여러 파일 업로드로 WordPress 양식을 만드는 방법
게시 됨: 2019-12-23사용자가 연락처 양식에 여러 첨부 파일을 추가하도록 하시겠습니까? 때로는 양식에서 둘 이상의 파일 업로드를 허용해야 할 수도 있습니다.
이 기사에서는 WordPress에서 여러 파일 업로드를 허용하는 방법을 정확히 보여줍니다.
이 튜토리얼의 목차는 다음과 같습니다.
- WordPress에서 파일 업로드 양식 만들기
- 클래식 스타일 파일 업로드 필드로 전환(선택 사항)
- 양식 설정 사용자 정의
- 양식 알림 구성
- 양식 확인 구성
- 웹사이트에 양식 추가
- 파일 보기
WordPress에 어떤 종류의 파일을 업로드할 수 있습니까?
WPForms 플러그인을 사용하면 사이트 방문자가 모든 종류의 파일 형식을 연락처 양식에 쉽게 업로드할 수 있습니다. 업로드할 파일 업로드 필드를 포함할 수 있습니다.
- 문서 (.doc, .xls, .ppt 및 .pdf)
- 이미지 (.png, .gif 및 .jpg)
- 비디오 (.mpg, .mov 및 .wmv)
- 오디오 (.wav, .mp3 및 .mp4)
이 동일한 프로세스를 사용하여 WordPress에서 CSV 파일 업로드를 수락할 수 있습니다.
하지만 워드프레스 보안상의 이유로 일부 파일은 업로드할 수 없습니다. 예를 들어 WordPress에 이미지를 업로드할 수 있지만 일부 스마트폰 형식이 차단될 수 있습니다.
해당 문제가 발생하는 경우 양식에 추가 파일 업로드 유형을 허용하는 방법은 다음과 같습니다. Adobe Illustrator 파일 업로드를 허용하는 보다 구체적인 가이드가 있습니다.
이제 WordPress 문의 양식에 여러 파일 업로드를 허용하는 방법을 알아보겠습니다.
여러 파일 업로드를 허용하는 방법
웹사이트 방문자에게 WordPress 양식에 파일을 업로드할 수 있는 기능을 제공하면 필요한 정보를 더 쉽게 수집할 수 있습니다. 그러나 때때로 당신은 그들로부터 하나 이상의 파일이 필요합니다. 예를 들어, 입사 지원 양식이 있고 이력서와 자기 소개서를 수집하려는 경우입니다.
WPForms는 WordPress를 위한 최고의 파일 업로드 플러그인입니다. 기본적으로 WPForms 파일 업로드 필드를 사용하면 한 번에 여러 파일을 업로드할 수 있습니다. 양식에 필드를 추가하기만 하면 됩니다. 이제 시작하겠습니다.
1단계: WordPress에서 파일 업로드 양식 만들기
이 자습서에서는 양식이 아직 작성되지 않았다고 가정하고 처음부터 시작합니다. 이미 양식이 있고 파일 업로드 필드를 추가하는 방법을 알고 싶다면 이 첫 번째 단계에서 편집기의 양식으로 필드를 끌어다 놓는 방법을 볼 수 있습니다.
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 설치 방법에 대한 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 단계별 가이드를 참조하세요.
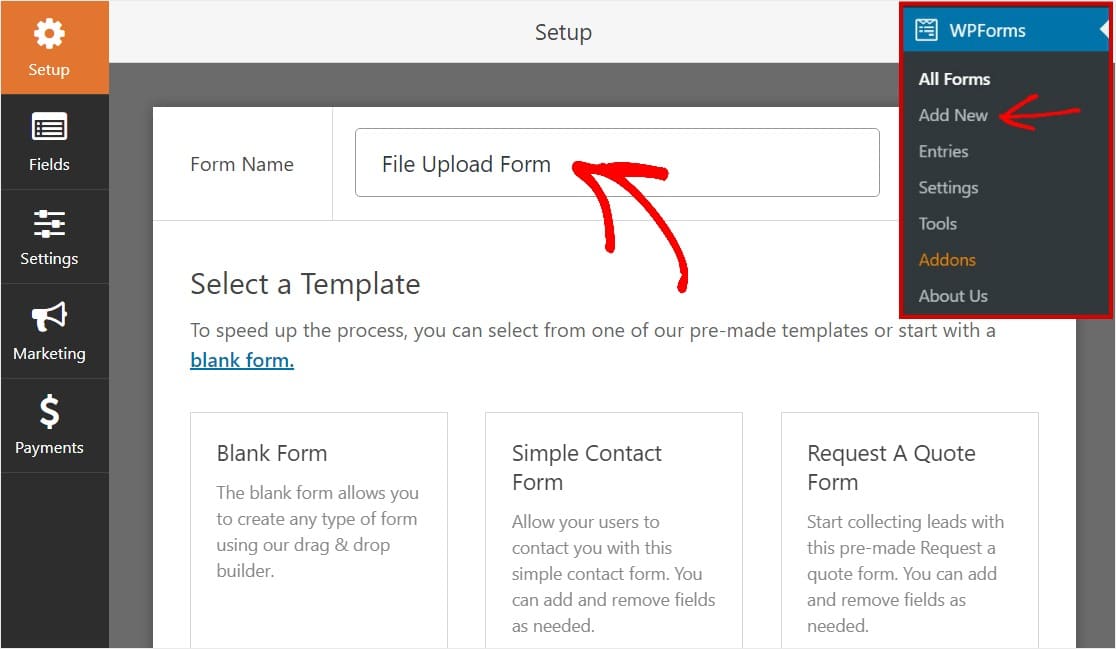
그런 다음 WordPress 대시보드로 이동하여 왼쪽 패널에서 WPForms » 새로 추가를 클릭하여 새 양식을 만들고 이름을 지정합니다. 원하는 이름을 선택할 수 있습니다.

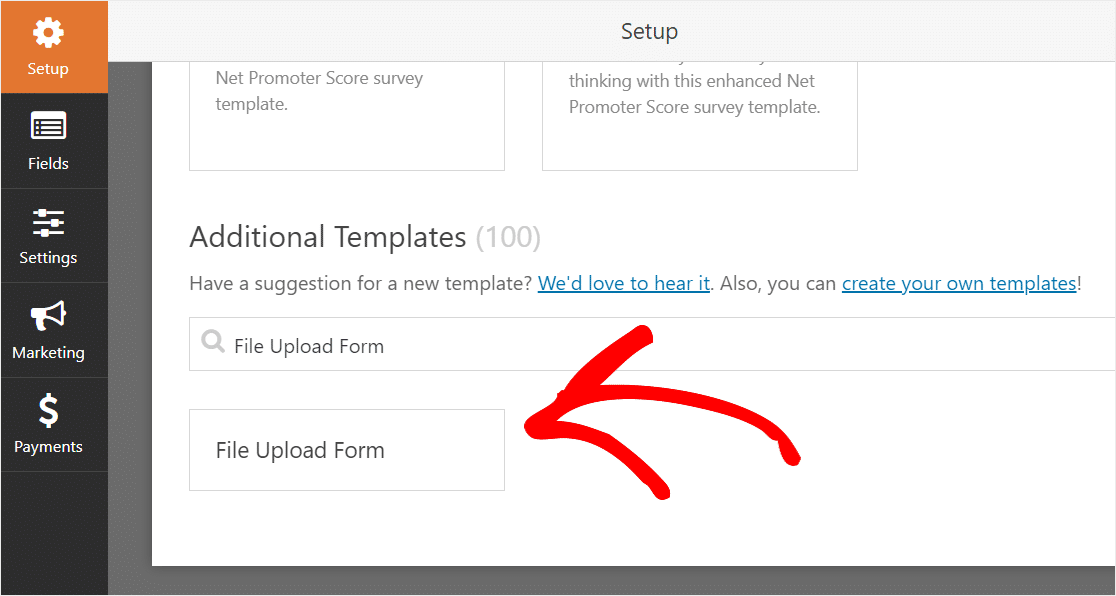
그런 다음 추가 템플릿 섹션으로 스크롤하여 "파일 업로드 양식"을 입력한 다음 클릭하여 템플릿을 엽니다.

