2025년 WooCommerce 체크아웃 페이지를 사용자 정의하는 방법
게시 됨: 2025-01-11쇼핑객은 빠르고 원활한 결제를 좋아합니다. 하지만 조금만 주의가 산만해지면 그들은 다시 생각할 것도 없이 카트를 버릴 것입니다. 그만큼 빨리 판매 기회를 잃게 됩니다.
기본 WooCommerce 결제 페이지를 사용하면 이미 소중한 고객을 잃고 있을 수도 있습니다. 이를 사용자 정의하면 일관된 브랜딩 경험을 제공하고 방해 요소를 제거하며 고객의 구매 완료를 단순화할 수 있습니다 . 그래야 평균 주문 금액을 높이고 매출을 늘릴 수 있습니다.
WooCommerce 체크아웃 페이지를 가능한 한 쉽게 사용자 정의하고 전환율 향상을 위해 최적화하는 방법을 안내하므로 이 게시물을 계속 읽으세요.
- 1 WooCommerce 체크아웃 페이지를 사용자 정의하는 이유
- WooCommerce 체크아웃 페이지를 사용자 정의하는 2가지 방법
- 2.1 1. 사이트 편집기 및 WooCommerce 블록 사용
- 2.2 2. Divi와 같은 WooCommerce 빌더 사용하기
- 3 Divi가 WooCommerce 결제 페이지 사용자 정의에 완벽한 이유
- 3.1 1. WooCommerce 사이트를 생성하는 Divi 빠른 사이트(결제 템플릿 포함)
- 3.2 2. 전문적으로 설계된 WooCommerce 사이트 레이아웃
- 3.3 3. Divi의 기본 WooCommerce 체크아웃 모듈
- 3.4 4. WooCommerce 사이트에 빠르게 Divi 테마 빌더 제공
- 3.5 5. 결제 페이지 최적화를 위한 내장 마케팅 도구
- 4 WooCommerce 체크아웃 페이지를 사용자 정의하는 방법(단계별)
- 4.1 1. 결제 페이지 템플릿 만들기
- 4.2 2. 결제 페이지 템플릿 사용자 정의
- 4.3 3. 결제 템플릿 저장 및 미리보기
- WooCommerce 체크아웃 템플릿을 최적화하는 5가지 추가 방법
- WooCommerce 체크아웃 템플릿을 구축하는 데 필요한 6가지 도구
- 7 Divi + WooCommerce는 최고의 전자상거래 솔루션입니다
- WooCommerce 체크아웃 페이지 사용자 정의에 대한 8가지 FAQ
WooCommerce 결제 페이지를 사용자 정의하는 이유
고객이 체크아웃할 때만 수익을 얻을 수 있으므로 체크아웃을 신중하게 최적화해야 합니다. WooCommerce를 사용하면 이미 다른 페이지와 함께 미리 디자인된 결제 기능을 얻을 수 있지만 단순하고 불필요하게 길어서 고객이 원하는 작업을 수행하지 않고 떠날 위험이 있습니다.

그러나 결제를 사용자 정의하면 다음과 같은 이점이 있습니다.
- AOV(평균 주문 금액) 증가: 불필요한 단계를 제거하고, 한 페이지 결제를 활성화하고, 기본 세부 정보를 자동으로 입력하여 고객의 결제 프로세스를 단순화합니다. 이는 결제 완료를 가속화하고 고객이 더 자주 주문하고 싶게 만듭니다.
- 사용자 경험 개선: 제품 유형에 따라 결제를 최적화합니다. 단일 제품의 경우 게스트로 결제하도록 허용합니다. 월간 SaaS 구독의 경우 Google 계정 세부정보로 로그인할 수 있습니다. 긴(그러나 필수) 프로세스가 포함된 렌탈 또는 기타 온라인 예약의 경우 다단계 결제를 활성화하여 이를 세분화할 수 있습니다.
- 브랜드 일관성 유지: 결제는 여전히 비즈니스의 일부이므로 브랜드를 추가하고 바닥글 및 머리글과 같은 산만한 요소를 제거하도록 결제를 사용자 정의하는 것은 고객이 구매를 완료하도록 하는 좋은 방법입니다.
WooCommerce 결제 페이지를 사용자 정의하는 방법
사용자 정의하려는 정도에 따라 WordPress의 사이트 편집기 또는 WooCommerce 빌더를 사용하여 결제 페이지를 수정할 수 있습니다. 예를 들어 WooCommerce Blocks를 사용하면 색상, 글꼴, 크기 등 브랜딩을 약간 변경할 수 있습니다. 하지만 Divi와 같은 WooCommerce 빌더를 사용하면 결제 페이지의 모든 부분을 수정할 수 있습니다.
두 가지 방법으로 수행하는 방법을 보여 드리겠습니다.
1. 사이트 편집기 및 WooCommerce 블록 사용
Block 테마가 설치된 경우에만 WordPress 사이트 편집기에 액세스할 수 있습니다. 즉, 클래식 테마나 타사 테마를 사용하는 경우에는 작동하지 않습니다. 이 예에서는 Twenty Twenty-Four 테마를 사용하고 있습니다.
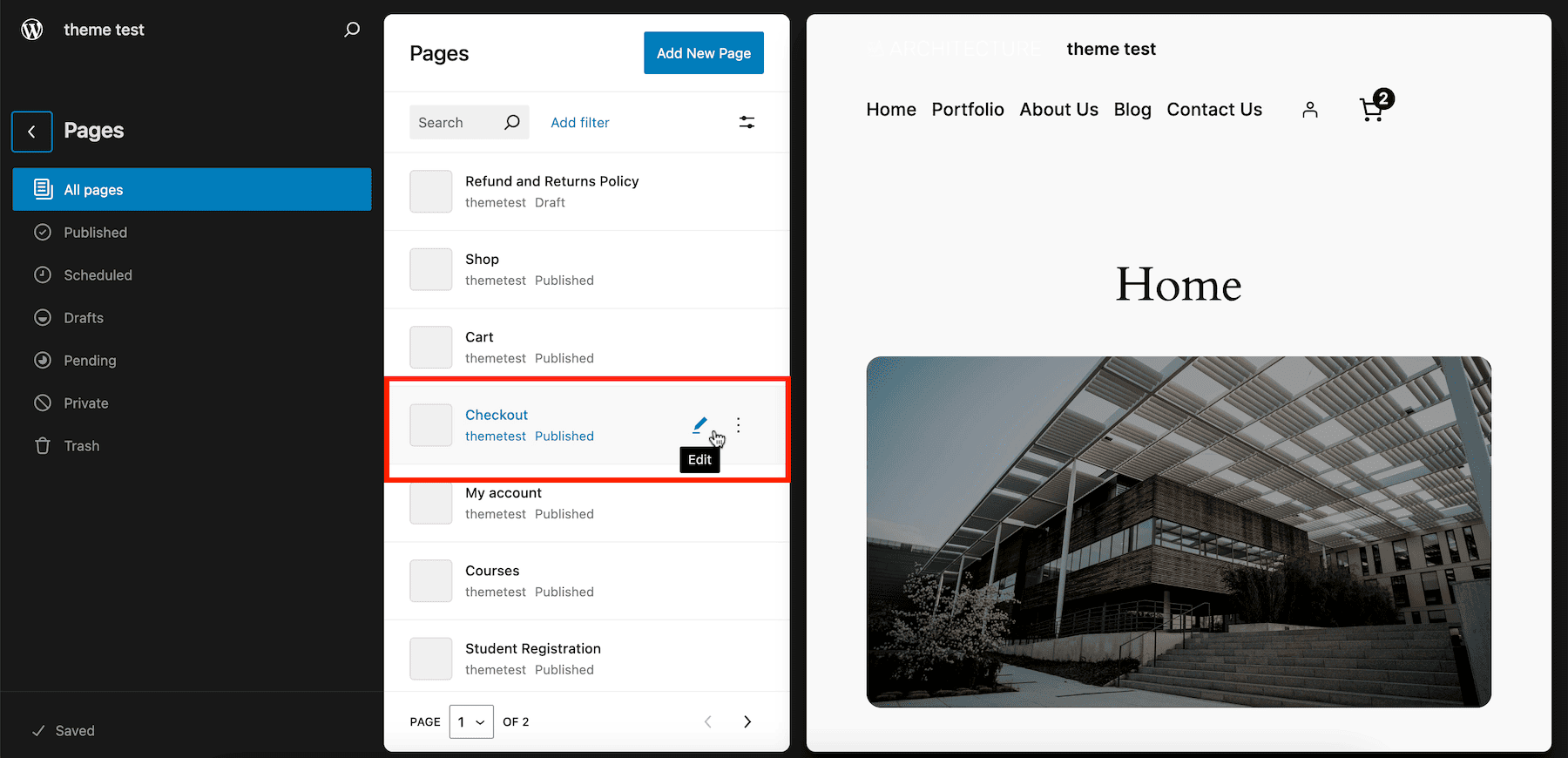
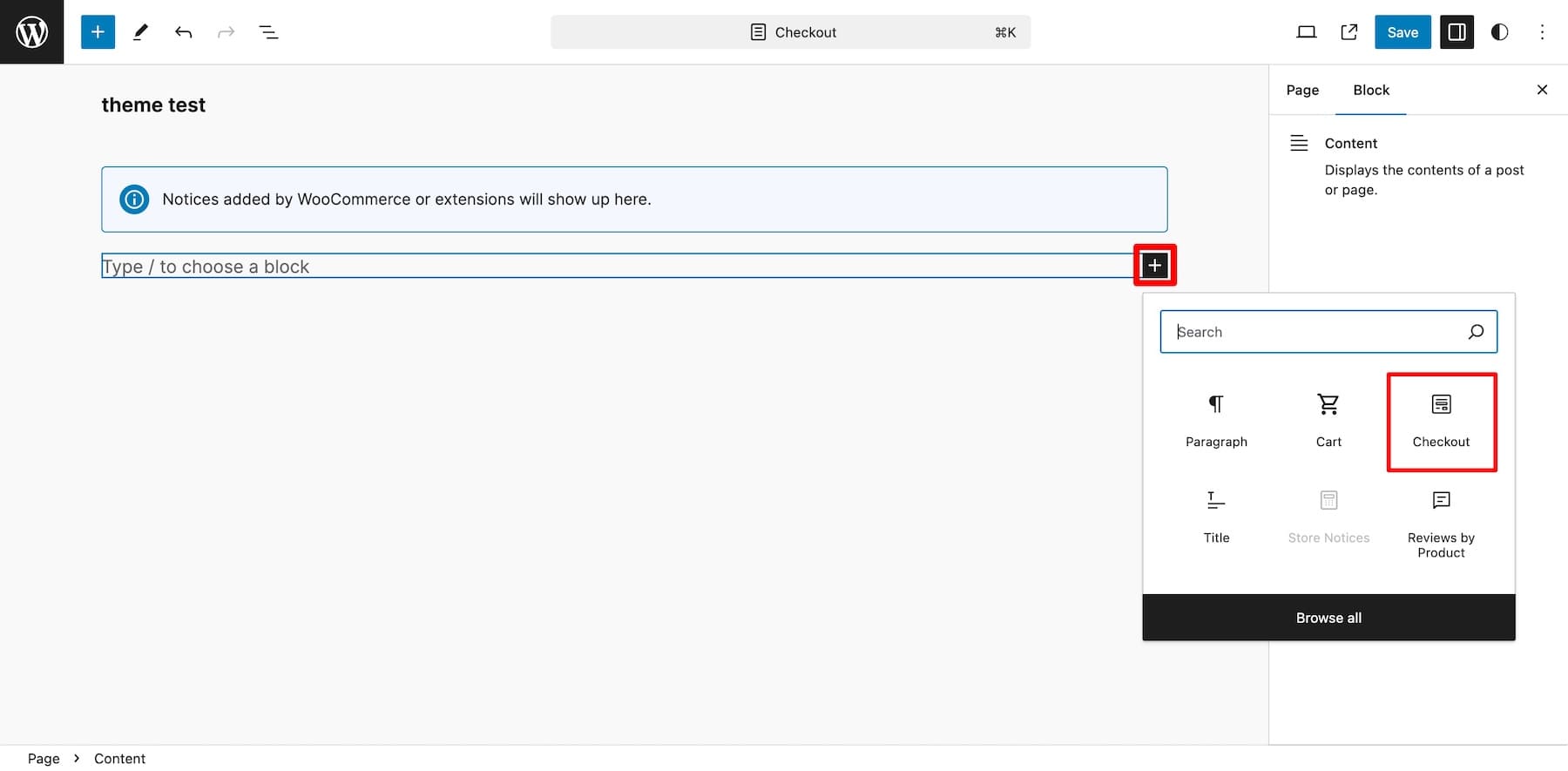
사이트 편집기에 액세스하려면 모양 > 편집기 > 페이지 > 체크아웃 > 편집 으로 이동하세요. (클래식 테마를 사용하는 경우 WordPress 대시보드 > 페이지 > 체크아웃 > 편집으로 이동하여 체크아웃 페이지를 수정할 수 있습니다. )

