Elementor를 사용하여 GeneratePress에서 바닥글을 만드는 방법
게시 됨: 2021-12-14사람들은 종종 온라인 포럼의 Elementor와 LiveChat을 사용하여 GeneratePress에서 바닥글을 만드는 방법을 묻습니다. 그래서 우리는 GeneratePress에서 Elementor를 사용하여 사용자 정의 바닥글을 만들어 이 기사에서 귀하의 질문에 답하기로 결정했습니다.
이것은 기술적인 튜토리얼 유형의 콘텐츠가 될 것이므로 절차 중에 혼동되지 않도록 Elementor 및 GeneratePress에 대한 기본 지식이 있어야 합니다.
GeneratePress는 다목적 WordPress 테마입니다.
온라인 마켓플레이스의 60,000개 이상의 WordPress 테마 중에서 GeneratePress는 세계에서 가장 빠르고 가벼운 테마 상위 5위에 올랐습니다. 이것은 웹 사이트 속도를 늦추지 않고 수많은 기능을 보유할 수 있는 매우 가벼운 프레임워크로 고도로 최적화된 테마입니다.
GeneratePress는 빌드 방식으로 인해 블로깅이나 뉴스 웹사이트의 표준 테마로 간주되는 경우가 많습니다. 그러나 모든 사용자는 WooCommerce 스토어, 출판물, 포트폴리오, 블로그 등 다양한 웹 구축 목적에 적합하다는 것을 알았습니다.
370만 회 이상 다운로드된 GeneratePress는 시장에서 가장 많이 판매되는 WordPress 테마 중 하나입니다. 제한된 기능으로 언제든지 다운로드할 수 있는 프리미엄 테마입니다. 프리미엄 버전은 연간 $59 또는 평생 $249입니다.
GeneratePress 테마의 주요 기능-
- 테마 빌더
- 대규모 사이트 라이브러리
- 고급 테마 후크
- 30KB 미만 테마 크기
- GTmetrix로 두 배 AA(>98%) 점수
- 슈퍼 로딩 속도
- 높은 반응성
- 많은 고급 기능
Elementor를 사용하여 GeneratePress에서 바닥글을 만드는 방법에 대해 알아 보려면 이 기사를 끝까지 읽으십시오.
Elementor를 사용하여 GeneratePress 바닥글을 만들 때의 이점
GeneratePress는 페이지 빌더 플러그인을 지원하여 사이트 구축 프로세스를 더욱 단순화하는 다용도 WordPress 테마입니다. 많은 페이지 빌더 중 Elementor는 가장 사용하기 쉬운 플랫폼이며 WordPress와의 호환성이 가장 높습니다.
Elementor 페이지 빌더를 사용하면 선택한 색상으로 빈 캔버스를 그리는 것처럼 웹사이트를 위에서 아래로 사용자 지정할 수 있습니다. 뿐만 아니라 Elementor는 WordPress 다음으로 가장 많은 활성 플러그인 지원을 보유하고 있으며 그 숫자는 매일 계속 증가하고 있습니다.
GeneratePress 테마 자체는 Elementor와 함께 작업하기에 매우 적합한 전체 사용자 정의 인터페이스를 제공합니다. 또한-
- 테마와 페이지 빌더 모두 끌어서 놓기 기능을 지원합니다.
- Elementor 블록 위젯은 테마의 것보다 더 많은 기능을 제공합니다.
- 사용이 매우 간편함
- 유연하고 반응성이 뛰어난 설계(수동 응답성 보정 불필요)
이러한 장점 때문에 더 나은 웹 구축 경험을 위해 GeneratPress와 Elementor를 결합하는 것이 좋습니다.
이제 Elementor를 사용하여 GeneratePress에서 바닥글을 만드는 방법을 단계별로 보여드리겠습니다.
Elementor를 사용하여 GeneratePress에서 바닥글을 만드는 방법
Elementor를 사용하여 바닥글을 만드는 것은 겨울에 뜨거운 버거를 먹는 것 다음으로 가장 쉬운 일입니다. 우리의 단계를 따르면 Elementor를 사용하여 멋진 GeneratePress 바닥글을 만들 수 있습니다.
1단계: 템플릿 페이지 설정
GeneratePress용 바닥글을 만드는 가장 좋은 방법은 바닥글 템플릿을 만들어 GeneratePress 테마로 연결하는 것입니다.
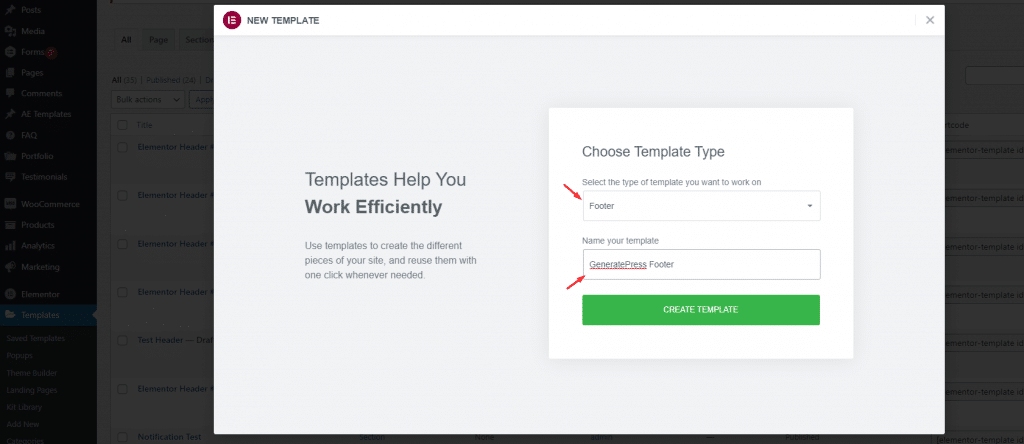
그렇게 하려면 WordPress 대시보드> 템플릿> 새로 추가로 이동하여 새 템플릿을 추가합니다.