이 양식을 검색하려면 이미 Form Templates Pack Addon을 활성화했는지 확인하십시오.
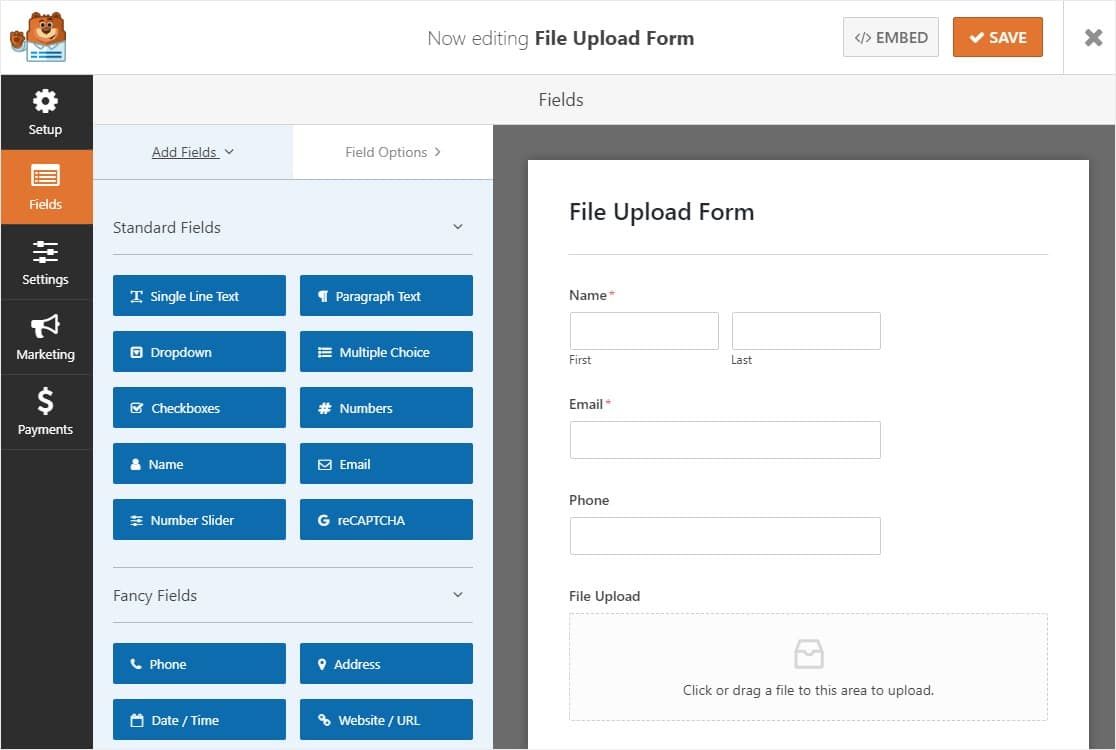
WPForms는 이제 사전 빌드된 파일 업로드 양식을 채우고 끌어서 놓기 빌더를 표시합니다.

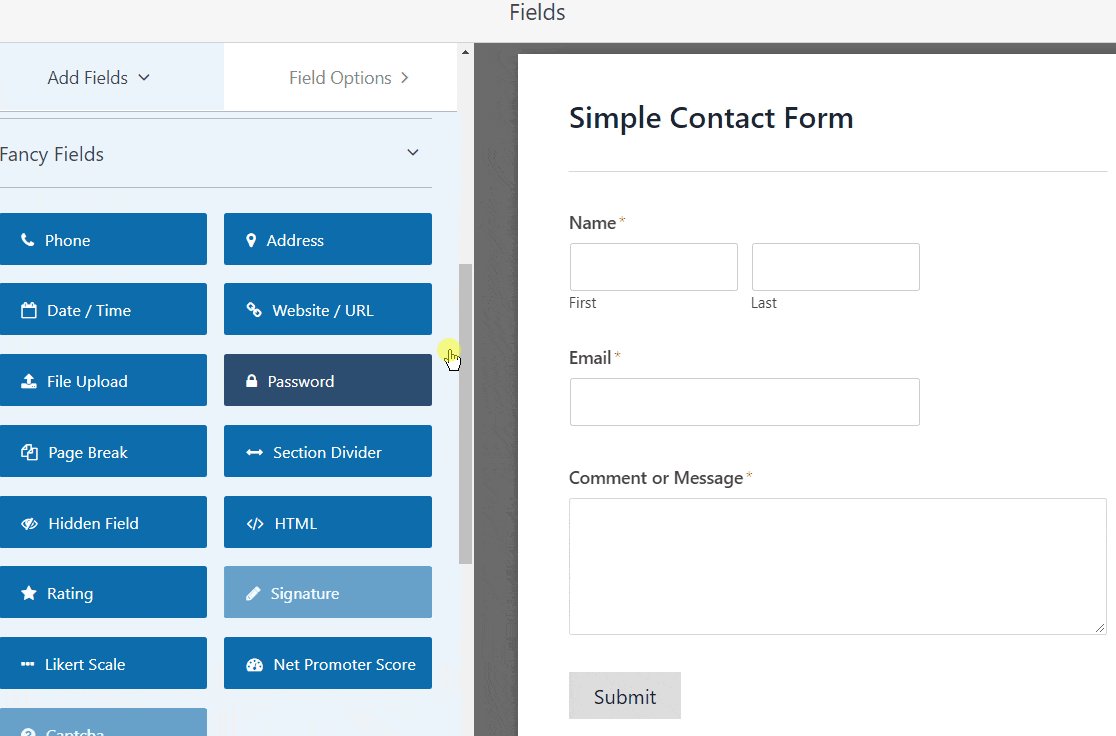
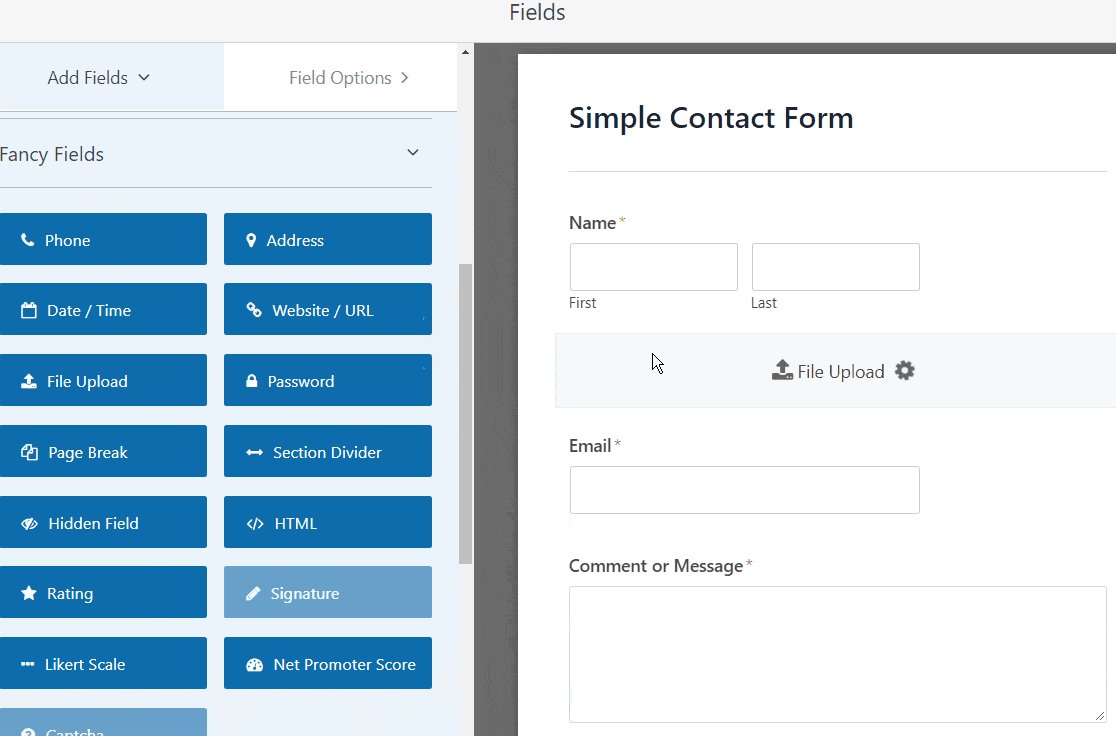
여기에서 연락처 양식에 필드를 왼쪽 패널에서 오른쪽 패널로 끌어 추가 필드를 추가할 수 있습니다.
파일 업로드 양식 템플릿을 사용하면 이미 이름 , 이메일 , 전화번호, 파일 업로드 및 추가 설명 필드가 있습니다.
양식 필드를 클릭하여 변경하십시오. 양식 필드를 클릭하고 위아래로 끌어 양식의 순서를 재정렬할 수도 있습니다.
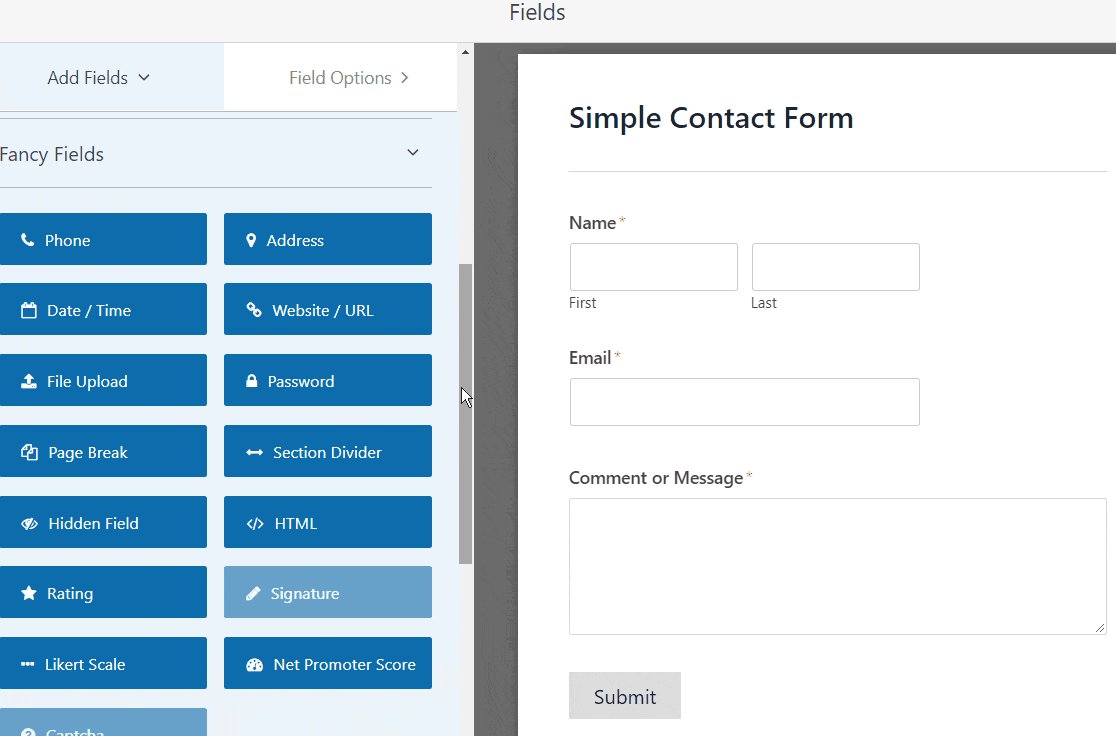
참고: 생성 하는 모든 WordPress 양식에 파일 업로드 필드를 추가 할 수 있습니다 . Fancy Fields 아래에 있는 파일 업로드 양식 필드를 양식 편집기의 왼쪽 패널에서 오른쪽 패널로 드래그하기만 하면 됩니다.

