WordPress에서 테이블을 만드는 방법(플러그인 포함 및 제외)
게시 됨: 2023-06-24WordPress에서 테이블을 생성 하시겠습니까? 작업을 완료하기 위한 단계별 가이드를 찾고 있다면 더 이상 보지 마십시오. 이 기사에서는 플러그인을 사용하거나 사용하지 않고 WordPress에서 테이블을 만드는 방법을 알려줍니다!
그러나 더 나아가기 전에 테이블이 무엇이고 언제 필요한지 알아보겠습니다.
테이블이란?
세 가지 유형의 테이블이 있습니다.
- 정적 테이블
- 동적 테이블
- 가격표
각 옵션을 살펴보고 각 옵션이 어떻게 다른지 살펴보겠습니다.
1) 정적 테이블
이것은 인터넷에서 가장 일반적으로 사용되는 테이블입니다.

아이디어는 매우 간단합니다. 필요한 열과 행 수를 선택합니다. 완료되면 수동으로 데이터 입력을 시작할 수 있습니다. 작업이 완료되면 테이블을 포함하여 데이터를 표시할 수 있습니다.
2) 동적 테이블
목록에 있는 다음 테이블 유형은 동적 테이블입니다.

여기에서 모든 데이터를 수동으로 입력하는 대신 동적 테이블이 구성에 따라 데이터를 가져옵니다. 예를 들어 모든 온라인 상점 제품, 제목, 가격 및 범주를 단일 테이블로 정렬해야 하는 경우 이러한 플러그인을 사용할 수 있습니다. 제품의 제목이나 가격을 변경하면 동적 테이블이 자동으로 콘텐츠를 업데이트합니다.
이것은 많은 온라인 상점에 큰 도움이 될 것입니다.
3) 가격표
이름에서 알 수 있듯이 이 표를 통해 제공하는 도구 또는 서비스의 비용을 표시합니다. 예를 들면 다음과 같습니다.

