WordPress에서 암호로 보호된 페이지를 사용자 지정하는 방법
게시 됨: 2022-03-01WordPress에서 암호로 보호된 페이지를 사용자 지정하는 방법을 배우고 싶습니까?
잠긴 페이지를 사용자 정의하면 더 많은 방문자가 사이트 구독자가 되도록 장려할 수 있습니다. 또한 사이트의 다른 서비스나 페이지를 홍보하기 위해 공간을 활용하는 좋은 방법입니다.
이 게시물에서는 WordPress 비밀번호로 보호된 페이지를 사용자 지정하는 단계를 안내합니다.
WordPress에서 암호로 보호된 페이지를 언제 사용자 지정해야 하나요?
사용자 지정 암호로 보호된 페이지를 사용하는 것이 좋은 다양한 시나리오가 있습니다.
예를 들어, 사이트가 아직 공사 중이라면 비밀번호로 페이지를 잠그면 승인된 사람만 테스트 목적으로 액세스할 수 있습니다. 암호로 보호된 페이지가 매우 유용한 또 다른 일반적인 상황은 일부 페이지를 유료 구독자로만 제한하려는 경우입니다.
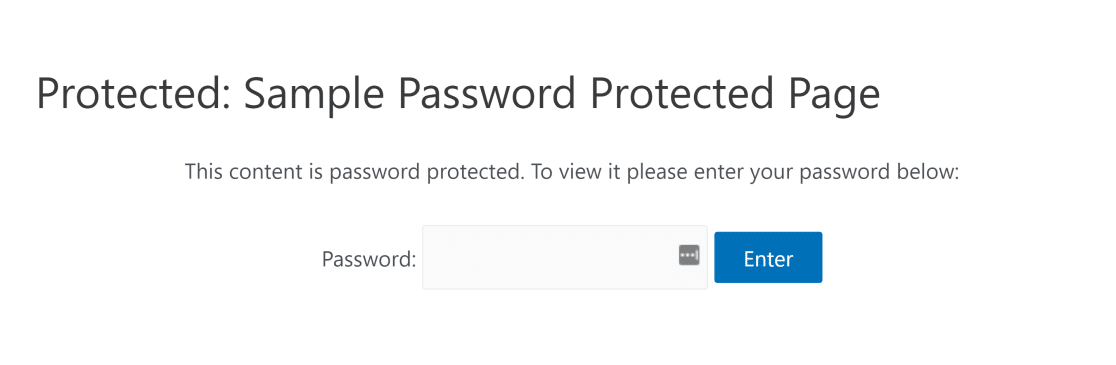
기본 WordPress 비밀번호 잠금 페이지에는 비밀번호 필드가 있고 WordPress 테마를 기반으로 한 디자인이 있는 매우 기본적인 디자인이 있습니다. 표준 WordPress 비밀번호 잠긴 페이지는 다음과 같습니다.

