WordPress에서 출시 예정 페이지를 만드는 방법(쉬운 5단계)
게시 됨: 2023-12-21귀하의 사이트에 곧 출시될 페이지를 추가하는 쉬운 방법을 원하십니까?
잘 디자인된 출시 예정 페이지는 기대감을 조성하고 청중의 참여를 유도하며 성공적인 출시를 위한 토대를 마련하는 데 도움이 될 수 있습니다.
이는 청중에게 앞으로 일어날 일을 미리 엿볼 수 있게 하여 청중 사이에 호기심과 흥분을 불러일으킵니다.
이 튜토리얼에서는 청중의 관심을 끌고 다가오는 출시에 대한 관심을 유지할 수 있는 WordPress 출시 예정 페이지를 설정하는 방법을 보여 드리겠습니다.
출시 예정 페이지를 사용하는 이유는 무엇입니까?
기본에 있는 출시 예정 페이지는 청중에게 귀하의 웹 사이트가 곧 출시될 것임을 알려줍니다. 그렇게 간단합니다.
웹 사이트가 구축 중일 때 웹 사이트의 자리 표시자 역할을 합니다. 방문객에게 미리 엿볼 수 있는 기회를 제공하여 흥미로운 일이 진행되고 있음을 알려줍니다.
그러나 곧 출시될 페이지는 그보다 훨씬 더 강력할 수 있습니다. 이 페이지를 귀하에게 적합하게 만들 수 있는 몇 가지 방법은 다음과 같습니다.
- 이메일 리드 캡처 구독 양식을 포함하면 관심 있는 방문자의 이메일 주소를 캡처할 수 있습니다. 이 목록은 마케팅 활동에 귀중한 자산이 됩니다.
- 소셜 팔로잉 구축: 방문자들이 소셜 미디어 플랫폼에서 귀하를 팔로우하도록 장려하여 출시 전 커뮤니티를 구축하고 진행 상황을 지속적으로 업데이트하세요.
- 브랜드 인지도 창출: 시각적, 색상 및 메시지를 통해 브랜드 아이덴티티를 소개하거나 강화하여 사이트가 활성화될 때 방문자가 브랜드를 기억할 수 있도록 합니다.
- 선주문 수락: 조기 할인 및 거래를 제공하여 출시 전에도 제품을 판매하십시오.
- SEO 존재감 구축: 관련 키워드, 메타 태그 및 메타 설명을 포함하여 "출시 예정" 페이지를 검색 엔진 친화적으로 만듭니다. 이는 SEO 순위 및 가시성에 도움이 될 수 있습니다.
- 피드백 수집: 방문자가 연락할 수 있는 방법을 제공하여 피드백을 공유하거나 질문하도록 권장합니다. 이는 공식 출시 전에 최종 조정을 수행하는 데 유용할 수 있습니다.
당신이 해야 할 일은 올바른 방법으로 디자인하고 선택 양식 및 카운트다운 타이머와 같은 강력한 요소를 추가하여 페이지를 돋보이게 만드는 것입니다!
이제 이를 설정할 수 있는 방법이 많이 있습니다. 수동으로 코딩하거나 페이지 빌더를 사용하여 이 페이지를 만들 수 있습니다.
우리 생각에 가장 좋고 안전한 방법은 WordPress 곧 출시될 플러그인을 사용하는 것입니다. 좀 더 풀어보겠습니다.
출시 예정 페이지를 만드는 가장 좋은 방법
멋진 페이지로 출시 예정 모드를 활성화하는 가장 쉬운 방법은 SeedProd를 사용하는 것입니다.

SeedProd는 곧 출시될 최고의 WordPress용 플러그인입니다. 전체 사이트를 숨기고 대신 곧 페이지를 표시하는 곧 출시 예정 모드로 사이트를 전환하는 데 필요한 모든 기술적인 측면을 처리합니다.
단 한 번의 클릭으로 출시 예정 모드를 활성화 및 비활성화할 수 있습니다. 복잡한 과정은 NO!
이 플러그인에는 곧 출시될 멋진 페이지 템플릿과 드래그 앤 드롭 빌더가 함께 제공됩니다. 자신의 스타일에 맞는 템플릿을 선택하기만 하면 원하는 대로 사용자 정의할 수 있습니다.

빌더 내에는 선택 양식, 카운트다운 타이머, CTA 버튼, 애니메이션 헤드라인 등과 같은 강력한 요소가 있습니다.
출시 예정 페이지의 중요한 측면 중 하나는 특정 사용자가 출시 예정 모드를 우회하여 사이트에 액세스할 수 있도록 하는 것입니다. 사이트에서 작업하거나 피드백을 제공하려는 클라이언트, 프리랜서, 팀 구성원 또는 친구가 될 수 있습니다.
SeedProd를 사용하면 출시 예정 단계에서 귀하의 웹사이트에 액세스할 수 있는 사람을 제어할 수 있습니다. 특정 IP 주소를 화이트리스트에 추가하거나 특정 사용자 역할을 허용하여 승인된 개인만 사이트를 볼 수 있도록 할 수 있습니다.
다음으로 SeedProd는 Woo(WooCommerce)와도 통합되므로 원하는 경우 선주문을 받을 수 있습니다.
이 외에도 곧 출시될 페이지를 이메일 계정 및 소셜 미디어 프로필에도 연결할 수 있습니다. 소셜 미디어 버튼을 추가하면 방문자가 쉽게 페이지를 팔로우하고 진행 상황에 대한 최신 정보를 얻을 수 있습니다.
또한 SeedProd의 SEO 설정을 사용하여 검색 엔진에 맞게 출시 예정 페이지를 최적화할 수도 있습니다. 메타 제목, 설명, 키워드를 추가하여 검색 엔진 결과 페이지의 가시성을 높일 수 있습니다.
강력하고 멋진 출시 예정 페이지를 만드는 방법을 배울 준비가 되셨나요? 튜토리얼을 살펴보겠습니다.
WordPress에서 출시 예정 페이지를 만드는 방법
1단계: SeedProd 설치
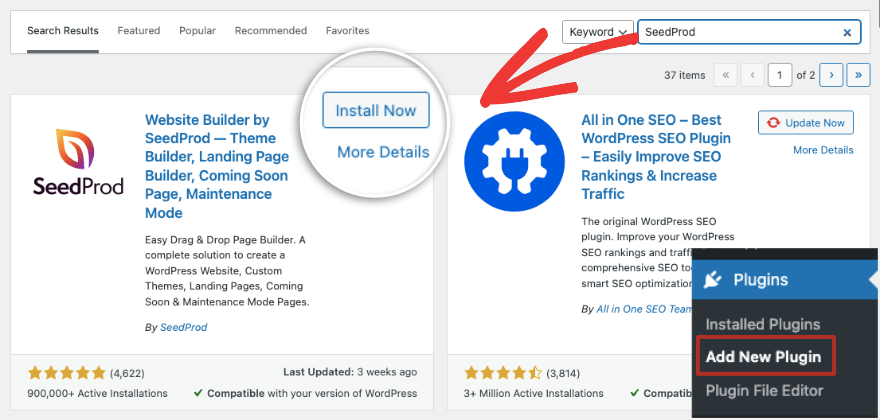
SeedProd는 누구나 쉽게 설치하고 설정할 수 있도록 설계되었습니다. WordPress 플러그인 저장소에 무료 플러그인이 있습니다. WordPress 대시보드로 이동하여 플러그인 » 새 플러그인 추가 페이지로 이동할 수 있습니다. 여기에서 'SeedProd'를 검색하여 플러그인을 설치하고 활성화하세요.

