테스트를 위해 WordPress 스테이징 사이트를 쉽게 만드는 방법
게시 됨: 2023-06-10WordPress 웹사이트가 있는 경우 새 기능, 플러그인 및 테마를 추가하여 최신 상태로 유지해야 합니다. 그러나 실제 웹사이트에서 이렇게 하면 문제나 실수가 발생할 수 있습니다. WordPress 스테이징 사이트는 실제 웹사이트에 영향을 주지 않고 변경 사항을 시험해 볼 수 있는 안전한 장소입니다. 이해하기 쉬운 이 가이드에서는 WordPress 스테이징 사이트를 만들고 이를 사용하여 웹 사이트를 테스트하고 개선하는 방법을 보여줍니다.
WordPress 웹 사이트에서 스테이징 사이트를 사용하는 이유는 무엇입니까?
준비 사이트는 웹 사이트를 자주 변경하는 사람들에게 유용한 도구입니다. 다음과 같은 많은 이점이 있습니다.
- 실제 웹사이트를 변경하지 않고도 새로운 기능, 플러그인 및 테마를 사용해 볼 수 있습니다.
- 실제 웹 사이트를 변경하기 전에 문제를 찾아 수정하십시오.
- 귀하의 사이트를 방문하는 사람들을 방해하지 않고 디자인과 모양을 가지고 놀아보십시오.
- 실수할 가능성을 줄이면서 웹 사이트를 더 쉽고 빠르게 개선하십시오.
WP Vivid 플러그인으로 새 WordPress 스테이징 사이트 설정
따라서 새 스테이징 사이트를 만들기 위해 다음 세 단계를 수행합니다.
1단계: WP Vivid 플러그인 설치
2단계: 스테이징 사이트 생성
3단계: 준비 사이트 콘텐츠 편집
먼저 웹 사이트에 WP vivid 플러그인을 설치하는 방법을 살펴보겠습니다.
1단계: WP Vivid 플러그인 설치
WP Vivid 플러그인은 웹사이트용 WordPress 스테이징 사이트를 만들고 관리할 수 있는 강력한 도구입니다. 플러그인 설치는 간단한 과정입니다. 수행해야 할 작업은 다음과 같습니다.
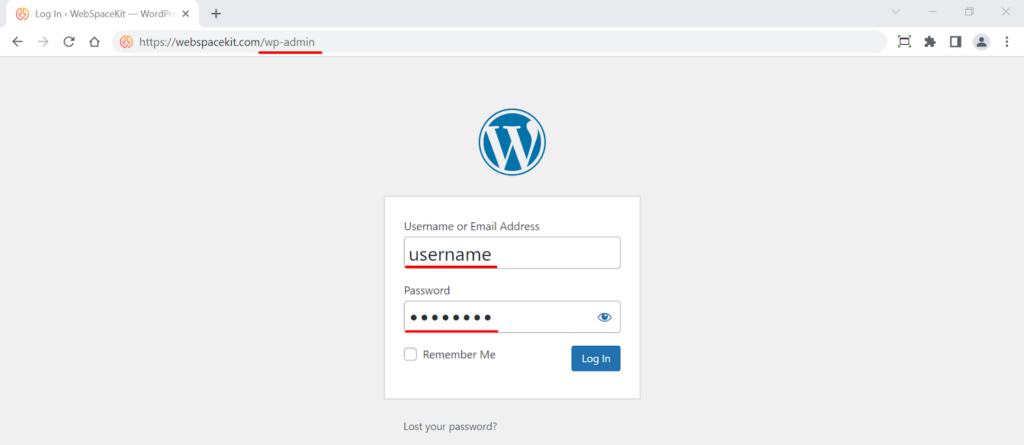
- WordPress 대시보드에 로그인합니다.
이렇게 하려면 웹사이트로 이동하여 URL에 '/wp-admin'을 입력한 다음 사용자 이름과 비밀번호를 입력하십시오.

