WordPress 클릭 유도문안 버튼을 만드는 방법
게시 됨: 2022-09-15목차
일반적으로 웹사이트 버튼에 대해 말할 때 우리는 일반적으로 사용하는 콘텐츠 구축 도구의 관점에서 생각해야 합니다. 그러면 일반적으로 웹 사이트와 특히 버튼에 대한 사용자 정의 옵션으로 이동합니다. 예를 들어, WordPress에서 버튼에 대한 기본 블록 편집기(Gutenberg라고도 함) 기능 은 WordPress 클릭 유도문안 버튼을 쉽게 생성 할 수 있도록 상당히 훌륭합니다.
즉, 필요한 크기와 색상의 버튼을 추가하고 필요한 텍스트 레이블을 추가하고 결국 위치를 조정하는 것은 어려운 작업이 아닙니다.
예를 들어 Elementor와 같은 웹 사이트에서 다른 페이지 빌더를 사용하는 경우 다른 옵션과 도구를 제공할 수 있습니다.
인기있는 웹 사이트 빌더는 일반적으로 주변에 확장 기능을 가지고 있다는 사실은 말할 것도 없습니다! 즉, 웹사이트 버튼을 추가하고 브랜드화할 수 있는 선택이 훨씬 더 많아집니다.
그러나 이 ' 웹사이트에서 클릭 유도문안 버튼을 만드는 방법' WordPress 자습서에서는 핵심 WordPress 블록 편집기와 기본 확장인 Getwid 블록에 중점을 둡니다.
클릭 유도문안 버튼 예시
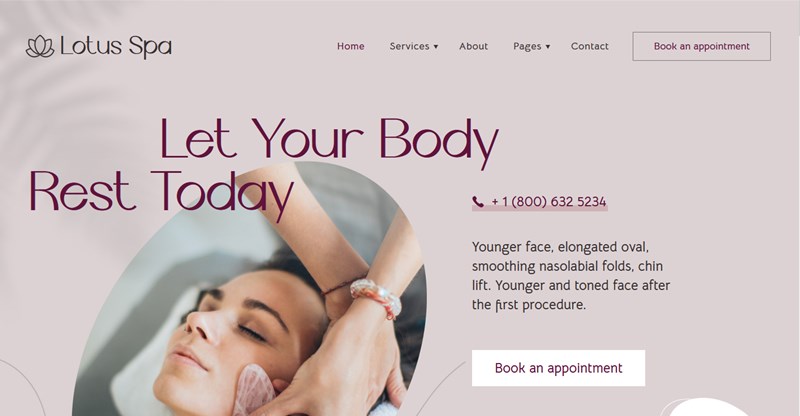
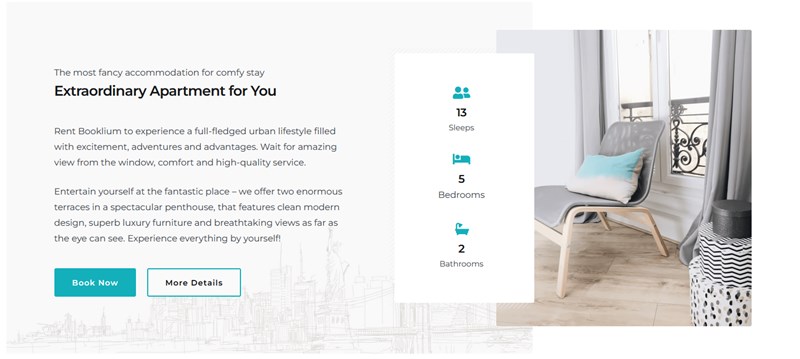
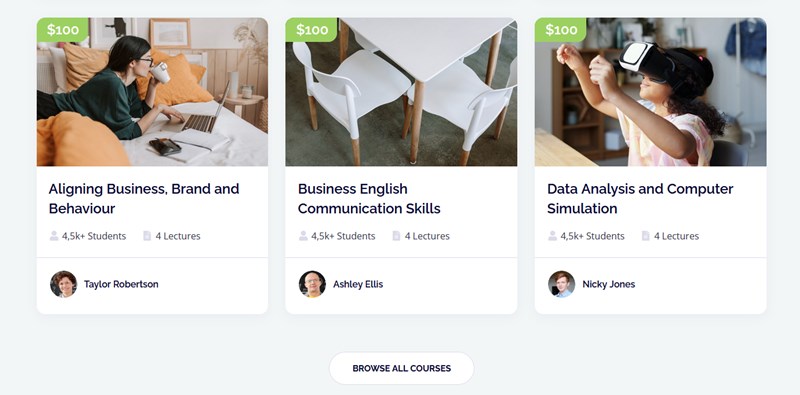
다양한 유형의 버튼을 사용하는 몇 가지 WordPress 테마 예제를 살펴보겠습니다.
- 윤곽이 있는 버튼
- 그룹 버튼(윤곽선 + 포함)
- 포함된 버튼(둥근 테두리)
- 행동을 유발할 수 있음을 식별합니다.
- 다른 콘텐츠 요소 사이에서 명확하게 표시되어야 합니다.
- 명확하게 이해해야 합니다(예: 호버링 여부가 명확해야 함).
- 텍스트 버튼은 덜 중요한 클릭 유도문안에 사용됩니다.
- 윤곽이 있는 버튼은 중간 강조에 적합합니다.
- 포함된 버튼은 클릭 유도문안을 강조합니다.
- 토글 버튼은 의미적으로 그룹화된 동작을 위한 버튼 그룹입니다.
- 채우다
- 윤곽선(큰 윤곽선 변형 포함)
- 크기가 큰
- 작은 크기부터 큰 크기까지 사전 설정
- 사용자 정의 크기
- 텍스트
- 배경색(단색 또는 그라데이션 가능)