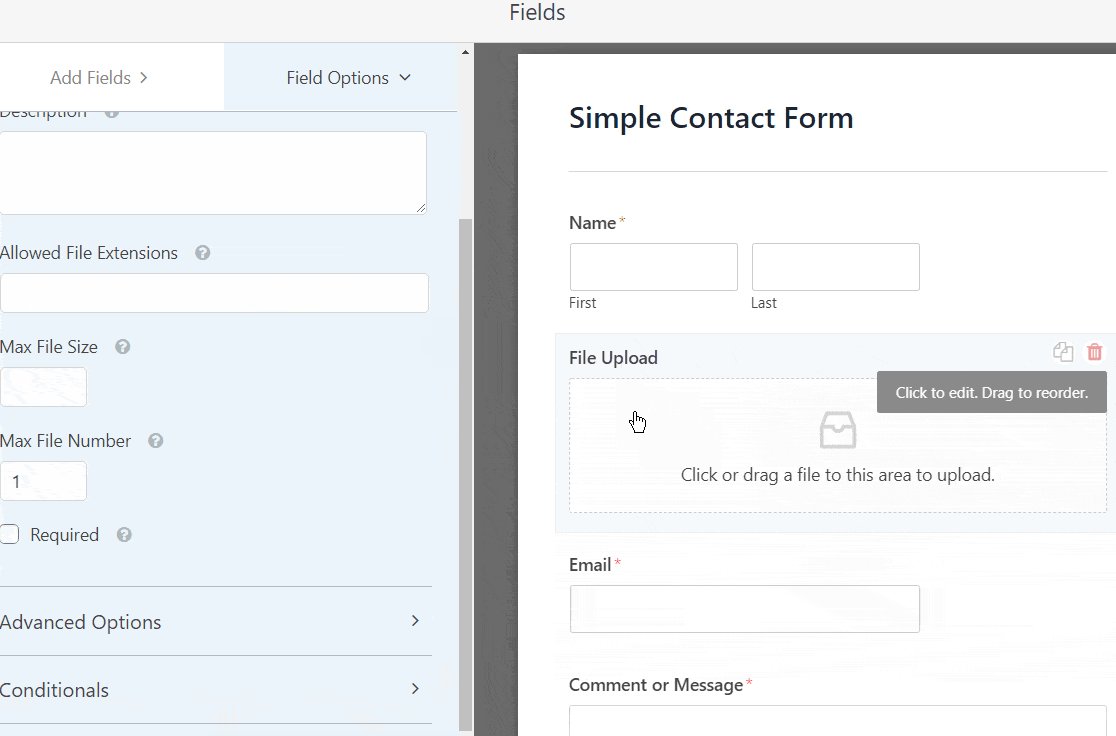
파일 업로드 필드를 클릭하고 다음을 변경할 수도 있습니다.
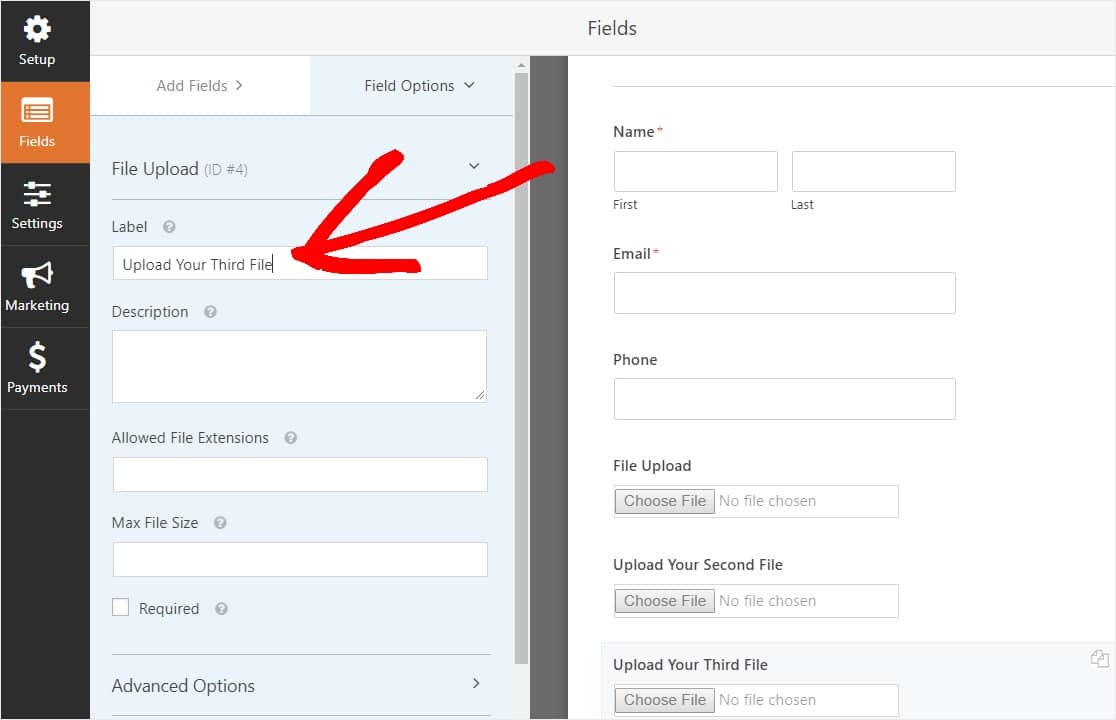
- 레이블 — 사이트 방문자가 용도를 알 수 있도록 양식 필드의 이름을 지정합니다.
- 설명 — 사용자에게 세부 정보를 설명하는 설명을 추가합니다. 예를 들어 사람들이 이미지를 업로드하기만 하려면 그렇게 말하세요.
- 허용된 파일 확장자 — WordPress 양식에 업로드할 수 있는 파일 유형을 제한하려면 여기에 쉼표로 구분하여 입력하십시오.
- 최대 파일 크기 — 사용자가 업로드할 수 있는 최대 파일 크기를 메가바이트 단위로 지정합니다. 이 값을 비워두면 WPForms는 기본적으로 웹 호스트가 허용하는 최대 파일 크기로 설정됩니다. 이것을 변경해야 하는 경우 WordPress에서 최대 파일 업로드 크기를 늘리는 방법에 대한 이 자습서를 참조하십시오. .
- 필수 — 사용자가 양식을 제출하기 전에 파일을 업로드하도록 하려면 이 확인란을 선택합니다.
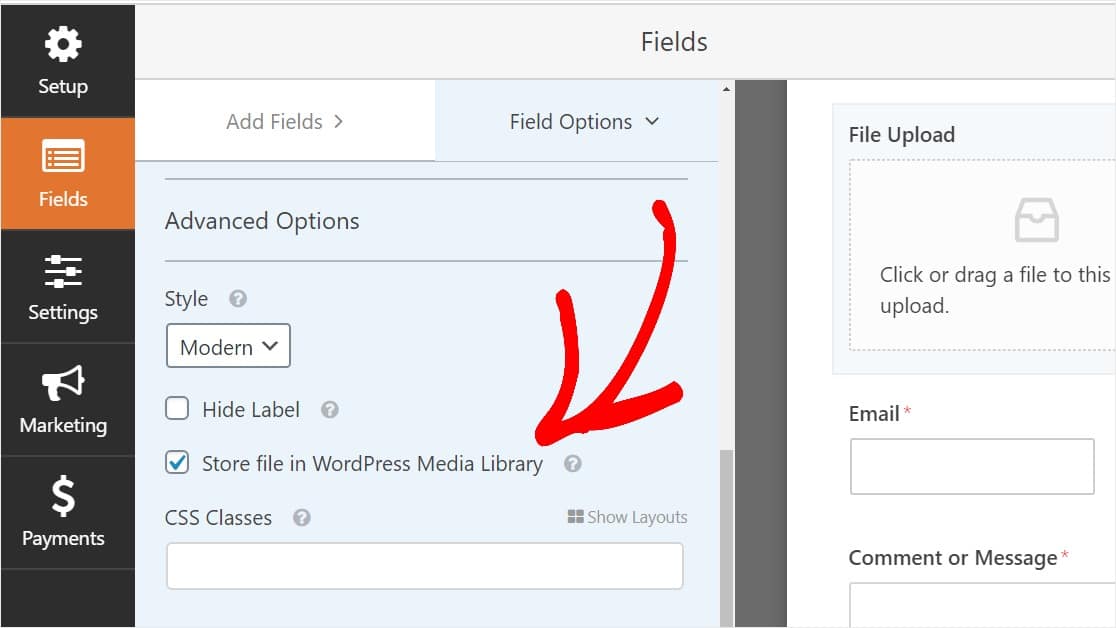
- 스타일 — 기본 모던 스타일(권장)과 클래식 스타일(다음 단계에서 자세히 다룰 예정) 간에 전환할 수 있습니다.
이러한 파일 업로드가 저장되는 위치가 궁금하십니까?
기본적으로 사용자가 업로드한 모든 파일은 사이트의 Uploads 디렉토리에 있는 WPForms 폴더에 저장됩니다. 작업을 더 쉽게 하기 위해 고급 옵션 에서 WordPress 미디어 라이브러리 의 저장 필드 확인란을 선택하여 이러한 파일을 WordPress 미디어 라이브러리에 저장할 수도 있습니다.

