WordPress에서 템플릿을 만들고 사용자 지정하는 방법
게시 됨: 2022-08-04WordPress 테마는 게시물 및 페이지 레이아웃을 포함하여 사이트 모양의 많은 측면을 결정합니다. 그러나 특정 요구 사항에 맞게 디자인을 사용자 지정할 수 있습니다. 따라서 WordPress에서 템플릿을 만드는 방법을 찾고 있을 수 있습니다.
다행스럽게도 WordPress FSE(전체 사이트 편집)와 새로운 사이트 편집기를 사용하면 테마 템플릿에 쉽게 액세스할 수 있습니다. 그런 다음 블록을 사용하여 사용자 정의하고 새 항목을 만들 수 있습니다. 더 좋은 점은 이렇게 하기 위해 한 줄의 코드를 건드릴 필요가 없다는 것입니다.
이 게시물에서는 WordPress 페이지 템플릿과 사용 사례에 대한 개요를 제공합니다. 그런 다음 전체 사이트 편집 기능을 사용하여 이러한 템플릿을 만들고 사용자 지정하는 방법을 설명합니다. 시작하자!
목차:
- WordPress의 템플릿 소개
- 전체 사이트 편집으로 WordPress에서 템플릿을 만드는 방법
- 기존 페이지 템플릿을 사용자 지정하는 방법
WordPress의 템플릿 소개
템플릿은 테마의 레이아웃과 구조를 결정하는 파일입니다. 템플릿은 404 페이지, 블로그 게시물 및 아카이브와 같은 특정 페이지의 모양을 결정할 수 있습니다.
특정 카테고리의 블로그 게시물에만 적용되는 특별한 템플릿을 만드는 것과 같이 더 구체적으로 설정할 수도 있습니다. 예를 들어 리뷰와 튜토리얼을 게시하는 경우 게시물의 다른 카테고리에 대해 다른 템플릿을 사용할 수 있습니다.
이전에는 WordPress 페이지 빌더를 설치하거나 코드를 사용하여 템플릿을 만들고 사용자 지정해야 했습니다. 그러나 전체 사이트 편집이 도입되면서 이제 WordPress 대시보드에서 템플릿에 액세스하고 템플릿을 편집할 수 있습니다.
또한 템플릿 내의 더 작은 구성 요소인 개별 템플릿 부분을 조정할 수 있습니다. 예를 들어 웹 사이트의 바닥글 및 머리글 레이아웃을 디자인하고 편집할 수 있습니다.
전체 사이트 편집을 사용하면 브랜드와 일치하도록 웹사이트 레이아웃을 사용자 정의하고 사용자 경험(UX)을 향상할 수 있습니다. 또한 프리미엄 페이지 빌더나 플러그인에 투자하지 않고도 디자인 프로세스의 속도를 높일 수 있습니다.
또한 이러한 방식으로 템플릿을 편집하고 생성하는 것은 매우 사용자 친화적입니다. 테마의 템플릿 파일을 만질 필요가 없으며 잘못된 코딩으로 사이트가 손상될 위험이 있습니다. 따라서 WordPress 초보자라도 템플릿을 사용하면 위험이 적은 방식으로 사이트를 재설계할 수 있습니다.
전체 사이트 편집에 액세스하려면 현재 WordPress 블록 테마를 사용해야 합니다. 또한 사이트에 최소 WordPress 5.9가 있어야 합니다.
전체 사이트 편집을 지원하는 테마를 찾으려면 WordPress.org에서 전체 사이트 편집 기능 필터를 사용할 수 있습니다. 해당 테마로 바로 이동하려면 여기를 클릭하십시오.
전체 사이트 편집으로 WordPress에서 템플릿을 만드는 방법
선택한 테마에 따라 WordPress 웹사이트의 여러 페이지에 대한 새 템플릿을 만들 수 있습니다. 이 튜토리얼에서는 현재 기본 블록 테마인 Twenty Twenty-Two를 사용합니다.
- 1단계: 사이트 편집기에 액세스
- 2단계: 템플릿 작성
1단계: 사이트 편집기에 액세스
블록 테마를 설치하고 활성화했으면 WordPress 대시보드에서 모양 > 편집기 로 이동합니다.
기억 하십시오. 대시보드에 사이트 편집기가 표시되지 않으면 현재 테마가 전체 사이트 편집과 호환되지 않는다는 의미일 수 있습니다.
기본적으로 홈페이지를 표시하는 새 사이트 편집기가 시작됩니다.

톱니바퀴 아이콘을 클릭하면 현재 템플릿과 템플릿의 다양한 부분을 볼 수 있습니다. 이 예에서 템플릿에는 머리글 및 바닥글 섹션이 있습니다.