하지만 이 튜토리얼에서는 프로 플러그인을 사용하여 제공되는 모든 강력한 기능을 실제로 탐색할 수 있습니다.
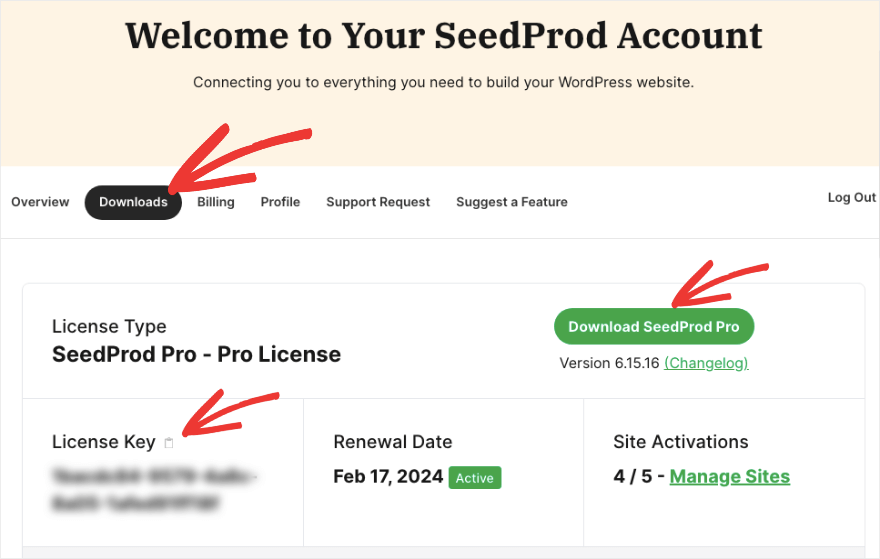
SeedProd 웹사이트로 가서 계정을 등록하세요. 그런 다음 다운로드할 플러그인 파일과 복사할 라이센스 키를 받게 됩니다.

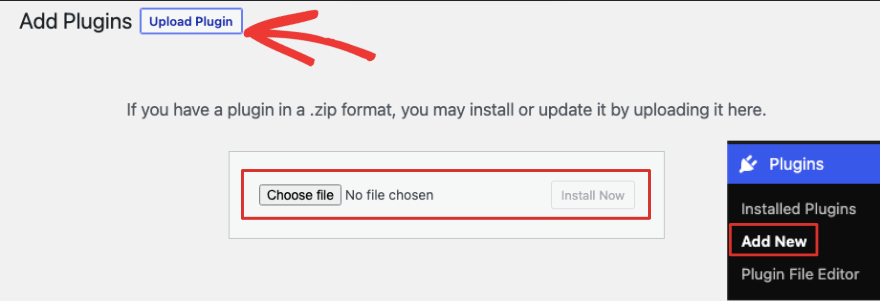
플러그인 » 새 추가 페이지로 이동하여 이 플러그인 파일을 WordPress 사이트에 업로드하기만 하면 됩니다.

설치하고 활성화한 후에는 라이센스 키를 붙여넣을 수 있는 옵션이 표시됩니다. 이제 곧 출시 예정 페이지를 만들 준비가 되었습니다.
2단계: 출시 예정 페이지 만들기
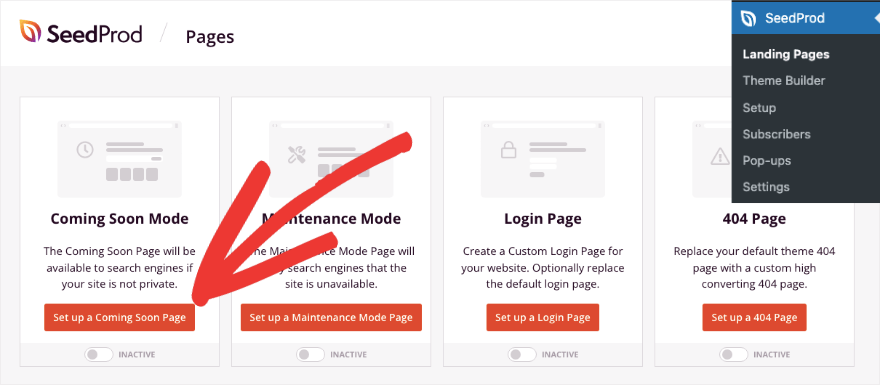
WordPress 관리 메뉴에 SeedProd가 나타나는 것을 볼 수 있습니다. 여기에서 언제든지 SeedProd에 액세스할 수 있습니다. 그러면 곧 출시될 페이지, 유지 관리 모드, 로그인, 404 오류 및 기타 랜딩 페이지를 만들 수 있는 페이지가 열립니다.