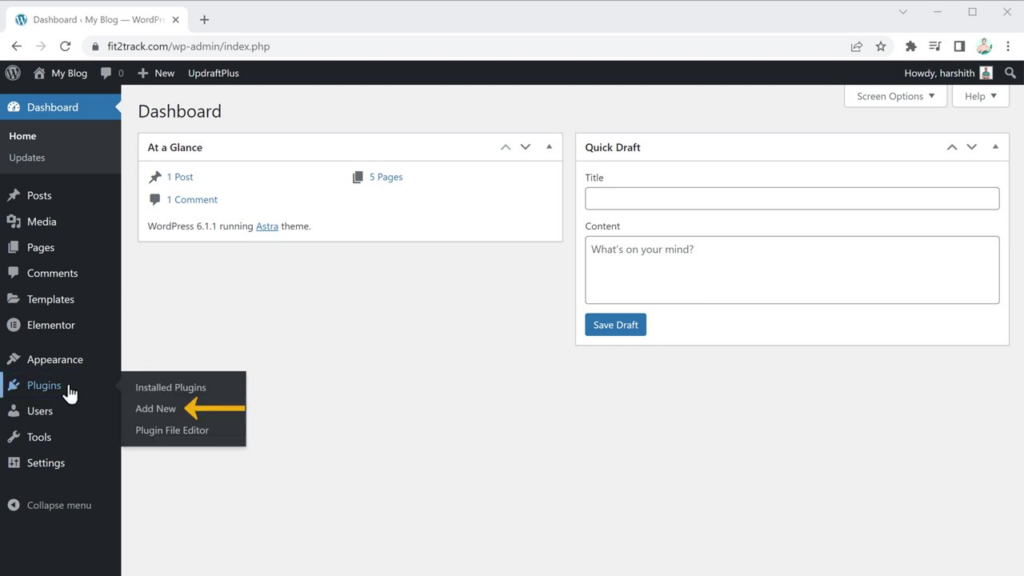
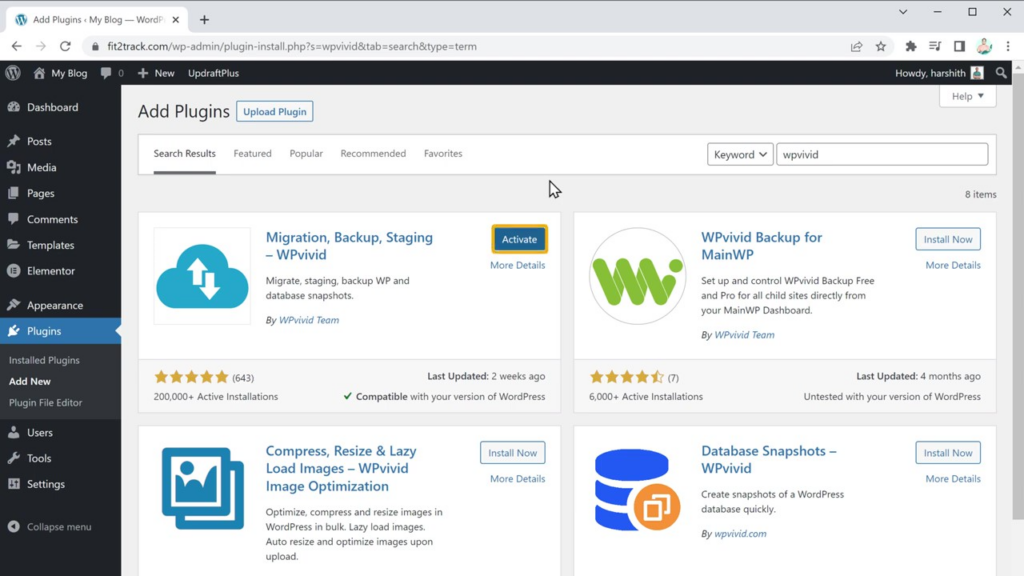
- "플러그인" 섹션으로 이동하여 "새로 추가"를 클릭합니다.

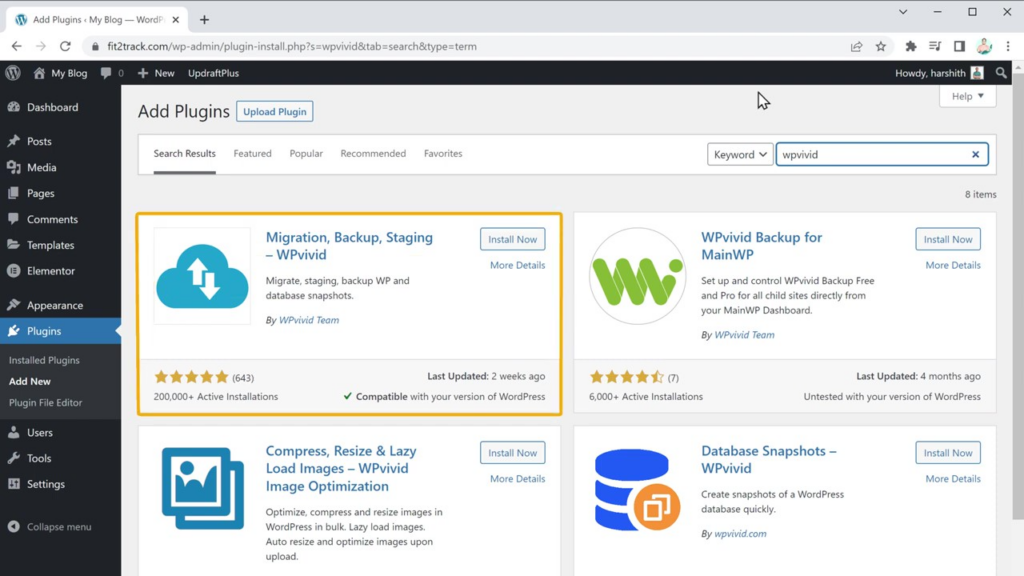
- 검색창에 "WP Vivid"를 입력하여 플러그인을 찾습니다.

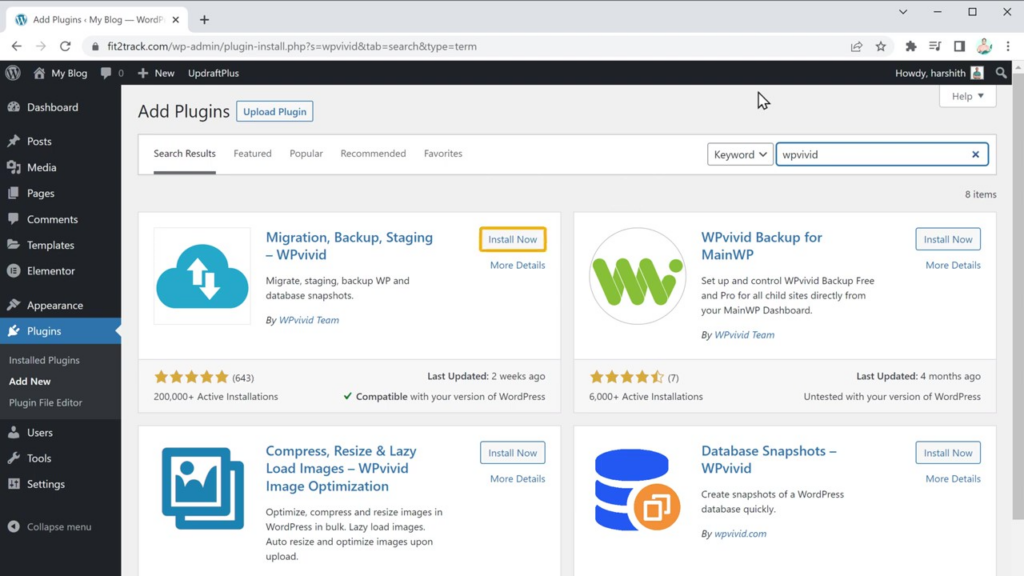
- 플러그인을 찾으면 "설치"를 클릭하여 설치 프로세스를 시작하십시오.

