WordPress 테마를 사용자 지정하는 방법(튜토리얼)
게시 됨: 2023-03-10- WordPress 테마의 기본 이해
- 사용자 정의 방법
- 페이지 빌더를 사용하여 사용자 지정
- 팁 및 모범 사례
- 결론
웹 사이트나 블로그를 만들 때 가장 인기 있는 콘텐츠 관리 시스템 중 하나는 WordPress입니다. WordPress를 통해 사용자는 다양한 테마 중에서 선택하여 웹사이트의 모양과 기능을 사용자 지정할 수 있습니다.
그러나 사용 가능한 다양한 옵션에도 불구하고 사전 구축된 테마가 특정 요구 사항에 맞지 않는 경우가 있습니다.
이러한 경우 WordPress 테마를 사용자 정의하는 것이 필수적입니다.
이 기사에서는 WordPress 테마 사용자 정의의 기본 사항을 안내합니다. 군중에서 눈에 띄는 고유하고 맞춤화된 웹 사이트를 만드는 데 도움이 되는 방법과 모범 사례를 탐색합니다.
WordPress 테마의 기본 이해
WordPress 테마는 무엇입니까?
간단히 말해서 WordPress 테마는 WordPress 웹사이트의 디자인과 기능을 결정하는 파일 모음입니다.
테마는 웹 사이트의 레이아웃, 모양 및 기능을 정의하며 다양한 템플릿, 스타일시트 및 스크립트를 포함합니다.
테마는 어떻게 작동합니까?