WordPress에서 행동 유도 버튼을 만드는 방법은 무엇입니까?

웹사이트에서 클릭 유도문안 버튼을 만들기 위한 몇 가지 최고의 디자인 및 마케팅 전략부터 시작하겠습니다.
작업 버튼은 무엇을 해야 합니까?
버튼으로 어떤 종류의 강조를 하시겠습니까?
버튼의 필수 요소와 선택 요소는 무엇입니까?
텍스트 자체는 클릭 유도문안이므로 버튼은 단순히 연결된 텍스트일 수 있습니다. 선택적 요소는 컨테이너, 아이콘 또는 토글 입니다.
WordPress 클릭 유도문안 버튼 성능과 가시성을 높이려면 일반적으로 다음을 준수하는 것이 좋습니다.
화면에 표시되는 레이아웃에는 눈에 잘 띄는 단일 버튼 또는 작업 선택을 제공하는 경우 한 쌍의 버튼(토글)이 포함되어야 합니다.
토글의 경우 높고 낮은 강조 클릭 유도문안 버튼을 결합할 수 있습니다.
버튼을 다양한 화면에 최적화해야 합니다(예: 다양한 화면 크기에 맞게 조정).
또한 텍스트 레이블은 버튼의 다른 요소와 구별되어야 합니다. 예를 들어 대문자 로 표시하거나 텍스트 레이블 과 다른 색상 또는 스타일 을 사용할 수 있습니다.

