WooCommerce에서 인보이스를 사용자 정의하는 방법
게시 됨: 2020-04-08그것이 무엇이든 사람들은 항상 그것의 모양과 느낌에 깊은 인상을 받습니다. 실제로 다양한 WooCommerce 문서 유형과 관련하여 상점 소유자는 모양을 타협할 수 없습니다. 상점 소유자는 비즈니스 요구 사항에 따라 송장에 다양한 유형의 정보를 포함할 수 있습니다. 마찬가지로 고객은 구매 증거로 관련 정보가 실제로 포함된 송장을 받기를 원할 것입니다.
WooCommerce PDF 송장, 포장 명세서, 배송 메모 및 배송 라벨 플러그인은 선택한 관련 데이터로 송장을 디자인할 수 있는 미리 정의된 송장 템플릿으로 구성됩니다.
[갭]
무엇보다 먼저 플러그인을 WooCommerce 스토어에 설치하고 활성화하십시오. 대시보드에서 송장/포장 명세서 메뉴로 이동하면 일반 설정 페이지로 리디렉션됩니다.
일반 설정 페이지는 기본적으로 사용자가 사용할 수 있는 다양한 문서 유형(송장, 포장 명세서, 배송 라벨, 발송 라벨, 주소 라벨 및 배송 메모)로 구성됩니다. 문서 유형 아래의 설정을 클릭하여 해당 설정을 구성할 수 있습니다. 토글을 사용하여 해당 문서 유형을 활성화/비활성화합니다.