가격표에는 서비스 세부 정보와 거래 완료를 위한 링크가 포함됩니다. 여러 온라인 비즈니스에서 이러한 유형의 테이블을 사용하고 있습니다.
WordPress에 테이블을 추가하는 것이 좋은 이유
WordPress 웹사이트에서 테이블을 사용하면 여러 상황에서 도움이 됩니다.
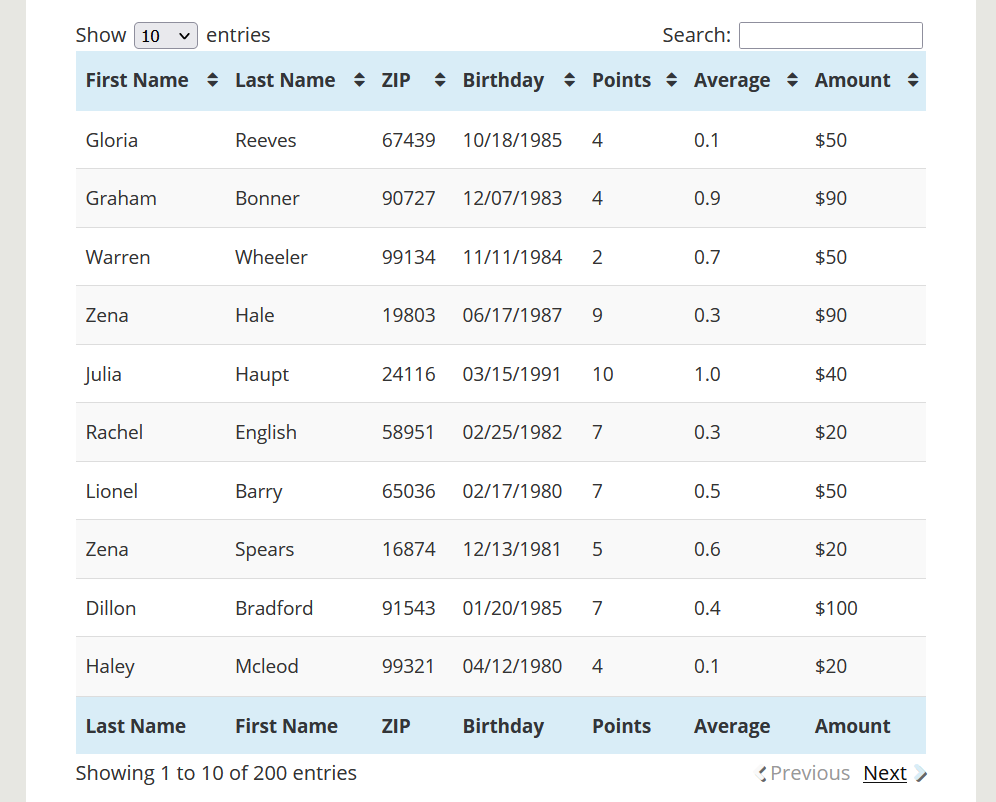
- 더 나은 가독성: 웹 사이트의 가독성을 개선해야 하는 경우 표를 사용해야 합니다. 테이블을 사용하면 데이터를 효율적으로 정렬할 수 있습니다. 일부 WordPress 테이블 플러그인에는 정렬, 필터링 및 검색 기능도 함께 제공됩니다. 이렇게 하면 방문자가 몇 초 안에 필요한 데이터를 찾을 수 있습니다.
- 구성: 데이터를 테이블로 구성하는 것은 실현 가능한 옵션입니다. 비교 블로그 또는 이와 유사한 것을 운영하는 경우 방문자에게 동일한 기능 측면에서 각 도구 또는 서비스가 제공해야 하는 것을 알려야 합니다. 테이블을 사용하면 이 작업을 수행할 수 있습니다.
- 스타일 지정: 신뢰할 수 있는 웹사이트나 브랜딩을 운영하는 경우 데이터 스타일 지정이 중요합니다. 이렇게 하면 고객과 고객 앞에서 더 전문적으로 보일 수 있습니다. 표를 설정하고 행과 열의 스타일을 지정하면 다른 사람들과 차별화할 수 있습니다.
- 응답성: 요즘 많은 사람들이 인터넷을 사용하기 위해 휴대전화를 사용합니다. Statista에 따르면 50억 명이 넘는 사람들이 휴대폰을 사용하여 인터넷을 검색합니다. 따라서 웹 사이트를 반응형으로 만드는 것은 필수입니다. 전용 테이블은 모바일 화면과 같은 작은 화면에 대한 데이터를 최적화하는 데 도움이 됩니다.
이제 WordPress에 테이블을 추가하는 것이 좋은 이유를 알았습니다. 다음으로 올바르게 추가하는 방법을 살펴보겠습니다.
WordPress에서 테이블을 만드는 방법
두 가지 방법으로 WordPress에서 테이블을 만들 수 있습니다.
- 구텐베르크 편집자를 통해
- 전용 테이블 플러그인 사용
아래에서 두 가지 방법을 모두 보여드리겠습니다. 요구 사항 및 기본 설정에 따라 방법을 선택하십시오.
1) 구텐베르크 편집기 사용
단일 플러그인을 사용하지 않고 WordPress 내부에 테이블을 만들 수 있습니다. 구텐베르크는 전용 테이블 블록과 함께 제공됩니다. 이를 통해 필요한 만큼의 테이블을 만들 수 있습니다. 다음은 단계별 가이드입니다.
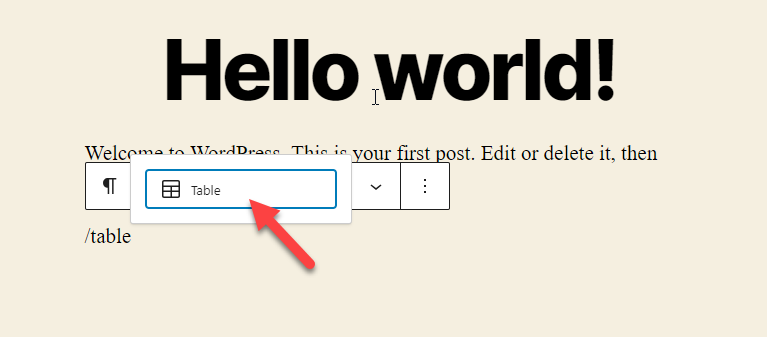
먼저 Gutenberg 편집기로 이동하여 테이블 블록을 추가합니다.

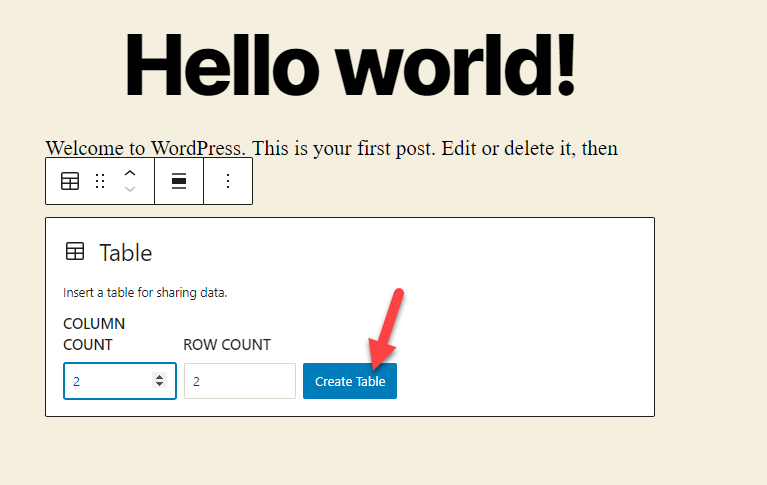
필요한 행과 열의 수를 설명하십시오. 데이터를 입력했으면 테이블 생성 버튼 을 클릭합니다.