윤곽이 표시된 WordPress 클릭 유도문안 버튼 은 다양한 배경 위에 배치할 수 있습니다.
버튼에 다양한 배경을 사용할 수 있습니다. 윤곽이 있는 버튼 에서 컨테이너는 버튼이 트리거될 때까지 투명합니다(예: 호버링).
포함된 버튼 은 배경색이 단색인 컨테이너입니다.
웹사이트에 있는 브랜드 색상 팔레트 를 버튼에도 사용하십시오(여러 가지 보색일 수 있음).
이제 관리자 패널을 살펴보고 WordPress를 사용하여 웹사이트에 클릭 유도문안 버튼을 쉽게 추가할 수 있도록 하는 차단에 대해 어떤 설정이 제공되는지 살펴보겠습니다.
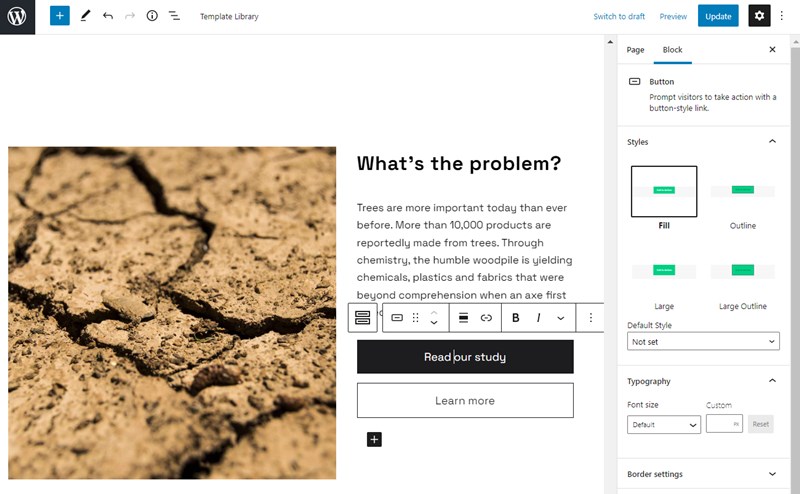
구텐베르크에서 Button 블록의 블록 설정
Gutenberg의 기본 버튼 블록은 몇 가지 주요 유형의 버튼 및 사용자 정의 옵션을 제공하는 상당히 다양한 옵션을 제공합니다.
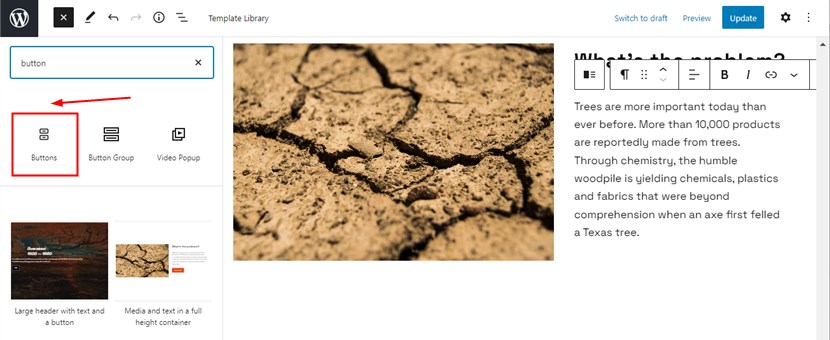
페이지에 추가하려면 블록 목록에서 존경하는 Button 블록을 선택하고 페이지에 추가하기만 하면 됩니다.

