지불 옵션으로 WordPress 양식을 만드는 방법(쉬운 방법)
게시 됨: 2023-01-12결제 옵션이 있는 WordPress 양식을 만드는 쉬운 방법을 찾고 계십니까?
소기업 소유자는 종종 복잡한 장바구니를 설정하지 않고 웹사이트에서 지불을 수락하는 쉬운 방법을 만들어야 합니다. 간단한 결제 양식을 사용하면 맞춤 결제 금액을 수락하고, 반복 결제를 설정하고, 맞춤 세부 정보를 쉽게 수집할 수 있습니다.
이 기사에서는 결제 옵션을 사용하여 양식을 쉽게 만드는 방법을 보여줍니다.

지불 옵션으로 WordPress 양식을 만드는 이유는 무엇입니까?
사용자 지정 결제 옵션이 있는 간단한 양식을 만들려는 경우 완전한 온라인 상점을 만들 필요가 없습니다. Easy Digital Downloads 및 WooCommerce와 같은 전자 상거래 플러그인은 매우 강력하지만 몇 가지 항목, 서비스만 판매하거나 각 고객의 맞춤 금액을 수락해야 하는 경우 포괄적인 것이 필요하지 않을 수 있습니다.
경우에 따라 간단한 결제 양식을 만드는 것이 전용 전자 상거래 플러그인을 사용하는 것보다 훨씬 나은 솔루션입니다.
예를 들어 비영리 웹 사이트에서 방문자가 자원 봉사 신청서를 작성하는 동안 기부할 수 있는 옵션을 제공할 수 있습니다.
일부 웹사이트 소유자는 도움을 요청하는 방문자의 선택적 팁을 수락하기를 원합니다.
또는 방문자가 제품이나 서비스에 지불할 금액을 선택하는 '원하는 만큼 지불' 시스템으로 디지털 다운로드를 제공할 수 있습니다. 우리는 WordPress 웹사이트에서 제품을 무료 다운로드로 제공하는 동시에 방문자에게 프리미엄 업그레이드 또는 추가 콘텐츠에 대한 비용을 지불할 수 있는 옵션을 제공하는 것을 보았습니다.
참고: 안전하게 결제를 수락하려면 웹사이트에서 HTTPS/SSL을 활성화해야 합니다. 자세한 내용은 WordPress 사이트에 대한 무료 SSL 인증서를 얻는 방법에 대한 가이드를 따르십시오.
즉, 선택적 결제 양식을 만드는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
- 방법 1. WP 간편결제 이용하기(최고의 무료 옵션)
- 방법 2. WPForms 사용(유연하고 선택적인 결제에 가장 적합)
방법 1. WP 간편결제 이용하기(최고의 무료 옵션)
간단한 WordPress 결제 양식을 만드는 가장 쉬운 방법은 WP Simple Pay를 사용하는 것입니다.
WP Simple Pay는 특별한 전자 상거래 플러그인을 설치하지 않고도 신용 카드 결제, Apple Pay, Google Pay 등을 수락할 수 있는 최고의 WordPress용 Stripe 결제 플러그인입니다.

이 무료 플러그인은 비영리단체, 소기업, 자원봉사자 및 고급 전자상거래 플러그인에 투자하지 않고 지불금을 받고자 하는 모든 사람에게 적합합니다.
이 가이드에서는 온라인 결제 수락을 시작하는 데 필요한 모든 것이 포함된 WP Simple Pay의 무료 버전을 사용할 것입니다. 또한 ACH 자동이체를 사용하여 결제를 수락하고, 반복 결제 계획을 설정하고, WordPress에 지금 지불 나중에 지불 계획을 추가하는 등의 기능을 제공하는 프로 버전도 있습니다.
먼저 WP Simple Pay 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
활성화되면 플러그인이 자동으로 설정 마법사를 시작합니다. 계속해서 '시작하기' 버튼을 클릭하세요.

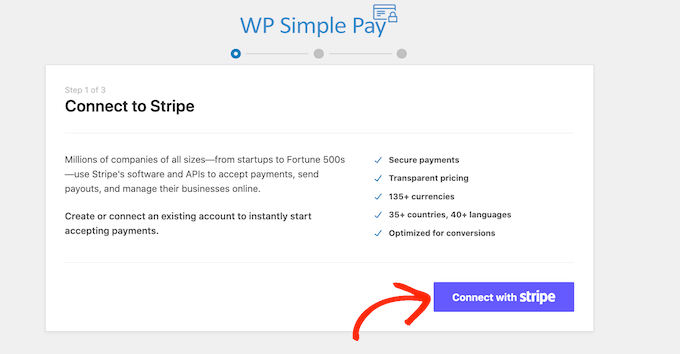
다음 단계에서는 Stripe 계정을 WP Simple Pay에 연결해야 합니다. Stripe는 웹사이트 소유자를 위한 초보자 친화적인 결제 프로세서입니다.
시작하려면 '스트라이프로 연결' 버튼을 클릭하세요.

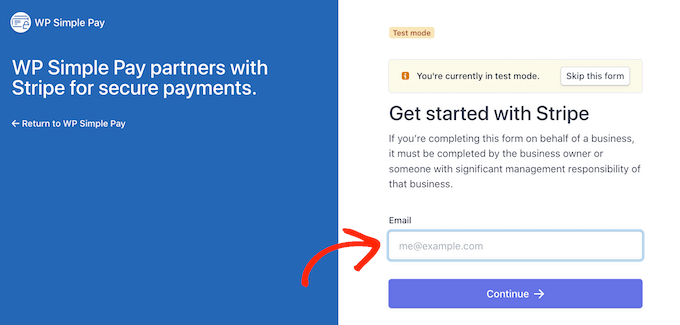
그런 다음 기존 Stripe 계정에 로그인하거나 새 계정을 만들 수 있습니다.
Stripe에 이미 등록한 경우 해당 계정의 이메일 주소와 암호를 입력하기만 하면 됩니다.

WP Simple Pay는 이제 Stripe 계정을 WordPress에 연결하는 방법을 보여줍니다.
아직 Stripe에 등록하지 않은 경우 이메일 주소를 입력한 다음 화면의 지시에 따라 무료 Stripe 계정을 만드십시오.
Stripe 계정에 로그인한 후 '결제 양식 만들기'를 클릭하십시오.
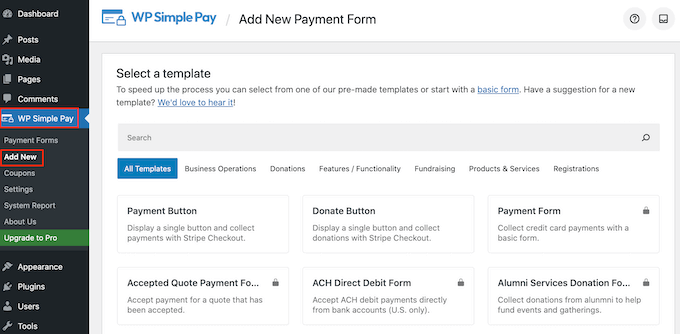
실수로 이 화면을 클릭한 경우 걱정하지 마십시오. WordPress 대시보드에서 WP Simple Pay » Add New 로 이동하여 동일한 화면에 도달할 수 있습니다.

무료 WP Simple Pay 플러그인에는 몇 분 안에 다양한 종류의 결제 양식을 만드는 데 도움이 되는 몇 가지 결제 템플릿이 있습니다. WordPress에 Stripe 기부 버튼을 추가하는 템플릿을 포함하여 WP Simple Pay Pro로 업그레이드하여 추가 템플릿을 잠금 해제할 수 있습니다.
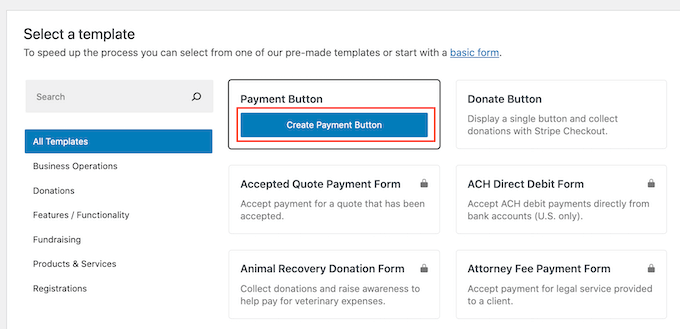
간단한 WordPress 결제 양식을 만들고자 하므로 '결제 버튼' 템플릿 위로 마우스를 가져간 다음 표시되면 '결제 버튼 만들기'를 클릭합니다.

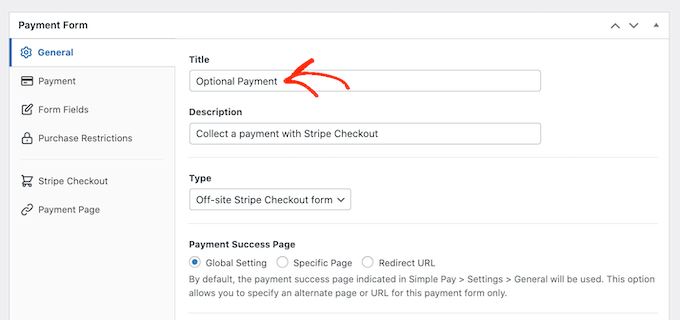
'제목' 입력란에 결제 양식의 이름을 입력합니다.
이 제목은 참조용이므로 원하는 것을 사용할 수 있습니다.

