WordPress에서 환영 게이트를 만드는 방법(단계별)
게시 됨: 2023-06-02
웹 사이트에 환영 게이트를 만들고 싶습니까?
기존의 환영 게이트는 사용자를 새 페이지로 리디렉션하여 SEO 및 사용자 경험에 좋지 않습니다.
방문자가 상호 작용하거나 간단히 종료할 수 있는 전체 화면 매트를 웹사이트에서 바로 만드는 방법을 보여드리겠습니다. 이러한 캠페인은 이메일 목록을 늘리고 판매를 촉진하며 사이트 참여를 개선하는 데 도움이 될 수 있습니다.
이 자습서에서는 10분 이내에 사이트에 대한 전체 화면 시작 게이트를 만드는 방법을 배웁니다.
귀하의 사이트에 환영 게이트를 쉽게 추가하십시오
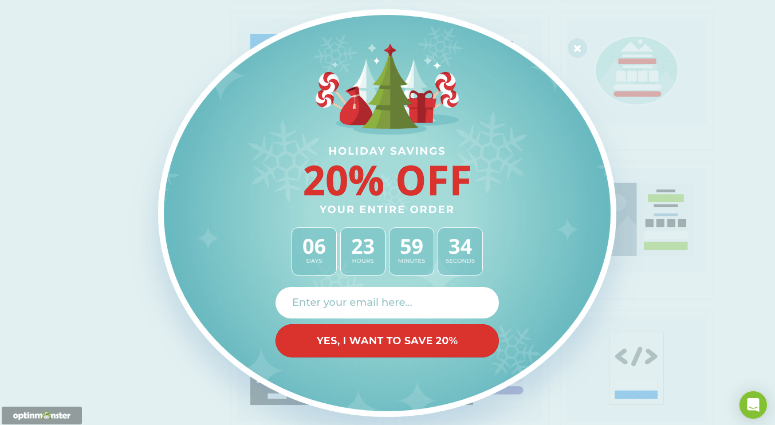
군중에서 눈에 띄고 싶다면 절대적으로 멋진 환영 게이트를 만들고 싶을 것입니다. 또한 캠페인을 사용자 지정하고 사이트에 캠페인을 표시하는 방법을 선택할 수 있기를 원할 것입니다.
이 튜토리얼에서는 10분 이내에 이와 같은 멋진 캠페인을 만드는 방법을 보여드리겠습니다.

이 아름다운 디자인 뒤에는 신규 방문자에게만 캠페인을 표시하는 타겟팅 규칙이 있습니다. 캠페인을 이미 보거나 참여했다면 다시는 볼 수 없습니다. 특정 날짜, 시간 및 특정 위치에만 표시하는 방법도 보여줍니다.
이와 같은 강력한 환영 게이트를 만들기 위해 OptinMonster를 사용합니다.