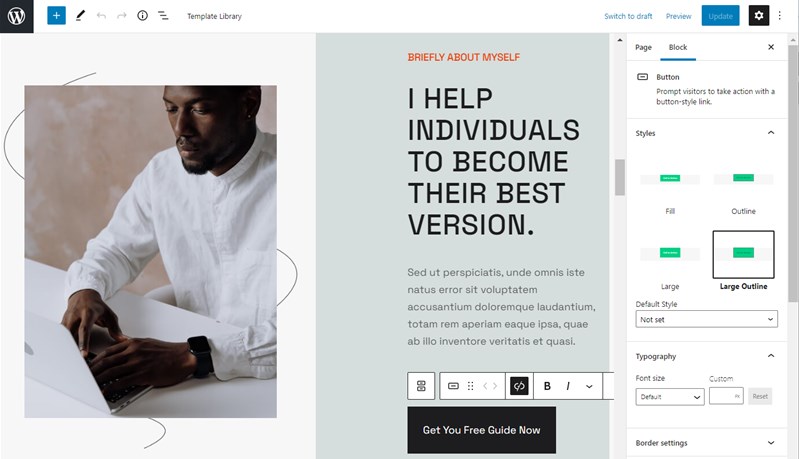
구텐베르크의 버튼 블록에서 제공하는 버튼 유형

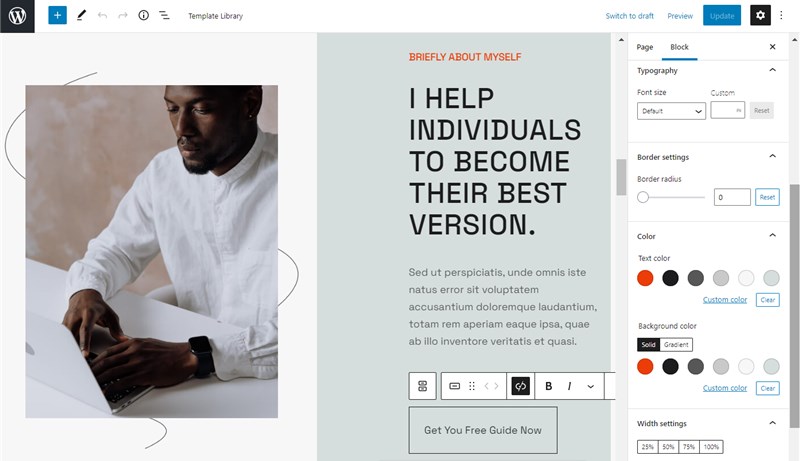
타이포그래피 설정

테두리 설정
사용자 지정 테두리 반경을 설정하여 원형 또는 사각형 모양의 버튼을 추가할 수 있습니다.
다음 항목에 대해 사전 설정된 테마 색상을 선택할 수 있습니다.
그건 그렇고, 팔레트에 더 많은 기본 테마 색상을 추가하려면 블록 편집기 색상 플러그인 을 다운로드하십시오 .
너비 설정
웹사이트 섹션 컨테이너에 맞게 버튼의 크기를 조정할 수 있습니다.
또한 CSS 클래스를 사용하여 더 많은 사용자 정의 스타일을 적용하고 HTML 앵커를 추가할 수 있습니다.
기본 버튼 블록을 사용하면 강조를 강조하는 플로팅 버튼이나 기타 더 복잡한 유형의 동작 버튼을 만들 수 없습니다.
그러나 기본 블록은 여전히 많은 훌륭한 옵션을 제공하여 사용자 정의 CTA 버튼을 구축하기 위한 매우 유연하고 광범위한 도구를 제공합니다.
Getwid의 WordPress용 버튼 블록 구성 옵션
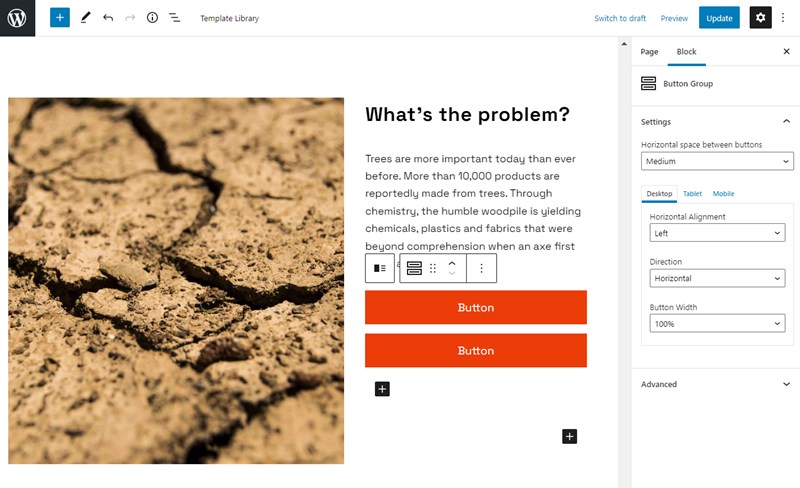
Getwid는 블록 편집기를 위한 추가 블록 및 디자인 라이브러리를 차단하고, 행동 유도 버튼을 나란히 추가해야 할 때 토글로 사용할 수 있는 전용 버튼 블록도 제공합니다.

쌍의 각 버튼은 기본 구텐베르크 버튼이며 기본 버튼 블록에 대해 방금 나열한 것과 동일한 설정을 사용하여 맞춤화할 수 있습니다.