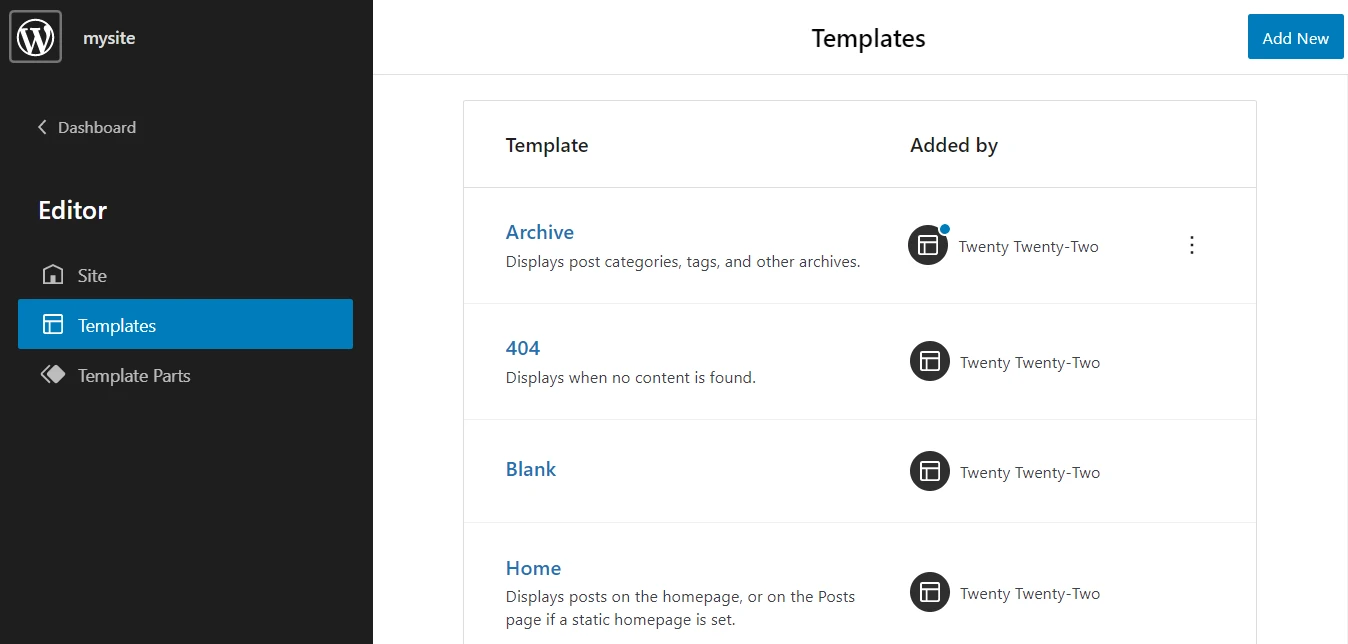
이제 왼쪽 상단 모서리에서 WordPress 로고 를 선택하고 템플릿 을 클릭합니다.

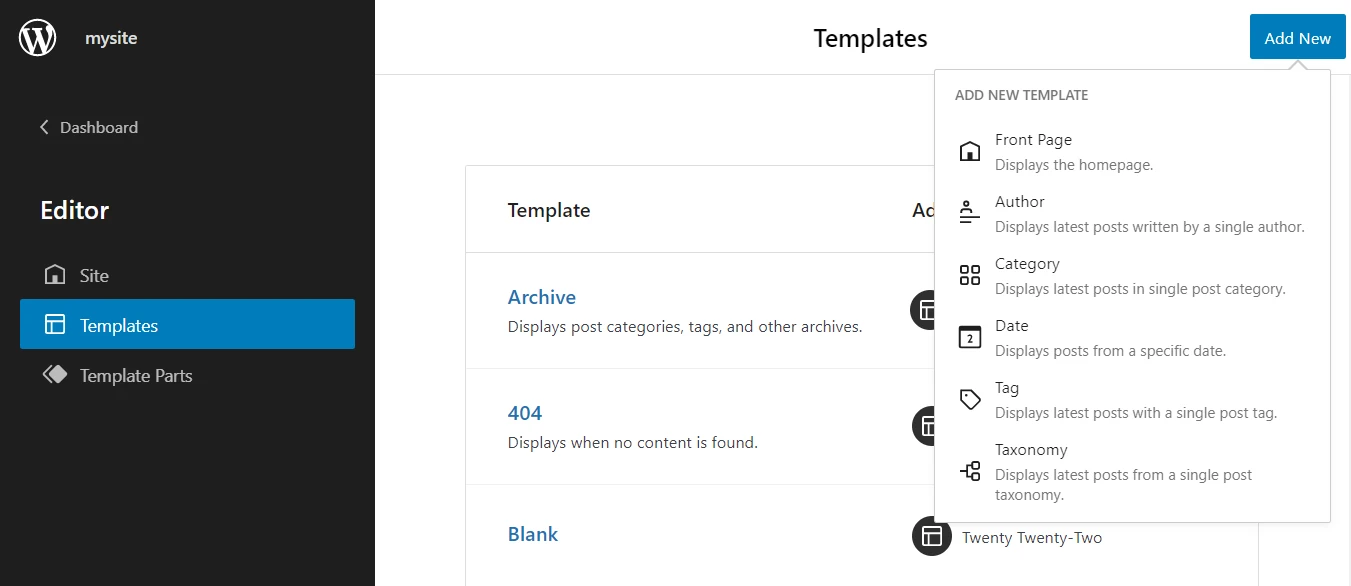
그런 다음 오른쪽 상단 모서리에 있는 새로 추가 버튼을 선택합니다. 테마에 따라 Front Page , Author 및 Category 와 같은 템플릿 유형 목록에서 선택할 수 있습니다.

