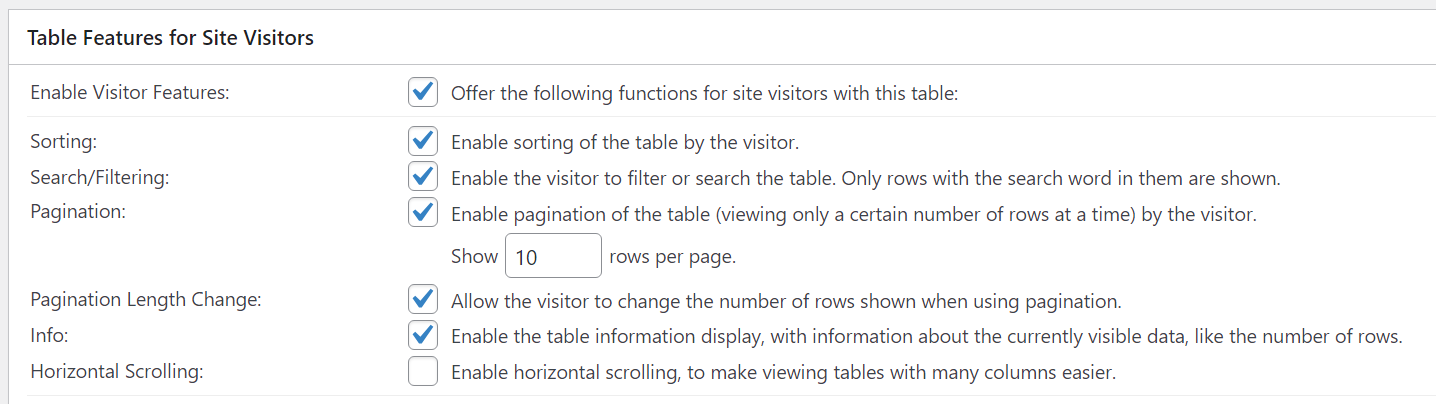
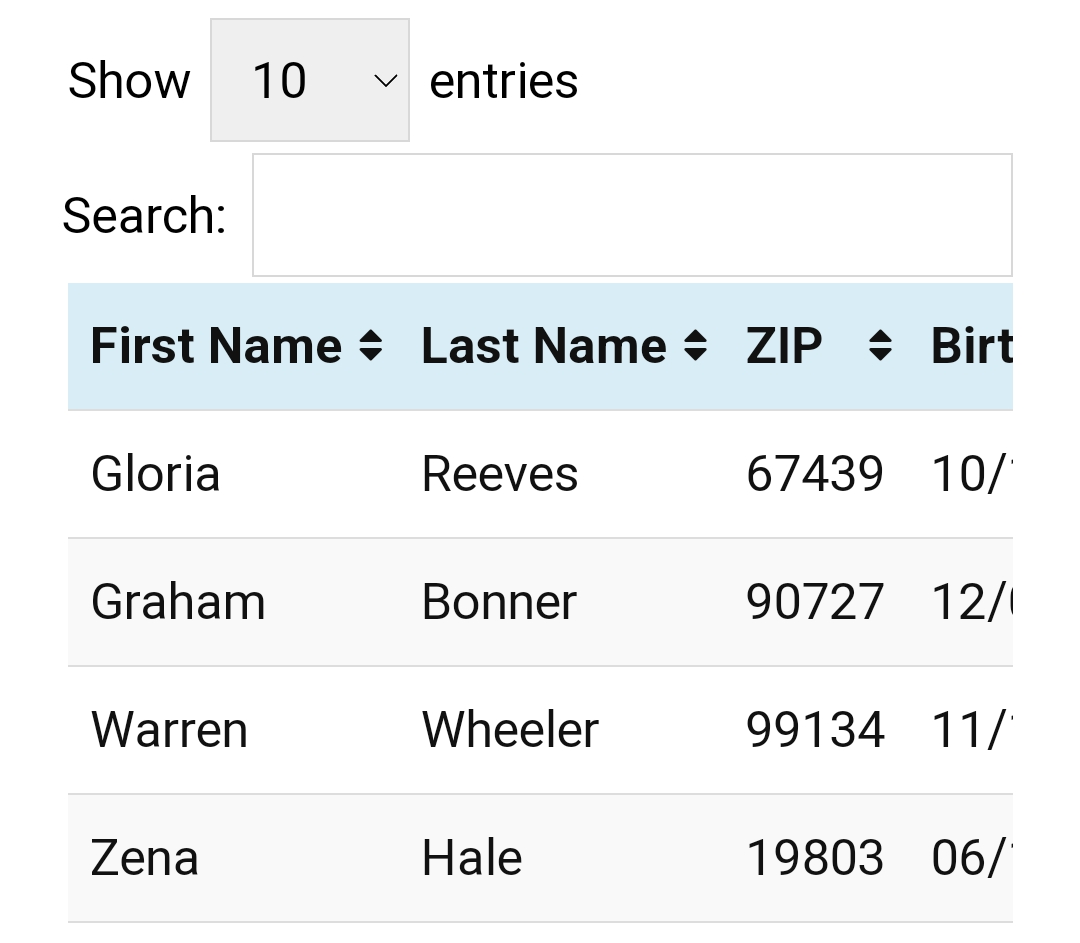
이를 수행하는 플러그인의 한 예는 TablePress입니다. TablePress 편집기를 사용하는 경우 사이트 방문자를 위한 테이블 기능 까지 아래로 스크롤할 수 있습니다. 검색/필터를 선택하세요. 옵션.

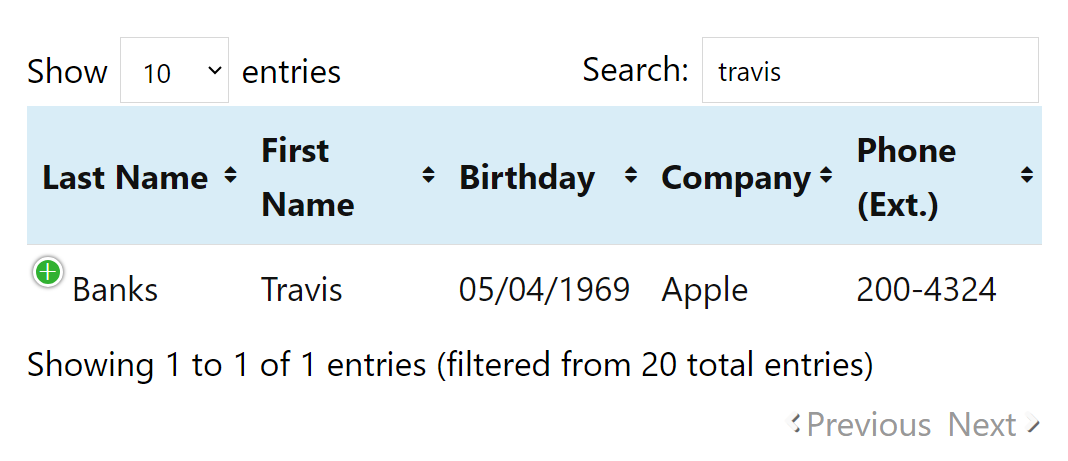
기능을 활성화하면 표의 나머지 내용 위 행에 검색창이 나타납니다. 방문자가 검색 기능을 사용하면 표가 동적으로 업데이트되어 해당 결과가 표시됩니다.

다른 테이블 플러그인은 필터링 및 정렬에 다르게 접근할 수 있습니다. 사용할 플러그인을 선택할 때 테이블에 원하는 기능이 포함되어 있는지 확인하세요.
2. 버튼과 링크를 추가하여 대화형 테이블 만들기
WordPress의 표에는 텍스트보다 더 많은 내용이 포함될 수 있습니다. 링크, 이미지, 심지어 비디오까지 포함할 수 있습니다.