WordPress 테마를 설치하고 활성화하면 웹사이트의 기본 디자인이 자체 디자인으로 바뀝니다.
테마의 템플릿과 스타일시트는 웹사이트의 콘텐츠가 표시되는 방식을 지정합니다. 테마 기능 및 기능은 방문자가 사이트와 상호 작용하는 방식을 결정합니다.
WordPress 테마 분석
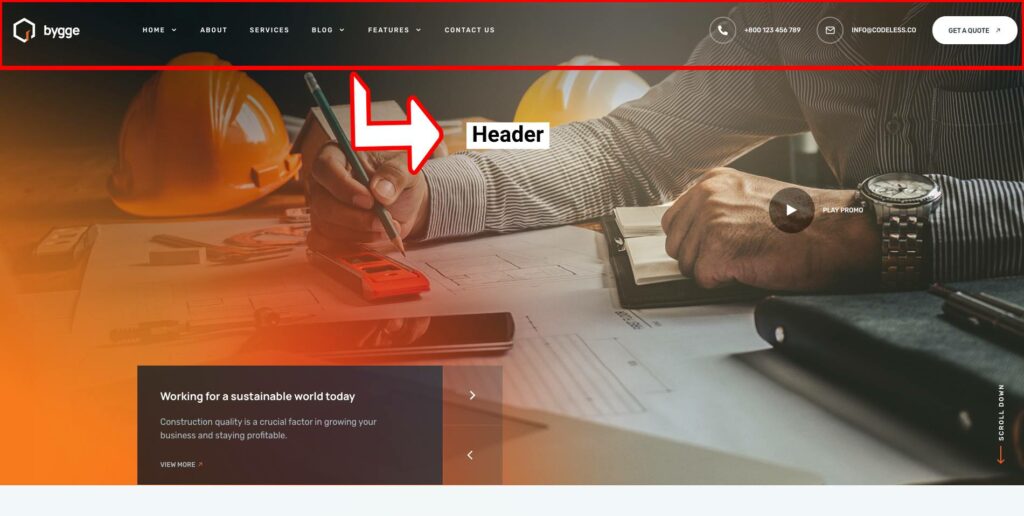
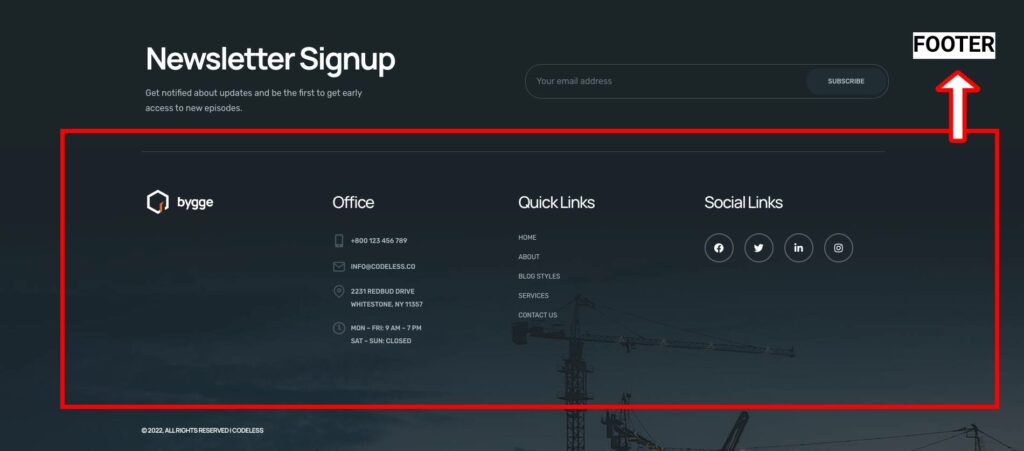
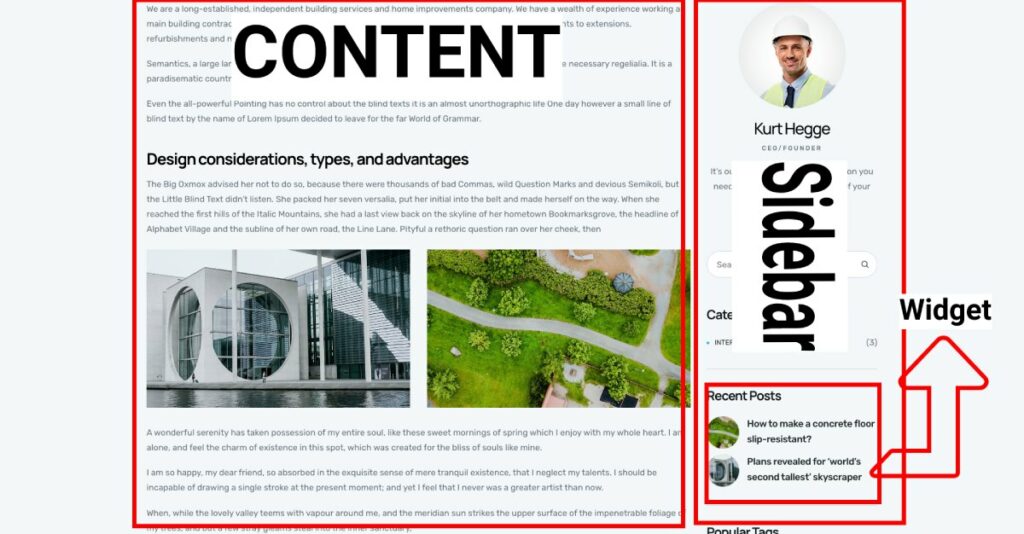
WordPress 테마는 머리글, 바닥글, 사이드바, 콘텐츠 및 위젯을 비롯한 여러 구성 요소로 구성됩니다.
헤더에는 일반적으로 사이트의 브랜딩, 로고 및 탐색 메뉴가 포함됩니다.

바닥글에는 일반적으로 저작권 정보, 소셜 미디어 프로필 링크 및 기타 사이트 전체 콘텐츠가 포함됩니다.

사이드바는 최근 게시물, 카테고리 및 태그와 같은 추가 정보를 제공합니다.
콘텐츠 영역은 페이지의 주요 콘텐츠가 표시되는 곳입니다.
위젯은 사이드바 또는 바닥글과 같은 테마의 다양한 영역에 추가할 수 있는 작은 기능입니다.

인기 있는 워드프레스 테마
다양한 유형의 웹사이트와 디자인 스타일에 맞는 무료 및 유료 WordPress 테마가 무수히 많이 있습니다.