기본 게시물 템플릿을 편집하려면 이 목록에서 찾을 수 있습니다( 자세한 내용은 다음 섹션 참조 ).
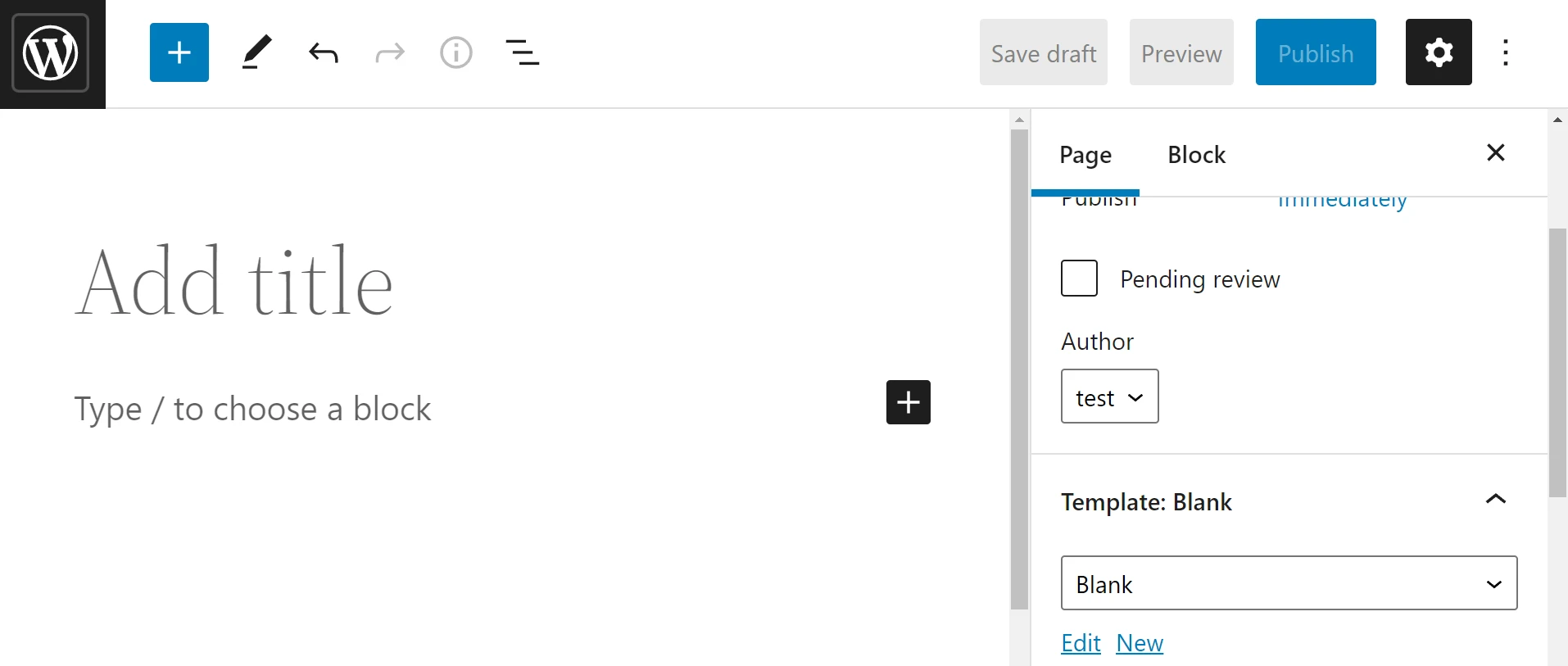
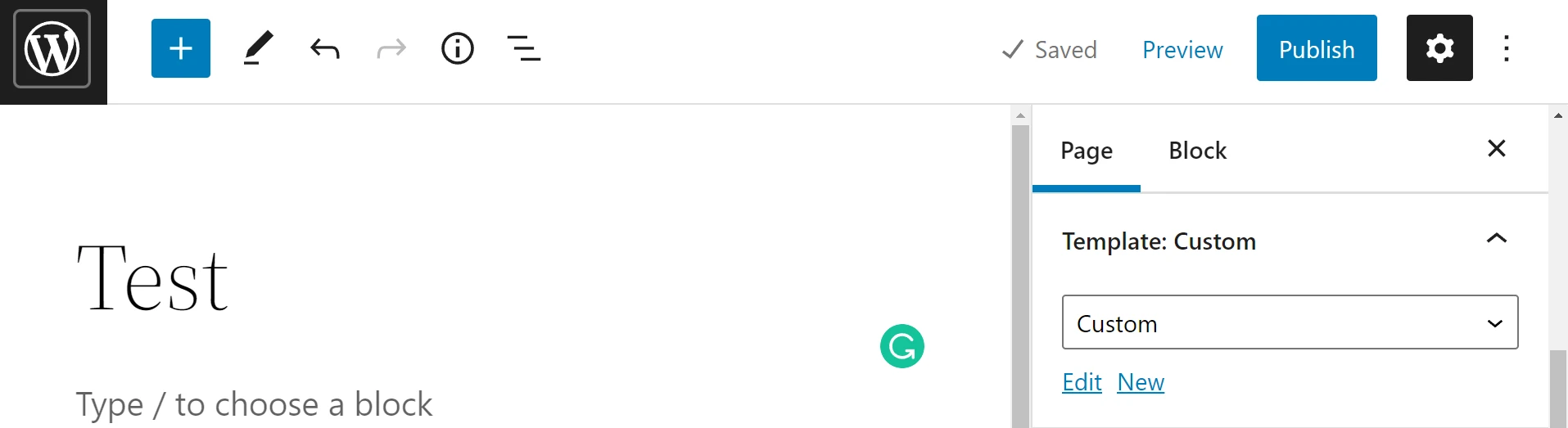