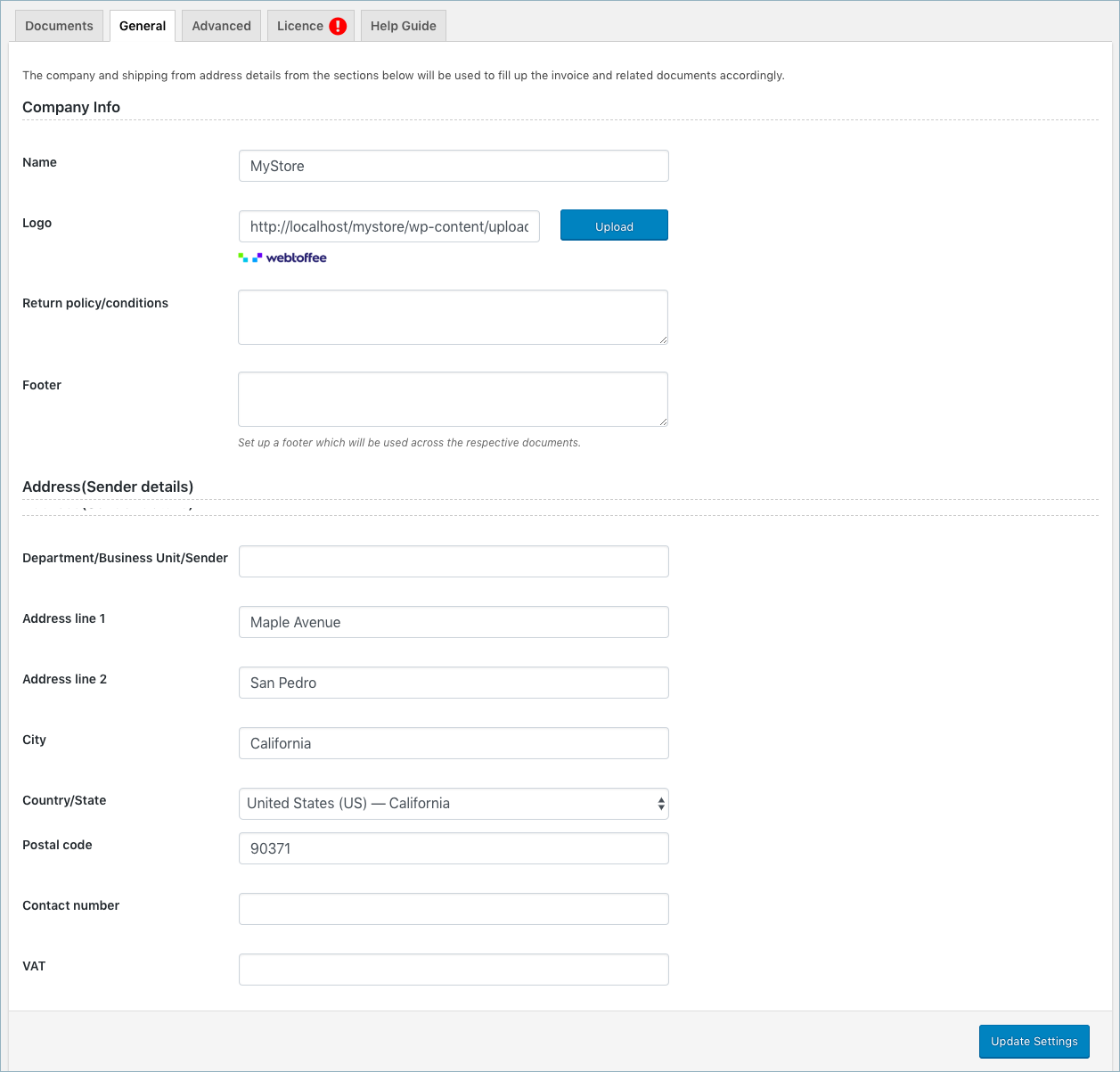
회사 로고, 주소 등과 같이 일반 설정에서 구성된 값에는 모든 문서 유형에서 사용되는 공통 정보가 포함됩니다. 이러한 요소가 일반 설정으로 구성된 경우 해당 값은 적용 가능한 모든 문서 유형에서 기본적으로 채워집니다. 그러나 개별 문서 유형 설정에서 일반 구성을 재정의하기 위한 조항이 제공됩니다.

WooCommerce 인보이스 - 일반 설정
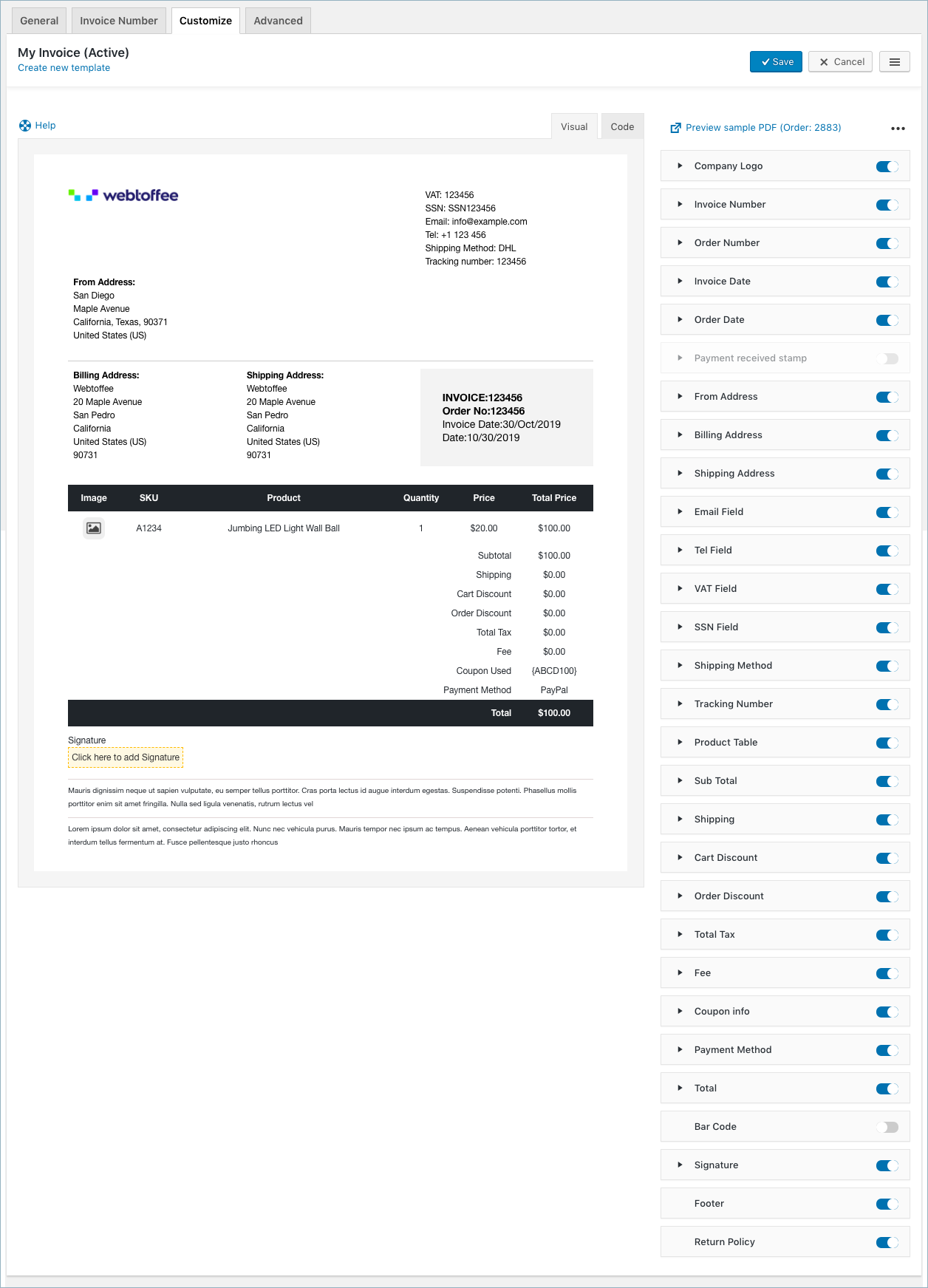
인보이스 레이아웃을 사용자 지정하려면 인보이스 문서 유형 아래의 설정 탭을 클릭하여 인보이스 설정으로 이동하십시오. 내장 레이아웃과 함께 사용자 정의 옵션은 아래와 같이 인보이스 설정의 사용자 정의 탭에 통합됩니다.

WooCommerce 인보이스 또는 포장 - 인보이스 설정 - 사용자 정의
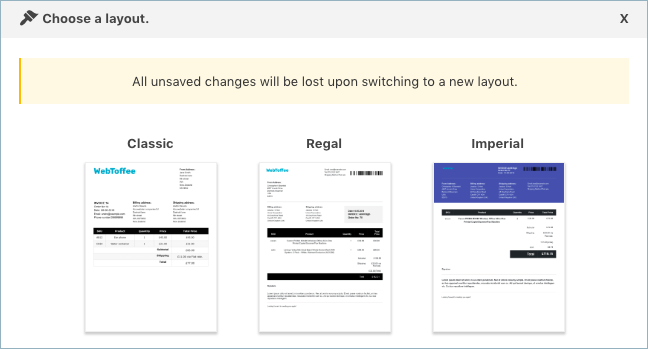