또한 '설명' 필드를 사용하여 결제 방법에 대한 정보를 추가할 수 있습니다. 다시 말하지만 WordPress는 사이트 방문자에게 이것을 표시하지 않지만 자신의 참조 또는 WordPress 대시보드를 공유하는 다른 사람에게 유용할 수 있습니다.
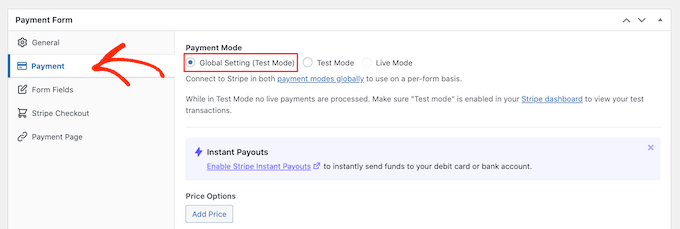
그런 다음 '결제' 탭을 클릭합니다.
기본적으로 WP Simple Pay는 테스트 모드에서 결제 양식을 생성하므로 방문자의 결제를 수락할 수 없습니다.
방문자로부터 결제를 수락하기 전에 양식이 어떻게 작동하는지 테스트할 수 있도록 '전역 설정(테스트 모드)' 라디오 버튼을 선택된 상태로 두는 것이 좋습니다.

그러나 바로 실제 결제를 시작하려면 대신 '라이브 모드' 버튼을 선택할 수 있습니다.
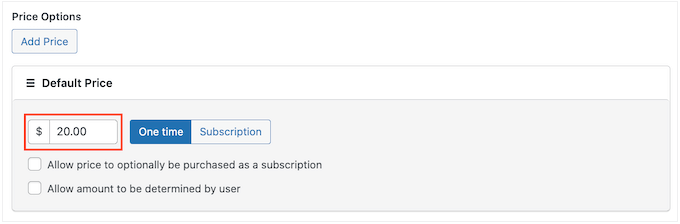
다음으로 '일회성 금액' 필드에 숫자를 입력하여 방문자에게 청구할 금액을 결정할 수 있습니다.

참고: 기본적으로 WP Simple Pay는 달러 통화를 사용합니다. 다른 통화로 지불을 수락하려면 WP Simple Pay » Settings 로 이동하십시오. 그런 다음 '통화' 탭을 선택하고 새 통화를 선택할 수 있습니다.
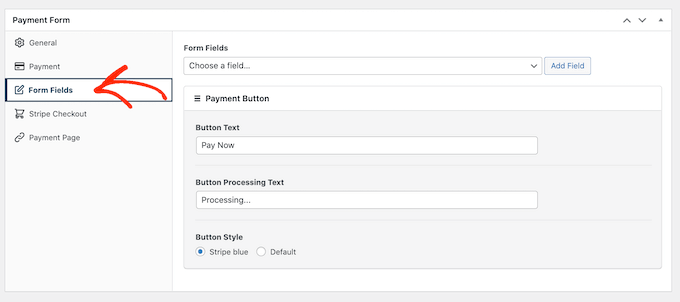
그런 다음 '양식 필드' 탭을 선택합니다.

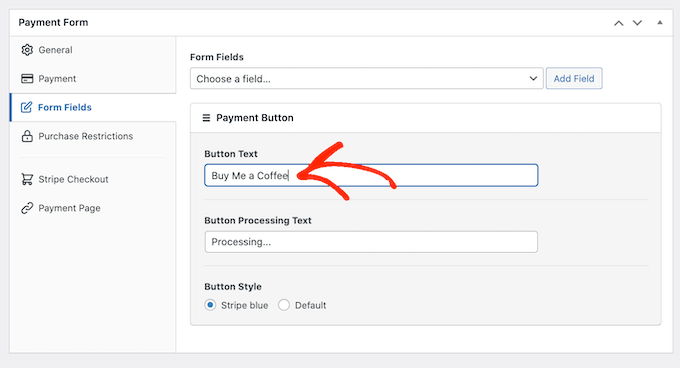
기본적으로 버튼에는 '지금 결제'라는 레이블이 있지만 '버튼 텍스트' 필드에 입력하여 원하는 이름으로 변경할 수 있습니다.
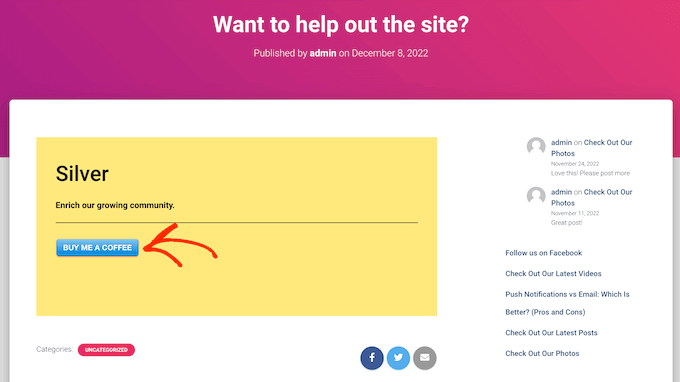
선택적 결제 양식을 만들고 있으므로 '팁 보내기' 또는 '커피 사주세요'와 같은 형식을 사용하는 것이 좋습니다.

결제를 처리하는 동안 WP Simple Pay가 쇼핑객에게 표시할 메시지인 '버튼 처리 텍스트'를 변경할 수도 있습니다.
다시 말하지만 이것은 선택적 지불 양식이므로 '기부금을 처리하고 있습니다.'와 같이 이를 반영하는 것을 사용할 수 있습니다.
기본적으로 WP Simple Pay는 WordPress 테마와 동일한 버튼 스타일을 사용합니다. 다음 이미지에서 볼 수 있듯이 사용할 수 있는 '스트라이프 블루' 스타일도 있습니다.

이 버튼 스타일을 사용하려면 'Payment Button' 섹션에서 'Stripe blue' 라디오 버튼을 선택하기만 하면 됩니다.
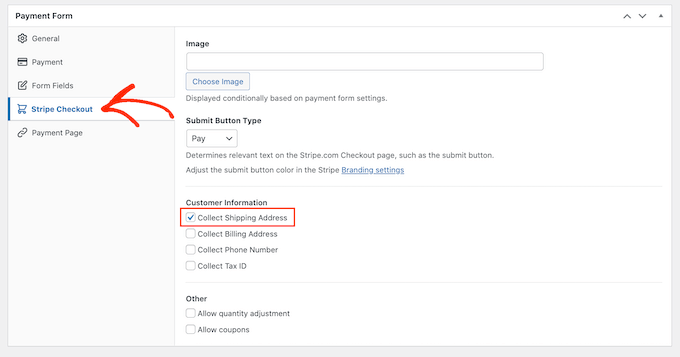
그 후 Stripe Checkout 탭을 선택하고 WP Simple Pay가 결제 시 방문자로부터 수집할 정보를 선택합니다.
예를 들어 실제 제품을 판매하는 경우 '배송 주소 수집' 상자를 선택하는 것이 좋습니다.

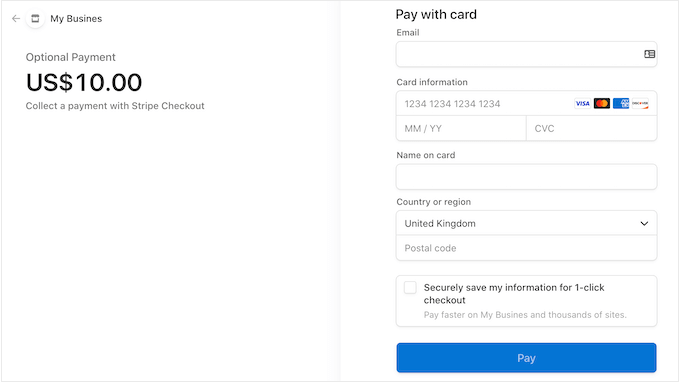
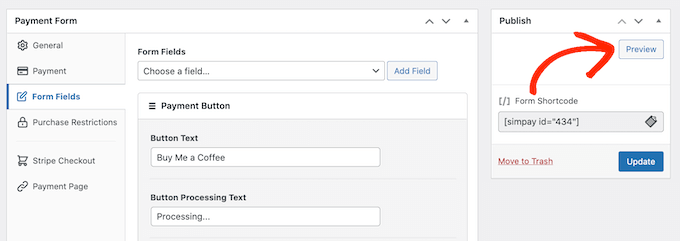
결제 양식을 작성하는 동안 '미리보기' 버튼을 클릭하기만 하면 언제든지 결제 양식이 어떻게 보이는지 미리 볼 수 있습니다.
이렇게 하면 표준 WordPress 편집기에서 게시물과 페이지를 미리 보는 것과 똑같은 방식으로 새 탭에서 결제 양식이 열립니다.

결제 양식이 마음에 들면 '게시' 버튼을 클릭하여 게시하세요.
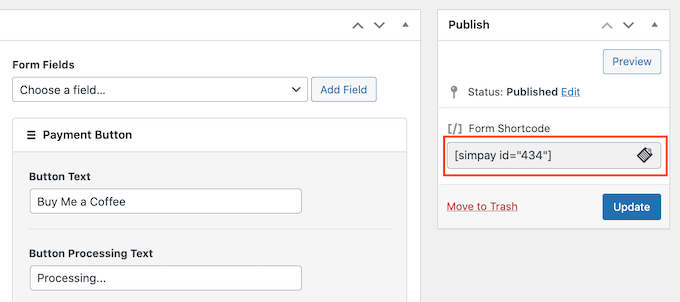
이제 '양식 단축 코드'의 값을 사용하여 모든 페이지, 게시물 또는 위젯 준비 영역에 결제 양식을 추가할 수 있습니다.