그러나 특정 게시물 또는 페이지 유형에 대한 사용자 지정 템플릿을 만들려면 먼저 새 페이지 또는 게시물을 열어야 합니다. 그런 다음 설정 패널에서 템플릿 을 선택하고 새로 만들기를 클릭합니다.

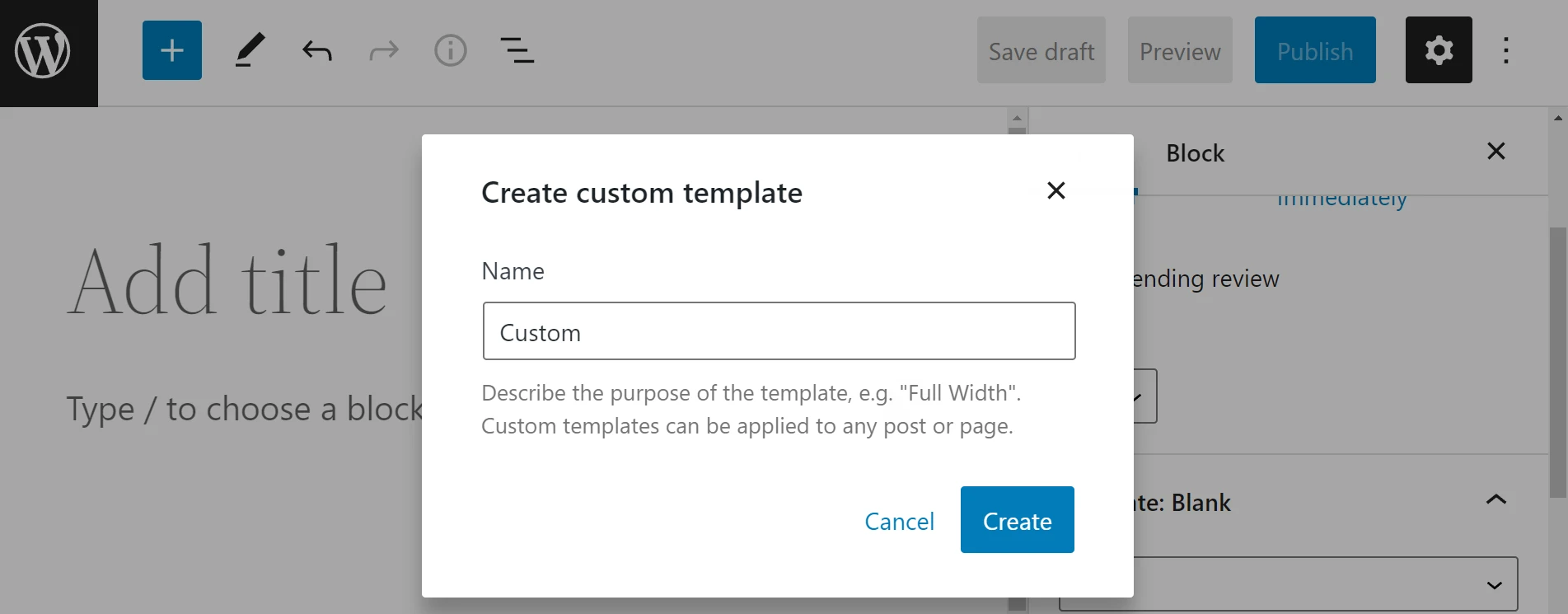
그러면 템플릿 이름을 지정하라는 메시지가 표시됩니다.