우리는 OptinMonster를 사용하여 자체 캠페인을 실행했으며 사용하기가 매우 쉽습니다. 선택할 수 있는 아름다운 템플릿과 필요한 모든 변경을 수행할 수 있는 시각적 편집기가 있습니다. 어떤 코딩도 사용할 필요가 전혀 없으며, 초보자라도 금세 사용법을 익힐 수 있을 것입니다.
또한 OptinMonster는 신규 방문자 또는 반복 방문자에게만 캠페인을 표시하는 강력한 타겟팅 규칙을 제공합니다. 위치, 장치, 날짜/시간 등을 기준으로 환영 매트를 표시하도록 선택할 수도 있습니다.
이를 통해 계절별 캠페인, 현지화된 제안 등을 만들 수 있습니다.
우리가 좋아하는 것은 카운트다운 타이머, 인라인 양식, 콘텐츠 보관함 등과 같은 OptinMonster 빌더 내부의 전환 최적화 요소입니다.
여기에서 OptinMonster에 대해 자세히 알아보십시오. 대신 스플래시 페이지를 만들려는 경우 WordPress 사이트를 위한 멋진 스플래시 페이지를 만드는 방법에 대한 이 자습서를 참조할 수 있습니다.
이제 여기서 튜토리얼을 시작하겠습니다. 우리가 따를 단계는 다음과 같습니다.
- 귀하의 사이트에 OptinMonster 연결
- 전체 화면 환영 게이트 만들기
- 웰컴 게이트 캠페인 맞춤화
- 잠재고객 타겟팅
- 이메일 서비스 연결
- 환영 게이트 게시
1단계: OptinMonster를 사이트에 연결
먼저 OptinMonster에 가입한 다음 WordPress 대시보드에 OptinMonster 플러그인을 설치합니다.
플러그인을 활성화하면 설정 마법사가 시작됩니다. 화면의 지시에 따라 플러그인을 OptinMonster 계정에 연결하십시오.
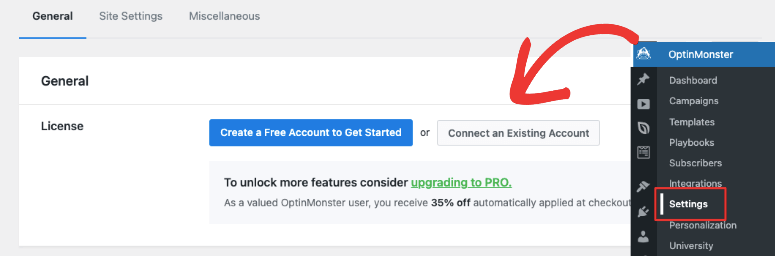
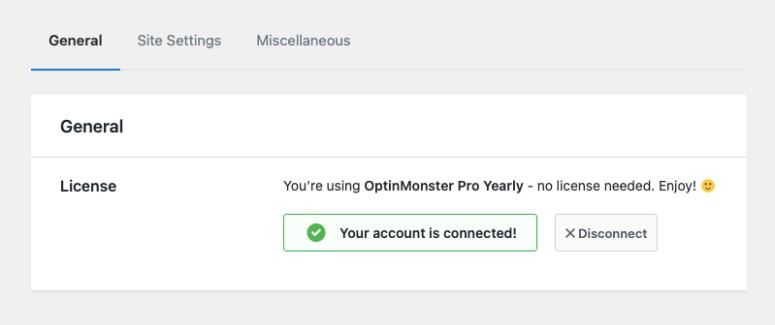
OptinMonster » 설정 탭에서 계정을 연결할 수도 있습니다.

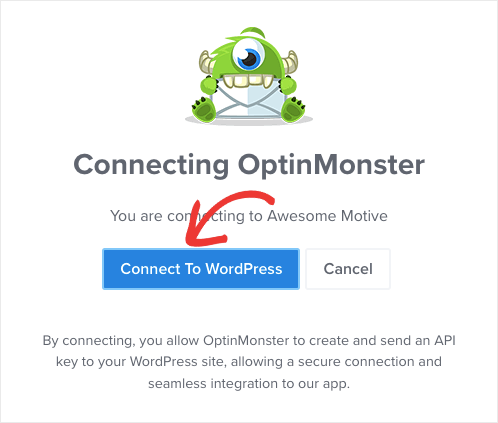
그러면 OptinMonster를 WordPress에 연결하는 팝업이 나타납니다.

다른 탭에서 OptinMonster 계정에 로그인한 경우 플러그인이 계정을 자동 감지하고 연결합니다. 더 이상 필요하지 않습니다. 계정이 연결되었다는 메시지가 표시됩니다.

이제 전체 화면 캠페인을 만들 준비가 되었습니다.
2단계: 전체 화면 시작 게이트 만들기
OptinMonster 계정이나 WordPress 대시보드에서 캠페인을 만들 수 있습니다. OptinMonster 계정에서 시작하는 방법을 알려드리겠습니다. 필요한 만큼 캠페인을 만들고 다른 웹사이트에 연결할 수 있기 때문입니다.
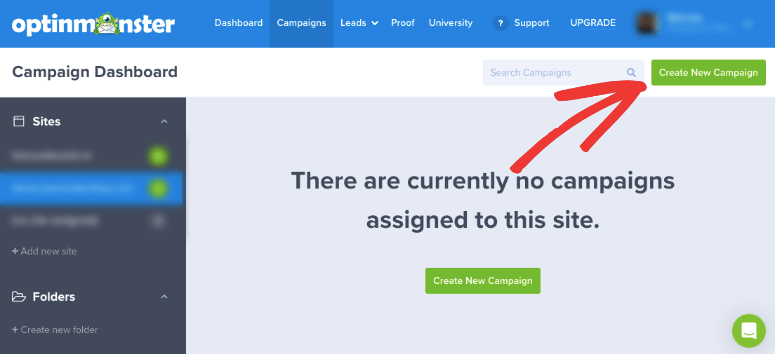
귀하의 계정에서 '새 캠페인 만들기' 버튼을 선택하십시오.