단축 코드를 배치하는 방법에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
테스트 모드에서 양식을 게시한 경우 Stripe 대시보드에는 이 시간 동안 받은 지불이 표시되지 않으므로 선택적 지불 양식을 테스트하기 어렵습니다.
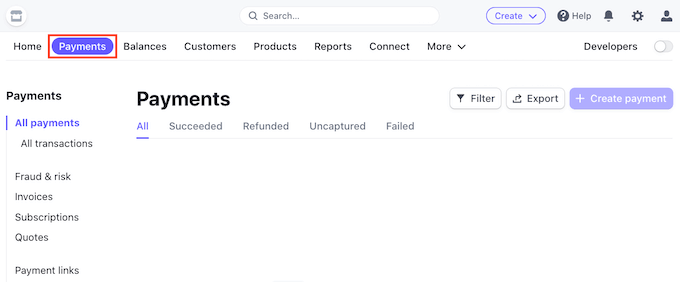
트랜잭션을 보려면 Stripe 대시보드에 로그인한 다음 'Payments' 탭을 선택하여 Stripe에서 테스트 모드를 활성화해야 합니다.

그런 다음 오른쪽 상단 모서리에 있는 '개발자' 토글을 클릭합니다.
완료하면 모든 테스트 결제가 Stripe 대시보드에 표시되어 양식이 제대로 작동하는지 확인할 수 있습니다.
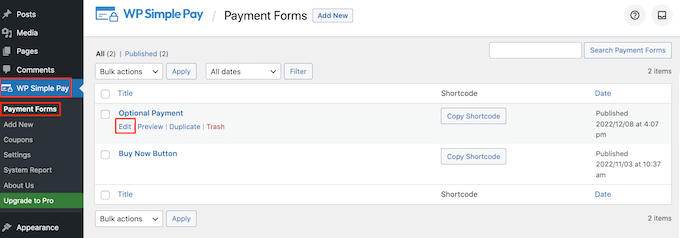
양식 설정 방법에 만족하면 WordPress 대시보드의 WP Simple Pay » 지불 양식 으로 이동하여 실제 지불 수락을 시작할 수 있습니다.
여기에서 선택 사항인 결제 양식 위로 마우스를 가져간 다음 '수정' 링크를 클릭하십시오.

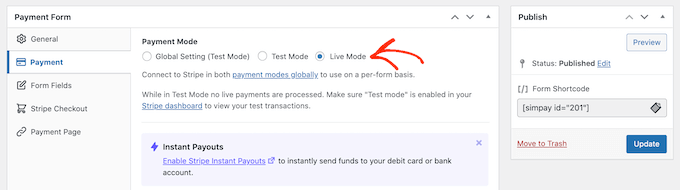
이제 '결제' 탭을 선택한 다음 '라이브 모드' 옆의 라디오 버튼을 클릭하십시오.
마지막으로 '업데이트'를 클릭합니다. 이제 결제 양식이 활성화되었으며 청중으로부터 돈을 받을 준비가 되었습니다.

방법 2. WPForms 사용(유연하고 선택적인 결제에 가장 적합)
경우에 따라 고객이 지불 또는 기부의 일부로 보낼 금액을 선택하도록 할 수 있습니다. 예를 들어 '원하는 만큼 지불' 모델을 만들 수 있습니다.
다른 경우에는 양식의 일부로 추가 세부 정보를 수집하거나 사용자가 유료 콘텐츠를 블로그나 웹사이트에 제출하도록 허용할 수도 있습니다.
유연한 결제 양식을 만들려면 고급 양식 작성기 플러그인이 필요합니다.
WPForms는 WordPress를 위한 최고의 양식 빌더 플러그인입니다. 이를 사용하여 문의 양식, 예약 양식 등 다양한 양식을 빠르게 만들 수 있습니다. 500만 명이 넘는 웹사이트 소유자가 WPForms를 사용합니다.
이 플러그인을 사용하면 고객이 지불을 원하는지 여부에 따라 다른 필드를 표시하는 양식을 만들 수 있습니다.
이 가이드에서는 Stripe 및 PayPal과 같은 널리 사용되는 결제 게이트웨이를 사용하여 결제를 쉽게 수집할 수 있는 애드온과 함께 제공되는 WPForms Pro를 사용합니다. 100% 무료인 WPForms Lite 버전도 있지만 결제 애드온은 포함되어 있지 않습니다.
먼저 WPForms Pro를 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
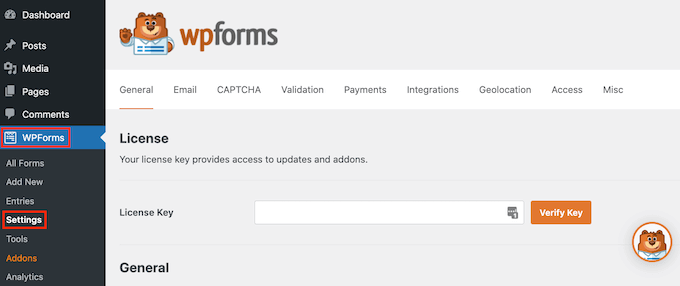
WPForms를 활성화한 후 WordPress 대시보드의 WPForms » 설정 으로 이동합니다.

이제 '라이선스 키' 필드에 라이선스 키를 입력할 수 있습니다. 이 정보는 WPForms 계정에서 찾을 수 있습니다.
WPForms 플러그인을 활성화한 후 결제 애드온을 하나 이상 설치해야 합니다.
방문자가 귀하의 제품 또는 서비스에 대한 비용을 지불하도록 장려하려면 방문자가 선호하는 방법을 사용하여 지불할 수 있도록 여러 애드온을 설정할 수 있습니다.
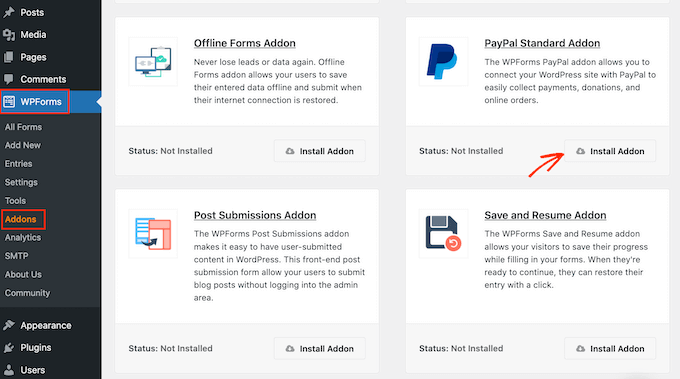
하나 이상의 지불 애드온을 설치하려면 WPForms » Addons 로 이동하십시오.
이제 사용하려는 애드온을 찾고 '애드온 설치' 버튼을 클릭할 수 있습니다. WPForms를 사용하면 Stripe, Square, PayPal 및 Authorize.net을 사용하여 결제를 수락할 수 있습니다.
예를 들어 PayPal을 사용하여 결제를 수락하려면 PayPal Standard Addon을 설치해야 합니다.

하나 이상의 결제 애드온을 활성화한 후 다음 단계는 WPForms를 관련 결제 계정에 연결하는 것입니다. 예를 들어 Square 애드온을 설치한 경우 WPForms를 Square 계정에 연결해야 합니다.
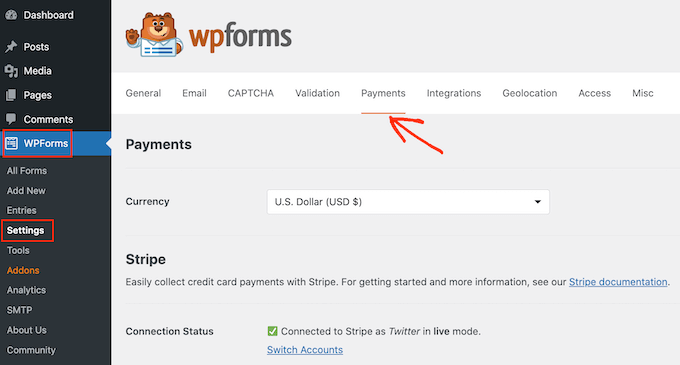
이 연결을 만들려면 WPForms » 설정 으로 이동하십시오. 그런 다음 '결제'를 클릭할 수 있습니다.

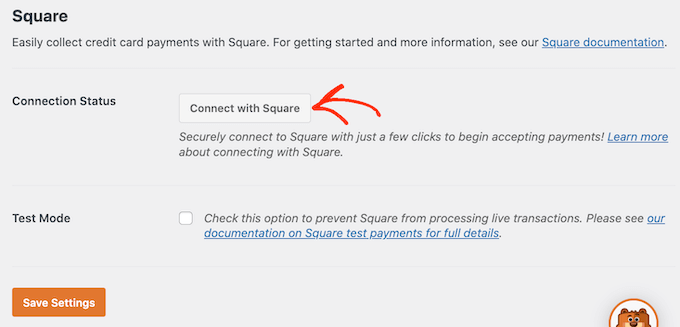
이 화면에는 설치한 각 지불 애드온에 대한 '연결...' 버튼이 표시됩니다.
여기에서 'Connect with...' 버튼을 클릭하기만 하면 됩니다. 이렇게 하면 WPForms를 결제 계정에 연결하는 과정을 안내하는 설정 마법사가 시작됩니다.