만들기 를 클릭하면 프로세스가 완료됩니다. 이제 템플릿 작업을 시작할 수 있습니다.
2단계: 템플릿 작성
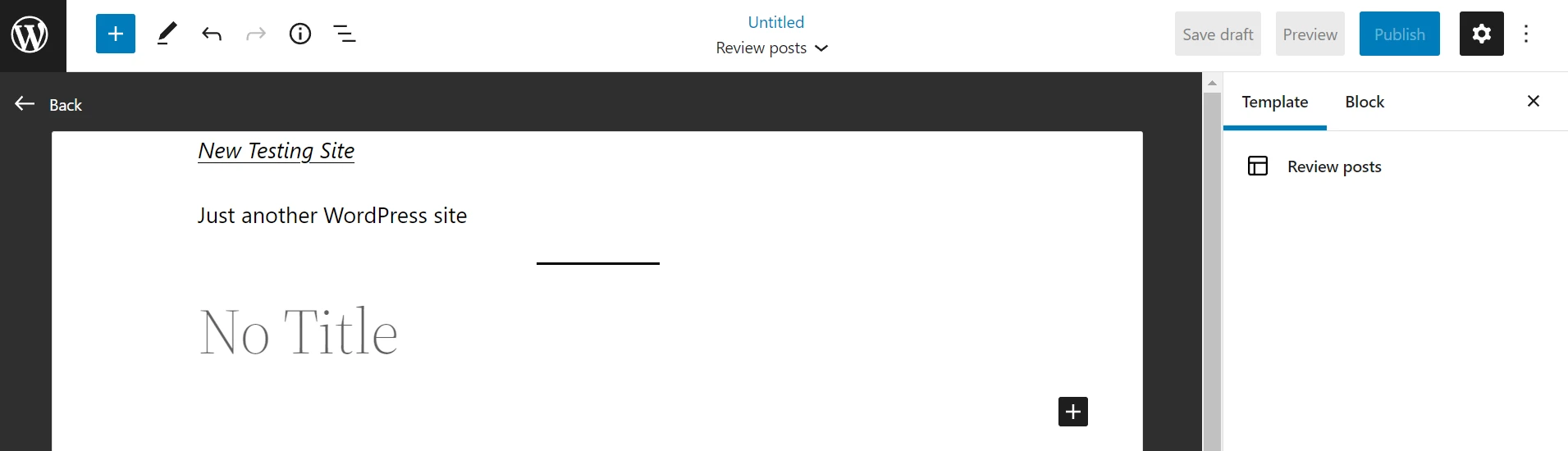
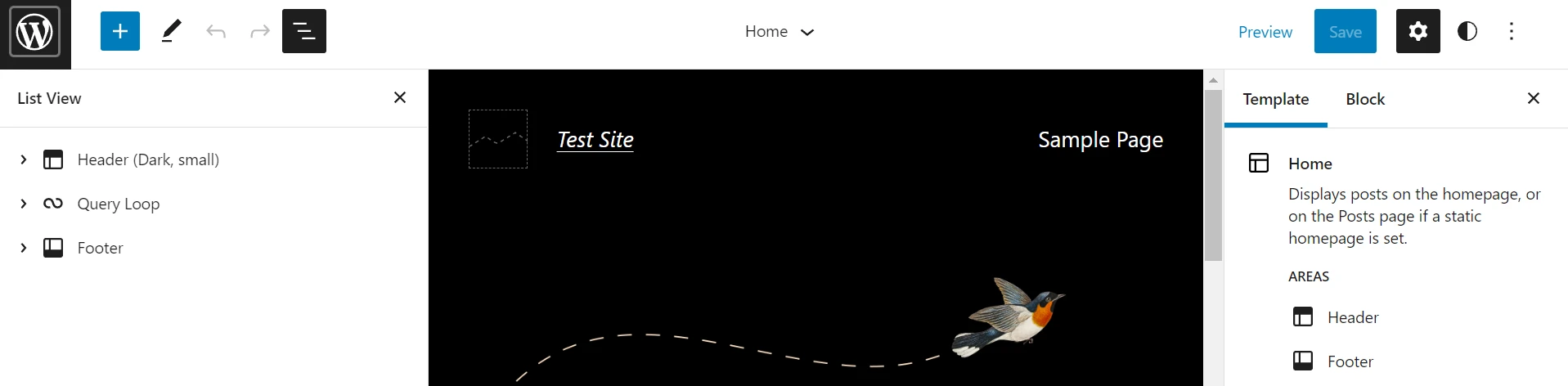
새 템플릿을 만들고 이름을 지정하면 아래와 같은 빈 페이지가 표시됩니다. 또는 기존 템플릿을 편집한 경우 해당 템플릿의 콘텐츠가 표시됩니다.