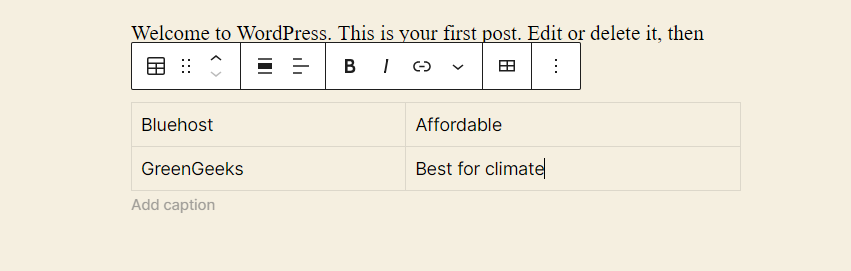
이제 값 추가를 시작할 수 있습니다.

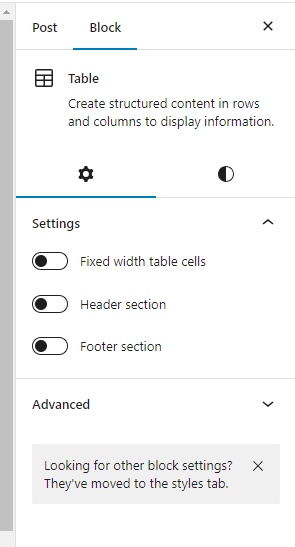
오른쪽에는 테이블 설정도 볼 수 있습니다.

당신은 할 수 있습니다
- 표 너비 조정
- 머리글 섹션 만들기
- 바닥글 섹션 만들기
설정을 통해. 프로세스를 완료하면 페이지를 저장하거나 업데이트하십시오. 그런 다음 프런트 엔드에서 확인하십시오. 거기에 새 테이블이 표시됩니다.

이렇게 하면 타사 도구나 코드를 사용하지 않고도 WordPress에서 테이블을 만들 수 있습니다. 다음으로 작업에 플러그인을 사용하는 방법을 살펴보겠습니다.
2) 전용 테이블 플러그인 사용
시장에는 워드프레스 테이블 플러그인이 너무 많습니다. 이 데모에서는 TablePress를 사용합니다.
2.1) 설치 및 활성화
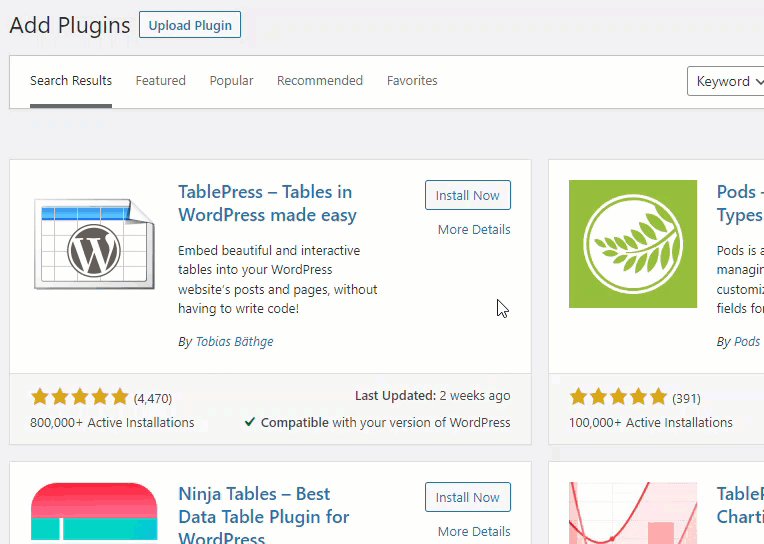
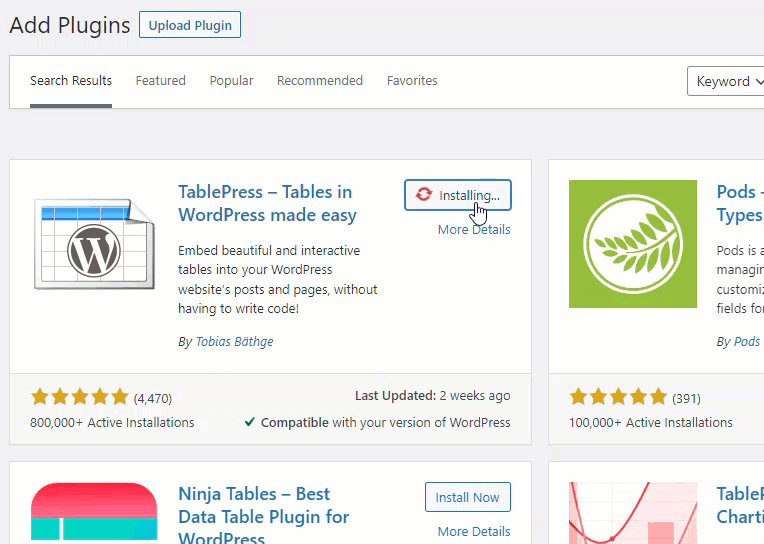
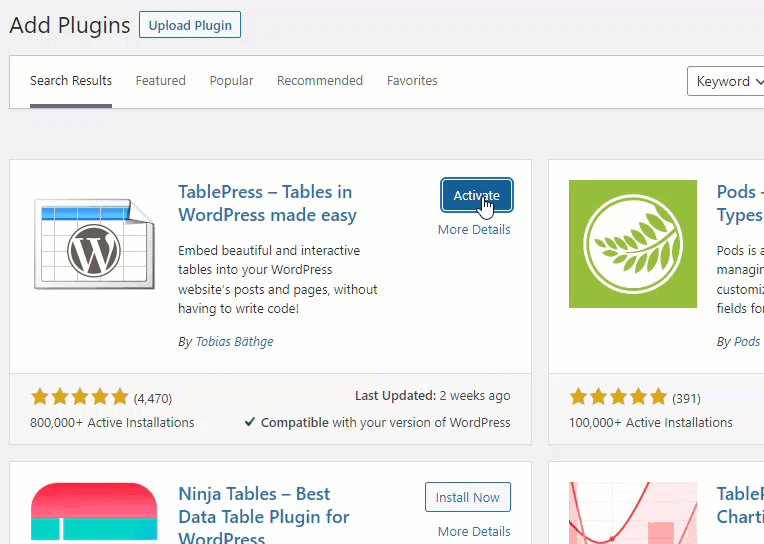
가장 먼저 해야 할 일은 웹사이트에 TablePress를 설치하고 활성화하는 것입니다.