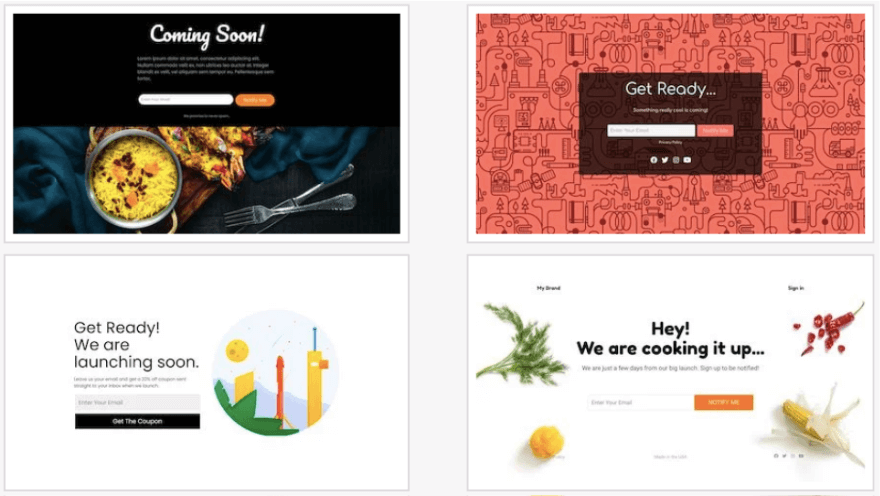
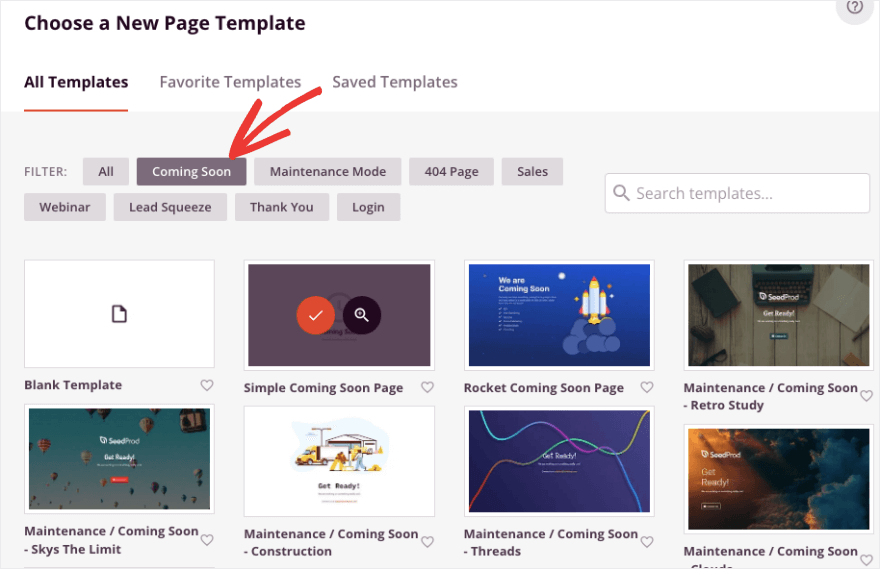
시작하려면 '출시 예정 페이지 설정' 버튼을 클릭하세요. 그러면 '출시 예정'으로 디자인을 필터링할 수 있는 템플릿 라이브러리가 시작됩니다.
템플릿을 탐색하고 템플릿 위로 마우스를 가져가면 미리 볼 수 있는 돋보기 아이콘이 표시됩니다. 하나를 선택하려면 빨간색 체크 버튼을 클릭하세요.

여기에 있는 모든 템플릿은 멋지게 보이고, 곧 출시될 예정인 필요한 모든 요소를 갖추고 있으며, 모바일에 반응하도록 디자인되었습니다. 템플릿을 선택하면 템플릿을 사용자 정의할 수 있는 드래그 앤 드롭 시각적 작성 도구가 열립니다.

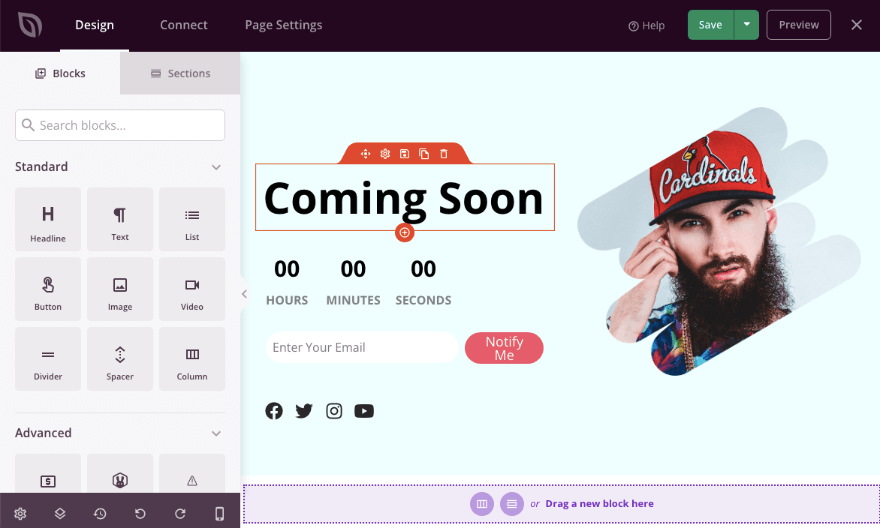
오른쪽에는 디자인의 실시간 미리보기가, 왼쪽에는 작업 표시줄이 표시됩니다. 이 빌더는 매우 간단합니다. 편집하려면 무엇이든 클릭하기만 하면 됩니다. 새 요소를 디자인에 끌어서 놓을 수 있습니다. 초보자라도 이 빌더를 문제 없이 사용할 수 있습니다.
다음 단계에서는 페이지를 아름답게 만들기 위해 알아야 할 가장 필수적인 사용자 정의 기능을 살펴보겠습니다.
3단계: 출시 예정 페이지 사용자 정의
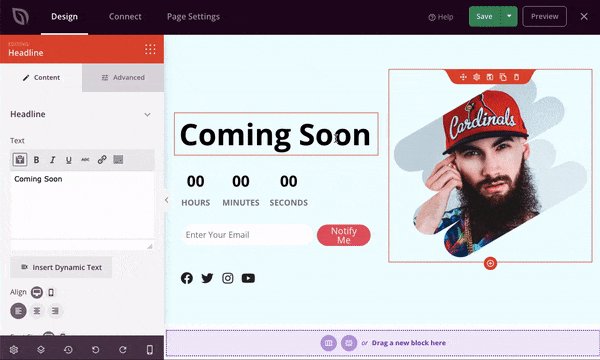
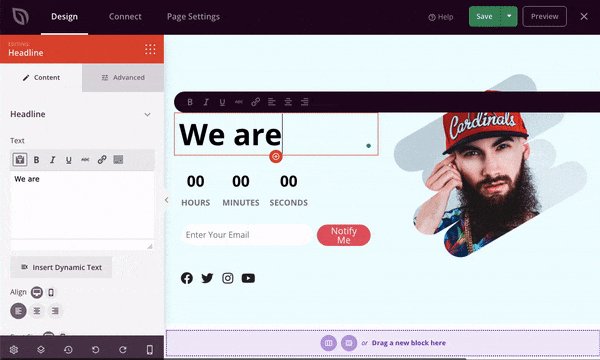
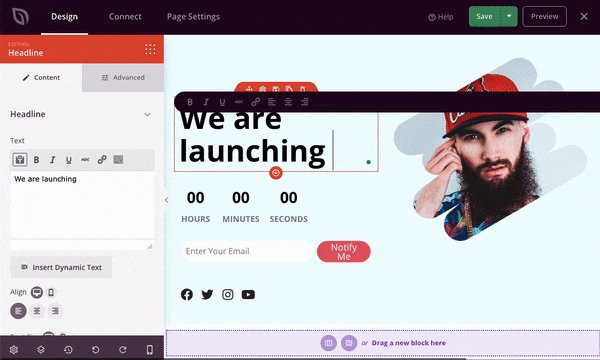
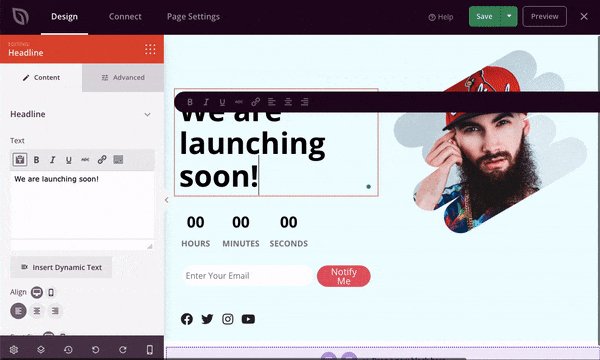
시작하려면 먼저 디자인의 텍스트를 맞춤설정해 보겠습니다. 미리보기에서 텍스트를 클릭하면 편집 가능해집니다. 간단히 백스페이스를 눌러 삭제하고 내용을 입력하세요.
또한 서식, 정렬 및 하이퍼링크를 변경할 수 있는 편집기가 텍스트 위에 나타나는 것을 볼 수 있습니다.