불행히도 기본 WordPress 편집기를 사용하여 사용자 정의 버튼, 위젯, 양식 및 기타 요소와 같은 추가 요소를 추가하는 것은 쉽지 않습니다.
그러나 이것을 상당히 쉽게 하기 위해 SeedProd라는 WordPress용 특수 플러그인을 사용할 것입니다. WordPress를 위한 최고의 페이지 빌더 플러그인인 SeedProd를 사용하면 코드 없이도 멋지게 보이는 암호로 잠긴 페이지를 만들 수 있습니다!
SeedProd로 암호로 보호된 WordPress 페이지를 사용자 정의하는 방법
WordPress에서 비밀번호로 보호된 페이지를 사용자 지정하려면 다음 단계를 따르세요.
- 1단계: SeedProd 설치
- 2단계: 출시 예정 페이지 만들기
- 3단계: 암호로 보호된 페이지 사용자 지정
- 4단계: WordPress 비밀번호로 보호된 페이지 설정
- 5단계: 비밀번호로 보호된 WordPress 페이지 게시
의 시작하자.
1단계: SeedProd 설치
SeedProd는 WordPress용 드래그 앤 드롭 랜딩 페이지 빌더입니다. 페이지를 매우 쉽게 사용자 정의할 수 있는 기본 제공 템플릿이 함께 제공됩니다.
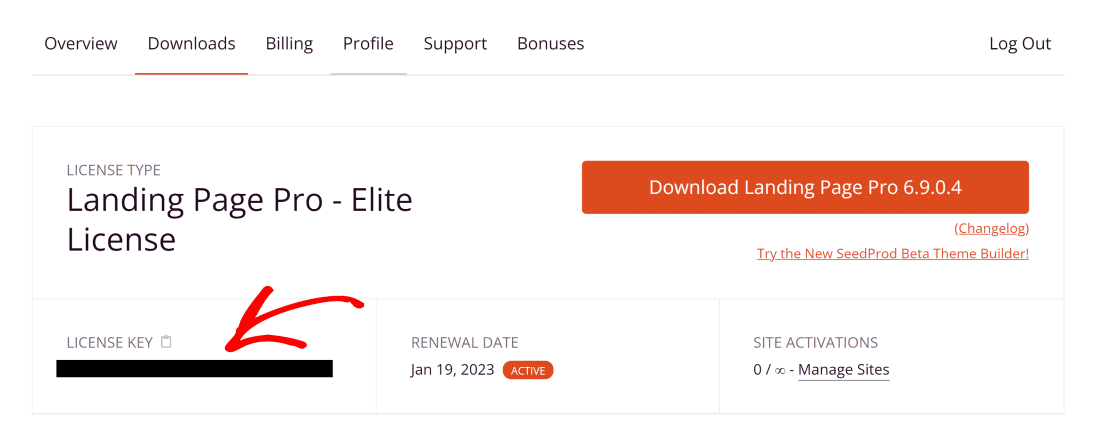
그럼 플러그인 설치부터 시작하겠습니다. 설치가 완료되면 라이센스 키를 복사하십시오. SeedProd 대시보드로 이동하고 다운로드 탭을 클릭하여 SeedProd 계정 라이선스 키를 찾을 수 있습니다. 그런 다음 아래로 스크롤하여 라이선스 키 필드를 찾아 복사합니다.

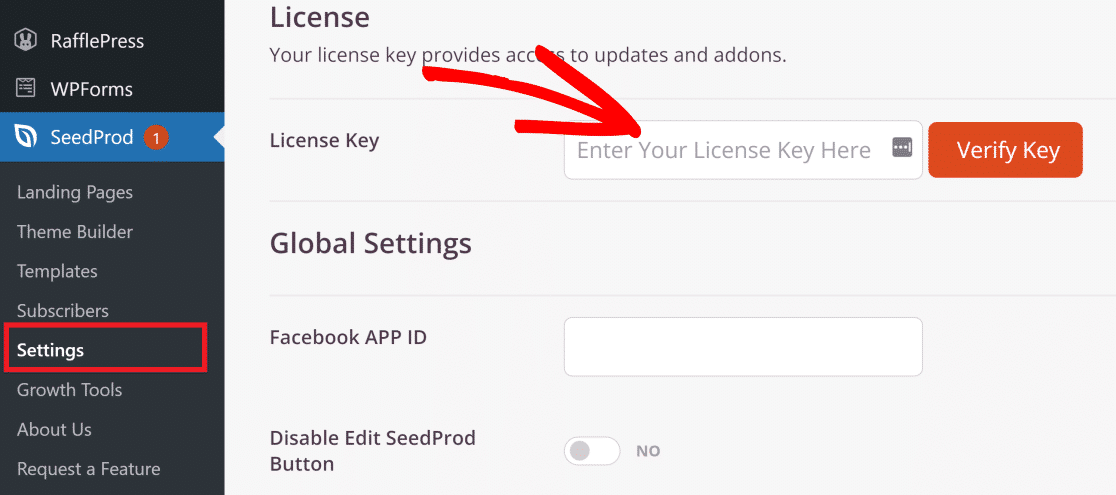
이제 WordPress 관리 대시보드를 열고 SeedProd » 설정으로 이동합니다. 여기에 라이선스 키 를 입력하고 확인 버튼을 클릭합니다.

