홀리데이 딜이 여기 있습니다!
게시 됨: 2023-01-04귀하의 웹사이트에 보다 현대적인 느낌을 주고 싶습니까?
글쎄, 기존의 가로 메뉴를 세로 메뉴로 바꾸면 즉시 WordPress 사이트에 세련되고 현대적인 모습을 줄 수 있습니다. 또한 수직 메뉴는 사용자 경험을 향상시킬 수 있습니다.
그러나 WordPress에서 세로 메뉴를 만드는 방법은 무엇입니까?
WordPress 사이트에 수직 메뉴를 추가하는 방법에는 여러 가지가 있습니다.
이 블로그에서는 WordPress에서 세로 메뉴를 만드는 방법과 세로 메가 메뉴를 만드는 방법을 보여줍니다.
WordPress의 세로 메뉴는 무엇입니까?
워드프레스의 세로 메뉴는 전통적인 가로 메뉴가 아닌 세로 순서로 정렬된 링크 모음을 나타냅니다. 오늘날 이러한 유형의 WordPress 세로 메뉴는 특히 모바일 장치에서 사용자 친화적이기 때문에 최근 매우 인기가 있습니다.
WordPress 사이트에서 세로 메뉴를 사용할 때의 이점:
- 이 메뉴는 시각적으로 더 잘 보입니다.
- 탐색하기 쉬운 메뉴
- 모바일 장치에서 웹 사이트의 반응성 유지
- 수평 메뉴보다 수직 메뉴에 더 많은 최상위 메뉴 를 추가할 수 있습니다.
- 전자 상거래 웹 사이트에서 잘 작동합니다.

Elementor 및 ElementsKit을 사용하여 WordPress에서 세로 메뉴를 만드는 방법
다음은 WordPress에서 세로 메뉴를 만드는 방법에 대한 단계별 가이드입니다. 페이지 빌더(Elementor)와 수직 메뉴 WordPress 플러그인(ElementsKit)이 필요합니다. 아래 단계를 따르면 WordPress 세로 메뉴를 쉽게 만들 수 있습니다.
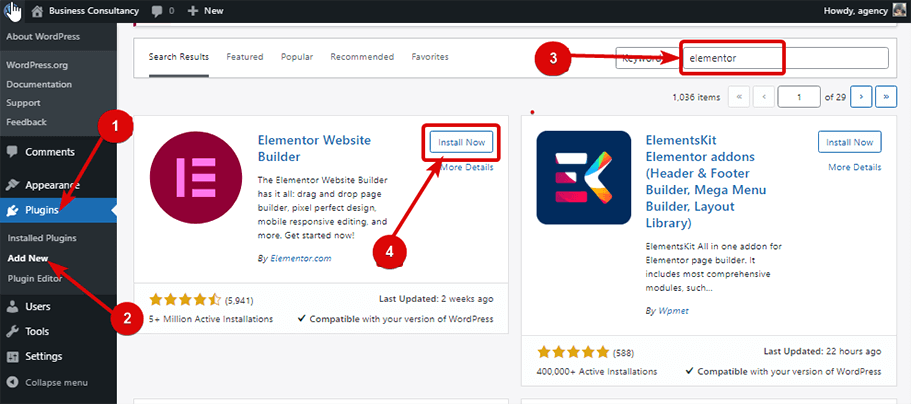
1단계: Elementor 및 ElementsKit 설치
설치하려면 대시보드에 로그인하고
- 다음으로 이동: 플러그인 ⇒ 새로 추가
- Elementor / ElementsKit 검색(한 번에 하나씩)
- 지금 설치를 클릭하십시오

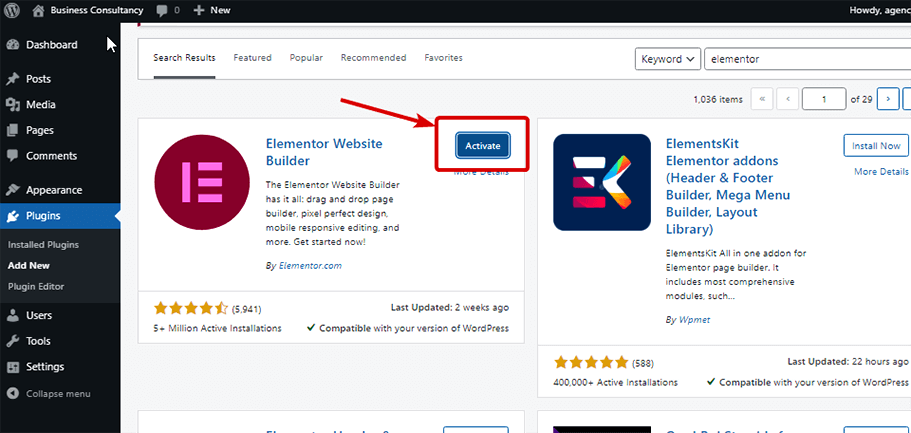
설치 후 활성화 버튼을 클릭하여 활성화합니다.

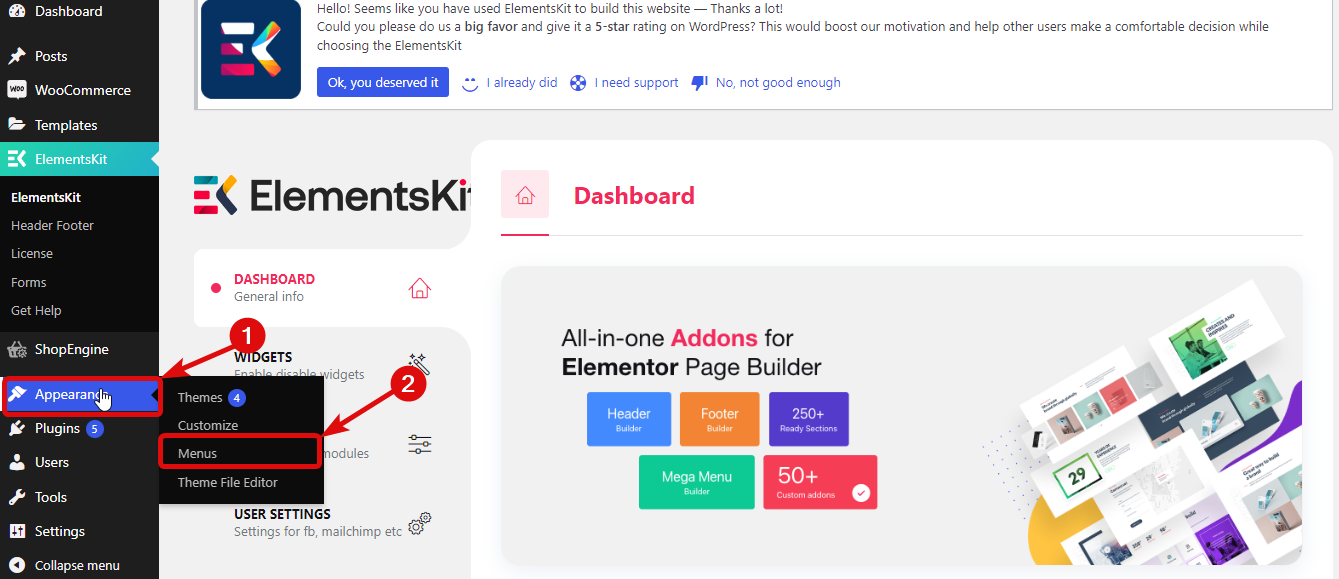
2단계: WordPress 세로 메뉴용 메뉴 만들기
이제 메뉴를 만들어 봅시다. 이를 위해 외모 ⇒ 메뉴로 이동합니다.