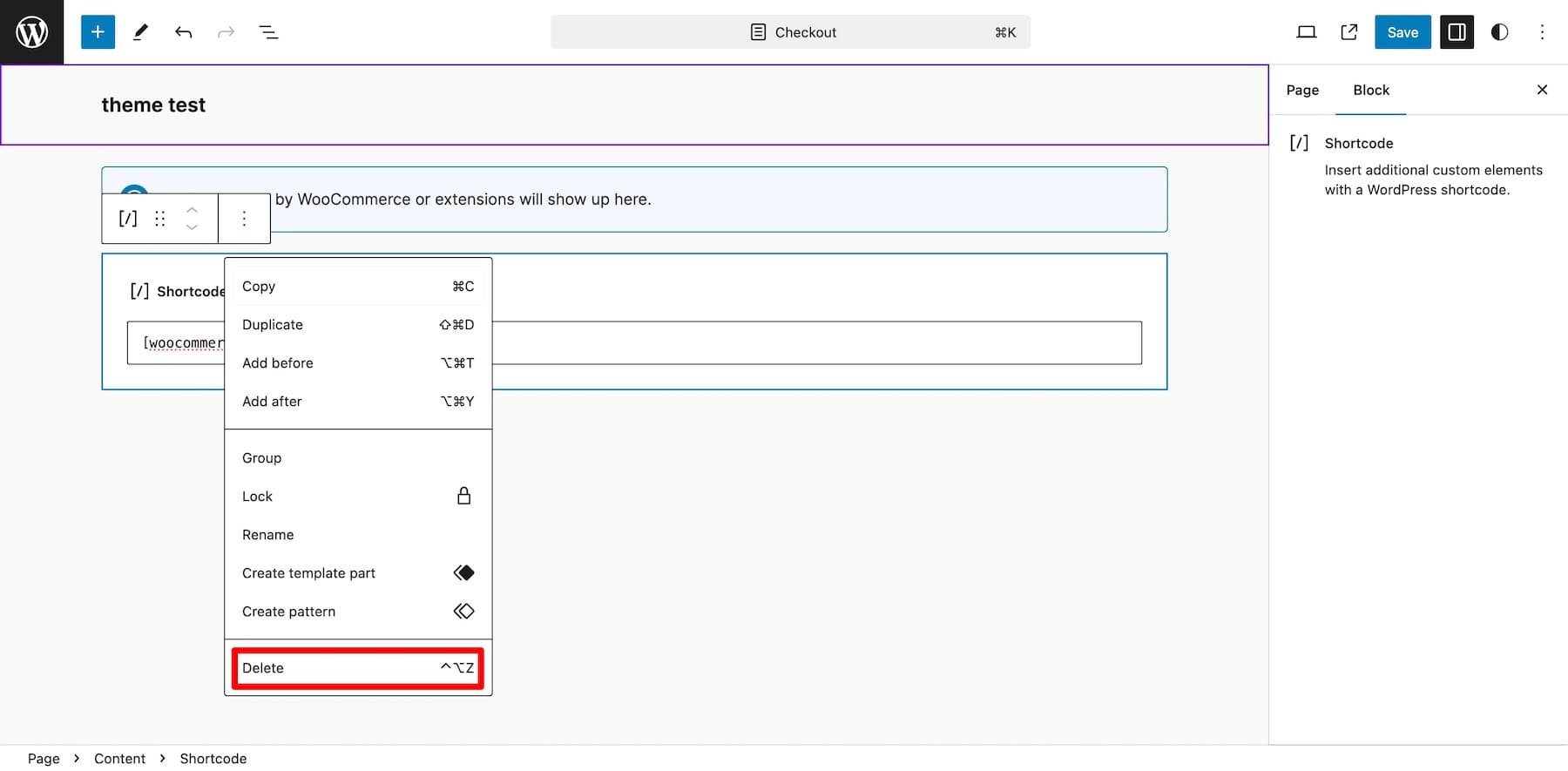
기본 WooCommerce 결제 단축 코드가 표시됩니다. 전혀 맞춤설정이 불가능하므로 삭제하세요 .

더하기 아이콘을 클릭하여 Checkout WooCommerce 블록을 추가하세요.

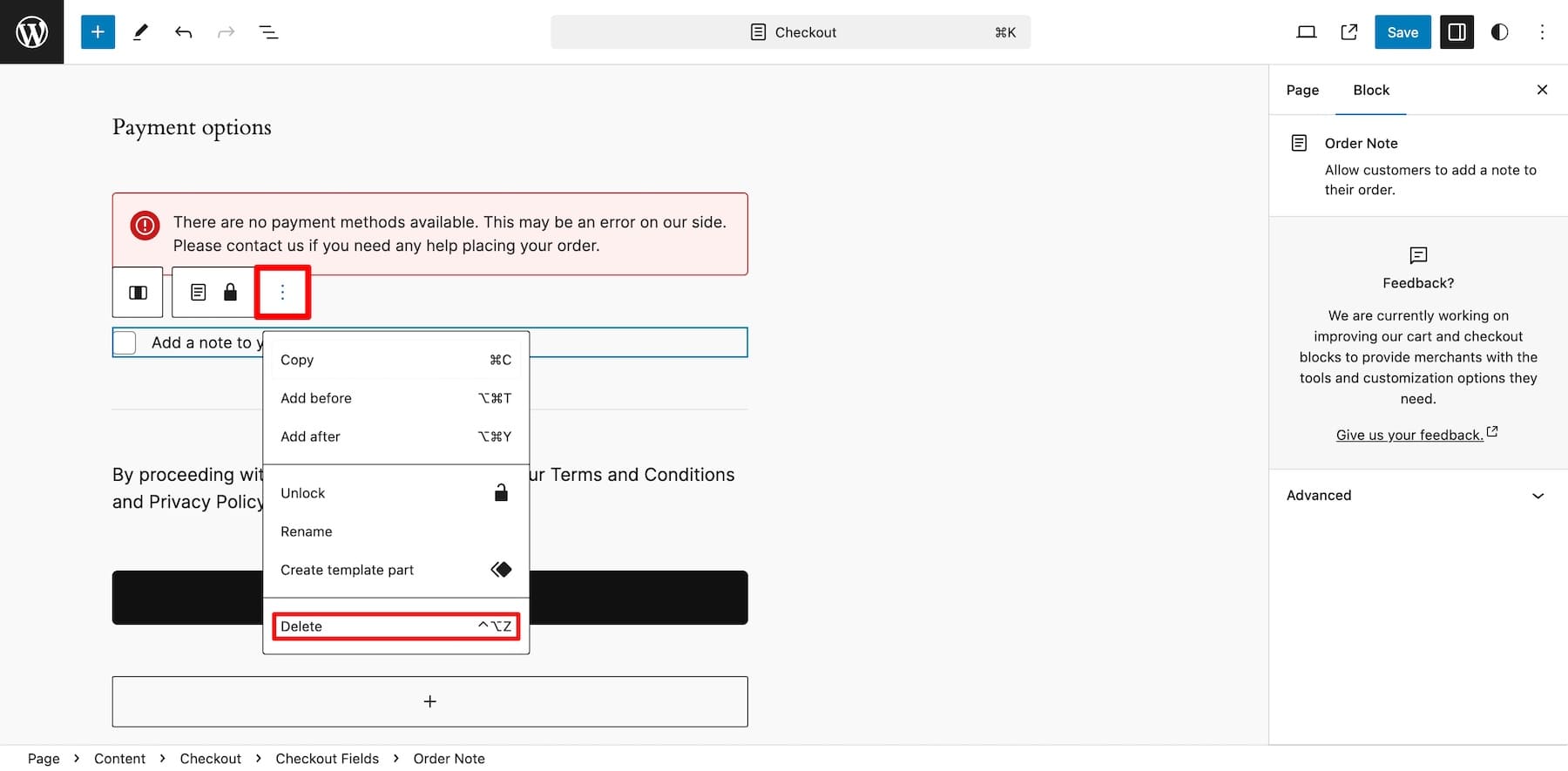
주문 메모, 이용 약관, 전화번호, 섹션 제목, 장바구니로 돌아가기 링크 등과 같은 일부 블록 요소를 제거합니다. 요소를 삭제하려면 세 개의 점(설정)을 클릭한 다음 삭제를 클릭합니다.

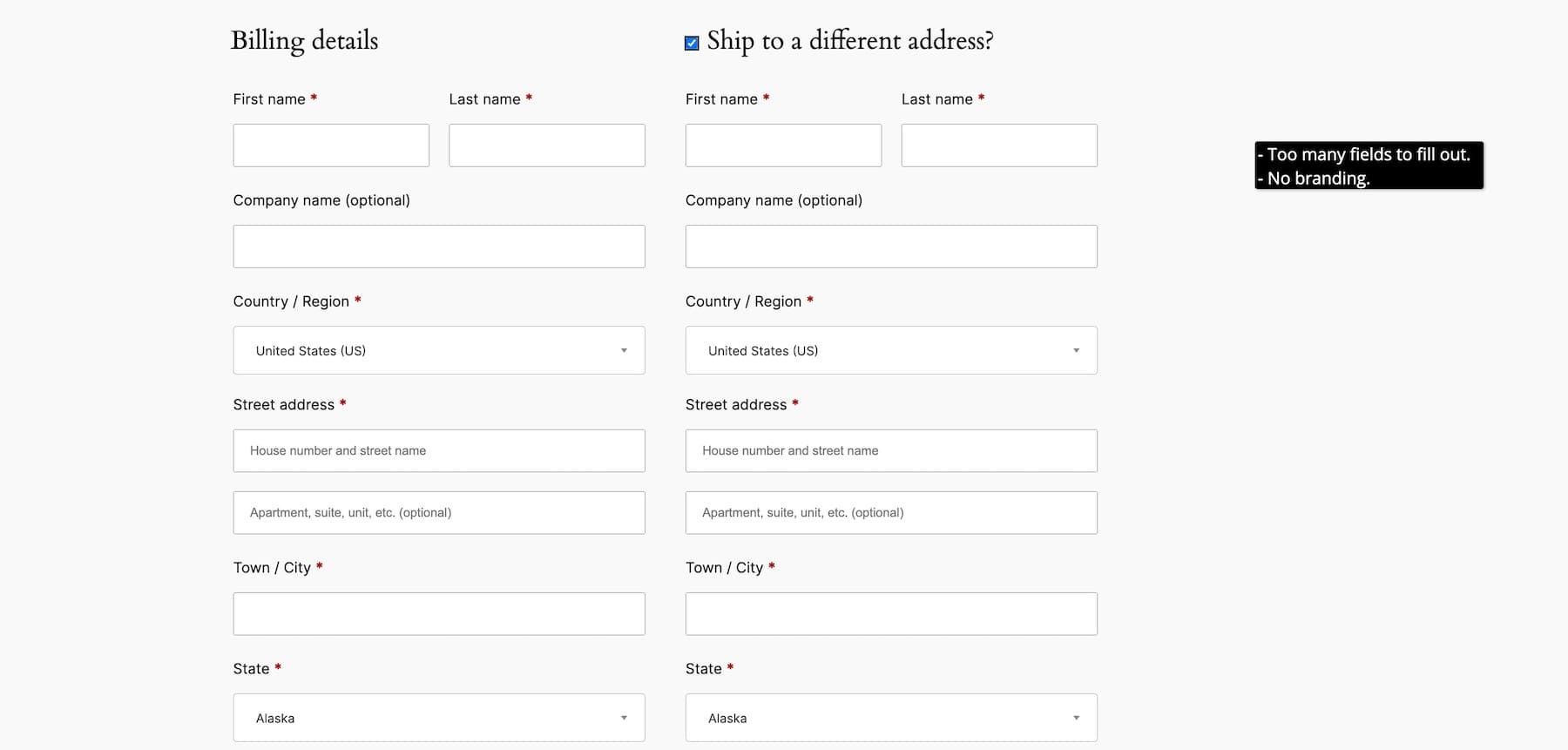
템플릿을 검토하고 제거할 요소를 결정합니다. 그러나 중요한 단계를 제거하면 고객에게 필요한 정보를 얻지 못하게 되므로 무리하지 마십시오. 예를 들어 고객이 대부분 비워두는 주소 2 줄을 제거할 수 있지만 SMS 또는 WhatsApp을 통해 마케팅 메시지를 보내려는 경우 전화번호 열은 제거할 수 없습니다.
WooCommerce의 Checkout은 여러 하위 블록을 결합하여 만들어진 상위 블록이므로 글꼴, 색상 등 스타일 설정을 직접 수정할 수 없습니다. 상위 블록이 테마의 전역 설정에서 스타일을 적용하므로 WordPress Gutenberg는 사용자 정의가 제한됩니다. 코드를 작성하거나 확장 프로그램을 구매하지 않으면 많은 것을 사용자 정의할 수 없으며 이는 결국 더 많은 비용을 지출하게 됩니다.
2. Divi와 같은 WooCommerce 빌더 사용
온라인 상점 디자인을 완벽하게 제어하고 비용을 절약하려면 Divi와 같은 WooCommerce 빌더를 사용하여 결제 및 기타 페이지를 사용자 정의하는 것이 필요합니다. 이는 사용자 정의를 단순화하고 무제한의 유연성을 제공하며 결제 페이지를 포함하여 온라인 상점의 모든 부분을 수정할 수 있습니다.
Divi는 코드가 없고 초보자 친화적인 드래그 앤 드롭 빌더 , 기능성을 위한 동적 WooCommerce 체크아웃 요소 , 미리 만들어진 멋진 체크아웃 및 웹사이트 레이아웃 으로 인해 WooCommerce 체크아웃 페이지를 사용자 정의하고 전자상거래 사이트를 구축하는 데 이상적입니다. , 디자인이 쉬워집니다. Divi는 다양한 사용자 여정에 맞게 최적화하는 데 도움이 되는 분할 테스트 및 조건을 실행할 수 있는 Divi Leads 와 같은 마케팅 도구 덕분에 WooCommerce와 완벽하게 결합됩니다.
또한 Divi Quick Sites와 같은 고유한 도구를 사용하여 결제 페이지, 온라인 상점 또는 웹사이트를 2분 만에 디자인하고 Divi AI를 사용하여 페이지 레이아웃, 브랜드 스타일에 맞는 최적화된 카피, 아름다운 이미지를 몇 분 만에 만들 수 있습니다. Divi는 기능을 추가하기 위해 타사 확장 프로그램에 투자하지 않고도 온라인 상점을 운영하고 성장시키는 데 필요한 모든 것을 갖추고 있습니다.
Divi 시작하기
Divi가 WooCommerce 결제 페이지 사용자 정의에 완벽한 이유