엄청난! 이제 SeedProd Pro가 사이트에서 활성화되었으므로 모든 종류의 흥미로운 사용자 정의를 수행할 수 있습니다.
2단계: 출시 예정 페이지 만들기
SeedProd에는 액세스 제한 설정과 함께 곧 출시될 모드가 있습니다. 이러한 액세스 제한을 통해 페이지의 비밀번호를 쉽게 설정할 수 있습니다.
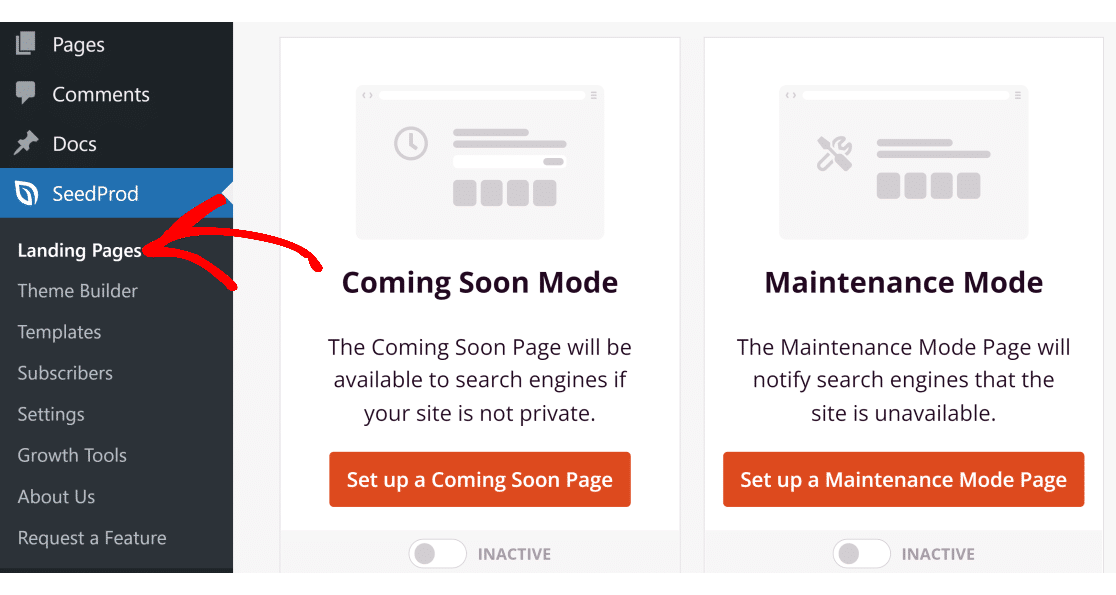
SeedProd로 곧 출시될 페이지를 만들려면 WordPress 사이드바에서 SeedProd 메뉴 항목을 클릭하세요.

이제 출시 예정 페이지 설정 버튼을 클릭하십시오.
여기에서 선택할 수 있는 매우 다양한 템플릿을 찾을 수 있습니다. 원하는 것을 선택할 수 있지만 이 예에서는 Conference Webinar Page 템플릿을 사용하겠습니다.

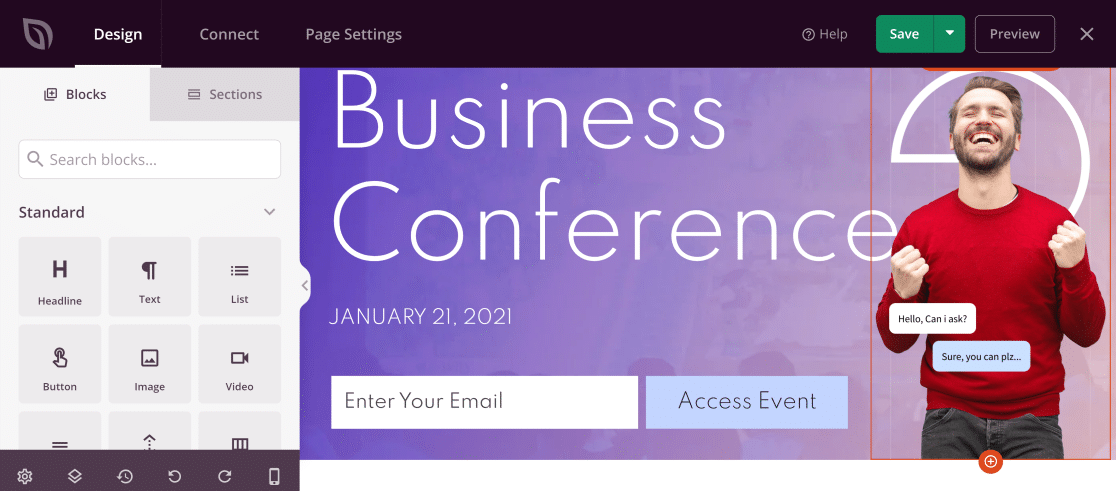
테마를 선택한 후에는 모든 종류의 방법으로 페이지를 사용자 정의할 수 있는 SeedProd 끌어서 놓기 빌더가 표시되어야 합니다.
3단계: 암호로 보호된 페이지 사용자 지정
템플릿을 선택하면 왼쪽 창에 표시되는 수십 가지 종류의 블록을 사용하여 암호로 보호된 페이지를 사용자 지정할 수 있습니다.