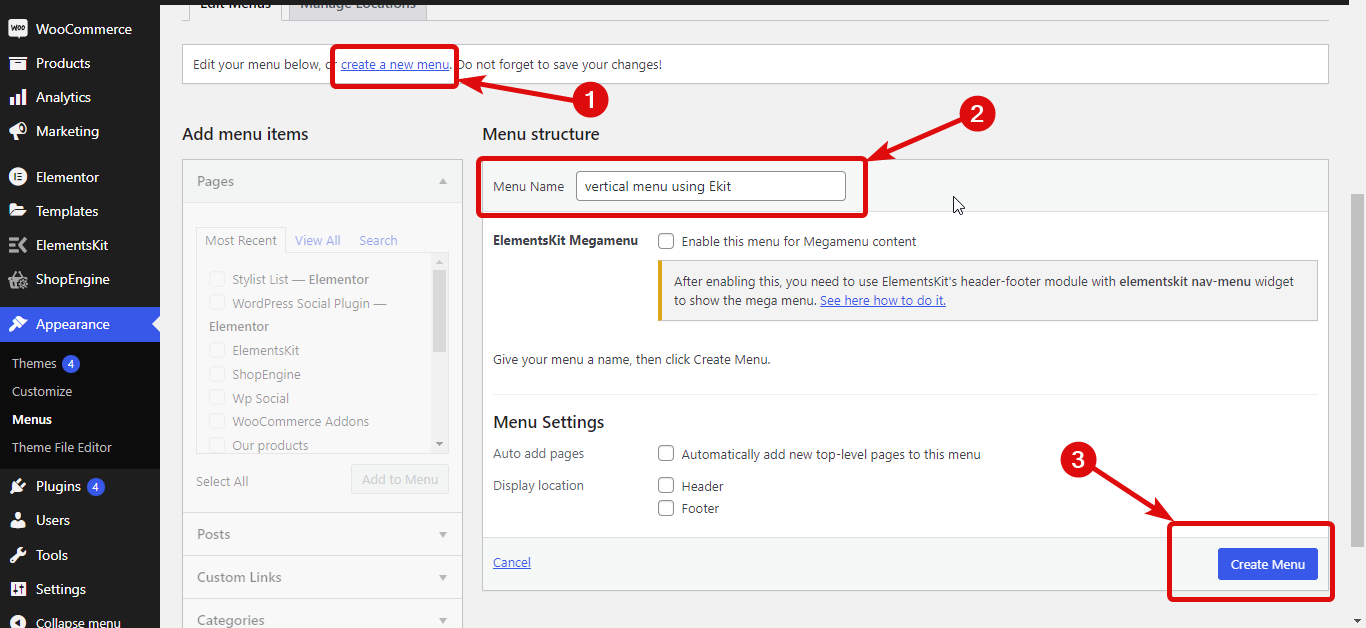
메뉴 페이지에 온 후 다음을 수행해야 합니다.
- 새 메뉴 만들기를 클릭합니다.
- 메뉴 이름 옵션 아래에 이름을 입력하십시오.
- 마지막으로 메뉴 만들기를 클릭하여 메뉴를 만듭니다.

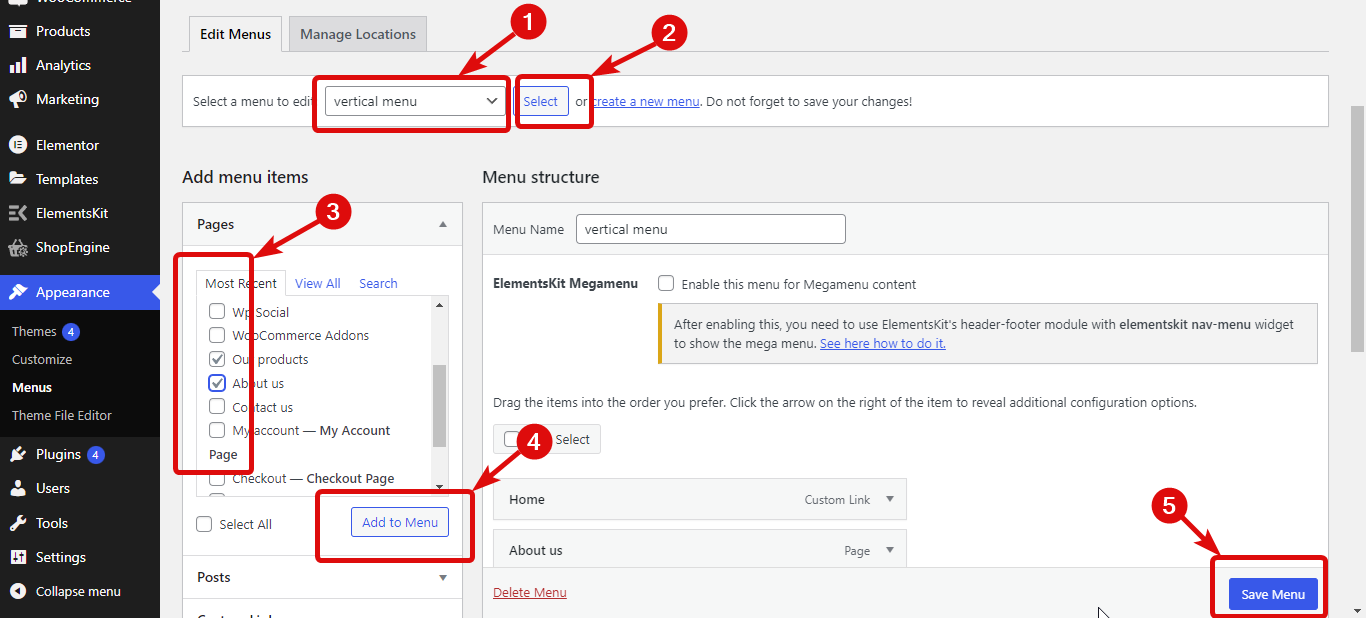
이제 다음을 수행해야 합니다.
- 드롭다운에서 메뉴를 선택합니다.
- 선택을 클릭하십시오
- 추가할 메뉴의 체크박스를 클릭합니다.
- 메뉴에 추가를 클릭하여 선택한 메뉴에 추가합니다.
- 마지막으로 저장 메뉴를 클릭하여 업데이트하십시오.

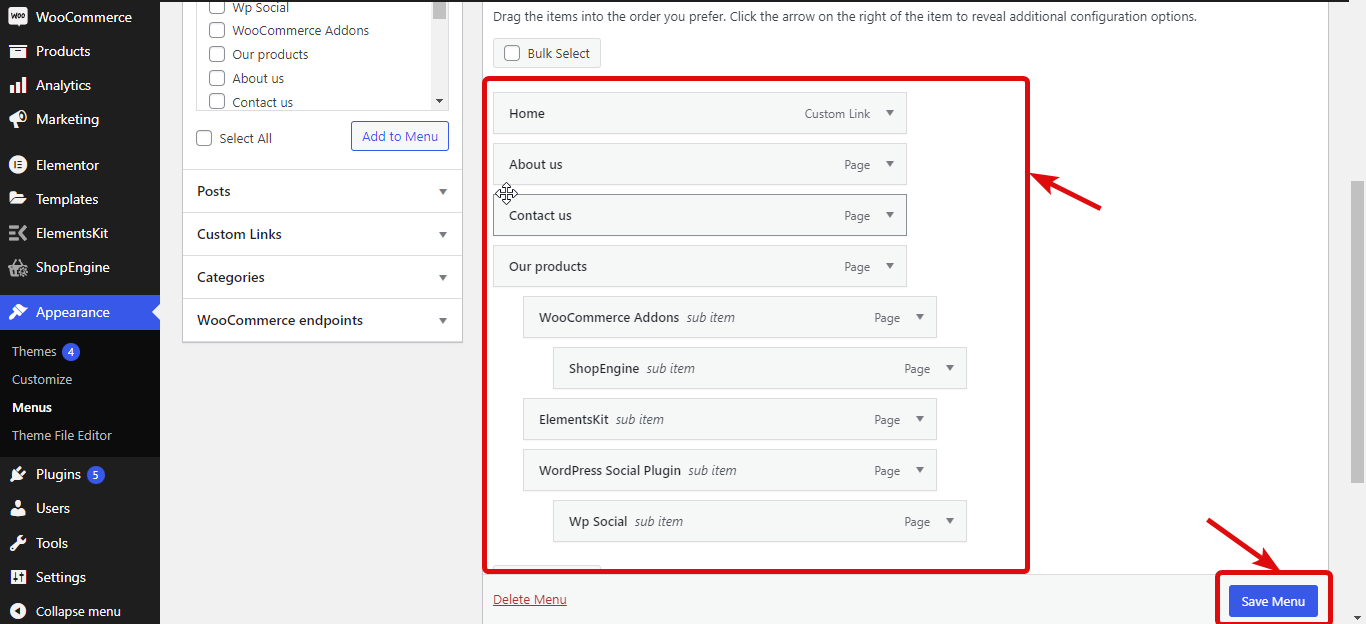
다단계 메뉴가 있는 경우 메뉴 항목을 재정렬하고 메뉴 저장을 클릭 하여 업데이트할 수 있습니다.