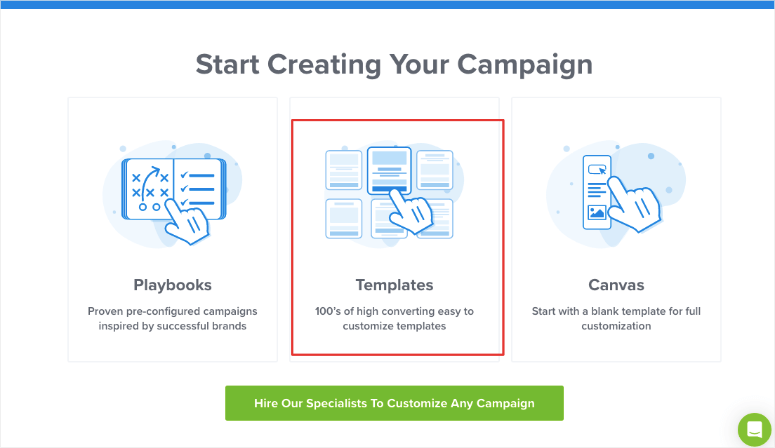
이렇게 하면 플레이북, 템플릿 또는 캔버스 중에서 선택하여 처음부터 시작할 수 있는 팝업이 열립니다. 템플릿을 사용하여 캠페인을 만들어 보겠습니다.

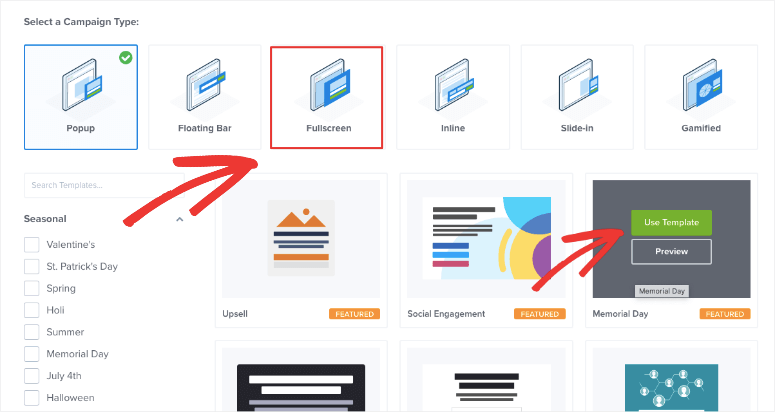
'템플릿'을 선택하면 템플릿 라이브러리가 열립니다. 팝업, 플로팅 바, 전체 화면, 인라인, 슬라이드인 및 게임화된 휠과 같은 다양한 종류의 캠페인을 만드는 옵션이 표시됩니다.
전체 화면을 선택한 다음 아래 템플릿을 탐색합니다.

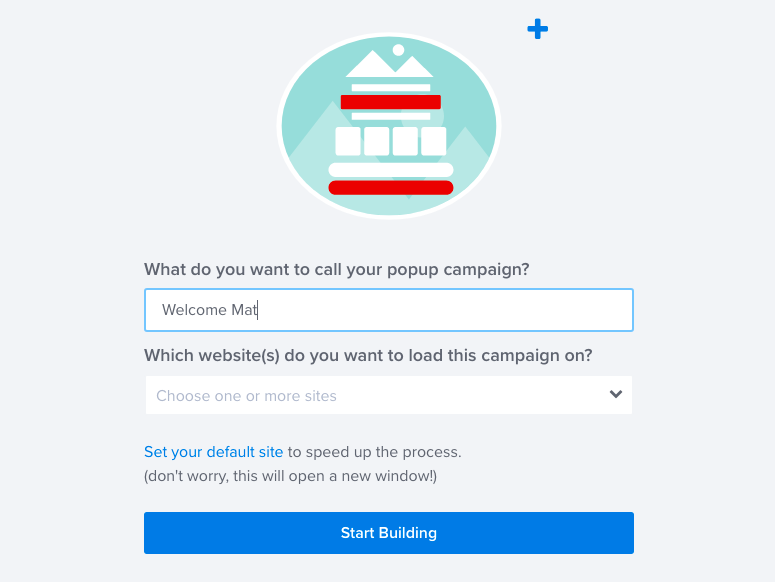
이 자습서에서는 Holiday 템플릿을 선택하겠습니다. 템플릿을 선택할 때 캠페인 이름을 입력해야 합니다. 이 캠페인을 원하는 사이트를 선택할 수도 있습니다.