이 블록을 오른쪽으로 끌어다 놓기만 하면 양식, 소셜 미디어 아이콘, 경품 대회 등과 같은 새로운 요소를 추가할 수 있습니다.
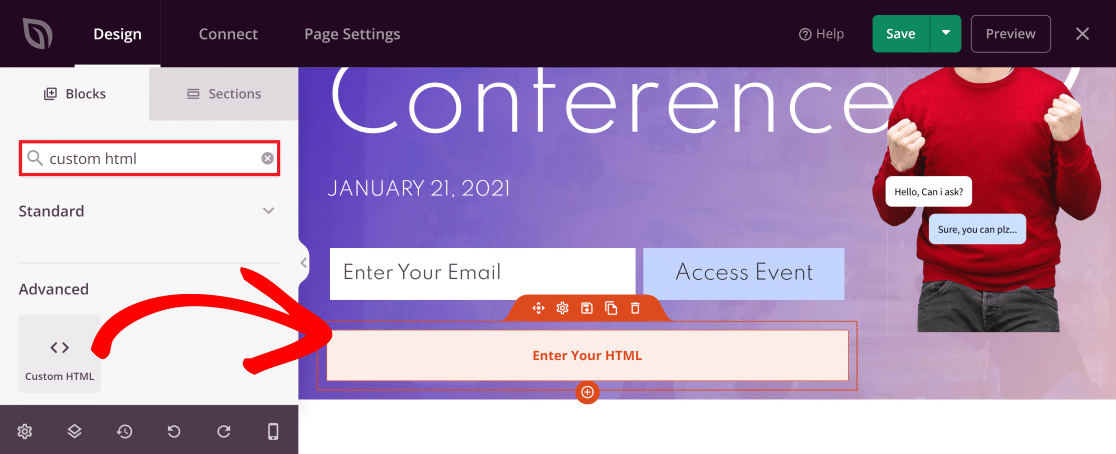
사용자가 잠긴 콘텐츠에 액세스할 수 있도록 하는 암호 필드를 추가하려고 하므로 Custom HTML 을 페이지로 끌어다 놓을 것입니다.
이렇게 하려면 검색 필드에서 사용자 정의 HTML 을 검색하고 비밀번호로 보호된 페이지의 원하는 위치에 이 블록을 배치하기만 하면 됩니다.

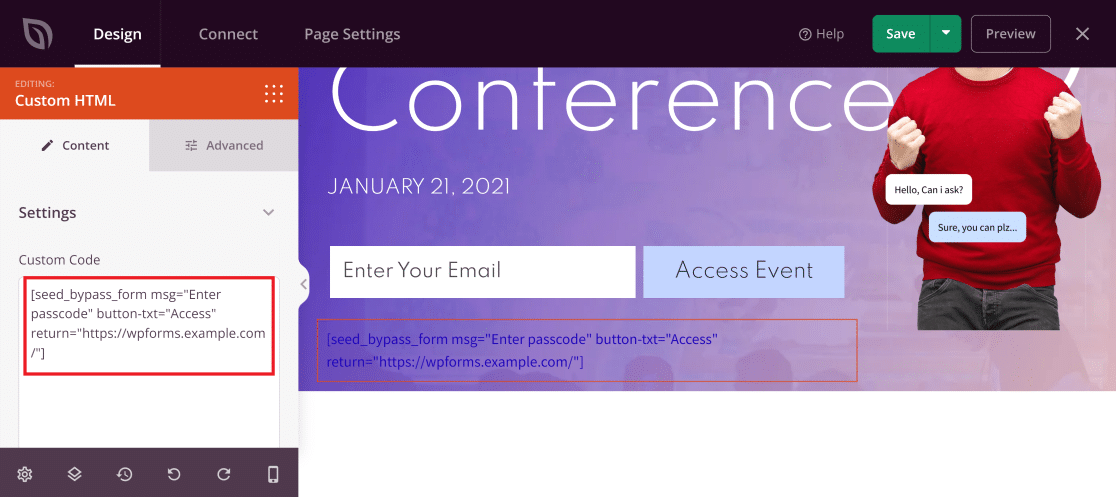
이제 라이브 편집기에서 블록을 클릭하여 설정에 액세스합니다. 여기에서 사용자 정의 HTML 필드에 이 코드를 붙여넣습니다.
seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"
참고: 사용자 정의 HTML 필드에 붙여넣을 때 위의 코드를 대괄호로 묶어야 합니다.