WordPress에서 다단계 양식을 만드는 방법에 대한 게시물의 단계를 따르면 양식을 멋지게 만들 수도 있습니다. 그러나 이 자습서에서는 단일 페이지를 사용합니다.
2단계: 클래식 파일 업로드 필드로 전환(선택 사항)
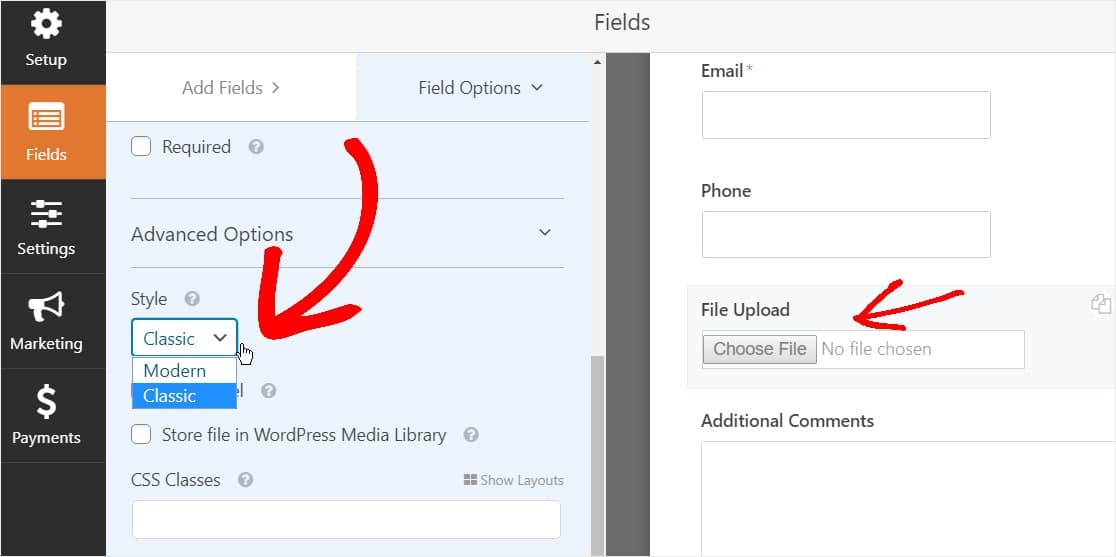
이 단계는 선택 사항이며 일반적으로 권장되지 않습니다. 그러나 파일 업로드 필드의 스타일을 기본 모던 스타일에서 '지금 선택' 버튼이 있는 클래식 스타일로 변경하려면 고급 옵션 » 스타일로 이동 하고 드롭다운을 클릭하여 클래식 을 선택 합니다.

클래식 스타일로 다시 전환하는 것이 좋습니다.
- 귀하 또는 귀하의 사용자는 '버튼' 스타일의 파일 업로드 필드를 선호합니다.
- 보다 간결한 파일 업로드 필드를 선호합니다(파일 1개만 수락함).
클래식 파일 업로드 스타일은 필드당 1개의 업로드만 허용한다는 점을 염두에 두십시오. 클래식 스타일을 사용하는 경우 양식에서 여러 업로드를 허용하려면 다른 파일 업로드 필드를 추가해야 합니다.
양식을 깔끔하게 보이게 하려면 다른 필드를 추가하기 전에 첫 번째 클래식 파일 업로드 필드에서 조건부 논리를 활성화해야 합니다. 그렇게 하면 사용자가 필요로 하지 않는 한 이러한 추가 파일 업로드 필드가 양식에 표시되지 않습니다.

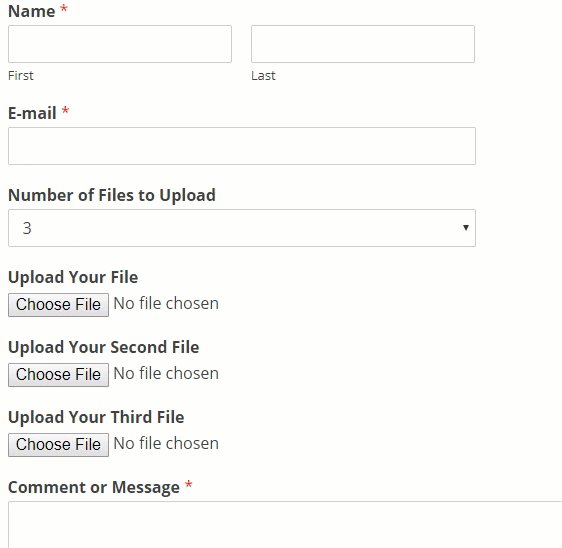
파일 업로드 필드의 각 클래식 스타일에서는 사용자가 단일 파일만 업로드할 수 있으므로 클래식 스타일 필드를 사용하여 여러 파일 업로드를 추가하는 방법을 배워야 합니다. 우리는 조건부 논리로 그것을 할 것입니다.
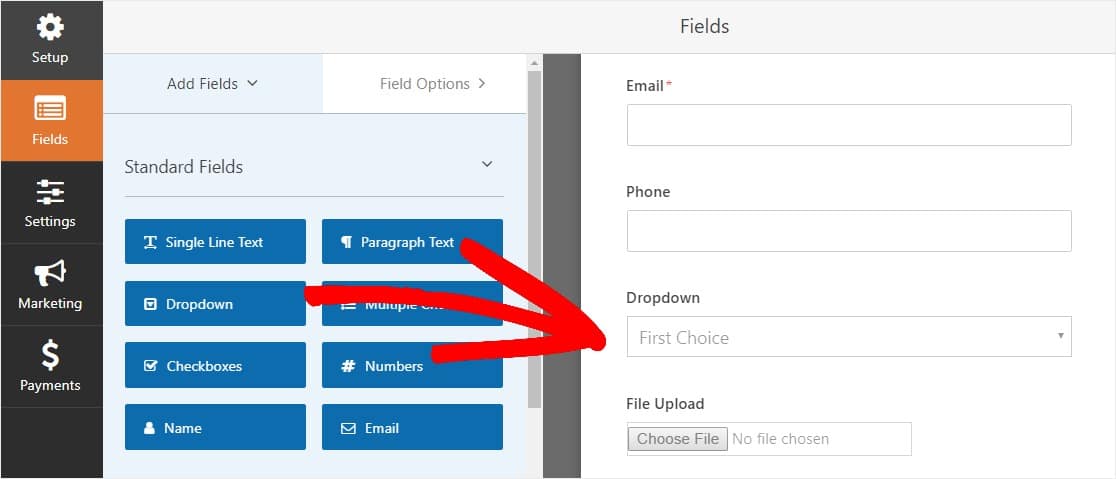
클래식 스타일 필드에서 조건 논리를 활성화하려면 왼쪽 패널에서 드롭다운 필드를 파일 업로드 필드 바로 위에 있는 양식으로 끌어다 놓습니다. (이는 업로드 파일 필드의 수에 관계없이 작동하지만 이 예에서는 3을 수행합니다.)