2.2) 구성
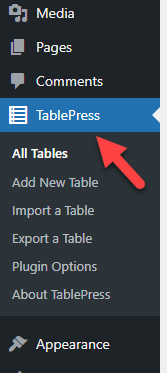
활성화를 완료하면 왼쪽에서 플러그인 설정을 볼 수 있습니다.

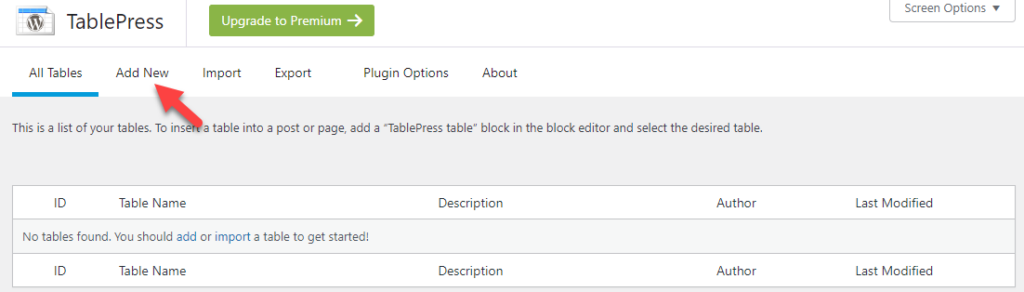
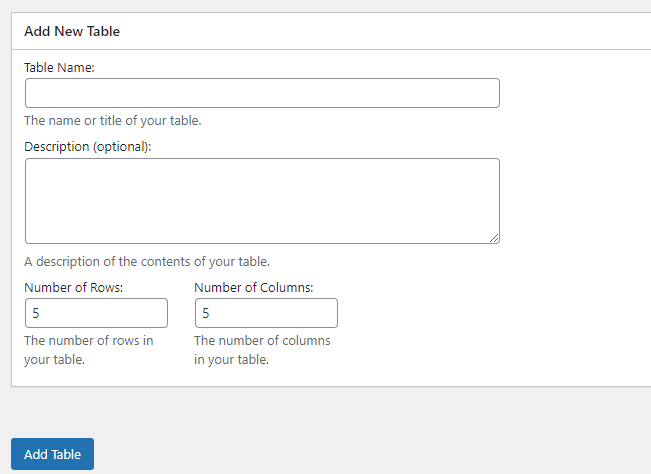
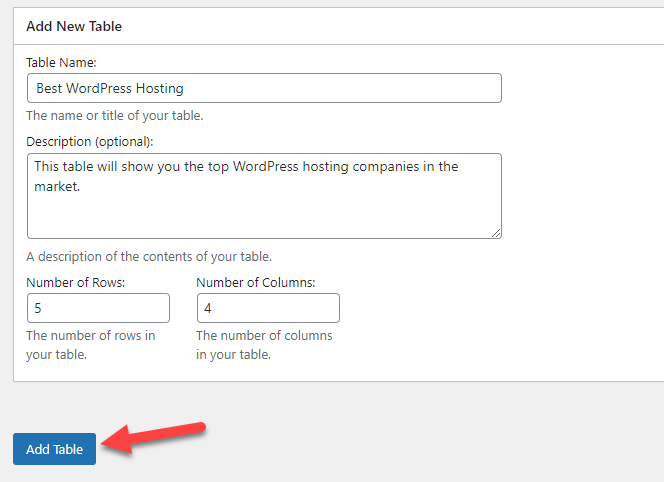
기본적으로 거기에는 어떤 테이블도 표시되지 않습니다. 따라서 새로 추가를 클릭하여 새 테이블을 만듭니다.