WooCommerce와 결합된 Divi는 브랜드 온라인 상점과 결제 페이지를 손쉽게 디자인하는 데 도움이 되는 완벽한 전자 상거래 솔루션입니다. 다음과 같은 강력한 기능으로 인해 WooCommerce를 보완합니다.
1. WooCommerce 사이트를 생성하는 Divi 빠른 사이트(결제 템플릿 포함)
Divi Quick Sites는 사이트를 처음부터 디자인하는 것을 좋아하지 않는 사이트 소유자를 위한 생명의 은인입니다. 코드 한 줄도 건드리지 않고 커서를 움직이지도 않습니다. Divi Quick Sites는 2분 안에 브랜드 온라인 스토어를 구축해 드립니다. 사이트 세부 정보를 입력하는 동안 쇼핑 버튼을 켜기만 하면 WooCommerce가 자동으로 설치 및 활성화됩니다. 또한 제품, 장바구니, 결제 와 같은 브랜드 WooCommerce 페이지 템플릿을 생성합니다.
Divi > 새 사이트 생성 > 미리 만들어진 템플릿 선택으로 이동하세요.
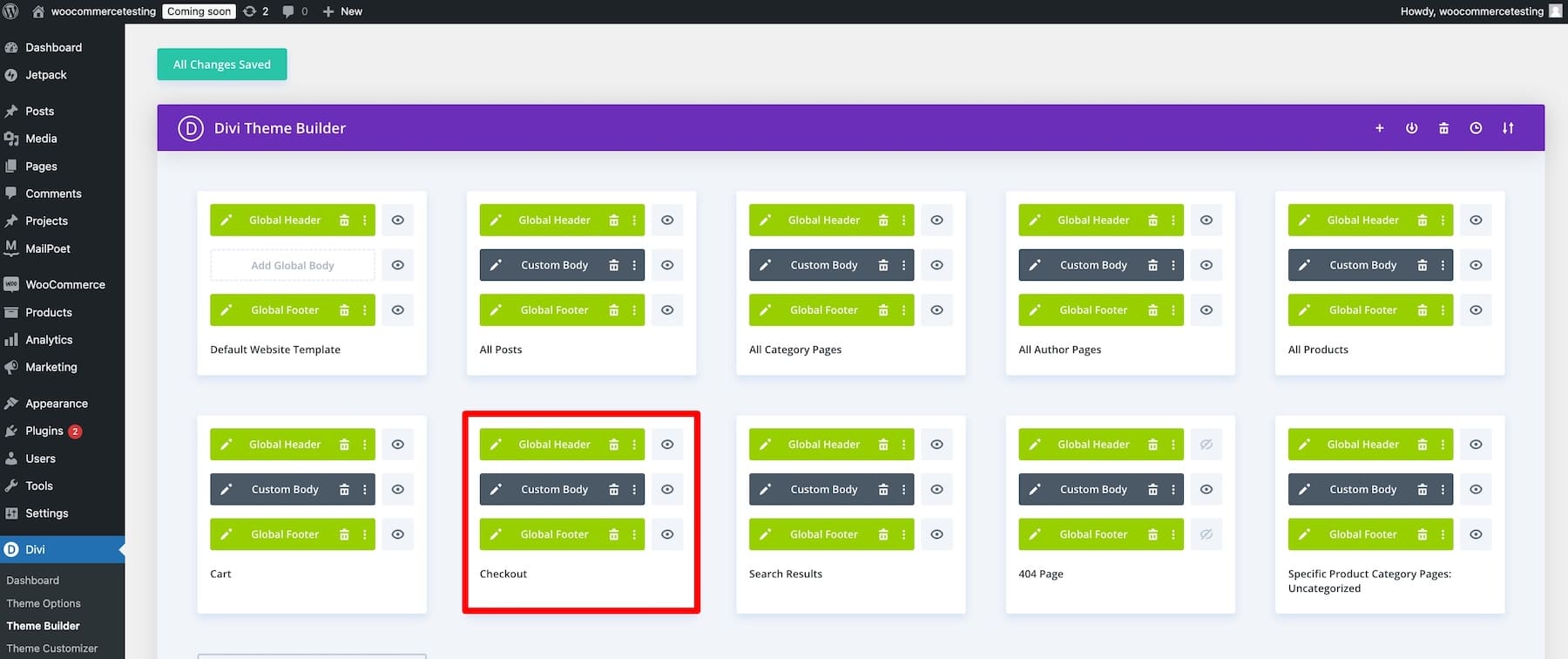
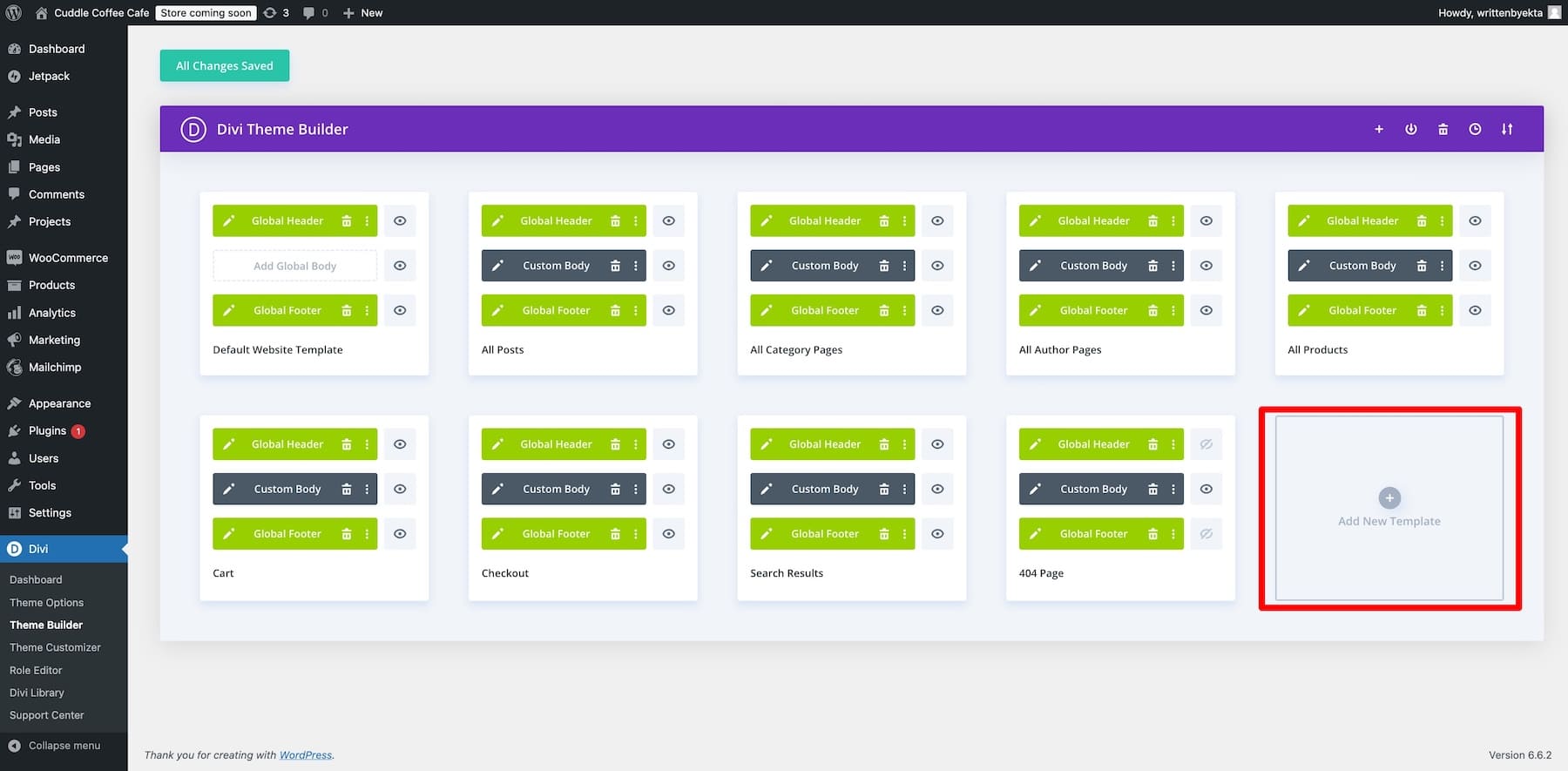
귀하의 사이트가 준비되었습니다! Divi > Theme Builder > Checkout 으로 이동하여 Checkout 페이지 템플릿에 액세스하세요. Custom Body 옆에 있는 연필 아이콘을 클릭하여 편집하세요.
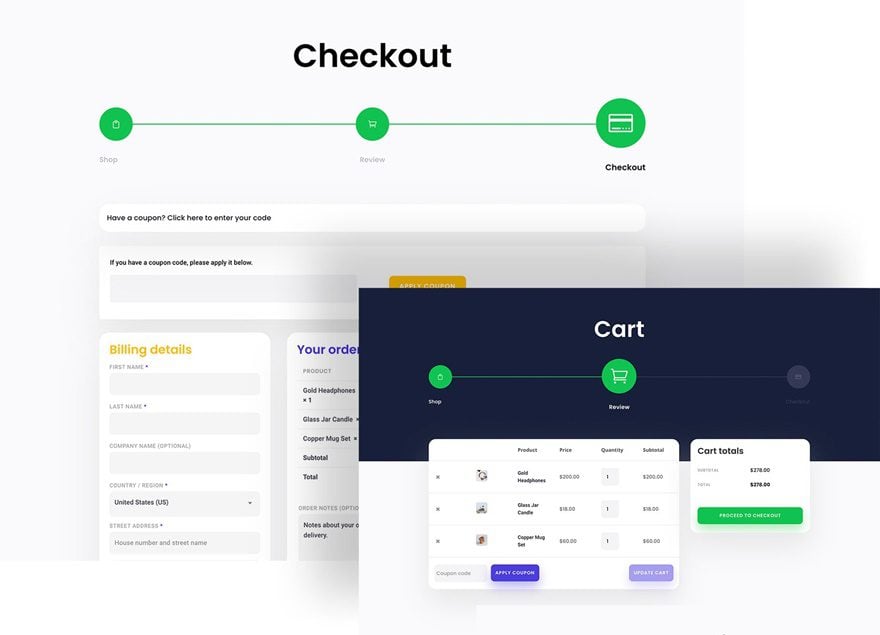
2. 전문적으로 디자인된 WooCommerce 사이트 레이아웃
나처럼 빈 화면을 쳐다보는 것이 싫다면 Divi가 도와드리겠습니다. 2000개 이상의 Divi 레이아웃을 사용하면 모든 업계의 전자상거래 웹사이트를 위해 전문적으로 디자인된 웹사이트 레이아웃 팩을 가져올 수 있습니다. 가져온 후에는 Divi 빌더 및 WooCommerce 모듈을 사용하여 사용자 정의할 수 있으므로 브랜드 체크아웃 템플릿을 쉽게 디자인할 수 있습니다.
더욱 단순화하기 위해 출시된 무료 체크아웃 템플릿을 잊지 마세요. 템플릿을 가져오고 브랜딩을 조정하면 완료됩니다! 웹 디자인과 UX 최적화에 대해 자세히 알고 있는 Divi 전문가가 이러한 템플릿을 만들었으므로 모든 디자인은 전환에 최적화되어 더 많은 매출을 올릴 수 있습니다.