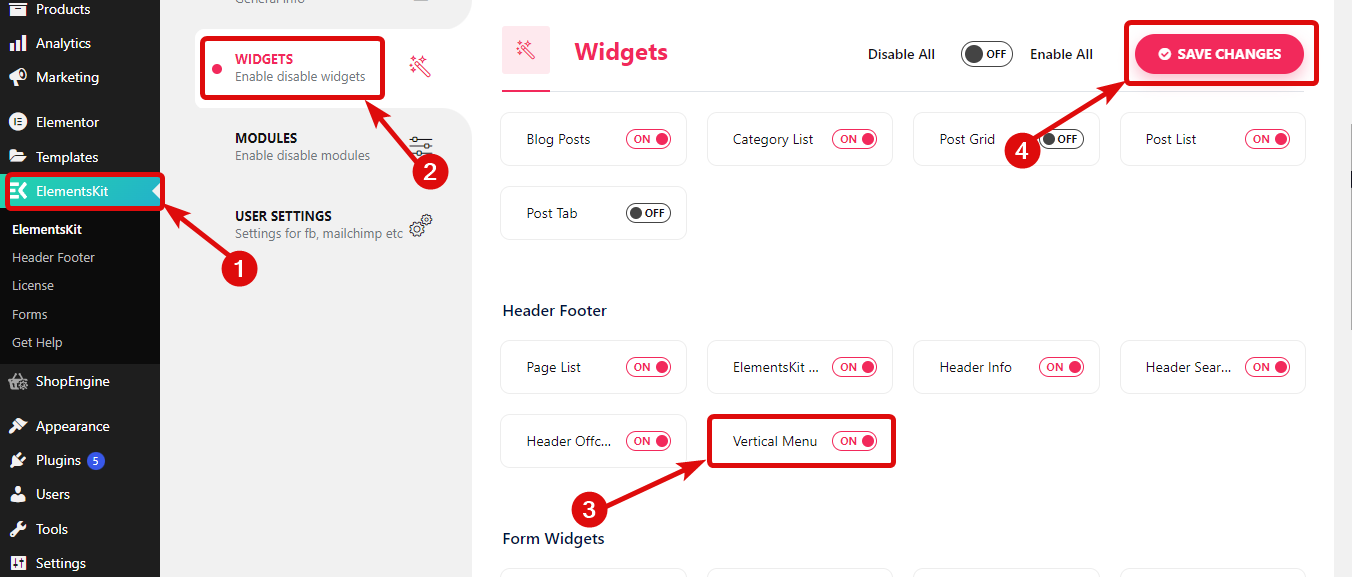
3단계: ElementsKit의 세로 메뉴 위젯 활성화
ElementsKit ⇒ WIDGETS ⇒ 세로 메뉴 위젯으로 이동하여 위젯을 켜고 변경 사항 저장을 클릭합니다.

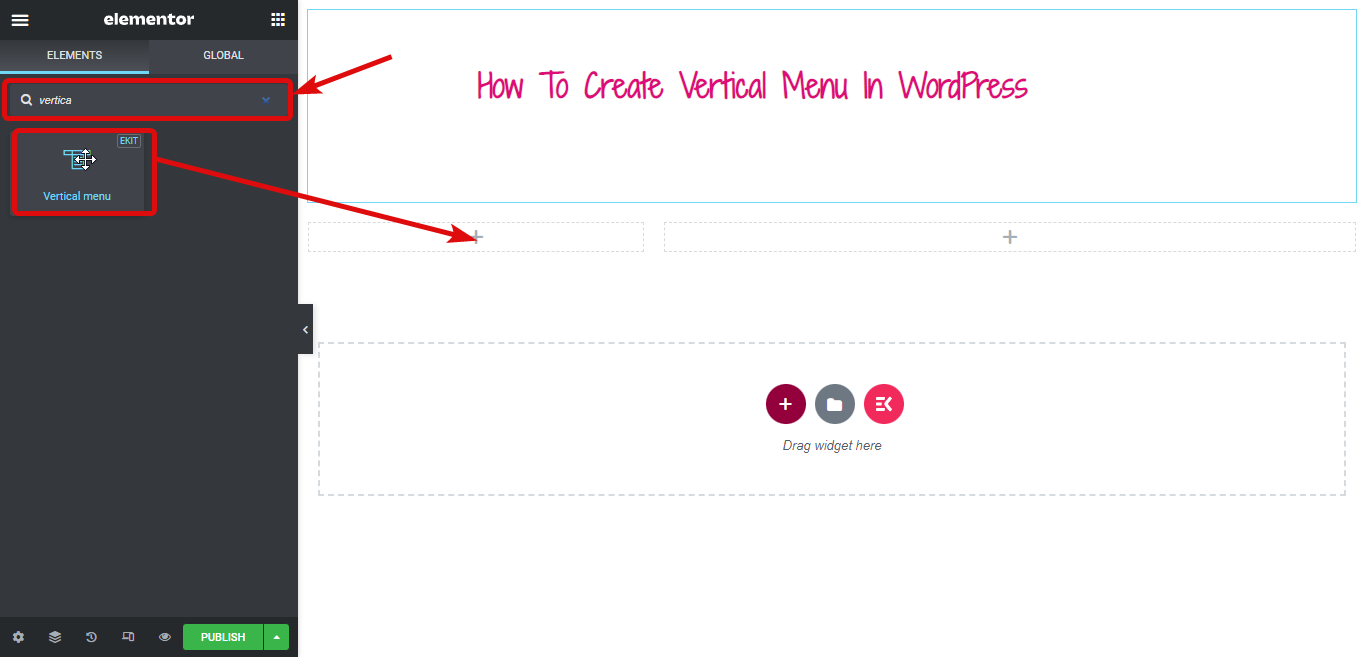
4단계: 위젯 드래그 앤 드롭
Elementor 옵션으로 편집하여 페이지를 편집하십시오. 그런 다음 Ekit 아이콘이 있는 스타일리스트 목록 위젯을 검색 하고 위젯을 페이지에 끌어다 놓으십시오 .