위의 코드는 표준 비밀번호 필드를 생성하지만 사이트에서 완벽하게 작동하려면 약간 편집해야 합니다. 이 코드의 세 부분 각각이 의미하는 것은 다음과 같습니다.
- msg: 이 태그는 암호 필드에 나타나는 텍스트를 지정합니다. 기본적으로 "암호 입력"으로 설정되어 있습니다. 원하는 경우 이 텍스트를 편집할 수 있지만 반드시 필요한 것은 아닙니다.
- button-txt: 이 태그는 비밀번호로 보호된 페이지로 연결되는 버튼에 표시되는 텍스트를 제어합니다. 다시 말하지만, 이 텍스트를 편집할 수 있지만 필수는 아닙니다.
- return: 이 태그 내에서 사용자가 비밀번호로 액세스할 수 있도록 하려는 페이지의 URL을 제공해야 합니다. 올바른 링크를 입력했는지 확인하십시오.
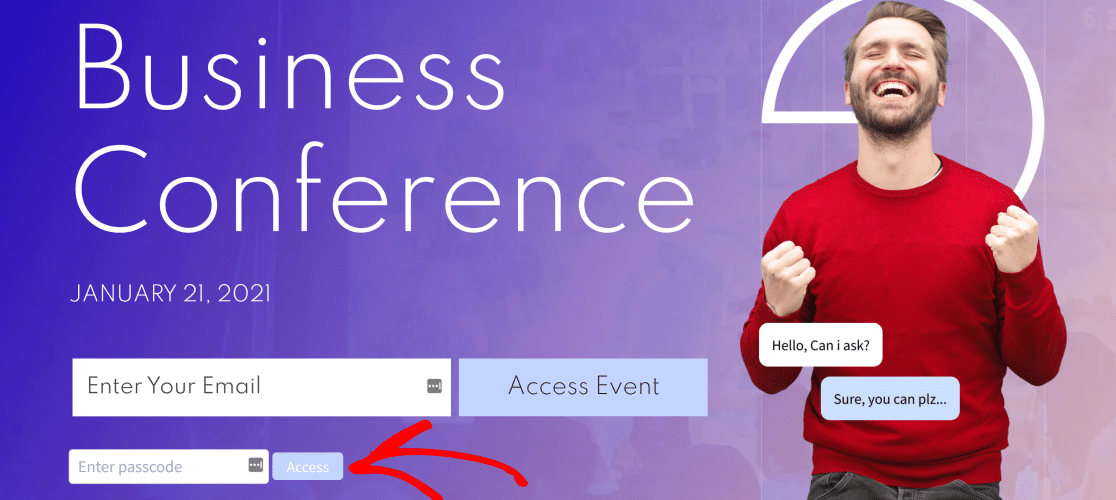
이 예에서는 다음과 같이 코드의 값을 사용자 지정했습니다.
seed_bypass_form msg="Enter passcode" button-txt="Access" return="https://wpforms.example.com/"