일부 인기 있는 무료 테마로는 Astra, OceanWP 및 GeneratePress가 있습니다. 자세한 내용은 여기에서 확인할 수 있습니다. 데모 콘텐츠가 포함된 9가지 최고의 무료 WordPress 테마
인기 있는 프리미엄 테마로는 Specular, Divi, Avada 및 BeTheme이 있습니다. 자세한 내용은 여기에서 목록을 확인할 수 있습니다. 2023년 최고의 WordPress 테마(가장 인기 있는 다목적)
WordPress 테마의 기본 사항과 테마를 구성하는 구성 요소를 이해하면 테마의 작동 방식과 특정 요구 사항에 맞게 사용자 정의할 수 있는 방법을 더 잘 이해할 수 있습니다.
다음 섹션에서는 WordPress 테마를 사용자 지정하는 다양한 방법을 살펴보겠습니다.
사용자 정의 방법
WordPress 테마를 사용자 지정하는 경우 간단한 기술부터 고급 기술에 이르기까지 여러 가지 방법을 사용할 수 있습니다. 가장 일반적인 몇 가지 방법을 살펴보겠습니다.
WordPress Customizer를 사용하여 사용자 지정

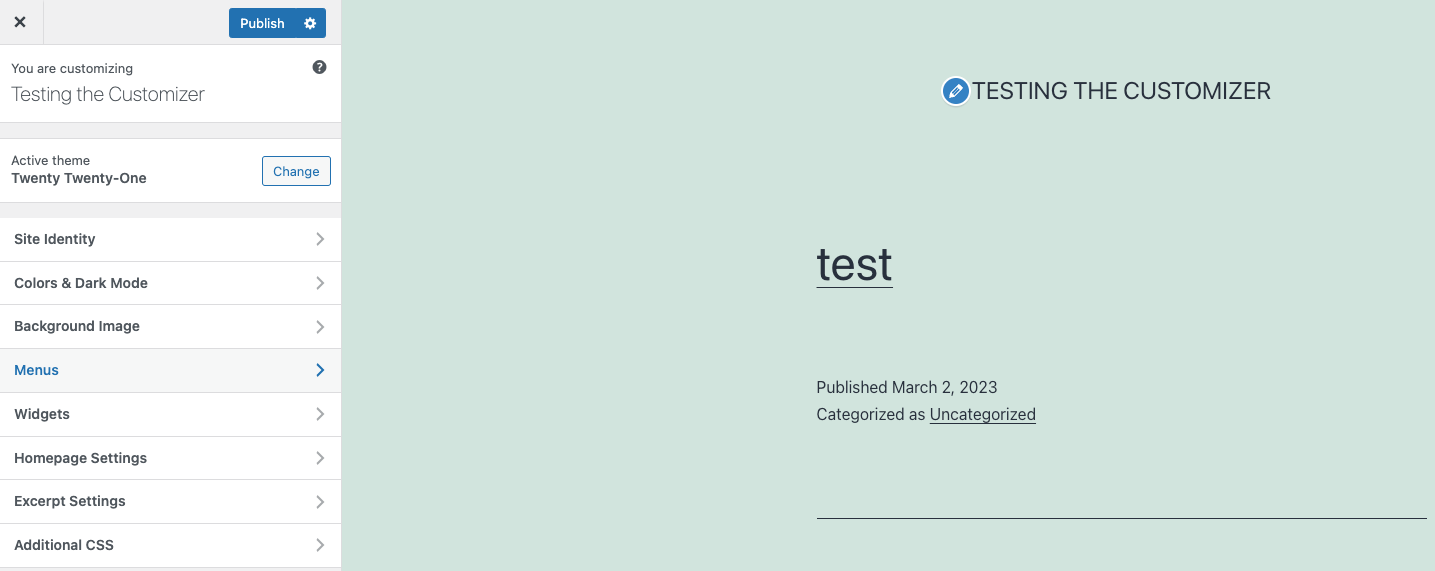
WordPress 테마를 사용자 지정하는 가장 쉬운 방법 중 하나는 내장된 WordPress 사용자 지정 프로그램을 사용하는 것입니다.