3. Divi의 기본 WooCommerce 결제 모듈
Divi에는 결제 모듈을 포함하여 200개 이상의 기본 모듈과 30개 이상의 WooCommerce 모듈이 있으므로 처음부터 구축할 필요가 없습니다. Divi의 Checkout 모듈에는 고객이 빠르고 짧게 결제할 수 있도록 필요한 필드만 포함되어 있습니다.

별도로 편집할 수 없는 많은 하위 블록이 있는 하나의 상위 블록인 사이트 편집기의 WooCommerce 체크아웃 블록과 달리 Divi의 모듈은 분리되어 있으므로 포함할 요소를 결정합니다. 예를 들어, 맞춤형 제품을 판매하고 고객의 의견이 필요한 경우에만 Woo 결제 정보를 추가하세요.
4. WooCommerce 사이트에 빠르게 Divi 테마 빌더 제공
Divi 테마 빌더를 사용하면 드래그 앤 드롭 Divi 빌더를 사용하여 사이트 수준에서 전체 웹사이트와 WooCommerce 페이지를 디자인하고 사용자 정의할 수 있습니다. 예를 들어, 하나의 결제 페이지 템플릿(주로 고객의 카트에 따라 다름)을 만들고 Divi 테마 빌더는 Divi의 동적 콘텐츠 기능과 결합되어 귀하의 수동 작업 없이도 고객에게 일관된 브랜딩 경험을 제공하는 데 도움이 됩니다.

템플릿을 변경하면 모든 곳에서 업데이트됩니다. 모든 제품 페이지를 수정하기 위해 제품 템플릿만 사용자 정의하므로 여러 제품이 있는 매장에 적합합니다. 마찬가지로 장바구니, 제품별 랜딩 페이지 등 다른 WooCommerce 페이지에 대한 템플릿을 구축하고 사용자 정의할 수 있습니다.
5. 결제 페이지 최적화를 위한 내장 마케팅 도구
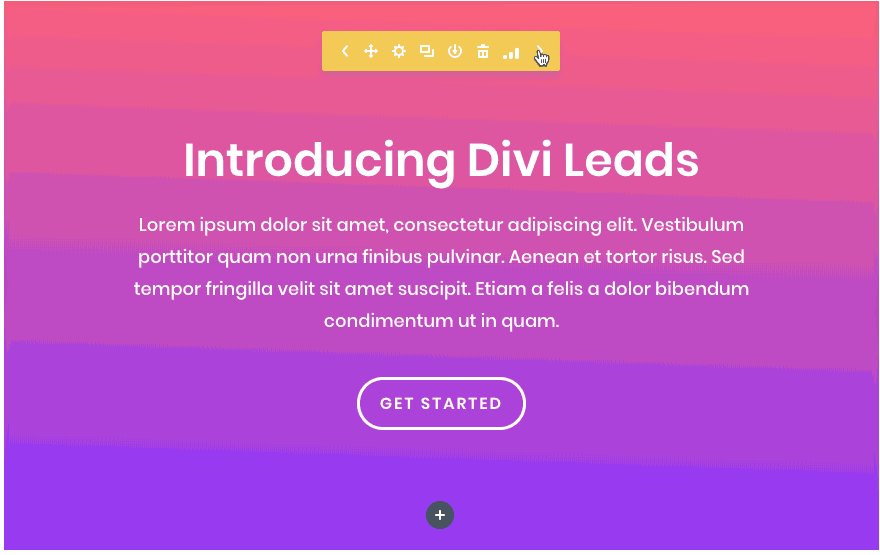
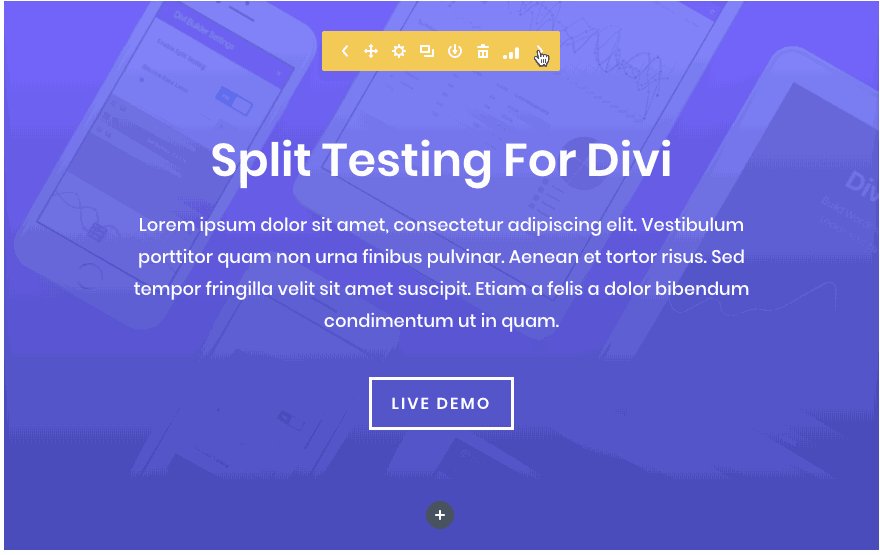
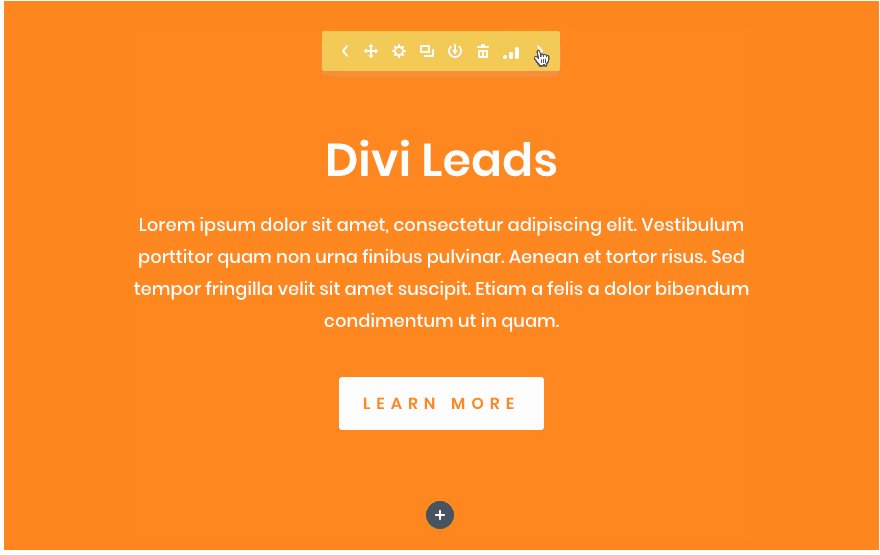
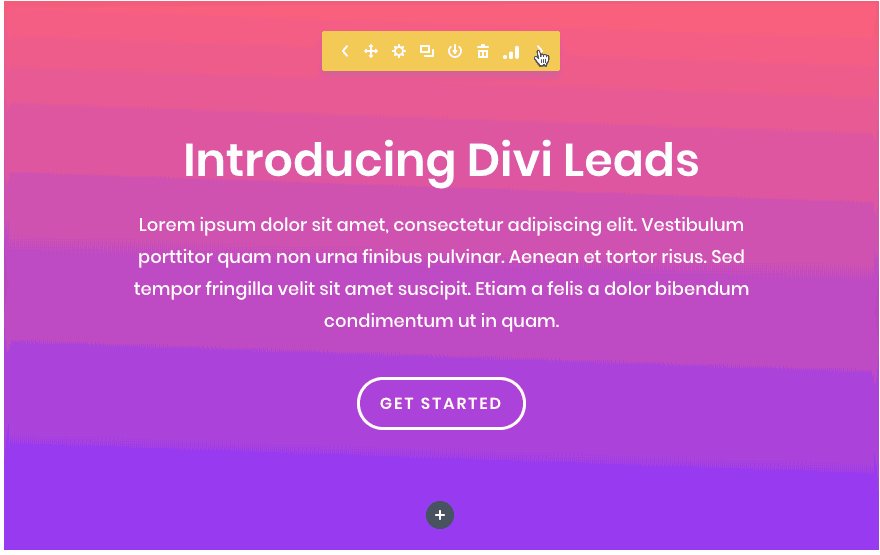
Divi에는 더 나은 전환율을 위해 결제 페이지를 최적화하는 데 도움이 되는 강력한 마케팅 도구가 내장되어 있습니다. 예를 들어 Divi Leads를 사용하면 분할 테스트를 실행하고 두 요소 사이에서 승자를 선택할 수 있습니다. 전체 결제 페이지, 제목, 설명 사본, CTA 또는 기타 구성요소를 테스트할 수 있습니다.
결제 시 사이트 헤더를 숨길지 확실하지 않다고 가정해 보겠습니다. 분할 테스트를 쉽게 만들고 둘 사이의 높은 전환율을 기준으로 승자를 선택할 수 있습니다.

마찬가지로 조건을 사용하면 개인화된 구매 경험을 만들 수 있습니다. 예를 들어 "Welcome Back!"과 같은 동적 메시지를 사용자에게 표시할 수 있습니다. 로그인 고객에게 또는 “회원전용 할인! 지금 계정을 만들어보세요!” 처음 방문하시는 분들께. Divi에는 전환율이 높은 이메일 옵션을 생성하기 위한 Bloom과 더 많은 트래픽을 마케팅하고 유도하기 위한 Monarch와 같은 프리미엄 플러그인도 포함되어 있습니다.
Divi + WooCommerce 받기
WooCommerce 체크아웃 페이지를 사용자 정의하는 방법(단계별)
이 튜토리얼은 WooCommerce 결제 페이지를 사용자 정의하는 데 중점을 둡니다. 온라인 상점을 시작하기 위한 단계별 프로세스를 보려면 전자상거래 상점 설정에 대한 가이드를 읽어보세요.
이 튜토리얼을 진행하려면 온라인 상점에 Divi 테마가 설치되어 활성화되어 있어야 합니다.
연간 Divi 멤버십 비용은 $89 이지만 일회성 $249를 지불하면 평생 동안 사용할 수 있습니다. Divi를 구매한 후 Elegant Themes 자격 증명으로 로그인하고 Divi.zip 파일을 다운로드하세요. WordPress 모양 > 테마 > 새 탭 추가 에 zip 폴더를 업로드하세요. 마지막으로 Divi 라이선스를 활성화하세요.
다음은 Divi 설치 및 활성화에 대한 단계별 튜토리얼입니다.
Divi + WooCommerce 받기
1. 결제 페이지 템플릿 만들기
Divi > 테마 빌더 > 새 템플릿 추가 로 이동하여 처음부터 빌드하세요.


WooCommerce 페이지 에서 결제를 소스로 선택하세요.