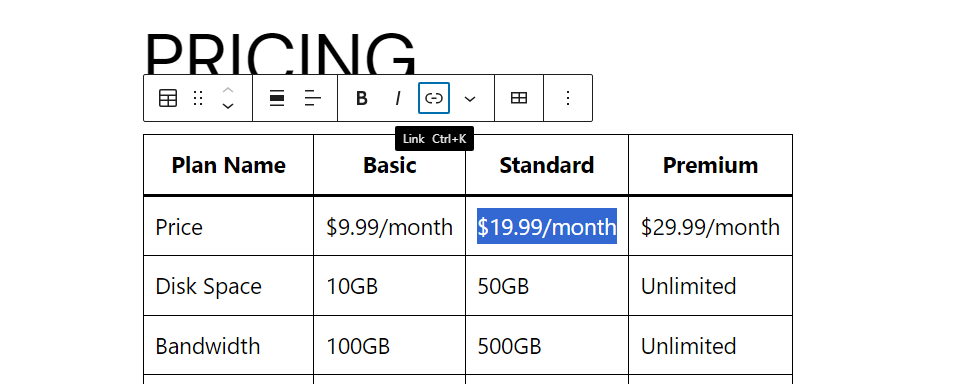
테이블에 링크를 추가하는 것은 간단합니다. 블록 편집기에서 관련 텍스트를 선택하고 서식 메뉴를 사용하여 링크할 URL을 추가하기만 하면 됩니다.

버튼의 경우 테이블 내에 직접 배치할 수 없습니다. 그러나 각 열 바로 아래 또는 각 행 옆에 버튼을 추가할 수 있습니다. 이는 방문자에게 버튼이 테이블 내의 특정 요소에 해당한다는 시각적 신호를 제공합니다.
일반적으로 테이블에 버튼을 추가하는 것은 까다로울 수 있습니다. 배치가 테이블과 일치하도록 디자인을 수정해야 하며, 작은 장치에서는 버튼이 움직일 수 있다는 점에 유의해야 합니다.
모든 테이블 플러그인이 버튼을 지원하는 것은 아닙니다. 이를 수행하는 한 가지 예는 Ninja Tables입니다. 이 플러그인은 스프레드시트 도구를 사용하는 것보다는 페이지 빌더와 같은 느낌의 테이블 편집기를 제공합니다.
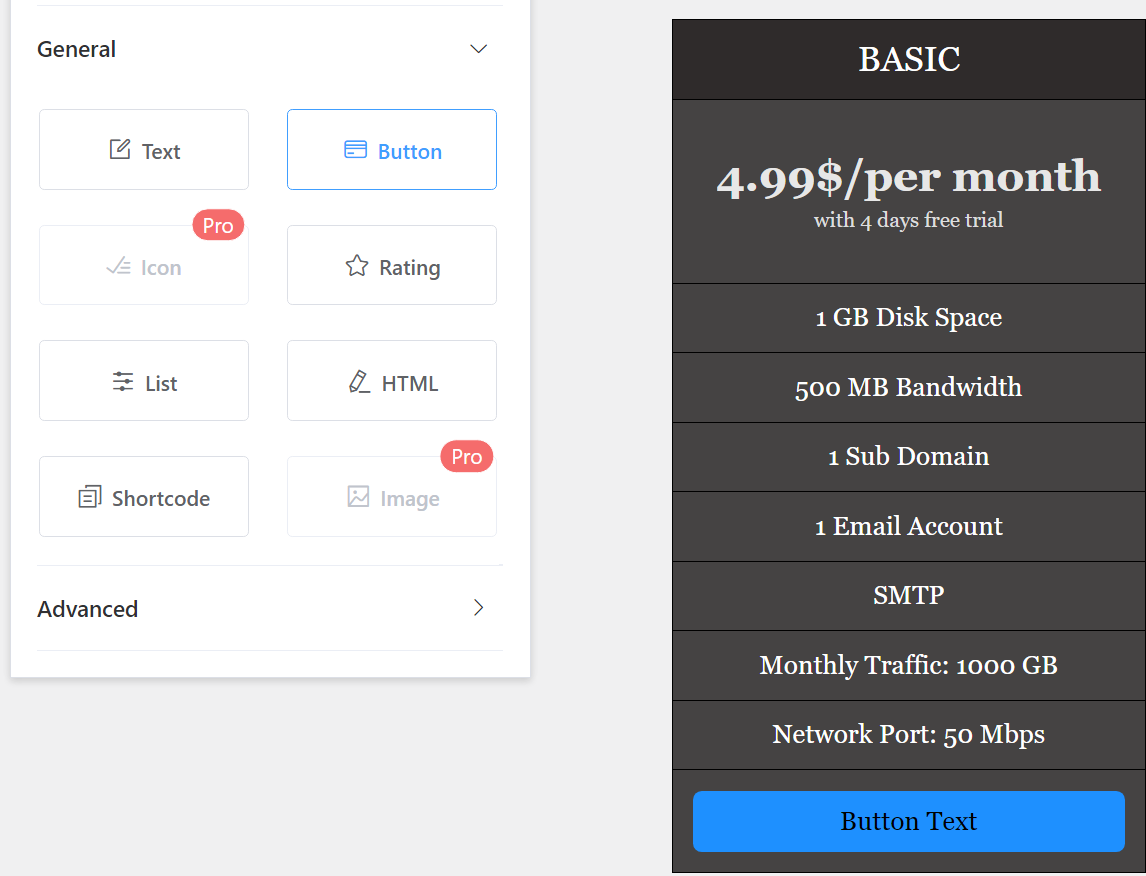
이 플러그인을 사용하여 테이블을 생성할 때 버튼을 포함하여 드래그 앤 드롭할 요소 목록에서 선택할 수 있습니다.