사용하려는 모든 지불 애드온에 대해 이 단계를 반복하기만 하면 됩니다.
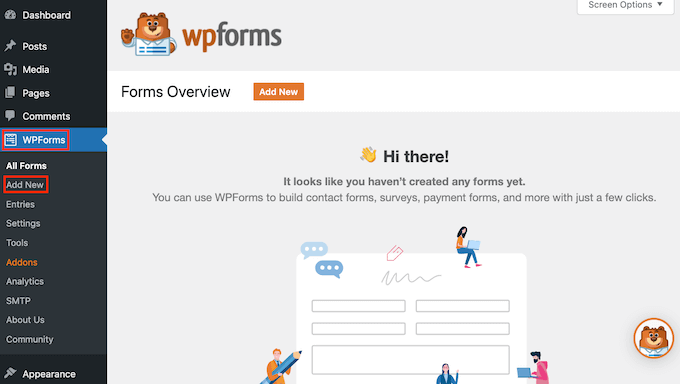
설정을 마치면 화면 하단의 '설정 저장' 버튼을 클릭합니다. 그런 다음 WPForms » Add New 로 이동하십시오.

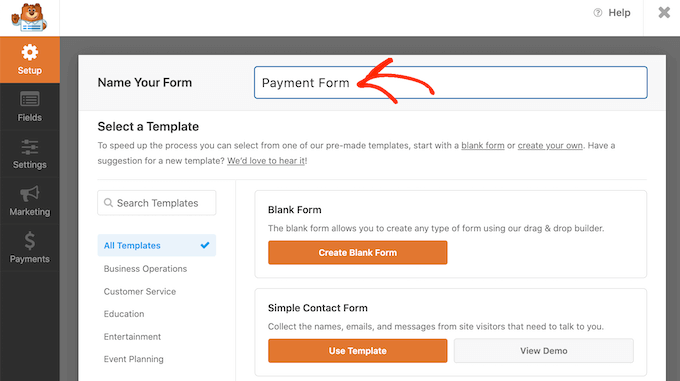
여기에서 양식 이름을 '양식 이름 지정' 필드에 입력합니다.
사이트 방문자는 이름을 볼 수 없으므로 참고용으로만 사용하세요.

WPForms에는 다양한 템플릿이 있으므로 모든 종류의 양식을 신속하게 시작하고 구축할 수 있습니다.
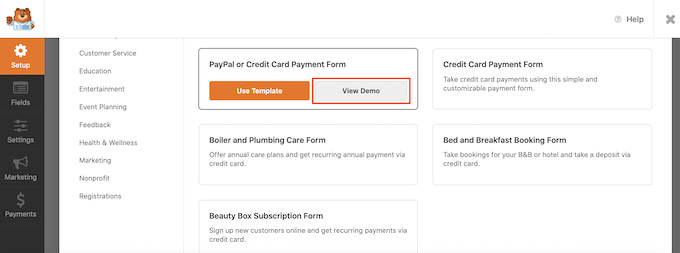
템플릿을 자세히 살펴보려면 템플릿 위로 마우스를 가져가면 됩니다. 그런 다음 데모 보기 버튼을 클릭하십시오.

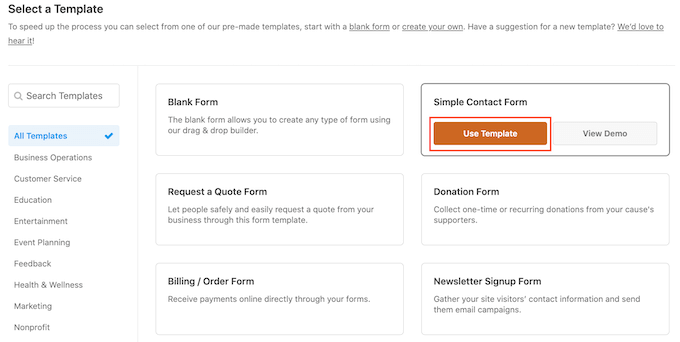
이 가이드에서는 Simple Contact Form 템플릿을 사용하지만 모든 WPForms 템플릿에 결제 필드를 추가할 수 있습니다.
사용하려는 템플릿을 찾으면 템플릿 사용 버튼을 클릭하기만 하면 됩니다. 그러면 WPForms 드래그 앤 드롭 양식 작성기가 시작됩니다.

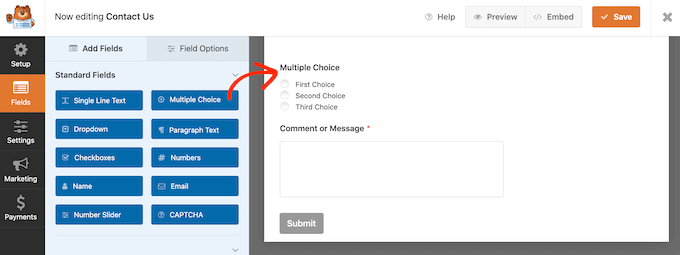
간단한 연락처 양식 템플릿에는 고객이 이름, 이메일 주소 및 메시지를 입력할 수 있는 필드가 이미 있습니다.
그래서 다음으로 방문자가 결제를 보낼지 여부를 결정할 수 있는 필드를 추가해야 합니다. 이를 수행하는 가장 쉬운 방법은 다중 선택 필드를 사용하는 것입니다.
왼쪽 메뉴에서 객관식 필드를 찾은 다음 끌어서 놓기를 사용하여 양식에 추가합니다.

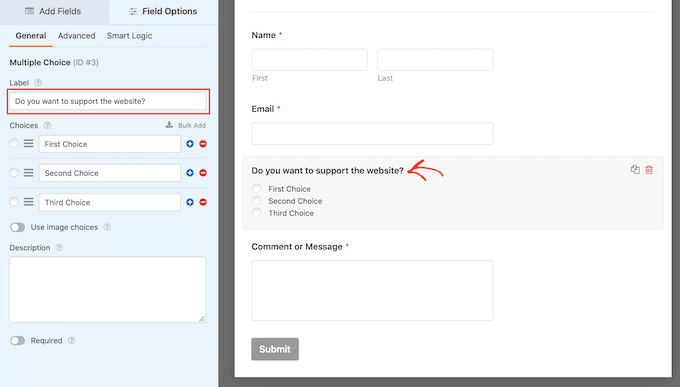
시작하려면 다중 선택 섹션 상단에 WPForms가 표시하는 레이블을 변경해야 합니다.
방문자에게 지불을 원하는지 물어볼 수 있는 완벽한 장소입니다. 예를 들어 '기부금을 보내시겠습니까?'라고 말할 수 있습니다. 또는 '이 웹사이트를 지원하시겠습니까?'
기본 레이블을 변경하려면 양식에서 객관식 섹션을 클릭하여 선택하기만 하면 됩니다. 이제 왼쪽 메뉴에 이 섹션을 사용자 지정하는 데 사용할 수 있는 모든 설정이 표시됩니다.
왼쪽 메뉴에서 '레이블' 입력란의 자리표시자 '객관식' 텍스트를 삭제합니다. 그런 다음 사용하려는 새 텍스트를 입력할 수 있습니다.

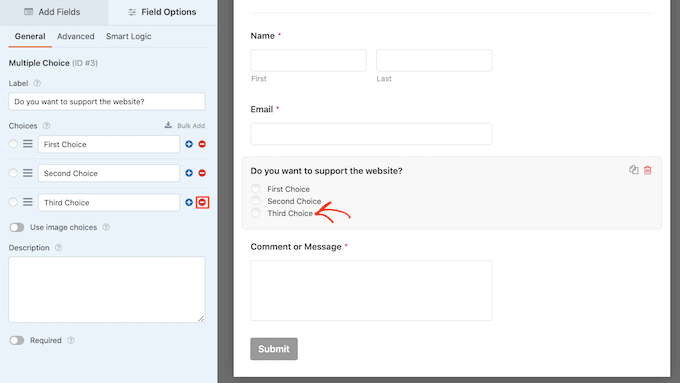
기본적으로 객관식 섹션에는 세 가지 선택 항목이 있지만 두 가지 선택 항목만 필요합니다.
이러한 선택 사항 중 하나를 제거하려면 옆에 있는 – 버튼을 클릭하십시오.

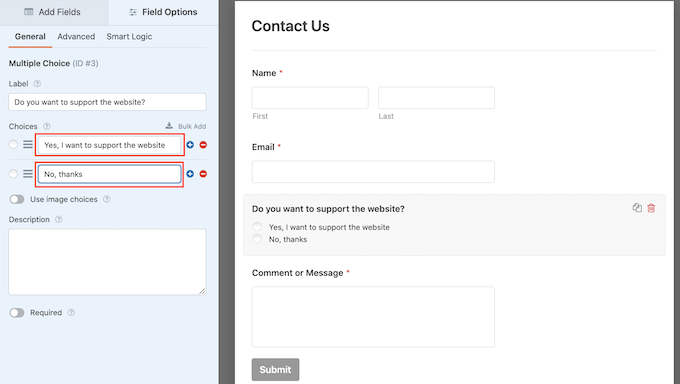
다음 단계는 'First Choice' 및 'Second Choice'에 대한 텍스트를 사용자 지정하는 것입니다.

왼쪽 메뉴에서 자리 표시자 텍스트를 삭제하고 대신 사용하려는 텍스트를 입력합니다. 예를 들어 '예, 웹사이트를 지원하고 싶습니다'와 '아니요, 감사합니다'를 입력할 수 있습니다.

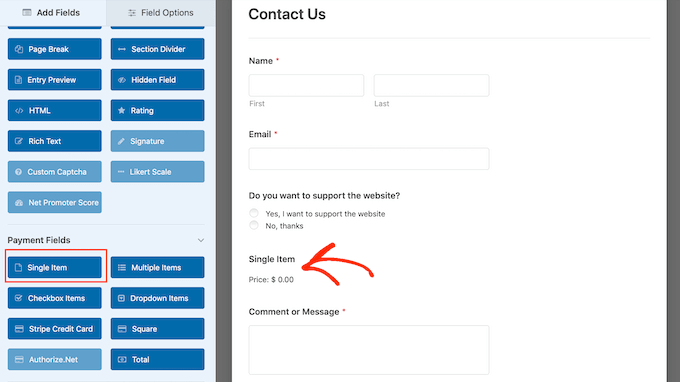
결제 옵션이 있는 WordPress 양식을 만들 때 방문자가 송금할 금액을 결정하도록 할 수 있습니다.
이렇게 하려면 왼쪽 메뉴에서 '필드 추가' 탭을 클릭하기만 하면 됩니다. 그런 다음 '단일 항목' 필드를 양식으로 끌어다 놓습니다.