플러그인에서 사용할 수 있는 미리 정의된 송장 템플릿 중 일부는 창의 왼쪽 상단 모서리에 있는 레이아웃 변경 옵션에서 액세스할 수 있는 클래식, 리갈 및 영국식 입니다.

WooCommerce 인보이스 레이아웃
사용 가능한 옵션에서 템플릿을 선택하고 계속해서 사용자 정의할 수 있습니다. 송장에 있는 각 요소의 가시성은 이 탭에 통합된 토글 버튼으로 제어할 수 있습니다. 또한 글꼴 크기, 스타일, 색상 및 각 요소의 기타 특정 속성과 같은 일부 일반 요소 도 필요에 따라 변경할 수 있습니다.
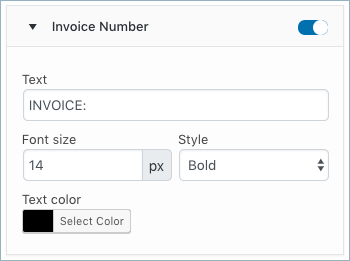
몇 가지 사용자 정의 속성을 살펴보겠습니다. 모든 요소에서 가장 일반적으로 볼 수 있는 몇 가지 일반 요소는 다음과 같습니다.
- 텍스트: 해당 속성에 대한 사용자 정의 텍스트를 입력할 수 있습니다.
- 글꼴 크기: 속성의 글꼴 크기를 정의할 수 있습니다. 픽셀 단위로 숫자 값을 입력합니다.
- 스타일: 텍스트 스타일을 선택할 수 있습니다. 두 가지 선택으로 구성됩니다. 노멀과 볼드.