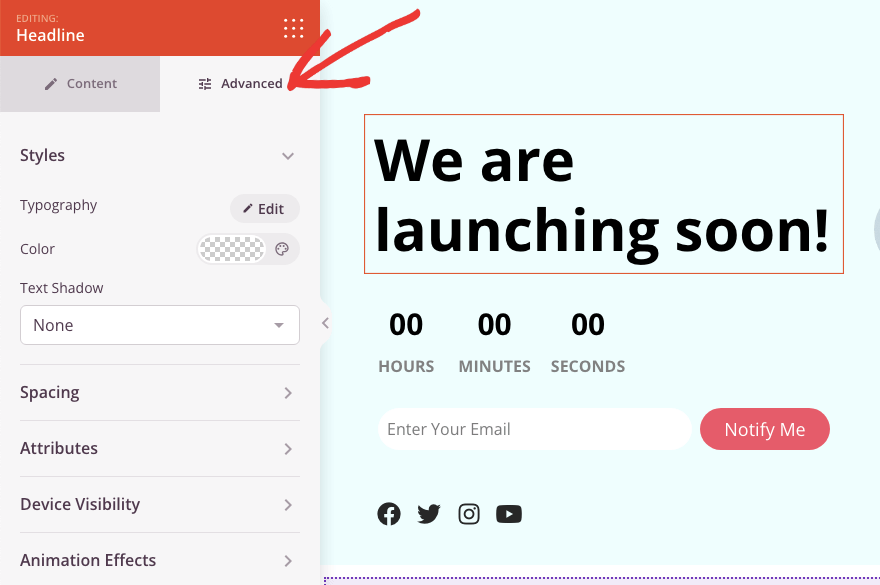
다음으로 왼쪽 작업 표시줄에 헤드라인 설정이 표시됩니다. 여기에서 더 많은 편집 옵션을 얻을 수 있습니다. 예를 들어 고급 탭을 전환하면 글꼴, 색상, 텍스트 그림자 및 간격을 변경할 수 있습니다.
이 요소를 데스크톱 또는 모바일에만 표시할지 선택할 수도 있습니다. 헤드라인에 애니메이션 효과를 추가할 수도 있습니다.

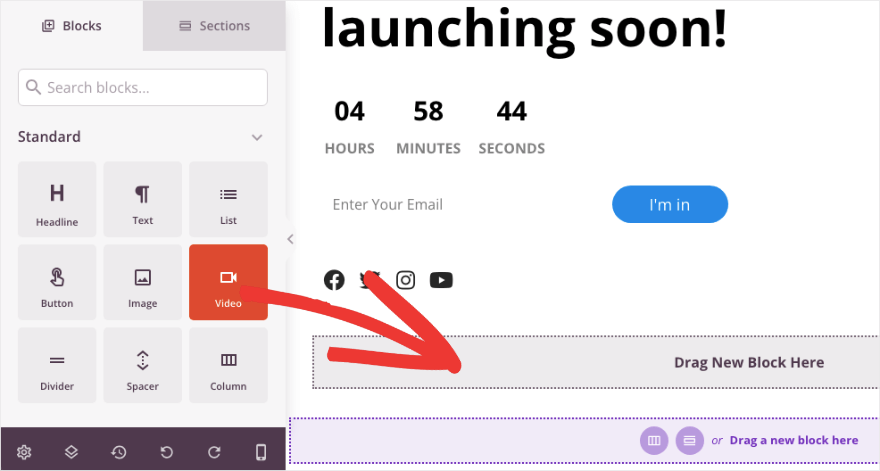
건설 중인 페이지에 새 요소를 추가하려면 원하는 아이콘을 선택하고 페이지 디자인에 끌어서 놓기만 하면 됩니다. 예를 들어 비디오를 추가하려면 이 블록을 페이지로 드래그하세요.

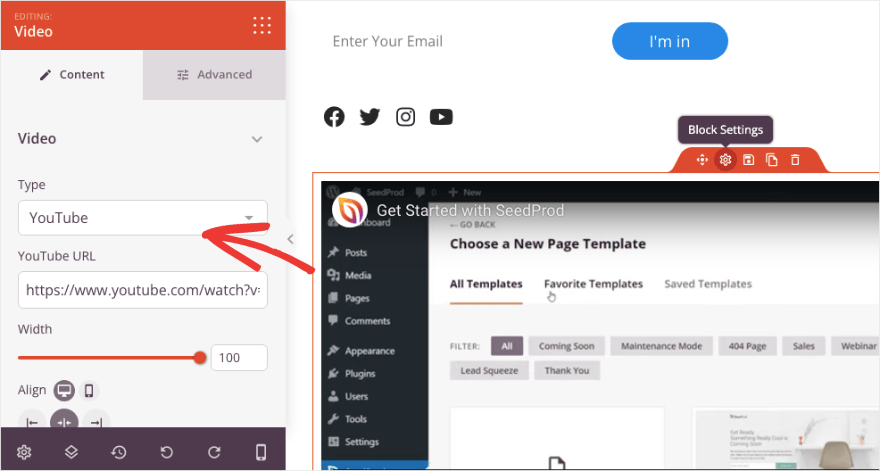
이제 YouTube URL이나 맞춤 동영상 링크를 추가할 수 있는 위치가 아래와 같이 표시됩니다.