상단에서 템플릿 유형으로 Footer를 선택한 다음 적절한 이름을 지정해야 합니다. 이 팝업은 Elementor 페이지 빌더 플러그인에서 생성되므로 Elementor에서 바닥글을 직접 만들고 사용자 지정할 수 있습니다.
템플릿 만들기 버튼을 클릭하기만 하면 됩니다.
2단계: 바닥글 섹션 사용자 지정
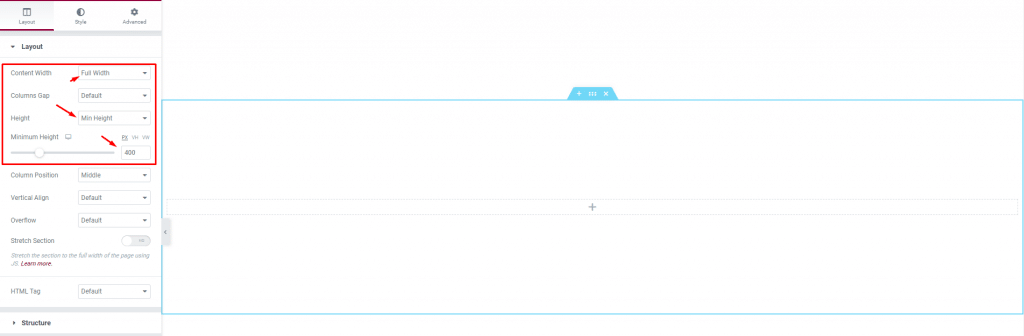
페이지 편집기 안으로 들어가면 내용이 없는 빈 페이지만 표시됩니다. 여기서 디자인하려는 바닥글의 초기 프레임을 설정해야 합니다.

그렇게 하려면 빈 섹션을 만들고 섹션 설정으로 이동합니다. 거기에서 콘텐츠 너비 를 전체 너비로 변경하고 높이 옵션을 최소 높이 로 변경하고 막대를 400으로 설정합니다. 이것은 바닥글에 대해 설정된 최소 섹션입니다.