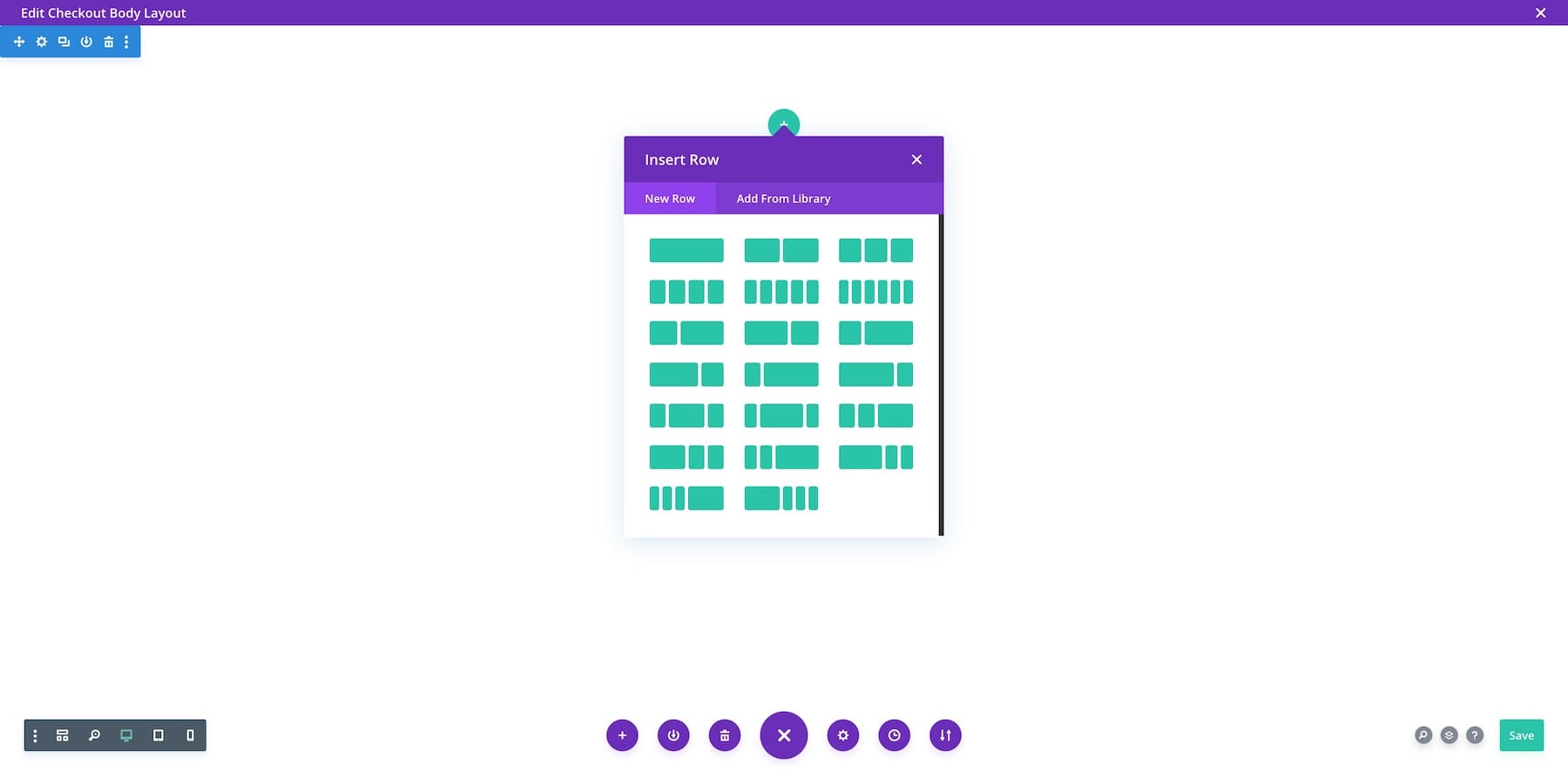
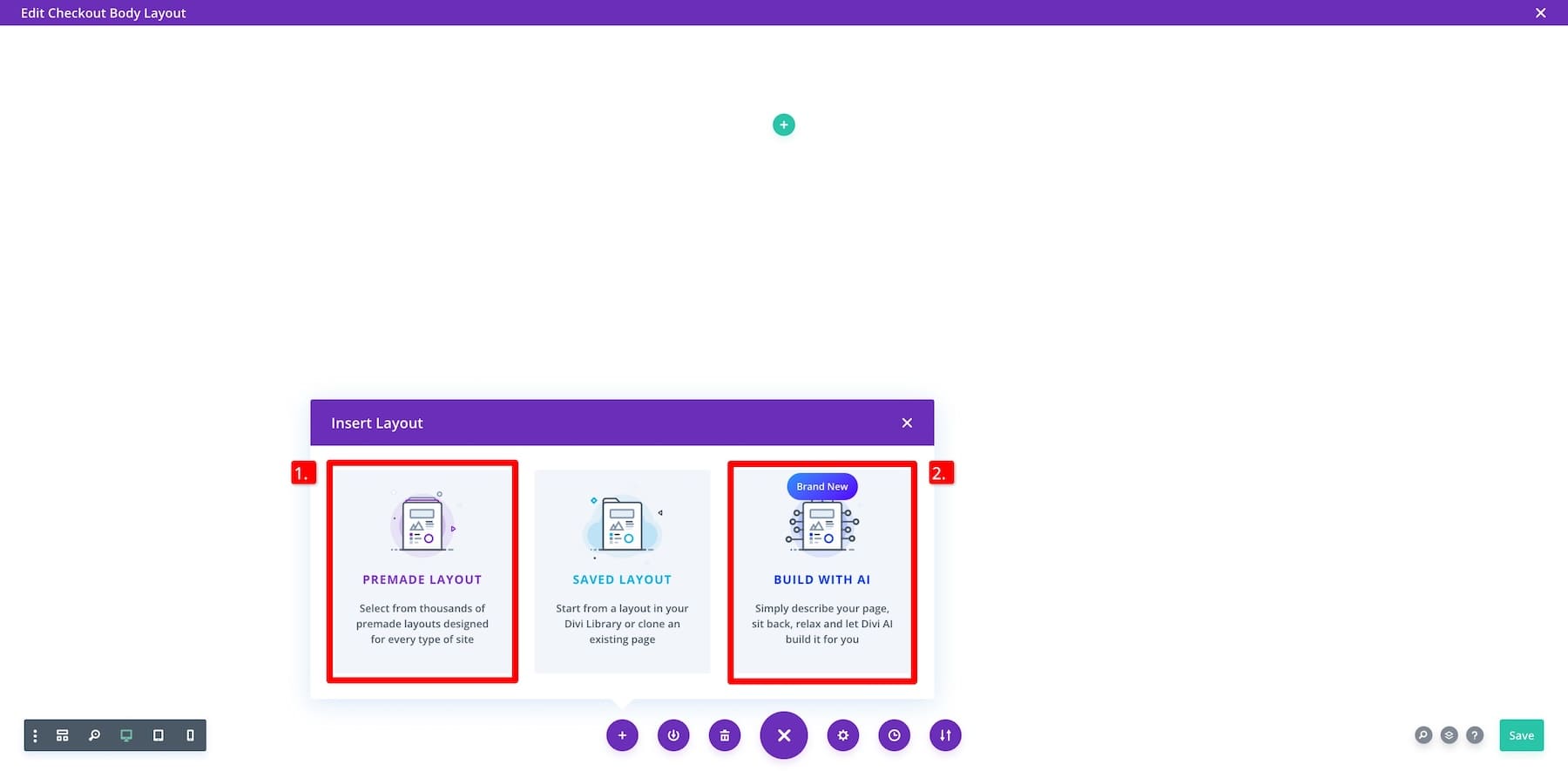
다음 창은 결제 템플릿을 디자인하기 위한 드래그 앤 드롭 Divi 빌더입니다. 해당 항목 위에 마우스를 놓고 더하기 아이콘을 클릭하면 행을 추가하고 Divi 테마 빌더를 사용하여 결제 페이지 템플릿을 생성할 수 있습니다.

템플릿을 만들고 싶지 않다면 미리 디자인된 템플릿을 가져오거나 Build with AI를 사용하여 Divi AI에 템플릿을 구축하도록 요청하세요.

어디서부터 시작해야 할지 모른다면 처음부터 새로 구축할 필요가 없다는 점을 기억하세요. Divi Quick Sites를 사용하면 언제든지 브랜드 체크아웃 템플릿을 생성할 수 있습니다.
2. 결제 페이지 템플릿 사용자 정의
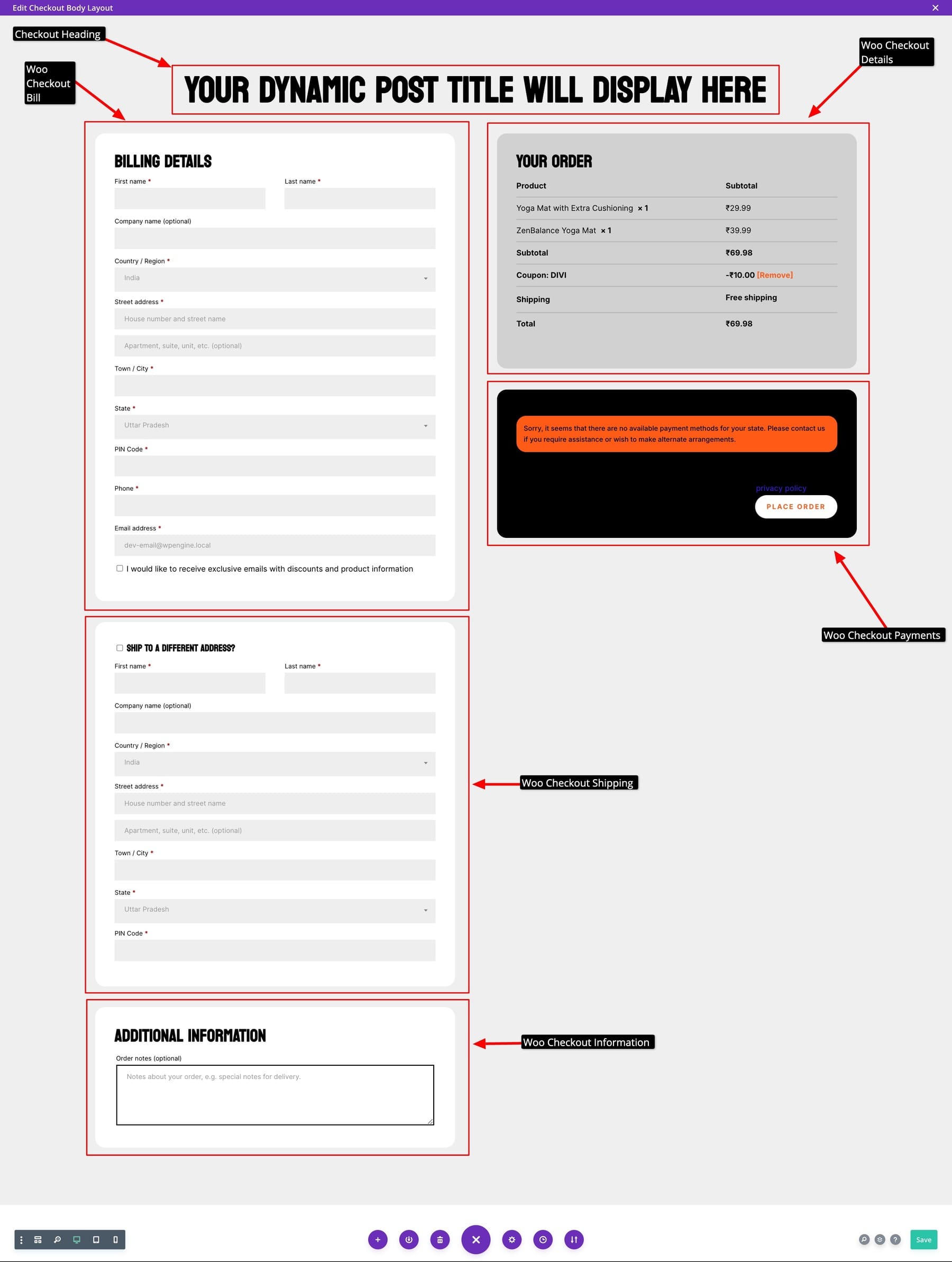
위에서 생성한 Divi Quick Sites 체크아웃 템플릿을 사용하여 사용자 정의 프로세스를 보여드리겠습니다. 그 모습은 다음과 같습니다.