정말 간단합니다. 사용자 정의 코딩이나 WordPress 파일 조정이 필요하지 않습니다.
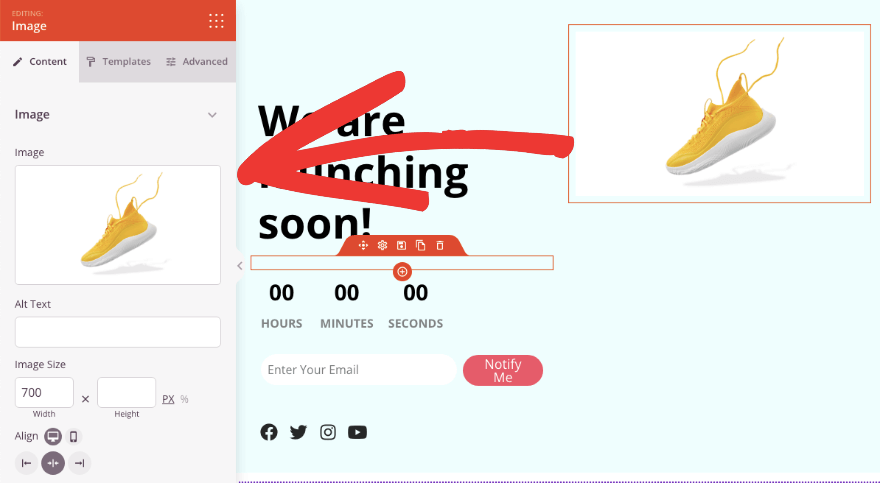
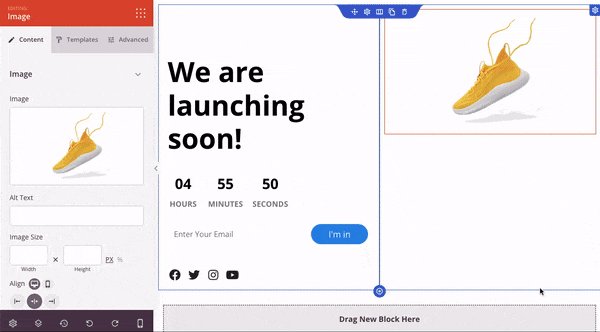
다음으로, 이미지를 변경하기 위해 해당 이미지를 클릭하면 왼쪽에 옵션이 나타납니다. 이를 통해 새 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택할 수 있습니다.

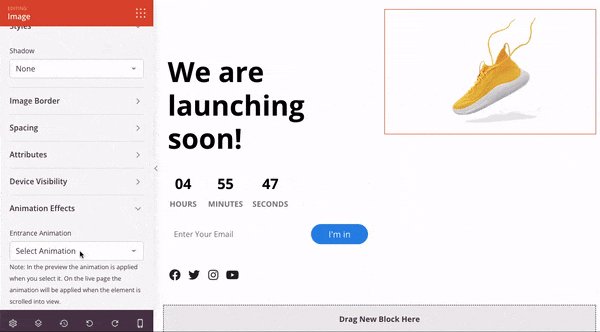
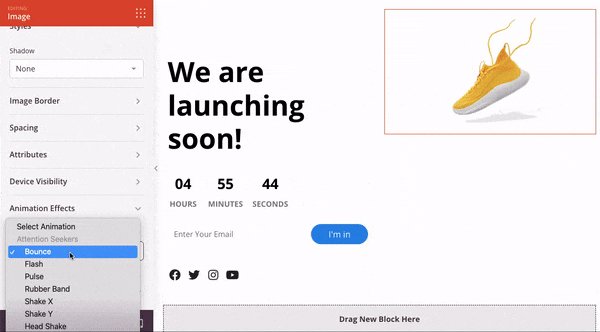
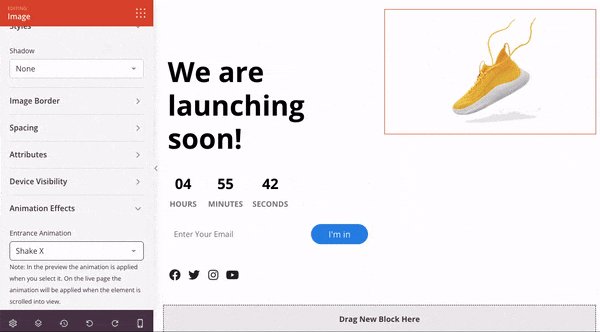
대체 텍스트를 추가하고, 정렬 및 크기를 변경하고, 기성 템플릿을 사용하는 등의 작업을 수행할 수 있습니다. 고급 탭에서 바운스, 플래시, 펄스 등과 같은 애니메이션 효과를 추가할 수도 있습니다.

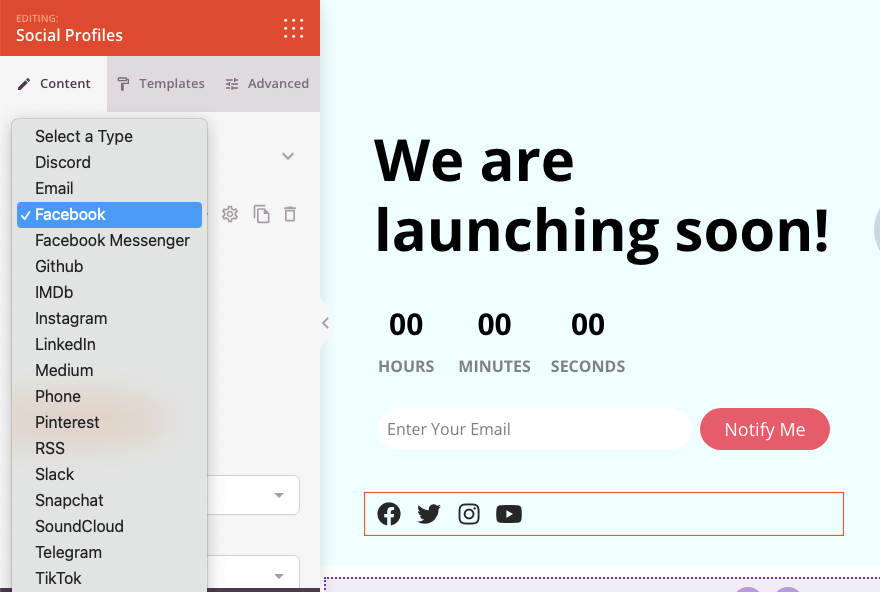
다음으로 소셜 프로필을 추가해 보겠습니다. 소셜 프로필 블록을 선택하면 Discord, LinkedIn, Pinterest, RSS, Snapchat, Soundcloud, TikTok 등의 새 아이콘을 추가할 수 있는 옵션이 제공됩니다!

소셜 프로필에 URL을 추가하면 완료됩니다.
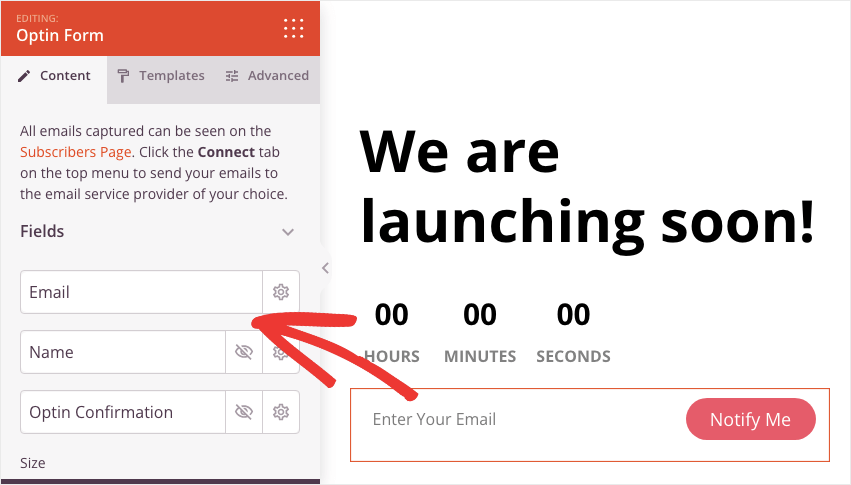
WordPress 사이트에 optin 양식을 추가하려면 블록을 페이지 디자인에 끌어서 놓기만 하면 됩니다. 우리가 선택한 템플릿에는 편집할 수 있는 선택 양식이 이미 있습니다.
이를 선택하면 이메일, 이름, 선택 확인이 포함된 차단 필드를 편집할 수 있습니다. 눈 아이콘을 사용하여 필드를 표시하거나 숨기도록 선택할 수 있습니다.