이제 페이지를 구축하기 위해 블록을 삽입하고 사용자 정의하기만 하면 됩니다. 이 프로세스는 일반 WordPress 게시물 또는 페이지를 만드는 것과 동일하게 작동합니다. 그러나 게시물의 제목이나 콘텐츠를 삽입하기 위한 블록과 같이 템플릿을 구축하는 데 도움이 되는 특별한 테마 블록을 얻게 됩니다.

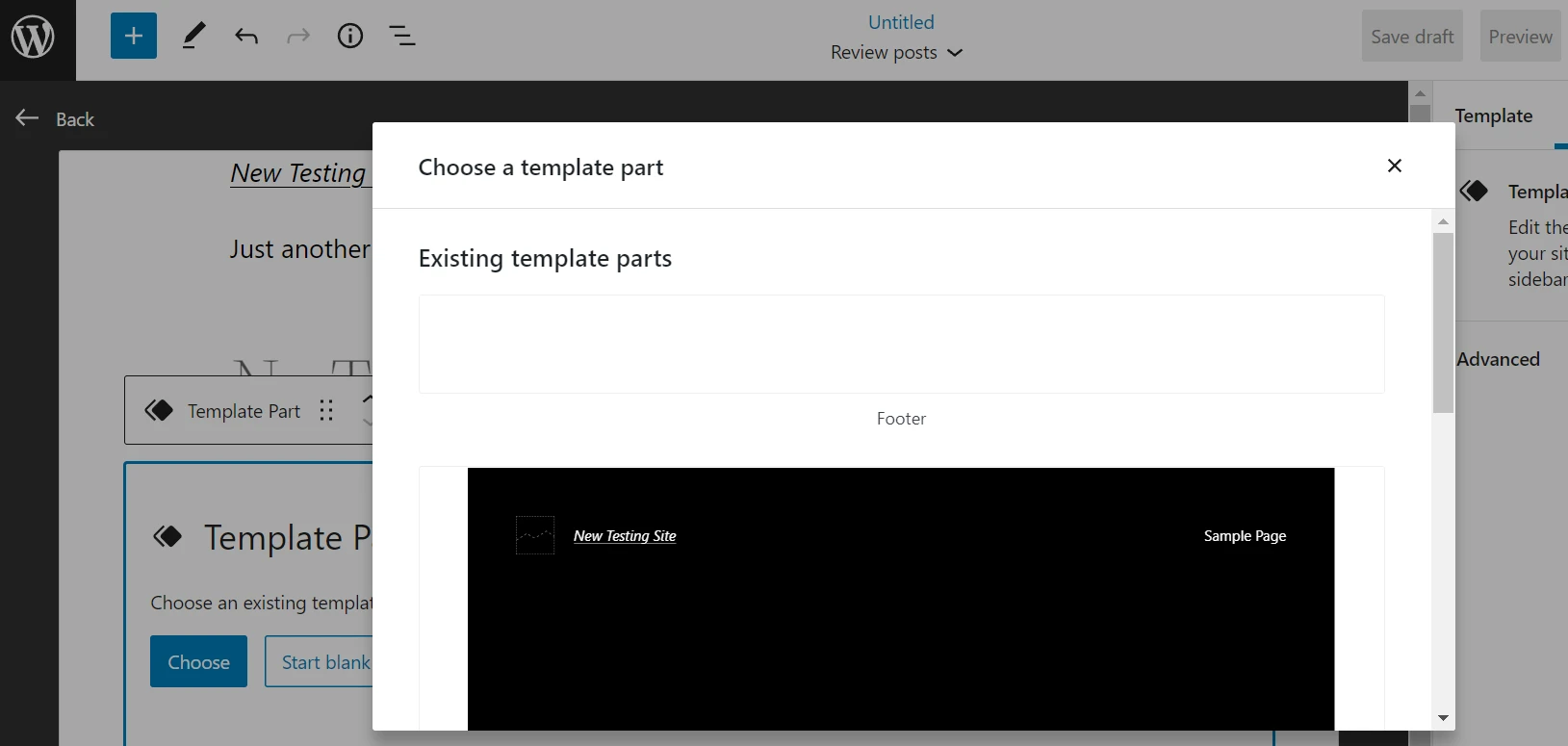
템플릿을 작성하는 동안 템플릿 부분에 액세스할 수도 있습니다. WordPress 블록 목록에서 템플릿 부분 을 선택하고 팝업 창에서 옵션을 선택하면 됩니다.