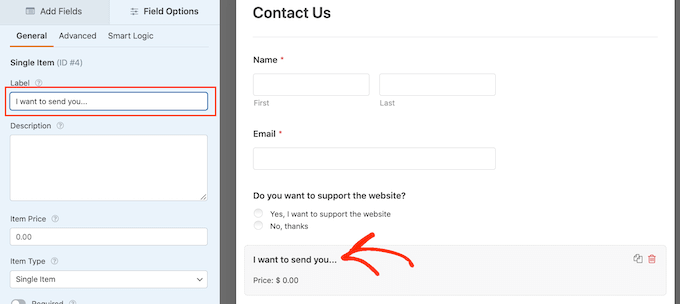
이 필드를 사용자 정의하려면 클릭하십시오.
기본적으로 필드에는 '단일 항목' 레이블이 표시됩니다. 왼쪽 메뉴의 '라벨' 입력란에 입력하여 이 라벨을 자신의 텍스트로 바꿀 수 있습니다.
예를 들어 '보내고 싶습니다...' 또는 '기부 금액'과 같은 텍스트를 입력할 수 있습니다.

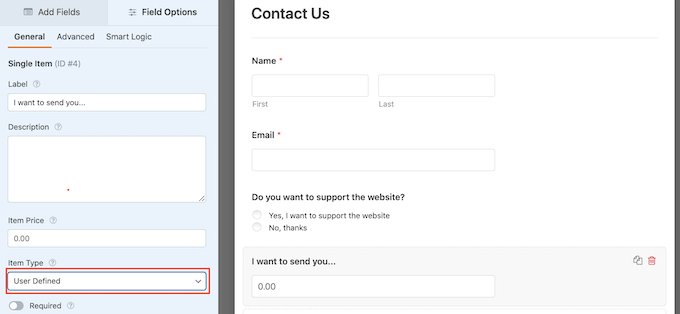
다음으로 '항목 유형' 드롭다운을 열고 사용자 정의를 클릭합니다.
방문자는 이제 이 필드에 값을 입력하고 이 금액을 보낼 수 있습니다.

받고 싶은 금액을 제안할 수도 있습니다. 이렇게 하면 방문자가 직접 금액을 결정하지 않고 클릭하여 금액을 선택할 수 있으므로 양식을 더 쉽게 작성할 수 있습니다.
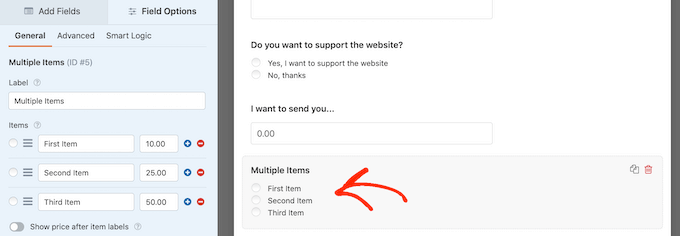
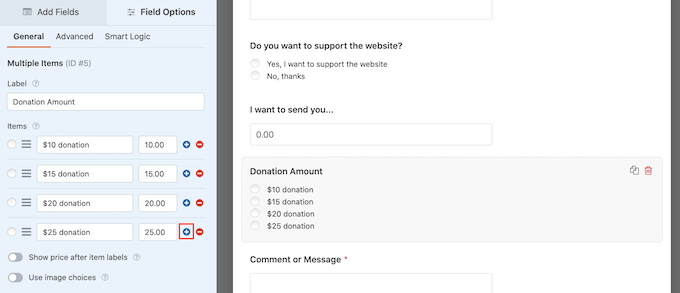
양식에 몇 가지 제안을 추가하려면 '여러 항목' 필드를 WordPress 양식으로 끌어다 놓기만 하면 됩니다.

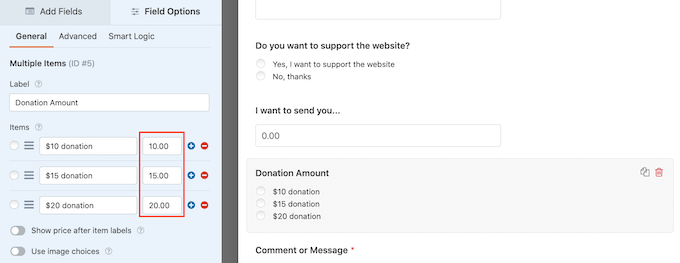
그런 다음 위에서 설명한 동일한 프로세스에 따라 섹션의 레이블과 옵션 텍스트를 사용자 정의하십시오.
그런 다음 옆에 있는 필드에 값을 입력하여 각 옵션의 가격을 설정해야 합니다.

기본적으로 여러 항목 섹션에는 세 가지 옵션이 있습니다. 더 많은 선택 사항을 추가하려면 '+' 아이콘을 클릭하기만 하면 됩니다.
그런 다음 새 옵션의 텍스트를 사용자 지정하고 위에서 설명한 동일한 프로세스에 따라 값을 입력할 수 있습니다.

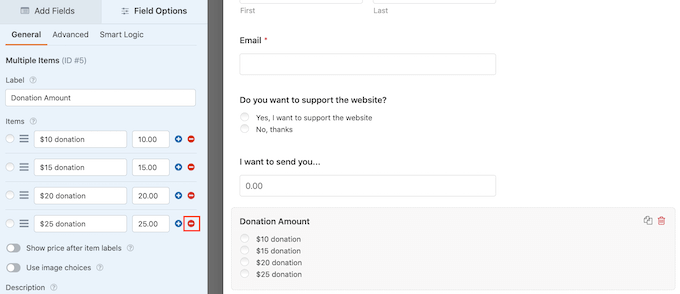
대신 여러 항목 섹션에서 옵션을 제거하고 싶습니까?
이렇게 하려면 '-' 버튼을 클릭하기만 하면 됩니다.

일부 필드를 추가한 후 이러한 필드를 끌어서 놓아 양식에 표시되는 순서를 변경할 수 있습니다.
모든 작업을 완료한 후에는 양식에 결제 옵션을 하나 이상 추가해야 합니다.
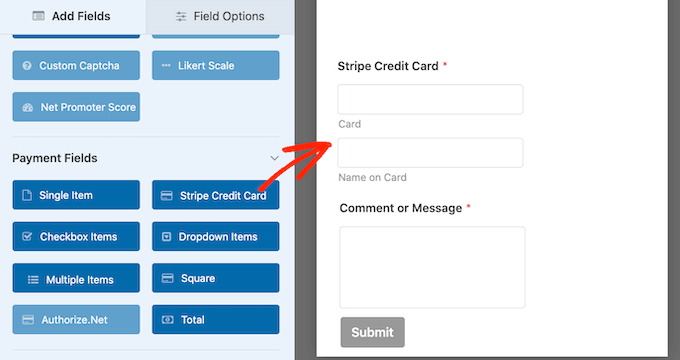
왼쪽 메뉴에서 '결제 입력란' 섹션으로 스크롤합니다. 여기에서 설치한 다양한 지불 애드온에 대한 필드를 찾을 수 있습니다.
양식에 결제 옵션을 추가하려면 클릭하기만 하면 됩니다.

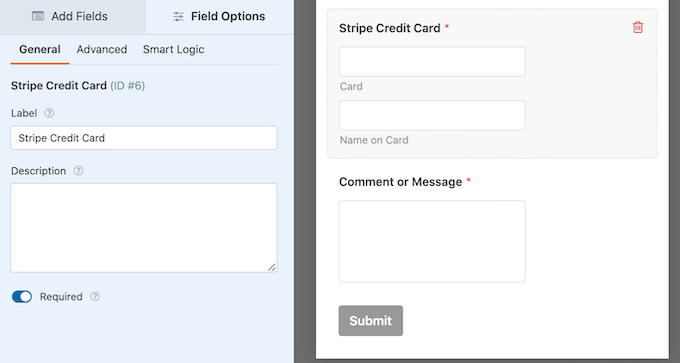
결제 옵션 필드를 추가한 후 클릭하는 것이 좋습니다. WPForms는 이제 이 필드를 구성하는 데 사용할 수 있는 모든 설정을 표시합니다.
예를 들어 '줄무늬 신용카드' 입력란을 클릭하면 라벨을 수정하고 설명을 추가할 수 있습니다.

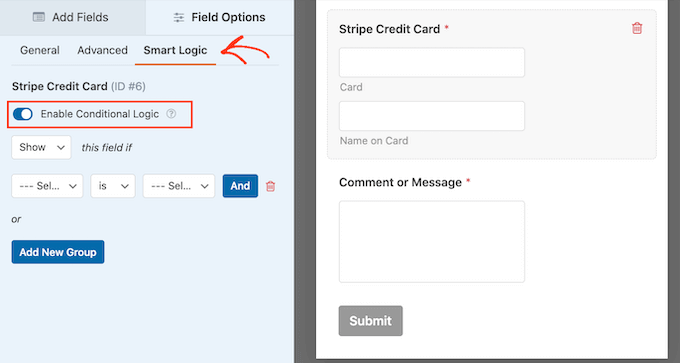
귀하에게 지불을 보내기로 선택한 방문자에게만 지불 필드를 보여주고자 합니다. 이렇게 하려면 결제 필드에 대한 조건부 로직을 활성화해야 합니다.
아직 선택하지 않은 경우 양식에서 결제 필드를 클릭하여 선택합니다. 그런 다음 왼쪽 메뉴에서 'Smart Logic' 탭을 클릭하기만 하면 됩니다.
그런 다음 'Enable Conditional Logic' 슬라이더를 클릭하여 회색(비활성)에서 파란색(활성)으로 바꿉니다.