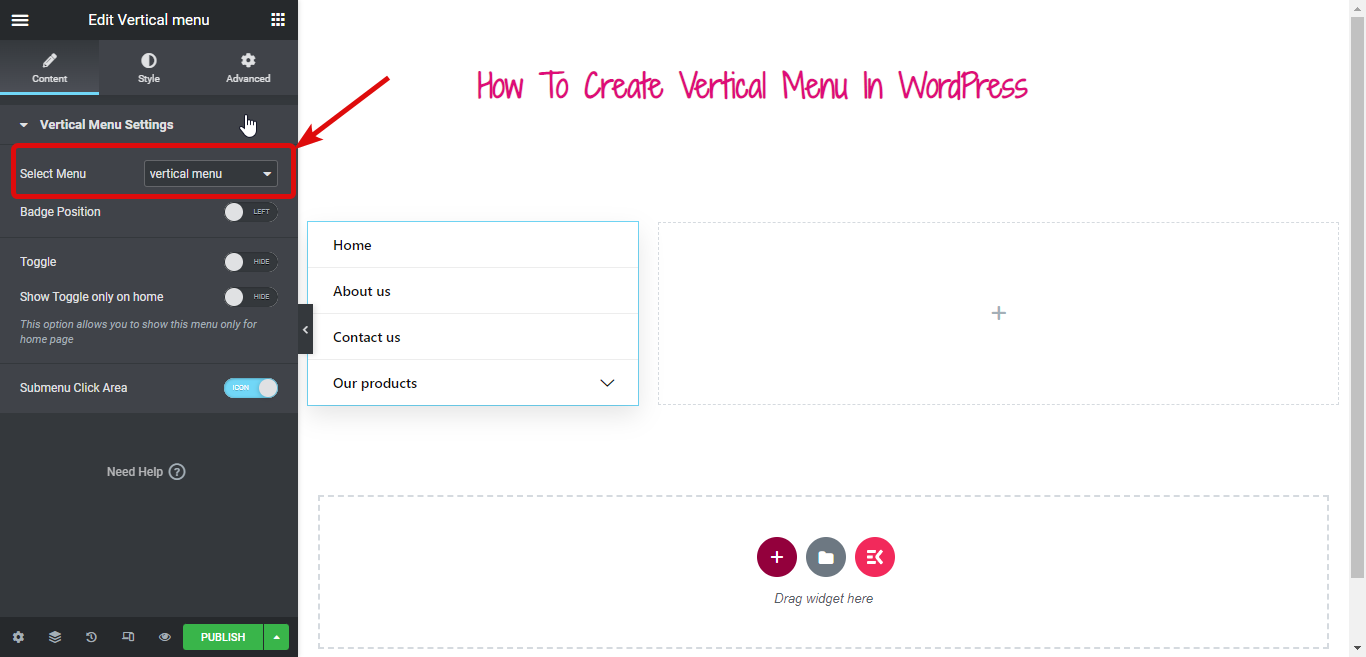
5단계: 세로 메뉴 설정 사용자 지정
이제 방금 만든 메뉴 또는 세로 메뉴에 선호하는 메뉴를 추가할 차례입니다. 메뉴 선택 드롭다운에서 그렇게 할 수 있습니다.

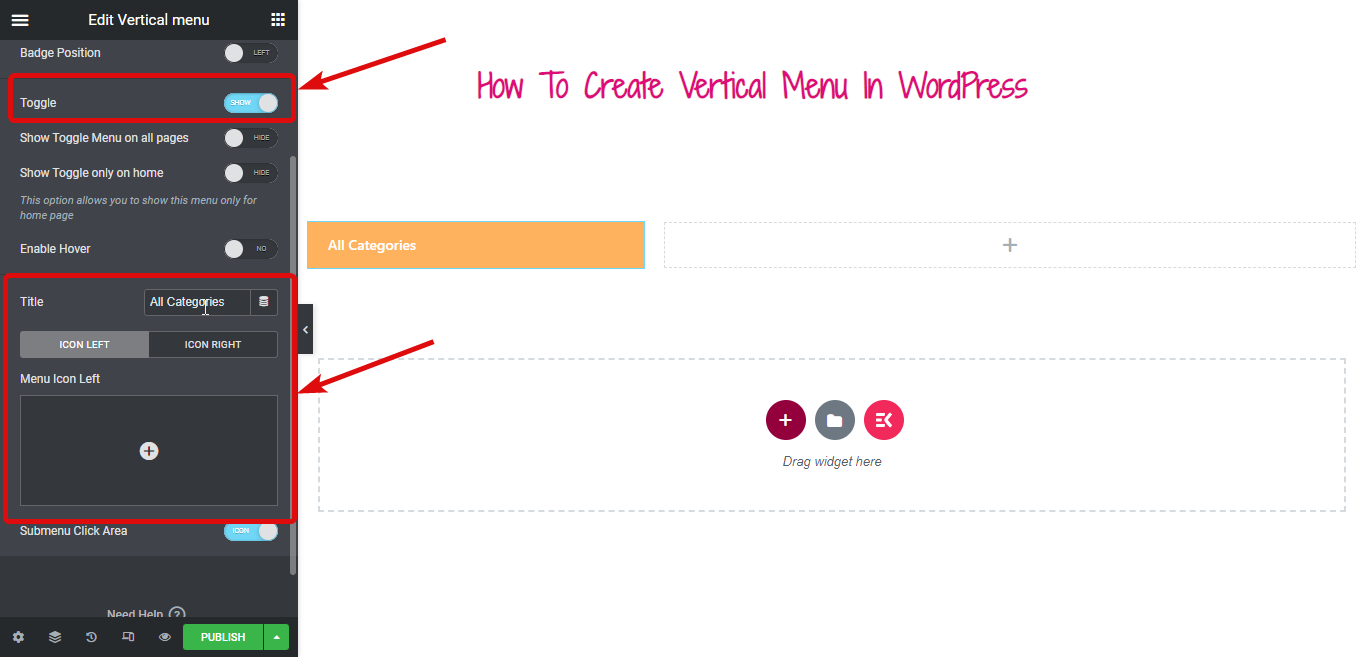
Elementor 세로 메뉴를 접을 수 있는 버튼으로 바꾸려면 Toggle 버튼을 켜야 합니다. 켜면 토글 버튼의 제목을 변경할 수 있으며 왼쪽과 오른쪽에 아이콘을 추가하도록 선택할 수도 있습니다.

호버 활성화 옵션을 켜고 호버 시 토글을 활성화합니다(기본적으로 클릭 시 작동).
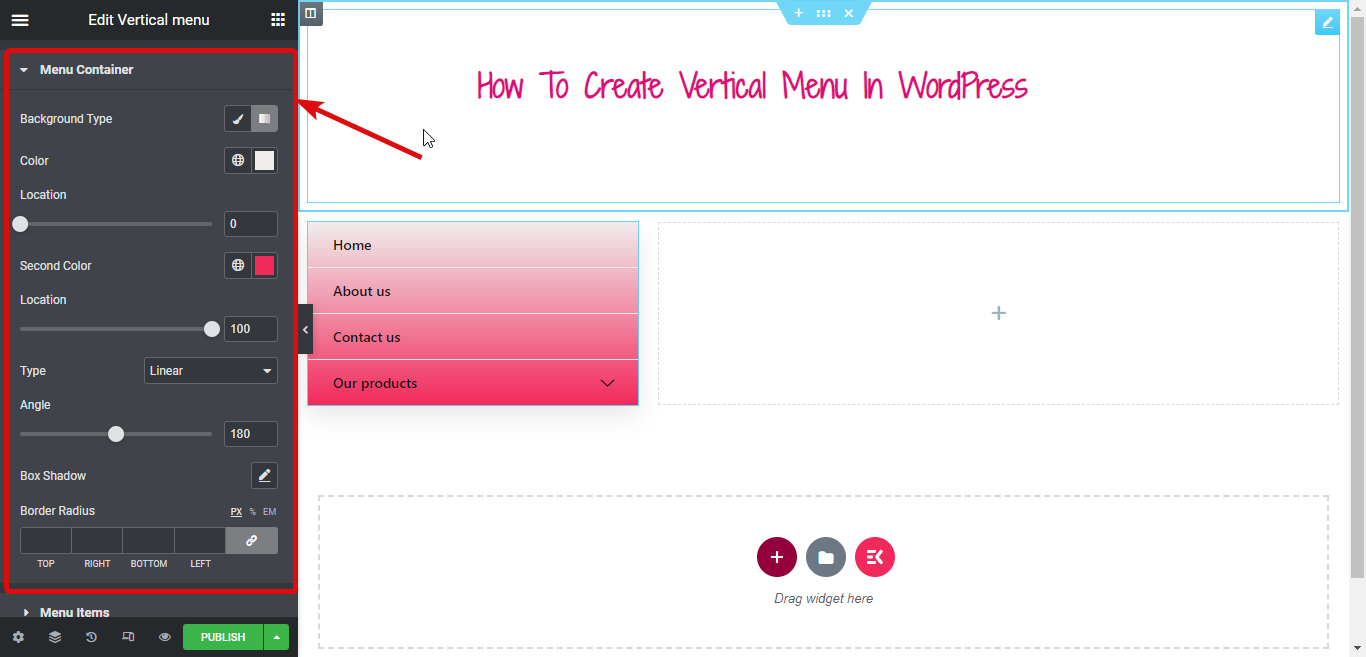
6단계: 세로 메뉴 스타일 사용자 지정
이제 세로 메뉴의 스타일을 변경할 차례입니다. 이를 위해 스타일 탭으로 이동합니다.
메뉴 컨테이너 옵션을 확장하여 배경 유형, 색상, 위치, 두 번째 색상, 상자 그림자, 테두리 반경 등을 변경합니다.