미리보기 전까지는 비밀번호 입력 필드가 표시되지 않습니다. 그러나 그 전에 비밀번호 보호를 설정하기 위해 몇 가지 설정을 더 구성해야 합니다.
이 시점까지 변경 사항을 저장하려면 오른쪽 상단의 저장 버튼을 클릭해야 합니다.
4단계: WordPress 비밀번호로 보호된 페이지 설정
이 단계에서는 사용자가 보호된 콘텐츠에 실제로 액세스하는 데 필요한 암호를 설정합니다.
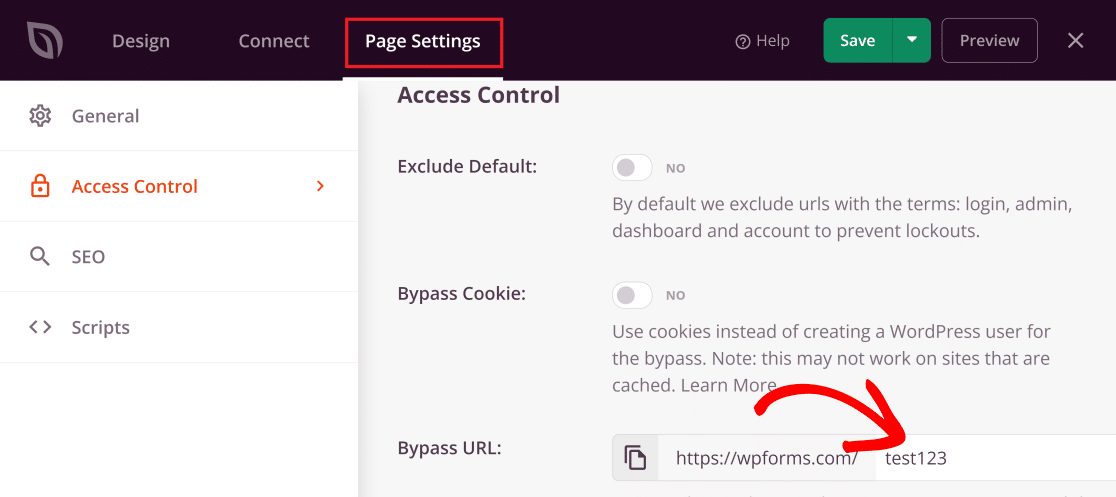
SeedProd 페이지 빌더에서 페이지 설정 탭(왼쪽 상단에서 세 번째 옵션)을 클릭합니다. 이제 왼쪽 메뉴에서 액세스 제어 를 선택합니다. 그런 다음 우회 URL 필드에 설정하려는 암호를 입력할 수 있습니다.

선택한 비밀번호는 우회 URL이기도 합니다. 즉, 사용자가 이 페이지에 직접 액세스할 수 있도록 하려면 해당 페이지에 대한 우회 URL을 제공하면 됩니다.
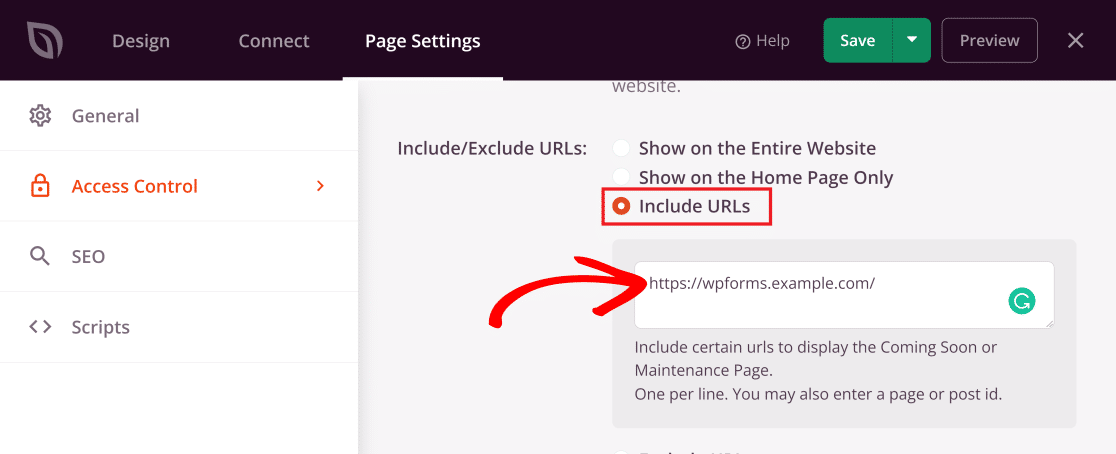
거의 다 왔습니다! URL 포함/제외 섹션까지 아래로 스크롤하고 URL 포함 옵션을 클릭합니다. 그런 다음 비밀번호 뒤에 숨기려는 실제 페이지의 링크를 여기에 붙여넣습니다.

이제 새로운 사용자 지정 암호로 보호된 페이지를 게시하고 활성화할 시간입니다!
5단계: 비밀번호로 보호된 WordPress 페이지 게시
페이지를 사용자 정의하고 원하는 대로 설정을 구성했으므로 이제 게시를 진행할 수 있습니다.
저장 버튼 옆에 있는 아래쪽 화살표를 클릭하여 메뉴를 확장한 다음 게시 를 누릅니다.