다음으로 방문자가 '예, 웹사이트를 지원하고 싶습니다' 옵션을 선택한 경우에만 결제 필드를 표시하도록 WPForms에 알려야 합니다.
이렇게 하려면 '다음의 경우 이 필드' 드롭다운이 '표시'로 설정되어 있는지 확인하세요.
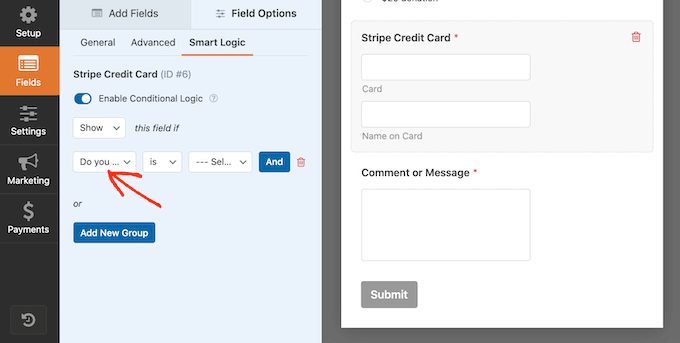
그런 다음 '필드 선택'이 표시된 필드를 열고 '웹사이트를 지원하시겠습니까?' 필드.

완료하면 다음 드롭다운을 열고 'is'를 클릭합니다.
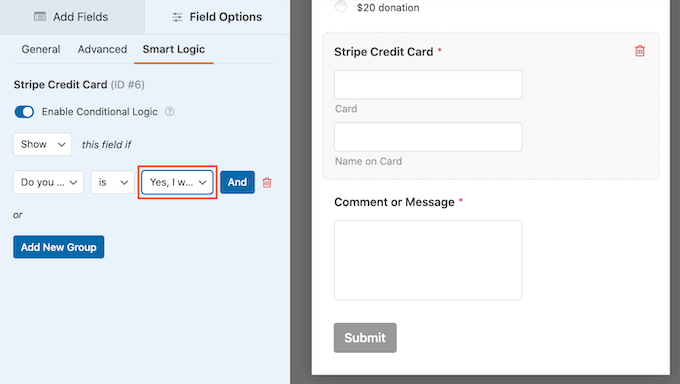
마지막으로 기본적으로 '선택 선택'이 표시된 드롭다운을 열고 '예, 웹사이트를 지원하겠습니다' 필드를 선택합니다.

위의 이미지에서 방문자가 웹 사이트 지원을 확인하는 경우에만 결제 필드를 표시하도록 WPForms에 지시하고 있습니다.
WPForms에 결제 수단 추가
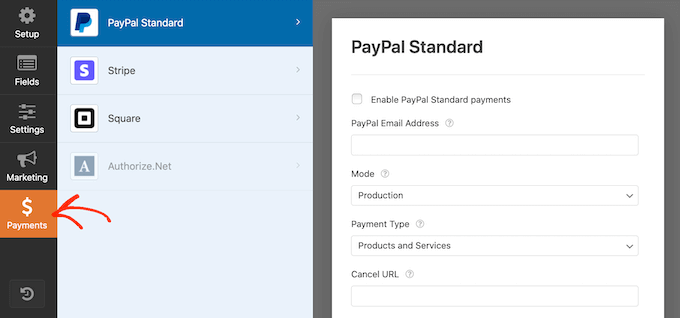
다음 단계는 양식에 대한 결제를 활성화하는 것입니다. 그렇게 하려면 왼쪽 메뉴에서 '결제' 탭을 클릭하십시오.
이제 양식에 사용할 수 있는 다양한 결제 옵션이 모두 표시됩니다.

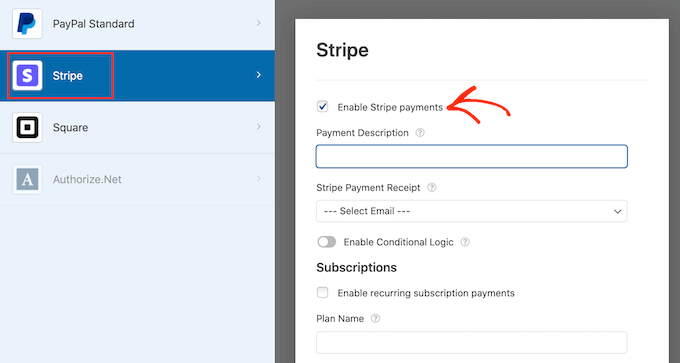
시작하려면 구성하려는 결제 옵션을 클릭하기만 하면 됩니다.
그런 다음 '활성화…' 옆의 확인란을 선택하면 됩니다.
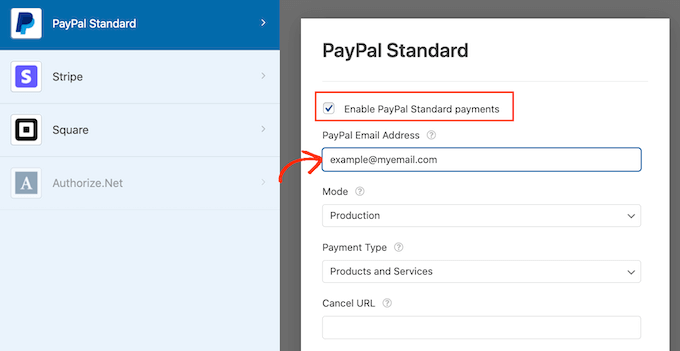
결제 옵션에 따라 구성해야 할 몇 가지 추가 설정이 있을 수 있습니다. 예를 들어 PayPal을 사용하도록 설정한 경우 결제를 받으려는 이메일 주소를 입력해야 합니다.

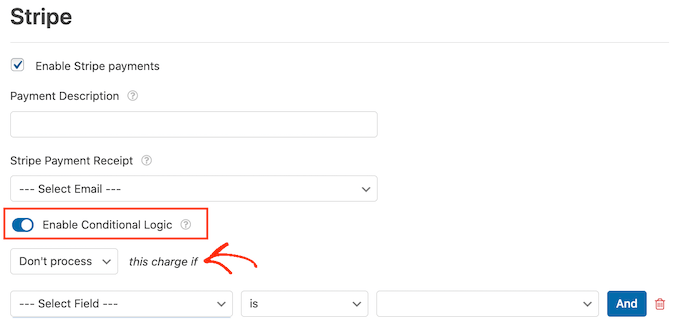
또한 결제 설정에 조건부 논리 규칙을 사용하는 것이 좋습니다.
조건부 논리를 사용하려면 '조건부 논리 활성화' 슬라이더를 클릭하십시오. 그런 다음 '다음과 같은 경우 청구' 드롭다운을 열고 '처리하지 않음'을 선택합니다.

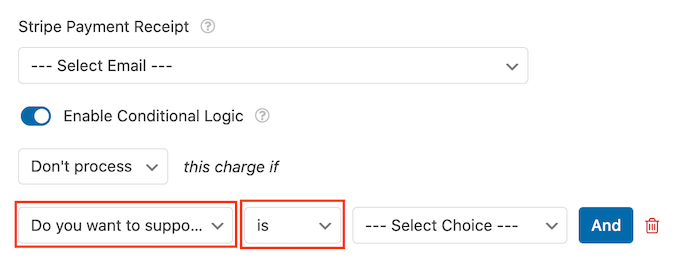
그런 다음 기본적으로 '필드 선택'을 표시하는 드롭다운을 엽니다. 이제 '이 웹사이트를 지원하시겠습니까?'를 선택할 수 있습니다. 또는 이와 유사한 분야.
그런 다음 다음 드롭다운 메뉴가 'is'로 설정되어 있는지 확인합니다.

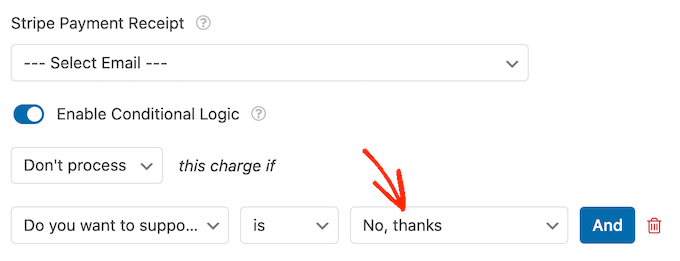
그런 다음 '선택 선택' 드롭다운 메뉴를 열고 '아니요, 감사합니다' 또는 이와 유사한 필드를 클릭할 준비가 된 것입니다.
이제 방문자가 양식의 나머지 부분에 무엇을 입력하든 상관없이 '아니요, 감사합니다' 옵션을 선택하면 사이트에서 결제 처리를 거부합니다.

결제 옵션을 선택할 수 있는 경우 '활성화' 상자를 선택한 다음 추가 설정을 구성하여 위의 과정을 반복하면 됩니다. 조건 논리를 활성화할 수도 있습니다.
다음 스크린샷에서 Stripe이 PayPal과 다른 설정을 가지고 있음을 알 수 있으므로 항상 이러한 추가 설정을 주의 깊게 확인하는 것이 좋습니다.