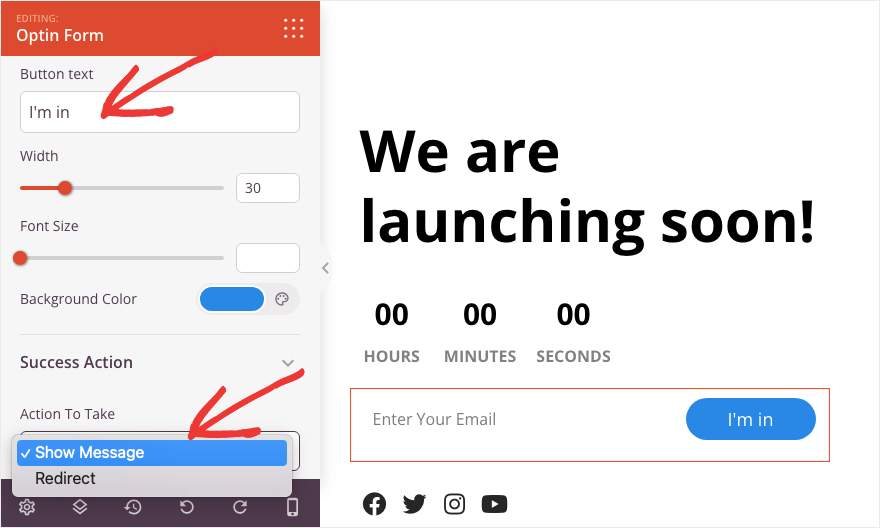
왼쪽에서 아래로 스크롤하면 버튼 텍스트, 너비, 색상 및 글꼴 크기를 변경하는 옵션이 표시됩니다. 사용자가 이 양식을 제출한 후 어떤 일이 발생하는지 제어할 수도 있습니다. 성공 메시지를 표시하거나 다른 URL로 리디렉션할 수 있습니다.

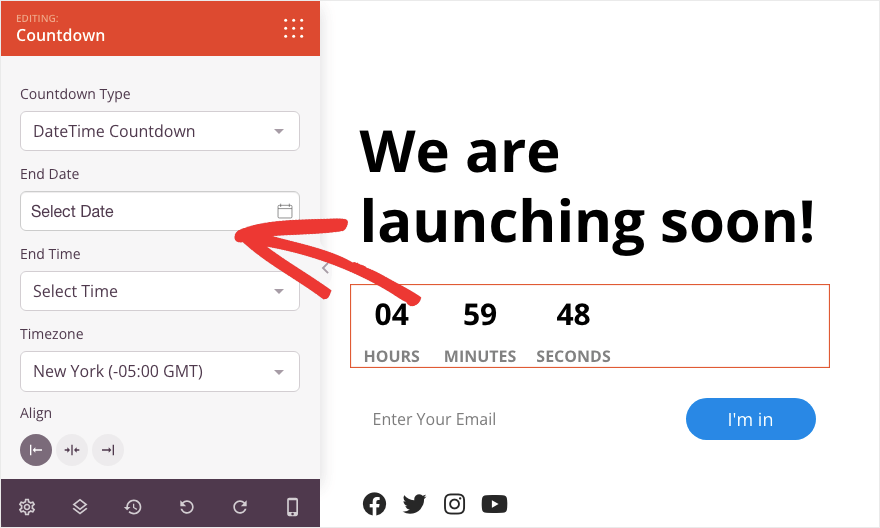
이제 이 페이지는 출시 예정 페이지이므로 카운트다운 타이머를 표시하여 흥분과 긴박감을 추가하려고 합니다.
카운트다운 타이머 블록에서 종료 날짜와 시간을 설정하고 시간대를 선택할 수 있습니다.

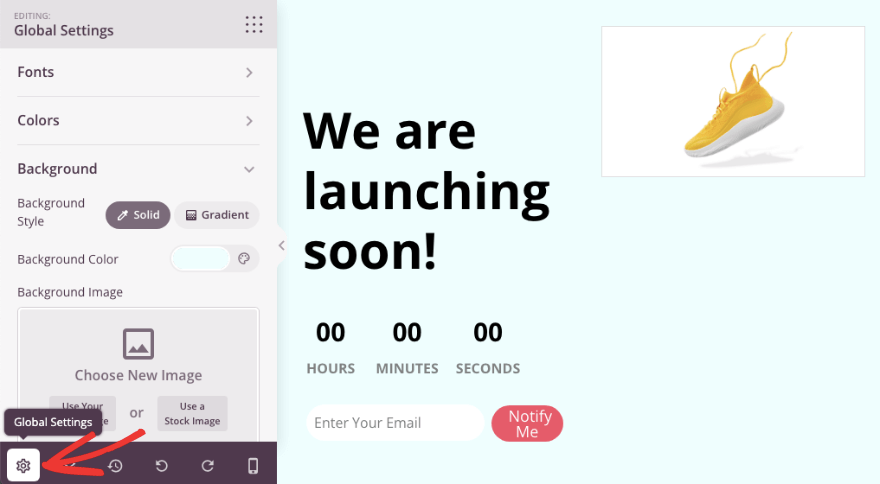
SeedProd에는 전체 디자인에 적용되는 글꼴과 색상을 설정할 수 있는 전역 설정이 제공됩니다. 이는 브랜딩의 일관성을 유지하는 데 도움이 됩니다.
빌더의 왼쪽 하단에 전역 설정 아이콘이 표시됩니다. 글꼴, 색상, 배경 이미지나 색상을 설정할 수 있는 메뉴로 이동합니다.