거기에서 네 가지를 언급해야 합니다.

- 테이블 이름
- 설명
- 행
- 열
세부 정보를 입력했으면 테이블 추가 를 클릭합니다.

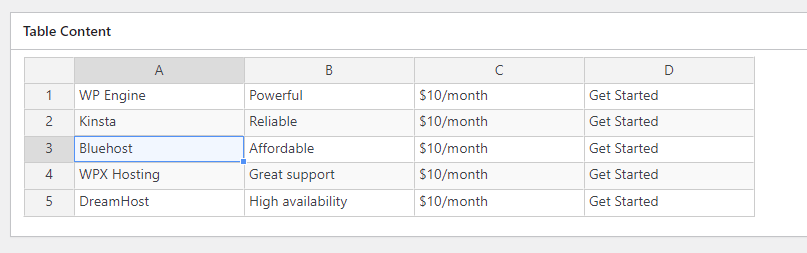
다음 화면에 테이블 내용이 표시됩니다.

거기에 테이블 내용을 입력할 수 있습니다.
제목에서 알 수 있듯이 표에 최고의 WordPress 호스팅 회사에 대한 세부 정보를 입력합니다. 작업을 완료한 후 테이블은 다음과 같습니다.


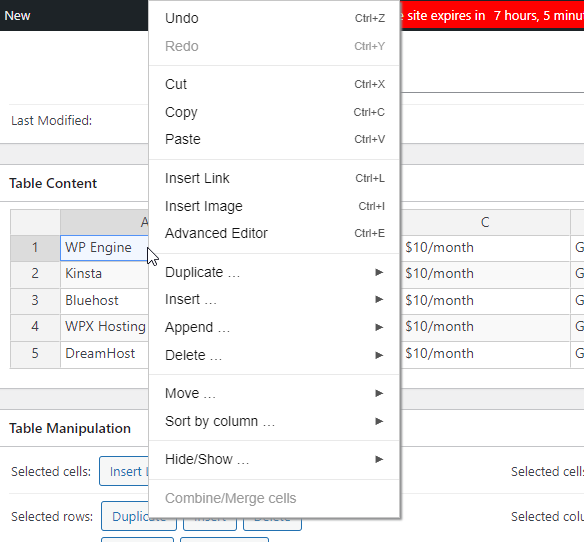
셀을 마우스 오른쪽 버튼으로 클릭하면 더 많은 구성 옵션을 볼 수 있습니다.

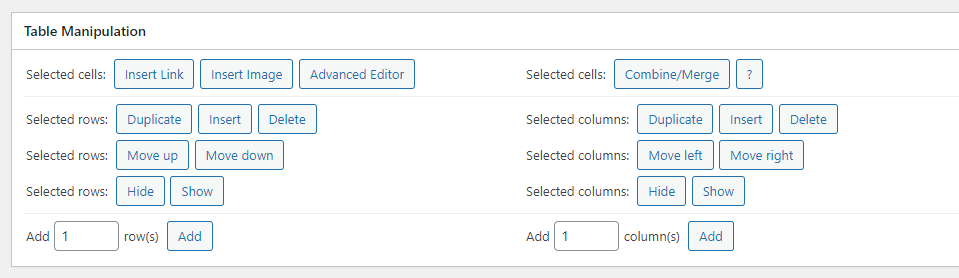
이제 하단으로 스크롤하면 표 조작 설정을 볼 수 있습니다.