그런 다음 AJAX 양식 제출을 활성화하는 것이 좋습니다. 이를 통해 사용자는 전체 페이지를 다시 로드하지 않고도 결제 양식을 제출할 수 있습니다.
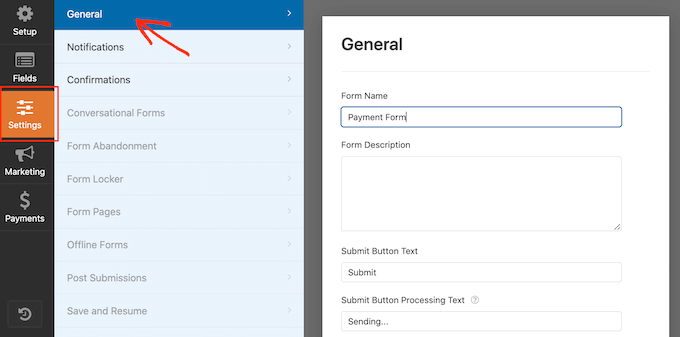
AJAX 제출을 활성화하려면 설정 » 일반 으로 이동하십시오.

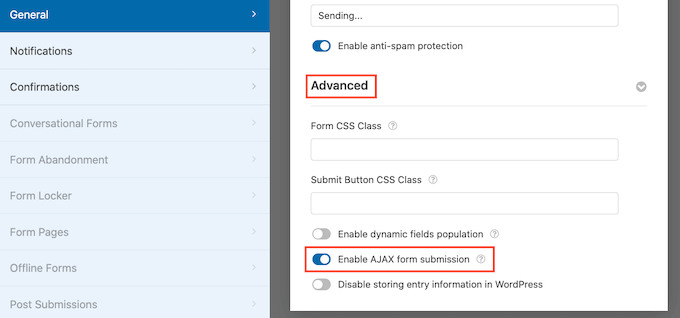
그런 다음 '고급' 섹션을 클릭하여 펼치십시오.
그런 다음 계속해서 'AJAX 양식 제출 사용' 상자를 선택할 수 있습니다.

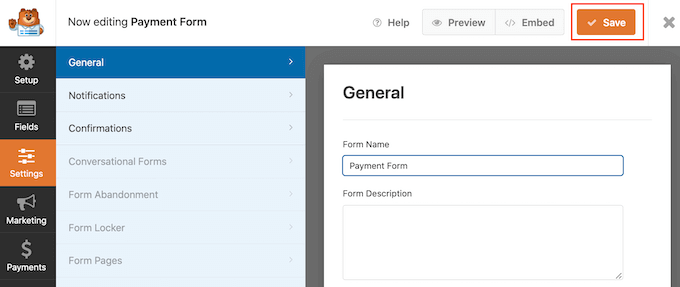
WordPress 양식의 모양이 마음에 들면 변경 사항을 저장하십시오.
이렇게 하려면 화면 상단의 '저장' 버튼을 클릭하기만 하면 됩니다.

기본적으로 WPForms는 누군가가 이 양식을 제출할 때마다 WordPress 관리자에게 이메일을 보냅니다. 그러나 누군가가 귀하에게 지불을 보내기로 선택한 경우에만 알림을 받고 싶을 수 있습니다.
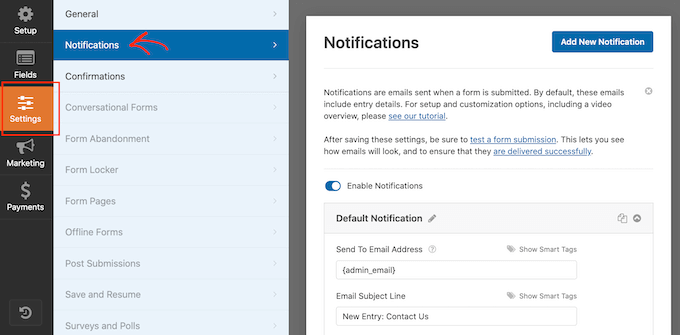
WPForms의 기본 이메일 설정을 변경하려면 '설정' 탭을 클릭하십시오. 그런 다음 왼쪽 메뉴에서 '알림'을 클릭하십시오.

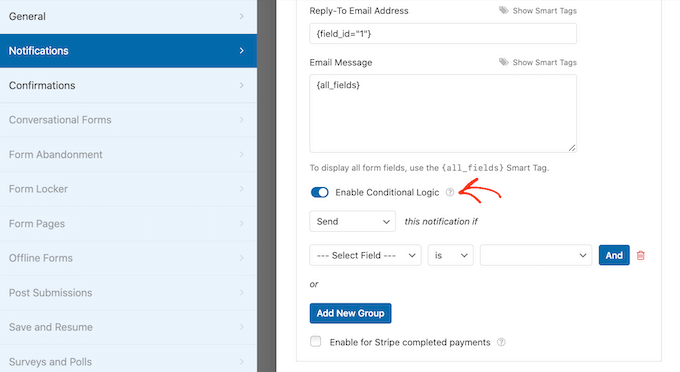
이제 화면 하단으로 스크롤하여 '조건 논리 사용' 슬라이더를 클릭합니다.
슬라이더를 활성화하자마자 WPForms에 몇 가지 추가 설정이 표시됩니다.

다음으로 '이 경우 알림' 드롭다운이 '보내기'로 설정되어 있는지 확인합니다.
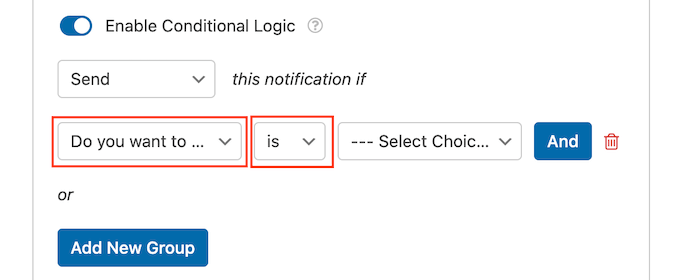
그런 다음 기본적으로 '필드 선택'을 표시하는 드롭다운을 열고 '웹사이트를 지원하시겠습니까?' 또는 이와 유사한 분야.
다음으로 드롭다운이 'is'로 설정되어 있는지 확인합니다.

마지막으로 기본적으로 'Select Choice'를 표시하는 드롭다운을 엽니다.
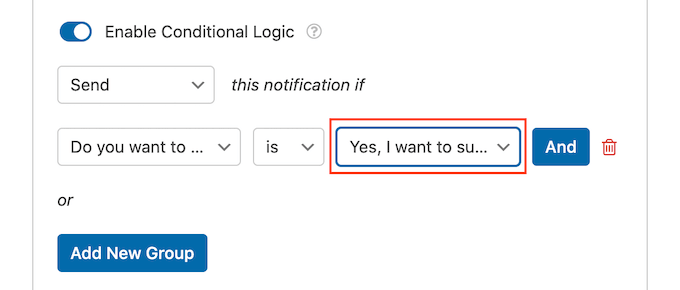
마지막 단계는 '예, 웹사이트를 지원하고 싶습니다' 또는 이와 유사한 필드를 선택하는 것입니다.

이러한 변경 사항이 마음에 들면 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
기본적으로 WPForms는 WordPress 관리자 이메일로 이메일을 보냅니다. 이러한 메시지를 다른 이메일 주소 또는 여러 주소로 보낼 수 있습니다.
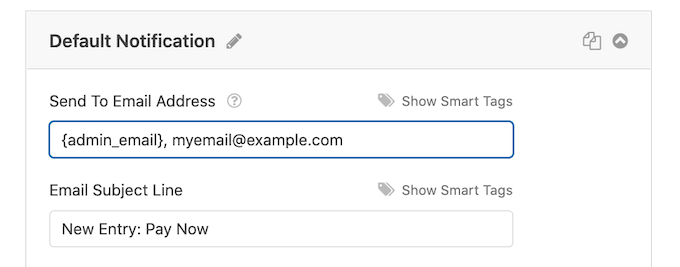
기본 설정을 변경하려면 '이메일 주소로 보내기' 필드를 찾으십시오. 기본적으로 이것은 {admin_email}로 설정됩니다. WordPress 관리자에게 이메일을 보내도록 WordPress에 지시하는 동적 값입니다.
'이메일 주소로 보내기' 필드에 새 주소를 입력하여 이 동적 텍스트를 다른 이메일 주소로 바꿀 수 있습니다.
여러 사람에게 이메일을 보내려면 다음 스크린샷에서 볼 수 있듯이 각 주소를 쉼표로 구분하기만 하면 됩니다.

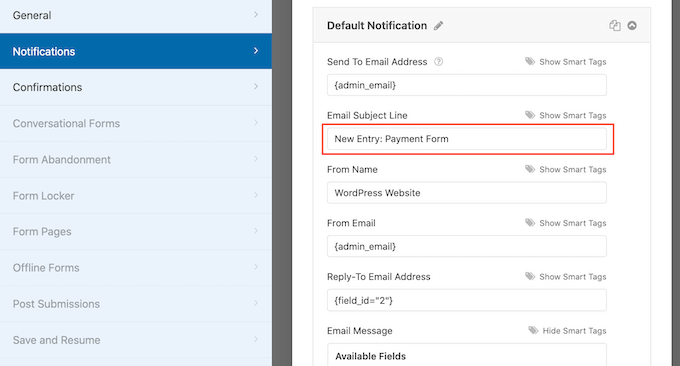
기본적으로 WPForms는 이메일 제목 줄에 '새 항목'과 양식 이름을 사용합니다.
다른 것을 사용하려면 '이메일 제목 줄'에 새 텍스트를 입력하기만 하면 됩니다.