이제 캠페인 구축을 시작할 수 있습니다.
3단계: 웰컴 게이트 캠페인 맞춤화
이제 OptinMonster 캠페인 빌더 안에 있어야 합니다. 캠페인 미리보기와 왼쪽에 작업 표시줄이 표시됩니다.
변경하려면 미리 보기에서 직접 작업할 수 있습니다. 예를 들어 미리보기에서 텍스트를 선택하고 바로 다음과 같이 변경할 수 있습니다.

글꼴, 정렬, 텍스트 색상 등을 변경하는 텍스트 편집기도 표시됩니다.

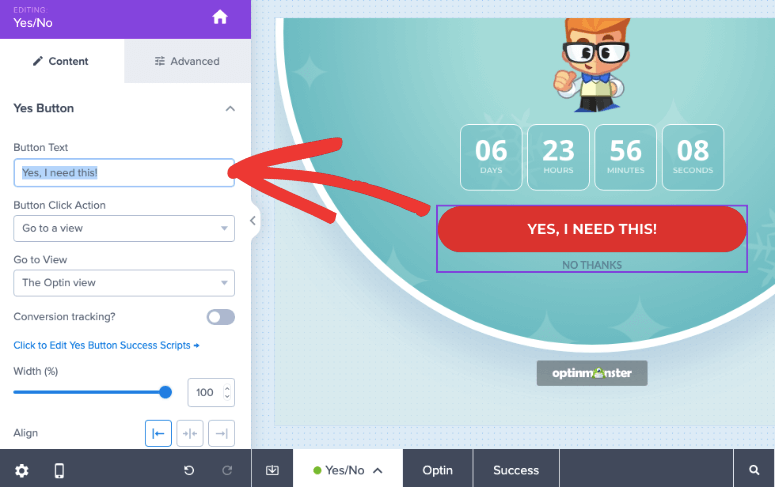
더 많은 옵션이 필요하십니까? CTA 버튼을 변경해 보겠습니다. 간단히 클릭하면 편집 옵션이 왼쪽에 나타납니다.

텍스트를 사용자 지정하고 사용자가 텍스트를 클릭할 때 수행되는 작업을 사용자 지정할 수 있습니다. 너비, 정렬, 색상 등을 변경할 수 있는 훨씬 더 많은 사용자 지정 옵션이 있습니다.
예/아니오 옵션 대신 옵틴 필드를 추가하려는 경우 하단 작업 표시줄에 옵션이 표시됩니다. 예/아니오를 클릭하면 이 옵션을 끌 수 있습니다.
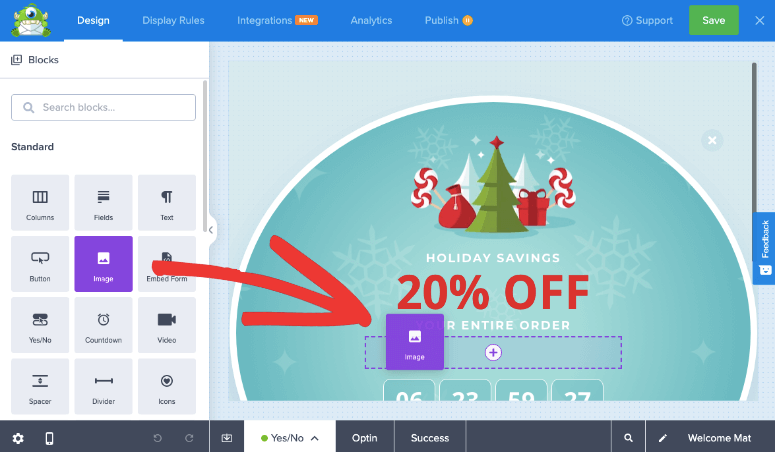
이미지와 같은 새 요소를 추가하려면 왼쪽 메뉴에서 디자인으로 드래그하기만 하면 됩니다. 너무 쉽죠? 요소를 원하는 위치에 드래그 앤 드롭하여 디자인을 편집할 수 있습니다.