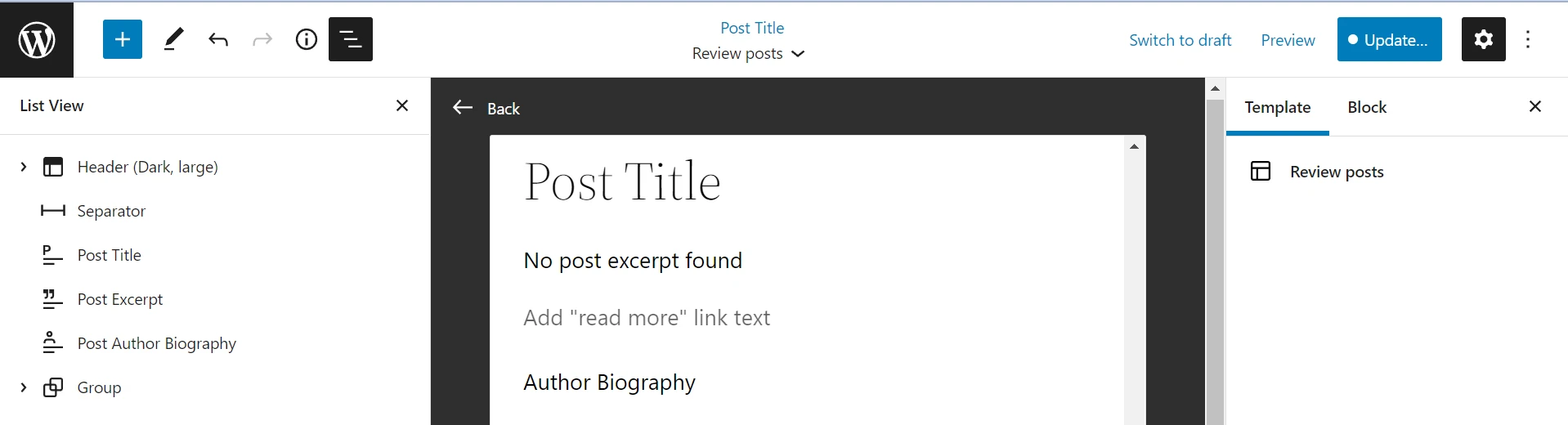
이 예에서는 제품 리뷰를 위한 템플릿을 만들고 있습니다. 그래서 우리는 Header 와 Post Title 을 추가하고 있습니다. 우리는 또한 각 리뷰에 대한 최고의 제품을 요약하는 포스트 발췌문 과 저자 약력 을 추가하고 있습니다. 게시물 하단에.
게시물을 작성하는 동안에는 이러한 요소가 표시되지 않습니다. 페이지 템플릿을 구성하므로 템플릿 부분을 보려면 프런트 엔드에서 게시물을 미리 봐야 합니다.
원하는 만큼 요소를 추가할 수 있으며 페이지 왼쪽에 나열된 요소를 볼 수 있습니다. 레이아웃에 만족할 때까지 다른 위치로 끌어다 놓을 수도 있습니다.

준비가 되면 오른쪽 상단의 저장 을 클릭합니다. 동일한 프로세스를 따라 사이트의 다양한 페이지에 대한 새 템플릿을 만들 수 있습니다. 그러나 사용자 정의 템플릿으로 작업할 때 기본적으로 포함되지 않을 수 있으므로 머리글 및 바닥글 섹션을 추가해야 합니다.