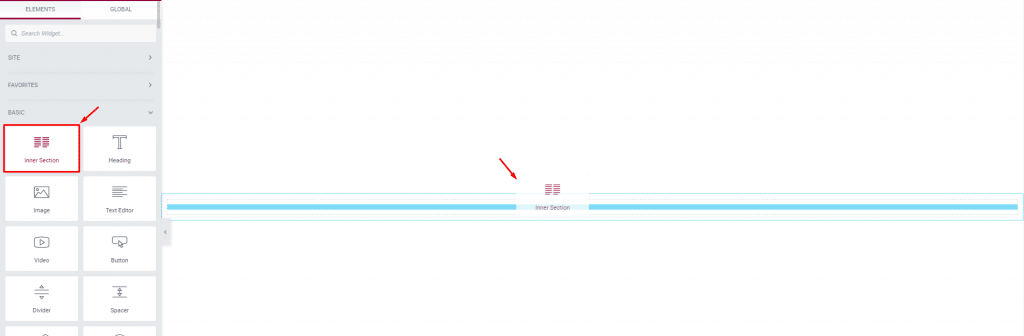
그런 다음 섹션 내부의 내부 섹션 위젯을 드래그하십시오. 이 위젯은 기능을 추가하기 위해 단일 섹션을 여러 개의 사용 가능한 열로 나누는 데 도움이 됩니다.
여기에서 열 수를 통해 바닥글 레이아웃을 결정해야 합니다. 수직 분리에 항목이 많을수록 더 많은 열이 필요합니다.

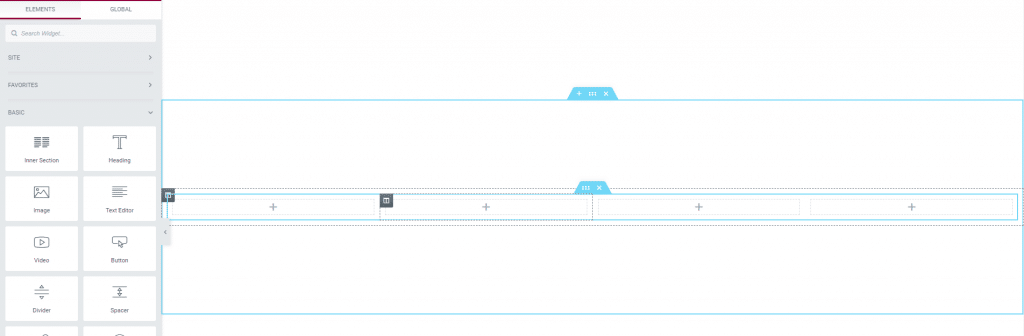
4열 바닥글을 만들 것이므로 내부 섹션의 열 아이콘을 클릭하고 수평으로 복제하기만 하면 됩니다. 이제 기본 바닥글 레이아웃 또는 외골격이 준비되었으므로 Elementor를 사용하여 GeneratePress에서 바닥글을 만드는 방법을 배울 차례입니다.

3단계: GeneratePress 바닥글 기능 추가
4개의 바닥글 열에 바닥글 항목을 추가하여 바닥글 모양을 완벽하게 만들어 보겠습니다.
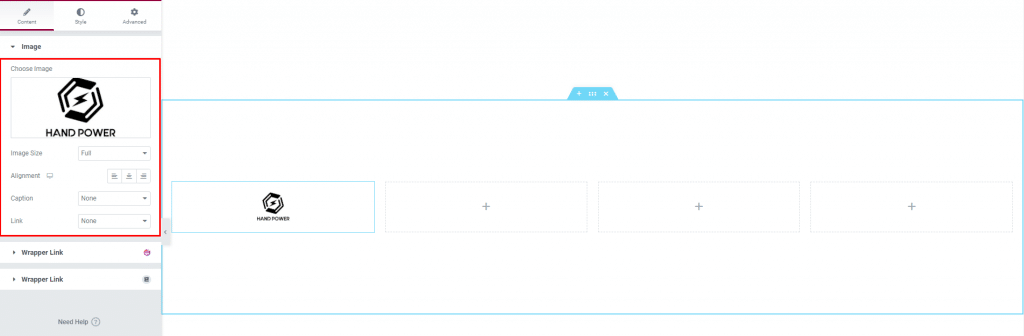
바닥글에 회사 로고를 게시하기 위해 왼쪽에서 첫 번째 열에 이미지를 추가하는 것부터 시작하겠습니다. 이미지 위젯을 열 내부로 끌어다 놓고 미디어 라이브러리에서 PNG 또는 JPG 로고를 선택하기만 하면 됩니다.