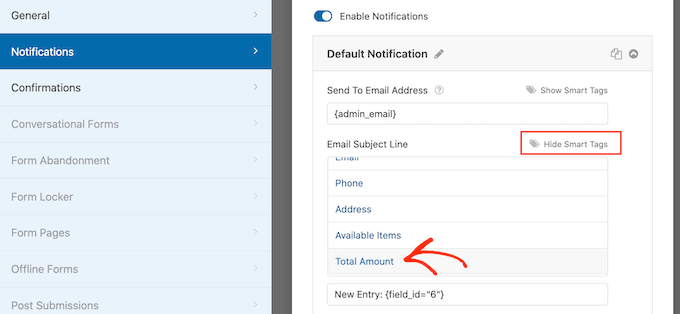
또 다른 옵션은 이메일 제목에 동적 텍스트를 사용하는 것입니다. 이렇게 하려면 '스마트 태그 표시' 링크를 클릭한 다음 '사용 가능한 필드' 목록에서 태그를 선택합니다.
이제 WPForms가 이메일을 생성할 때 제출된 양식에서 가져온 값으로 스마트 태그를 자동으로 대체합니다. 예를 들어 '총 금액'을 클릭하면 WPForms는 이메일 제목에 총 결제 금액을 표시합니다.

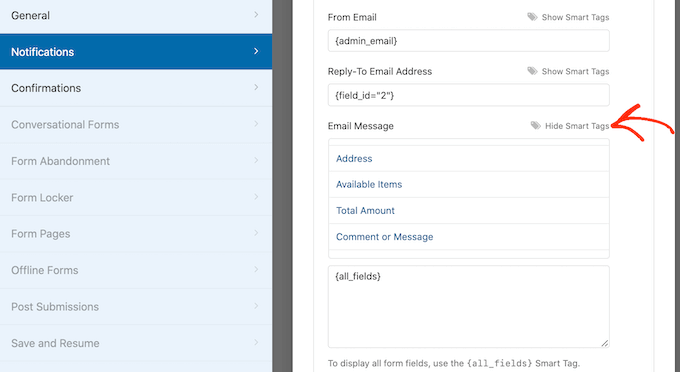
이메일 본문에 포함된 텍스트를 변경할 수도 있습니다.
다시 한 번 스마트 태그를 사용하여 보다 유익한 이메일을 작성할 수 있는 옵션이 있습니다.

사용자 지정 이메일 알림을 생성한 후 스팸 폴더가 아닌 받는 사람의 이메일 받은 편지함으로 전송되었는지 확인하고 싶을 것입니다.
이를 수행하는 가장 좋은 방법은 WP Mail SMTP와 함께 SMTP 서비스 공급자를 사용하여 이메일 배달 가능성을 개선하는 것입니다. 자세한 내용은 WordPress에서 이메일을 보내지 않는 문제를 해결하는 방법에 대한 가이드를 참조하십시오.
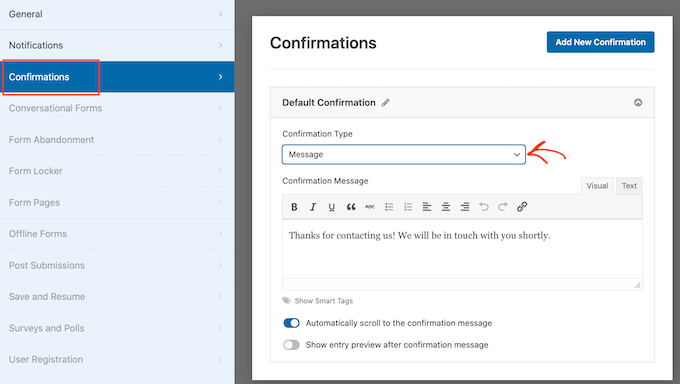
고객에게 확인 메시지를 표시할 수도 있습니다. 예를 들어 양식을 안전하게 받았는지 확인하거나 개인화된 '감사합니다' 메시지를 표시할 수 있습니다. WPForms는 고객이 WordPress 양식을 제출할 때마다 이 메시지를 자동으로 표시합니다.
이 메시지를 구성하려면 '확인' 탭을 클릭하십시오. 그런 다음 '확인 유형' 드롭다운을 열고 '메시지'를 선택하십시오.

모든 방문자에게 동일한 텍스트를 표시하려면 '확인 메시지' 상자에 텍스트를 입력하기만 하면 됩니다.
또 다른 옵션은 위에서 설명한 동일한 프로세스에 따라 스마트 태그를 추가하여 개인화된 메시지를 만드는 것입니다.
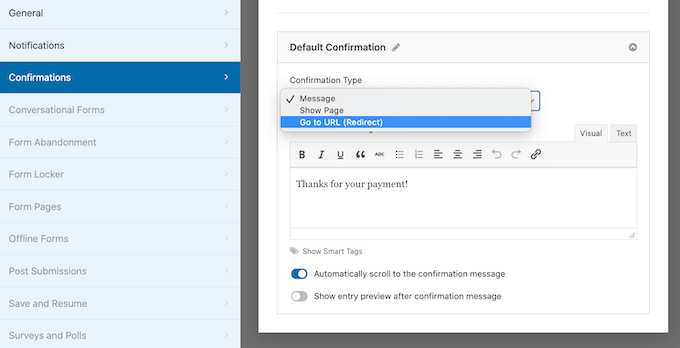
메시지를 표시하는 대신 특정 페이지를 표시하거나 방문자를 다른 URL로 리디렉션할 수 있습니다. 이렇게 하려면 '확인 유형' 드롭다운을 열기만 하면 됩니다.
이제 '페이지 표시' 또는 'URL로 이동' 중에서 선택할 수 있습니다.

그런 다음 설정을 사용하여 고객이 양식을 제출한 후 WPForms가 표시할 페이지 또는 URL을 구성할 수 있습니다.
이러한 설정에 만족하면 '저장' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
이제 이 양식을 웹사이트에 추가할 준비가 된 것입니다.
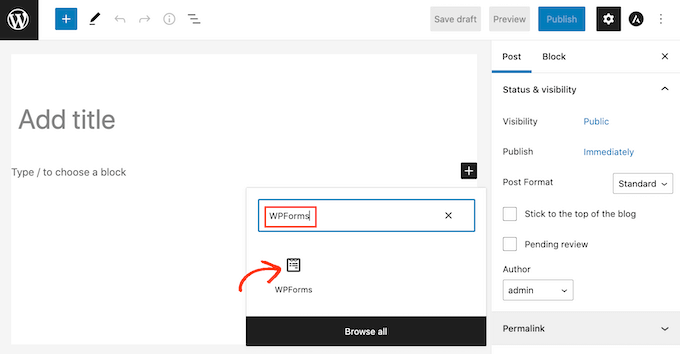
이렇게 하려면 양식을 표시하려는 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 더하기 '+' 아이콘을 클릭합니다.
나타나는 팝업에서 'WPForms'를 입력하여 올바른 블록을 찾으십시오. WPForms 블록을 클릭하자마자 페이지에 블록이 추가됩니다.

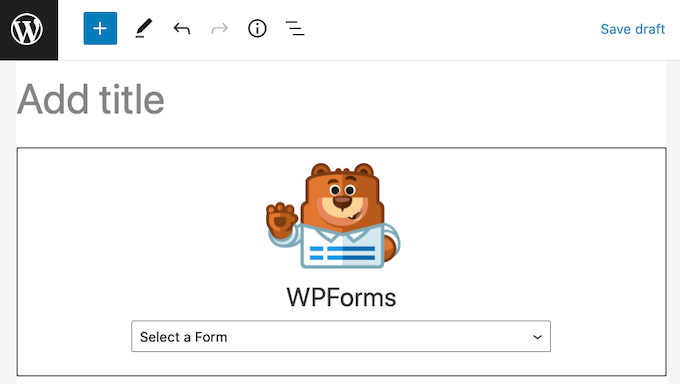
새 블록에서 드롭다운 메뉴를 클릭하여 엽니다.
이제 WPForms를 사용하여 만든 모든 양식 목록이 표시됩니다. 결제 옵션이 있는 WordPress 양식을 클릭하여 선택하기만 하면 됩니다.

WPForms는 이제 양식이 WordPress 편집기에서 직접 어떻게 보이는지 미리보기로 보여줍니다.
도구 모음에서 '미리보기' 버튼을 클릭하여 전체 페이지를 미리 볼 수도 있습니다.

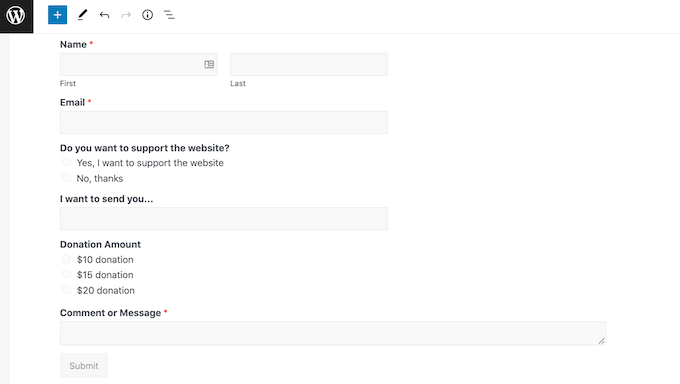
양식 모양이 만족스러우면 이 페이지를 정상적으로 게시하거나 업데이트할 수 있습니다. 이제 이 페이지나 게시물을 방문하면 WordPress 웹사이트에 선택 결제 양식이 표시되는 것을 볼 수 있습니다.
이 기사가 결제 옵션으로 WordPress 양식을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress로 온라인 코스를 만들고 판매하는 방법에 대한 가이드와 소기업을 위한 최고의 라이브 채팅 소프트웨어 비교를 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