- 텍스트 색상: 텍스트 색상을 선택할 수 있습니다.

WooCommerce 인보이스-사용자 정의 탭-공통 속성
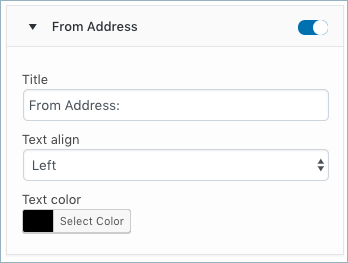
- 텍스트 정렬: 텍스트의 정렬을 설정할 수 있습니다.
여기에는 두 가지 선택 사항이 있습니다. 좌우. - 제목: 사용자 정의 제목을 설정할 수 있습니다.

WooCommerce 인보이스-탭 사용자 정의-공통 속성-텍스트 정렬 및 제목
기타 특정 사용자 정의 필드는 다음과 같습니다.
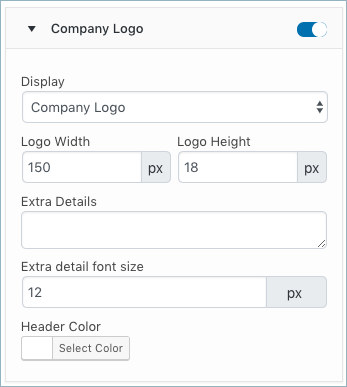
회사 로고: 이 옵션을 사용 하여 송장에 대해 특별히 회사 로고를 설정합니다. 로고가 이미 일반 설정에서 업로드된 경우 기본적으로 여기에 채워집니다.
- 회사 로고:
- 표시 : 송장에 회사 로고 또는 회사 이름을 추가할 수 있습니다.
- 로고 너비 및 높이: 로고의 너비와 높이를 픽셀 단위로 조정할 수 있습니다.
- 추가 정보 : 회사 로고 또는 이름 아래에 배치될 추가 텍스트를 포함할 수 있습니다. 추가 텍스트를 포함하지 않으려면 텍스트 "없음"을 입력합니다.
- 추가 글꼴 크기 : 회사 이름에만 적용되는 글꼴 크기를 정의할 수 있습니다.
- 헤더 색상:


WooCommerce 인보이스-사용자 정의 탭-회사 로고 필드
- 송장 번호:
- 송장 날짜: 주문 날짜: WooCommerce 인보이스-탭 형식 사용자 정의
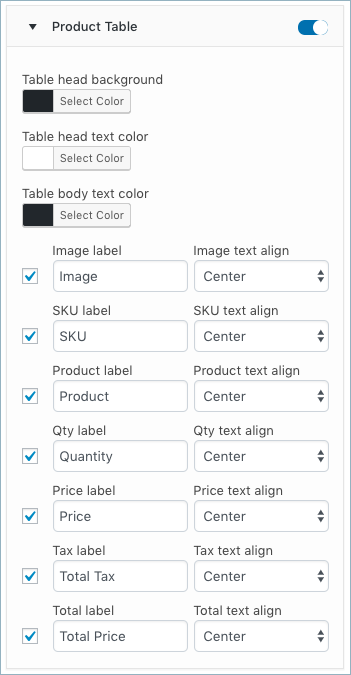
- 제품 테이블: 이 테이블에는 제품 SKU, 제품 이름, 수량 및 총 가격과 같은 제품과 관련된 정보가 포함됩니다. 글꼴 크기, 텍스트 정렬 및 색상을 사용자 지정할 수 있습니다.
- 이 필드에는 제품 테이블을 사용자 정의하기 위한 다음 요소가 포함됩니다.
- 헤드 색상 : 제품 테이블 헤더의 색상을 설정할 수 있습니다.
- 텍스트 색상 : 제품 테이블 헤더 섹션의 텍스트 색상을 설정할 수 있습니다.
- SKU Align : 제품 테이블에서 SKU에 대한 정렬을 설정할 수 있습니다.
여기에는 세 가지 선택 사항이 포함되어 있습니다. 오른쪽, 왼쪽 및 중앙. - 제품 정렬: 제품 테이블에서 제품에 대한 정렬을 설정할 수 있습니다. 선택 사항은 다음과 같습니다. 오른쪽, 왼쪽 및 중앙.