그러나 전체 컨테이너에 대한 추가 설정이 있어 버튼 너비, 방향, 정렬 및 크기 설정과 같이 한 번에 두 개의 버튼을 훨씬 더 쉽게 조정할 수 있습니다.
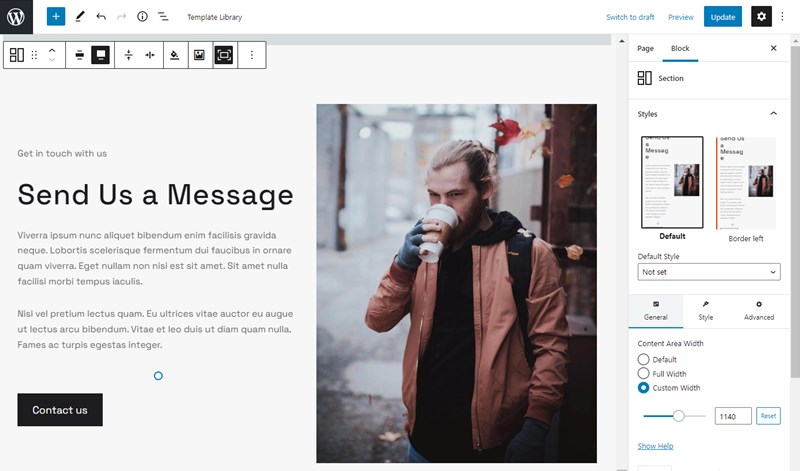
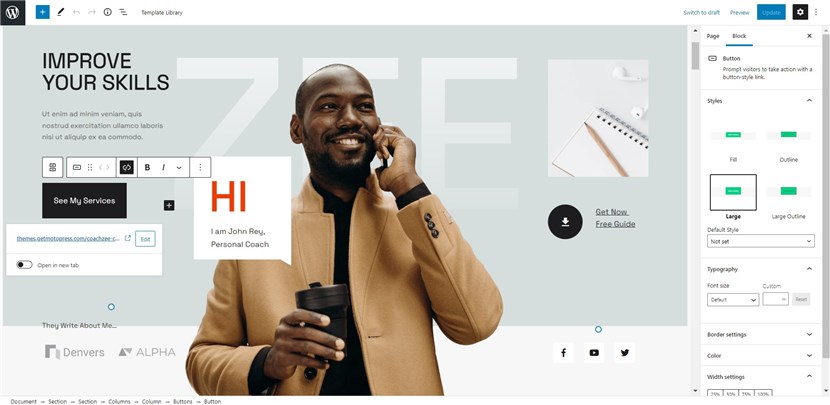
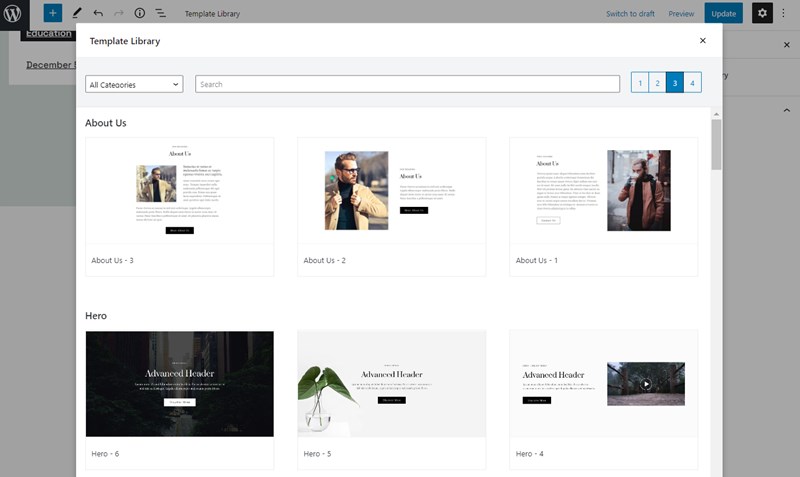
또한 Getwid는 다양한 웹사이트 섹션에 대해 미리 만들어진 많은 템플릿을 제공하므로 미리 설정된 버튼을 즉시 삽입하고 색상 및 기타 설정을 쉽게 사용자 지정할 수 있습니다.

Getwid 디자인의 또 다른 큰 장점은 버튼 색상이 사용하는 테마의 시각적 스타일을 차지한다는 것입니다. 예를 들어 그 중 하나를 삽입하면 Contact Us 버튼이 설치된 WordPress 테마(이 예의 경우 CoachZee)와 즉시 스타일이 바뀝니다.
마지막 단어: WordPress 클릭 유도문안 버튼을 만드는 방법은 무엇입니까?
모든 버튼은 본질적으로 클릭 유도문안 또는 단순히 액션 버튼입니다. 새로운 WordPress 블록 편집기는 사용자 지정 WordPress 클릭 유도문안 버튼을 추가할 때 여러 사용자 지정 옵션을 제공하며 Getwid 와 같은 플러그인을 지원하면 버튼 브랜딩을 위한 생산성 도구를 훨씬 더 얻을 수 있습니다.