이 도구를 사용하면 사이트 제목, 색상, 글꼴 및 레이아웃과 같은 사이트 디자인 및 기능의 다양한 측면을 수정할 수 있습니다.
변경 사항을 게시하기 전에 실시간으로 미리 볼 수도 있습니다.
WordPress 사용자 지정 프로그램은 대부분의 WordPress 테마에서 사용할 수 있으며 WordPress 대시보드 에서 모양 > 사용자 지정 으로 이동하여 액세스할 수 있습니다.
다음은 Customizer에서 찾을 수 있는 몇 가지 옵션입니다.
- 사이트 ID: 이 옵션을 사용하면 웹사이트의 로고, 사이트 제목 및 태그라인을 사용자 정의할 수 있습니다. 로고를 업로드하거나 기존 로고에서 선택하고 웹사이트의 제목과 태그라인을 설정할 수 있습니다.
- 색상: 색상 옵션을 사용하면 배경 색상, 헤더 텍스트 색상, 링크 색상 등과 같은 웹 사이트의 색상 구성표를 사용자 정의할 수 있습니다. 사전 정의된 색상 세트에서 선택하거나 사용자 정의 색상 구성표를 정의할 수 있습니다.
- 머리글: 이 옵션을 사용하면 머리글 이미지 또는 비디오, 머리글 텍스트 및 배경 색상과 같은 웹 사이트의 머리글 섹션을 사용자 지정할 수 있습니다.
- 배경 이미지: 이 옵션을 사용하여 웹 사이트의 배경 이미지를 설정할 수 있습니다. 이미지를 업로드하거나 사용 가능한 사전 정의된 이미지 세트에서 선택할 수 있습니다.
- 메뉴: 메뉴 옵션을 사용하면 웹 사이트의 탐색 메뉴를 사용자 정의할 수 있습니다. 메뉴 항목을 추가, 제거 또는 재정렬하고 웹 사이트의 여러 섹션에 대해 여러 메뉴를 만들 수 있습니다.
- 위젯: 이 옵션을 사용하면 웹 사이트에 위젯을 추가하고 구성할 수 있습니다. 위젯은 최근 게시물, 검색 표시줄 등을 표시하는 등 웹사이트에 추가 기능을 제공하는 작은 모듈입니다.
- 홈페이지 설정: 이 옵션을 사용하면 웹사이트의 홈페이지를 구성할 수 있습니다. 최신 게시물 또는 정적 페이지를 홈페이지로 표시할지 여부를 선택할 수 있습니다.
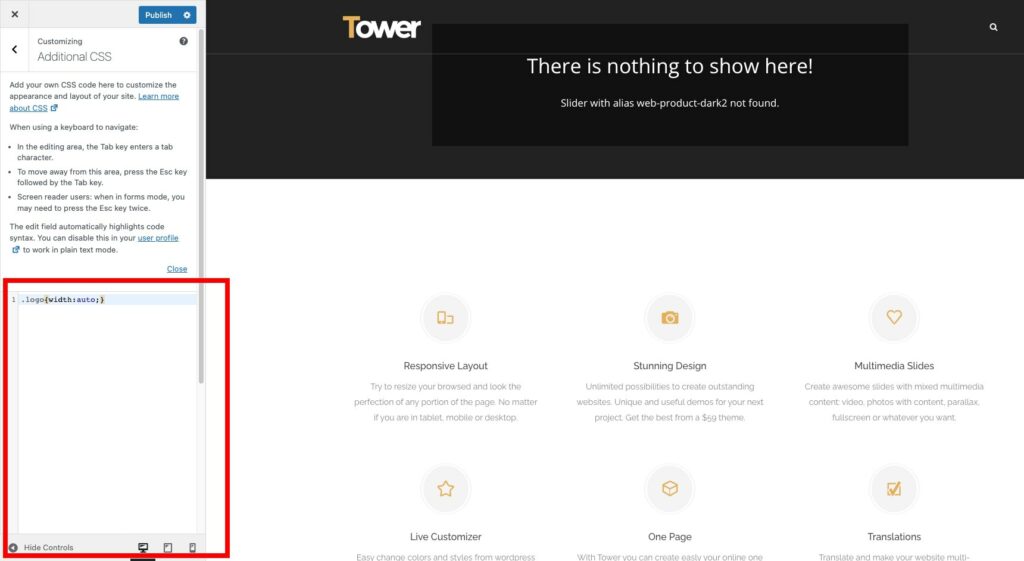
- 추가 CSS: 이 옵션을 사용하여 웹 사이트에 사용자 지정 CSS 코드를 추가할 수 있습니다. 이는 기본 옵션에서 사용할 수 없는 웹사이트 디자인에 대한 고급 사용자 지정을 수행하려는 경우에 유용합니다.