- 수량 정렬: 제품 테이블의 제품 수에 대한 정렬을 설정할 수 있습니다. 또한 제공합니다. 오른쪽, 왼쪽 및 가운데 옵션.
- 가격 정렬: 제품 테이블의 제품 가격에 대한 정렬을 설정할 수 있습니다.
- 총 가격 정렬: 제품 테이블에 있는 제품의 총 가격에 대한 정렬을 설정할 수 있습니다.
- Body Color : 상품 테이블의 Body Text 색상을 설정할 수 있습니다.
- SKU : SKU 정보를 나타내는 테이블 열에 대한 사용자 정의 텍스트를 설정할 수 있습니다.
- 제품 : 제품 이름을 나타내는 테이블 열에 대한 사용자 정의 텍스트를 설정할 수 있습니다.

WooCommerce 인보이스-사용자 정의 탭-제품 테이블
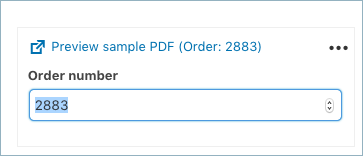
- 미리보기 : 레이아웃을 활성화하기 전에 PDF 형식의 최근 주문 송장의 샘플 미리보기를 볼 수 있습니다. 특정 주문을 미리 보려면 제공된 필드에 해당 주문 번호를 입력하십시오.