- 플러그인이 설치된 후 "활성화"를 클릭하여 웹사이트에서 해당 기능을 활성화해야 합니다.

2단계: 새 스테이징 사이트 생성
WP Vivid 플러그인이 설치되고 활성화되면 이제 새로운 스테이징 사이트 또는 스테이징 환경 생성을 진행할 수 있습니다. 다음과 같이하세요:
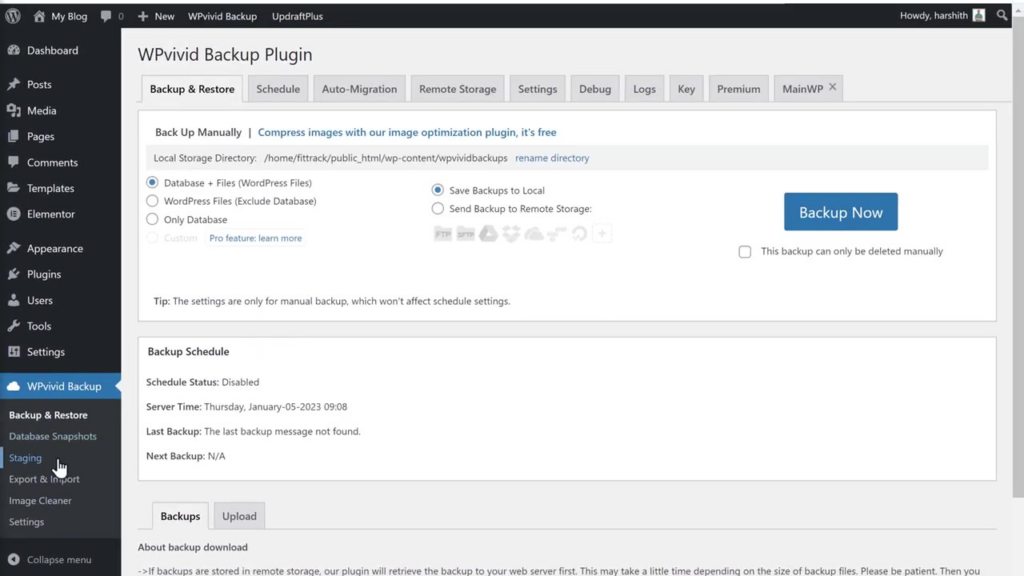
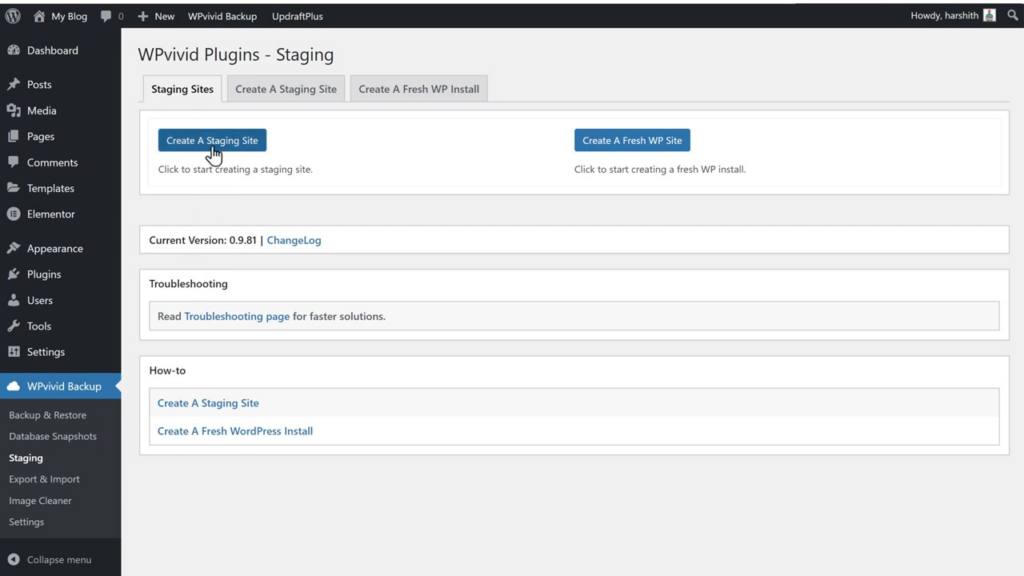
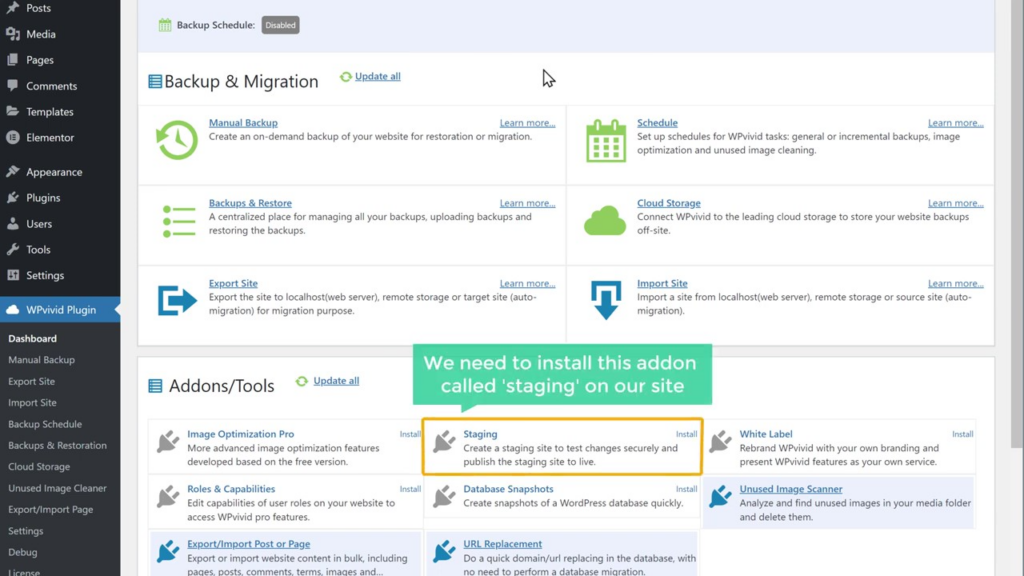
- WordPress 대시보드 메뉴에서 "Staging"을 클릭합니다.