마찬가지로 메뉴 항목 및 하위 메뉴 항목에서 많은 스타일 옵션을 변경할 수 있습니다.
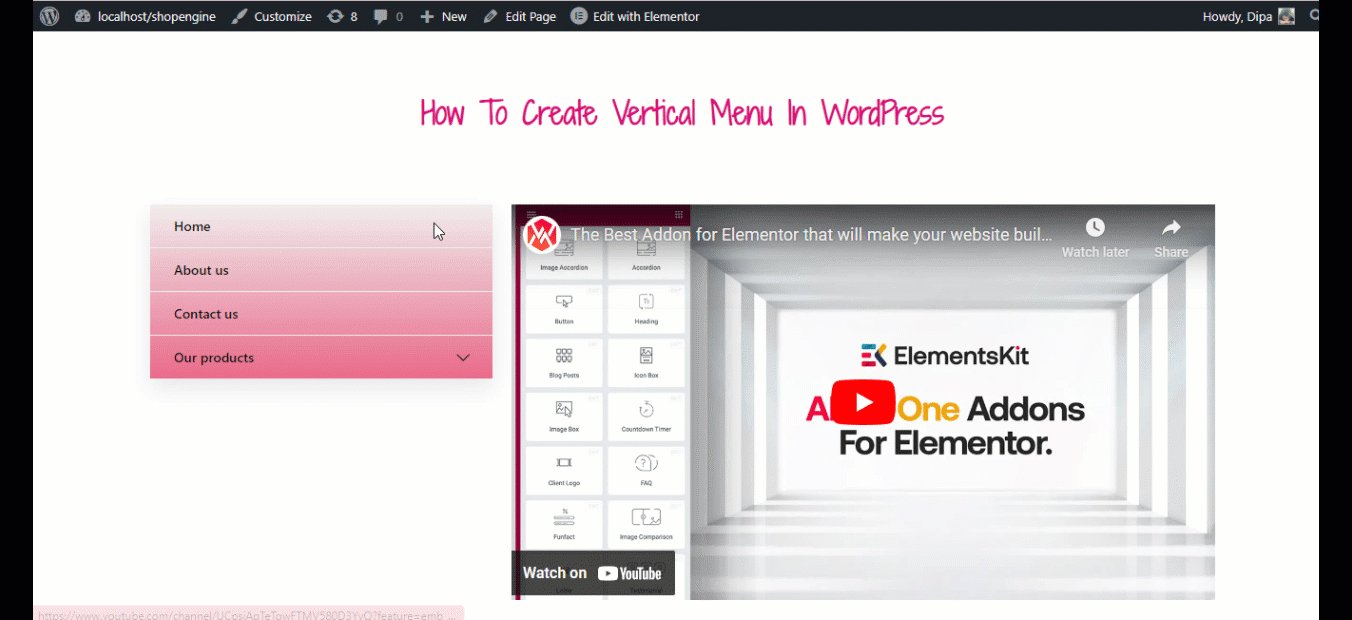
모든 사용자 지정을 완료한 후 게시를 클릭하고 미리 보기를 확인합니다.

ElementsKit은 완전한 WordPress 웹사이트를 구축할 수 있도록 해줍니다. 에서 블로그 확인
한 페이지 탐색으로 단일 페이지 웹 사이트를 만드는 방법 WordPress에서
Elementor 및 ElementsKit을 사용하여 WordPress에서 수직 메가 메뉴를 만드는 방법
이 자습서를 따르려면 이전에 켠 세로 메뉴 위젯이 여전히 켜져 있는지 확인해야 합니다.
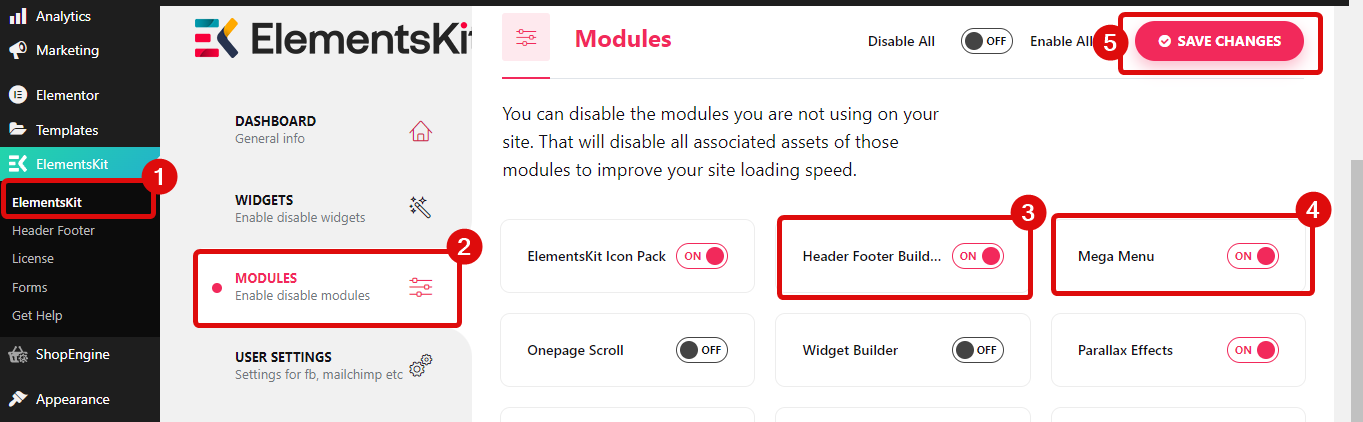
1단계: 필요한 ElementsKit 모듈을 켭니다.
ElementsKit ⇒ Modules 로 이동하여 Mega Menu 및 Header Footer Builder 를 모두 켠 다음 마지막 으로 Save Changes를 클릭하여 업데이트합니다.

이제 위에 표시된 단계에 따라 세로 메뉴에 대한 메뉴를 만드십시오.
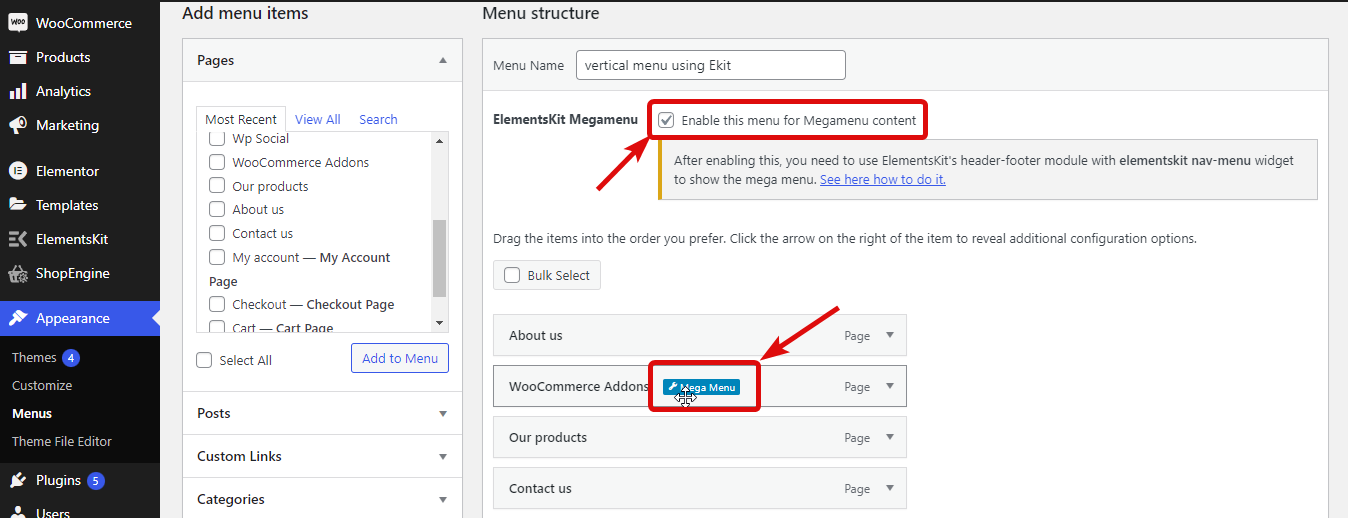
2단계: ElementsKit Megamenu 옵션 켜기
메뉴 준비가 완료되면 ElementsKit Megamenu 옵션을 확인하여 메가 메뉴 기능을 활성화하십시오. 이 옵션을 선택한 후 메뉴 위로 마우스를 가져가면 메가 메뉴 옵션이 표시됩니다.