WooCommerce 인보이스 또는 포장 - 인보이스 설정 - 사용자 정의 - 미리보기
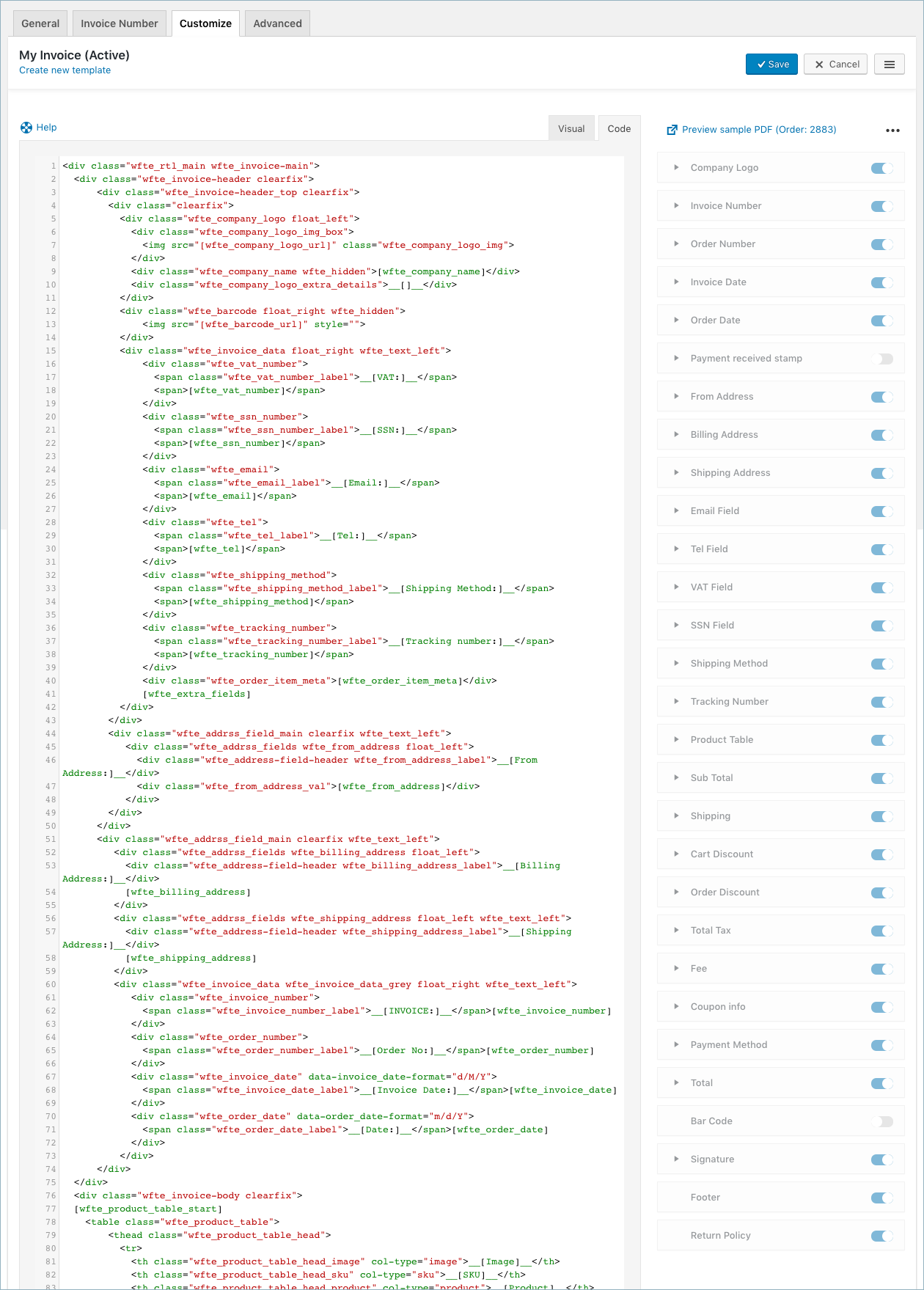
- 코드 편집기 : 코드 편집기로 전환하여 비주얼 편집기에 나열된 것 이외의 추가 사용자 정의를 수행할 수도 있습니다.

WooCommerce 인보이스 또는 포장 - 인보이스 설정 - 사용자 정의-코드 편집기
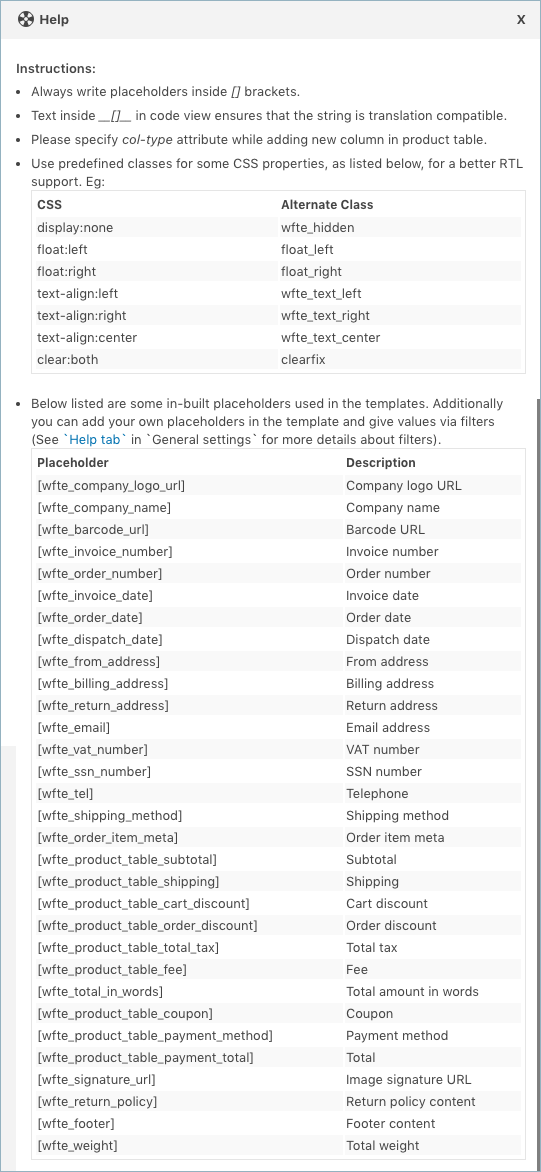
- 도움말 : 코드 편집기를 통해 변경하는 동안 아래와 같이 자리 표시자, RTL 지원을 위한 대체 클래스 등에 대한 간략한 도움말 을 참조하는 것이 좋습니다.

WooCommerce 인보이스 또는 포장 - 인보이스 설정 - 사용자 정의 - 코드 편집기 - 도움말
결론
회사 로고, 주소 등과 같은 맞춤형 세부 정보가 포함된 인보이스를 얻는 것은 매장 소유자에게 확실히 추가 이점입니다. 내장된 템플릿 및 코드 편집기 기능을 사용하면 사용자 지정 세부 정보로 송장을 생성할 수 있습니다.