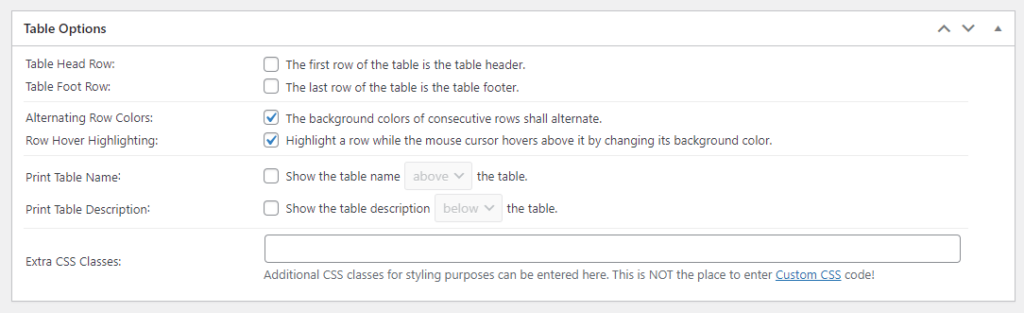
테이블 조작 옵션을 통해 기존 행과 열을 수정하고 새 행과 열을 추가할 수 있습니다. 그 아래에 테이블 옵션이 표시됩니다.

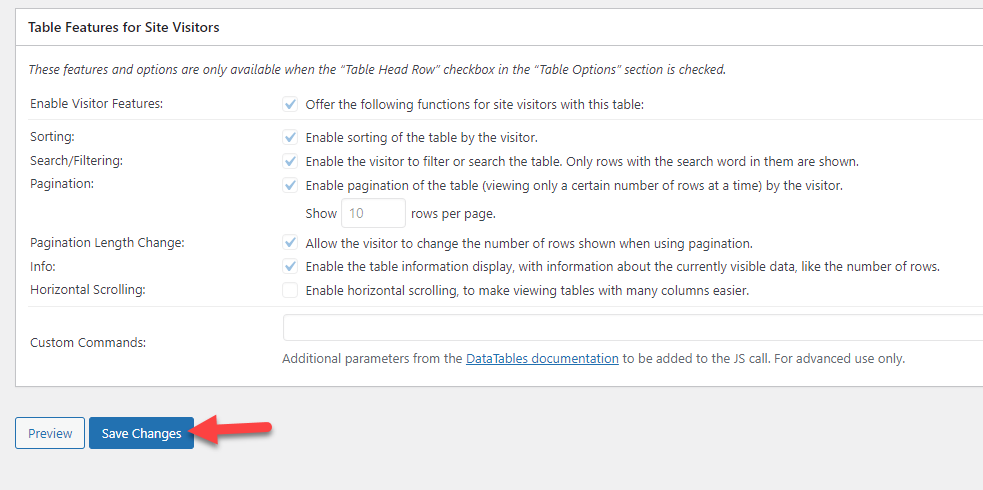
여기에서 테이블 머리글, 바닥글을 설정하고 관련 옵션을 구성할 수 있습니다. 헤더를 추가하는 것이 좋습니다. 따라서 해당 옵션을 활성화하면 첫 번째 행이 헤더처럼 작동합니다. 바닥글도 마찬가지입니다. 바닥글 옵션을 허용하면 마지막 행이 표의 바닥글처럼 작동합니다.
기본 설정에 따라 표를 수정했으면 저장합니다.

이제 테이블을 삽입할 차례입니다.
2.3) 임베딩
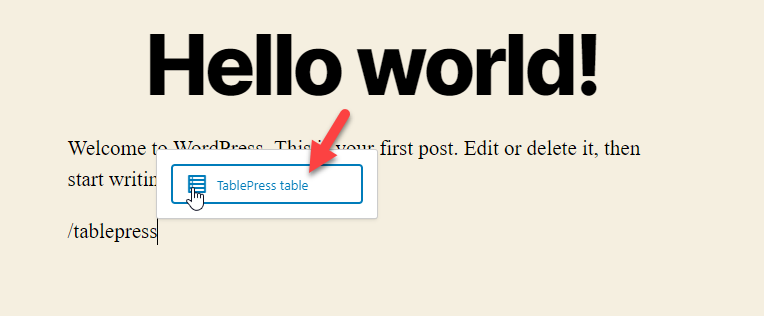
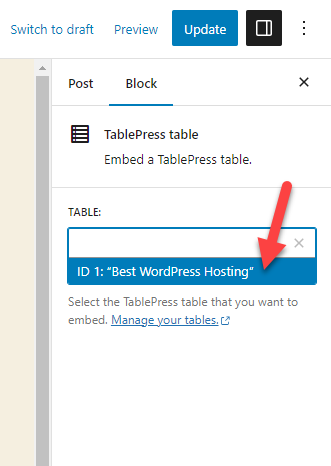
TablePress는 구텐베르크에 최적화되어 있으므로 사용자 지정 블록을 사용하여 WordPress에 테이블을 포함할 수 있습니다. 따라서 Gutenberg 편집기를 열고 TablePress 블록을 검색하십시오.