3단계: ElementsKit을 사용하여 메뉴를 메가 메뉴로 변환
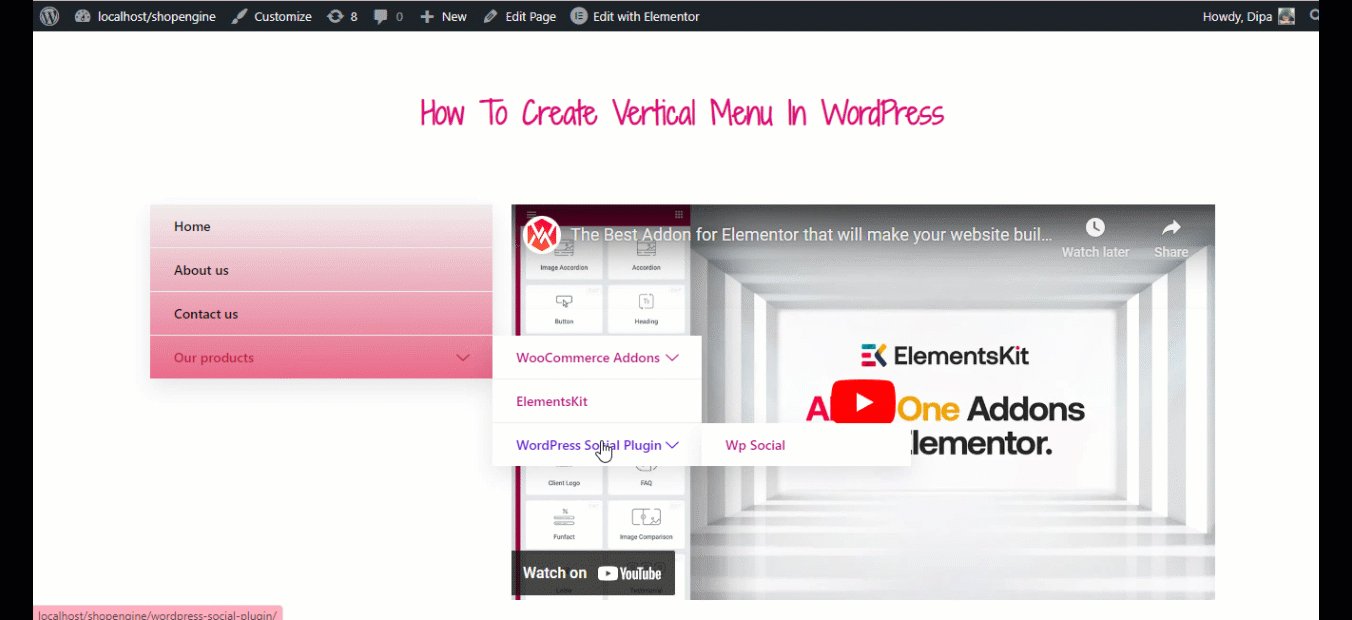
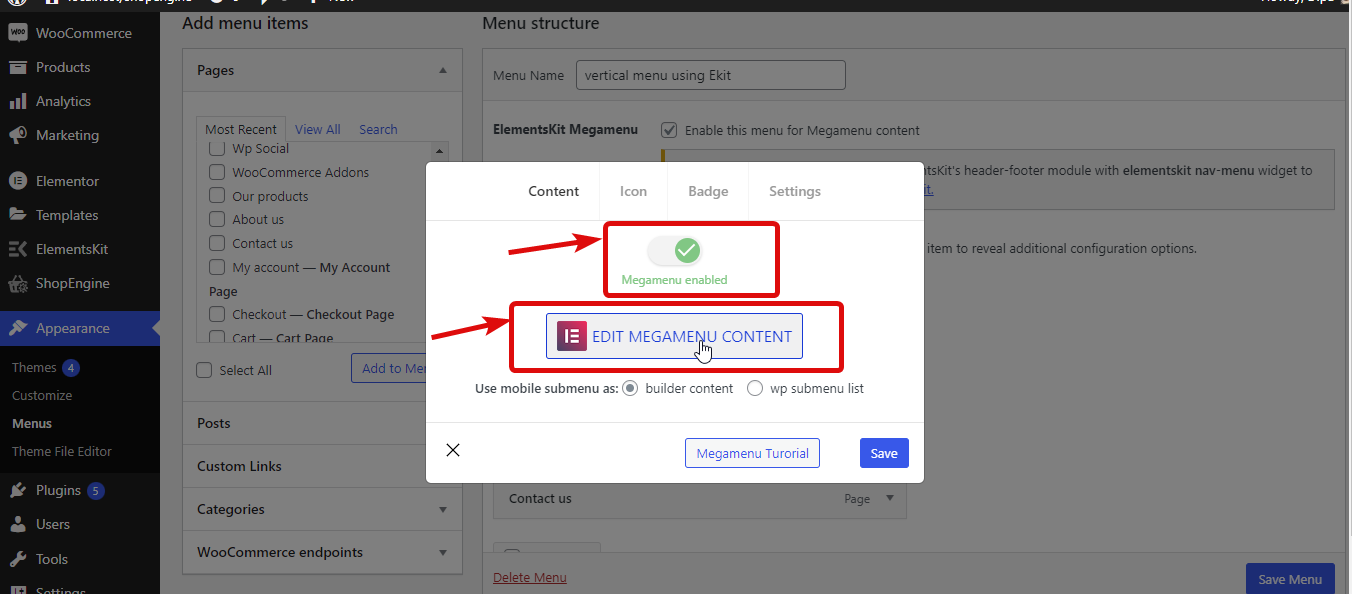
이제 간단한 메뉴를 메가 메뉴로 변환하려면 메뉴 위로 마우스를 가져간 다음 메가 메뉴 옵션을 클릭하십시오. 그런 다음 메가 메뉴 토글 버튼을 켜고 메가 메뉴 콘텐츠 편집을 클릭합니다 .