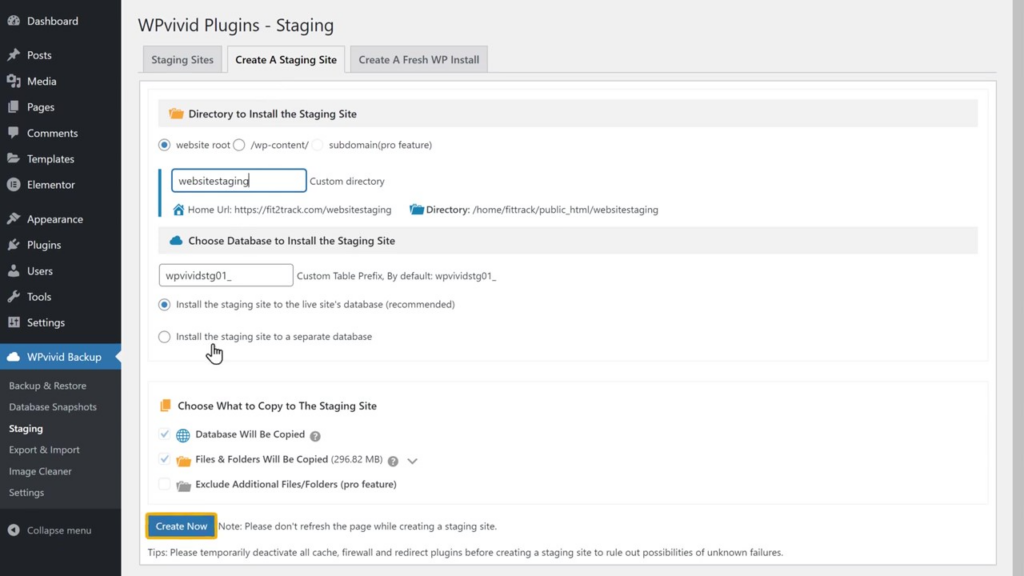
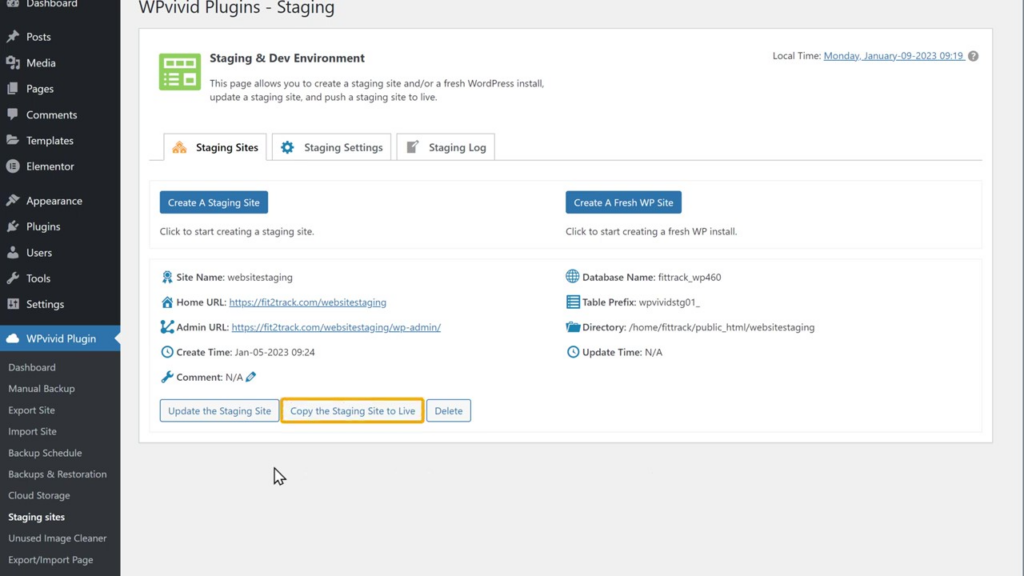
- "준비 사이트 만들기" 버튼을 클릭하여 프로세스를 시작합니다.