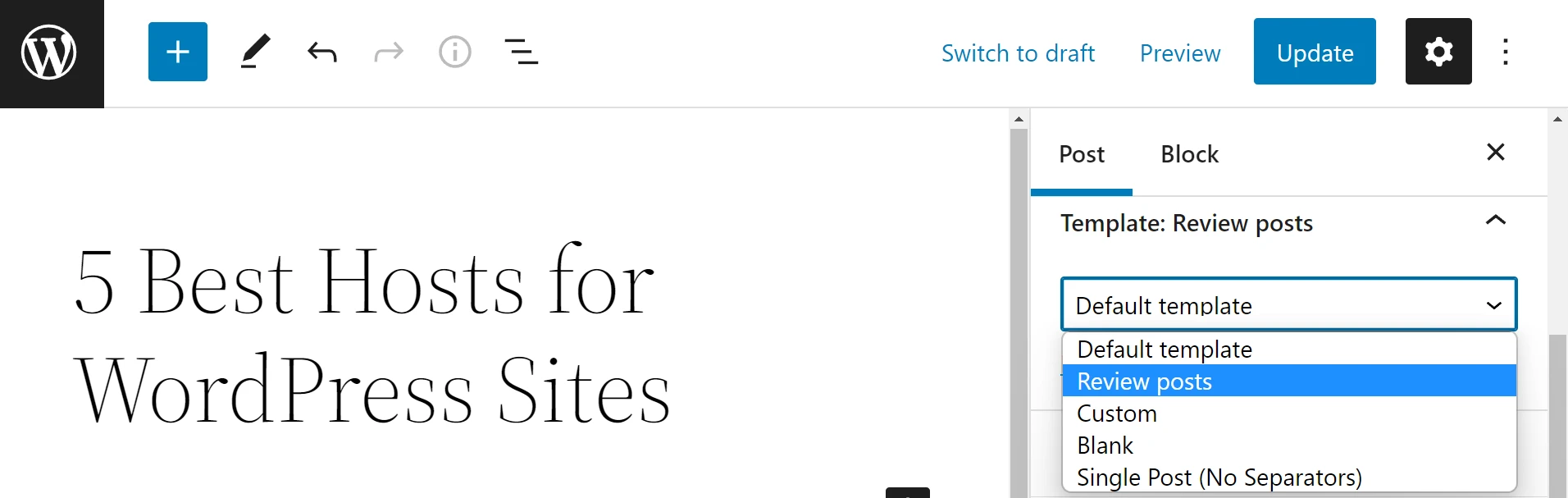
게시물이나 페이지에서 작업할 때 오른쪽 메뉴에서 템플릿을 선택하여 콘텐츠에 적용할 수 있습니다.

이 드롭다운 메뉴에는 테마에 대한 모든 템플릿이 표시되지 않습니다. 일부 템플릿은 작성자 또는 카테고리 페이지와 같이 자동으로 생성된 콘텐츠에만 적용할 수 있습니다. 따라서 모든 게시물이나 페이지에 적용할 수 있는 레이아웃을 원하면 사용자 정의 유형을 고수하는 것이 좋습니다.
기존 페이지 템플릿을 사용자 지정하는 방법
필요와 브랜딩에 맞게 기존 페이지 템플릿을 사용자 정의할 수도 있습니다. 이 방법은 사용 가능한 템플릿 유형에 만족하지만 레이아웃과 디자인을 조정하려는 경우에 유용할 수 있습니다.
- 1단계: 템플릿 액세스
- 2단계: 템플릿 편집 및 저장
1단계: 템플릿에 액세스
기존 템플릿에 액세스하려면 모양 > 편집기 로 이동하고 WordPress 아이콘 을 클릭합니다. 그런 다음 템플릿을 선택하고 편집할 템플릿 을 클릭합니다.

이전 섹션에서 보여 드린 것처럼 게시물 및 페이지용 블록 편집기를 사용하는 동안 일부 템플릿에 액세스할 수도 있습니다. 설정 메뉴에서 템플릿 을 열고 사용하려는 디자인을 선택한 다음 새로 만들기 대신 편집 을 클릭하기만 하면 됩니다.

어떤 방법을 사용하든 템플릿 편집 화면으로 이동하여 템플릿의 레이아웃과 모양을 변경할 수 있습니다. 사용 가능한 템플릿 선택은 테마에 따라 다릅니다.
2단계: 템플릿 편집 및 저장
이제 블록을 이동, 추가 및 삭제하여 기존 템플릿을 사용자 지정하기만 하면 됩니다. 다시 말하지만, 목록 보기 에서 모든 현재 블록을 볼 수 있으므로 매우 쉽게 재정렬할 수 있습니다.

변경 사항이 만족스러우면 저장 을 클릭합니다. 이제 템플릿이 업데이트됩니다.
️ 이렇게 하면 해당 템플릿을 사용하는 웹사이트의 모든 페이지 레이아웃도 업데이트됩니다. 따라서 이러한 변경 사항을 라이브로 푸시하기 전에 WordPress 스테이징 사이트에서 시험해 볼 수 있습니다. 그렇지 않으면 방문자를 혼란스럽게 할 수 있는 사소한 오류를 범할 위험이 있습니다.
지금 WordPress에서 템플릿 만들기
전체 사이트 편집으로 새 템플릿을 만드는 것은 웹사이트의 모양을 사용자 정의하는 가장 쉬운 방법 중 하나입니다. WordPress 5.9 릴리스와 함께 새로운 사이트 편집기를 사용하여 블록 테마에 대한 템플릿을 만들고 편집할 수 있습니다.
템플릿 구축에 더 많은 유연성을 원한다면 템플릿에 블록 패턴을 사용하거나 블록 플러그인을 설치하여 새로운 기능을 추가할 수도 있습니다.
WordPress에서 템플릿을 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