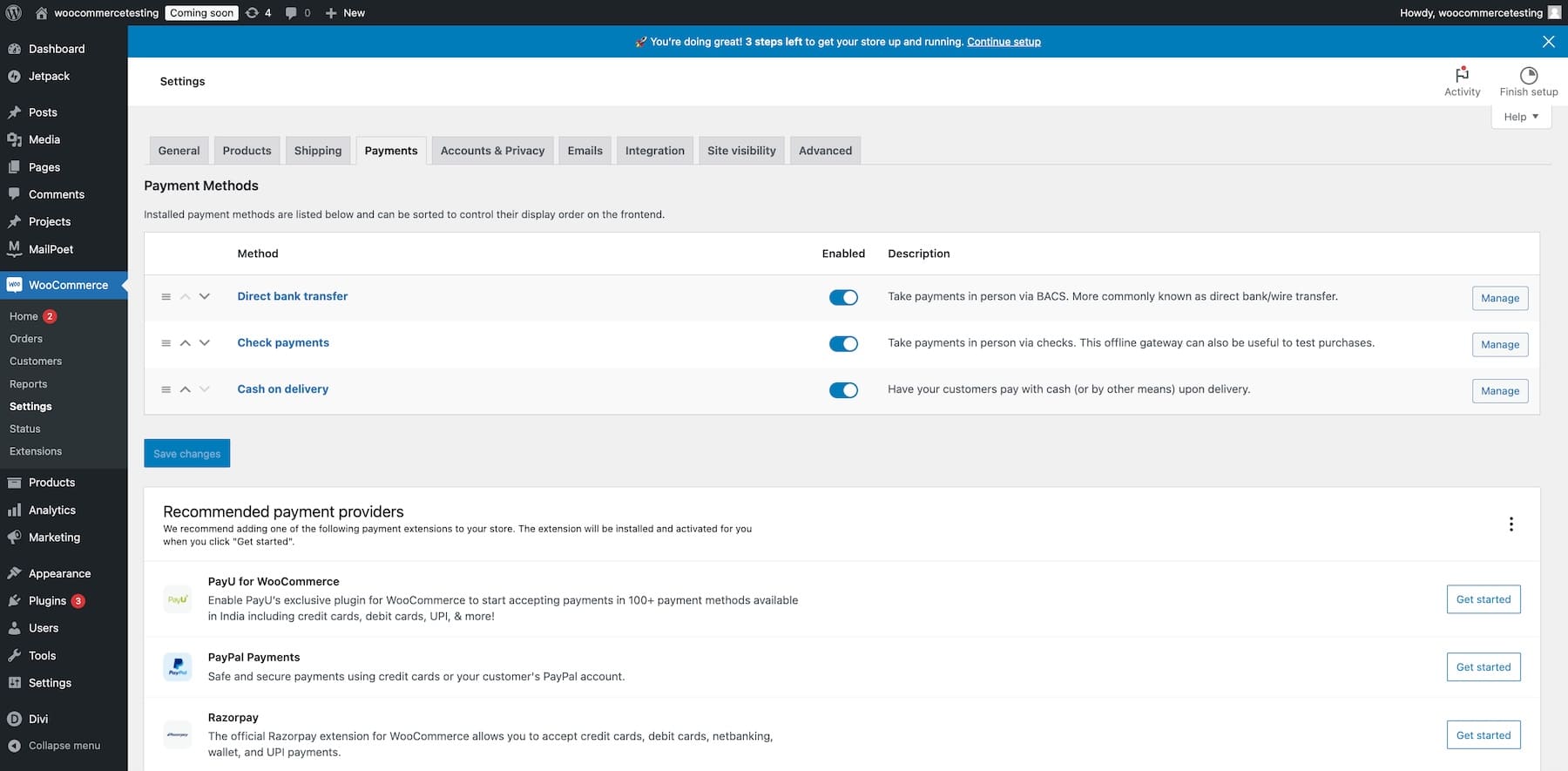
보시다시피 Divi Quick Sites에서 생성된 템플릿에는 필요한 WooCommerce 결제 모듈이 이미 포함되어 있으므로 게시하기 전에 결제 방법( WooCommerce > 설정 > 결제 )을 추가하는 것 외에는 많은 작업을 수행할 필요가 없습니다.

전문가 팁: WooPayments 확장 프로그램을 설치하면 고객이 인도의 Paytm, 브라질의 Pix 등 선호하는 현지 결제 방법을 사용할 수 있습니다. 또한 자동 은행 입금, 다중 통화 지원 등 많은 이점을 제공합니다. 여러 결제 방법을 추가하면 고객이 결제 프로세스를 완료할 가능성이 높아집니다.
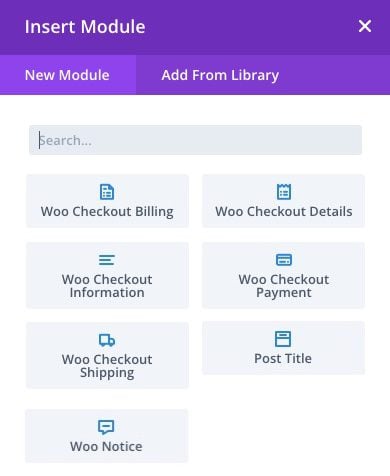
Divi의 WooCommerce Checkout 모듈 사용
액세스할 수 있는 Divi의 WooCommerce 체크아웃 모듈을 검토해 보겠습니다. WordPress Gutenberg의 WooCommerce Blocks와 달리 Divi의 WooCommerce 모듈은 속도에 최적화되어 있습니다. 예를 들어 Woo Checkout Bill 모듈에는 필수 필드만 포함되며, 필수가 아닌 경우 (선택 사항) 필드 레이블 및 제목도 포함됩니다.
그 외에는 하나의 상위 블록 대신 Divi 체크아웃 모듈이 분리되어 있으므로 Woo Checkout 배송 으로 다른 배송 주소를 추가할지 아니면 Woo 체크아웃 정보 로 주문 메모를 추가할지 결정하세요.
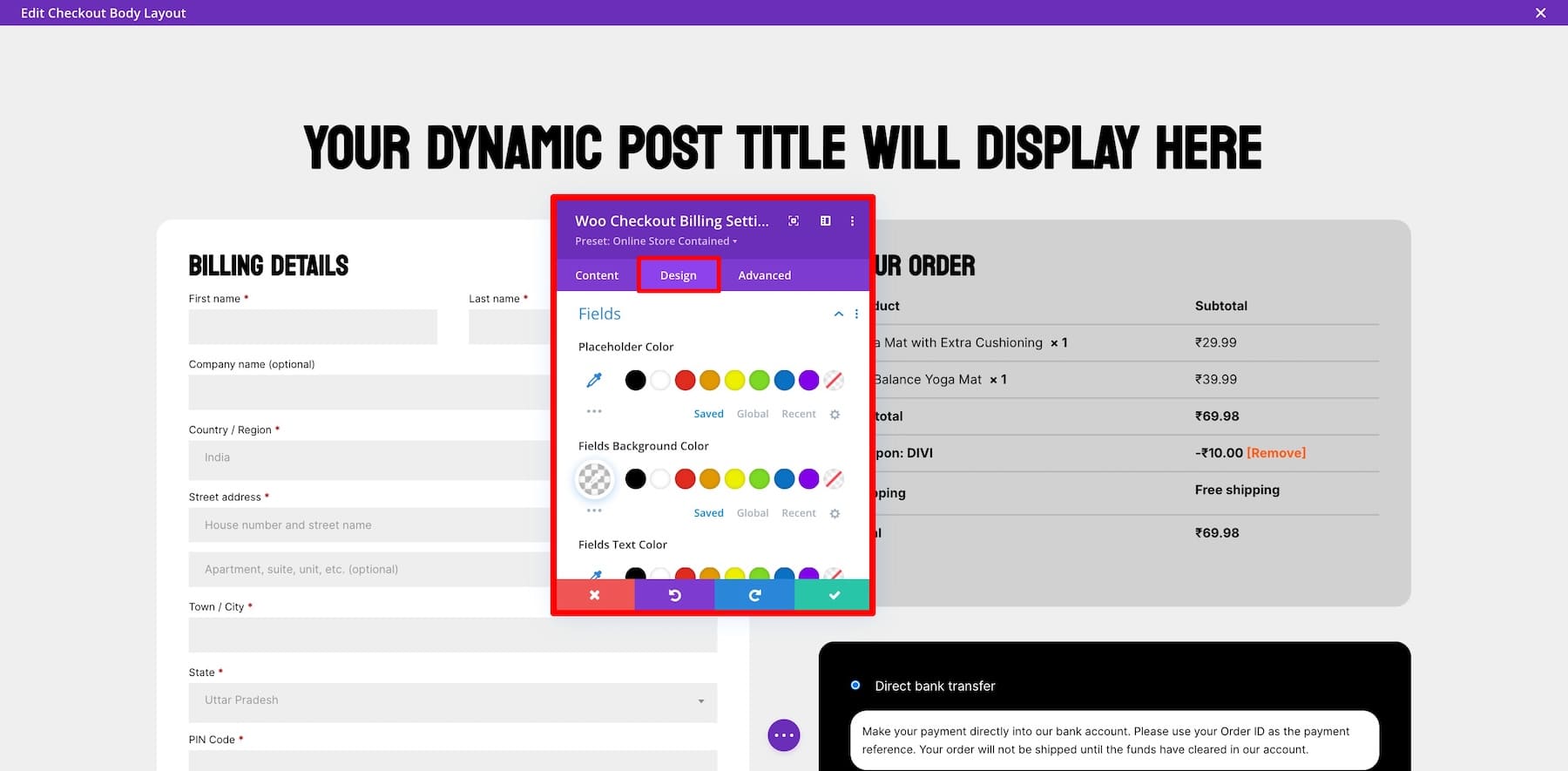
기어(설정) 아이콘을 클릭하고 콘텐츠 에서 디자인 으로 전환하여 모듈 스타일을 쉽게 사용자 정의할 수 있습니다. 색상, 글꼴, 버튼 및 기타 설정을 빠르게 변경할 수 있습니다.

Divi를 사용할 때 가장 좋은 점은 결제 페이지를 강화하여 더 많은 전환을 유도하는 200개 이상의 기본 콘텐츠 모듈입니다. 다음 섹션에서는 다양한 Divi 설정과 모듈을 사용하여 이 결제 템플릿을 최적화하겠습니다.
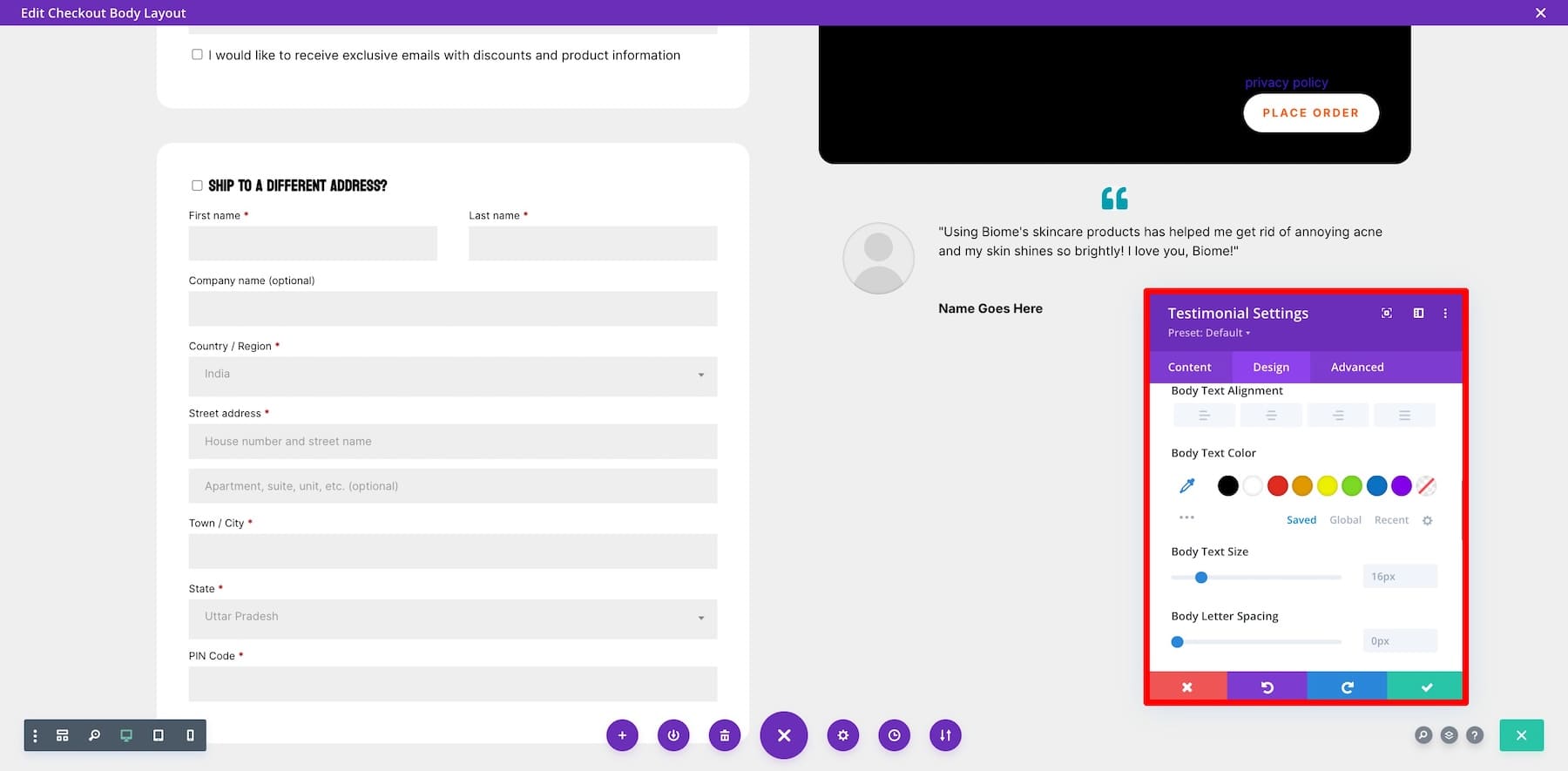
신뢰도 구축을 위해 사용후기를 추가하세요
결제 시 소셜 증거를 표시하는 것은 구매자가 막판 의심을 극복하고 구매를 완료하는 데 도움이 되는 좋은 방법입니다. Divi의 기본 추천 모듈을 사용하면 영구적인 고객 추천을 추가하여 신뢰도를 구축할 수 있습니다. 설정으로 이동하여 배경색이나 테두리를 추가하거나 글꼴, 색상 등을 변경하여 눈에 띄게 만드세요.