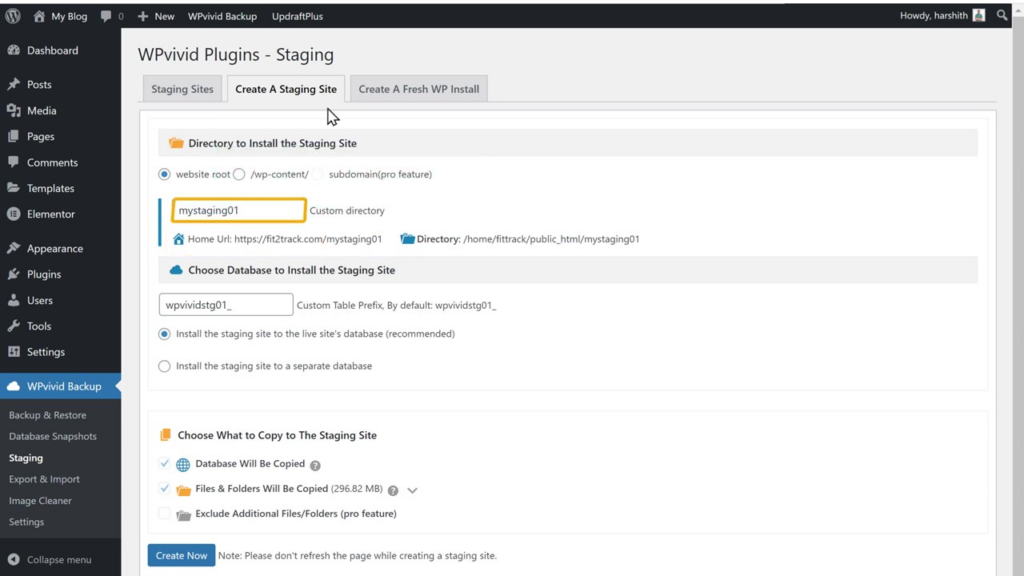
- 원하는 경우 기본 URL을 선택하고 새 이름을 입력하여 wordpress 준비 웹 사이트 URL을 사용자 지정할 수 있습니다.

- "만들기" 버튼을 클릭하고 플러그인이 필요한 파일을 워드프레스 스테이징 웹사이트에 복사할 때까지 기다립니다.

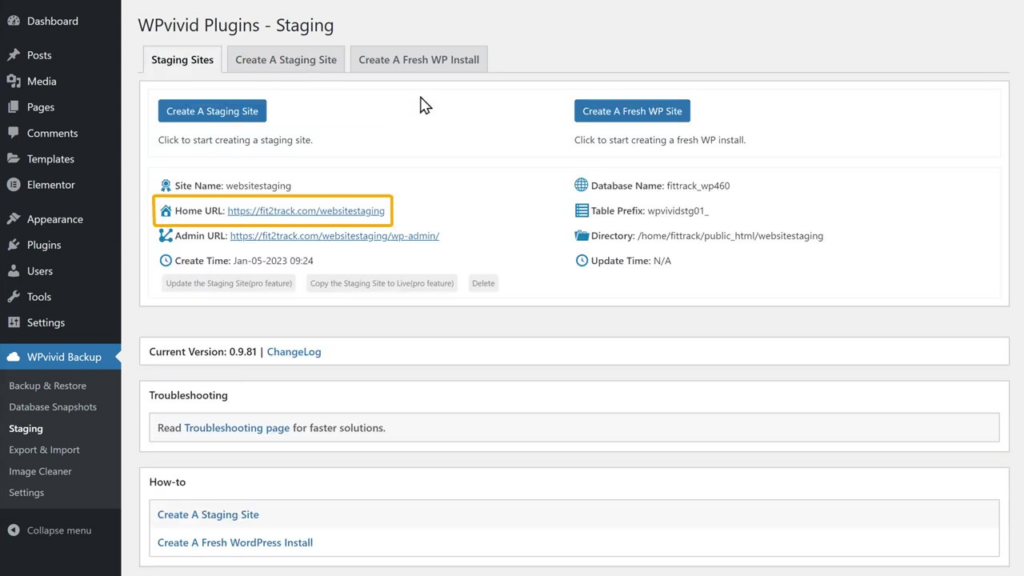
- 프로세스가 완료되면 새 wordpress 준비 사이트 또는 wordpress 준비 환경에 대한 링크를 받게 됩니다. 스테이징 사이트에서 변경한 사항은 귀하의 라이브 워드프레스 웹사이트에 영향을 미치지 않는다는 점을 기억하십시오.