이 플러그인을 사용하면 버튼 스타일을 완벽하게 제어할 수 있으며 버튼에 링크를 추가할 수도 있습니다. 이는 방문자에게 가입 또는 구매를 요청하는 클릭 유도 문구를 포함하려는 테이블에 적합합니다.
3. 테이블과 짝을 이루는 시각화 도구 디자인
표는 WordPress에서 데이터를 시각화하는 데 사용할 수 있는 유일한 요소가 아닙니다. 차트와 그래프는 많은 정보를 구성하고 표시하는 훌륭한 방법이기도 합니다.
기본적으로 WordPress에는 차트와 그래프를 추가할 수 있는 도구나 블록이 포함되어 있지 않습니다. 이러한 유형의 요소를 사용하려면 플러그인을 사용해야 합니다.
WordPress에서 사용할 수 있는 훌륭한(그리고 무료) 차트와 그래프 플러그인이 많이 있습니다. 이들 중 대부분은 테이블을 데이터세트로 사용하여 관련 그래프를 생성할 수 있으므로 테이블과 시너지 효과를 발휘합니다. 한 가지 예는 wpDataTables입니다.
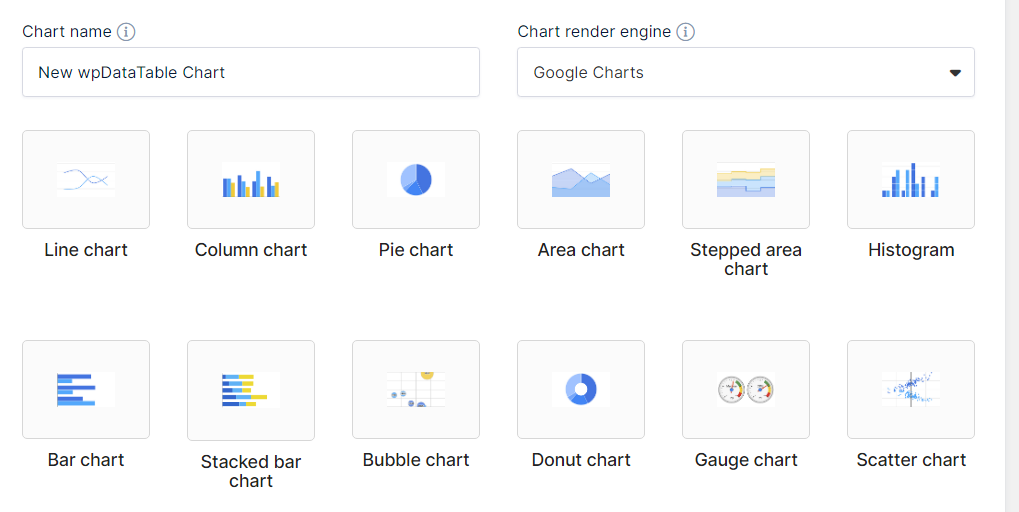
이 플러그인을 사용하면 사이트에 대한 테이블을 생성하고 이를 그래프나 차트로 변환할 수 있습니다. 차트나 그래프를 생성할 때 세로 막대형, 원형 및 분산형 차트를 포함한 스타일 모음에서 선택할 수 있습니다.