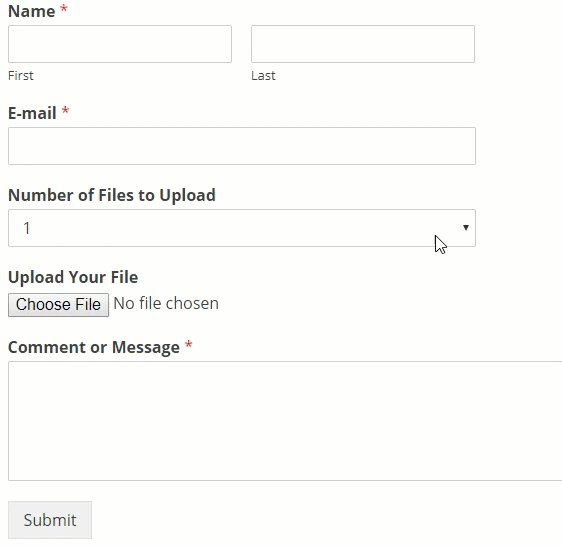
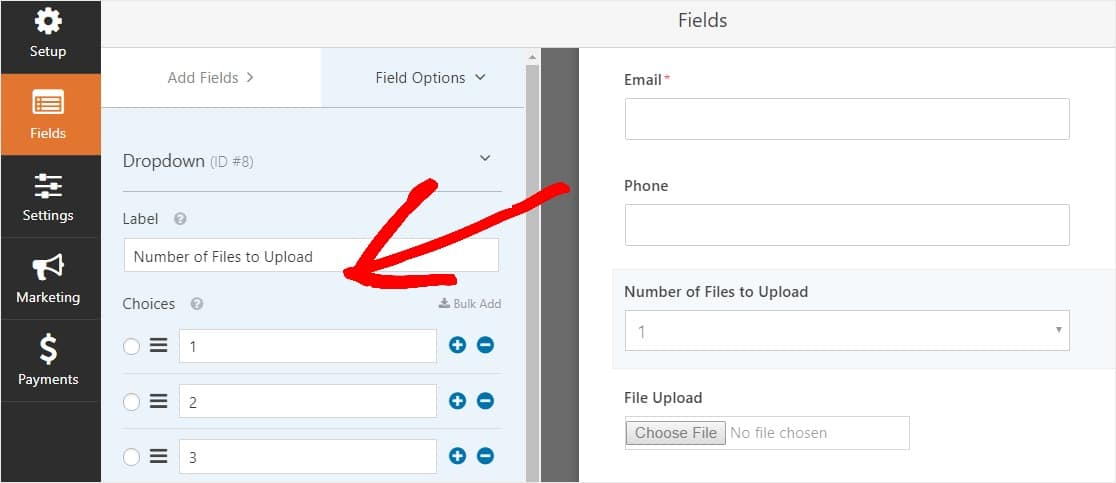
이제 드롭다운 필드를 클릭하여 왼쪽 패널의 필드 옵션을 확인하고 드롭다운 필드 레이블을 편집하여 업로드할 파일 수로 표시 하고 선택 항목을 1 , 2 및 3으로 표시 합니다.

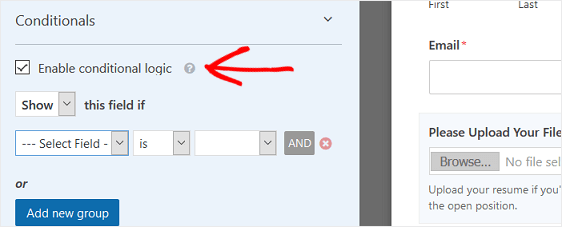
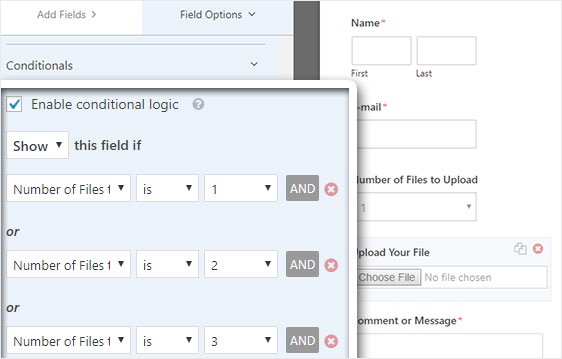
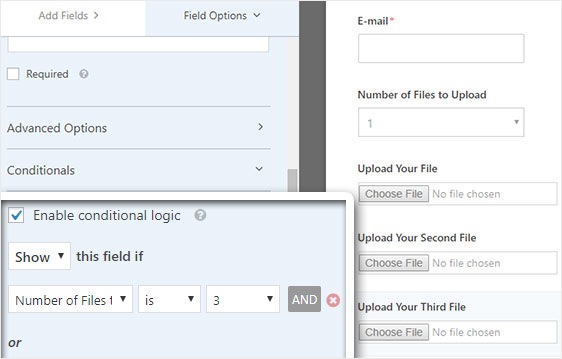
그런 다음 파일 업로드 필드를 클릭하고 옵션에서 아래로 스크롤하여 왼쪽 패널의 조건부 탭을 확장합니다. 그런 다음 조건부 논리 사용에 대한 확인 표시를 선택합니다.

아래 스크린샷과 같이 이 필드의 조건부 논리를 사용자 지정합니다.

OR 논리를 적용하는 새 그룹 추가 버튼을 클릭하면 새 필드가 추가됩니다. OR 논리 사용에 대한 자세한 내용이 필요하면 And OR 조건부 논리를 사용하는 방법에 대한 가이드를 읽어보세요.
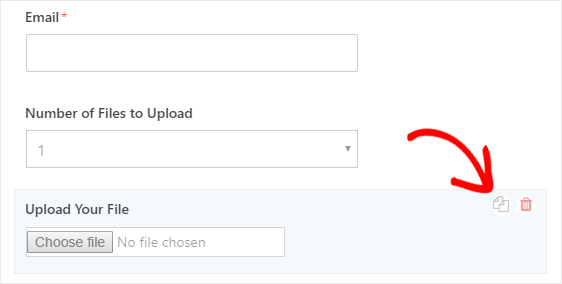
다음 단계는 이 필드를 복제하는 것입니다.
양식에서 파일 업로드 필드의 오른쪽에 있는 복제 아이콘을 클릭합니다.


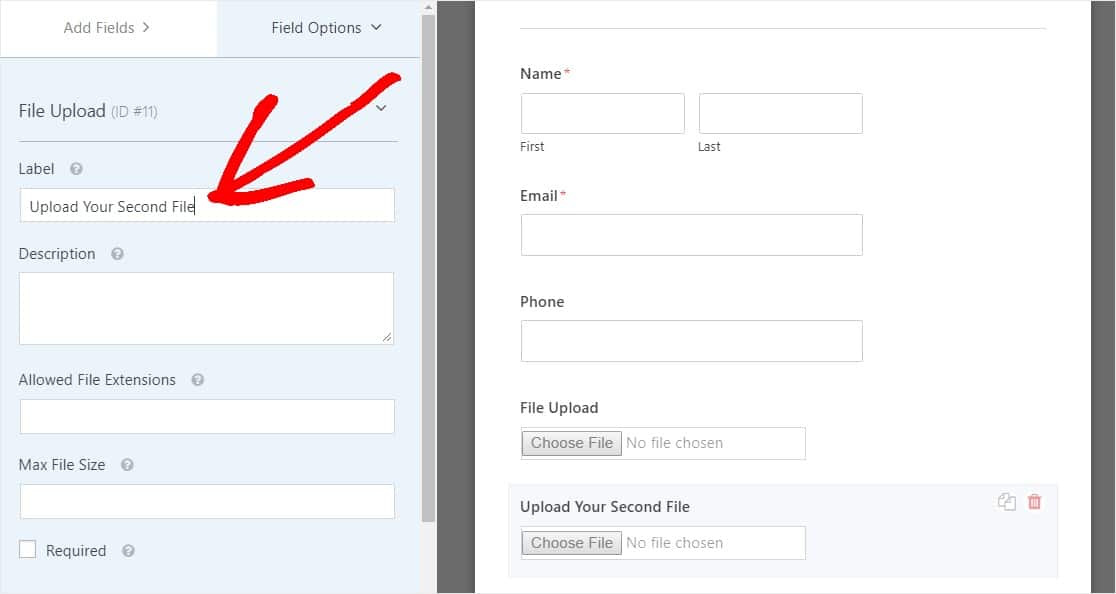
왼쪽 패널에서 새 파일 업로드 필드의 레이블을 두 번째 파일 업로드 로 변경합니다.

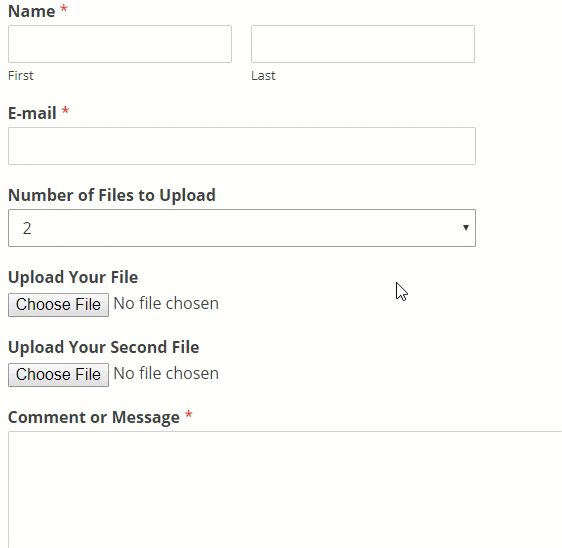
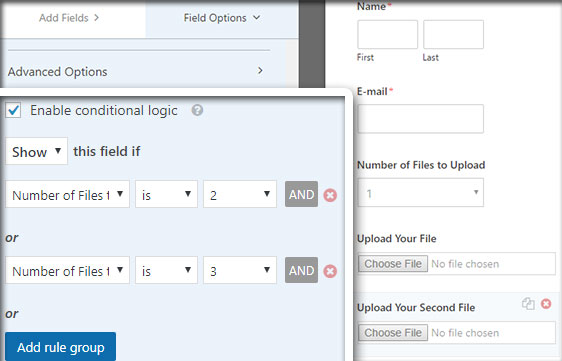
이제 아래 스크린샷과 같이 이 새 필드에 대한 조건부 논리를 구성합니다. 위 단계의 유일한 변경 사항은 업로드할 파일 수가 1이라는 첫 번째 작업을 제거했다는 것입니다.