3단계: 준비 사이트 콘텐츠 편집
이제 WordPress 스테이징 환경이 설정되어 새로운 스테이징 사이트가 있으므로 라이브 WordPress 웹 사이트에 영향을 주지 않고 콘텐츠를 변경할 수 있습니다. WordPress 스테이징 사이트를 편집하려면 다음 단계를 따르십시오.
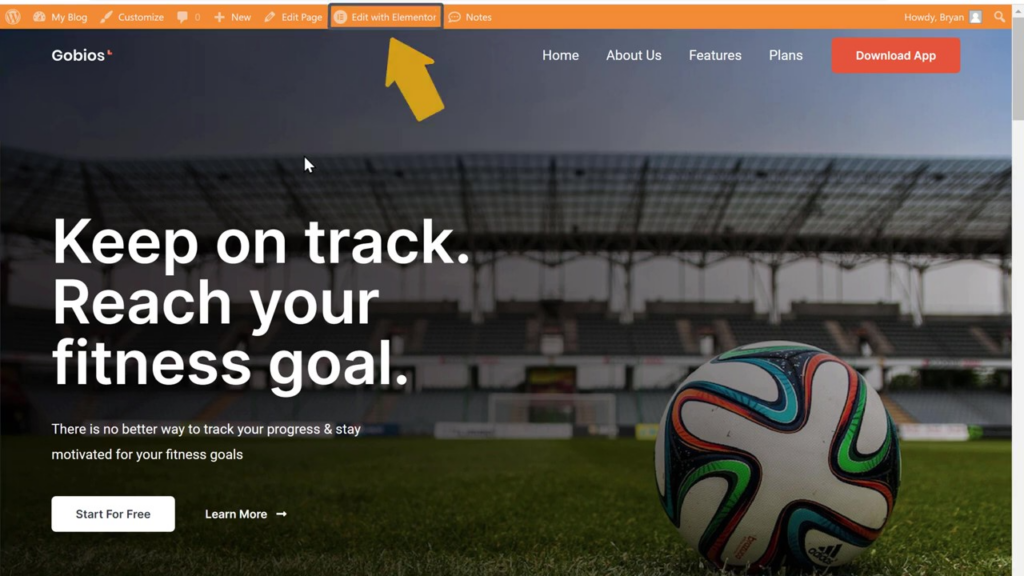
- 새 브라우저 탭에서 WordPress 스테이징 웹 사이트 링크를 엽니다.
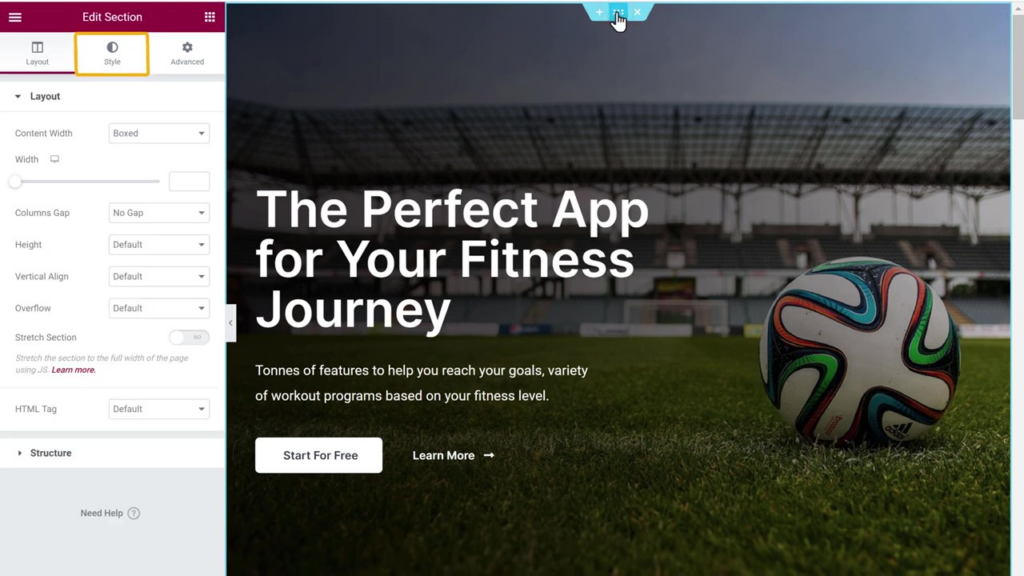
- 스테이징 사이트의 편집 섹션에 액세스하려면 "Elementor로 편집"(또는 선호하는 스테이징 페이지 빌더)을 클릭하십시오.

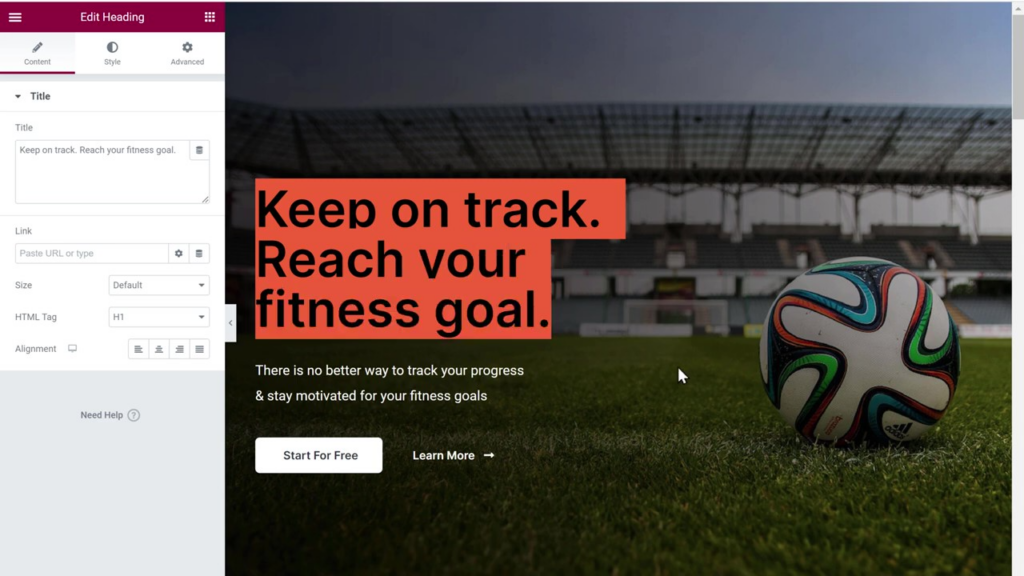
- 텍스트를 수정하려면 변경할 텍스트를 선택하고 원하는 내용을 입력하기만 하면 됩니다.