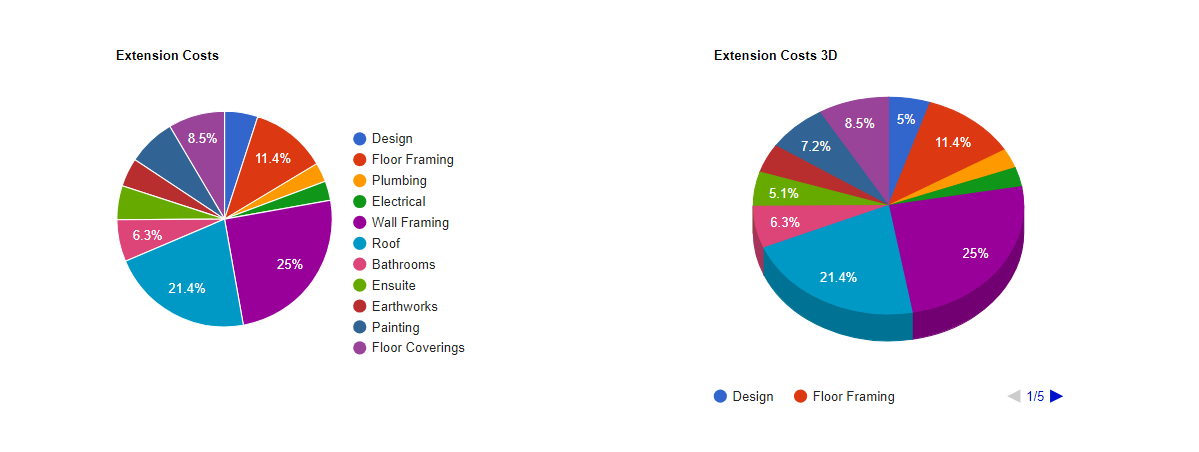
다음은 이 플러그인을 사용하여 테이블 데이터에서 생성된 두 개의 원형 차트의 예입니다.

차트와 그래프는 표보다 더 시각적인 방식으로 데이터를 표시하는 효과적인 도구가 될 수 있습니다. 해당 설명서를 확인하여 wpDataTables 사용 방법에 대해 자세히 알아볼 수 있습니다.
WordPress의 일반적인 테이블 문제 해결
WordPress에서 많은 테이블을 사용하려는 경우 어느 시점에서 기술적인 문제가 발생할 수 있습니다. 웹 사이트의 테이블에 문제가 있는 경우 수행할 작업은 다음과 같습니다.
1. 테이블이 올바르게 표시되지 않습니다.
플러그인을 사용하여 테이블을 생성하면 가끔 잘못 표시될 수 있습니다. 많은 테이블 플러그인이 활성 상태로 유지되어야 합니다. 그렇지 않으면 해당 플러그인으로 생성한 요소가 작동을 멈춥니다. 테이블을 배치하기 위해 단축 코드를 사용하는 플러그인은 특히 이 문제가 발생하기 쉽습니다.
테이블에 요소가 누락되었거나, 레이아웃이 깨졌거나, 전혀 표시되지 않는 경우 소스 플러그인 문제 때문일 수 있습니다. 문제 해결의 첫 번째 단계는 다운로드 페이지나 개발자 사이트를 확인하여 플러그인에 사용 가능한 업데이트가 있는지 확인하는 것입니다.
사이트의 플러그인을 하나씩 비활성화하여 이 문제를 해결할 수도 있습니다. 테이블과의 호환성 문제를 일으키는 특정 플러그인이 있을 가능성이 있으며, 이를 식별하면 문제를 해결하는 데 도움이 됩니다. 준비 사이트에서 이 테스트(및 모든 문제 해결)를 수행하고 먼저 사이트를 백업하십시오.
또 다른 대안은 테이블 데이터를 내보내고 다른 플러그인을 사용하여 가져오는 것입니다. 웹 사이트에서 많은 테이블을 사용하는 경우 시간이 많이 걸릴 수 있으므로 최후의 수단으로만 권장됩니다.
2. 특정 기기에서 테이블이 제대로 표시되지 않습니다.