이미지 블록을 추가하면 이미지 라이브러리가 열립니다. 수백만 개의 무료 스톡 이미지가 포함된 Unsplash 이미지 라이브러리에 액세스할 수도 있습니다.
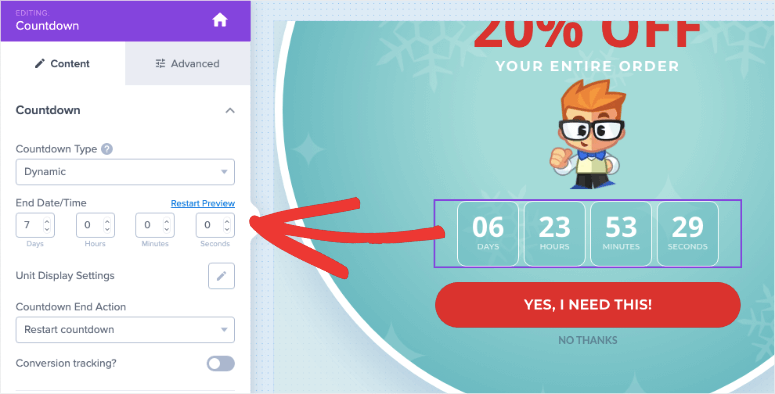
기간 한정 세일을 진행 중이거나 캠페인에 긴박감을 더하고 싶다면 디자인에 카운트다운 타이머를 추가할 수 있습니다. 이 필드를 선택하면 타이머의 날짜와 시간을 선택할 수 있습니다. 타이머가 만료되면 타이머를 자동으로 다시 시작하도록 선택할 수도 있습니다.

디자인 사용자 정의를 마치면 빌더의 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하여 진행 상황을 저장합니다. 이제 청중을 타겟팅하는 방법을 보여 드리겠습니다.
4단계: 잠재고객 타겟팅
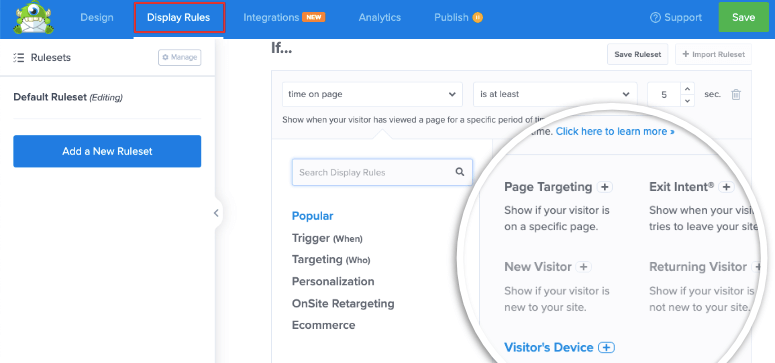
OptinMonster 빌더에서 표시 규칙 탭으로 이동합니다. 여기에서 기본적으로 사용자가 사이트에서 5초를 보낸 후 OptinMonster가 캠페인을 표시하는 것을 볼 수 있습니다. 우리는 그것을 바꿀 것입니다.