오른쪽에서 테이블을 선택할 수 있습니다. 테이블 선택기의 검색 기능이 편리합니다.

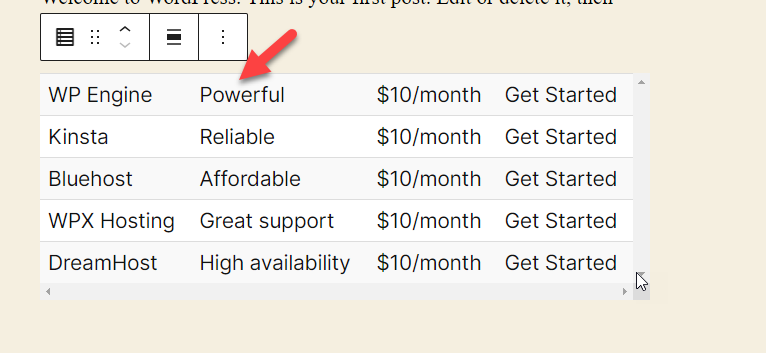
몇 초 안에 Gutenberg가 테이블을 삽입합니다.

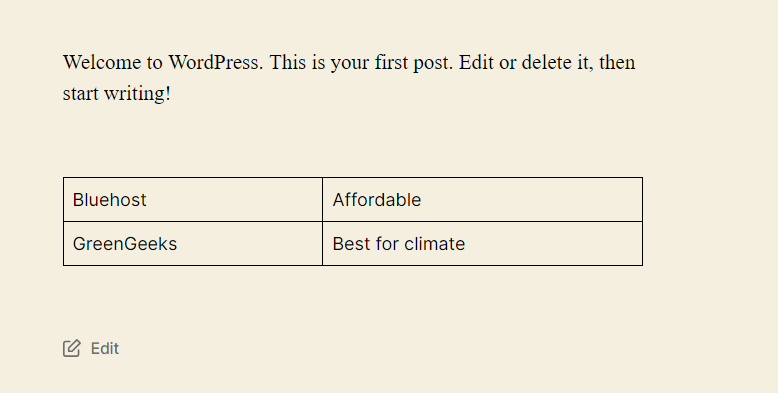
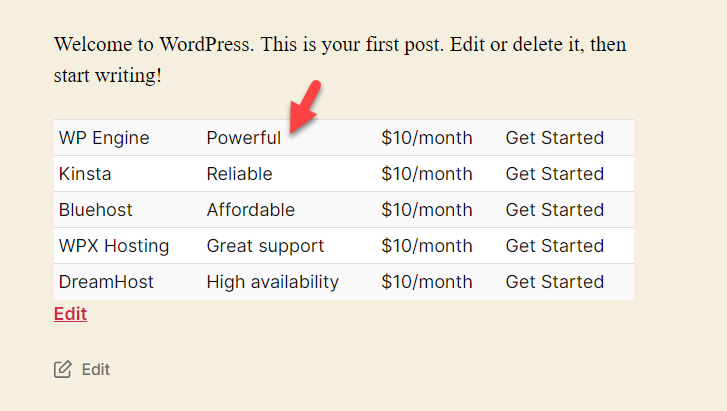
이제 블로그 게시물 또는 페이지를 게시(또는 업데이트)합니다. 프런트 엔드에서 기사를 확인하면 거기에 생성된 테이블이 표시됩니다.

플러그인은 기본 디자인으로 제공됩니다. 그러나 기본 설정에 따라 수정할 수 있습니다. 이렇게 하면 테이블을 브랜드 색상과 일치시키는 데 도움이 됩니다.
그게 다야!
플러그인을 사용하여 WordPress에서 테이블을 만드는 방법입니다.
보너스: 최고의 WordPress 테이블 플러그인
시장에서 확인해야 할 상위 2개 플러그인은 다음과 같습니다.
- 테이블프레스
- wpDataTables
각 옵션을 자세히 살펴보겠습니다.
1) 테이블프레스