이제 아이콘을 클릭하고 레이블을 세 번째 파일 업로드 로 변경하여 두 번째 파일 업로드 필드를 복제합니다.

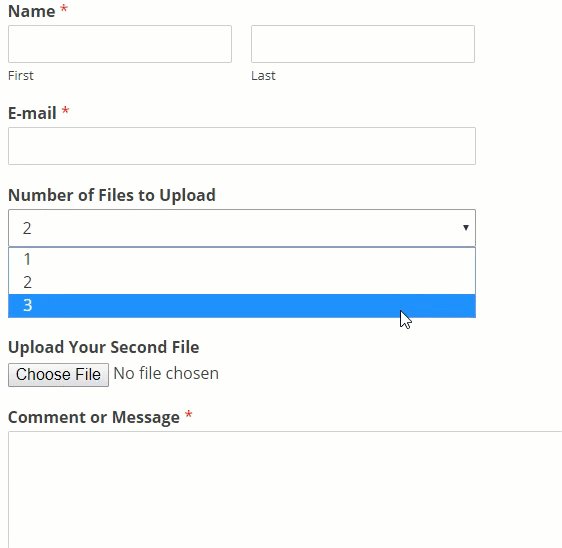
아래 스크린샷과 같이 조건부 논리 필드를 구성합니다. 업로드할 파일 수가 3이라는 마지막 필드만 유지합니다.

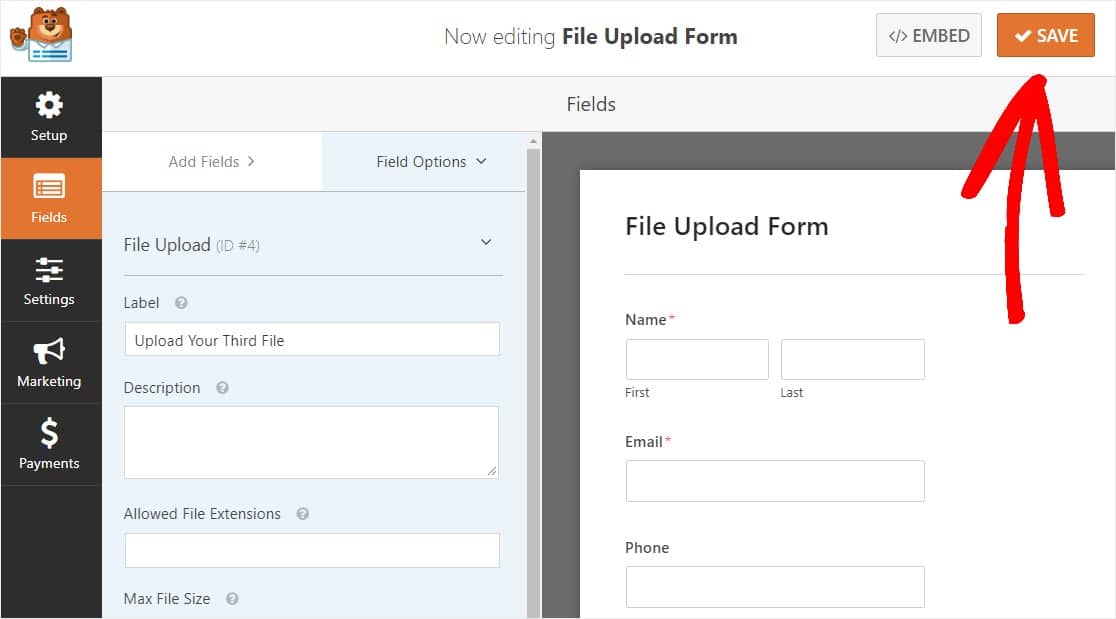
양식 사용자 정의가 완료되면 화면 오른쪽 상단 모서리에 있는 저장 을 클릭합니다. 양식에 여러 파일 업로드 필드를 추가했습니다.

보시다시피 대부분의 경우 모던 스타일을 사용하여 여러 파일 업로드를 허용하고 싶을 것입니다.
이제 양식에 적절한 양의 파일 업로드 필드가 있으므로(1개 또는 여러 개) 양식 설정을 구성할 준비가 된 것입니다.
3단계: 양식 설정 사용자 지정
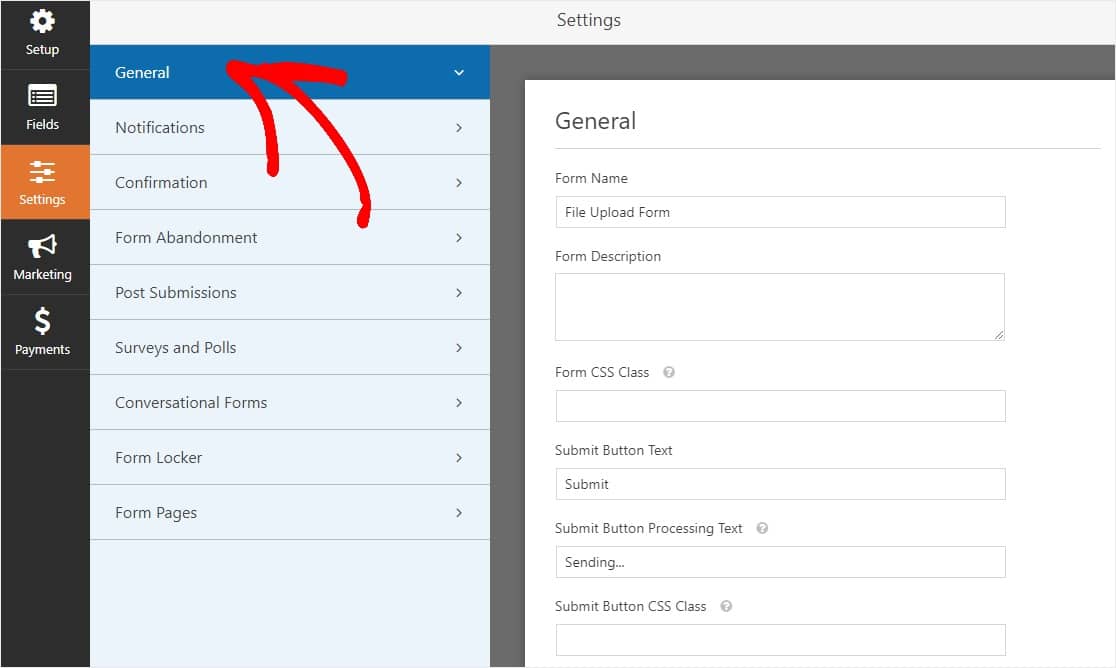
시작하려면 설정 » 일반 으로 이동합니다.

여기에서 다음을 구성할 수 있습니다.
- 양식 이름 — 원하는 경우 여기에서 양식 이름을 변경합니다.
- 양식 설명 — 양식에 대한 설명을 제공합니다.
- 제출 버튼 텍스트 — 제출 버튼 의 사본을 사용자 정의합니다.
- 스팸 방지 — 스팸 방지 기능인 hCaptcha 또는 Google reCAPTCHA를 사용하여 스팸 연락을 차단 합니다. 스팸 방지 확인란은 모든 새 양식에서 자동으로 선택됩니다.
- AJAX 양식 — 페이지를 다시 로드하지 않고 AJAX 설정을 활성화합니다.
- GDPR 향상 — GDPR 요구 사항을 준수하기 위해 IP 주소 및 사용자 에이전트와 같은 항목 정보 및 사용자 세부 정보 저장을 비활성화할 수 있습니다. 간단한 문의 양식에 GDPR 계약 필드를 추가하는 방법에 대한 단계별 지침을 확인하십시오.
완료되면 저장 을 클릭합니다.
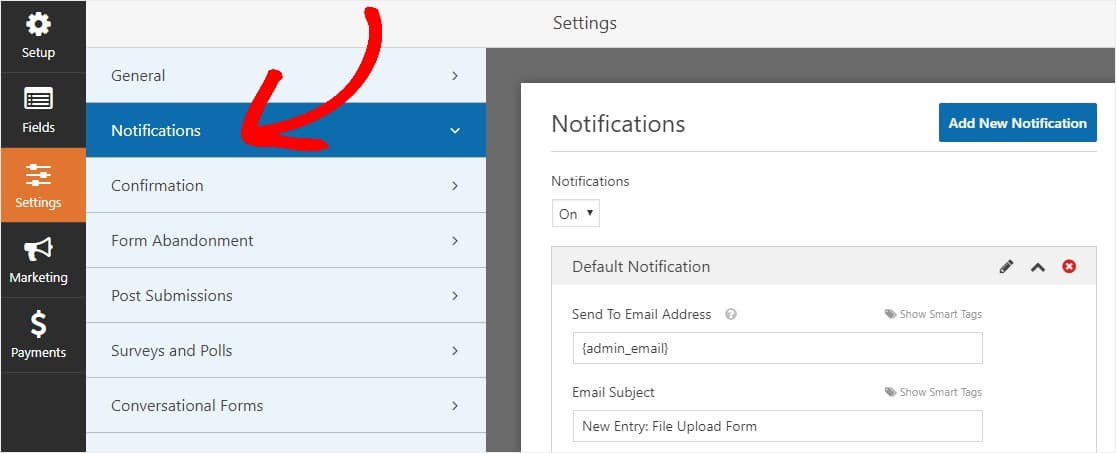
4단계: 양식 알림 구성
알림은 누군가가 귀하의 양식 중 하나를 제출할 때 알 수 있는 훌륭한 방법입니다.
또한 알림 기능을 비활성화하지 않는 한 누군가가 귀하의 사이트에서 양식을 제출할 때마다 이메일 알림을 받게 됩니다.