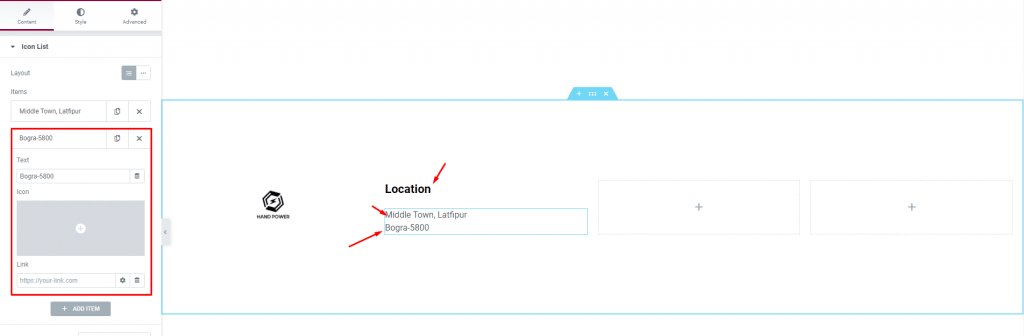
그런 다음 두 번째 열에 아이콘 목록 위젯과 결합된 제목 위젯을 추가해 보겠습니다. 회사 위치를 두 번째 열에 넣을 것입니다.

아이콘 목록 항목을 원하는 만큼 추가하기만 하면 됩니다. 아이콘을 제거하고 텍스트와 Google 지도 위치에 대한 링크를 배치했습니다. 이것이 바닥글에 콘텐츠를 정렬하는 데 필요한 전부입니다. 이 부분의 경우 대시보드> 모양> 메뉴 에서 사용자 정의 메뉴를 사용하여 유연한 WordPress 메뉴를 만들 수도 있습니다.