동적이지 않기 때문에 사용후기는 모든 고객에게 동일하게 표시되므로 제품별 사용후기 대신 브랜드별 사용후기를 선택하세요. 이는 브랜드를 신뢰할 수 있고 신뢰할 수 있는 것으로 묘사하는 것입니다.
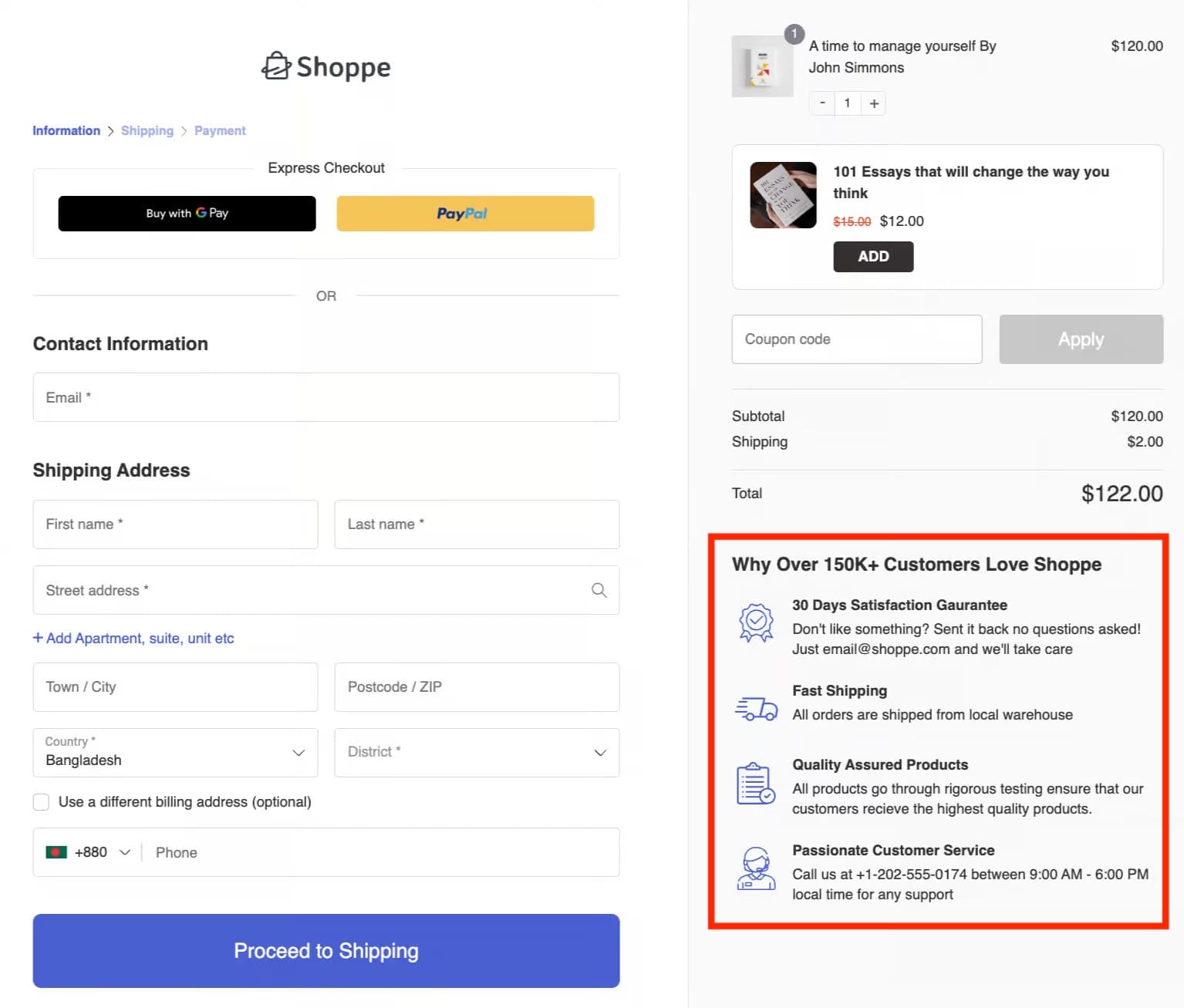
보증 섹션 생성
결제 시 보증 섹션을 만들어 고객에게 브랜드 쇼핑을 신뢰해야 하는 이유를 상기시킬 수도 있습니다. 예를 들어, Elegant Themes에서는 질문 없는 정책으로 30일 환불 보장을 제공합니다. 고객이 Divi에 익숙해지면 즉시 Divi를 좋아하고 환불을 잊어버릴 것이라고 믿기 때문입니다.
회사 가치, 고객 수 등과 같은 간단한 내용을 표시하여 브랜드 권위를 강조할 수도 있습니다.

이와 같은 섹션을 만들려면 Divi의 기본 제목, 아이콘 및 텍스트 모듈을 사용하세요. 이 튜토리얼을 따라 Divi Builder 및 모듈을 사용하여 요소를 추가하고 사용자 정의하세요.
Divi의 동적 콘텐츠 기능을 사용하여 마감 임박 할인 배너 만들기
Divi 모듈의 또 다른 장점은 동적이라는 것입니다. 즉, 수동으로 입력하지 않고도 특정 제품의 데이터를 자동으로 가져옵니다. 예를 들어, 고객이 카트를 설정하고 제품을 선택하면 Divi의 Woo Checkout Details 모듈에 정보가 자동으로 입력됩니다.
또한 특정 요소의 동적 콘텐츠 설정을 수정하여 사용자 경험을 더욱 개인화할 수도 있습니다. 예를 들어, 시간 제한이 있는 막바지 할인 배너를 만들어 긴박감을 조성하고 사용자가 구매를 완료하도록 유도할 수 있습니다. 이를 위해 카운트다운 타이머 모듈을 사용하세요. 맞춤설정하는 방법은 다음과 같습니다.
Divi 조건을 사용하여 로그인한 고객에게 특별 할인 표시
Divi의 조건은 다양한 고객을 기반으로 구매 여정을 최적화하기 위한 또 다른 강력한 기능입니다. 예를 들어 결제 페이지로 이동한 후 구매를 완료하지 않은 고객을 재타겟팅하기 위해 이탈 의도 할인 배너 팝업을 만듭니다. 또는 고객 계정을 생성한 고객에게 로그인한 사용자 전용 할인 코드나 무료 배송 혜택을 선보이세요.
먼저, 이미지 배너를 생성하고 Divi의 이미지 모듈을 사용하여 추가하세요. 그런 다음 설정 > 고급 > 조건으로 이동하세요. 이제 로그인 상태의 사용자를 선택하십시오. 로그인한 사용자에게 할인 코드를 표시하는 방법은 다음과 같습니다.
방해가 되지 않도록 사이트 머리글과 바닥글을 제거하세요.
고객이 구매 완료에 집중할 수 있도록 결제 과정에서 방해 요소를 제거하는 것이 필요합니다. 주의를 산만하게 하는 이러한 요소는 일반적으로 사이트의 머리글과 바닥글에 있는 버튼이나 링크로 고객이 결제를 진행하지 못하게 할 수 있습니다. 그러니 숨겨주세요. 하지만 결제 및 장바구니를 제외한 다른 페이지에 표시되도록 하려면 어떻게 해야 할까요? Divi Theme Builder 덕분에 Divi를 사용하는 것은 매우 쉽습니다.
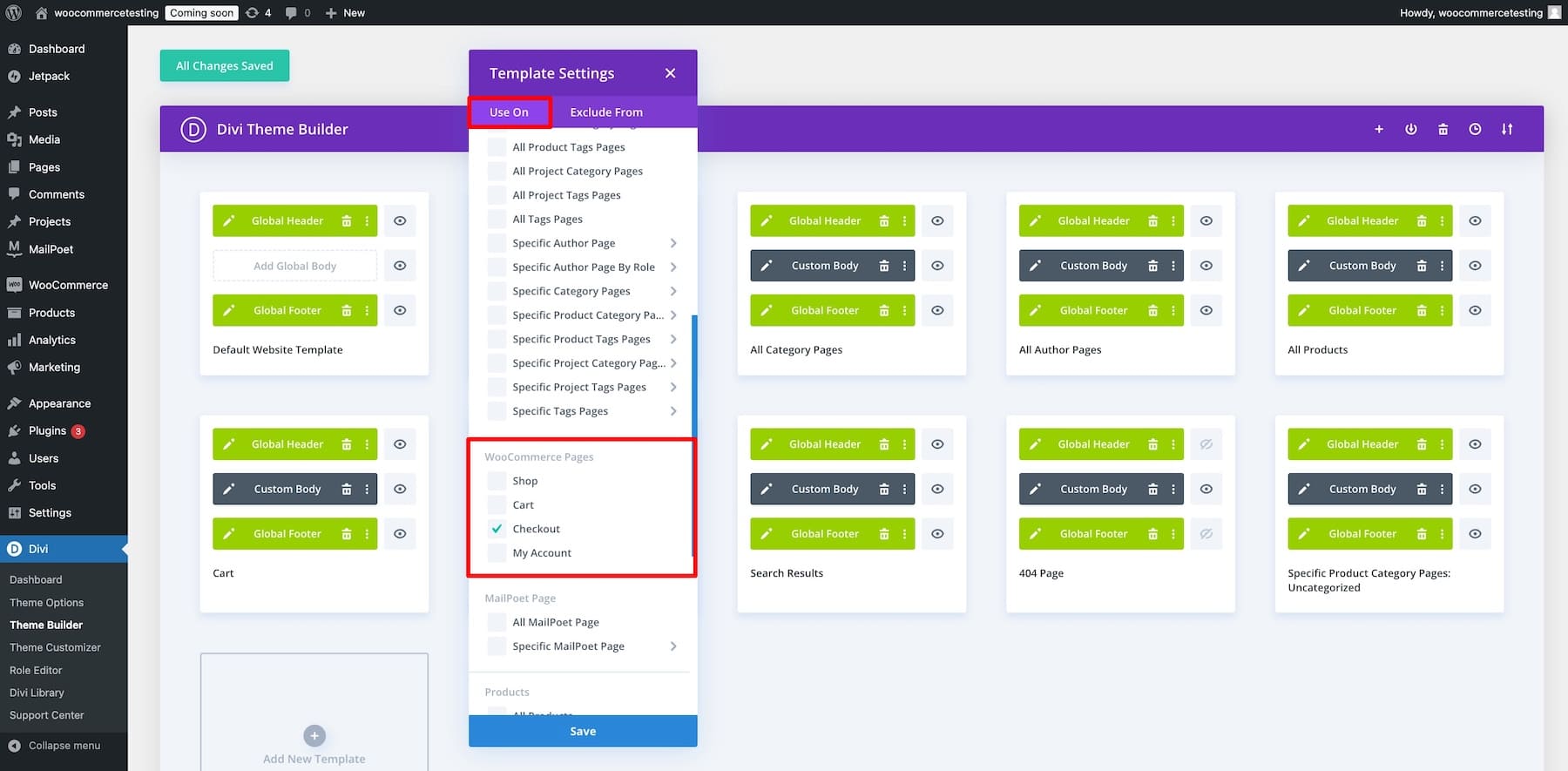
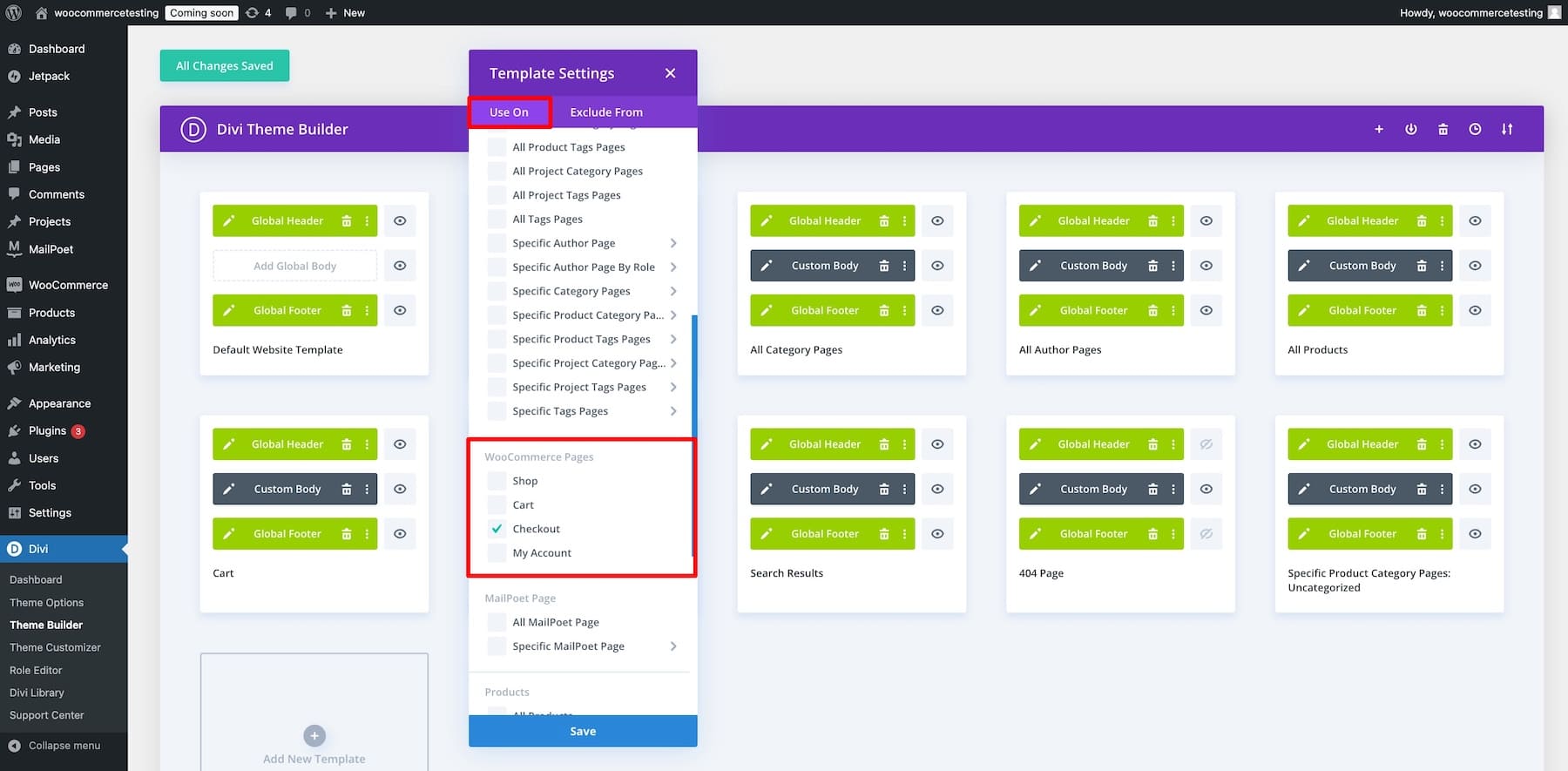
Divi Theme Builder로 템플릿을 생성하는 동안 이를 사용할 특정 대상 페이지를 생성하고 할당합니다. 예를 들어 WooCommerce 페이지의 결제를 결제 템플릿에 할당했으므로 모든 변경 사항은 결제 페이지에만 영향을 미칩니다.