테마 설정을 사용하여 사용자 지정
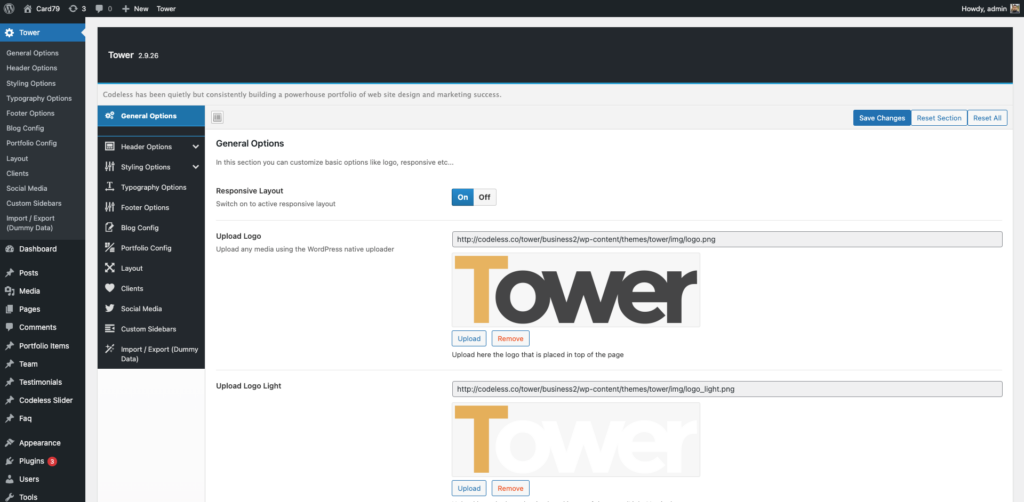
많은 WordPress 테마에는 테마 디자인 및 기능의 특정 측면을 사용자 지정할 수 있는 자체 설정 패널이 있습니다. Redux Framework 및 많은 옵션과 함께 제공되는 코드 없는 테마와 같습니다.

이러한 설정은 배경색 또는 로고 변경과 같은 간단한 옵션에서 사용자 지정 스크립트 추가 또는 페이지 템플릿 수정과 같은 보다 복잡한 옵션에 이르기까지 다양합니다.
테마 설정은 일반적으로 모양 > 테마 설정 아래의 WordPress 대시보드에서 액세스하거나 테마의 대시보드 메뉴에서 테마 이름 항목을 직접 클릭하여 액세스할 수 있습니다.
다음은 Folie 테마 옵션을 사용하는 방법에 대한 비디오입니다.
여기에서 다양한 주제에 대한 문서를 확인할 수 있습니다.
Specular – 문서 테마 옵션
타워 – 테마 옵션
Folie – 테마 옵션
CSS를 사용하여 사용자 지정
CSS를 사용하여 WordPress 테마를 사용자 지정하려면 테마의 스타일시트를 수정하여 사이트 모양을 변경해야 합니다. CSS는 사이트의 색상, 글꼴, 여백, 패딩 및 기타 시각적 측면을 변경하는 데 사용할 수 있습니다.