사용자를 다르게 타겟팅하도록 선택할 수 있습니다. 사용할 수 있는 몇 가지 규칙은 다음과 같습니다.
- 온사이트 리타겟팅 – 다른 캠페인과 상호 작용한 사용자와 소통
- 신규 방문자 – 귀하의 사이트를 처음 방문하는 사람들을 환영합니다.
- 페이지 수준 – 홈페이지와 같은 특정 URL에 대한 타겟 캠페인 생성
- 위치 기반 – 지리적 영역을 기반으로 방문자의 경험을 개인화합니다.
- 추천 소스 – 특정 웹사이트 또는 소셜 미디어 플랫폼에서 오는 방문자에게 캠페인을 보여줍니다.
- 시간 기반 – 방문자가 페이지에서 특정 시간을 보내거나 날짜 및 시간을 예약할 때까지 기다립니다.
- MonsterLink – 사용자가 버튼이나 링크를 클릭할 때 캠페인을 트리거합니다.
추가할 규칙을 클릭하기만 하면 됩니다. 설정을 사용자 지정할 수 있는 옵션도 제공됩니다. 코딩이나 기술 지식이 전혀 필요하지 않습니다.
왼쪽 패널에는 인기, 트리거, 타겟팅 등을 포함하는 필터 옵션이 표시됩니다. 이 필터를 사용하여 원하는 것을 더 빨리 찾을 수 있습니다.
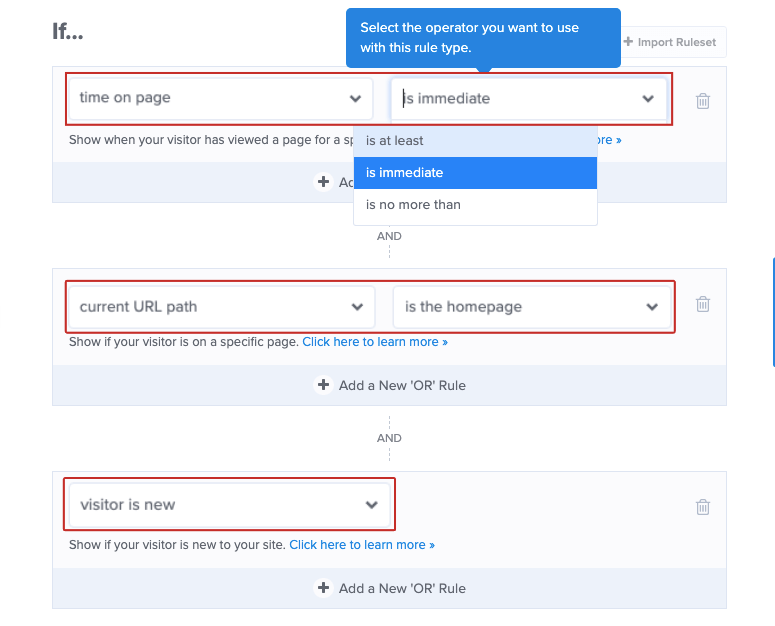
환영 게이트의 경우 다음 규칙을 설정합니다.
- 페이지에 머문 시간이 즉각적입니다
- 현재 URL 경로는 홈페이지입니다.
- 방문자는 새로운

타겟팅 규칙을 추가하면 다음 단계로 넘어갈 수 있습니다.
5단계: 이메일 서비스 연결
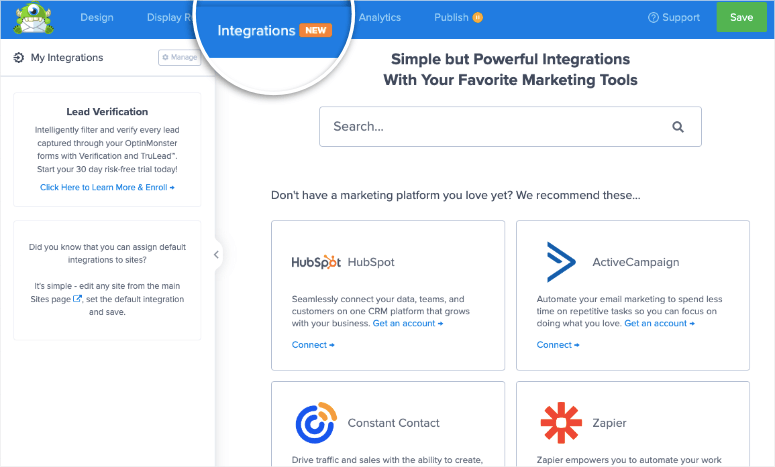
OptinMonster를 사용하면 Constant Contact, Drip 및 Mailchimp와 같은 선호하는 이메일 서비스에 캠페인을 연결할 수 있습니다. 통합 탭에서 공급자를 선택하고 화면의 지시에 따라 계정을 연결합니다.

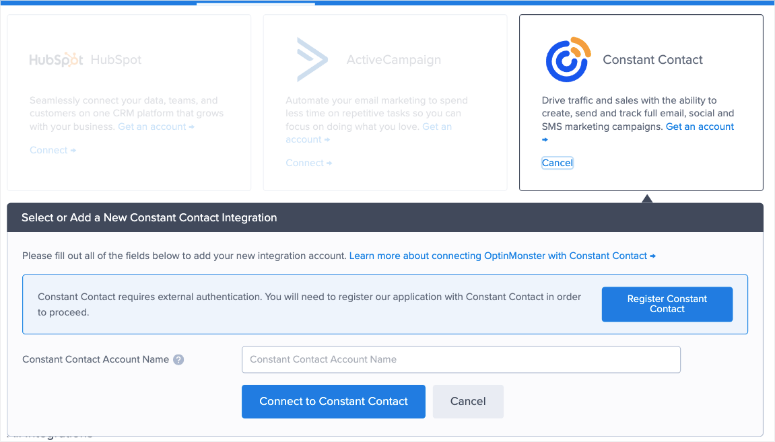
예를 들어 Constant Contact에 연결하려는 경우 이를 클릭하면 계정 이름을 추가하고 동기화하는 옵션이 표시됩니다.