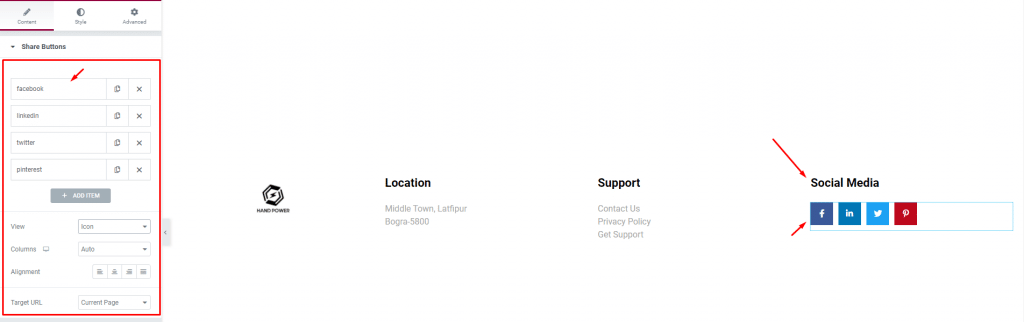
그런 다음 3번째 컬럼에도 제목과 아이콘 목록을 넣어 지원 메뉴로 만듭니다. 그런 다음 네 번째 열에서는 방문자가 소셜 그룹에 참여할 수 있도록 소셜 미디어 아이콘을 추가합니다.
이 위젯은 Element Pack Pro에서 개발했으며 50개 이상의 소셜 미디어 플랫폼을 지원합니다.
4단계: GeneratePress 바닥글의 스타일 사용자 지정
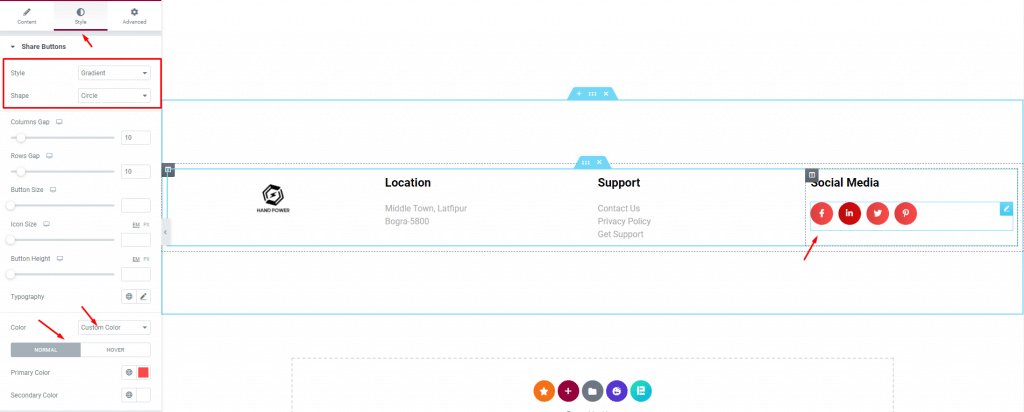
Elementor를 사용하여 GeneratePress에서 바닥글을 만드는 방법을 방금 배웠으므로 위젯 스타일 탭을 사용하여 바닥글의 스타일을 지정할 차례입니다. 소셜 미디어 아이콘부터 시작하겠습니다.
위젯 스타일 탭 으로 이동하여 아이콘 스타일 변경을 시작합니다.

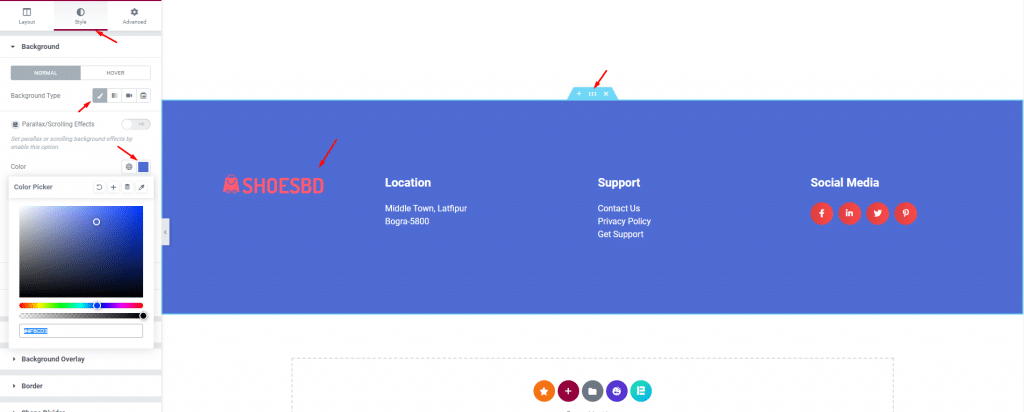
위에서부터 아이콘의 원 모양과 결합된 그라디언트 스타일을 선택합니다. 그런 다음 사용자 지정 색상을 선택하고 일반 및 호버 모드의 모든 아이콘에 대해 고유한 색상을 선택합니다. 모두 고유한 색상으로 둘 수 있지만 테마 또는 사이트의 기본 색상과 일치하도록 사용자 정의 색상을 사용하는 것이 좋습니다.
다음으로 바닥글의 섹션 배경색을 변경해 보겠습니다. 섹션 설정 아이콘을 클릭하고 스타일 탭으로 이동합니다. 거기에서 배경색을 웹 사이트에 맞는 것으로 변경하십시오.