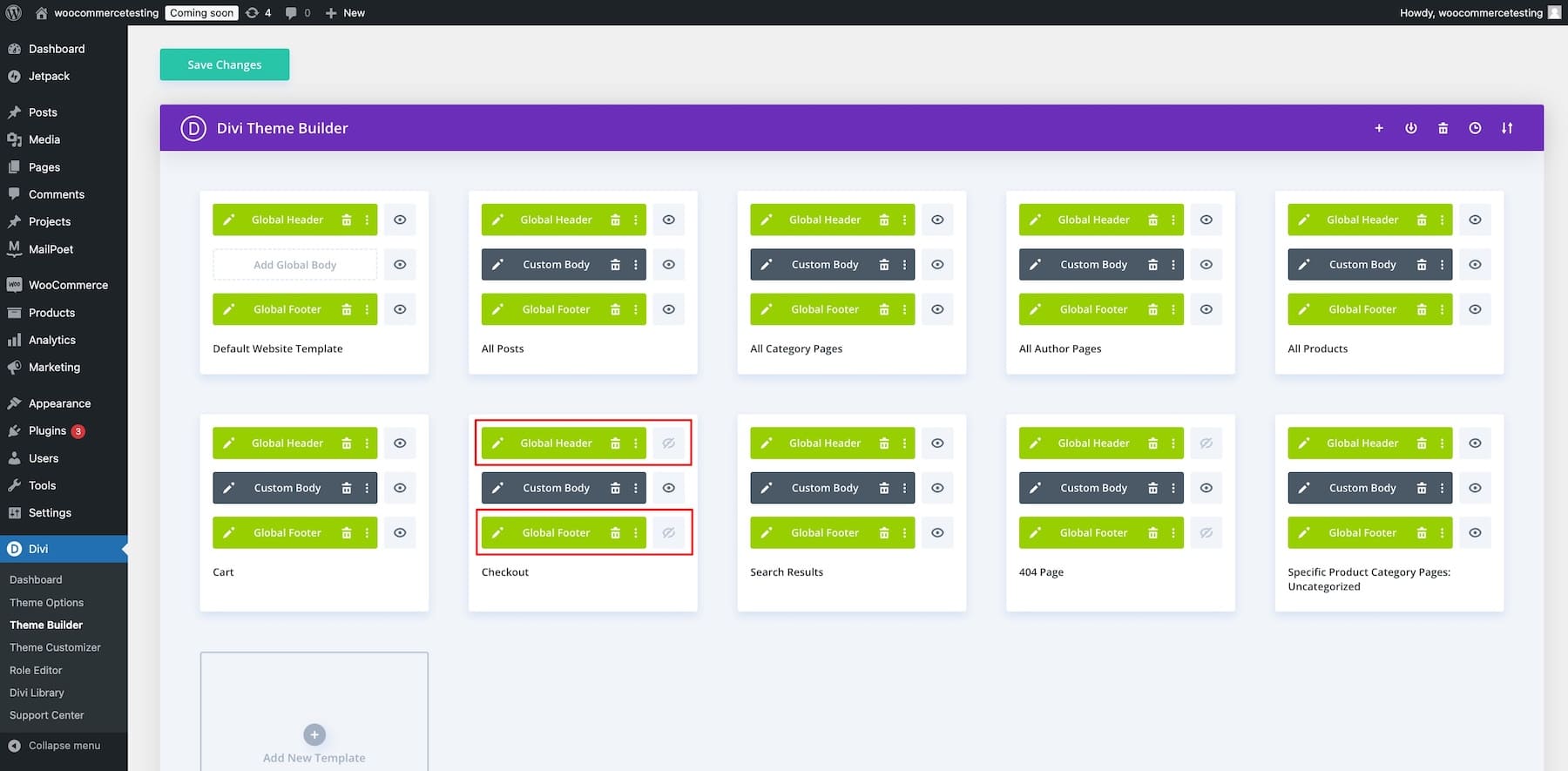
결제 템플릿에서 머리글과 바닥글을 숨기려면 옆에 있는 눈 아이콘을 클릭하고 변경 사항 저장 을 클릭하세요. 눈 아이콘은 가시성을 나타내며, 눈 아이콘을 껐기 때문에 눈에 보이지 않는다는 뜻입니다.

머리글과 바닥글을 완전히 숨기고 싶지 않다면 결제 페이지에 대해 더욱 단순화된 버전을 만들 수 있습니다. 결제 페이지 템플릿의 머리글 또는 바닥글 영역을 클릭하여 편집하고 빌더를 사용하여 조정하세요.
선택 사항: 이메일 Optin 팝업 양식 추가

또한 Divi의 Bloom 플러그인을 사용하여 이메일 구독자 전용 할인 쿠폰이 포함된 이메일 수신 동의 팝업을 생성할 수도 있습니다. Bloom에는 트리거별 팝업을 포함하여 다양한 표시 유형이 있습니다. 예를 들어, 사용자가 제품 페이지에서 비활성 상태인 경우 팝업을 표시할 수 있습니다. 또는 구매를 완료한 후 감사 페이지에서 맞춤 팝업을 실행하세요. 더 많은 판매를 얻을 수 있도록 이메일 목록에 가입할 수 있는 할인 혜택을 제공할 수 있는 좋은 기회입니다.
Divi + WooCommerce 받기
3. 결제 템플릿 저장 및 미리보기
디자인이 만족스러우면 Divi Builder 오른쪽 하단에 있는 저장 버튼을 클릭하세요.
Divi + WooCommerce 받기
WooCommerce 체크아웃 템플릿을 최적화하는 더 많은 방법
Divi로 WooCommerce 결제를 사용자 정의하는 것 외에도 결제를 더욱 최적화하는 데 도움이 되는 몇 가지 필수 플러그인과 WooCommerce 확장 기능이 있습니다.
- Bloom: 버려진 장바구니 요금을 줄이려면 이메일 가입 대가로 특별 할인이나 업데이트를 제공하여 결제 페이지에서 직접 이메일 리드를 수집하세요.
- FunnelKit: 자동화된 판매 퍼널과 한 페이지 결제를 생성하여 고객의 구매 여정을 최적화합니다.
- DiviFlash: 상점, 제품, 장바구니, 체크아웃 페이지에 대한 전환 최적화된 멋진 WooCommerce 레이아웃으로 매출을 늘리세요. 또한 Ultimate WooCommerce UI 키트를 참조하세요.
- Divi Checkout: Google Pay, Apple Pay 등 다양한 결제 옵션을 제공하여 고객의 결제 처리를 단순화합니다.
- WooCommerce 한 페이지 체크아웃: 한 페이지 체크아웃 프로세스를 생성하여 체크아웃에 소요되는 시간을 줄입니다.
- WooPayments: 135개 이상의 통화로 결제를 허용하고 100개 이상의 결제 방법을 통합하여 고객에게 선호하는 선택권을 제공합니다.
- 체크아웃 필드 관리자: WooCommerce 체크아웃 필드 라벨을 쉽게 사용자 정의합니다.
- WooCommerce 사용자 정의 필드: 기본 WooCommerce Checkout 블록에 사용자 정의 필드 드롭다운, 확인란 및 다중 선택을 추가합니다.
- WooCommerce SEO 플러그인: 제품, 카테고리 및 기타 WooCommerce 페이지의 색인 생성 및 최적화 프로세스를 단순화하는 플러그인을 사용하여 WooCommerce SEO에 맞게 사이트를 최적화합니다.
또한 아직 테마를 정하지 않았다면 기본적으로 더 많은 사용자 정의 기능을 제공하는 WooCommerce 테마를 확인해 보세요.
WooCommerce Checkout 템플릿을 구축하는 데 필요한 도구
| 일 | 제안된 도구 | |
|---|---|---|
| 1 | 결제 페이지에서 이메일 리드를 수집하여 장바구니 포기율을 줄입니다. | 꽃 |
| 2 | 자동화된 판매 유입 경로를 생성하여 고객의 구매 여정을 최적화하세요. | 깔때기 키트 |
| 3 | 상점, 제품, 장바구니, 체크아웃 페이지에 대한 전환 최적화 WooCommerce 레이아웃으로 매출 증대 | 디비플래시 |
| 4 | 아름다운 레이아웃을 위한 광범위한 WooCommerce UI 키트를 확인하세요. | 최고의 WooCommerce UI 키트 |
| 5 | 다양한 결제 옵션(Google Pay, Apple Pay)으로 결제 처리 단순화 | Divi 체크아웃 |
| 6 | 한 페이지짜리 결제 프로세스를 만들어 결제에 소요되는 시간을 줄입니다. | WooCommerce 한 페이지 결제 |
| 7 | 135개 이상의 통화로 결제를 수락하고 100개 이상의 결제 방법을 통합하세요. | 우페이먼트 |
| 8 | WooCommerce 결제 필드 라벨을 쉽게 사용자 정의하세요. | 결제 필드 관리자 |
| 9 | WooCommerce 결제에 드롭다운, 체크박스, 다중 선택 옵션과 같은 사용자 정의 필드 추가 | WooCommerce 사용자 정의 필드 |
Divi + WooCommerce는 최고의 전자상거래 솔루션입니다
Divi와 WooCommerce는 고객이 극찬하는 독특하고 기능적인 전자상거래 상점을 구축하는 데 필요한 모든 것입니다. Divi의 사용자 정의 기능은 WooCommerce의 전자 상거래 기능을 완벽하게 만들어 빠르고 원활한 결제 페이지를 생성하고 더 많은 전환을 위해 최적화하며 장바구니 포기율을 줄일 수 있습니다.
Divi + WooCommerce 받기
WooCommerce 결제 페이지 사용자 정의에 대한 FAQ
플러그인 없이 WooCommerce 결제 페이지를 어떻게 맞춤설정하나요?
결제 전환율을 어떻게 향상시킬 수 있나요?
기본 WooCommerce 결제 페이지를 어떻게 변경할 수 있나요?