따라서 어떤 WordPress 테마를 사용하든 이에 맞게 페이지를 사용자 정의할 수 있습니다.
사용자 정의 내용을 저장하려면 상단의 저장 버튼을 사용하세요.
이제 곧 출시 예정 페이지가 준비되었습니다. 중요한 설정을 구성하는 다음 단계로 넘어갈 수 있습니다.
4단계: 페이지 설정 구성
SeedProd는 곧 출시될 페이지에 모든 종류의 고급 설정 및 통합을 추가할 수 있는 정말 강력한 도구입니다.
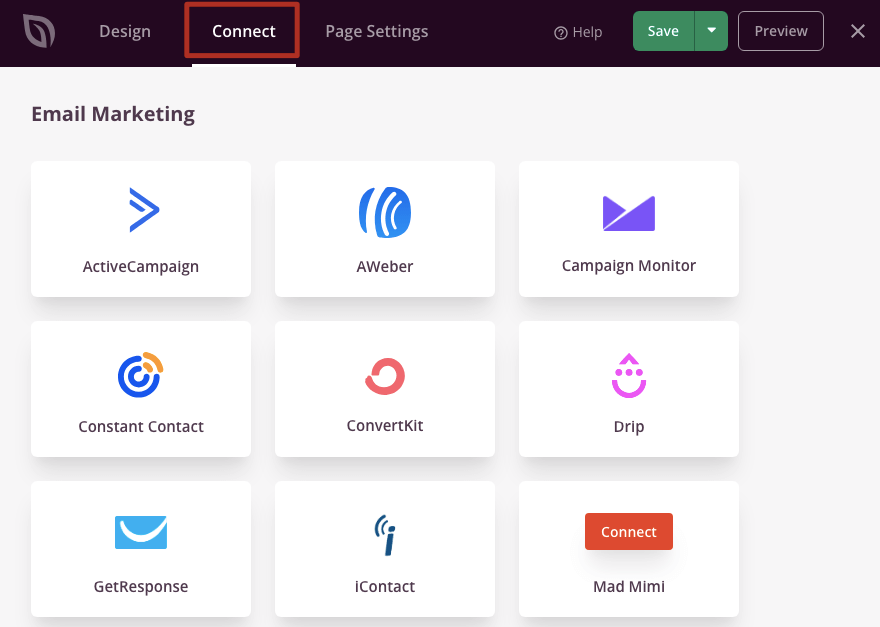
먼저, Connect 탭에서 AWeber, Constant Contact, Drip 등과 같은 널리 사용되는 이메일 마케팅 서비스와 통합할 수 있습니다.

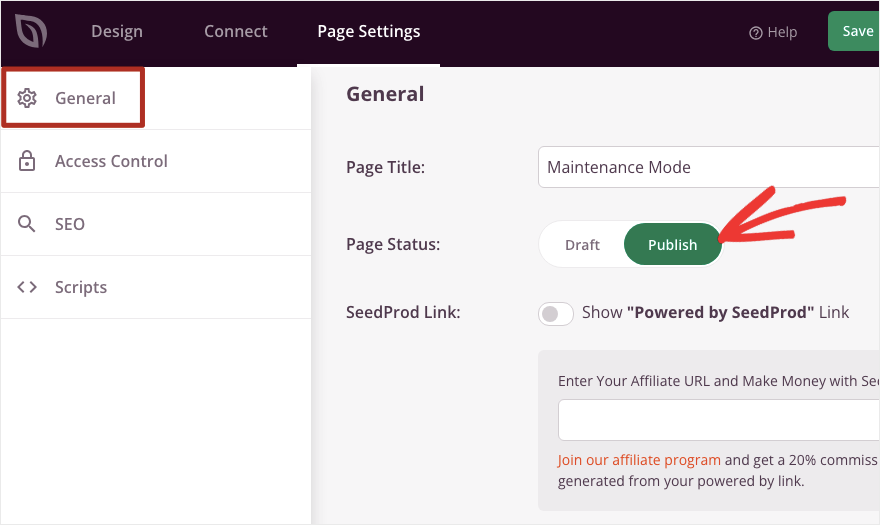
다음으로 페이지 설정 탭으로 전환할 수 있습니다. 여기 왼쪽에는 일반, 액세스 제어, SEO 및 스크립트의 4가지 메뉴 옵션이 표시됩니다.
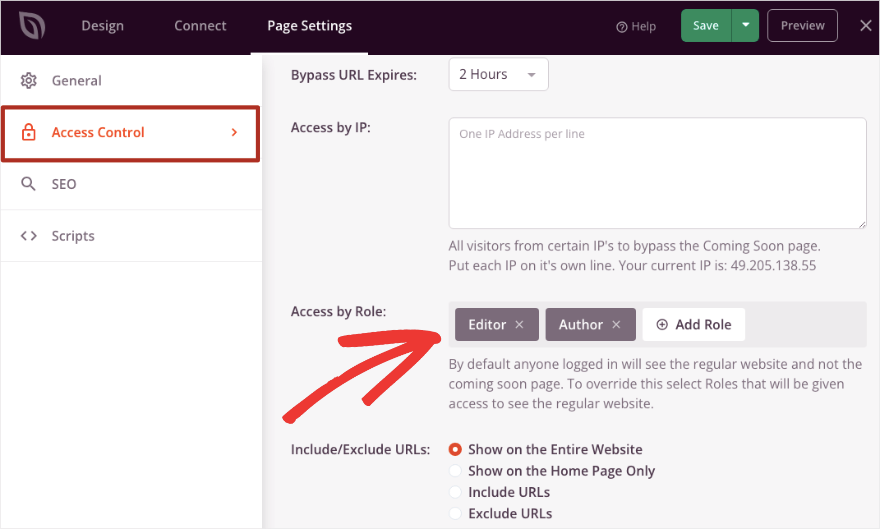
액세스 제어 페이지로 이동합니다. 여기에서 사용자가 곧 출시될 URL을 우회하도록 허용할 수 있습니다. 액세스를 허용할 시간을 설정할 수 있습니다. 그런 다음 IP 주소나 편집자, 관리자, 작성자 등과 같은 사용자 역할을 추가할 수 있습니다.

SeedProd를 사용하면 특정 URL, 홈페이지 또는 전체 WordPress 웹사이트에만 권한을 부여할 수도 있습니다.
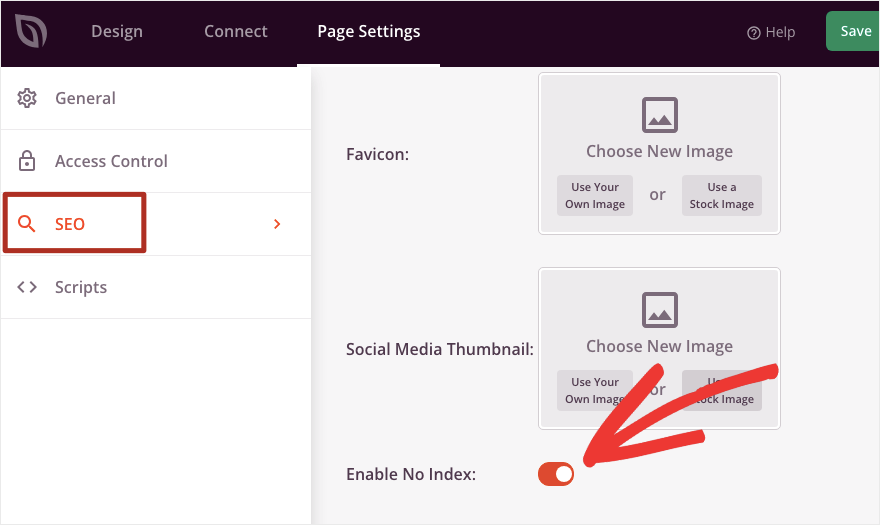
SEO 탭으로 전환하세요. 여기에서 SEO 페이지 제목, 설명, 파비콘, 소셜 미디어 썸네일을 추가할 수 있습니다.
검색 결과 페이지에 페이지가 표시되는 것을 원하지 않는 경우 Google 및 Bing과 같은 검색 엔진에 이 페이지를 색인화하지 않도록 지시할 수도 있습니다.