WordPress 대시보드에서 모양 > 사용자 지정 으로 이동하여 사용자 지정 CSS 코드를 테마의 스타일시트에 추가할 수 있습니다. 또는 Simple Custom CSS와 같은 플러그인을 사용하여 테마 파일을 직접 수정하지 않고 사용자 정의 CSS 코드를 추가할 수 있습니다.


예를 들어 테마는 항상 테마 옵션과 페이지에서 이 설정과 함께 제공됩니다.
전체 사이트 편집으로 사용자 지정

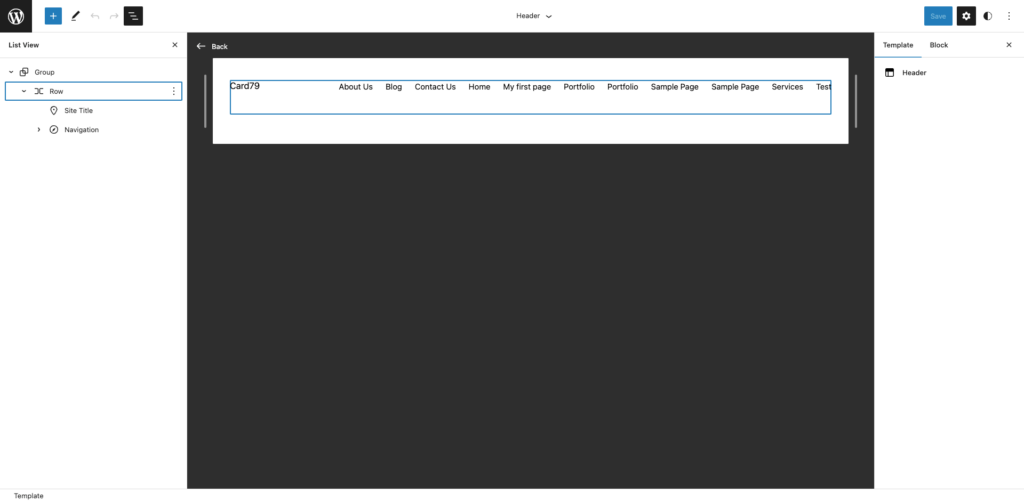
전체 사이트 편집은 머리글 및 바닥글에서 페이지 레이아웃 및 콘텐츠 블록에 이르기까지 사이트의 모든 측면을 사용자 지정할 수 있는 WordPress의 강력한 새 기능입니다.
Full Site Editing을 사용하면 직관적인 Gutenberg 편집기를 사용하여 템플릿을 만들고 편집할 수 있으며 사용자 정의 블록을 처음부터 만들 수도 있습니다.
즉, 사전 구축된 테마에 의존하거나 개발자를 고용할 필요 없이 브랜드와 완벽하게 일치하는 완전히 고유한 사이트 디자인을 만들 수 있습니다.
이 기능을 사용하려면 완전히 호환되는 전체 사이트 편집 테마만 선택해야 합니다.
이 편집기에 액세스하려면 WordPress 대시보드 > 모양 > 편집기 로 이동해야 합니다.
다음은 Full Site Editing 및 Gutenberg를 사용하는 방법에 대한 전체 비디오입니다.
자식 테마를 사용하여 사용자 지정
자식 테마 사용은 기존 테마를 기반으로 새 테마를 만드는 것과 관련된 고급 사용자 지정 기술입니다.
자식 테마를 사용하면 부모 테마의 파일을 직접 수정하지 않고도 테마의 모양과 기능을 수정할 수 있습니다.
이렇게 하면 상위 테마가 업데이트될 때 사용자 정의가 손실되지 않습니다. 자식 테마를 만들려면 HTML, CSS 및 PHP에 대한 지식이 필요합니다. 프로세스를 안내할 수 있는 온라인 자습서가 여러 개 있습니다.
이러한 사용자 지정 방법을 사용하여 WordPress 테마를 특정 요구 사항에 맞게 조정하고 군중에서 눈에 띄는 고유한 웹 사이트를 만들 수 있습니다.