방문자가 사이트를 보는 데 사용하는 장치의 유형이나 크기에 관계없이 귀하가 만드는 모든 테이블이 보기 좋게 표시되는 것이 중요합니다. 블록 편집기를 사용하여 테이블을 생성하는 경우 이는 문제가 되지 않습니다. 블록은 기본적으로 반응형입니다. 즉, 방문자의 화면에 맞게 테이블 크기가 조정됩니다.
경우에 따라 이는 열이나 행이 아래쪽으로 이동함을 의미합니다. 일부 테이블 플러그인을 사용하면 스크롤 가능한 테이블을 생성할 수 있으므로 방문자는 기기에 관계없이 테이블을 탐색할 수 있습니다.
다양한 화면 크기에 적응하지 않는 테이블을 디자인하는 경우 사용 중인 플러그인이 응답하지 않을 가능성이 있습니다. 테이블을 테스트하는 가장 간단한 방법은 모바일 장치에서 사이트를 열고 살펴보는 것입니다.

테이블에 행과 열이 많을수록 모바일 장치에서 렌더링하기가 더 어려워집니다. 사용 중인 플러그인이 반응하지 않는 경우 TablePress 또는 Ninja Tables(앞서 설명)와 같은 대안을 찾아야 합니다.
3. 플러그인 충돌이 발생하거나 가져오기/내보내기 문제가 있습니다.
테이블 플러그인을 사용하고 있는데 생성한 요소가 작동을 멈춘다면 플러그인 자체에 문제가 있을 수 있습니다. 대부분의 경우 플러그인이 갑자기 작동을 멈추거나 오류가 표시되기 시작하면 호환성 문제로 인한 것입니다.
플러그인은 사이트의 다른 요소나 실행 중인 WordPress 버전과 호환되지 않을 수 있습니다. 이러한 유형의 문제를 피하는 가장 쉬운 방법은 테마 및 사이트의 모든 플러그인과 함께 WordPress를 최신 상태로 유지하는 것입니다.
테이블을 가져오거나 내보낼 때 발생하는 모든 문제에도 동일하게 적용됩니다. 가져오기/내보내기 프로세스에 사용하는 플러그인이나 도구에 문제가 있을 수 있습니다. 손상되었거나 사이트의 다른 요소와 호환되지 않습니다.
WordPress를 업데이트했는데 플러그인을 업데이트해도 테이블의 오류가 해결되지 않으면 어떤 도구가 문제를 일으키는지 정확히 찾아내야 합니다. 이는 테이블이 다시 올바르게 표시되기 시작할 때까지 플러그인을 하나씩 비활성화하는 것을 의미합니다. 충돌의 원인을 파악한 후에는 플러그인을 유지할지 제거할지 결정하고 대안을 찾을 수 있습니다.
자주 묻는 질문
WordPress에서 테이블을 만드는 방법에 대해 여전히 질문이 있는 경우 몇 가지 일반적인 주제를 살펴보겠습니다.
기술적인 지식 없이도 WordPress에서 테이블을 만들 수 있나요?
스프레드시트 소프트웨어나 텍스트 편집기를 사용하는 방법을 알고 있다면 WordPress에서 테이블을 만들 수 있습니다. 블록 편집기를 사용하면 간단한 테이블을 쉽게 만들고 원하는 콘텐츠를 추가할 수 있습니다.
또 다른 옵션은 Jetpack AI Assistant를 사용하는 것입니다. 간단한 프롬프트에서 전체 테이블을 생성할 수 있으므로 작업량이 줄어듭니다. 테이블이 준비되면 내용을 편집하기만 하면 됩니다.
AI를 활용하여 WordPress에서 테이블을 쉽게 구축하려면 어떻게 해야 합니까?
Jetpack AI Assistant 및 Jetpack Blocks가 있는 경우 AI를 사용하여 WordPress에서 테이블을 구축할 수 있습니다. AI 어시스턴트에 액세스할 수 있습니다. 블록 편집기를 사용하여 블록을 차단하고 테이블을 생성하라는 메시지를 표시합니다.
도우미를 사용하면 결과에 만족할 때까지 프롬프트를 미세 조정할 수 있습니다. 테이블이 설정되면 WordPress의 다른 블록과 마찬가지로 편집할 수 있습니다.
기존 콘텐츠를 테이블로 변환할 수 있나요?