그러면 다음 메시지 팝업이 표시됩니다.

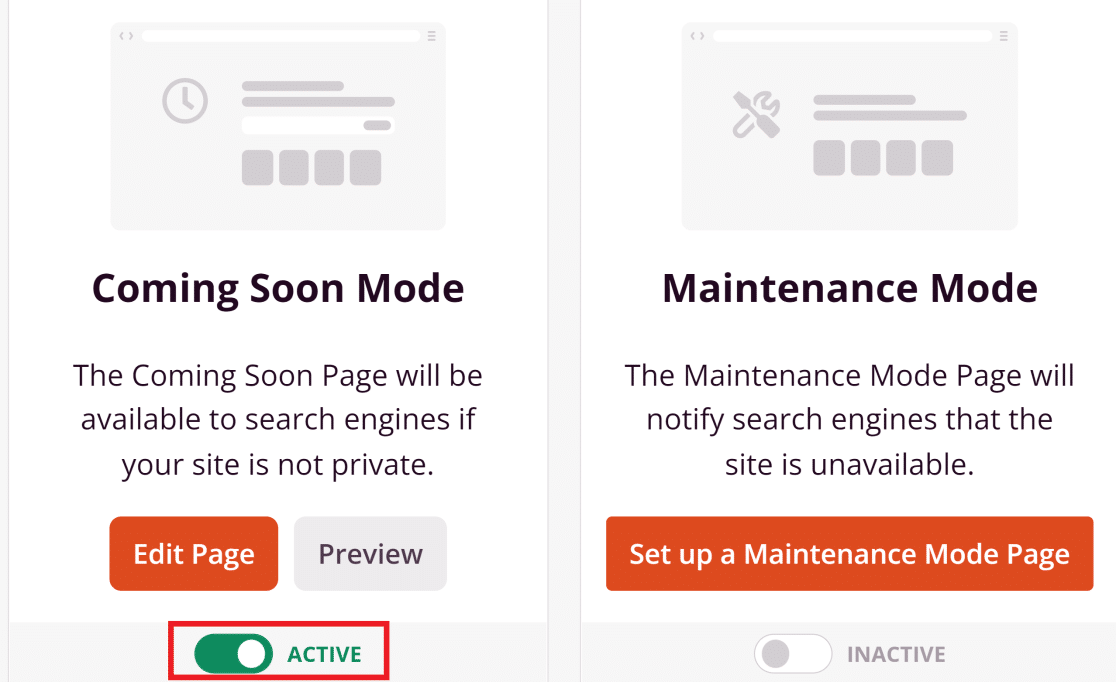
이제 SeedProd 대시보드로 돌아가서 토글 스위치를 눌러 출시 예정 모드 에서 상태가 활성 으로 표시되도록 합니다.

이제 암호로 보호된 사용자 지정 페이지가 게시되었습니다!

훌륭한!
암호로 보호된 양식 페이지를 사용자 정의하려면 WPForms를 사용하여 이를 수행하는 아래 단계를 참조하십시오.
암호로 보호된 양식 페이지를 사용자 정의하는 방법
WordPress 사이트에서 암호로 잠긴 양식 페이지를 만들고 사용자 지정할 수도 있습니다. 이는 로그인한 사용자나 비밀번호가 있는 사용자에게만 양식 액세스를 제한하려는 경우에 매우 유용합니다.
자세한 내용은 암호로 보호된 양식을 작성하는 방법에 대한 이 가이드를 참조하십시오.

그리고 당신은 그것을 가지고 있습니다! 이제 WordPress에서 비밀번호로 보호된 페이지를 사용자 정의하는 방법을 알게 되었습니다.
다음으로 나만의 WordPress 테마 만들기
원하는 모양과 똑같은 WordPress 테마를 만들고 싶습니까? 고맙게도 더 이상 자신의 WordPress 테마를 구축하기 위해 개발자가 될 필요가 없습니다. 자세한 내용은 코드 없이 WordPress 테마를 만드는 방법에 대한 자세한 가이드를 확인하세요.
또한 사이트 방문자를 쉽게 늘릴 수 있는 방법을 찾고 있다면 WordPress에서 푸시 알림을 보내는 방법을 살펴볼 수 있습니다.
지금 WordPress 양식 만들기
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 튜토리얼과 가이드를 더 많이 받으세요.