다른 사람이 양식을 완성했을 때 이메일 메시지를 받으려면 WordPress에서 양식 알림을 설정하고 이메일 주소를 제공해야 합니다.
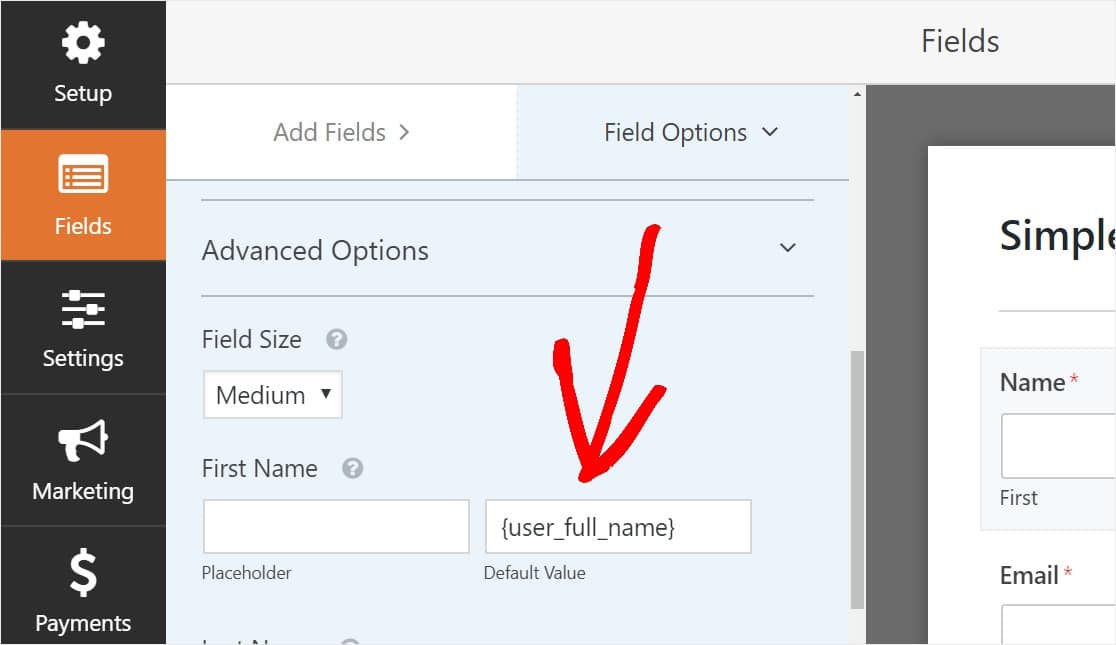
또한 스마트 태그를 사용하는 경우 사이트 방문자가 양식을 완료한 후 개인화된 알림을 보내 수신되었음을 알릴 수 있습니다. 이렇게 하면 사용자가 양식을 제대로 작성했는지 확인할 수 있습니다.

이에 대한 자세한 내용은 WordPress에서 여러 양식 알림을 보내는 방법에 대한 단계별 가이드를 확인하세요.
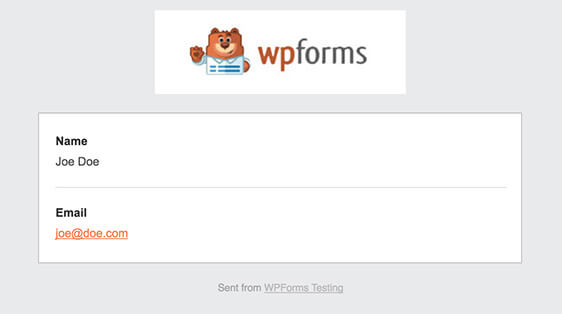
또한 사용자 정의 헤더 이미지 영역에서 선택한 이미지나 로고를 추가하여 알림 이메일을 쉽게 브랜드화할 수 있는 옵션이 있습니다. 선택한 로고/이미지는 아래 WPForms 로고와 같은 이메일 알림 상단에 표시됩니다.

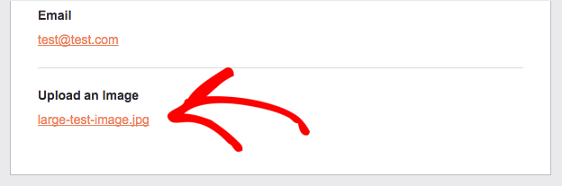
참고: 따라서 첨부 파일은 종종 이메일 전달을 저해 할 수 있으므로 WPForms는 알림 이메일에 사용자 파일을 첨부하지 않습니다. 대신 이메일을 통해 파일 업로드를 링크로 보냅니다.

5단계: 양식 확인 구성
양식 확인은 사용자가 양식에 정보를 제출한 후 즉시(그리고 자동으로) 조치를 취하는 방법입니다. 이 단계에 대한 추가 도움말은 양식 확인 설정 방법에 대한 자습서를 확인하세요.
WPForms에는 3가지 종류의 확인이 있습니다.
- 메시지 — 누군가가 양식에서 제출을 누른 후 표시되는 기본 확인 유형이며 사용자 정의할 수 있습니다. 사이트 방문자의 만족도를 높이기 위해 확인 메시지를 사용자 정의하는 방법에 대한 팁을 확인하십시오.
- 페이지 표시 — 감사 페이지와 같은 사이트의 모든 페이지로 사용자를 자동으로 보냅니다.
- 리디렉션 — 보다 복잡한 개발을 위해 사용자를 다른 웹사이트나 특수 URL로 이동하려는 경우에 유용합니다.
따라서 WPForms에서 간단한 양식 확인을 설정하여 사이트 방문자가 사이트에서 양식을 제출할 때 보게 될 성공 메시지를 사용자 정의할 수 있는 방법을 살펴보겠습니다.
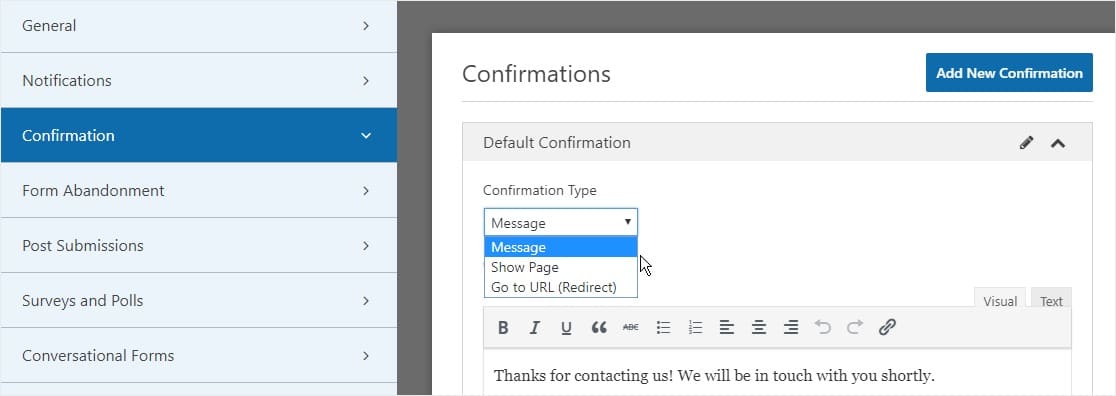
시작하려면 설정 아래의 양식 편집기에서 확인 탭을 클릭하십시오.
다음으로 생성하려는 확인 유형의 유형을 선택합니다. 이 예에서는 Message 를 선택합니다.