스크립트 탭에서 사용자 정의 CSS를 추가할 수 있지만 여기서는 이에 대해 다루지 않겠습니다. 이제 곧 출시 예정 페이지를 게시할 준비가 되었습니다.
일반 탭에서 페이지 상태를 초안에서 게시 로 전환하면 됩니다.

곧 출시 예정 페이지가 게시되었습니다. 한 가지 단계만 더 수행해야 합니다.
5단계: 출시 예정 모드 활성화
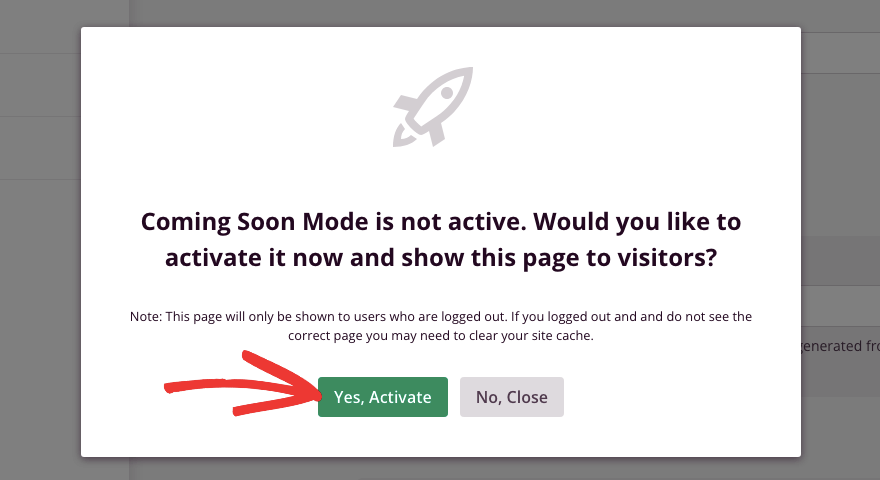
출시 예정 페이지를 게시하면 출시 예정 모드가 활성화되지 않았음을 알리는 팝업이 표시됩니다.
'예, 활성화합니다'라고 표시된 녹색 버튼을 클릭하기만 하면 됩니다.

이렇게 하면 귀하를 제외한 모든 사람으로부터 귀하의 웹사이트가 숨겨지고 방금 만든 다가오는 곧 페이지가 표시됩니다.
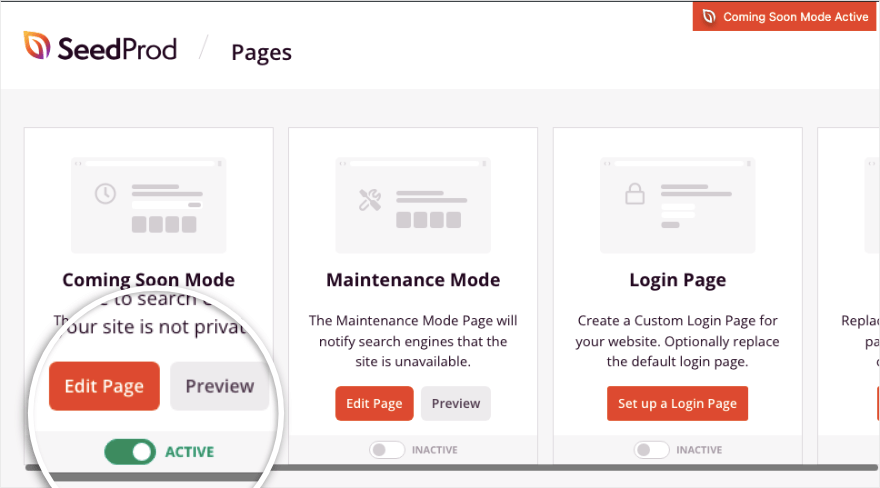
출시 예정 모드를 비활성화하려면 wp-admin 패널에서 SeedProd로 이동하세요. 오른쪽 상단에 'Coming Soon Mode Active'라는 알림이 표시됩니다.
출시 예정 모드 아래에 토글 버튼도 표시됩니다. 사이트를 시작할 준비가 되면 여기에서 이 버튼을 끄기만 하면 됩니다.

Coming Soon 모드가 비활성화되고 Coming Soon 페이지가 사라집니다. 귀하의 실제 사이트는 모든 사용자가 액세스할 수 있습니다.
그게 다야! 아름다운 페이지를 통해 사이트를 출시 예정 모드로 전환하는 방법을 배웠습니다. 사이트를 사용할 수 없을 때 SeedProd를 사용하면 전문적인 유지 관리 모드 페이지를 표시할 수도 있습니다.
또한 이를 사용하여 사이트에 필요한 다른 랜딩 페이지와 게시물을 만들 수도 있습니다.
WordPress 출시 예정 페이지 생성에 대한 FAQ
출시 예정 페이지를 사용하여 이메일 목록을 어떻게 만들 수 있나요?
대부분의 출시 예정 및 유지 관리 플러그인은 이메일 수집 기능을 제공합니다. Mailchimp와 같은 서비스를 쉽게 통합하여 사이트가 활성화되기 전에도 구독자 목록 작성을 시작할 수 있습니다.
곧 출시될 최고의 WordPress와 유지 관리 모드 플러그인은 무엇입니까?
SeedProd는 곧 출시될 최고의 WordPress이자 유지 관리 모드 플러그인입니다. 사용자 친화적이며 템플릿과 시각적 빌더가 함께 제공됩니다. 또한 전자상거래 및 이메일 서비스와 통합되며 강력한 랜딩 페이지 빌더 플러그인 역할도 합니다.
SeedProd의 무료 버전이 있습니까?
예, SeedProd는 출시 예정 페이지를 설정하고 출시 예정 모드를 활성화할 수 있는 무료 버전을 제공합니다. 프로 버전에는 더욱 강력하고 고급 기능이 포함되어 있습니다.
곧 출시될 다른 WordPress용 플러그인도 있나요?
예, Thrive Architect, Elementor, WP Maintenance Mode 및 CMP(Coming Soon & Maintenance Plugin)와 같은 플러그인이 있습니다.
다음으로 다음에서 우리의 게시물을 보고 싶을 수도 있습니다.
- WordPress에 문의 양식을 추가하는 방법(쉬운 5단계)
- WordPress 사이트를 백업하는 방법(올바른 방법!)
- WordPress에서 Google Analytics를 설정하는 방법(쉬운 4단계)
이 단계별 튜토리얼은 새로운 웹사이트를 설정할 때 수행해야 할 필수 단계를 안내합니다.