- 이미지를 변경하려면 이미지 요소의 "스타일" 탭을 클릭한 다음 컴퓨터에서 새 이미지를 업로드하십시오.

다음 단계를 따르면 라이브 버전에 영향을 주지 않고 웹 사이트 변경 사항을 안전하게 실험할 수 있습니다. 업데이트에 만족하면 WP Vivid 플러그인의 프로 버전을 사용하거나 변경 사항을 수동으로 구현하여 라이브 웹 사이트에 업데이트를 적용할 수 있습니다.

따라서 모든 변경 사항을 수동으로 수행하려는 경우 그렇게 할 수 있습니다. 그렇지 않으면 웹 사이트를 매우 자주 변경하고 스테이징 사이트에서 변경한 모든 변경 사항을 라이브 사이트에 자동으로 적용하려는 경우 pro 플러그인을 사용할 수 있습니다.
라이브 웹 사이트에 WordPress 스테이징 사이트 변경 사항 적용
스테이징 사이트의 변경 사항을 라이브 웹 사이트에 적용하려면 WP Vivid wordpress 플러그인의 프로 버전이 필요합니다.
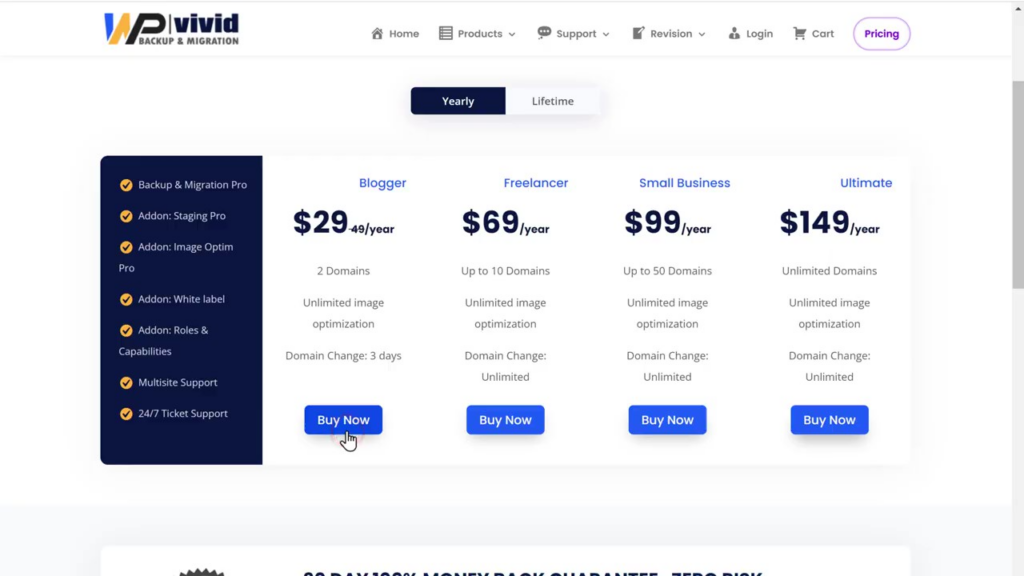
- WP Vivid 웹사이트에서 프로 버전을 구입하고 워드프레스 플러그인을 다운로드합니다.

- 제공된 라이선스 키를 사용하여 WordPress 대시보드에 플러그인을 설치하고 활성화합니다.
- 플러그인용 "Staging" 애드온을 설치합니다.

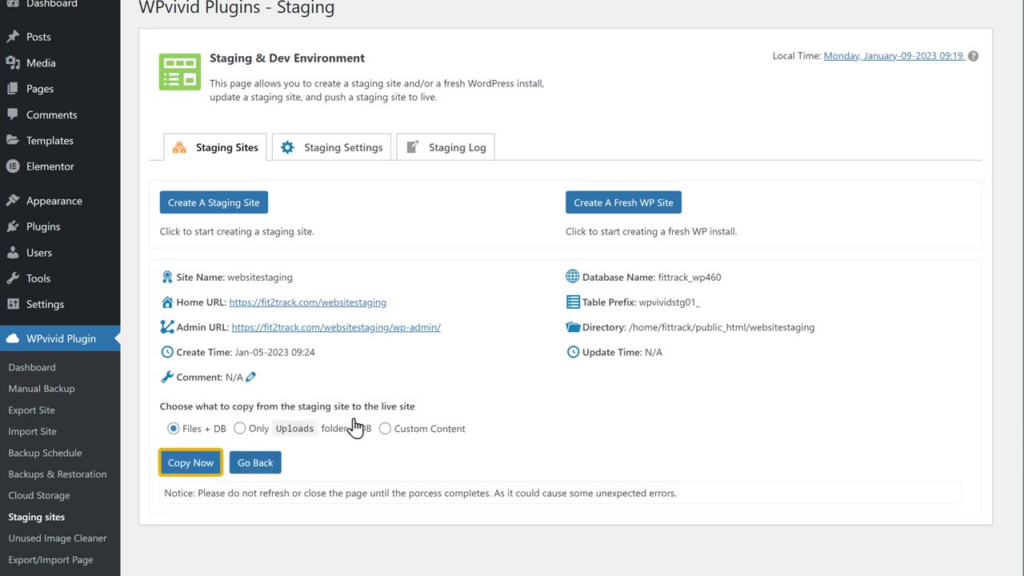
- 스테이징 사이트의 변경 사항을 라이브 웹 사이트에 적용하는 옵션을 선택하십시오.