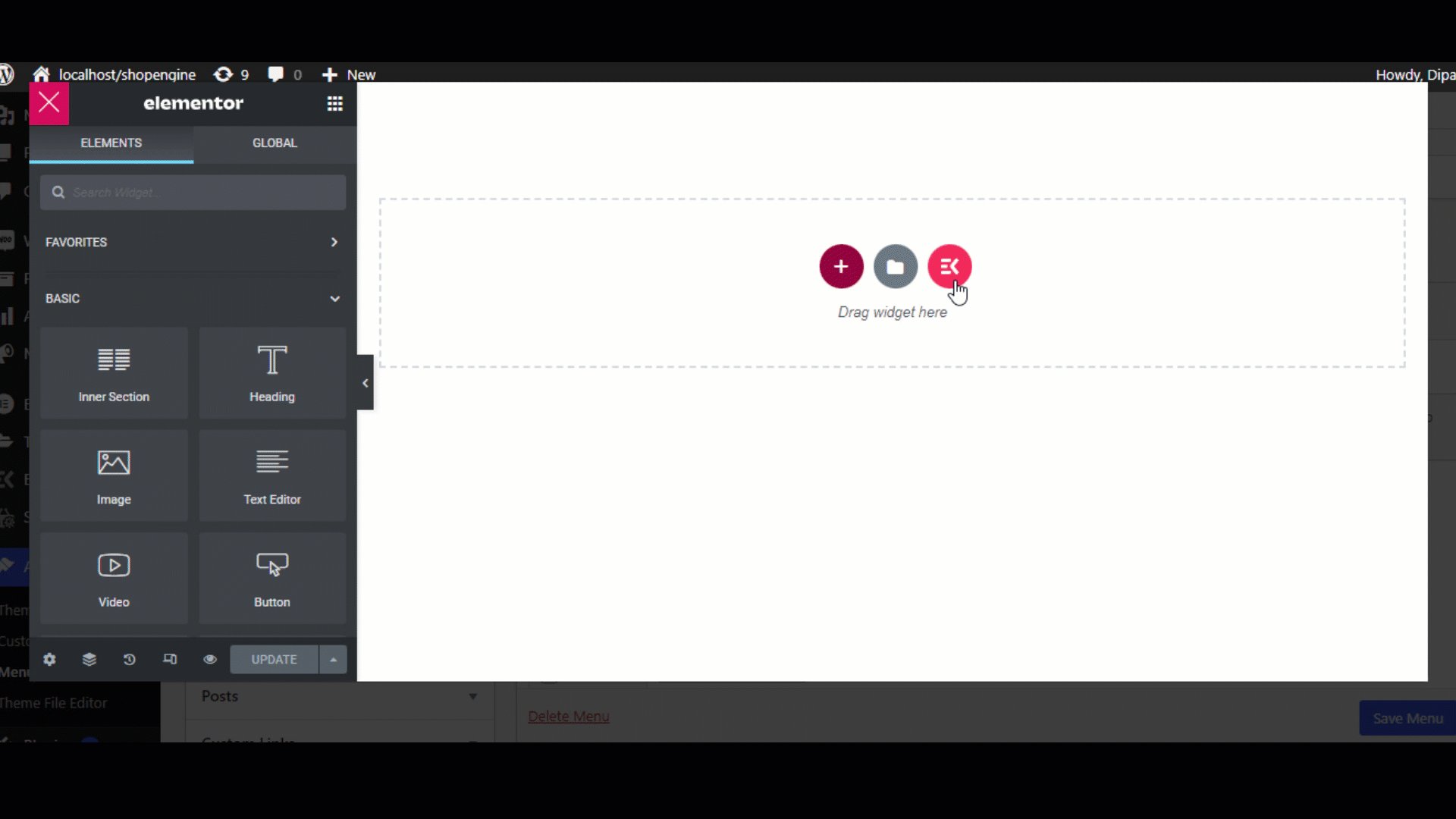
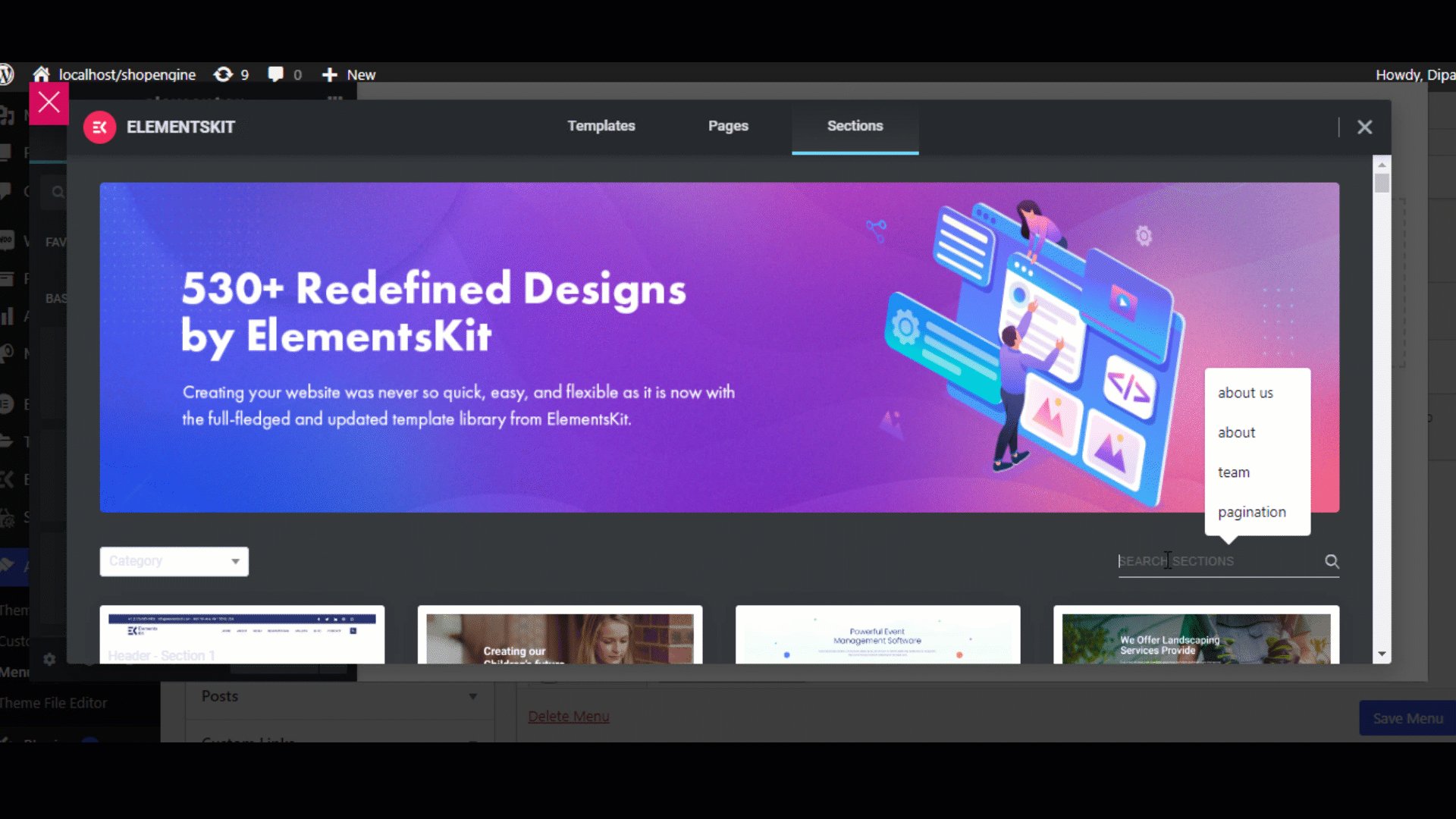
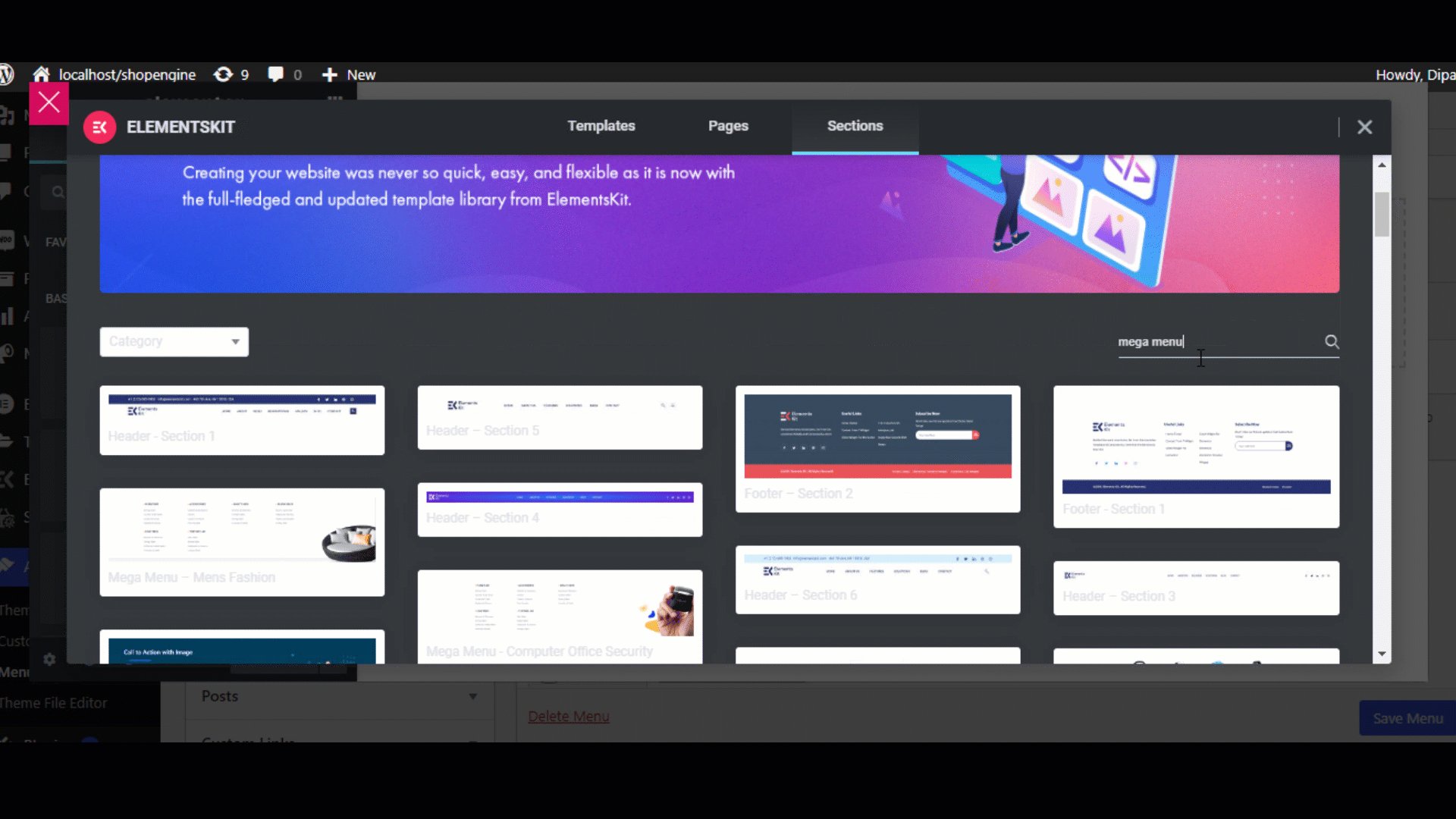
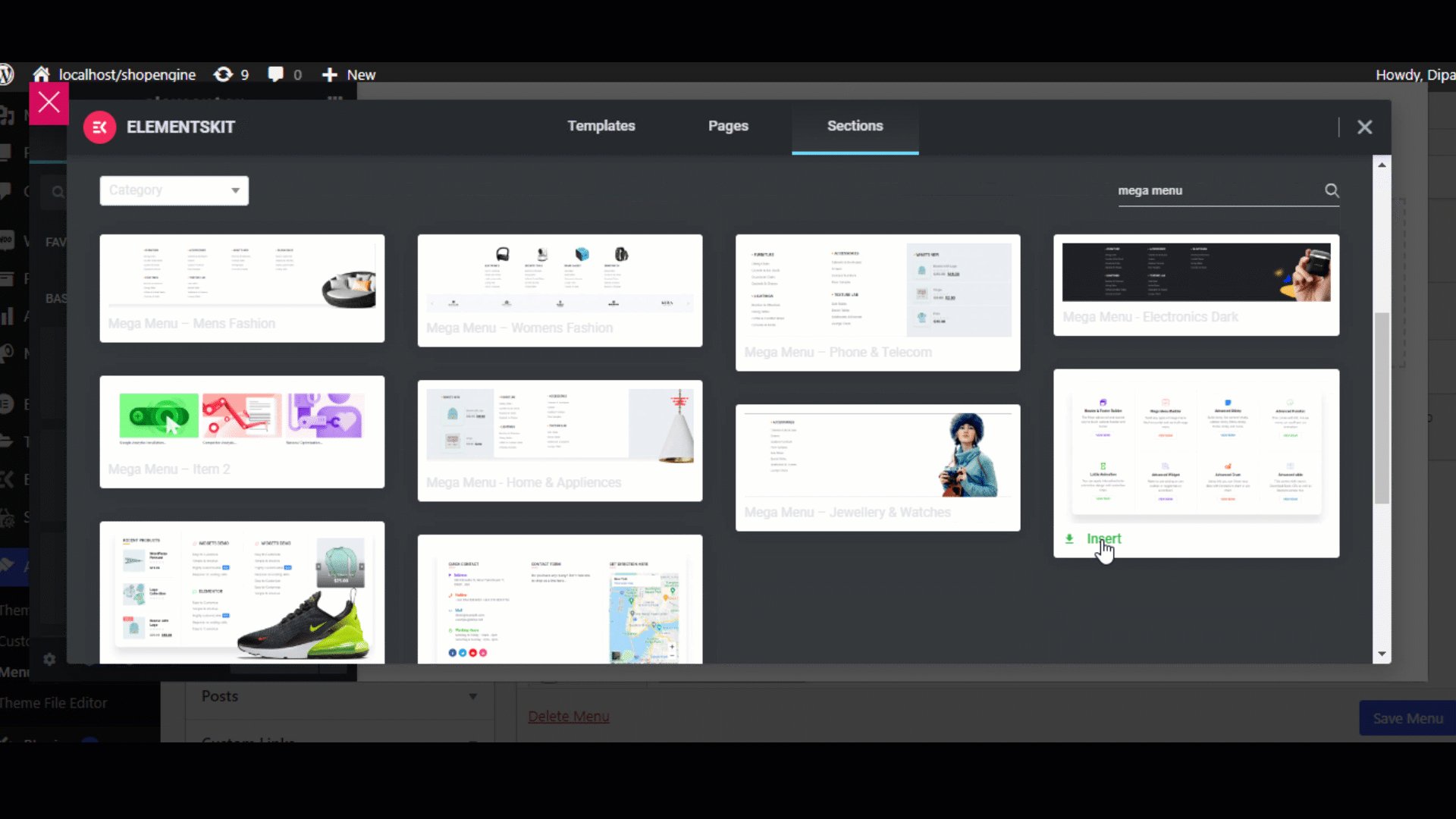
이제 Ekit 아이콘을 클릭하고 섹션 탭으로 이동하여 메가 메뉴를 검색한 다음 원하는 미리 만들어진 메가 메뉴 템플릿을 선택합니다. 일단 삽입하면 필요에 따라 편집할 수 있습니다.

완료되면 업데이트를 클릭하여 메뉴를 저장하십시오. 메가 메뉴를 만들고자 하는 모든 메뉴에 대해 동일한 과정을 반복합니다.
그리고 그것이 당신이 메가 메뉴를 만든 것입니다. ElementsKit 머리글 바닥글 빌더를 사용하여 웹 사이트에 메가 메뉴를 추가할 수 있습니다.
ElementsKit의 메가 메뉴 빌더에 대한 자세한 내용은 블로그를 확인하십시오. Elementor 및 ElementsKit으로 메가 메뉴를 만드는 방법 아래 비디오에서 전체 프로세스를 볼 수도 있습니다.
마지막 말
ElementsKit을 사용하면 WordPress에서 세로 메뉴를 매우 쉽게 실행할 수 있습니다. 수평 메뉴는 훌륭하지만 때때로 메뉴를 변경하면 웹 사이트의 모양이 향상될 수 있습니다. 특히 전자 상거래 사이트가 있는 경우 ElementsKit의 메가 메뉴 기능을 사용해 보십시오.
블로그가 도움이 되었기를 바랍니다. 세로 메뉴 WordPress 플러그인에 대해 궁금한 점이 있으면 언제든지 알려주세요.