주요 변경 사항을 적용하기 전에 항상 사이트를 백업하는 것을 잊지 마십시오. 또한 사이트의 성능이나 기능에 부정적인 영향을 미치지 않도록 사용자 정의를 철저하게 테스트하십시오.
하위 테마 설치 방법 알아보기
페이지 빌더를 사용하여 사용자 지정
WordPress 테마를 사용자 지정하는 또 다른 인기 있는 방법은 페이지 빌더를 사용하는 것입니다. 페이지 빌더는 코딩 지식 없이도 복잡한 페이지 레이아웃을 만들 수 있는 끌어서 놓기 도구입니다.
많은 WordPress 테마는 Elementor, WpBakery Visual Composer, Codeless Builder, Beaver Builder 및 Divi와 같은 인기 있는 페이지 빌더와 호환됩니다.
아래에서 Elementor 페이지 빌더로 리메이크를 편집하는 방법에 대한 비디오를 확인할 수 있습니다.
페이지 빌더를 사용하면 특정 요구 사항과 브랜드에 맞는 사용자 지정 페이지 디자인을 쉽게 만들 수 있습니다. 여기에서 무료 Elementor WordPress 테마를 찾을 수도 있습니다.
WpBakery Visual Composer에서 Specular 사용
팁 및 모범 사례
쉽게 사용자 정의할 수 있는 테마 선택
WordPress 테마를 선택할 때 사용자 지정하기 쉬운 테마를 선택하는 것이 중요합니다. 기본 제공 설정 패널과 함께 제공되거나 WordPress 사용자 정의 프로그램과 잘 작동하는 테마를 찾으십시오.
이렇게 하면 코드에 뛰어들지 않고도 테마의 디자인과 기능을 더 쉽게 수정할 수 있습니다.
맞춤설정으로 인해 사이트가 손상되지 않도록 하세요.
WordPress 테마를 주요 사용자 지정하기 전에 사이트를 백업하고 변경 사항을 철저하게 테스트하는 것이 중요합니다.
이렇게 하면 문제가 되기 전에 문제를 식별하고 사이트가 계속 제대로 작동하는지 확인할 수 있습니다.
사용자 정의 구성 유지
WordPress 테마를 사용자 정의할 때 사용자 정의를 체계적으로 유지하는 것이 중요합니다. 이렇게 하면 향후 변경이 더 쉬워지고 사이트를 쉽게 유지 관리할 수 있습니다.
사용자 정의 CSS 코드에 대해 별도의 스타일시트를 생성하고 모든 사용자 정의 스크립트 또는 기능을 별도의 파일에 보관하십시오.
결론
WordPress 테마 사용자 지정의 중요성 요약
WordPress 테마를 사용자 지정하는 것은 군중에서 눈에 띄는 웹 사이트를 만드는 데 필수적인 단계입니다.
테마를 사용자 지정하면 사이트의 고유한 모양과 느낌을 만들고 특정 요구 사항에 맞게 기능을 조정할 수 있습니다.
몇 가지 설정을 조정하거나 사이트 디자인을 완전히 개편하려는 경우 목표를 달성하는 데 도움이 되는 다양한 사용자 지정 방법이 있습니다.
최종 생각 및 권장 사항
WordPress 테마를 사용자 정의하는 것은 보람이 있을 수 있지만 신중하게 접근하십시오. 주요 변경 사항 전에 사이트를 백업하고 사용자 정의를 테스트하고 체계적으로 유지하십시오. 이러한 모범 사례를 사용하여 필요에 맞는 멋진 맞춤형 WordPress 사이트를 만드십시오.
Codeless의 공동 창립자 중 한 명으로서 저는 WordPress 및 웹 애플리케이션 개발에 대한 전문 지식과 호스팅 및 서버를 효과적으로 관리한 실적을 제공합니다. 지식 습득에 대한 열정과 새로운 기술을 구축하고 테스트하려는 열정은 저를 끊임없이 혁신하고 개선하는 원동력이 됩니다.