- "지금 복사"를 클릭하고 워드프레스 파일이 복사될 때까지 기다립니다.

- 적용된 변경 사항을 보려면 라이브 사이트를 새로 고칩니다.
호스팅 계획으로 WebSpaceKit의 무료 스테이징 기능 활용
WebSpaceKit은 호스팅 계획과 함께 무료 스테이징 기능을 제공합니다. 이 기능을 사용하면 준비 사이트를 만들고 관리할 때 시간과 노력을 절약할 수 있습니다. 이 기능을 사용하려면 Webspace Kit의 웹 사이트에서 호스팅 계획을 구입하십시오. 무료 WordPress 스테이징 사이트 기능이 계획에 포함되어 번거로움 없이 WordPress 사이트를 테스트하고 업데이트하려는 사람들에게 비용 효율적인 옵션이 됩니다.
WordPress 스테이징 사이트 사용에 대한 모범 사례
스테이징 사이트를 최대한 활용하고 원활한 업데이트 프로세스를 보장하려면 다음 모범 사례를 따르십시오.
- 최신 버전의 WordPress, 플러그인 및 테마로 스테이징 사이트를 최신 상태로 유지하세요.
- 라이브 사이트에 변경 사항을 적용하기 전에 스테이징 사이트에서 오류나 문제가 있는지 정기적으로 테스트하십시오.
- 라이브 사이트를 업데이트할 때 원활하게 전환할 수 있도록 스테이징 사이트에서 변경한 사항을 문서화하십시오.
- 스테이징 사이트에서 변경 사항을 적용하기 전에 라이브 사이트의 전체 백업을 수행하십시오.
- Git과 같은 버전 제어 시스템을 사용하여 개발 프로세스 중에 변경 사항을 추적하고 팀원과 협업하는 것을 고려하십시오.
결론
WordPress 스테이징 사이트는 오류나 중단 위험 없이 WordPress 사이트를 테스트하고 업데이트하려는 웹사이트 소유자에게 매우 유용한 도구입니다. 이 세부 가이드를 따르면 WordPress 스테이징 사이트를 쉽게 만들고 관리하여 WordPress 사이트에 대한 안전하고 효율적인 업데이트 프로세스를 보장할 수 있습니다.
WordPress 사이트 관리 및 최적화에 대한 더 유용한 팁과 요령을 보려면 블로그를 구독하는 것을 잊지 마십시오. 행복한 테스트!
WordPress 스테이징 사이트 생성에 대한 자주 묻는 질문
스테이징 사이트란?
스테이징 사이트는 라이브 WordPress 웹 사이트에서 변경 사항, 업데이트 및 새로운 기능을 구현하기 전에 테스트하는 데 사용되는 라이브 WordPress 웹 사이트의 복제본입니다. 이렇게 하면 라이브 WordPress 웹 사이트에 영향을 미치는 오류 및 문제를 방지하고 업데이트를 안전하게 테스트할 수 있습니다.
WordPress 테마 또는 플러그인과 함께 스테이징 사이트를 사용할 수 있습니까?
예, 스테이징 사이트를 사용하여 WordPress 테마 또는 플러그인을 테스트할 수 있습니다. 스테이징 사이트에서 테스트하면 라이브 WordPress 웹 사이트에 배포하기 전에 호환성과 기능을 확인할 수 있습니다.
WP Vivid Wordpress 플러그인의 프로 버전을 구매해야 합니까?
스테이징 사이트의 변경 사항을 라이브 사이트에 자동으로 적용하려면 WP Vivid wordpress 플러그인의 프로 버전이 필요합니다. 무료 버전을 사용하면 스테이징 사이트를 만들 수 있지만 라이브 WordPress 웹 사이트에 변경 사항을 적용하려면 수동으로 수행해야 합니다.
준비 사이트를 만들기 위한 WP VividWordpress 플러그인의 대안이 있습니까?
예, WP Staging, Duplicator 및 All-in-One WP Migration과 같은 스테이징 사이트를 만드는 데 사용할 수 있는 다른 WordPress 플러그인 및 도구가 있습니다. 일부 웹 호스팅 공급자는 기본 제공 사이트 기능도 제공합니다.
스테이징 사이트를 얼마나 자주 업데이트해야 합니까?
라이브 사이트를 변경하기 전에 스테이징 사이트를 정기적으로 업데이트해야 합니다. 이를 통해 새로운 기능, 플러그인 및 테마를 라이브 사이트에 적용하기 전에 테스트할 수 있는 최신 환경을 갖추게 됩니다.
준비 사이트에서 작업하는 동안 내 라이브 웹 사이트가 영향을 받습니까?
아니요, 스테이징 사이트를 변경해도 라이브 웹 사이트는 영향을 받지 않습니다. 스테이징 사이트는 별도의 환경이며 여기에서 변경한 사항은 적용하기 전까지 라이브 웹 사이트에 영향을 미치지 않습니다.