이 통합을 통해 새로운 리드를 이메일 계정으로 직접 보낼 수 있습니다. 태그를 지정하고 세분화할 수 있습니다. 이렇게 하면 뉴스레터 또는 판매 업데이트와 같은 올바른 이메일 목록에 추가하는 데 도움이 됩니다.
예를 들어, 더 많은 뉴스레터 구독자를 얻기 위해 OptinMonster를 사용하여 선택 팝업을 만드는 경우 구독자를 추가할 목록을 선택할 수 있습니다.
그게 다야. 디자인을 저장하고 웹사이트에 캠페인을 게시할 준비가 되었는지 확인하세요.
6단계: 시작 게이트 게시
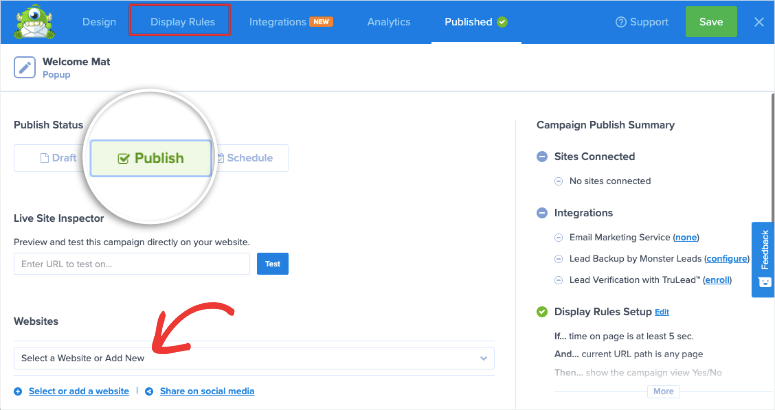
캠페인을 시작하려면 게시 탭으로 이동하세요. 여기에서 상태를 게시 로 변경할 수 있습니다.

그 아래에서 이 환영 매트를 표시할 웹사이트를 선택할 수 있습니다.
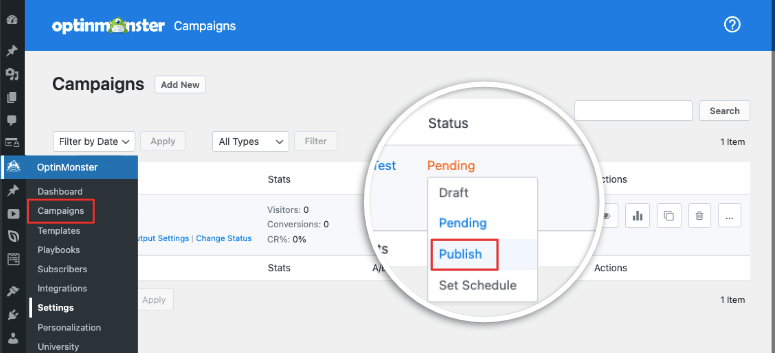
WordPress에 연결되었으므로 WordPress 대시보드로 이동해야 합니다. OptinMonster » 캠페인 탭에서 캠페인이 여기에 게시됨으로 설정되어 있는지 확인하세요.

웹사이트로 이동하면 캠페인이 표시되는 것을 볼 수 있습니다. 캠페인을 새로운 방문자로 볼 수 있도록 시크릿 모드 또는 쿠키와 캐시를 지운 새 브라우저를 통해 테스트하는 것이 좋습니다.
이것으로 귀하의 사이트를 위한 멋진 대상 환영 매트를 만드는 방법을 배웠습니다. OptinMonster로 더 많은 캠페인을 계속 만들 수 있습니다.
따라야 할 더 많은 자습서가 필요하십니까? 다음은 도움이 될 것으로 생각되는 것입니다.
- 위치를 기반으로 팝업을 만드는 방법
- 멋진 WordPress Optin 양식을 만드는 방법
- WordPress에서 콘텐츠 보관함을 사용하는 방법
이 가이드는 더 많은 리드를 확보하고 현지 고객을 타겟팅하며 콘텐츠로 수익을 창출하는 데 도움이 됩니다.