보시다시피 더 나은 색상 일치를 위해 이미 아이콘을 템플릿 중 하나로 변경했습니다.
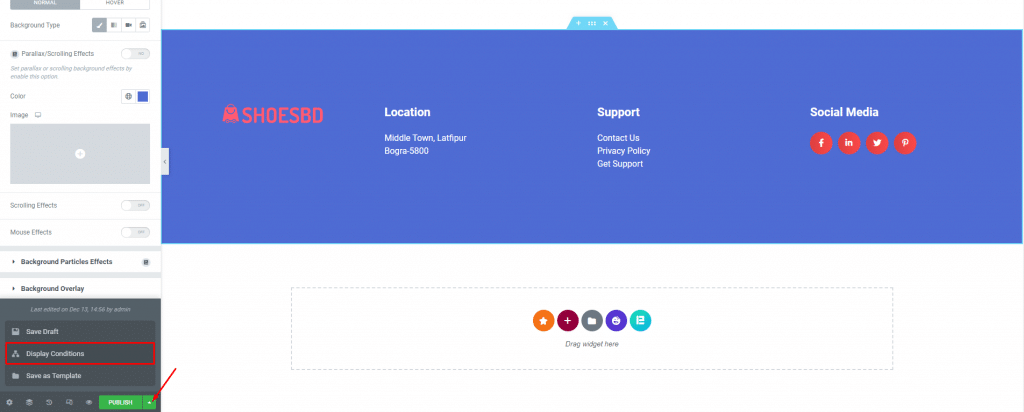
5단계: GeneratePress에서 바닥글 저장 및 호출
이제 마지막 부분에 대해 템플릿 저장 메뉴를 클릭하고 표시 조건 옵션을 클릭합니다.

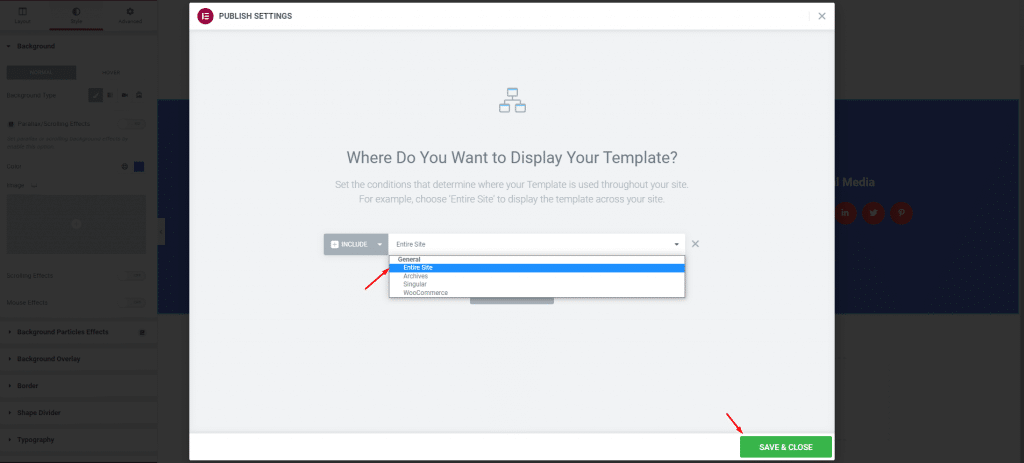
그런 다음 표시 옵션으로 전체 사이트 를 선택하면 웹사이트에서 새로 디자인된 바닥글이 GeneratePress의 기본 바닥글로 표시됩니다.

저장 및 닫기 버튼을 누르면 완료됩니다. 이것은 Elementor를 사용하여 사용자 정의 GeneratePress 바닥글을 얼마나 쉽게 설정할 수 있는지입니다.
결론
이 블로그에서는 매우 쉬운 단계를 통해 Elementor를 사용하여 GeneratePress에서 바닥글을 만드는 방법을 정확히 보여주었습니다. 당신의 상상력과 함께 단계를 따라 GeneratePress를 위한 역동적이고 반응이 빠르며 보기 좋은 바닥글을 만드십시오.
이 기사를 읽어 주셔서 감사합니다. 안전히 계세요.