그런 다음 확인 메시지를 원하는 대로 사용자 지정하고 완료되면 저장을 클릭합니다.
이제 웹사이트에 양식을 추가할 준비가 되었습니다.
6단계: 웹사이트에 양식 추가
양식을 만든 후에는 WordPress 웹사이트에 추가해야 합니다.
그리고 WPForms를 사용하면 페이지, 블로그 게시물 및 사이드바 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
이제 가장 일반적인 배치 옵션인 페이지/게시물 임베딩을 살펴보겠습니다.
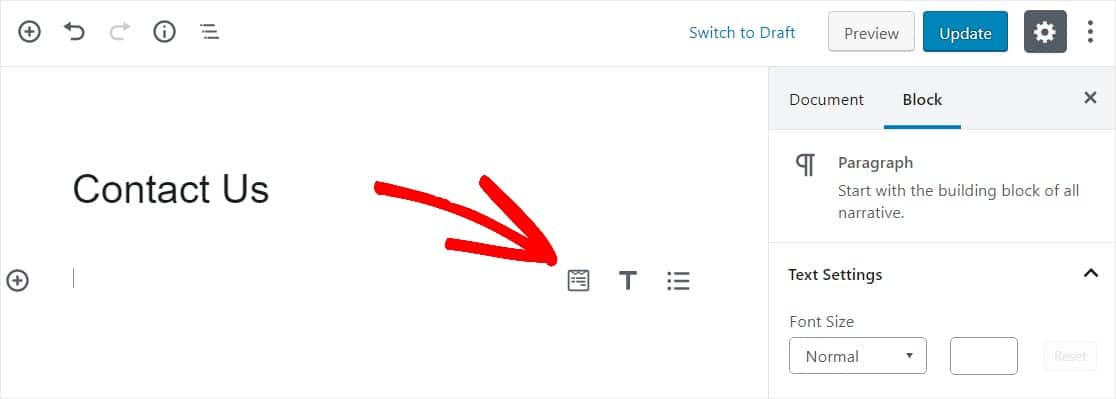
시작하려면 WordPress에서 새 페이지 또는 게시물을 생성하거나 기존 페이지의 업데이트 설정으로 이동하십시오. 그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭하고 WPForms 추가 아이콘을 클릭합니다.

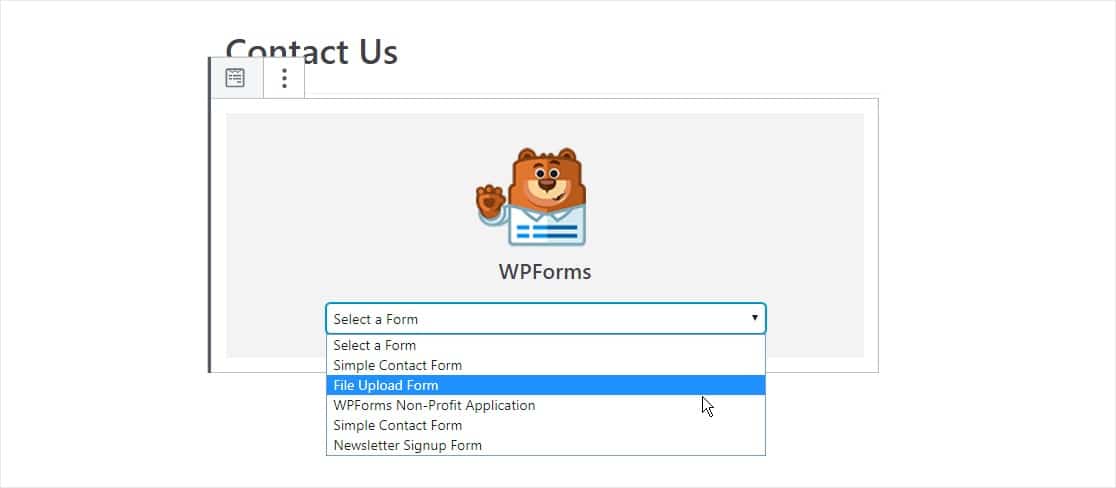
이제 WPForms 위젯이 블록 내부에 나타납니다. WPForms 드롭다운을 클릭하고 페이지에 삽입할 이미 만든 양식을 선택합니다. 따라서 파일 업로드 양식을 선택하십시오.

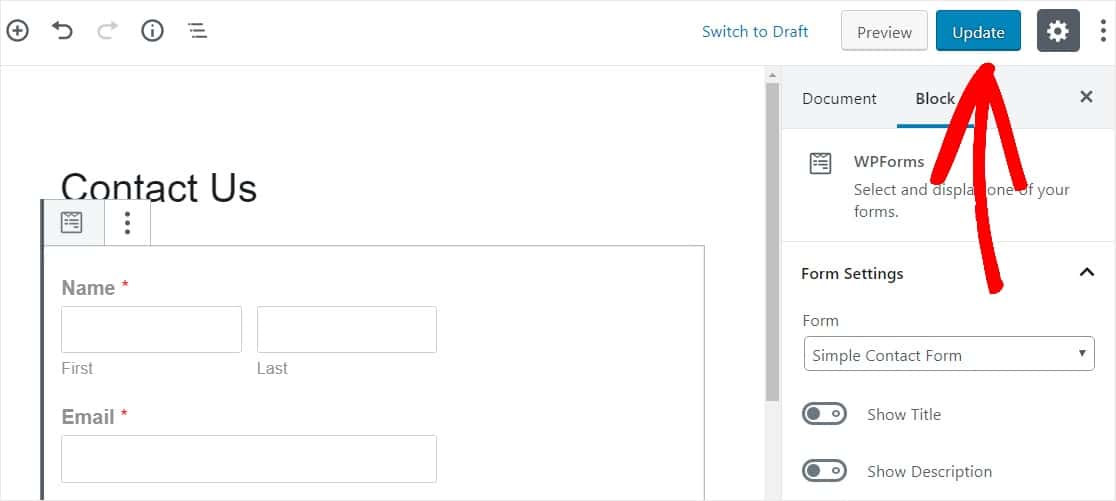
그런 다음, 게시 또는 업데이트라고 표시된 오른쪽 상단의 파란색 버튼을 클릭하면 양식이 웹사이트에 표시됩니다.

그게 다야! 귀하의 양식이 이제 귀하의 웹사이트에 있습니다.
7단계: 파일 보기
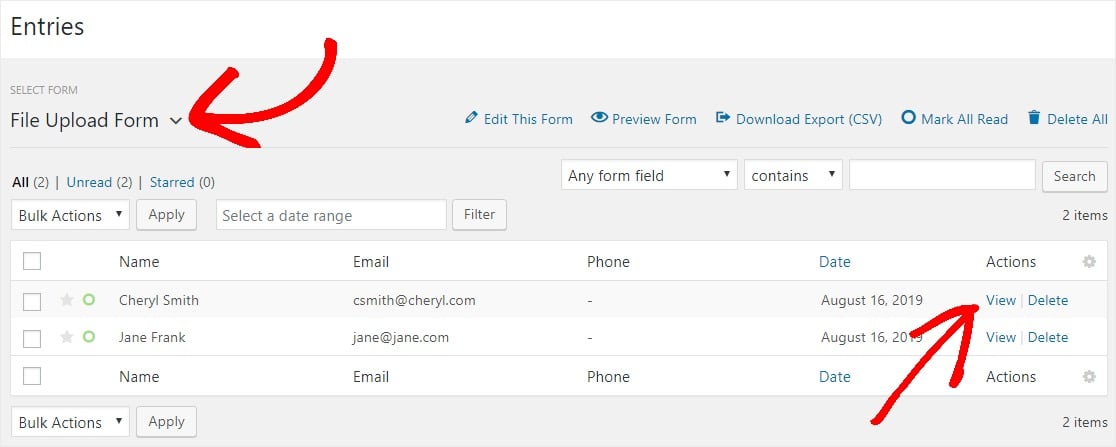
WPForms는 각 양식 제출을 항목으로 저장합니다. 업로드된 파일을 보려면 WPForms » 항목으로 이동하십시오.
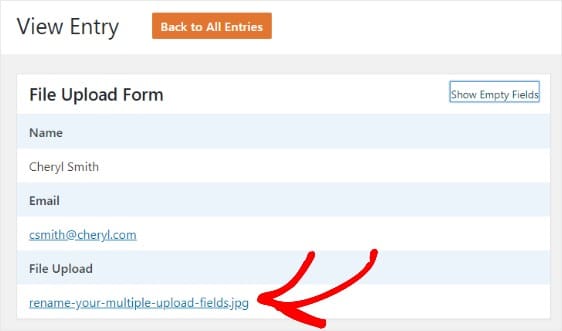
거기에서 드롭다운 메뉴에서 올바른 양식을 선택하고 보기를 클릭합니다.

그런 다음 파일을 마우스 오른쪽 버튼으로 클릭하여 파일을 다운로드하거나 클릭하여 브라우저에서 봅니다.

더 나아가 Zapier 애드온을 사용하여 다음과 같은 다양한 웹 앱에 모든 파일 업로드를 자동으로 저장할 수 있습니다.
- 구글 드라이브
- 드롭 박스
- 및 기타 많은 클라우드 스토리지 서비스
여기를 클릭하여 지금 다중 파일 업로드 양식 만들기를 시작하십시오
결론적으로
당신은 그것을 가지고 있습니다! 이제 여러 파일 업로드로 WordPress 양식을 만드는 방법을 알게 되었습니다. 지불 필드를 추가하고 파일 업로드와 함께 지불을 요구할 수도 있습니다.
이 기사가 마음에 들었다면 멋진 연락처 페이지 디자인 예제도 살펴보고 싶을 것입니다.
그래서 당신은 무엇을 기다리고 있습니까? 오늘 최고의 WordPress 양식 플러그인을 시작하십시오. WPForms Pro는 여러 파일 업로드 필드가 포함된 무료 파일 업로드 양식 템플릿과 함께 제공됩니다.
이 기사가 마음에 들면 Facebook과 Twitter에서 팔로우하여 무료 WordPress 자습서를 더 많이 받으세요.