테이블 관리를 위한 더 빠른 플러그인이 필요한 경우 TablePress를 확인해야 합니다. TablePress는 WordPress에서 테이블을 생성하고 업데이트하는 데 사용할 수 있는 최고의 플러그인 중 하나입니다. 플러그인은 가벼운 코드와 함께 제공되므로 웹사이트의 속도와 성능에 영향을 미치지 않습니다. 이 플러그인으로 작거나 큰 데이터 테이블을 처리할 수 있습니다.
이 도구에는 가져오기/내보내기 기능이 내장되어 있으므로 데이터를 CSV, HTML, JSON 또는 XML 파일로 전송할 수 있습니다. 다른 웹사이트에서 동일한 탭을 사용해야 하는 경우 가져오기/내보내기 기능이 유용합니다. 이렇게 하면 세부 정보를 수동으로 입력할 필요가 없고 테이블 생성에 더 많은 시간을 할애할 필요가 없습니다.
셀 내부에 이미지, 링크 및 수학 공식과 같은 데이터를 추가할 수 있습니다. 테이블을 관리하기 위해 코딩을 알 필요는 없습니다. 플러그인에는 필요한 모든 기능이 포함된 편집기가 함께 제공됩니다. 또한 TablePress에서 사용할 수 있는 정렬, 페이지 매김 및 필터링 옵션은 장점입니다.
전반적으로 WordPress에서 테이블을 만드는 훌륭한 도구입니다.
특징
- 사용하기 쉬운
- 경량
- 수입 수출
- 쉬운 임베딩
- CSS 기능
가격
TablePress는 프리미엄 WordPress 플러그인 입니다. 그리고 WordPress 플러그인 저장소에서 라이트 버전을 다운로드할 수 있습니다. 프리미엄 구독은 연간 $79 부터 시작합니다.
2) wpDataTables

목록에 있는 다음 플러그인은 wpDataTables 입니다. wpDataTables는 Excel과 유사한 편집기가 있는 시장에서 인기 있는 도구입니다. 플러그인은 대부분의 WordPress 테마와도 호환됩니다. 따라서 어떤 WordPress 테마를 사용하든 플러그인이 호환성 문제를 일으키지 않습니다. 테마 외에도 플러그인은 대부분의 페이지 빌더와도 호환됩니다.
Elementor, WPBakery Visual Composer 또는 Gutenberg와 같은 여러 페이지 빌더 플러그인을 사용할 수 있습니다. 멋진 웹사이트 디자인을 만들기 위해 이들 중 하나를 사용하는 경우 wpDataTables를 사용하여 차트를 프런트 엔드로 가져와야 합니다. 플러그인도 사용자 정의할 수 있습니다. 웹 사이트의 브랜딩과 일치하도록 글꼴 크기, 스타일, 패밀리 등을 수정할 수 있습니다.
wpDataTables도 반응형 디자인을 가지고 있기 때문에 테이블은 모든 화면 크기에 완벽하게 맞습니다. 따라서 방문자가 데스크톱, 태블릿 또는 휴대폰을 사용하든 화면 크기에 따라 이야기가 조정됩니다. 사용자 정의를 개선하기 위해 테이블에 사용자 정의 CSS 클래스를 추가할 수 있습니다. 이렇게 하면 번거로움 없이 테이블의 스타일을 수정할 수 있습니다.
특징
- 셀 병합
- 엑셀과 같은 편집기
- 대부분의 테마와 호환
- 페이지 빌더 최적화
- 글꼴 사용자 정의
가격
wpDataTables는 freemium 플러그인 입니다. 무료 버전은 플러그인 저장소에서 사용할 수 있습니다. 반면에 프리미엄 버전은 더 강력한 기능을 잠금 해제하고 비용은 연간 59달러입니다.
WordPress 테이블 플러그인에 대해 자세히 알아보려면 이 기사를 확인하십시오.
결론
사용자 경험과 안정성을 개선하려면 블로그 게시물과 페이지에서 테이블 사용을 고려해야 합니다. 기본적으로 작업을 완료하는 두 가지 방법이 있습니다.
- 구텐베르크 편집기 사용
- 전용 플러그인을 통해
전용 플러그인이 필요하지 않은 경우 구텐베르크 방법으로 이동하십시오. 반면에 테이블을 관리하고 처리하는 플러그인을 선호한다면 TablePress가 좋은 선택이 될 것입니다. 그러나 시장에는 너무 많은 테이블 플러그인이 있습니다. 당신은 당신의 요구 사항에 따라 하나를 선택할 수 있습니다
이 기사가 도움이 되었고 즐겁게 읽으셨기를 바랍니다. 그렇다면 이 게시물을 소셜 미디어에서 친구 및 동료 블로거와 공유하는 것을 고려해 보십시오. 웹사이트를 개선하기 위해 확인할 수 있는 몇 가지 도움말은 다음과 같습니다.
- WooCommerce에서 사용자 지정 사이드바를 만드는 방법
- WordPress에 YouTube 동영상을 삽입하는 방법(플러그인 포함 및 제외)
- WooCommerce에서 라이선스를 생성하는 방법(단계별 가이드)