정보가 가득한 웹페이지가 있는 경우 이를 표로 변환하여 쉽게 읽을 수 있게 만들 수 있습니다. 원하는 방법을 사용하여 표를 생성한 후 기존 콘텐츠에서 관련 세부 정보를 복사해 보세요.
표 안에 이미지, 동영상 등의 미디어를 삽입할 수 있나요?
WordPress를 사용하면 원하는 모든 유형의 콘텐츠를 테이블에 포함할 수 있습니다. 여기에는 이미지, 비디오, 목록 등이 포함됩니다.
큰 요소를 포함하는 경우 표의 크기가 왜곡될 수 있다는 점에 유의하세요. 표가 보기 좋게 보이도록 이미지와 비디오 삽입의 크기를 조정해야 할 수도 있습니다.
방문자가 프런트 엔드에서 데이터를 필터링하거나 정렬할 수 있는 테이블을 만드는 방법이 있습니까?
WordPress에는 기본적으로 테이블에 필터나 검색 옵션이 포함되어 있지 않습니다. 이러한 기능을 추가하려면 해당 기능을 지원하는 테이블 플러그인을 사용해야 합니다. 대규모 데이터 세트가 포함된 테이블을 만들 계획이라면 블록이나 클래식 편집기 대신 플러그인을 사용하여 테이블을 만드는 것이 현명할 수 있습니다.
외부 데이터베이스를 연결하여 내 WordPress 테이블의 콘텐츠를 동적으로 업데이트할 수 있나요?
일부 테이블 플러그인을 사용하면 Google 스프레드시트와 같은 다른 소스의 요소를 삽입할 수 있습니다. 소스 문서가 변경되면 이러한 포함된 테이블이 자동으로 업데이트됩니다.
이 기능은 일부 플러그인에서만 사용할 수 있다는 점에 유의하는 것이 중요합니다. 다양한 테이블 플러그인은 테이블 가져오기 또는 삽입을 위해 다양한 소스를 지원할 수 있습니다.
독자에게 번거로울 수 있는 큰 테이블을 어떻게 처리합니까?
일부 WordPress 테이블 플러그인에는 페이지 매기기 옵션이 포함되어 있습니다. 이는 수십 또는 수백 개의 요소가 있는 테이블에 유용합니다. 페이지 매김이 없으면 해당 요소를 탐색할 수 없습니다.
많은 항목이 포함된 테이블을 작성하는 경우 플러그인을 사용하여 테이블을 작성하는 것이 가장 좋습니다. 이상적으로 이러한 플러그인에는 페이지 매김, 필터링 및 정렬 기능이 포함되어야 합니다.
WordPress 로딩 속도에 테이블이 미치는 영향은 무엇입니까?
사이트 로딩 속도에 대한 테이블의 영향은 미미합니다. 표는 텍스트 기반 요소이므로 사이트 성능에 최소한의 영향을 미칩니다(많은 미디어를 추가하지 않는 한).
지금 당장 테이블 구축을 시작하는 가장 쉬운 방법은 무엇입니까?
블록이나 플러그인을 다루고 싶지 않다면 WordPress에서 테이블을 만드는 가장 쉬운 방법은 Jetpack AI Assistant를 사용하는 것입니다. 도우미는 블록 편집기 내에서 프롬프트를 완전한 테이블로 변환할 수 있습니다.
AI 도우미를 선택하고 추가해야 합니다. WordPress에서 수동으로 차단하세요. 그 후에는 프롬프트를 입력하자마자 보조자가 인계받습니다.
Jetpack AI Assistant: WordPress AI 콘텐츠 및 테이블 생성기
WordPress에서는 테이블을 생성하고 웹 사이트에 추가하는 여러 가지 방법을 제공합니다. 원하는 모든 종류의 테이블을 생성하고 블록, 플러그인 또는 CSS를 사용하여 고유하게 보이도록 스타일을 지정할 수 있습니다.
표를 포함하여 모든 종류의 텍스트 기반 콘텐츠를 생성하는 데 도움이 되는 도구에 액세스하려면 Jetpack AI Assistant 사용을 고려해 보세요. 단일 프롬프트에서 시작하여 전체 콘텐츠 페이지와 표까지 생성하는 데 도움이 될 수 있습니다!
